如何在 WooCommerce 中设置 Apple Pay
已发表: 2022-09-20尝试优化客户结帐流程时,设置多种付款方式至关重要。 Apple Pay 是目前线下和线上最常用的支付方式之一。 其方便快捷的交易使其成为用户可用的最佳支付方式之一。 这就是为什么我们为您带来了如何在 WooCommerce 中设置 Apple Pay 的指南。
但首先,让我们看看 Apple Pay 如何与 WooCommerce 配合使用,以及为什么要考虑使用它。
为什么设置 Apple Pay 以接收 WooCommerce 付款?
我们在之前的文章中介绍了如何改进结帐对于提高潜在客户转化率至关重要。 您的结账流程越好,您的客户就越有可能完成结账流程。 事实上,如果客户没有方便、安全的产品付款方式,没有足够的支付网关很容易让他们感到沮丧。 数据表明,超过 9% 的购物车放弃是由于缺乏足够的付款方式。
因此,如果您想在您和您的客户之间建立信任,添加像Stripe或Paypal这样的支付网关几乎是至关重要的。 而最近更新和用户友好的支付网关之一是 Apple Pay。
Apple Pay是当今最常用的在线支付方式之一,Apple 用户尤其喜欢它的便利性和安全性。 自然,这意味着如果您的用户知道他们的交易是通过 Apple Pay 完成的,他们更有可能为您的产品付费。 此外,启用 Apple Pay 后,您的客户可以完全跳过正常的结帐流程以轻松付款。
作为一家企业,为您的客户提供便捷的支付功能非常重要,尤其是那些深受移动用户欢迎的支付功能。 如果您忽略使用 Apple Pay 的大量移动用户,您将蒙受损失。
因此,在本文中,我们将介绍将 Apple Pay 与 WooCommerce 商店集成所需的所有步骤。 那么让我们看看如何在 WooCommerce 中设置 Apple Pay。 我们将在本教程中使用 Stripe 插件。 使用 Stripe Payment 插件在 WooCommerce 中设置 Apple Pay 相对容易。 此外,该插件也是由 WooCommerce 开发和支持的,因此使用它没有风险。
Apple Pay 的要求
在开始之前,我们需要确保您的网站已针对 Apple Pay 设置。 出于安全目的,Apple Pay 需要满足一些先决条件。 因此,为确保 Apple Pay 适用于您的网站,请确保:
- 您的整个网站都启用了 HTTPS。
- 您的域具有有效的 SSL 证书。
- 确保您的服务器支持TLS 1.2 协议或更高版本。
- 您的服务器启用了端口 443。
大多数这些问题都可以通过良好的托管服务提供商来解决。 因此,如果您正在寻找满足这些要求的提供商以及更多要求,您可以查看我们的文章以找到适用于 WordPress 的最佳托管服务提供商。
除此之外,您可能还需要满足一些额外的要求才能在 WooCommerce 中设置 Apple Pay,例如:
- 经过验证的 Stripe 帐户。
- WooCommerce 条纹支付网关插件。
首先,查看 WooCommerce Stripe 支付网关插件以及如何配置它以将 Apple Pay 添加到您的 WooCommerce 支付选项。
使用 WooCommerce Stripe 插件在 WooCommerce 中设置 Apple Pay。
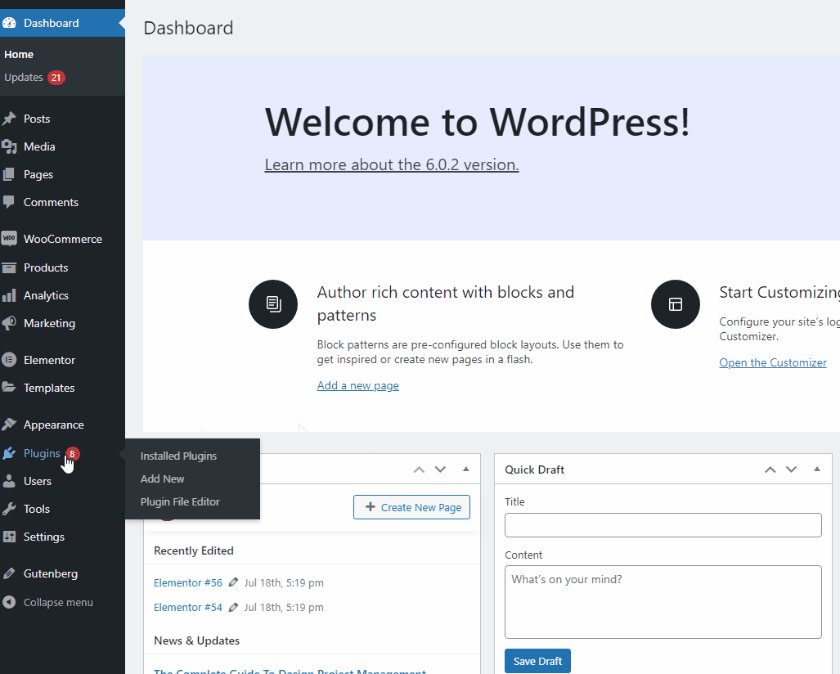
让我们从安装 Stripe 插件开始。 继续并通过单击WP Admin Dashboard上的Plugins > Add New来安装 Stripe 插件。

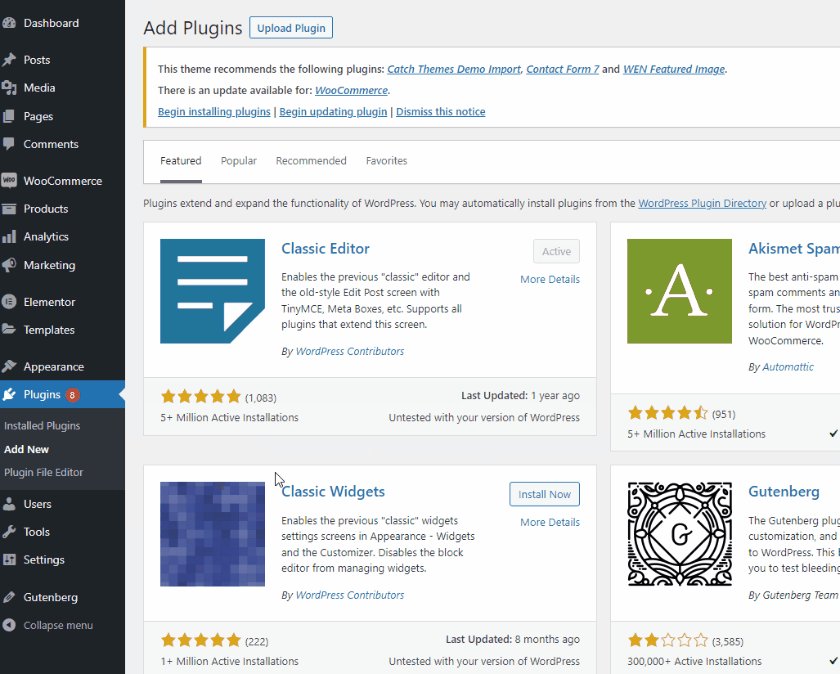
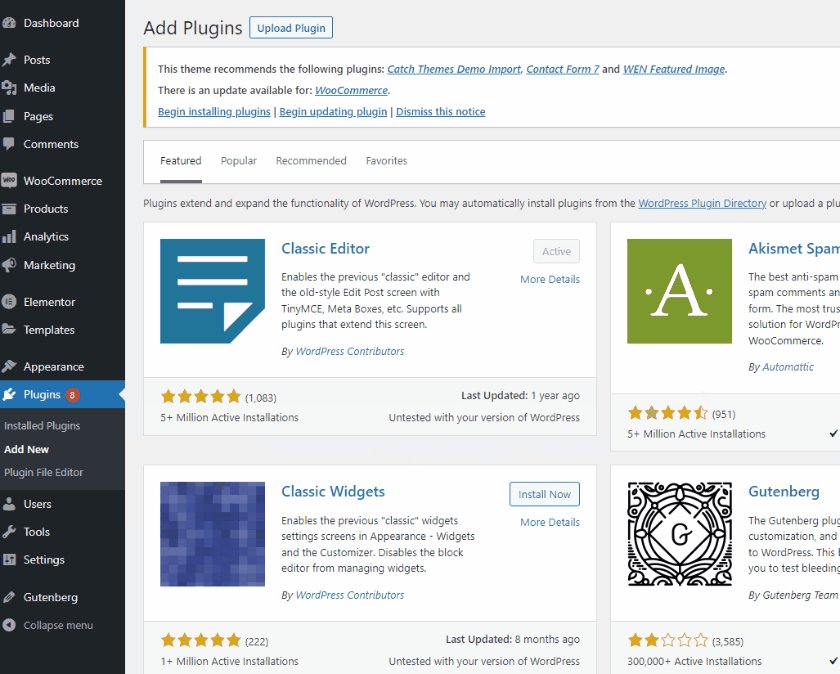
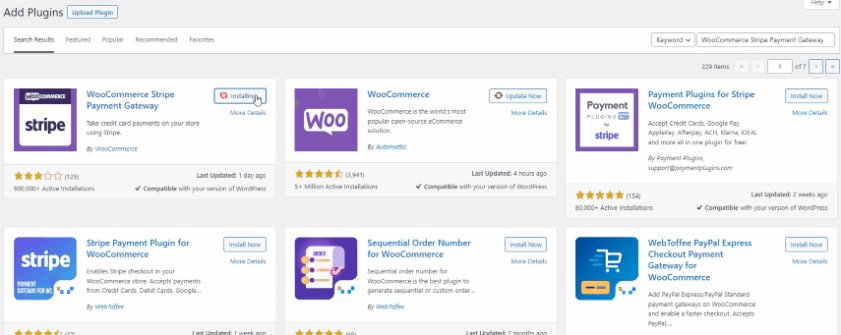
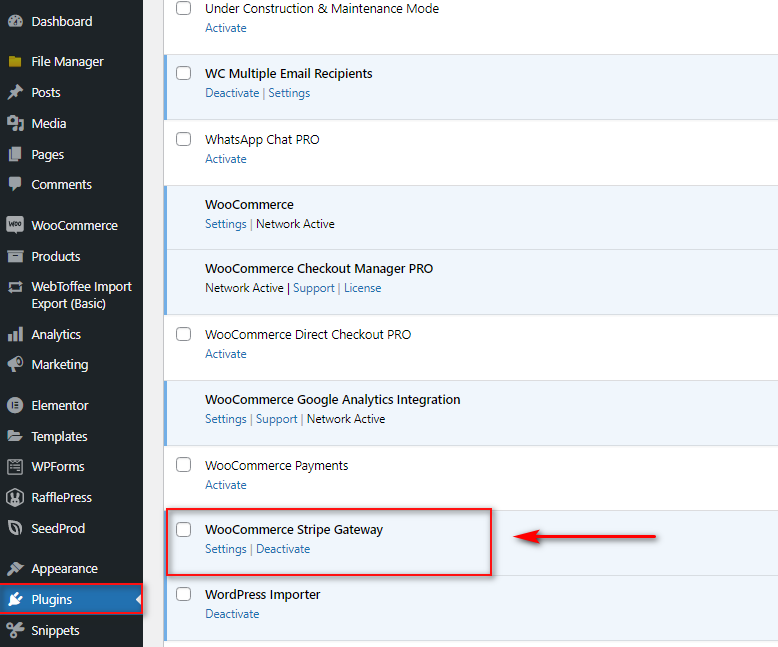
然后,使用右上角的搜索栏搜索WooCommerce Stripe 支付网关。 单击插件选项卡上的安装按钮,然后在按钮更改后单击激活。 这将在您的网站上安装并激活插件。

或者,您可以通过转到您的WP Admin Dashboard > Plugins手动激活/停用您的 WooCommerce Stripe 支付网关。 在这里,单击插件列表下的激活/停用以获得所需的结果。

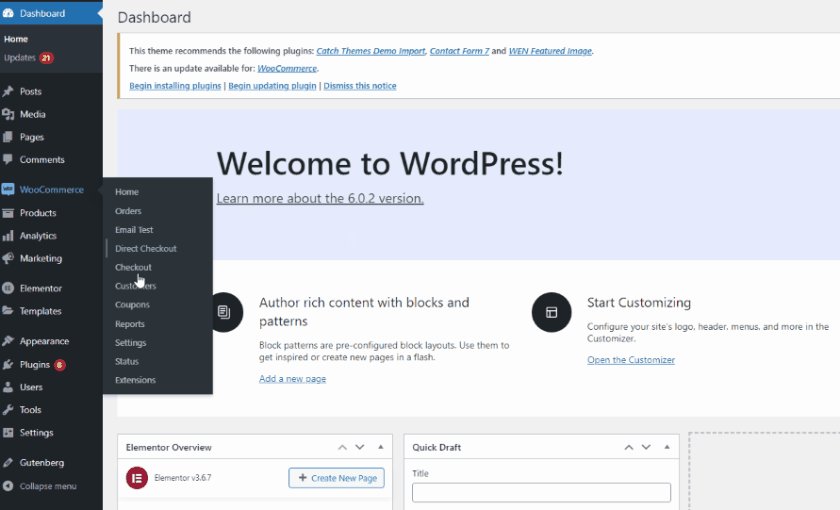
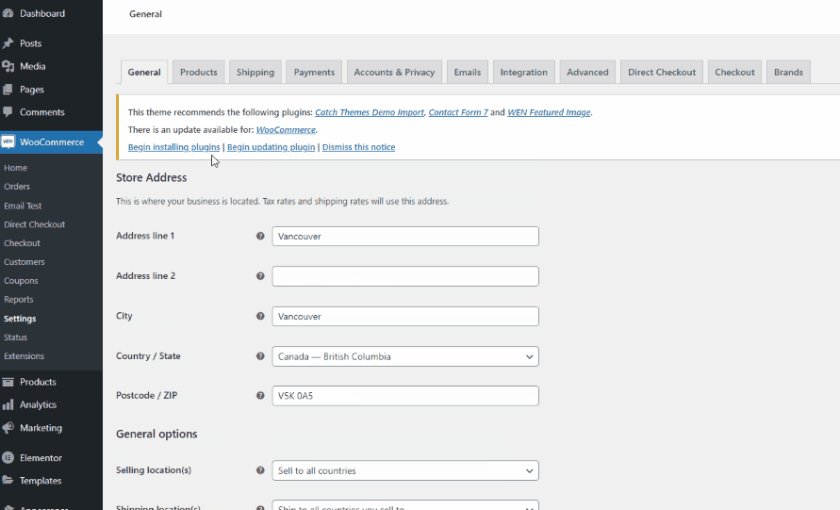
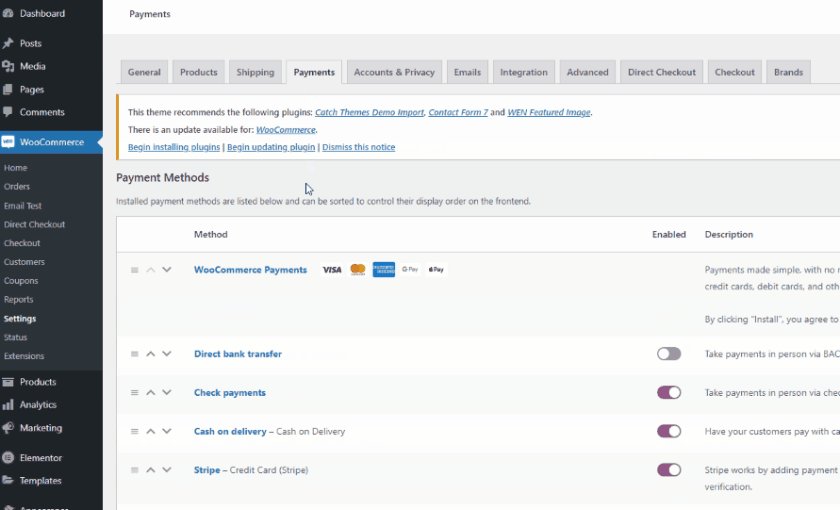
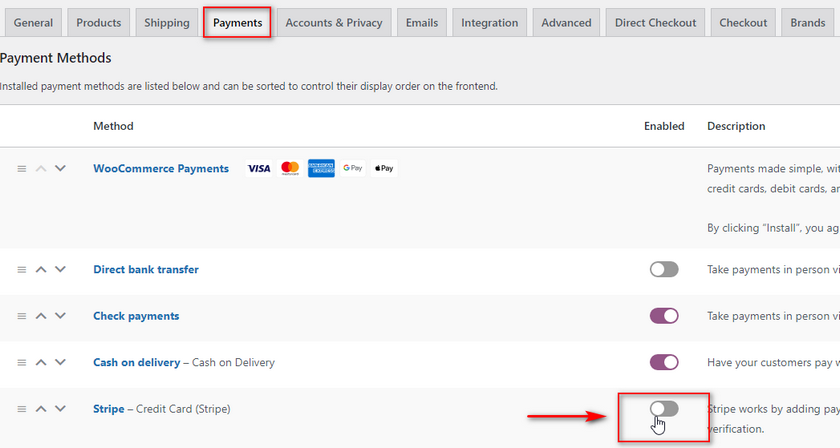
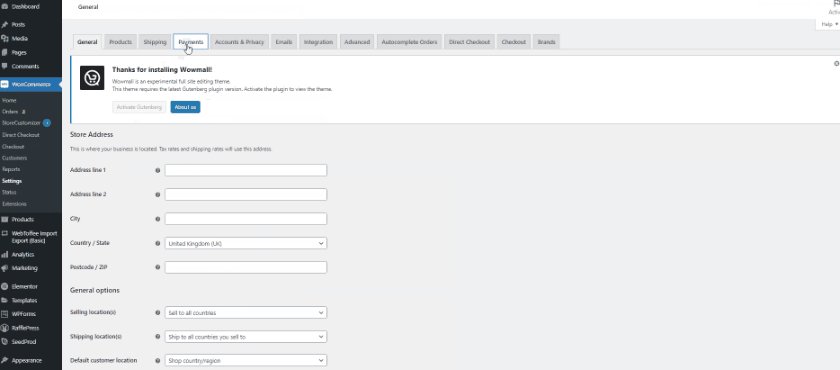
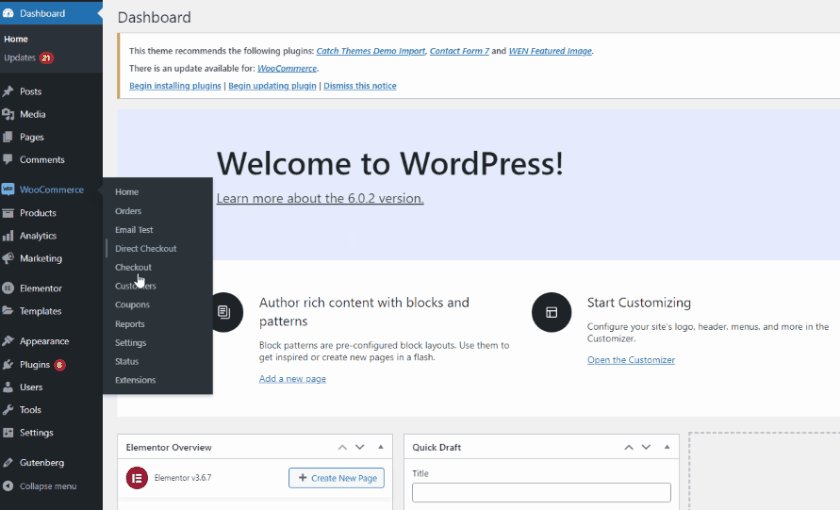
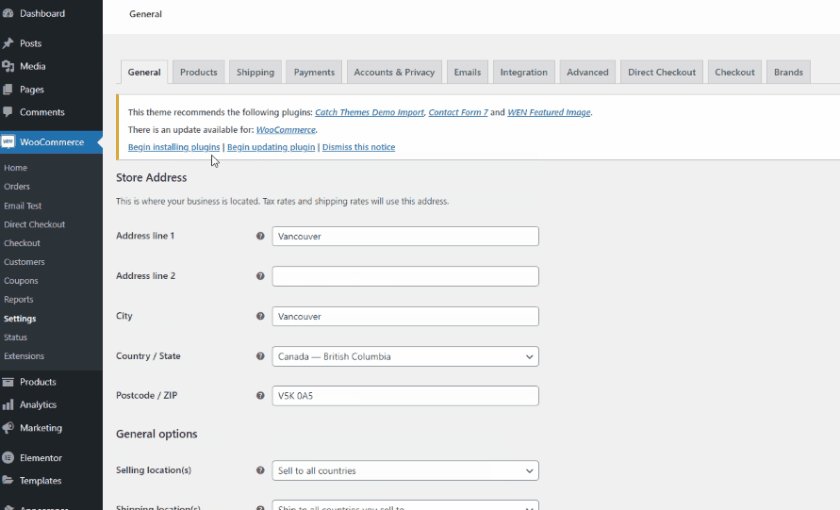
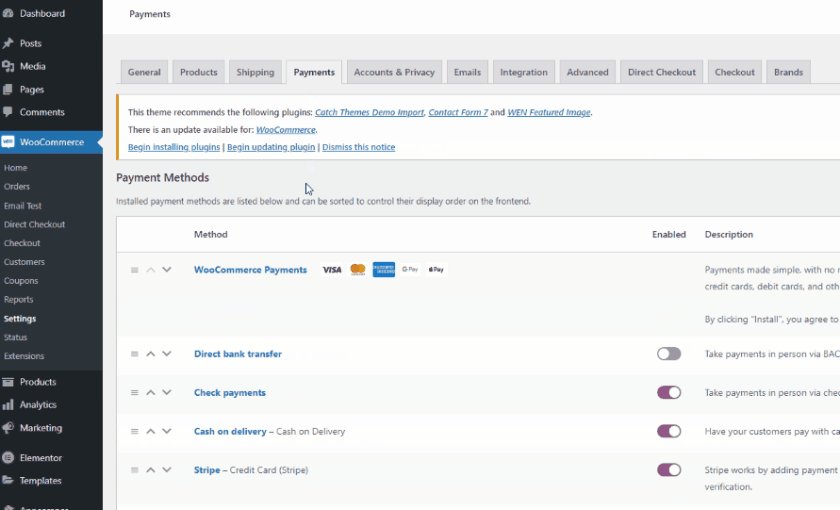
激活插件后,您需要在 WooCommerce 设置中启用 Stripe 作为支付网关。 为此,单击仪表板上的WooCommerce > 设置,然后单击付款选项卡。

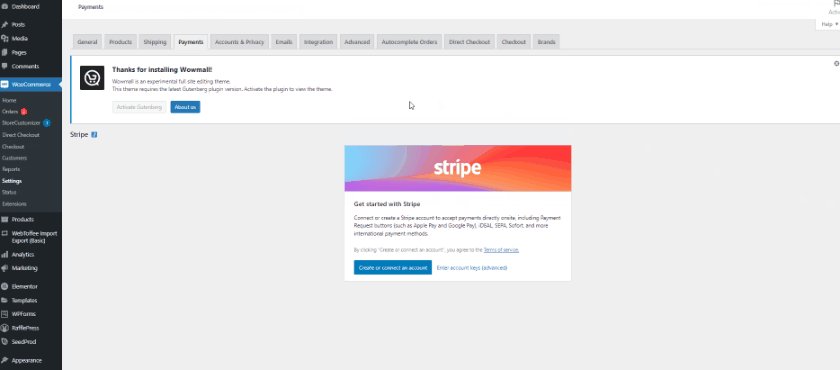
之后,启用Stripe选项,您将被带到Stripe 设置屏幕。

要在 WooCommerce 中设置 Apple Pay,您需要为您的网站设置 Stripe。 为此,您需要创建一个Stripe 帐户并检索 API 密钥。 如果您想要有关如何执行此操作的更专门的指南,您可以阅读我们关于如何为 WooCommerce 配置 Stripe 的文章。
将 Stripe 与 WooCommerce 集成
要设置 Stripe 和 Apple Pay,您需要为您的 Stripe 帐户生成一些 API 密钥。 这些密钥让您的插件与 Stripe 的 API 工具进行通信,并将您网站的所有付款连接到您的帐户。 因此,对于初学者,您需要登录到您的 Stripe 帐户才能接收您的 API 密钥。
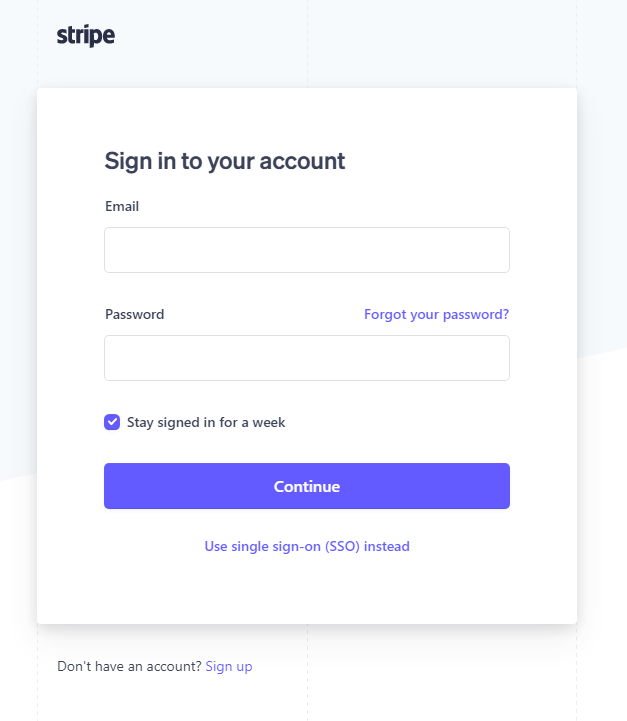
1) 登录到条纹
首先,进入 Stripe 登录页面。 在这里,您可以注册一个新的 Stripe 帐户或使用您的电子邮件和密码直接登录到您现有的 Stripe 帐户。

2) 获取 Stripe API 密钥
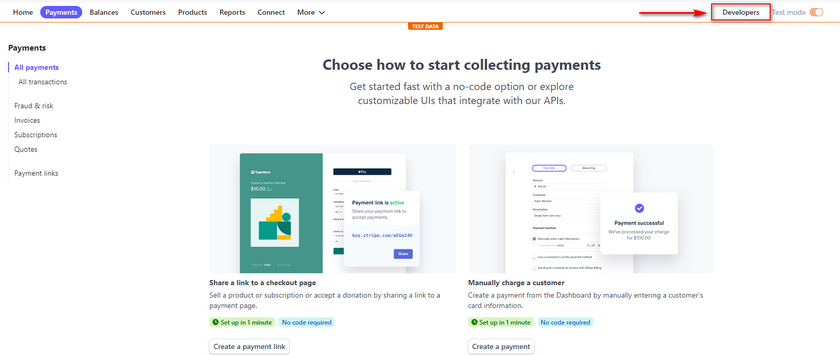
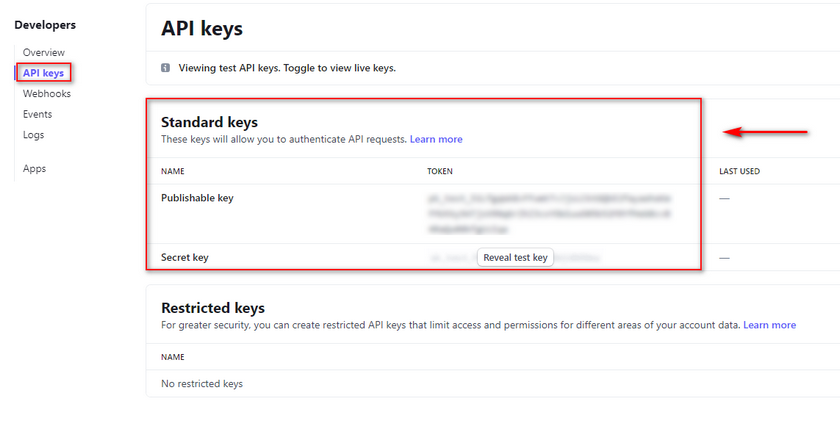
要将您的 Stripe 帐户与您的 WooCommerce 商店集成,您必须创建一些API 密钥。 登录 Stripe 后,首先打开Stripe Dashboard ,然后点击Developers 。

单击API 密钥,您将获得一个可发布密钥和一个秘密密钥。 暂时保存他们两个。

3) 将您的 API 密钥添加到 WooCommerce
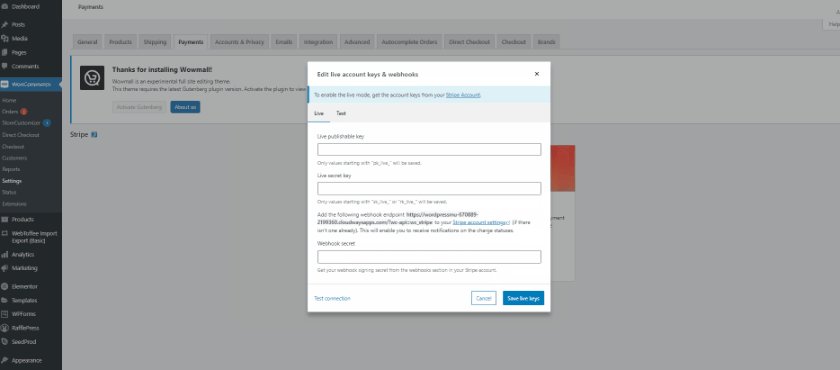
打开您的WordPress 管理仪表板,单击WooCommerce > 设置 > 付款,然后单击 Stripe 旁边的设置。

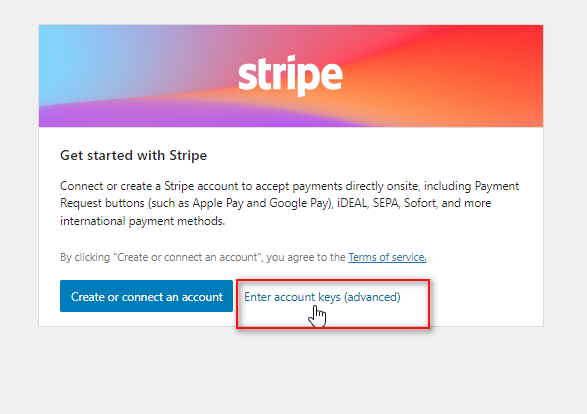
您会看到一个弹出窗口,要求您将您的帐户集成到条带。 您可以通过单击创建或连接您的帐户来执行此操作。 或者,您可以通过单击输入帐户密钥直接集成您的帐户。

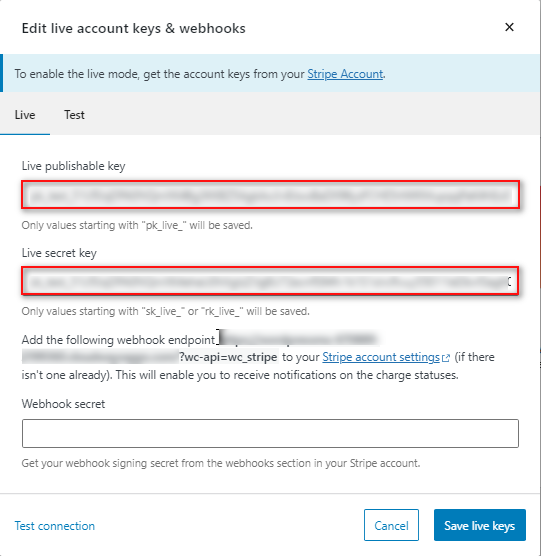
对于这个演示,我们将使用第二个选项。 将先前保存的已发布密钥和密钥插入帐户密钥字段。

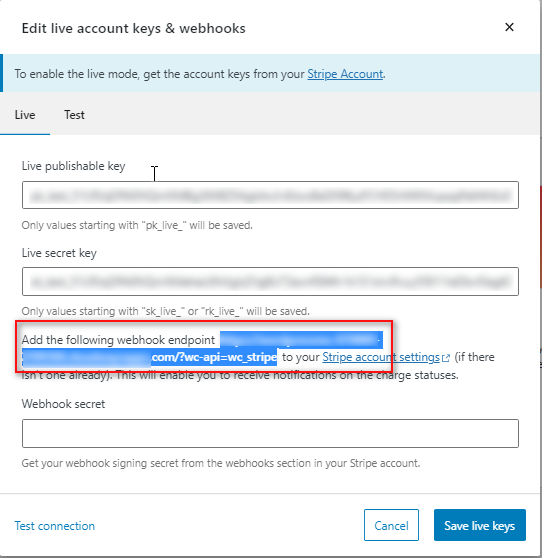
4) 添加 Webhook 端点
在Webhook Secret字段上方,您还将获得一个URL ,以添加到您的 Webhook 端点。


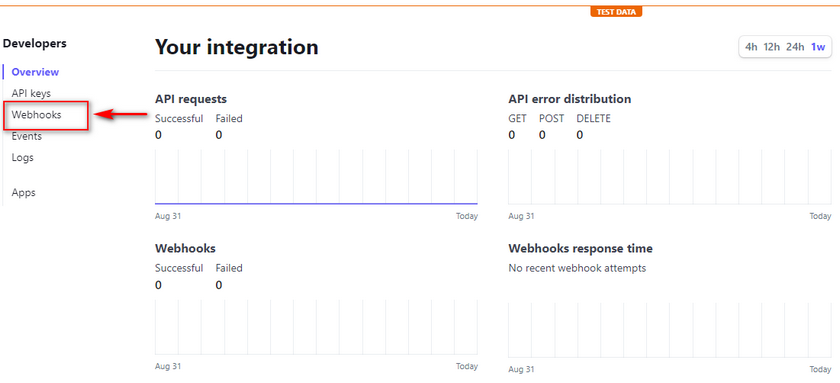
再次打开您的 Stripe 开发人员仪表板,然后单击Webhooks。

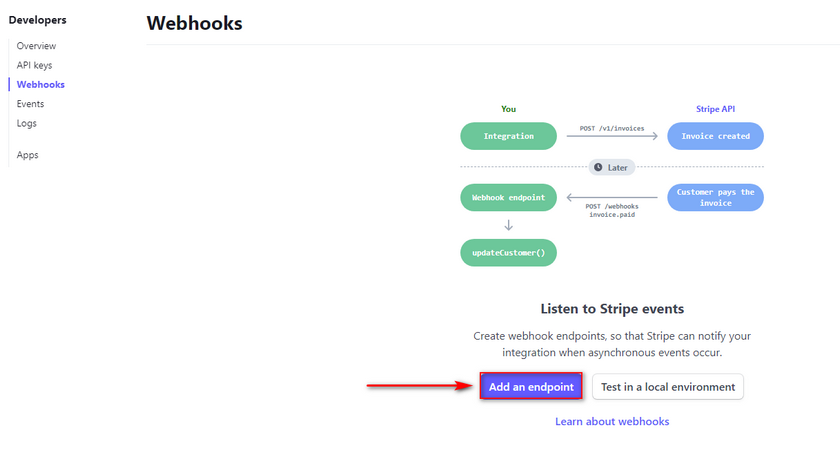
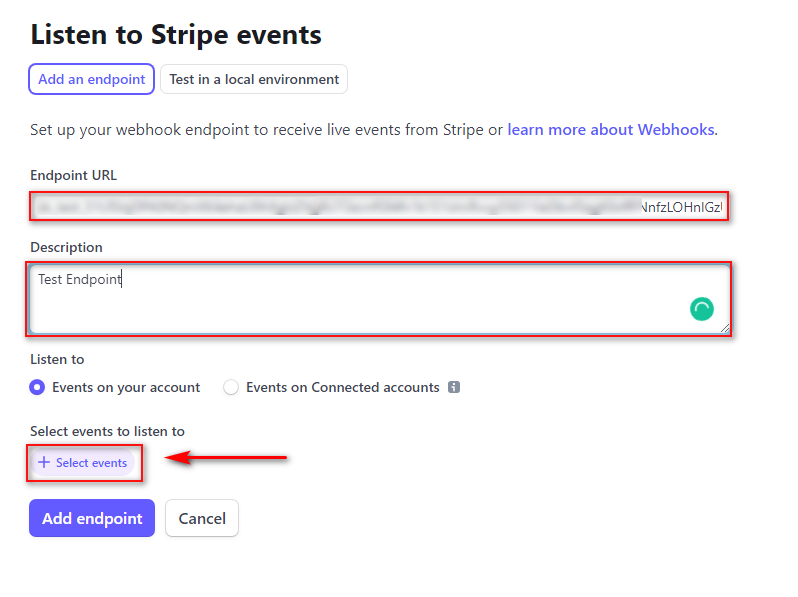
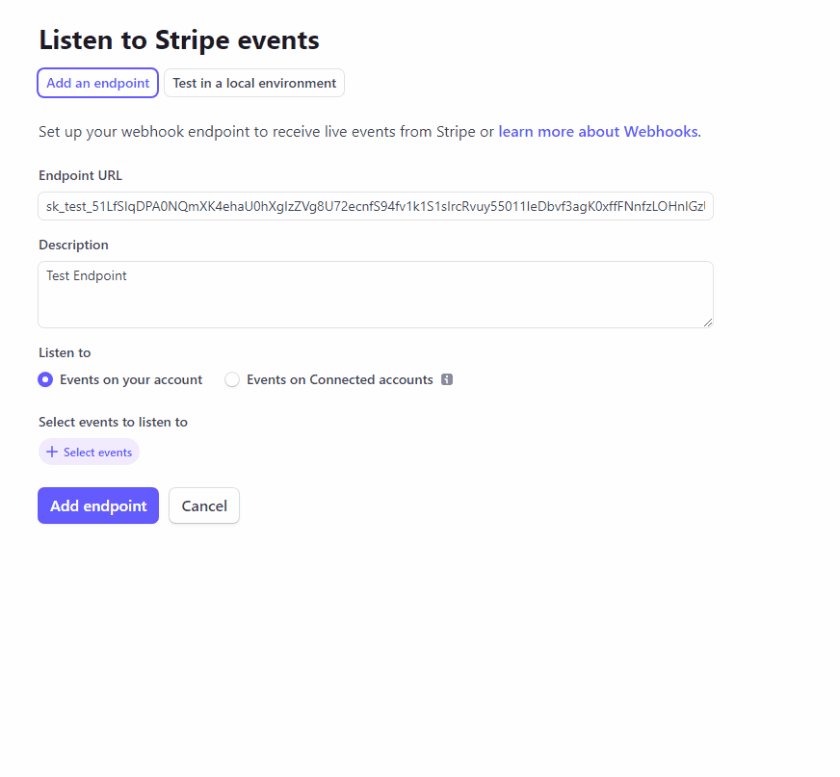
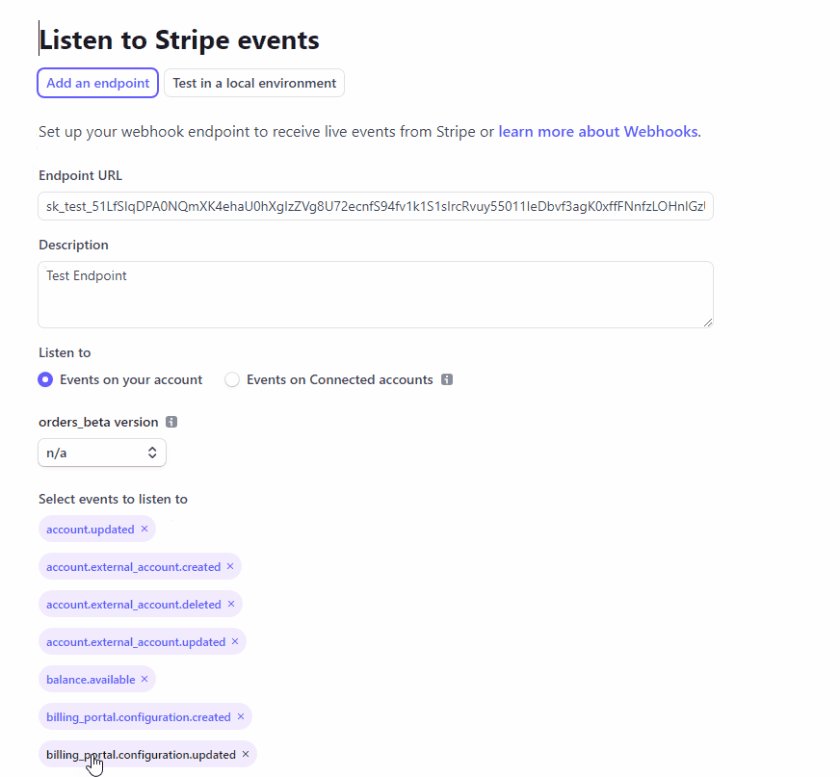
单击添加端点并将先前复制的 URL 粘贴到端点 URL 字段。

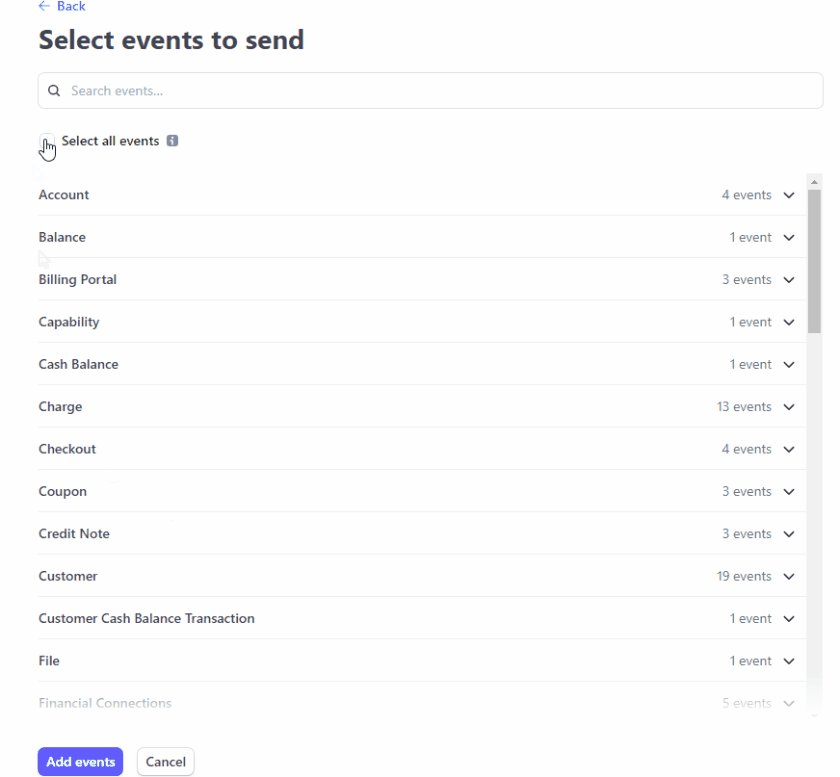
向该字段添加描述,然后单击“选择事件”按钮。 这将列出您想使用 Stripe 跟踪的所有网络事件。

对于演示,我们将单击Select All Events并单击Add events完成。 向下滚动并单击添加端点以完成。

5) 将 Webhook 密钥添加到 WooCommerce
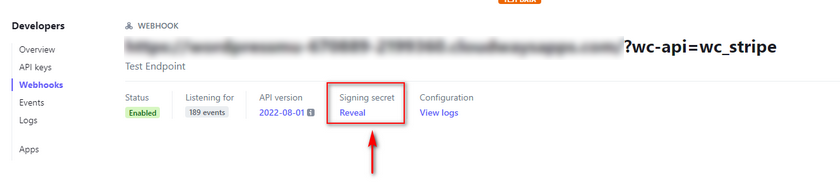
接下来,您将被带到 Stripe Dashboard 上的Webhooks 页面。 您应该在Signing Secret下看到一个显示按钮。 单击它并复制给定的代码。

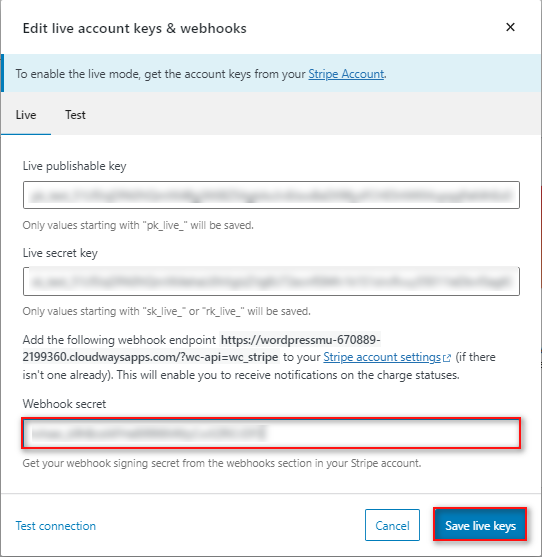
现在,返回您的 WooCommerce Stripe 页面并在 Webhook 密码字段中插入签名密钥。

点击Save live keys ,你应该完成了。
在 WooCommerce Stripe 中启用 Apple Pay
你还没有完成。 现在您已经在您的网站上集成并启用了 Stripe,您需要进行下一步。 要在 WooCommerce 中启用 Apple Pay,您需要做两件事。
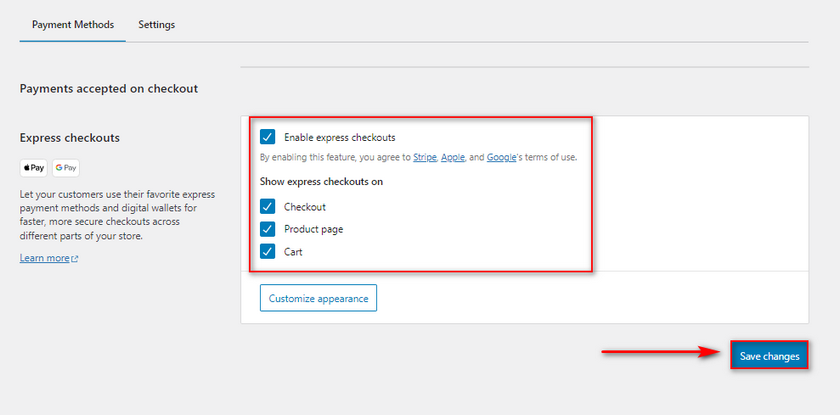
1) 在 WooCommerce 中启用快速结帐
首先,您需要在 Stripe 付款方式页面上启用Express Checkout选项。 启用快速结帐选项后,单击保存更改。

2) 在 Stripe 的 Apple Pay 设置中注册您的域名
接下来,您需要在 Stripe 的Apple Pay设置中注册您的域。 这会将您的域注册到 Apple Pay 的 API 中,以便您的条带插件可以接受 Apple Pay 付款。
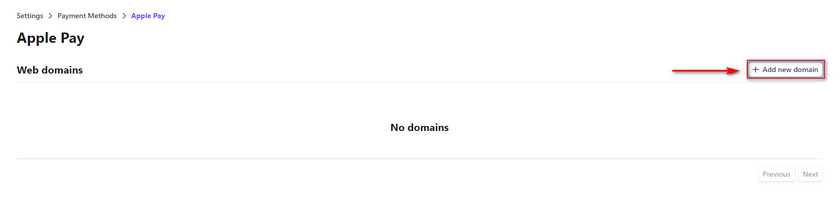
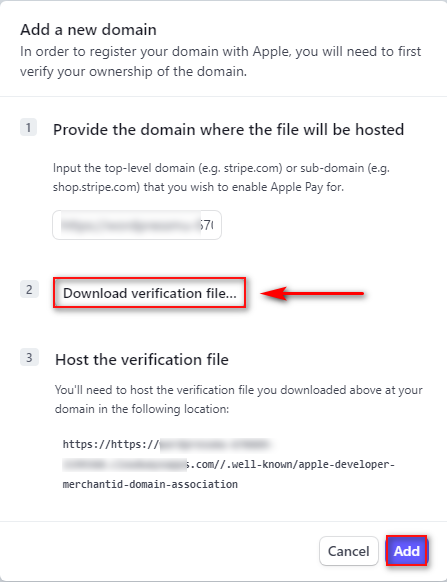
为此,请在 Stripe 中打开 Apple Pay 设置,然后单击添加新域。

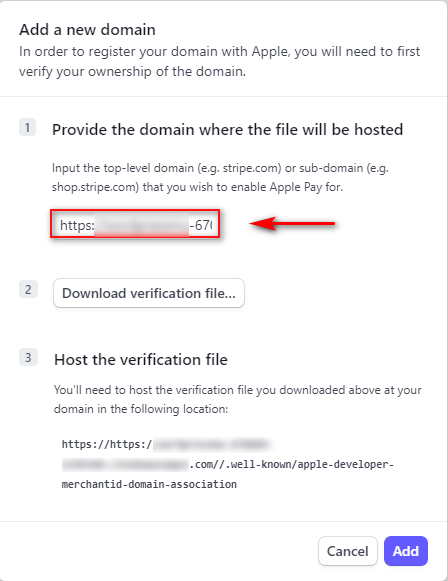
应该会出现一个新提示,要求您输入您的域名。

将您的域添加到该字段并单击下载验证文件,这将下载一个文件。

然后,单击添加以保存您的新域。
现在,您需要将下载的文件添加到您的网站目录下your-domain-name.com//.well-known//apple-developer-merchantid-domain-association。
对于更直接的解决方案,您可以直接将文件提供给您的托管服务提供商,并要求他们将其添加到所需的位置。
一旦您的提供商添加了文件,您就应该在 WooCommerce 中设置 Apple Pay。
奖励:如何在 WooCommerce 中编辑支付网关
现在,假设您在 Apple Pay 旁边设置了多个支付网关。 在这种情况下,可能需要编辑您的支付网关,以便它们在您的结帐页面上显得更加用户友好。
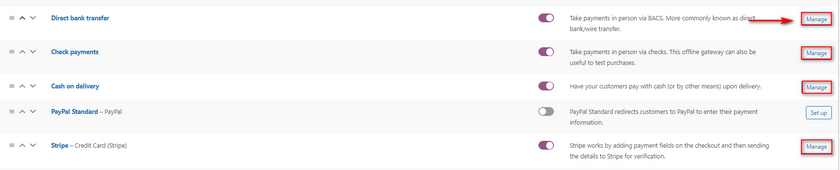
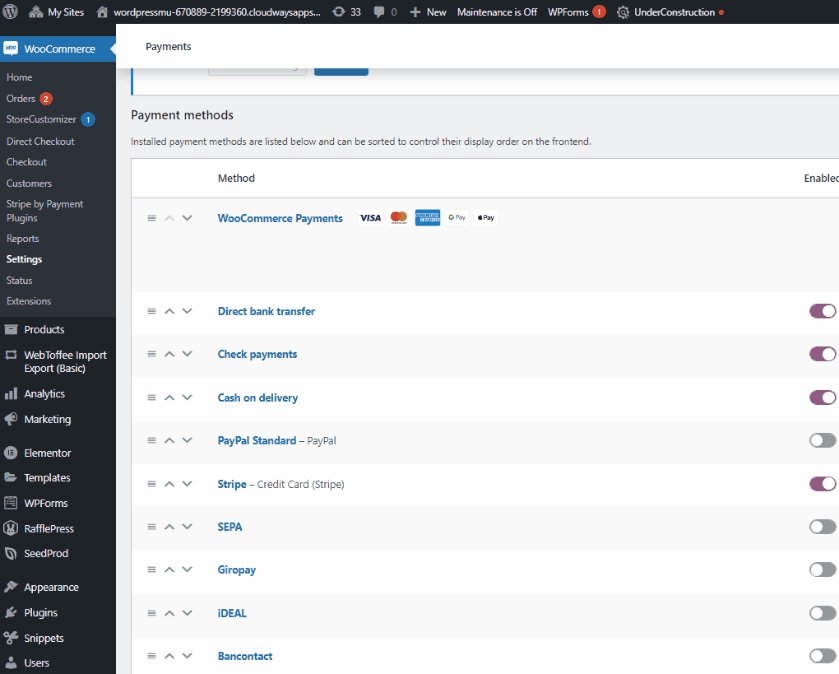
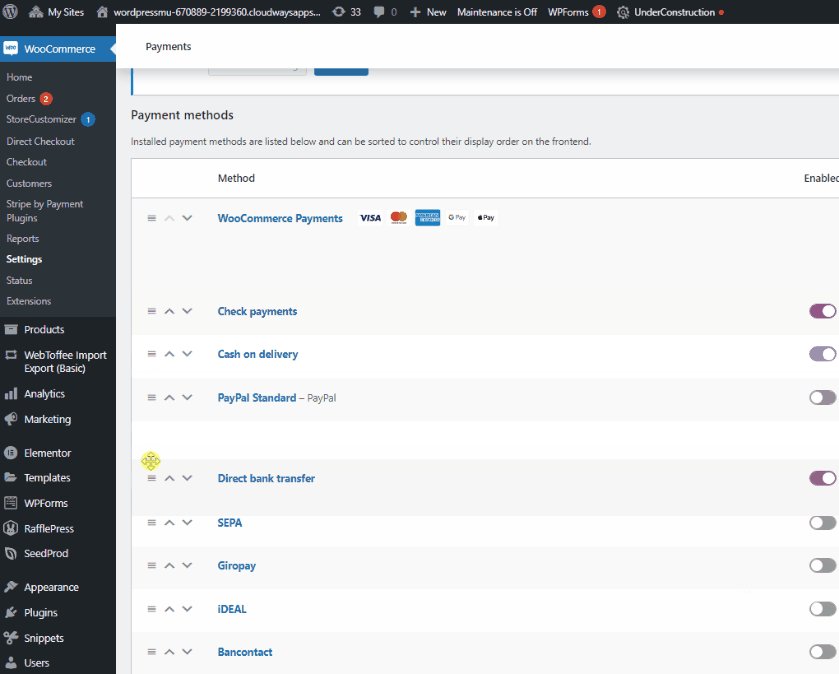
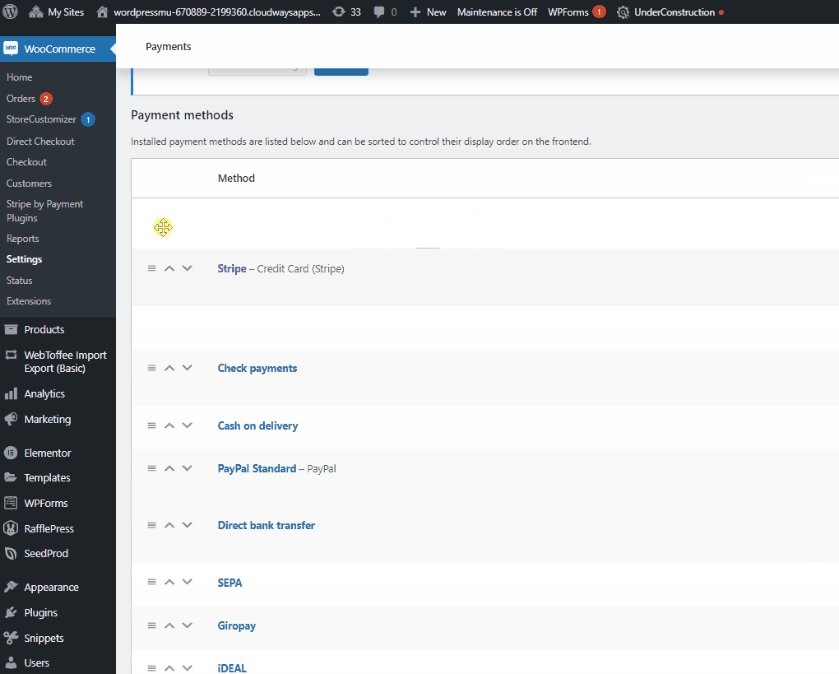
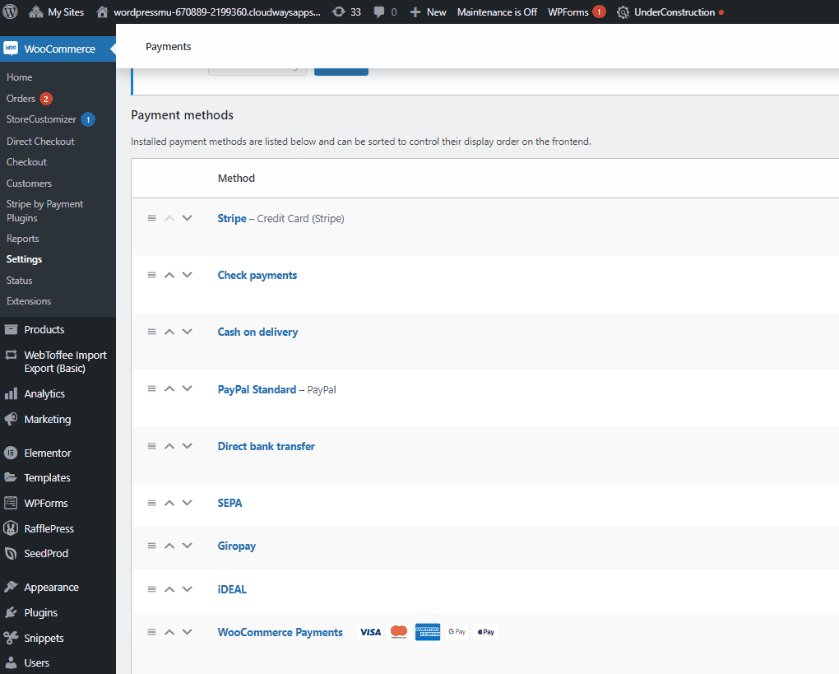
例如,启用 Apple Pay 后,您可能希望禁用 Direct Bank Transfer 作为选项或重新安排支付网关的排序方式。 您可以通过单击WooCommerce > 设置 > 付款来简单地管理您的支付网关。

在这里,您可以单击启用/禁用按钮来激活或停用任何支付网关。

您也可以单击支付网关左侧的移动按钮手动对其进行排序。

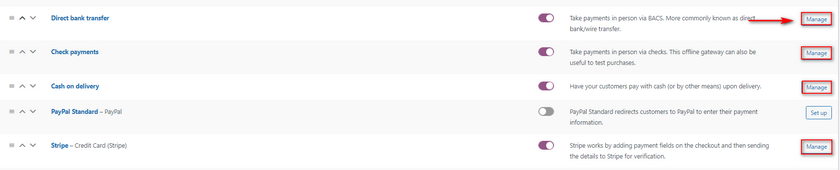
您可以通过单击旁边的“管理”按钮自定义您的支付网关、它们的标题等。

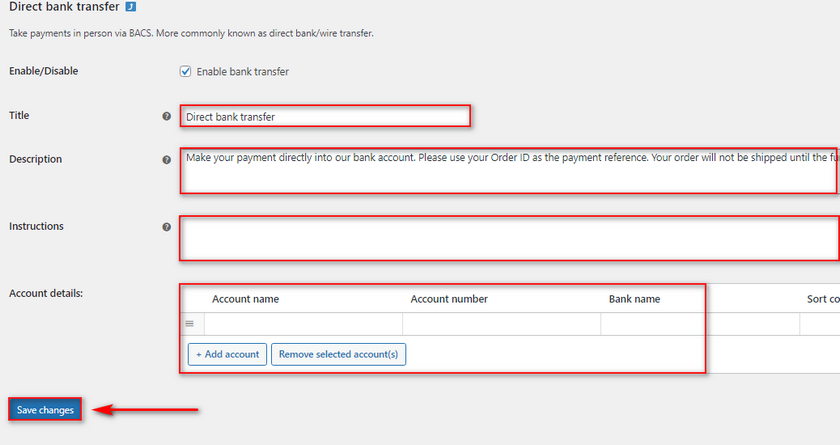
例如,如果我们点击直接银行转账上的管理,我们将被带到此页面。 从这里,我们可以自定义网关的标题和描述,并为我们的客户添加银行转账的具体说明。 当然,我们也可以添加我们的银行帐户详细信息。

完成后,单击Save Changes ,您对支付网关的编辑应该会被保存。 同样,您可以按照自己喜欢的方式自定义和管理其余的支付网关。
然而,这并不是支付网关所能做的全部。 如需更多可能性,请查看我们关于如何编辑支付网关的专用指南。
结论
这就是我们关于如何在 WooCommerce 中设置 Apple Pay 的指南。 让我们快速总结一下今天指南中涵盖的所有步骤:
- 安装和激活 Stripe 插件
- 登录 Stripe 仪表板
- 将 Stripe 与您的 WooCommerce 网站集成
- 检索 Stripe API 密钥并将其保存到插件的设置中。
- 设置 webhook URL。
- 将域验证文件添加到您的 WordPress 安装中。
- 激活 Apple Pay
虽然这个过程相对简单,但这里涉及许多步骤,这可能会使我们的读者感到困惑。 如果您遇到这种情况,请随时在评论中提出您的任何问题,我们会尽快解决。
同样,Apple Pay 并不是 WooCommerce 结账和付款的唯一补充。 例如,您可以添加 Paypal 付款,甚至删除结帐字段,以使您的客户更容易结帐。 如果您想详细了解可用于改善客户结账体验的其他工具,何不在这里查看我们的其他文章:
- 如何在 WooCommerce 中禁用付款方式
- 如何创建 WooCommerce 一页结帐
- 如何添加 WooCommerce 订阅产品
