如何加快 WooCommerce 商店的速度以提高投资回报率
已发表: 2022-11-18您是否想知道为什么您的在线商店没有获得您计划的预期流量? – 页面加载时间延迟可能是一个很好的理由。 本指南向您展示如何手动或使用简单的工具加速您的 WooCommerce 商店。
在这个即时满足的时代,我们都希望获得快速服务。 这意味着网站加载速度越快,访问者购买的可能性就越大。 事实上,47% 的客户希望网站在两秒或更短时间内加载。 如果加载时间超过 3 秒,40% 的人会离开页面。
领先品牌沃尔玛的加载时间每改善 1 秒,转化率就会提高 2%。 每 100 毫秒的改进也会使收入增加 1%。
幸运的是,使用 WordPress,您可以轻松提高商店性能,从而保证最大的页面浏览量和流畅的客户体验。 下面,我们讨论了一些可操作的技巧,您可以遵循这些技巧来立即提高 WooCommerce 网站的速度。 无需成为技术人员或具有高级编程知识。 对于初学者到高级 WordPress 用户,我们保持简单而有效。
在深入之前,让我们先从事实开始——
通过更快的 WooCommerce 商店增强您的商业声誉

更快的页面速度可确保更好的用户体验。 反过来,这会增加转化率,从而进一步产生更多的销售和收入。 它始终使您比网站加载缓慢的竞争对手领先一步。
消费者将加载缓慢 (64%) 和难以找到产品 (55%) 列为网上购物的两大烦恼。
品牌完美——零售调查
由于您的 WooCommerce 网站的性能直接影响销售。 客户对加载缓慢的网站没有耐心。 他们会立即转向更好的选择。 根据一项研究,80% 经历过网站性能缓慢的用户再也不会回到同一个地方。
在另一项研究中,52% 的在线购物者表示快速页面加载对他们的网站忠诚度很重要。 这意味着页面加载时间对您的品牌声誉也很重要。 除此之外,谷歌将您网站的速度视为 SERP(搜索引擎结果页面)中排名最高的因素之一。
例如,电子商务零售商亚马逊估计,网页加载延迟一秒每年可能造成超过 16 亿美元的收入损失。 另一方面,互联网浏览器公司 Mozilla 将其网页加载时间优化了 2.2 秒。 然后在一年内增加了 6000 万次浏览器下载。
总而言之,如果您想为您的在线商店获得更多客户、更高转化率和巨大利润,您必须让您的 WooCommerce 网站快速运行!
相关资源:缓慢网站的 5 种负面影响以及如何使其更快。
加速 WooCommerce 商店的 11 种强大方法
了解页面速度的重要性,现在是时候优化您的 WooCommerce 网站了。 在这里,我们描述了 11 种可帮助您加快在线商店速度的有效方法。
- 获得高质量的 WooCommerce 托管服务提供商
- 增加 WordPress 内存限制
- 优化主要的 WooCommerce 设置
- 获得更快的 WooCommerce 主题
- 保持你的 PHP 版本更新
- 优化 WooCommerce 网站图像
- 优化您的网站代码
- 使用 WordPress 缓存插件
- 使用内容分发网络 (CDN)
- 在 WooCommerce 中禁用 AJAX 购物车片段
- 识别和解决数据库问题
1. 获得支持 HTTP/2 的高质量 WooCommerce 托管服务提供商

快速可靠的 WordPress 托管在网站性能方面具有重要作用。 它可以提高您的网站速度并创造顺畅的客户旅程。 或者,低质量的托管会降低您的网站速度。 尝试为您的 WooCommecre 商店选择一个托管解决方案,以提供最长的正常运行时间而不会出现任何中断。
不断增加的流量基础和产品页面最终会使您的网站变得沉重。 另一方面,在线商店一年中有几次流量高峰。 例如特殊活动、交易、折扣等。 您的托管服务提供商必须能够在不影响网站加载时间的情况下应对这种增长。
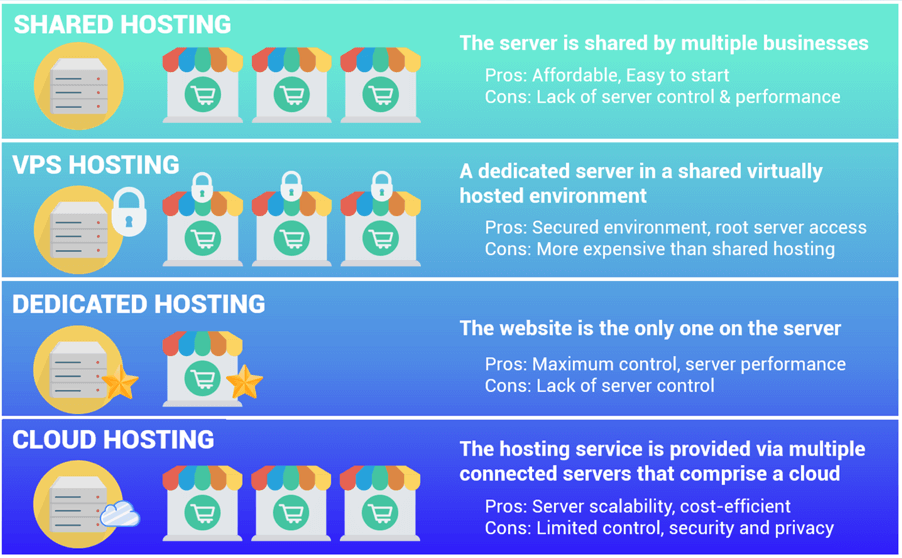
有多种类型的电子商务托管服务可供您使用。 您可以根据您的预算、网站利基和目标与您的托管服务提供商保持一致。 这些是最受欢迎的托管选项:

本指南可帮助您为您的企业选择最佳托管服务 - 15 个适用于 WordPress 和 WooCommerce 网站的可靠托管托管。
此外,您应该考虑在 HTTP 1.1 之上改进 HTTP/2 或 HTTP/3 协议。 它为您提供了速度、效率和安全性方面的扩展设施。 如果您的托管服务提供商不支持 HTTP/2,那么该切换了。
阅读更多:获得最好的 WooCommerce 托管服务,让您的网站性能保持稳定。
2.增加WordPress内存限制
对于 PHP,WordPress 默认内存设置为 32MB。 如果它遇到任何问题,它会自动将此限制升级到 40 MB(对于单个站点)或 64 MB(对于多站点)。
但此内存限制不足以运行 WooCommerce 网站。 您的商店有时可能会超出限制,并在仪表板上收到致命错误消息。 例如-
“允许的 xxxxxx 字节的内存大小已用完”
我们建议您将限制增加到 256MB。 有两种可能的选项来调整此内存限制。 您可以自行更改或联系您的托管服务提供商。 您可以按照以下步骤配置限制 -
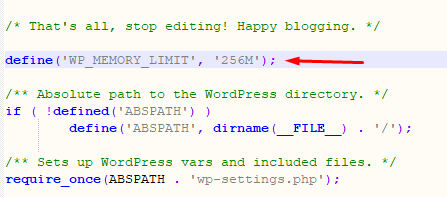
编辑您的 wp-config.php 文件:
- 转到 wp-config.php,默认情况下它位于 WordPress 根文件夹中。
- 找到文件末尾的行: /* 就是这样,停止编辑! 快乐的博客。 */
- 在该行之后,添加以下行:define('WP_MEMORY_LIMIT', '256M')。
- 保存您的更改。

修改您的 PHP.ini 文件:
- 如果您有权访问 PHP.ini 文件,请更改允许的最大内存限制
- 例如,如果该行显示64M,则将其更改为256M
memory_limit = 256M; 脚本可能消耗的最大内存量 (64MB)
编辑您的 .htaccess 文件:
- 如果您无权访问 PHP.ini,请访问 .htaccess 文件并将以下代码粘贴到其中:
php_value 内存限制 256M
这种技术对于优化 WooCommerce 在线商店的速度非常有效。 不要忘记在编辑之前备份任何文件。 因此,如果出现任何问题,您可以用原始副本替换编辑后的文件。
阅读:电子商务企业为何失败以及如何解决这些问题。
3. 优化主要 WooCommerce 设置
WooCommerce 带有广泛的自定义选项。 考虑到您的个人需求,您需要进行一些主要更改以保持站点性能平稳。
首先,修改您的登录页面 URL。 通常,每个 WordPress 站点的登录 URL 都类似于domain.com/wp-admin 。 虽然很容易记住,但也会出现问题。 对于机器人和黑客来说,这个链接也很容易预测。
为了保护您的网站免受不法分子的暴力攻击,请将您的登录 URL 设置为唯一。 因此,您还可以避免 429 请求过多等 HTTP 错误。
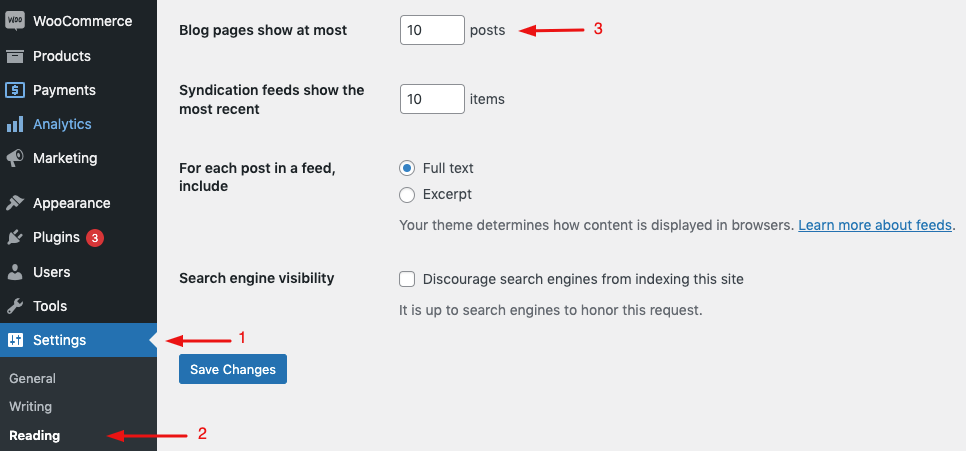
此外,WooCommerce 允许您设置博客提要中显示的帖子数量。 默认情况下,WordPress 保持每页 10 个帖子,但您可以选择一个下限。

另外,在您的网站上禁用 pingbacks。 它们通常会生成毫无价值的垃圾邮件,可能会降低您的网站速度。
4. 获得更快的 WooCommerce 主题

在所有其他因素中,WooCommerce 主题对您的网站性能有重大影响。 编码不当的主题可能会降低您网站的速度。 在为您的 WooCommerce 网站选择主题时,请特别注意速度优化。
通常最好使用简单的主题。 当然,选择与您商店的功能相匹配并为您的受众提供有吸引力的外观的主题也很重要。 您会发现数以千计具有现代图形设计和超酷效果的现成模板。 但花哨的风格和爵士效果往往是以牺牲性能为代价的。 这就是为什么要尽量避免主题被复杂的布局、华丽的动画和其他不必要的功能淹没。 您可以使用优质的 WordPress 插件轻松添加这些功能。
有许多 WordPress 主题市场提供编码良好且速度优化的精美主题。 如 ThemeForest、Themify、StudioPress、CSSIgniter 等。 在完成任何主题之前,不要忘记检查演示速度。 像 Pingdom 这样的工具会让你了解它的编码有多好。
在这里,您会找到适用于您的在线商店的最佳响应 WooCommerce 主题的完整列表。
5. 保持你的 PHP 版本更新
WordPress 是用 PHP 语言编写的。 与其他语言一样,它也在每次更新中提供持续改进。 使用最新版本的 PHP,您可以享受更高的安全性和更快的代码执行以及其他进步。 所有这些因素对于保持您的 WooCommerce 商店顺利运行都很重要。
以下是使用最新 PHP 版本的 2 个主要好处:
- 每个新版本的 PHP 都会极大地提升您的 WooCommerce 网站。 它应该可以将您的网站加载时间加快 3-4 倍。
- 最新的 PHP 版本注册了所有新的安全功能和漏洞补丁。 因此,使用旧版本的 PHP 可能会使您的网站面临风险。
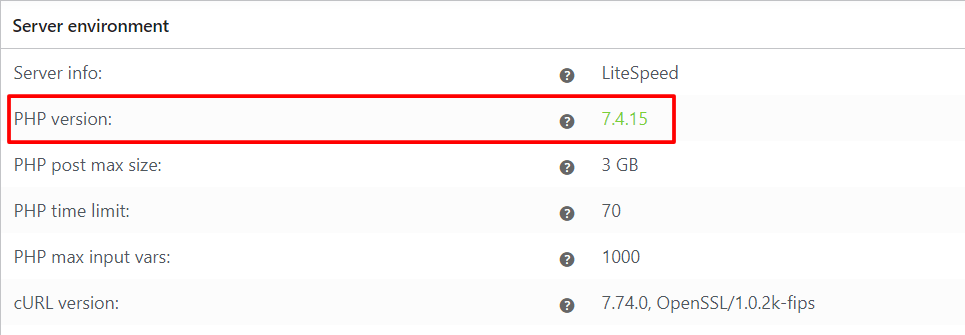
转到 WooCommerce 的状态部分。 现在,检查您网站上当前使用的 PHP 版本:

接下来升级到您的托管帐户中的最新 PHP 版本(发布新更新后)。
确保您的主机支持最新版本的 PHP。 您不知道最新版本会更改多少内容。 例如,PHP 7 使网站的执行速度比 PHP 5.6 快 2 倍,内存消耗减少 50%。
6. 优化 WooCommerce 网站图片

图片是 WooCommrce 网站的核心元素。 在线商店中包含数以千计的图像来描述产品详细信息。 如果您在不优化的情况下使用这些照片,可能会影响您的网站速度。 不幸的是,大量网站所有者犯了这个错误。 结果,他们开始失去客户,这也影响了他们的收入。

根据 HTTP Archive 的 State of the Images 报告,通过延迟加载隐藏和屏幕外的图像,每页可能节省 545 KB。 通过将 JPEG 压缩级别设置为 85 或更低,您可以进一步节省每页 40.3 KB 的空间。 该数据直接来自谷歌的移动网站速度测试工具 Lighthouse。
以下是优化 WooCommerce 商店图像的 5 条基本规则:
- 为您的图像选择正确的格式(JPEG、PNG、SVG、WebP)
- 使用正确的工具有效地压缩图像大小
- 使用适合各种设备的响应式图像
- 延迟加载屏幕外和隐藏图像
- 将图像传输卸载到快速 CDN。
您可以先压缩图像,然后再将它们上传到您的在线商店。 这些是一些顶级的在线图像压缩工具:
- 压缩机.io
- Squoosh.app
- 收缩我.app
- 海妖.io
- 想象.io
- 小PNG
或者您可以在 WooCommerce 商店中安装图像压缩和优化插件。 它们会自动减小您的图像尺寸,而不会影响图像质量。 如 WP Smushit、Imagify、ShortPixel 等。
7.优化您的网站代码
当您在 WordPress 网站上安装任何主题或插件时,它会在您的所有页面上加载脚本和样式表。 即使您没有在您的网站上使用它们,您也必须处理这些资源。 这些文件会降低您网站的速度。
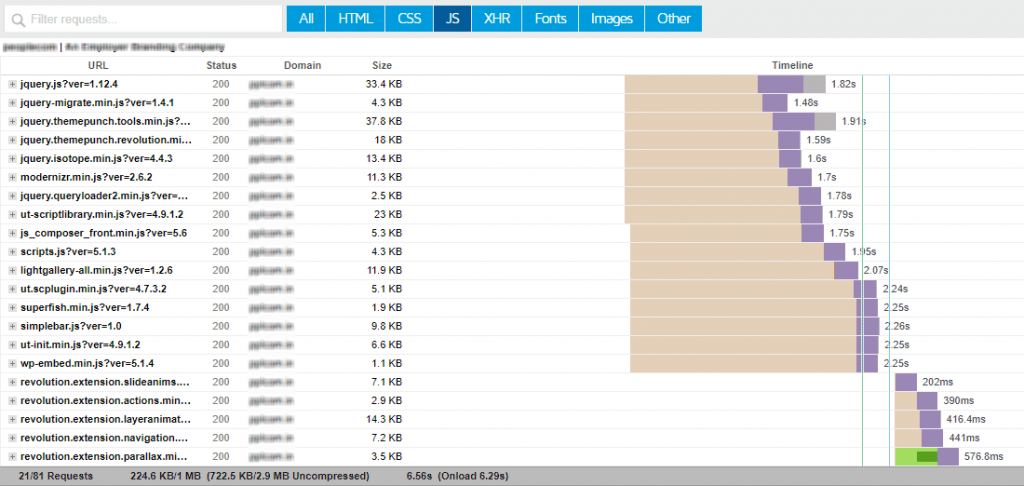
例如,无需在商店主页上加载与支付网关相关的脚本。 仅在结帐和订单确认页面上限制此类脚本加载。 幸运的是,您可以从网站速度测试报告中找到您应该删除的资产。 瀑布图显示了应该限制的不必要的资产。

从站点中剥离这些未使用的资产将加快您的页面加载时间。 您可以采取一些措施,有选择地禁用不需要加载的页面中的插件和脚本。 这些操作包括 GZip 压缩、缩小和连接。 GZip 压缩是一种优化方法,可最大限度地减少 Web 文件以加快网络传输速度。 但是,您可以在压缩这些文件之前缩小并连接这些文件。 您可以使用一些工具来达到这个目的——Autoptimize、Hummingbird 等。
您可以在不使用这些功能的地方禁用它们:
- 不使用滑块的页面上的滑块插件
- 不需要丰富网页摘要的页面上的丰富网页摘要插件
- WooCommerce 脚本和样式没有电子商务功能
- 不包含 aff 链接的页面上的附属链接管理插件
- 不使用联系表单的页面上的联系表单插件
- 所有页面上的社交分享插件(因为它通常用于博客文章)
- 页面构建器中未使用的功能。
8. 使用 WordPress 缓存插件
市场上有几个免费的缓存插件。 您可以使用它们从您的 WordPress 站点中删除所有不必要的数据,例如缓存脚本和样式,并缩小 HTML。 我们的首要建议包括:
- WP超级缓存
- LiteSpeed缓存
- WP 最快的缓存
- WP-Optimize – 清理、压缩、缓存
- W3 总缓存
在您的网站上一一测试并监控哪一个更适合您的在线商店。 阅读有关顶级 WordPress 缓存插件比较的详细指南,以便为您的在线商店找到合适的插件。
9.使用内容分发网络(CDN)
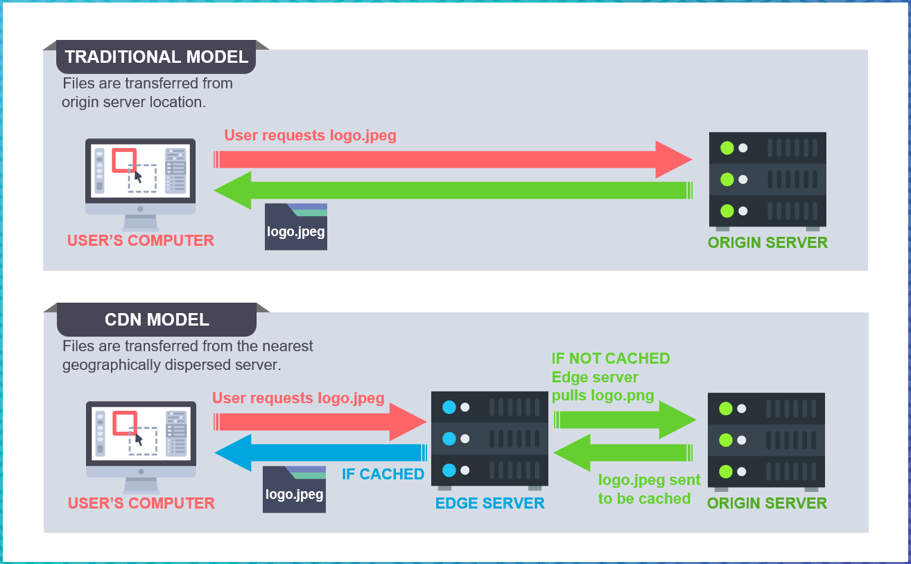
内容分发网络 (CDN) 是一种分布式服务器框架,可将缓存的静态内容从服务器提供给 Web 用户。 此分发过程取决于用户的地理位置、网页来源和内容分发服务器。

假设客户从已加载您网站的服务器附近的位置访问您的 WooCommerce 商店。 浏览器可以快速从服务器获取内容。 但是当客户的位置和服务器彼此相距很远时就会出现问题。 然后内容必须经过很长的根,这可能会导致页面加载缓慢。 在这种情况下,CDN 服务可以解决地理距离问题。 它特别适用于具有国际影响力的 WooCommerce 商店。
CDN 结构从更靠近每个最终用户的“边缘服务器”发送内容。 这主要取决于他们在世界各地的位置。 流行的 CDN 选项是 Cloudflare、MaxCDN、Sucuri、StackPath、Cloudways CDN、KeyCDN 等。
11. 在 WooCommerce 中禁用 AJAX 购物车片段

AJAX 购物车片段是 WooCommerce 中的默认功能。 它是一个使用 admin-ajax 的脚本,可以在不刷新页面的情况下自动更新购物车。 此功能可快速概览客户已添加到其在线购物车中的产品。
尽管具有这种功效,但大量的 AJAX 请求会降低您网站的速度性能。 它还可能会中断甚至不需要购物车详细信息的页面上的缓存。 例如,主页、博客文章或联系页面通常不包含任何电子商务功能。 此类页面上的购物车碎片会降低可捕获性。 这也会逐渐降低服务器性能。
如果您在 WooCommerce 网站上收到大量 AJAX 请求,请禁用 AJAX 购物车片段。 它可能有助于提高您网站的稳定性和速度。
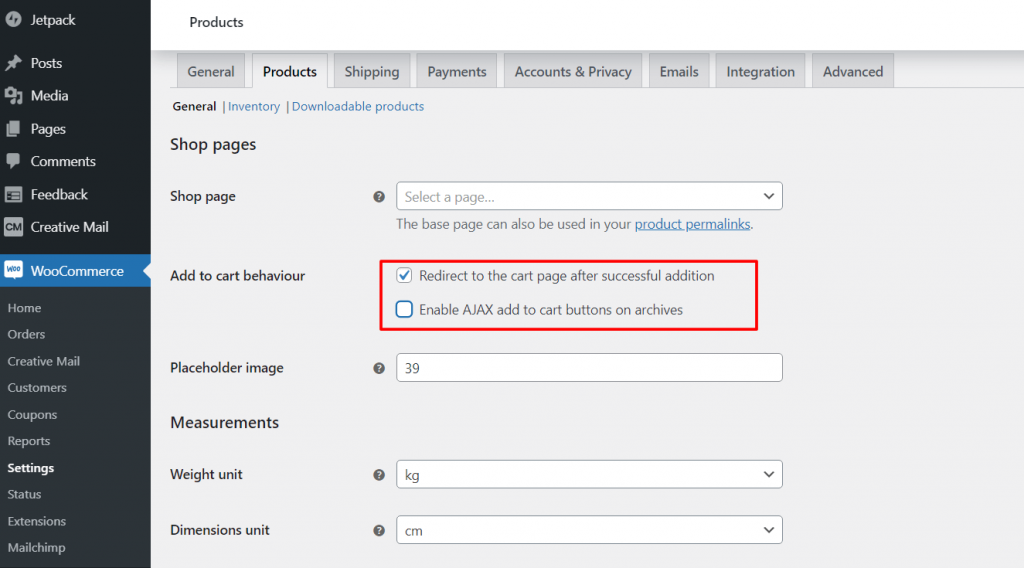
一个简单的解决方案是使用 Disable Cart Fragments 插件。 它会自动禁用您的 WooCommerce 商店中的 AJAX 购物车片段功能。 或者,您可以从 WooCommerce 设置选项自定义功能。 首先,关闭“在存档上启用 AJAX 添加到购物车按钮”。 然后选中“重定向到购物车”选项。 让购物者可以验证他们的信息是很重要的。

12. 识别和解决数据库问题
站点数据库系统组织和存储您的 WooCommerce 商店的所有数据。 如果您保持数据库清洁和优化,它可以最大限度地减少页面加载时间。 请记住,即使是一两秒钟也会在跳出和转化之间产生巨大的差异。
对于 WooCommerce 网站,数据可以分为两部分:
站点内容:它是创建动态 HTML 页面(如博客页面、产品页面和类别页面)的数据。
交易数据:这是来自用户操作的数据。 它通常包括客户的订单详细信息和库存更新。

随着时间的推移,您的数据库会积累许多垃圾评论、帖子修订的副本、删除的帖子、垃圾评论、您不再使用的插件的残余、主题等等。 当它变得非常大和臃肿时,网站性能将受到影响。 清理您的数据库将为您的 WooCommerce 商店卸载相当大的空间,以便更快、更顺畅地运行。
您可以使用 WordPress 插件来清理您的数据库。 例如 -
- WP-优化
- 可湿性火箭
- WP 清理优化器
- 高级数据库清理器
- 清理助推器
什么是电子商务的良好网站速度?
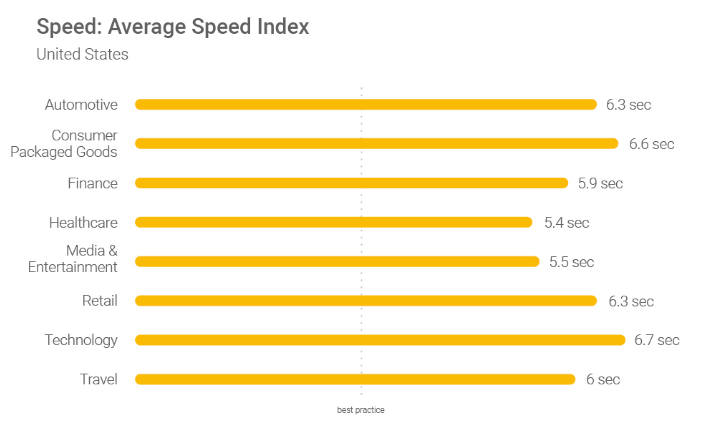
根据 Akamai 的研究,47% 的网站用户希望网页在两秒内加载完毕。 移动和桌面用户都希望有一个更快的在线购物网站。 但是美国各个行业的平均加载时间不满足这个基准。 快速浏览一下 Google 的这项研究:

如您所见,平均网站速度明显高于最佳实践线。 这并不意味着您应该将 WooCommerce 网站的加载时间定为 5-6 秒。 也许一秒钟的延迟会对您吸引访客和进行销售的能力产生巨大影响。 因此,请尽可能快地创建您的电子商务网站。
如何测试您的 WooCommerce 商店的性能?

初学者常常认为他们的网站还可以! 只是因为它在他们的计算机上加载速度更快。 但这是一个巨大的错误。
由于您经常通过个人设备访问您的网站。 因此,像 Chrome 这样的现代浏览器会将您的网站存储在缓存中。 稍后当您开始输入您的网站地址时,它会自动预取存储的数据并几乎立即加载您的网站。 但是第一次浏览您网站的普通用户可能不会有同样的体验。 事实上,来自不同地理位置的人的加载时间可能不同。
这就是为什么衡量 WooCommerce 商店的速度很重要。 您可以使用以下网站速度测试工具之一:WebPagetest、Pingdom、Google PageSpeed Insights 或 GTMetrix。
请记住,获得高速分数并不总是足以提升您的用户体验。 速度测试工具只能为您提供一些可能改进的想法。 但为了获得可持续的结果,最好遵循我们上面提到的技术。

如何加速 WooCommerce 现在由您决定
总结所有这些要点,网站速度对任何企业都至关重要! 拥有最佳设计的网站和高质量的产品对于现代客户来说是不够的。 他们希望在线购物过程中的导航速度更快、更流畅。
更快的网站意味着更好的用户体验。 如果您的网站加载速度很快,它会立即给人留下深刻的第一印象。 它传达的信息是您关心客户并且认真对待您的业务。 客户还认为快速网站是专业和可靠的。
幸运的是,对于 WordPress 网站所有者来说,优化网站速度要容易得多。 但请记住,创建快速网站是一个持续的过程。 您必须定期监控、测试、调整和更新您的 WooCommerce 商店,以保持您的网页速度高。
您采用了哪些策略来加速 WooCommerce 网站? 使用下面的评论部分与我们分享您的经验!
