如何设置 WooCommerce – 初学者分步教程
已发表: 2022-08-31WordPress 最初并不是为了创建电子商务商店而设计的。 它被设想为网站的内容管理系统。
这就是 WooCommerce 的用武之地。
WooCommerce 是一个可以将 WordPress 网站变成专业电子商务商店的插件。 它是最流行的 WordPress 电子商务解决方案,并且可能是功能最丰富的电子商务插件。
在本教程中,我们将学习如何设置 WooCommerce 商店。
这非常简单,因为该插件会引导您完成大部分过程。 即便如此,WordPress 初学者可能需要一些帮助来处理运输设置、支付处理器和其他细节。
这就是本指南的用武之地。
正确安装和配置 WooCommerce 将为您将来节省大量故障排除。 您需要第一次正确设置商店的设置,以推广您的产品并创收!
在开始之前,我们将了解 WooCommerce 是什么以及启动和运行它的要求。 之后,我们将引导您完成设置 WooCommerce 商店的步骤。
- 什么是 WooCommerce?
- WooCommerce 可以免费使用吗?
- 如何设置 WooCommerce
- 第 1 步:安装 WooCommerce
- 第 2 步:访问设置向导
- 第三步:选择行业
- 第 4 步:选择产品类型
- 第 5 步:业务详情
- 第 6 步:选择主题
- 第 7 步:安装 Jetpack 插件(可选)
- 第 8 步:添加产品
- 第 9 步:设置付款
- 第 10 步:设置配送
- 第 11 步:设置税收
- 第 12 步:检查 WooCommerce 是否配置正确
- 第 13 步:使用插件扩展功能
- 第 14 步:自定义您的 WooCommerce 商店
- 包起来
什么是 WooCommerce?
WooThemes 最初于 2011 年推出 WooCommerce。2015 年,WordPress 的创建者 Automattic 购买了它。
从那时起,WooThemes 成为 WooCommerce,添加了更多功能,插件成为在线商店中的巨头。
这个插件非常强大和灵活。 你几乎可以用它卖任何东西。
WooCommerce 在 WordPress.org 上拥有超过 500 万的活跃安装和 4.5 的用户评分。
如果您想:WooCommerce 是理想的选择:
- 完全控制您的在线商店——使用 Magento 等专有平台,您修改代码的选项有限。 例如,标题上的附加标签。 WooCommerce 允许您编辑、自定义和管理所有内容。
- 拥有一个托管博客页面的在线商店——WordPress 提供了世界上最好的博客编辑器。 您还可以在商店旁边创建其他页面。
- 不想按月支付订阅费或佣金——店主必须在 Shopify 等专有平台上支付佣金。 WooCommerce 是免费的。
- 从小处着手,建立一个可以在未来扩大规模的在线商店——WooCommerce 允许您创建简单和复杂的商店。 您可以拥有支付管理工具,例如 Amazon Payments,或实施 SSL 以获得更好的性能。
WooCommerce 可以免费使用吗?
WooCommerce 是一个开源插件,可将 WordPress 网站转换为在线商店。 它可以在任何 WordPress 网站上免费下载和使用。 有高级插件,但它们是完全可选的。
经营您的在线商店并非免费。 您需要支付域和托管费用才能运行它。 您还需要考虑品牌、营销和广告成本。
如何设置 WooCommerce
设置 WooCommerce 很简单。 该插件附带一个设置向导,可引导您完成入门的基础知识。
无论如何,让我们来介绍一下设置,以防万一。
以下是您需要遵循的步骤的概述:
第 1 步:安装 WooCommerce
如果这是您第一次设置在线商店,我们建议您首先安装具有默认主题且不使用插件的 WordPress。 从长远来看,这将最大限度地减少与 WooCommerce 的兼容性问题。
您需要做的第一件事是安装 WooCommerce 插件。 它可以从 WordPress 存储库免费安装,也可以直接上传到您的 WordPress 站点。
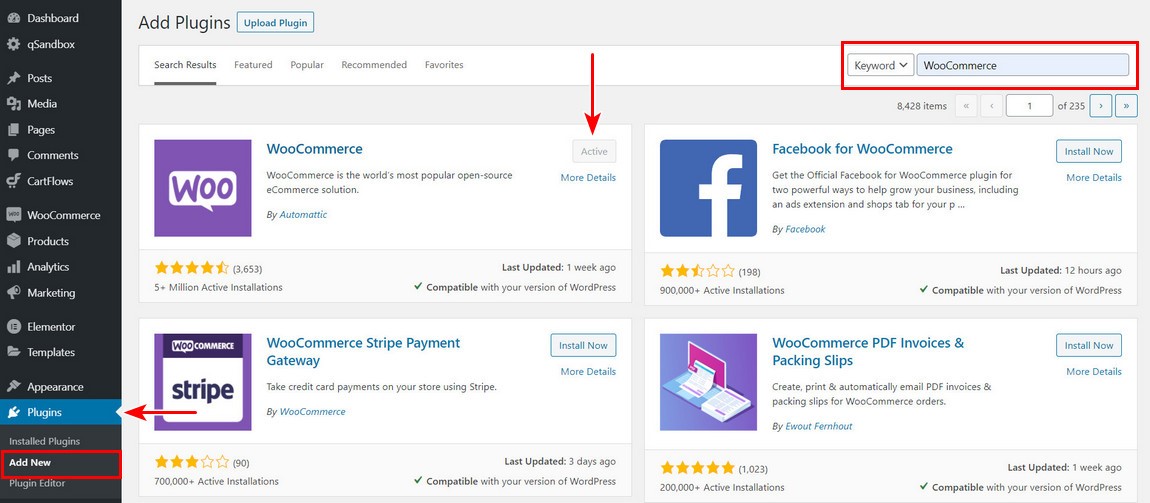
要将其直接下载到您的站点,请访问您的 WordPress 仪表板,移至插件选项卡,然后选择添加新的。 在搜索栏上,添加关键字“WooCommerce”。
出现插件时单击立即安装。 插件作者应该是 Automattic,如下图所示:

准备就绪后,单击激活按钮。 该过程完成后,WooCommerce 将启动配置向导。
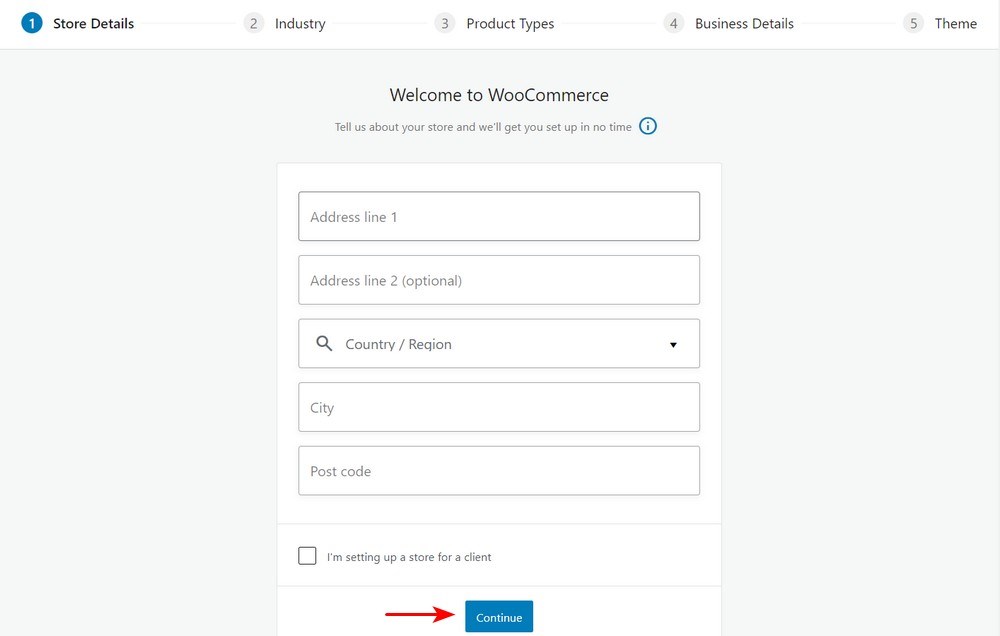
第 2 步:访问设置向导
该向导将帮助您设置商店的密钥设置。 让向导成为您的向导。
它是可选的,但我们建议您通过这些初始步骤来配置您商店的重要设置。

您需要输入一些基本信息。 此信息包括您的商店地址、您所在的国家/地区以及您是否正在为客户进行设置。
您应该注意,如有必要,您可以稍后在 WooCommerce 设置页面上更改您在向导中设置的任何内容。
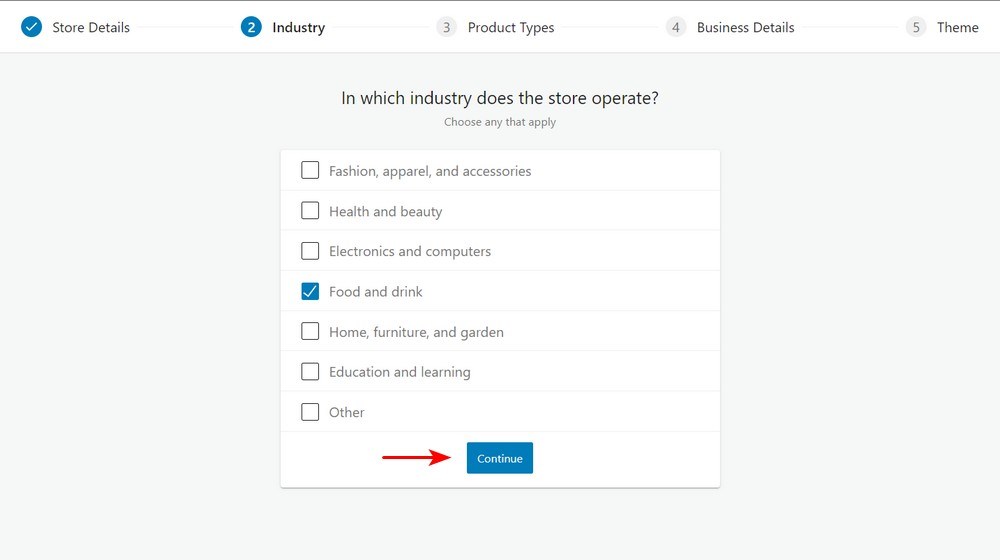
第三步:选择行业

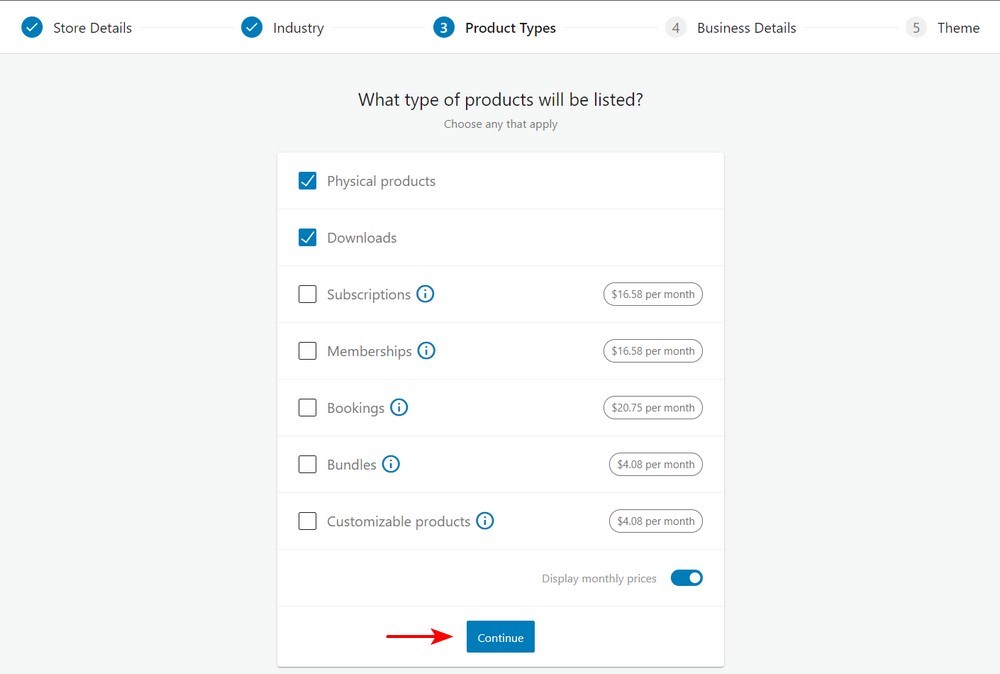
第 4 步:选择产品类型
下一步是设置产品类型以及您打算销售数字产品还是实体产品。
或者,如果您想要订阅、会员资格、预订、捆绑或定制产品,您可以支付额外费用。 它们仅是高级版:

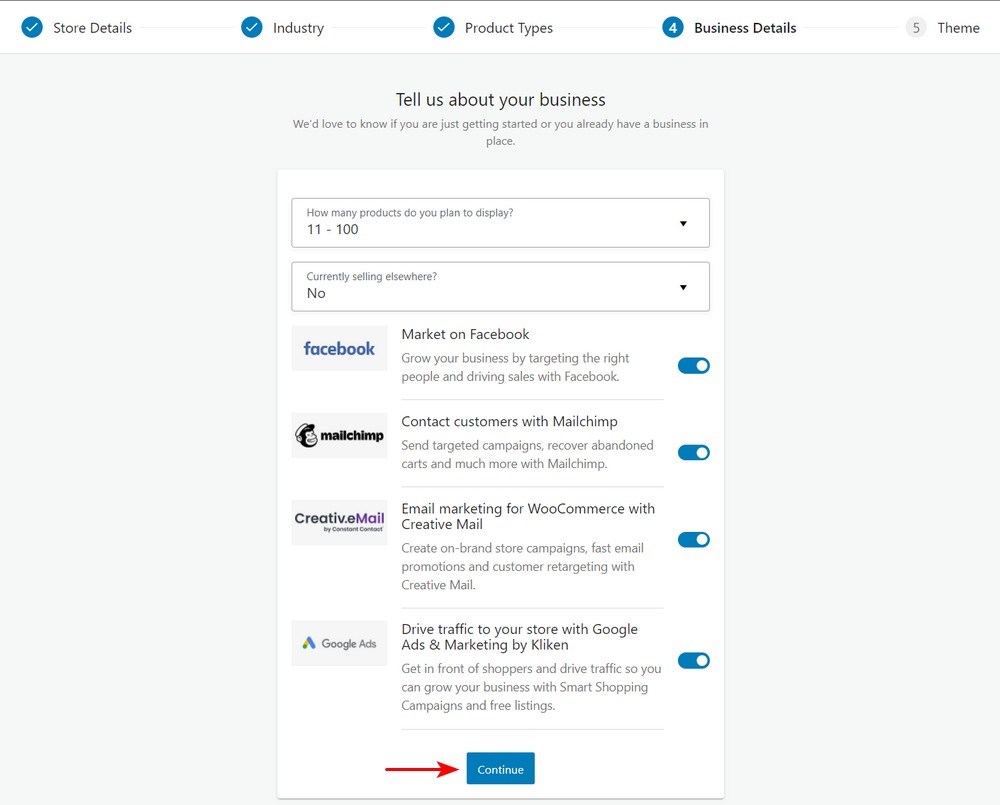
第 5 步:业务详情
在下一个屏幕上,您需要添加一些有关您的业务的信息。 选择您计划展示的产品数量。

之后,您将看到一些可选的附加组件,如上所示。 这些工具派上用场,尽管运行您的电子商务商店都不需要它们。
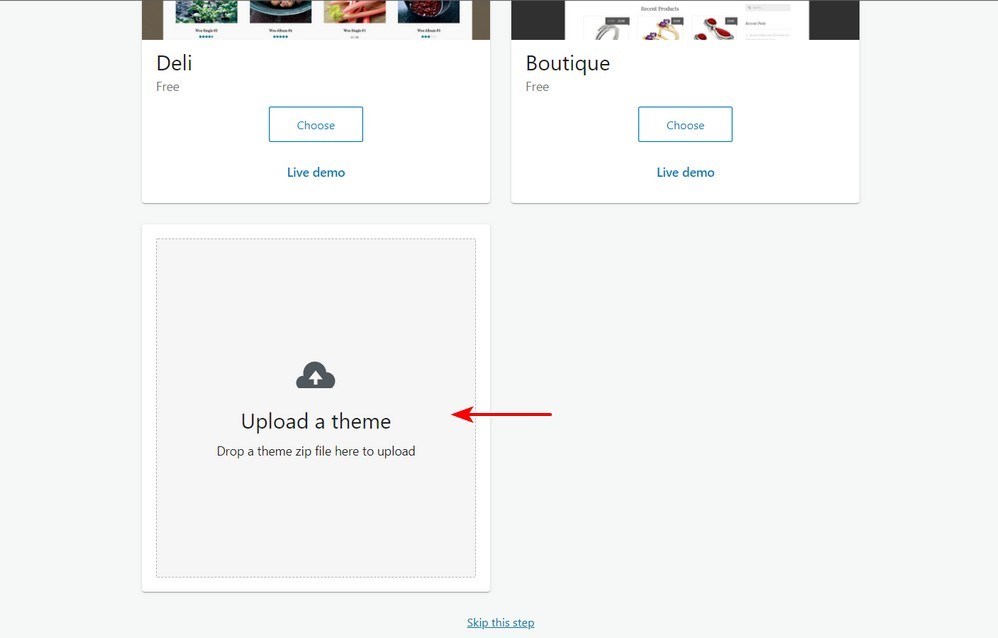
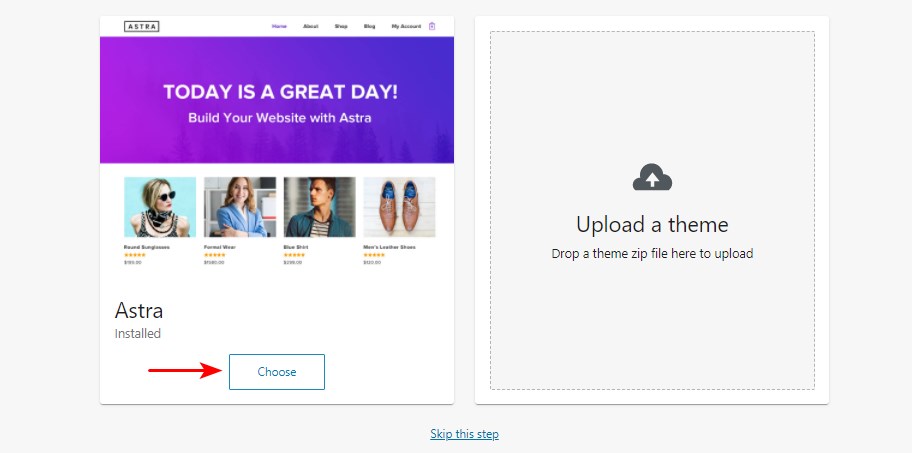
第 6 步:选择主题
下一步是选择一个主题来展示您的产品。 WordPress 有许多免费和付费的主题。
我们建议下载 Astra 主题或购买 Astra pro 主题,然后在此部分上传:


Astra由Brainstorm Force开发,已经运行了十多年。
由于出色的客户支持,该主题的下载量超过 100 万次,并获得一致的 5 星评级。 这个主题之所以脱颖而出,是因为它与页面构建器的集成非常有效,加载速度快,并且有大量优质模板。
我们推出了适用于 Beaver Builder 的 Ultimate Add-ons 和适用于 Elementor 插件扩展的 Ultimate Add-ons,它们是在线商店的理想选择。 它与 Beaver Builder、WPBakery Page Builder、Thrive Architect、Elementor、Divi Builder、Brizy 和 Gutenberg 等页面构建器无缝集成。
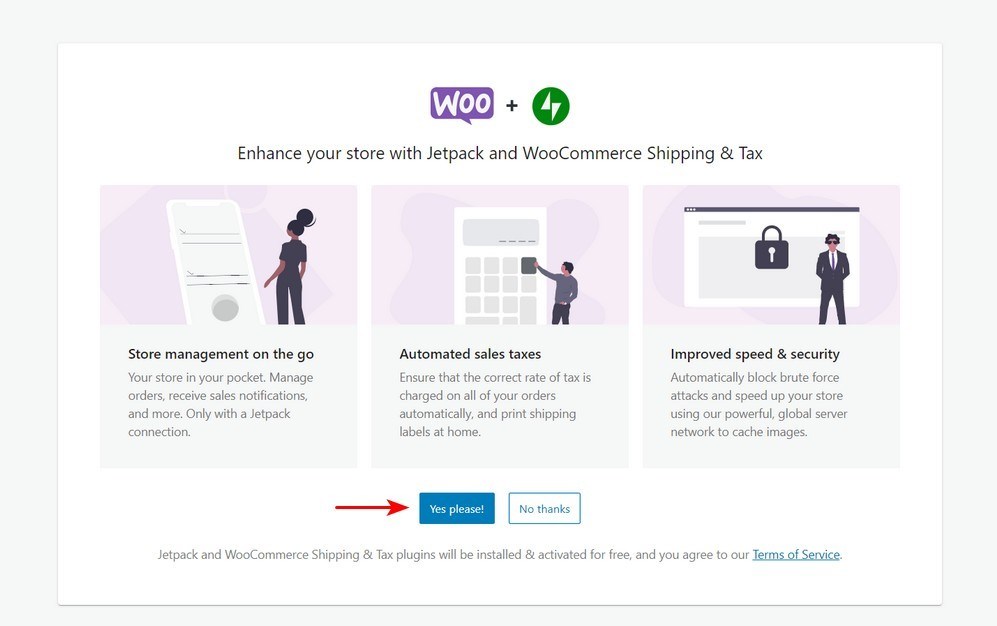
第 7 步:安装 Jetpack 插件(可选)
Jetpack 是一个多合一的 WordPress 插件,提供了一系列功能。 它包括分析、安全功能等等。

您需要一个 WordPress.com 帐户,Jetpack 才能工作。
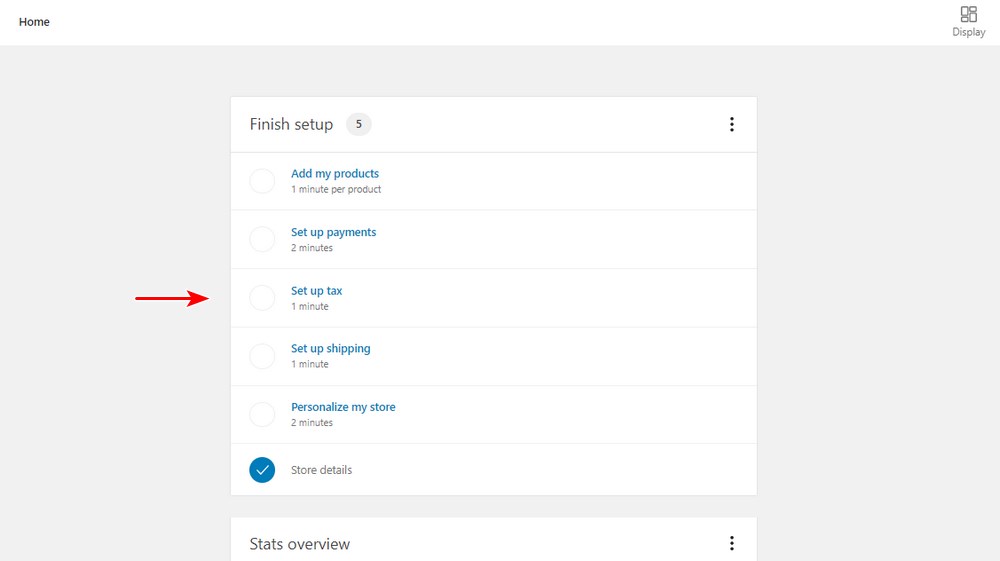
之后,您将被重定向到 WooCommerce 商店的在线总部:

从屏幕截图中,您可以看到设置还不够完整。 您现在需要添加产品、设置付款、设置税金和设置运输详细信息。
第 8 步:添加产品

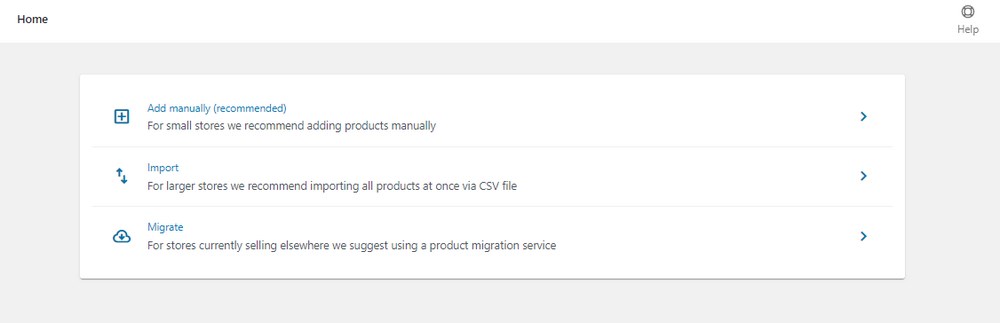
由于您要开一家新商店,我们建议您手动添加产品。 现在您需要配置有关产品的所有内容。

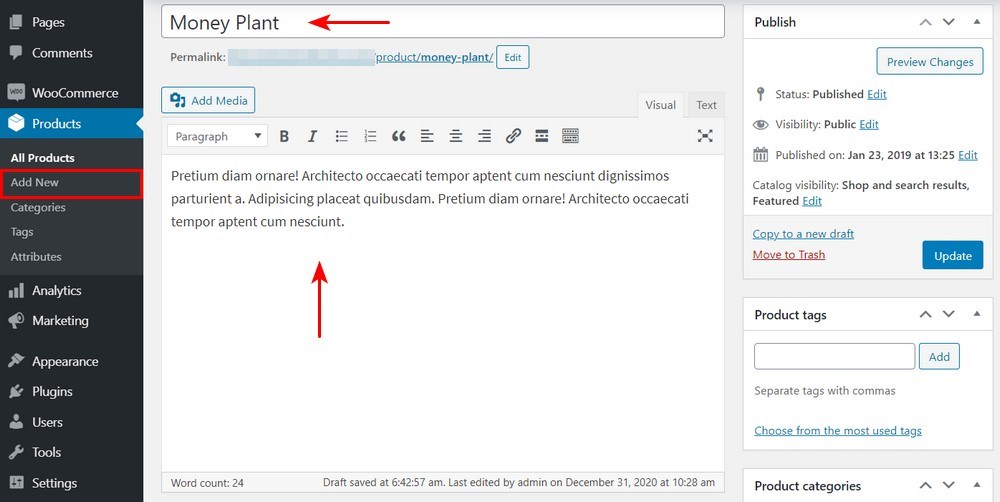
添加产品的标题和描述
在标题部分输入名称。 接下来,您需要添加一个详细的描述来解释产品的功能和优点。

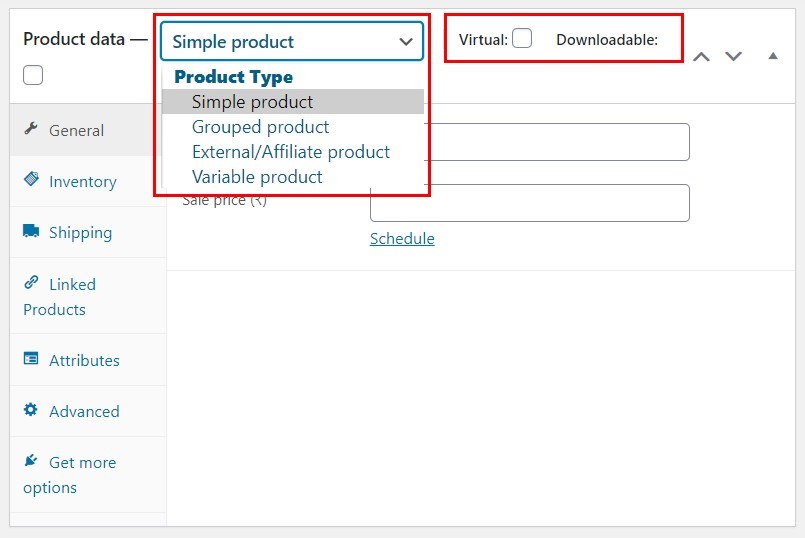
选择产品类型
选择产品类型取决于您销售的产品。 默认情况下,WooCommerce 允许您选择不同的产品类型。 它为您提供四种核心产品类型。
他们是:
- 简单的产品
- 分组产品
- 外部或附属产品
- 可变产品
还有两个选项可以修改四种核心产品类型:

选择产品类型后,在产品数据框中填写其余详细信息。 要在不同部分之间导航,请根据商店的需要在添加产品详细信息时使用左侧的选项卡。
第 9 步:设置付款
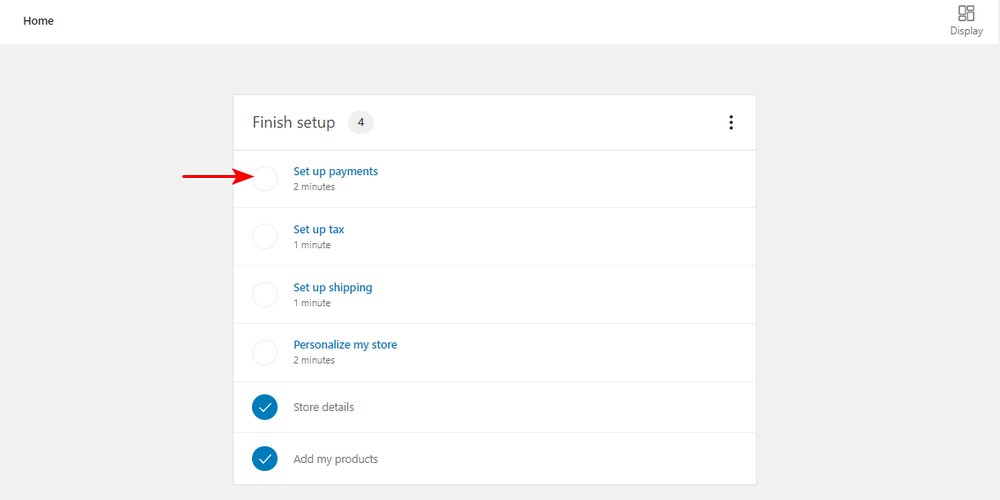
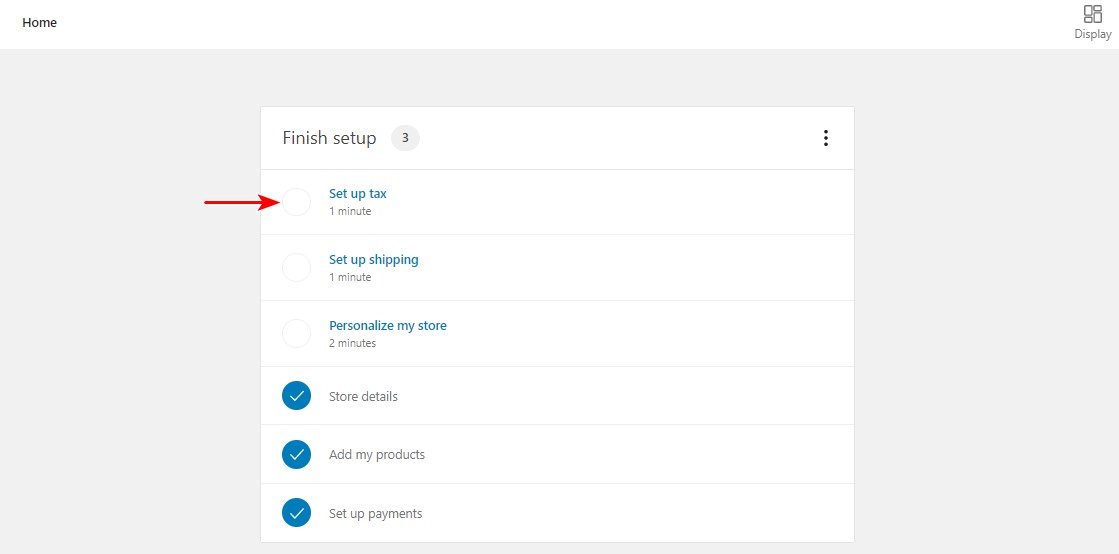
添加完所有产品后,返回WooCommerce > 主页。 点击“设置付款” :


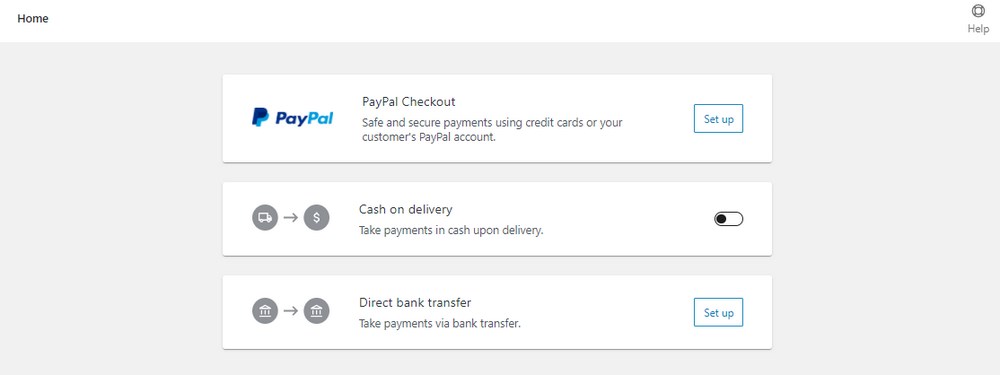
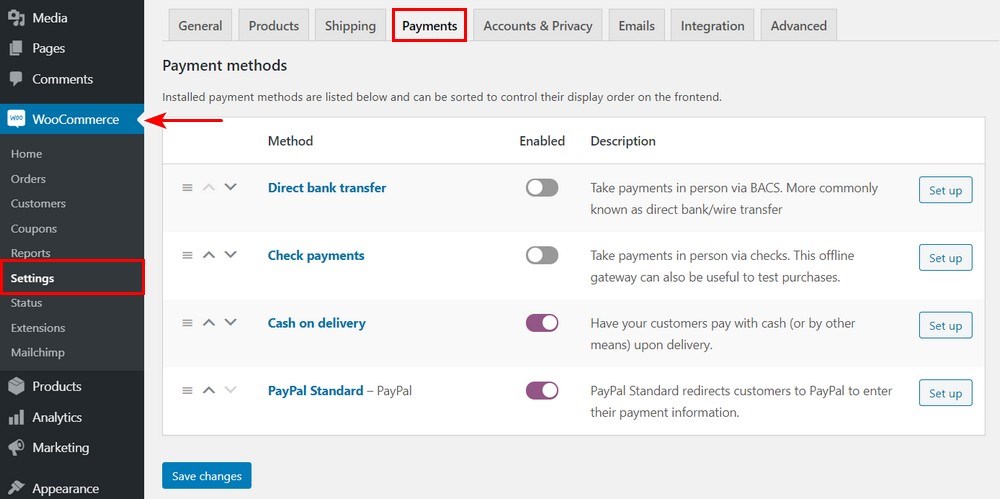
或者,您可以通过转到WooCommerce > 设置 > 付款来设置您的付款选项:

WooCommerce 支持许多支付网关。 选择最适合您的一款。
第 10 步:设置配送
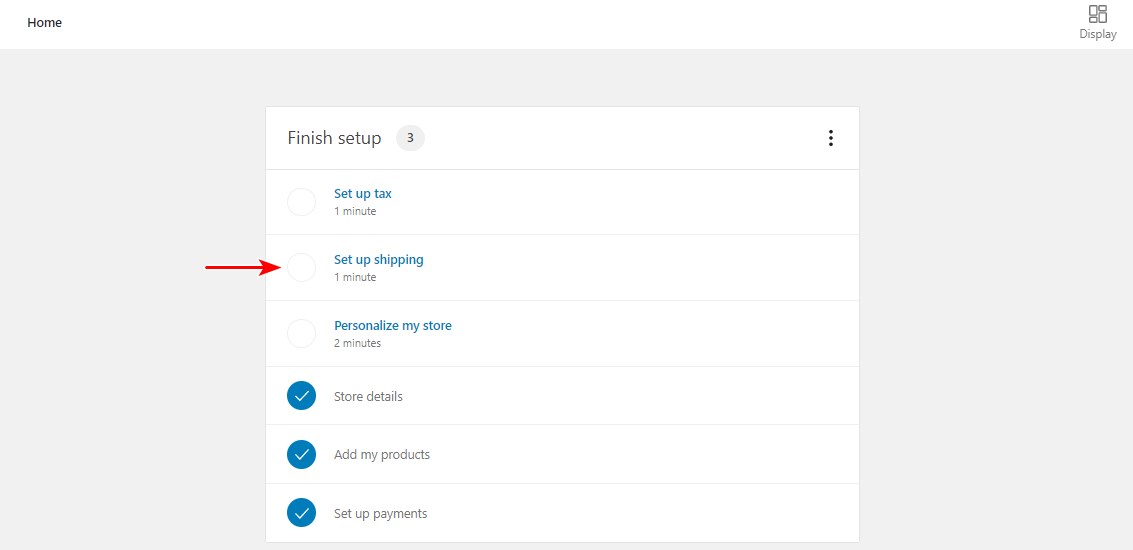
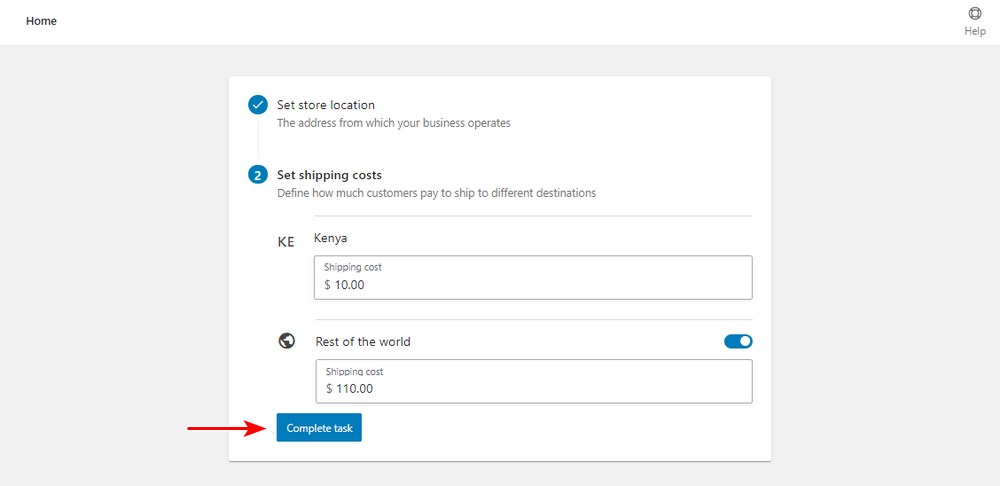
返回 WooCommerce > 主页。 点击“设置运输”:


运费完全取决于您要覆盖的区域和您要销售的产品。 如果您不确定运费,我们建议您查看当地邮局的费率。 您也可以稍后更改这些数字。
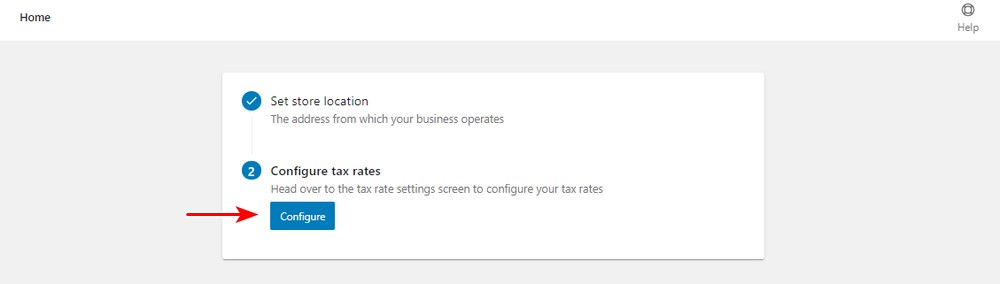
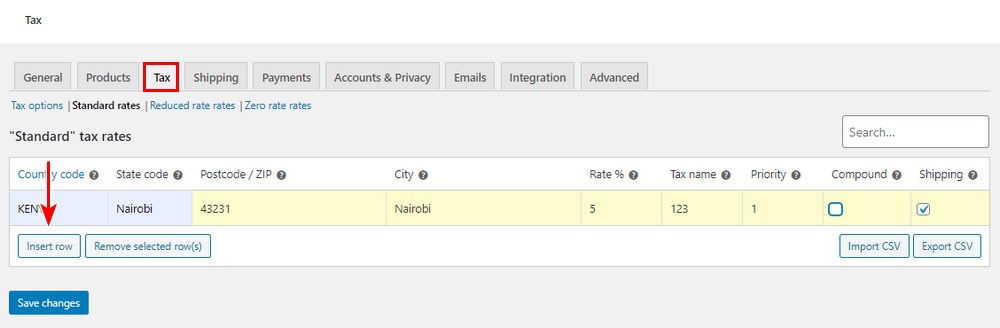
第 11 步:设置税收


插入新行并添加相关税务详细信息。 完成后请记住单击“保存更改”:

第 12 步:检查 WooCommerce 是否配置正确
至此,您已经配置了启动 WooCommerce 商店所需的一切。 在继续自定义商店之前,请检查一切是否正常。
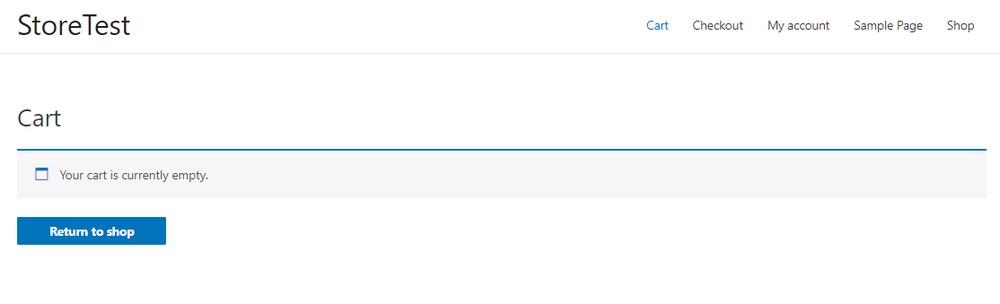
默认情况下,WooCommerce 会自动生成您商店所需的多个页面。 它们包括商店、购物车和结帐页面:

您应该注意,这是一个准系统 WooCommerce 安装。 在您开始销售产品之前,还需要做很多工作。
要对您的 WooCommerce 设置进行进一步更改,请转到WooCommerce > 设置屏幕。 您将找到更改税费、运费、付款和电子邮件设置的选项。
您还可以使用插件扩展 WooCommerce 的功能。
第 13 步:使用插件扩展功能
要进一步自定义 WooCommerce,您可以使用 WordPress 插件。 插件是允许您向在线商店添加新功能或额外功能的应用程序。
您可以使用许多免费和付费插件。
由于您正在开设在线商店,因此您需要优化您的商店以获得更多销售和收入。 我们推荐 CartFlows 插件。

CartFlows 允许您建立一个完整的销售漏斗。 销售漏斗是您的潜在客户从了解您的品牌(漏斗的最宽部分)到转化及超越(窄端)的旅程。
该插件与 WooCommerce 无缝集成,让您可以使用一系列预建页面,只需单击一下即可导入。
以下是插件必须提供的摘要:
- 为您的在线商店预先构建的销售渠道页面
- 它具有针对售前和售后阶段的漏斗优化
- 它与 WooCommerce 及其所有官方扩展集成
- 它为您的销售漏斗的每个步骤提供完整的自定义选项
- 它具有“无摩擦结帐”功能,可最大程度地减少干扰
- 它允许您定位购物车放弃以重新获得失去的潜在客户
- 它使您能够追加销售并提供纳入结帐流程的折扣
高级版的许可起价为每年 199 美元。
第 14 步:自定义您的 WooCommerce 商店
使用 WooCommerce,您可以轻松开设商店并开始销售产品。 但是,为了让您的商店看起来很有吸引力并最大限度地提高销售额,您需要使用强大的 WooCommerce 主题(如 Astra)对其进行自定义。
Astra 是一个快速的 WooCommerce 主题,您可以与任何 WordPress 页面构建器一起使用。 它与所有主要的 WooCommerce 插件和扩展完全兼容。
此外,它还提供以下功能:
- 超级菜单
- 商店的专用入门模板
- 多种标题选项
- 还有很多很多的自定义选项
这些功能可以帮助您设计一个完全个性化和独特的网站。
以下是轻松定制您的在线商店的 3 个简单步骤:
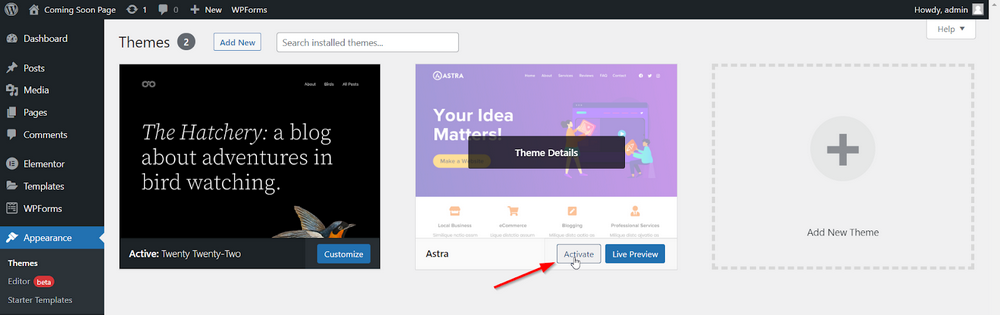
第 1 步:安装 Astra 或 Astra Pro

如果您购买了 Astra Pro,则可以在您的商店中激活它。 我们将在这里使用 Astra Pro 自定义我们的商店。
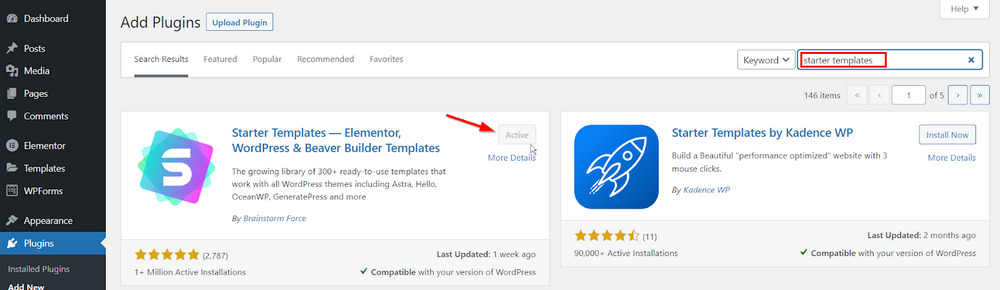
激活后,Astra 建议我们安装 Starter Templates 插件。 这个插件将使在几分钟内建立并运行漂亮的商店变得非常容易。
所以激活插件,我们将直接跳到下一步。
第 2 步:导入令人惊叹的商店模板之一

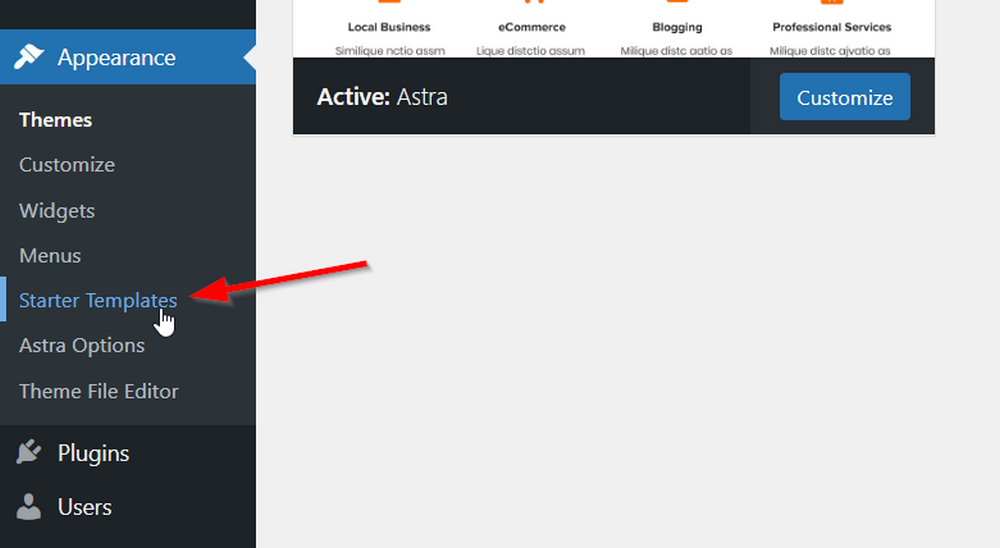
安装并激活 Starter Templates 插件后,转到外观> Starter Templates。

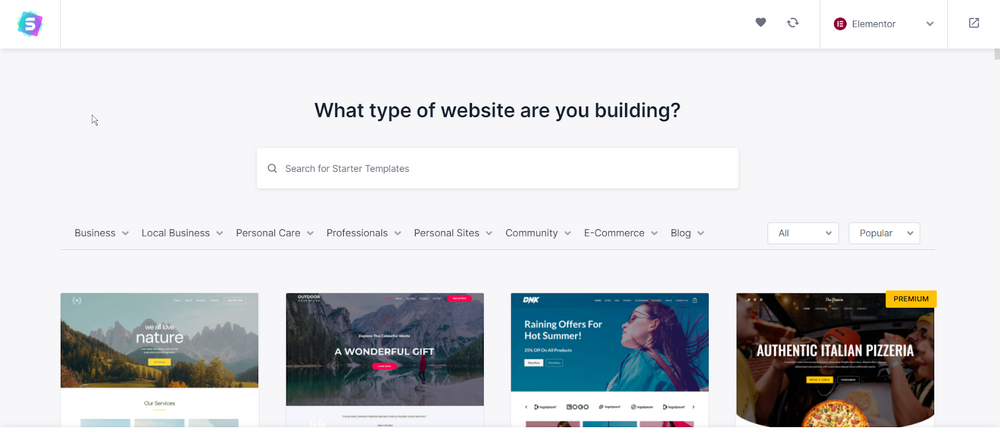
您会看到一大堆可以导入的模板。 您可以从该页面的右上角选择要使用的页面构建器。 切换后,页面上显示的所有模板都将与该页面构建器兼容。 在下面的屏幕截图中,我选择了 Elementor。

花点时间浏览这些模板,找到最接近您的品牌风格的模板。
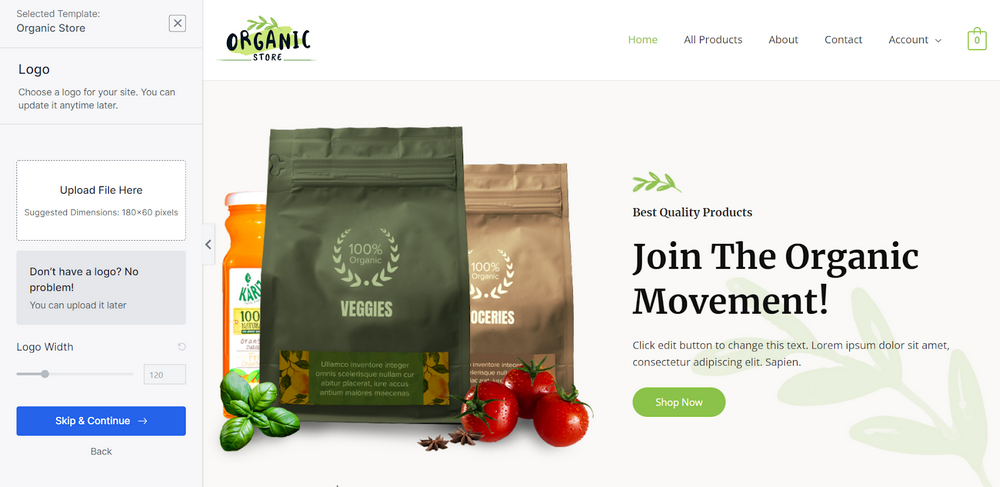
找到完美模板后,单击模板缩略图并按照导入向导进行操作。 此向导将引导您完成主题设置,但如果您愿意,您可以稍后更改所有设置。


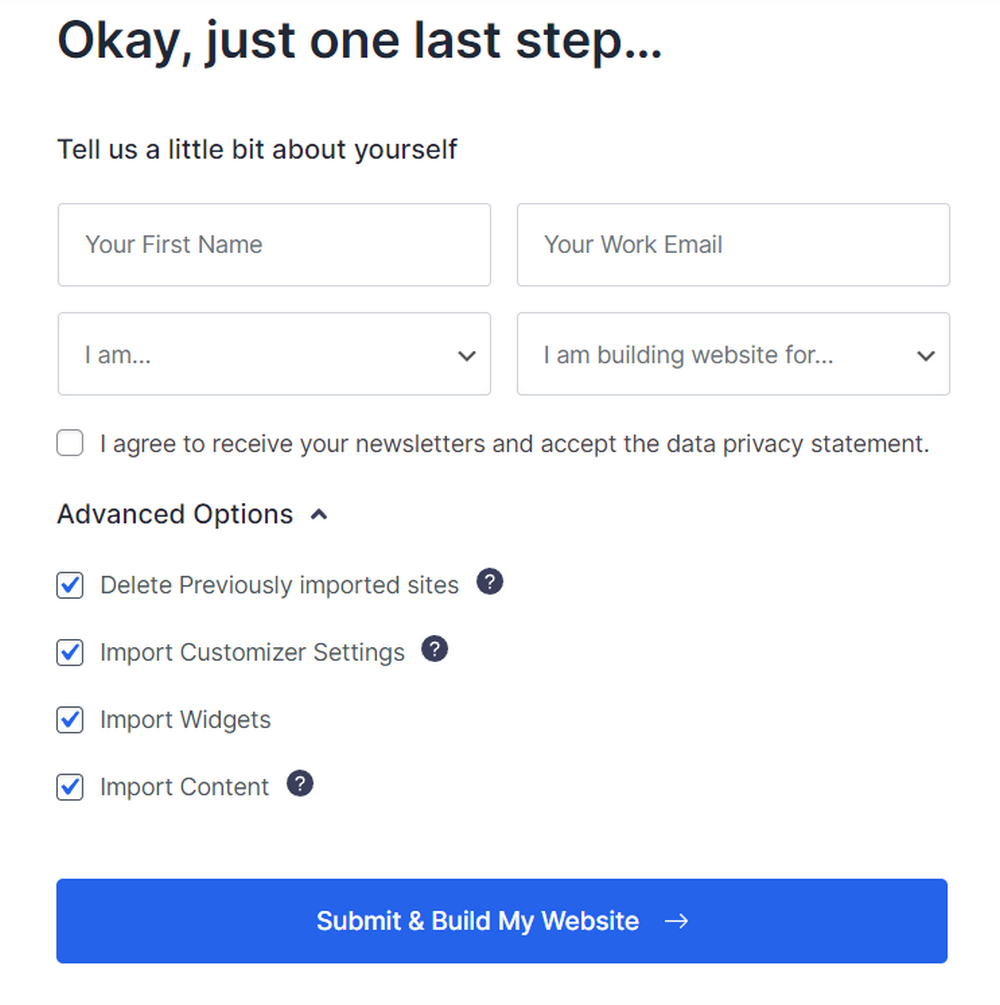
在最后一步,您可以选择安装小部件、网站内容、图像和插件。 您可以检查所有这些以确保基本模板立即完美运行。

让进口商完成,到最后,您将拥有一个全新的网站,可以进行定制和编辑!
第 3 步:使用您选择的页面构建器自定义页面
我们的入门模板现已导入! 您可以访问主页以查看您的新网站并环顾四周。
但是等等,内容还没有准备好。
导入器加载默认内容以向您展示可能的内容。 您现在必须自定义内容以使其成为您的内容。

转到您的仪表板页面>所有页面。 在这里,您可以使用首选的页面构建器编辑单个页面。 或者,在您登录后直接访问这些页面,然后单击顶部栏上的编辑页面。

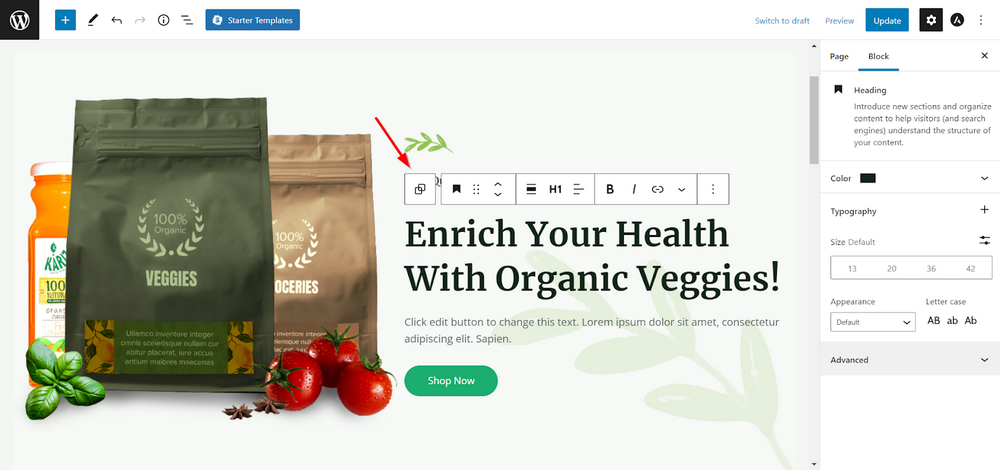
您现在可以开始编辑页面上的单个元素。 您可以根据需要编辑所有图像、文本,甚至重新定位这些部分。

对您的其余页面执行相同的操作,您将拥有一个漂亮的、随时可用的商店,它不仅看起来不错,而且还可以转换!
包起来
从本教程中,您可以看到设置 WooCommerce 并不太难。 WooCommerce 允许您建立您的商店,完全控制它的外观和感觉。
它包含许多选项来建立您的商店、销售产品、接受付款和管理交付。 它为拥有成功的在线商店提供了一切。
您可以使用 Elementor 等页面构建器轻松设计所有这些页面。 为此,请确保选择 WooCommerce Elementor 兼容主题。
您还可以使用 CartFlows 等其他插件扩展功能。 CartFlows 允许您建立一个完整的销售漏斗。
您的决心和创造力将帮助您实现销售。 只有当您深入挖掘插件的许多选项时,它的真正力量才会显现出来。
有没有我们遗漏的重要一点? 如果是这样,请随时在下面的评论部分告诉我们!
