如何在 WordPress 网站中设置 Stripe 以实现顺畅付款
已发表: 2020-09-03在 WordPress 网站上接受付款现在比以往任何时候都容易。 随着在线商务行业的扩展,在线支付系统也不断升级。 如何收款让创业者不再头疼。
当谈到最好的在线支付解决方案时,我们想到了两个名字。 PayPal 和 Stripe 非常受欢迎,如果您刚刚起步,任何人都会推荐这些品牌。 但是,对于哪个更好,存在一些争论,但我们今天将专注于 Strip。
- 阅读 Stripe 和 Paypal 之间的详细比较
在早期,PayPal 可以说是接受在线支付的唯一选择。 场景和以前不一样了。 现在很多厂商都提供了严格的支持,Stripe 无疑是最突出的竞争者。 Stripe 对开发者友好,交易费用低。
关于条纹的一点点

Stripe 是一种在线支付网关,能够为在线商店处理一次性和重复付款。 数百家大型组织都在使用这个强大的工具,包括 Facebook 和 Shopify。 他们一开始就知道应该把重点放在哪里,这就是为什么他们独树一帜,拥有许多令人惊叹的功能。 开发人员喜欢他们的 Stripe API,用户喜欢简单。 除了所有其他功能之外,这两款产品还帮助他们更快地走向成功。
重要提示:Stripe 要求您的网站对 SSL 进行加密。 这是信用卡安全的先决条件。 如果您的网站没有 SSL,请立即执行。 大多数托管服务都免费提供。
如何将 Stripe 添加到您的 WordPress 网站
好吧,Stripe 没有与 WordPress 集成的直接选项,也没有插件。 但是您知道,WordPress 社区有多棒! 有几个选项可以将您的 WordPress 网站与 Stripe 连接起来。 在本文中,我将介绍四个惊人的选项来设置您的网站和 Stripe 之间的连接。

开发人员通常利用 Stripe 的简单 API,这使他们能够搭建桥梁。 通过阅读本指南,您将知道如何利用这个超级出色的支付系统为您的辛勤工作获得报酬。 我将引导您完成四个简单的过程,它们易于理解和方便地应用。
- 使用 WPFluentForms 设置条带
- 连接 WPPayForm
- 使用 WooCommerce 商店设置条带
- 连接简单的数字下载
使用 WP Fluent Forms 设置 Stripe
WordPress 表单插件是为您的企业设置 Stripe 的绝佳解决方案。 它为您提供了更多的自由,因为有多个自定义选项。
由于您可以在结帐表格中添加更多自定义字段,因此交易过程将更加顺畅。 许多 WordPress 插件可用于连接 Stripe 并接受付款。
毫无疑问,WP Fluent Forms 是其中的绝佳选择。 这是一个具有多种高级功能的表单构建插件。 要使用付款选项,您需要购买 Fluent Forms 的专业版。
现在,我将向您展示如何在 Stripe 和 WP Fluent Forms 之间建立联系。 你需要先完成两件事。
- 注册条纹
- 安装 WP Fluent 表单
假设你已经完成了这两个步骤,现在我告诉你如何在 Fluent Forms 中激活支付功能。
步骤1
从 WordPress 管理区域转到 Fluent Forms Pro 的设置。 在左上角,您会找到付款设置。 单击它,您可以看到将出现四个选项。

单击第二个选项卡中的条带设置。 然后,通过选中复选框启用条纹支付方式。 现在选择Test Mode或Live Mode 。 使用测试模式,您可以检查付款过程而不会造成任何伤害,所以去吧。
第2步
您需要 Stripe Test API Keys 来建立 Stripe 和 WP Fluent Form 之间的桥梁。 转到 Stripe 的仪表板并获取以下两个键:
- 测试可发布密钥
- 测试密钥
从那里复制两个密钥并将其粘贴到 Fluent Forms 设置中。
对于实时操作,再次转到仪表板,然后复制 Stripe Live API 密钥。 单击“保存条纹设置”按钮,一切顺利。
另一件重要的事情:要使定期付款正常工作,您需要配置 Stripe webhook。 您将找到有关付款设置的必要说明。
连接 WPPayForm
当您想在不使用电子商务平台的情况下设置支付系统时,WordPress 支付插件可能是最有利可图的解决方案。 我们在这里选择了 WPPayForm,因为它是在您的 WordPress 网站上设置强大的支付系统的最佳解决方案之一。
WPPayForm 有免费版和高级版,功能各不相同。 免费版附带有限的便利设施,专业版提供许多开箱即用的功能。
步骤1
您需要先安装插件。 请记住,免费版本仅集成了 Stripe。 从您的 WordPress 仪表板转到插件目录。 在 WordPress 仪表板的左侧面板中,转到Plugins > Add New 。
用 wppayform 搜索,就会出现插件。 单击立即安装按钮,它将快速安装。 现在,单击激活,插件就可以工作了。
如果您通过单击 WP 仪表板的左侧进入 WPPayForm,您将在欢迎屏幕上被带到此处:

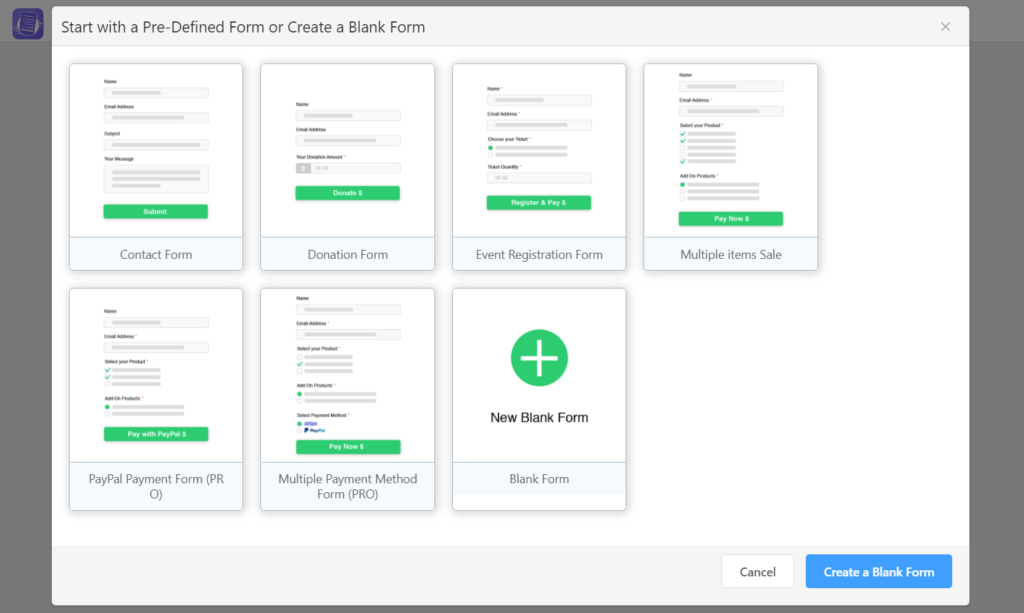
单击“创建表单”按钮,将出现预建模板列表。


选择一个能反映您需要的或选择一张空白表格。
你有一个正确的开始。 现在我想带您完成设置,第一个是如果您使用付费版本,如何激活许可证。
第2步
对于免费版本,激活过程很简单。 安装后点击激活按钮即可。 但是,如果您使用专业版,则需要执行一些额外的步骤。
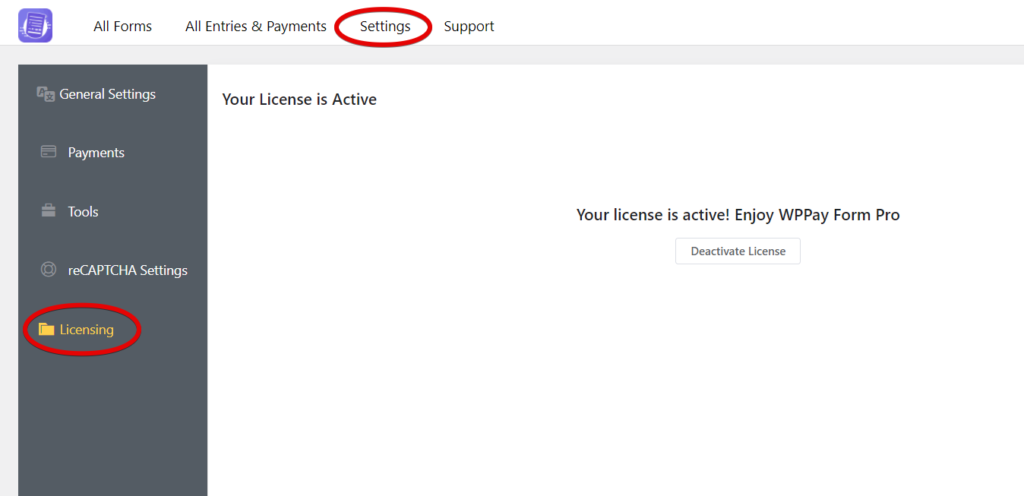
转到 WPPayForm设置,然后转到Licensing 。 放置您的许可证密钥并激活它以执行正确的操作。

第 3 步
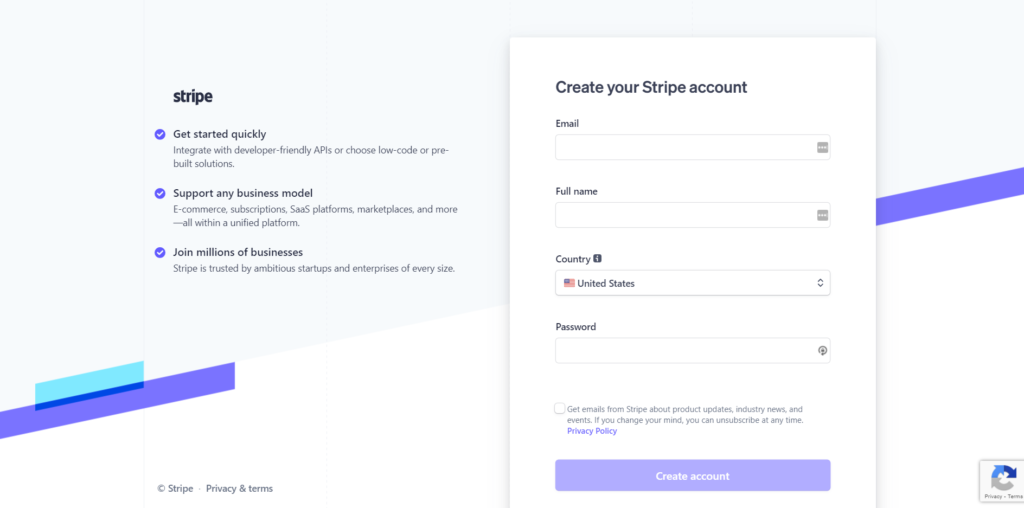
现在我们要在 WPPayForm 中设置 Stripe。 在此之前,您需要注册一个 Stripe 帐户,我希望您已经这样做了。 反正我跳过这部分。

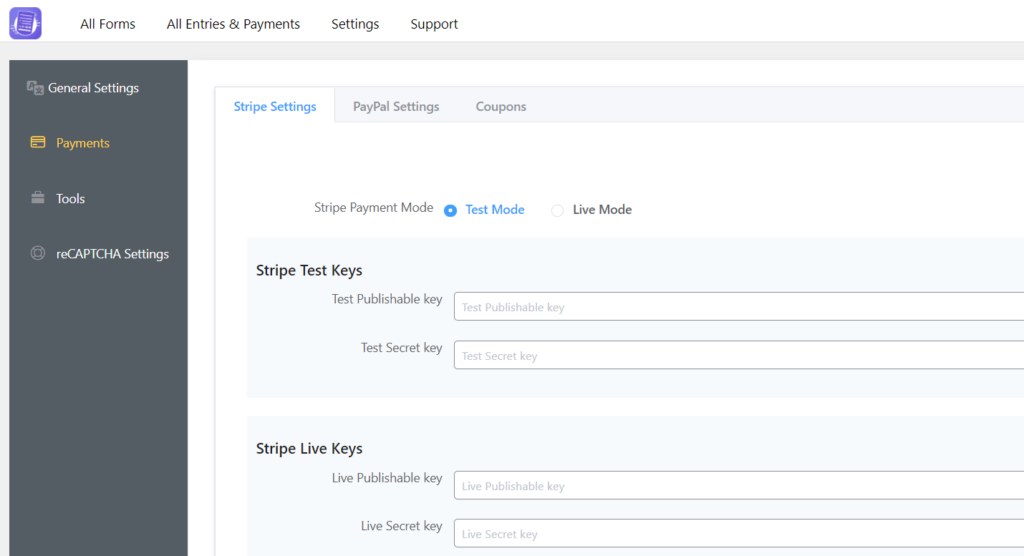
让我们转到您的 WordPress 仪表板并从 WPPayForm 转到设置。 现在,通过付款,您将首先进入条纹设置。

您可以在此面板顶部看到两种模式:测试模式和实时模式。 首先选择测试模式,因为它允许您检查多张卡以确定它是否正常工作。
第4步
现在,登录到您的 Stripe 帐户并转到开发人员的仪表板。 从 API 密钥部分,收集Publishable key和Secret key 。
第 5 步
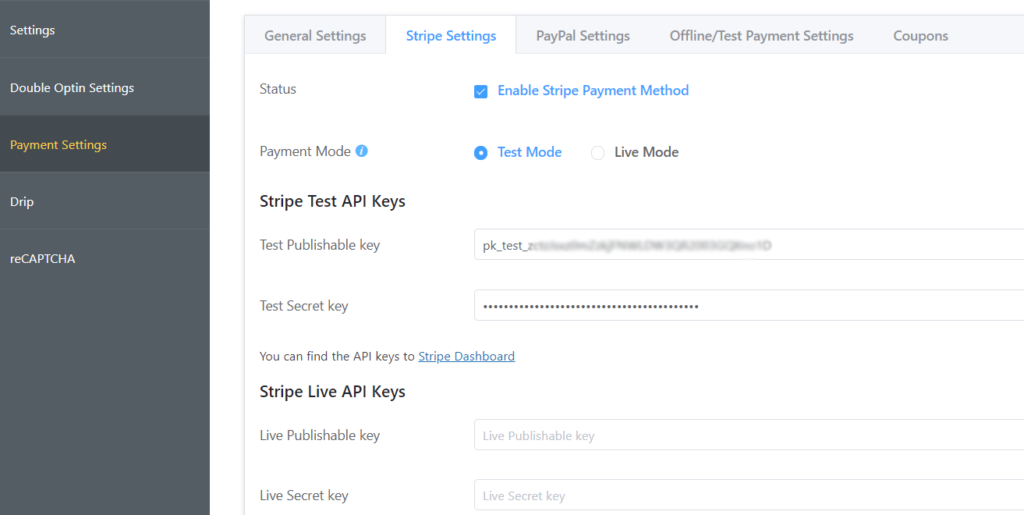
现在回到您的 WordPress 仪表板(建议:为方便起见,在新选项卡中打开。)转到 WPPayForm Pro 上的设置,然后前进到 Stripe 设置。 粘贴您从 Stripe 帐户复制的 API 密钥。
这意味着,首先复制您的 Publishable 密钥(以“pk_test”开头),切换到您的 WPPayForm 管理选项卡并将其粘贴到相应的文本框中。
Publishable 密钥以pk_test 开头,而 Secret 密钥以sk_test 开头。 在 WPPayForm 设置的右侧字段下,粘贴两个键。
第 6 步
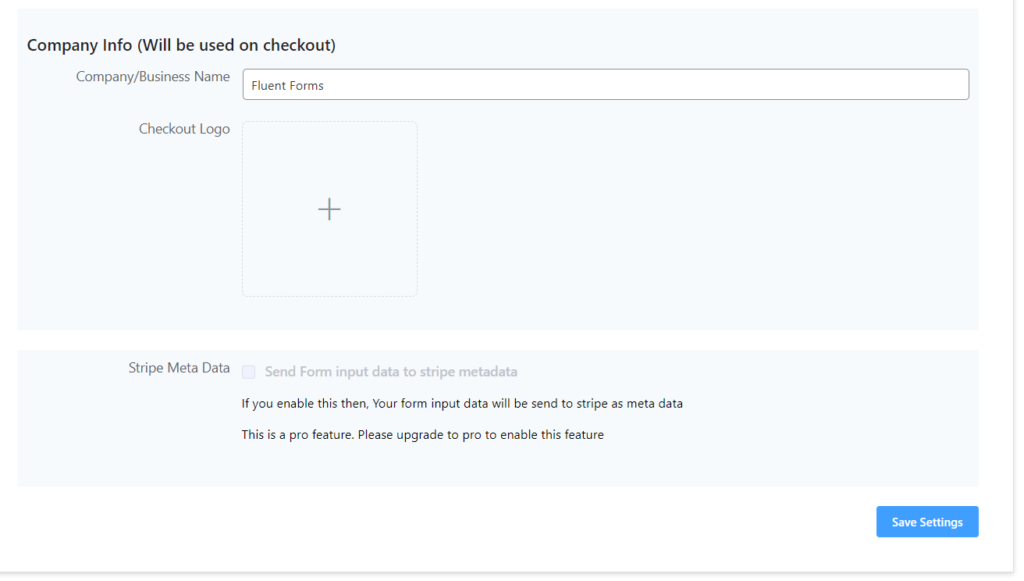
提供将在结帐时使用的公司信息,并包含您的企业徽标。

第 7 步
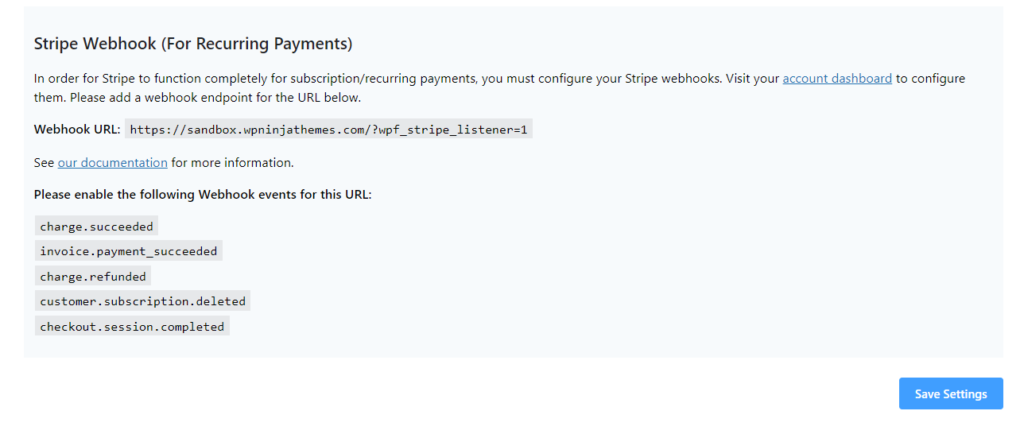
对于定期付款,您需要在 Stripe 仪表板中配置 webhook。 您将在 WPPayForm 仪表板上找到详细说明。

第 8 步
没有什么了。 单击保存设置按钮,一切都会好起来的。
使用 WooCommerce 商店设置条带
WooCommerce 是一种非常流行的在线开店方式。 以前,您只需从 WooCommerce 购买插件即可启用 Stripe。 但是现在,借助各种工具,您可以轻松地为商店中的支付系统设置 Stripe。
步骤1
首先,您必须从 WordPress 目录下载免费的条带插件并将其安装到您的站点。
第2步
从您的 WordPress 仪表板转到 WooCommerce 设置。 现在转到设置>付款。

第 3 步
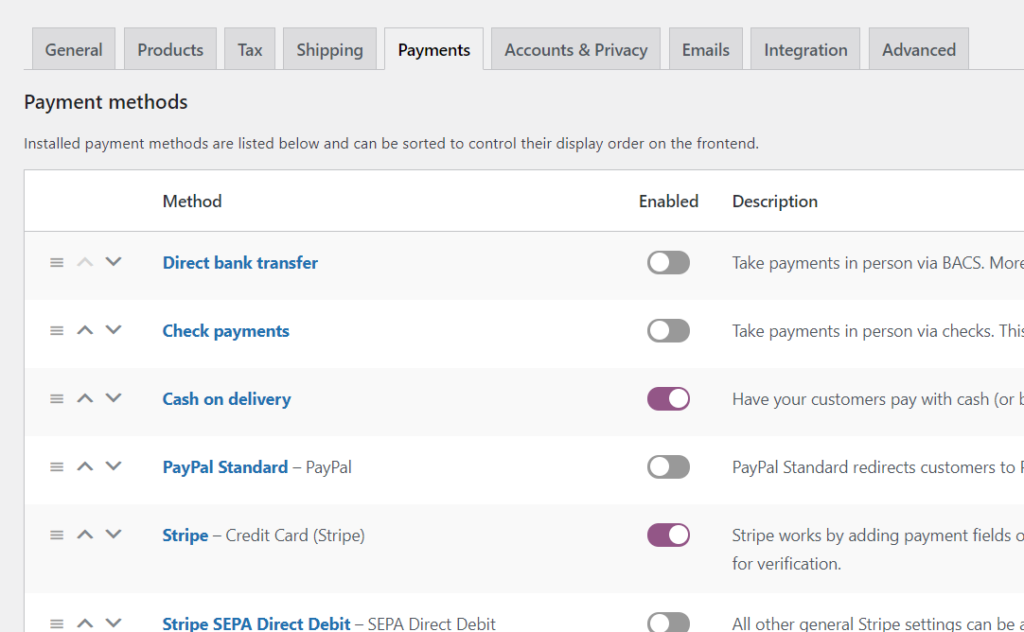
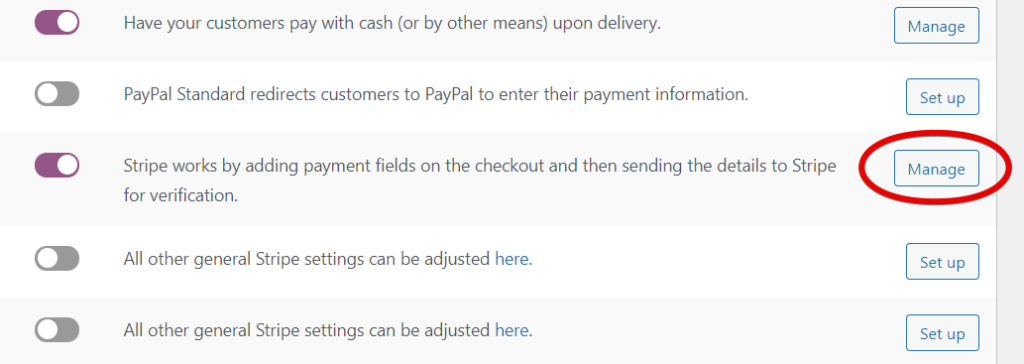
向下滚动到付款方式并选择条纹。 启用它,然后单击“管理”按钮。

第4步
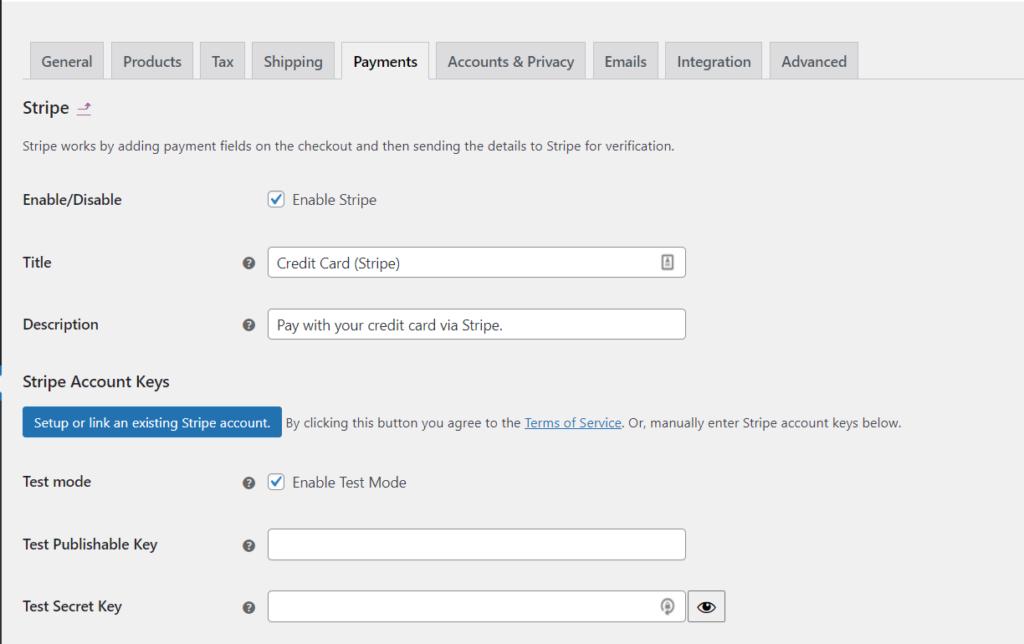
您将需要填写几个字段,包括标题和描述。 但是,这里重要的是填写 Publishable Key、Secret Key 和 Webhook Secret。 如果需要,您可以使用其他选项,例如按钮自定义和激活内联信用卡表格。

获取您的 Stripe API 密钥,因为您需要将它们放入相应的字段中。
此外,您必须选择是否启用 Stripe Checkout。 如果您启用它,那么将出现一个带有购买按钮的模式结帐表单,而不是常规表单。 滚动到底部并单击Save Changes 。
第 5 步
然后转到底部并单击Save Changes 。
连接简单的数字下载
Easy Digital Downloads 是另一种流行的电子商务支付方式。 它最初仅用于数字产品,但现在也可用于实体产品。 如果您还没有该插件,请立即获取。
步骤1
安装 EDD 后,您需要有一个 Stripe 支付扩展。
第2步
完成安装后,您会看到一个工具名称 Downloads – 它是 EDD。 单击此处并转到支付网关。 首先通过选中该选项启用 Stripe。 现在将 Stripe 设为您的默认网关。 如果您想在结帐时显示信用卡图标,请选择它们。
单击保存更改。
结论
最后,我必须说,为 WordPress 设置 Stripe 是一项简单的任务。 不是吗? 方法有很多种,都是为了让过程更简单、更方便。 选择适合您的方法。