如何为您的企业开设在线商店(2023 年指南)
已发表: 2023-07-30开设在线商店是接触更广泛受众并向世界各地的人们销售您的产品或服务的好方法。 WordPress 和 WooCommerce 是创建和管理在线商店的最受欢迎的平台。
本文将引导您完成使用 WordPress 和 WooCommerce 开设在线商店的步骤。
我们将涵盖从选择利基和目标受众到建立和营销您的商店的所有内容。
- 1 1. 为您的在线业务制定全面的计划
- 1.1确定你的利基
- 1.2选择您的产品
- 1.3关键词研究
- 2 2. 注册您的域名
- 3 3. 选择电子商务平台
- 3.1 WordPress + WooCommerce:一个成功的组合
- 3.2电子商务平台比较
- 4 4. 选择合适的托管提供商
- 5 5. 创建您的网站
- 5.1安装WordPress
- 5.2选择您的 WordPress 主题
- 5.3设置 Divi
- 6 6. 建立您的在线商店
- 6.1设置 WooCommerce
- 6.2 WooCommerce 设置
- 6.3将产品添加到您的在线商店
- 7 7. 设计您的在线商店
- 7.1使用 Divi 将产品添加到页面
- 7.2设计购物车页面
- 8 8. 添加插件以获得更多功能
- 8.1搜索引擎优化插件
- 8.2安全插件
- 8.3产品过滤和搜索插件
- 9 9. 启动您的新在线商店
- 10结论
- 11常见问题 (FAQ)
1.为您的在线业务制定全面的计划
在深入研究构建网站的技术细节之前,制定可靠的业务计划至关重要。 该路线图将指导您建立在线商店时的决策。
让我们分解一下您计划的关键组成部分:
确定你的利基
如果您正在考虑如何开设在线商店,您可能会想到一个产品。 如果没有,那么是时候在继续之前弄清楚这一点了。
问问自己:你要卖什么,卖给谁?
选择与您的热情相符的利基可以让您的旅程更加愉快和可持续。 您对产品的热情将与您的客户产生共鸣,创造独特且引人入胜的购物体验。

图片来源:龙爪/shutterstock.com
接下来,了解您的目标受众及其角色。 确定他们的需求、偏好和购买习惯。 您对受众了解得越多,您就越能针对他们定制产品和营销策略。
请记住,选择一个有利可图、可搜索且与您的热情相符的利基市场对于成功至关重要。 这可以确保您的投资获得回报,并且有活跃的受众寻找您的产品或服务。
选择您的产品
一旦确定了自己的定位,就该决定要销售的具体产品了。 无论是实物商品、数字产品还是服务,清晰地说明您的产品是关键。
从有限的目录开始测试需求。 您以后随时可以扩展您的产品范围。
选择产品时请考虑需求、竞争和盈利能力等因素。 如果您要进入一个热门市场,请考虑如何使您的产品脱颖而出。
如果您销售实物产品,请规划您的库存管理策略。 您需要定制制造、代发货还是批发采购?
关键词研究
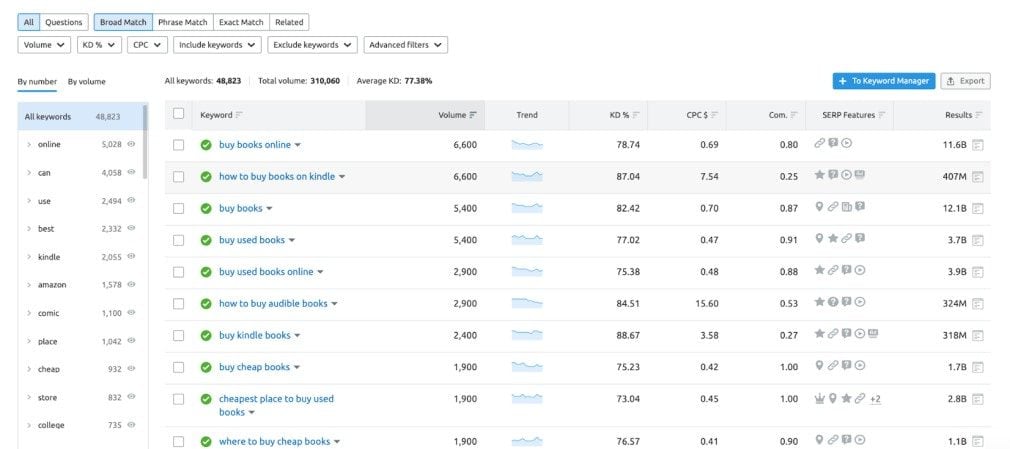
关键词研究可以帮助您了解潜在客户在网上搜索什么,指导您的内容创建和 SEO 策略。 SEO 工具(例如 Google 的关键字规划器和 SEMrush)可以协助这项研究。

通过进行关键字研究,您将发现消费者用来查找类似产品的高流量搜索词。 使用这些见解,根据受众正在搜索的关键字,通过 SEO 内容来优化您的网站。 您甚至可以使用 Surfer SEO 或 Jasper 等 AI SEO 工具来生成和优化关键字内容。
这样做将帮助您的在线商店在搜索引擎结果中排名更高,吸引更多访问者。
2. 注册您的域名
在创建网站之前,您需要购买域名。 您的域名是您在线商店在网络上的地址。 它应该容易记住并反映您的品牌。

图片来源:Eny Setiyowati/shutterstock.com
您需要从信誉良好的域名注册商处购买域名。 您想要合理的价格和易于管理的域名选项。 Namecheap 或 Godaddy 不会出错。 一些托管提供商(例如 Siteground)还允许您直接从其平台选择域名。
请按照我们专门的分步指南为网站注册新域名。
3. 选择电子商务平台
当谈到电子商务平台时,两个选项通常占据主导地位:WordPress、WooCommerce 和 Shopify。 Shopify 等网站构建平台提供了一体化解决方案,对于许多在线商店来说是一个不错的选择。 然而,由于 WordPress 为超过 40% 的在线商店提供支持,因此值得探索为什么这个平台与 WooCommerce 相结合成为许多人的首选。
WordPress + WooCommerce:一个成功的组合
WordPress 是用于构建网站的最佳内容管理系统 (CMS),它为构建在线商店提供了最灵活的选项之一。 虽然该平台是免费的,但相关费用包括托管、域名注册、插件和主题。 然而,考虑到 WordPress 的自由度和易用性,这些成本通常被认为是值得的投资。

即使对于初学者来说,WordPress 也是一个简单易学的平台。 它很直观,并且可以从各种来源获取大量教程和文档,以帮助您驾驭任何学习曲线。 此外,凭借其全面的仪表板和方便的移动应用程序,您可以随时随地了解商店的业绩。
WooCommerce 的可定制性
WooCommerce 是 WordPress 的首选电子商务解决方案,也是您可以用来增强在线商店的众多出色电子商务插件之一。 WooCommerce 的突出特点之一是它的可定制性。 无论您是要开设小型精品店还是庞大的在线市场,都有大量 WooCommerce 主题旨在帮助您为客户创造独特且引人入胜的购物体验。 您可以轻松调整布局、颜色、字体和其他设计元素,以符合您的品牌美感。 还有一些很棒的 WooCommerce 插件和附加组件,可以为您的在线商店添加更多特性和功能。 对于那些具有更多技术专业知识的人来说,WordPress 还允许自定义代码片段和 Webhooks 进行进一步定制。
增长的可扩展性
随着您的在线商店的发展,WordPress 和 WooCommerce 组合可以处理增加的流量和内容。 它是一个可扩展的解决方案,可随您的业务一起发展,确保您的网站能够满足不断增长的客户群的需求。
借助 WordPress 和 WooCommerce,您不仅构建了一个在线商店,而且构建了一个专为增长和成功而设计的平台。
比较电子商务平台
选择适合您需求的电子商务平台至关重要。 为了帮助您做出明智的决定,我们将 WooCommerce 与其他顶级电子商务网站构建器和 CMS 解决方案进行了比较:
- WooCommerce 与 Shopify
- WooCommerce 与 Squarespace
- WooCommerce 与 Adobe Commerce
- WooCommerce 与 Magento
- WooCommerce 与 Duda
- WooCommerce 与 Wix
4.选择合适的托管提供商
选择可靠的托管提供商对于您的在线商店的性能和安全性至关重要。 SiteGround 是最值得推荐的选项之一,具有优化的 WordPress 基础设施。
我们将在下面的许多步骤中引用 SiteGround,因为它是 WordPress 最值得信赖的提供商之一。 它包括免费 CDN、免费 SSL 和电子邮件帐户管理。

如果您想进行更多研究,您可以查看最快的 WordPress 托管公司或阅读我们对最佳托管公司的看法。
5. 创建您的网站
选择平台和托管提供商后,就可以创建网站,这将是您在线商店的开始。 这涉及:
- 安装和设置 WordPress + WooCommerce
- 配置您的常规设置
- 选择并设置主题
安装 WordPress
在这里,我们将向您展示如何使用 SiteGround 的站点工具仪表板安装 WordPress。 如果您想了解安装 WordPress 的其他方法,请阅读我们有关安装 WordPress 的权威指南。
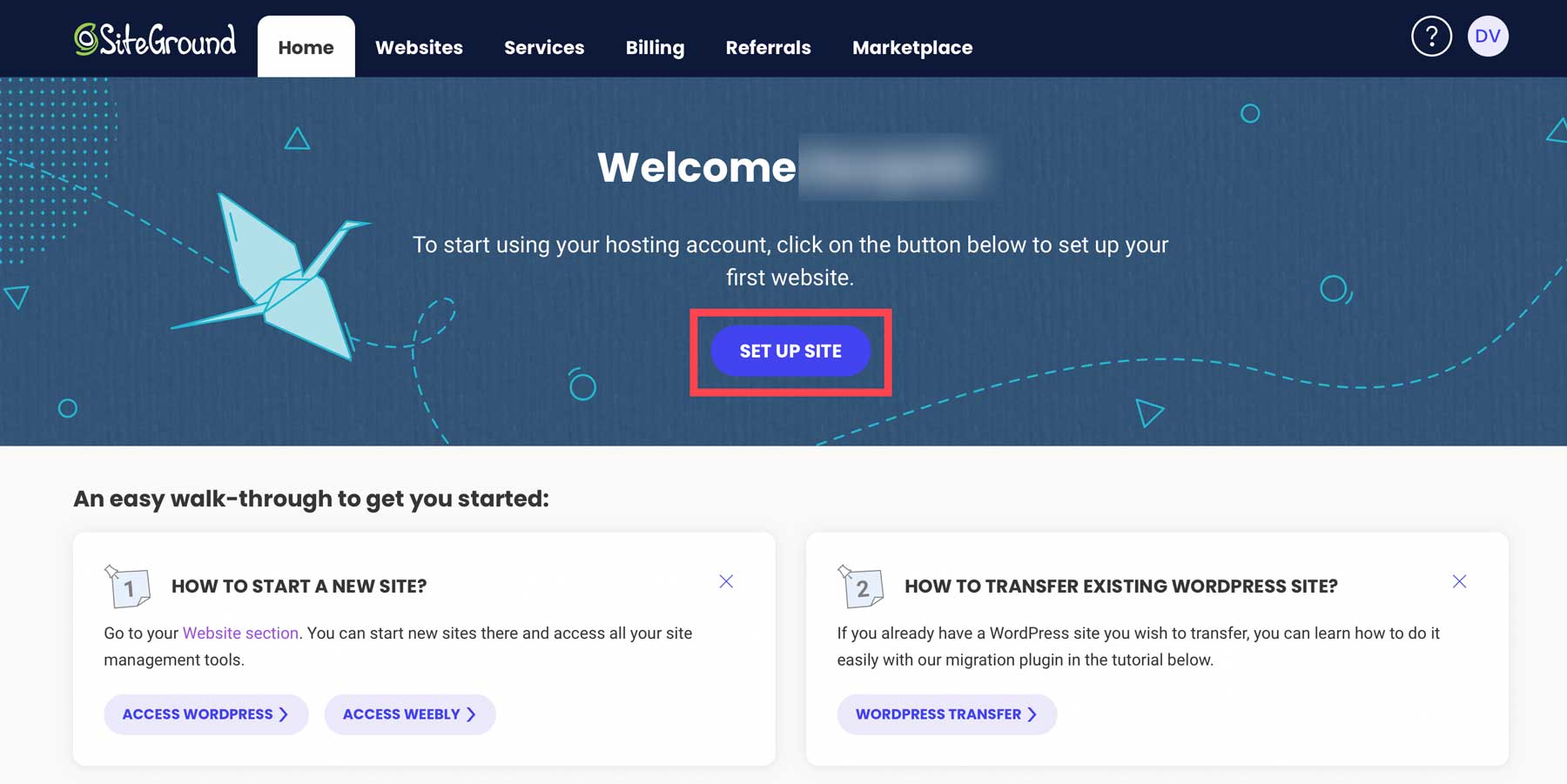
注册 SiteGround 帐户后,只需点击几下即可轻松安装 WordPress。 首先单击屏幕顶部中心的“设置站点”按钮。

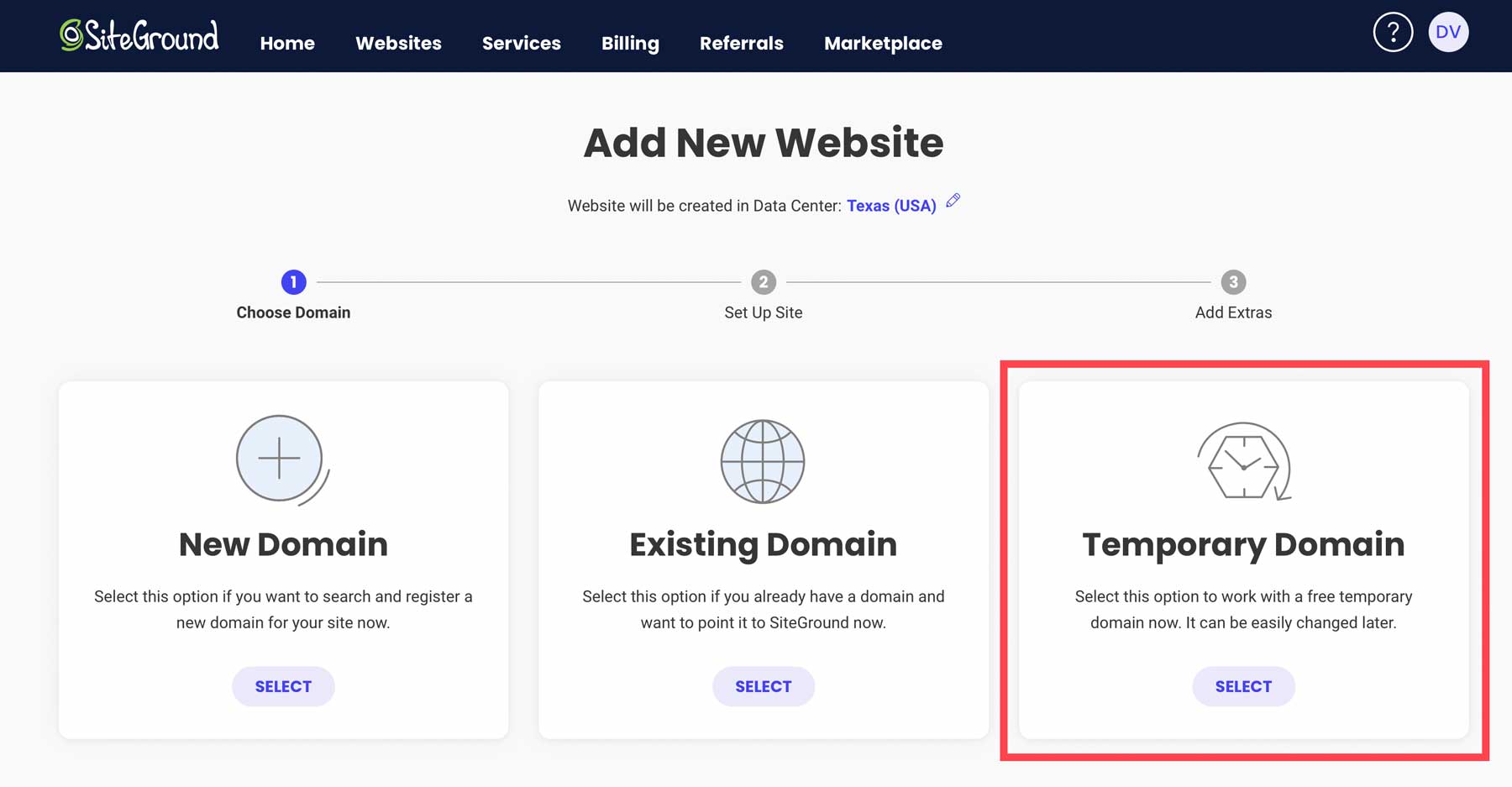
接下来,选择是在新域、现有域还是临时域上设置您的站点。 选择“临时域”,然后单击“继续”。 这将允许您在购买域名之前创建一个网站。

SiteGround 将为您的 WordPress 安装分配一个临时域。 要继续,请单击“继续” 。

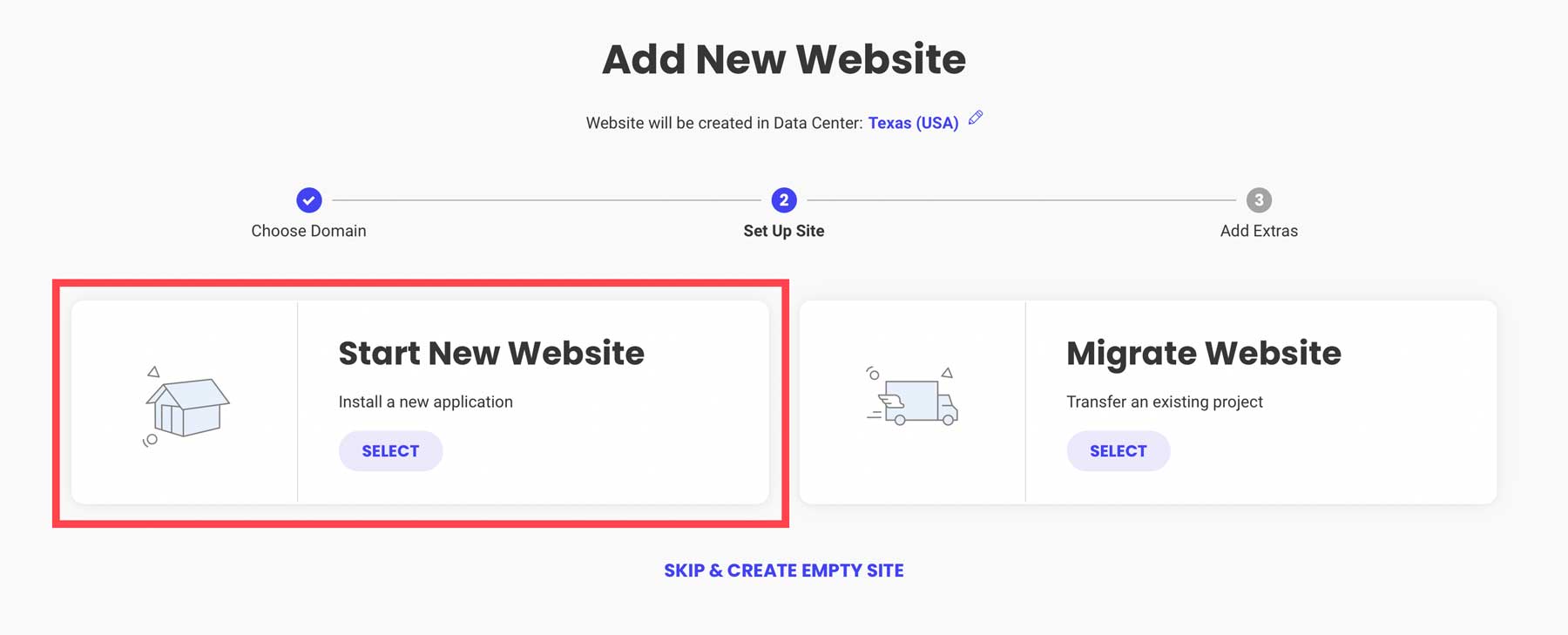
接下来,单击“开始新网站”。

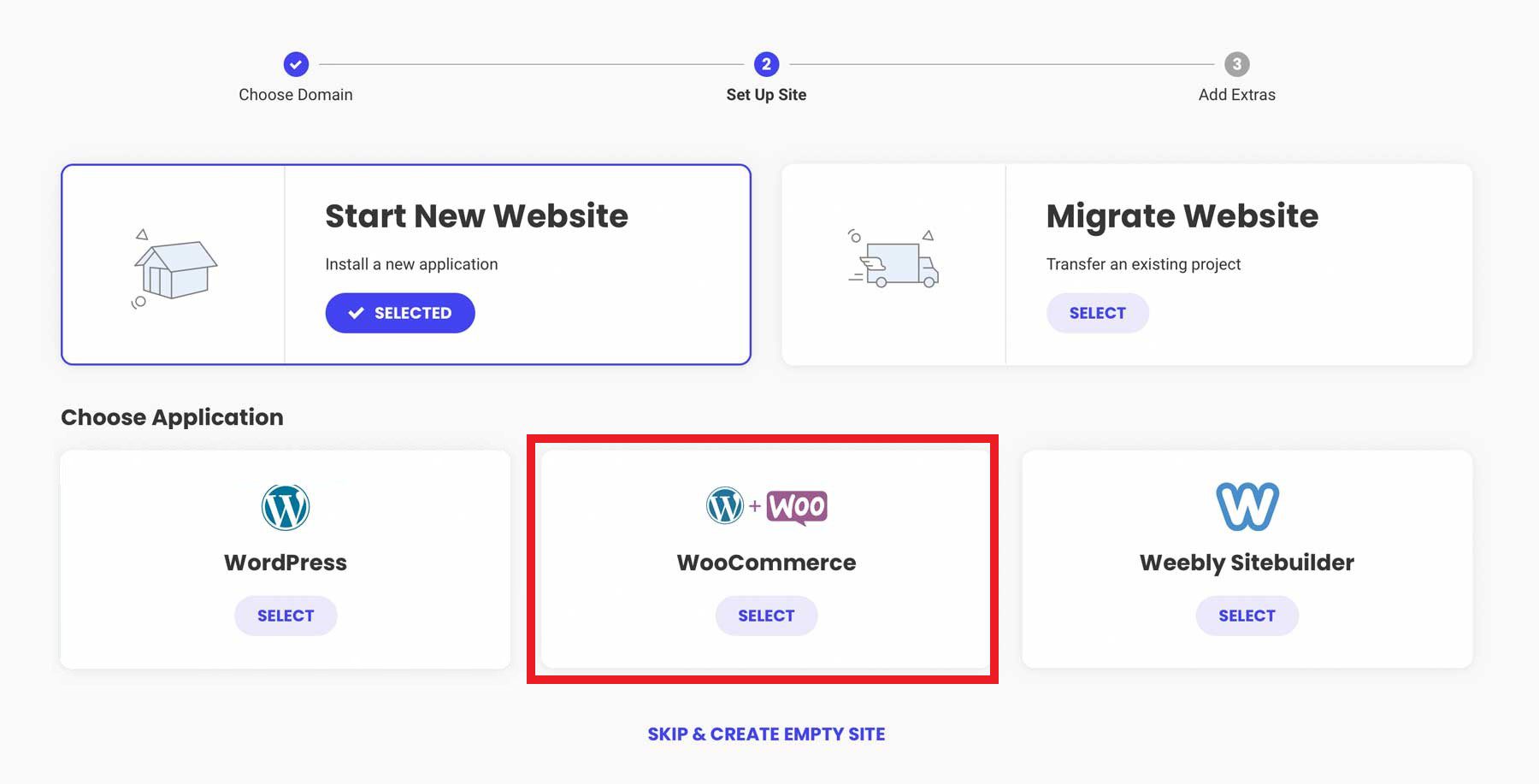
选择“ WooCommerce” ,WordPress 将自动与所有电子商务硬件一起安装。

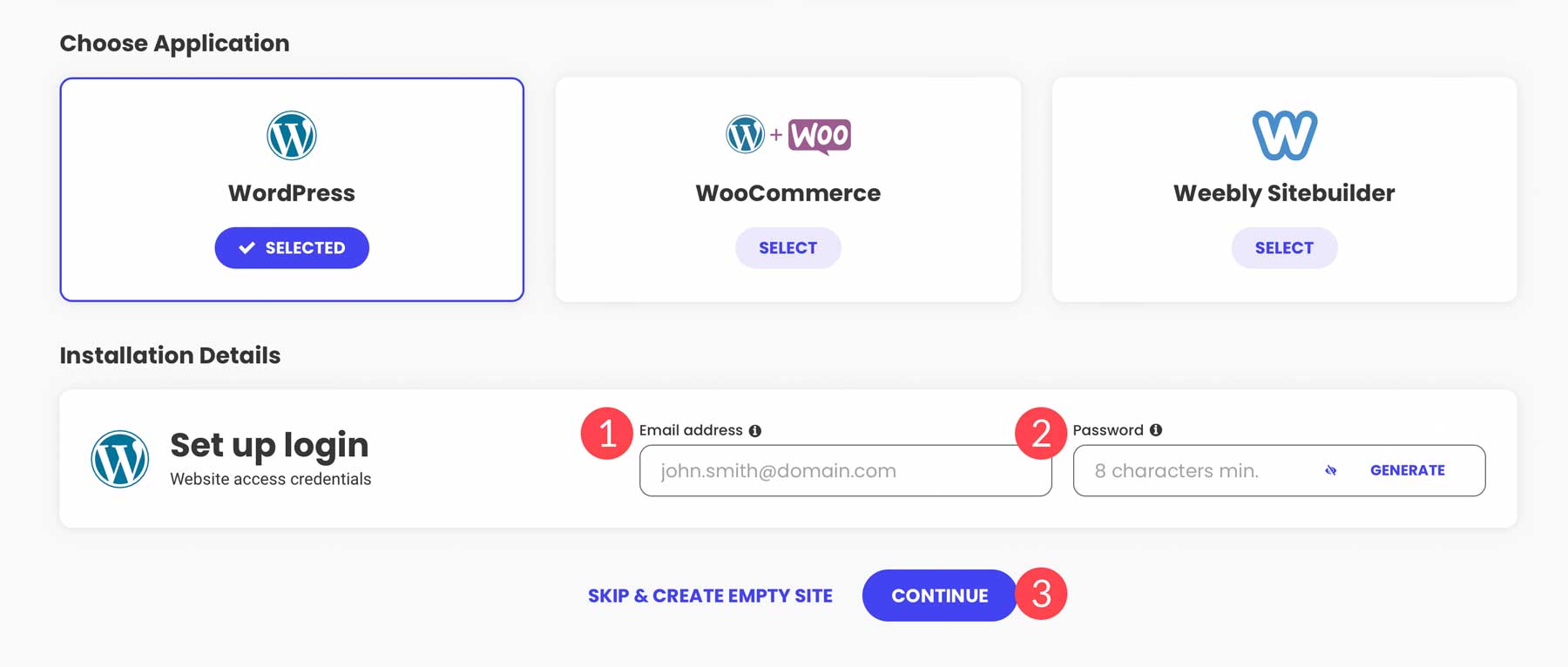
下一步允许您创建管理员登录凭据。 这是您在网站上工作时登录 WordPress 仪表板的方式。 请务必保存您的登录信息以供参考。 单击“继续”继续。

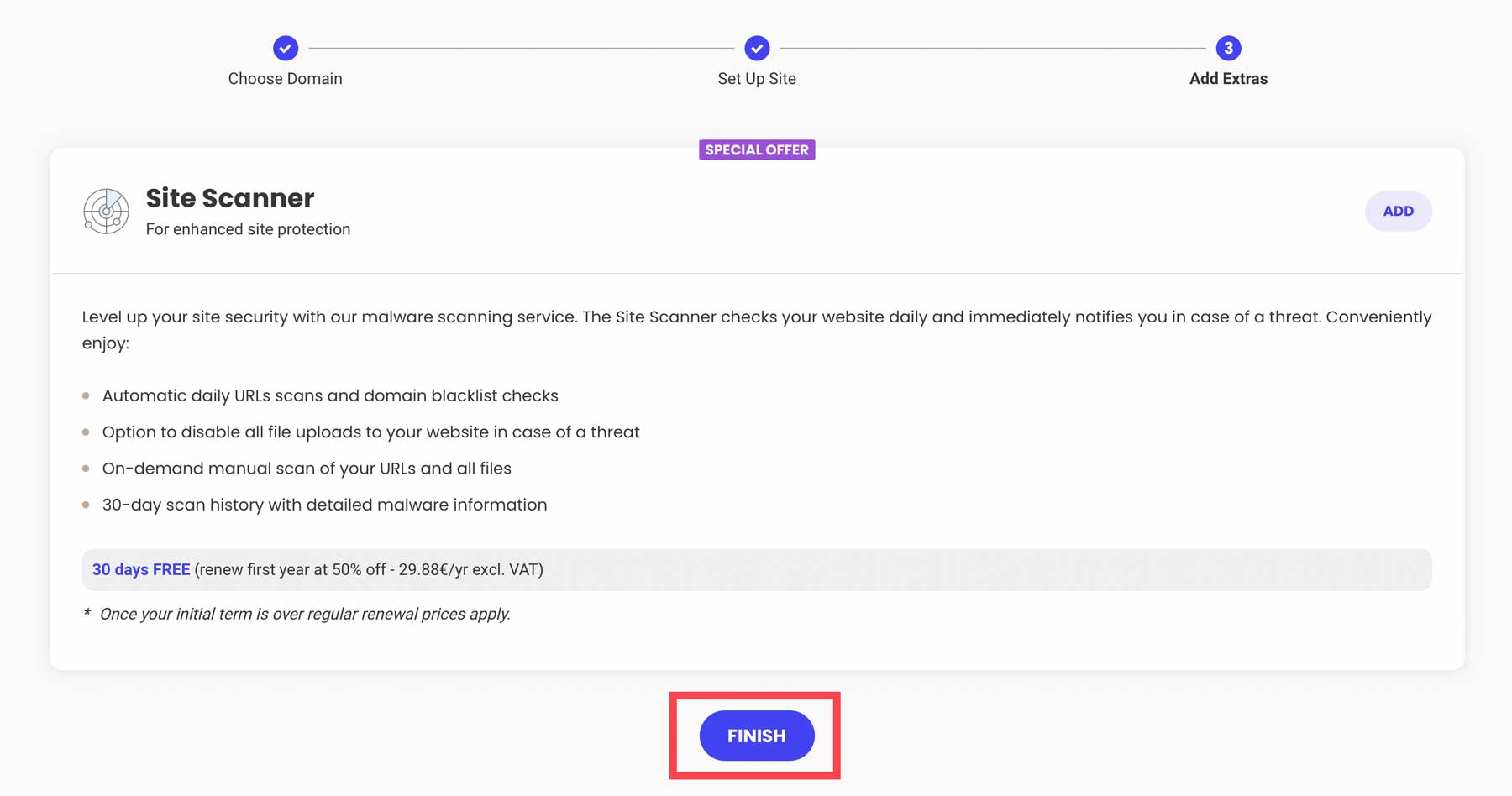
最后,单击“完成”按钮安装 WordPress + WooCommerce。

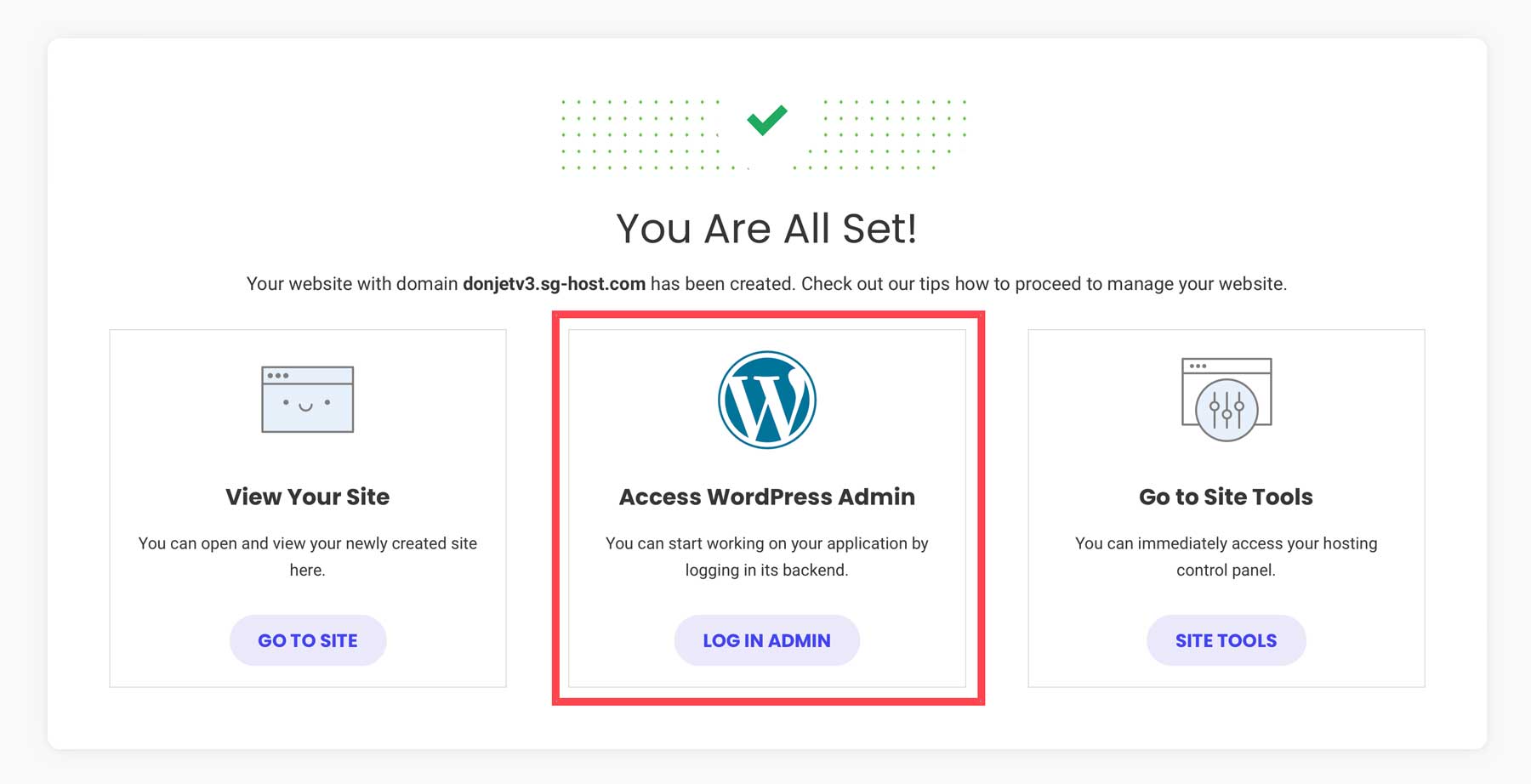
您有两种访问 WordPress 仪表板的选择。 通过SiteGround,您可以点击“登录管理”。

登录 WordPress 的另一种方法是通过 CMS,在浏览器中导航至www.yoursite.com /wp-admin 。 请务必将www.yoursite.com替换为您的唯一域或 SiteGround 为您提供的临时域。
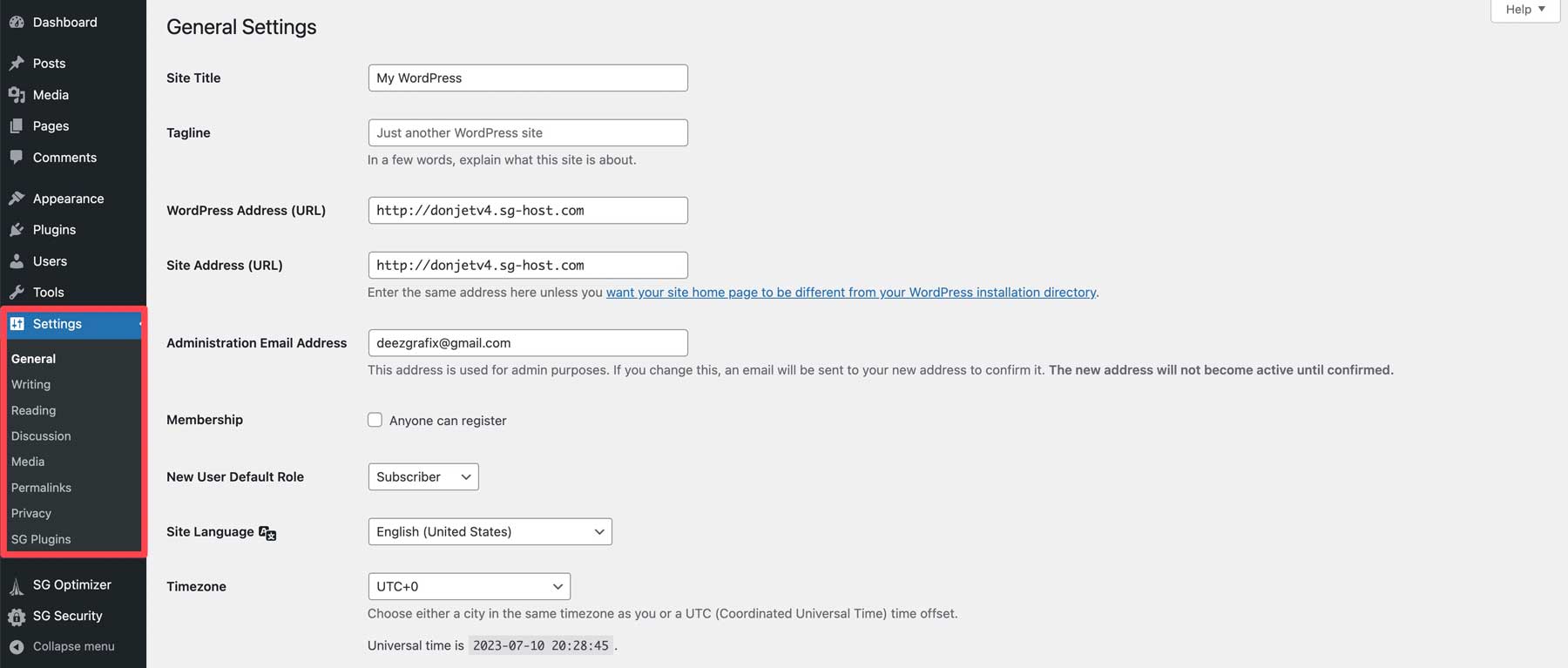
配置 WordPress 设置
WordPress 设置部分允许您配置控制 WordPress 安装的主要设置。 通过单击管理侧栏中的“设置”可以找到它们。

这些设置过于精细,无法在此处详细介绍,但如果您还有疑问,可以查阅这些有用的 WordPress 设置迷你指南:
- 如何配置 WordPress 常规设置(在其中设置 HTTPS)
- 如何配置 WordPress 写作设置
- 如何配置 WordPress 阅读设置(设置静态主页)
- 如何配置 WordPress 评论设置
- 如何配置 WordPress 媒体设置
- 如何配置 WordPress 永久链接(重要 – 永久链接如何影响 SEO)
- 如何配置 WordPress 隐私设置
选择您的 WordPress 主题
为在线商店的启动选择正确的主题可以显着影响其外观和功能。 由于与 WooCommerce 集成,Divi 特别适合电子商务网站。 它的主题生成器是直观地编辑产品和结帐页面等高影响力页面的最简单方法。
这就是为什么 Divi 是任何在线商店的完美主题:
- Divi 拥有专业的电子商务模板,供您即插即用
- Divi 的视觉构建器可让您自定义商店的设计
- Divi 商店采用响应式设计,在所有设备上看起来都很棒
- 使用 Divi 的营销工具跟踪和提高绩效
- 优秀的客户支持团队可帮助解决任何问题
- Divi 和 WooCommerce 完美配合
- 定期更新添加新功能和优化,而且速度总是越来越快
设置 Divi
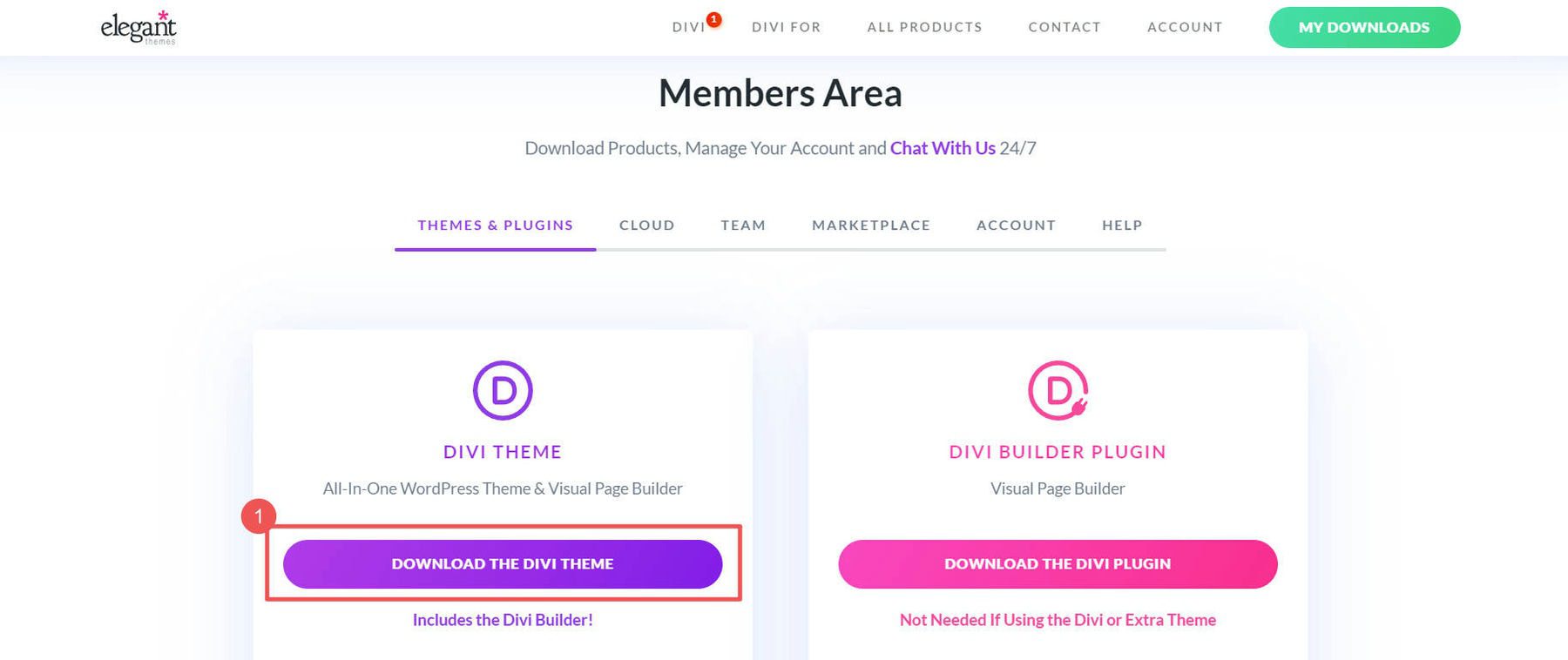
安装 Divi 的过程非常简单。 首先,购买订阅后需要从 Elegant Themes 会员仪表板下载 Divi。 登录您的 Elegant Themes 帐户并导航至“主题和插件”部分以获取 Divi 主题文件。

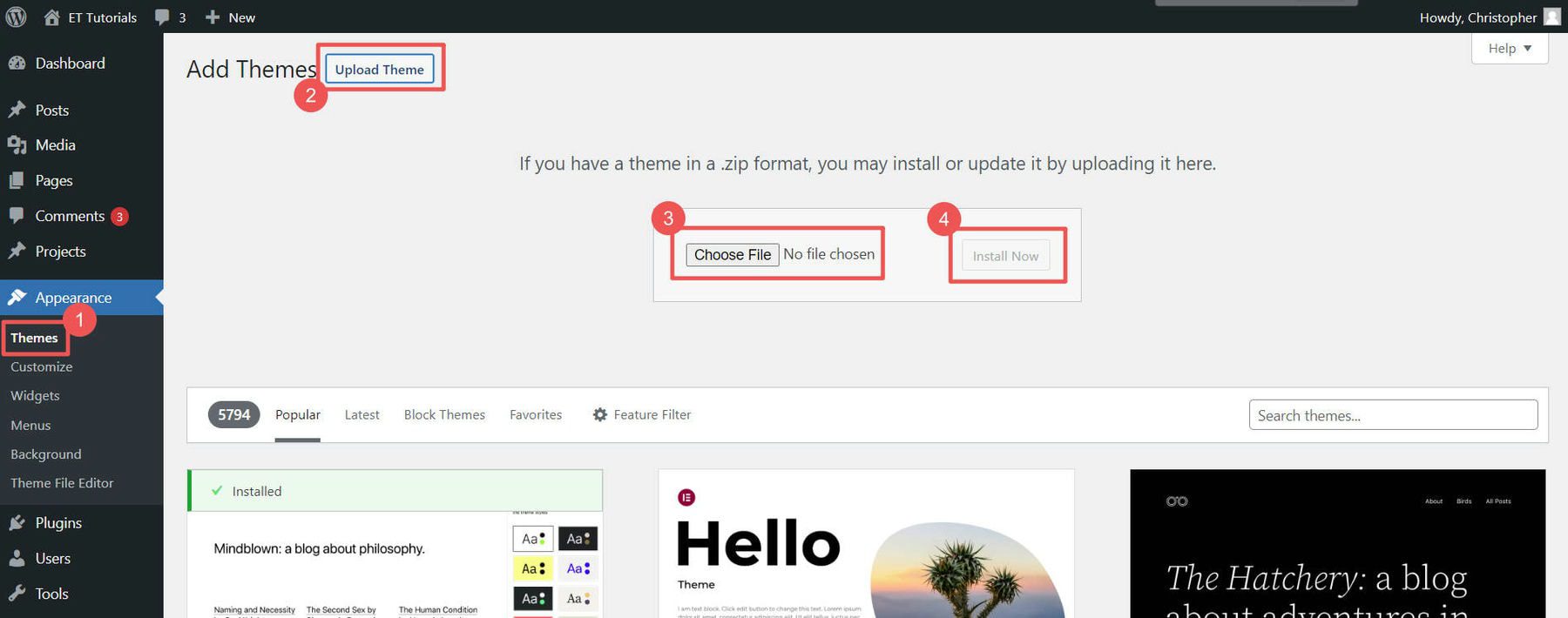
在您网站的 WordPress 仪表板中,转到外观 > 主题。 单击“上传主题”按钮,然后选择从 Elegant Themes Membership 仪表板下载的Divi.zip文件。 单击“安装”。

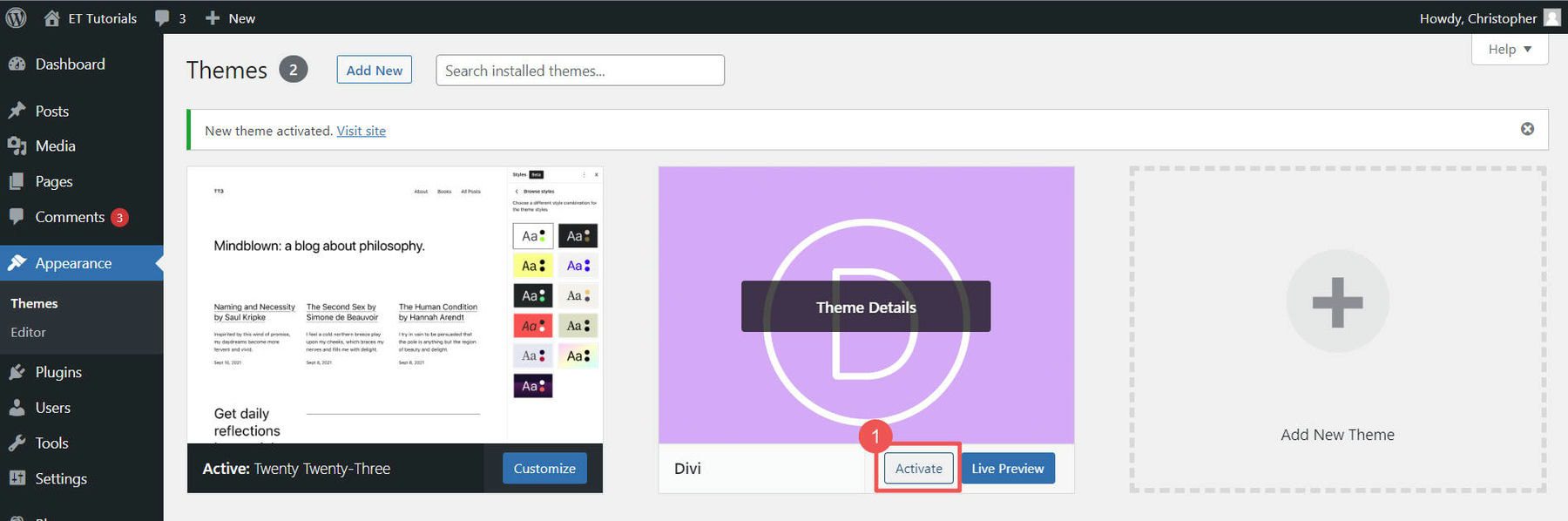
WordPress上传Divi主题后,点击“激活”即可在您的网站上使用它。 这会将您现有的主题替换为 Divi。

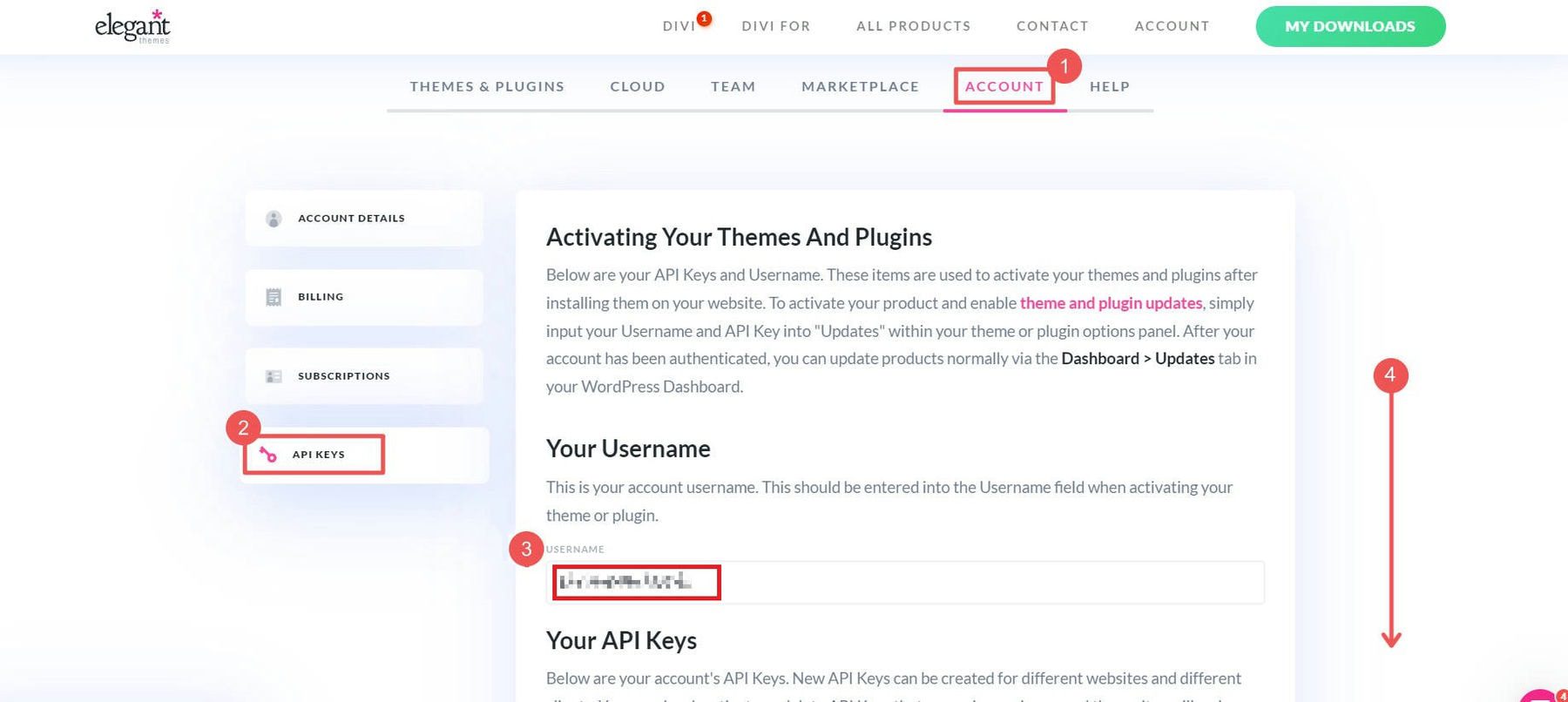
最后一步是输入您的 Elegant Themes API 密钥。 这允许您的 Divi 主题在 Elegant Themes 发布新版本时自动更新,确保您始终拥有最新的 Divi 主题。 转到您的优雅主题会员资格和“帐户”页面。 单击“ API 密钥”,记住您的“用户名”,然后滚动到页面底部。

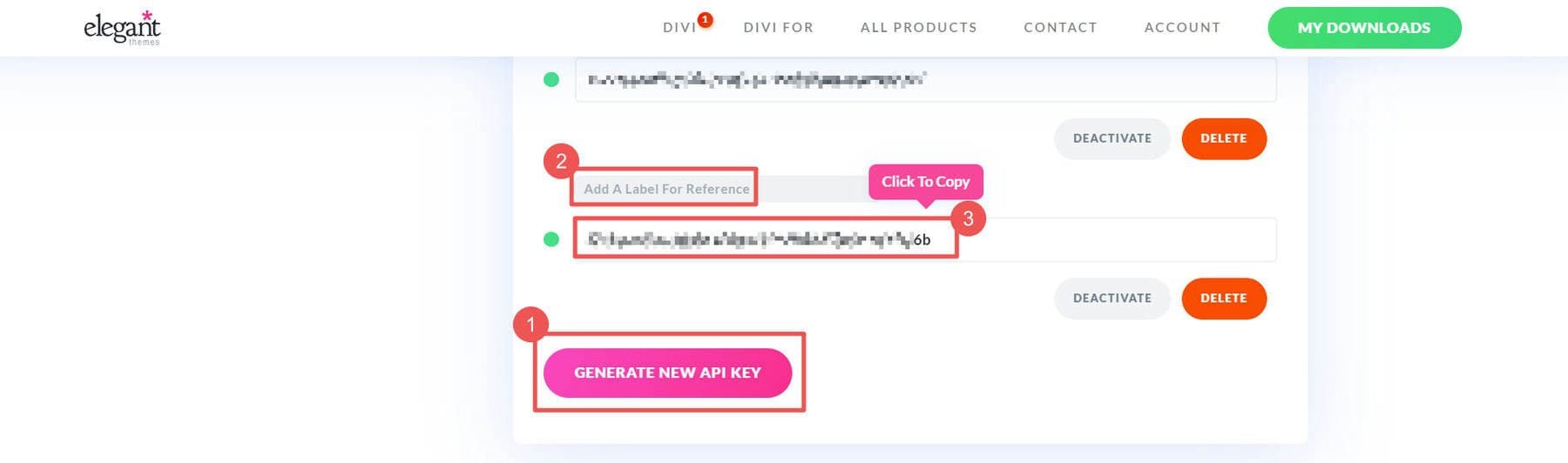
生成一个新的“ API 密钥”,为其指定标签/名称,然后单击复制密钥代码。


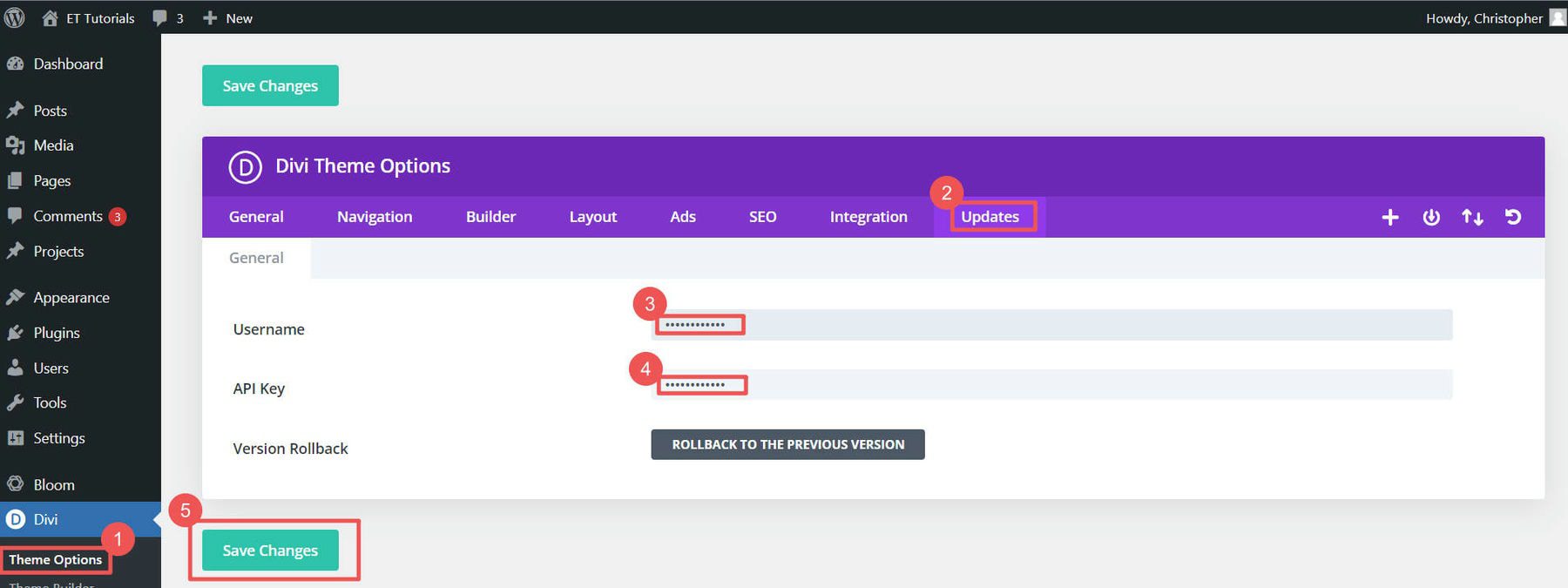
要添加 API 密钥,请转至 Divi > 主题选项 >更新。 在字段中输入您的 Elegant Themes API 密钥和用户名,然后单击“保存更改”。

如果您选择不同的主题来启动您的在线商店,您可以了解有关安装 WordPress 主题的更多信息。
6. 建立您的在线商店
设置好您的网站后,就可以构建您的在线商店了。 这涉及设置 WooCommerce、添加产品和设置首选支付网关。
您现在已经进入了如何构建在线商店的令人兴奋的部分!
设置 WooCommerce
配置 WordPress 设置并选择主题后,您可以逐步完成初始设置向导,为 WooCommerce 中的商店配置关键设置。 请记住,我们的主机与 WordPress 一起安装了 WooCommerce,因此无需安装 WooCommerce 插件。 如果您的主机没有提供这种礼貌,您可以查看我们的安装和配置 WooCommerce 指南。
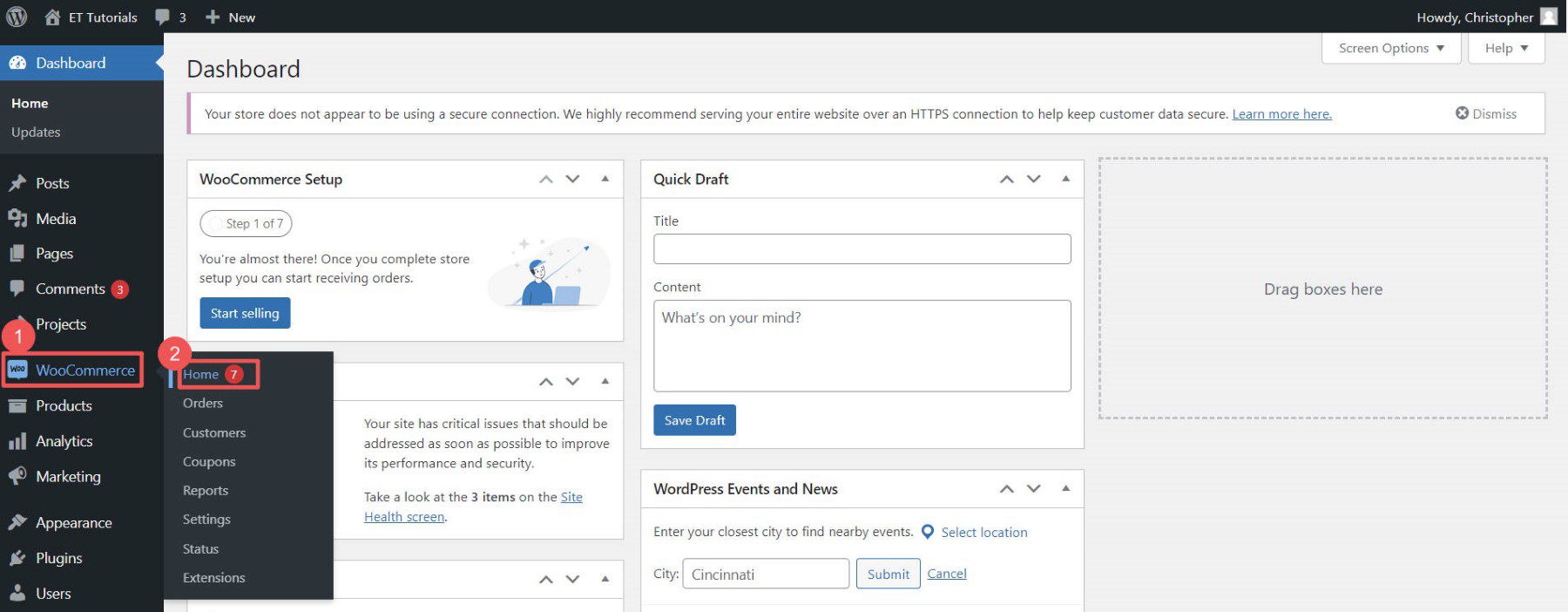
设置向导会根据您的需求使用基本配置和其他特定于 WooCommerce 的插件来配置您的商店。 要开始使用,请在 WooCommerce 下单击“主页”。

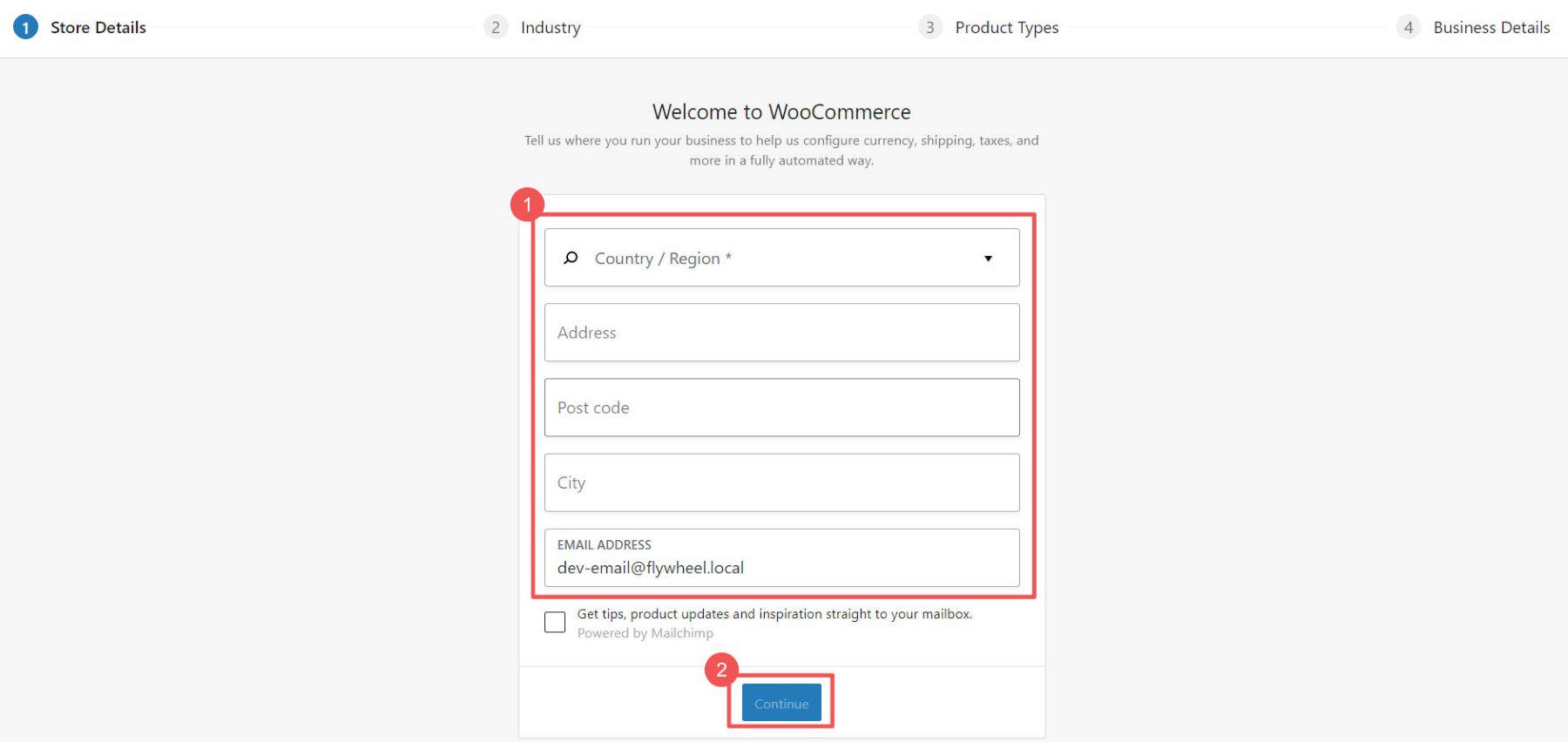
WooCommerce 入门向导从基本商店信息(地址和电子邮件地址)开始。

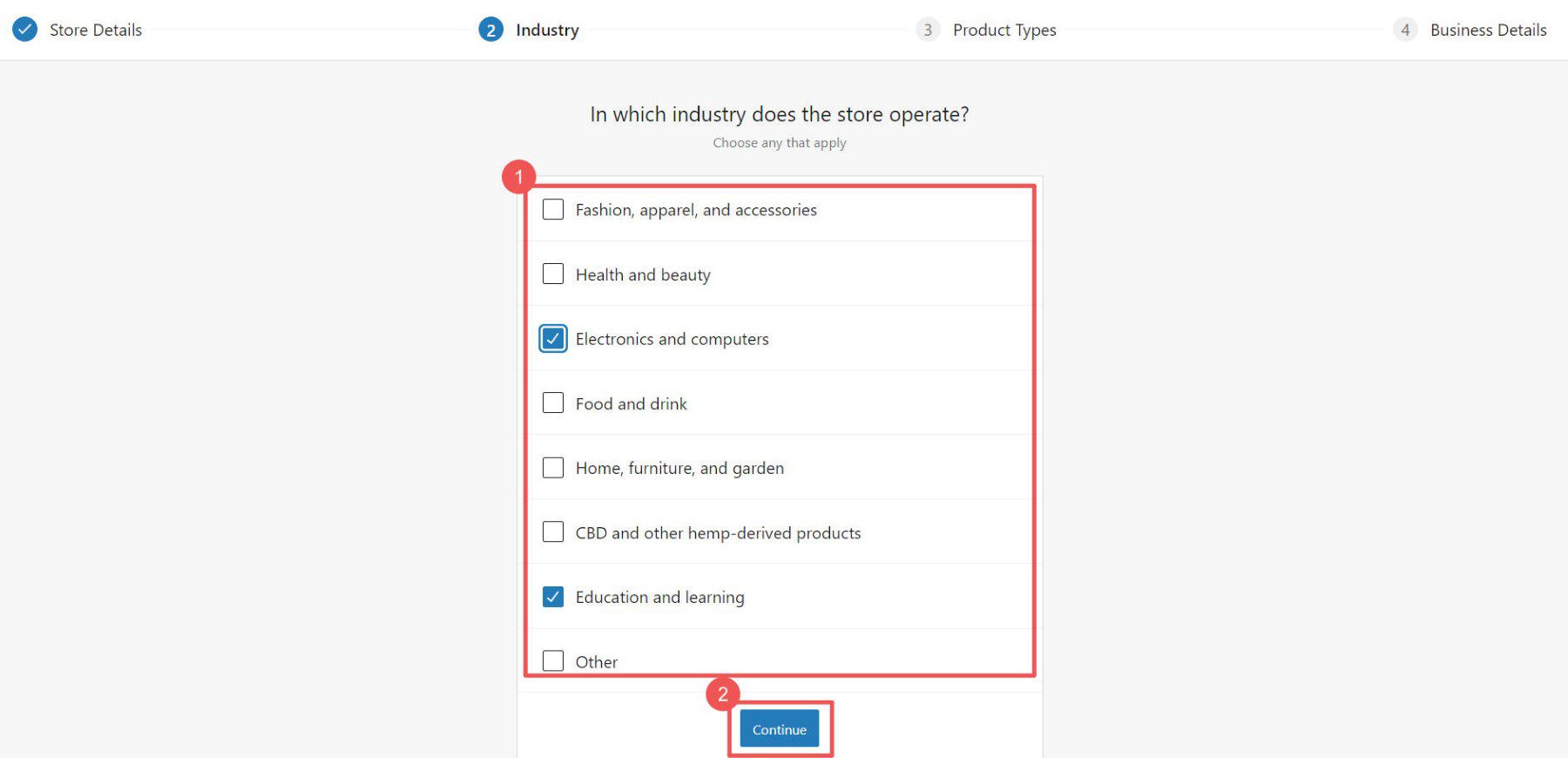
然后选择您的商店最适合的行业。

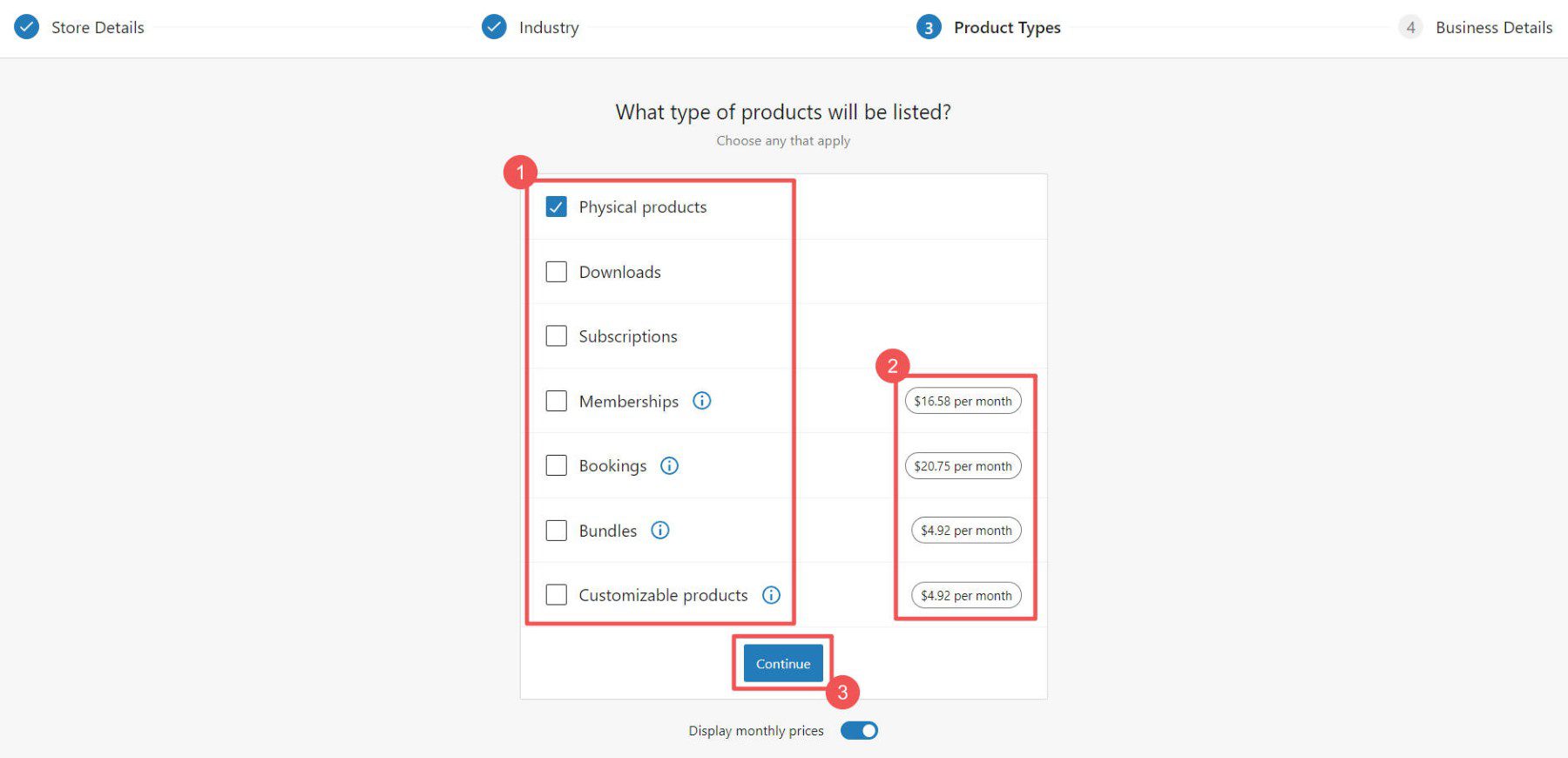
根据您想要销售的产品类型,选择您想要的商店功能。 根据您的选择,将安装其他 WooCommerce 插件以为您提供必要的功能。
请注意,WooCommerce 提供的插件需要按月付费。 如果您愿意,您可以使用这些解决方案 - 它们非常可靠! 但如果你多做一点挖掘,你也会有更多选择。 我们收集了您可以使用的最佳会员资格、预订和其他免费 WooCommerce 插件。

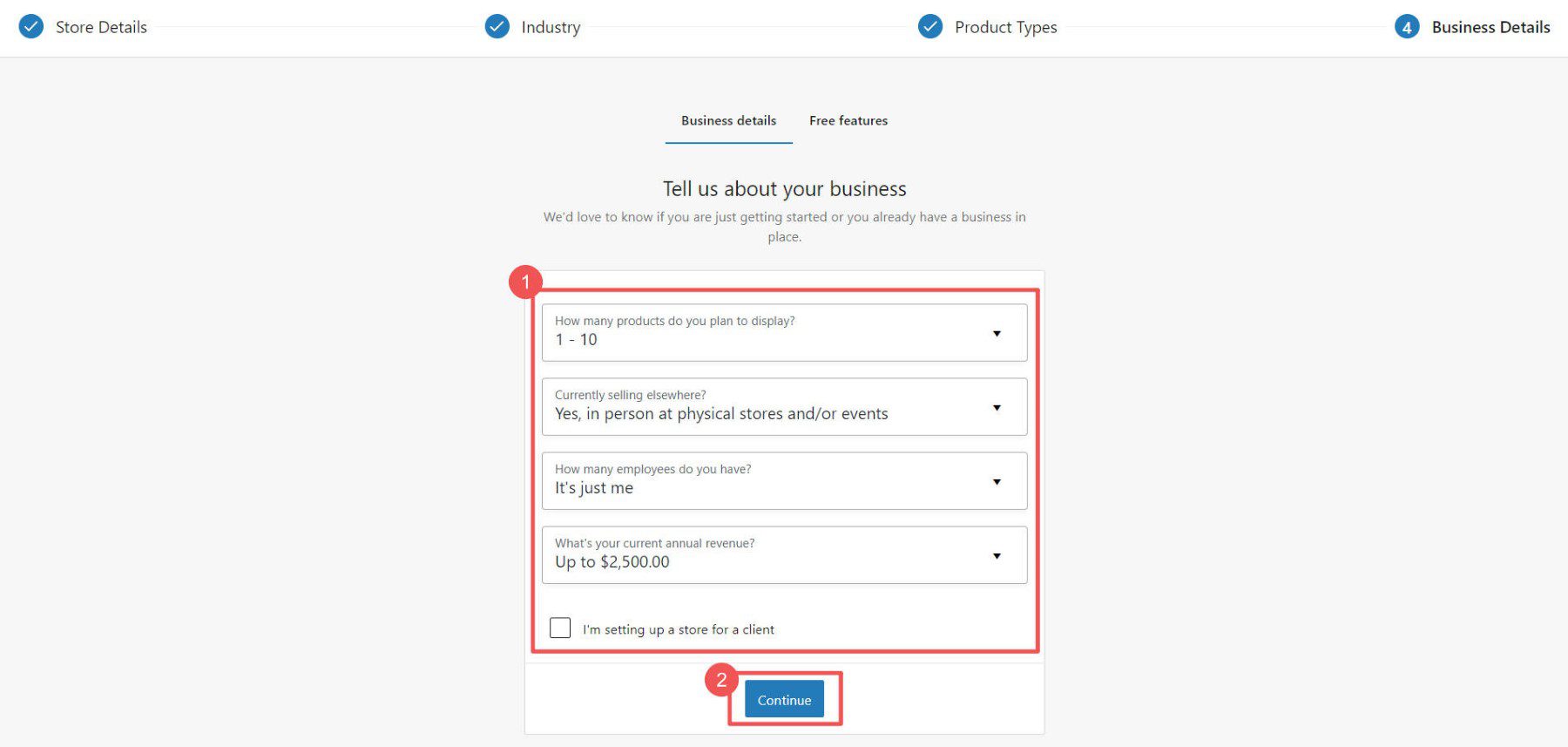
然后向 WooCommerce 详细介绍一下您自己和您的商店。

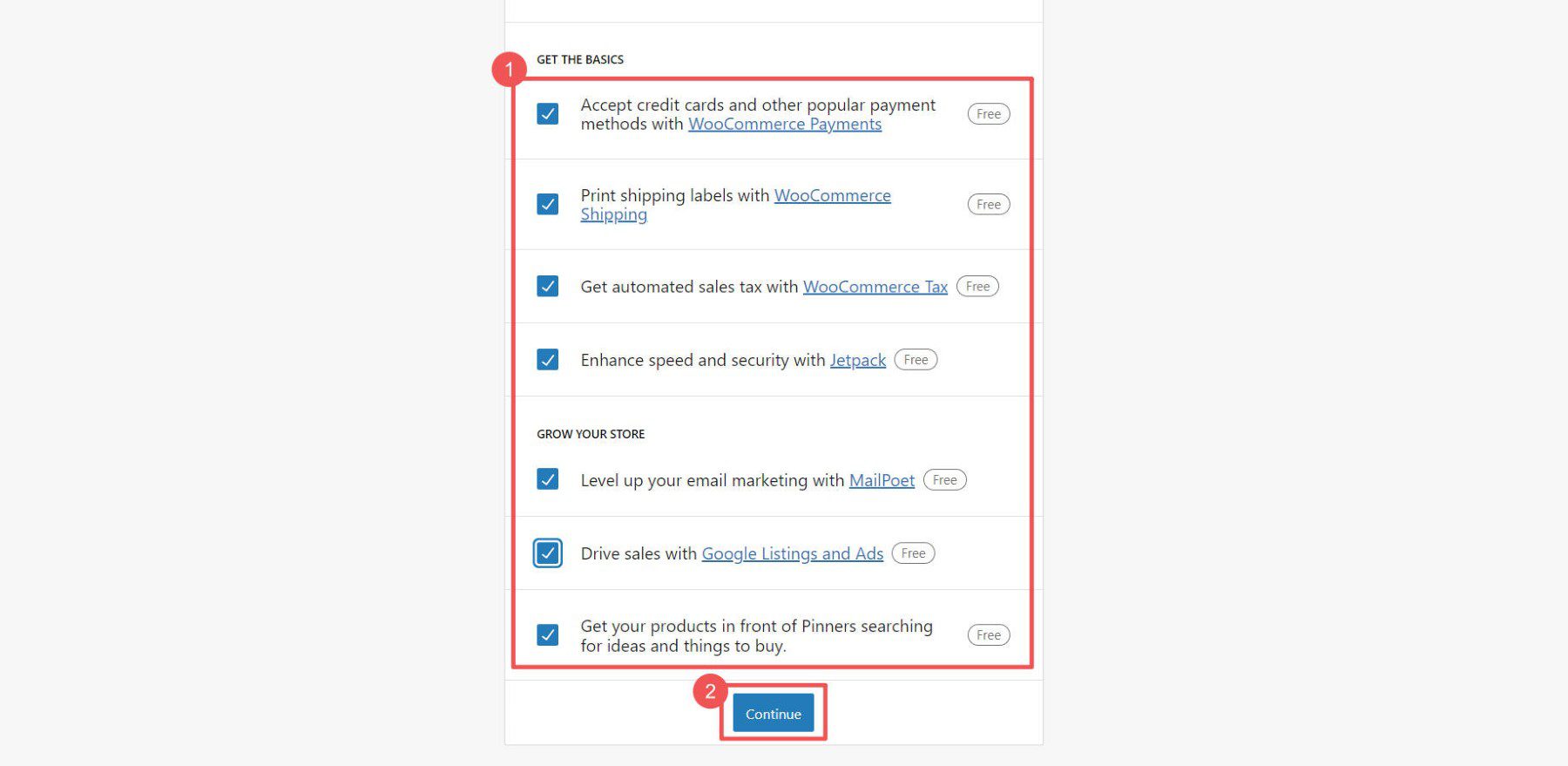
WooCommerce 生态系统也有大量免费插件。 最后一步是选择您想要安装的 WooCommerce 插件(每个插件处理特定且重要的任务)。 如果您想知道它们是否值得,请参阅我们的 Jetpack 和 MailPoet 评论。

WooCommerce 设置
开办在线商店时,任何平台的具体设置都可能是一项繁重的工作。 WooCommerce 具有设置页面,用于针对每个细节配置和自定义您的在线商店:
- 常规设置控制货币、产品类型、结帐和目录
- 产品设置管理单位、可见性和库存等选项
- 运送设置配置运送方式、成本和其他首选项
- 付款设置为客户结账设置支付网关
- 帐户设置配置注册、隐私和数据
- 电子邮件设置可自定义您商店的交易电子邮件
- 高级设置微调挂钩等高级功能
我们的 WooCommerce 设置配置指南详细讨论了这些设置。
将产品添加到您的在线商店
将产品添加到您的 WooCommerce 商店涉及在 WordPress 仪表板中创建新产品并填写产品详细信息,包括标题、描述、价格和产品图片。
如果网站所有者在电子表格中拥有该信息,则可以通过 CSV 将产品批量添加到 WooCommerce。 否则,可以通过仪表板轻松添加产品。
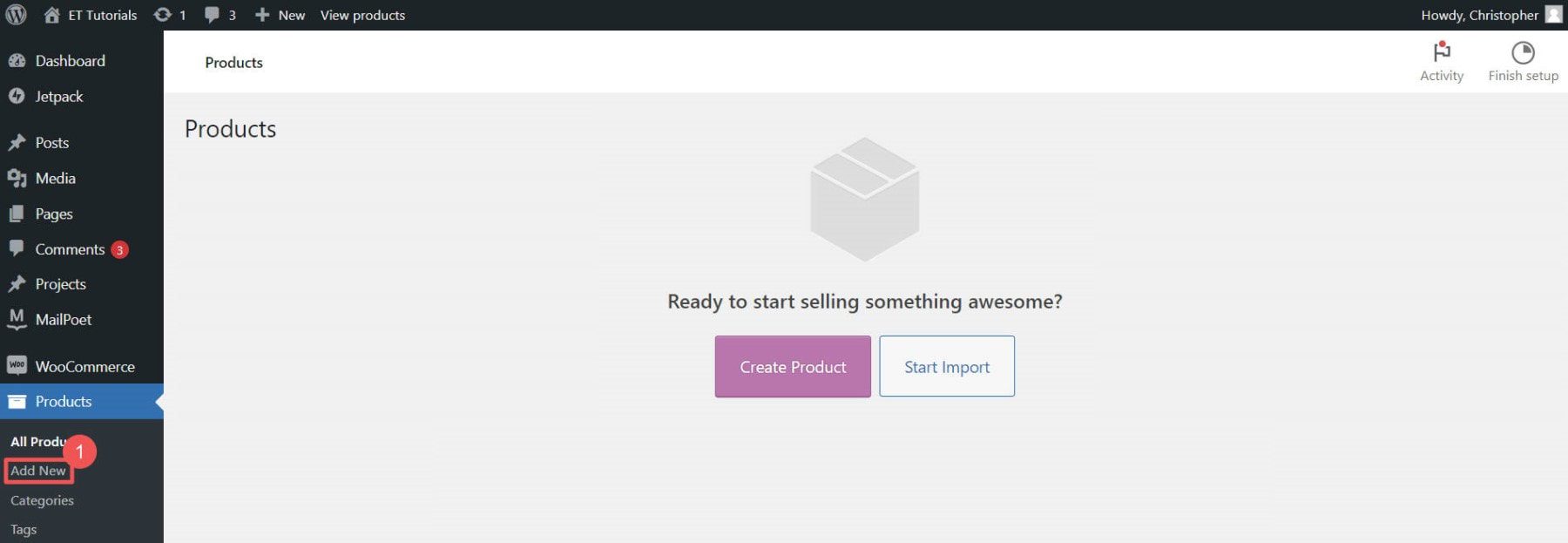
转到 WordPress 仪表板中的 WooCommerce > 产品 >“添加新产品”。 
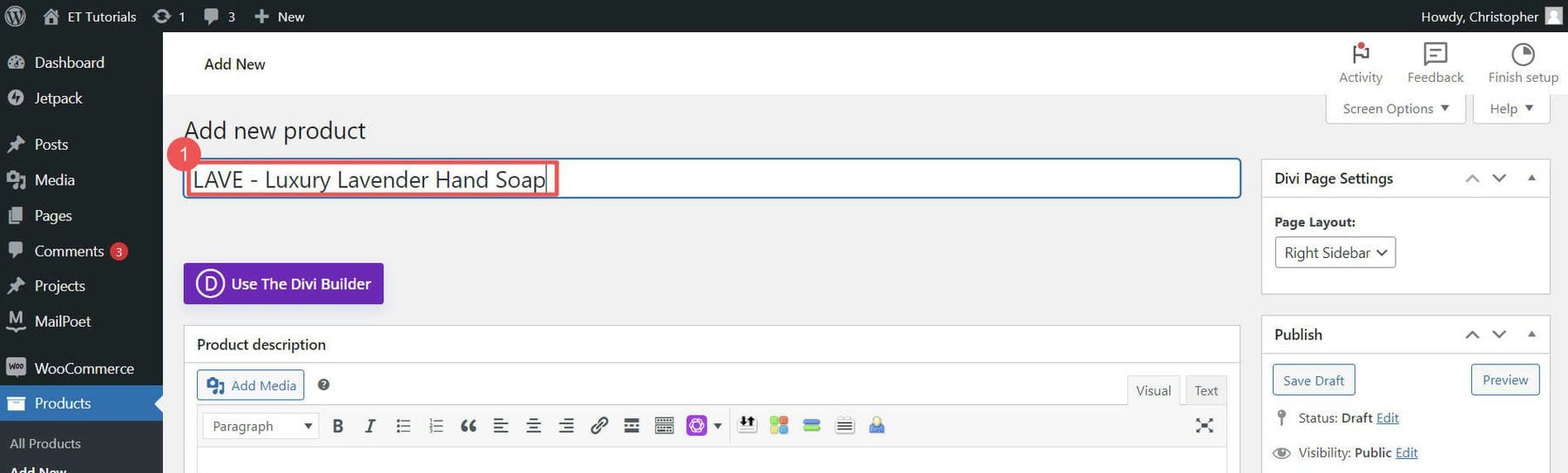
输入将向购物者显示的产品的产品名称。 
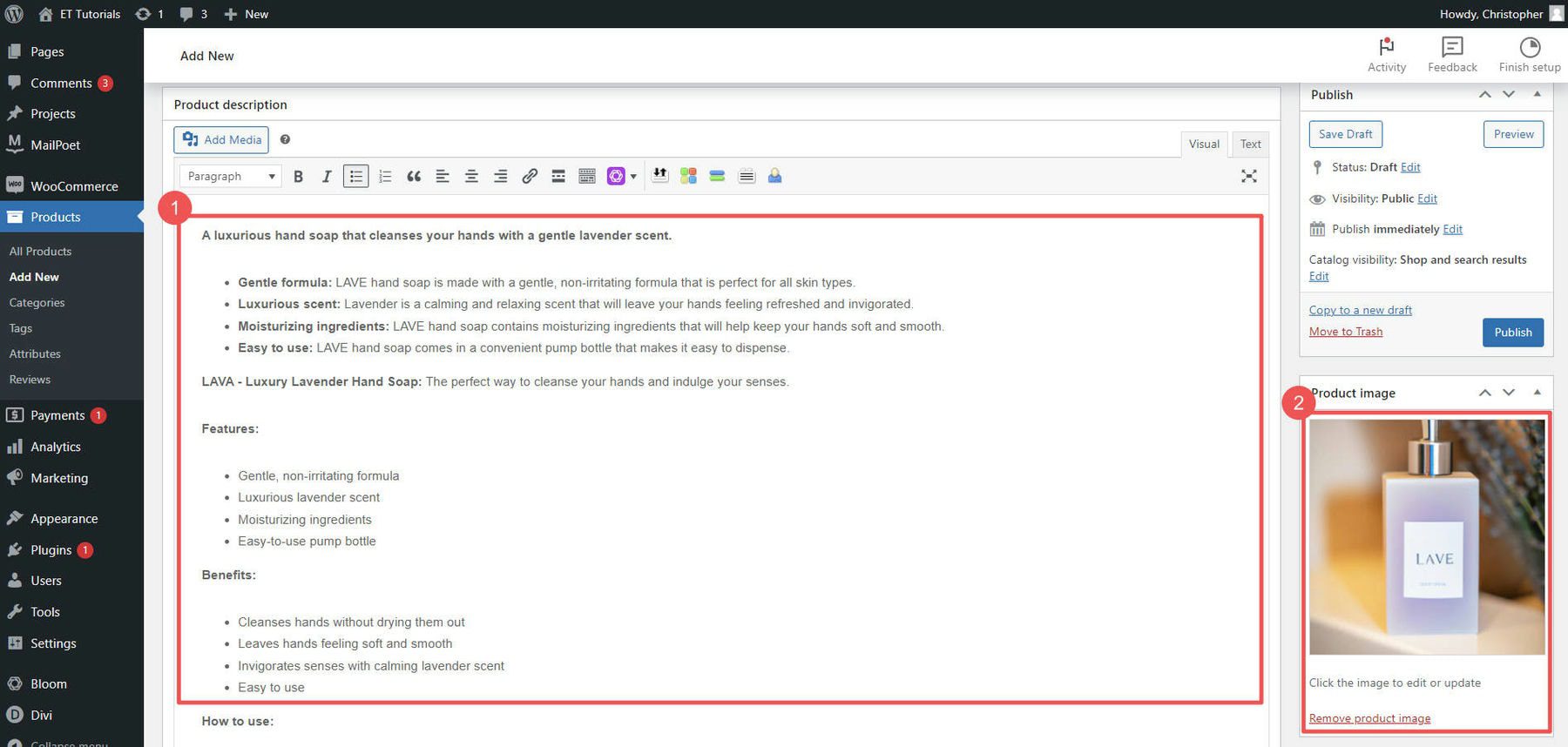
添加产品描述并上传您的产品图片。 
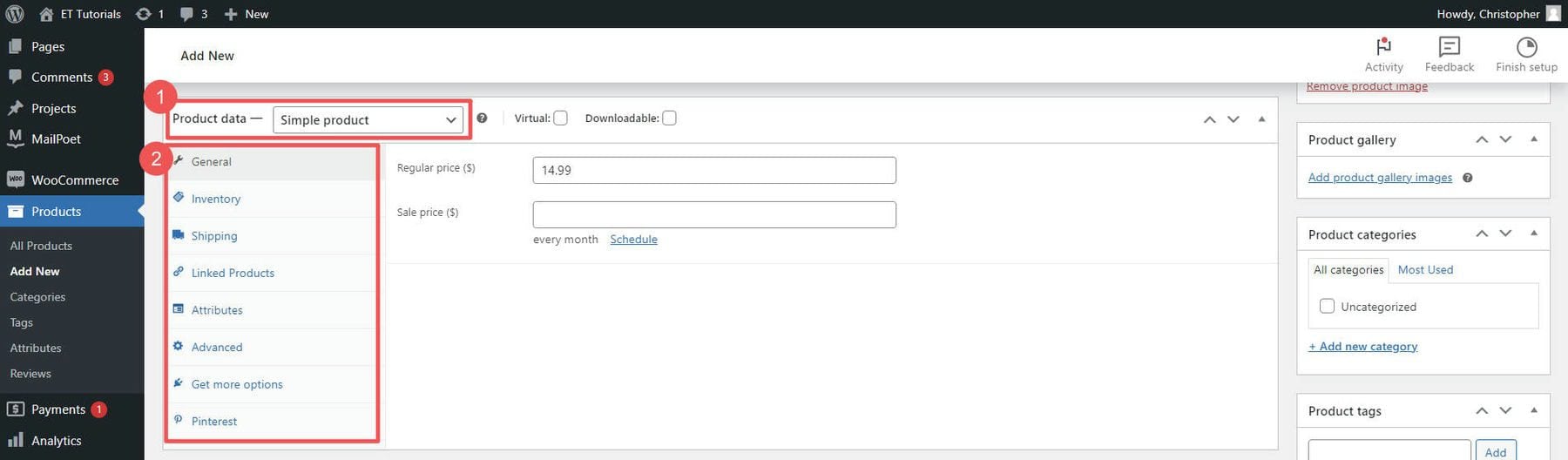
现在,您可以从单个产品页面选择产品类型、价格、管理库存、设置运输选项等。 
一旦您对产品感到满意,您就可以发布产品草稿。 添加尽可能多的产品。
了解有关 WooCommerce 库存管理以处理产品库存的更多信息,并访问我们有关在 WooCommerce 中设置运输的指南。
7. 设计你的在线商店
设计和开设电子商务在线商店需要大量工作,但正是工作让一切变得不同。 大多数 WordPress 主题都会将您锁定在固定设计中,但我们将向您展示如何使用 Divi 构建一个网络商店,为您提供完全的设计自由。
像 Divi 这样的页面构建器允许您直观地设计您的网站,而无需编码。 它将使您能够使用拖放界面和各种模块来自定义商店的每个部分。 这包括您的产品页面、购物车和结帐页面。
您可以了解有关 Divi 的 WooCommerce 模块的所有信息,这些模块是成功商店的基石。
使用 Divi 将产品添加到页面
Divi 允许您导入预制布局,从而节省您设计在线商店的时间。
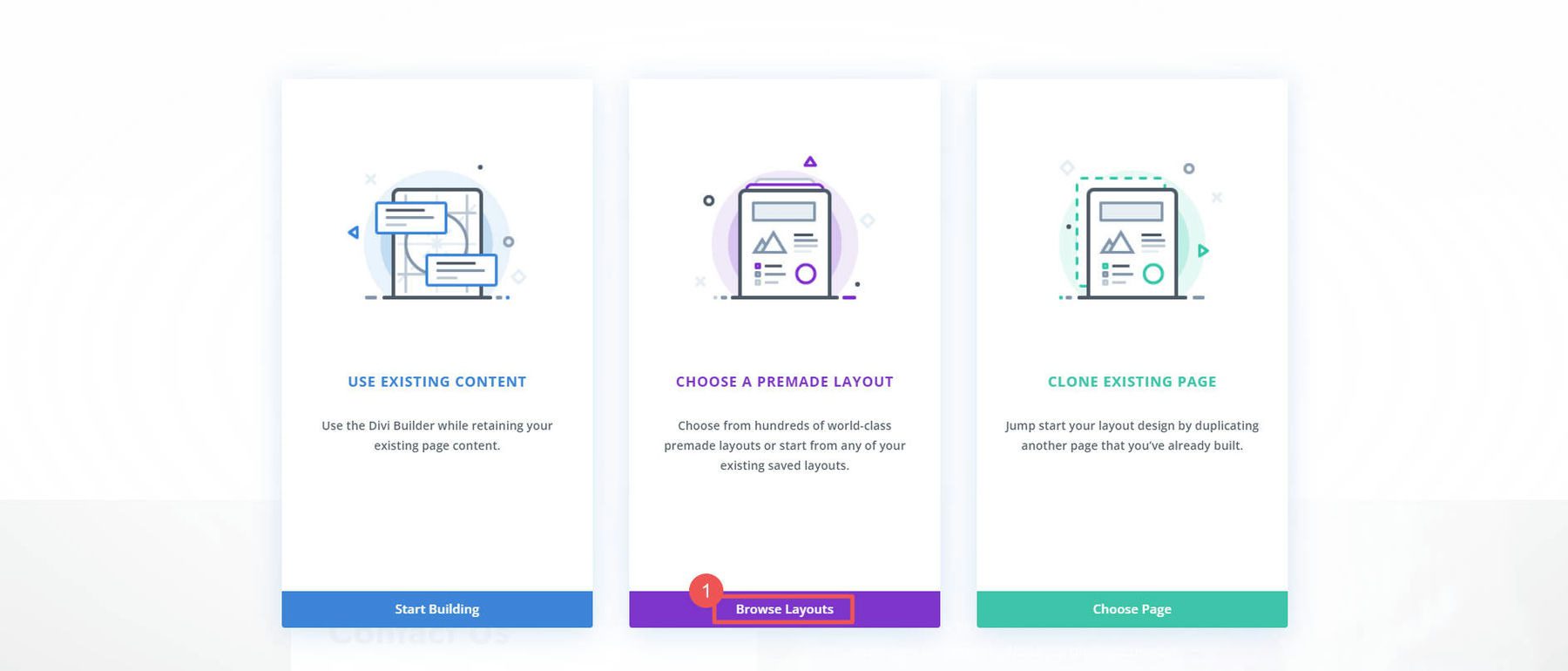
使用 Divi 打开并编辑您的主页。 选择“浏览布局”以查看哪些布局可以节省您的时间。

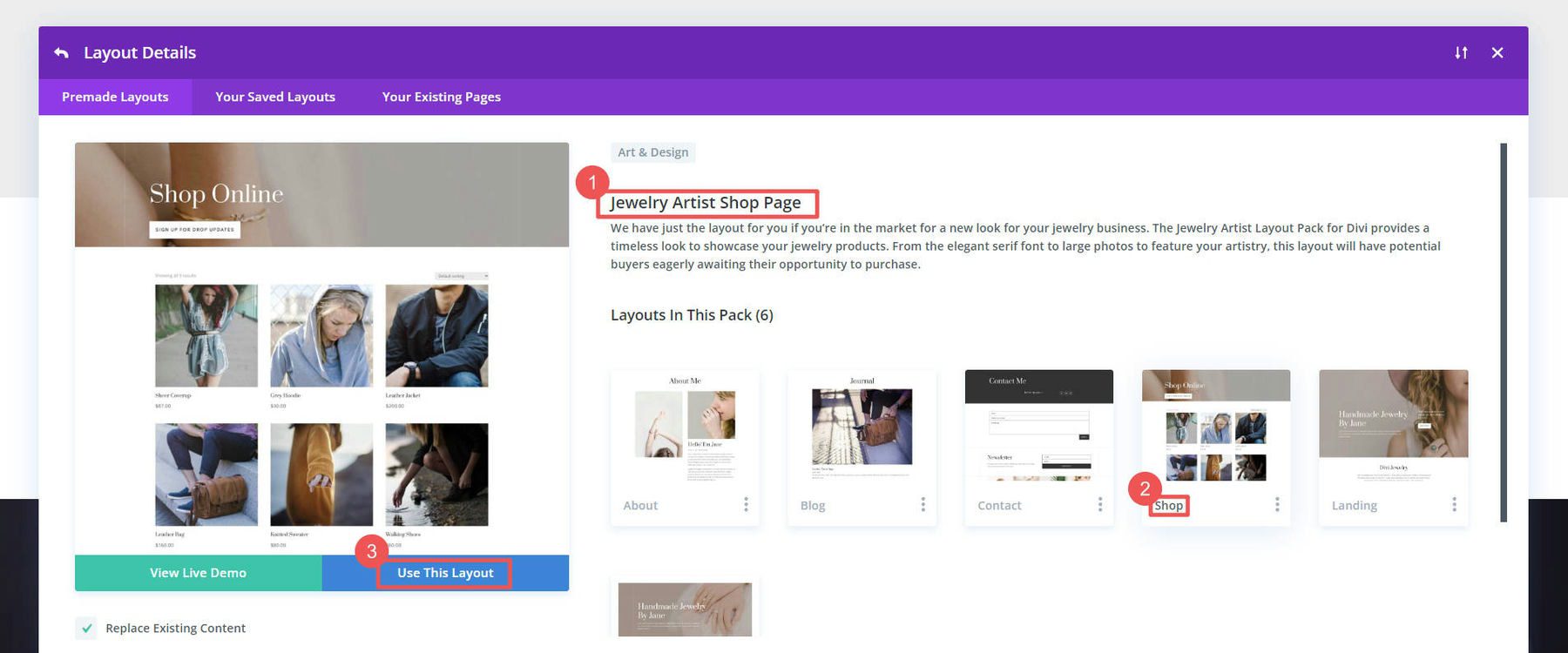
搜索每个优雅主题会员的数百个布局包。 为了方便起见,请寻找带有“商店页面”的布局包。 然后,通过单击“使用此布局”将布局导入页面。

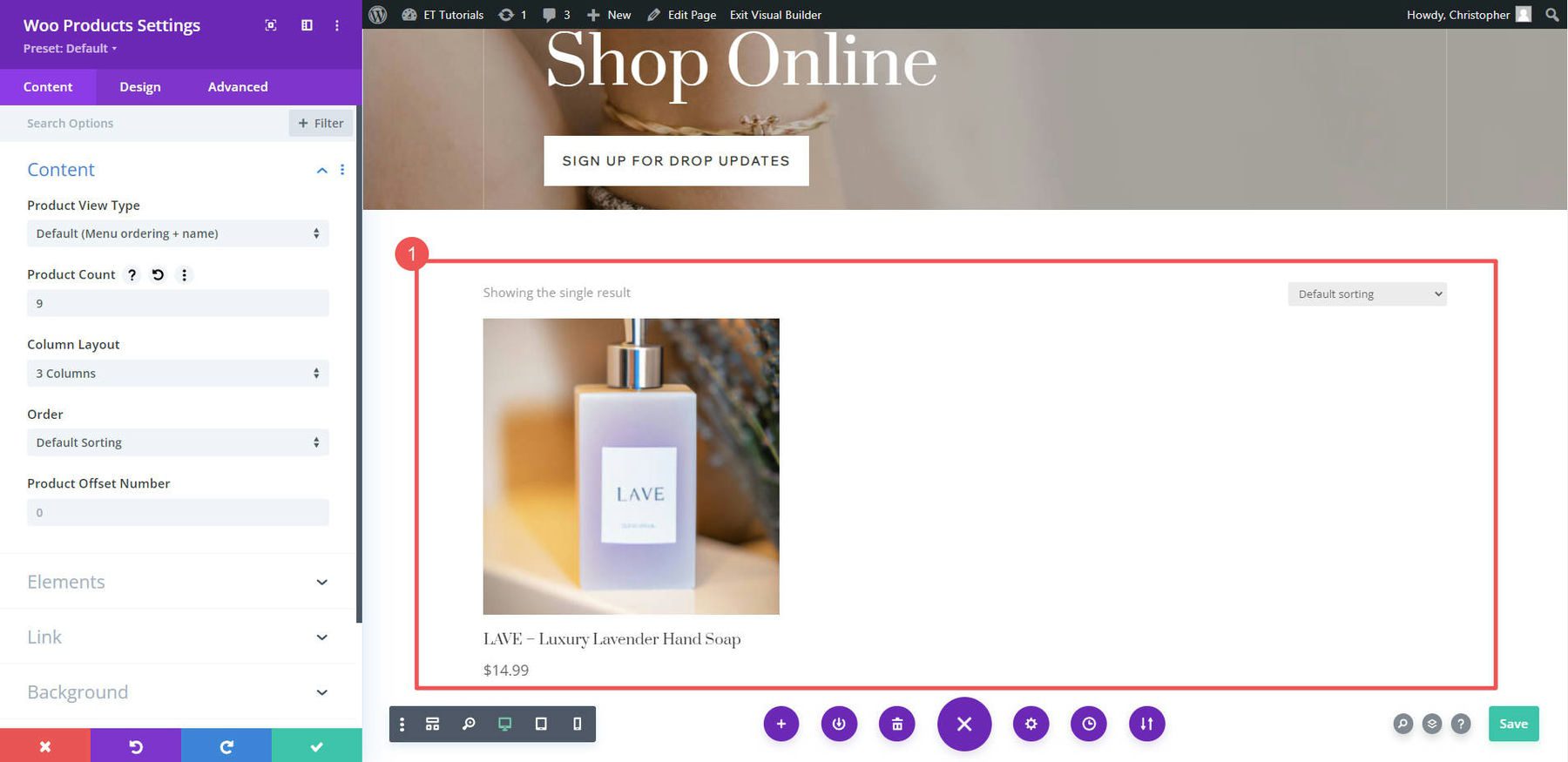
模板的 Woo Products 模块导入并在页面上显示我们的产品信息。 该模块是可编辑的,允许您更改显示的产品数量、列数、顺序以及显示的元素(除了设计设置之外)。

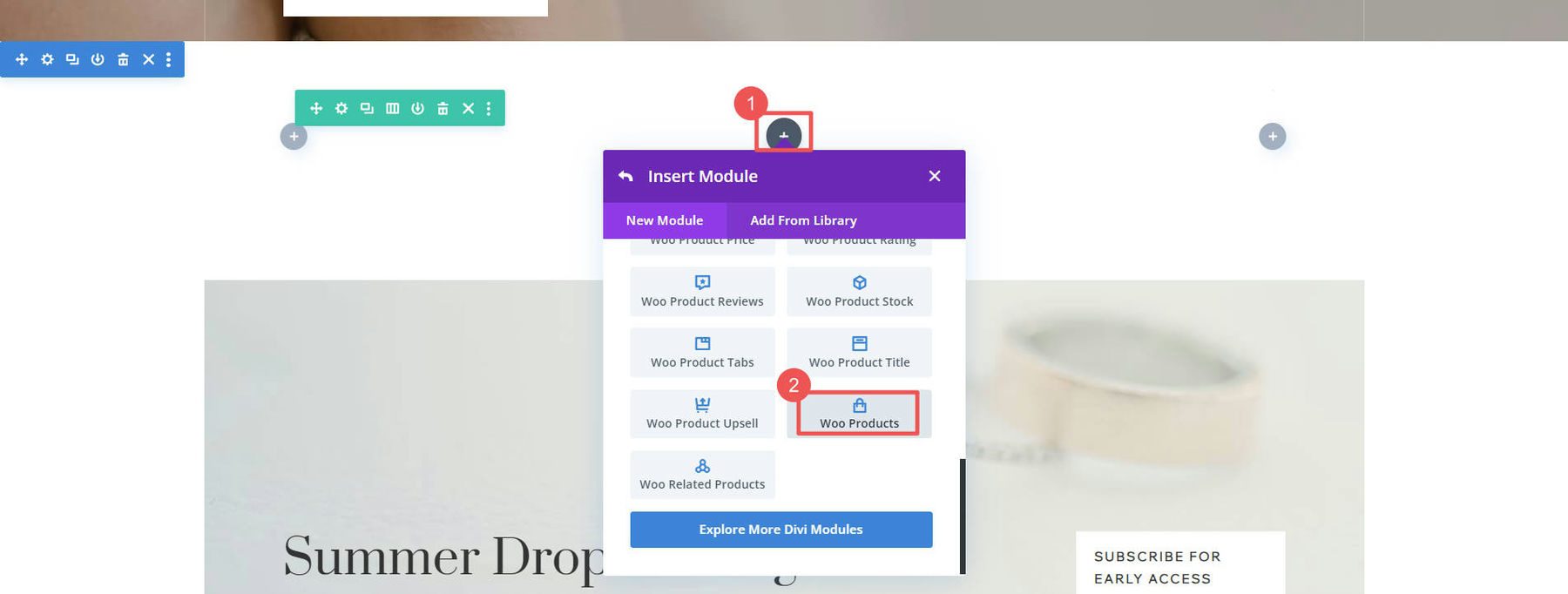
如果我们想从头开始向页面添加单个产品,我们可以添加一个新行并将其放置在 WooCommerce 模块列表中的“ Woo Products ”模块中。

设计购物车页面
您的商店使用的标准页面包含在 WooCommerce 中。 他们是:
- 商店页面(类似于博客页面,但用于产品)
- 购物车页面(显示客户放入购物车的商品)
- 结帐页面(显示客户结帐时看到的内容)
- 我的帐户页面(帮助用户管理他们在您商店中的用户帐户)

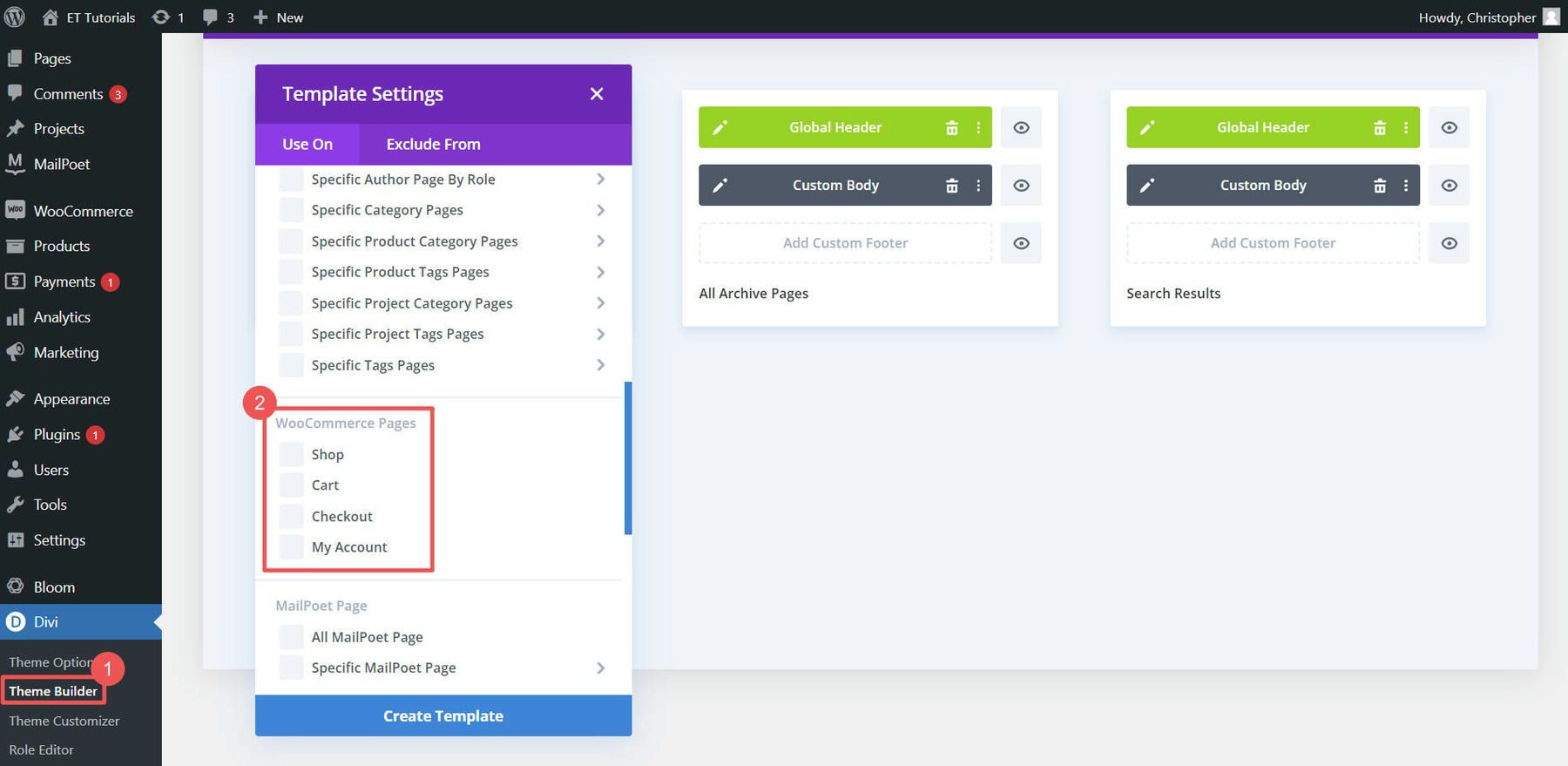
Divi 允许您通过主题生成器编辑每个页面。
有关创建这些页面的更多详细信息,请访问我们的购物车页面布局教程、结帐页面布局教程以及使用 Divi 教程构建 WooCommerce 页面。
8. 添加插件以获得更多功能
使用 WordPress 和 WooCommerce 的一大好处是能够通过插件扩展功能。 数以千计的免费和付费插件为在线商店添加了有用的功能。 在这里,我们向您指出您应该注意的 WooCommerce 插件类别的方向。
搜索引擎优化插件
SEO 对于增加在线商店的流量至关重要。 Yoast SEO 和 Rank Math 等插件可让您针对搜索引擎优化页面和内容。 他们添加架构标记、XML 站点地图和其他 SEO 最佳实践。
我们有关于 WooCommerce SEO 的完整指南,需要使用一个很棒的 WooCommerce SEO 插件。 如果您喜欢冒险并且喜欢生成式人工智能,您可以查看这些基于人工智能的 SEO 工具。
安全插件
安全对于任何在线业务都至关重要。 Wordfence Security、iThemes Security 和 Sucuri 等插件添加了保护和威胁监控层。 如果您正在收集用户数据、接收大量流量并授权大量交易,那么安全性对于您的商店的有效运营至关重要。

查看我们关于最佳 WordPress 安全插件的建议以及它们为何必不可少。
产品过滤和搜索插件
增强产品过滤、搜索和导航的插件可以带来更好的客户体验。
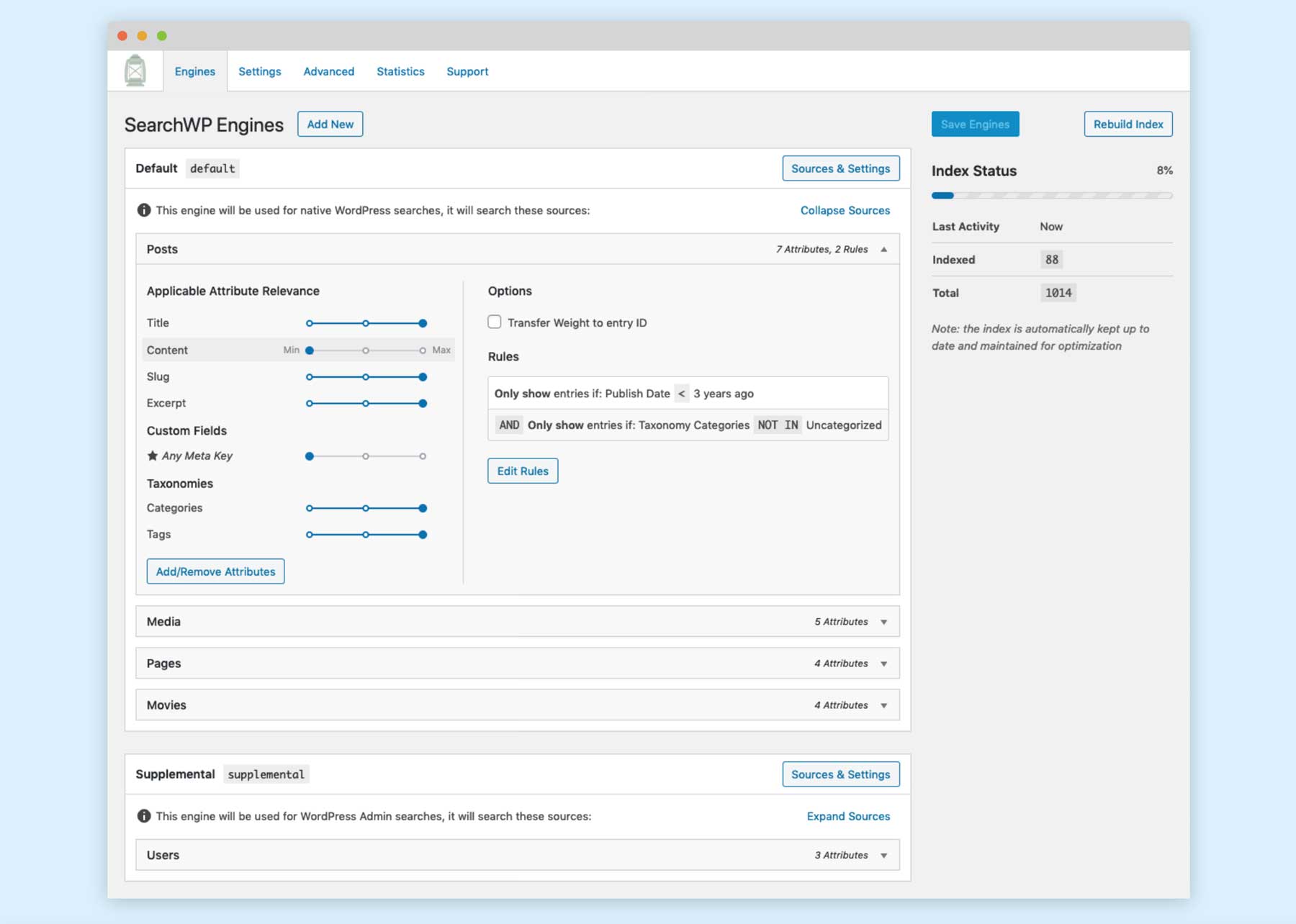
最重要的选项是 SearchWP 和我们最佳搜索插件列表中引用的其他选项。

Barn2 和 Yith 制作了一些我们最喜欢的 WooCommerce 插件。 如果您想要一个保证与 Divi 配合使用的解决方案,Divi Marketplace 中还有数十种可靠的 WooCommerce 选项。
9. 启动您的新在线商店
一旦您的在线商店建立起来,就该宣传并吸引客户了。 可以利用的一些关键营销渠道包括:
电子邮件营销:电子邮件是向客户进行营销的最有效方式之一。 通过提供订阅激励来建立您的列表。 定期发送展示新产品的时事通讯电子邮件。 使用电子邮件分段来定位不同的群体。 选择最好的电子邮件营销服务之一,例如 Mailchimp 或其替代方案之一。
商店 SEO:搜索引擎优化可帮助客户通过搜索找到您的产品。 在您的网站上进行页面优化。 选择 Yoast 或 RankMath 等 SEO 插件来优化您的内容。 使用先进的 SEO 技术来提高排名。
社交媒体:通过 Facebook、Instagram 和 Twitter 等社交平台宣传您的商店。 分享产品、发放赠品并通过付费社交活动做广告。 进行社交商务的许多方式都可以帮助增加曝光度和销量。
联属营销:开设联属计划,其他创作者可以参考、评论和推广您的产品。 这可以通过联盟管理插件快速完成。 此外,如果您的在线商店专注于通过亚马逊销售其他产品,您可以考虑成为亚马逊附属公司。 这将为您赚取销售佣金。
PPC 广告:付费搜索广告将您的产品展示在人们在 Google 和其他搜索引擎上搜索时。 使用人工智能工具优化您的广告和文案,以获得更出色的效果。
网站速度和优化:快速的网站速度对于转化至关重要。 使用缓存插件并遵循 Divi 优化指南来加快您的商店速度。
请务必使用电子商务分析来跟踪指标,以优化工作并采取全渠道方法。
结论
开办网上商店是一个雄心勃勃的目标,一开始可能会令人生畏。 但通过遵循分步指南,任何人都可以创建一个蓬勃发展的在线商店。 剩下的就是增加流量和运营您的业务。
不要让技术或自我怀疑阻碍您。 您有能力将您的零售目标转变为蓬勃发展的在线商店,实现您的创业愿景。
如果您需要更多帮助,我们会创建一些有关 WordPress 的最佳内容。 您甚至可以查看我们最喜欢的生产力工具,这可能会对您有很大帮助。 让我们知道您的在线商店计划进展如何!
常见问题 (FAQ)
在结束之前,让我们回答一些有关如何创建在线商店的最常见问题。 我们错过了一个吗? 在下面留下问题,我们会回复!
我如何开设网上商店?
我可以免费开设在线商店吗?
开办网上商店需要多少钱?
为什么我应该使用 WordPress 来构建我的在线商店?
Shopify 和 WordPress 哪个更好?
我可以创建没有实体产品的在线商店吗?
如何在没有库存的情况下开设在线商店?
我的在线商店应该有哪些重要页面?
我应该在哪里托管我的在线商店?
如何创建在线直销业务?
如何在线销售数字产品?
精选图片由 TAW4 / shutterstock.com 提供
