如何战略性地向您的网站添加动画
已发表: 2023-04-13在网页设计中使用动画并不是什么新鲜事。
还记得早已逝去的旋转 3D gif 时代吗?
Flash的生死存亡如何?
在 Apple 禁止在所有基于移动的设备上使用 Flash 之后,设计师们很快想出了一种方法让游戏中的动画重新出现。 由于网络开发人员和设计师的创造力,我们现在拥有 CSS3 过渡、SVG 动画、高质量 GIF 的魔力,当然还有使用 After Effects 和 Blender 等程序创建的动画视频。
最近几年,趋势是设计平面网站。 值得庆幸的是,动画已经大举回归,现在已成为 2018 年及以后的最大趋势之一。
动画现在已经成为一种期望。
动画对 UX 和 UI 设计的积极影响不足为奇,因为人类是视觉动物,总是会被运动所吸引。 动画可以使任何过程栩栩如生,将其变成一种体验。 移动让用户知道正在发生某些事情。
例如,表单单元格内的动画可以通知用户他们犯了错误或缺少信息。 或者当输入密码错误时,星号会变成红色,跳动一下,然后消失。

或者这个有趣的登录动画怎么样? 动画在网页设计中的可能性每天都在增长。 为什么不在您的网站上也添加一些战略动画呢?

动画你的网站
关于如何向您的网站添加动画的选项非常广泛,但这并不意味着它应该充满跳跃图标和旋转按钮。 您需要平衡设计中包含的动画数量。 更多地沿着“柔和运动”的思路思考,而不是移动太多以至于您不知道该往哪里看的页面。 过度使用动画与过度极简主义一样痛苦!
使用像 Adobe XD 这样的程序可以帮助尝试不同的动画以有策略地放置在您的网站上。 如果您喜欢直接在 WordPress 中构建,那么 Divi Builder 是一个不错的选择,它在每个模块中都有很多动画可能性。
在文章的结尾,我提供了一些链接,这些链接指向一些很棒的资源,这些资源将有助于将动画添加到您的站点。
让我们来看看可以改善您网站的用户体验和整体视觉构图的不同类型的动画。
功能性或美学
动画在网页设计中有两种用途; 功能和美学。
功能动画
动画可以帮助访问者在您的网站上完成他们的用户旅程。 它们会引起人们对号召性用语或您不想让它们错过的重要部分的关注。 它们使过程更容易,并且在视觉上令人愉悦。
加载动画
加载动画是最常见的功能动画,也是网站设计中最早出现的动画之一。 这些过去主要在网站首次打开时发现,但现在网站会立即加载,它用于加载视频、下载进度以及您的网站可能具有的其他过程。
为了使您的加载动画有效,它需要与您的品牌相匹配。 如果您的网站既有趣又丰富多彩,那么您的加载动画可以是从弹跳球到彩色循环的任何东西。 另一方面,如果您的网站是严肃和正式的,那么加载动画应该遵循这种风格。


悬停
您应该考虑的其他常见功能动画是悬停。 我们已经很习惯看到悬停动画,大多数人都会期待它们。 当鼠标悬停在按钮上时,让按钮改变颜色是您绝对应该考虑使用的基本动画,无论是在菜单上还是在号召性用语上。

其他使用悬停的方法适用于看起来不像按钮的按钮,或者如果您希望在单击悬停之前显示信息。

滚动
具有滚动效果的网站不再是一种独特的现象。 视差滚动已经变得非常流行(并且说实话变得有点累)。 因此,如果您想使用动画滚动,请跳出框框思考。 包括从一个部分移动到另一个部分的元素,以及随着滚动逐渐出现的元素。 考虑功能和美学。

美学动画
美学或装饰性动画是那些使网站在视觉上更具吸引力但不一定有助于功能的动画。 从第一部华特迪士尼动画片时代就有一个古老的比喻,动画是一种“生活的幻觉”。 动画对静态图像的作用是让它栩栩如生,让它呼吸。
通过适量的美学动画,您的网站将令人难以忘怀。
就像功能性动画一样,装饰性动画也需要平衡。 问问自己动画背景是否真的有必要,或者它是否与您的品牌相匹配。 是每张照片都需要在屏幕上显示动画还是需要那么多弹出窗口? 确保您添加的动画足以让您的网站好看但不会让人不知所措。
动画背景
现在最流行的动画背景是粒子背景,从简单的移动点到复杂的光效运动。 这些可以作为整个页面或部分的背景添加。 它们可以使您网站的区域更具个性。 请记住趋势会发生变化,因此如果您确实使用粒子背景,请确保它真的适合您的网站。

无限创意
最后但同样重要的是,动画可以为您的网站做的是提供无限的创造力。 由于您几乎可以为任何东西制作动画,因此创意的可能性是无穷无尽的。 从动画背景到屏幕上移动的事物,甚至是角色闪烁等微妙的动画。
一个网站可以非常依赖动画,以至于浏览页面是一种真实的体验。 以保时捷的新网站为例,它展示了这家汽车制造商多年来的历史。
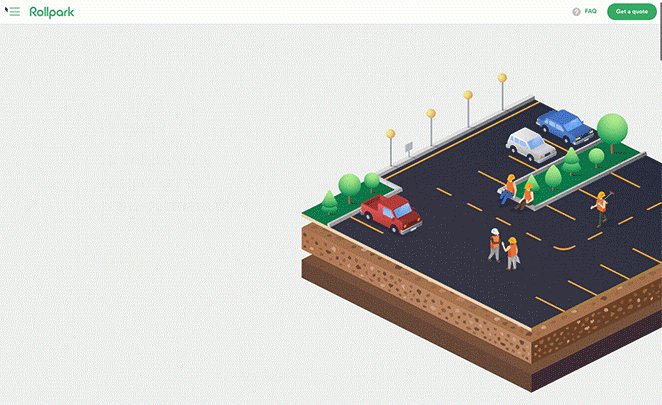
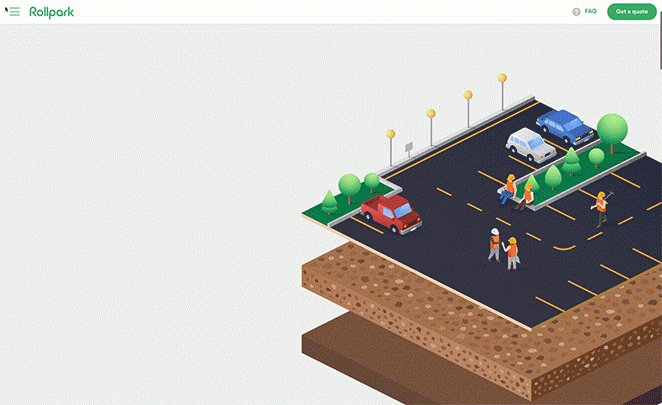
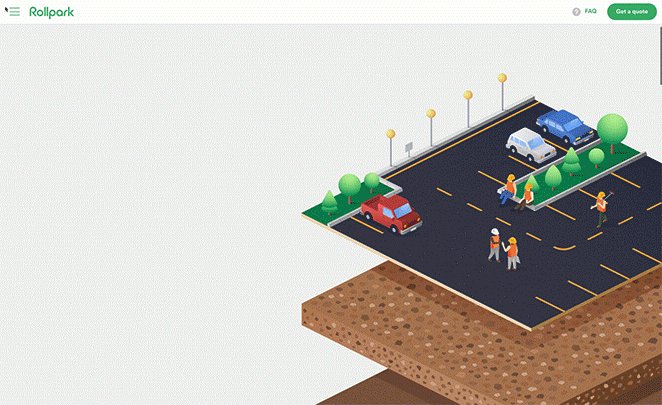
或者将等距插图和动画滚动放在一起,你会得到一个像 RollPark 这样的惊人网站。

始终针对移动设备进行优化!
如果我不提醒您应该始终在移动设备上检查您的动画,那将是不公平的。 确保它们按应有的方式工作,如果不正常则进行调整。 如果您使用 SVG 动画,那么您应该不会有太大问题,因为 .svg 图形可以无限缩放。
无论哪种方式,始终检查移动设备并针对所有格式优化动画将使您的网站变得更好!
帮助您使网站动起来的工具
以下是您可以在您的网站上使用的不同类型动画的实用文章链接列表。
- 免费动画库合集
- DIVI Builder 动画功能
- 粒子背景创建者
- 使用CSS创建简单粒子背景的两种方法
- 使用 SVG 动画
综上所述
使您的动画在功能和美学方面保持平衡。 它们是让您的网站栩栩如生的工具,而不是让它不知所措。 记住要有创意,跳出框框思考。
在构建您的下一个网站(或更新现有网站)时,您会在设计中添加一些动画吗? 请记住:最好先在暂存站点或本地站点上进行试验,然后再将任何新代码永久添加到实时站点!
接下来您将尝试哪种类型的网站动画?
