如何为 WooCommerce 设置即将推出的页面
已发表: 2018-04-03因此,您已决定使用 WooCommerce 开设一家新商店。 您要做的前几件事是选择一个托管解决方案并订购您的新域名,然后您就可以开始设置一切,并为发布做准备。
可是等等! 如果有人在您处理网站时访问您的网站怎么办?
欢迎来到即将推出或发布前登录页面的有用世界。 让我们来看看为什么设置一个是个好主意,以及如何免费将一个添加到您的商店。

为什么需要“即将推出”页面?
Coming Soon 页面可让您的潜在第一批客户先睹为快,并在您推出新店之前为他们提供与您联系的方式。 它还可以方便地向访客隐藏您正在进行的工作。
当您的商店正在建设中时,您可能会专注于促销活动:打印名片、网络、社交媒体和其他 1,001 种东西,以提高您的新商店的知名度。
因此,当您在外面做这些事情时,请开始将人们指向您的新域,以便潜在客户知道在您的商店上线后在哪里可以找到它。
即将推出的页面中包含的内容
您应该在“即将推出”页面上显示一些非常标准的内容。 一般来说,尽可能多地包括以下内容:
- 你的标志
- 一些简短的介绍性文字
- 时事通讯注册
- 社交媒体链接
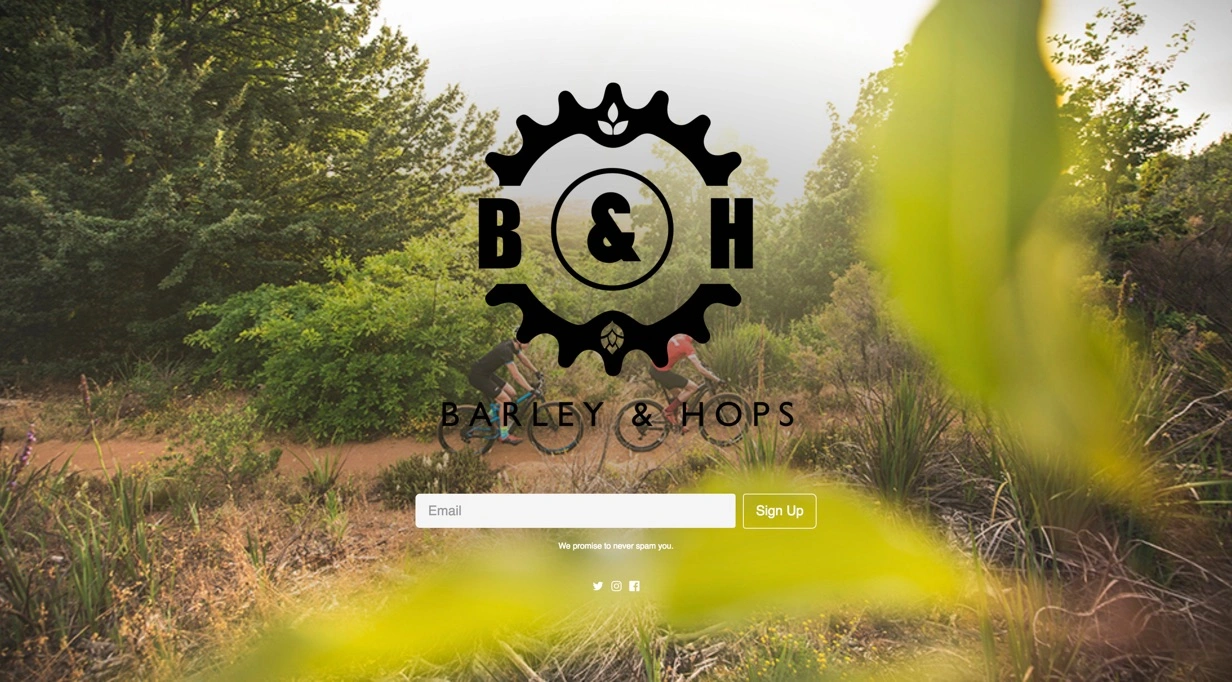
商标
实质与风格一样重要,但如果你有一个很棒的标志,它真的可以定下基调,并告诉访问者在你的商店上线时会有什么期望。
介绍性文字
用这段文字直截了当:保持简短和活泼。 人们从您的名片或 Facebook 链接跳到这里,并希望到达您的实际商店! 解释谁、什么、何时、何地和为什么——以及你的新商店的独特之处。 这是你大放异彩的时候。 一定要告诉人们你的商店什么时候开业——一个具体的日期是理想的。
通讯注册
永远不要错过从潜在客户那里获取数据的机会。 查看您即将推出的页面的人对您的商店表现出兴趣。 立即获取他们的电子邮件地址,您可以告诉他们您的虚拟门何时营业。
对于时事通讯,MailChimp 是一个不错的选择,一旦您的商店上线,就有一些出色的集成可供选择 - 请在此处查看免费的 WooCommerce MailChimp 扩展。
社交媒体链接
电子邮件更年轻、更时髦的表亲无疑是社交媒体。 在您的社交媒体资料上突出显示按钮,并鼓励您即将推出的页面访问者在他们使用的社交渠道上“喜欢”和“关注”您。
如何为 WooCommerce 设置即将推出的页面
现在您已经对在发布前登录页面中包含的内容有了一个很好的了解,让我们来探索如何在 WordPress 和 WooCommerce 上进行设置。 您将通过添加插件来做到这一点。
WordPress 生态系统中有一些即将推出的插件(免费和高级)可供选择,包括:
- SeedProd 即将推出的页面和维护模式
- Dazzlersoft 即将推出
- wpdevart 即将推出和维护模式
到目前为止,最受审查和最常安装的是 SeedProd 的即将推出页面和维护模式。
这是一个很好的选择,免费版本可以让您快速启动并运行所有关键元素 - 在这里,让我们专注于如何使用它。
1.安装并激活
- 登录到您的 WordPress 网站
- 点击“插件>添加新”
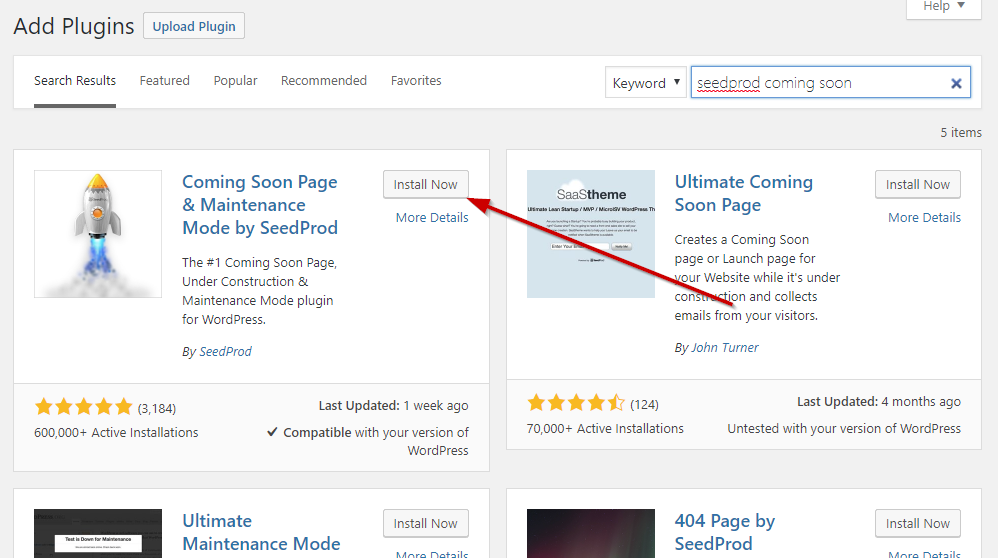
- 搜索“即将推出的 SeedProd”
- 点击相关插件旁边的“立即安装”
- 点击“激活”


这将安装并激活插件。
2.启用即将到来的模式
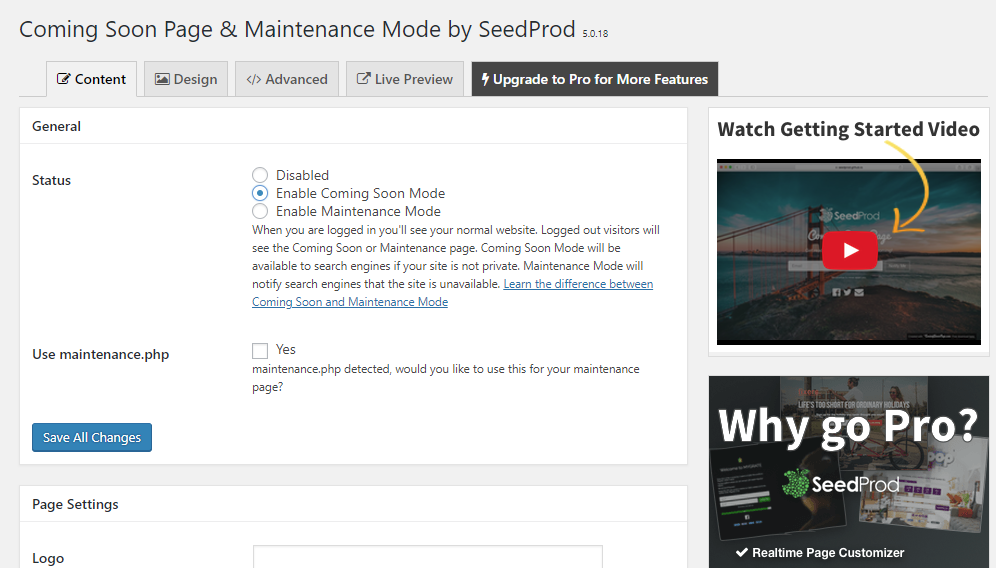
安装并激活插件后,访问设置 > 即将推出和维护模式,您将看到如下屏幕:

选中复选框以启用即将推出模式 - 然后是时候填写您希望在发布前向访问者展示的详细信息。
3.自定义您的页面
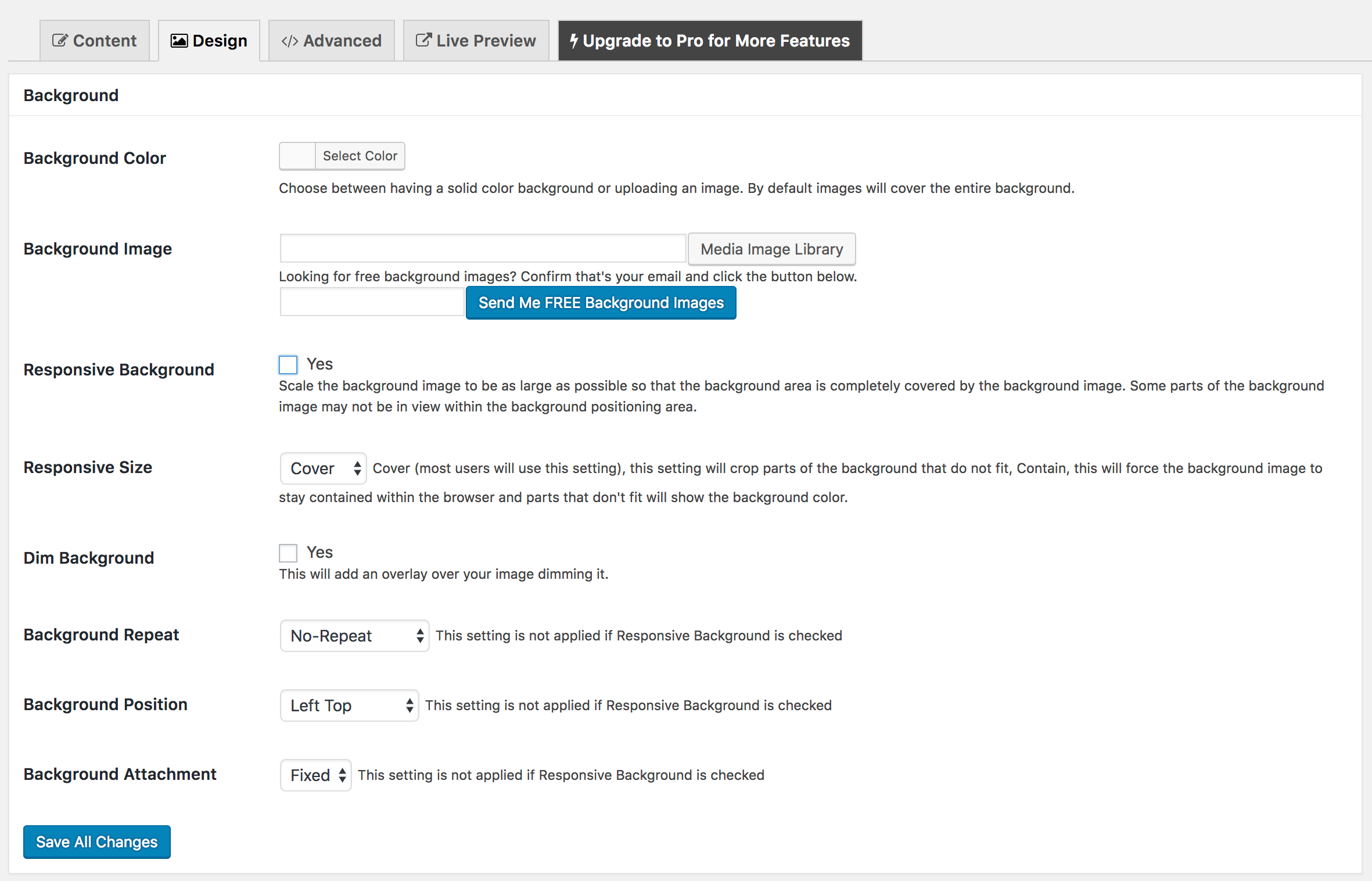
在“设置”>“即将推出和维护模式”>“页面设置”中,您会看到几个选项卡,您可以在其中上传徽标、编写标题和您希望人们阅读的其他文本、添加背景图像以及更改文本和链接颜色。

值得花时间在“即将推出”页面上,特别是如果您希望通过营销向其发送发布前流量。 要检查您的进度,请单击“实时预览”以查看保存后在您网站上的外观示例
一旦您感到满意,请确保您启用了即将推出模式,然后点击“保存所有更改”。
在此插件中启用 Coming Soon 模式会使您的 Coming Soon 页面显示给任何未登录的访问者 - 包括您。 因此,您需要登录才能查看您正在进行的站点,以及您授予“幕后”访问权限的任何同事或客户。
升级到 Pro 以获得更多选择
如果你想让你的页面更漂亮,或者让它为你做一些繁重的工作,你可以升级到 SeedProd 的 Pro 版本。 您在此处的选择很可能取决于您对可视化编辑器和 HTML 的舒适程度,以及您考虑的发布前促销活动的数量。
要考虑的另一件事是专业版中包含的维护模式选项的有用性。 例如,当您运行 WooCommerce 商店时,您可能希望在进行重要更新或添加新产品线时使用维护模式。 如果您认为将来会使用维护窗口,那么 Pro 版本是值得投资的。
更新您即将推出的页面 - 然后上线!
在您建立商店时,您可以在有新信息要包含时更新您的即将推出页面。
例如,也许您最初只有一个 Facebook 页面,但您已经找到了一些时间在 Twitter 上进行设置……将其添加到您的页面。 它将帮助您的社交媒体被搜索引擎收录,人们将开始关注您。
最重要的是,一旦您确定了发布日期,请添加有关该网站何时上线的信息。
最后,当您准备好启动商店时,请按照以下步骤删除即将推出的页面:
- 访问设置 > 即将推出和维护模式
- 选中该框以使您的商店退出即将推出模式(“禁用”)。
- 告诉大家!
一旦您的商店上线,您有望在您的时事通讯列表中获得订阅者、社交媒体上的粉丝,并通过直接联系获得潜在客户。
您是否开设了新的 WooCommerce 商店? 您是否使用“即将推出”页面来激发兴趣并增加您的追随者? 我们很乐意在评论中收到您的来信。
————
Robin Scott 是 WooExpert 业务 Silicon Dales 的首席 WordPress 和 WooCommerce 开发人员。 除了监督新网站的构建,Robin 还大量时间优化中型到大型 WooCommerce 商店以获得更好的性能。
