如何在 WordPress 中显示数字计数动画
已发表: 2022-11-10您是否正在寻找在 WordPress 网站上显示动画数字计数器的方法?
显示数字有助于吸引访问者的注意力,并允许您在您的网站上显示里程碑、满意的客户、已完成的成功项目以及其他重要统计数据。
在本文中,我们将向您展示如何在 WordPress 中显示数字计数动画。

为什么要在 WordPress 中添加数字计数动画?
在您的 WordPress 网站上显示数字计数器是吸引用户并吸引他们注意力的好方法。
您可以使用它来显示您网站上的重要统计数据,例如每月访问者的数量或 WordPress 博客上的文章数量。
同样,您可以使用动画数字计数来显示已完成的项目、满意的客户数量、客户数量、您的业务实现的里程碑以及其他重要信息。
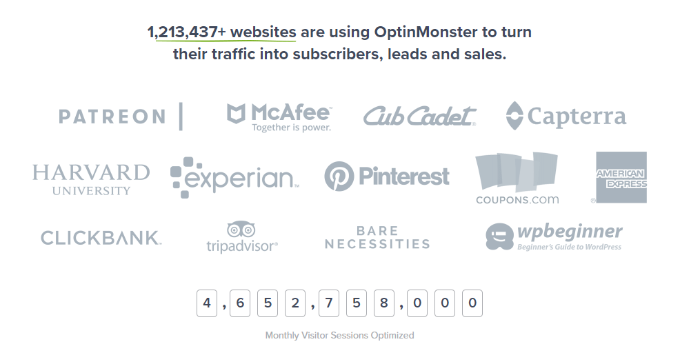
例如,OptinMonster 使用数字计数器来显示优化的每月访问者会话。

在 WordPress 中添加和自定义数字计数通常需要编辑代码。 对于不知道如何编写代码的初学者来说,这可能会很棘手。
也就是说,让我们看看如何在 WordPress 中显示动画数字计数器。 我们将介绍使用高级网站构建器和免费插件的 2 种简单方法。
您可以单击下面的链接跳转到您喜欢的部分。
- 方法 1:使用 SeedProd 显示数字计数动画
- 方法 2:使用 Counter Number 显示数字计数动画
方法 1:使用 SeedProd 显示数字计数动画
在 WordPress 中添加动画数字计数器的最佳方法是使用 SeedProd。 它是最好的 WordPress 网站构建器,提供拖放页面构建器和许多自定义选项。
对于本教程,我们将使用 SeedProd Pro 版本,因为它包含高级块并允许您添加计数器。 您还可以免费试用 SeedProd Lite 版本。
您需要做的第一件事是安装并激活 SeedProd。 如果您需要帮助,请参阅我们的指南,了解如何安装 WordPress 插件。
激活后,SeedProd 将要求您输入许可证密钥。 您可以在您的帐户区域和购买确认电子邮件中找到许可证密钥。

接下来,您需要从您的 WordPress 管理面板转到 SeedProd » Landing Pages 。
SeedProd 可让您创建专业设计的自定义登录页面,包括即将推出的页面、维护模式页面、登录页面和 404 页面。
继续并单击“添加新登录页面”按钮。

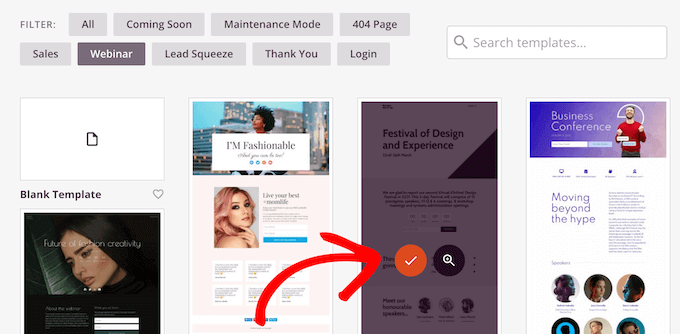
之后,您可以为登录页面选择一个模板并显示动画数字计数器。
只需将鼠标悬停在模板上,然后单击橙色复选按钮。

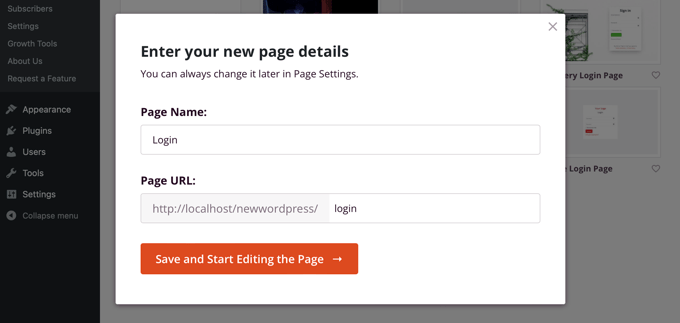
现在将打开一个弹出窗口。 只需输入页面名称和页面 URL。
之后,单击“保存并开始编辑页面”按钮。

这将启动 SeedProd 拖放构建器。
接下来,您可以通过添加不同的块或单击页面上的现有元素来编辑页面模板。
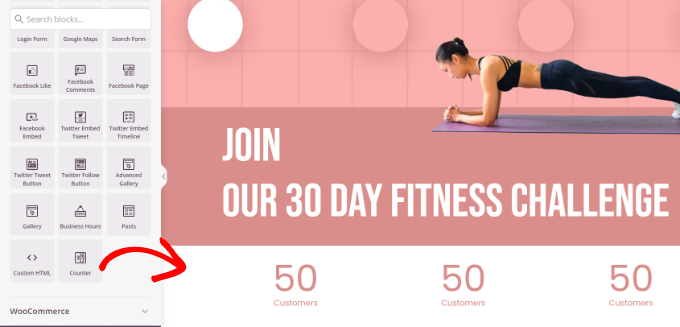
要添加动画数字计数,只需将左侧菜单中的“计数器”块拖放到模板上即可。

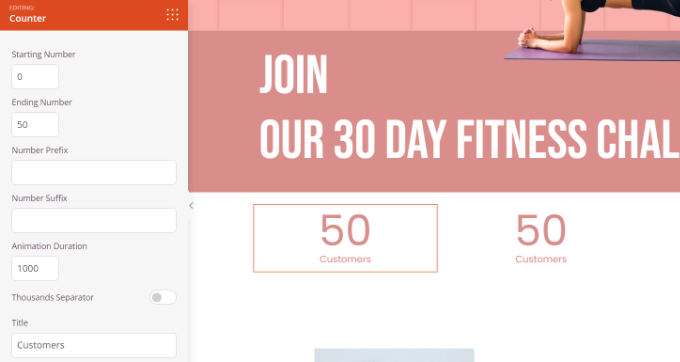
之后,您可以选择 Counter 块以进一步自定义它。
例如,可以选择更改计数器中的开始和结束编号、输入数字前缀和后缀以及编辑标题。

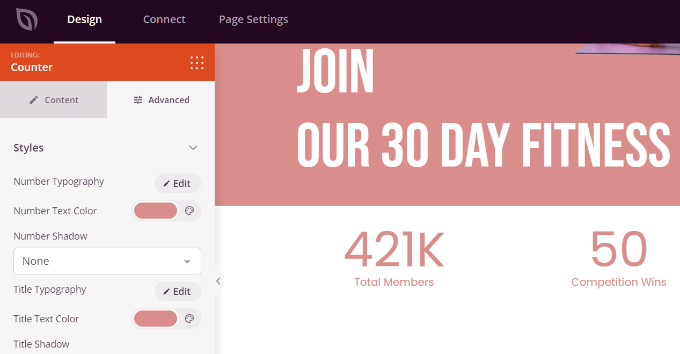
接下来,您可以切换到左侧计数器块设置下的“高级”选项卡。
在这里,您将找到更多选项来更改 Counter 块的样式、颜色、间距、字体等。


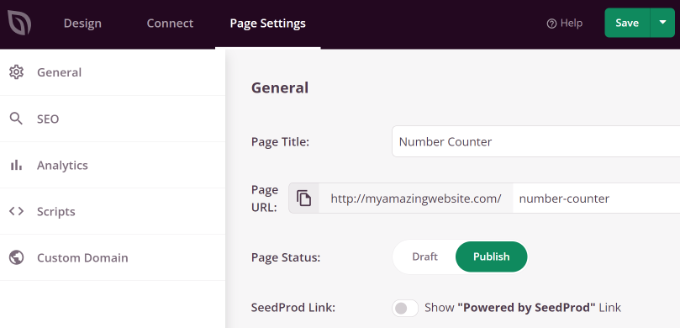
之后,您可以前往顶部的“页面设置”标签。
现在单击“页面状态”切换并将其更改为Publish 。

接下来,您可以单击顶部的“保存”按钮并退出登录页面构建器。
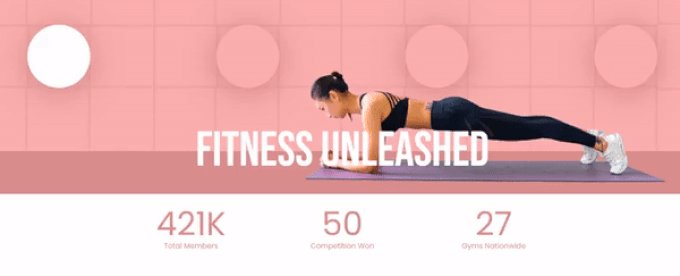
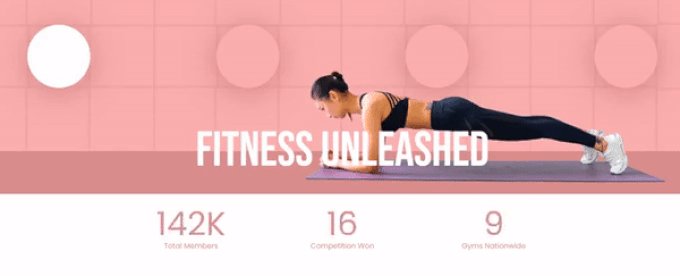
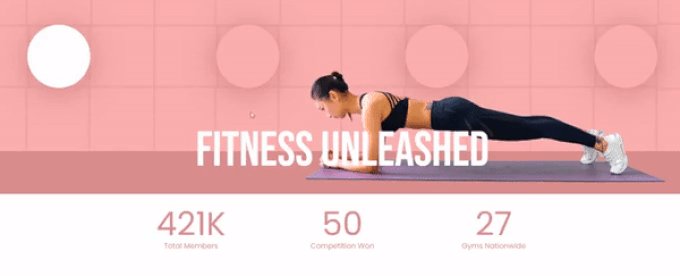
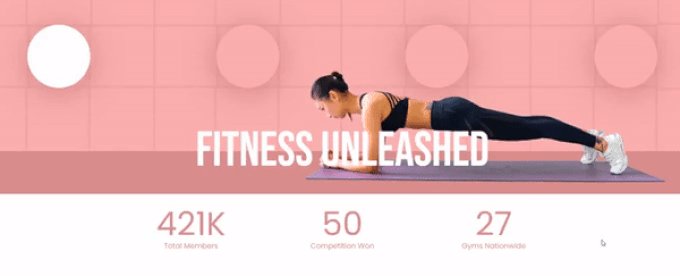
要查看动画数字计数器的运行情况,请继续访问您的网站。

方法 2:使用 Counter Number 显示数字计数动画
在 WordPress 中添加数字计数动画的另一种方法是使用 Counter Number 插件。
这是一个免费的 WordPress 插件,易于使用,可让您为您的网站创建简单的计数器编号。
首先,您需要安装并激活 Counter Number 插件。 有关更多详细信息,请参阅我们的关于如何安装 WordPress 插件的指南。
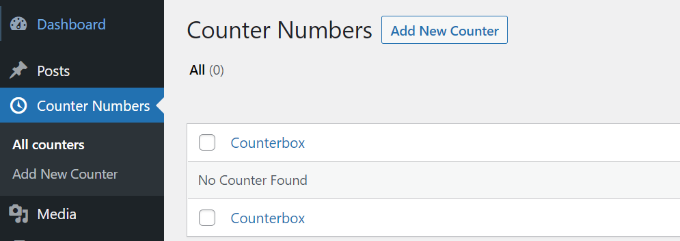
激活后,您可以从 WordPress 仪表板转到计数器编号»所有计数器,然后单击“添加新计数器”按钮。

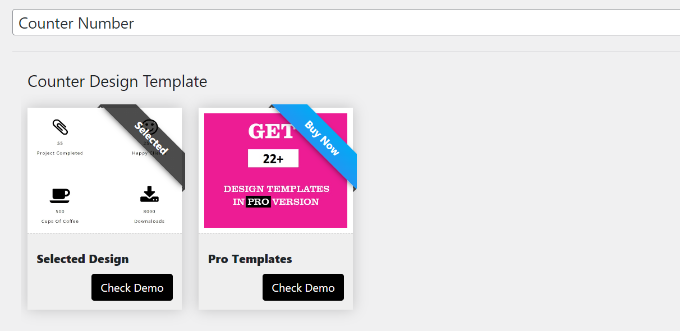
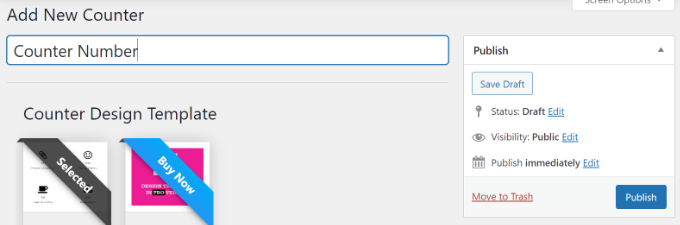
之后,您可以输入计数器编号的标题。
在免费版本中,您只能选择普通设计模板。 如果您需要更多模板和自定义选项,那么我们建议使用 SeedProd。

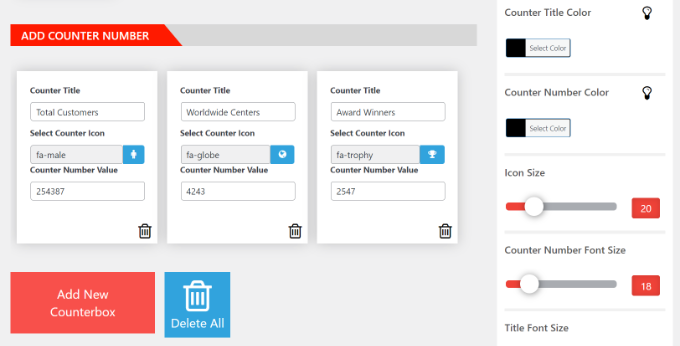
接下来,您可以添加计数器编号详细信息。 有编辑计数器标题、选择图标和输入计数器数值的选项。
您可以通过单击底部的“添加新计数器框”按钮添加任意数量的计数器编号。

除此之外,您还可以从右侧的面板中获得更多自定义选项。
例如,该插件可让您更改计数器标题颜色、数字颜色、图标大小、字体大小、字体系列等。
进行更改后,滚动回顶部并发布您的计数器。

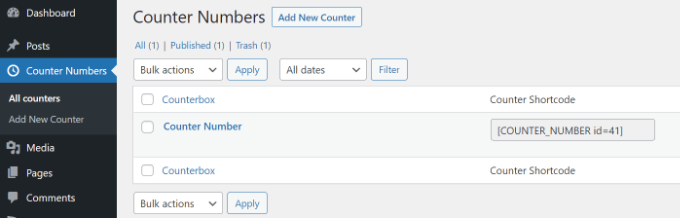
接下来,您可以前往 WordPress 仪表板中的计数器编号»所有计数器。
继续复制计数器简码。 它看起来像这样: [COUNTER_NUMBER id=41]

之后,您可以将动画数字计数放在您网站上的任何位置,从帖子和页面到侧边栏。
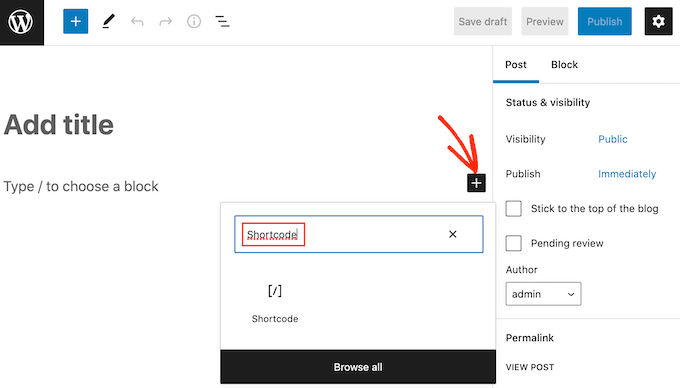
只需添加新帖子或页面或编辑现有的。 进入内容编辑器后,只需单击“+”号并添加简码块。

接下来,您可以将计数器编号短代码粘贴到块中。
从这里,预览并发布您的页面或帖子,以查看实际的动画数字计数。

我们希望本文能帮助您了解如何在 WordPress 中显示数字计数动画。 您还可以查看我们的 WordPress 安全终极指南以及我们为小型企业网站挑选的最佳 WordPress 插件的专家。
如果您喜欢这篇文章,请订阅我们的 YouTube 频道以获取 WordPress 视频教程。 您也可以在 Twitter 和 Facebook 上找到我们。
