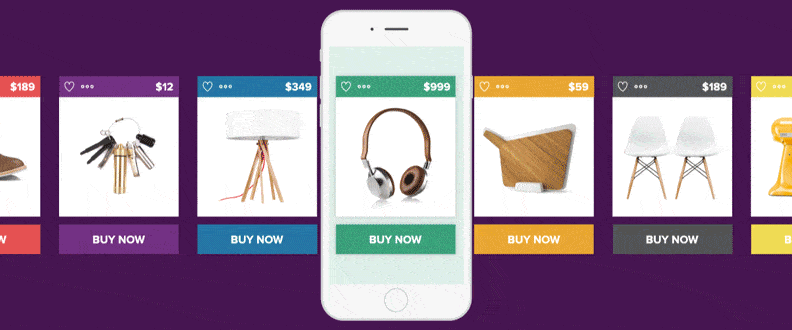
如何在主页或任何其他页面上显示 WooCommerce 产品
已发表: 2023-02-10您想在您网站的多个页面上展示您的特色产品吗? 在此博客中,我们将分享如何在主页或 WordPress 的任何其他页面上显示 WooCommerce 产品。
安装 WooCommerce 后,它会自动创建一个商店页面。 WooCommerce 商店页面在一页上显示您所有的电子商务产品。
但您可能还想在在线商店的其他访问量最大的页面上展示您的 WooCommerce 产品。 在各种页面上展示特色或热门产品可以激发客户的好奇心并提高转化率。
让我们向您展示 2 种在主页或在线商店的任何其他页面/帖子上展示 WooCommerce 产品的不同方式。
- 使用短代码显示 WooCommerce 产品
- 使用块显示 WooCommerce 产品
从基本查询开始-
为什么要在 WooCommerce 的多个页面上展示您的产品
在 WooCommerce 中,您将获得一个专门的商店页面,以有组织的方式展示您的产品,并提供必要的详细信息。 但是只在商店页面上展示产品并不是一个好主意。 它会限制直接影响您的底线的客户体验。

此外,数字客户一直在寻找快速解决方案。 他们可能会匆忙错过产品页面并在不知道您的产品的情况下切换到另一个网站。 这就是原因,您应该在网站的各个页面上展示您的产品,尤其是最畅销的产品。
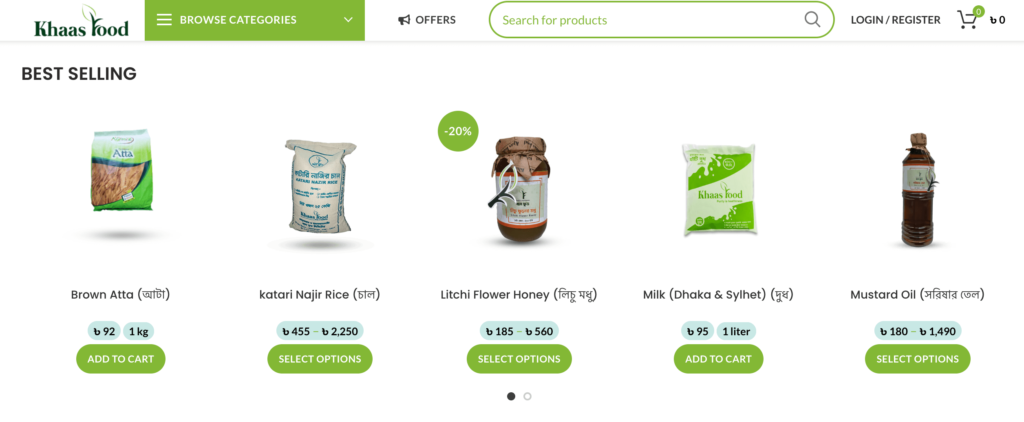
例如,您可以将 5 个不同类别的畅销产品添加为主页上的一个部分。 另一个好主意是在您网站访问量最大的页面上展示您的热门商品。 您也可以提供这些产品的特惠。

如何使用短代码在主页或任何其他页面上显示 WooCommerce 产品

WooCommerce 支持丰富的短代码库。 您可以使用它们在帖子和页面中添加内容。 将这些短代码插入到两个段落或任何其他块之间的所需位置。
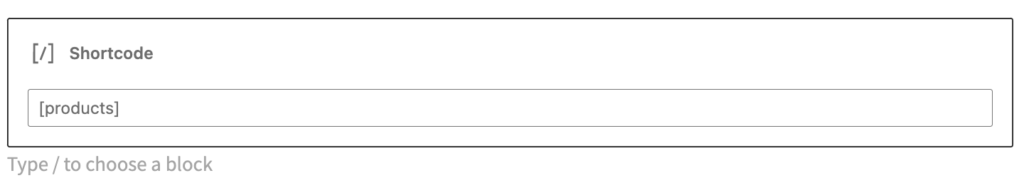
现在,古腾堡作为默认的 WordPress 页面构建器。 选择“简码”块并在字段中粘贴正确的简码。 像 Elementor 这样的页面构建器也以相同的方式运行。
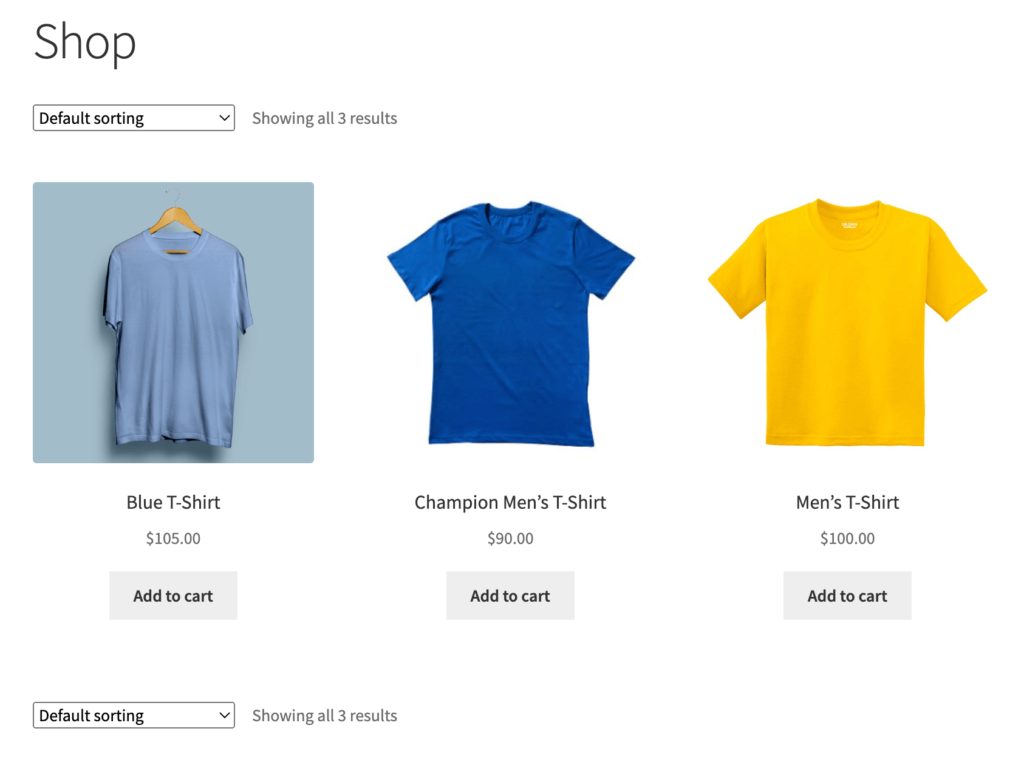
如果您将短代码(按照下图)添加到任何页面,它将显示您商店页面中的所有产品。 产品将按帖子ID、SKU、类别和属性显示,支持分页、随机排序和产品标签。

现在,假设您要在页面上显示特定产品。 在这种情况下,您可以使用属性来定义产品。 提及这些属性以及参数或属性值。 因此,您可以更好地控制计划在页面上显示的产品。
您可以轻松地将这些属性连同它们的参数一起插入短代码的括号内。
例如,您只想在主页上显示 5 种产品。 您可以使用此简码限制产品数量-
[products limit="5"]这里,“limit”是属性,“5”是参数。 每个属性都支持一组可接受的参数。
现在,您想要显示 5 种正在打折的产品。 使用简码-
[products limit="5" on_sale="true"]您可以包含不同的属性以显示来自各个标准的产品。 根据您的要求,例如 best_selling 或 top_rated。 您需要做的就是在正确的位置添加简码。
显示 WooCommerce 项目的可用产品属性
您将在下面找到与 ['products'] 简码结合使用的属性。 我们将它们分为 3 个部分,以便于理解 -
- 显示产品属性
- 内容产品属性
- 特殊产品属性
1.展示产品属性
limit:指定要显示的产品数量。 添加要显示的产品数量作为参数。 默认值为 -1 以展示您商店页面中的所有产品。
columns:定义列数以根据您的站点设计设置结构布局。 默认值为 4,但您可以使用任何数字作为参数。
分页:打开分页。 它可以与限制结合使用。 参数值为 true 和 false。 默认为 false,您可以设置为 true 进行分页。
orderby:按输入的选项对显示的产品进行分类。 可以通过添加两个 slug 并在它们之间留一个空格来插入多个选项。 可用的选项有 - date、id、menu_order、popularity、rand、rating 和 title。
类别:您有机会展示特定类别的产品。 使用类别 slug 作为参数。 它还允许您从多个类别中检索产品。 您只需要用逗号分隔类别 slug 即可。
标签:显示带有特定标签的产品。 使用标记块作为参数。 可以通过用逗号分隔标签段列表来检索多个标签。
skus:显示具有特定 SKU 的产品。 使用 SKU 编号作为参数。 您可以通过用逗号分隔 SKU 列表来定义多个产品。
order:定义产品顺序是升序(ASC)还是降序(DESC),使用orderby中设置的方法。 默认为 ASC。
类:包含一个 HTML 包装器类,用于使用自定义 CSS 自定义特定输出。
2. 内容产品属性
attribute:使用指定的属性 slug 显示产品。 使用属性 slug 作为参数。 可以通过用逗号分隔属性块列表来定义多个属性。
术语:使用特定术语显示产品种类。 您可以使用术语 slugs 作为参数。 通过用逗号分隔术语段列表来添加多个术语。
terms_operator:用于比较属性项。 您会在此处找到选项 - AND、IN 和 NOT IN。 AND将显示所有选定属性的产品, IN将显示具有选定属性的产品, NOT IN将显示不具有选定属性的产品。
tag_operator:用于比较标签。 您会在此处找到选项 - AND、IN 和 NOT IN。 AND将显示所有所选标签的产品, IN将显示带有所选标签的产品, NOT IN将显示没有所选标签的产品。
visibility :它将展示考虑到所选可见性的产品。 例如可见、目录、搜索、隐藏和精选。
category:使用特定类别 slug 选择产品。
tag:显示带有指定标签 slug 的产品。
cat_operator:用于比较类别词。 您会在此处找到选项 - AND、IN 和 NOT IN。
ids:显示具有特定产品 ID 的产品。 使用产品 ID 作为参数。 您还可以通过用逗号分隔产品 ID 列表来检索多个产品。
3. 特殊产品属性
如果您想展示最畅销的产品或特价商品,请使用这些特殊产品属性。 但是,您不能将这些属性与我们上面提到的“内容属性”一起使用。 将它们混合在一起可能会导致冲突,从而导致产品无法正常显示。

一次仅使用以下特殊属性之一 -
- on_sale:显示正在销售的产品。 将值设置为 true。 您不能将此属性与 best_selling 或 top_rated 结合使用。
- best_selling:检索最畅销的产品。 将值设置为 true。 您不能将此属性与 on_sale 或 top_rated 结合使用。
- top_rated:只显示评分最高的产品。 可用参数为 true 和 false。 您不能将此属性与 on_sale 或 best_selling 结合使用。

产品短代码如何在您的在线商店页面上工作
在这里,我们将展示一些使用短代码、属性和参数显示产品的示例。
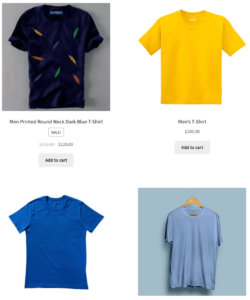
示例 1:在页面上的 2 列中显示 4 个最近的产品。 使用简码-
[recent_products per_page="4" columns="2"]'per_page' 短代码确定页面上显示的产品数量,columns 属性分配显示产品的列号。

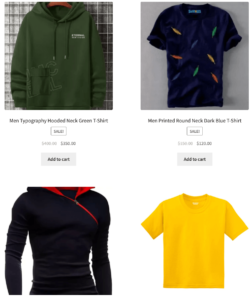
示例 2:在 2 列中显示 4 个已设置为“特色”的产品-
[featured_products per_page="4" columns="2"]它将在 2 列中显示 4 种特色产品-

示例 3:如果您想通过 ID 显示您的 WooCommerce 产品,请检查下面的简码 -
[products ids="12, 24, 26, 28"]或者,您可以按 SKU 对产品进行分类并按日期对它们进行排序-
[products skus="ABC123, XYZ123, DEF123" orderby="date" order="desc"]但是,您也可以使用 Gutenberg 块在不同页面上展示 WooCommerce 产品。 让我们告诉你这个过程——
使用块在任何页面上显示 WooCommerce 产品
如您所知,Gutenberg 是 WordPress 的默认浏览器。 在您的 WordPress 网站上安装 WooCommerce 后,它会自动向您的编辑器添加一些额外的块。 使用这些块,您可以将产品添加到页面或帖子。
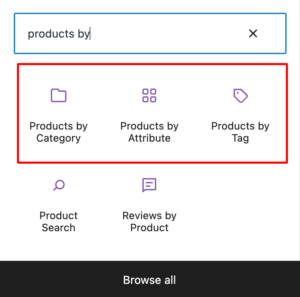
但是,块不会为您提供与短代码相同的灵活性。 在这里,您可以按类别、属性和标签添加产品。 如果您使用的是像 Elementor 这样的页面构建器,则可以通过各种自定义来扩展自定义选项。

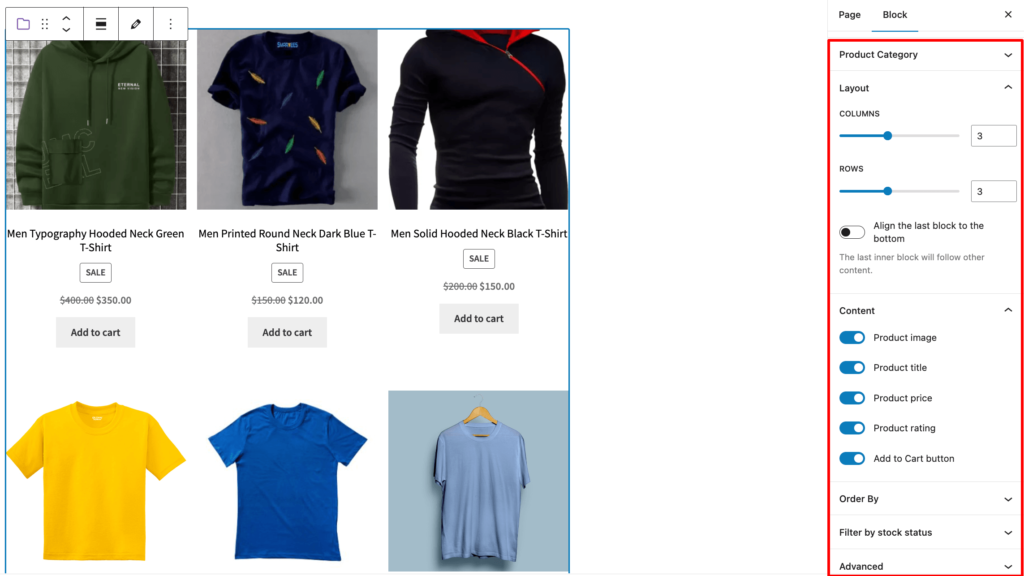
添加所需的块后,您可以从列表中设置类别、属性或标签。 此外,您会在屏幕右侧找到一个自定义面板。 它使您能够管理使用列和行显示的产品数量。

在内容下,有一些选项可以控制随产品一起出现的详细信息。 选择要与产品一起显示的属性,例如标题、价格、评级和添加到购物车按钮。 您还可以根据新旧程度、价格、评级、销售额和标题来订购产品。
常见问题
检查您是否在“目录可见性”中将其设置为“隐藏”。
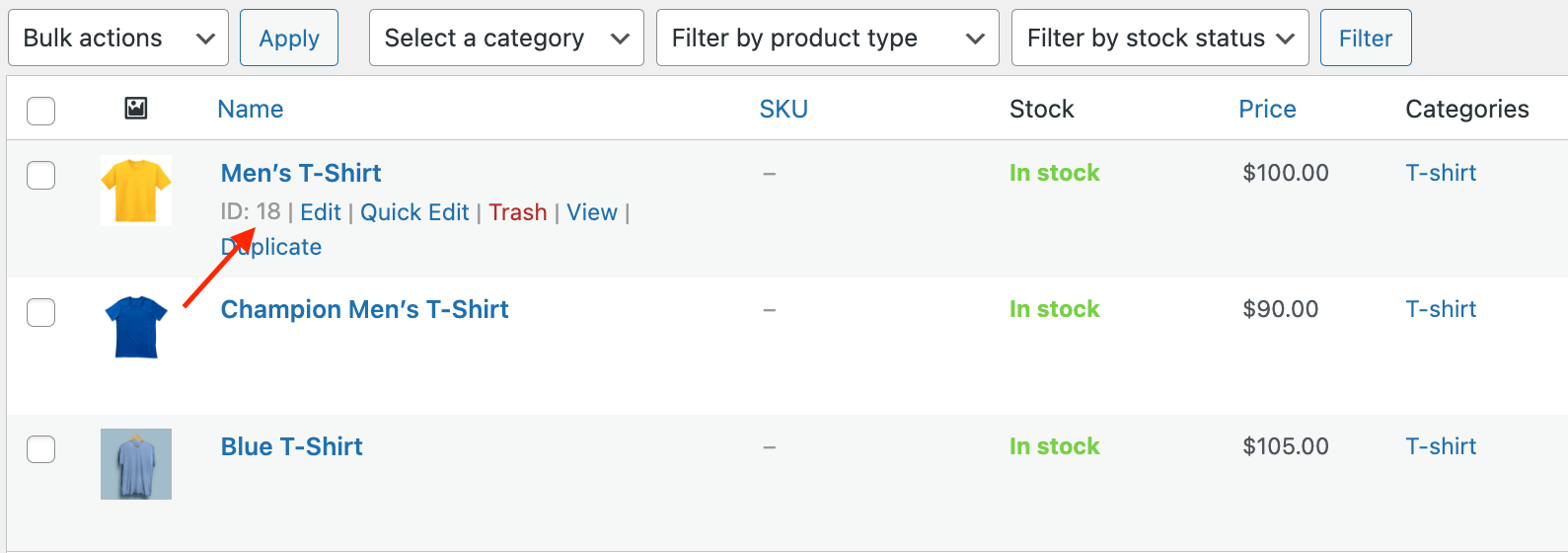
从您的 WordPress 仪表板转到“产品”选项卡。 将鼠标悬停在您想要知道 ID 的产品上,然后检查 ID 是否出现,如下所示 - 
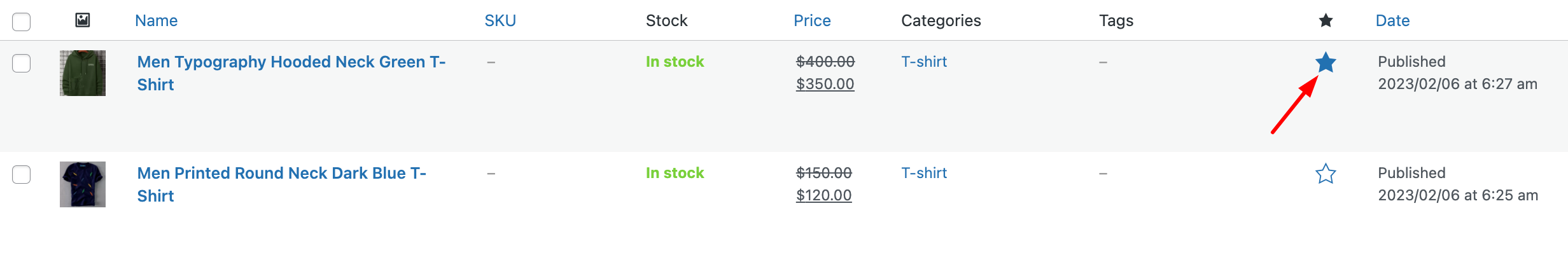
从您的 WordPress 仪表板转到产品 > 所有产品。 找到您想要推荐的产品,然后点击推荐之星。 
在主页或在线商店的其他页面上显示 WooCommerce 产品
WooCommerce 支持一种在线构建和销售产品的有效方式。 它具有广泛的有用功能和无限的自定义选项。 因此,用户可以根据自己的要求轻松塑造功能。
WooCommerce 带有一个默认的商店页面,以一种有吸引力的方式展示所有产品。 为了扩展用户体验,您还可以在其他重要页面上展示您的特殊产品。
使用 WooCommerce 短代码或 Gutenberg 块将产品添加到 WooCommerce 商店的任何帖子或页面。
如果您对如何在主页上显示 WooCommerce 产品有任何疑问,请使用下面的评论部分。
