如何加速您的 WooCommerce 网站(2022 年终极指南)
已发表: 2022-05-05您是否遇到了缓慢的 WooCommerce 网站? 许多因素会减慢您的 WooCommerce 网站的速度,但幸运的是,我们分享了加快速度的最佳技术。
第一个事实:您的 WooCommerce 网站需要速度才能产生利润。 更快的加载时间不仅可以改善用户体验,还可以为您的企业带来更好的 SEO 和销售。 您需要一个快速的网站,或者您可能会发现自己失去了注意力不集中的客户,他们需要选择现在可用的内容,而不必等待太久。

很简单:如果你登陆一个超级慢的电子商务网站,作为访问者你会怎么做? 您是愿意留下来还是尝试另一个购物体验更好的网站? 我们都知道答案。
本指南将向您展示如何通过优化某些方面来轻松提高 WooCommerce 网站的速度。 我们将介绍您应该优化网站的众多原因,以及您可以使用的主要技术和工具,以在所有设备上实现快速网站。
作为一点奖励,您还将获得我们的性能清单以避免任何错误,充分利用您的 WooCommerce 网站,并在 Google PageSpeed Insights 上获得绿色分数。
为什么要优化 WooCommerce 性能?
速度对您的 WooCommerce 网站很重要,因为页面加载时间是主要的排名因素——让我们说实话,如果您在 Google 的第 5 页上,您将不会出售您的产品。
在 Hubspot 进行的一项研究中,我们看到“减少页面加载时间将转化率从 3% 提高到 17%”。 就金钱而言,这意味着什么?
我们为您做了计算:如果您的 WooCommerce 网站每天赚 1,000 美元,那么一秒钟的页面延迟可能每年花费您 250,000 美元! 想想你可以用 250,000 美元进行的所有投资……
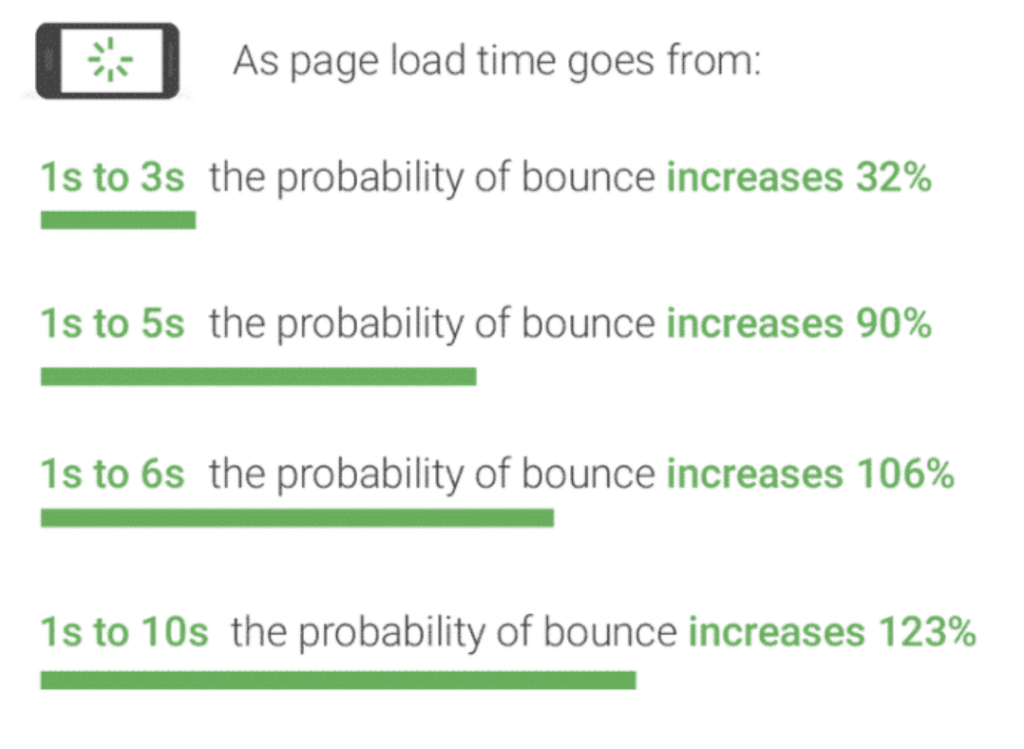
更重要的是,看看我们在 Google 博客上发现的内容。
如果加载时间超过三秒,二分之一的访问者(潜在买家)将离开您的商店。

优化电子商务网站的速度并不是什么新鲜事。 早在 2010 年,谷歌就已经在他们的搜索排名算法中加入了一个新信号:网站速度。 这个新的 KPI 反映了网站响应 Web 请求的速度。
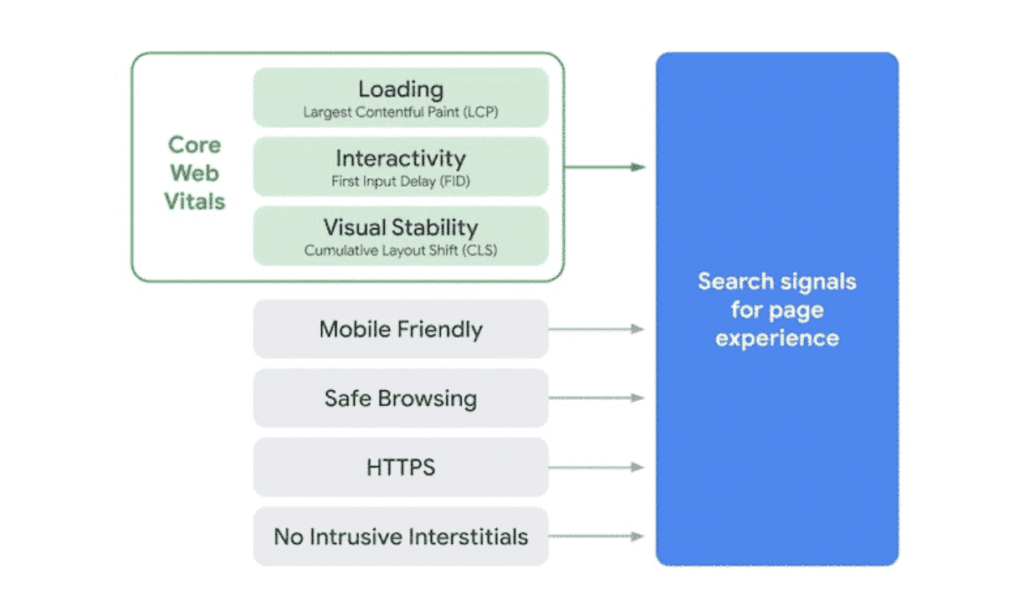
2022年我们在哪里? 谷歌通过最近推出的 Core Web Vitals 继续让网络变得更好(更快),这也成为了排名因素。 这些新的网络信号衡量用户如何看待与您的网页交互的体验,这会影响您的 WooCommerce 网站在 Google 上的位置。
如果你的表现得分很低,谷歌就不会喜欢它。 如果您的 KPI 是绿色的,那么您的商店将有更多机会出现在首页上。

| 通过优化您的 Core Web Vitals,您将增加攀登 Google 搜索引擎排名的机会,从而为您的在线商店吸引更多流量! 更快的速度=更好的转化=更多的销售 |
既然我们已经了解了更高的速度如何提高转化率、降低跳出率、让您在 SERP 中获得不错的排名以及让您的访问者满意,那么让我们看看如何确保您的 WooCommerce 网站优化得很好。
这将我们带到了下一部分:如何加速您的 WooCommerce 网站。
如何加快 WooCommerce 网站的速度:11 个有效的技巧
提高网站速度是任何 WooCommerce 网站的重要方面。
以下提示按对性能的高影响到低影响进行分类。 有些对您的最终性能得分有更大的影响,但它们都有一个共同点:您将通过解决每个问题来加速您的 WooCommerce 网站。
让我们看看您可以遵循的一些简单技术来优化性能并使您的 WooCommerce 更快:
- 选择一个好的托管服务提供商
- 使用 HTTP2
- 使用缓存插件
- 选择一个 Fast WooCommerce 主题
- 减少 JS 执行时间
- 优化您的产品图片
- CSS 优化(CSS 交付优化和删除未使用的 CSS)
- 图片和视频的延迟加载
- 代码优化
- 使用内容交付网络交付静态资源
- 数据库优化
奖励:不要忘记核心 Web Vitals 优化!
让我们从对 WooCommerce 页面速度优化影响最大的技术开始。
1.选择一个好的托管服务提供商
优先级:高
使用 WooCommerce 销售产品通常意味着包含图像、文本、照片库、视频和在线支付的内容。 所有这些功能都需要在安全的环境中快速呈现在您的网站上。 您会将您的信用卡详细信息放在无法激发信心的缓慢网站上吗? 我不会。
首先,您需要考虑网络托管服务的速度。 其次,该提供商提供什么样的客户支持? 第三也是最后一点,它们安全吗?
您需要寻找的一些策略是:
- 检查托管正常运行时间分数(想象一下,如果您的托管让您失望,您可能会失去的销售额)。 例如,WP Engine 电子商务托管平台可帮助您将网站速度提高 40%,将平均销售额提高 18%。
- 服务器级缓存(为 WooCommerce 配置)。
- 内容交付网络 (CDN),特别是如果您有国际客户。
- 多个数据中心,以便您可以根据主要客户所在的位置选择位置。
- 他们为您的产品提供的带宽和存储空间。
- SSL 证书(您希望您的在线商店安全)。
- 自动备份(例如,如果更新出错,您可能希望回滚到旧版本的 WordPress 站点。
- 简单的登台站点,可在上线前测试您的新产品或新功能。
- 自动安装 WooCommerce 让您更快地开始(一些主机,如 SiteGround 预安装 WooCommerce)。
- 检查他们提供的托管类型。 如果您有成千上万种每月流量较高的产品,您可能需要一台专用服务器。 我们写了一篇文章,展示了每种托管类型的优缺点:共享、专用、云端等。这将有助于您做出选择。 有关可供选择的正确托管服务的更多信息,请查看我们关于小型企业最佳 WordPress 托管的专用指南。
- 确保您的托管服务提供商提供 HTTP/2。 为什么?
这将我们带到了下一点:HTTP/2 的极端重要性。
2. 使用 HTTP/2
优先级:高
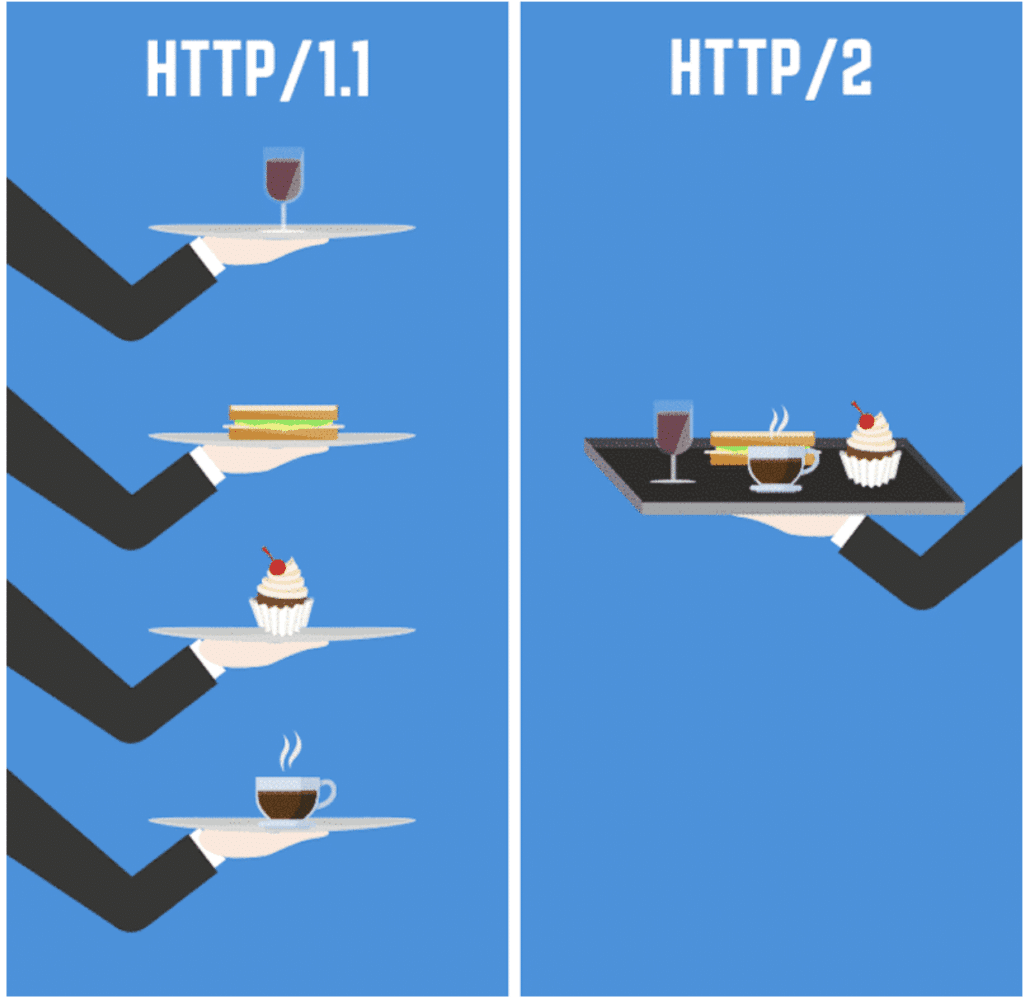
HTTP/2 有可能通过使浏览器同时处理单个连接上的多个请求来提高您网站的页面速度。 这样可以节省带宽,从而加快页面加载时间。
以前,您的浏览器必须返回服务器来获取每一个资源。 现在,它正在拾取所有资源并同时转移它们。
CSS 技巧很好地解释了两者之间的区别:

3.使用缓存插件
优先级:高
缓存是加速 WooCommerce 商店的好方法。 从结帐页面加载时间到产品详细信息页面,这是您平稳快速运行的电子商务网站所需要的一件事。 缓存通过减少耗时的过程来提高性能,例如检索所有存储的信息或为每个请求内容的访问者生成新副本。
您应该在缓存插件中寻找的最佳功能主要是缓存预加载、CSS 和 JS 文件优化、图像和视频的延迟加载、Gzip 压缩、延迟 JavaScript 加载的可能性以及优化字体。 如果您想知道 WooCommerce 的最佳缓存插件是什么,您应该看看 WP Rocket。 它具有所有必备功能,并且与 WooCommerce 配合得很好。 WP Rocket 也在 WooCommerce 的官方网站上:

这些设置应该已经激活,但以防万一,请确保从缓存中排除以下默认 WooCommerce 页面:
- 大车
- 我的账户
- 查看
WP Rocket 易于设置并应用 80% 的 Web 性能最佳实践。 不要只相信我们的话并滚动到我们的速度测试结果,看看 WP Rocket 对 WooCommerce 网站的积极影响。
4. 选择一个快速的 WooCommerce 主题
优先级:高
WooCommerce 速度是提高转化率和为您的网站带来更多收入的关键。 顶级 WooCommerce 主题可以成就或破坏商店的成功,其中一些主题对加载时间有不可思议的影响。 为了帮助您找到最适合您需求的主题,我们使用 Lighthouse 查看了 10 个最快的 WooCommerce 主题; 以下是四位表现迅速的获胜者:
- 块状
- 页面构建器框架
- 内芙
- 阿斯特拉
5.减少JS执行时间
优先级:高
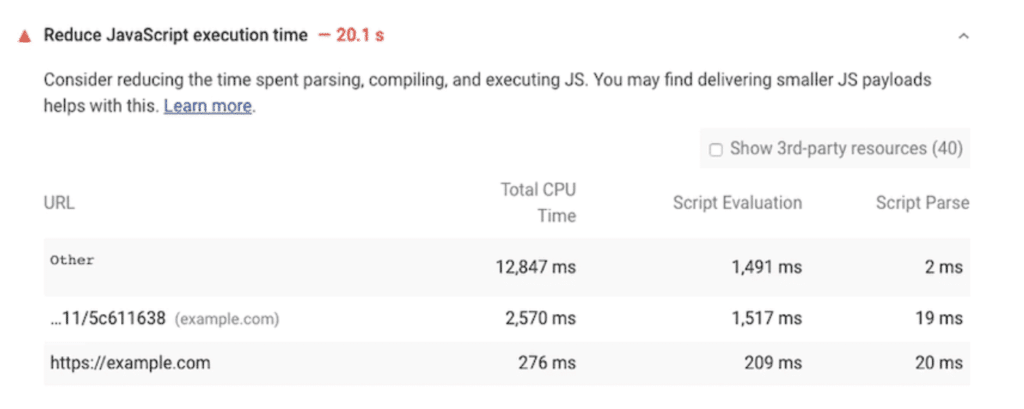
如果您的 JavaScript 需要很长时间才能执行,那么它会降低您的页面性能。 Google Lighthouse 在衡量您的性能等级时会考虑 JS 执行时间。 如果您的 JavaScript 执行时间超过两秒,它会向您发出警告。 如果超过 3.5 s,那么你会得到一个危险信号:

提示:如果你想学习测量 JS 执行时间的四种方法,我们推荐阅读本指南。
为了减少 JS 的执行时间,WebDev 分享了三个重要的技巧:
- 缩小和压缩您的代码。
- 删除未使用的 JS 代码。
- 通过缓存代码减少网络旅行。
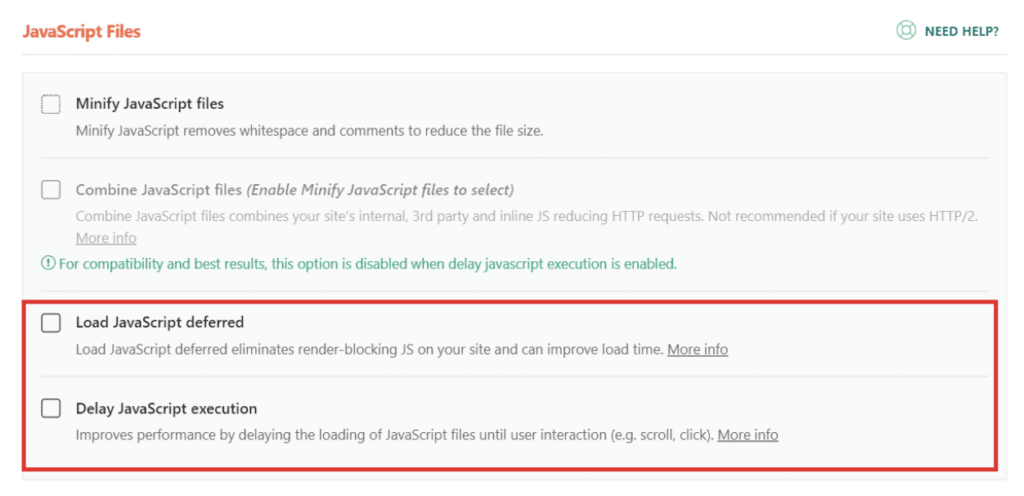
这些建议都是 WP Rocket 功能的一部分。 WP Rocket 通过两种方式帮助优化您的 JS 文件:延迟 JS 资源(意味着只有在用户交互时才会加载 JS 文件)和仅在需要时加载 JS。

6.优化您的产品图片
优先级:高
始终认真对待您的产品摄影。 图片是建立成功的电子商务网站的重要组成部分,因为您想说服访问者购买您的产品。 但是,您需要在质量和尺寸之间找到适当的平衡。 2 MB 的图像看起来不错,但您会发现速度得分受到了极大的影响。
最好的解决方案是优化每个产品的图像,尤其是当您的在线商店中有画廊、促销横幅和各种媒体时。 这意味着在不影响质量的情况下减小它们的大小、压缩并将它们转换为最佳格式。
有两种方法可以优化您的产品图片以加速您的 WooCommerce 网站:
- 手动,使用 Adobe Photoshop、Gimp、Paint.NET 或 Affinity photo 等工具。 然而,一些设计软件可能很昂贵或带有陡峭的学习曲线。
- 自动使用在线工具或插件,如 Imagify、Ewww 优化器、TinyJPG | TinyPNG 等。看看我们的 WordPress 最佳图像优化插件列表。
Imagify 由 WP Rocket 背后的同一团队制作。 我们制作了一个非常直观的插件,它使用三个级别自动压缩图像:
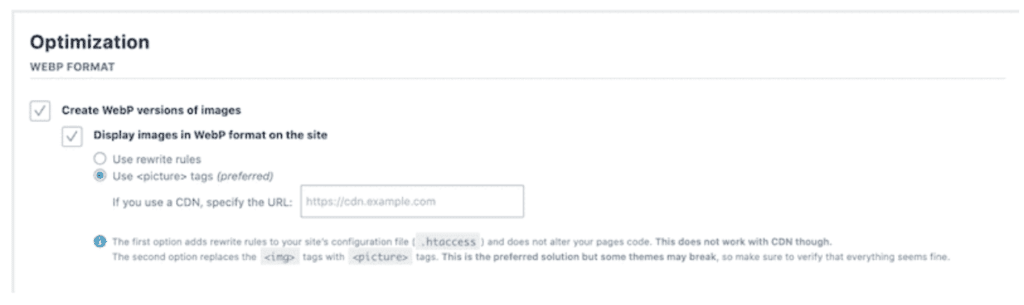
正常、激进和超强。 该插件每月免费提供 25 MB 的图像,并将您的所有照片转换为 WebP,这是一种可以加快您的网站速度的新格式!

如果您已经将所有产品图片上传到 WordPress 怎么办? 不用担心——Imagify 还可以优化您现有的WooCommerce 产品图片。

既然我们已经了解了最能影响您的 WooCommerce 网站速度的因素,那么让我们看看下一个建议(仍然会影响中等水平的性能) 。
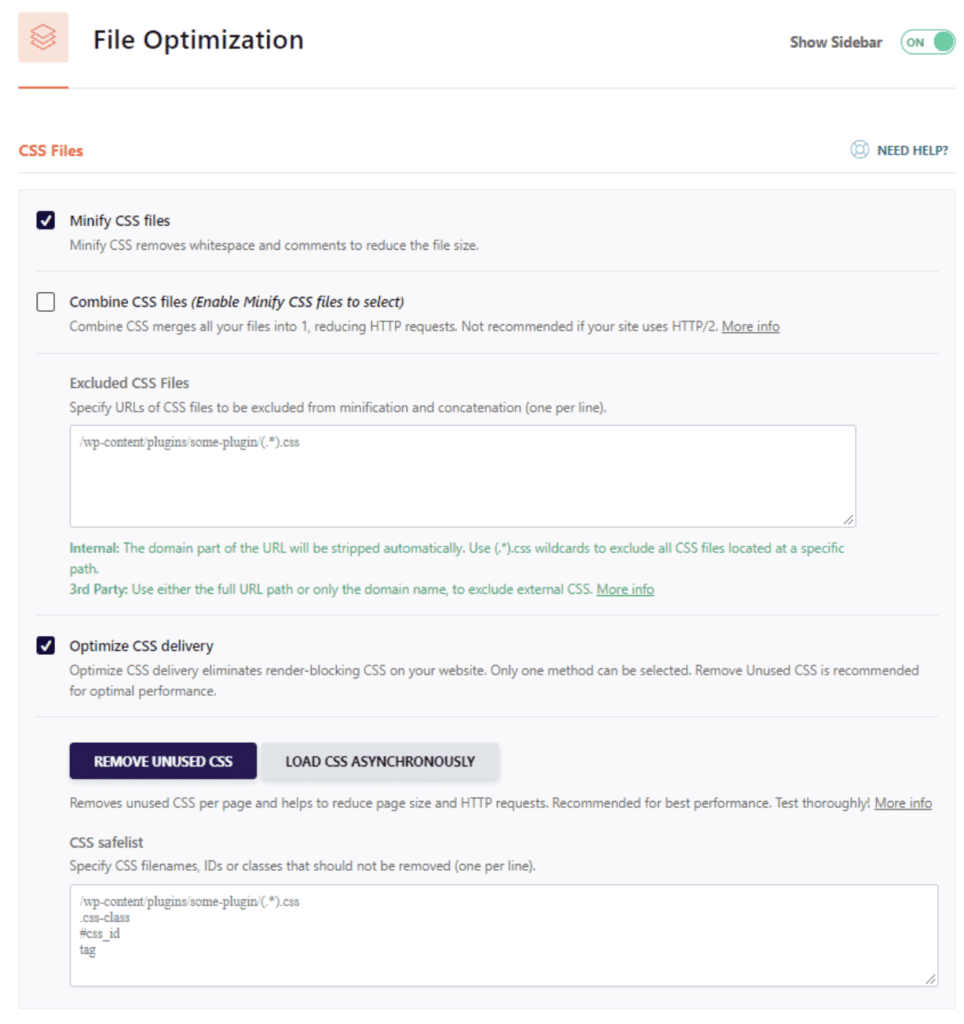
7. CSS 优化(CSS Delivery Optimization 和 Remove Unused CSS)
优先级:中
优化 CSS 可以提高 WooCommerce 网站的速度。 这可以通过两种方式完成:
- 删除未使用的 CSS(以减小页面大小和 HTTP 请求以获得更好的性能)
- 优化 CSS 的交付(消除网站上的渲染阻塞 CSS,以加快加载时间)
作为一种解决方案,WP Rocket 插件提供了这两个选项——你应该选择其中一个。 我们建议优化 CSS 交付(异步加载 CSS),以防删除未使用的 CSS 功能不适合您。
无论哪种方式,您都可以通过单击下面的复选框来激活它们中的每一个:

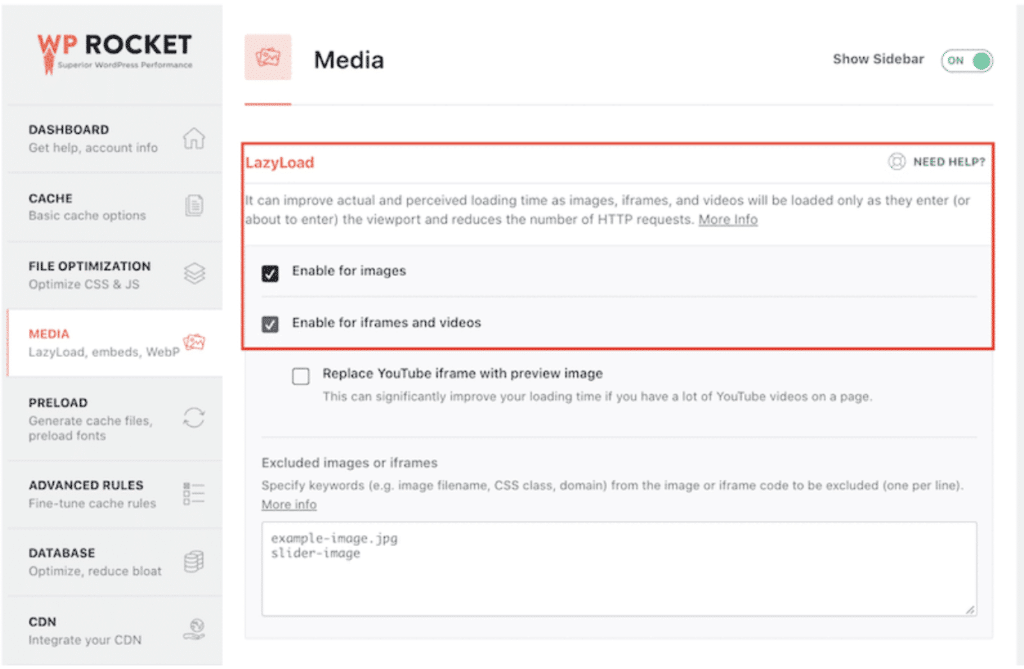
8. 图像和视频的延迟加载
优先级:中
加快 WooCommerce 网站速度的另一种方法是激活图像和视频的延迟加载。 延迟加载是一种识别非阻塞(非关键)资源并仅在需要时加载这些资源的策略。
首屏上方可见的内容优先显示,但会延迟首屏下方内容的呈现。 这种优化技术允许首先显示用户正在查看的图像。
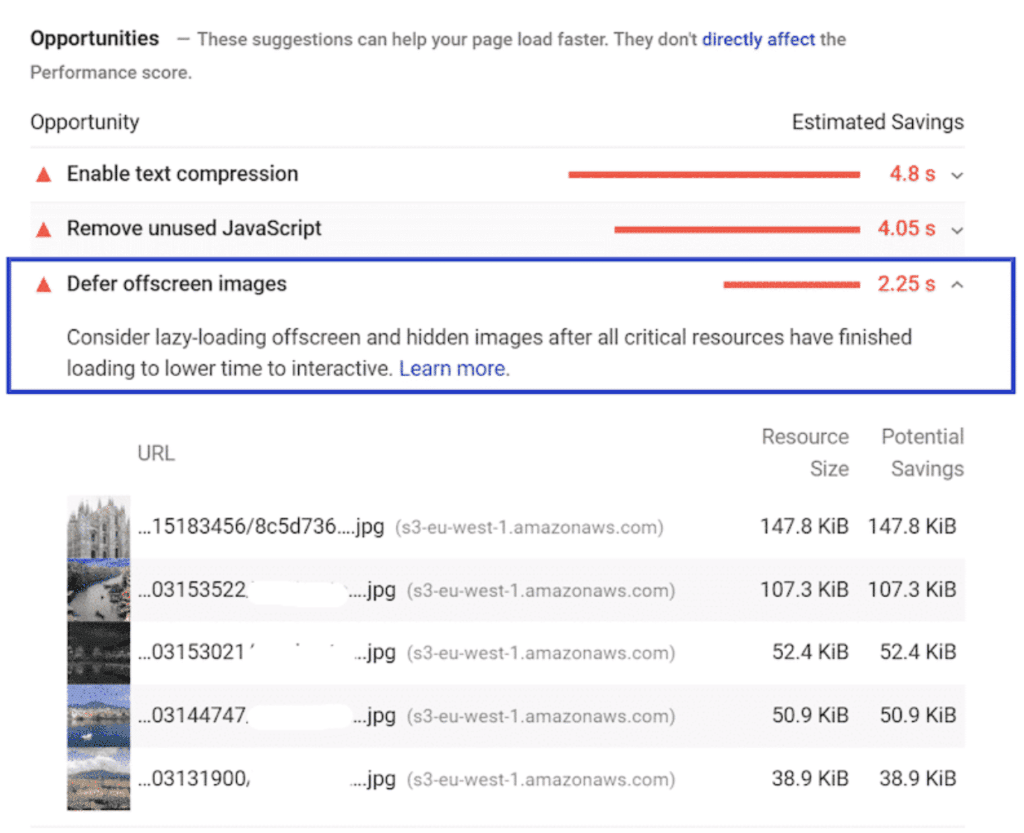
Google 本身建议使用延迟加载来“延迟屏幕外图像”,如下所示:

要在图像和视频上应用延迟加载脚本,您可以使用 loading 属性手动完成:
<img src=”image.jpg” alt=”...” loading=”lazy”>
<iframe src=”video-player.html” title=”...” loading=”lazy”></iframe>
如果您不喜欢在每张图片上手动添加标签,为什么不使用插件来完成呢? 我们策划了 7 个最佳延迟加载 WordPress 插件,您可以使用它们来加速您的 WooCommerce 网站。 如果你想避免使用其他插件,你可以坚持使用 WP Rocket——它确实提供了延迟加载选项:

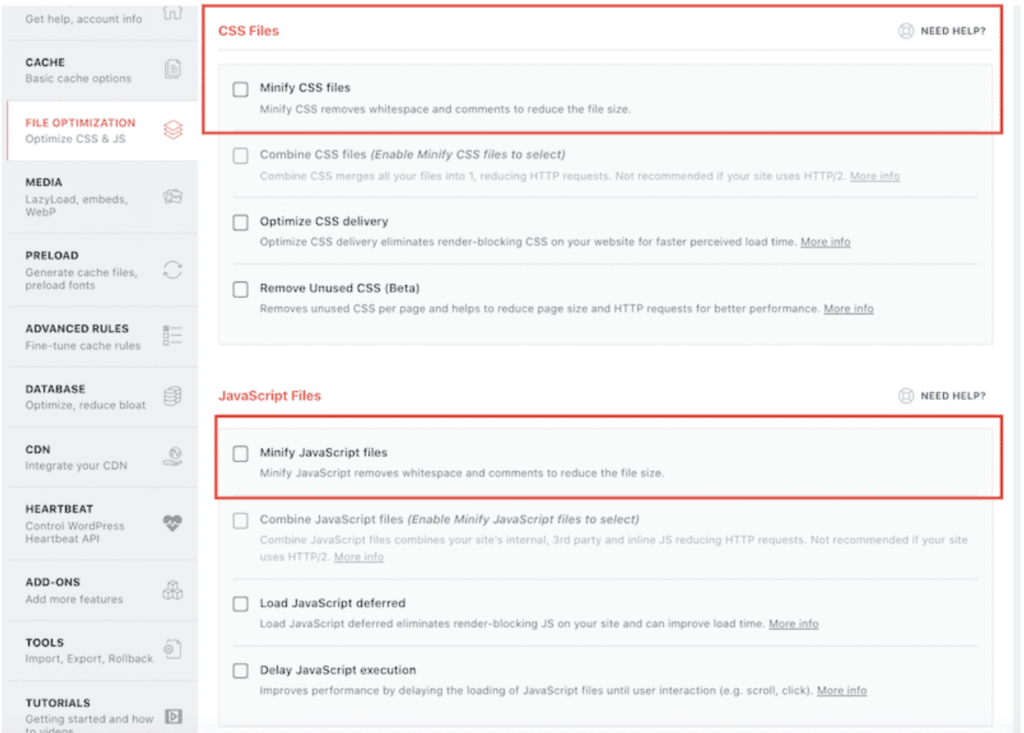
9.代码优化
优先级:中
JavaScript 和 CSS 缩小和文件压缩等代码优化将加速您的 WooCommerce 网站。
开发人员在创建 HTML、CSS 和 JS 文件时面临的最大问题之一是保持代码的可读性。 他们倾向于使用间距、注释和命名变量来保持易于理解。 但是,这确实会产生一些问题,因为它占用了更多空间,这在每毫秒都很重要的加载时间内可能是有害的。
作为解决方案,我们列出了市场上最好的 CSS 和 JS 缩小工具。
如果我们总结该指南,我们会发现两种压缩文件和缩小代码的方法:
- 手动(但要小心这个,如果您使用文本编辑器缩小代码,删除一个有用的字符可能会破坏您的网站)。
- 自动使用 WP Rocket 之类的 WordPress 插件,只需单击几下即可缩小您的 CSS 和 JS 代码:

10. 使用内容交付网络交付静态资源
优先级:中
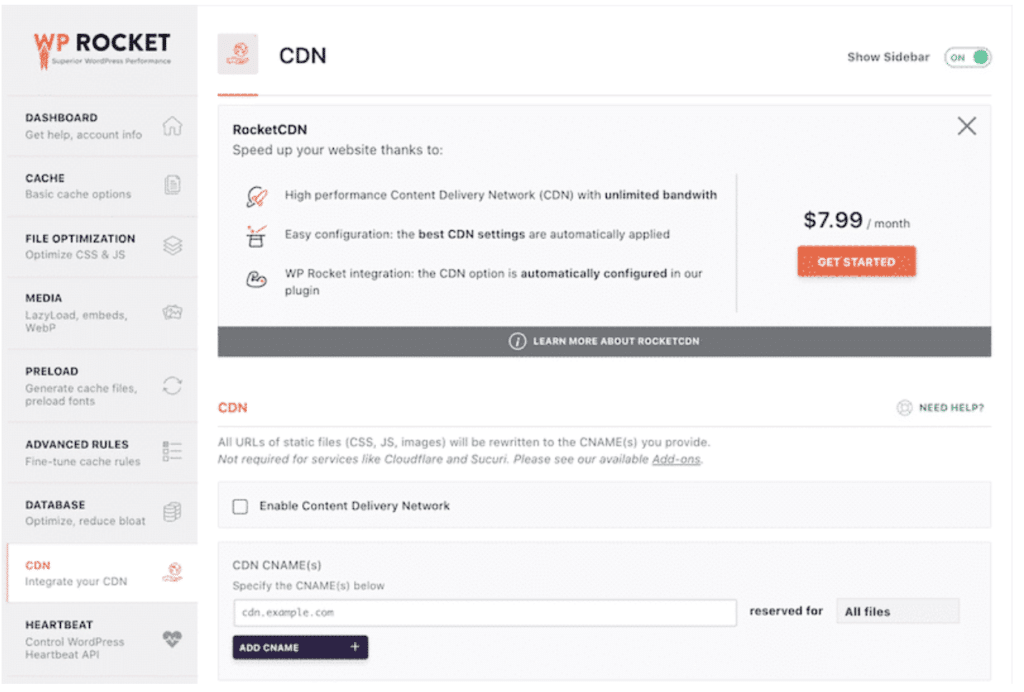
CDN 可用于通过遍布全球的服务器网络快速交付您的内容。 它将通过几乎立即呈现您的产品和商店的内容来加速您的 WooCommerce 网站。 例如,如果您在迈阿密还有曼谷的游客,这一点至关重要。
一个开箱即用的解决方案是使用 RocketCDN,因为它与 WP Rocket 完全集成。 如果您有自己的 CDN,不用担心,您也可以添加自己的:

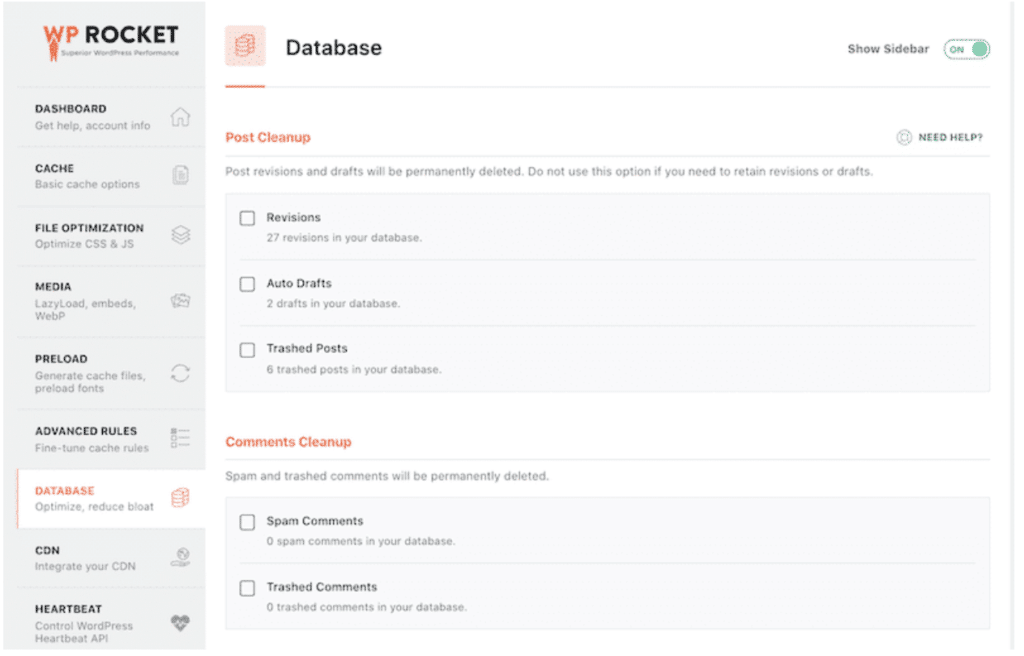
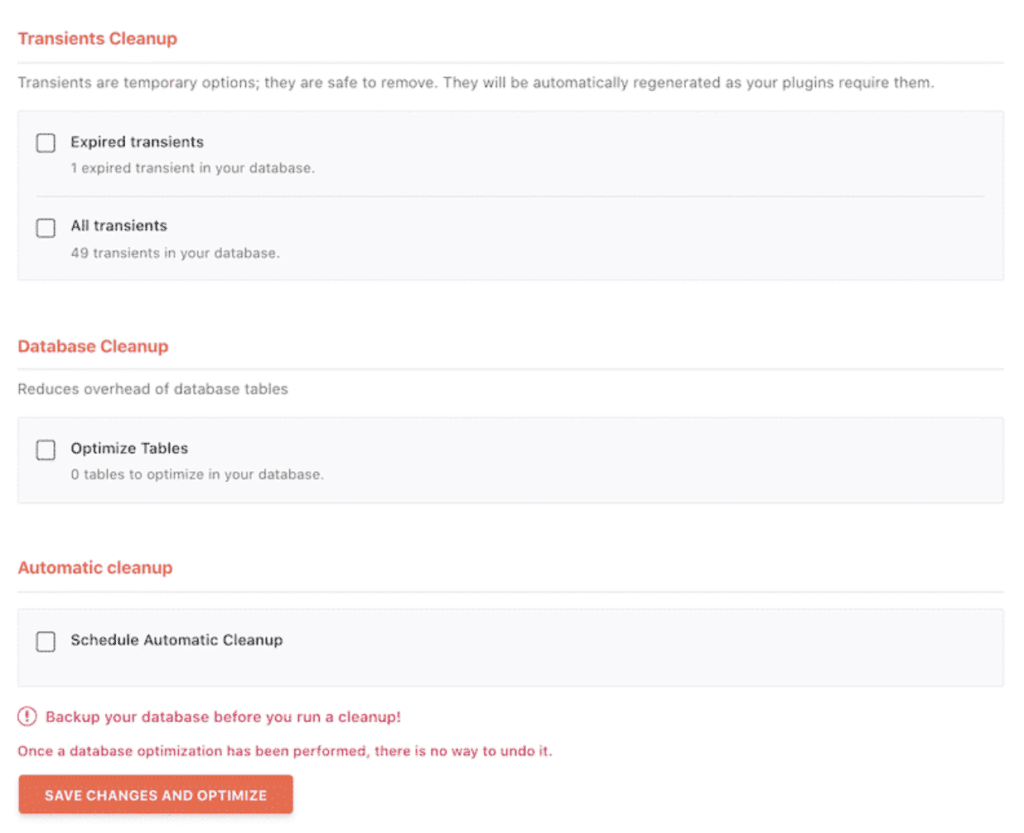
11. 数据库优化
优先级:低
数据库优化不会对您的速度产生太大影响,但仍建议保持其清洁和优化。 为了提高您的 Woocommerce 网站的速度,您希望利用一切优势:您可能需要删除一些旧插件留下的旧表,或者只是减少数据库系统响应时间。
通常,您可以手动或从您的 PhpMyAdmin 面板运行此优化。 但同样,如果您更喜欢留在 WordPress 仪表板中并且只使用一个性能插件,我们建议您使用 WP Rocket 数据库优化选项:


如果您想加快网站速度,那些适用于您的 WooCommerce 网站的技术至关重要。 自 2021 年 6 月以来,一些 KPI 进入了性能游戏:Core Web Vitals。 这些指标衡量 Google 的页面体验分数,并将影响您的 SEO 性能。 让我们在下一部分中看看性能和 Core Web Vitals 之间的联系是什么。
奖励:不要忘记优化您的核心 Web Vitals 优化
如果不改进 Core Web Vitals 指标,就无法真正优化性能。
您提供的用户体验越多,您的分数就越高。 您的商店也将有更多机会在 Google 搜索结果的首页上排名!
如果您想在 PageSpeed Insights 上获得 90+ 的分数,您应该优化首次输入延迟、最大内容绘制和累积布局移位。

| 您想像 WP Rocket 官网一样在 Google PageSpeed Insights 中获得绿色分数(90+)吗? 立即开始使用我们的 WP Rocket 插件! 它会自动应用 80% 的 Web 性能最佳实践。 |
如何使用 WP Rocket 让您的 WooCommerce 更快
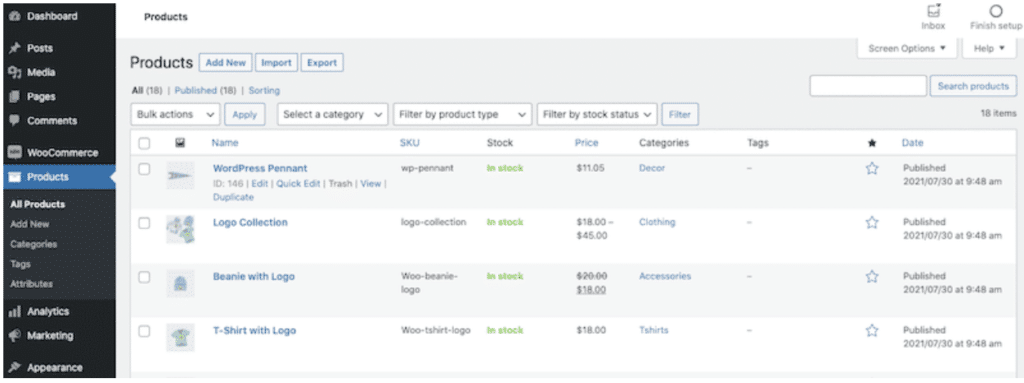
在本节中,您将学习如何使用 WP Rocket 提高 Lighthouse 性能得分。 我们将基于真实的 WooCommerce 网站(包括产品和支付网关)进行案例研究。 使用的主题是 StoreFront,WooCommerce 官方免费主题,我们一共创建了 16 个产品:

我们将在使用和不使用 WP Rocket 的情况下进行性能比较。 我们将使用 Google PageSpeed Insights 来执行速度测试。
| 您可能想阅读我们的指南,该指南解释了如何首先测试 WordPress 性能和速度。 |
场景#1:测量我的 WooCommerce 网站的速度——没有 WP Rocket
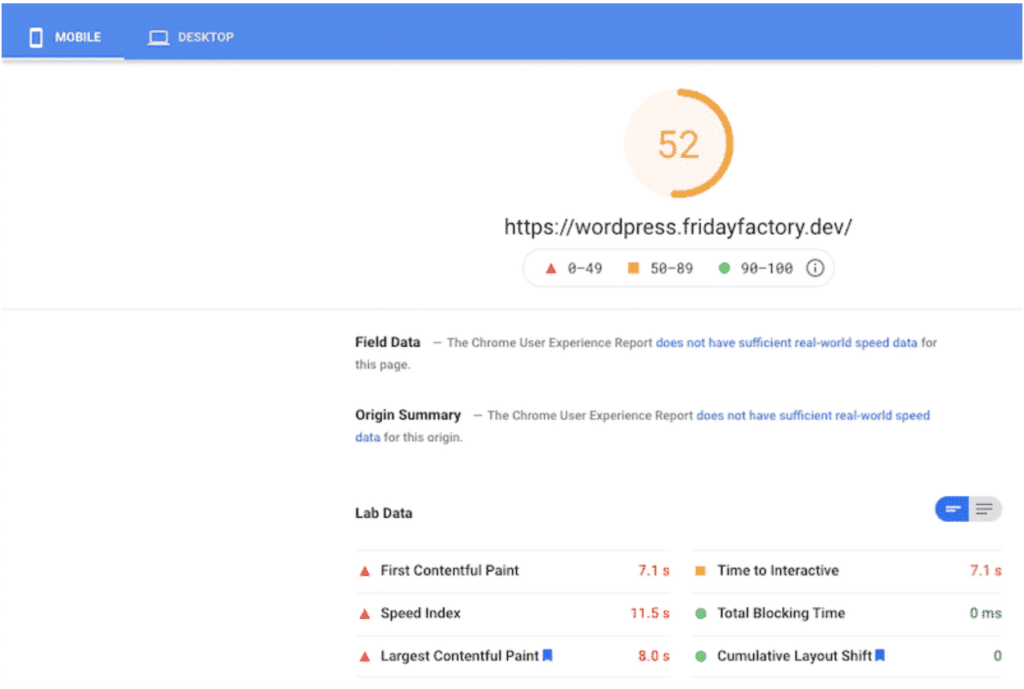
让我们进行速度测试!
Lighthouse 的等级是 52/100,没有任何优化。

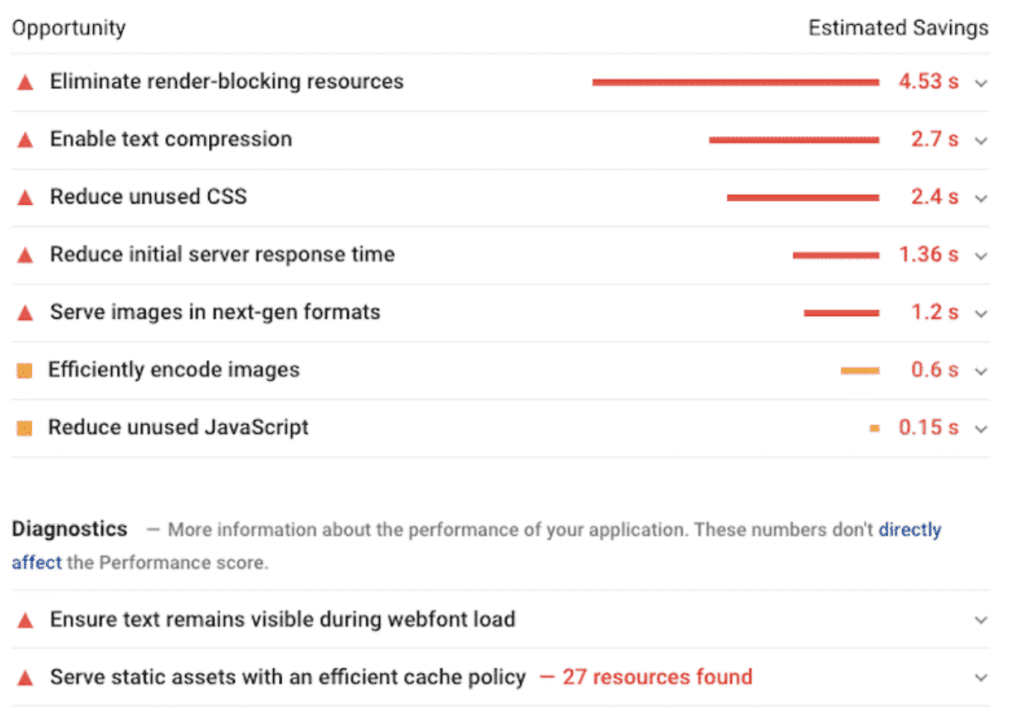
我的大部分 KPI 都是橙色和红色的。 当您向下滚动报告页面时,我们看到 Lighthouse 已标记了一些问题:

为了加快您的 WooCommerce 网站速度,Lighthouse 建议我们消除渲染阻塞资源,减少未使用的 CSS 和 JS,对文本使用 Gzip 压缩,并使用缓存。 这会敲响警钟吗? 这些正是我们之前在本指南中提到的 WP Rocket 功能。
看看 WP Rocket 如何影响分数和审计部分将会很有趣:这正是场景 2。
场景 #2:使用 WP Rocket 测量我的 WooCommerce 网站的速度
现在让我们激活 WP Rocket 并检查对性能的影响。 我在 WP Rocket 仪表板中调整了一些选项:
- 我优化了我的 JS 和 CSS
- 我已经激活了图像的延迟加载
- 其余技术(如 Gzip 压缩)由 WP Rocket 自动应用
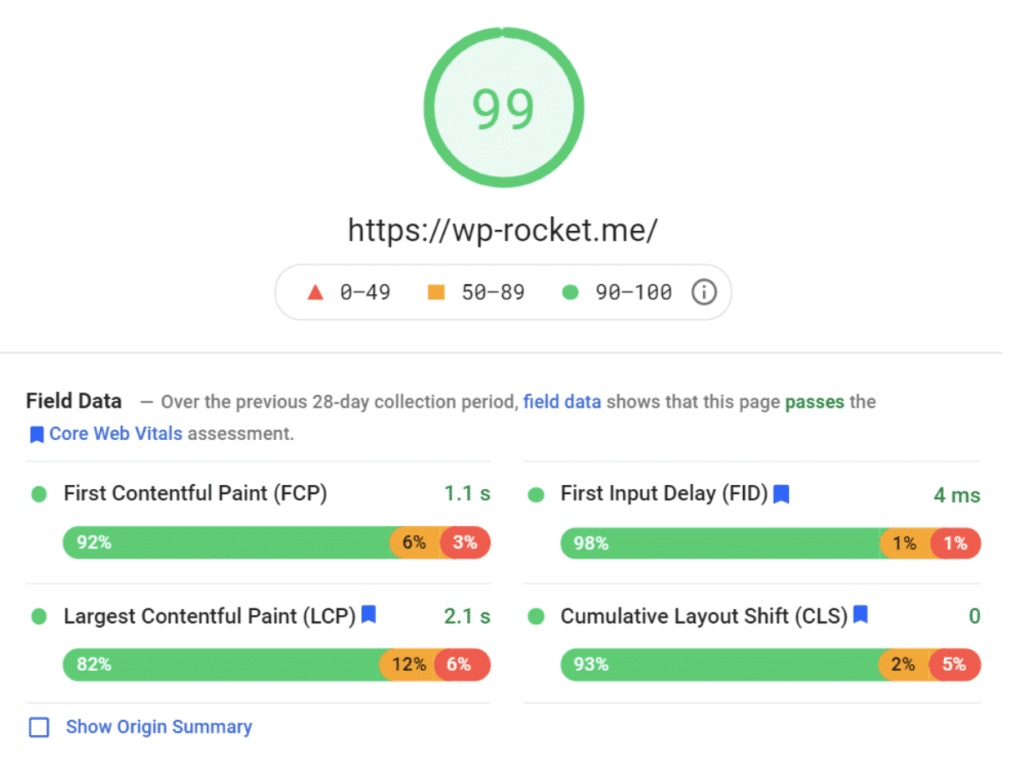
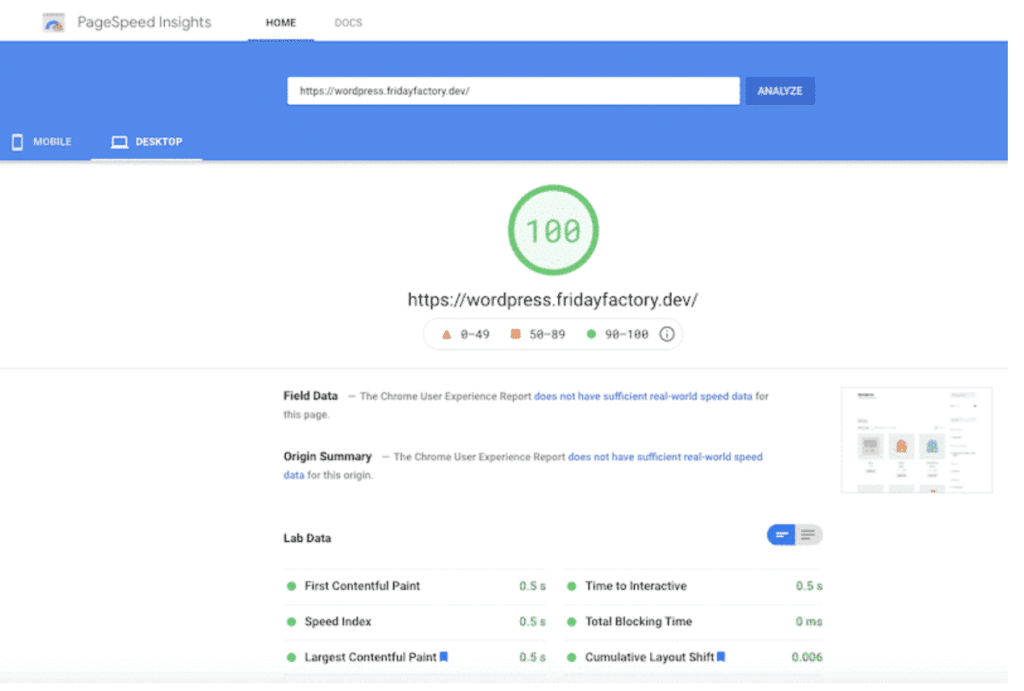
以下是移动设备的结果——我几乎想将文章重命名为“如何使用 WP Rocket 在 PSI 上获得 100 分!”
我的分数从 52 到 99!

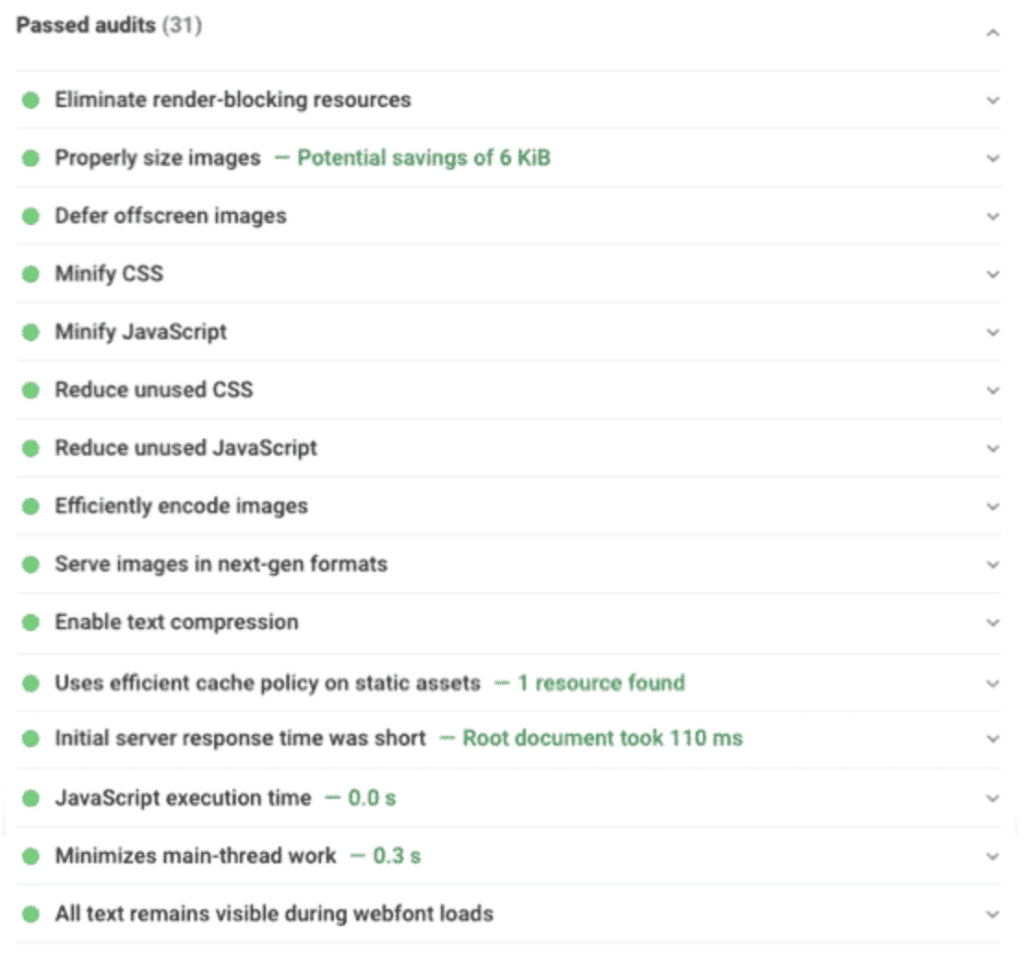
让我们看一下我们通过的审核部分。 由于 WP Rocket,之前标记的所有问题都消失了:

结论:感谢 WP Rocket,我在不到 2 分钟的时间内将我的 WooCommerce 网站加速到 99/100 。
等一下! 您可能会想:“桌面上的成绩呢?”。 嗯,结果是一样的。 简单看下表:
| 没有 WP Rocket 的得分(在桌面上) | 使用 WP Rocket 得分(在桌面上) |
如果您的 Woocommerce 网站速度慢怎么办? (我们的清单)
如果您的 WooCommerce 速度很慢,您应该首先使用 PageSpeed Insights 等工具测试您的网站,以确定主要问题并相应地解决它们,就像我们在场景 #1 中所做的那样。
还有一些事情你应该马上检查。 查看我们的性能清单,轻松修复您的 WooCommerce 加载缓慢:
使用像 WP Rocket 和 CDN 这样的缓存插件可以更快地加载和交付您的内容。
删除(或至少限制使用)任何滑块、预加载器或动画。
查看繁重的插件和 WooCommerce 脚本和样式。 另外,请记住使用浅色主题。
安装像 Imagify 这样的图像优化插件,您将获得更轻的图像文件而不会影响质量。
在您的图像和视频上实施延迟加载以仅显示用户查看的内容。
将您的主机升级到快速主机。
您使用的是最新的 PHP 版本吗? 检查您的主机面板。
你启用HTTP2了吗? 同样在这里。 如果您找不到该信息,请咨询您的托管支持。
照顾好您的核心网络生命力。
大多数性能提示都是立即适用的,特别是如果您决定使用插件来自动提升性能。 尽快开始吧!
包起来
您的 WooCommerce 网站确实需要速度才能产生利润。 无论您在线销售哪种类型的产品或服务,如果客户看到加载缓慢的页面,他们就会头也不回地离开。 2022 年,用户体验就是一切。
值得庆幸的是,有一些很棒的技术可以帮助从缓慢的 WooCommerce 网站中恢复过来。 他们中的大多数需要时间手动实施。 这就是为什么你应该使用性能插件来实现你的目标。
例如,WP Rocket 优化您的代码、缓存您的内容、在您的媒体上实现延迟加载,并在几次点击中优化您的数据库。 我们还发现该插件可以帮助您在 Google PageSpeed Insights 上获得绿色分数:
| 在没有 WP Rocket 的移动设备上得分 52/100 | 使用 WP Rocket 在移动设备上得分 99/100 (2 分钟后!) |
不要冒险失去潜在客户,立即开始使用 WP Rocket 来加速您的 WooCommerce 商店!
这篇文章最初出现在WP Rocket 的博客上,经许可在此发表。
