如何设置您的 Divi 联系表
已发表: 2023-01-04联系表格是添加到网站的一项重要功能。 作为企业主,您可以使用联系表来允许潜在客户发送消息。 作为有影响力的人,在网站上设置联系表可以为品牌交易打开大门。 联系表有多种用途,从收集网站访问者的信息到允许观众建立联系。 当然,在 Divi 内部,您可以找到一个可自定义的联系表单模块,您可以将其用于您构建的网站。
当您着手在 Divi 中设置联系表时,让我们考虑几件事。 我们将使用 Print Designer Layout Pack 中的 Contact Page Layout。
添加您的字段:让我们组织起来
在 Divi 中设置联系表格时,没有一种万能的解决方案。 尽管如此,您确实需要了解表单的用途。 您将在 Divi 联系表单模块中使用的字段类型将帮助您确保从网站访问者那里收集相关数据。 Divi 联系表单模块配备了六 (6) 种字段类型,您可以在表单中使用它们。
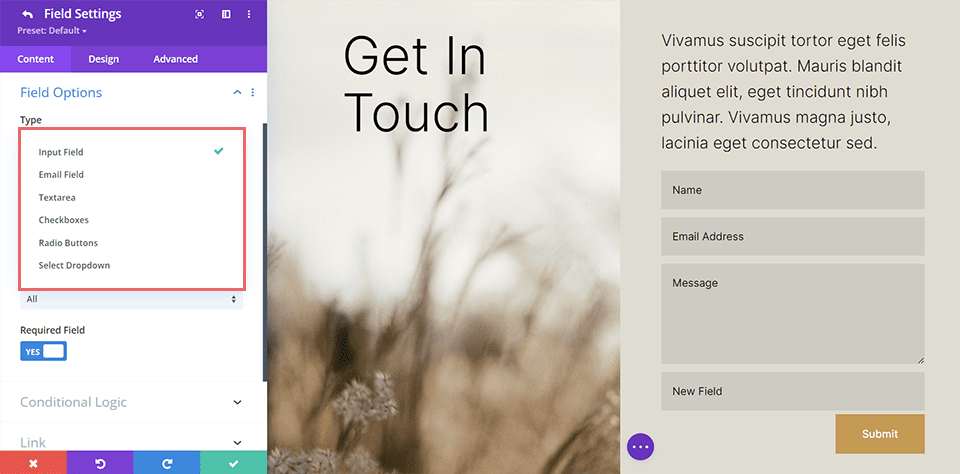
Divi 联系表格模块字段
输入字段:输入字段是您将在表单中使用的最常见的表单字段之一。 它允许用户输入问题的简短答案。 输入字段的示例可以是“名字”。
电子邮件字段:一个非常不言自明的字段,电子邮件字段允许您在表单中收集电子邮件地址。 如果您打算联系提交表单的用户,您可能需要将此字段添加到您的表单中。
文本区:与输入框类似,文本区允许用户输入文本。 但是,文本区域字段允许他们编写比输入字段中多得多的内容。 您可能会在何时使用文本区域字段的一个示例是,如果您正在寻找有关客户可能希望发送给您的项目的信息。
复选框:复选框允许用户从您提供的选项列表中进行多项选择。 如果您需要一个自定义字段来为他们将通过您的联系表订购的蛋糕选择几种不同的口味,您可以使用复选框字段。
单选按钮:与复选框一样,单选按钮为用户提供了多种选择以供选择。 与复选框不同,单选按钮只允许用户从您为他们提供的选项中做出一个选择。
选择下拉列表:下拉字段允许网站用户从选项列表中进行选择。 尽管复选框、单选按钮和下拉菜单都为用户提供了从项目列表中进行选择的选项,但它们的用途将取决于您提出的问题以及您希望从它们那里得到的答案。

离线规划你的表格
现在您对 Divi 联系表单模块中可以使用的不同类型的字段有所了解,是时候计划您的表单字段了。 您可以使用像笔和纸这样简单的东西,甚至是 Google 文档来首先确定表单的用途。 根据您的目的,您将能够计划出哪些必要的字段可以添加到您的表单中。 之后,您需要为该问题选择适当的字段。
例如,您不会使用文本区域字段来简单地收集表单上的名称。 同样,您不会使用下拉字段来收集某人的电子邮件地址。 仔细规划您的表单将使您在构建网站时取得成功。 这也将为潜在的网站浏览者创造良好的用户体验。
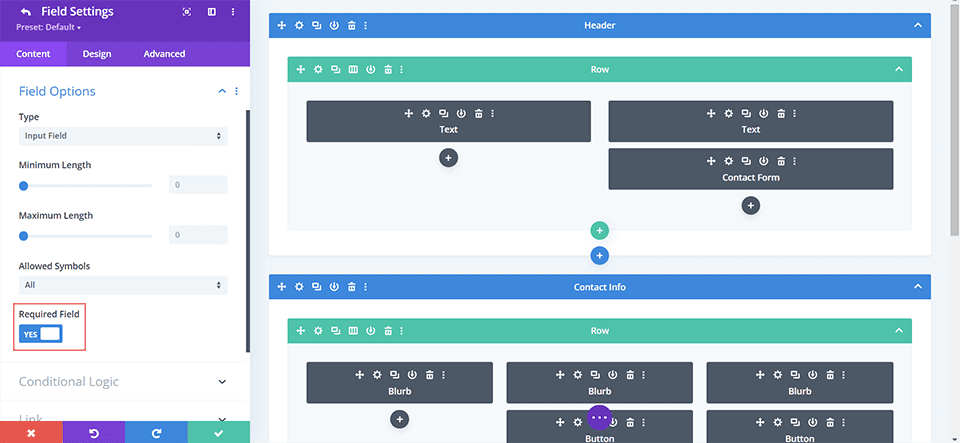
决定我们要强制哪些字段
决定要添加到表单的字段后,请考虑用户必须填写哪些字段才能提交表单。 您为什么要强制要求填写某个字段? 让我们回到我们用笔和纸创建的联系表计划。 如果我们是有影响力的人,我们会希望知道联系我们的人的名字。 我们希望将名称字段设置为必填字段,以便我们可以正确地称呼向我们发送潜在品牌交易的人。
或者,我们也可能希望将电子邮件地址字段设为必填。 这将使您能够联系到此人。 但是,我们可能希望将电话字段设置为可选,以防他们有国际号码或者我们不想变得过于个人化和打扰。 在这种情况下,您可以在表单中将姓名字段和电子邮件地址字段设置为必填字段,以确保您可以在他们填写并提交表单后与他们进行适当的沟通。

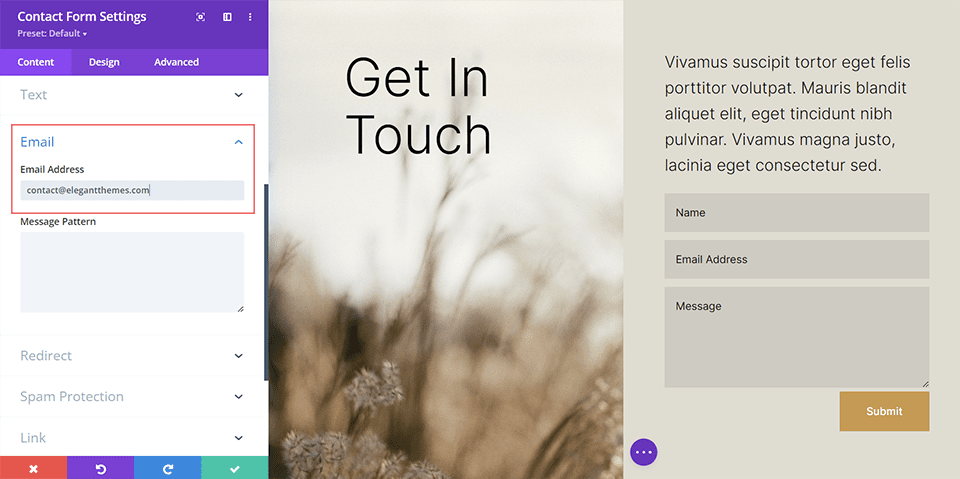
设置我们的电子邮件地址
我们现在知道我们将在我们的表单中使用哪些字段,并且我们知道我们需要强制填写哪些字段,以便我们可以从用户那里收集相关信息。 接下来,我们需要设置我们的电子邮件地址。 默认情况下,Divi 联系表中的所有表单条目都将通过电子邮件发送到您在内容选项卡下的电子邮件部分中输入的电子邮件地址。 重要的是要有一个电子邮件地址,您可以轻松访问该地址以收集此表单中的条目。 您将在联系表单模块的内容选项卡中输入所述电子邮件地址。 您可以将多个电子邮件地址添加到电子邮件字段,方法是用逗号分隔它们。


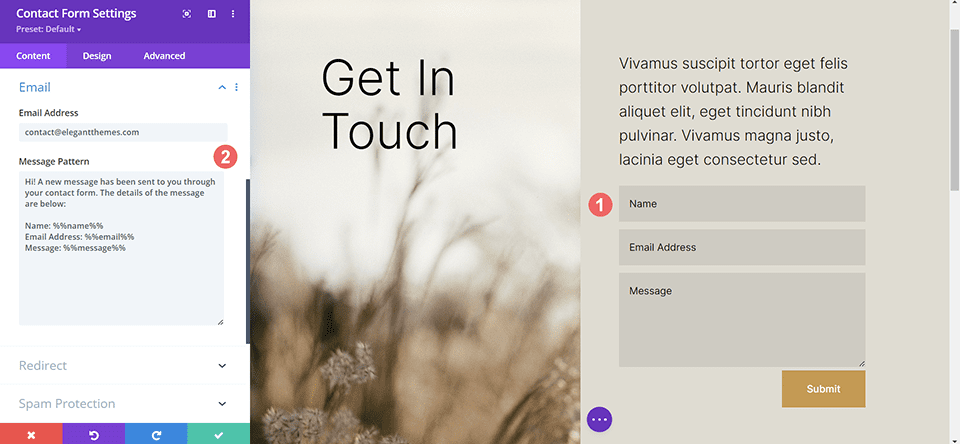
创建消息模式
接下来,您希望能够正确阅读刚刚发送给您的表单提交内容。 为此,您需要跟踪用于您创建的每个表单域的域 ID。 您可以通过编辑表单域轻松找到每个表单域的域ID。 消息模式文本框允许您控制您作为网站所有者收到的电子邮件的内容。 使用字段 ID,您可以为自己制作清晰连贯的信息。

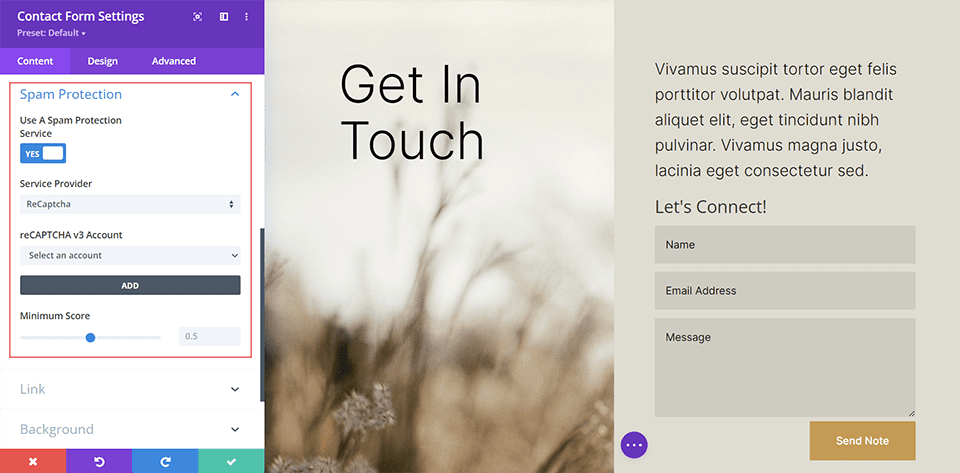
安全:如何防止垃圾邮件
自有记忆以来,垃圾邮件一直是 Internet 上的问题,您的网站可能会得到应有的份额。 但是,有可用的垃圾邮件防护服务可以让您的生活更轻松一些。 Divi 联系表单模块能够集成到 reCaptcha 中。 reCaptcha 是一项互联网服务,可保护表单和网站免受讨厌的垃圾邮件发送者的侵害。 您可以将您的帐户连接到表单模块。 通常,您网站的前端会出现一个小箭头,表明您的网站已受到保护。

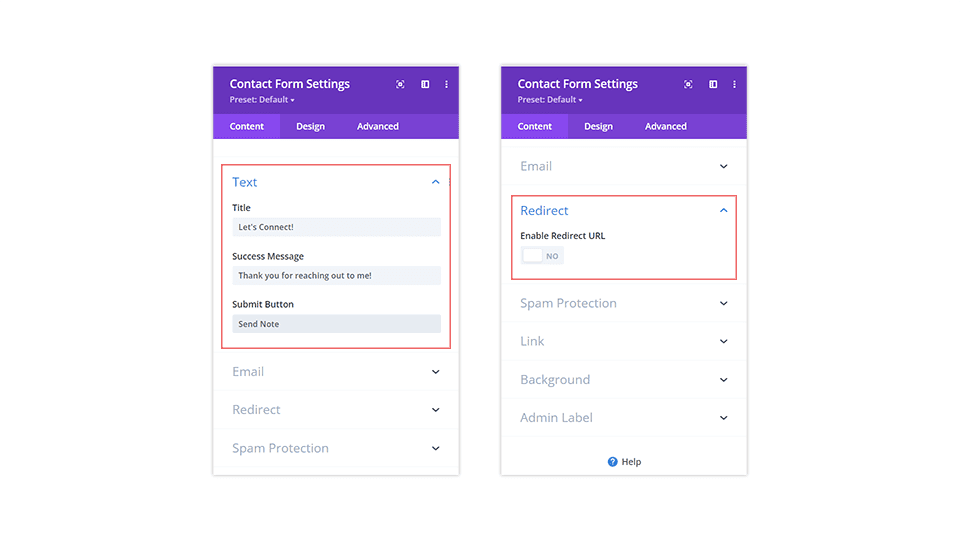
添加成功消息
提交表格后,还有其他几个因素需要牢记。 首先,您可以决定向成功提交表单的人简要显示一条成功消息。 您可以通过在内容选项卡的文本下拉列表中填写成功消息字段来确定此消息。 或者,您可以启用重定向 URL 开关,将用户一起发送到一个完全不同的页面。 这是你的选择。 但请牢记表格的总体用途和用途。

确保设计与您的网站相匹配
默认情况下,您的 Divi 联系人表单将带有白色背景,并将继承通过外观 > 自定义下的自定义选项卡为其设置的按钮样式。 但是,您不应该因此而阻止您拥有一个非常棒的联系表!
可以使您的联系表脱颖而出的一些方法包括:
- 添加边框:向表单域添加彩色边框可以增加趣味性。 这反过来可以鼓励更多人填写您的表格。 如果您使用表格来收集销售线索、产品订单等。这是一件好事!
- 更改焦点颜色:您可以更改表单域的焦点颜色。 当有人点击一个字段时,它现在将具有不同的样式。 这是另一种让您对表格产生兴趣的方法。
- 玩弄场地的长度
- 向提交按钮添加悬停效果:建议根据按钮的用途和重要性为您网站上的所有按钮设置样式。 这也适用于您的联系表格的提交按钮! 不要忽略设置此字段的样式。 您甚至可以更进一步,为它添加一些悬停和动画效果!
归根结底,理想情况是您应该自定义和设计您的联系表格以匹配您网站的其余品牌。
如果愿意,您可以为表单添加标题。 这将采用您网站的默认标题样式。 但是,您可以使用联系表单模块中的设计选项卡来设置不同的样式。 在整个网站的各个模块上维护您的品牌总是一个好主意。 您还可以考虑将提交按钮的措辞更改为提交以外的其他内容。
结束关于设置 Divi 联系表的想法
在您的网站上提供联系表格可以极大地鼓励您的用户与您互动。 从接受订单到收集反馈,您的联系表为您和网站访问者提供了一种沟通方式,通过设计、更正、保护它并使您收集信息变得简单,今天使用您网站上的 Divi 联系表模块可以帮助您拥有更好的网站、博客和在线商店。
