加速 WooCommerce – 完整指南
已发表: 2021-07-06
为了加快 WooCommerce,您首先需要了解 WooCommerce 的组件以及在 WooCommerce 中究竟需要什么时间。 在本文中,我将指导您了解开始性能优化之旅所需的所有知识,以实现更快的 WooCommerce 商店。
首先,我将解释一些属于您的 WooCommerce 商店的基本概念,然后解释如何处理任何 (WooCommerce) 网页,以请求将其显示在您的浏览器中。 如果您想直接跳入并跳过目录 (TOC),请单击此处,因为 TOC 已经很容易阅读了!
目录
- 基本概念
- 服务器端代码——PHP
- 服务器端数据存储——数据库
- 前端标记——HTML 和 CSS
- 前端脚本——JavaScript
- 前端资产——图像和字体
- 常见的误解
- 错误:内存限制会影响速度,并且您拥有的内存越多 - 站点速度就越快
- 错误:购物车碎片 Ajax 减慢页面速度
- 错误:发布修订减慢 WordPress / WooCommerce
- 什么是后期修订?
- 根本上重要的选择和工作方式
- 选择一个轻量级、高性能的主题
- 如何测试一个主题是否轻量级和高性能?
- 如何对您的网站进行性能测试,或主题演示
- 不要只测试一页
- 测试未缓存的性能
- 选择一个轻量级、高性能的主题
- 从知识到行动
- 在高性能主机上运行您的 WooCommerce 商店
- 在 WooCommerce 托管公司中寻找什么?
- 确保正确运行 WP-cron
- 在 wp-config 中禁用 WP-cron
- 不要通过 HTTP 运行 WP-cron
- 额外提示:从系统 cron 运行 Action Scheduler
- 使用特定插件,而不是瑞士军刀插件
- 测试每个插件
- 使用性能第一的方法
- 数据库
- 数据库引擎
- 索引
- 自动加载索引
- postmeta 元值索引
- 你应该使用 Redis 吗?
- 缓存
- 代理 CDN 缓存
- 服务器缓存
- 在应用程序缓存中
- 浏览器缓存
- 缓存并不能解决您在 WooCommerce 中的所有性能问题
- 缓存在加速域中的工作原理
- 当购物车中有东西时,从缓存交付但不写入缓存
- 前端代码
- HTML 验证
- 控制台错误
- 关键 CSS
- 未使用的 CSS
- 如果样式表是由主题或插件添加的怎么办?
- 例子
- 前端资产
- 优化您的图像
- 为您的商店选择合适的图像质量
- 更改默认质量和最大尺寸,并摆脱 EXIF 数据
- 响应式图像
- 使用加速域动态调整大小和优化的响应式图像
- 自动添加半尺寸
- 调整图像质量
- 额外的图像尺寸
- 在本地托管字体
- 在加速域中解决
- 优化您的图像
- 异步和延迟 JavaScript
- 时机很关键
- 在 <head> 中加载脚本
- 在 <body> 的末尾加载脚本
- 异步加载脚本
- 使用 defer 加载脚本
- 集成
- 是什么让集成变得糟糕?
- 搜索
- 阿尔及利亚
- 弹性搜索
- 如何处理 WooCommerce 商店的安全问题
- 不要为 WordPress 和 WooCommerce 使用安全插件
- 你应该做些什么来保护你的 WooCommerce
- 使用多因素身份验证保护您的 wp-admin
- 在整个 WordPress 基础设施周围设置安全围栏
- 保持 WordPress、WooCommerce、主题和插件的更新
- 停止使用未维护的插件和主题
- 不要为小任务使用大插件
- 额外提示——优化性能时派上用场的插件
- WP插件管理器
- 查询监视器
- 结束时
基本概念
要加快 WooCommerce,您必须首先了解层,您可以在其中进行速度优化的组件。 与大多数网站一样,尤其是基于 WordPress 的网站,具有优化潜力的层是:
服务器端代码——PHP
服务器端代码,在 WP 和 Woo 的情况下,主要是 PHP。 随着块编辑器 (Gutenberg) 的采用,其中一些代码也是 JavaScript,但对于大多数商店来说,这还没有被广泛使用。
服务器端数据存储——数据库
数据库是实际存储所有数据的地方。 那是关于您的产品的数据,哪个图像属于哪些产品,您的订单等等。 服务器端代码 (PHP) 将需要连接到您的数据库(您的数据所在的位置)以始终提取和插入新数据。
前端标记——HTML 和 CSS
标记、前端代码或任何您想调用的代码,都是由浏览器解释的组件,可以呈现为用户所看到的内容。
前端脚本——JavaScript
包含逻辑和条件的代码通常以 JavaScript 的形式出现,可以放在“前端脚本”括号中。 这是可以在浏览器中运行的代码,并由例如用户与您的站点的交互触发。
前端资产——图像和字体
为简单起见,我称其为最后一个括号前端资产,其中包括静态资产,如图像、字体、PDF 和其他不会更改的资产类型。 但是,它们需要交付给客户才能使网站正常运行、看起来不错,或者让您达到目标。
所以现在我们知道了网站的所有组成部分。 这些层的共同点是它们需要时间来生成或在服务器上运行、交付到浏览器并在浏览器中呈现。 这一切都需要时间,通往快速 WooCommerce 商店的途径是减少每个组件花费的时间。
那么问题来了,你是怎么做到的?
在我们进入how's之前,我们需要完全理解另一个基本概念。 这就是网络的工作方式。 具体来说,网页在浏览器中的显示方式。 为简单起见,我们可以将过程分为五个步骤:
- 发送请求
这是由客户端(例如浏览器)完成的,它由用户单击链接或在浏览器的地址栏中键入域/URL 触发。 - 发送请求
一旦浏览器从浏览器发送了一个请求,该请求就必须通过 Internet 找到它的路径。 这可以是短途旅行,也可以是长途旅行。 就像在道路上一样,从 A 到 B 的网络路径可能会因施工或维护而绕道。
可能的优化:
缩短到处理请求的服务器的路径,稍后将传递响应。 - 生成响应
当 Web 服务器接收到请求时,Web 服务器将执行处理该请求所需的 PHP 代码。 这意味着 PHP 将运行所需的查询以从数据库中获取信息。 然后 PHP 将生成响应,生成请求页面的 HTML。 生成响应所需的时间加上从浏览器到服务器再返回的时间通常称为 Time-To-First-Byte (TTFB)。
什么是快速 TTFB?
< 250ms 好
< 500ms 正常
< 1000ms 不好
> 1000ms 关键
可能的优化:
更快的服务器连接(SSL 握手等)
更快的服务器
更快的 PHP 代码
更快的 PHP 代码执行
更少的 PHP 代码
更快的数据库
更少和/或更快的数据库查询 - 传递响应
Web 服务器完成生成响应后,会将响应发送回浏览器。
可能的优化:
返回浏览器的路径更短
减少传输大小
传输的元素更少(缓存) - 处理响应
一旦浏览器收到响应(或部分响应),它将开始处理响应。 这称为渲染。 这包括解析代码(HTML、CSS、JavaScript、图像),然后执行它,这在 HTML 中意味着呈现它。
可能的优化:
更少的 CSS
更少的 JavaScript
更少和更小的图像
常见的误解
在我们继续之前,我们需要澄清一下,并解释一些您可能在互联网上看到的关于 WooCommerce 和性能的常见误解。
错误:内存限制会影响速度,并且您拥有的内存越多 - 站点速度就越快
出于某种原因,许多托管公司都说允许 PHP 使用的内存量会影响站点速度。 每个 PHP 进程可用的内存量不会影响速度。 内存限制是为了确保一些 PHP 进程不会消耗全部可用的 RAM。 这意味着,PHP 内存限制只影响可伸缩性,而不影响速度。
错误:购物车碎片 Ajax 减慢页面速度
我看到大多数托管公司和“速度专家”分享的另一个主要技巧是在 WooCommerce 中禁用购物车片段。 购物车片段是一种使用 Ajax 更新您网站上的购物车的机制,因此您无需刷新页面即可显示新内容等。 在大多数情况下,并且在良好的托管设置中,此提示是不好的建议。 然而,在某些情况下,这个提示是正确的。 WooCommerce 购物车片段可以减慢整个页面的加载速度,但前提是:
- 您的网站没有运行任何页面/HTML 缓存
- 您的缓存设置未针对 WooCommerce 进行优化
- 您的网站在慢速服务器上运行
如果您不使用购物车片段,并且您确实使用了 HTML 缓存,那么如果有人在他们的购物车中有东西,您将无法提供缓存的响应。 为服务器生成购物车片段更容易和更快,并且比整个页面的交付速度更快。 例如,如果您的页面在页眉中有购物车,那么使用 Ajax(使用购物车片段)更新购物车并从缓存中传递 HTML 会更好更快。
小费
启用购物车片段,并正确配置缓存以最大限度地提高缓存效率。 或者,让您的网站通过 Accelerated Domains 加速。
错误:发布修订减慢 WordPress / WooCommerce
您在网上找到的许多提示都基于可能适用于不可扩展或配置不佳的 WooCommerce 托管替代方案的优化。 停用后期修订正是该类别中的一个提示。 一个配置良好的数据库不会因为数据量大而变慢,对帖子的查询也不会因为帖子修订而变慢。 一点也不。 建立数据库首先是为了提供对大量信息的线性和可预测的访问时间——在很大程度上与数据大小无关。
什么是后期修订?
当您在 WordPress 中更新帖子时,WP 会自动将旧版本存储在数据库中。 这称为修订。 这是存储的,以便您可以“及时返回”,以防您需要还原更改,或者当您只是想查看版本之间的更改时。 修订还用于自动保存您正在处理但尚未手动保存的更改。 这些修订与所有其他帖子存储在同一个数据库表中,许多人认为这会减慢 WP。 在配置良好的托管环境中,情况并非如此。
小费
启用后期修订,但将要存储的修订数量减少到合理的值。 减少与性能无关,但减少更多的数字浪费并只存储可能需要的东西总是很好的。
根本上重要的选择和工作方式
拥有一个快速且高性能的 WooCommerce 网站首先要了解上述组合中的组件。 接下来,我将解释重要的选择,这些选择对于理解如何真正创建一个快速的 WooCommerce 网站至关重要。
选择一个轻量级、高性能的主题
首先,什么是主题? 如果我们要在上述组件中放置一个主题,它可以是以上所有。 事实是,对于 WordPress,WordPress 核心本身、主题和插件都可以包括服务器端代码、对数据库的查询、前端代码、前端脚本和前端资产。 这就是为什么选择正确的主题(和插件)如此重要的原因。 因为如果你不这样做,你最终会得到很多混乱,以及你不需要或不想要的东西。 所有这些不必要的“东西”被称为膨胀。
大多数 WooCommerce 商店使用带有自定义选项和修改选项的预构建主题,这意味着您可以获得大量“开箱即用”的代码。 太好了,它使网站快速启动和运行变得非常容易。 但是,缺点是大多数主题都是为满足许多需求和目的而构建的。 在这样做的过程中,包括了很多你们都使用和不使用的功能。 主题中的功能大部分是由服务器端 PHP 代码构建的。 所有需要运行的代码,无论是在服务器上还是在浏览器中——正如我们之前建立的——都需要宝贵的时间。
有些代码只需要一点时间,你将很难测量它实际执行所花费的时间。 其他代码需要更多时间才能运行。 无论一个特性或功能花费多少时间,它都会加起来。
因此,实现更快的 WooCommerce 商店的第一步是选择一个快速且轻量级的主题。 选择一个具有您需要的功能和设计的主题,并且不要过度寻找主题中的选项。 更多选项等于需要运行更多代码,而代码执行需要时间。
如何测试一个主题是否轻量级和高性能?
如果您从例如 ThemeForest 或 MyThemeShop 购买主题,通常不可能检查主题的代码。 但是主题商店通常有可以从前端测试的演示。 您可以通过多种方式测试演示的性能,但重要的是您要正确地进行测试并寻找正确的东西。 因此,您应该像测试自己的站点一样测试演示站点。
如何对您的网站进行性能测试,或主题演示
有不同的方法来测试性能,但以下提示是您应该始终牢记和使用的提示。
不要只测试一页
许多人在确定他们的网站是否快速时犯的一个错误是仅测试首页的速度。 这是一个错误,通常会导致测试缓存的速度,而不是 WooCommerce 本身的速度。 只有通过测试大量页面,甚至整个商店,您才能全面了解商店的速度。 这是否意味着您必须将网站的每个 URL 复制粘贴到 PageSpeed Insights、Pingdom 或 GTMetrix 等速度测试工具中? 幸运的是,没有。 您可以使用工具轻松测试 WooCommerce 商店中的大量页面,这些工具既可以像搜索引擎一样抓取您的 WooCommerce 商店,也可以使用使用您的站点地图作为输入的工具。
我个人最喜欢的是 Sitebulb,因为 Sitebulb 都是 SEO 和性能测试的强大工具。 我在 Servebolt 的一些同事将 Screaming Frog SEO Spider 作为他们的最爱,他们也做了很多相同的事情。 但是,我知道的最简单的工具是 batchspeed.com,它应该是您开始使用的第一个工具。
如果您还没有准备好进行完整的网站测试,那么您至少应该确保测试您网站上所有不同的页面类型。 这包括各种产品类型、类别页面等。 它们中的每一个都将执行您网站代码的不同部分——这意味着它们可以具有不同的性能。
测试未缓存的性能
缓存是性能良好的托管堆栈的复杂部分,对于 WooCommerce 商店尤其重要。 但是缓存也可以诱使您相信您的商店比您的客户实际体验的速度更快。 如何? 首先,让我们看看 (a) 缓存是如何工作的。
缓存使用第一个页面视图来存储页面的临时版本,并且从第二个页面视图等开始,直到缓存过期,服务器可以交付已经生成的、临时存储的页面版本。 在任何 WooCommerce 商店中都有很多情况会完全绕过正确配置的缓存,例如客户已登录。
因此,在任何 WooCommerce 商店中,都有很多页面在任何情况下都无法从缓存中交付。 这些是购物车和结帐页面之类的页面,因为它们是动态的,并且专门针对该确切的访问者、他们的位置、购物车内容等生成。 您无法缓存的页面示例如下:
- 登录页面(即
/my-account/) - 购物车页面
- 结帐页面
- 愿望清单页面
由于缓存仅适用于可以原封不动地交付给多个请求(访问者)的页面和资产,因此这些类型的页面不会获得缓存引擎可以提供的额外性能。 然而,这些页面是客户用户体验的关键部分。 如果不访问您的购物车或结帐,您的客户就无法从访问者转变为付费客户。
所以现在我们知道最好的情况是访问者正在请求一个缓存中的页面,并且没有理由绕过缓存。 最坏的情况是您的访问者无法获得他们请求的页面的缓存版本。
如果您只测试最佳情况,您也只能优化最佳情况。 虽然最坏的情况不会受到影响,并且每天都会在客户旅程的关键时刻被许多访问者体验。
这就是为什么您为了能够加速 WooCommerce,必须在不访问缓存的情况下测试您的页面。 这听起来可能很复杂,但实际上很容易做到。 对于大多数缓存设置,您需要做的就是将查询字符串添加到您正在测试的 URL。 唯一要记住的是,对于您发送的每个请求,此查询字符串必须 100% 唯一。
这种技术可以添加到任何单页测试中,包括 PageSpeed Insights、Web Core Vitals、Chrome 中的 Lighthouse 测试、Pingdom、GT Metrix 和 WebPageTest.org。 此类查询字符串的一个示例可能是https://example.com/?test=1 ,您每次进行新测试时都会更改数字。
从知识到行动
好的,现在我们已经介绍了可以进行速度优化的层和组件,我们已经讨论了 Web 的工作原理,并且我们已经讨论了一些关于加速 WooCommerce 的常见误解。 最后但同样重要的是,我已经解释了您应该如何实际测试性能,以便您知道如何衡量我将在下面概述的任何建议和技巧的影响。
现在,让我们把它变成可操作的!
在高性能主机上运行您的 WooCommerce 商店
任何网页都由“发生在服务器上的一切”和“发生在浏览器中的一切”组成。 运行 WooCommerce 商店时,商店的速度很大程度上取决于“服务器上发生的一切”的速度。 所有的艰苦劳动也从服务器开始,如果你能得到一台服务器,它可以快 1 秒完成生成你的产品页面,那么其他一切也会快 1 秒。 这就是为什么在高性能主机上运行 WooCommerce 很可能是我可以给您的最重要的提示,如果您想加快您的 WooCommerce 商店的速度。
在 WooCommerce 托管公司中寻找什么?
在这里我可以告诉你两件事;
- 您已经在正确的地方,因为 Servebolt.com 被证明是最快的
- 检查 wphostingbenchmark.com 和他们的 WooCommerce 基准并选择具有最快原始性能的基准
这两个提示都会将您带到同一个地方:您注册免费试用我们的 WooCommerce 托管。 但是,如果您决定自己进行比较,您可能想知道应该如何比较您的 WooCommerce 商店的托管公司:
- 对要比较的托管公司进行测试
- 复制您的网站,并在每个托管公司上进行设置
- 运行与上述相同的测试
运行相同的测试并运行绕过缓存的测试将确保您看到托管公司的真实性能,而不仅仅是他们能够缓存正在交付的内容时可以提供的性能。
确保正确运行 WP-cron
WP-cron 是一个内置于 WordPress 的系统,其中插件、主题或您的代码可以安排在后台运行的东西。 在 WooCommerce 上下文中,这可能是更新产品提要、从集成中获取库存状态,以及在/wp-admin中无需您直接交互的情况下保持商店运行所需的许多小任务。
默认情况下,WP-cron 由 WordPress 安装的流量触发。 当您无法使用系统/服务器端 cron 和 WP CLI 运行 WP-cron 时,使用流量触发 WP-cron 是明智的。 也就是说,所有优秀的 WooCommerce 托管平台,老实说,您应该为 Woo 商店考虑的所有 WordPress 托管平台都能够从系统 cron 运行 WP-cron。 当使用系统 cron 来触发 WP-cron 时,您不需要使用访问者的流量作为触发器,因此它也不会减慢这些访问者的体验 - 或限制您网站的可扩展性。
要求:
- 已安装 WP CLI
- 自定义服务器端 cron 可用且可配置
对于 WooCommerce,我建议每分钟运行一次 cron。

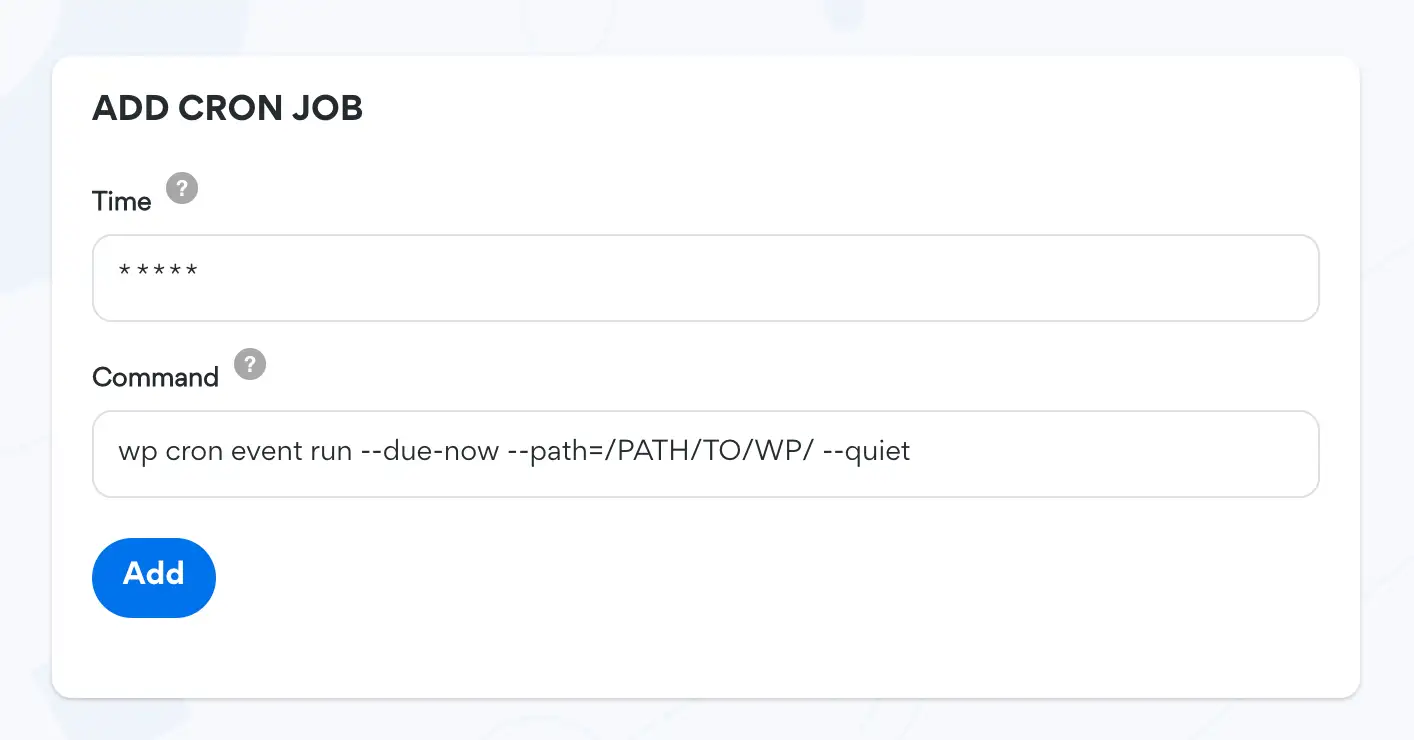
如果您使用的是 crontab,则放入 crontab 的正确命令如下所示:
1* * * * * nice -n 15 wp cron event run --due-now --path=/PATH/TO/WP/ --quiet
在 wp-config 中禁用 WP-cron
当您使用系统 cron 正确设置 WP-cron 后,您还需要确保 WP 不会以默认方式运行它。 这是通过将此行添加到您的wp-config.php来完成的。
define('DISABLE_WP_CRON', true);
不要通过 HTTP 运行 WP-cron
许多人不知道您可以在不向WP-cron.php发送 HTTP 请求的情况下运行 WP-cron ,因此设置外部服务来触发WP-cron.php 。 这可能而且很可能会导致可伸缩性问题,并最大限度地利用 Web 服务器上的可用 HTTP 套接字。
额外提示:从系统 cron 运行 Action Scheduler
Action Scheduler 是 WordPress 的一个系统,可以说是补充,在某些情况下,在任务和操作的后台处理方面可以完全取代 WP-cron。
Action Scheduler 是一个库,用于触发 WordPress 钩子在未来某个时间运行(或在异步操作的情况下尽快运行)。 每个钩子都可以使用唯一的数据进行调度,以允许回调对该数据执行操作。 挂钩也可以安排在一个或多个场合运行。
把它想象
do_action()的扩展,它增加了延迟和重复钩子的能力。碰巧的是,此功能还创建了一个强大的作业队列,用于后台处理 WordPress 中的大型任务队列。 通过添加日志记录和管理界面,它还可以跟踪您在后台处理的任务。
默认情况下,Action Scheduler 由 WP-cron 和管理员请求启动。 但是,您不必通过 WP-cron 系统运行操作调度程序,它就可以在没有用户交互的情况下工作。
您需要做的第一件事是安装 Action Scheduler – Disable Default Queue Runner 插件,您可以在 GitHub 上找到该插件。
接下来是使用 WP CLI 通过 cron 触发 Action Scheduler。 该命令类似于通过 cron 和 WP CLI 触发 WP-cron 的方式。
* * * * * nice -n 15 wp action-scheduler run --path=/PATH/TO/WP/ --quiet
我们计划在未来将其包含到 Servebolt Optimizer 中,因此请在未来版本的 Servebolt Optimizer 中注意这一点
使用特定插件,而不是瑞士军刀插件
WooCommerce 核心本身具有任何电子商务商店的所有核心功能; 产品、购物车、结账、支付方式、订单管理等。 因此,您最终总是得到一长串插件,以实现您在商店中想要的附加功能。 有些插件可以帮助您更好地过滤您的产品,添加特定国家/地区的支付网关,甚至使用智能追加销售技术销售更多产品。 所有美好的事物。
但是,所有这些功能也是有代价的——更具体地说是时间成本。
这个时间要么添加到服务器上页面的生成过程中,要么添加到从服务器传输数据到浏览器的时间中,或者添加到浏览器中的页面渲染过程中。 对于您安装的每个插件,即使它非常轻巧和纤薄,它也会增加您网站的重量,从而减慢您的网站速度。 问题是多少,是否值得。
测试每个插件
优化 WooCommerce 商店性能的一个非常重要的步骤是绘制出每个插件对性能的影响。 这应该使用上述方法完成,重点是整个站点。 除了启用 WooCommerce 核心外,不要使用任何插件,然后将您使用的所有插件一一启用。 启用一个插件后,运行完整的站点性能测试。
使用性能第一的方法
应测试所有未来的开发、主题切换以及插件安装和更新的性能影响。 一个插件可能会稍微减慢网站的速度,但这一切都会加起来。 为了确保您的网站不会变得越来越慢,我强烈建议您使用我几年前写的性能优先方法。
数据库
WooCommerce 商店的性能很大程度上取决于数据库处理数据的速度。 既读又写。 让我们看看我们在这里使用的是什么。
数据库引擎
如果您已经运行 WooCommerce 商店很长时间,或者您在过时的数据库上启动了 WooCommerce 商店,您可能仍在使用过时的数据库引擎。 像 MyISAM 和 ARIA 这样的旧的和过时的数据库引擎有一种叫做表锁定的东西。 这意味着当正在写入数据库的操作正在发生时,该表将无法读取和写入该表。 这可能会导致您的 WooCommerce 商店大幅放缓。
然而,修复非常容易。 最简单的方法是安装我们的 Servebolt Optimizer 插件并运行 Performance Optimizer。 这会将所有数据库表上的数据库引擎更新为现代 InnoDB。 InnoDB 具有行级锁定。 意思是,它只需要锁定它正在写入的行。
索引
一个常见的误解是,增加数据库大小也会使其变慢。 如果数据库在查询数据时可以使用数据库索引,那么数据库大小几乎是无关紧要的。 就像书中的索引或目录一样,数据库索引可以更轻松地在大量结构化数据中查找内容。
自动加载索引
WordPress 中的选项表包含每个页面视图所需的数据。 WordPress 通过将选项声明为自动加载来加速将这些选项加载到 PHP 中。 当一个选项被声明为自动加载时,选项值将自动加载到 PHP 中,而不需要额外的数据库查询。 通过向自动加载列添加索引,您还可以加快获取所有自动加载选项的查询。
postmeta 元值索引
WooCommerce 使用_postmeta表和metavalue列进行大量查询。 通过向metavalue列添加索引,您可以将这些查询加速成倍数!
你应该使用 Redis 吗?
一、什么是Redis? Redis 是一个存在于内存中的数据库和缓存。 通常,对内存的读写比从基于文件的存储中读写要快。 Redis 通常在 WordPress 和 WooCommerce 上下文中用作缓存,将经常访问的数据存储在内存中——以便更快地获取数据。
所以这意味着你应该安装 Redis,对吧? 好吧,事情没那么简单。 因为 Redis 主要用于加速频繁使用的数据的获取,所以 Redis 不会为您商店中的所有页面、帖子和产品提供明显的性能提升。 而且它也不会大大加快您的购物车或结帐速度。 之所以如此,主要是因为两件事:
- 如果您已经按照我的提示“在高性能 WooCommerce 主机上运行您的商店”,您会发现使用配置良好和优化的数据库并不是数据库查询本身会降低您的商店速度。 它是 PHP 以及如何使用存储在数据库中的数据。
- Redis 与缓存类似,在频繁地多次请求相同数据时表现更好。
我还没有看到 Redis 显着提高了前端性能。 我看到的是Redis加速后端,订单管理等等。 但是由于向堆栈添加单点故障组件的风险,我通常建议您远离,除非您知道自己在做什么。
缓存
缓存给人的印象是所有性能问题的“圣杯”。 缓存是一种临时存储对请求的响应的技术,以便能够在以后对完全相同的资源的完全相同的请求提供完全相同的响应。 每个响应都包含有关应缓存响应多长时间或是否应缓存响应的说明。
缓存在许多方面都像人脑一样工作。 在您知道 2 + 2 = 4 和 6 * 6 = 36 之后,您无需进行数学运算即可得到正确的结果。 您知道 2 + 2 = 4 可以称为缓存的事实。 “2 + 2”是请求,4 是响应。 你知道对“6 * 6”= 的响应是 36,所以你可以比不知道 6 * 6 = 36 的人更快地响应 36
事实上,缓存最初并不是为了性能而发明的,而是为了让计算机不使用资源一遍又一遍地计算相同的东西。 这样做可以增加该系统的可扩展性。
Servebolt Optimizer 和 Accelerated Domains 针对 WooCommerce 进行了调整和优化,并为您的 WooCommerce 商店实施安全缓存。
但是,缓存也是一个很难完全掌握的机制,如果你实现缓存错误,影响是很大的。 您必须确保所有不应缓存的页面(如购物车、登录页面、结帐等)都没有被缓存,而可以缓存的页面则被缓存。 如果您盲目地缓存所有内容,您最终会泄露个人信息,将客户 A 的购物车交付给客户 B,等等。
现代 Web 中的缓存是在多个层中实现的,这对性能同样重要。 其中一些缓存层是:
代理 CDN 缓存
代理 CDN 缓存是位于源服务器和浏览器之间的缓存。 Accelerated Domains 和 Cloudflare 是一种代理 CDN,所有请求和响应在到达源服务器之前首先通过 Accelerated Domains。 然后,Accelerated Domains 存储对请求的响应,如果出现完全相同的请求,可以稍后再次提供该响应。 这比通过网络一路到达原点要快得多。
对于任何 WooCommerce 网站来说,拥有一个为您的静态资产(图像、JavaScript、CSS 等)提供服务的良好 CDN 是最低要求。 如果您想最大化性能,我强烈建议您启用性能增强服务,例如 Accelerated Domains,其中包括为 WooCommerce 量身定制的复杂缓存引擎。
服务器缓存
服务器缓存与任何其他缓存一样,但与代理 CDN 缓存相比,服务器缓存位于服务器上,您不会像使用 Accelerated Domains 那样节省浏览器和服务器之间的任何传输时间。
与大多数其他缓存一样,服务器缓存时间通常使用Cache-Control HTTP 标头来控制。 并且大多数服务器缓存尊重max-age和s-maxage值,除了检查响应是否可以存储在public缓存中。
我建议 WooCommerce 的缓存时间在 8 到 10 小时之间,但您也可以使用更长的缓存时间进行测试。
如果您不知道,或者想自己控制,请使用 Servebolt Optimizer 插件。 Servebolt Optimizer 负责设置正确的缓存头。
在应用程序缓存中
在 WordPress 和 WooCommerce 中,您也可以使用插件进行缓存。 这是 W3 Total Cache、WP Rocket 等插件。 What these plugins do is store a temporary version of a requested page in files on the server. This is a very inefficient way of caching, and should not be used if you have the ability to cache either on the server itself and/or in a service like Accelerated Domains or Cloudflare which distributes the cache globally.
浏览器缓存
Ever experienced that you change something on your site, but you still don't see the change reflected on the frontend? In many scenarios that is because of browser cache. A temporary version of a page or an asset, stored in the browser, on your computer or phone. It's there so that you don't have to download the same page or asset multiple times. The browser cache is different from server and proxy CDN cache in two ways; it's private – meaning you can store private information in the cache, and it is very hard to control.
Browser cache time is controlled using the Cache-Control HTTP header, like most other cache.
I recommend to set the browser cache time to a high value for all your static assets. If you use version strings in your static asset URLs you can safely have a month cache time (2629800 seconds).
For HTML however, you cannot set an as high value for browser cache. I recommend using 10 minutes (600 seconds), as this will help the experience when a user clicks the back button in the browser or similar, but not so long that the user might see old and outdated content.
If you don't know, or want to control this yourself, use the Servebolt Optimizer plugin. Servebolt Optimizer takes care of setting the correct cache headers.
Cache doesn't solve all your performance problems in WooCommerce
Generally you can cache any GET request. GET requests are, like the name suggests, requests to get some resource. Even though GET requests are often safe to cache, like mentioned above, there are a lot of pages you cannot deliver cache:
- Logged-in pages (
/my-account/, etc) - 推车
- 结帐
- 愿望清单
In WooCommerce you also need POST requests. POST requests are requests that POST something to the web server. In WooCommerce this can be “POST that I have added item X to cart” or “POST this order”. And POST requests can never be cached.
How cache works in Accelerated Domains
Accelerated Domains has implemented caching according to best practices and internet standards, and tuned it to work perfectly with WooCommerce. In Accelerated Domains we have also solved a few things that are specific to WooCommerce.
Deliver from but not write to cache when something is in cart
Generally, when you have something in the cart, most servers will bypass the cache. Having something in a cart means you have a cookie set, and that cookie makes the request you send to the server unique. Unique requests do not hit cache. In Accelerated Domains however we have implemented a “no-store” technique to be able to serve HTML from cache, even if your visitor has something in the cart. That means a visitor with an item in cart can get HTML delivered from cache faster, but requests that do not hit cache for some reason are never stored in cache. This ensures faster performance during the full customer journey to complete order.

Frontend code
Your frontend code, the code the browser processes, needs to be optimized and cleaned up to ensure it's being processed fast. These are the most important things to work on.
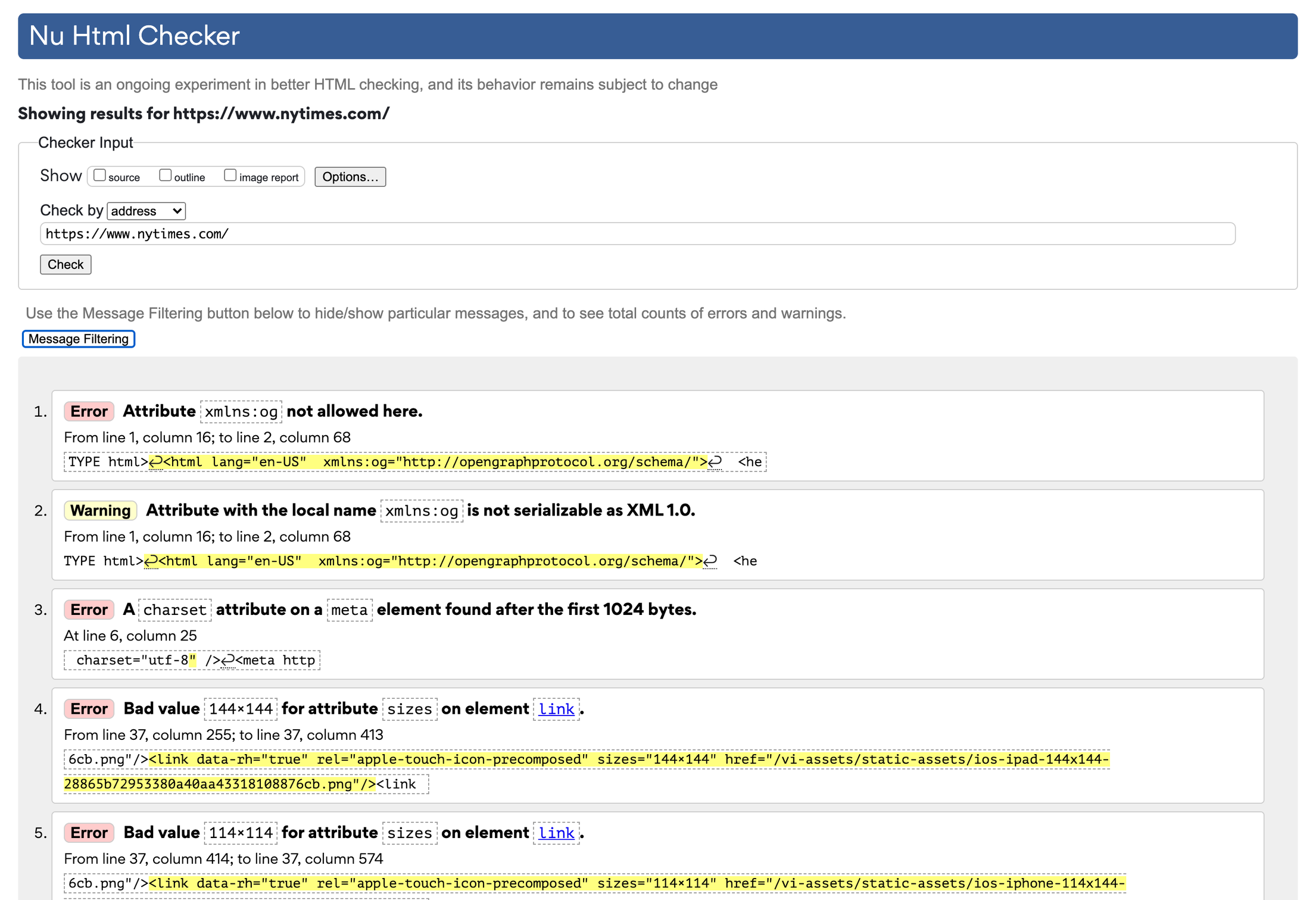
HTML validation
Validating HTML is a forgotten part of performance optimization. While many think it's no longer needed, the fact is that it's just as important as anything else. And the good news is that it is mostly quite easy.
HTML that validates is parsed and rendered faster than HTML that deviates from the standard and contains errors and warnings. While browsers try their best at parsing and rendering incorrect HTML, it takes more time than validated and correct HTML. Simply making the HTML valid is a simple performance improvement.
W3C has a validation service where you can test your HTML against the open standards. It's easy to use, and the key is to fix all errors and warnings that show up.

Console errors
In the browser console you will find errors in executing JavaScript, parsing and rendering the HTML with attached stylesheets. Just like in PHP and on the web server in general, errors take time. Making sure there are no console errors and warning, or fix the ones that are there, is a key step to easing the browsers workload when parsing and rendering the page.
关键 CSS
Above the fold CSS, Critical CSS, or first view CSS. It has many names, but they all refer to the styling that is needed to render the top of your page in the initial display, called above the fold, correctly. In other words, the styling needed to render the part of the website your visitors will see first when visiting your website. Loading the Critical CSS first in a separate file, and load the rest of your styling at a later time can increase core web vitals, and the experienced speed of your website.
This process can be a tedious one, and it's best done automatically. The best plugin out there so far doing this is CriticalCSS which you can use together with the popular plugin Autoptimize.
未使用的 CSS
If you buy themes or plugins, and especially “multipurpose themes” or “Swiss army knife plugins”, these come with a lot of CSS that you do not need.
Code that needs to run or parsed, but does not have any impact on the end result is called bloat. Generating code on server, sending that code through the Internet, and making the browser parse code that does not impact the styling, experience or functionality of a WooCommerce store is wasted time, wasted energy, and last but not least, wasted money. Loading speed is one of they key technical factors that impact your conversion rate.
If you want to figure out exactly how much CSS your site does not use but still loads, I highly recommend purifycss.online and similar tools. These tools can tell you how many percent of your CSS is not used, and even generate a cleaner stylesheet file for you.
What to do if the stylesheet is added by the theme or a plugin?
If the CSS is added through a plugin or a theme, the process of optimizing always becomes a bit more complicated. You can have plugins do the work for you, but these plugins usually just improve and do not make perfect. The technique I personally stick to, is determining what parts of the code are in use by using tools like PurifyCSS , remove the styling from the theme or plugin, and add the CSS that is in use to a child theme.
To remove the stylesheet from loading you need to dequeue and optionally deregister the stylesheet in your functions.php of your child theme, or in a custom site plugin.
例子
add_action( 'wp_enqueue_scripts', 'remove_default_stylesheet', 20 );
function remove_default_stylesheet() {
wp_dequeue_style( 'original-enqueue-stylesheet-handle' );
wp_deregister_style( 'original-register-stylesheet-handle' );
}
Frontend assets
The assets that are loaded by your browser, the frontend assets, have a lot of room for optimization for performance. Especially if you're using a lot of and/or large images.
优化您的图像
Images are usually the closest a potential customer gets to a physical product before it's bought and delivered. Images are important, and as a store owner you want the images to be as high quality as possible. On the other hand, you don't want to send larger images than your visitor can view on their screen. Sending more pixels than the screen has, or than the image container has, means superfluous data that only slows down the loading and display of the image – and possibly the page as a whole. Sending more pixels than what will be displayed does not only mean more data to be transferred through the internet to the browser, but the browser must also shrink the image to make it fit. This all takes time.
In WordPress and WooCommerce you have a set of image sizes, and plugins and themes can also register image sizes. These image sizes control what sizes the images you upload should be resized to, so that you can deliver the best fitting image depending on the use. All your images will be duplicated and resized into these image sizes and stored on disk. That is awesome, and as long as you in your theme use the best image size to the container it's being displayed at, you have done the first step of optimizing your images.
Choose the right image quality for your store
Now we have touched sizes, but that is just half of the equation when it comes to the amount of megabytes or kilobytes an image is. The other is image quality or image compression. Image quality simply means the level of accuracy in an image. By default, WordPress uses a quality of 82 out of 100 on intermediate sizes. Which is good for most, but when optimizing images you do not want “good for everyone” you want “good enough for this store”.
Luckily, this setting can be changed. You should therefore play around with the quality setting to find the perfect quality setting for your store. 越低越好。 I usually end up with something between 60 and 70. The quality setting does not however change the quality of the full size image, only intermediate sizes. But, luckily there is a fix for that as well!

The next step is to get rid of data in the image that you do not use. If you didn't already know, images can contain data that does not have anything to do with the displaying of the image itself. That data is called metadata or EXIF data. This data can be copyright information, information about where a photo was taken, by who and so on. This information does not provide much value in a regular WooCommerce store and should be removed.
We have written about image optimization before as well as image resize. Both are good resources to check out with regard to this topic.
Changing the default quality and max size, and get rid of EXIF data
One of the few plugins I nearly always install in a WooCommerce store is the Resize Image After Upload plugin from Shortpixel . This is a lightweight plugin that mainly does two very important things:
- Resize and optimize the full size image
- Change the quality of intermediate sizes
In the plugin you can set a maximum size of the full size image, and the plugin will resize the image down to that size if you ever upload larger images. An awesome feature if the people uploading images do not resize the image before they upload it. You can also set a quality setting which changes both the quality of the full size image, and the quality of intermediate sizes.
What this plugin does not do is resize and optimize images that you already have uploaded. For that you should use some simple CLI commands or a separate plugin.
响应式图像
So we have optimized our images, great! That means that the images we have in our WooCommerce store are optimized for speed. Now, the next mission is to optimize what image we deliver to what browser and what screen size. Modern browsers support responsive images, the srcset and size attributes . This enables you to in an <img> tag declare multiple sizes, and the browser will then only download the image it believes will fit that exact screen the best. Most themes and plugins, plus WordPress and WooCommerce itself support responsive images now and you don't have to do anything to make it work.
That does not mean you cannot do anything to optimize your responsive images. Depending on what sizes your theme and plugin already have configured for you, you can also add your own custom sizes to tailor to specific browser and screen sizes. While this is a bit complicated, we have made it easy to do in Accelerated Domains.
Responsive images, resized and optimized on the fly using Accelerated Domains

In Accelerated Domains we have built in automatic image resizing and optimization on the fly. With minimal configuration in our plugin, you can optimize the image delivery and sizes easily. Without storing more images on disk, as we store the resized versions in the Accelerated Domains network instead.
Automatically add half-sizes
Using the Servebolt Optimizer plugin and Accelerated Domains you can, with a flick of a switch, add sizes that are 50% of the size of all your already registered image sizes. That means if you have a 100×100 image size, we will automatically add a 50×50 image size if you don't already have one. This will increase the image sizes that are available to the browser, and automatically optimize for a larger set of screen and browser sizes.
Adjust image quality
In the plugin you can also easily adjust the image quality. In WordPress the default is 85, but like mentioned above, you should experiment with this setting to find the lowest acceptable quality for your WooCommerce store and products. In the Image Resize feature in Accelerated Domains you can do this easily for all images.
额外的图像尺寸
为了使您能够更轻松地进一步优化图像,我们添加了一种简单的方法来优化图像大小,方法是添加一种无需代码即可添加自定义图像大小的简单方法。 通过分析您的受众使用的屏幕和浏览器尺寸,您可以确定您的图像应该在哪些图像尺寸中可用。假设您有很多访问者在 1300 像素宽的浏览器中访问您的产品。 然后您可以计算出您的产品图像在 1300 像素宽的屏幕上的确切图像尺寸,并添加该尺寸。 然后浏览器将使用完美的尺寸!
在本地托管字体
如果您使用 Google Fonts 或其他第三方字体,这些字体很可能是从 ie fonts.google.com 加载的。 这引入了对新域的单独请求,这比从与初始请求相同的域加载资产要慢。 这是因为浏览器必须进行单独的 DNS 查找,并与其他服务器协商 SSL。 当您使用 Google 推荐的方法从 Google 加载字体时,它会被诊断为“阻止渲染的资源”,加载时间会增加将近一秒。
在加速域中解决
我们没有在本地托管字体,而是在加速域中设置了 Google 字体的代理。 这与在本地托管字体具有相同的效果,但它是自动的且易于使用。
异步和延迟 JavaScript
由于 JavaScript 主要是一种客户端脚本语言,并且代码在浏览器中运行,因此加载和执行 JavaScript 的时机很关键。 要完全理解这一点,我们必须首先了解浏览器如何以及何时加载和运行 JavaScript。
时机很关键
浏览器中的 HTML 解析器从上到下工作。 一旦它到达脚本行,默认情况下,它会立即获取脚本并运行它,然后再继续解析 HTML。 这意味着脚本行的位置是关键。 在 WordPress 中,脚本的默认位置位于<head>和<body>的底部。
<html>
<head>
<title>A title</title>
<script src="your-head-script.js"></script>
</head>
<body>
CONTENT
<script src="endof-body-script.js"></script>
</body>
< /html>
这里需要注意的是,解析 HTML 和渲染页面是有区别的。 您可能听说过渲染阻塞脚本,并且async或defer都不能修复渲染阻塞脚本,因为这取决于脚本以及触发脚本的内容。
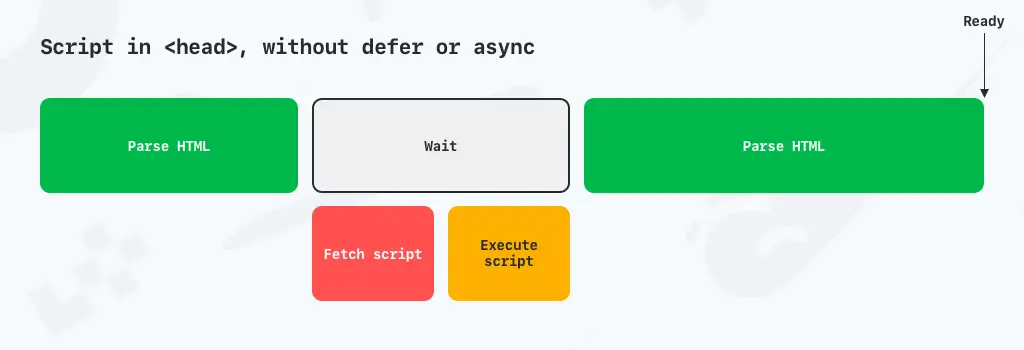
在 <head> 中加载脚本
没有defer async的位于 head 的脚本将在获取和执行时“暂停”HTML 解析。

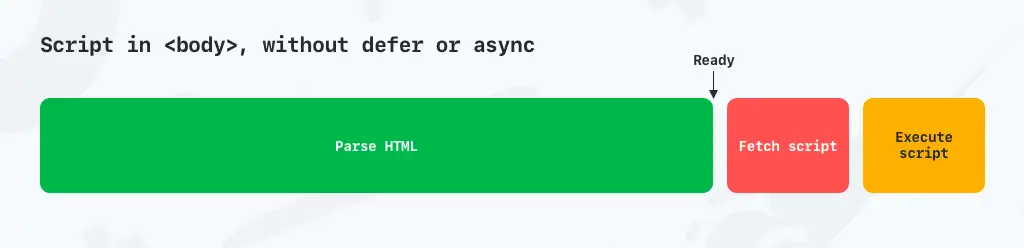
在 <body> 的末尾加载脚本
放在 <body> 标签末尾的脚本也将在 body 标签的末尾被获取和执行。

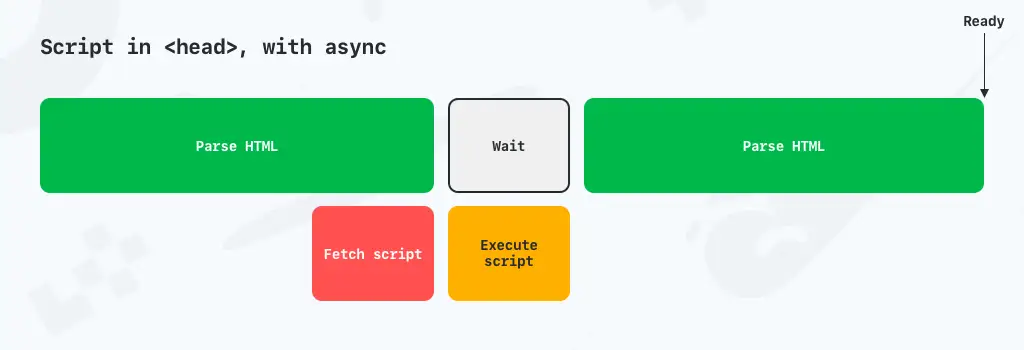
异步加载脚本
使用async (异步)加载的 JavaScript 告诉浏览器它可以在下载脚本时继续解析页面。 然而,一旦完成下载,该脚本将被执行。 而 defer 告诉浏览器下载脚本并且在解析 HTML 完成之前不运行脚本。

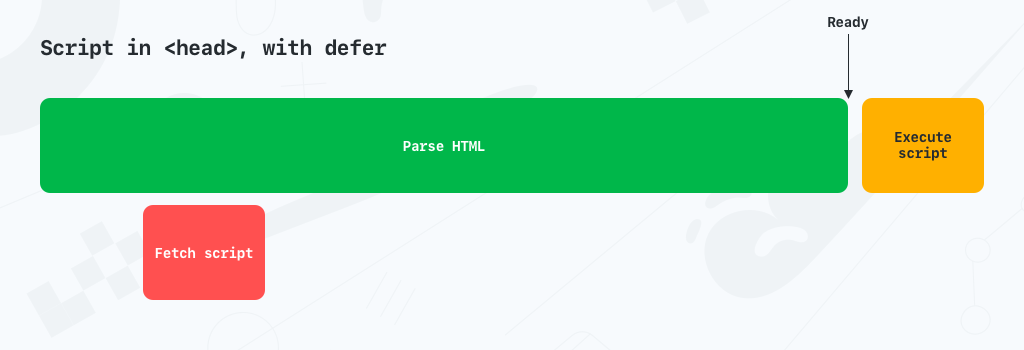
使用 defer 加载脚本
当使用defer加载脚本时,在 head 中,您告诉浏览器它应该获取脚本但继续解析 HTML,并等待执行脚本直到完全解析 HTML。

集成
集成是任何成功的 WooCommerce 商店的必要组成部分。 集成可以加快管理、简化运输甚至增加销售额。 但是,集成可以以不好的方式和好的方式完成。
是什么让集成变得糟糕?
一些集成以重型插件的形式出现,这些插件由不完全了解 WordPress 内部工作原理的人编写。 这可能会导致您安装一个用于订单管理的插件,然后会减慢您的前端速度,而没有任何理由发生这种情况。
我们经常会遇到看似简单且影响不大的集成,但恰恰相反。 此类不良集成的示例是在每个页面加载时对插件或主题进行许可证检查,或者使用 XML-RPC 将其服务连接到站点的集成。
更明显的不良集成版本是代码繁重的集成,仅仅因为它们引入的膨胀或只是不正确地加载插件代码及其资产而减慢您的网站。 比如应该在何时、何地以及如何加载它。
良好的集成,作为上述不良示例的示例,将使用 Rest API 进行连接,请注意它们何时为哪个页面加载什么。 或者,通常只是非常轻量级的插件,或者根本不需要使用插件。
搜索
产品搜索是任何 WooCommerce 商店的重要组成部分。 该数据库非常擅长处理大量数据,但是在元数据(如属性)上使用大量过滤器进行搜索可能会有点慢。 幸运的是,在产品搜索方面,有一些解决方案比内置的 WooCommerce 搜索更好、更快。
阿尔及利亚
Algolia 是一个外部搜索数据库,您可以使用 API 进行填充和搜索。 它速度极快,并提供了很多可定制性。 WebDevStudios 的团队甚至为您制作了一个插件,可以在您的 WordPress/WooCommerce 中轻松实现 Algolia。
弹性搜索
Elastic Search 与 Algolia 类似,但基于 ELK 堆栈,可用作托管解决方案(如 Algolia)和自托管解决方案。 Elastic Search 的速度接近 Algolia,并提供更高级别的可定制性。 但是,您没有开箱即用的 Elastic Search 管理 GUI。 但是,对于更高的可定制性需求,Elastic Search 是完美的。 10up 的团队甚至有一个插件可以让您轻松上手,并且我们完全支持它。 只需联系我们的支持团队,他们将很乐意帮助您进行设置。
如何处理 WooCommerce 商店的安全问题
在任何 WooCommerce 商店中,您都会存储有关下订单人的大量个人信息。 这引入了许多新的安全问题和威胁,因为具有恶意意图的不良行为者不仅可以“破解”您的网站以增加访问他们网站的流量,还可以获取您存储的个人信息。 因此,您需要加强安全性并确保没有不受欢迎的人以任何方式访问您的商店。
WooCommerce(或 WordPress)中的安全性是我们可以写一本书的主题,因为这是一个具有很多变量的复杂主题。 但是,这里有一些您应该注意的最重要的陷阱。
不要为 WordPress 和 WooCommerce 使用安全插件
许多商店所有者和开发人员,无论是好的还是不太好的,都信任各种安全插件来保护他们的商店。 Wordfence 和 iThemes Security 等插件。 这些插件都做得很好,但他们做错了地方。 在许多情况下,在错误的地方做这件事比什么都不做更糟糕。 最重要的是,他们向您推销“您唯一需要做的事情”来保护您的 WooCommerce 商店,这既不正确又是虚假的安全。
安全插件大部分都在 WordPress 中工作,有些还通过 Apache 配置文件.htaccess对 Apache 进行自定义。 这就像用弹弓保护你的房子一样。 除非坏演员进入您的房子,否则您无法做太多事情,一旦他们进来,他们可能会造成很大的伤害,然后您才能用弹弓将其击中。 据你所知,他们可能已经抢走了你桌上那叠重要的纸,或者把后门开着,这样他们以后可以更容易地进入。
此外,这些插件通过从内部保护 WordPress 和 WooCommerce 的方法为您的应用程序引入了大量代码。 它们不会帮助您加快 WooCommerce 的速度。 这段代码必须在所有请求上运行,无论好坏,它们都会减慢它们的速度。 在某种程度上,您实际上可以说,通过使用安全插件,您更容易成为 DDoS 的目标,因为速度较慢的站点在每个请求中使用更多的 CPU,因此攻击者需要更少的请求来超载您的服务器。 更多关于在这里阻止不需要的流量。
你应该做些什么来保护你的 WooCommerce
现在应该清楚什么不该做,所以让我们强调您应该做的事情!
使用多因素身份验证保护您的 wp-admin
进入任何 WordPress 的最简单方法是使用有效的用户名和密码登录,这也是攻击者最常见的进入方式。 通过引入登录所需的一个或多个因素,例如安全代码 (OTP) 或类似内容,您可以最大限度地降低有人进入您的 WP 和 Woo 网站的风险。
在整个 WordPress 基础设施周围设置安全围栏
保护任何网站(包括 WooCommerce 商店)的绝对最佳方法是在不良行为者到达您的原始基础设施之前阻止他们。 这可以通过 Cloudflare 和 Accelerated Domains 等服务来完成。 虽然您必须自己维护 Cloudflare 中的安全层(WAF、防火墙规则等),但在 Accelerated Domains 中,我们会主动为您做到这一点。 既可以通过机器学习自动进行,也可以通过分析流向运行加速域的所有域的流量手动进行。
保持 WordPress、WooCommerce、主题和插件的更新
WordPress 和 WooCommerce 的大多数“黑客”都是通过 WordPress、主题或插件中的安全漏洞执行的。 确保您拥有尽可能少的安全漏洞的最佳方法是随时更新 WordPress 核心、WooCommerce、主题和插件。
停止使用未维护的插件和主题
插件和主题可能会突然变得无人维护,这也意味着它们不会收到更新来修复可能的安全漏洞。 一年未收到任何更新的插件会在 WordPress.org 的插件存储库中被标记出来,这是有充分理由的! 只需停止使用未维护的插件即可。
不要为小任务使用大插件
插件中的代码越多,需要维护的代码就越多。 更多的代码也意味着更多可能的安全漏洞。 将大型插件用于小任务,您只实际使用插件的一小部分并看到其价值可能会以您甚至不使用的部分代码中的安全漏洞为代价。
额外提示——优化性能时派上用场的插件
在您寻求优化性能的过程中,我想强调两个特定的插件,它们可以帮助您以两种不同的方式进行优化。
WP插件管理器
大多数插件不包含确保它根本不会在不需要的页面上加载的机制。 在许多情况下,插件开发人员很难做到这一点,因为插件开发人员不知道您将在哪些页面上专门使用该插件。
这使得 WP 插件管理器非常方便,因为您可以控制和完全禁用每个页面/帖子的插件,并确保它不会在帖子、页面或未使用的产品上添加不必要的资产、PHP 代码和数据库查询。
查询监视器
数据库查询可能会降低您的 WooCommerce 商店的速度,而识别哪些查询需要时间以及这些查询源自哪个插件或主题的一部分的最佳插件称为查询监视器,由 John Blackbourn 维护。
您只想激活查询监视器以进行测试。 这不是一个应该在生产中处于活动状态的插件。
结束时
正如您从我在本文中分享的大量信息中看到的那样,加速 WooCommerce 并不是一个简单的步骤。 这是一种思维方式。 在构建和维护 WooCommerce 网站、主题和插件时,性能首先必须放在首位。 它们紧密相连,都会对您的 WooCommerce 网站的速度产生巨大影响。 只有在此基础上,您才能开始正确扩展 WooCommerce。
我还提到了一些影响商店业绩的非显而易见的事情。 这里提到的每一个与性能相关的主题都需要成为您“如何提高我的 WooCommerce 商店的性能”持续分析的一部分,并进行相应的优化。
我们愿意为您处理的一件事是为您提供快速的 WooCommerce 托管,如果您需要更多,加速域。
尽管这篇文章已经是很长的待办事项清单,但这并不是要做的全部。 因此,我很乐意在下面的评论中看到您的 WooCommerce 性能改进建议。
快乐优化!
