如何为 Divi 的可过滤投资组合模块设置 WordPress 项目
已发表: 2022-12-19Divi 的 Filterable Portfolio Module 是一个很好的模块来显示你的 WordPress 项目。 项目很容易在 WordPress 中创建和管理。 创建它们后,Divi 的可筛选投资组合模块会根据您的选择显示任意数量的项目。 您网站的访问者可以轻松地按类别对他们进行排序,以查看他们感兴趣的作品。
在本文中,我们将了解如何为 Divi 的 Filterable Portfolio 模块设置 WordPress 项目。
让我们开始吧!
可过滤的投资组合模块预览
首先,让我们看看我们将在本教程中构建什么。
桌面

电话

设置 WordPress 项目
项目是 WordPress 内置的自定义帖子类型。 它像任何帖子类型一样工作,但它有自己的编辑器、列表、类别、标签等。Projects 帖子类型非常适合创建作品集来展示您的作品。 要正确使用它们,重要的是要知道如何使用正确的类别和标签设置它们。
要查看或创建项目,请转到 WordPress 仪表板中的项目。 您将看到一个包含所有项目、添加新项目、类别和标签的菜单。 让我们逐一看看。
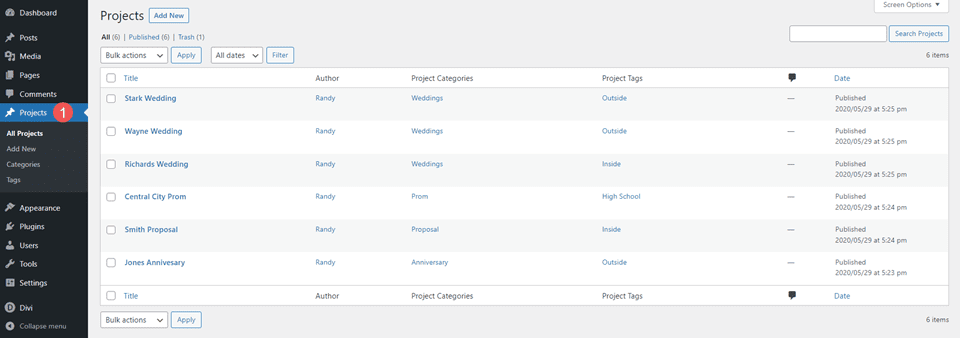
所有项目
项目菜单包括几个选项。 当您选择项目链接时,所有项目都会打开。 此屏幕列出了您的所有项目,包括标题、作者、类别、标签、评论和日期。 您可以单独对每个项目执行编辑、进行批量编辑以及创建新项目。

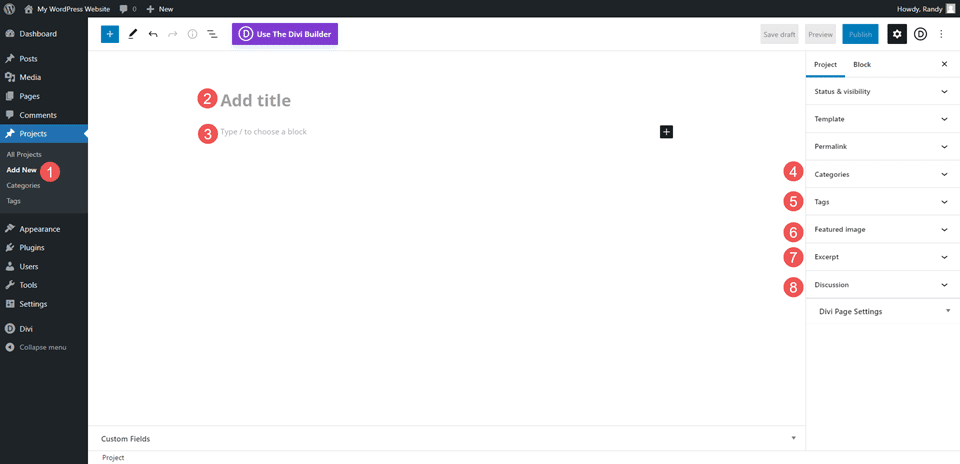
添新
要创建新项目,请在“所有项目”屏幕或“项目”仪表板菜单中选择“添加新项目”。 这将打开项目编辑器。 它与常规帖子类型的工作原理相同,包括标题、正文内容、类别、标签、特色图片、摘录和讨论选项。

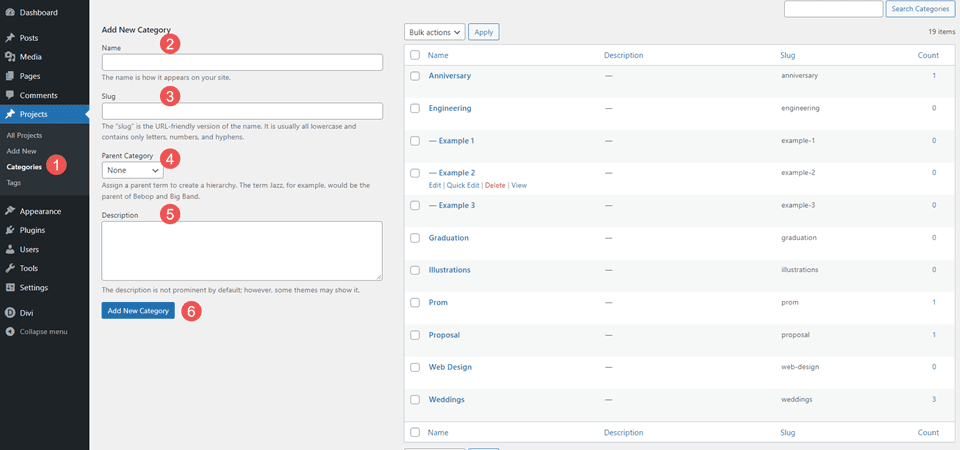
类别
类别与常规帖子类别的工作方式相同,只是它们特定于项目。 项目帖子类型是唯一将使用这些类别的帖子类型。 其他帖子类型的现有类别不适用于项目帖子类型。 您需要专门为项目帖子类型创建它们。
创建类别时,请务必使用与项目相关的类别,并提供良好的整体描述。 将它们视为项目将属于的广泛主题。 不过,不要太宽泛。
例如,如果您要为家庭维修创建类别,您可能会为电气、管道、建筑等创建单独的类别。在这种情况下,家庭维修不是类别,因为它是网站的主题。 上门维修可能是从事新建筑、修复旧建筑、从事工业和住宅建筑等工作的大公司的主题。因此,类别需要适合网站。
对于我的示例,我创建了类别来描述该网站将提供的摄影类型。 他们回答“什么类型的摄影?”这个问题。
对于我的示例,我创建了类别:
- 婚礼
- 提案
- 周年纪念日
- 舞会
- 毕业
这些类别中的每一个都描述了客户可能寻找的特定类型的摄影作品。 理想情况下,每个项目都属于一个类别。
要创建类别,只需填写字段并单击添加新类别。 类别字段包括名称、slug、父类别和描述。 您还可以查看和编辑列表中的类别。

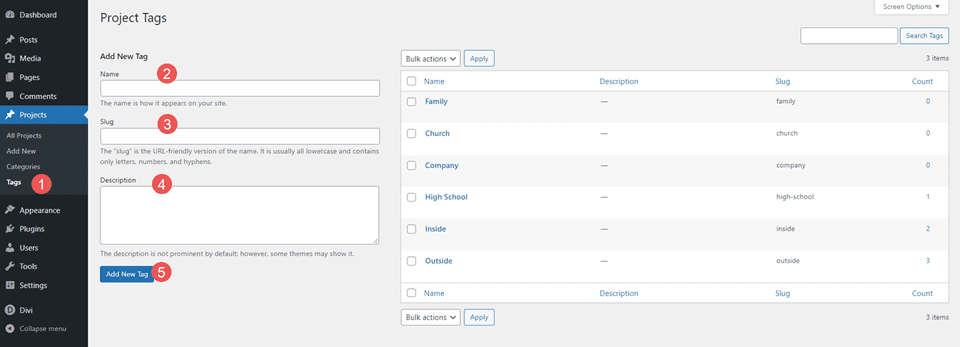
标签
与类别一样,标签的工作方式与常规帖子类别相同,但它们是专门为项目帖子类型创建的。 创建有助于描述类别中项目的标签。 他们可以帮助缩小话题范围。
对于我们的家庭维修示例,您可以使用 Appliances 作为类别,使用 Gas 和 Electric 作为标签。 根据需要使用尽可能多的标签。
对于我的示例,我创建了六个标签:
- 里面
- 外部
- 中学
- 公司
- 教会
- 家庭
这些告诉客户更多关于每张照片拍摄的信息。 如果我们想将人群类型描述为大或小,将照片类型描述为彩色或黑白等等,我们可以走得更远。
标签编辑器包括名称、标签和描述。 您可以从列表中编辑它们。

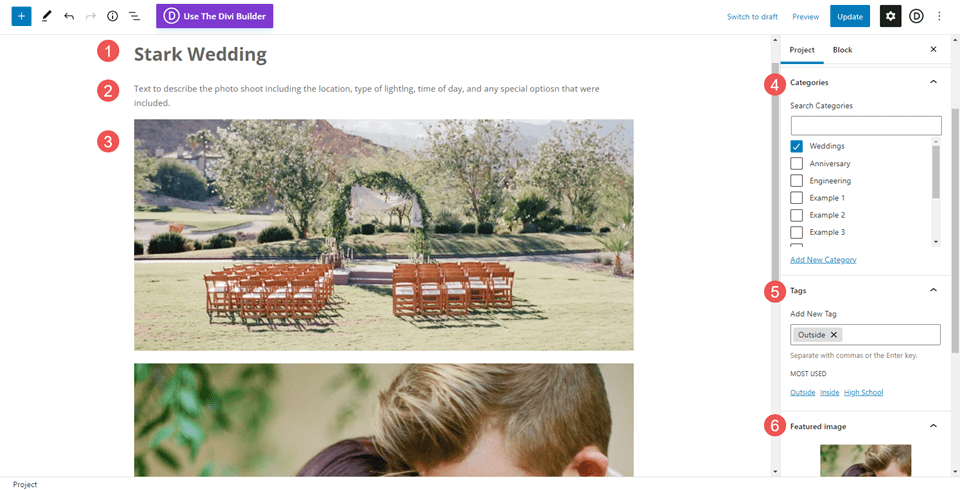
项目范例
在此示例中,我添加了一个标题、一些正文内容(包括描述和照片)、一个类别、一个标签和一张特色图片。 我选择 Weddings 作为类别,选择 Outside 作为标签。 我正在使用标签作为婚礼的描述。 如果需要,我可以添加更多标签。

Divi 的可过滤投资组合模块
一旦你创建了你的项目,Divi 的可过滤投资组合模块就可以显示它们。 用户可以按类别过滤项目以查看他们感兴趣的特定项目。您可以选择类别、要显示的数量等等。 该模块以全角和网格布局显示项目,因此有多种设计可供选择。
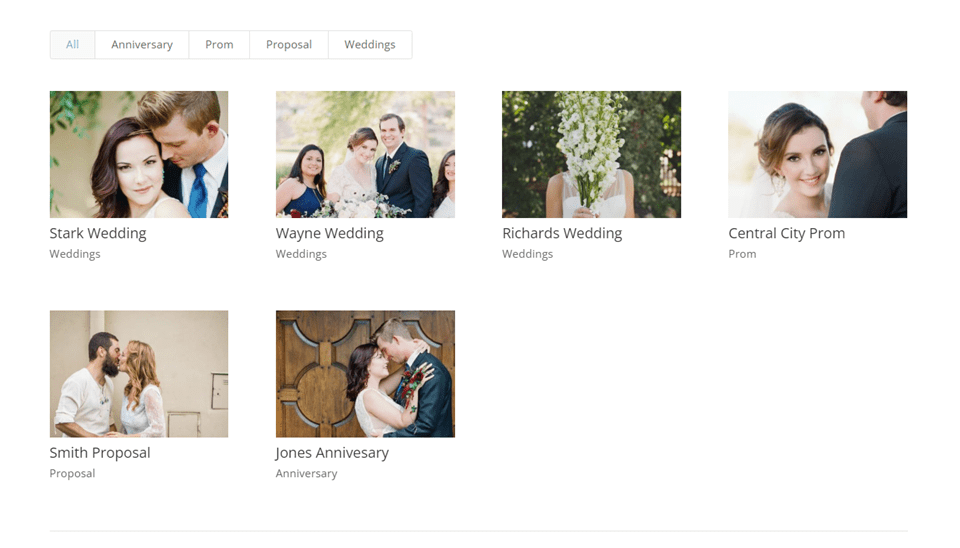
对于这个例子,我选择了网格布局,所以所有的项目都可以同时看到。 它显示带有类别的过滤器。 每个项目都会显示特色图片、标题和类别。

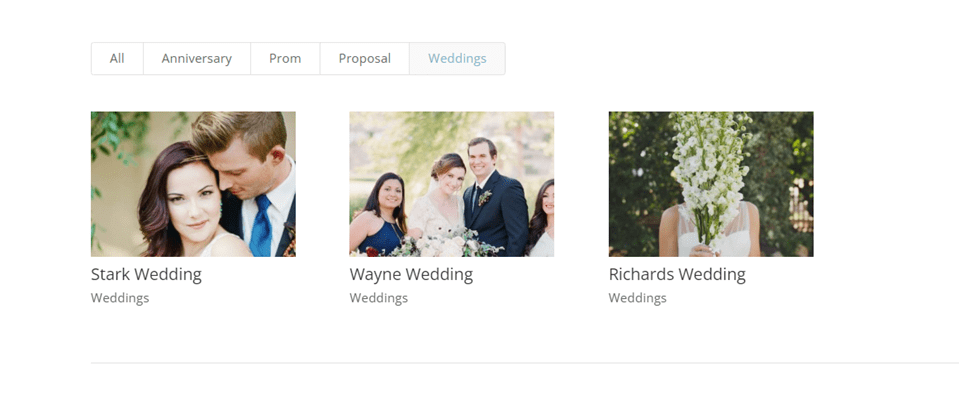
可筛选投资组合模块在顶部显示筛选器。 过滤器显示类别并且它们是可点击的。 您的访问者可以查看所有类别或选择特定类别。 此示例显示婚礼类别。

设计 Divi 的可过滤投资组合模块
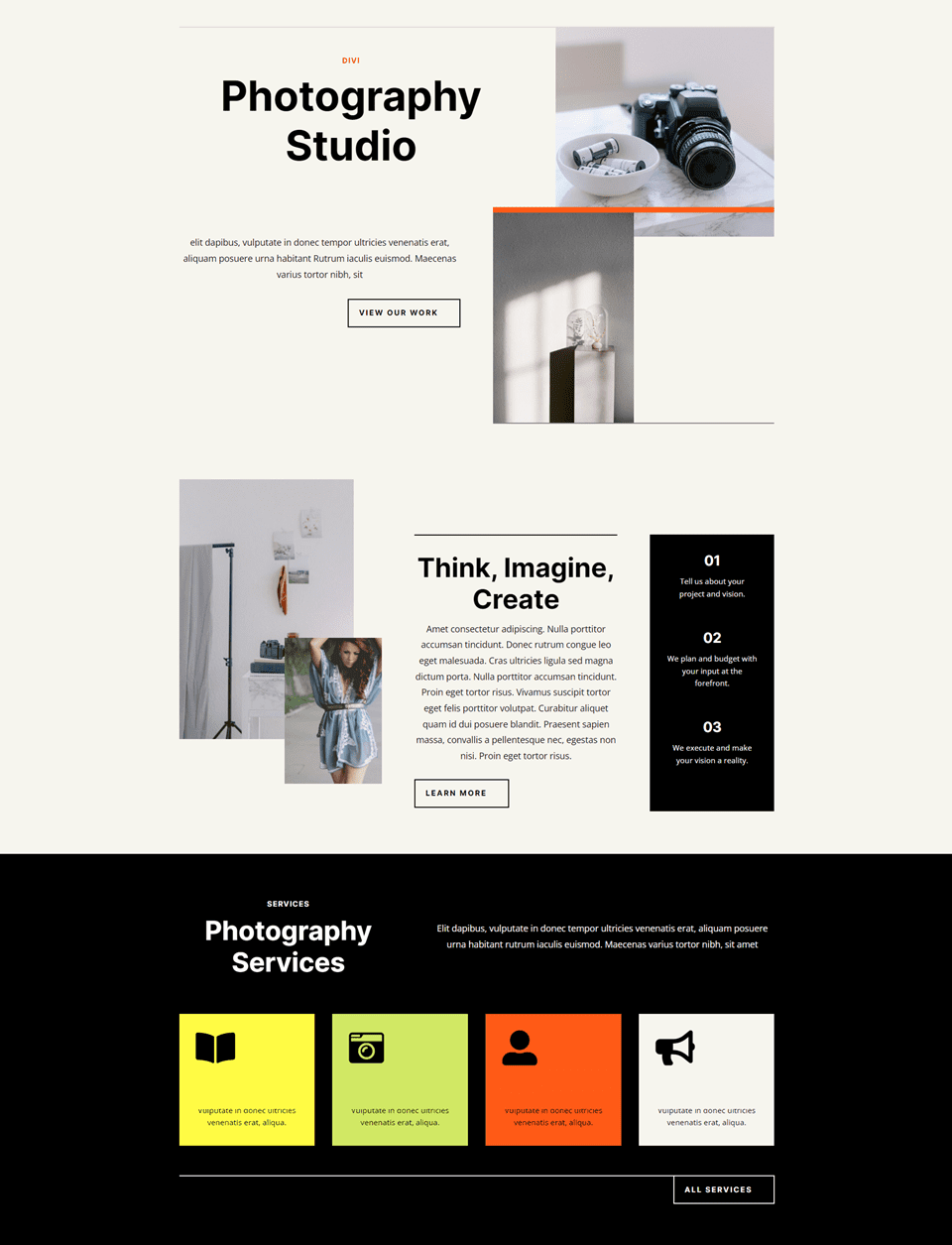
接下来,让我们看看如何设置可过滤投资组合模块的样式。 对于我的示例,我将项目部分添加到 Divi 中提供的免费摄影工作室布局包中的登录页面。
或者,您可以将您的项目页面设置为 Divi Theme Builder 模板,您可以将其分配给您想要的任何项目。 有关详细信息,请参阅帖子如何使用 Divi 和 ACF 创建动态投资组合项目模板。
这是布局的前几部分。 我将在英雄部分之后添加投资组合。 我将使用布局本身的设计线索。

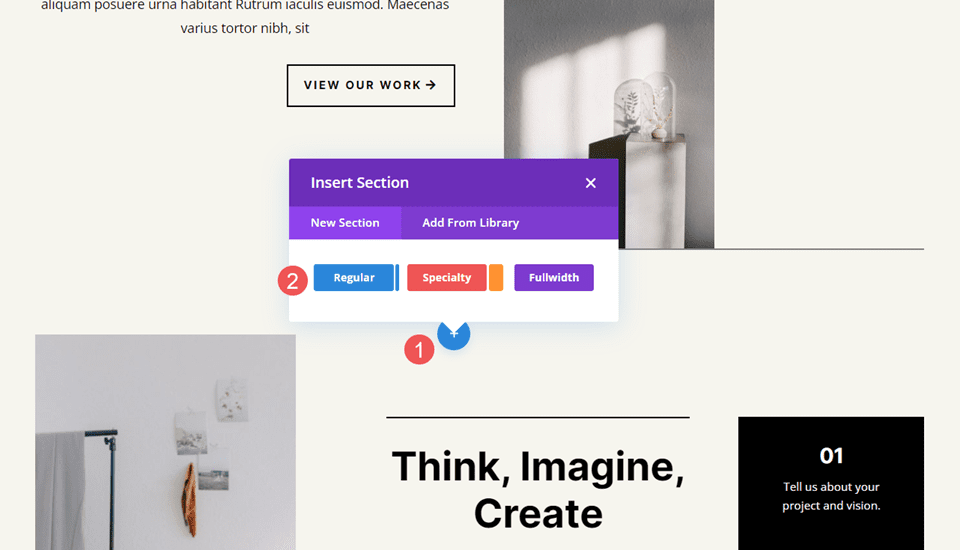
添加一个部分
首先,在英雄部分下添加一个新部分。

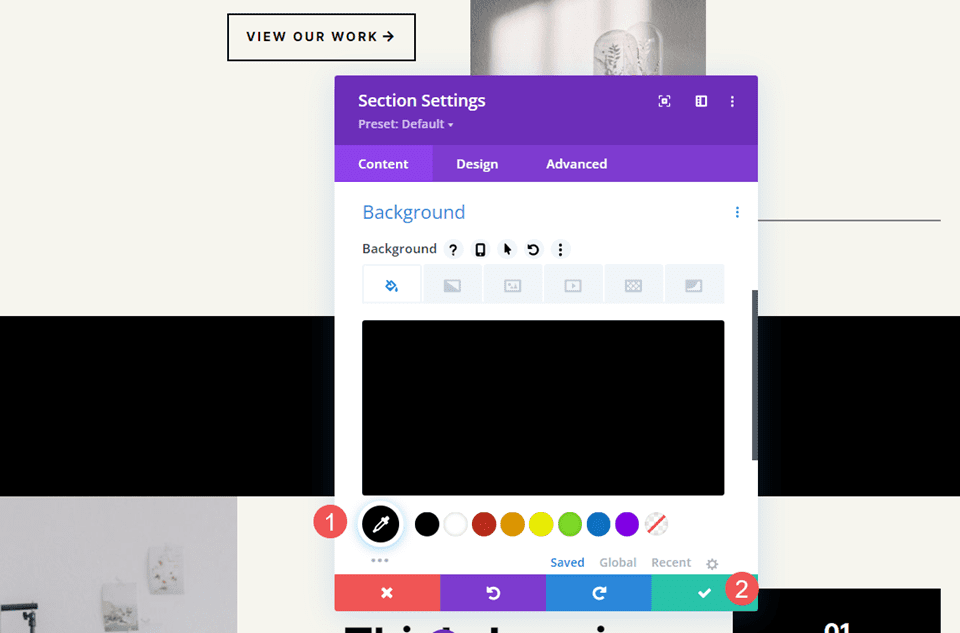
打开 Section 的设置,向下滚动到Background ,然后将Background Color更改为黑色。 关闭该部分的设置。
- 背景颜色:#000000


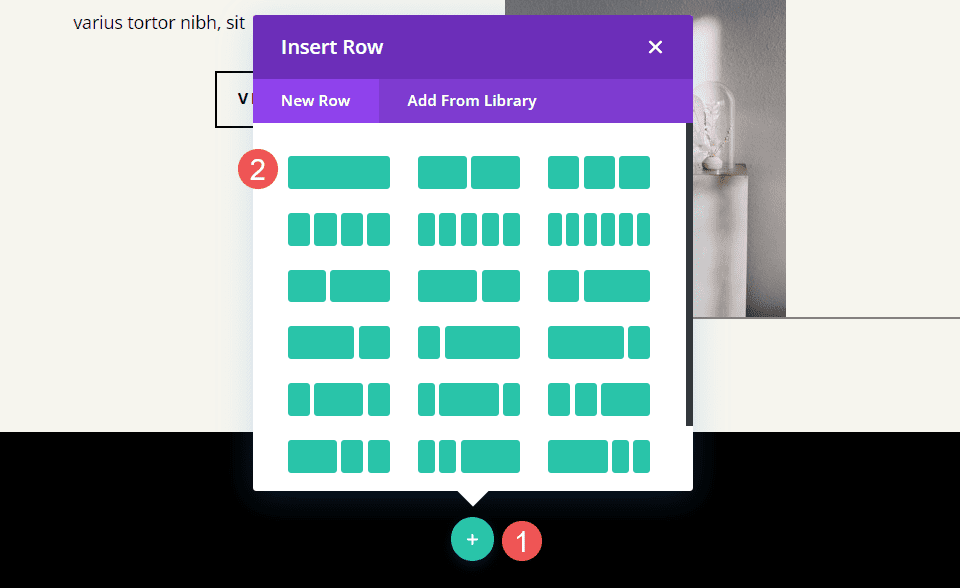
添加一行
接下来,添加单列 Row 。

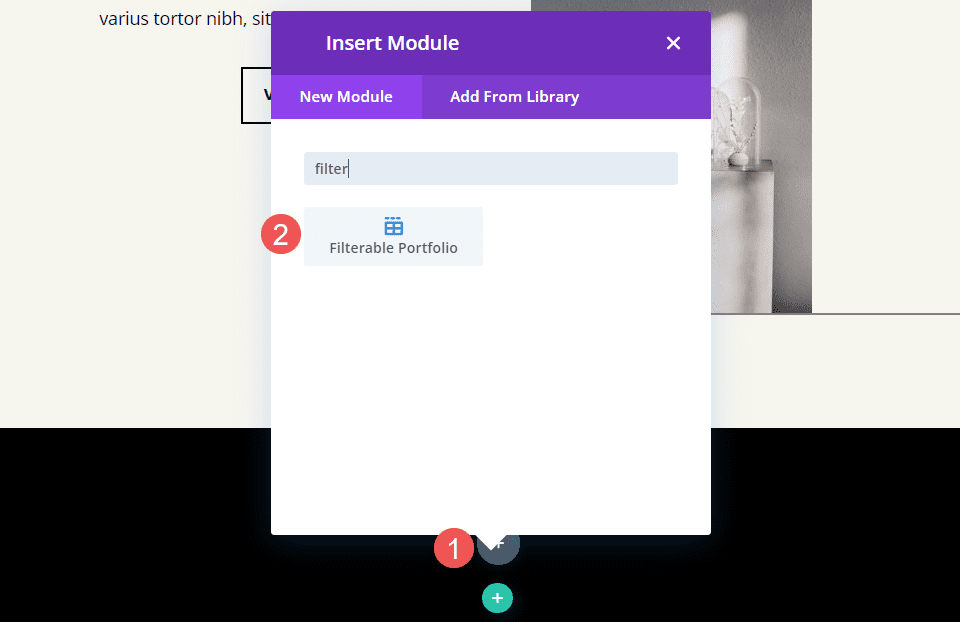
添加可过滤的投资组合模块
最后,从模块列表中添加Filterable Portfolio Module 。

可过滤的投资组合模块内容
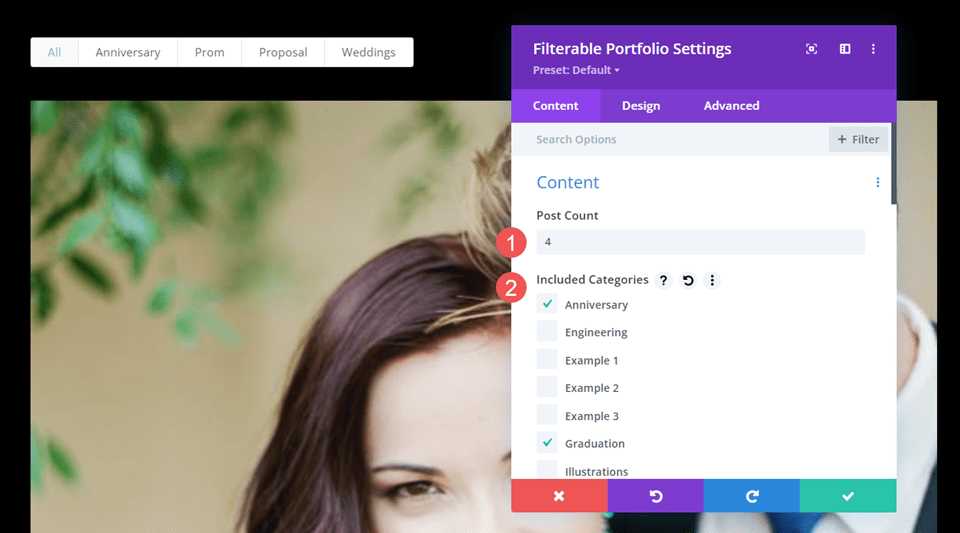
对于Post Count ,在字段中输入 4 。 接下来,选择要在可筛选投资组合模块中显示的类别。 默认情况下,模块显示标题、类别和分页。 我将这些保留为默认设置。
- 帖子数:4
- 类别:需要的类别

可过滤的投资组合模块布局
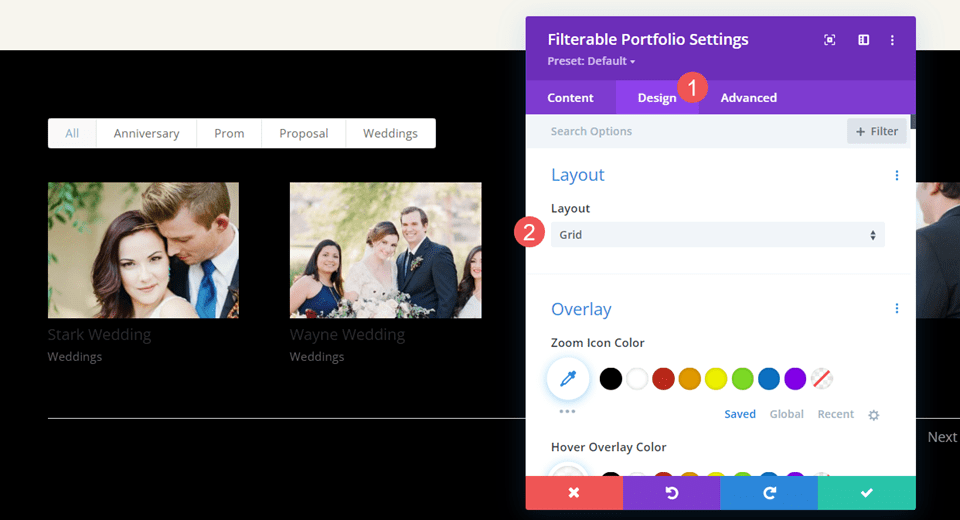
接下来,转到“设计”选项卡。 第一部分是布局。 该模块默认以全角显示,但我想在网格中显示项目。 将布局更改为网格。 我们会将图像和叠加层保留为默认值。
- 布局:网格

可过滤的投资组合模块标题文本
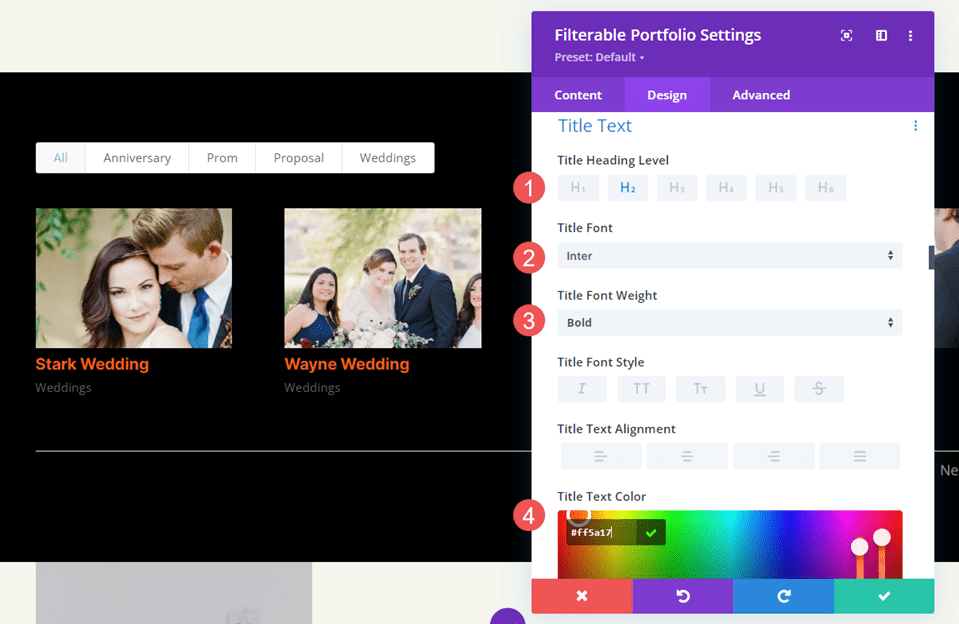
向下滚动到标题文本。 使用 H2 作为标题级别,将字体更改为 Inter,将样式更改为粗体,并将颜色更改为#ff5a17。
- 标题级别:H2
- 字体:Inter
- 风格:大胆
- 颜色:#ff5a17

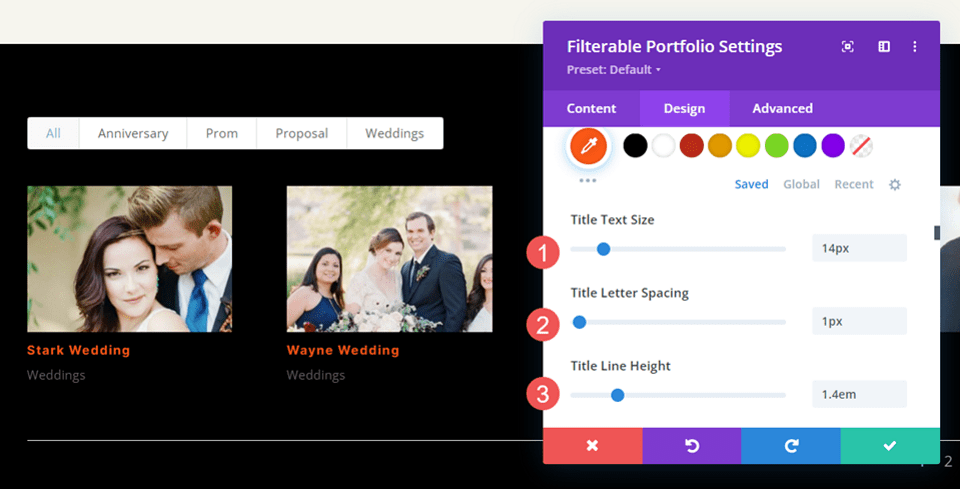
将大小更改为 14px,将字母间距更改为 1px,并将行高更改为 1.4em。
- 尺寸:14px
- 字母间距 1px
- 行高:1.4em

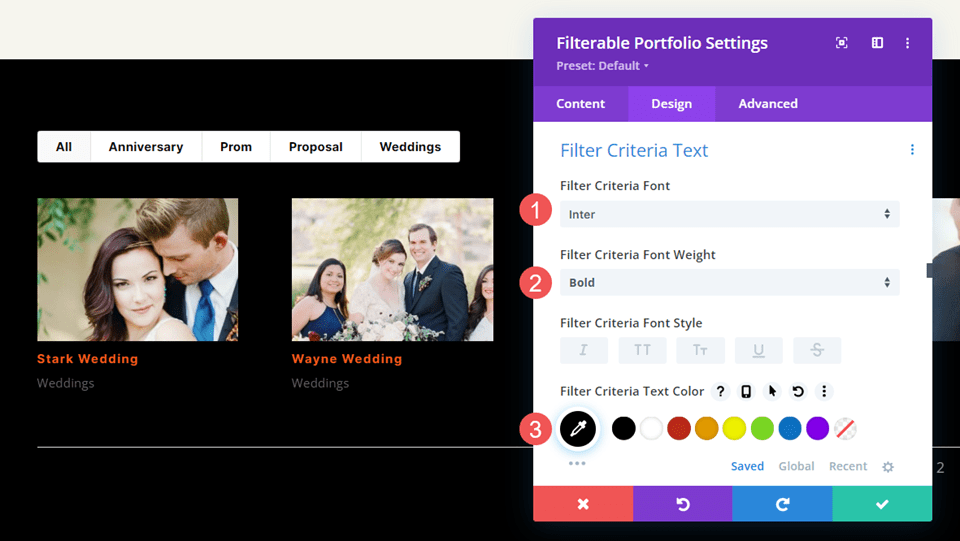
可过滤的投资组合模块过滤条件文本
接下来,向下滚动到Filter Criteria Text 。 将字体更改为 Inter,将样式更改为粗体,并将颜色更改为黑色。 这为过滤器提供了一种与布局相匹配并从投资组合中脱颖而出的样式。
- 字体:Inter
- 风格:大胆
- 颜色:#000000

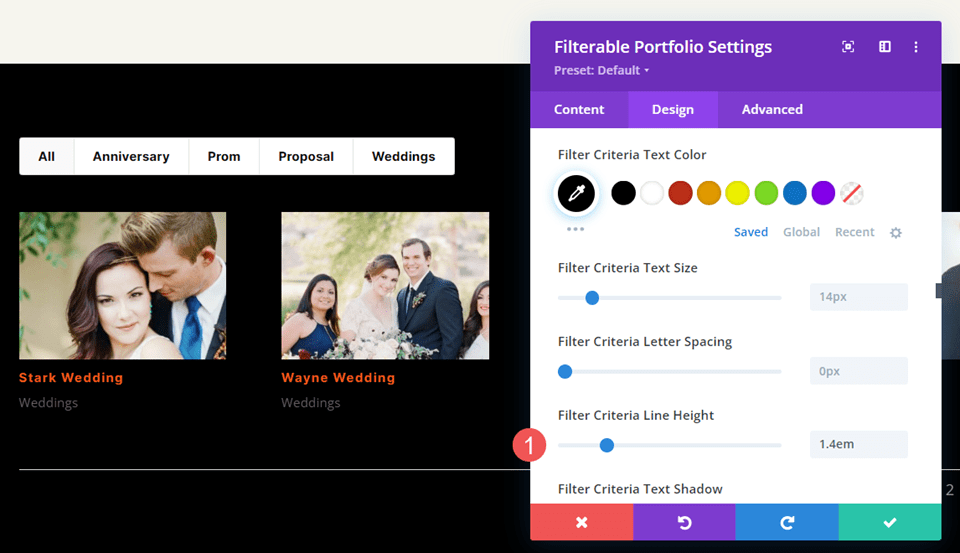
将字体大小保留为 14,这是默认设置。 将行高更改为 1.4em。
- 尺寸:14px
- 行高:1.4em

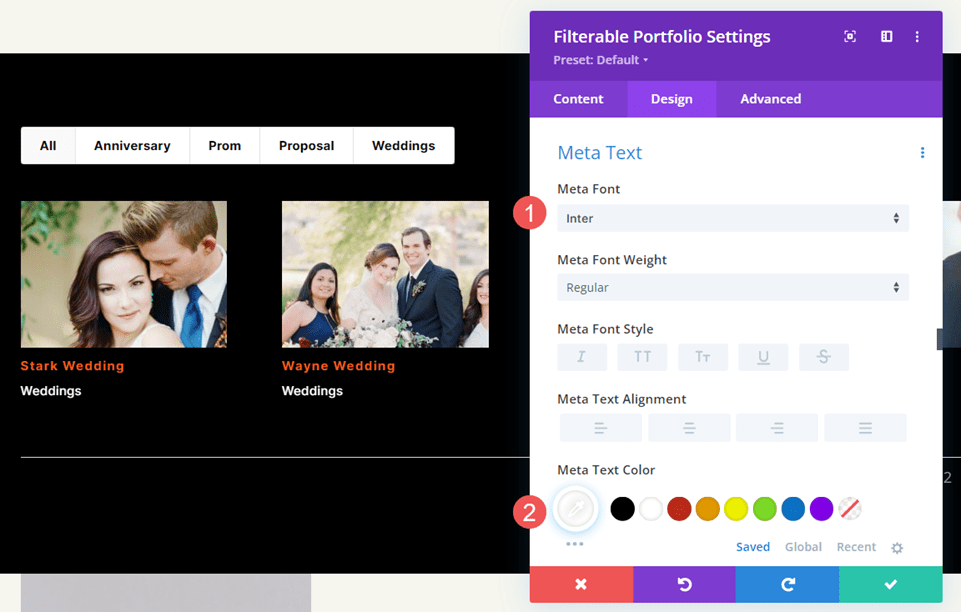
可过滤的投资组合模块元文本
接下来,向下滚动到元文本。 将字体更改为 Inter,将颜色更改为白色。
- 字体:Inter
- 颜色:#ffffff

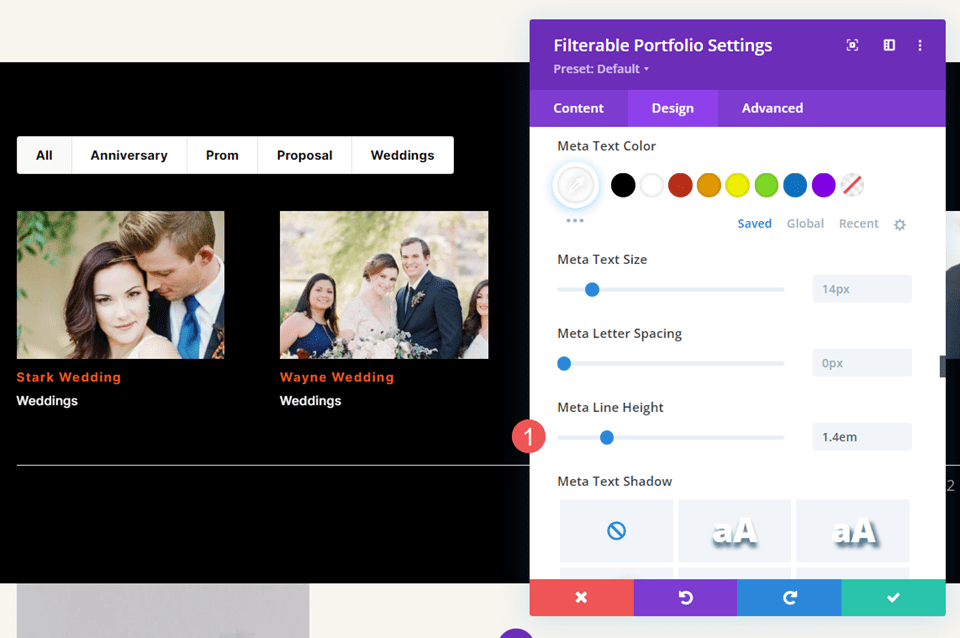
将行高更改为 1.4em。
- 行高:1.4em

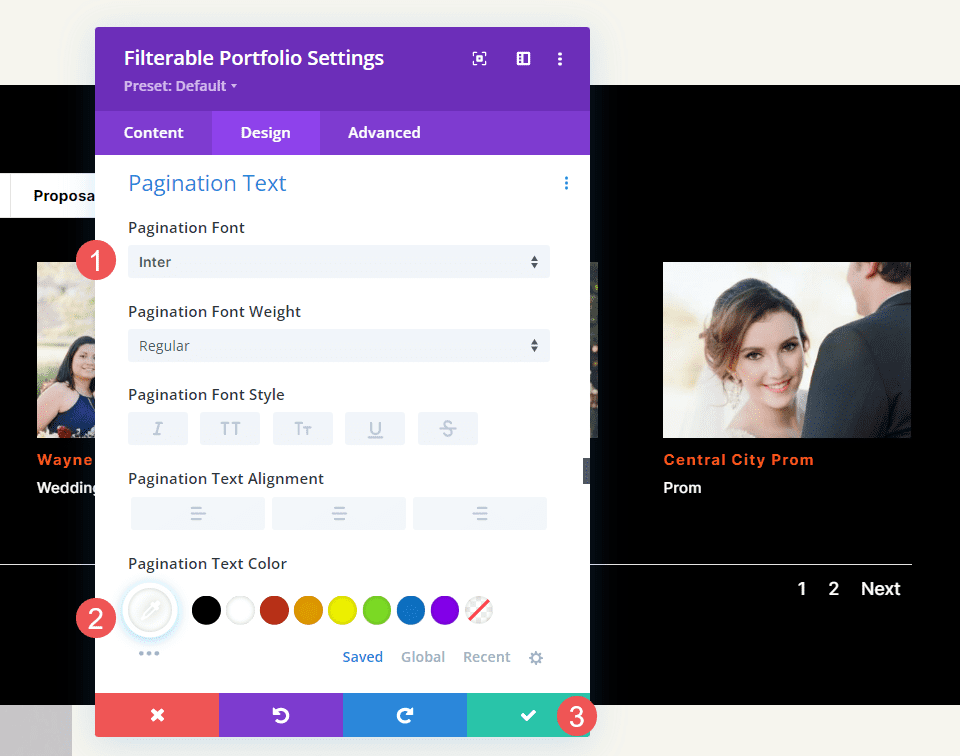
可过滤的投资组合模块分页
最后,向下滚动到分页。 将字体更改为 Inter,将颜色更改为白色。 关闭模块并保存您的设置。
- 字体:Inter
- 颜色:#ffffff

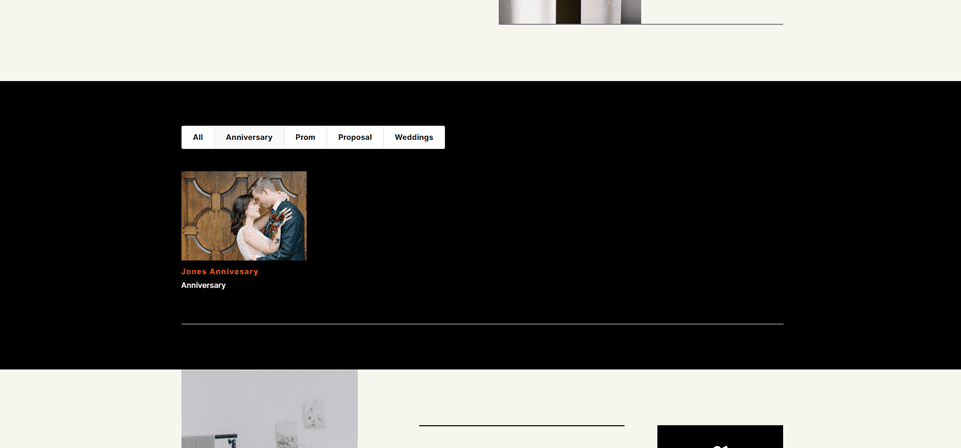
可过滤的投资组合模块结果
我们现在有一个可过滤的投资组合,在布局中看起来很棒。 以下是它如何过滤以显示一个类别。 在此之后,我们将看到它在布局的较大图像中的外观。 
桌面

电话

结束关于设置 Divi 的可过滤投资组合模块的想法
这就是我们对如何为 Divi 的可过滤投资组合模块设置 WordPress 项目的看法。 创建项目就像在 WordPress 中创建任何内容一样简单。 创建项目后,将 Divi 的可过滤投资组合模块添加到任何页面或模板,以在您网站的任何位置展示您的作品。 过滤器为您的访问者提供了额外的可用性层,因为他们可以快速查看他们正在寻找的工作类型。
我们希望听到您的意见。 您是否为您的 Divi 可过滤组合设置了 WordPress 项目? 请在评论中告诉我们。
