如何使用插件手动设置 WordPress AMP
已发表: 2024-01-11
使用 WordPress AMP 是加快网站速度并提供更好的用户体验的一种方法。
现有数据显示,超过 50% 的 Google 搜索来自移动设备。 然而,许多网站速度缓慢,导致用户体验不佳。 AMP 是 Google 为解决移动速度问题而推出的一项举措。 它旨在使网站在移动设备上快速且轻松地导航。
因此,在本文中,我们将探讨您需要了解的有关WordPress AMP 的所有信息。 我们将了解 AMP 是什么及其优点。 我们还将解释如何手动和使用插件实施 WP AMP。
目录:
- 什么是AMP?
- WordPress AMP 的好处
- 在您的网站上实施 WordPress AMP
- 如何使用 AMP 插件实施 WordPress AMP
- 其他 WP AMP 插件
- 如何使用代码手动创建 AMP 页面
- 在 WordPress 上创建 AMP 页面
- WordPress AMP 的组件
- 结论
- 经常问的问题
什么是AMP?
AMP(以前称为 Accelerated Mobile Pages)是Google 于 2015 年推出的开源项目。 该项目是作为 Google 替代 Apple News 和 Facebook Instant Articles 的项目而创建的。
AMP 页面是常规网页,其中删除了许多资源以使其速度更快。 它们是使用有限的 HTML、CSS 和 JavaScript 构建的,这减少了加载时间。
AMP 页面也托管在 Google AMP 缓存上。 用户点击访问页面即可获取缓存版本。
自推出以来,Google AMP 发生了一些变化。 但如今,AMP 不再仅适用于移动页面。 它现在是一个完全响应式的 Web 组件框架,可在移动和桌面设备上使用。
LinkedIn 和华盛顿邮报等几家顶级公司已经实施了 AMP 来提高其网页速度。
WordPress AMP 的好处
以下是您应该在 WordPress 网站中考虑使用 AMP 的一些原因:
1. 页面速度快
Google AMP 最明显的好处之一是它使您的网页加载速度更快。 AMP 页面存储在 Google AMP 缓存中。 这使得它们比传统的移动页面加载速度更快。
实施 AMP 后, 《华盛顿邮报》的加载时间加快了 88%。 他们的移动用户率在 7 天内也增加了 23%。 实施 AMP 后, Gizmodo 的加载速度提高了三倍。
2. 降低跳出率
AMP 页面的平均加载时间为 1 秒,这有助于降低跳出率。 研究表明,人们会放弃加载时间超过 3 秒的网站。 这意味着添加 AMP 将降低跳出率并提高转化率。
DoubleClick研究比较了 AMP 和非 AMP 页面。 研究发现,超过 90% 实施 AMP 的发布商拥有更高的参与度和点击率。 与非 AMP 页面相比,它们的可见率也更高。
3. 改进搜索引擎排名
实施 AMP 不会直接提高您的 Google 搜索引擎排名。 然而,它提高了网站的移动友好性和加载速度,这是主要的排名因素。 实施 AMP 后, Slate 的每月独立访客数量增加了 44%。
4.更好的用户体验
拥有精心设计的 AMP 页面不仅可以提高网站的速度,还可以提高用户体验。 AMP 页面设计简单,组件少得多,这使得它们更快、更容易导航。
5. 遵守 Google 的建议
AMP涵盖了网页的三个方面:加载性能、视觉稳定性、交互性。 它强制执行一些推荐的 Web 性能实践,例如 CSS 和 JavaScript 的有限使用。
这为您的 WordPress 网站提供了一个简单的界面,没有太多移动部件。
在您的网站上实施 WordPress AMP
您可以通过两种方式在 WordPress 网站上实施 AMP。 您可以手动或使用插件来完成。 让我们从如何使用插件创建 WordPress AMP 页面开始。
如何使用 AMP 插件实施 WordPress AMP
在 WordPress 网站上启用 AMP 最简单的方法之一是安装 WordPress AMP 插件。

AMP是 Google 团队的官方 AMP 插件,也是 WordPress 最好的 AMP 插件。 该插件使您能够轻松地将 AMP 集成到您的网站中。 它生成 AMP 有效的标记,允许用户创建遵循最佳 AMP 原则优化的美观且快速的 AMP 页面。
该插件具有多种功能来识别 AMP 项目的任何问题。 它还提供了解决这些问题的工具。
成本: AMP 是一个免费插件。
如何使用 AMP 插件设置 AMP 页面
如果您想在您的网站上实施 AMP,您需要首先安装 Google AMP 插件。
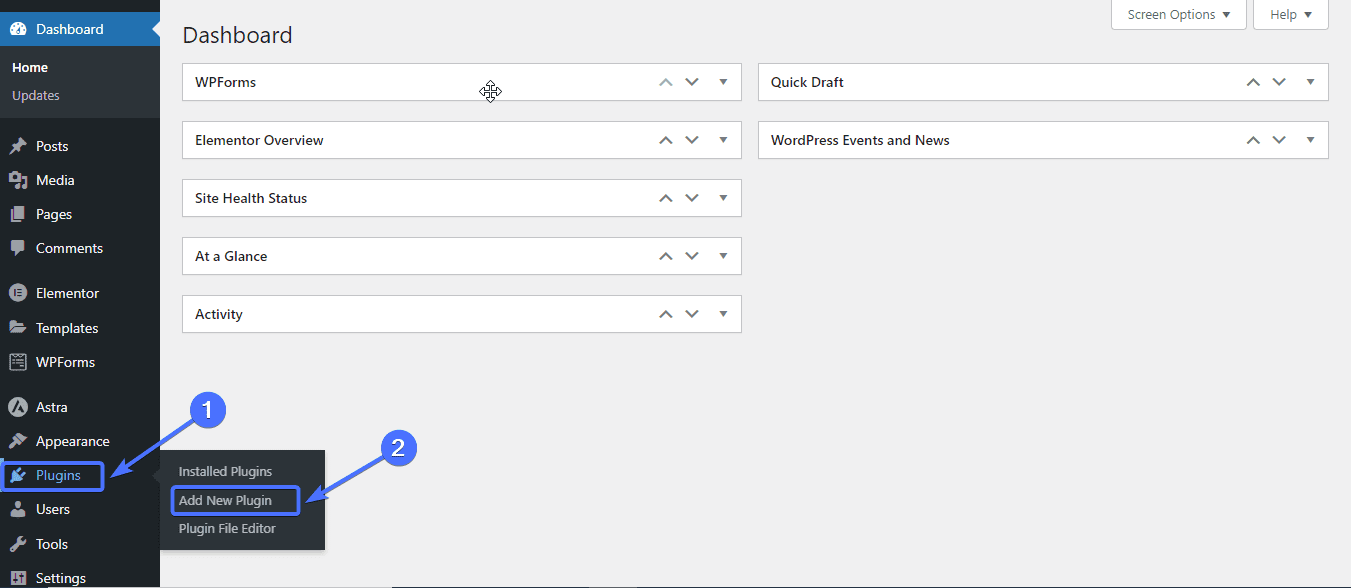
为此,请登录您的 WordPress 仪表板。 然后转到插件 >> 添加新插件。

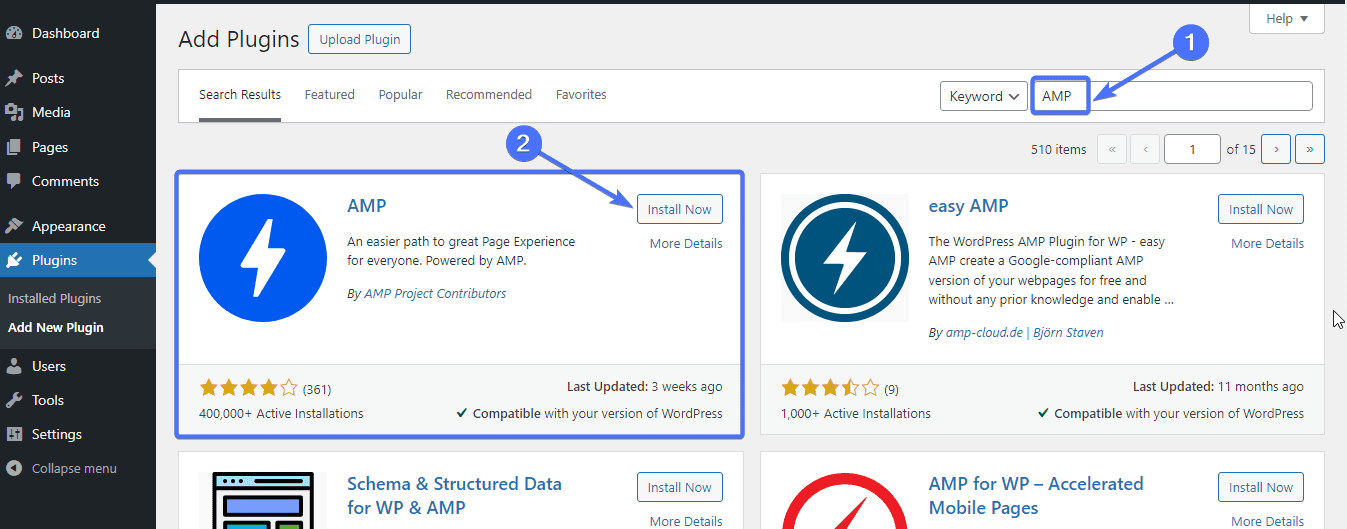
在搜索框中输入“AMP”。 然后单击立即安装以安装 AMP 插件。

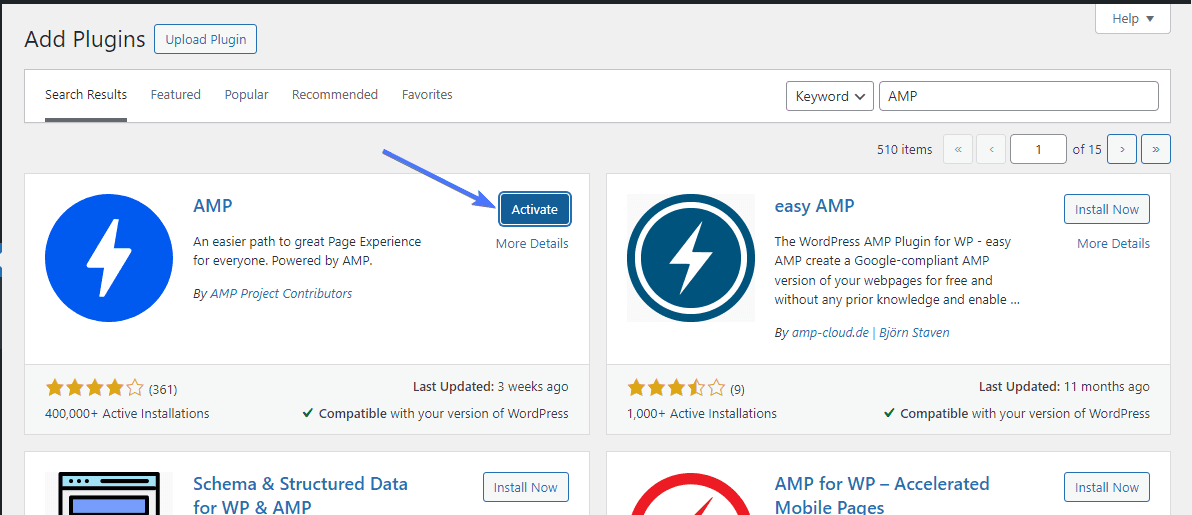
安装后,单击“激活” 。

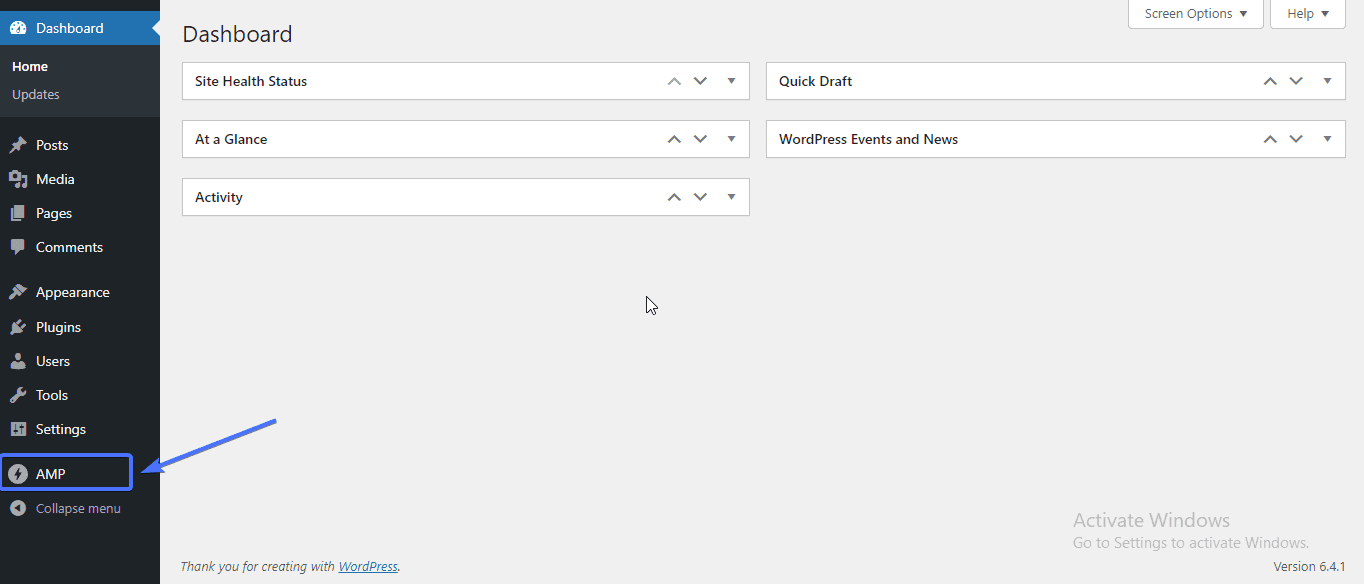
激活后,该插件将在您的 WordPress 仪表板上显示为“AMP”。

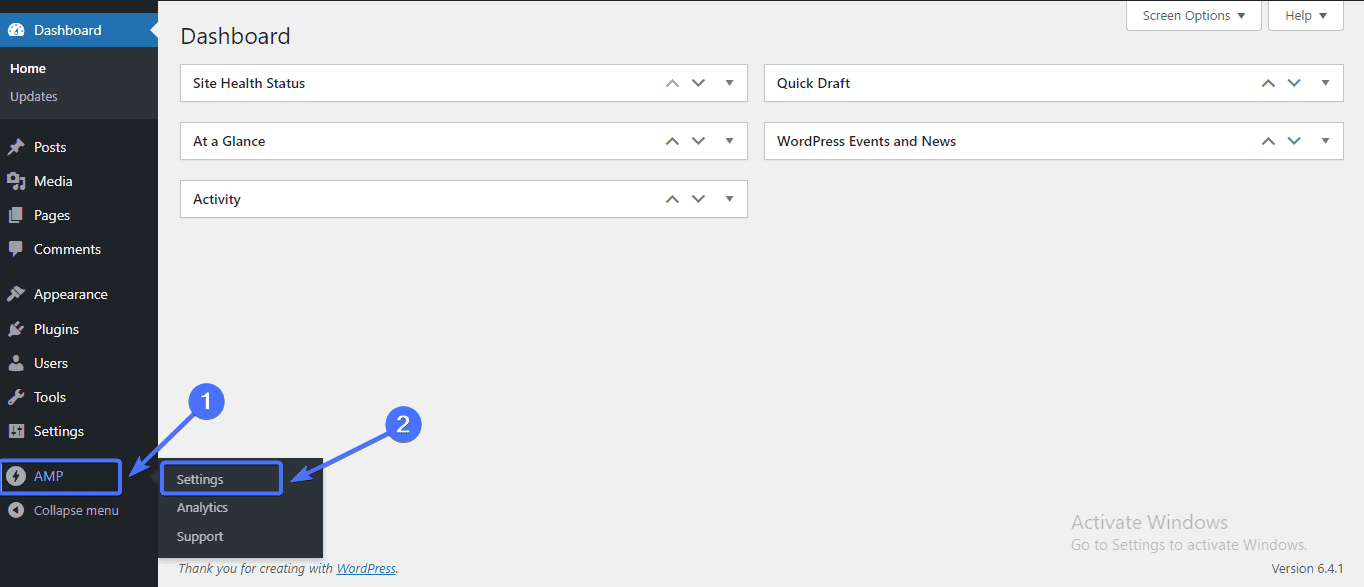
现在,要设置插件,请转到AMP >> 设置。

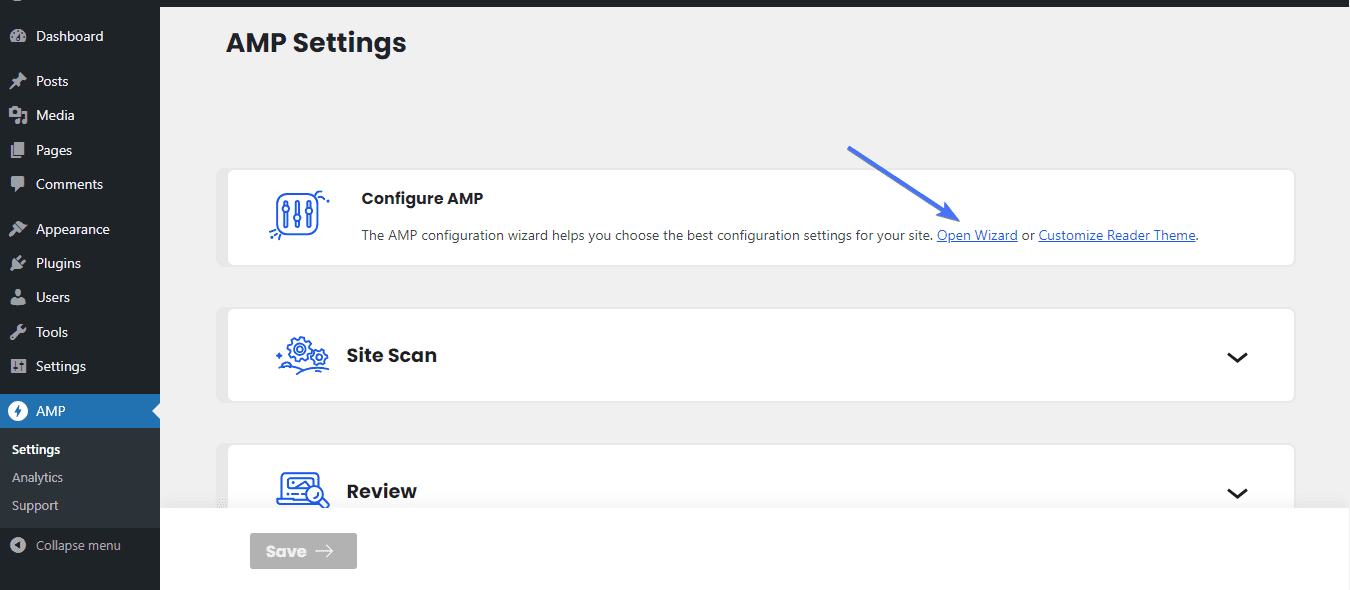
进入“AMP 设置”屏幕后,单击“打开向导”链接。 这将带您进入插件设置页面。

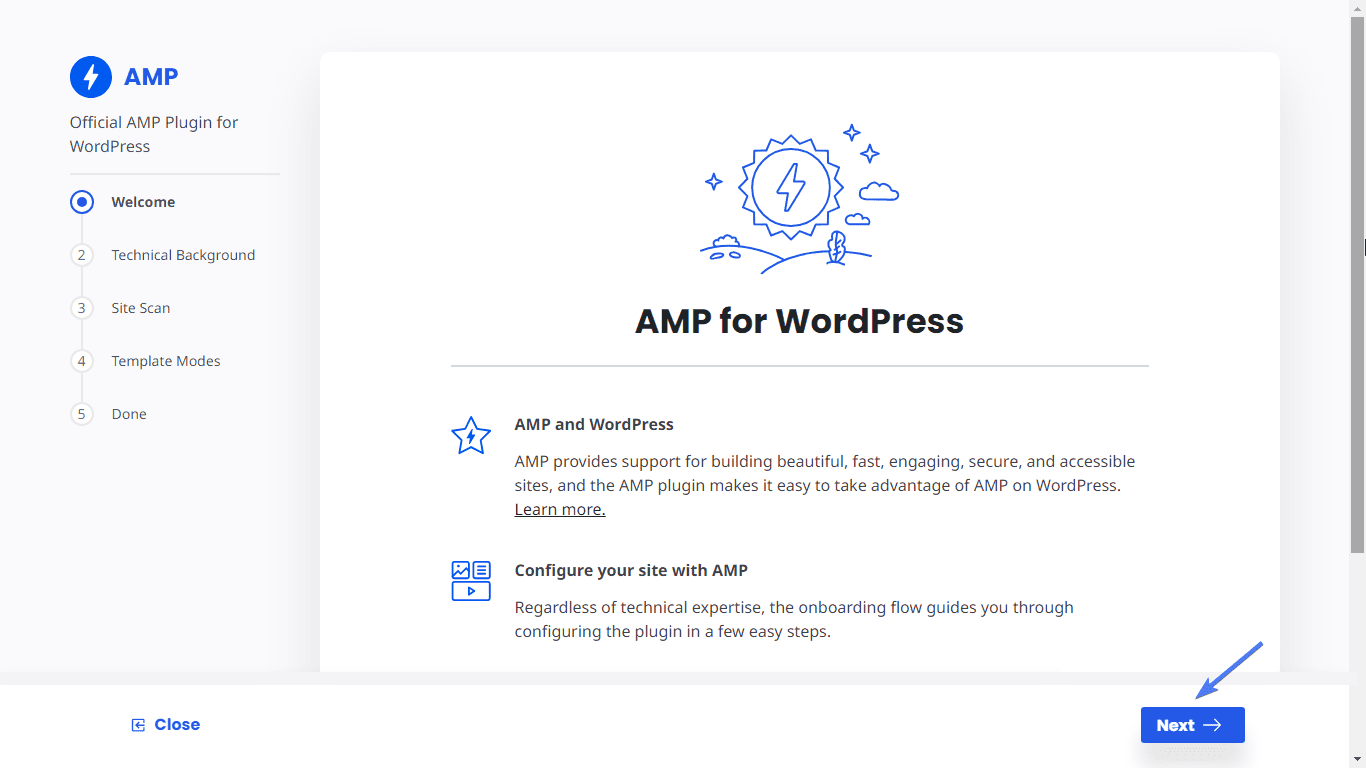
在“欢迎”屏幕上单击“下一步” 。

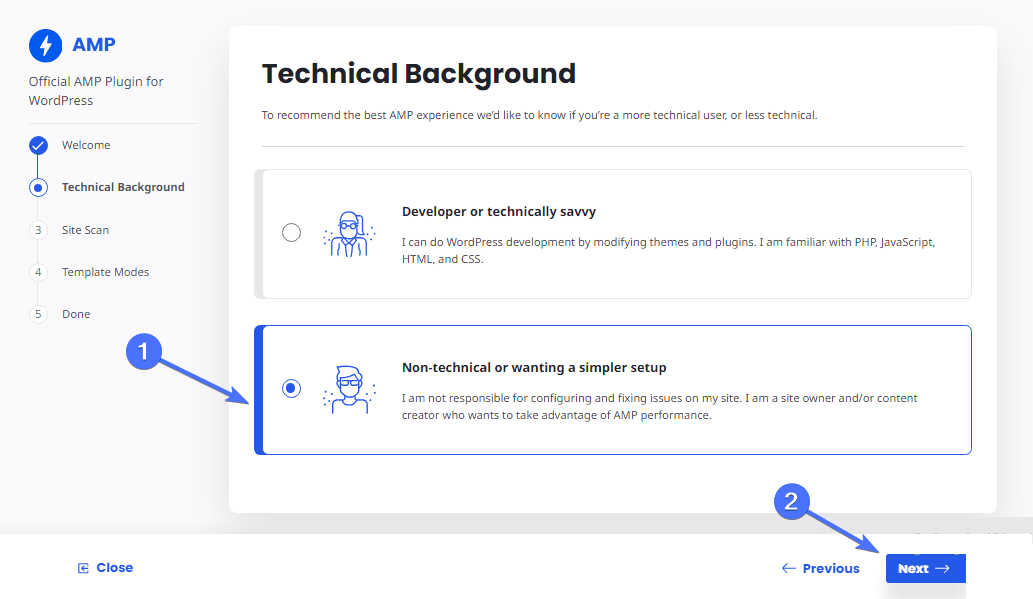
对于“技术背景”,如果您是初学者,请选择“非技术或想要更简单的设置” 。
然后单击“下一步” 。

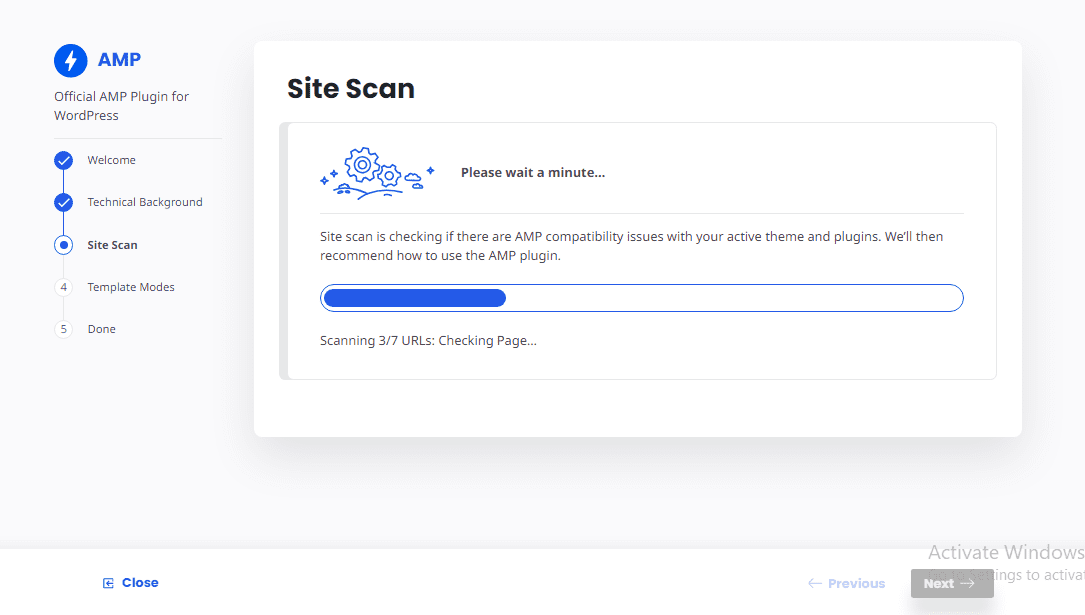
现在插件将开始站点扫描。 这可能需要大约一分钟才能完成。

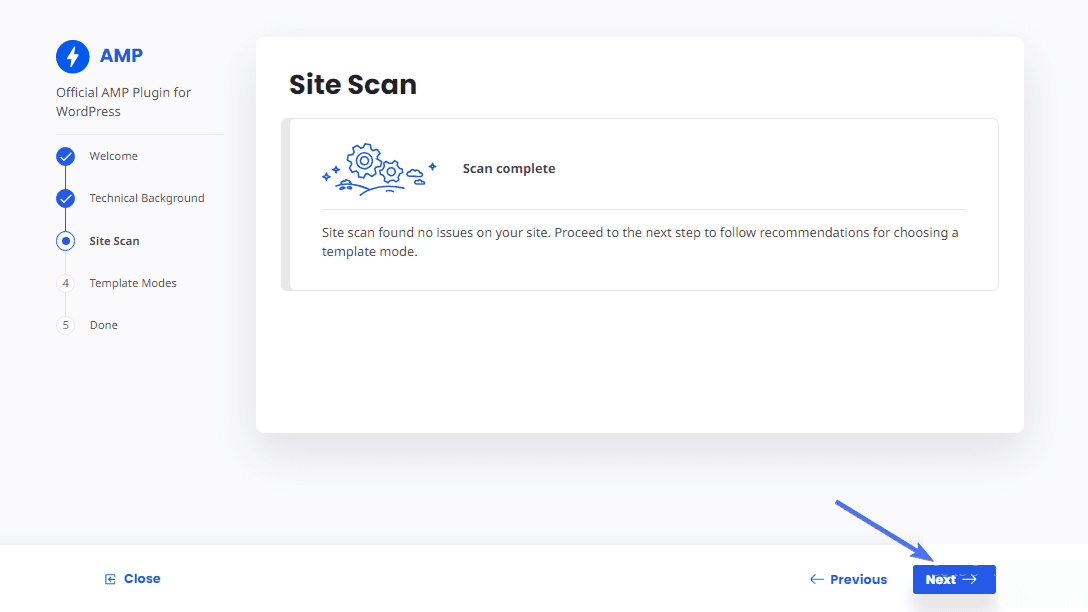
扫描完成后,单击“下一步” 。

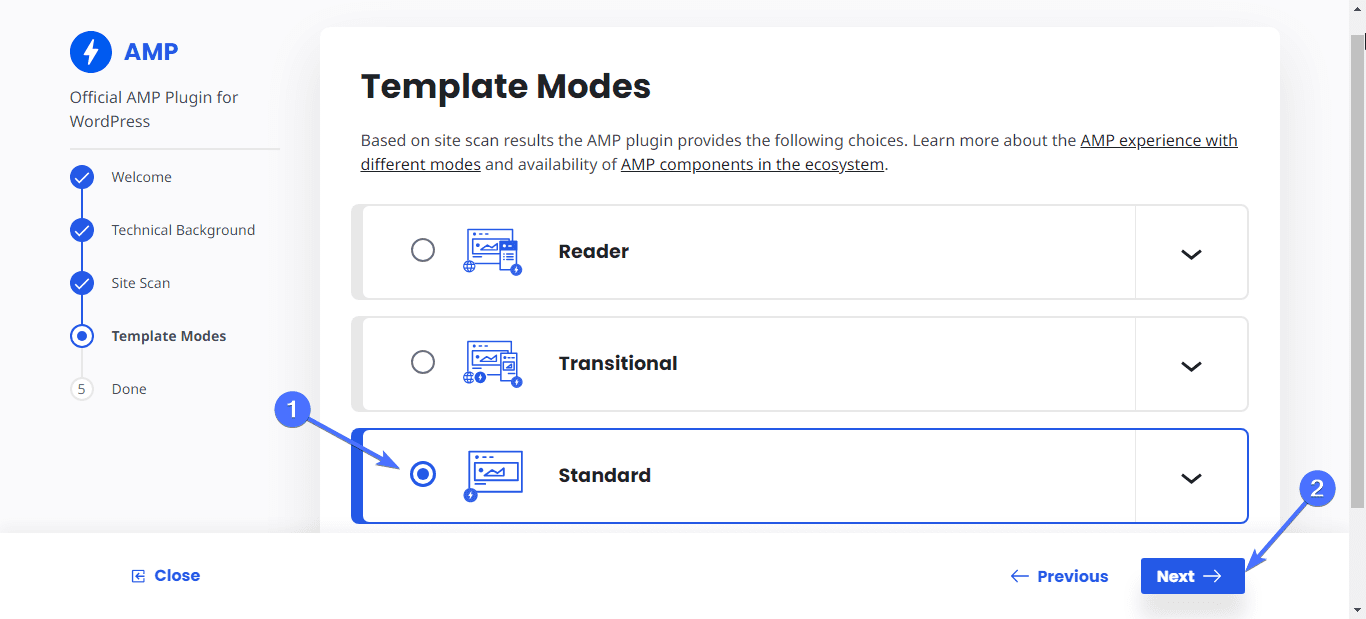
现在您必须为 AMP 选择所需的模板模式。 有三种模式可供选择。
- 阅读器:阅读器模式将使用不同的 AMP WordPress 主题创建网站的 AMP 版本。
- 过渡:过渡模式还将使用相同主题创建网页的附加 AMP 版本。
- 标准:标准模式将使您的整个网站完全 AMP,除非您另外指定的页面。
如果您想让整个网站更快,请选择“标准”模式。
然后单击“下一步” 。

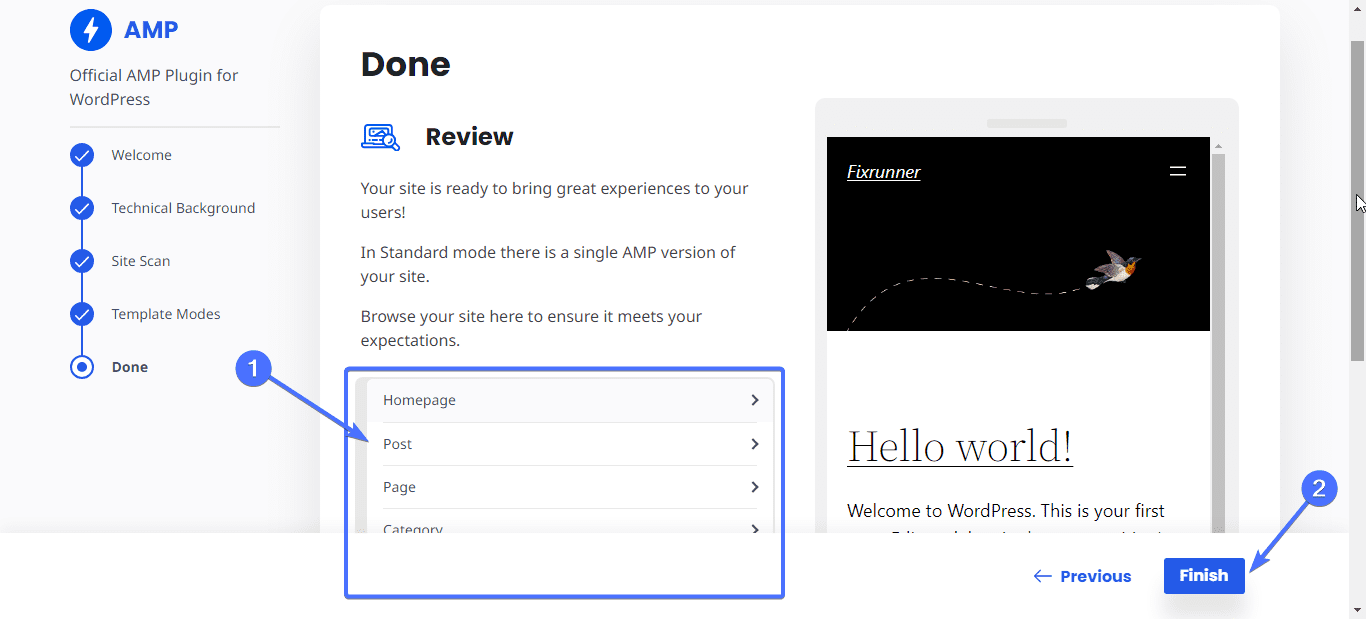
单击每个页面可预览其 AMP 版本。 然后单击完成以完成设置。

就是这样。 您刚刚使您的网站在移动和桌面设备上运行得非常快。 当用户访问您的网站时,他们将被重定向到快速加载的 AMP 网页。
其他 WP AMP 插件
您可以安装以下其他 WordPress AMP 插件来在您的网站上创建 AMP 页面。
AMP for WP – 加速移动页面

AMP for WP会自动将 AMP 页面添加到您的 WordPress 网站。 无论您的技术知识如何,该插件都是从零到发布 AMP 页面的理想解决方案。
安装插件后,您将需要选择您的知识水平。 选择“基本”(如果您是初学者)或“高级”(如果您了解 AMP)。
选择“初学者”将为您提供有关如何创建 AMP 网站的更深入的指南,而无需编写任何代码。 该插件与多个 WordPress SEO 插件配合良好,包括 Yoast SEO 和 Rank Math SEO。
成本: AMP for WP 插件有免费版本。PRO 版本的价格约为 10 美元。
AMP WP – 适用于 WordPress 的 Google AMP

AMP WP是一款适用于 WordPress 的免费 AMP 插件,可为您的网站添加 AMP 功能。 该插件可以自动优化您的网站,使其速度提高约五倍。
它提供多种功能和自定义选项,包括您可以为您的网站实施的四种不同的 AMP 设计。 该插件还可以选择为访问者隐藏或显示 AMP 移动重定向。
它还具有拖放功能,可用于快速构建兼容 AMP 的页面。
成本: AMP WP 是一个免费插件。
如何使用代码手动创建 AMP 页面
手动实施 AMP 允许您根据需要设置页面。 请按照以下步骤操作。
获取 AMP 模板
虽然该过程很简单,但可能非常耗时并且还需要编码。 您可以首先创建一个 AMP 模板,您可以在所有网页上编辑和使用该模板。
这是 AMP 页面的基本模板。
<!doctype html> <html> <头> <元字符集=“utf-8”/> <title>我的 AMP 页面</title> <linkrel="canonical"href="self.html"/> <元名称=“视口”内容=“宽度=设备宽度”/> <styleamp-boilerplate>body{-webkit-animation:-amp-start 8s步骤(1,end) 0s 1 正常 两者;-moz-animation:-amp-start 8s步骤(1,end) 0s 1 正常两者;-ms-animation:-amp-start 8s步骤(1,end) 0s 1 正常两者;动画:-amp-start 8s步骤(1,end) 0s 1 正常 两者}@-webkit-keyframes-amp-start{从{visibility:hidden}到{visibility:visible}}@-moz-keyframes-amp-start {从{可见性:隐藏}到{可见性:可见}}@-ms-keyframes-amp-start{从{可见性:隐藏}到{可见性:可见}}@-o-keyframes-amp-start{从{可见性:hidden}到{visibility:visible}}@keyframes-amp-start{从{visibility:hidden}到{visibility:visible}}</style><noscript><styleamp-boilerplate>body{-webkit-animation:没有任何;-moz动画:无;-ms-动画:无;动画:无}</style></noscript> <脚本异步src=“https://cdn.ampproject.org/v0.js”></脚本> <样式放大器自定义> h1{ 保证金:1rem; } </风格> </头> <正文> <h1>你好 AMPHTML 世界! </h1> </正文> </html> |
您可以在此处找到其他现成的AMP设计。

在 WordPress 上创建 AMP 页面
获得模板后,下一步是将其移至 WordPress 并创建 AMP 页面。
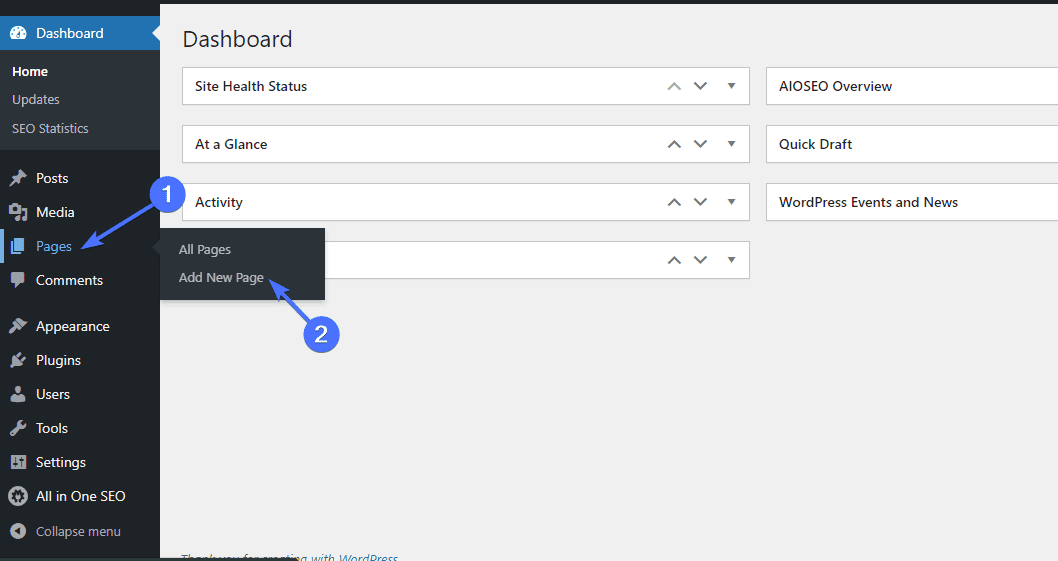
为此,请转至页面 >> 添加新页面。

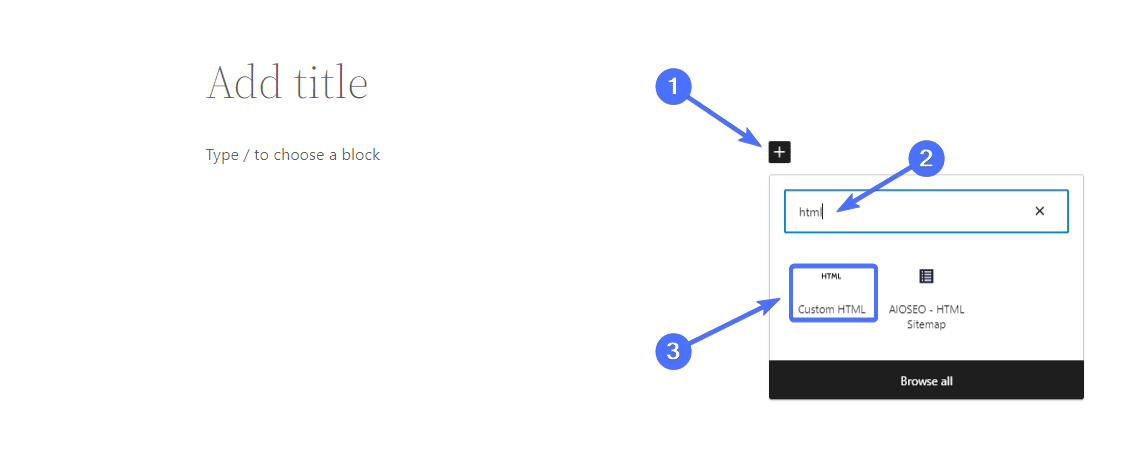
进入“新页面”屏幕后,单击加号图标。
然后在搜索框中输入“HTML”并单击“自定义 HTML” 。

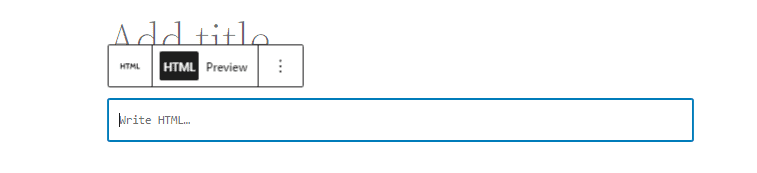
这将加载自定义 HTML 小部件。

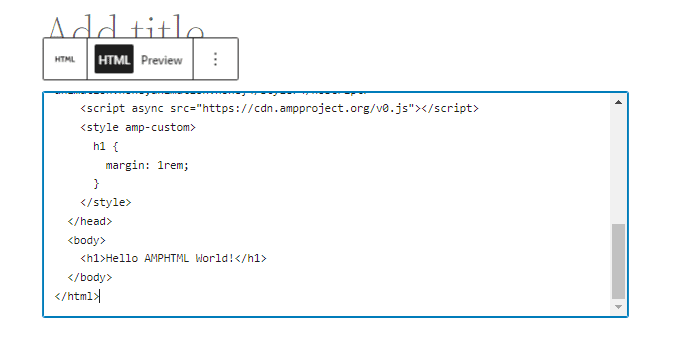
现在粘贴您的 AMP HTML 模板。 我们将使用上面的模板。

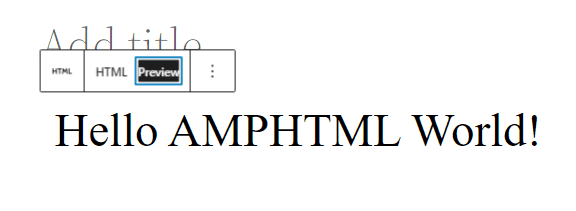
您可以单击预览来查看页面发布后的外观。

您可以根据需要进一步编辑代码。 一旦您满意,请点击“发布” 。

这是我们创建的页面。

WordPress AMP 的组件
AMP 由 HTML、CSS 和 Javascript 组成。
AMP HTML/CSS
AMP HTML 只允许包含有限的元素,以确保其轻量级。 您必须在 AMP 网页上使用多个标签来代替常规标签。 它们包括以下内容:
- HTML 文档必须以 <!doctype html> 开头。 这会通知浏览器所需的文档类型。
- 该文档必须包含顶级 <html > 或 <html amp> 标记。
- 图片:如果要添加图片,则必须使用 <amp-img> 标签而不是 <img>。示例: <amp-img src=” https://www.fixrunner.com/wp-content/uploads/2023/10/image7-1-1030×502.png ” 宽度=”600″ 高度=”300″> </amp-img>
- 视频:要添加视频,您必须使用 <amp-video> 标签而不是 <video> 标签。
- CSS 样式: AMP 允许样式。但所有 CSS 代码都应包含在文档 <head> 的 <style amp-custom> 标记内。
要了解有关 AMP HTML 文档的更多信息,请查看官方 AMP 文档。
AMP JavaScript
AMP 允许您使用 <amp-script> 组件而不是 <script> 来使用 JavaScript。 但是,JavaScript 文档的大小不得超过 150KB。 您可以按照指南编写自己的 JavaScript,以确保最佳性能。
AMP 缓存
创建 AMP 缓存是为了在用户请求之前预获取并提供有效的 AMP 页面。 缓存您的网站有助于防止由 WordPress 托管和其他因素引起的速度慢的问题。
有两种主要的 AMP 缓存: Google AMP 缓存和Bing AMP 缓存。 您必须使用 AMP 缓存的 <html > 或 <html amp> 标记来发现和缓存您的页面内容。
结论
总之,在您的网站上实施 AMP 具有多种好处,其中最重要的是速度的提高,正如我们上面所看到的。 幸运的是,您可以按照本文列出的步骤手动或使用插件在您的网站上实施 AMP。
如果您想了解有关 AMP 的更多信息,那么您应该查看这篇有关最佳 WordPress AMP 插件的文章。
请记住,无论您是想为您的网站创建 AMP 页面还是只是使其速度更快,我们 FixRunner 的团队都可以为您提供帮助。 因此,请联系我们以了解更多信息。
经常问的问题
WordPress 中的 AMP 是什么?
WordPress AMP 是一个 HTML 框架,允许 WordPress 网站所有者创建快速加载的网页。 当您在 WordPress 网站上实施 AMP 时,您将能够创建在移动和桌面设备上加载速度更快的页面。
WordPress 的 AMP 是免费的吗?
是的。 您无需支付任何费用即可在您的网站上实施 AMP。 您可以使用代码手动实施 AMP,也可以使用插件实施。 大多数 WordPress AMP 插件,包括官方 Google AMP 插件,也是免费的。 您只需安装并设置插件,它就会自动为您的网站创建页面。
WordPress 的 AMP 值得吗?
如果您的网站页面速度缓慢,AMP 会非常有用。 实施 AMP 可以使您的网站速度提高五倍。 但是,如果您的网页在移动设备和桌面设备上加载速度都很快,则无需实施 AMP。
AMP 在 WordPress 中代表什么?
AMP 以前的意思是加速移动页面。 但是,AMP 页面不再仅限于移动页面。 这意味着,如果您在 WordPress 网站上实施 AMP,页面将针对移动和桌面设备进行优化。
AMP 是 Google 排名因素吗?
不直接。 AMP 不是 Google 算法列出的排名因素之一。 然而,实施 AMP 可以提高您的网站速度,而网站速度是一个排名因素。 因此,创建 AMP 页面将间接提高您的搜索引擎排名位置。
