如何加快 WooCommerce 性能(12 条提示)
已发表: 2022-10-05您想为您的在线商店提高 WooCommerce 性能吗?
加载速度更快的 WooCommerce 商店可改善用户体验并帮助您提高销售额和转化率。
在本文中,我们将向您展示如何通过简单实用的技巧加快 WooCommerce 性能。

为什么 WooCommerce 速度很重要?
WooCommerce 速度很重要,因为它有助于改善在线商店的用户体验。
最近的研究发现,页面速度每下降 1 秒,就会导致 7% 的转换损失和 16% 的客户满意度下降。

如果遇到速度较慢的网站,超过 73% 的用户会转向竞争对手。 基本上,缓慢的 WooCommerce 商店会导致转化率降低和销售额下降。
它还会影响您的 WooCommerce SEO 排名。 页面速度是谷歌等搜索引擎用来对网站进行排名的关键因素之一。
优化 WooCommerce 的速度和性能可以帮助您挽回这些损失并提高您的整体转化率、销售额和客户满意度得分。
话虽如此,让我们看看如何使用以下技巧加速 WooCommerce。
- 升级您的 WooCommerce 主机
- 为您的 WooCommerce 商店设置缓存
- 保持 WooCommerce 更新
- 在 WooCommerce 中优化产品图片
- 选择加载速度更快的 WooCommerce 主题
- 6.替换编码不佳的插件和扩展
- 使用最新的 PHP 版本
- 打开 DNS 级别防火墙
- 使用 SMTP 服务发送 WooCommerce 电子邮件
- 升级转化优化工具
- 优化 WooCommerce 数据库
- 优化 JavaScript 和 CSS 文件
1. 升级您的 WooCommerce 主机
选择合适的托管服务提供商是提高 WooCommerce 速度的第一步。
托管是存储所有 WooCommerce 文件的地方。 如果您的托管服务提供商没有一个好的平台,那么它会降低您客户的 WooCommerce 性能。
如果没有良好的 WooCommerce 托管,所有其他提高速度和性能的技巧都将不起作用。
如果您刚刚开始,那么我们建议您使用 SiteGround。 他们是 WooCommerce 推荐的托管服务提供商,也是托管市场的顶级公司之一。

当您使用我们的 SiteGround 优惠券时,他们为 WPBeginner 用户提供了丰厚的折扣,并且托管具有强大的电子商务功能,例如超快 PHP、电子商务缓存等。
对于那些正在寻找替代选项的人,我们建议使用 WP Engine 或 Hostinger。
需要帮助移动您的 WooCommerce 商店?
按照我们关于如何将 WordPress 移动到新主机的分步教程获取详细说明。
2. 为您的 WooCommerce 商店设置缓存
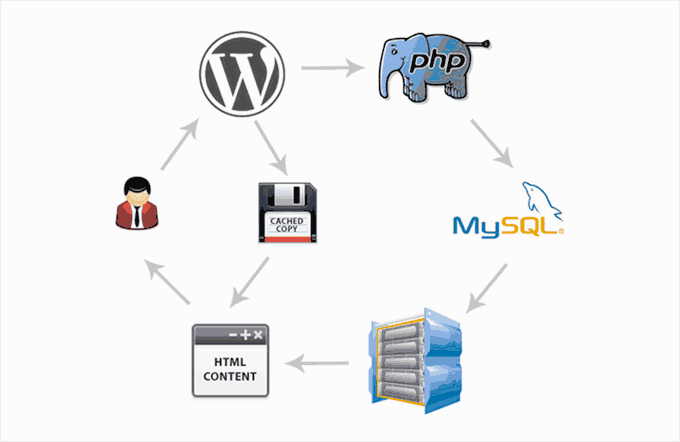
WooCommerce 在 WordPress 之上运行。 当用户访问您的网站时,它会自动生成页面。
这意味着更多人访问您的网站将使您的托管服务器更繁忙。
缓存可帮助您解决此问题。
它不是动态生成页面,而是为您的用户提供它存储的静态副本。

这可以释放您的网站服务器资源,使其更快、响应更快。
将缓存添加到您的 WooCommerce 商店的最佳方法是使用 WP Rocket。 它是市场上最好的 WooCommerce 缓存插件,功能强大但对初学者完全友好。
只需安装并激活 WP Rocket 插件。
安装后,它将自动生成缓存并应用 WooCommerce 相关设置。

有关更多详细信息,请查看我们关于如何在 WordPress 中设置 WP Rocket 的教程。
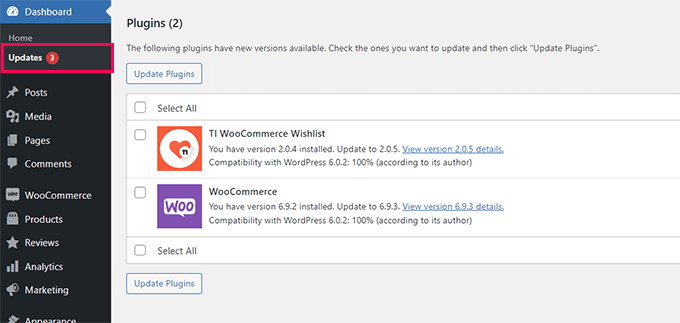
3. 保持 WooCommerce 更新
WooCommerce 经常发布新版本。 这些新版本不仅修复了错误并引入了新功能,而且还提高了性能。
确保您的 WooCommerce 版本始终是最新的。

但是,WooCommerce 依赖于 WordPress 以及您的主题和插件的整个生态系统。 单独更新 WooCommerce 并不意味着您正在为您的在线商店使用最新的软件。
您还需要确保您使用的是最新版本的 WordPress 并已安装所有插件和主题更新。
在以正确的顺序安装更新之前,始终有必要确保您已对 WooCommerce 商店进行了完整备份。
4.优化WooCommerce中的产品图片
对于 WooCommerce 商店,您需要产品图片来发展业务。 但是,图像需要更长的时间来加载并影响您的页面速度。
通过优化您的产品图像,您可以显着减小它们的文件大小而不会降低质量。 这使您的所有商店页面、产品类别和产品页面加载速度更快。
现在,有几种方法可以优化图像。 最可靠的一种方法是在将图像上传到您的 WooCommerce 产品之前对其进行优化。
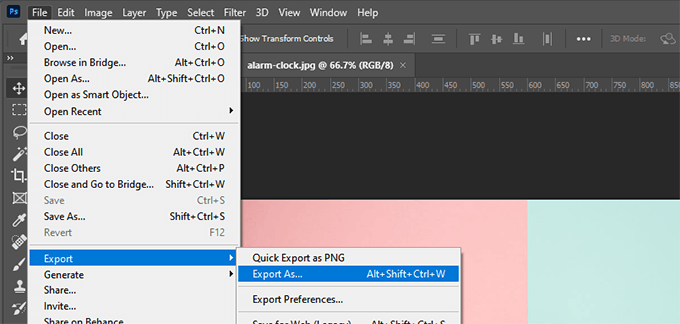
大多数图像编辑软件(如 Adobe Photoshop)都允许您将图像导出到网络。

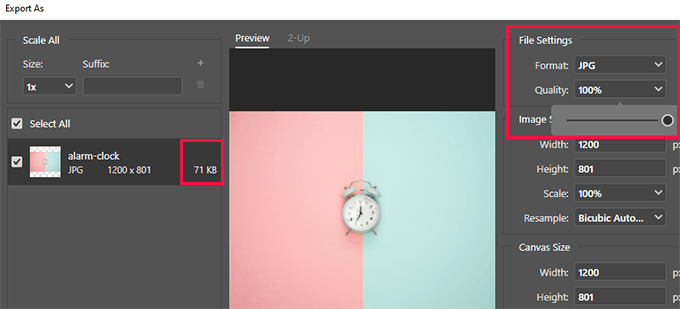
在导出对话框中,您可以选择文件大小最小的图像文件格式(JPG、PNG、GIF)。
然后您可以降低质量、颜色和其他选项以进一步减小文件大小。

使用图像编辑工具减小文件大小是改善 WooCommerce 商店图像的最有效方法。
但是,您也可以使用图像压缩插件来自动调整图像文件大小。 这使您可以优化已上传到网站的产品图片。
有关更多详细信息,请参阅我们关于优化网络图像的教程。
5. 选择加载速度更快的 WooCommerce 主题
在为他们的 WooCommerce 商店选择主题时,许多初学者最终会选择最花哨的主题。
我们理解这背后的原因。 初学者认为他们应该获得一个具有他们希望在商店中看到的所有功能的主题。
这不是主题应该如何工作的。

WordPress 主题仅用于控制您的网站和 WooCommerce 商店的外观,而不是添加功能。
选择主题时,您应该寻找布局选择、配色方案、WooCommerce 支持等选项。对于功能,您应该使用插件和扩展。
选择具有大量类似插件功能的主题可能会减慢您的网站速度。 该主题会加载很多您可能甚至没有使用的额外代码。
要了解更多信息,请参阅我们关于为您的网站选择完美主题的文章。
如果您需要快速主题推荐,那么我们推荐 Astra 或简单地使用 SeedProd 创建自定义 WooCommerce 主题,无需任何代码(拖放生成器)。
需要更多想法? 查看我们专家挑选的最佳 WooCommerce 主题,为您的在线商店找到更快的主题。
6.替换编码不佳的插件和扩展
使用 WooCommerce 最好的部分是您可以访问数以千计的扩展程序和 WordPress 插件。
只要它们编码良好,您就可以根据需要安装尽可能多的插件,并且不会造成任何明显的性能影响。
但是,一些编码不佳的 WordPress 插件可能会降低您的网站速度。 这些插件通常运行数据库密集型查询或加载不必要的 JavaScript 和 CSS。
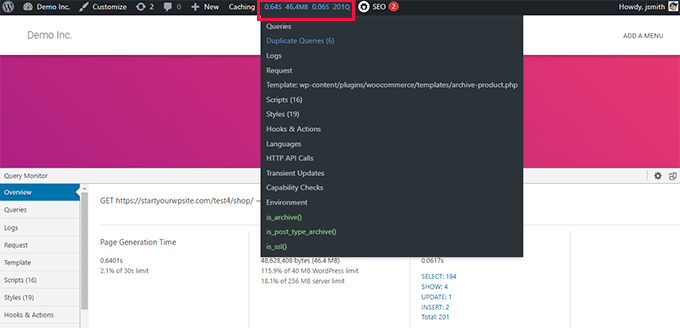
您可以使用 Query Monitor 之类的插件来查看每个页面加载时运行的查询数量。

查询监视器允许您查看以下活动:
- 由 WooCommerce 商店上的页面触发的数据库查询
- 主题或插件中的脚本发出的 HTTP 请求
- 在页面上触发的钩子和操作
- 用于显示页面的语言、用户角色检查和模板文件
- 您的托管环境,例如 PHP 和 MySQL 版本、内存限制等。
有关更多详细信息和分步说明,请参阅我们关于如何在 WordPress 中添加查询监视器的教程。

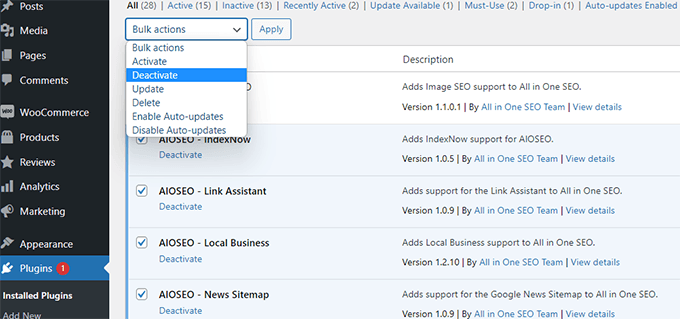
如果这没有帮助,那么您可以在停用所有插件后简单地测试您的网站。

如果停用插件突然提高了 WooCommerce 性能,那么您可以一一激活它们以确定哪个是罪魁祸首。
然后,您可以联系该插件的支持并让他们知道该问题。 同时,您可以使用备用选项替换插件。
有关基本功能,请查看我们专家挑选的每个在线商店都应安装的最佳 WooCommerce 插件。
7. 使用最新的 PHP 版本
WooCommerce 和 WordPress 都是使用 PHP 作为主要编程语言编写的。
PHP 是一种开源编程语言,就像 WordPress 一样。 它由一个非常活跃的开发人员社区定期维护,他们经常发布新版本。
对于每个新版本,他们都会花费大量时间和资源来提高 PHP 性能,使其更快。
但是,WordPress 托管公司通常不会很快切换到最新的 PHP 版本。 他们经常运行多个版本以确保软件兼容性。
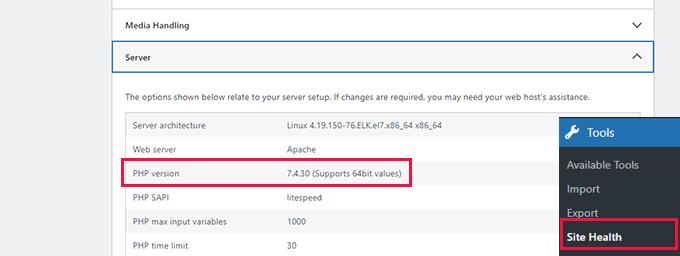
您可以通过访问工具»站点健康页面并切换到信息选项卡来查看您的网站使用的 PHP 版本。

在撰写本文时,最新的 PHP 版本是 8.0.22。
所有顶级 WordPress 托管服务提供商都可以使用简单的工具来选择您想在您的网站上使用的 PHP 版本。
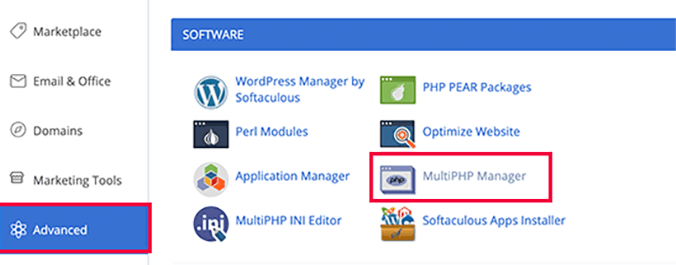
例如,在 Bluehost 上,您可以转到主机控制面板,然后单击左侧栏中的高级选项卡。

然后,您需要单击 MultiPHP Manager 应用程序来选择您的 PHP 版本。
有关此主题的更多信息,您可能希望查看我们关于为您的 WordPress 网站更新 PHP 版本的文章。
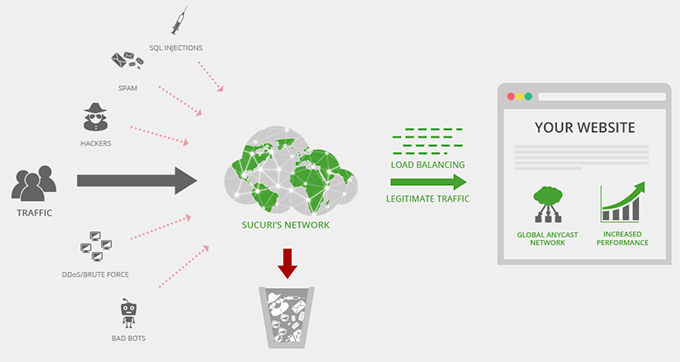
8. 开启 DNS 级防火墙
DNS 级别的防火墙可保护您的 WooCommerce 商店免受恶意活动的侵害。 它甚至在它们到达您的服务器之前就阻止了对您网站的可疑请求。
黑客攻击、可疑爬虫和 DDoS 攻击会耗尽您的托管资源并使您的网站变慢。
DNS 防火墙会阻止它们,从而释放您的服务器资源来做其他事情。

我们建议使用 Sucuri。 它是最好的 WordPress 安全插件和网站防火墙。
它还配备了超快的 CDN 来为您的静态内容提供服务。
CDN 是一种内容交付网络,允许您通过全球服务器网络为网站的非动态部分提供服务。
这些网络通常战略性地位于全球不同的地理点。 这意味着您的用户将从更靠近他们自己位置的服务器加载静态文件。
有关更多详细信息,请参阅我们的指南,了解为什么您的 WordPress 网站需要 CDN。
9. 使用 SMTP 服务发送 WooCommerce 电子邮件
您的 WooCommerce 商店会发送电子邮件通知以进行帐户管理、订单确认和管理通知。
默认情况下,WordPress 使用 PHP mail()函数发送电子邮件。 垃圾邮件发送者可能会滥用此功能,并且许多托管公司会故意限制或阻止它。
这就是为什么您需要使用 SMTP 服务器来发送您的 WooCommerce 电子邮件。
SMTP 是发送电子邮件的标准协议。
现在您的托管公司可能会提供免费的企业电子邮件地址,您可以使用该地址通过 SMTP 发送电子邮件。
但是,托管公司通常将邮件服务器托管在与其网络托管服务器相同的计算机上。
这意味着一次发送多封电子邮件会影响您的网站。 即使电子邮件被处理,它也可能最终成为垃圾邮件。
要解决此问题,您需要使用 SMTP 服务提供商。
我们建议使用市场上最好的 SMTP 服务提供商 SendLayer。 他们还提供免费试用版,您最多可以发送 200 封电子邮件。

替代方案: SMTP.com 和 Sendinblue
注册后,您可以使用 WP Mail SMTP 开始通过您的 SMTP 服务提供商发送电子邮件。
WooCommerce 电子邮件有问题吗? 请参阅本教程以修复 WooCommerce 不发送电子邮件问题。
10.升级转化优化工具
转化优化是商店所有者用来推动网站访问者进行购买或注册的技术的组合。
为此,他们使用一系列工具来显示弹出窗口、推广优惠券、显示有针对性的优惠等等。
问题是其中一些工具通常没有针对速度进行优化。 他们可能会加载太多不必要的文件,阻止页面渲染,无法在移动设备上正确显示,并且基本上会破坏您商店的用户体验。
我们建议使用速度快、针对用户体验进行了优化并且在移动设备上运行良好的转化优化软件。
这就是 OptinMonster 的用武之地。它是转换优化软件的行业领导者,可让您将网站访问者转换为客户。

它带有智能弹出窗口、滑动小部件、页眉和页脚工具、倒数计时器和其他工具来发展您的业务。
它还包括强大的定位选项,可让您在正确的时间向正确的用户展示您的广告系列。
最重要的是,您的 OptinMonster 活动针对所有屏幕尺寸的速度、性能和用户体验进行了高度优化。
有关更多工具和提示,请参阅我们关于在 WooCommerce 中恢复废弃购物车的专家提示。
11.优化WooCommerce数据库
WooCommerce 使用与您的 WordPress 安装相同的数据库。 它们都保存了大量数据,这些数据在一段时间后就变得无用了。 例如,旧版本、瞬态、垃圾评论等将在您的数据库中保留很长时间。
现在,这意味着您的 WordPress 备份插件将需要更长的时间来准备备份。 如果您必须下载或上传它,也将需要更多时间。
幸运的是,有一些优秀的工具可以优化您的 WordPress 数据库。
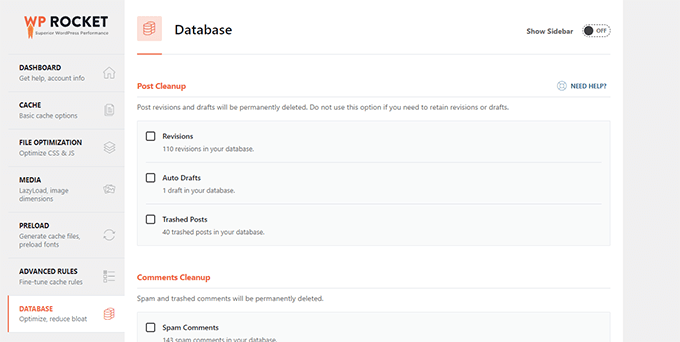
如果您使用的是 WP Rocket,那么您可以转到设置 » WP Rocket页面并切换到数据库选项卡。

从这里您可以清理您的 WordPress 数据库。 只需选择您要删除的不必要的项目,然后单击保存更改和优化按钮。
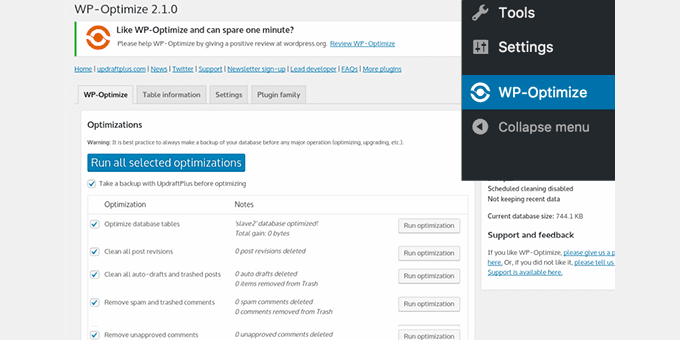
或者,您可以使用 WP-Optimize 插件。 只需安装并激活插件,然后通过单击管理侧栏中的WP-Optimize进入插件的设置页面。

选择要删除或优化的项目,然后单击“运行所有选定的优化”按钮。
有关更多详细信息,请参阅我们关于如何优化 WordPress 数据库的教程。
12.优化JavaScript和CSS文件
JavaScript 和 CSS 文件发送单独的 HTTP 请求并增加页面加载所需的时间。 其中一些文件可能会阻止渲染,这意味着在浏览器下载这些文件之前不会显示页面。
有多种方法可以优化 JavaScript 和 CSS 文件传递。 我们已经讨论过使用 CDN 和缓存。
更高级的用户可以缩小或合并这些文件。
缩小从 JavaScript 和 CSS 文件中删除空格,从而减少它们的下载大小。
将所有 JavaScript 和 CSS 文件结合起来,您就可以通过一个文件为用户提供所有 JavaScript 和 CSS。
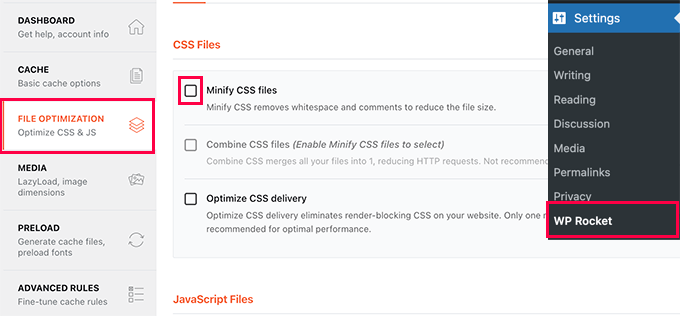
您可以使用 WP Rocket 插件来做到这一点。 只需转到文件优化选项卡并打开缩小和合并 CSS 和 JavaScript 的选项。

有关替代方法和更多详细信息,您可能需要查看我们关于如何在 WordPress 中缩小 CSS 和 JavaScript 的教程。
注意:缩小和组合这些文件可能会导致您的网站出现意外问题。 如果它引起问题,那么您可以简单地将其关闭。
我们希望本文能帮助您提高 WooCommerce 的速度并提高您的在线商店的性能。 您可能还想查看我们关于如何跟踪 WooCommerce 转化的指南或查看这些提示以提高您在 WooCommerce 中的自然点击率。
如果您喜欢这篇文章,请订阅我们的 YouTube 频道以获取 WordPress 视频教程。 您也可以在 Twitter 和 Facebook 上找到我们。
