如何对 WordPress 网站进行压力测试 (2023)
已发表: 2023-11-17您想知道您的网站在流量激增时的表现如何吗?
对 WordPress 网站进行压力测试将显示您的网站在不同情况下的表现。 这样,您可以确保快速性能并解决任何问题。
在本文中,我们将向您展示如何对 WordPress 网站进行压力测试。

什么是 WordPress 压力测试?
WordPress 压力测试可让您了解您的网站在高流量情况下的表现。 它可以帮助您为流量高峰做好准备,并了解您的网站如何处理负载。
通常,网站可以承受的流量取决于您的 WordPress 托管计划。 然而,压力测试有助于发现这些限制并发现由于高流量而可能出现的问题。
例如,流量突然激增可能会导致您的网站崩溃并耗尽所有服务器资源。 同样,您还可以查看哪些 WordPress 插件、主题、代码片段和图像在极端条件下出现故障。
通过压力测试,您可以轻松修复任何问题或纠正可能配置错误的设置。 因此,您将提供更好的用户体验并为高流量情况做好准备。
也就是说,让我们看看如何对 WordPress 网站进行压力测试。
对 WordPress 网站进行压力测试
在测量 WordPress 网站的性能时,您会发现很多速度测试工具,例如 PageSpeed Insights、Pingdom 或 GTmetrix。
虽然这些工具可以帮助您了解网站的加载速度,但它们无法告诉您网站在高流量下的表现如何。
为了强调 WordPress 网站,我们将在本教程中使用 Loader.io。 它是一个免费工具,可以模拟高流量情况并执行一系列测试。
注册一个免费的 Loader.io 帐户
首先,您需要访问 Loader.io 网站并创建一个免费帐户。 只需单击“立即注册”按钮即可开始。

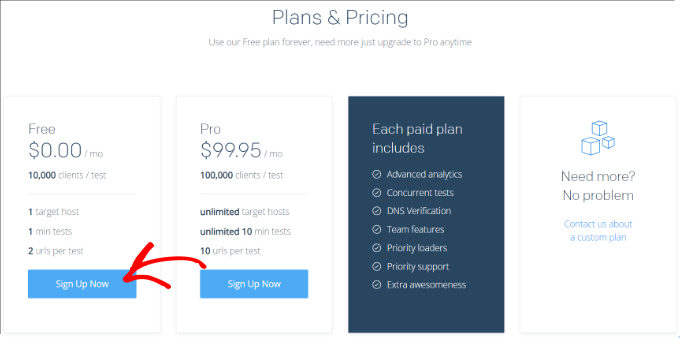
之后,您将看到该工具提供的不同定价计划。
继续并选择“免费”定价计划。

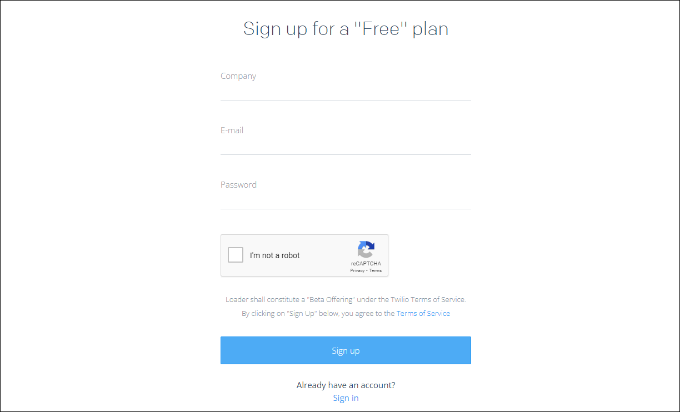
接下来,您可以输入详细信息以注册新帐户。
Loader.io 将要求提供公司名称、电子邮件地址和密码。 添加这些详细信息后,只需选中 reCaptcha 框并单击“注册”按钮即可。

您还会收到一封验证电子邮件。 只需检查您的收件箱并单击电子邮件中的链接即可验证您的帐户。
向 Loader.io 添加新主机
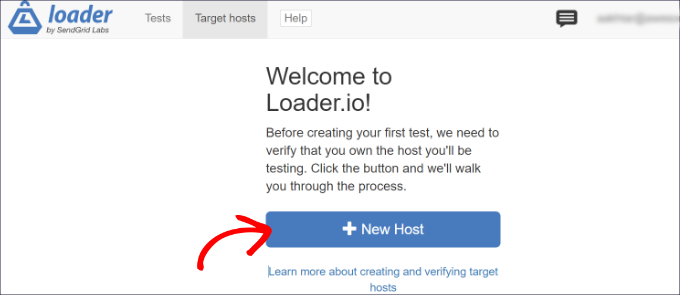
之后,您可以通过单击“+新主机”按钮来设置目标主机。

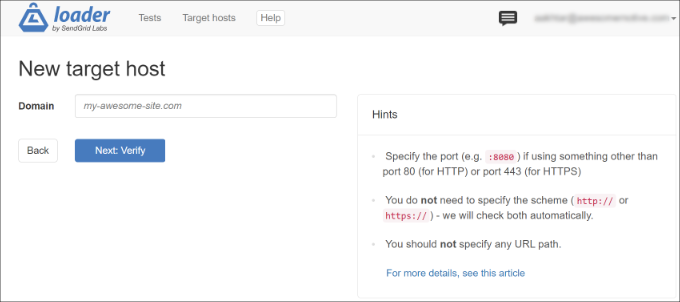
接下来,您需要输入您的域名。
完成后,只需单击“下一步:验证”按钮。

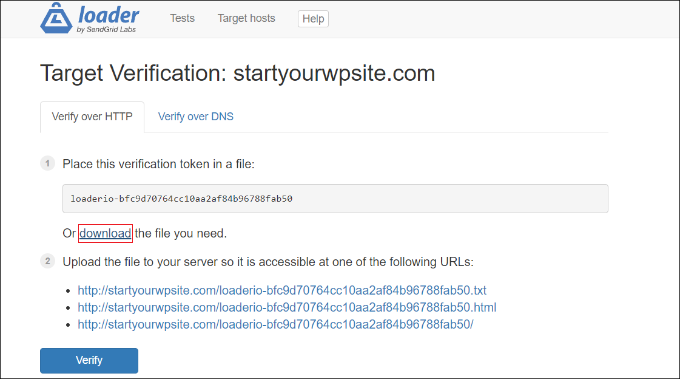
接下来,您需要验证您的域。 您可以通过 HTTP 或 DNS 验证来完成此操作。
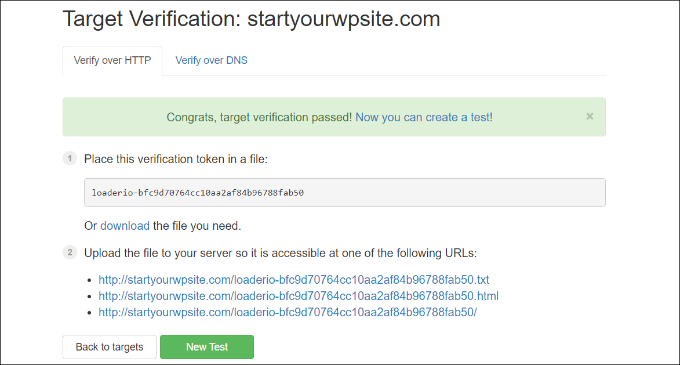
在本教程中,我们将使用“通过 HTTP 验证”选项并下载验证文件。 继续并单击“下载”链接并将文件保存到您的计算机上。

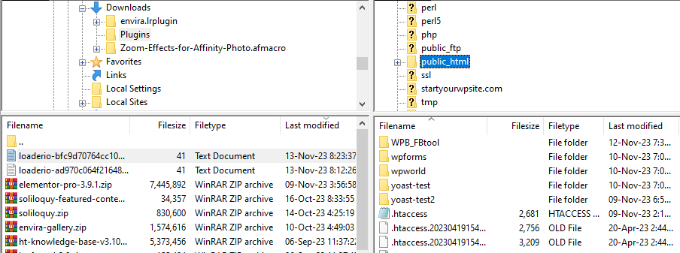
下载文件后,您需要将其上传到站点的根文件夹。 这通常称为“public_html”文件夹。
要上传文件,您可以使用 FTP 客户端。 有关更多详细信息,请参阅我们有关如何使用 FTP 将文件上传到 WordPress 的指南。

上传文件后,您可以返回Loader.io网站并单击“验证”按钮。

验证后,您应该会看到一条成功消息。

接下来,您需要单击“新测试”按钮并为您的网站设置压力测试。
配置您的压力测试设置
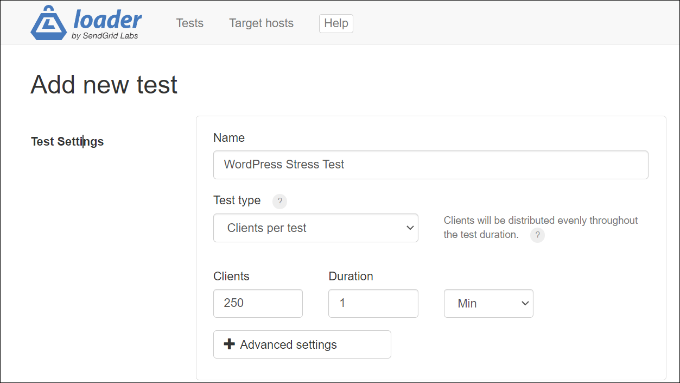
在下一个屏幕上,您可以更改压力测试的设置。 您可以首先为测试添加名称。

之后,您需要选择测试类型。 Loader.io 提供 3 种测试类型,其中包括:
- 每次测试的客户端- 在此,您可以测试当特定数量的访问者在指定的时间内访问您的网站时,您的网站将如何工作。 您可以设置客户端数量和持续时间。
- 每秒客户端数– 此方案将测试您的站点每秒指定数量的客户端请求。
- 维持客户端负载- 在此测试类型下,在整个测试期间维持恒定的客户端计数。 当特定时间内负载恒定时,它会对您的站点进行压力测试。
我们建议使用每种类型运行多个测试。 这将有助于发现您的网站在不同情况下可能遇到的任何问题。
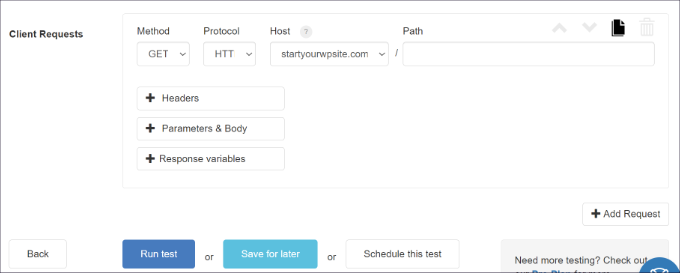
如果向下滚动,您将看到“客户端请求”设置。 对于一般测试,我们建议使用默认设置,您无需更改任何内容。

现在,您已准备好对您的 WordPress 网站进行压力测试。 继续并单击“运行测试”按钮。
分析您的压力测试结果
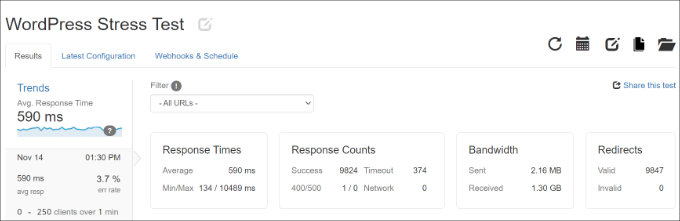
Loader.io 将为您的网站运行压力测试并编译结果。 然后,您可以分析它们以了解您的网站在高流量情况下的表现。
例如,您可以首先查看平均响应时间。 响应时间越短,网站的加载速度越快。
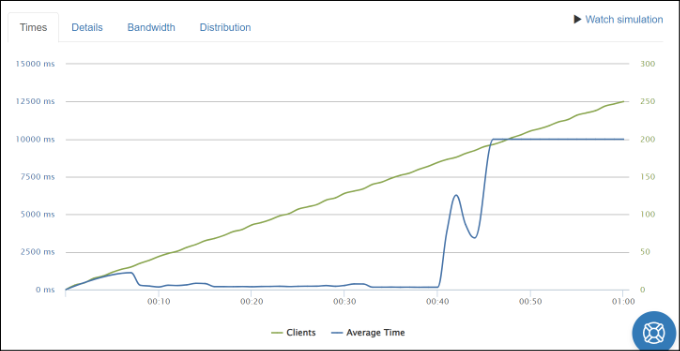
在我们的测试中,当 250 个客户端访问该网站 1 分钟时,平均响应时间为 590 毫秒或 0.59 秒。

这是相当不错的阅读,表明网站在高负载下并没有显着减慢。
然而,记录的最大响应时间为 10489 毫秒或 10.489 秒。 现在,您可以查看下图,了解响应时间与客户端数量相比何时出现跳跃。
例如,我们的测试表明,当客户端数量超过 150 时,会出现峰值,而当客户端数量接近 200 时,会出现最大响应时间。

利用这些见解,您将大致了解当一定数量的人访问您的网站时,您的网站将如何表现。
您现在可以重复此步骤并使用不同的场景运行多个测试。 例如,尝试增加客户端数量、测试持续时间以及使用不同的测试类型。
缩短响应时间并提高性能的技巧
如果 WordPress 负载测试显示在高流量情况下性能缓慢,那么您可以尝试不同的方法来加速您的网站。
以下是一些有关缩短响应时间和处理高流量负载的提示:
1. 升级您的 WordPress 托管计划– 如果您使用的托管计划对每月访问者数量有限制,请考虑升级到更高的托管计划。 这样,您将获得更多的服务器资源,并且您的网站可以在高峰时处理额外的流量。 您还可以查看我们对最快的 WordPress 托管服务的详细比较,以了解更多信息。
2. 使用缓存插件– 缓存插件可以减少站点服务器的负载并有助于提高性能。 它向用户提供网站的静态版本,而不是经历请求网页的整个过程。 因此,您的网站加载速度更快,并提供更好的用户体验。
3. 设置内容交付网络 (CDN) – CDN 是一个服务器网络,可根据用户的位置向用户交付缓存的静态内容。 它有助于降低站点服务器上的负载并缩短响应时间。
4. 优化您的图像和视频- 未优化的图像可能会导致您的网站出现性能问题并增加服务器的负载。 首先,您可以压缩大图像文件以缩短响应时间。 如果您在网站上托管视频,请考虑将其上传到 YouTube 或 Vimeo 并将其嵌入到您的内容中。
5. 删除未使用的插件和主题– 如果您有未使用或占用大量资源的 WordPress 插件和主题,请考虑删除它们。 他们可以通过加载未使用的脚本并利用大量服务器资源来减慢您的 WordPress 网站的速度。
有关提高网站性能的更多提示,请参阅我们的提高 WordPress 速度和性能指南。
我们希望本文能帮助您了解如何对 WordPress 网站进行压力测试。 您可能还想查看我们关于最常见 WordPress 错误及其修复方法的指南,以及 WordPress SEO 的终极指南。
如果您喜欢这篇文章,请订阅我们的 WordPress 视频教程 YouTube 频道。 您还可以在 Twitter 和 Facebook 上找到我们。
