2024 年如何在 WooCommerce 中设置免费送货
已发表: 2024-03-07提高 WooCommerce 销售额的有效方法之一就是为客户提供免费送货服务。 此策略可以将访问者转变为买家,最大限度地减少购物车放弃,并大大提高您的转化率。
在本文中,我们将逐步指导您在 WooCommerce 中设置各种免费送货方式。 从无条件提供免费送货到使用优惠券或最低订单金额,您将学习如何轻松实施每种方法。
当您继续学习时,您将学会如何增强商店的吸引力并轻松推动更多销售。
要点
- 轻松设置:在 WooCommerce 中设置免费送货非常简单,只需几个步骤即可完成。 WooCommerce 商店所有者可以根据各种条件(例如最低订单金额或使用优惠券)对其进行配置。
- 运输类别: WooCommerce 允许创建运输类别来管理特定产品的不同运输费率。 此功能有助于为某些产品提供免费送货,同时为其他产品维持不同的费率。
- 免费送货进度栏: WowStore 插件通过提供带有免费送货进度栏的可定制购物车页面来增强 WooCommerce。 它提供预制模板和广泛的定制选项来改善购物体验。
WooCommerce 中的免费送货是什么?
免费送货是 WooCommerce 中的一种送货选项,在店主设定的某些条件下,客户可以使用该选项购买产品而无需支付任何运费。 当免费送货并且不需要使用任何优惠券或折扣时,鼓励顾客进行更多购买。 顾客不太可能将商品留在购物车中,因为他们可以购买商品而不必担心支付运费。
免费送货有什么好处?
WooCommerce 中的免费送货具有多种好处,从吸引客户到提高销售额、减少购物车放弃率或提高其在任何地方发挥重要作用的转化率。
当店主在自己的店铺中应用这一点时,顾客就会受到影响而购买产品,因为他们不需要在产品价格上花费额外的钱,因此店铺的销售额立即扩大。
沃顿商学院营销学教授 David Bell 表示,许多顾客发现 6.99 美元的折扣比 10 美元的折扣更有吸引力。
根据研究,超过 50% 的在线买家将商品添加到购物车以获得此属性的资格,并且超过 90% 的在线买家在此功能可用时更有可能进行额外购买。
分步指南:在 WooCommerce 中设置免费送货
在 WooCommerce 中设置运输是一个简单的过程。 免费送货也是如此。 要在 WooCommerce 商店中设置免费送货,您需要执行四个步骤:
第 1 步:设置运输区域
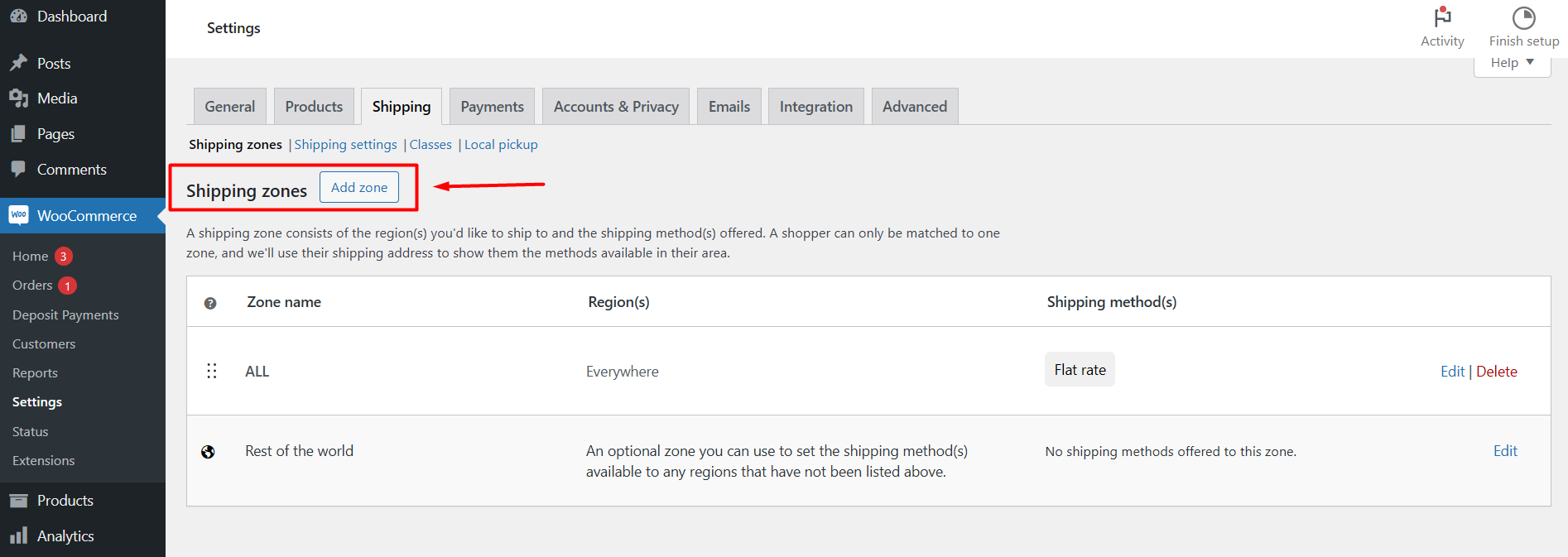
首先,您需要转到 WooCommerce,然后单击“设置”按钮。 在设置中,您将获得“运输”选项。
通过选择此选项,您将在顶部看到“运输区域” ,现在单击“添加区域”按钮。

步骤2:创建“区域信息”和“运输方式”
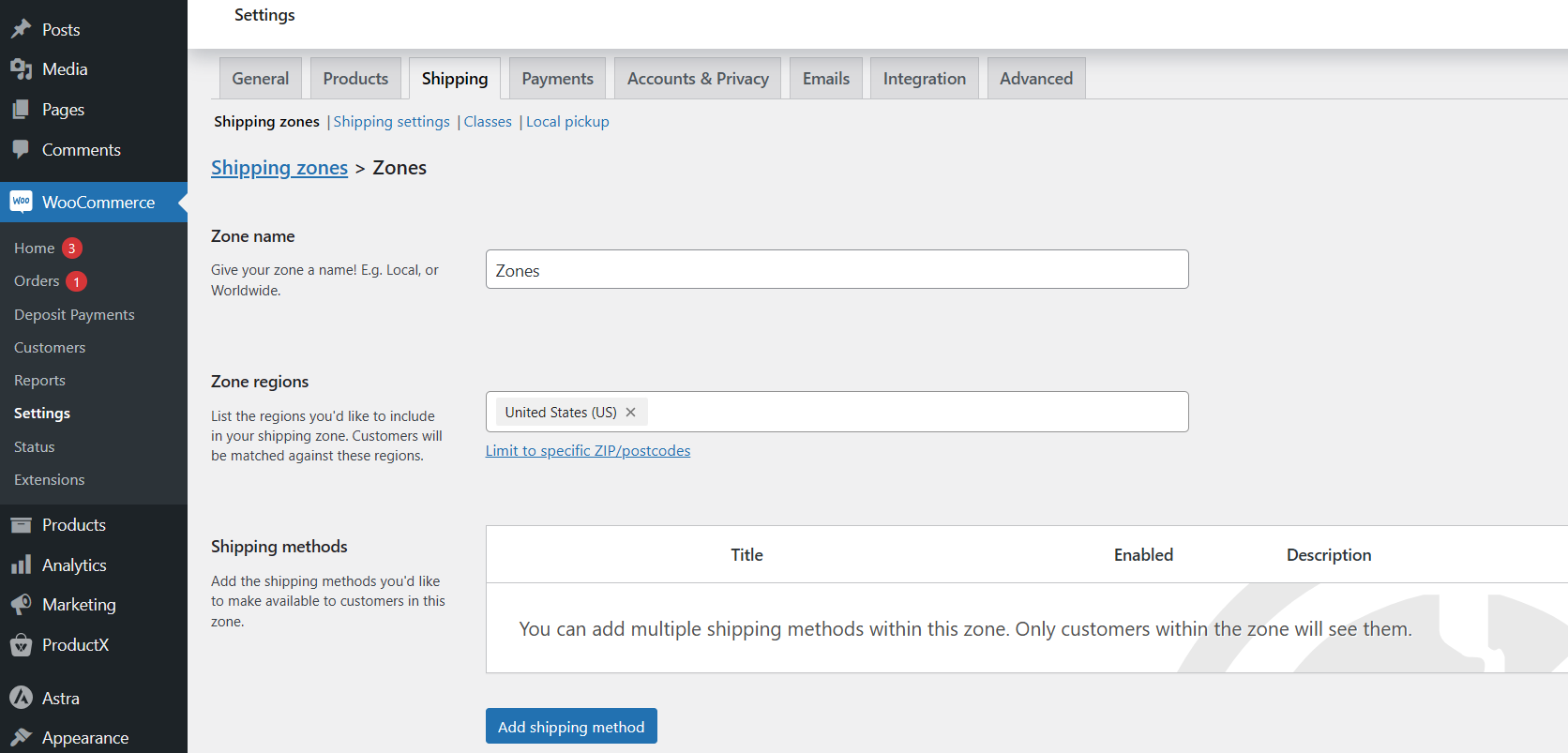
到达“添加区域”页面后,它将显示三个选项,包括:
- 区域名称:这是您在商店中用于此功能的唯一标识的名称。
- 区域区域:输入您想要免费销售产品的首选位置,您可以输入并选择全球多个位置。
- 运送方式:在运送方式区域中,您会在底部找到一个名为“添加运送方式”的蓝色按钮。

步骤 3:添加“免费送货”作为送货方式
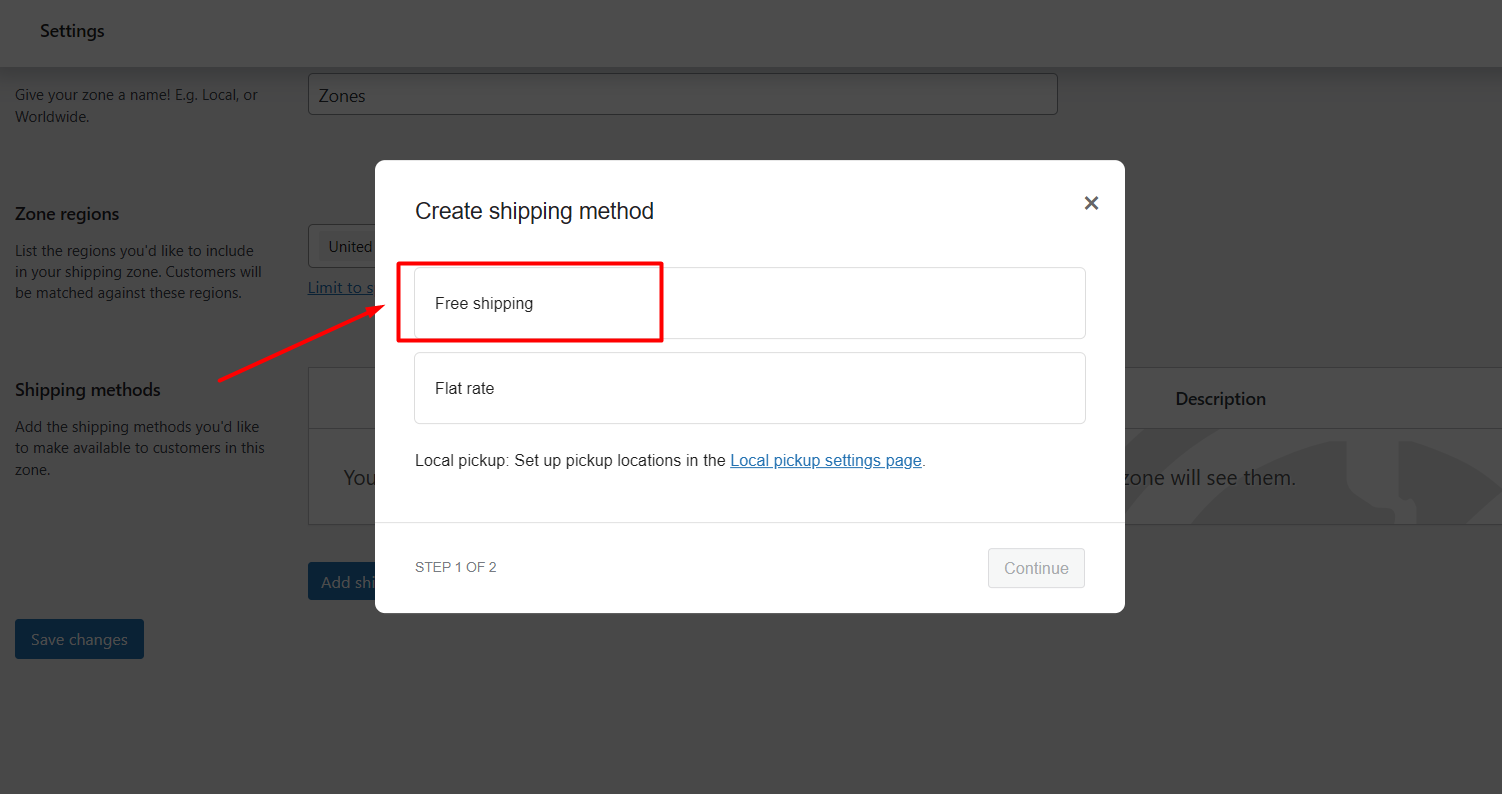
要将其设置为运输方式,请单击“添加运输方式”。
它将向您显示三个首选项:
- 免费送货 - 用于免费送货。
- 固定费率- 以标准费率设置运费。
- 本地取货 - 通过选择特定位置,客户可以收取或免费收取产品。
我们需要从三个选项中选择第一个选项。
最后按“继续”按钮即可完成此步骤。

步骤 4:选择免费送货的要求
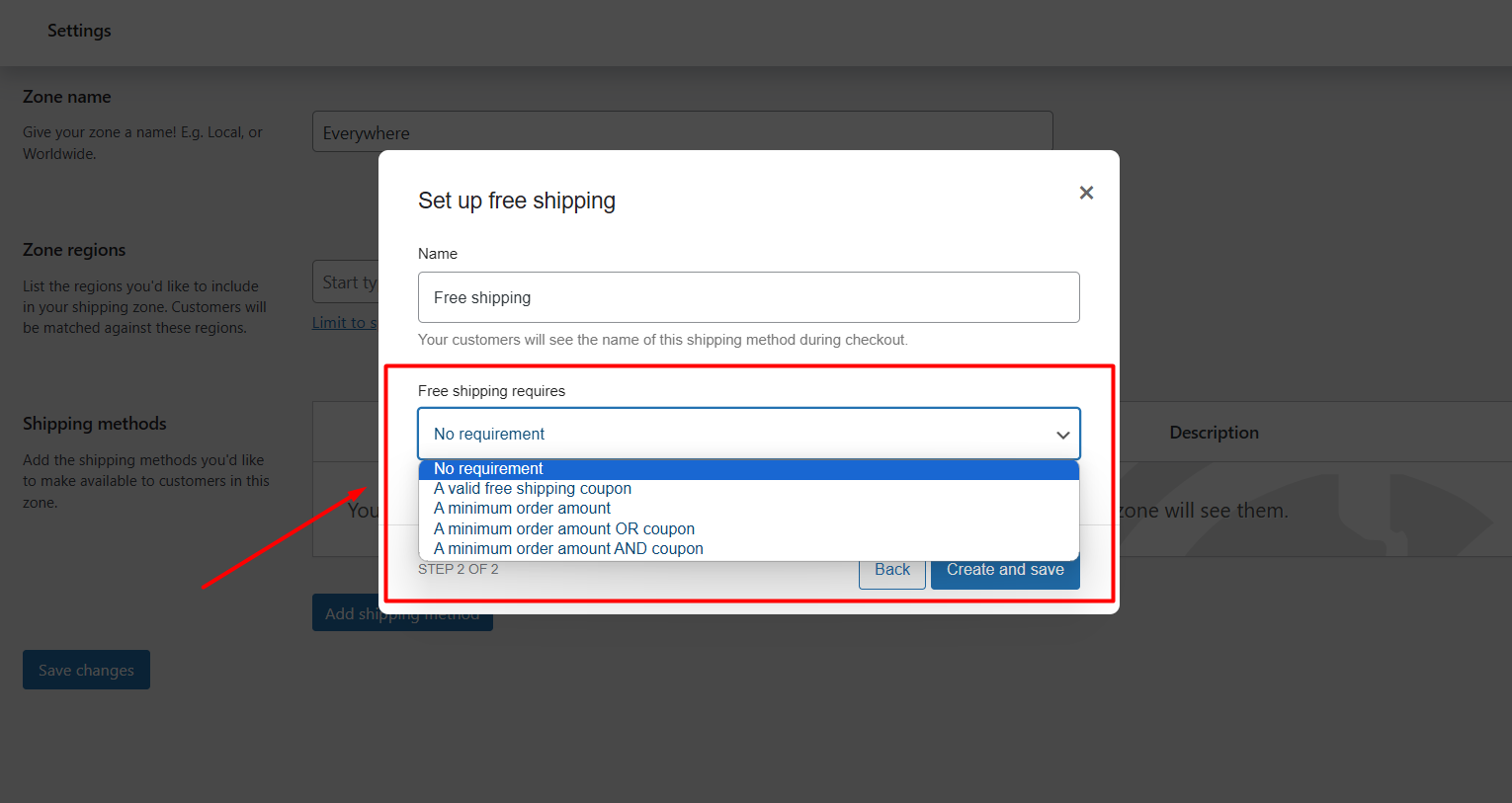
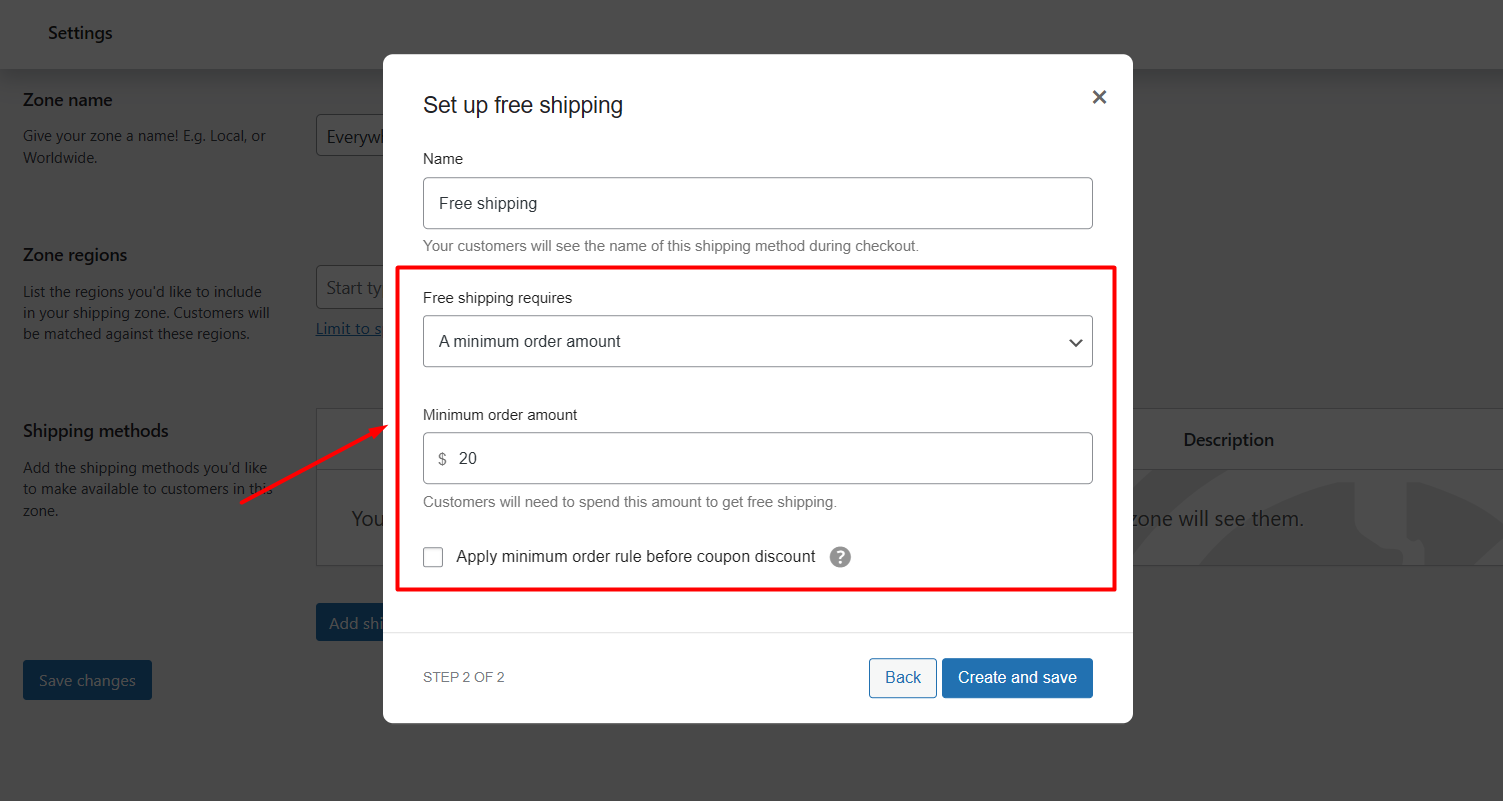
现在,将看到一个标题为“设置免费送货”的框。 从那里您可以设置此属性的要求。
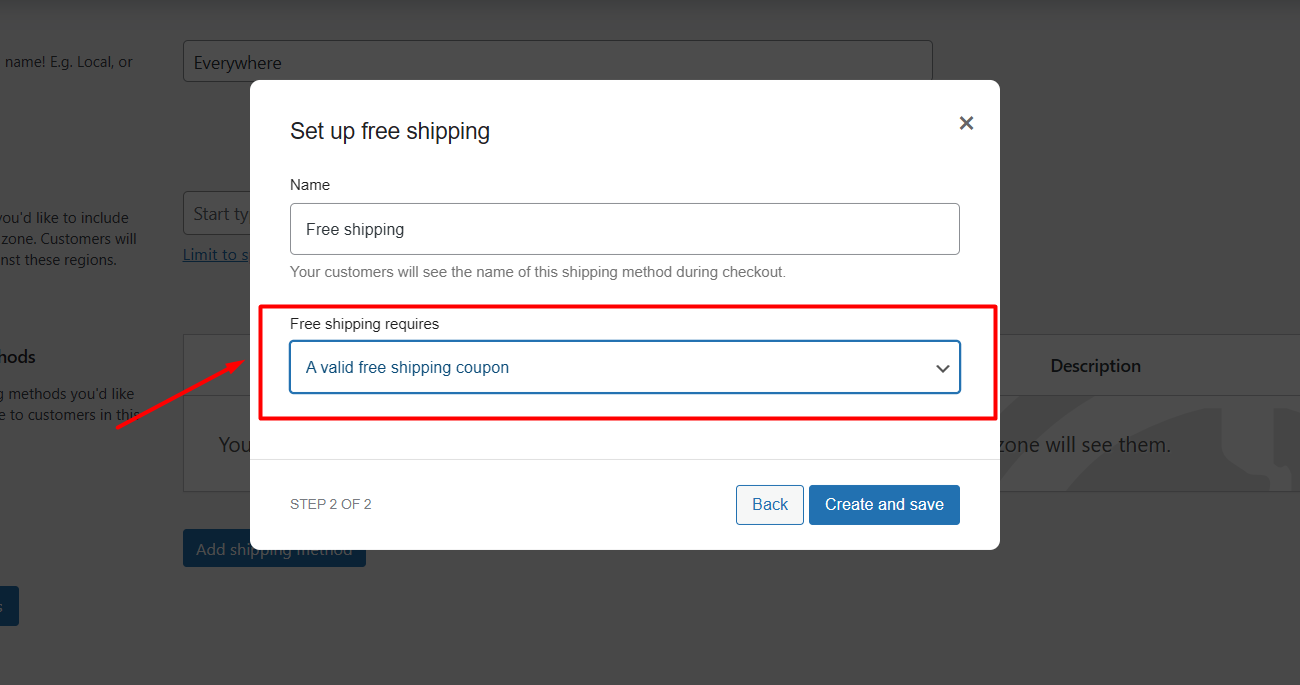
在“免运费要求”中,您将得到不同的选择:
- 无要求:当您设置此选项时,客户将获得免费送货。
- 有效的免费送货优惠券: 如果客户拥有您商店提供的任何优惠券,他们就有资格享受此优惠。
- 最低订单金额:买家需要在您的商店花费一定金额才能享受此优惠。
- 最低订单金额或优惠券:您可以设置此选项,通过购买价格金额或优惠券为客户提供免费送货,他们可以通过满足任何要求来解锁机会。
- 最低订单金额和优惠券:要获得此优惠,客户必须满足这两个条件。 顾客需要有效的优惠券和店主设定的固定购买金额。

现在,选择您想要的选项,您的客户将获得更少的运输机会。 目前,我选择“无要求”选项。
现在,您可以通过将产品添加到购物车页面来查看输出。
恭喜,您的商店已准备好此功能!
如何根据订单金额设置免运费?
根据订单金额利用此机会取决于您设置的要求。
设置好运输区域后,您需要创建区域信息。 然后,您必须通过单击“添加送货方式”按钮将免费送货设置为送货方式。 现在,您只需设置要求“最低订单金额”。
正如我们在前面的部分中讨论的这些设置,如果您遇到任何困难,请滚动到上面。
选择后,将出现一个标题为“最低订单金额”的框。

请提供您偏好的最低购买金额 在您的 WooCommerce 商店中为您的客户提供的功能。
如何在 WooCommerce 中创建有效的免费送货优惠券?
使用优惠券,您可以享受更少的运费,这在 WooCommerce 中非常简单,这取决于您设置的要求。 那么,让我们看看它是如何工作的。
正如我们在前面的部分中讨论的这些设置,如果您遇到任何困难,请滚动到上面。
您只需从不同的选项中设置“有效的免运费优惠券”的要求即可。

现在,任何客户都可以使用有效优惠券获得此优惠。
如何在 WooCommerce 中为特定产品设置免费送货?
还可以在 WooCommerce 中为特定产品设置免费运输。 为此,您需要使用运输类别。 因为我们不能直接使用运送方式来运送特定的产品。
我们可以根据我们的产品创建不同的类别,例如“免运费”作为特定产品的类别,“重型”作为运费高于正常运费的类别,以及基于我们产品的其他类别。
别担心,它并不像听起来那么难。 您可以通过正确执行以下 3 个步骤轻松完成此操作:
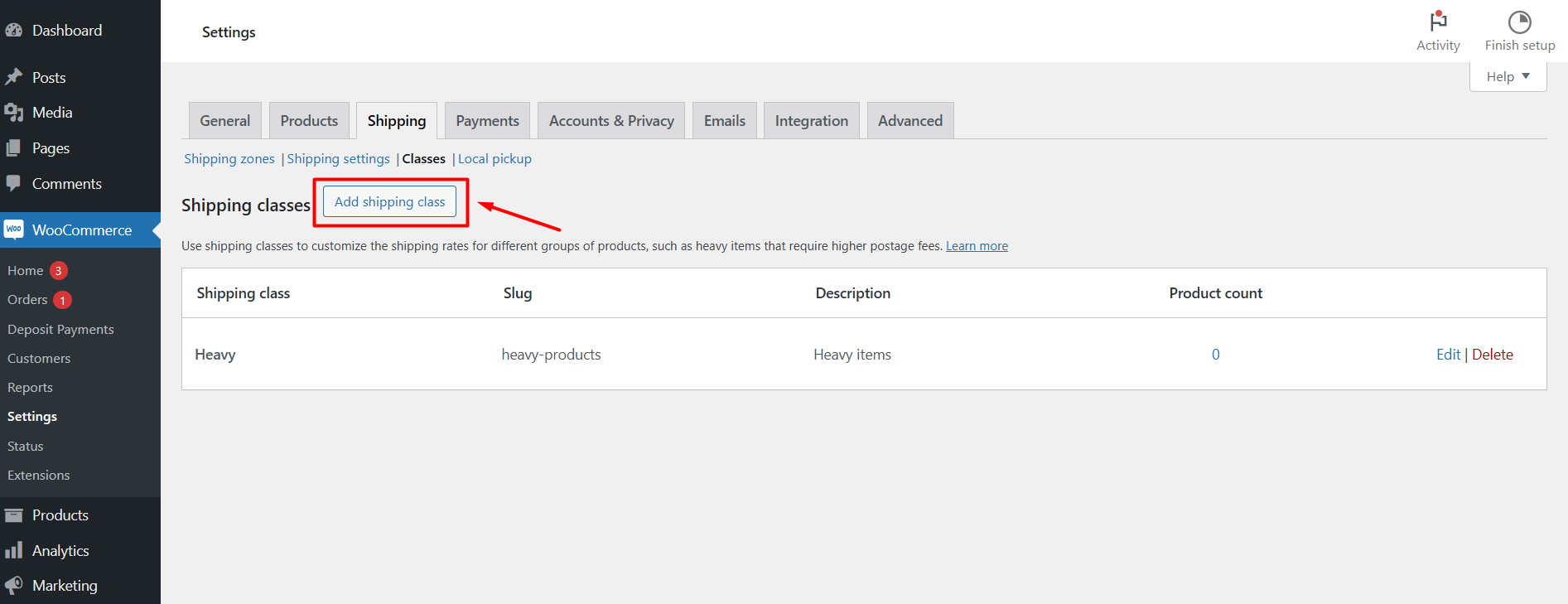
第 1 步:创建运输类别
创建运输类别非常简单,您需要从仪表板转到 WooCommerce“设置”选项。 现在,选择“运输”选项。
在运输部分,您将在运输区域附近看到“类别”,选择此选项(运输区域→运输设置→“类别” )。

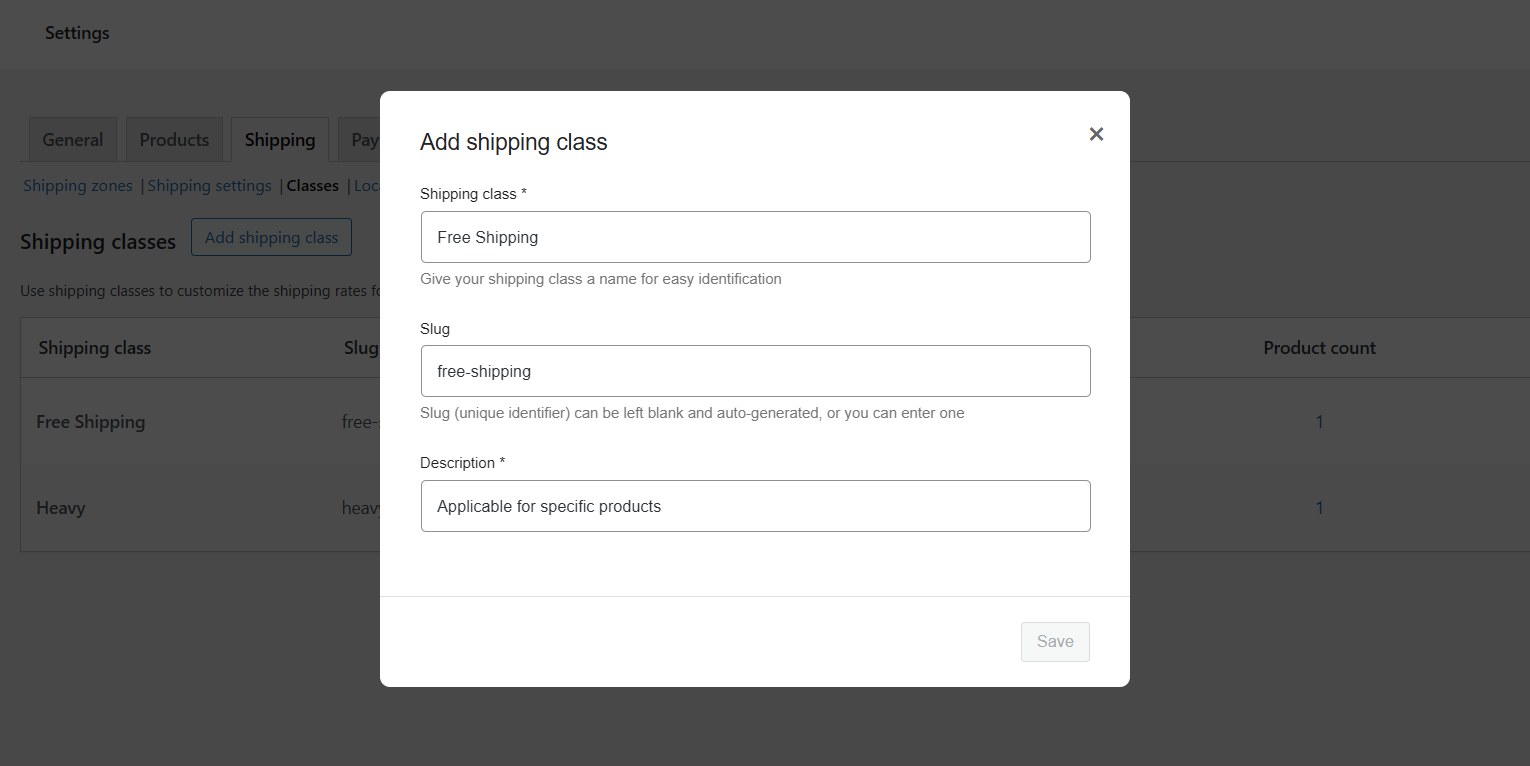
按“添加运输类别”将出现一个框,其中包含 3 个选项,包括运输类别、货物和描述。 填写第一个和最后一个框——它们都是必要的。
在运输类别框中,输入“Free Shipping”作为答案(作为示例)。 在强制性描述框中,您可以概述您的具体要求。

步骤 2:配置运输方式
配送方式的配置需要进入“配送专区”。 提供“区域名称”,然后选择“区域区域”。
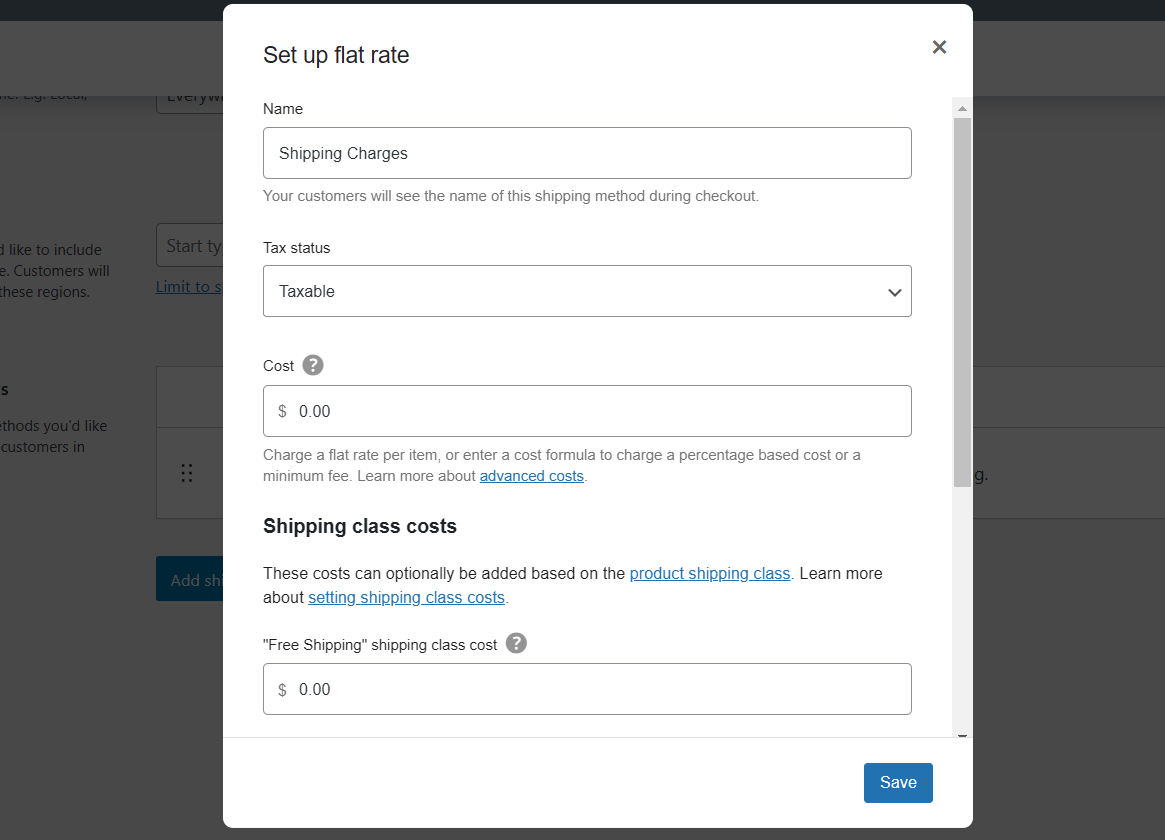
然后,点击“添加运输方式”来设置运输方式。 选择“统一费率”选项作为运送方式,然后按“继续”按钮。

您将在此部分显示不同产品类别的运费。 因此,您需要将第一个盒子的名称从“平价销售” → “运费”更改为此处的重命名将在购物车页面上显示为运费标题(您可以根据需要命名)。/im
[我已将名称从统一费率更改为运费,因为我可以使用单一方法管理多个运输类别]
您可以从此处将产品设置为“应税”或“不含税”。 在下一个按钮中,您将获得设置成本的选项,将“成本”设置为0。
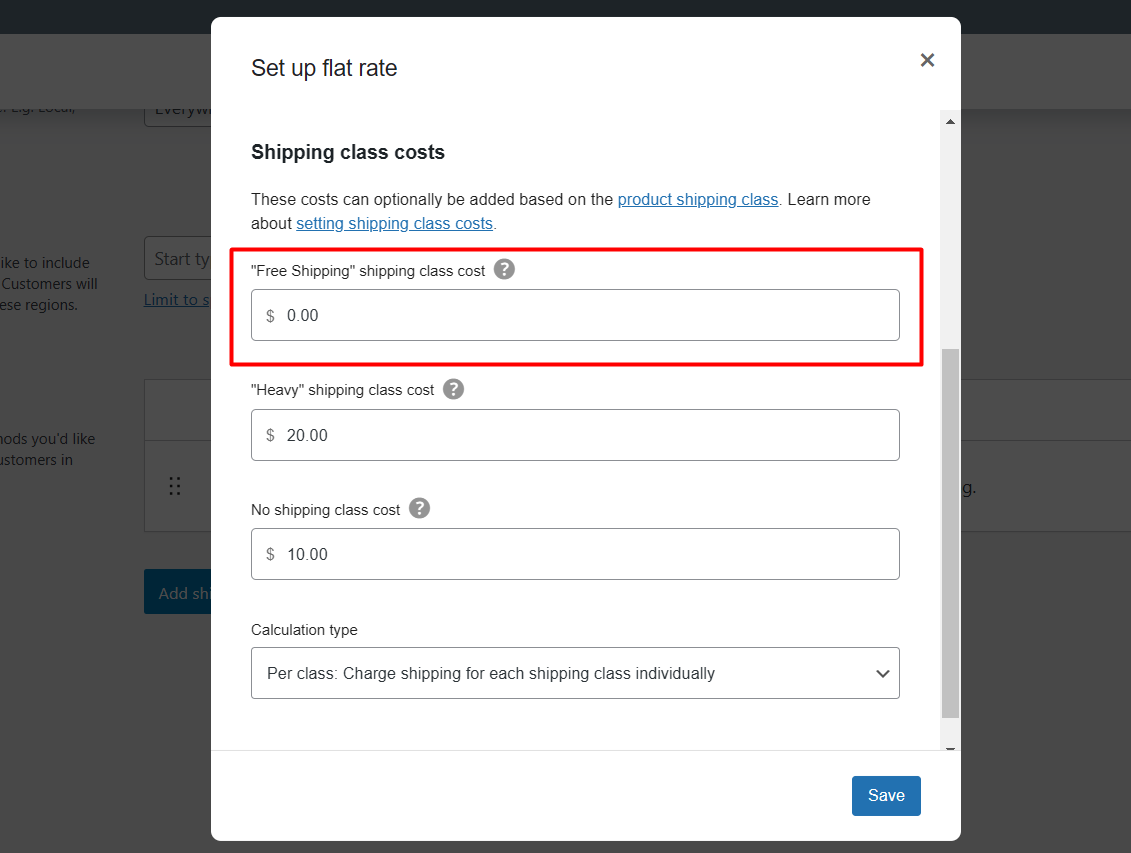
“运输舱位费用”
在这里,我们可以设置我们创建的运输类别的价格。 我们控制此部分的所有运费。 由于我们只创建了一个名为“Free Shipping”的类,因此它显示在此处。 如果我们再添加 2/3 的类,它们也会出现在这里。
- “免运费”运输类别成本– 由于我们将其命名为免运费类别,因此我们将使用零 (0)作为成本。
- 无运费类别成本- 因此,其他不属于免费送货类别的产品将将此成本显示为运费(我已将 10 美元设置为不包括免费送货类别的其他产品类别的示例)。

在“计算类型”框中,选择第一个选项“按类别:单独为每个运输类别收取运费” 。 单击“创建”按钮完成这些步骤。
步骤 3:为特定产品添加免费送货
现在我们已经使用所需的类配置了 Shipping 方法。 现在我们需要将特定产品添加到一个类中。
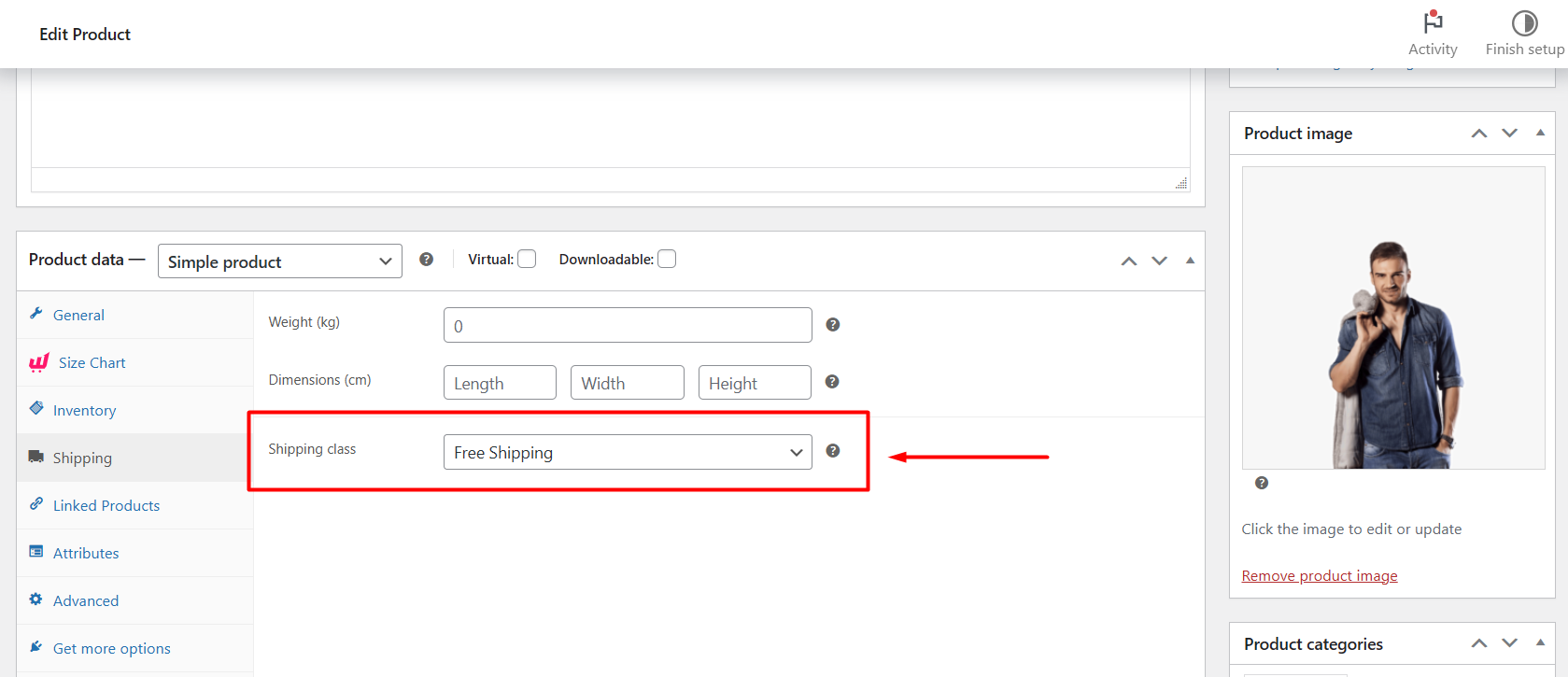
为此,请从 WooCommerce 的产品列表中转到“所有产品列表”。 选择您想要在商店中作为免运费产品提供的特定产品。 单击特定产品的“编辑”按钮。

在“产品数据”部分,您将在左侧找到“运输”选项。 单击它,它将显示三个选项,其中最后一个选项是“运输类别”。
从框中选择“免费送货”。 现在,“更新”更改。
现在,将特定产品添加到“ Car t”选项中,您就可以看到结果。
感人的! 你的工作非常出色。
如何在 WooCommerce 中设置免费送货栏?
无法在 WooCommerce 中设置此栏,因为默认的 WooCommerce 购物车页面未提供此栏。 但是,此功能允许客户查看客户需要多花多少钱才能获得免费送货资格。

在 WooCommerce 中设置此栏需要额外的插件。 WowStore 是提供此免费送货栏的最佳 WooCommerce 插件。
您甚至可以完全自定义它的位置、颜色和文本。 此外,它还提供完整的购物车页面解决方案,包括此栏、购物车表和购物车总计选项。 您可以从预制模板或从头开始对其进行自定义。
我们将在不同的步骤中探索这个奇妙的功能→
第 1 步:安装并启用“WowStore”插件
要进行设置,首先,您需要 从您的插件部分安装WowStore 。
然后,您需要从 WowStore 的仪表板打开 Woo Builder 插件。
步骤 2:在 WooBuilder 中创建带有免费送货栏的购物车页面
现在,创建带有免费送货栏的购物车页面已成为您使用 WowStore 时最简单的选择。 有多个具有此功能的预制模板。
WowStore 提供完整的购物车页面解决方案,店主可以从预制模板自定义栏、购物车表和购物车总计选项。
要创建带有免费送货栏的购物车页面:
从仪表板中选择 WowStore 插件,然后选择“Woo Builder”选项。 单击右侧的“ +创建购物车模板”按钮。
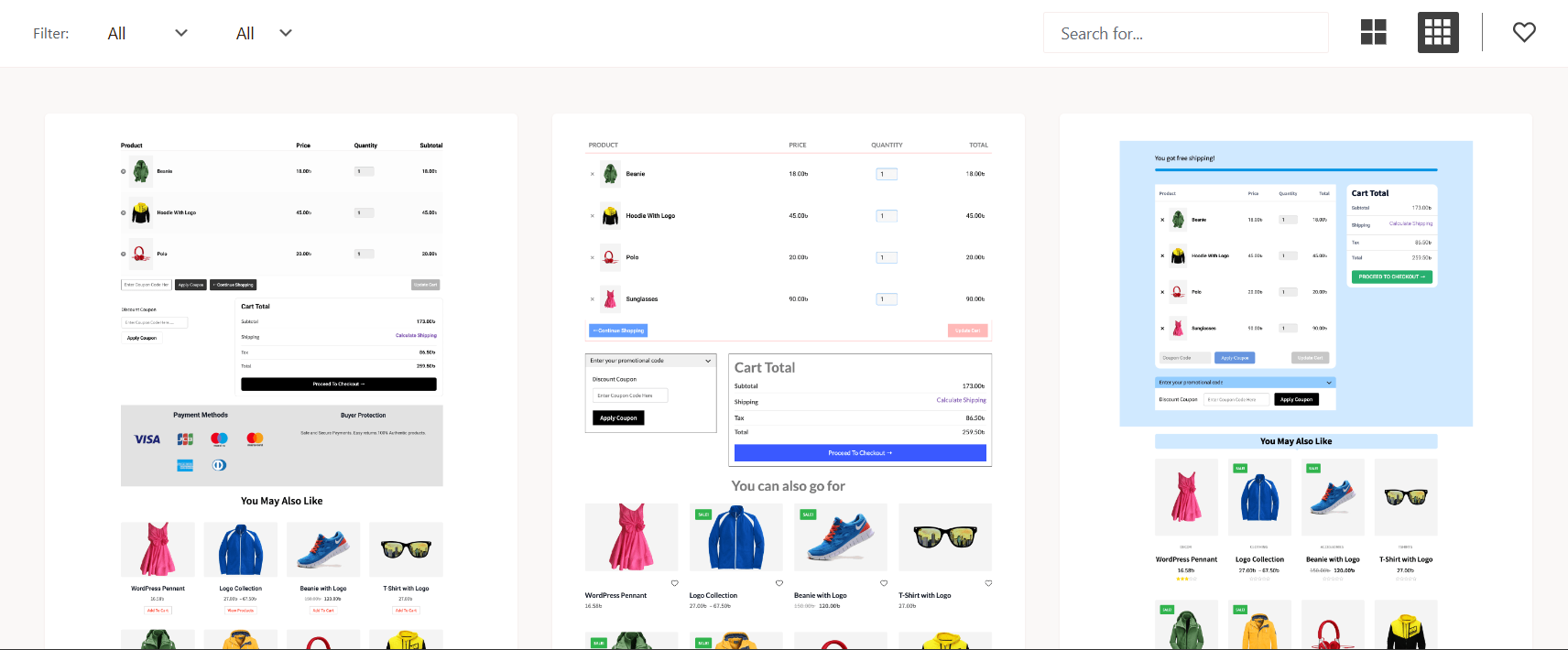
您将在“所有购物车模板”部分中看到多个令人印象深刻的预制模板,根据需要选择其中任何一个。

因此,在构建者的购物车页面“块”部分中,您将看到包括“免运费进度条”在内的多个块,您可以在所需位置添加或删除此块。 您甚至可以自定义整个购物车页面。
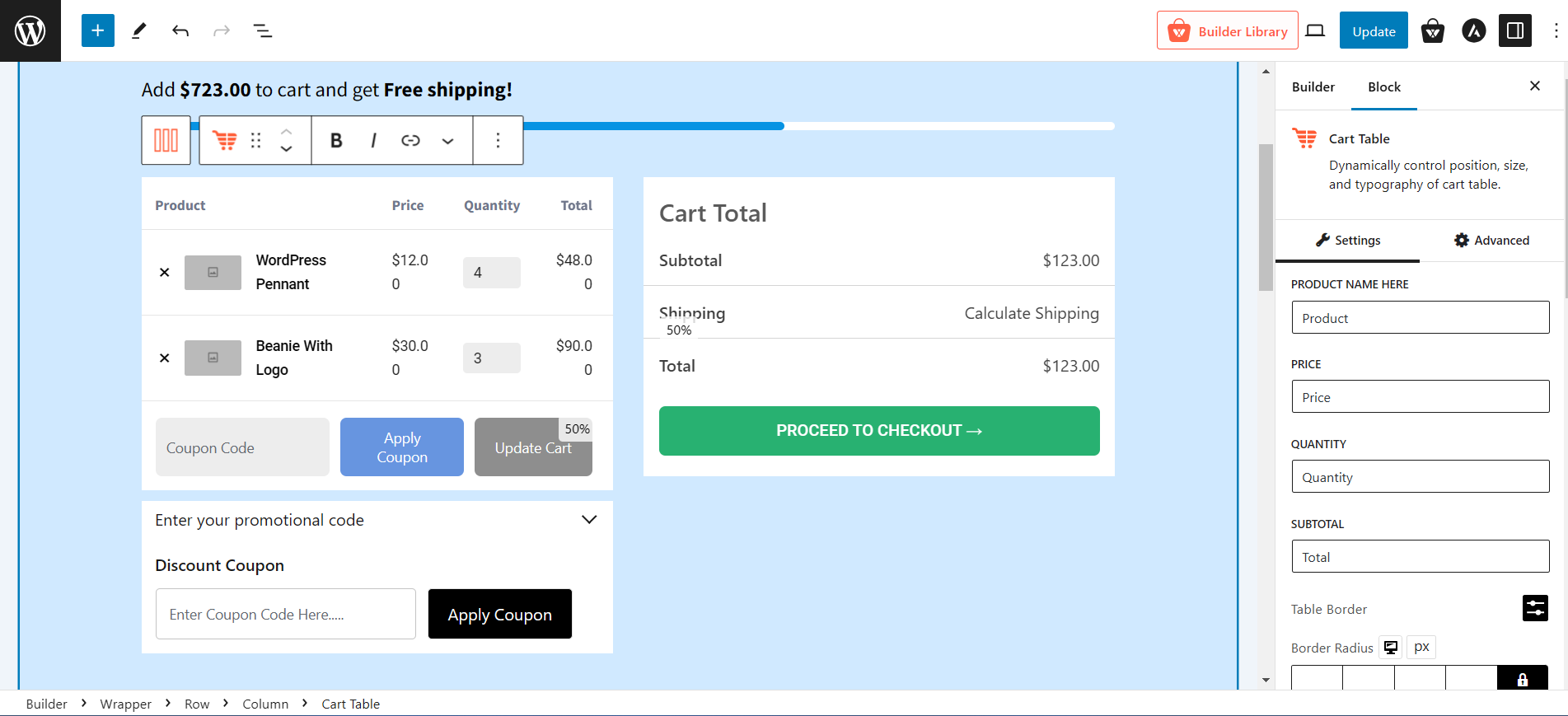
步骤 3:自定义购物车页面
WowStore 最好的事情之一是您可以修改运费栏,包括常规设置下的之前和之后的价格文本。 此外,您还可以更改字体、边框、边框半径、填充、背景和颜色。
您还可以激活进度条,调整其高度,更改完整和空白背景的颜色,以及更改边框和边框半径。

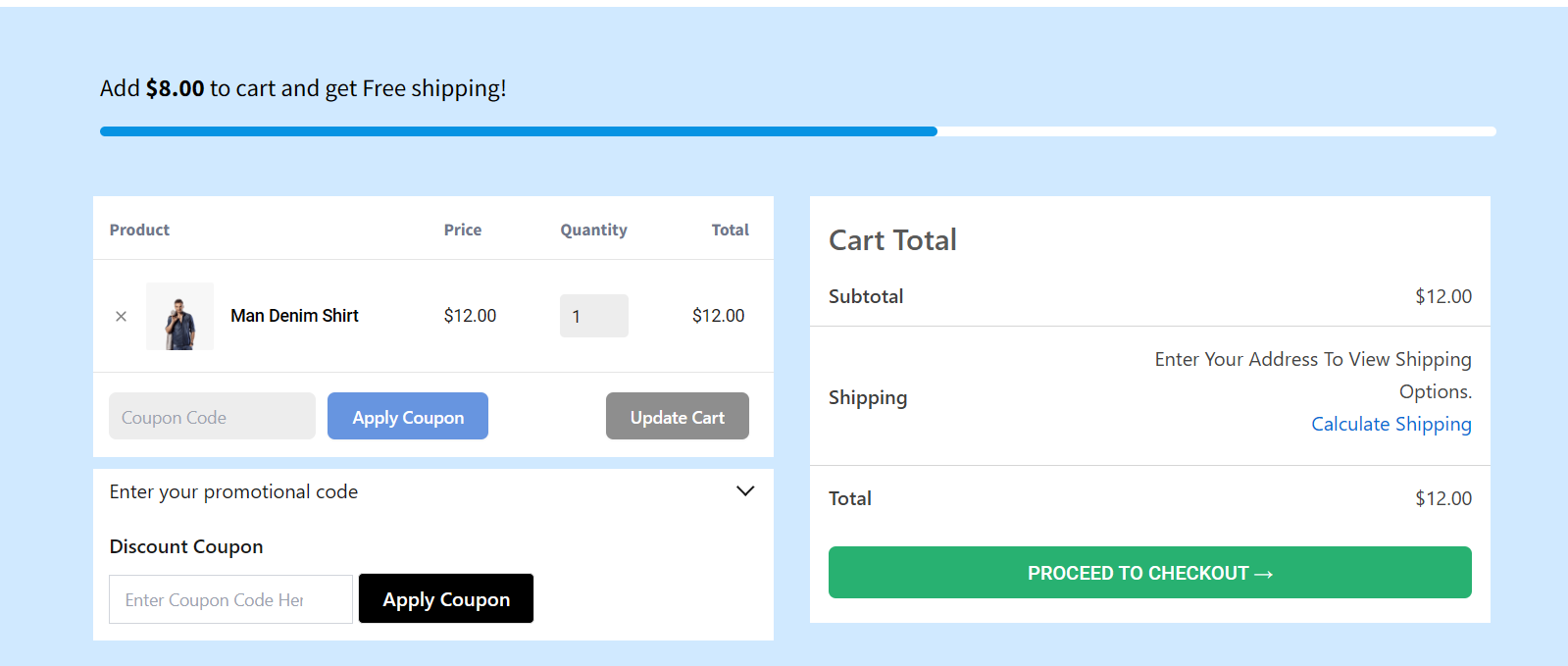
一旦您对定制感到满意,只需单击发布按钮即可。 购物车页面将会更新。 现在让我们看看这个功能在前端的表现如何。

WowStore 不仅提供使用此功能创建自定义购物车页面。 它是一种一体化解决方案,用于创建具有视觉吸引力且注重转化的在线商店。 因此,请务必探索它的所有功能。
结论
我们希望这篇博文对您有所帮助,现在您可以使用所有可能的标准设置免费送货。 是时候自己动手并鼓励客户尽早下订单了。 并且,不要忘记充分利用免费进度条来增加您的收入。 请随时在下面的部分发表评论来分享您的反馈和建议。
