如何在多个 WordPress 站点之间共享用户和登录信息
已发表: 2023-09-11您想在多个 WordPress 站点之间共享用户和登录吗?
在多个站点之间共享客户、会员或访客信息可以通过允许用户使用同一帐户登录多个站点来改善用户体验。 如果您需要将员工、学生或其他用户添加到多个站点,它还可以为您节省大量时间。
在本文中,我们将向您展示如何在多个 WordPress 网站之间共享用户和登录信息。

为什么要在多个 WordPress 站点之间共享用户和登录信息?
如果您有多个网站,那么您可能希望在它们之间共享用户和登录信息。
这可以节省访问者的时间和精力,因为他们只需填写一次用户注册表。 例如,您可能有一个 WordPress 博客和一个销售在线课程的网站。
如果有人从您的博客购买课程,那么您可以自动将他们添加到具有学习管理系统 (LMS) 的网站。 然后,用户可以登录 LMS 并开始学习课程,而无需使用其电子邮件地址、用户名和其他信息进行注册。
如果您是 WordPress 开发机构或在多个客户端站点上工作,那么您可能需要为每个开发人员、测试人员和其他员工手动创建多个帐户。 相反,您可以通过为每个人注册一次然后在所有客户端站点之间共享登录信息来节省时间。
考虑到这一点,让我们看看如何在 WordPress 网站之间共享用户和登录信息。
如何在多个 WordPress 站点之间共享用户和登录信息
共享用户和登录信息的最佳方法是使用 Uncanny Automator。 它是最好的 WordPress 自动化插件,可帮助您创建自动化工作流程,为您节省大量时间和精力。
当谈到连接多个站点时,许多人认为您需要设置 WordPress 多站点网络。 然而,使用 webhook 通常更容易。 这些代码片段允许不同的工具和应用程序实时共享信息。
安装 Uncanny Automator 后,您可以使用 Webhook 在 WordPress 网站之间共享信息,包括用户帐户和登录详细信息。
首先,您需要在用户创建原始帐户的网站上安装 Uncanny Automator。 我们将其称为“源”网站。
然后,您需要在每个应从源站点接收数据的网站上安装 Uncanny Automator。
最后,您将使用自动化配方和 Webhooks 将用户信息从源发送到需要此信息的所有其他网站。
考虑到这一点,让我们更详细地了解这些步骤。
将 Uncanny Automator 添加到源网站
您需要做的第一件事是在源网站上安装并激活 Uncanny Automator。 有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
注意:有一个免费的 Uncanny Automator 插件,可让您自动执行许多常见任务,并附带 300 个自动化触发器和操作。 但是,我们将使用 Uncanny Automator Pro,因为您需要它来使用“创建用户”触发器。
激活后,系统会要求您安装免费版本的 Uncanny Automator 核心。 免费插件的功能有限,但它被用作专业版的基础。
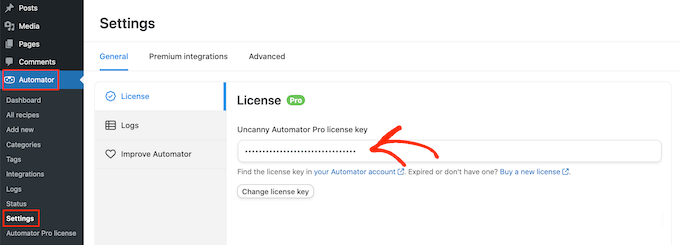
完成后,您需要前往Automator » 设置并输入您的许可证密钥。

您可以在 Uncanny Automator 网站上您的帐户下找到此信息。
输入密钥后,单击“激活许可证”按钮。
创建新的自动化配方
激活后,您就可以在 WordPress 中创建自动化工作流程了。 Uncanny Automator 将这些工作流程称为“食谱”。
您将创建一个配方,每次用户在您的 WordPress 网站上注册时,该配方都会将信息发送到 Webhook。
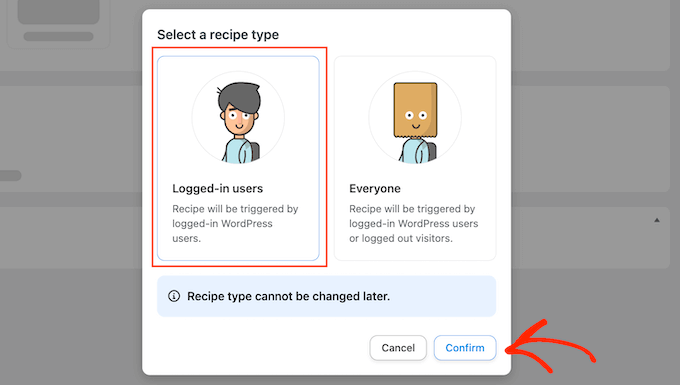
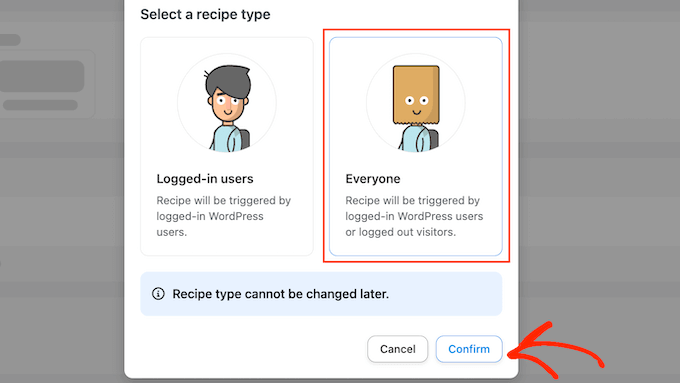
要开始使用,只需前往Automator » Add New 。 Uncanny Automator 现在会询问您是否要创建“登录”配方或“所有人”配方。
登录的食谱只能由登录的用户触发,但任何人都可以触发“所有人”食谱。 话虽如此,选择“已登录”,然后单击“确认”。

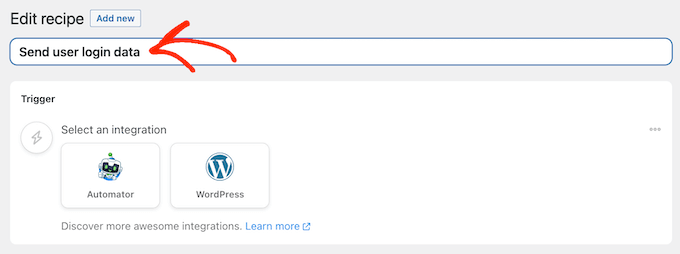
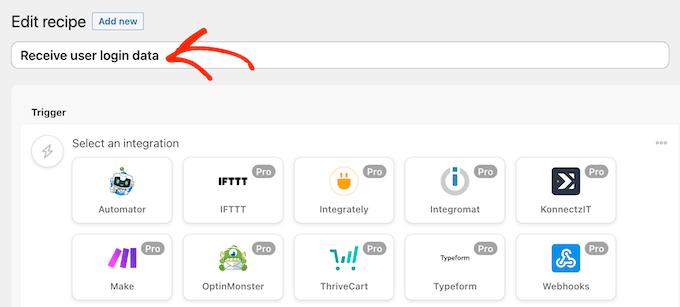
现在,您可以通过在“标题”字段中输入内容来为该菜谱指定一个标题。
这仅供您参考,因此您可以使用任何您想要的东西。

将触发器和操作添加到自动化工作流程
Uncanny Automator 中的每个配方都有两个部分,称为触发器和操作。
触发器是启动自动化工作流程的任何事件,例如向 WordPress 博客添加新用户和作者。 操作是配方将执行的任务,例如与其他网站、博客或在线商店共享信息。
首先,您需要通过选择集成来设置触发器。
Uncanny Automator 支持许多流行的 WordPress 插件,包括 WPForms、WooCommerce 和 OptinMonster。 您看到的选项可能会有所不同,具体取决于您安装的插件。
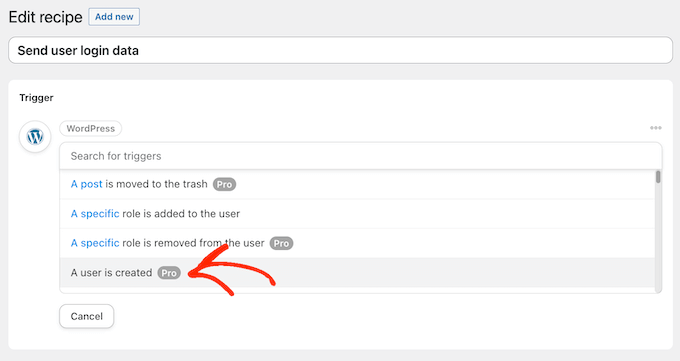
首先,选择“WordPress”,然后单击“创建用户”。

接下来,您需要告诉 Uncanny Automator 当配方被触发时它应该做什么。
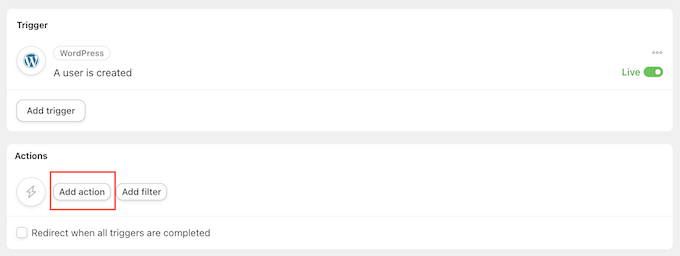
为此,请单击“添加操作”按钮。

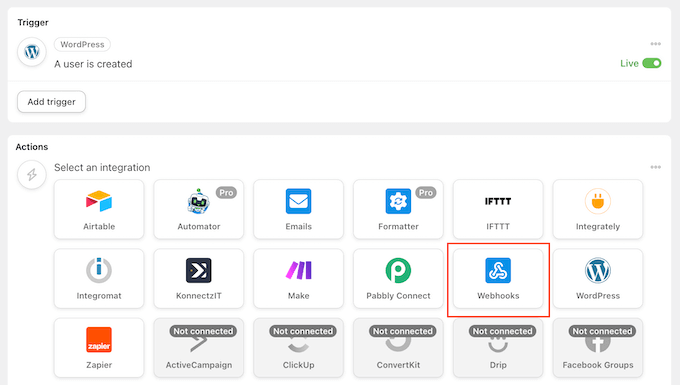
Uncanny Automator 现在将显示您可以在操作中使用的所有不同集成。
要将数据发送到 Webhook,请单击“Webhooks”。

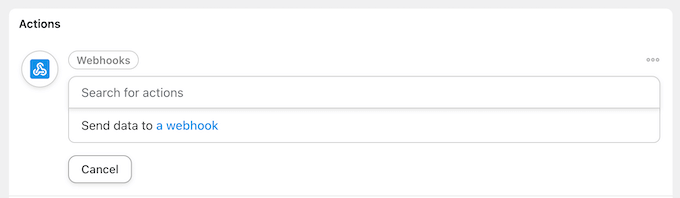
这会添加一个新的下拉菜单。
在这里,选择“将数据发送到网络钩子”。

您现在将看到一个新部分,您可以在其中设置 Webhook。
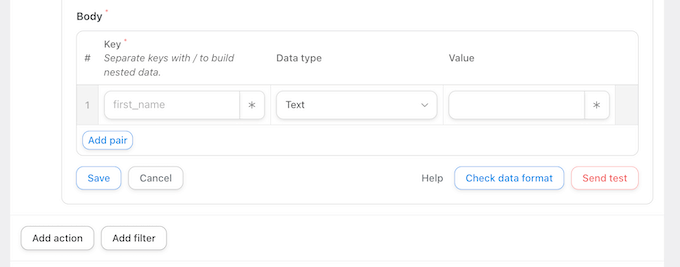
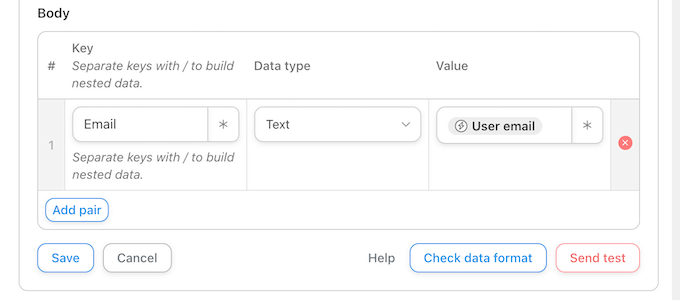
现在,滚动到“正文”部分。

在这里,您需要指定 Uncanny Automator 应传递给接收 WordPress 博客或网站的数据。 作为示例,我们将向您展示如何共享用户的电子邮件地址、名字和用户名。 我们不会通过 Uncanny Automator 共享用户的密码。
相反,Uncanny Automator 将生成一个随机的临时密码。 在本指南的后面部分,我们将向您展示如何发送包含密码重置链接的电子邮件,以便用户可以轻松创建自己的密码。
专业提示:最佳做法是为每个帐户使用唯一的密码。 有关此主题的更多信息,请参阅我们的终极 WordPress 安全指南。
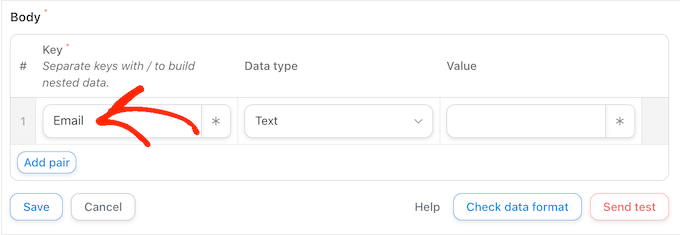
要继续共享用户的电子邮件地址,请单击“密钥”下的字段并输入“电子邮件”。 您将在 Webhook 中使用该密钥,因此请记下它。

在“数据类型”下,选择“文本”(如果尚未选择)。
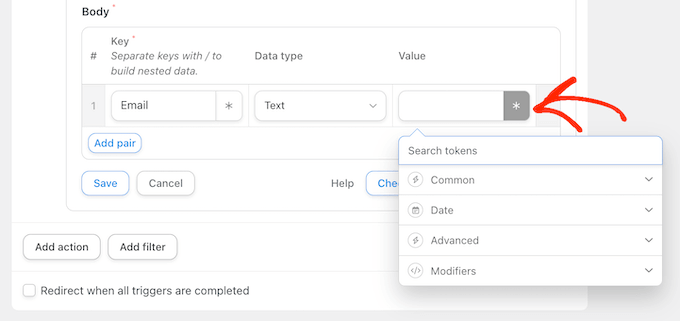
现在,单击“值”旁边的星号。

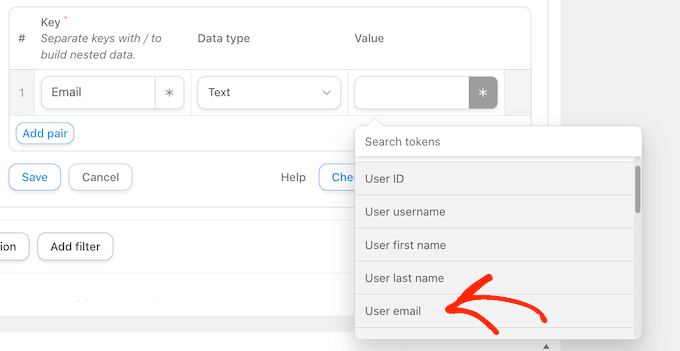
这将打开一个下拉菜单,其中包含您可以共享的所有不同数据。 例如,您可以共享此人的用户名、名字和姓氏。
要共享用户的电子邮件地址,请单击“常用”,然后选择“用户电子邮件”。

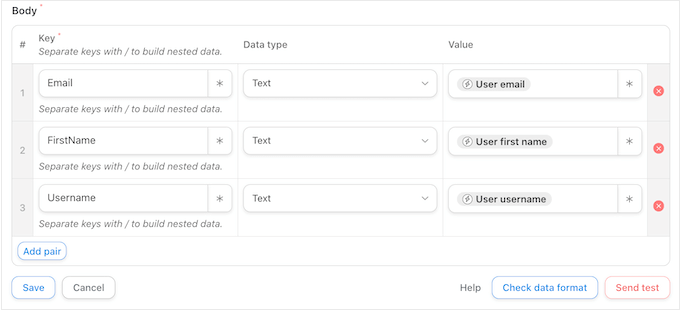
您通常需要共享其他信息,例如用户的名字和姓氏。
要分享更多信息,请继续并单击“添加对”按钮。

然后,输入键,选择数据类型,并按照上述相同过程从下拉菜单中选择一个值。
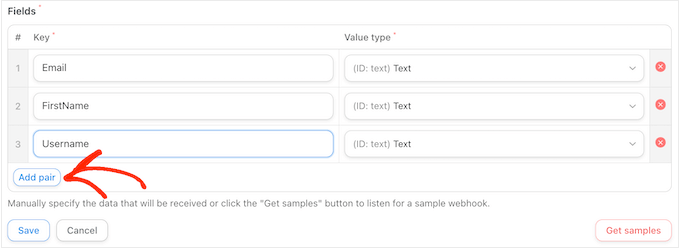
例如,在下图中,我们共享电子邮件、名字和用户名。

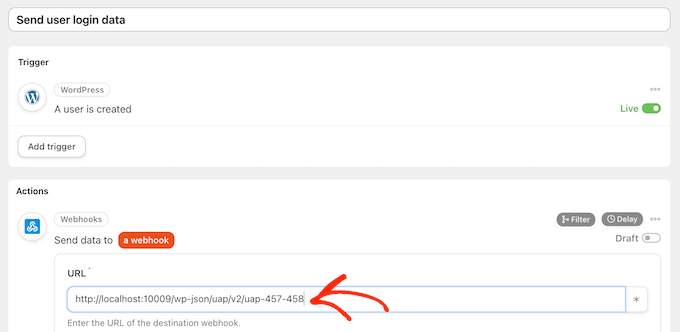
此食谱已基本完成,但您仍需要输入网络书的 URL。 要获取此链接,您需要在将接收数据的网站上设置 Uncanny Automator。
话虽如此,让源网站在后台选项卡中打开,然后打开一个新选项卡。
使用 Webhook 接收用户登录信息
在新选项卡中,登录将接收用户信息和登录数据的网站、博客或 WooCommerce 商店。 您现在可以按照上述相同过程安装并激活 Uncanny Automator 插件。
完成此操作后,就可以创建一个配方来从 Webhook 检索数据,并将其添加到新的用户帐户中。
首先,请前往Automator » Add New 。 在出现的弹出窗口中,单击“所有人”,然后选择“确认”。

您现在可以输入自动化工作流程的标题。
再次强调,这仅供您参考,因此您可以使用任何您想要的东西。

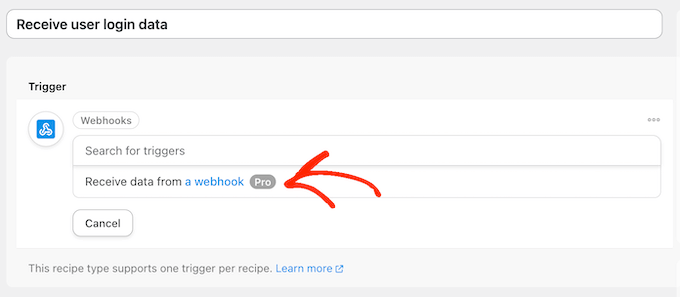
在“集成”下,选择“Webhooks”。
在出现的下拉列表中,选择“从网络钩子接收数据”。

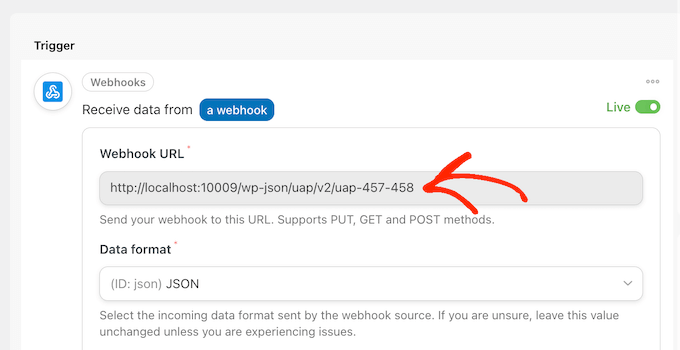
这将添加一个新部分,其中已填写“Webhook URL”。在后续步骤中,您将将此 URL 添加到源网站。
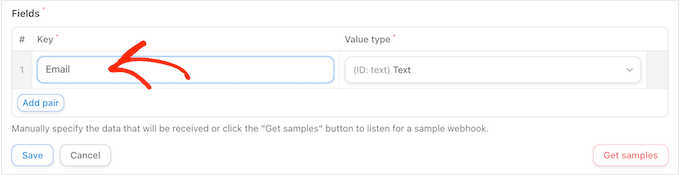
现在,滚动到“字段”部分。 在这里,您需要配置将从 Webhook 检索的所有信息。 这些只是您在第一个自动化配方中创建的键/值对。
在“密钥”下,输入您用于第一条信息的确切密钥。 如果您之前将“Email”大写,那么此处也将其大写。

之后,打开“值类型”下拉列表并选择“文本”。
要配置下一个键/值对,请单击“添加对”。 现在,您只需重复这些步骤即可添加所有键/值对。


完成后,点击“保存”。
在 Uncanny Automator 中设置用户数据
如果您一直在关注,那么 Uncanny Automator 现在将与这个新网站共享用户的电子邮件地址、用户名和名字。
正如我们已经提到的,该配方将随机创建一个密码,因此您需要为访问者提供一种简单的方法来重置其密码。
最简单的方法是发送一封包含密码重置页面链接的电子邮件。 您还可以添加其他有用的信息,例如该人的用户名、您网站的链接以及您的联系信息。
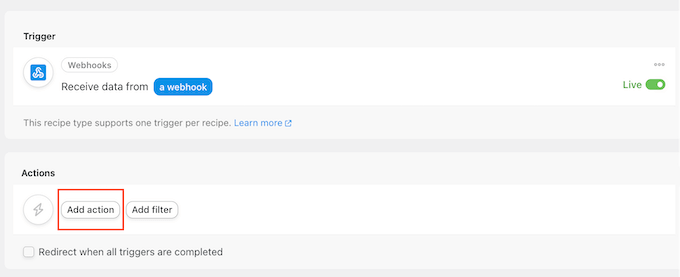
首先,单击“添加操作”按钮。

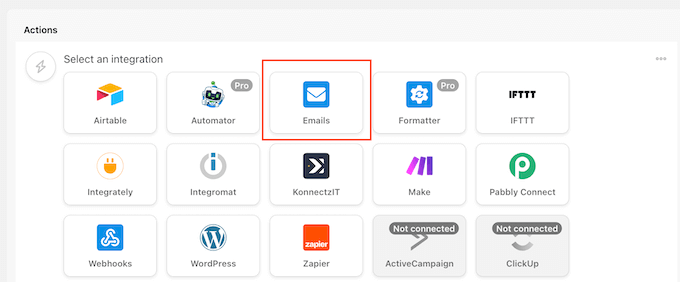
Uncanny Automator 现在将显示您可以使用的所有不同集成。
继续并点击“电子邮件”。

在出现的下拉列表中,选择“发送电子邮件”。
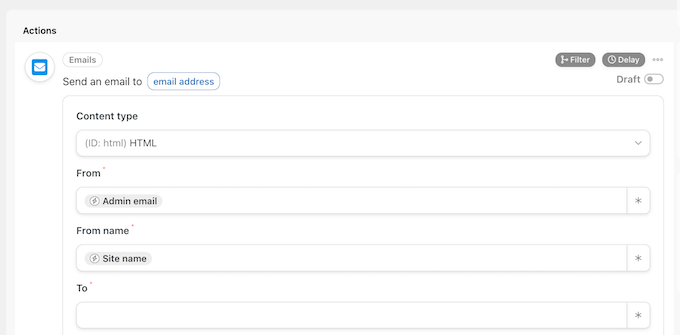
这会添加一个新部分,其中一些设置已填写。例如,默认情况下,Uncanny Automator 将发送来自 WordPress 管理员电子邮件的所有消息。 它还将使用您的网站名称作为“发件人名称”。

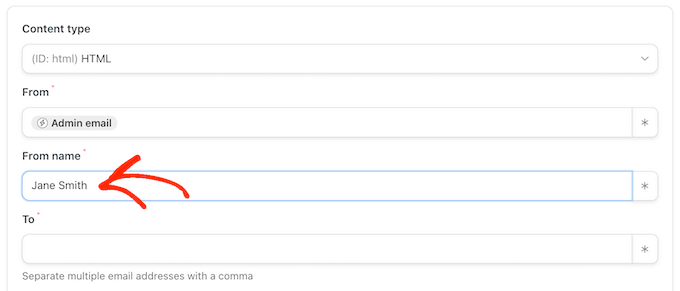
要更改任何这些设置,只需删除默认值即可。
然后,输入您想要使用的值,或者单击星号并从下拉菜单中选择一个标记。 当配方运行时,这些令牌将被替换为真实信息,因此它们是向不同用户显示个性化内容的好方法。

您的下一个任务是从 Webhook 获取用户的电子邮件地址。
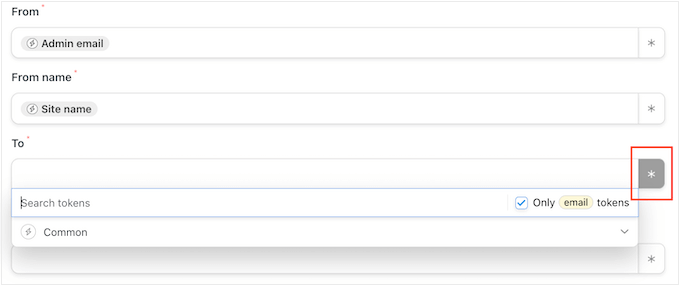
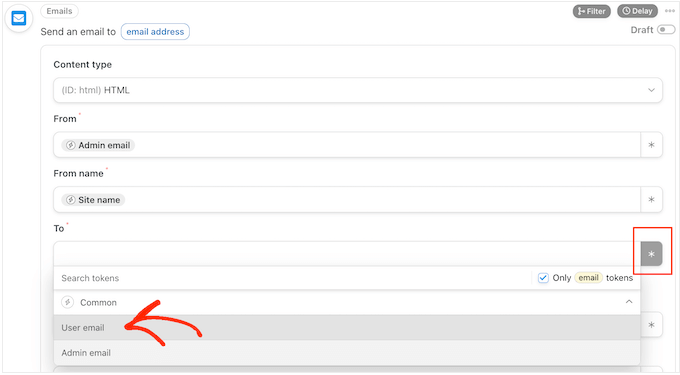
为此,请找到“收件人”字段,然后单击其星号。

接下来,单击展开“公共”部分。
当它出现时,点击“用户电子邮件”。

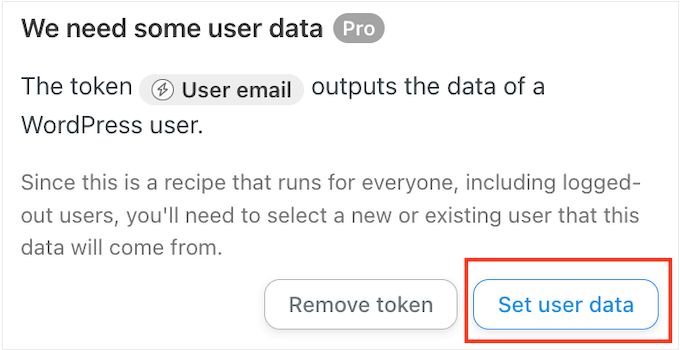
Uncanny Automator 现在将显示一个弹出窗口,解释您需要指定用户信息的来源。
在弹出窗口中,单击“设置用户数据”。

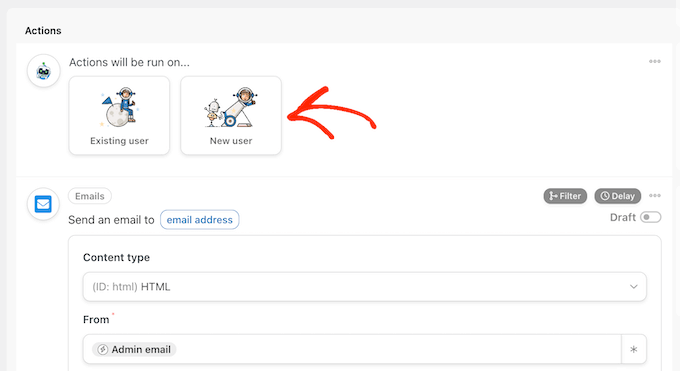
现在,如果您向上滚动,您将看到一个新的“操作将在...上运行”部分。
您希望每次运行配方时都创建一个新的用户帐户,因此选择“新用户”。

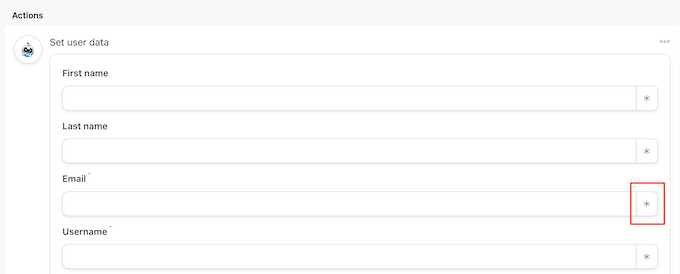
您现在需要将每个字段映射到从 Webhook 检索到的信息。 其中一些字段是强制性的,例如用户名和电子邮件地址,但其他字段是可选的,例如显示名称。
首先,只需找到要映射某些数据的第一个字段,然后单击其星号按钮即可。

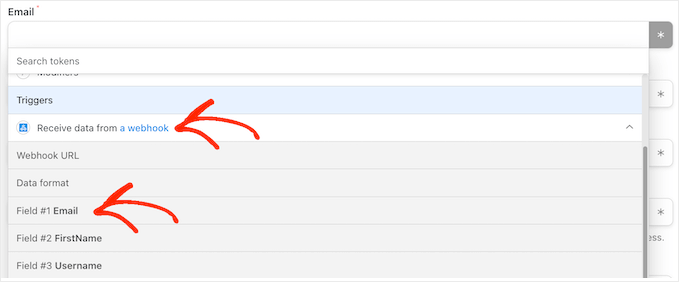
在下拉列表中,单击展开“从 Webhook 接收数据”部分。
您现在可以选择要在此字段中显示的信息。 在我们的图像中,我们从网络钩子检索用户的电子邮件地址。

只需对要使用访问者信息的每个字段重复这些步骤即可。 只需记住将“密码”字段留空,以便 Uncanny Automator 随机生成一个新密码。
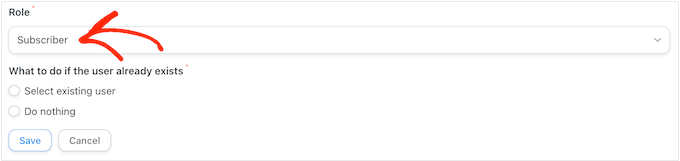
默认情况下,Uncanny Automator 会将每个新用户创建为订阅者。 如果您想赋予他们不同的角色,请打开“角色”下拉列表并从列表中选择一个选项。

有关此主题的更多信息,请参阅我们的 WordPress 用户角色和权限初学者指南。
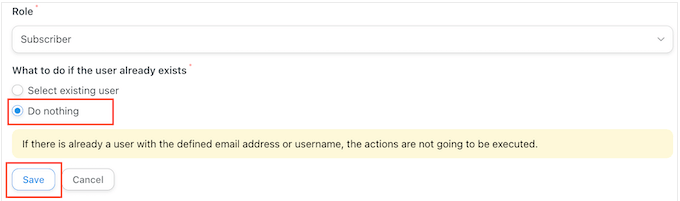
最后,如果该用户名或电子邮件地址已有帐户,您可以告诉 Uncanny Automator 该怎么做。 由于您不想创建重复的帐户,因此单击“不执行任何操作”单选按钮。
完成后,点击“保存”。

创建密码重置电子邮件
您现在已准备好创建 Uncanny Automator 将发送给您的用户的电子邮件。
首先,滚动到“发送电子邮件”部分并找到“收件人”字段。 您现在可以单击其星号按钮并从下拉菜单中选择“用户电子邮件”。

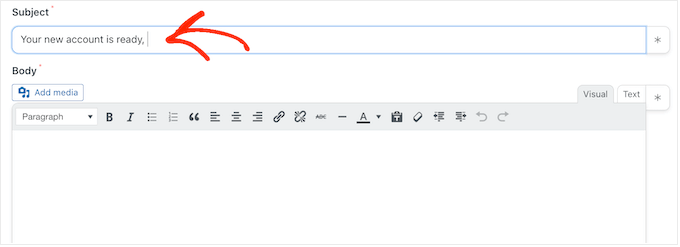
完成后,滚动到“主题”字段。
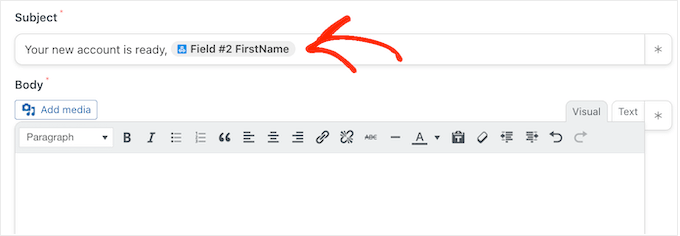
在这里,您可以输入要在主题行中显示的任何纯文本。 您还可以使用令牌个性化电子邮件主题,Uncanny Automator 将用真实的用户数据替换这些令牌。

要插入令牌,请选择星号按钮,然后单击展开“从 Webhook 接收数据”部分。
您现在可以选择要使用的令牌,例如此人的用户名、名字或姓氏。 通过这种方式,您可以创建个性化主题,这可能会提高您的电子邮件打开率。

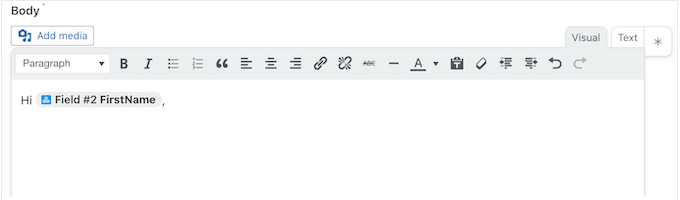
当您对主题行感到满意时,就可以创建电子邮件的正文了。
与主题类似,您可以直接在编辑器中键入纯文本,或使用标记创建个性化消息。 例如,如果您已从 Webhook 检索到用户的名字,则可以按名称来称呼他们。

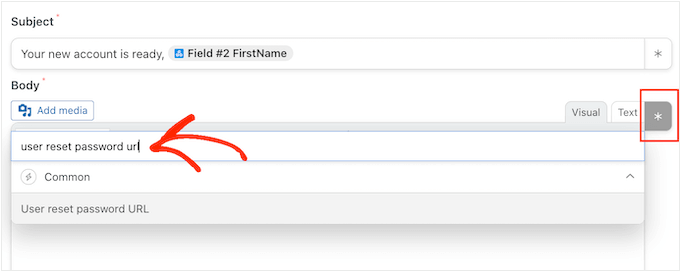
您还需要包含密码重置链接,以便用户可以创建自己的密码并保证帐户安全。
要包含此链接,只需单击星号并开始输入“用户重置密码 URL”。

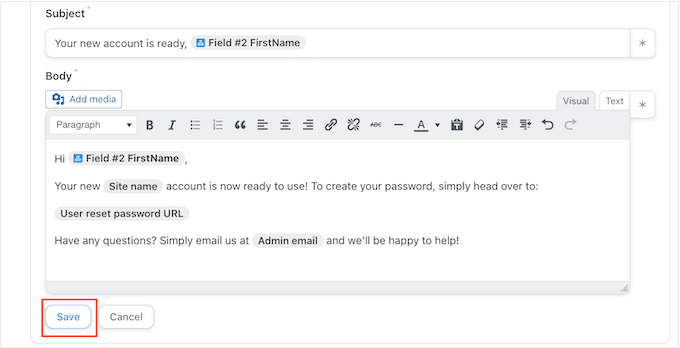
当出现正确的选项时,单击将其添加到消息中。
如果您对电子邮件的设置感到满意,请单击“保存”按钮。

完成此操作后,您就可以开始使用此自动化菜谱了。
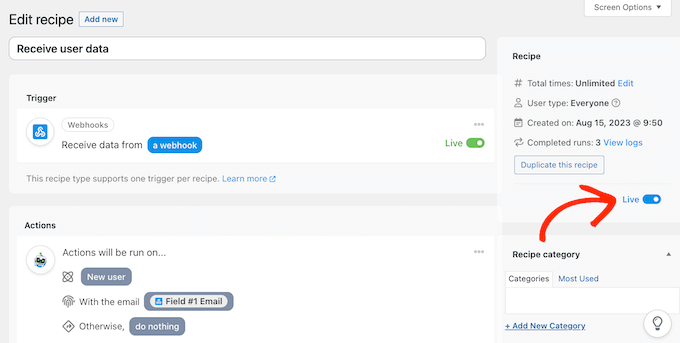
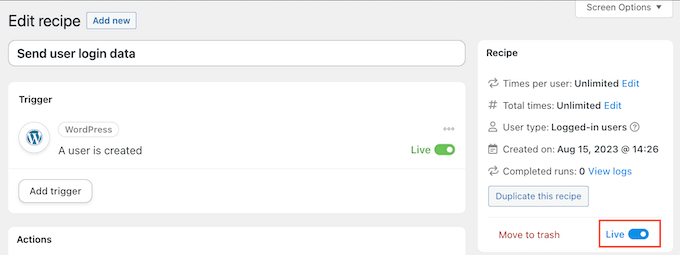
只需向上滚动并单击“草稿”开关,即可显示“实时”。

使用 Webhook 连接多个 WordPress 网站
在“触发器”部分中,找到“Webhook URL”。 请注意,您可能需要单击展开此部分才能查看 Webhook URL。

最后一步是将此 URL 添加到您在源站点上创建的第一个配方中。 为此,请复制 URL,然后切换回原始网站上的菜谱。
在此选项卡中,滚动到“操作”部分并找到空的“Webhook URL”字段。 然后您可以继续将 URL 粘贴到此字段中。

一旦完成,源网站就可以共享用户登录数据和信息。
要使所有内容都生效,只需单击“草稿”切换按钮即可显示“实时”。

此时,您在两个不同的网站上有两个实时的 Uncanny Automator 食谱。
现在,每当有人在源网站上创建帐户时,Uncanny Automator 就会与第二个网站共享他们的信息。 用户还将收到一封包含密码重置链接的电子邮件。
您想与更多网站共享用户和登录信息吗?
然后只需重复上述步骤即可在更多网站上设置 Uncanny Automator。 通过这种方式,您可以轻松地与无限数量的 WordPress 博客、网站和在线市场共享用户数据。
确保您的 WordPress 电子邮件可靠发送
有时,用户可能无法按预期收到您的电子邮件。 这是因为许多WordPress托管公司没有正确配置邮件功能。
为了防止服务器被滥用,许多托管公司甚至完全禁用邮件功能。 这可能是一个大问题,因为您的用户不会收到有关如何创建密码和访问帐户的信息。
幸运的是,您可以使用 WP Mail SMTP 轻松解决此问题。 该插件可让您通过可靠的 SMTP 平台发送 WordPress 电子邮件,该平台专门配置用于发送 SendLayer、Gmail 和 Outlook 等电子邮件。
有关更多详细信息,请参阅我们的指南,了解如何修复 WordPress 不发送电子邮件的问题。
我们希望本文能帮助您了解如何在多个 WordPress 站点之间自动共享用户和登录信息。 您可能还想查看我们关于如何在 WordPress 中创建文件上传表单的指南,或者查看我们的专家精选的最佳会员插件。
如果您喜欢这篇文章,请订阅我们的 WordPress 视频教程 YouTube 频道。 您还可以在 Twitter 和 Facebook 上找到我们。
