如何在 WordPress 上设置 Google AMP
已发表: 2022-10-15为移动用户设置更好的可用性和响应性页面可以大大提高您网站的流量和潜在客户转化率。 由于需要快速加载和高页面速度,尤其是对于移动用户而言, Google AMP已成为确保您不会失去任何网站查看者的重要工具。 这就是为什么我们 QuadLayers 为您提供了有关如何在 WordPress 上设置 Google AMP 的完整指南。
但首先,让我们看看 Google AMP 以及它在网站优化方面带来了什么。
什么是谷歌 AMP? 我们为什么要使用它?
我们先来谈谈Google AMP 。 Google AMP 是一个开源平台,旨在改善您的网站在移动设备上的负载。 这是通过创建一个去除了许多元素(如 CSS、iframe、脚本等)的网页的 AMP 版本来完成的。因此,您的网站在移动设备上的加载速度要快得多,从而确保您留住移动访问者。 毕竟,提高网站性能非常重要,因为如果您的网站没有针对移动设备进行优化,您可能会损失超过 33% 的潜在销售额。
谷歌建议,如果您的网站加载时间为5 秒或更长时间,跳出率可高达 90% 或更高。
此外,还有 SEO 因素。 如果您的网站的页面速度较高,您可能会看到您的网站排名更高。 这就是为什么我们建议我们的用户构建其网站的 AMP 版本。 因此,如果您正在寻找应该使用 Google AMP 的原因,您应该考虑以下优点:
- 一种在移动设备上提高页面速度和用户体验的开源方法。
- 更好的点击率、更好的潜在客户生成和更高的 SERP 排名。
- 自动媒体和图像优化,尤其适用于移动浏览器。
- 在较慢的网络(包括移动设备的蜂窝网络)上更好的站点加载和更少的数据使用。
此外,用户可以很容易地在 WordPress 网站上使用与 AMP 兼容的 WordPress 主题和大量可供您选择的 Google AMP 插件设置 Google AMP。
在 WordPress 上设置 Google AMP 的插件
现在,虽然该平台是免费和开源的,但在我们看来,在 WordPress 网站上设置 Google AMP 的最简单也是最好的方法是使用专用的 Google AMP 插件。 如果您正在寻找最佳选择,您可以查看我们的 WordPress 最佳 Google AMP 插件列表。
我们建议使用免费插件,这些插件可以相对轻松地启用 Google AMP 并添加更多功能,例如广告、SSL、可自定义的模板模式等。 至于我们的建议,您可以使用的一些插件是:
- 官方 Google AMP 插件
- 用于 WP 的 AMP
- 喷气背包
对于我们的教程,我们将使用AMP for WP 。

在您的 WordPress 网站上设置 Google AMP 的整个过程应该与大多数插件类似。 快速查看您的插件文档以及我们的指南,应该可以帮助您立即弄清楚。 但是,如果您在此过程中遇到困难,请在评论部分告诉我们,我们会尽力帮助您。
现在让我们看看如何使用该插件在 WordPress 上设置 Google AMP 。
如何在 WordPress 上设置 Google AMP
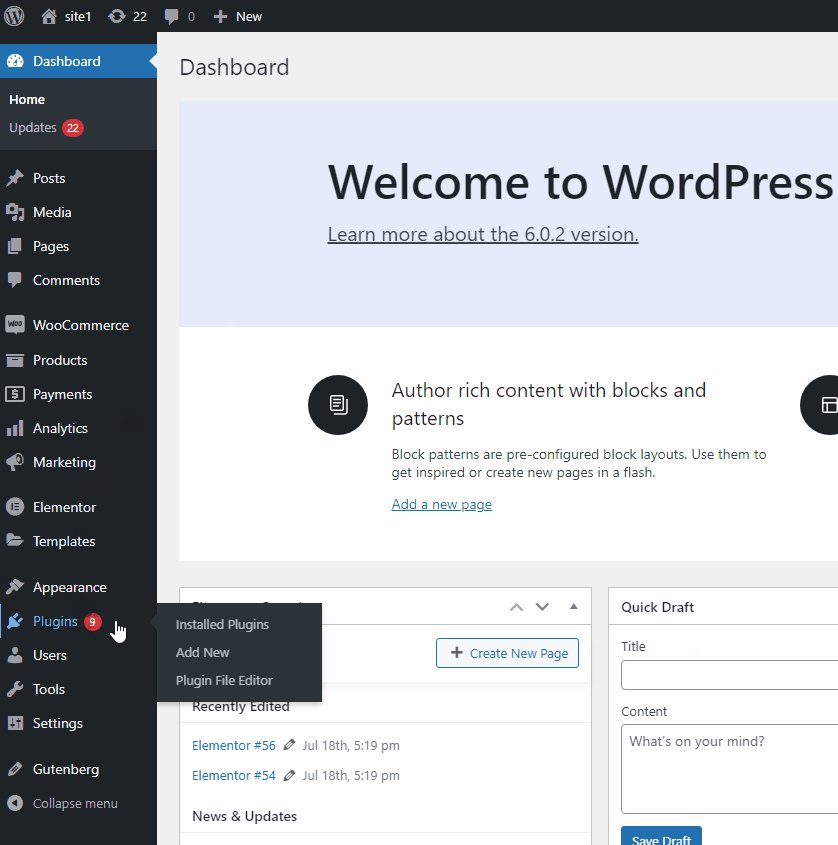
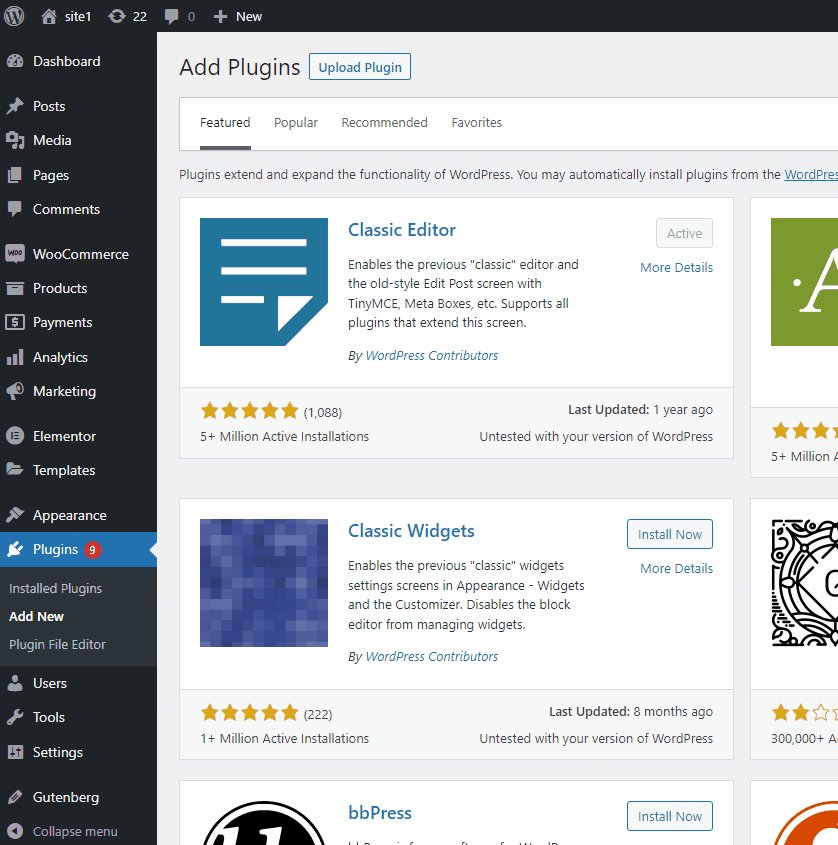
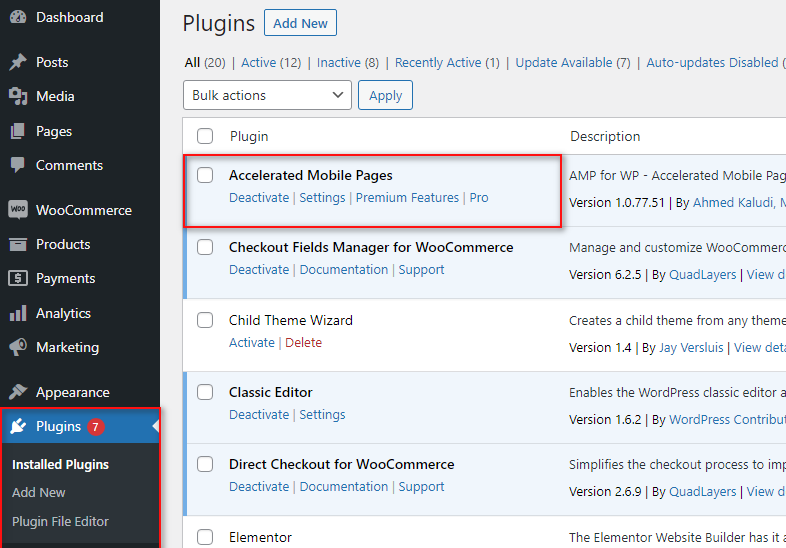
让我们从安装和激活插件开始。 首先打开您的WP Admin Dashboard并单击Plugins > Add New 。

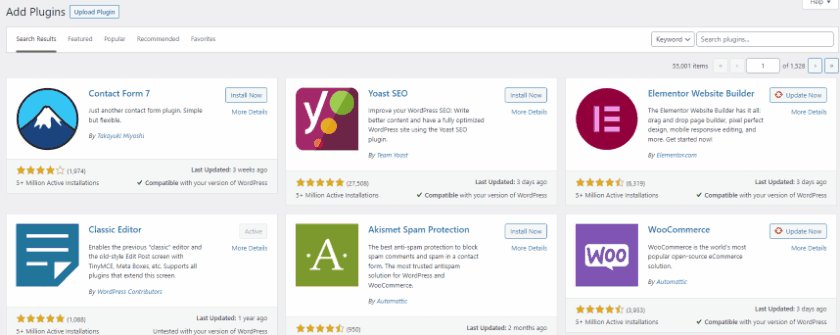
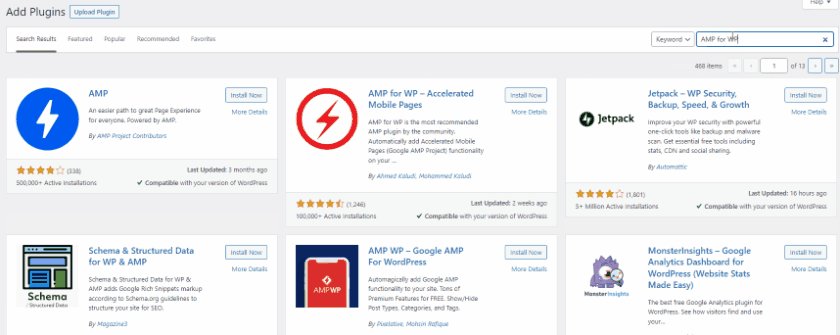
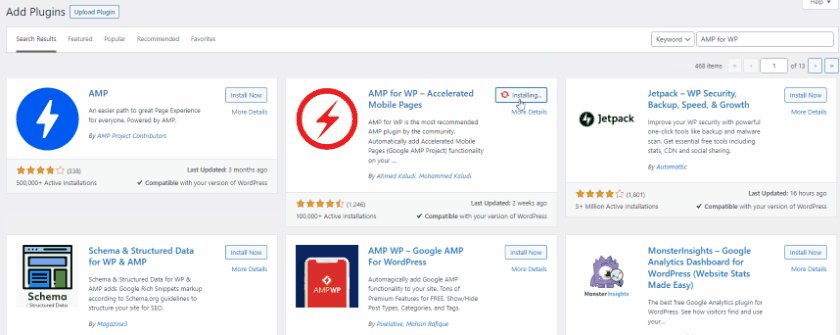
然后,使用右上角的搜索栏搜索AMP for WP 。 单击插件选项卡上的安装,一旦按钮切换到激活,再次单击它以激活您站点上的插件。

或者,您可以通过打开插件页面并单击插件列表下的激活/停用来激活/停用插件。

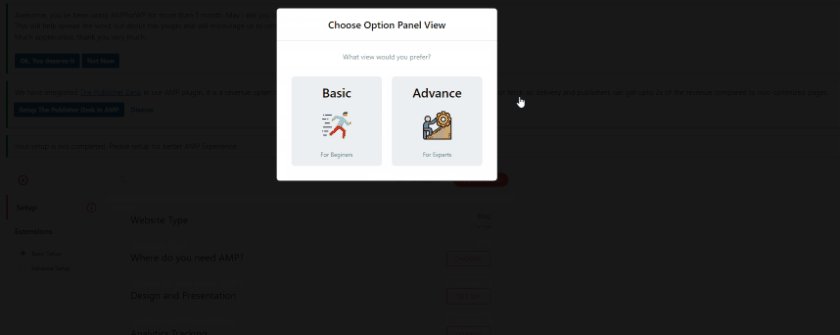
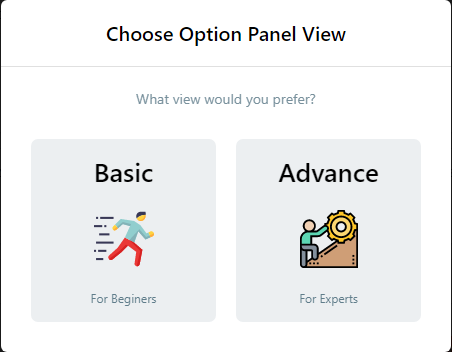
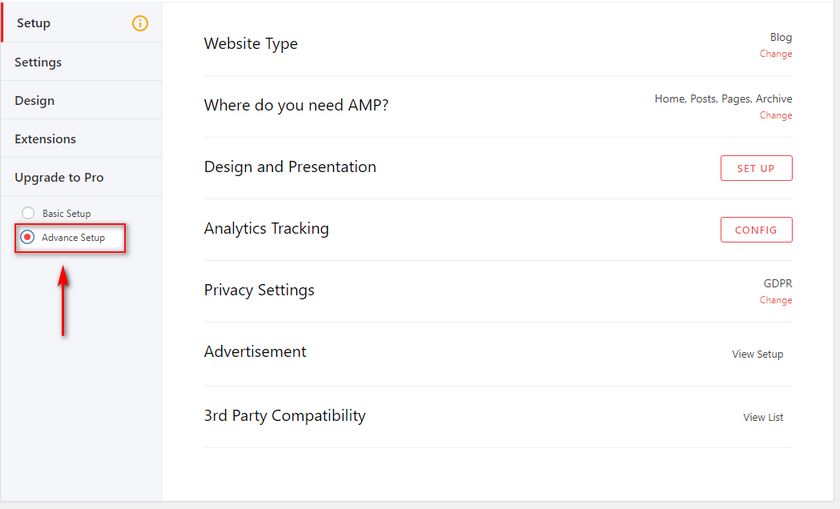
激活插件后,您将被带到插件的选项页面,您将被要求在插件的面板视图之间进行选择。 您可以在Basic和Advanced之间进行选择。 我们建议现在使用 Basic 来设置 Google AMP。

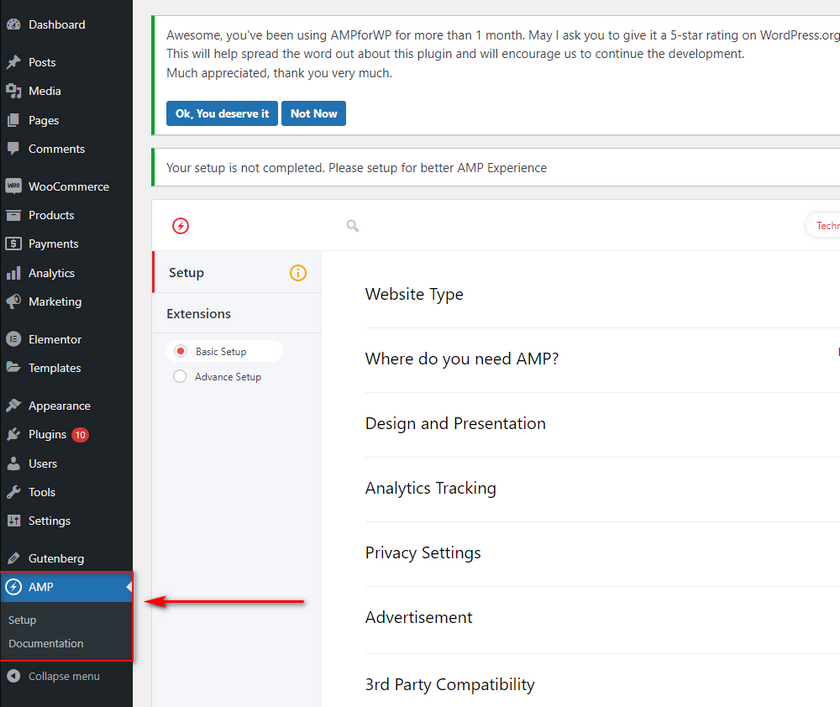
如果您想手动打开 AMP for WP 插件页面,您也可以通过单击WP 管理仪表板上的AMP列表来实现。

您必须调整一些设置才能为您的 WordPress 网站启用 Google AMP。 让我们一步一步来。
使用 AMP for WP 在 WordPress 上设置 Google AMP
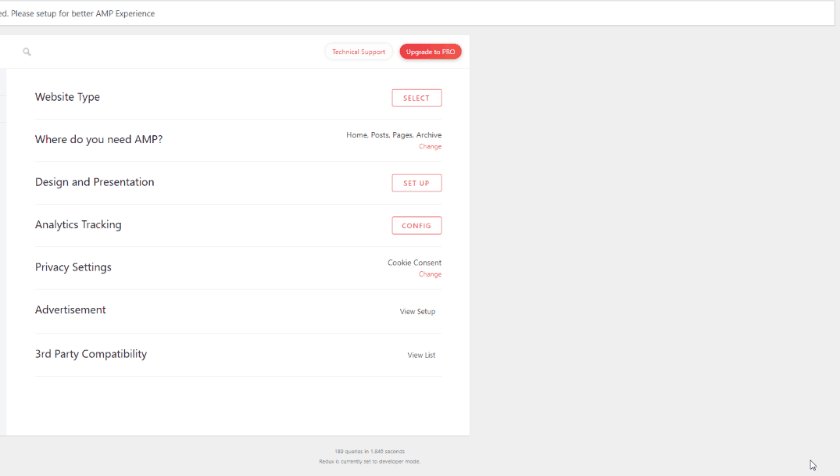
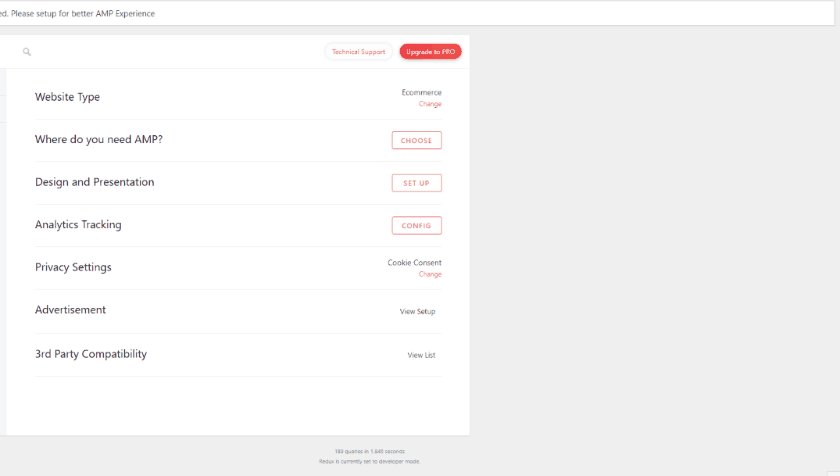
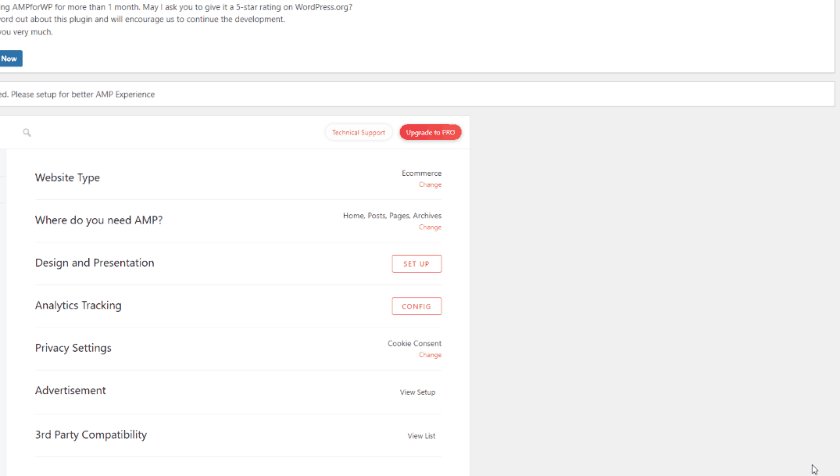
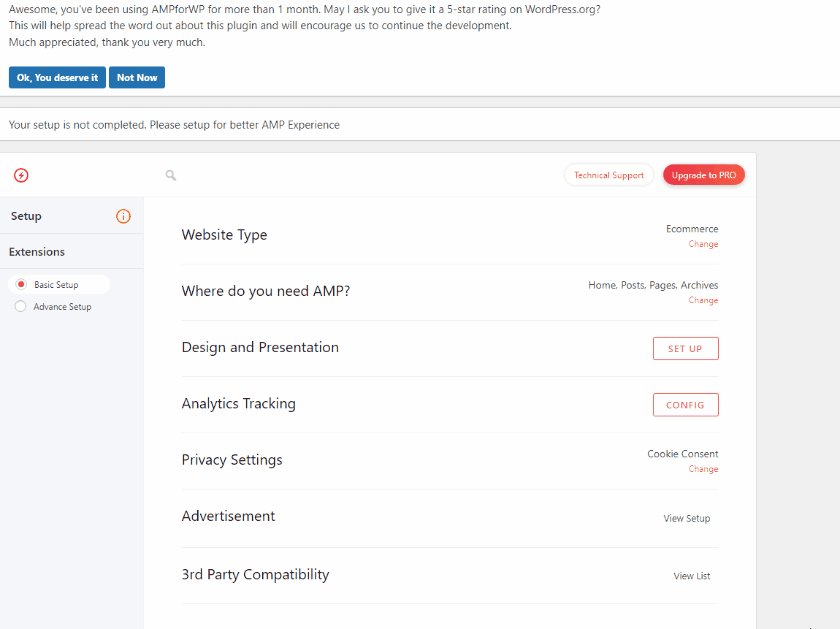
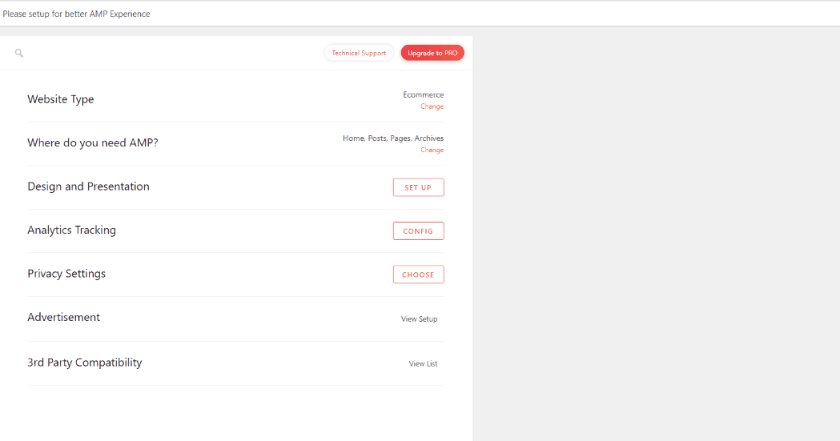
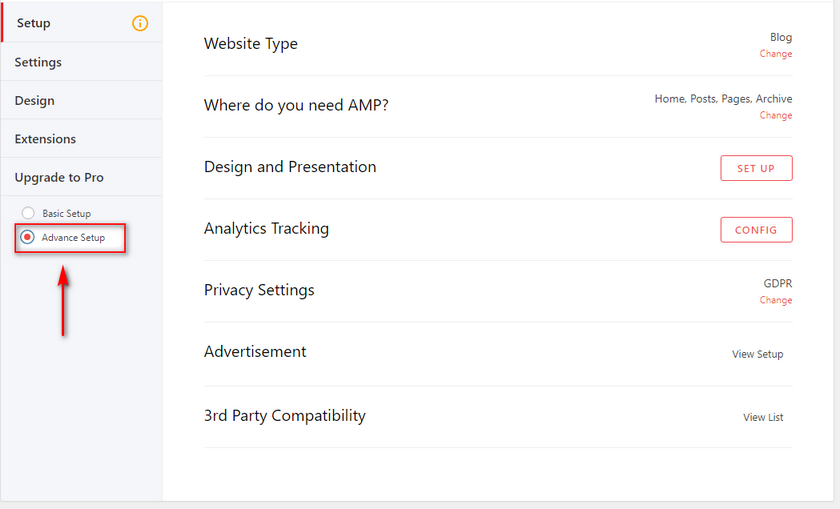
要使用 AMP for WP 插件在您的 WordPress 网站上设置 Google AMP,您必须调整一些选项,从网站类型和网站页面的AMP 选择开始。 如果您愿意,您还可以使用“其他”选项并添加您自己的自定义网站类型。
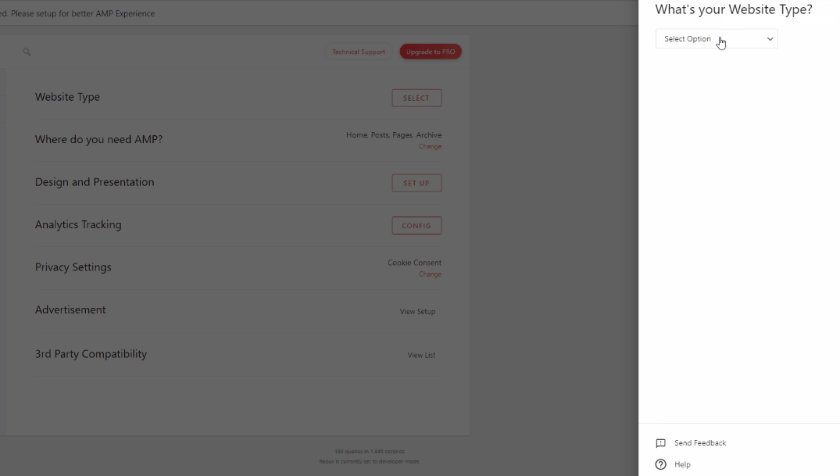
单击网站类型上的选择按钮,然后使用下拉菜单选择您的网站类型。

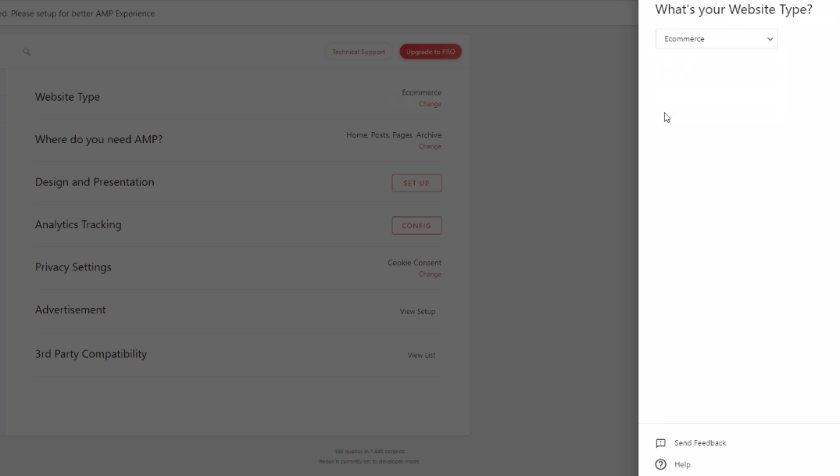
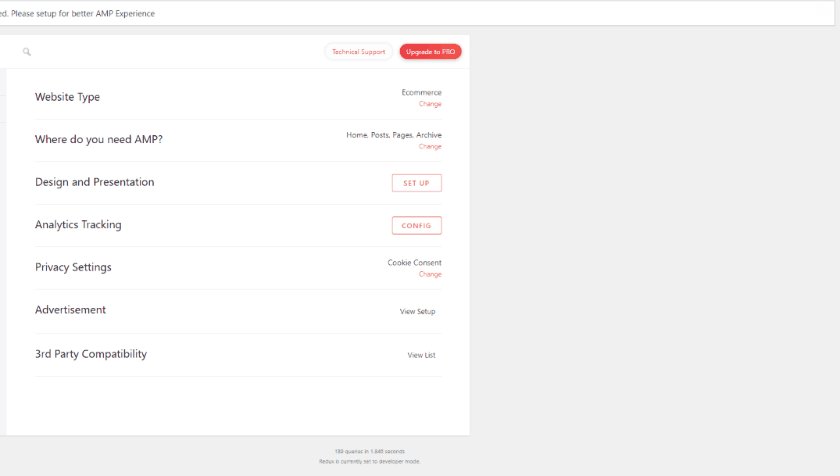
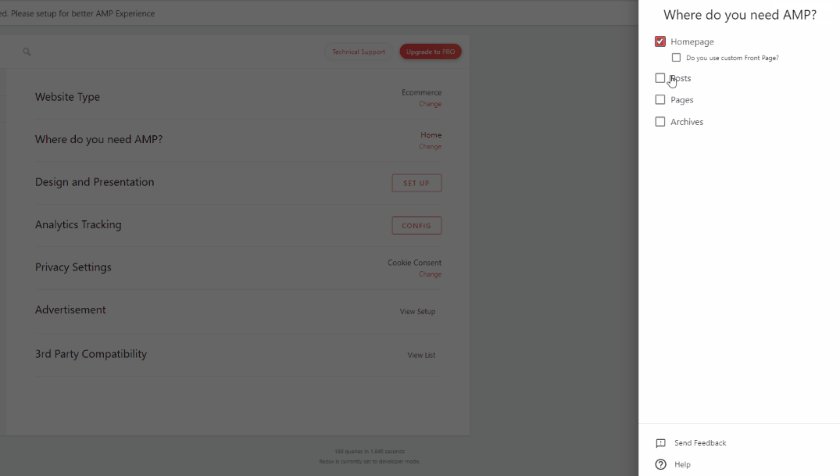
对于我们的演示,我们将使用电子商务。 接下来,我们选择要启用 AMP 的位置。 使用您在哪里需要 AMP? 选项并单击选择。 这使您可以将 AMP 添加到以下内容:
- 您的主页
- WP页面
- WP帖子
- 档案
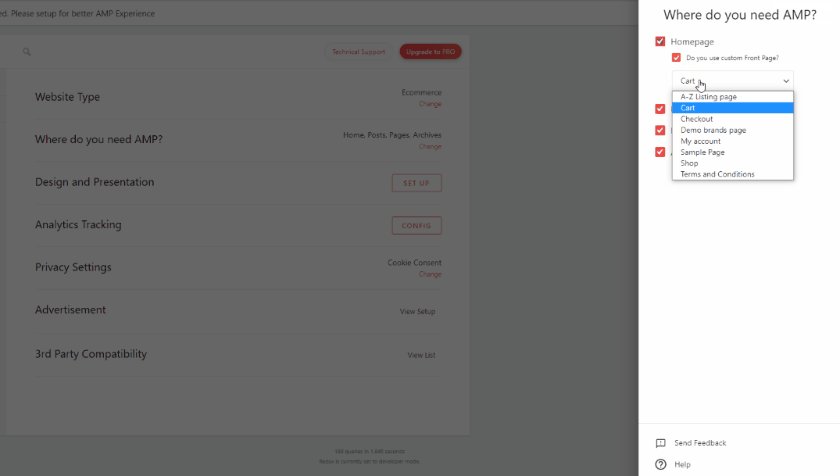
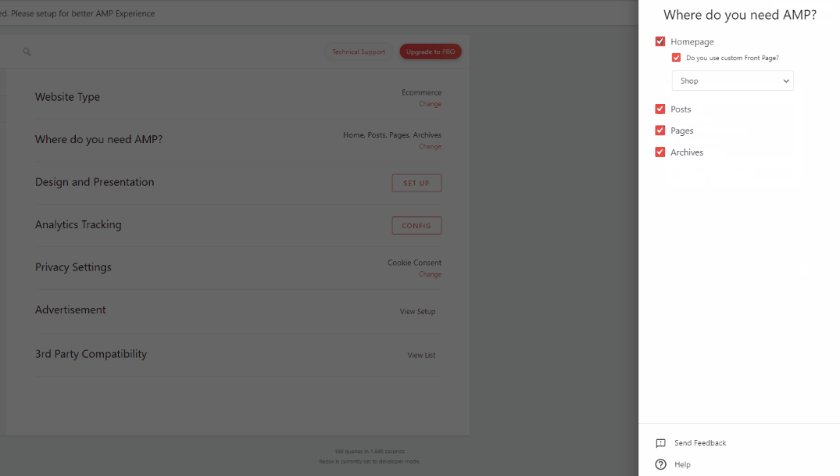
此外,如果您有自定义主页,您也可以使用主页选项来选择它。

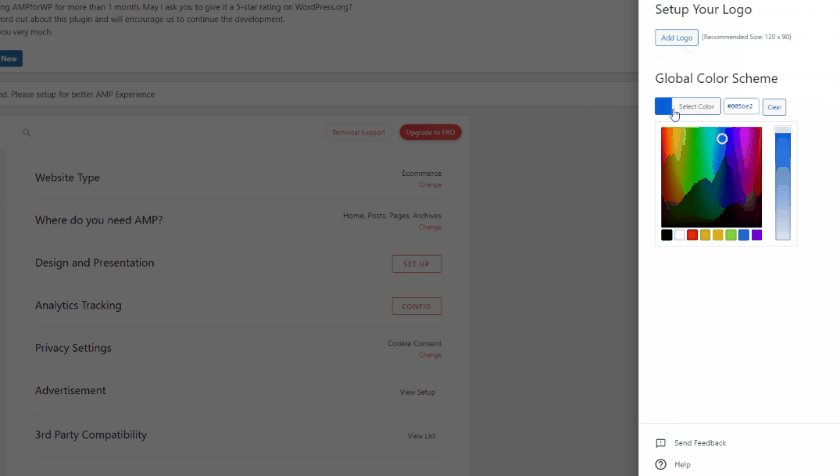
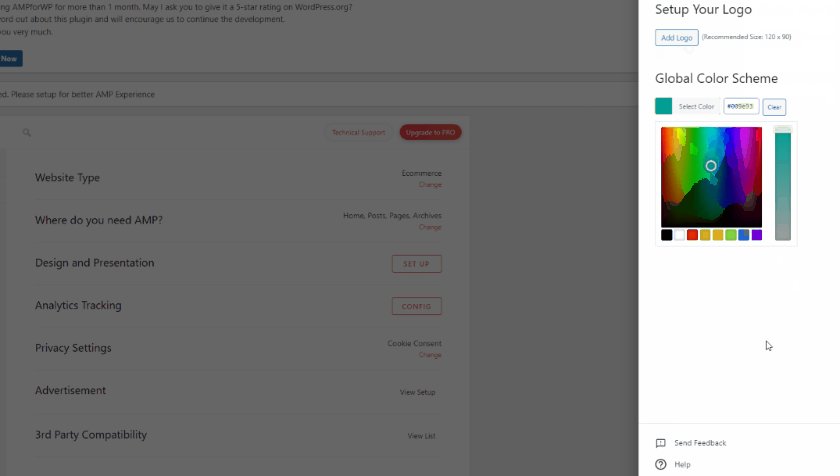
接下来,使用设计和演示选项,您可以选择要添加到AMP页面的特定徽标和独特的全局方案。

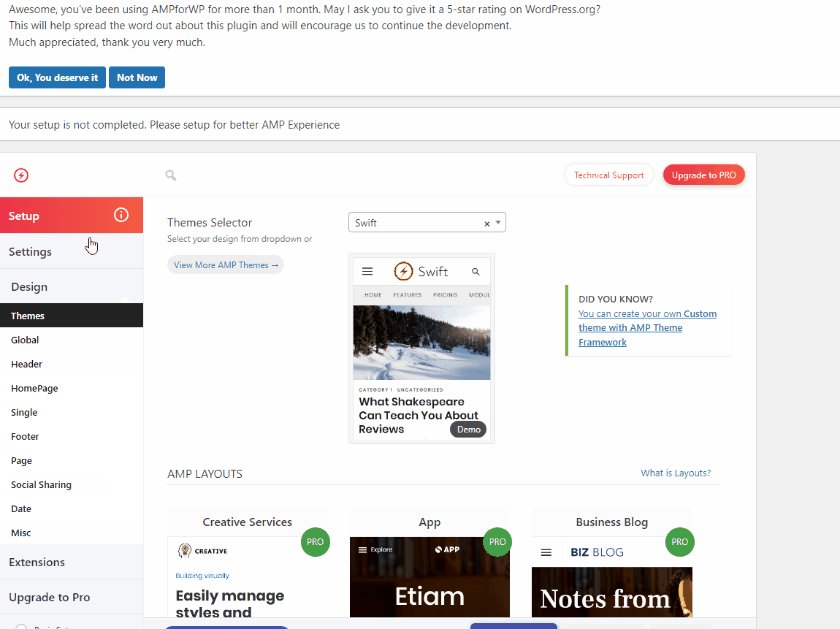
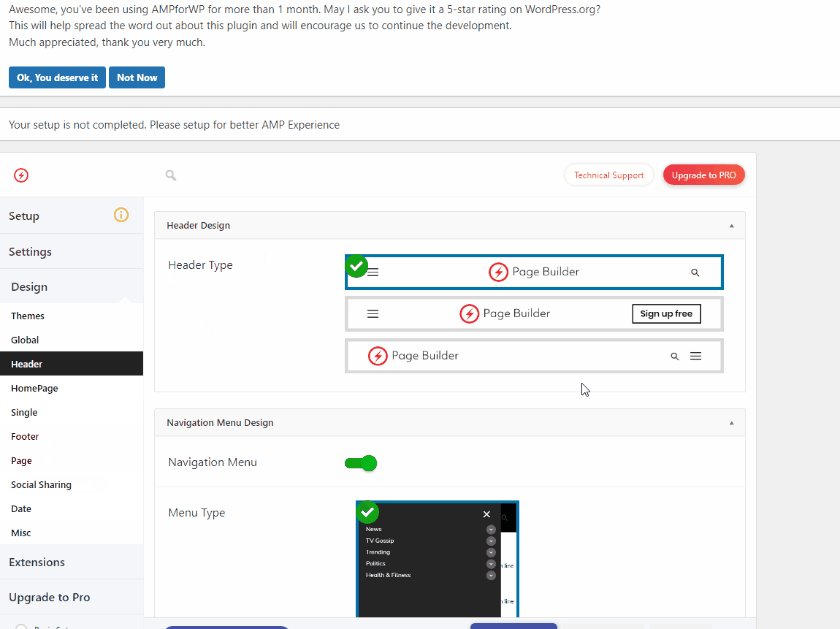
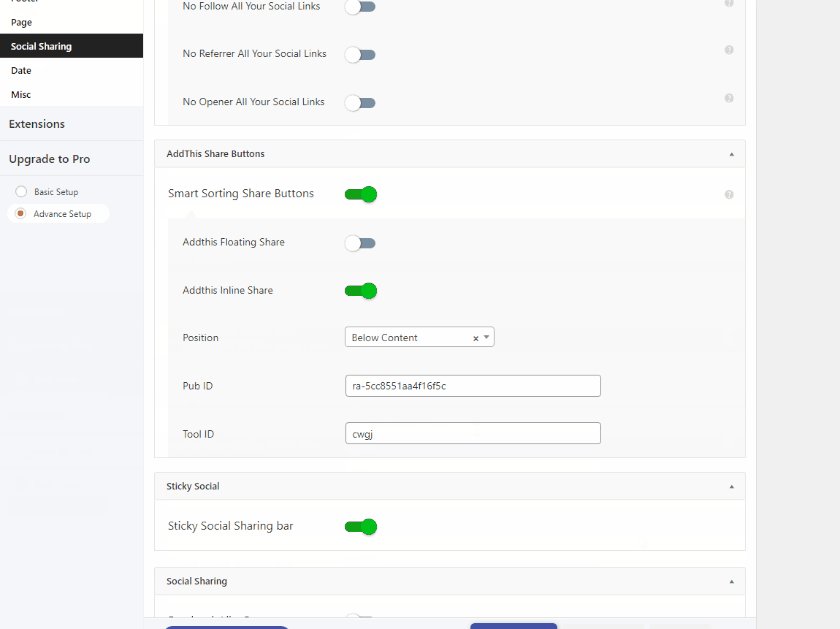
此外,如果您启用Advanced view ,您还可以选择独特的 AMP 主题和自定义页面元素,例如页眉、页脚、社交分享按钮等。

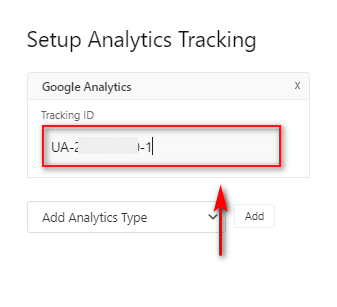
在此之后,我们可以使用Analytics选项为您的 AMP 页面启用 Google Analytics 跟踪。 为此,您需要一个Google Analytics(分析)跟踪 ID 。 如果您想了解如何获取您的跟踪 ID,可以使用我们关于如何为 WordPress 网站启用 Google 跟踪的指南。
从上述教程中获取Analytics 跟踪 ID后,您可以像这样粘贴到Tracking ID字段中:

这些是您必须配置以在 WordPress 网站上设置 Google AMP 的主要设置。 但是,您还有其他一些选项,包括隐私设置、广告和第 3 方兼容性。
AMP for WP 的其他选项
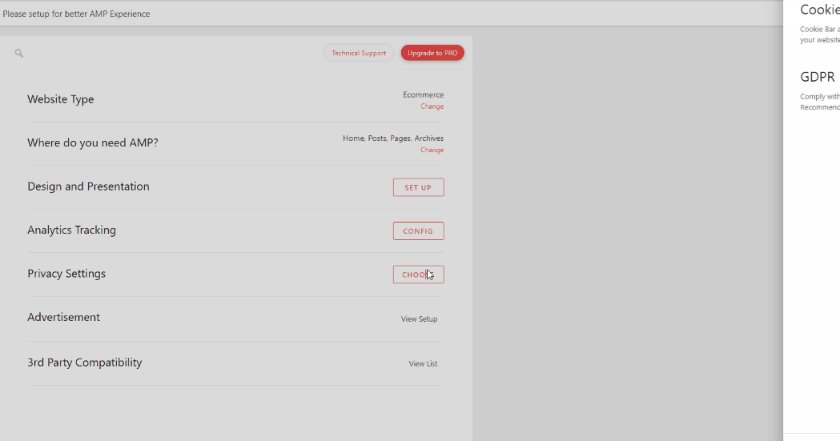
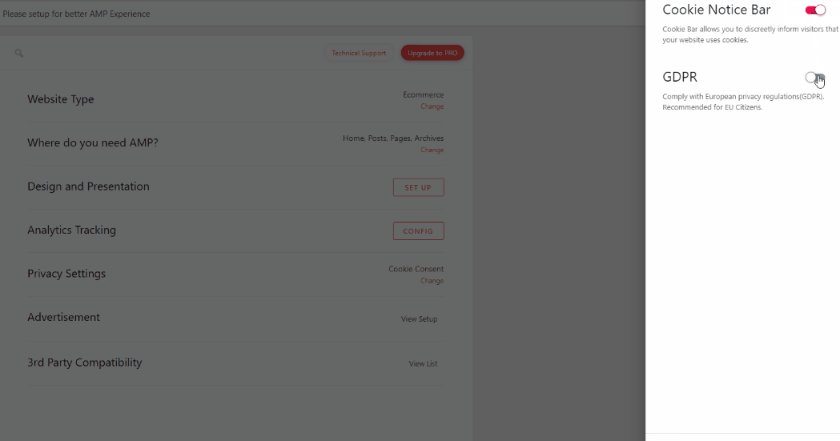
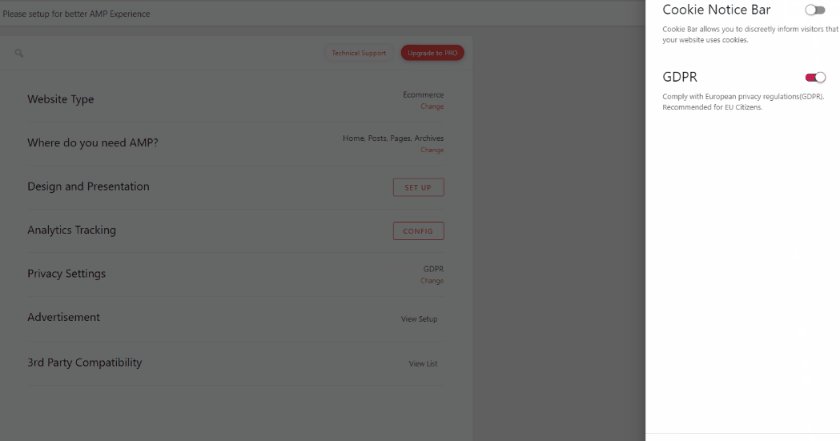
使用隐私设置选项,您可以添加Cookie 同意栏并为您的 AMP 页面启用GDPR 。 单击选择隐私设置并启用两个选项之一。


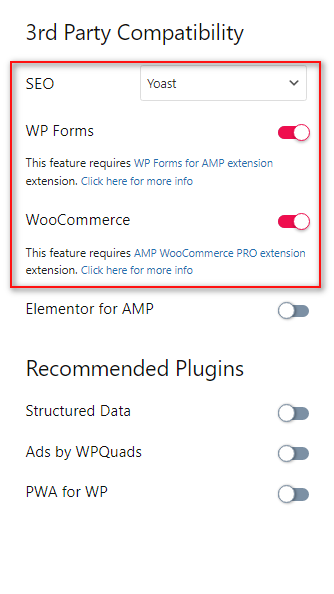
第三方兼容性选项可让您指定使用的 SEO 插件,以及添加对 WooCommerce、Elementor 和结构化数据等的额外支持。 我们建议使用插件的文档来启用您想要的选项,因为其中一些功能需要高级扩展。

使用广告设置,您可以专门在您的 AMP 网页上启用广告。 这是一个可选设置,需要更多时间来配置。 如果您想具体了解此选项,请向下滚动到本文的奖励部分,了解如何在 Google AMP 上启用广告。
这些涵盖了您要在 WordPress 网站上设置 Google AMP 的基本设置。 但是,您也可以启用高级设置选项来访问其他自定义选项。

使用高级设置,您可以:
- 为自定义帖子类型和分类添加 Google AMP。
- 指定 SEO 插件、自定义 AMP 页面的 SEO 元描述等。
- 添加对 Google AMP 的 WooCommerce 支持。
- 为 AMP 添加和自定义结构化数据和架构。
- 启用/禁用 AMP 页面上的评论。
这些只是 AMP for WP 为您提供的几个主要功能。 但是,由于其中许多功能是可选的,并且是为更有经验的用户设计的,因此我们将在教程中跳过它们。 但是,如果您愿意,您可以快速查看插件的网站以了解如何启用它们。
完成这些选项后,您应该为您的网站启用 Google AMP。 要检查 Google AMP 是否在您的网站上正常运行,您可以使用一些验证方法来测试您的 AMP 功能。
验证和预览您的 Google AMP 内容
现在,如果您想简单地预览您网站的 AMP 内容,您可以通过在页面的 URL 中添加“/AMP”来轻松实现。 因此,例如,如果我们的页面是:
testwebsite.com/testpage
我们只需将其更改为:
testwebsite.com/testpage/AMP
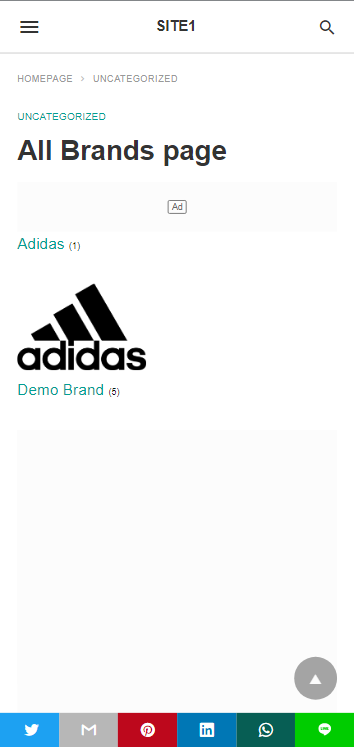
在浏览器上打开此URL ,您应该会看到您网站的AMP 版本。 当然,在移动设备上预览会更好。

但是,如果您想验证您网站的 Google AMP 版本是否正常工作,您可以使用浏览器的开发人员轻松完成。 首先,打开启用了 Google AMP 的任何页面。 然后,将其添加到您网页的 AMP URL:
#发展=1
因此,与上述编辑类似,您可以将其更改为:
testwebsite.com/testpage/amp#development=1
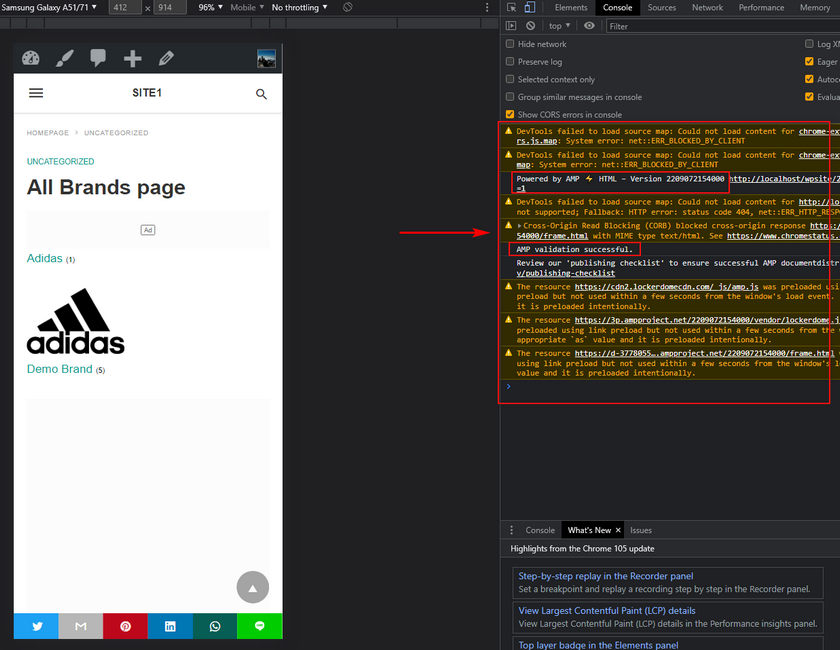
使用带有 URL 的上述编辑器打开新页面,并在浏览器上启用开发者控制台模式。 对于大多数 Windows 浏览器,它将是Ctrl + Shift + J ,而对于 Mac,这将是Cmd + option + J。

现在,您将在右侧的控制台窗口中看到所有验证结果。 您要检查任何红色消息,因为这些是错误消息。 如果您看到Powered by AMP和AMP 验证成功警报,则您的 Google AMP 运行良好。
奖励:在 Google AMP 中启用广告
由于 Google AMP 的性质,默认情况下广告不适用于 AMP 页面。 但是,像 AMP for WP 之类的插件也提供了特定功能来为您的 AMP 内容启用广告。 让我们快速了解一下如何在 Google AMP 中启用广告。
通过单击WP Admin Sidebar上的 AMP 返回AMP for WP 的插件选项。

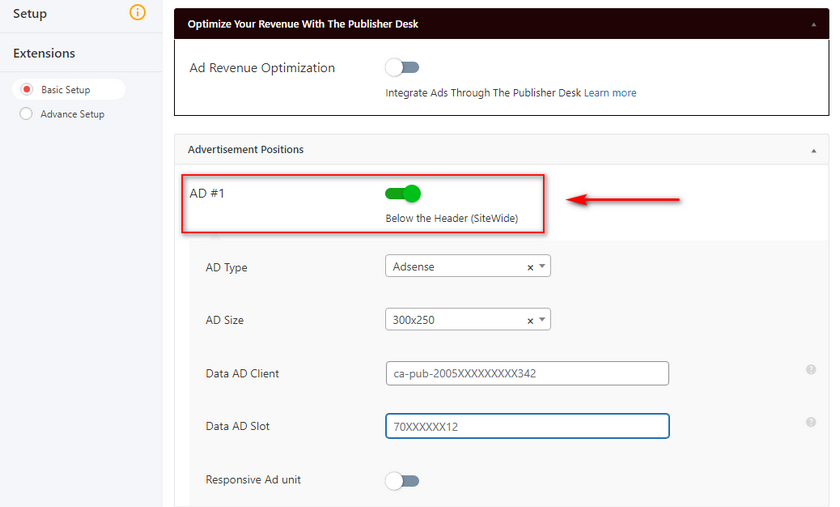
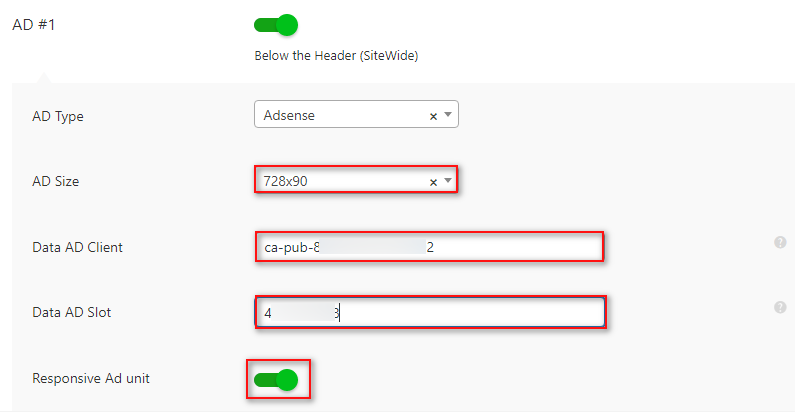
单击广告,您将被带到插件的广告设置。 在广告选项下,启用任何广告(取决于您想要的位置。)对于我们的演示,我们将使用AD#1 ,它允许您在站点标题下方添加广告。

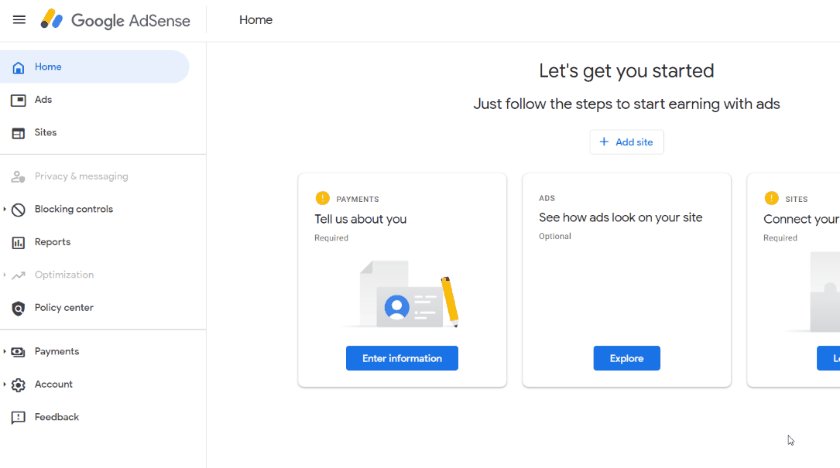
接下来,您需要打开您的 Google Adsense 帐户并检索您的广告单元信息。 这包括您的 AD 大小、AD 客户端和 AD 插槽。
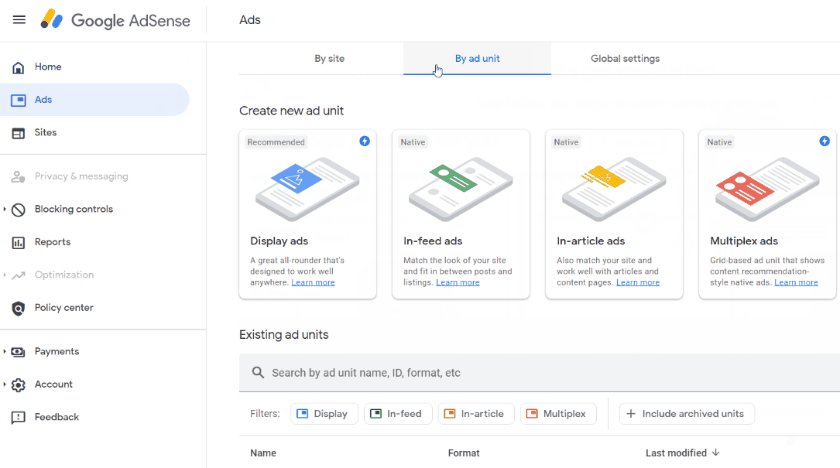
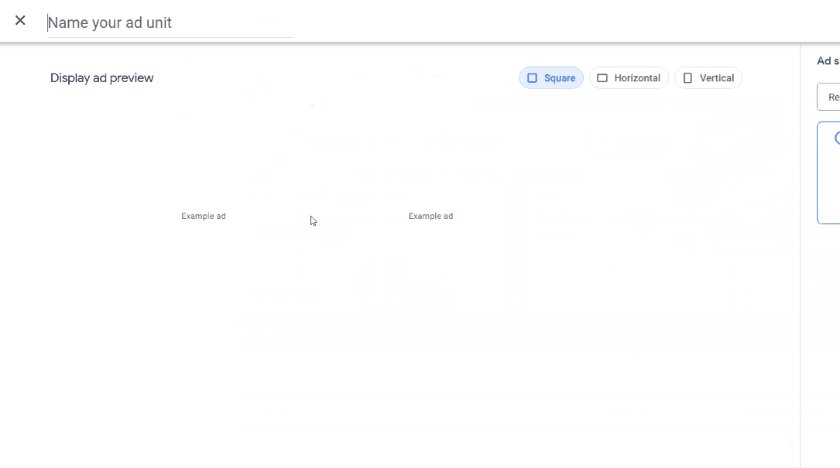
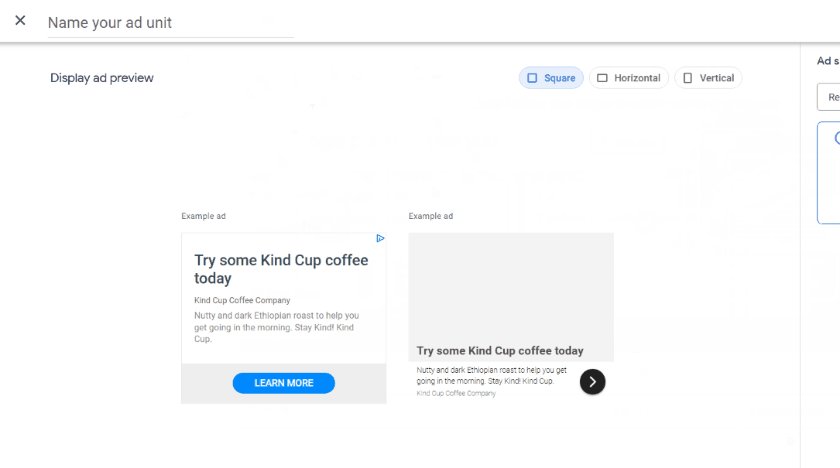
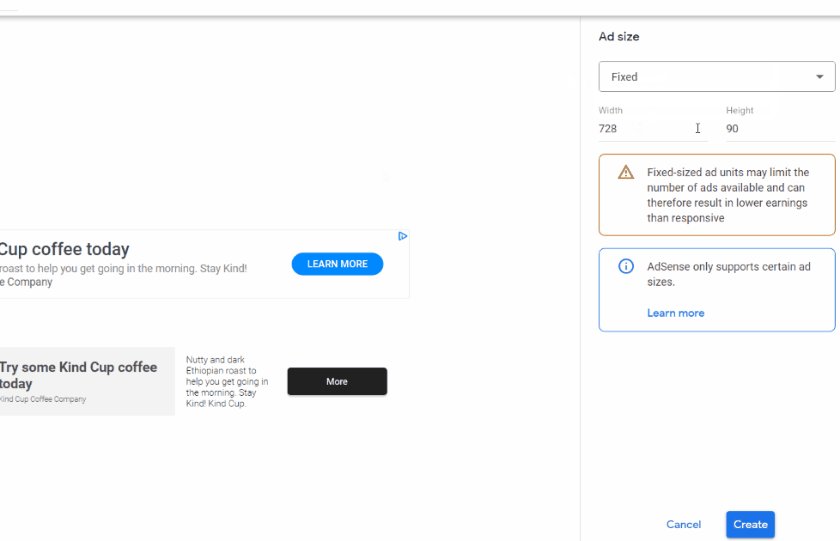
您可以通过登录您的 Adsense 帐户并点击广告 > 按广告单元来执行此操作。 单击“创建新广告单元”下显示的任何广告类型。 为您的广告命名并选择您的展示广告预览。

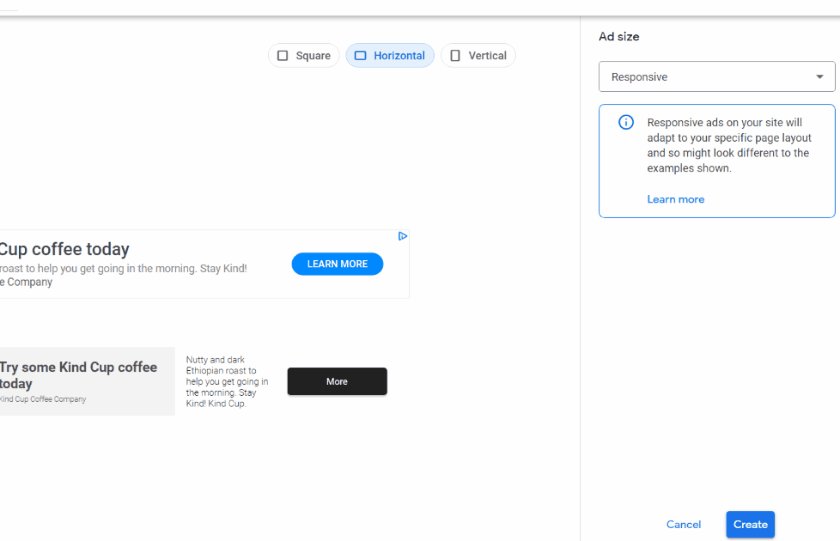
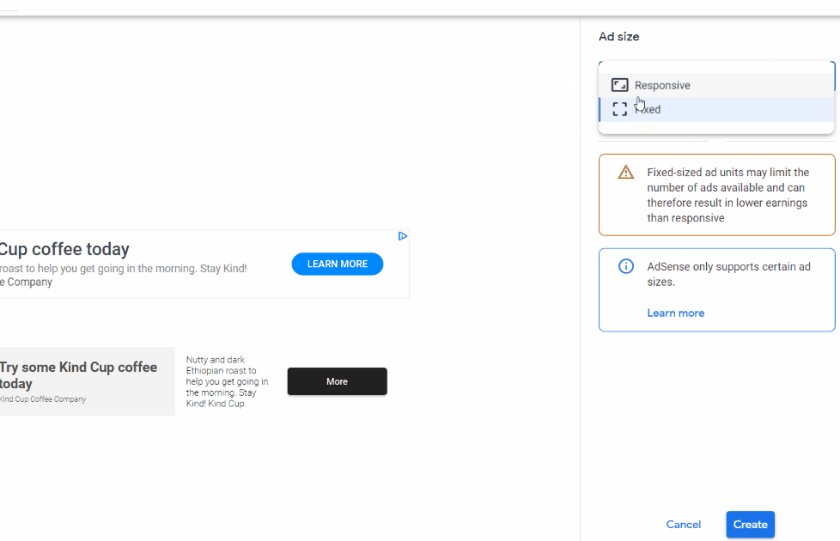
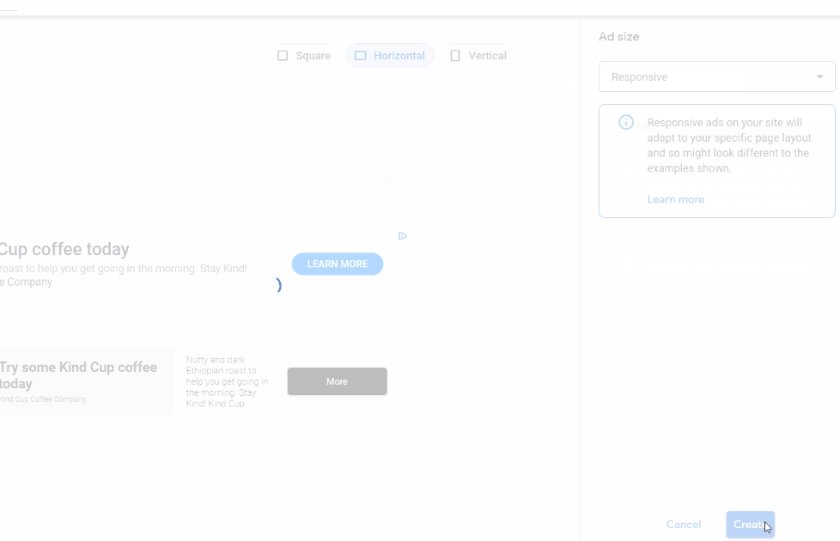
您还可以在右侧栏的响应式和固定式(定义您的广告尺寸)之间更改广告尺寸。

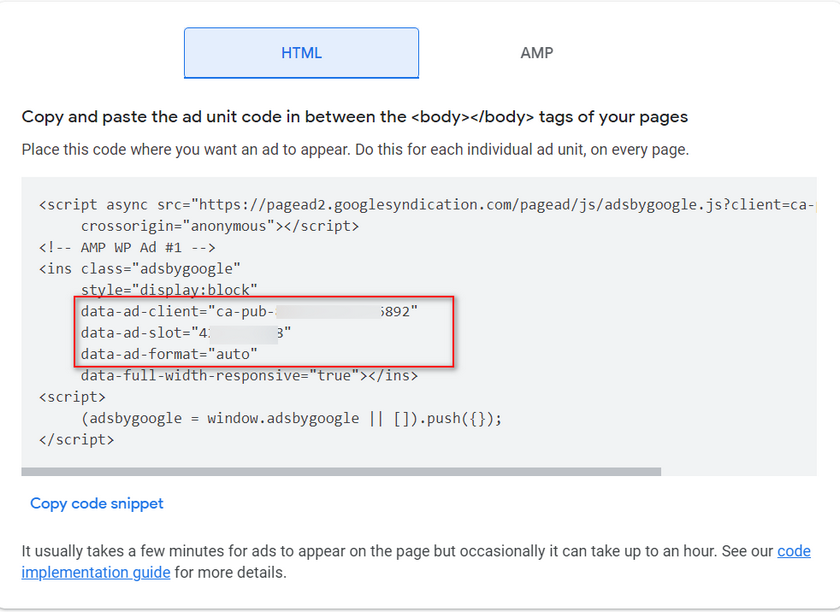
完成后,您将获得广告的HTML代码。 记下广告客户和广告位的详细信息。

现在,返回插件的设置并将之前保存的详细信息插入到各自的字段中。 您还可以启用响应式广告单元并根据您的广告单元设置切换广告尺寸。 
完成后点击保存更改,您的 Adsense 广告应该会显示在您的 AMP 页面上。
结论
我们关于如何在 WordPress 上设置 Google AMP 的指南到此结束。 让我们快速总结一下我们在今天的文章中介绍的所有内容:
- 安装和激活 AMP for WP 插件。
- 配置插件为您的 WP 内容启用 AMP。
- 可用于 AMP 内容的各种基本和高级设置。
- 验证和预览您的 AMP 页面。
- 在 Google AMP 中启用广告。
当然,本教程的某些部分可能会让我们的一些 WordPress 初学者读者感到困惑。 如果是这种情况,请随时在评论中告诉我们,我们会尽力为您提供帮助。 总的来说,使用 AMP for WP 插件使用和设置 Google AMP 是一个非常简单的过程,而且它附带的额外选项也很容易设置。 但是,如果您希望我们介绍官方 AMP 插件,请告诉我们,我们会尽快处理。
此外,如果您想了解可以为您的 WordPress 网站设置的其他免费优化工具,为什么不在这里查看我们的其他一些文章:
- 如何将 WordPress 网站添加到 Google Search Console
- 如何将 WooCommerce 产品添加到 Google 购物
- 使用 Google Analytics 设置 WooCommerce
