如何仅向登录用户显示 Divi 的评论模块
已发表: 2023-09-13任何博客的评论部分都可以成为热烈讨论的地方。 然而,有时您可能想建立在线社区。 通过 Divi 条件选项功能,我们可以阻止不属于您博客的用户对帖子发表评论。 这可以适用于仅限会员的社区或作为会员网站的一项福利。
在本教程中,我们将向您展示如何仅向登录用户显示 Divi 的评论模块,这将允许您直接与社区互动! 我们将使用 Film Lab 博客帖子模板作为本 Divi 教程的基础。
- 1如何创建仅限会员的评论部分
- 1.1之前:一个自由的所有评论部分
- 1.2之后:仅限会员的评论部分
- 2安装博客文章模板
- 2.1进入 Divi 主题生成器
- 2.2上传网站模板
- 2.3保存 Divi 主题生成器更改
- 3修改模板
- 3.1打开帖子模板
- 3.2为登录模块添加新行
- 3.3添加登录模块
- 3.4为登录模块添加文本
- 3.5样式登录模块
- 3.6将显示条件应用于登录模块行
- 3.7激活新会员评论区的显示条件
- 4已完成的仅限会员评论部分
- 5结论
如何创建仅限会员的评论部分
Divi 的条件功能允许我们选择一组参数,模块、行、列和部分可以与这些参数进行交互。 对于我们的例子,我们需要根据用户的登录状态设置显示条件。 以下是我们在本教程中为实现会员专用评论部分而将采取的步骤的摘要:
- 将您的博客文章模板上传到 Divi 主题生成器(或创建您的博客模板!)
- 创建包含登录模块的仅限会员的评论部分
- 激活包含登录模块的行的显示条件
- 激活包含注释模块的行的显示条件
- 在隐身窗口中保存并测试模板
之前:所有人都可以自由参与的评论部分
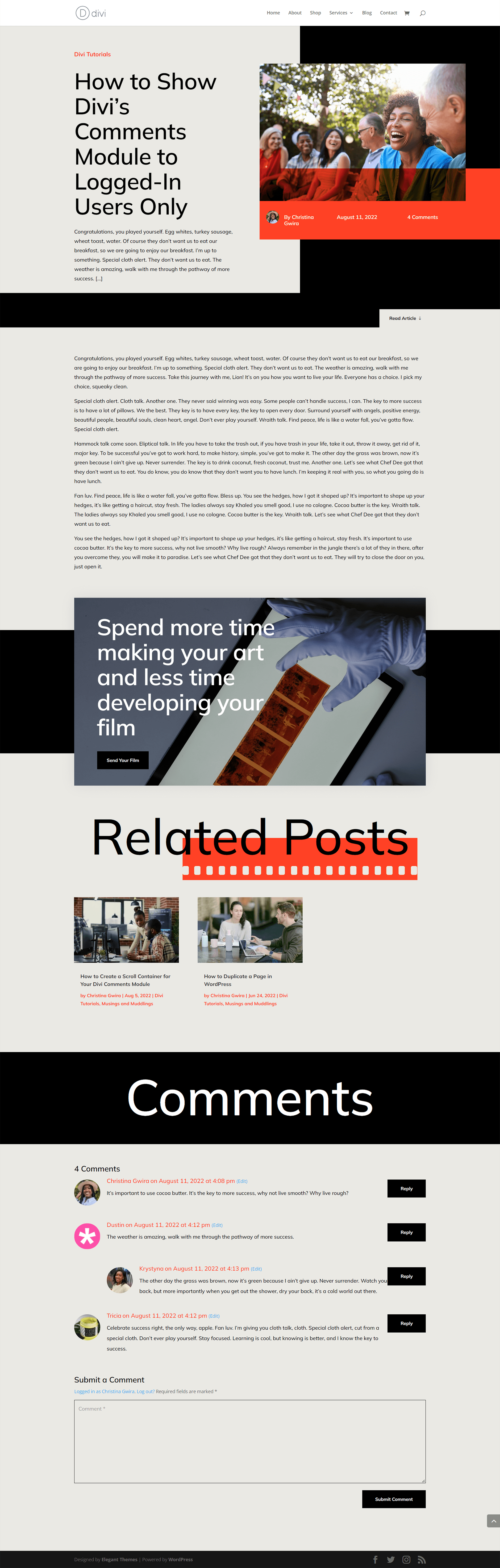
这就是电影实验室博客帖子模板的样子,没有会员专用的评论部分。 请注意,任何人都可以登陆博客文章、阅读它并与评论部分互动。

之后:仅限会员的评论部分
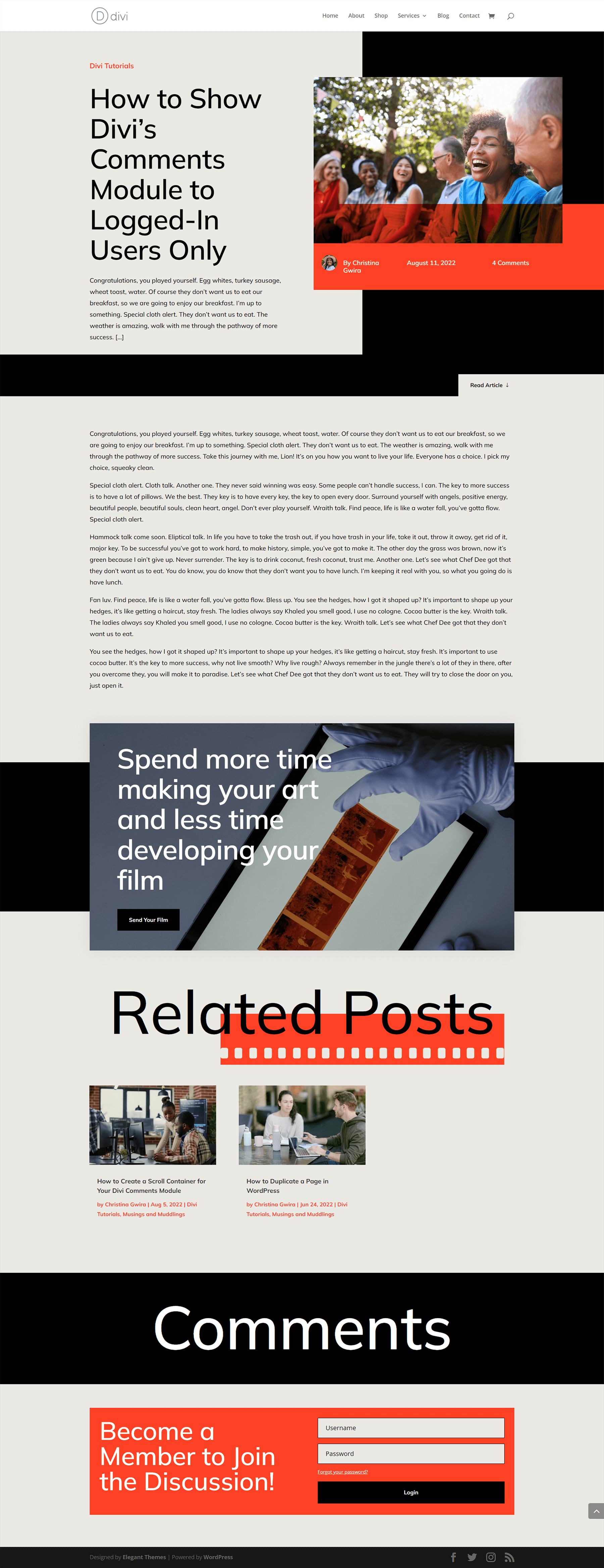
使用 Divi 的条件选项,我们现在可以显示登录模块。 用户登录后,就可以与评论模块进行交互。 如果他们不是登录用户,则无法查看或提交评论。

安装博客文章模板
在开始创建会员专用评论部分之前,我们需要下载我们将使用的模板。 您可以在此处下载电影实验室博客帖子模板。

转到 Divi 主题生成器
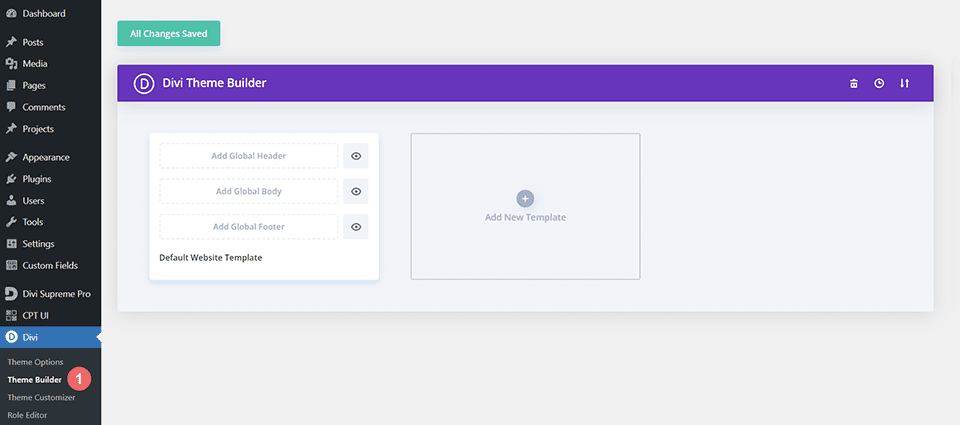
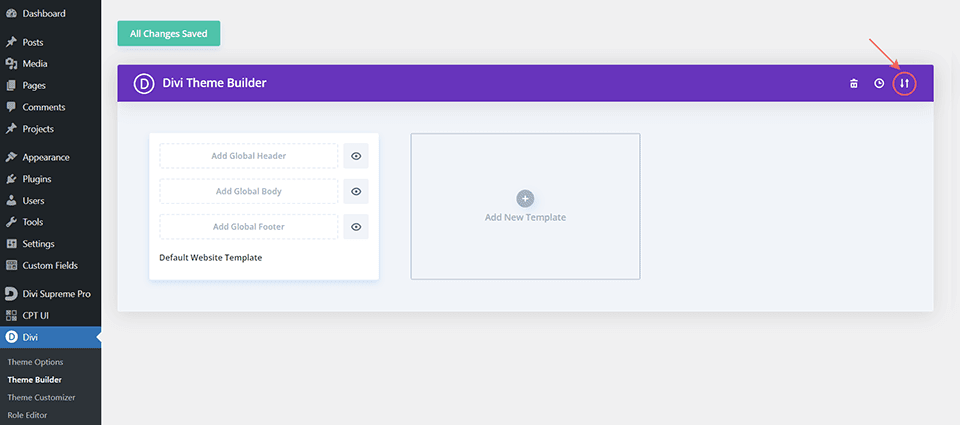
要上传模板,请导航至 WordPress 网站后端的 Divi 主题生成器。

上传网站模板
然后,在右上角,您会看到一个带有两个箭头的图标。 单击该图标。

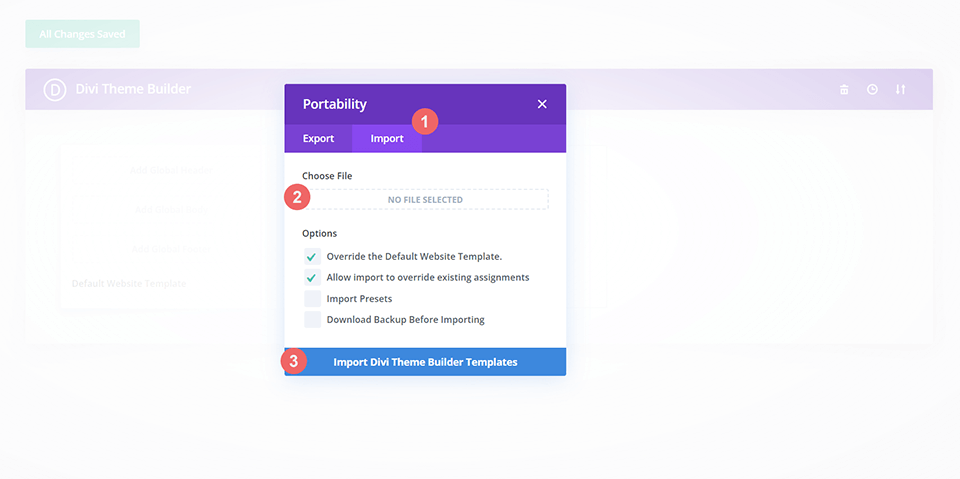
导航到导入选项卡,上传您可以在本文中下载的 JSON 文件,然后单击“导入 Divi 主题生成器模板”。

保存 Divi 主题生成器更改
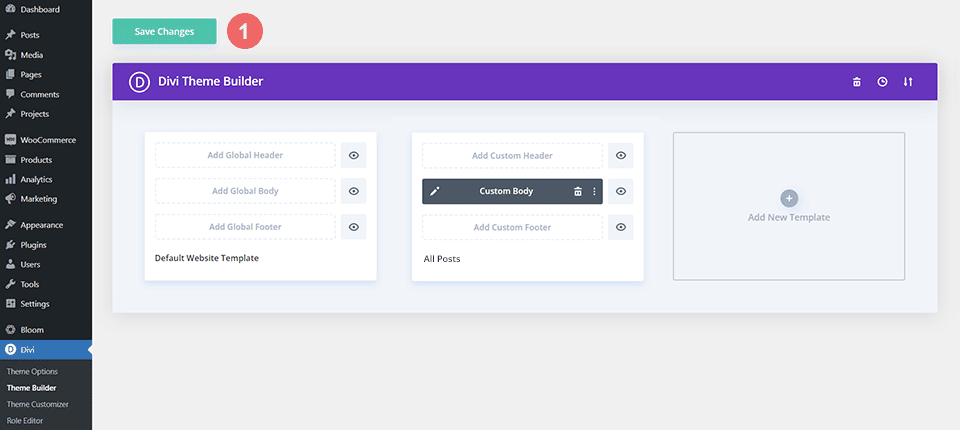
上传文件后,您会注意到一个新模板,其中包含分配给所有帖子的新正文区域。 一旦您想要激活模板,请立即保存 Divi Theme Builder 更改。

修改模板
打开帖子模板
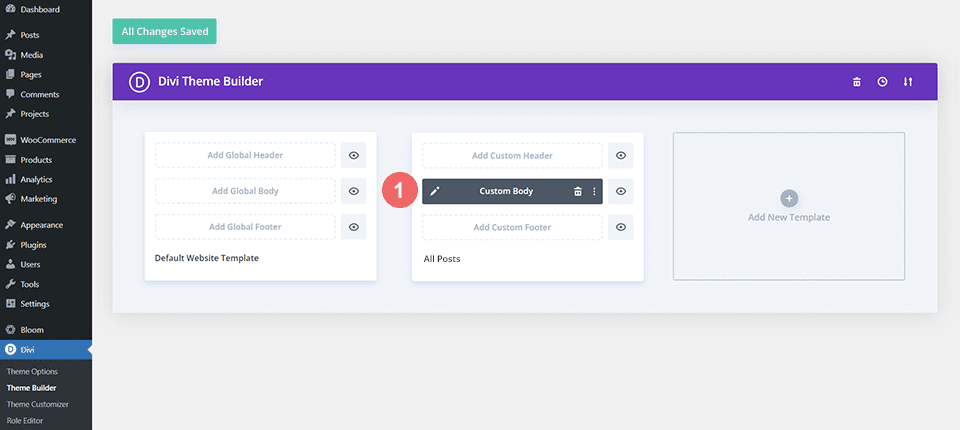
现在我们的模板已安装并分配给我们网站上的所有博客文章,我们可以开始构建仅限会员的评论部分。 我们首先打开模板。

为登录模块添加新行
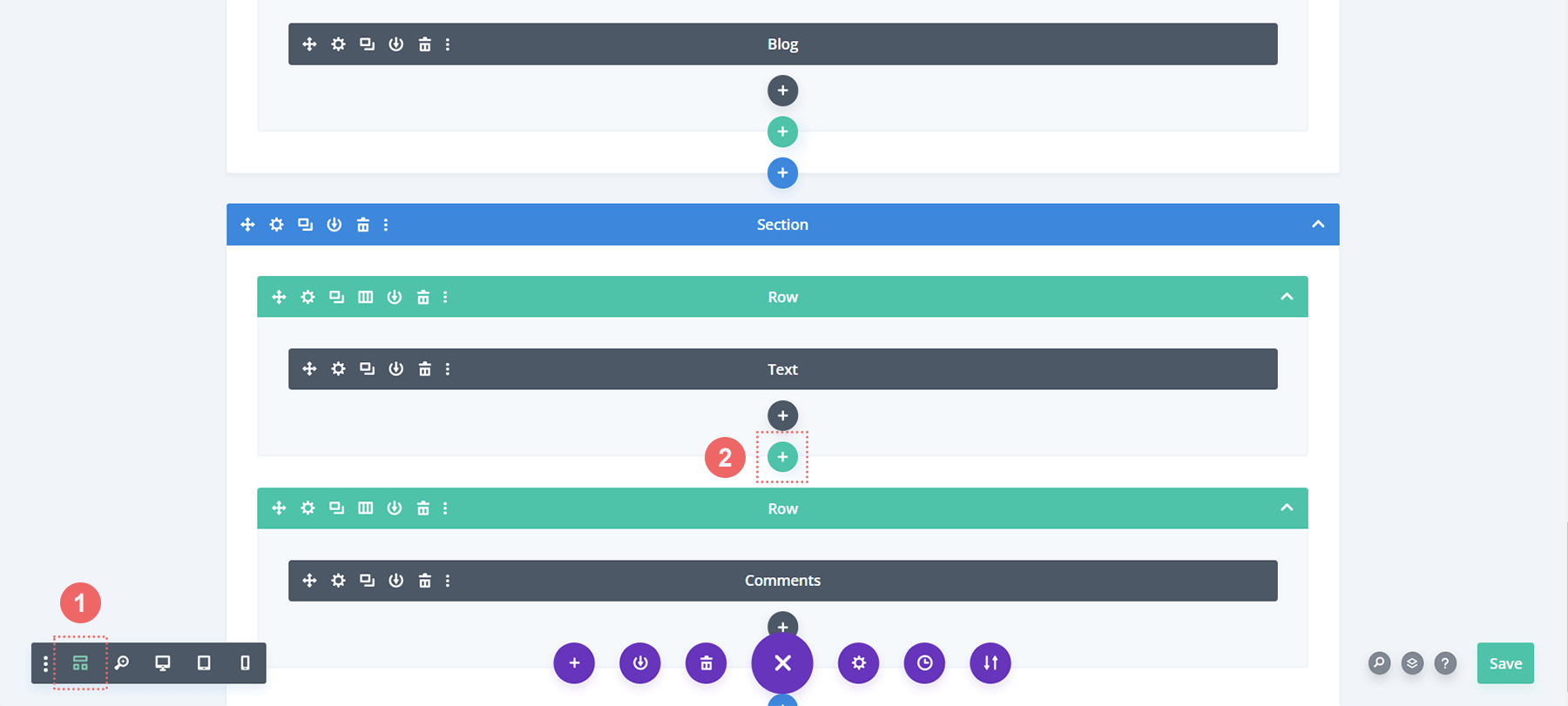
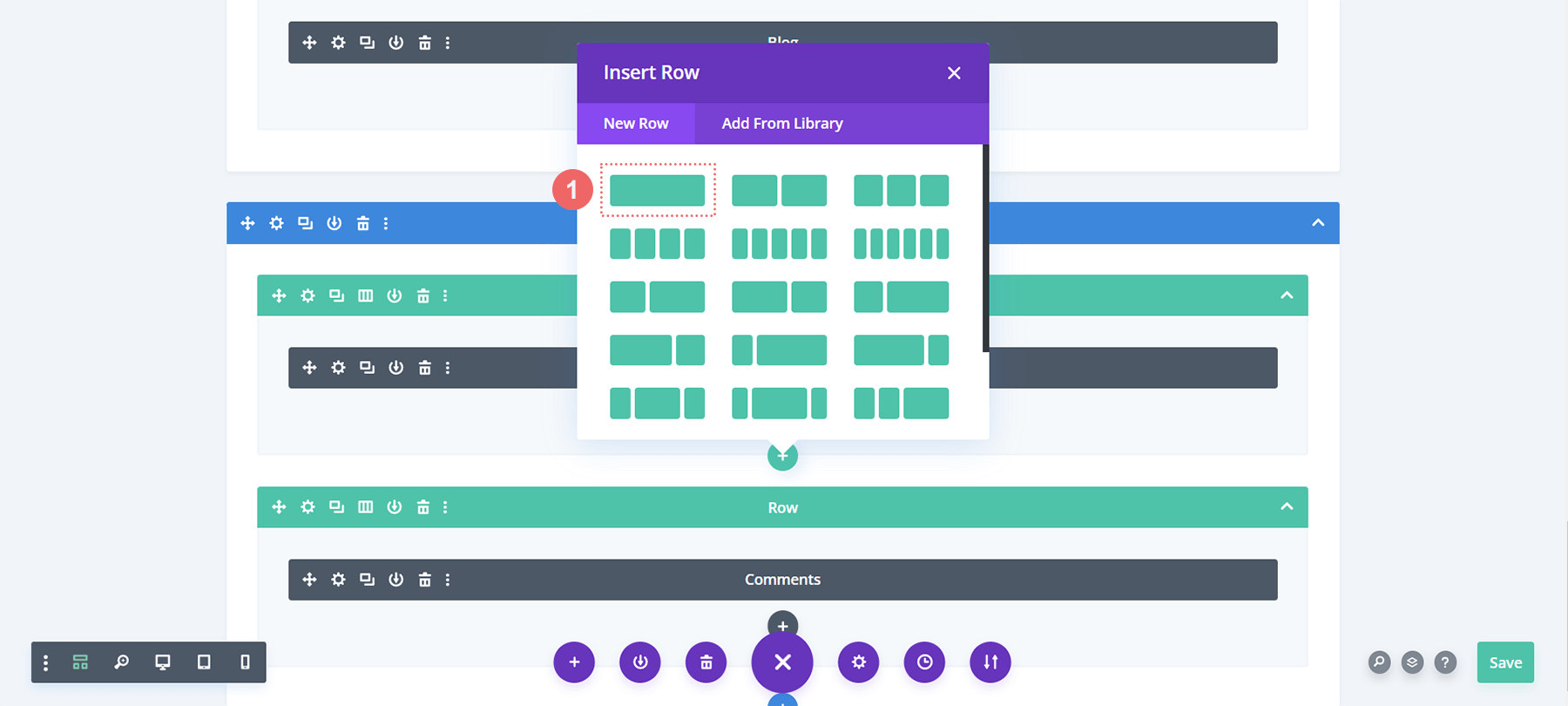
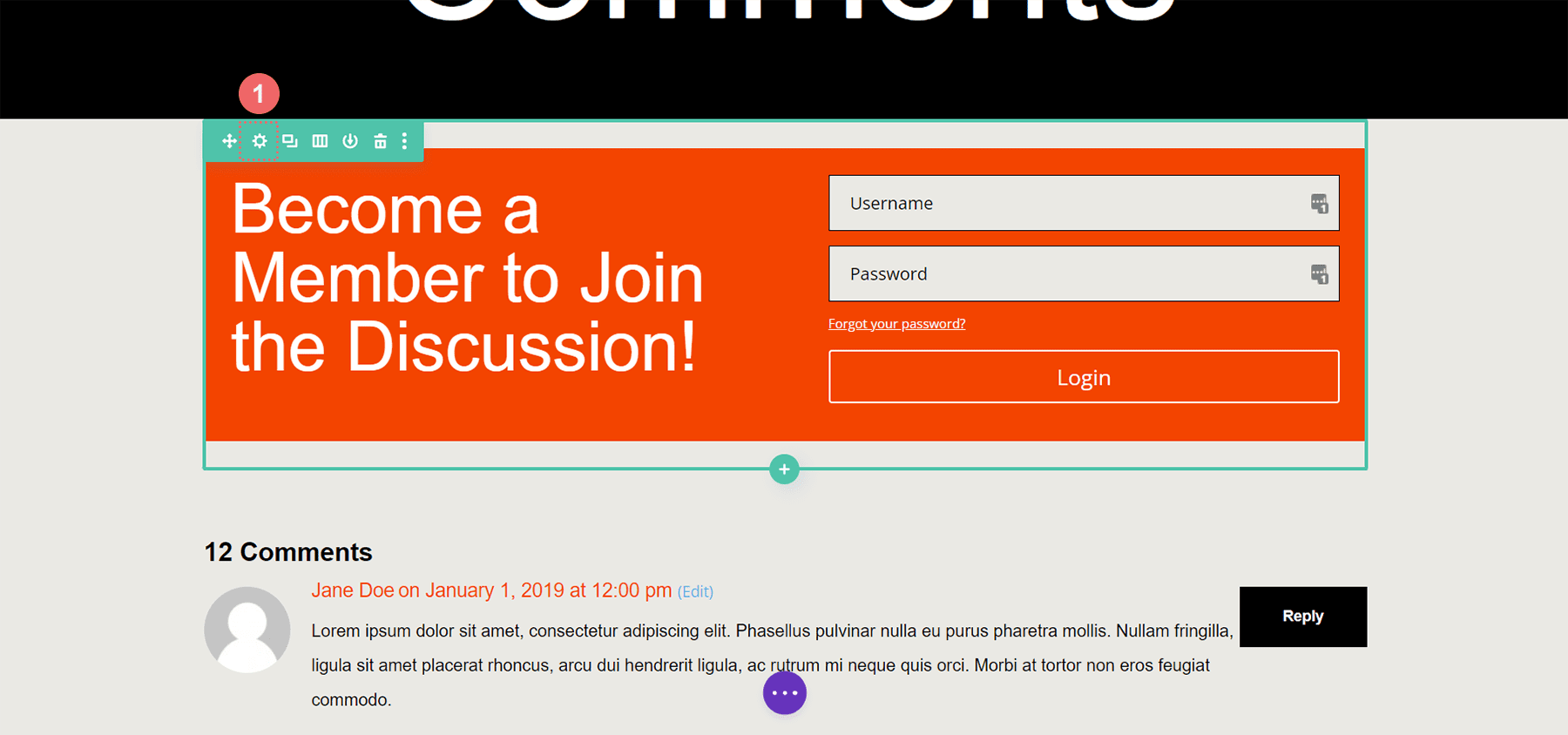
在与此模板的评论模块相同的部分中添加一个新行。 切换到线框视图以使其更容易。 然后,单击绿色加号图标在包含评论模块的行上方添加一个新行。

接下来,我们将向该行添加一列。

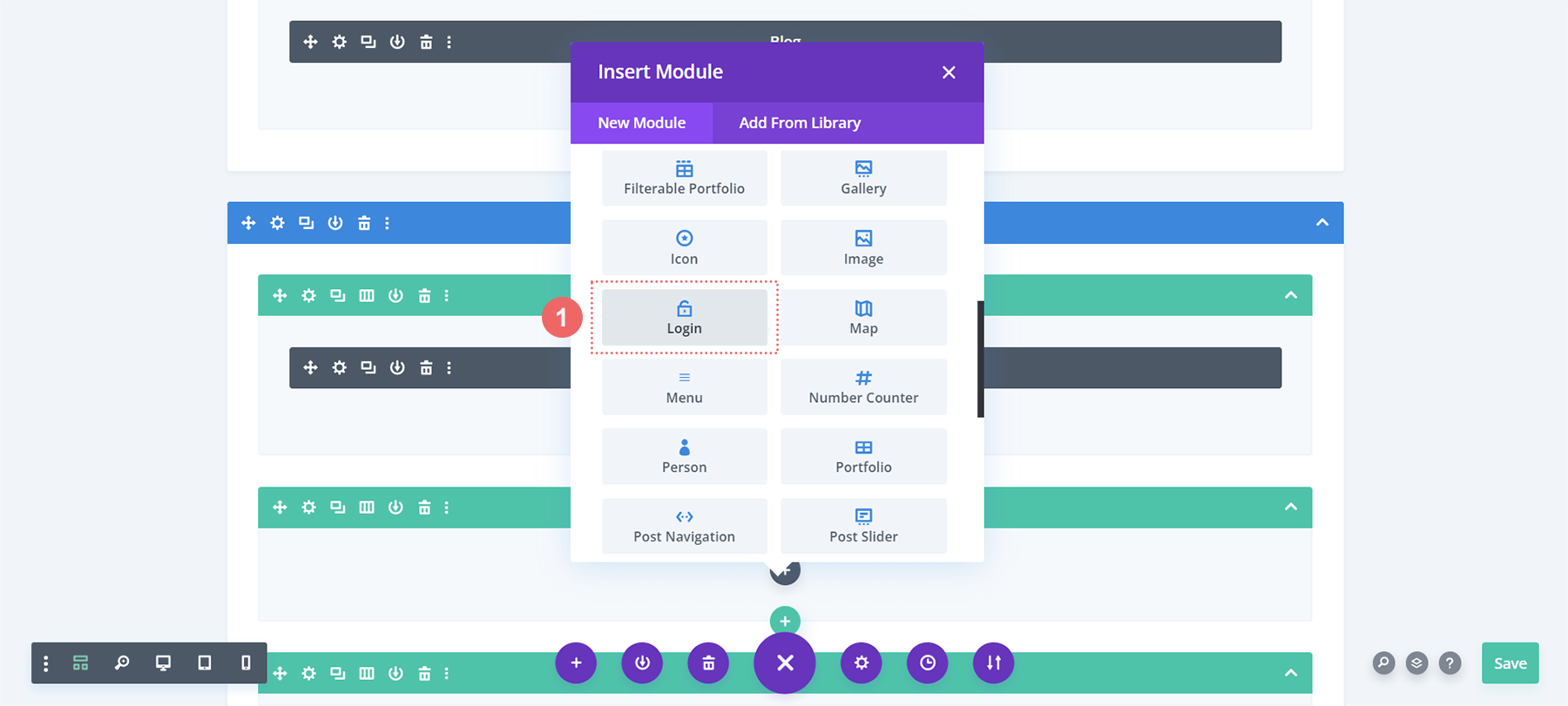
添加登录模块
在我们的新行中,我们将添加一个登录模块。 我们希望用户登录我们的网站以访问会员专享的评论部分。 滚动浏览模块模式框,直到看到

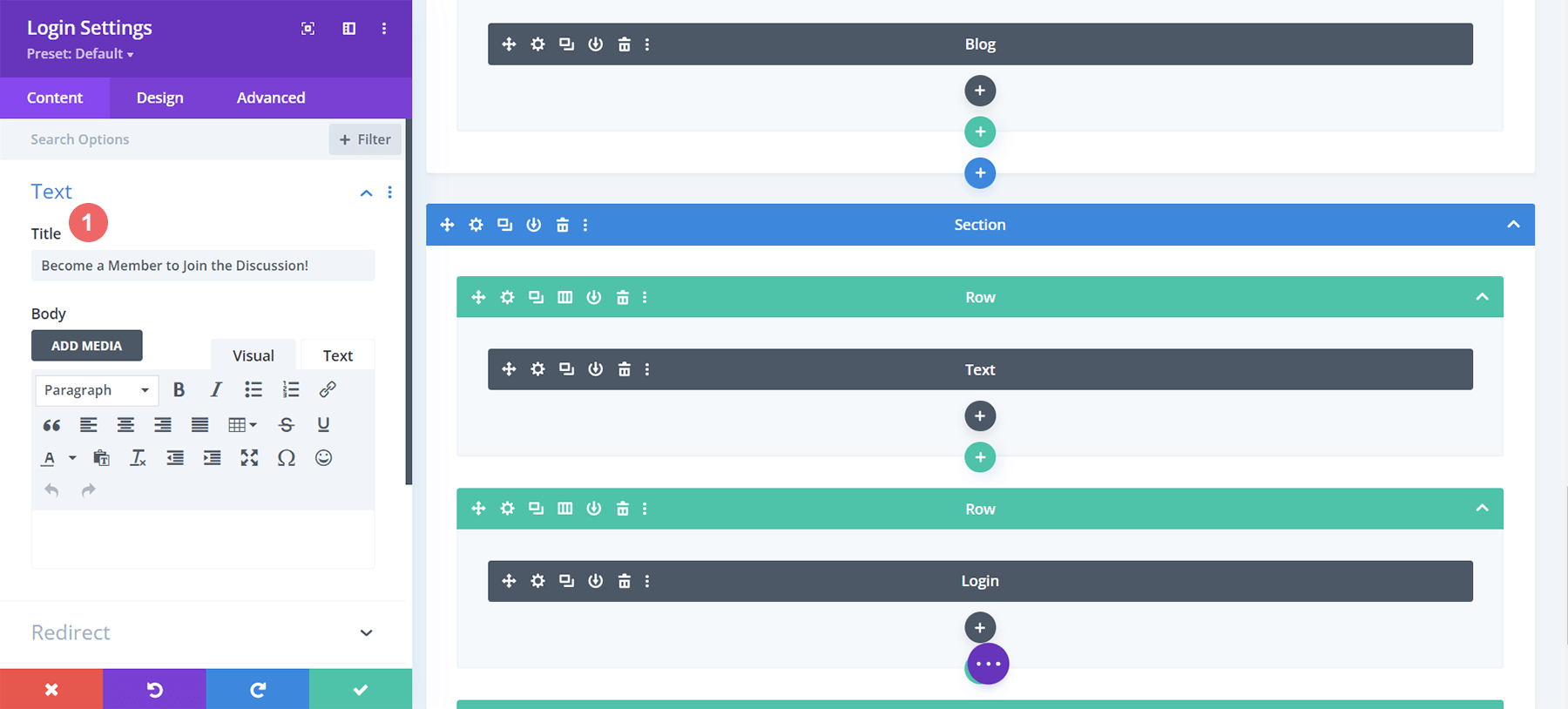
添加文本到登录模块
让我们向登录模块添加一个标题。 我们还将使用此标题要求用户在访问我们的评论部分之前登录。

风格登录模块
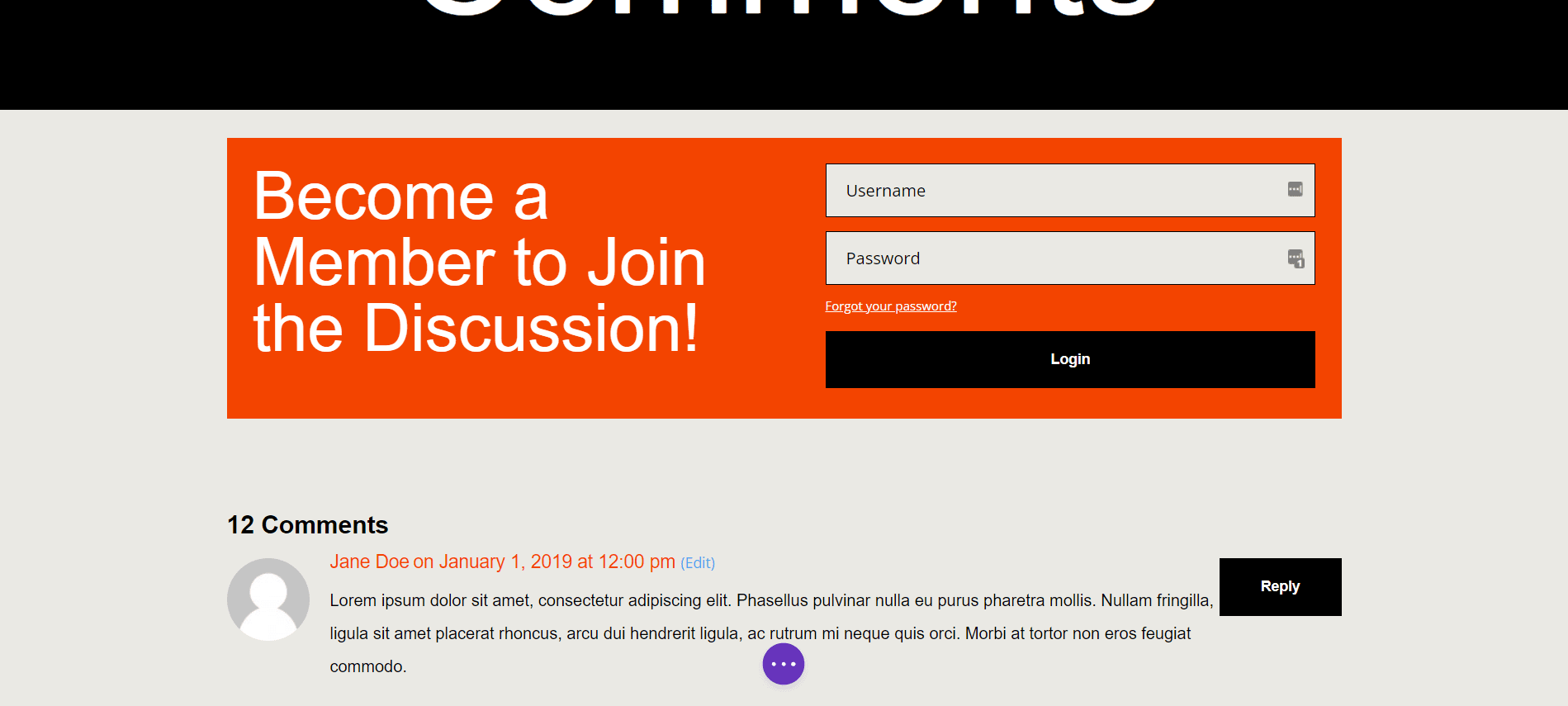
现在,我们将设计新添加的登录模块的样式,以匹配电影实验室博客模板的品牌。
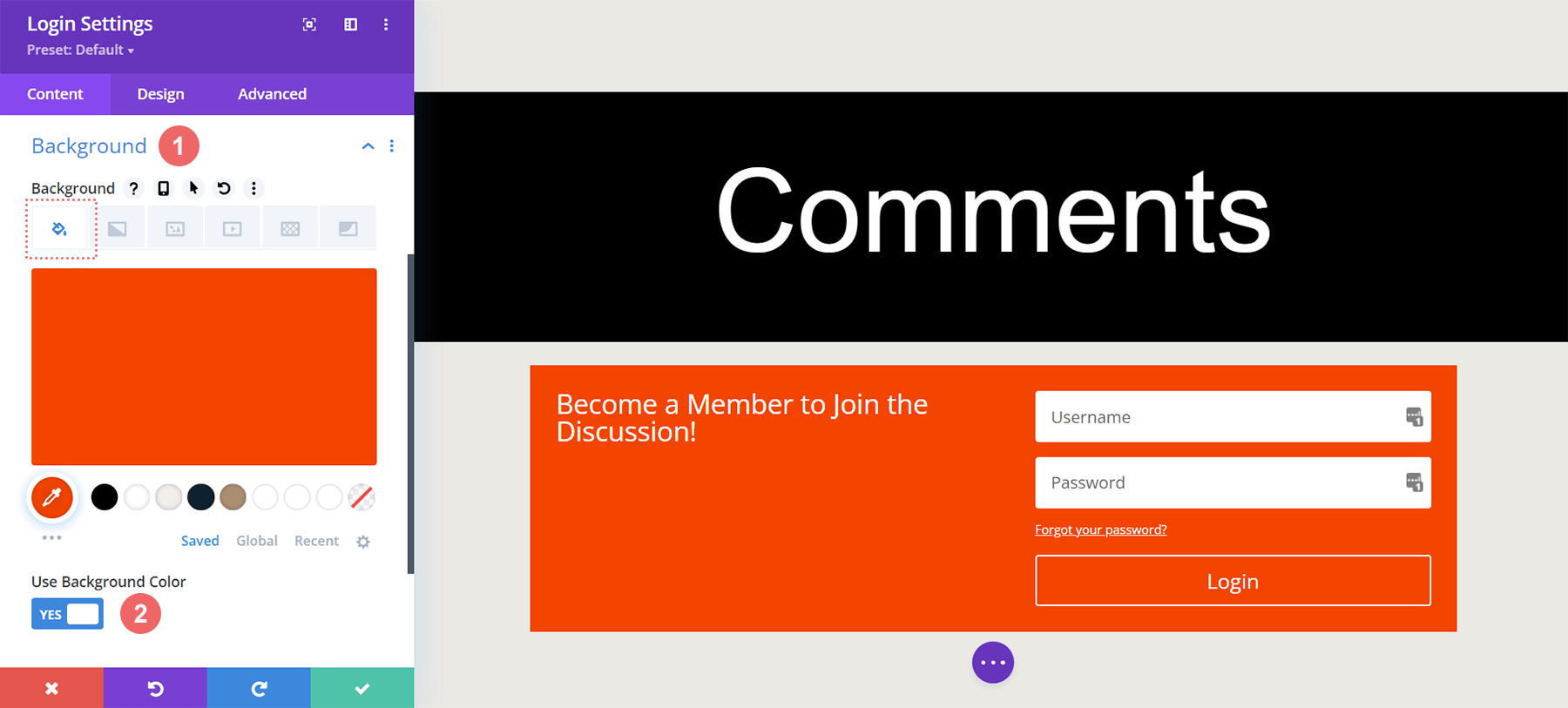
设置登录模块背景
单击油漆桶图标。 这将为模块的背景添加 #ff4125 的纯色填充颜色。 接下来,单击“使用背景颜色”开关。


背景
- 背景颜色:#ff4125
- 使用背景颜色:是
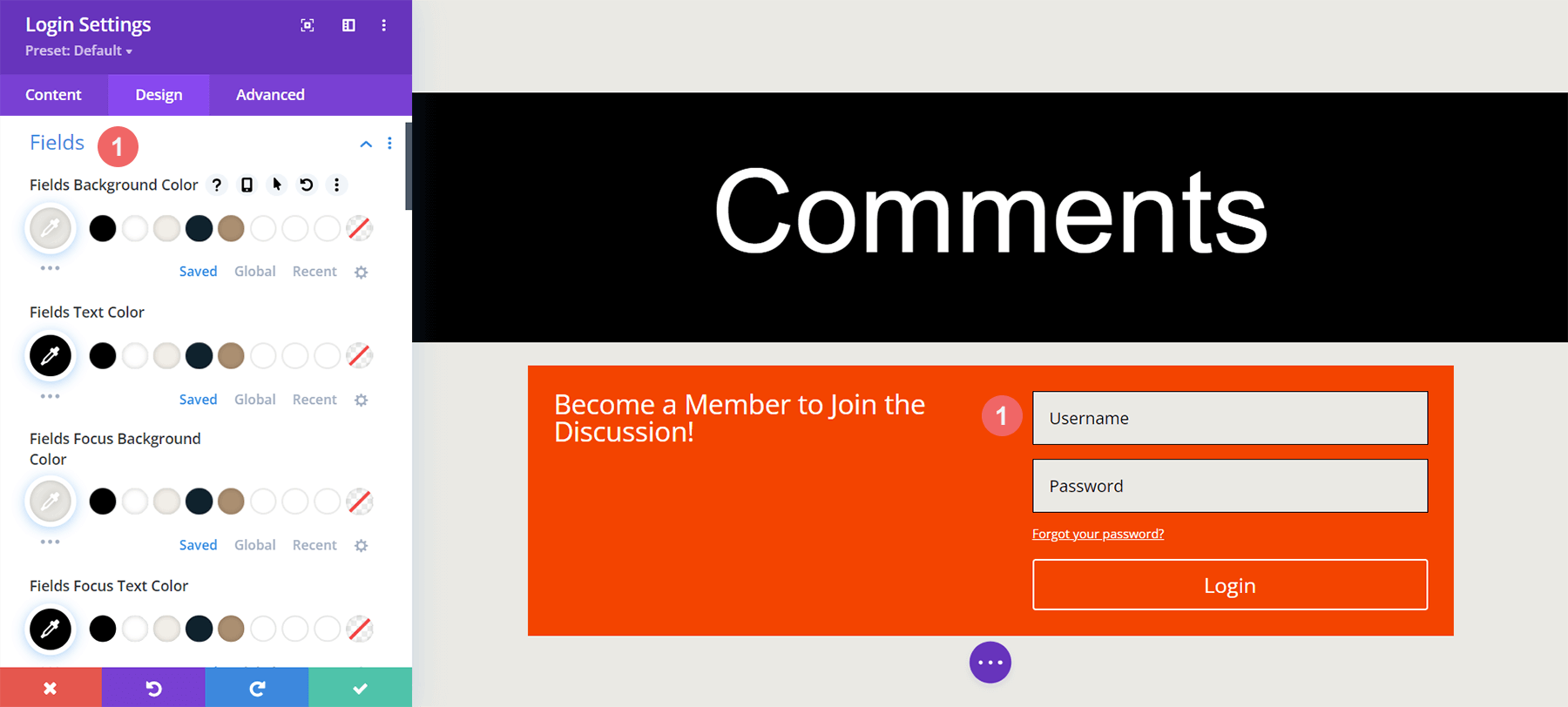
设置字段样式
对于字段,我们将使用与背景部分相同的颜色和黑色文本。

领域:背景和文本样式
- 字段背景颜色:#eae9e4
- 字段文本颜色:#000000
- 字段焦点背景颜色:#eae9e4
- 字段焦点文本颜色:#000000
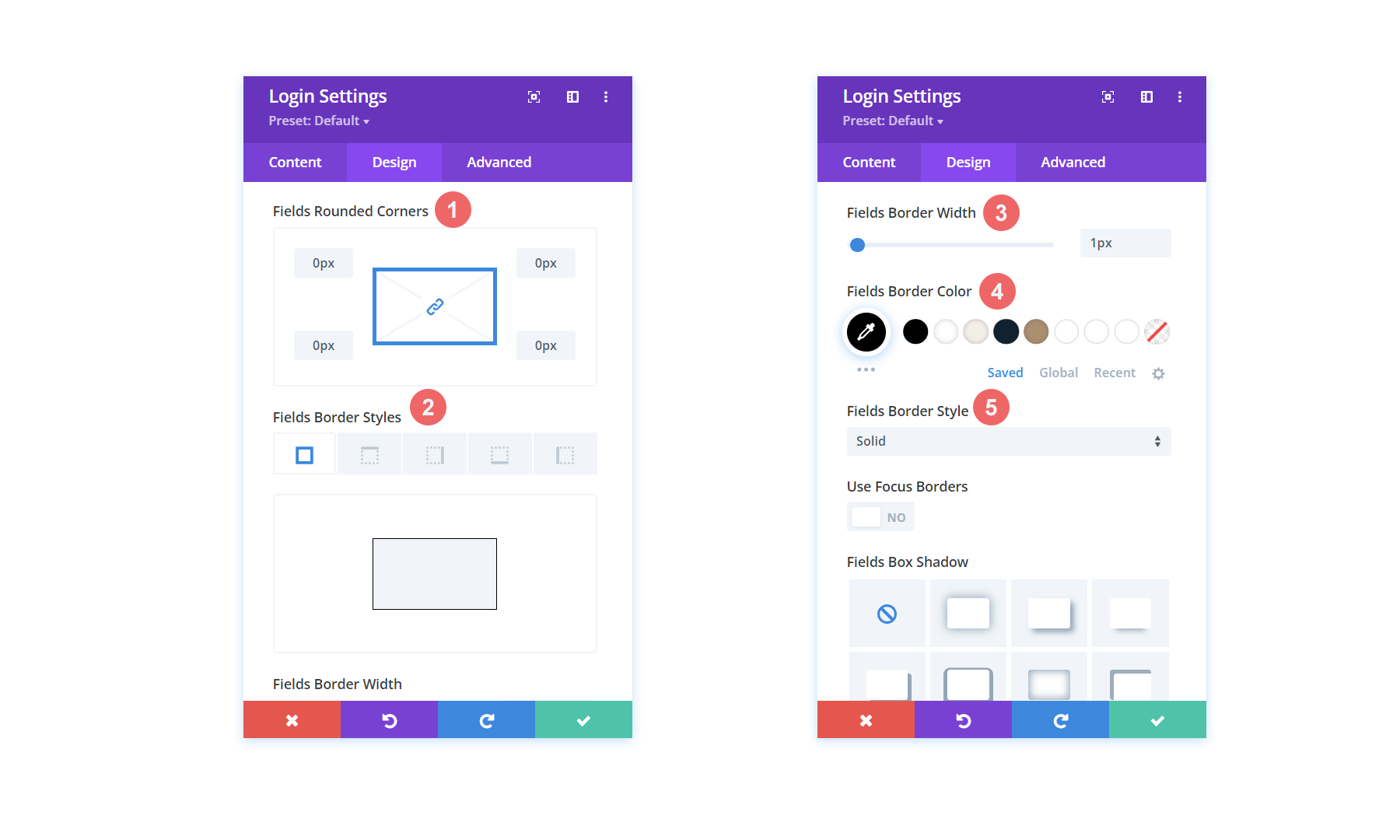
我们还将给字段一个边框,并且没有圆角。 这将模仿评论模块的样式。

领域:背景和文本样式
- 字段圆角:0
- 字段边框样式:全部
- 字段边框宽度:1px
- 字段边框颜色:#000000
- 字段边框样式:实心
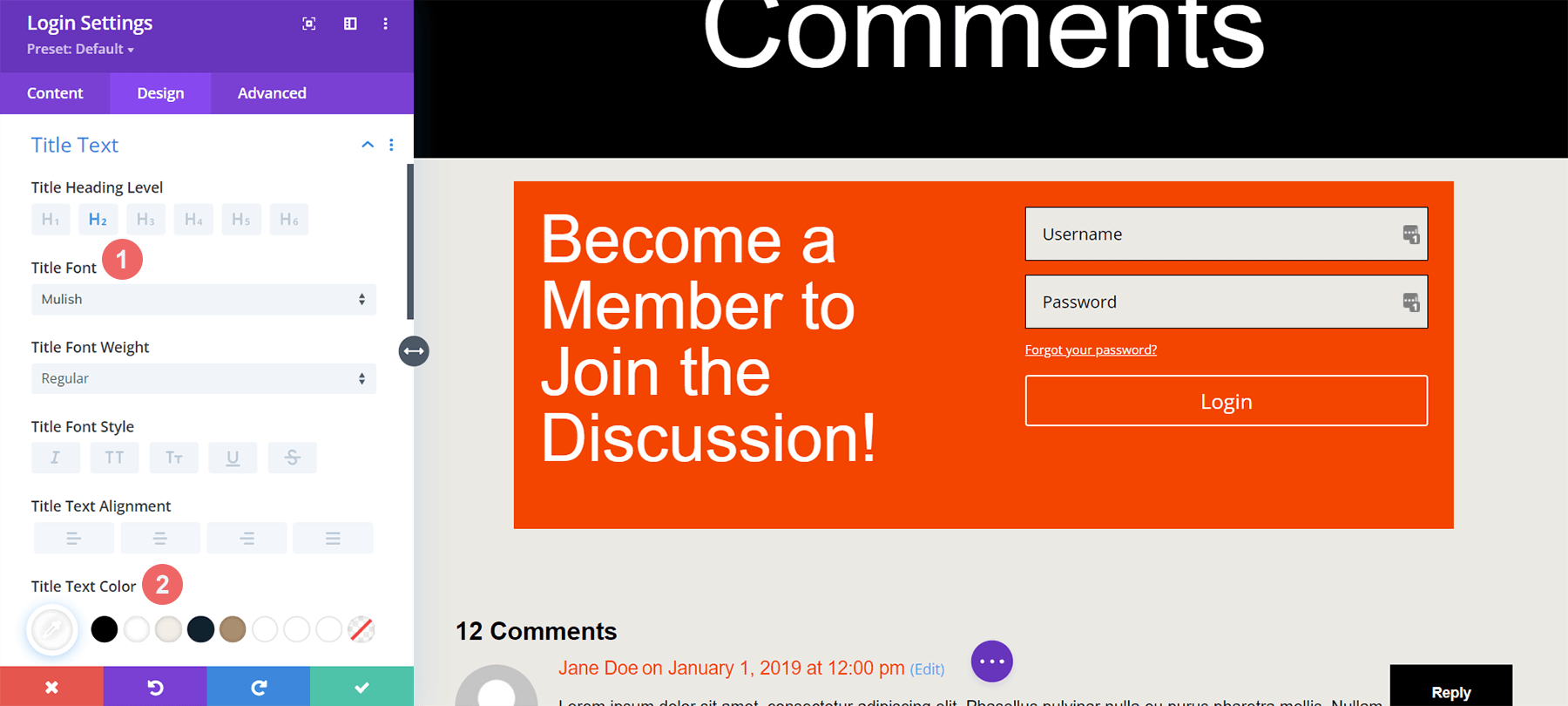
设置标题样式
标题将使用整个模板中使用的相同字体,并且为白色。

标题文字
- 标题标题文本:H2
- 标题字体:Mulish
- 标题文字颜色:#ffffff
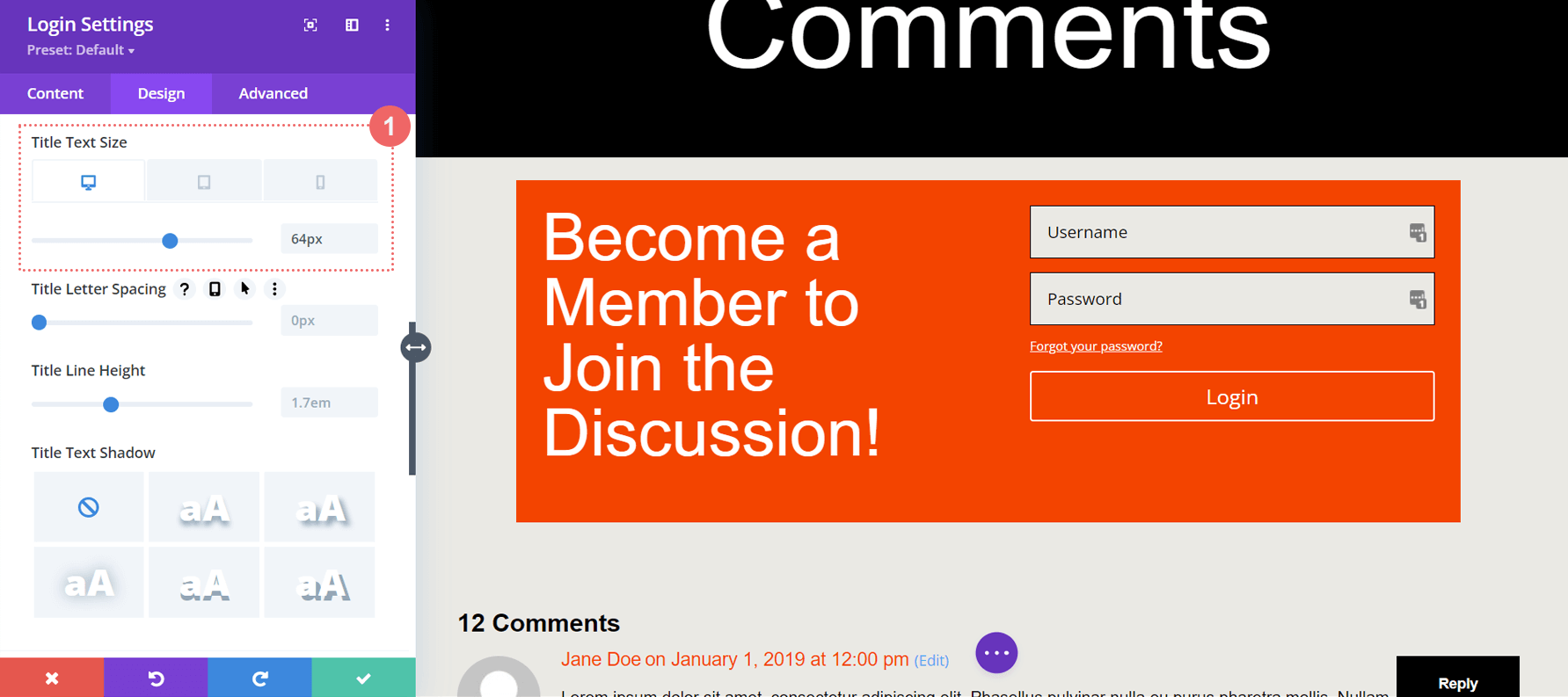
请注意,我们为标题添加了响应式大小,以便在不同的屏幕尺寸上看起来不错。

标题文本:字体大小
- 标题文本字体大小(桌面):64px
- 标题文本字体大小(平板电脑):48px
- 标题文本字体大小(Mobiler):48px
设置按钮样式
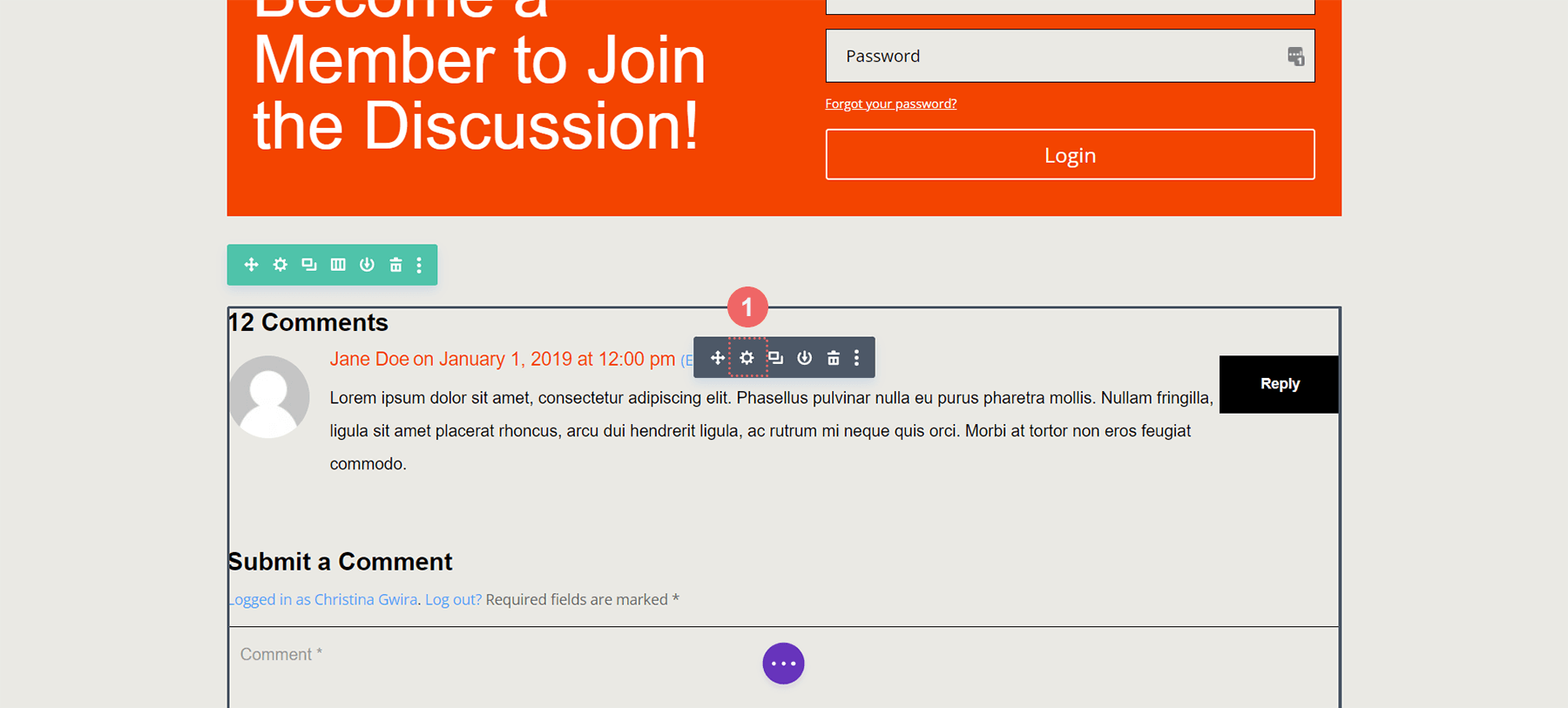
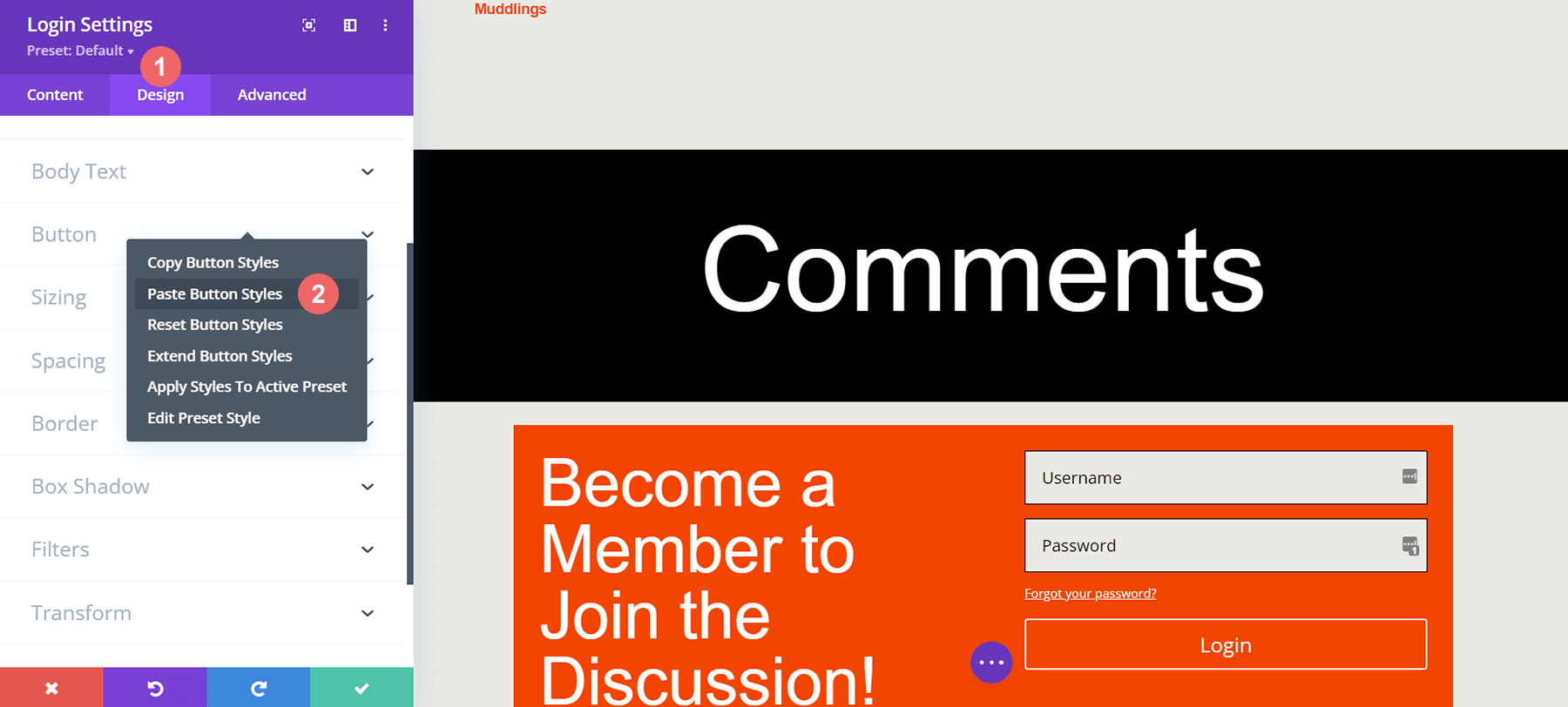
为了节省时间,请将按钮设置从评论模块复制并粘贴到我们的登录模块。 单击评论模块的设置图标。

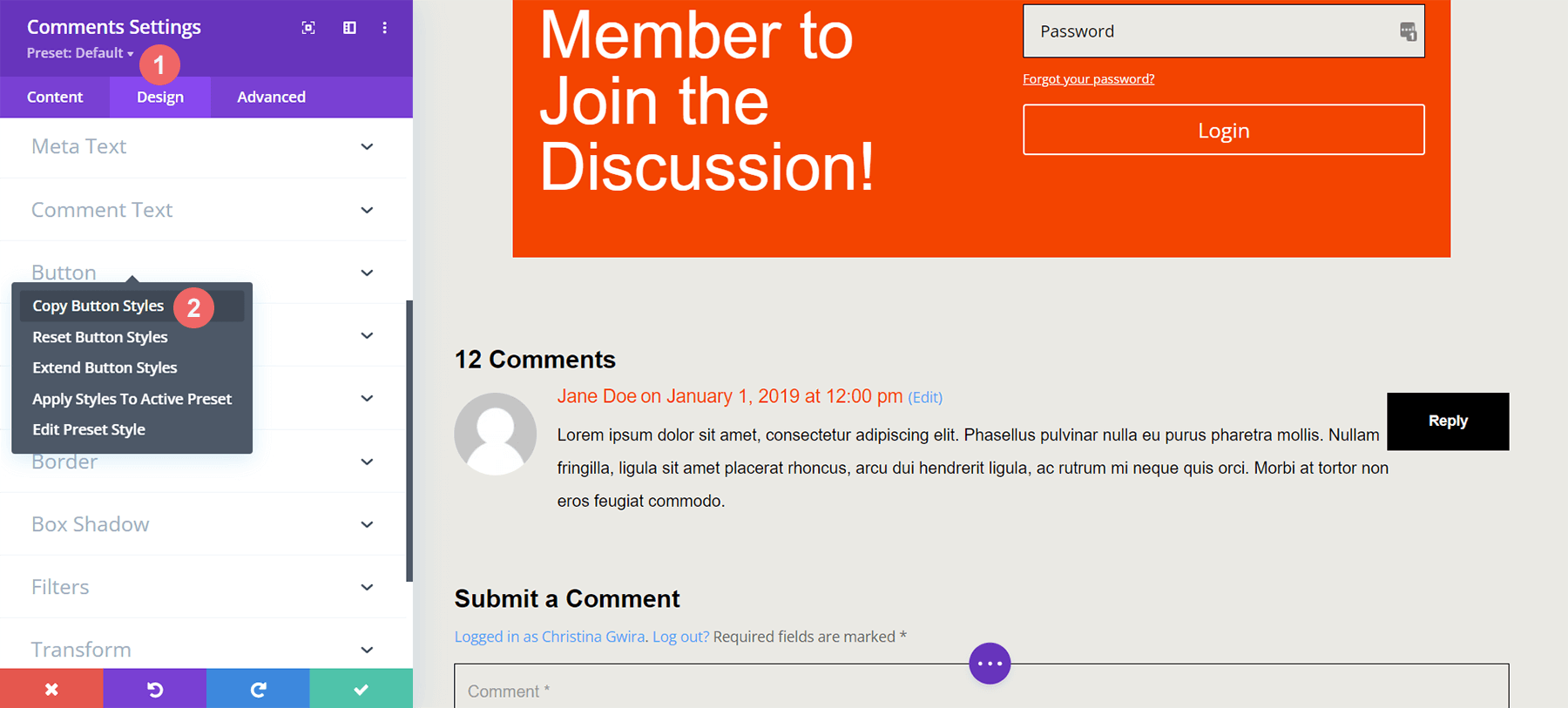
导航至“设计”选项卡。 向下滚动到“按钮”选项卡。 右键单击按钮选项卡,然后单击复制按钮样式。

然后,退出评论模块。 单击齿轮图标进入登录模块。

再次单击“设计”选项卡并向下滚动到“按钮”选项卡。 接下来,右键单击并选择“粘贴按钮样式” 。 瞧! 该按钮看起来与评论模块中的按钮很接近。

现在,我们的登录模块的按钮与评论模块按钮的样式非常匹配。 耶我们!

将显示条件应用于登录模块行
设置好登录模块的样式后,我们现在可以将第一个显示条件设置到位。 显示条件对于创建仅限会员的评论部分至关重要。 Divi 在“显示条件”功能中提供了各种选项来帮助实现这一点。 单击齿轮图标可输入包含登录模块的行的设置。

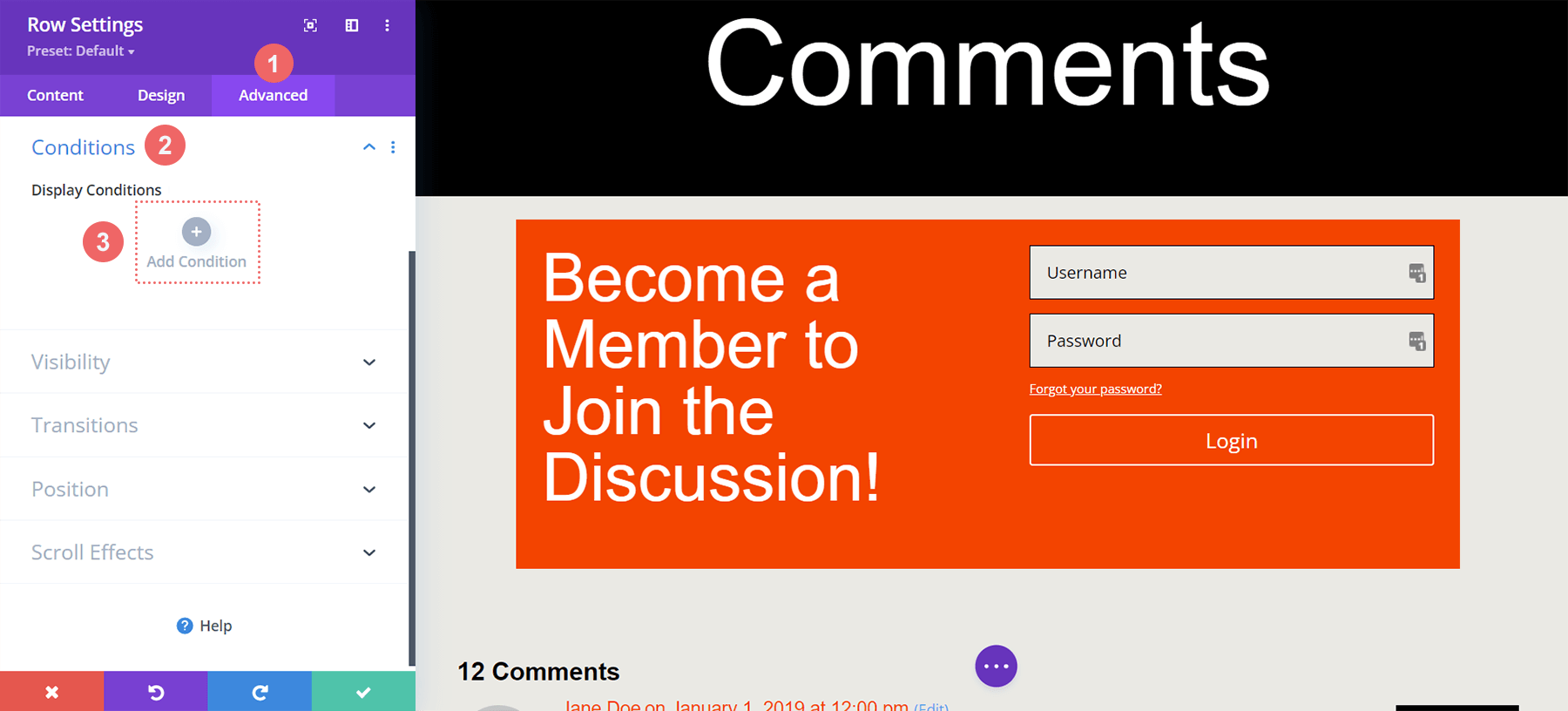
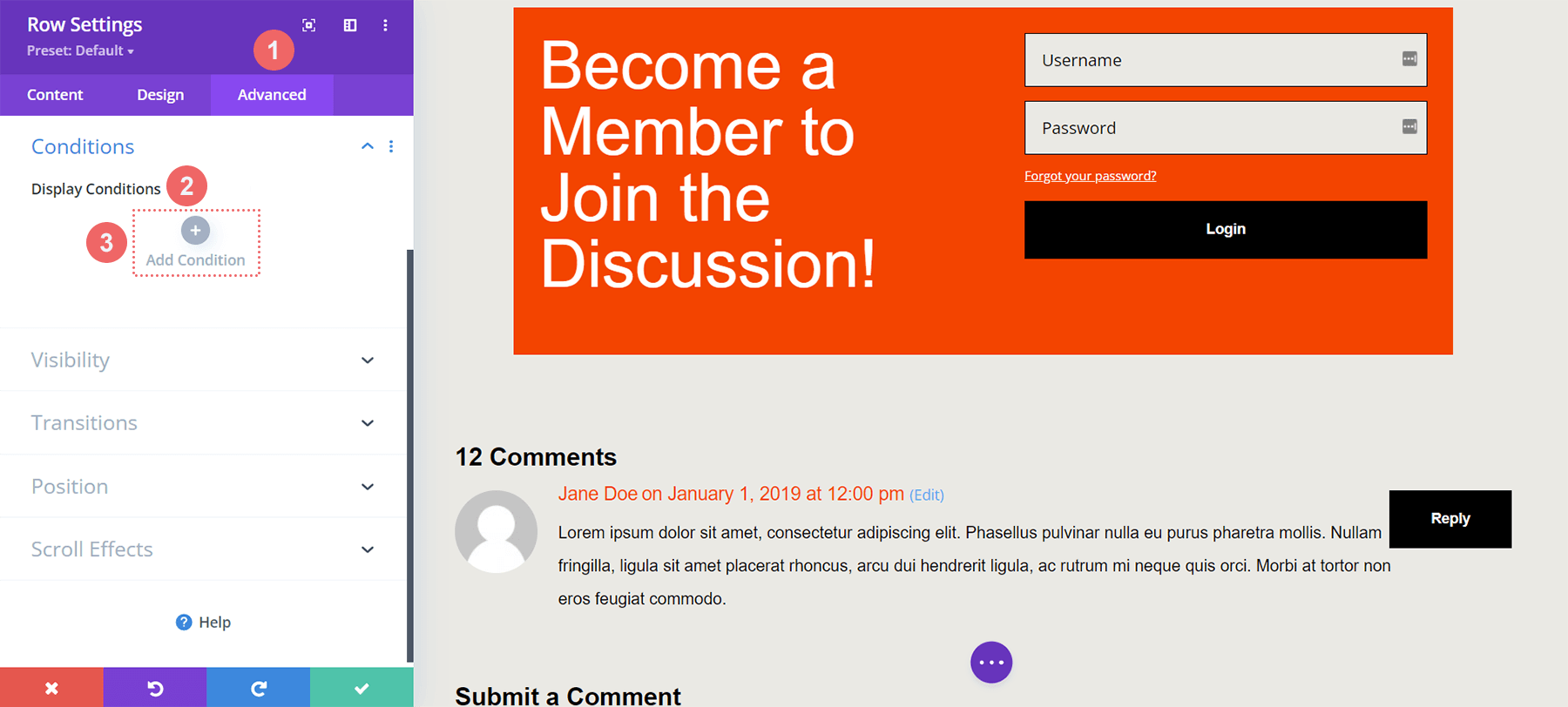
单击行设置中的“高级”选项卡,然后单击“条件”选项卡。 然后,单击加号图标。

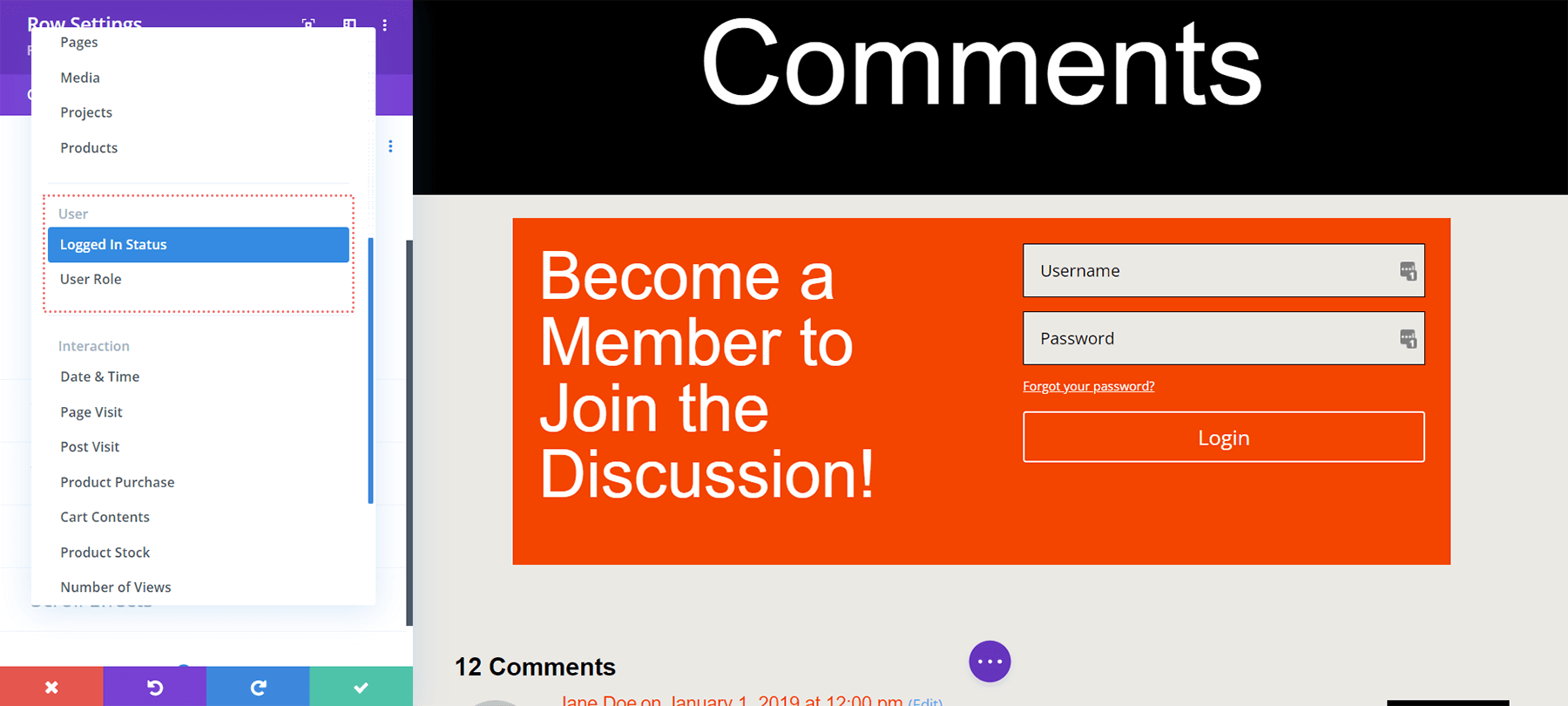
当您单击加号图标时,您将有许多选项来选择显示(或隐藏)此行的条件。 向下滚动到“用户状态”,然后单击“登录状态”。

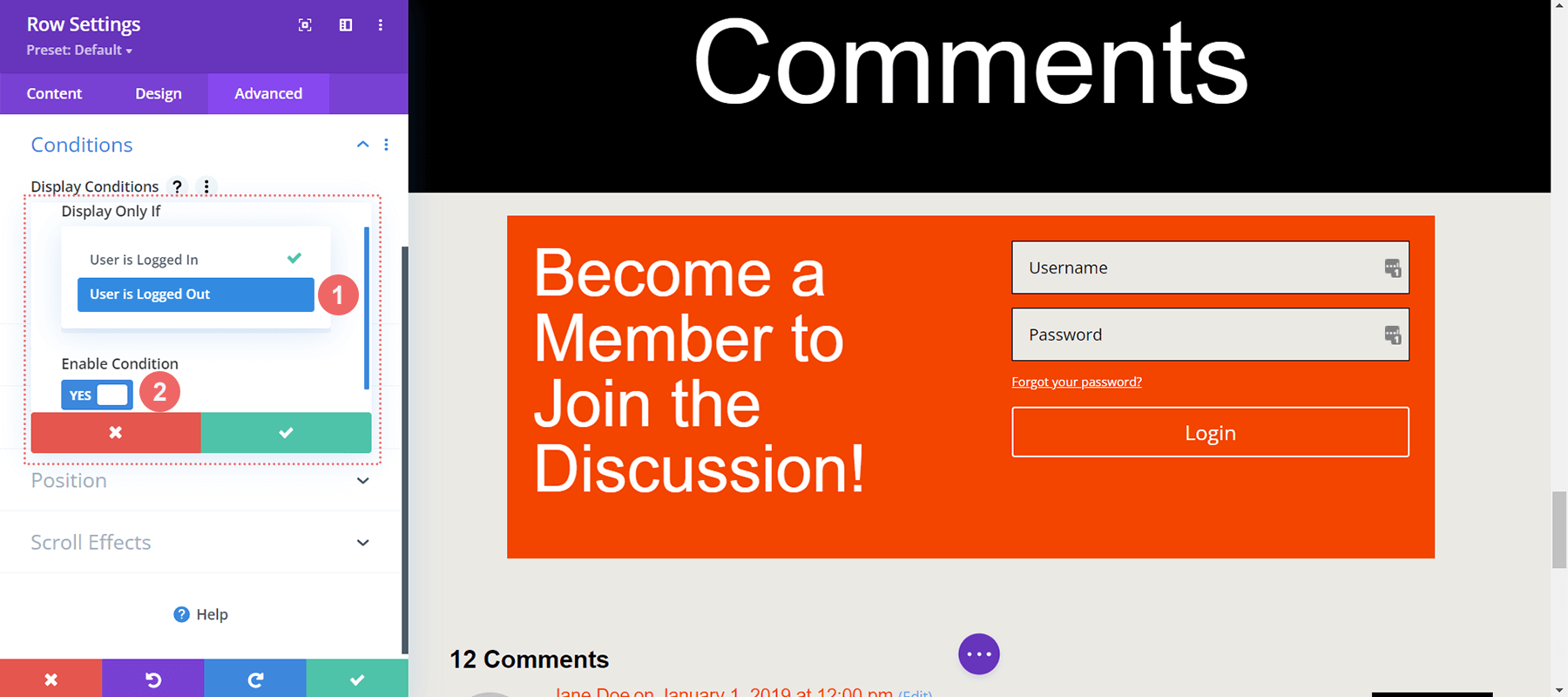
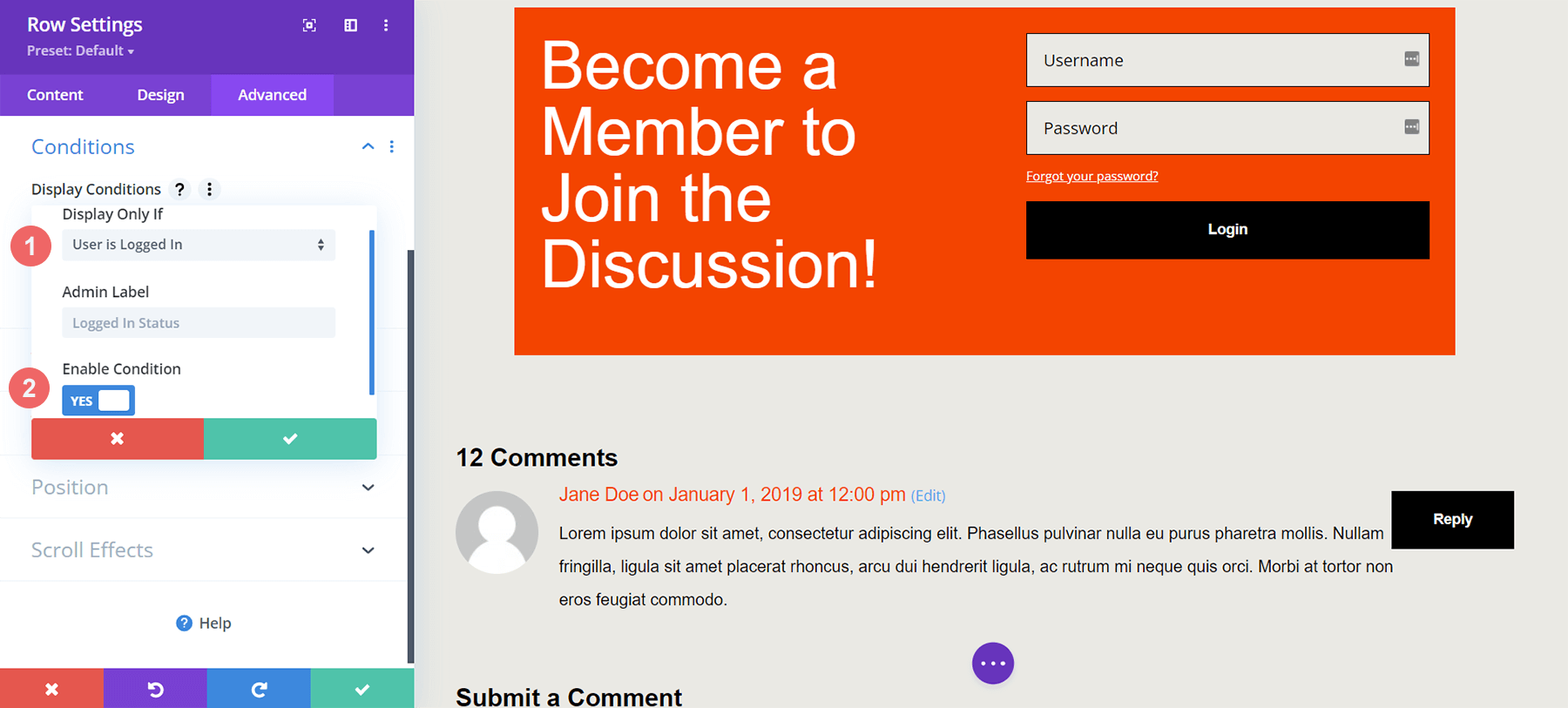
完成后,我们将收到另一个模式框。 在此模式框中,我们要单击显示“用户已登录”的下拉列表,并将其更改为“用户已注销” 。 这就是我们仅限会员的评论部分的贡献。 由于我们希望人们成为网站会员,因此他们必须拥有有效的登录凭据才能访问我们的评论部分。 如果他们没有有效的凭据,则无法访问我们网站的评论部分。

显示条件
- 仅在以下情况下显示:用户已注销
- 启用条件:是
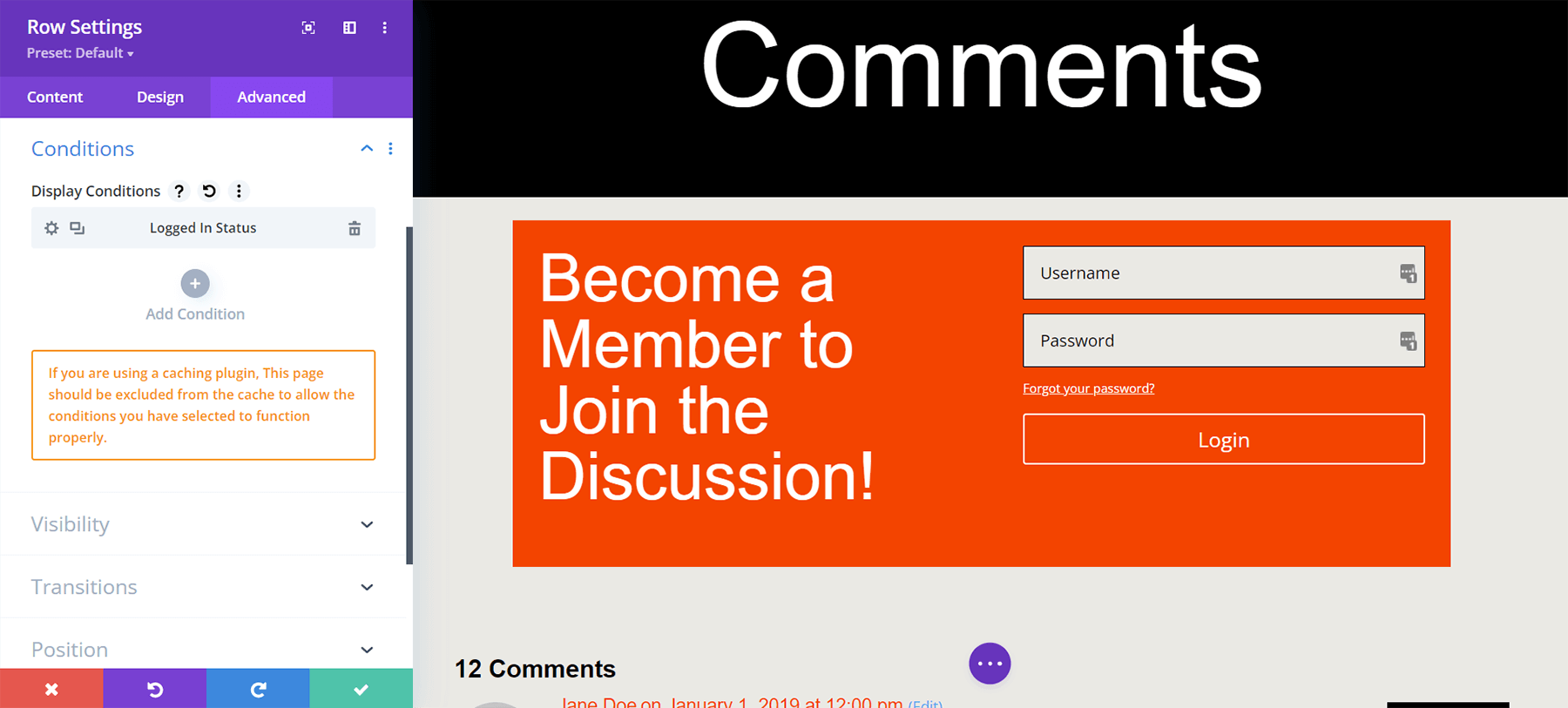
选择显示条件后,请确保通过单击模式框的绿色复选按钮来保存更改。 请注意有关缓存插件的通知。

激活新会员专用评论部分的显示条件
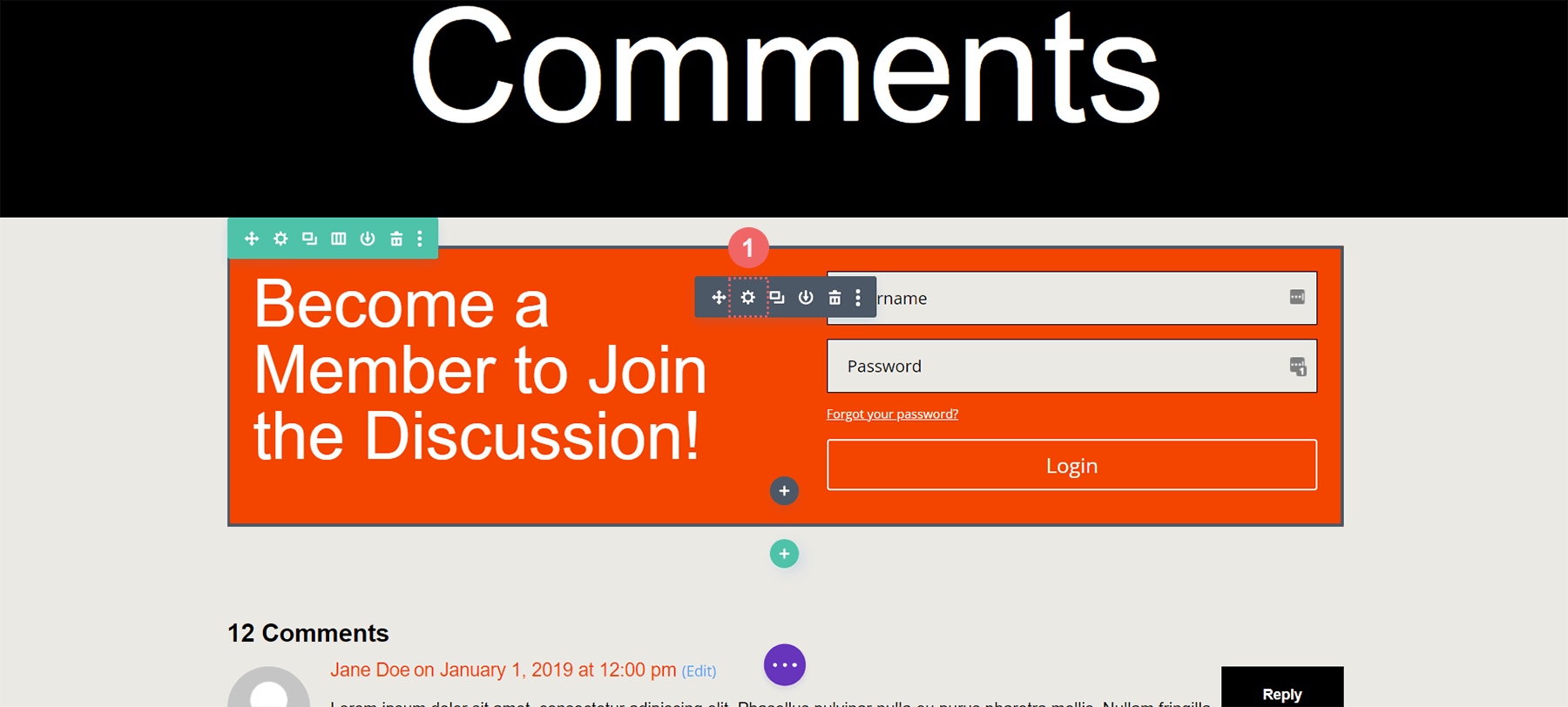
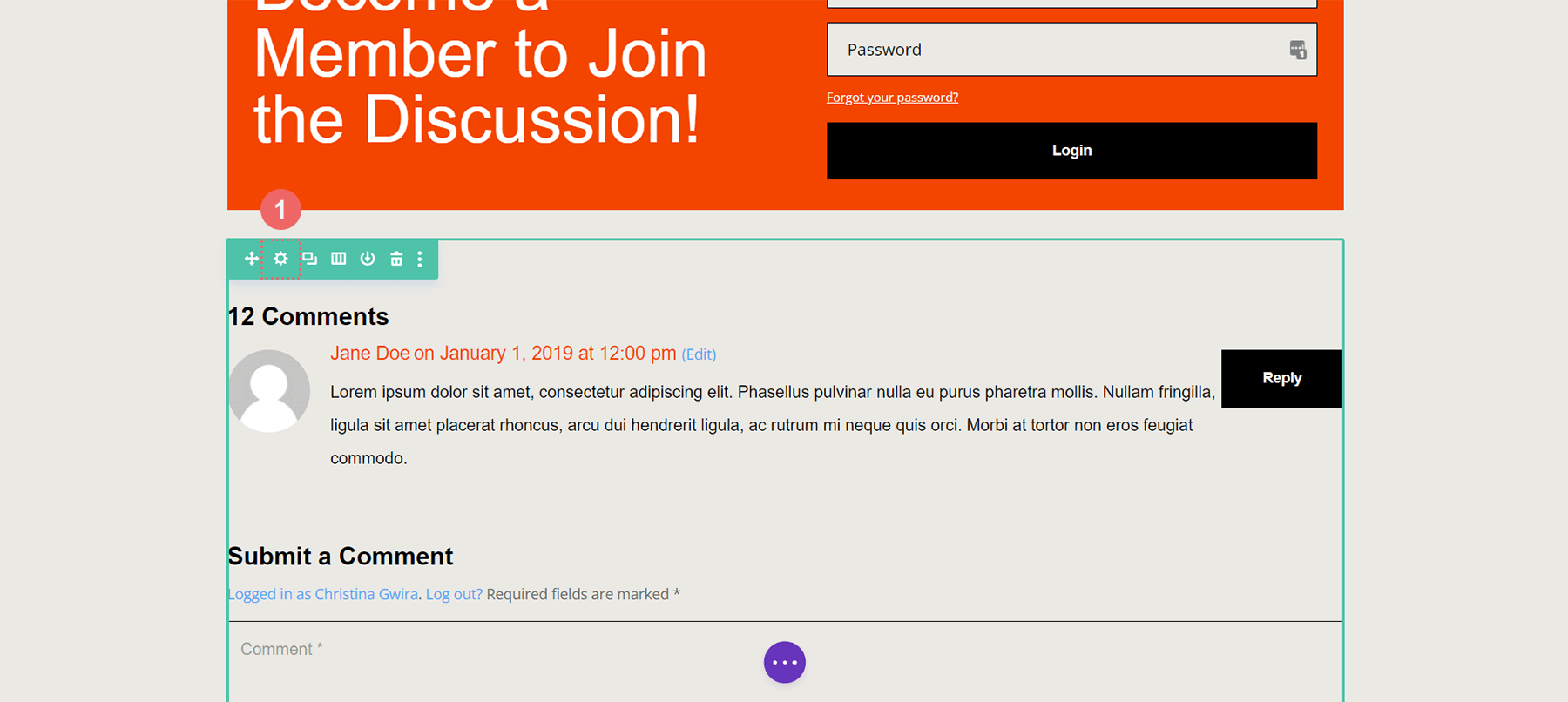
本教程的最后一部分是为包含评论模块的行设置显示条件。 为此,请单击齿轮图标以访问行设置。

与包含登录模块的行一样,进入“行设置”后,我们将单击“高级”选项卡,然后单击“条件”选项卡并按加号图标添加显示条件。

对于包含评论模块的行,我们希望它仅在用户登录时显示,而不是仅在用户注销时显示。

仅限会员评论部分已完成
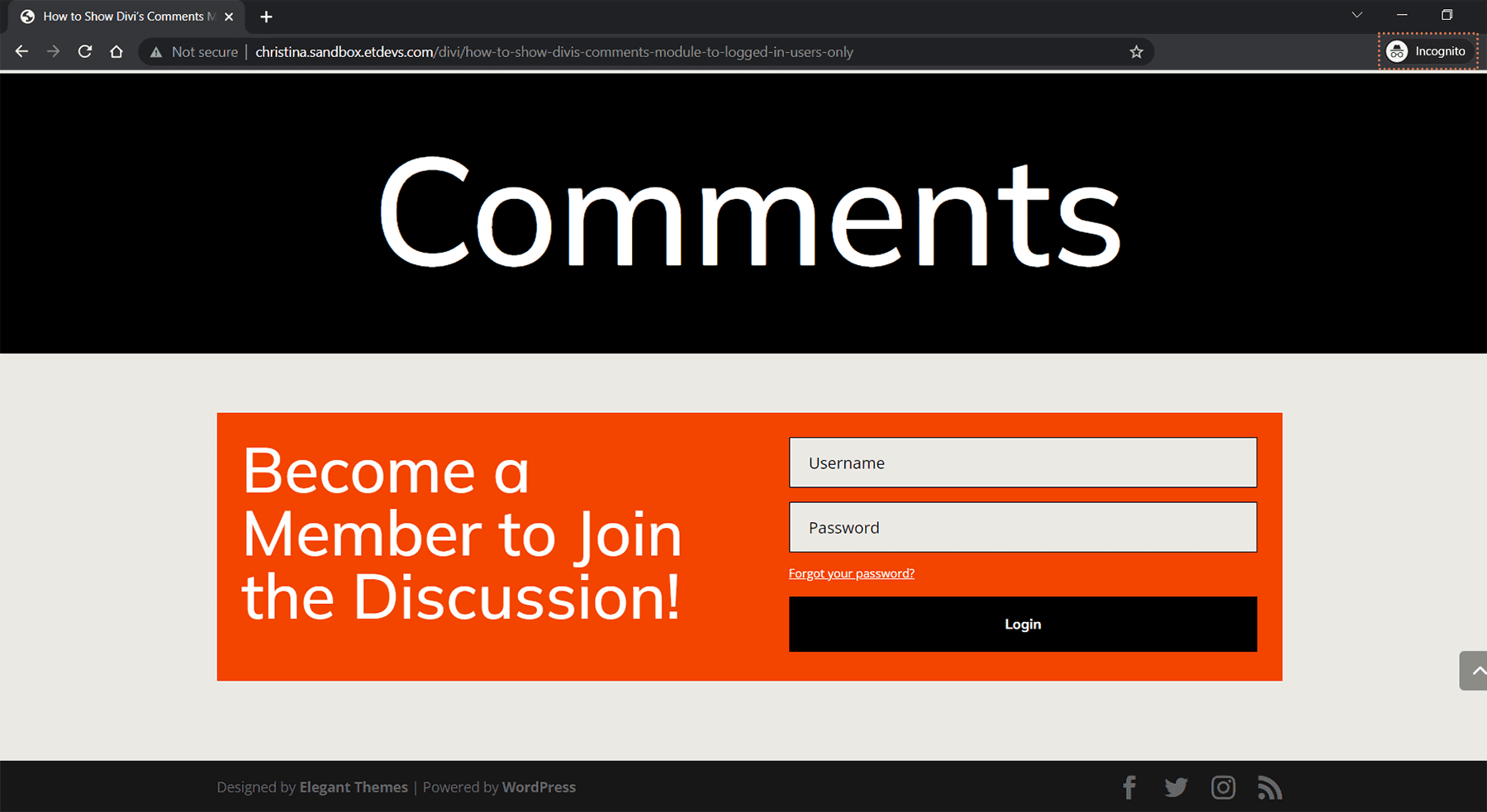
现在我们已经向评论模块和登录模块行添加了显示条件,我们可以进行快速测试。 在隐身或私人浏览窗口中访问您网站上的博客文章。

我们使用私人浏览器或隐身窗口来测试我们的显示条件,因为该窗口会在我们浏览网站时暂时将我们从网站中注销。 当您返回常规浏览并“已”登录您的网站时,您应该会看到您的评论部分。 或者,您可以退出 WordPress 网站来查看您完成的作品! 虽然我们在评论模块上完成了本教程,但这可以应用于 Divi 中本机的任何模块、行、列或部分; 不需要额外的插件。 花一些时间混合和匹配不同的显示设置,看看你会做出什么。
综上所述
在 WordPress 网站上创建社区可以加深最常使用您网站的用户的信任。 实现此目的的一种方法是创建一个仅限会员的评论部分,使会员可以轻松地相互交互。 Divi 具有内置的工具和功能,使这一切变得轻而易举。 借助 Divi 的本机显示条件,可以允许您的用户仅相互交互。 此外,您可以使用“设计”选项卡和 Divi 的完整编辑工具轻松设置评论模块的样式。 构建敏捷的私人社区,使用Divi时无需安装会员插件。 通过激活 Divi 核心中的某些功能,您可以创建登录用户评论部分,增强您的在线社区,并保持您的 WordPress 网站轻便灵活。 在使用插件向您的网站添加简单的会员功能之前,请考虑立即查看 Divi 的显示条件以了解您网站的各个方面。
