如何设置 Divi 联系表单字段的最小长度
已发表: 2023-12-25输入字段这一特殊字段允许您设置 Divi 联系表单模块内字段的最小字符长度。 这是控制字段内容的好方法。 在这篇文章中,我们将了解如何设置联系表单字段的最小长度,以帮助您获得所需的准确信息。 我们还将看到一些如何使用它的示例,并且我们将看到将联系表单添加到 Divi 布局的示例。
让我们开始吧。
- 1预览
- 1.1桌面联系表单字段的最小长度示例
- 1.2联系表单字段的电话最小长度示例
- 2如何设置联系表单字段的最小长度
- 2.1字段选项
- 3为什么要设置联系表单字段的最小长度?
- 3.1邮政编码示例
- 3.2详细说明示例
- 4联系表单字段的最小长度示例
- 4.1添加联系表单模块
- 4.2字段设置
- 4.3正文
- 4.4字段
- 4.5验证码文本
- 4.6按钮
- 4.7尺寸调整
- 4.8 CSS
- 5 个结果
- 5.1桌面联系表单字段的最小长度示例
- 5.2联系表单字段的电话最小长度示例
- 6结束的想法
预览
桌面版联系表单字段的最小长度示例

联系表单字段的电话最小长度示例

如何设置联系表单字段的最小长度
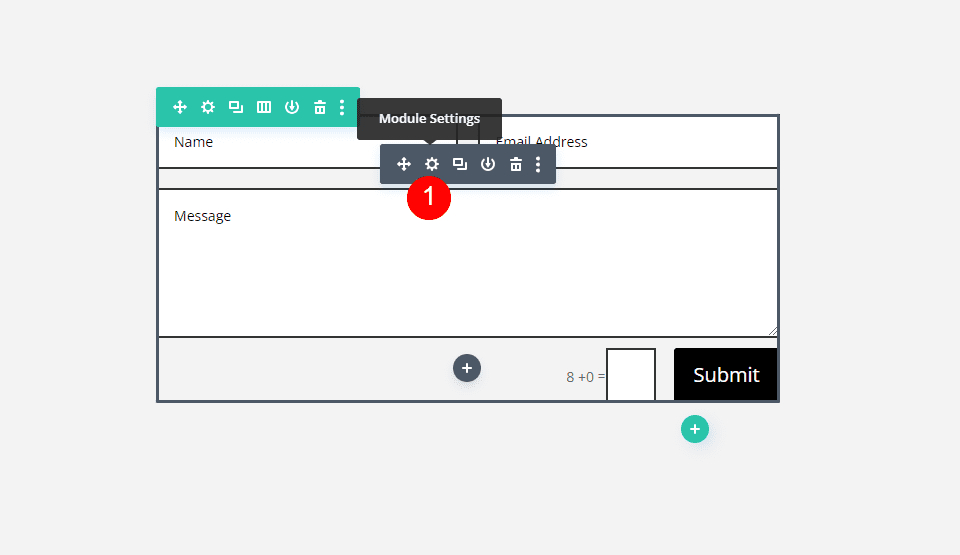
首先,将鼠标悬停在联系表单模块上并单击深灰色齿轮图标,照常打开联系表单的设置。

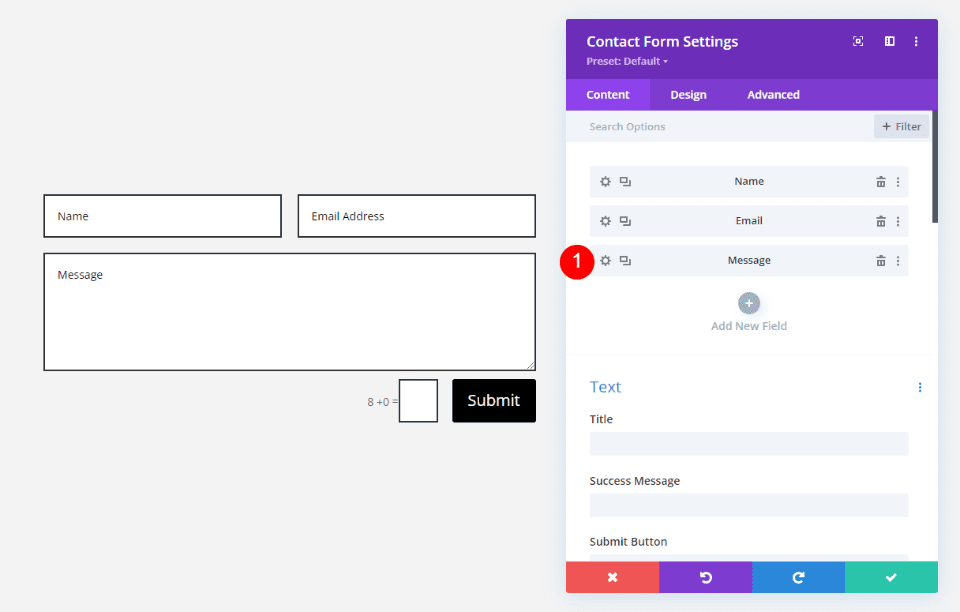
接下来,添加新字段或通过单击齿轮图标来打开要限制的字段的设置。 对于本示例,我将设置消息字段的最小长度。

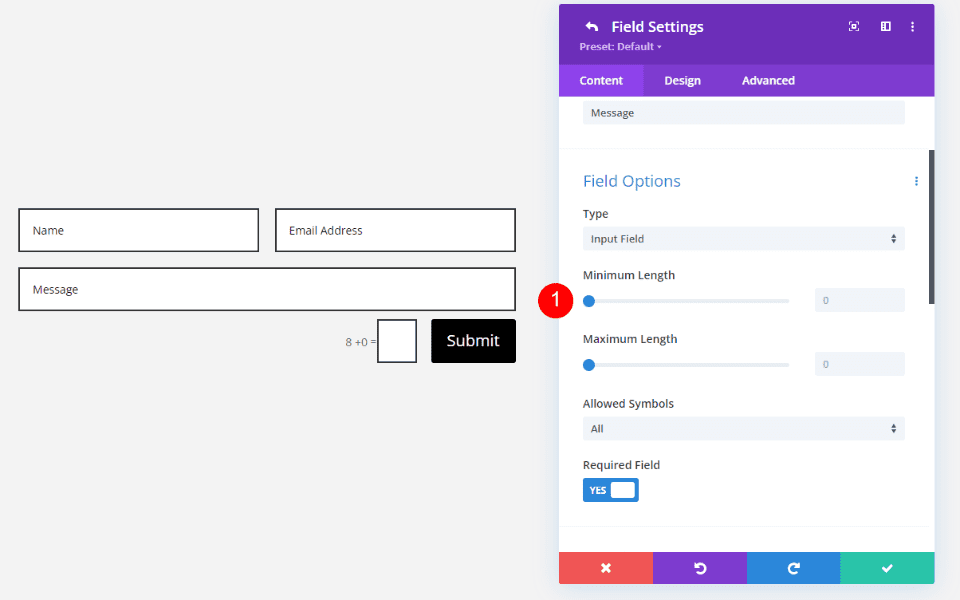
字段选项
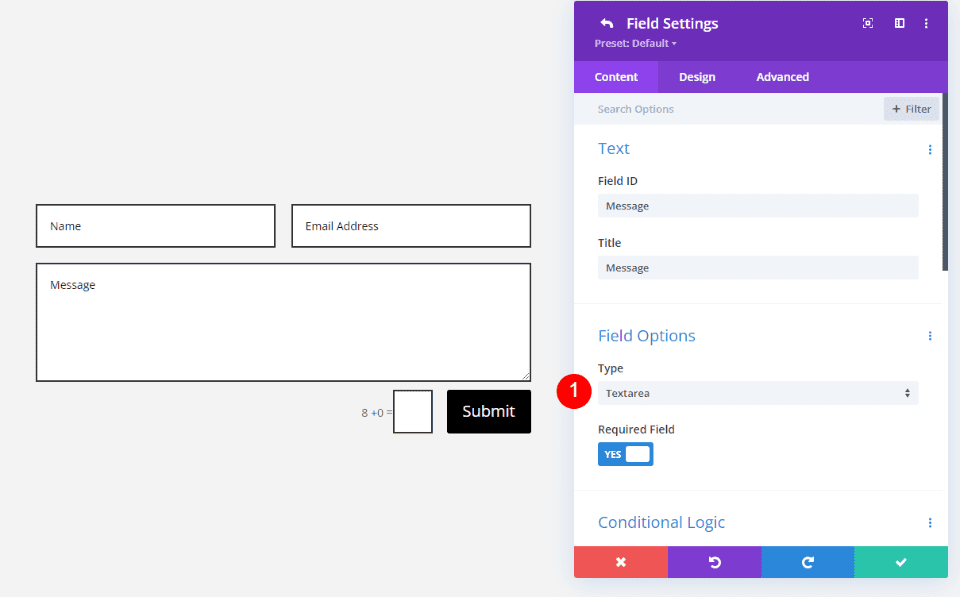
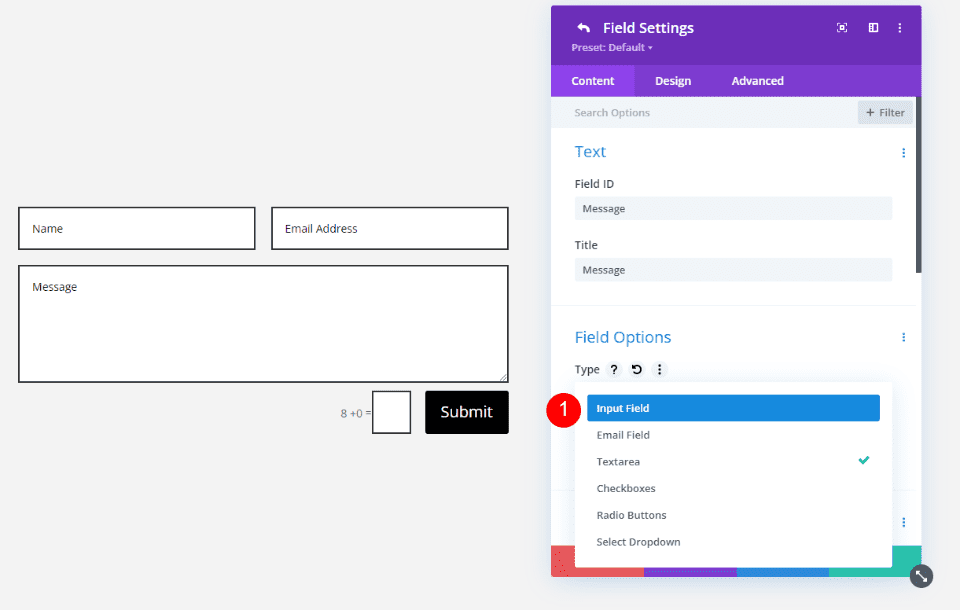
接下来,向下滚动到“字段选项” 。 选择类型下拉框以查看选项。

从您的选择中选择输入字段。 输入字段允许用户输入字母、数字或符号,您可以对此进行控制。

这会更改字段类型并打开一组新选项,包括最小长度、最大长度和允许的符号。

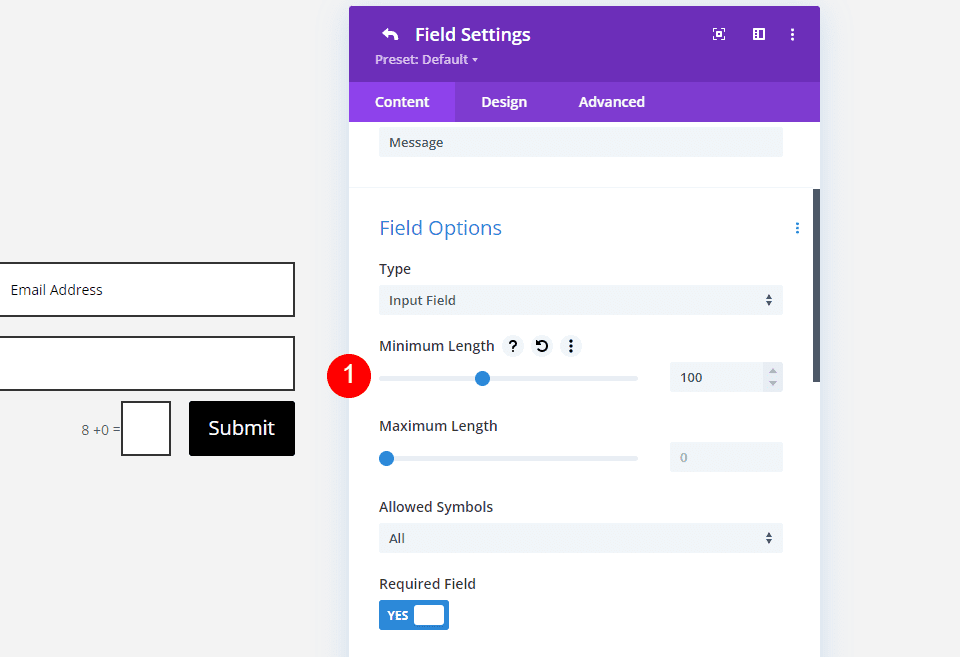
要调整最小长度,请输入要用作所需最小字符数。 使用滑块或在字段中输入数字。

为什么要设置联系表单字段的最小长度?
限制输入字段的最小和最大字符有助于确保您获得所需的数据。 这可以防止用户输入错误的字符数(例如电话号码或邮政编码),限制他们可以提供的信息量等。
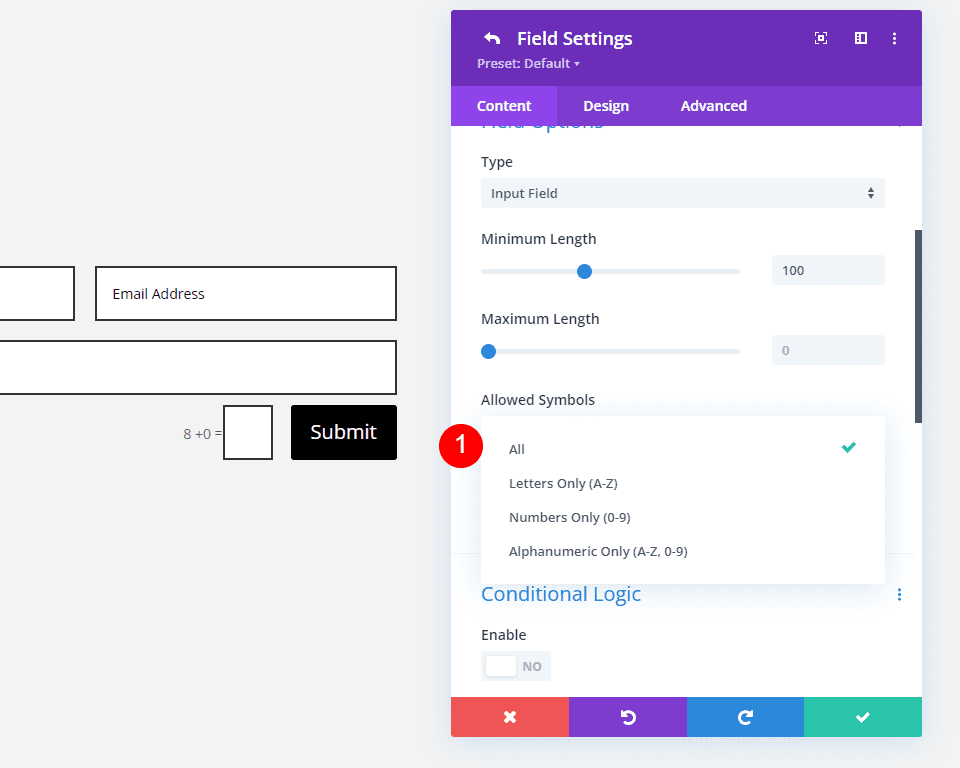
输入字段的允许符号选项允许您选择如何使用该字段。 在仅字母、仅数字或两者之间进行选择。 使用这些选项,您可以确定用户可以在字段中输入的数据类型。
一般来说,100个字符大约是16个单词。 因此,如果您想要大约 100 个单词,则可以将“最小长度”设置为 1600。典型的段落大约为 50 个单词(当然,这取决于写作类型)。 如果您想要一个典型的文本段落,您可以将“最小值”设置为 800 个字符。 不要要求太多的文字,因为这可能会导致用户放弃您的联系表单。 设置尽可能低的限制以获得您需要的信息。

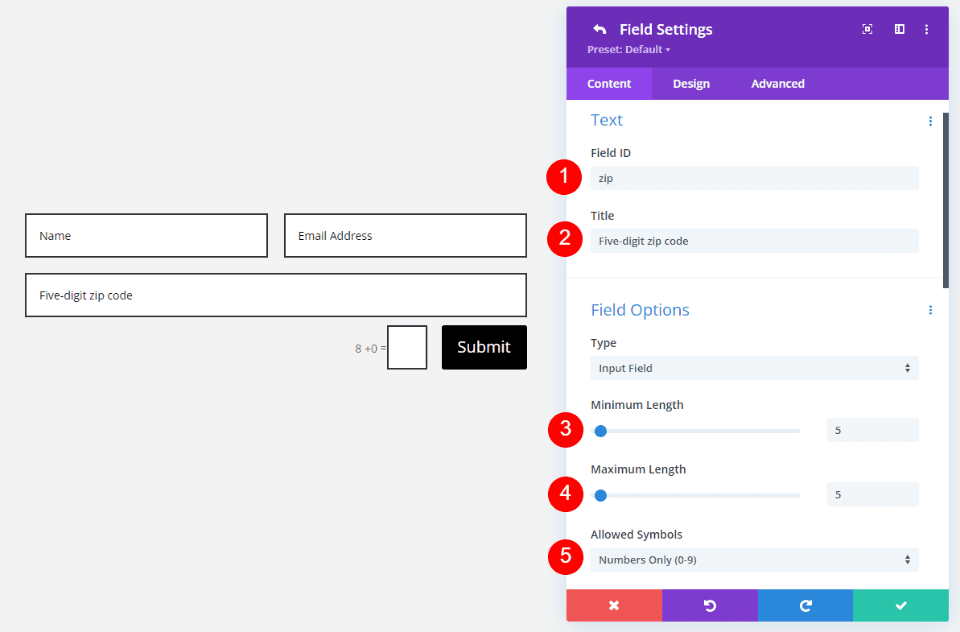
邮政编码示例
例如,如果该字段用于获取五位邮政编码,您可以将该字段设置为仅允许数字,并将最小值和最大值限制为 5。在下面的示例中,我更改了字段 ID和字段标题用于标识该字段的用途。 我已将最小和最大长度设置为 5。对于允许的符号,我选择了仅数字。

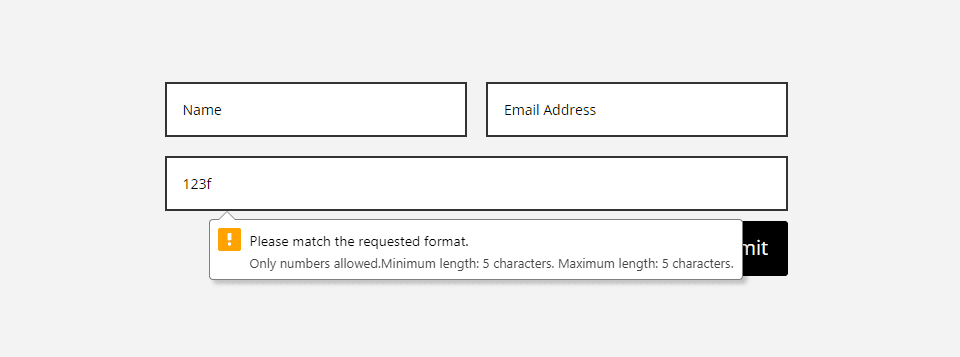
用户只能输入数字; 如果他们添加了字母或未达到最小和最大字符数,他们会看到一条错误消息。


详细说明示例
另一个例子,如果我们想确保从用户那里获得详细的描述,我们可以为输入字段设置最小长度限制。 这非常适合任何类型的详细信息来决定或提供所需的帮助。 示例包括提供职位申请信息、用户请求完成的工作的详细描述等。
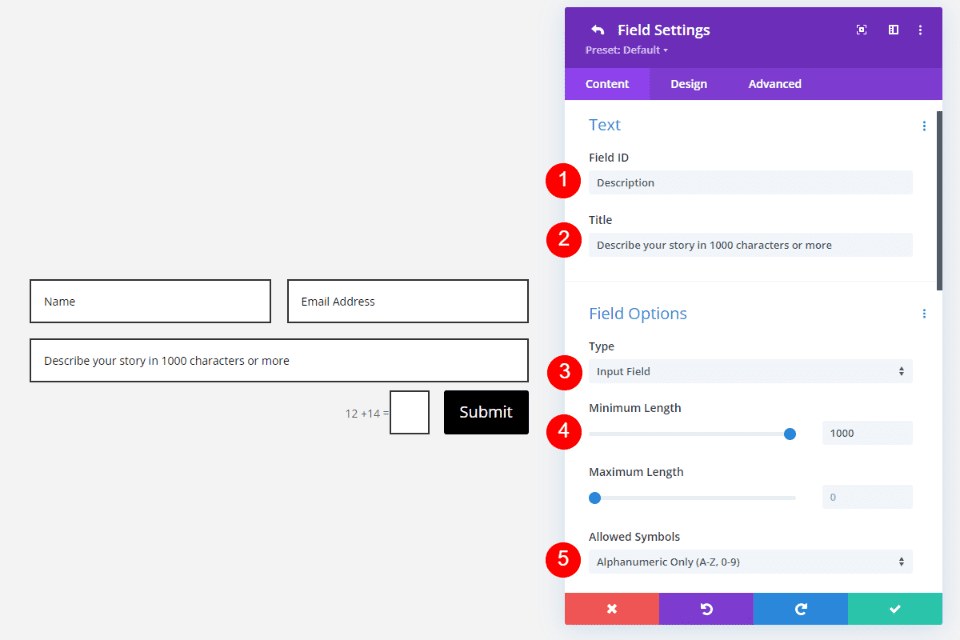
例如,如果您发布了故事,您需要为故事提交提供尽可能多的信息。 设置最小长度以帮助确保您获得所需的详细信息。 在此示例中,我设置了字段 ID和标题来描述该字段。 对于“字段选项” ,我将“最小长度”设置为 1000 个字符,并将“允许的符号”设置为仅显示字母数字。

如果用户没有输入足够的字符,他们会看到一条错误,告诉他们尚未达到最小字符长度。


联系表单字段的最小长度示例
现在,让我们将联系表单添加到 Divi 布局中。 对于我们的示例,我将向 Divi 中提供的免费设备维修布局包的登录页面添加 Divi 联系表单模块。 我们将消息文本区域字段更改为输入字段以限制字符数。 这将鼓励用户提供更多有关他们需要解决的问题的信息,而不是诸如“这不起作用”之类的无用描述。
作为参考,请查看添加联系表单模块之前的部分。 我将用联系表替换该按钮。 与往常一样,我将使用布局中的设计元素并集成新模块。

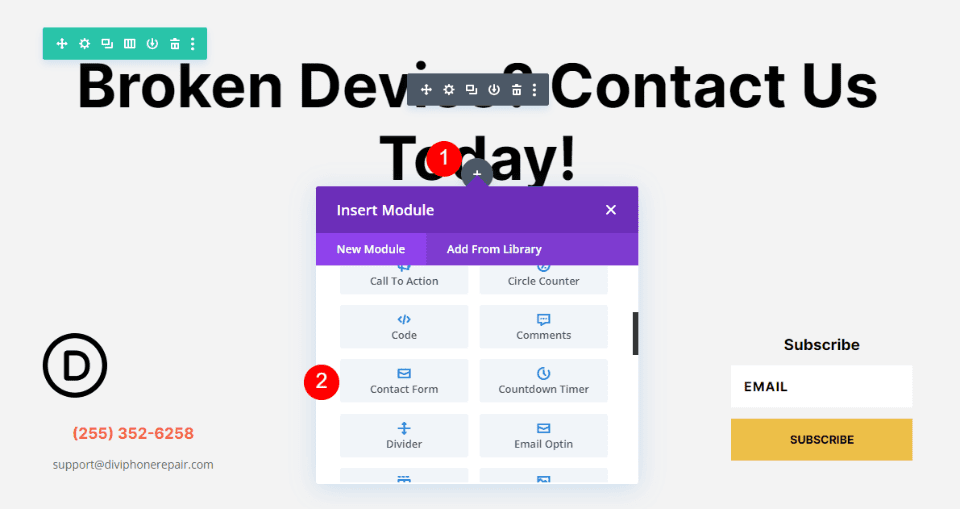
添加联系表格模块
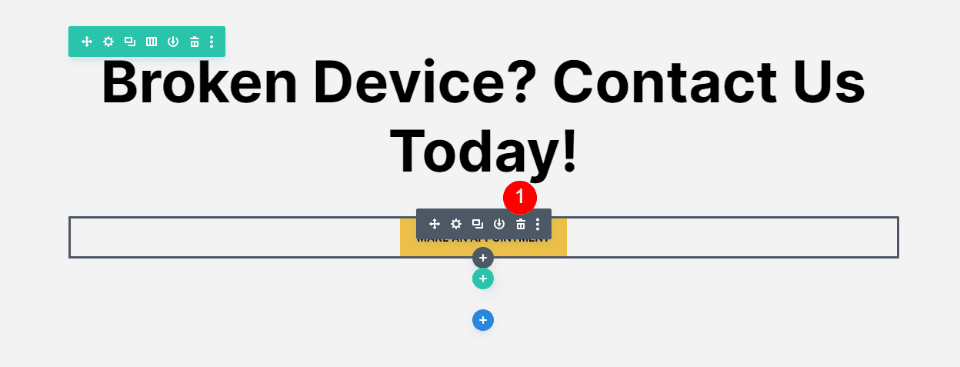
首先,删除该部分的标题文本模块下的按钮模块。

接下来,在其位置添加联系表单模块。

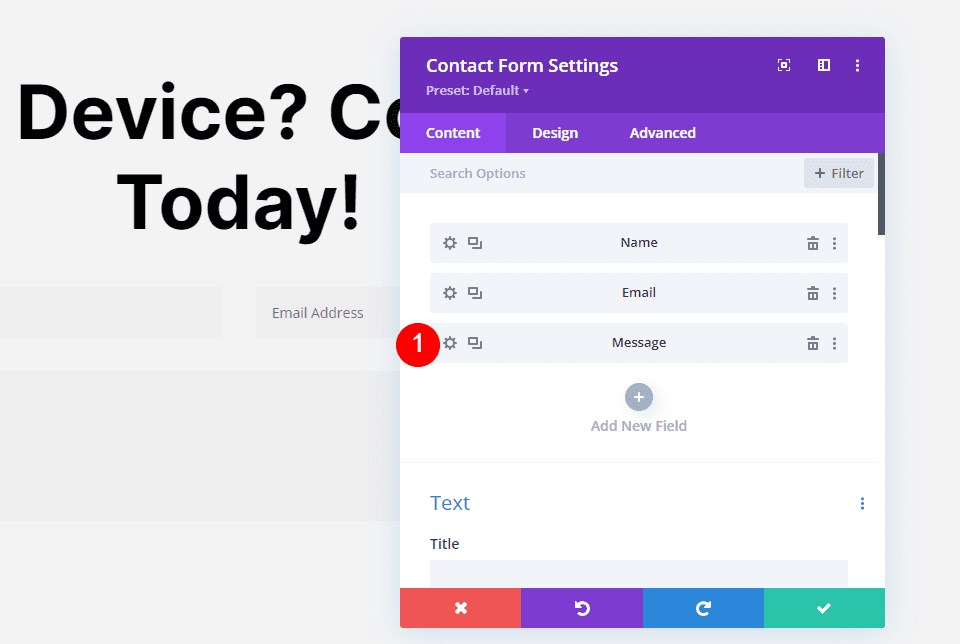
字段设置
接下来,通过单击齿轮图标打开消息字段的字段设置。

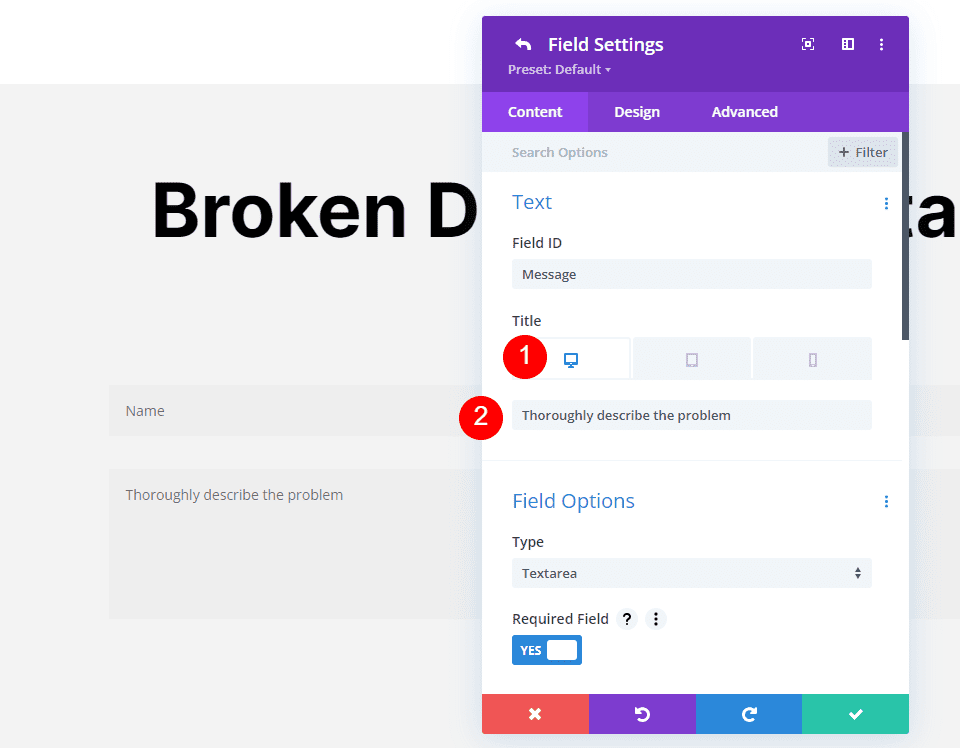
标题
我将使用相同的字段 ID,因为它对于该字段有意义。 将标题更改为通知用户该字段用途的消息。 在这种情况下,我将使用为他们提供说明的描述。 此描述对于手机来说太长,因此将有一个较短的版本。
- 标题(台式机和平板电脑):彻底描述问题
- 标题(电话):描述问题

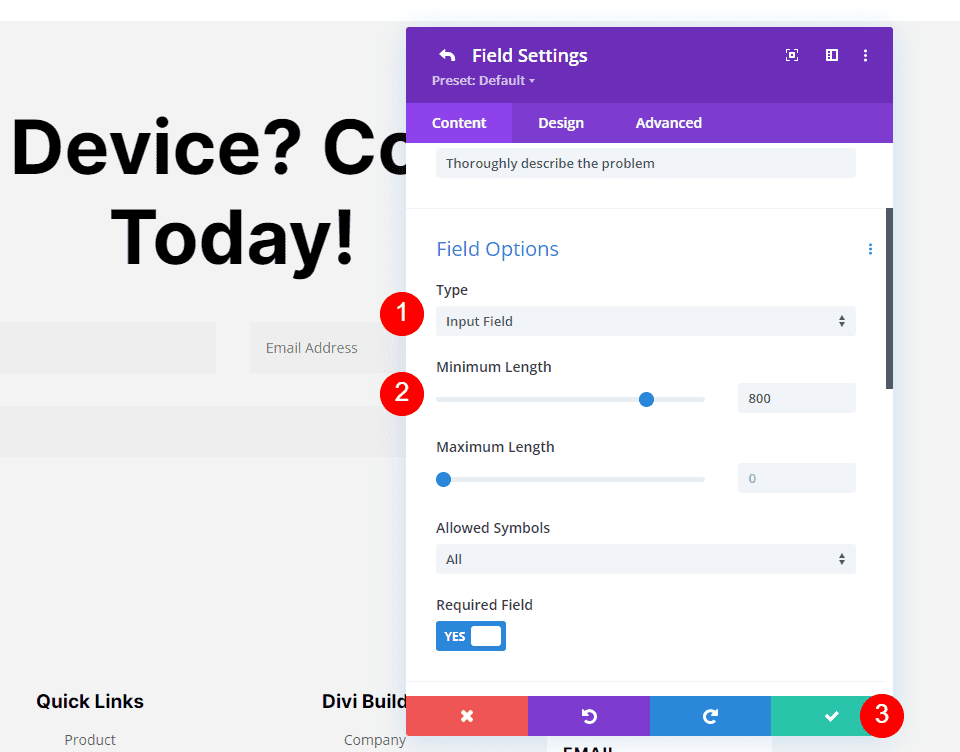
字段选项
将类型更改为输入字段。 我已将“最小长度”设置为 800。这将最小文本量设置为大约 50 个单词的段落。 我们不想让用户不知所措,这应该足以让用户很好地了解问题。 作为参考,本段共 57 个字。 关闭子模块。
- 类型:输入字段
- 最小长度:800

文本
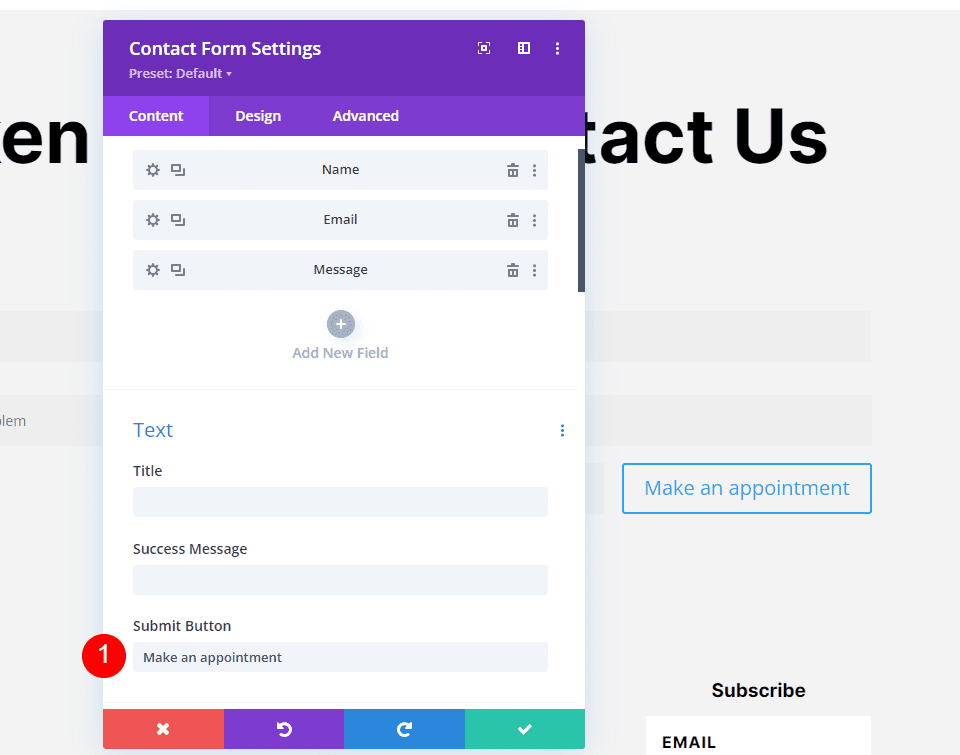
接下来,我们将调整联系表单模块的内容选项卡中的文本设置。 将“提交按钮”文本更改为“预约”。 这与我们替换的按钮相匹配。 我们将在联系表单中重新创建该按钮。
- 提交按钮:预约

领域
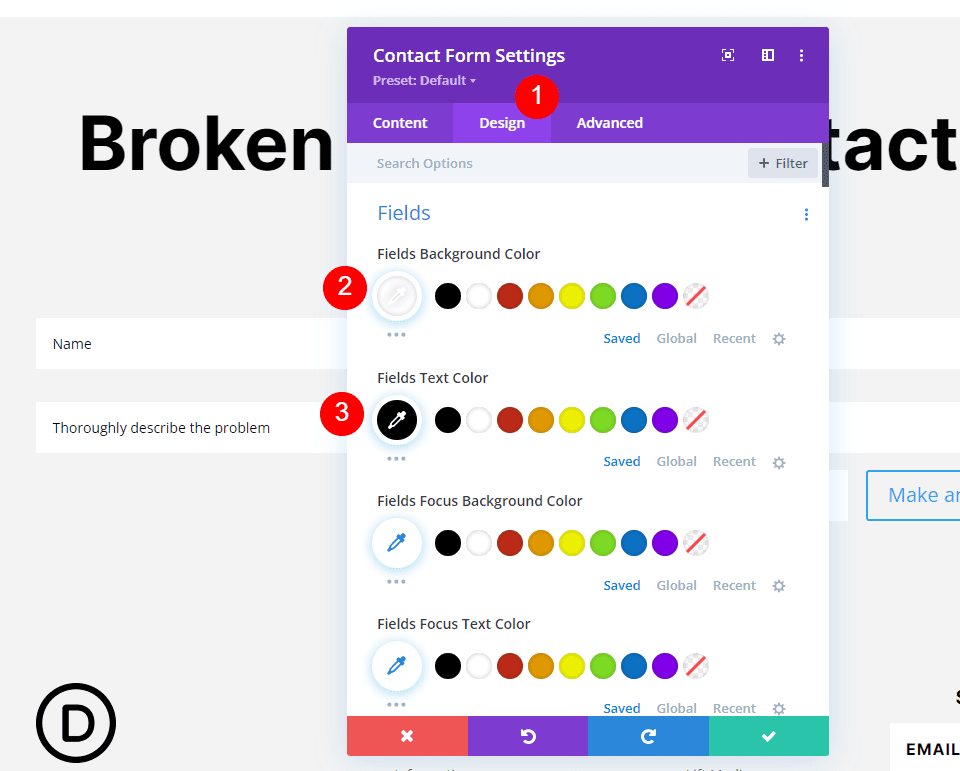
接下来,转到“设计”选项卡。 对于字段设置,将字段背景颜色更改为白色,将字段文本颜色更改为黑色。
- 背景颜色:#ffffff
- 文字颜色:#000000

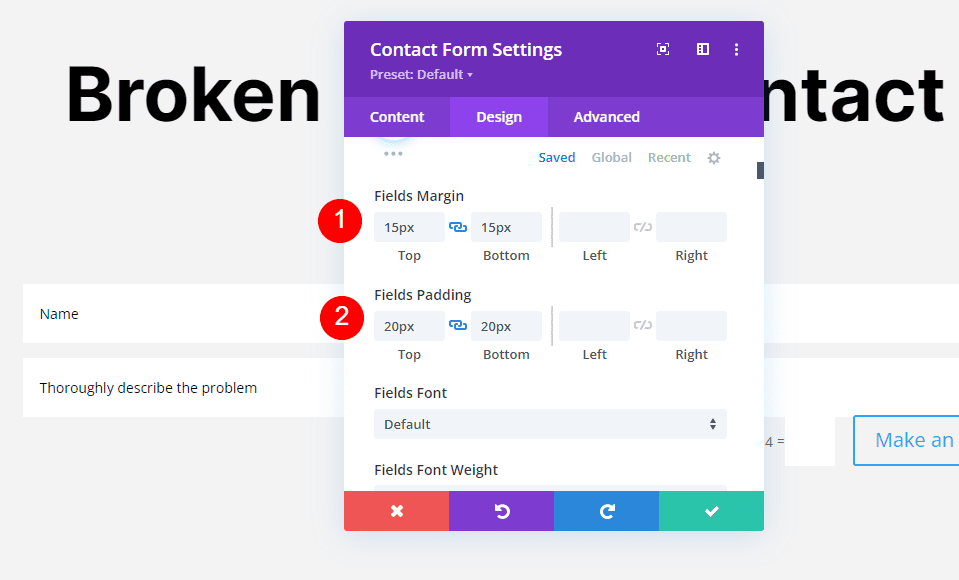
接下来,将 15px 添加到顶部和底部边距。 这使得场在垂直方向上更加紧密地结合在一起。 另外,为顶部和底部填充添加 20px。 这增加了字段的垂直尺寸。 这两种设置都使联系表单的字段与页脚中的电子邮件选择表单相匹配。 这不会影响验证码字段或提交按钮,因此我们将使用 CSS 调整它们。
- 字段边距:顶部和底部 15px
- 字段内边距:顶部和底部 20px

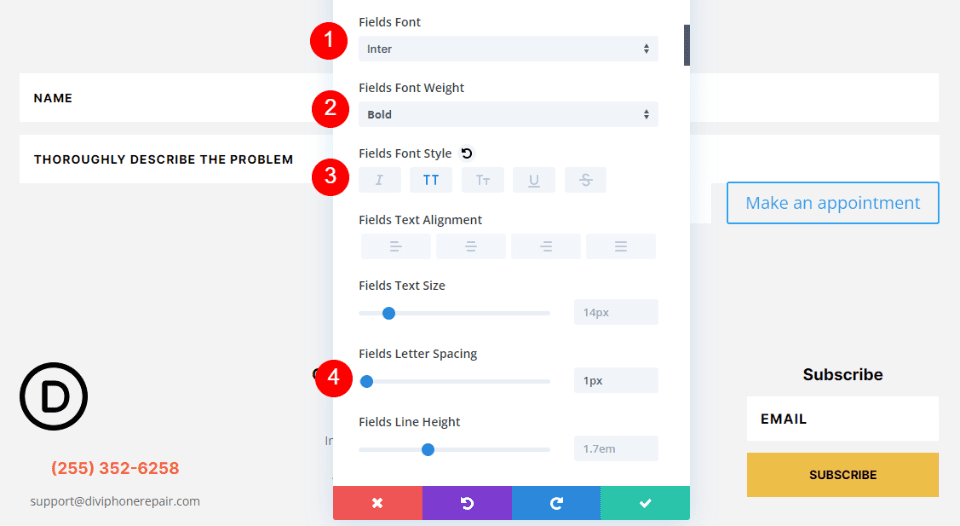
接下来,将字体更改为 Inter,将粗细设置为粗体,将样式设置为 TT,将字母间距设置为 1px。 这使得文本与页脚中的电子邮件表单匹配。
- 字体:Inter
- 粗细:粗体
- 款式: TT
- 字母间距:1px

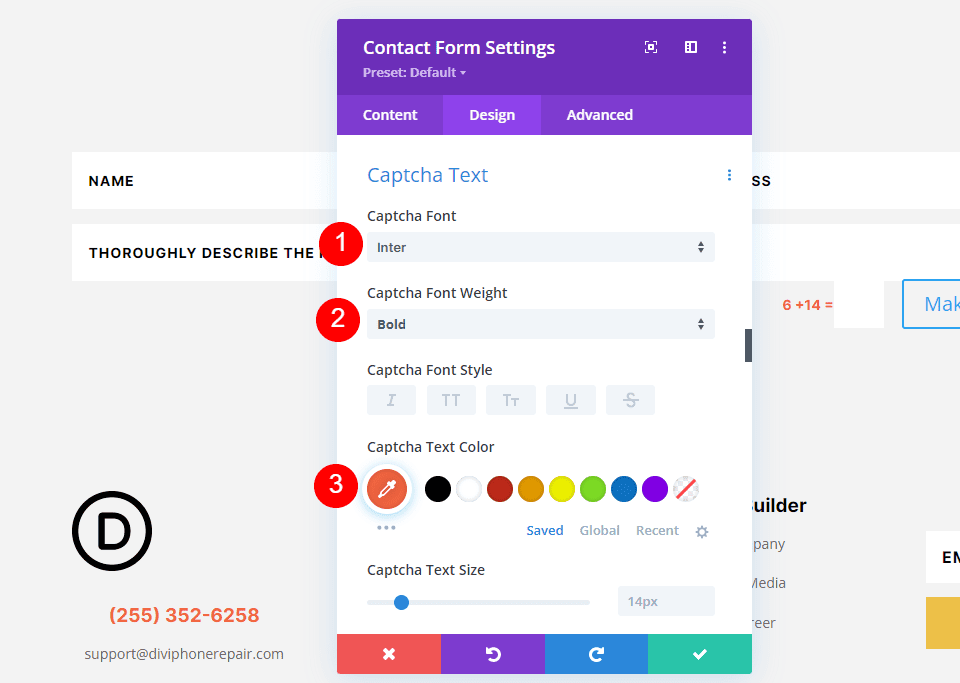
验证码文本
接下来,向下滚动到验证码文本。 将字体设置为 Inter,粗细设置为粗体,并将颜色设置为 #f26440。 这与页脚中提供的电话号码匹配,但字体较小。
- 字体:Inter
- 粗细:粗体
- 颜色:#f26440

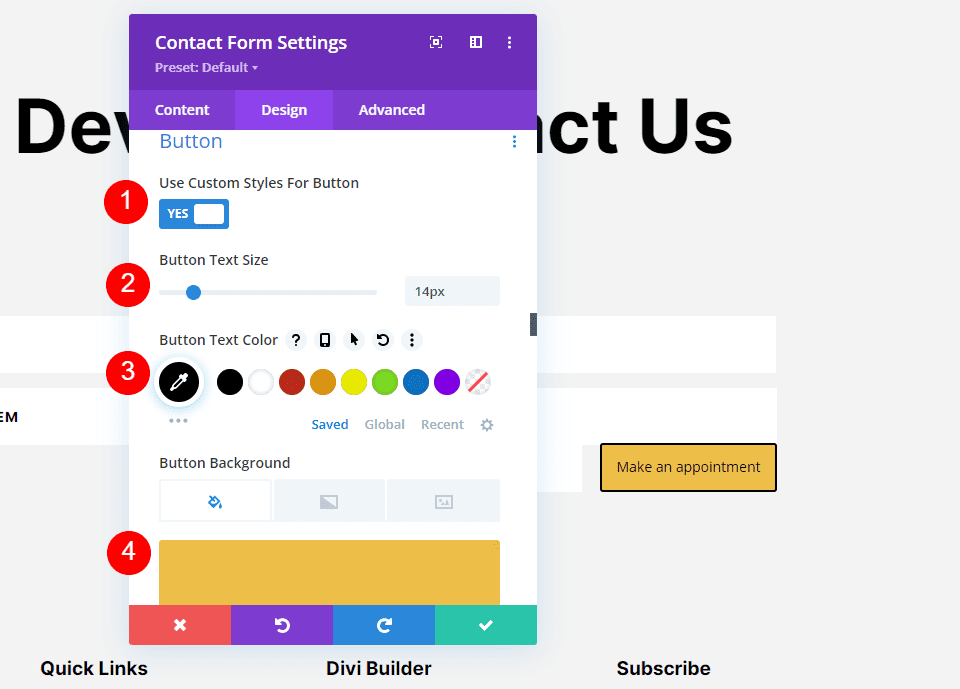
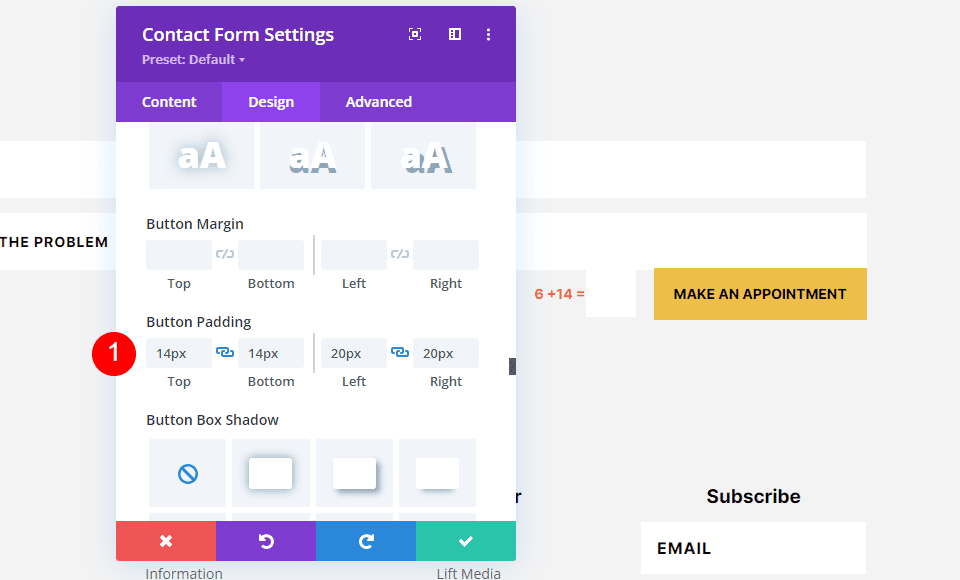
按钮
接下来,向下滚动到Button并启用Use Custom Styles for Button 。 我们将设置按钮的样式以匹配我们删除的原始按钮。 将大小更改为 14px,颜色更改为黑色,背景颜色更改为#edbf48。
- 文字大小:14px
- 字体颜色:#000000
- 背景颜色:#edbf48

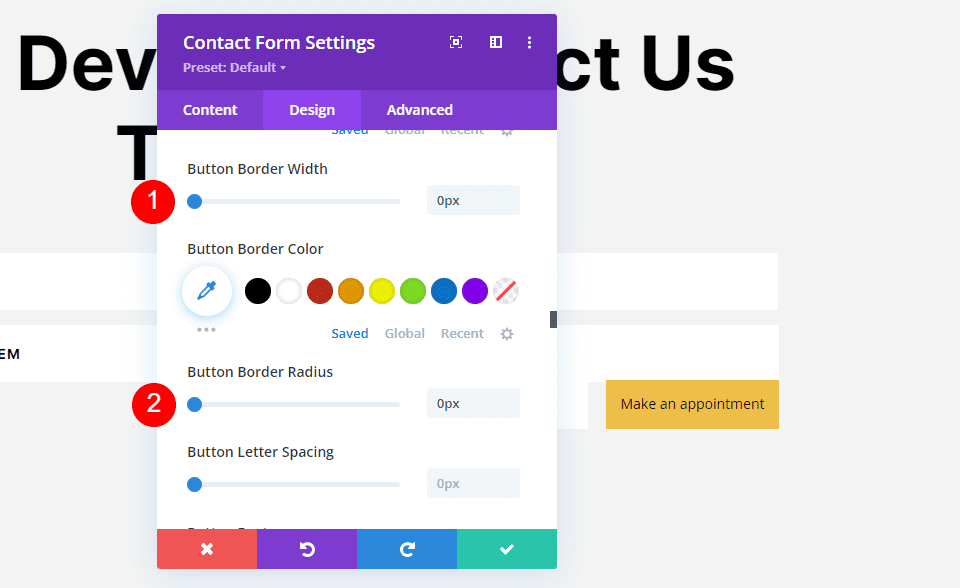
将边框宽度和边框半径设置为 0px。
- 边框宽度:0px
- 边框半径:0px

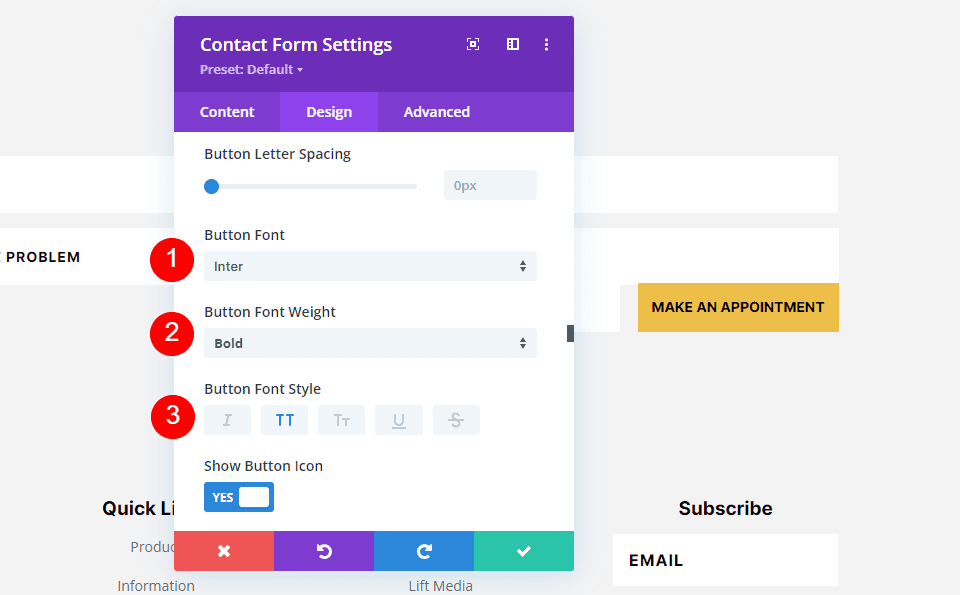
将字体更改为 Inter,粗细更改为粗体,样式更改为 TT。
- 字体:Inter
- 粗细:粗体
- 款式: TT

接下来,为顶部和底部添加 14 像素,为左侧和右侧按钮填充添加 20 像素。 该按钮现在看起来应该与原始按钮相同。
- 内边距:顶部和底部 14 像素,左侧和右侧 20 像素

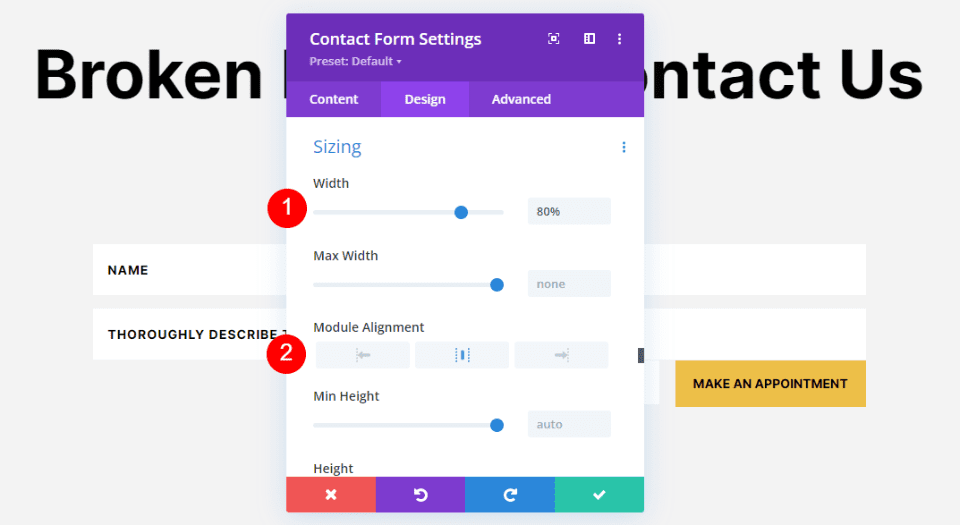
浆纱
接下来,向下滚动到调整大小。 将宽度更改为 80%,并将模块对齐方式更改为中心。 这使得联系人表单在布局中的位置看起来更加自然。
- 宽度:80%
- 模块对齐:中心

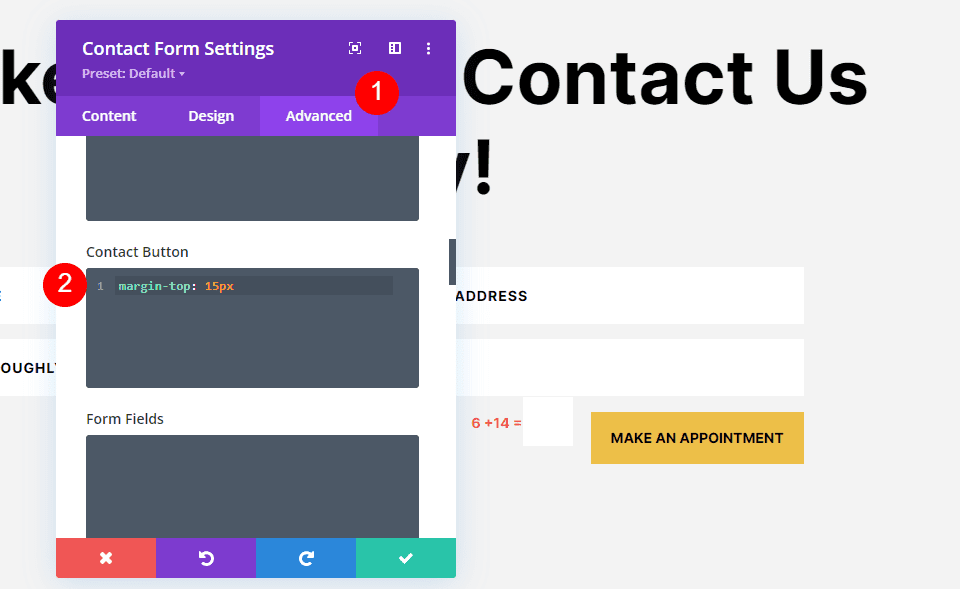
CSS
最后,转到高级选项卡。 在这里,我们将添加一些简单的 CSS,以从上方的表单字段中删除验证码字段和按钮。 向下滚动到“联系按钮”并将以下 CSS 添加到该字段。
- 联系按钮:
margin-top: 15px

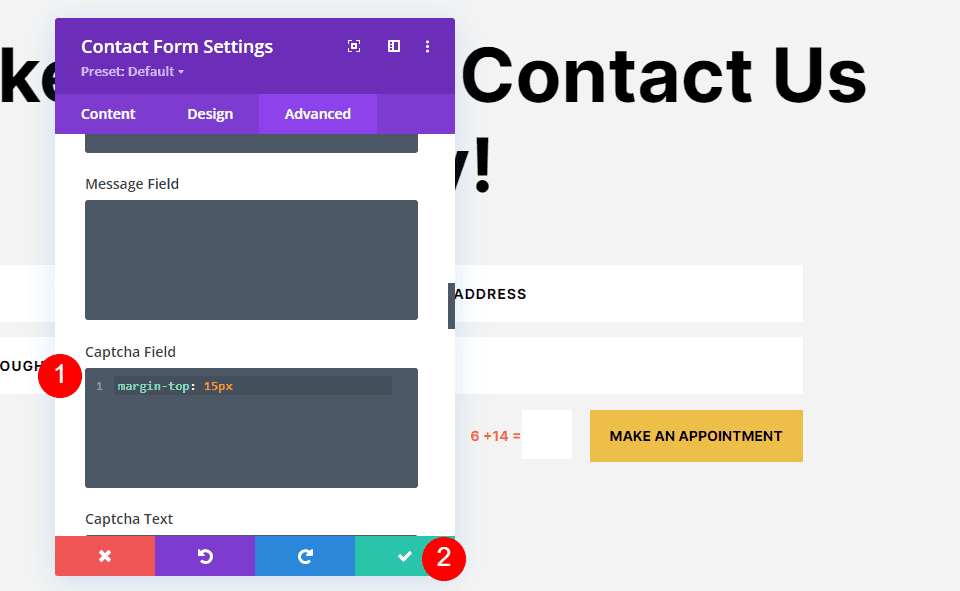
最后,向下滚动到验证码字段并在字段中输入以下 CSS。 关闭模块并保存您的设置。
- 验证码字段:边距顶部:15px

结果
桌面版联系表单字段的最小长度示例

联系表单字段的电话最小长度示例

结束思想
这就是我们如何设置联系表单字段的最小长度。 设置最小字段长度,进而设置最大字段长度既简单又有益。 输入字段是限制或指定用户可以输入的字符数的好方法,有助于确保您从联系表单中获得正确的信息或所需的详细信息。
我们希望听到您的意见。 您是否为联系表单字段设置了最小长度? 请在评论中告诉我们您的体验。
