如何在 Divi 的可过滤投资组合模块中设置网格项目的样式
已发表: 2022-10-12在您的网站上有一个区域来展示您的作品很重要。 如果您是造型师,您可以在 WordPress 网站中创建多个项目来展示您的概念。 如果您是品牌设计师,您可以使用作品集来展示您过去的作品。 此外,我们甚至可以更进一步,为我们的项目添加各种类别。 这就是 Divi 的可过滤投资组合模块发挥作用的地方。
通过这个模块,我们能够以一种简单而有条理的方式展示我们的辛勤工作。 在今天的教程中,我们将为 Filterable Portfolio Module 的各个网格项设置样式。 我们将使用 Divi Conference 和 Divi Online Yoga Instructor 免费布局包中的布局,每次购买 Divi 时都会附带这些布局包。 与 Divi 的所有东西一样,我们有能力设计这个模块的样式,使其符合我们的需求。 然而,在我们进入样式之前,让我们更多地了解一下这个模块。
什么是 Divi 的可过滤投资组合模块?
项目是与帖子类似的自定义帖子类型的一部分。 您可以在 WordPress 仪表板中找到这些内容。

您将在这里创建将填充您的可筛选投资组合模块的个人项目。 该模块为我们提供了两种显示项目的方式:网格格式或全角格式。 对我们来说,我们将使用网格格式并为其设置样式。 借助可筛选投资组合模块,我们将能够展示我们最近的项目。 我们网站的用户将在我们的投资组合网格顶部看到一个过滤栏。 从那里,他们可以循环浏览我们允许在模块中显示的各种投资组合类别。
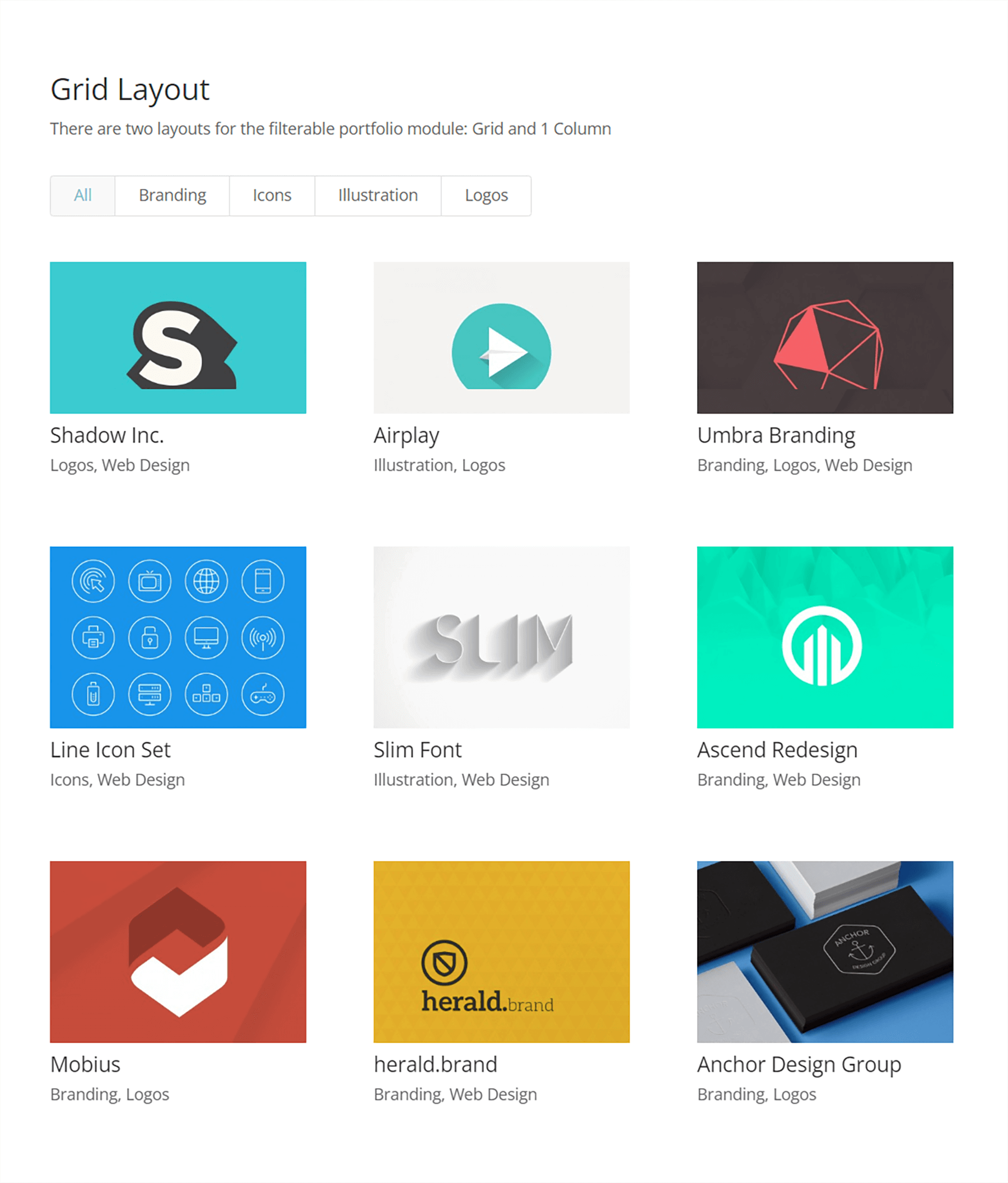
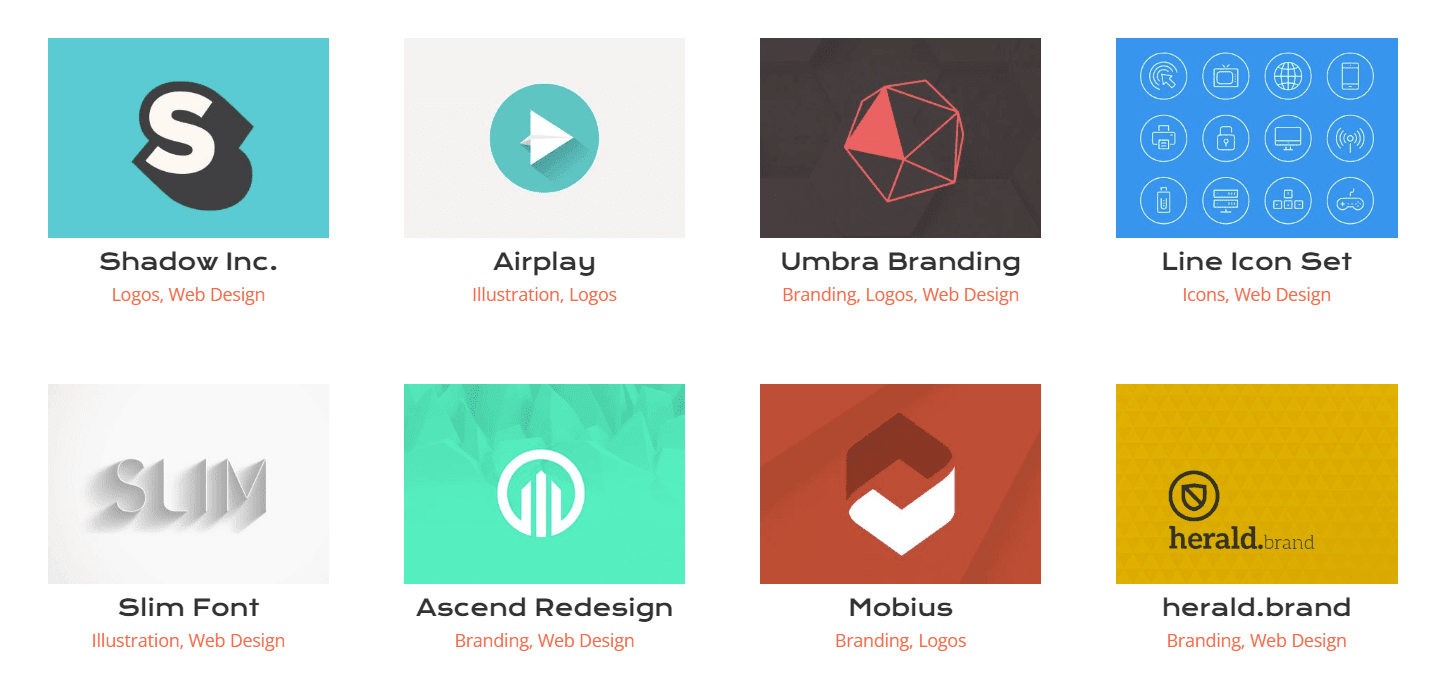
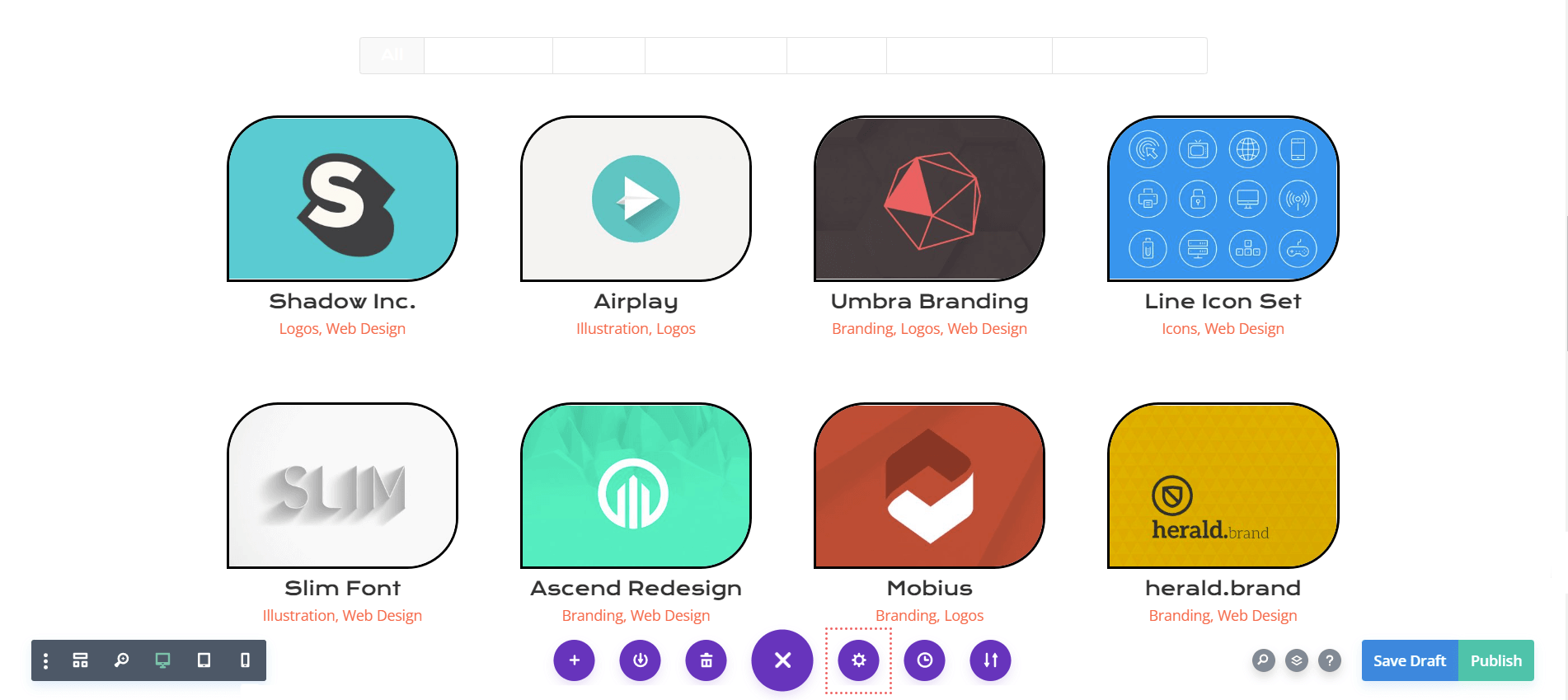
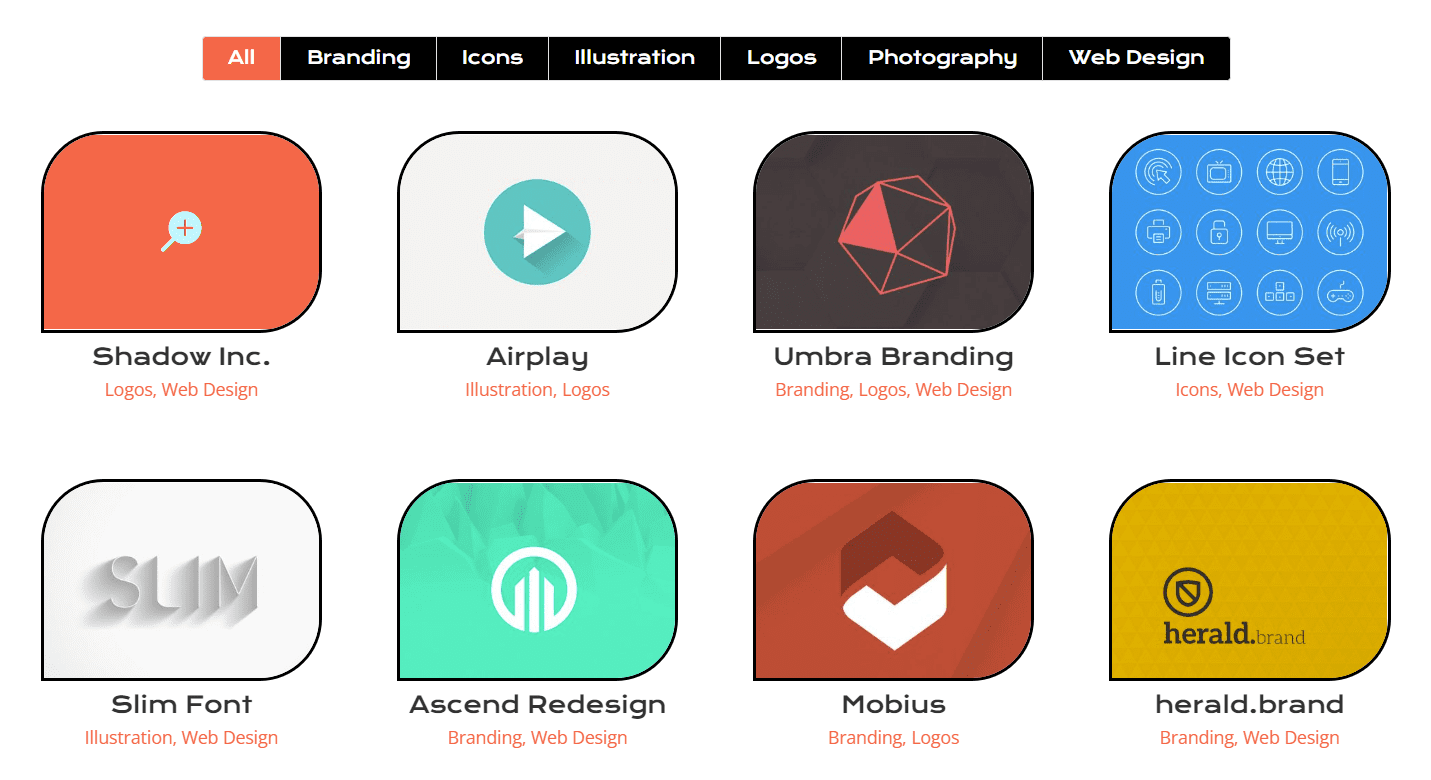
这是带有一些示例项目的模块的普通设置示例:

设计 Divi 的可过滤投资组合时要考虑的领域
与所有 Divi 模块一样,可过滤投资组合模块具有许多功能,我们可以根据自己的需求和需求进行设计。 因此,我们可以在模块设置模式框的设计选项卡中编辑模块附带的大多数功能。 我们可以编辑以下区域及更多内容:
- 项目名称
- 项目类别
- 缩略图
- 过滤文本
- 缩略图悬停
- 分页
这不是一个完整的列表,我们甚至还没有开始讨论 CSS 如何为这个模块添加更深层次的自定义!
我们将如何设计 Divi 的可过滤投资组合模块
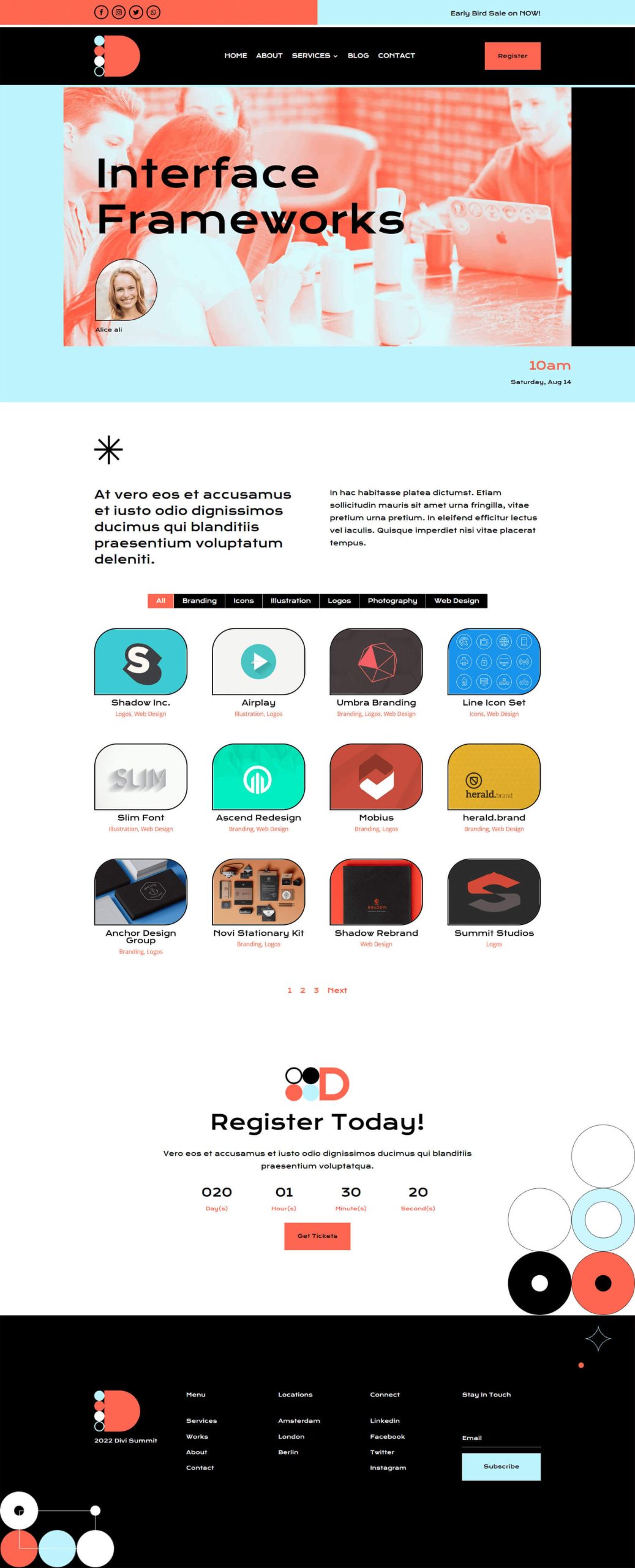
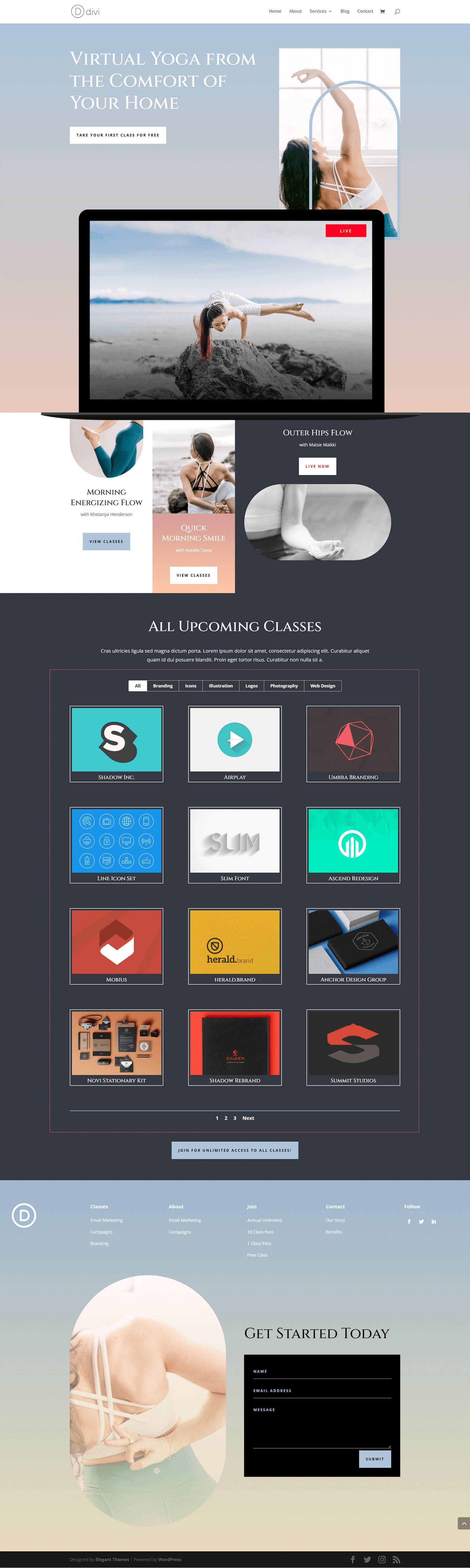
如前所述,对于本教程,我们将使用来自 Divi 会议和 Divi 在线瑜伽教练的两种布局。 下面,您可以看到我们将在本教程中进行的工作。
Divi 会议活动布置

Divi 在线瑜伽教练登陆页面布局

您可以从 Divi Builder 中轻松下载这两种布局。 现在,让我们开始吧!
造型 Divi 的可过滤投资组合模块:Divi 会议版
首先,我们需要从 Divi Conference Layout Pack 安装活动页面模板。 在 WordPress 中创建新页面并激活 Divi Builder 后,我们将进入 Divi 库。
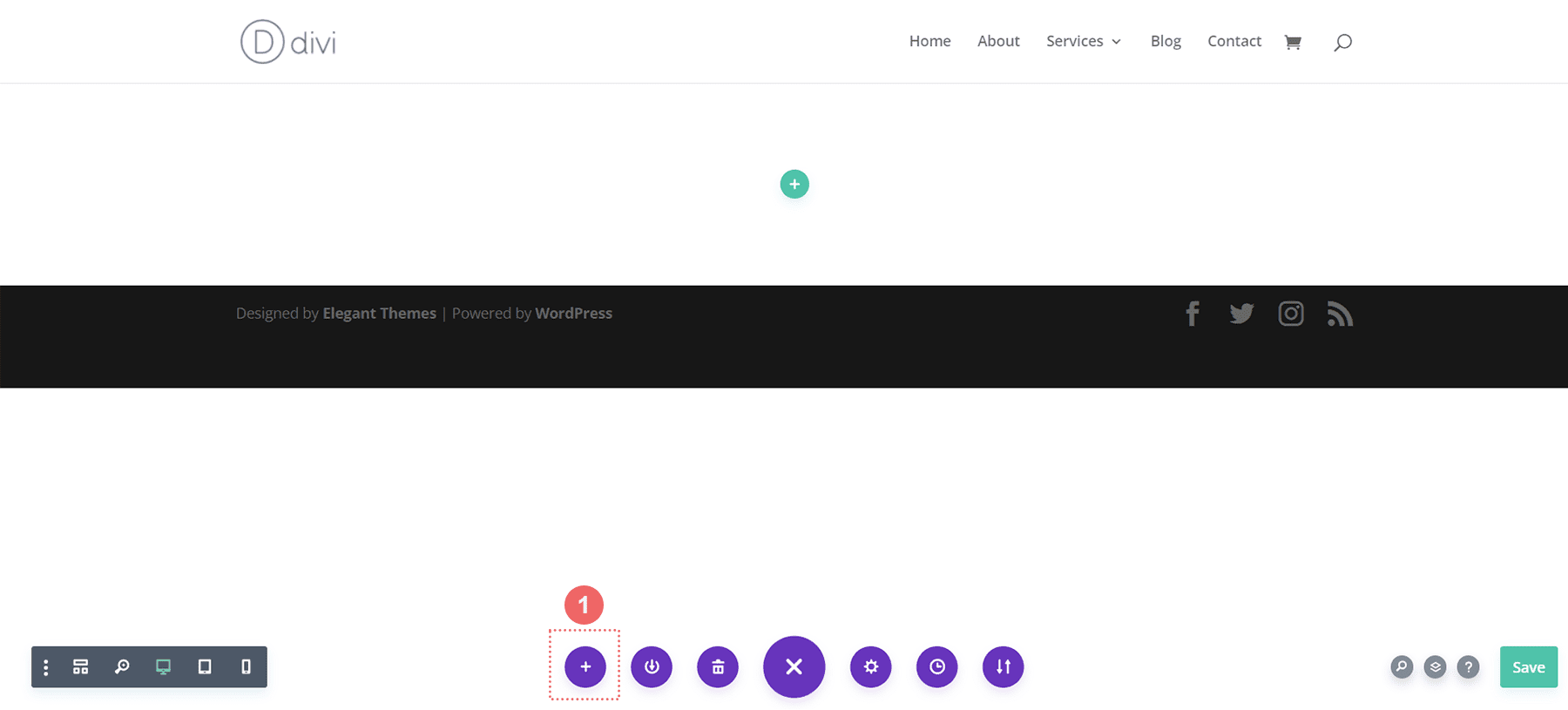
进入 Divi 布局库
单击从库中加载图标进入 Divi 布局库

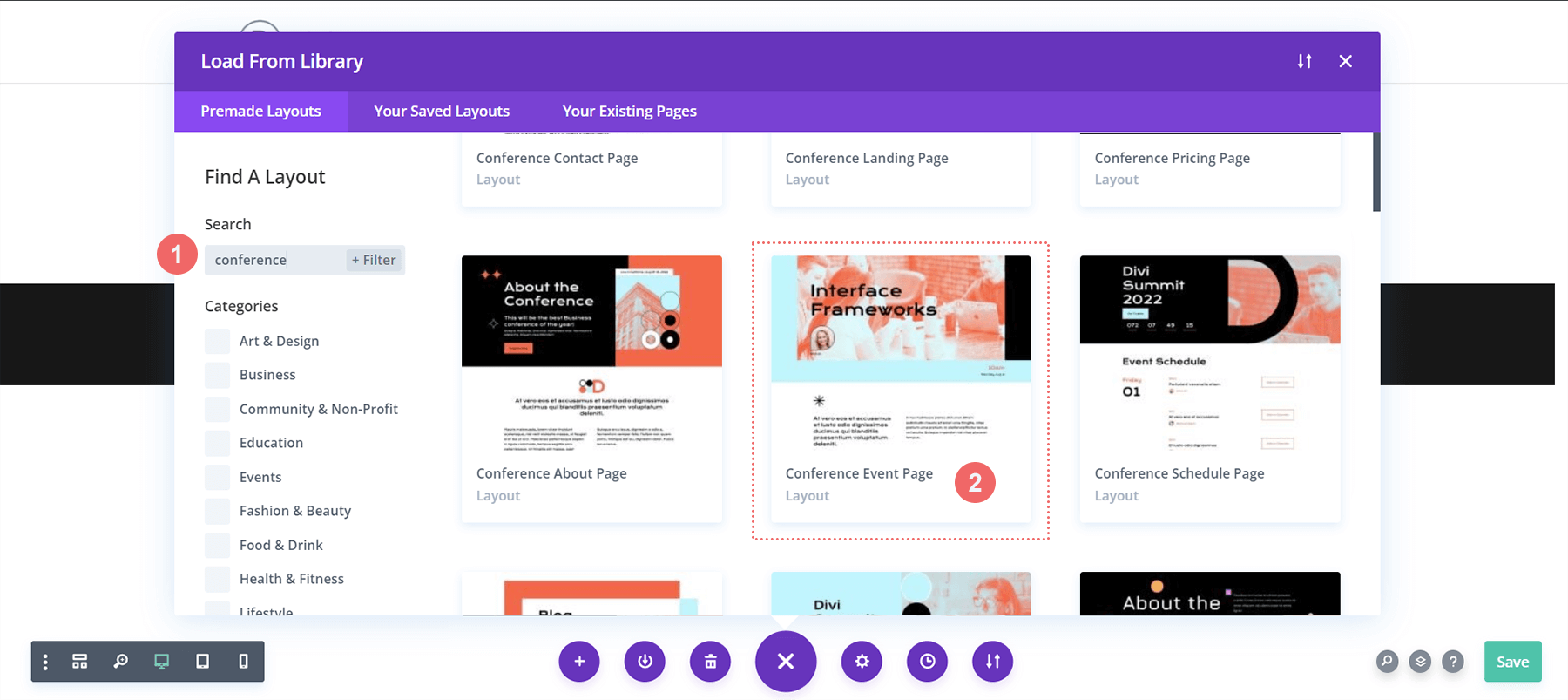
在 Divi 布局库中定位布局
使用 Divi 布局库中的搜索功能,搜索Divi 会议活动页面布局。

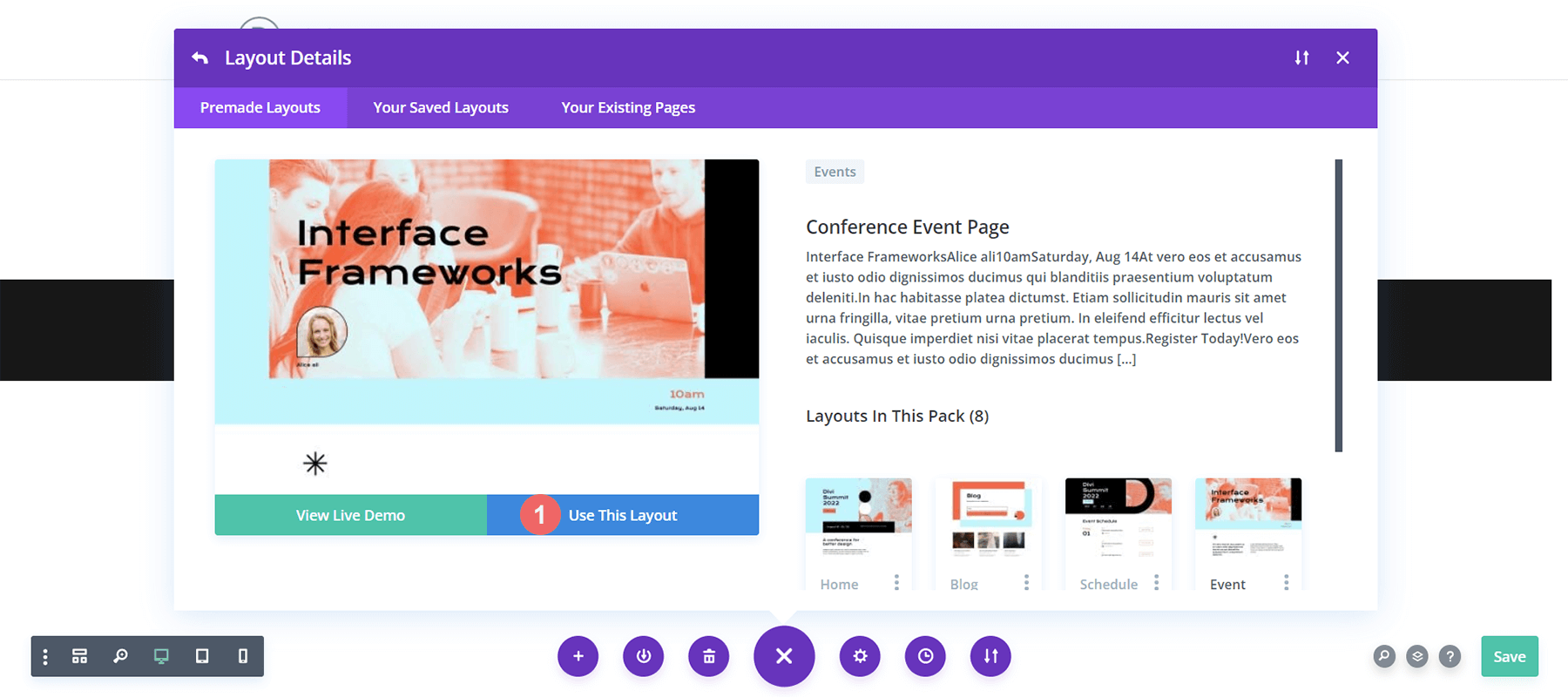
安装布局
选择布局后,单击“使用此布局”按钮将布局安装到您的页面中。

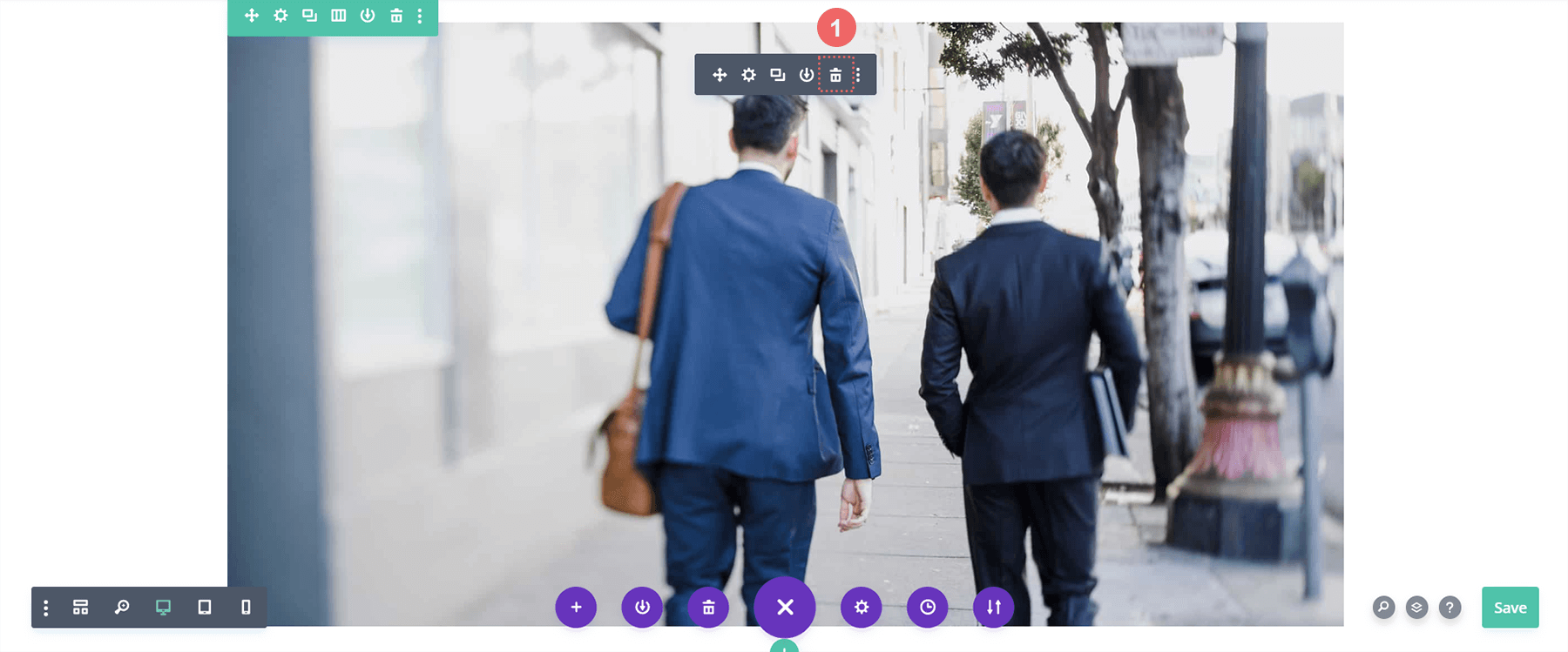
移除和更换图像模块
我们将移除下图所示的图像模块,以便为我们将要设置样式的可过滤投资组合模块腾出空间。 将鼠标悬停在图像上后单击删除图标以删除照片。

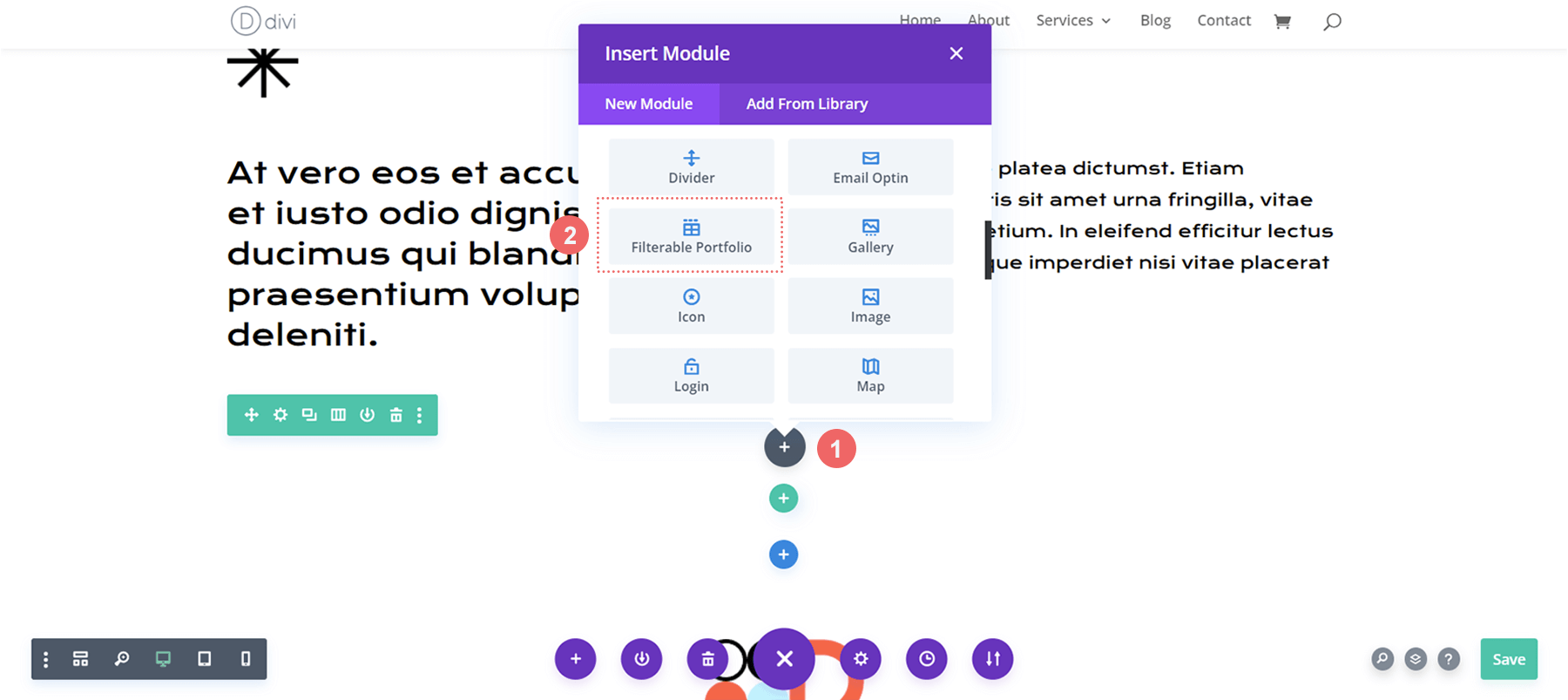
插入 Divi 可筛选投资组合模块
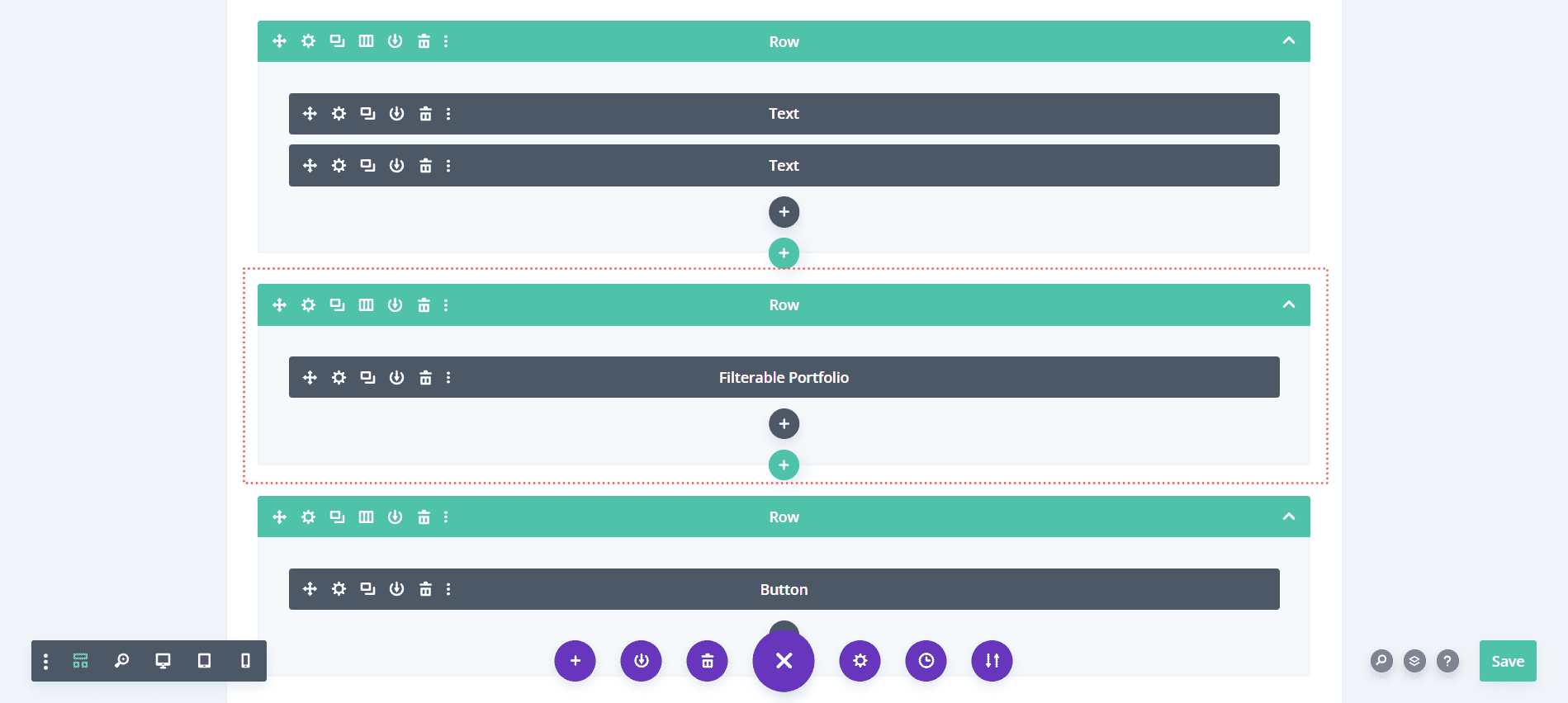
移除图像模块后,我们现在可以为可过滤投资组合模块腾出空间。 我们将单击添加模块图标(灰色加号),然后从弹出的模块模式框中选择模块。

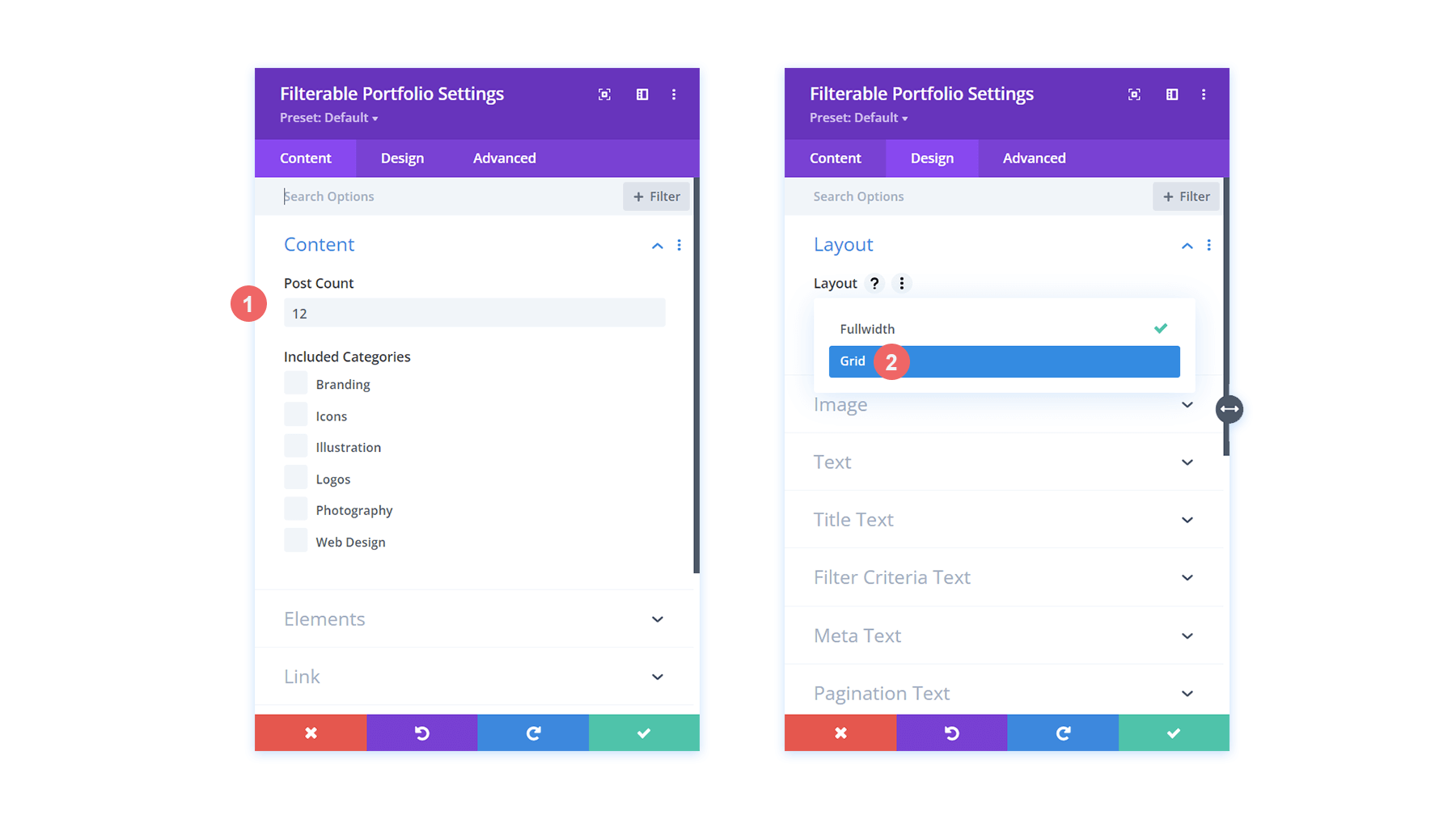
设置帖子计数和投资组合布局
默认情况下,此模块将在一列中展示您的工作。 但是,我们将使用默认带有 4 列的网格布局。 因此,我们建议选择一个 4 的倍数(4、8、12、16 等)作为您投资组合的帖子计数。 对于本教程,我们将在网格中使用 12 个项目。

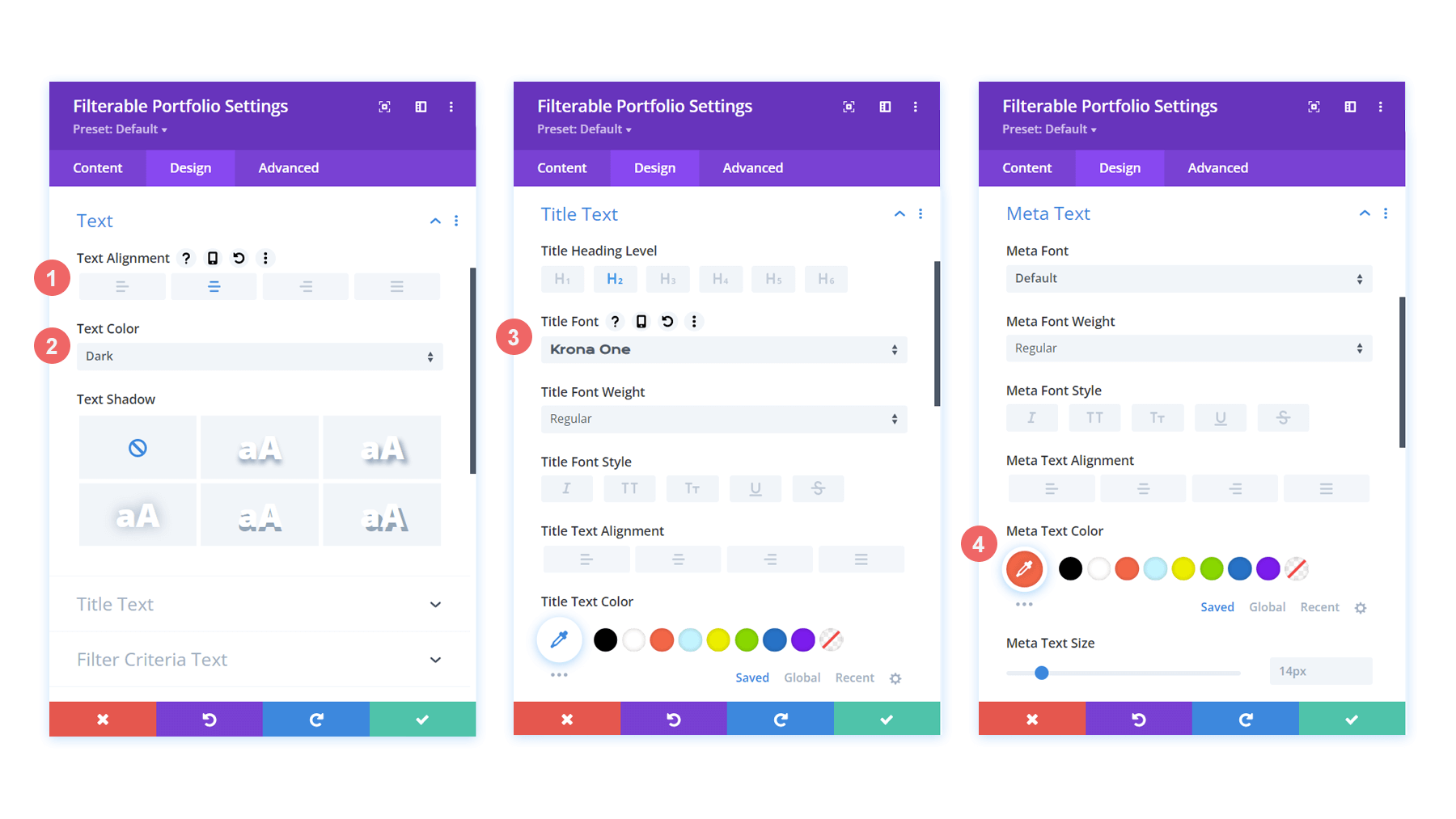
开始设计 Divi 的可过滤投资组合:标题和元文本
现在我们的项目显示为网格,让我们从我们选择的模板中绑定一些设计元素。 在这种情况下,我们将在新模块中使用 Divi Conference Layout Pack 附带的样式。
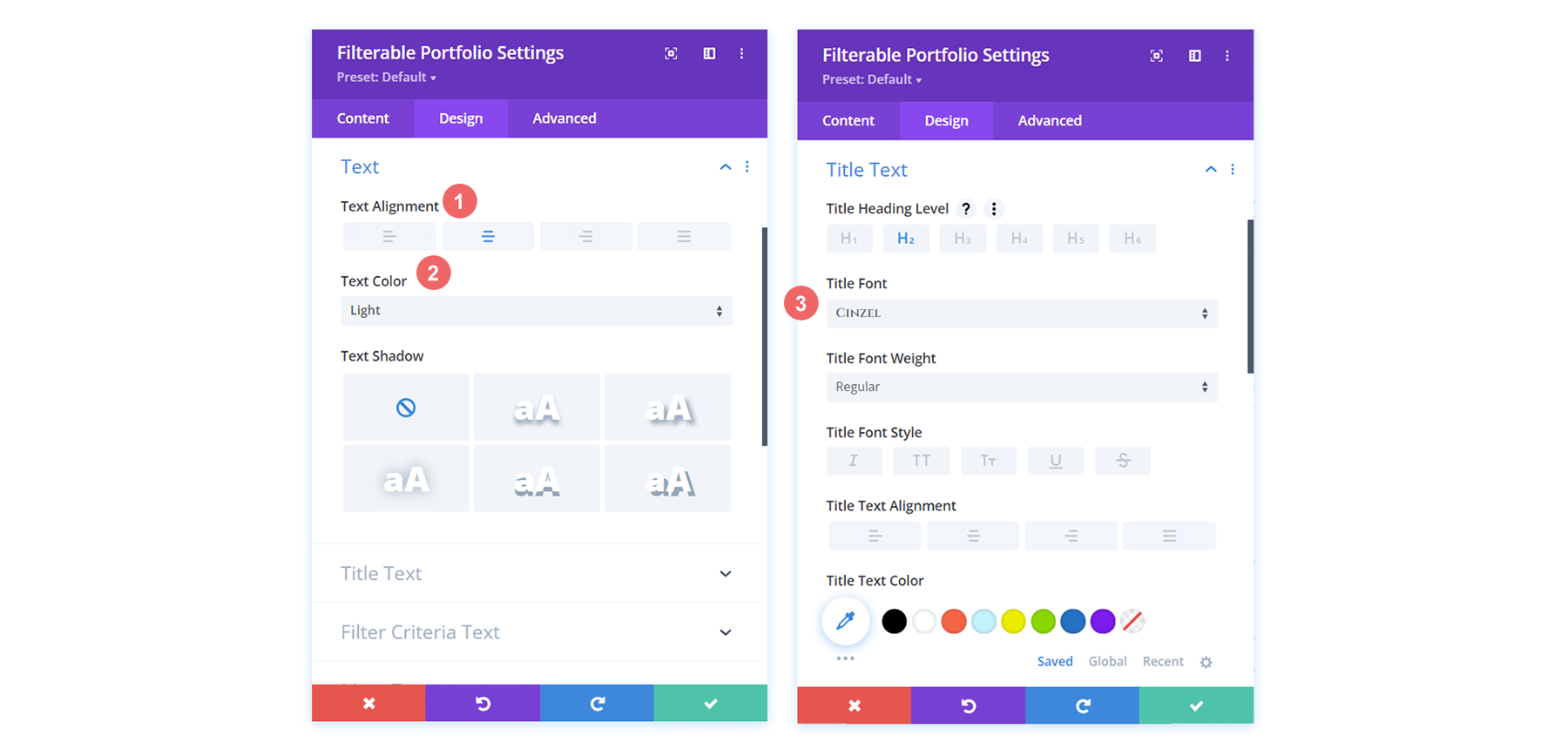
文本样式
- 文本对齐:居中
- 文字颜色:深色
标题文本样式
- 标题标题级别:H2
- 标题字体:克朗一号
- 标题文字颜色:#000000
元文本样式
- 元字体:默认(Open Sans)
- 元文本颜色:#ff6651


现在我们已经为作品集网格中的标题设置了样式,让我们对项目缩略图本身的实际形状进行一些编辑。
修改项目缩略图的边框和圆角
在我们的 Divi 会议布局包中,我们使用圆角的独特组合为包中的一些关键图像赋予独特的形状。 让我们将此样式应用于我们模块的缩略图。
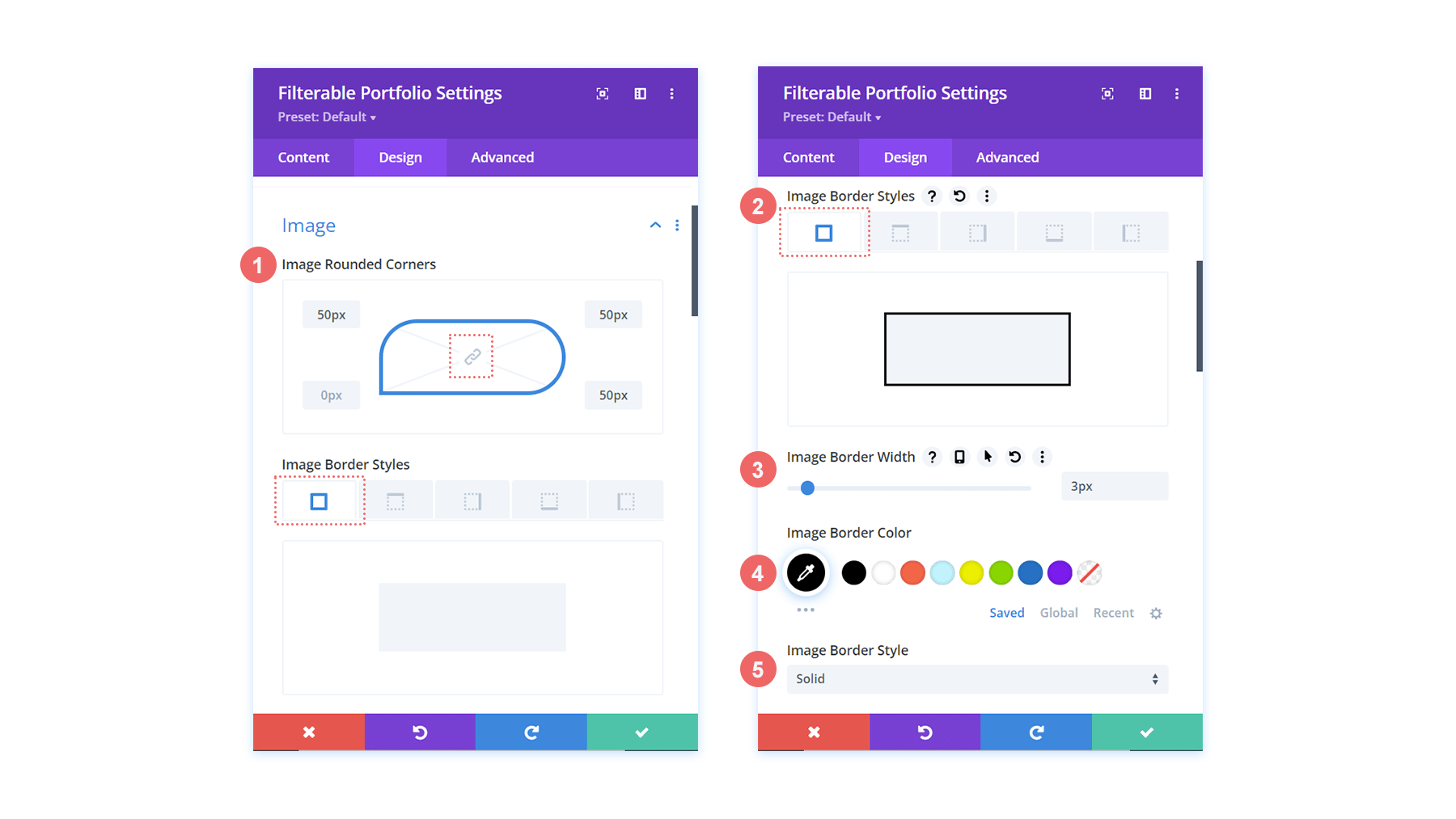
图片
- 图片圆角:50px 50px 50px 0px
- 图像边框样式:全部
- 图片边框宽度:3px
- 图片边框颜色:#000000
- 图像边框样式:纯色


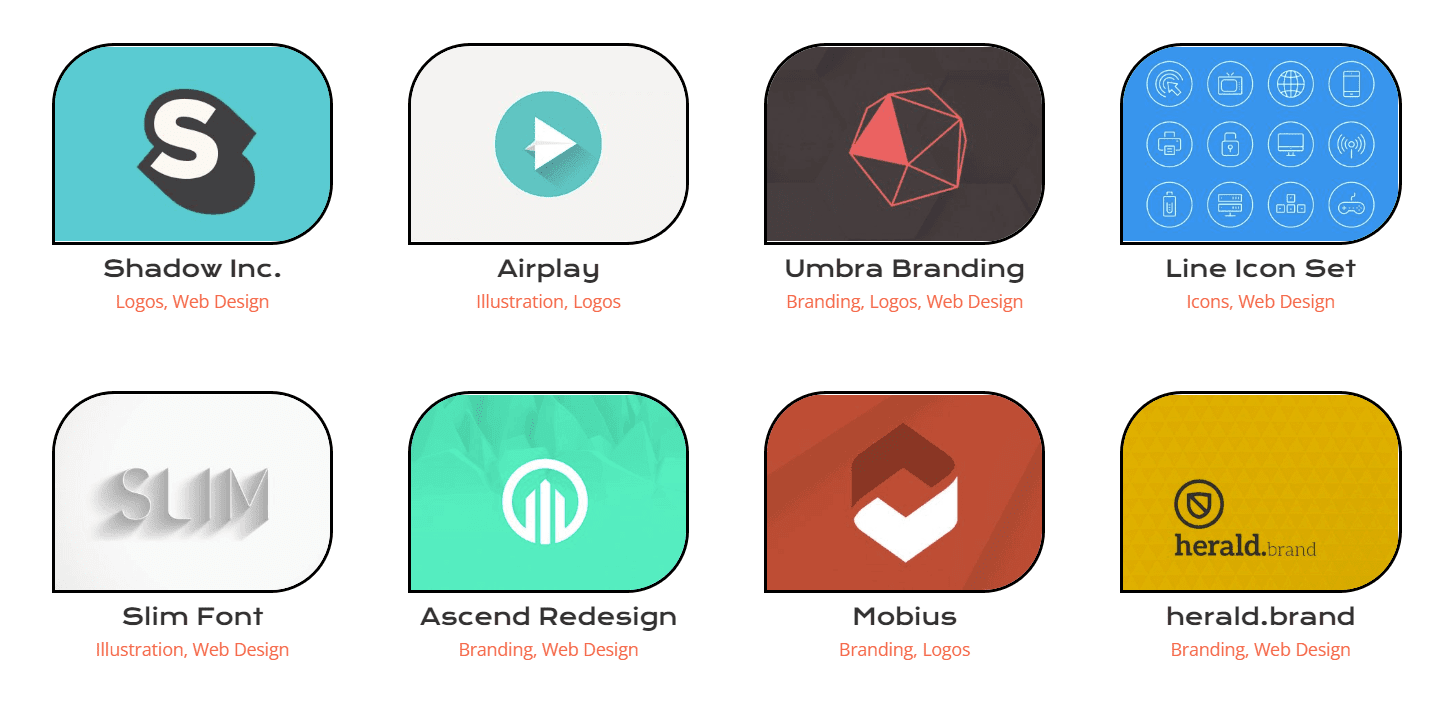
这将导致我们的缩略图具有与整个布局包中其他图像相匹配的形状。
自定义悬停覆盖
让我们对我们的样式更进一步,并对这个模块默认提供的叠加层进行轻微的编辑。 我们将更改颜色以及开箱即用的图标。
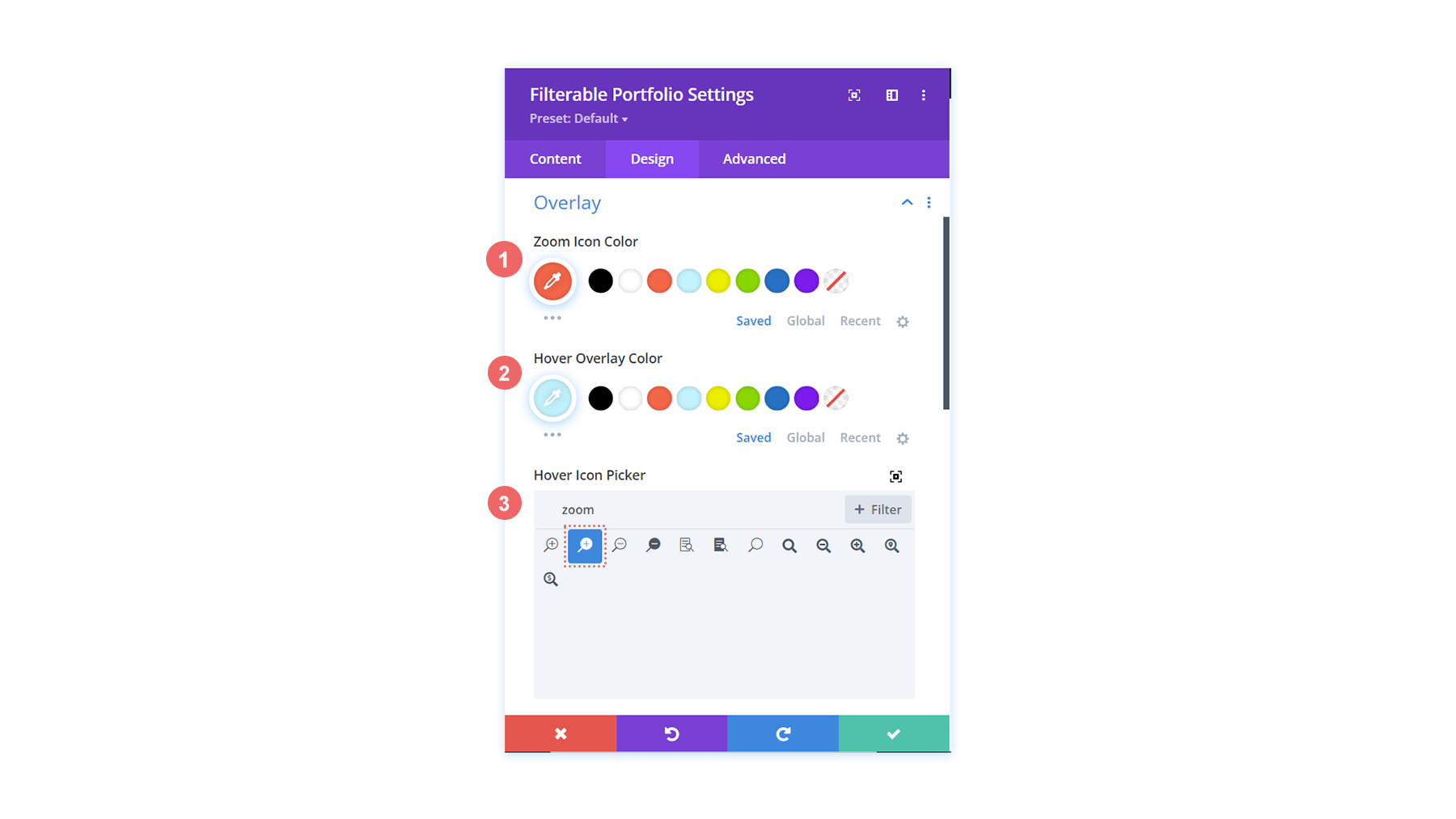
覆盖
- 缩放图标颜色:#bcf5fd
- 悬停覆盖颜色:#ff6651
- 悬停图标选择器:缩放

如您现在所见,我们已将此布局的品牌颜色添加到叠加层中,并更改了 Divi 默认为此模块的悬停叠加功能提供的图标。

样式化分页
我们现在将开始使用 CSS 的小片段来为我们的可过滤投资组合模块添加一些进一步的自定义。 首先,我们将对该模块的分页进行样式设置。 接下来,我们将用一行 CSS 去除上面出现的边框
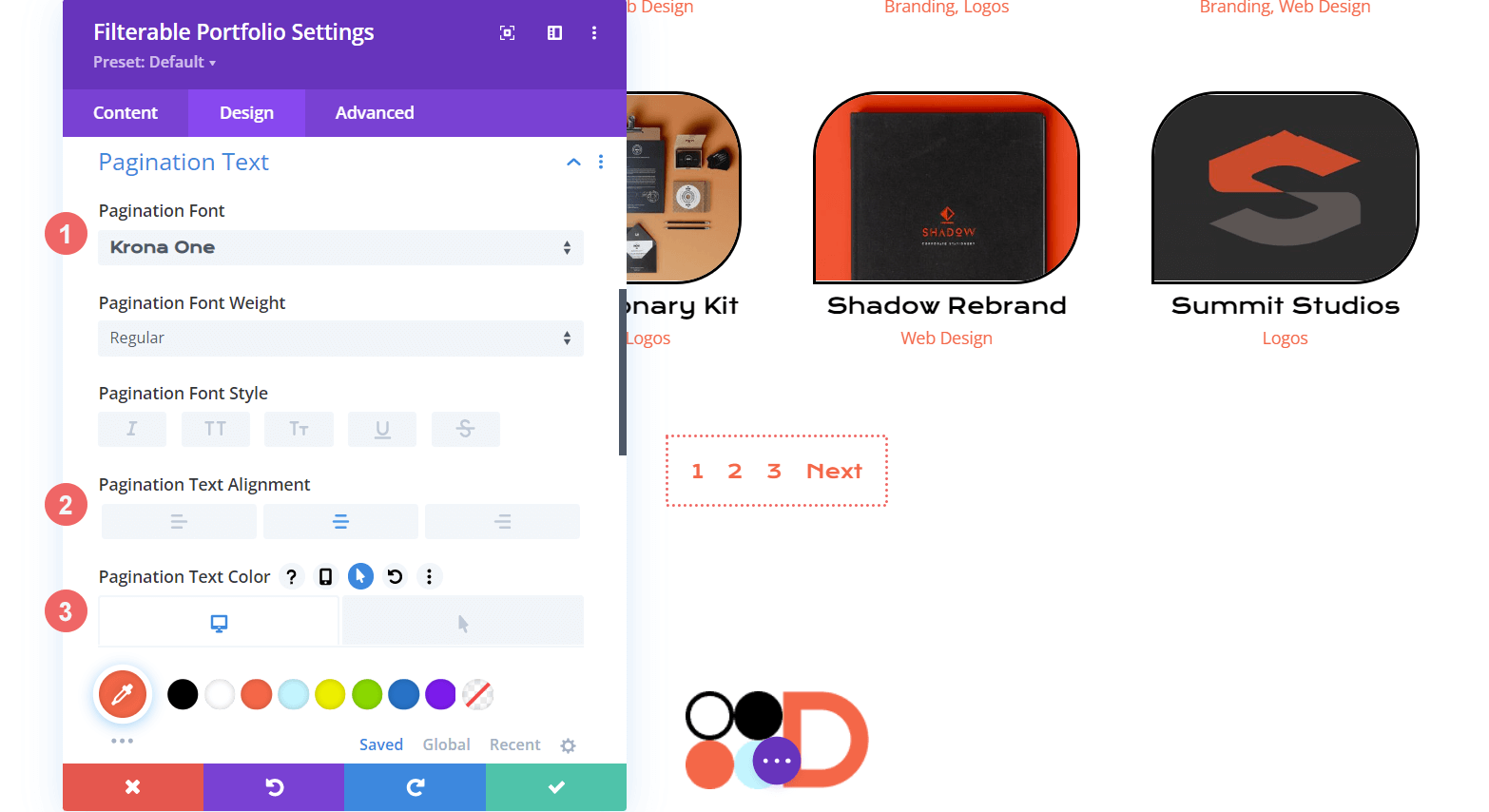
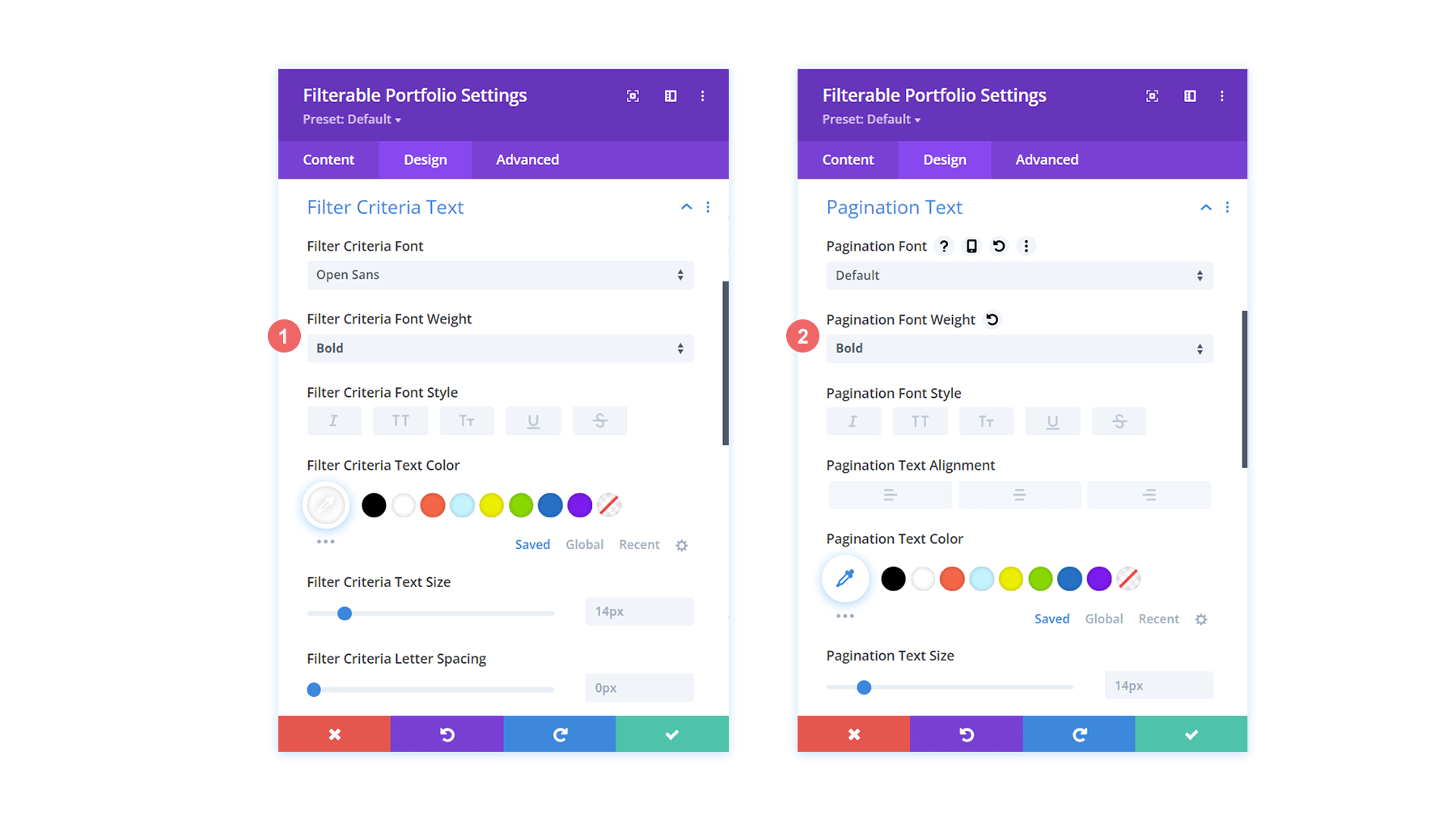
分页文本
- 分页字体:克朗一号
- 分页文本对齐:居中
- 分页文字颜色:#ff6651
- 分页文本颜色(悬停):#000000

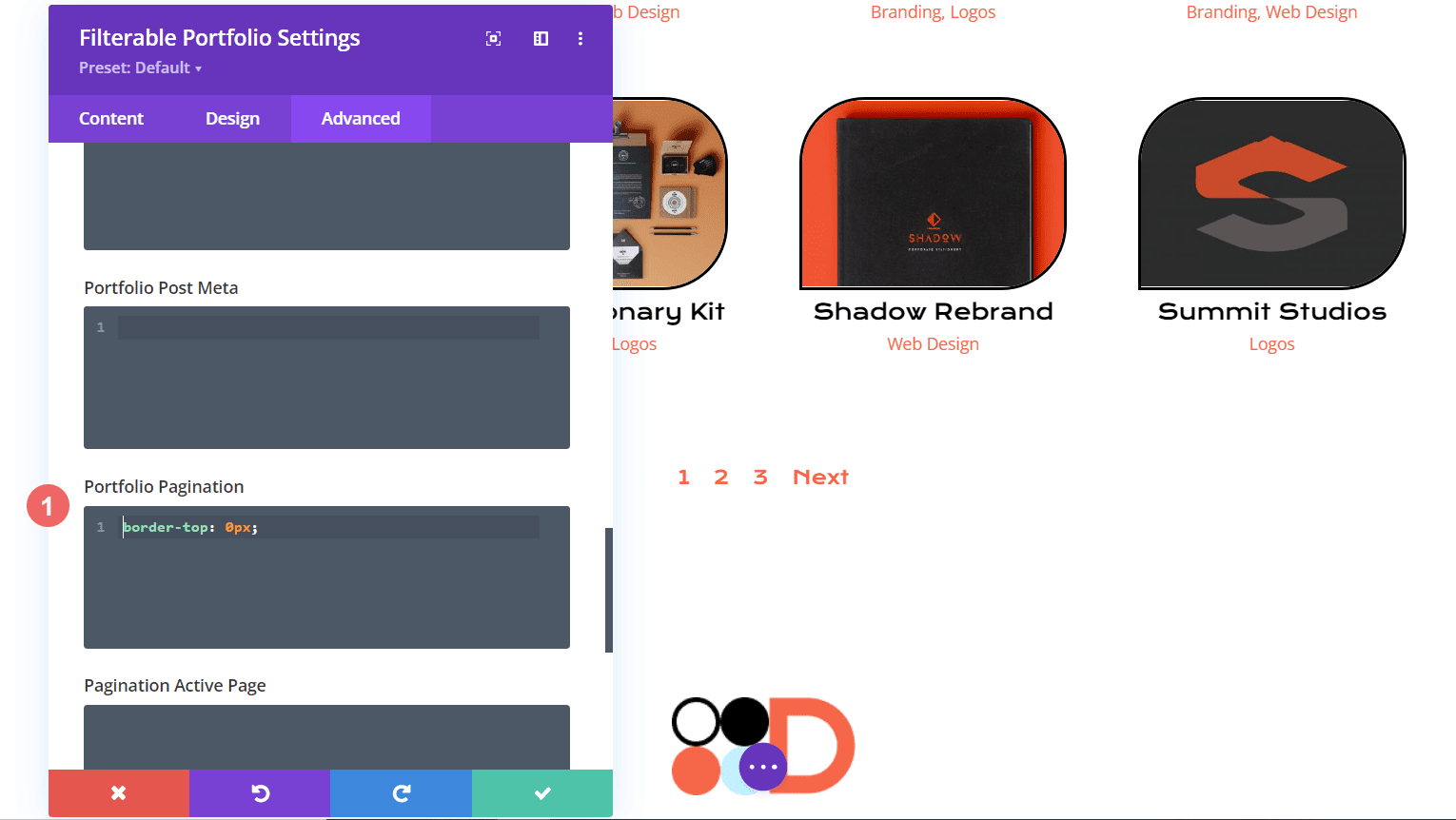
对于我们的 CSS,我们将移至模块的“高级”选项卡。 其次,我们将单击自定义 CSS选项卡。 接下来,我们将输入以下代码片段以删除分页顶部的边框,使其看起来更干净。
投资组合分页
border-top: 0px;

使用自定义 CSS 和 Divi 设置来设置过滤器文本的样式
对于过滤文本,我们将把事情提高一个档次。 我们将使用 CSS 来更改背景和悬停效果。 我们希望新添加的模块和布局包的样式之间具有紧密的无缝性。 首先,让我们输入字体的 Divi 设置。
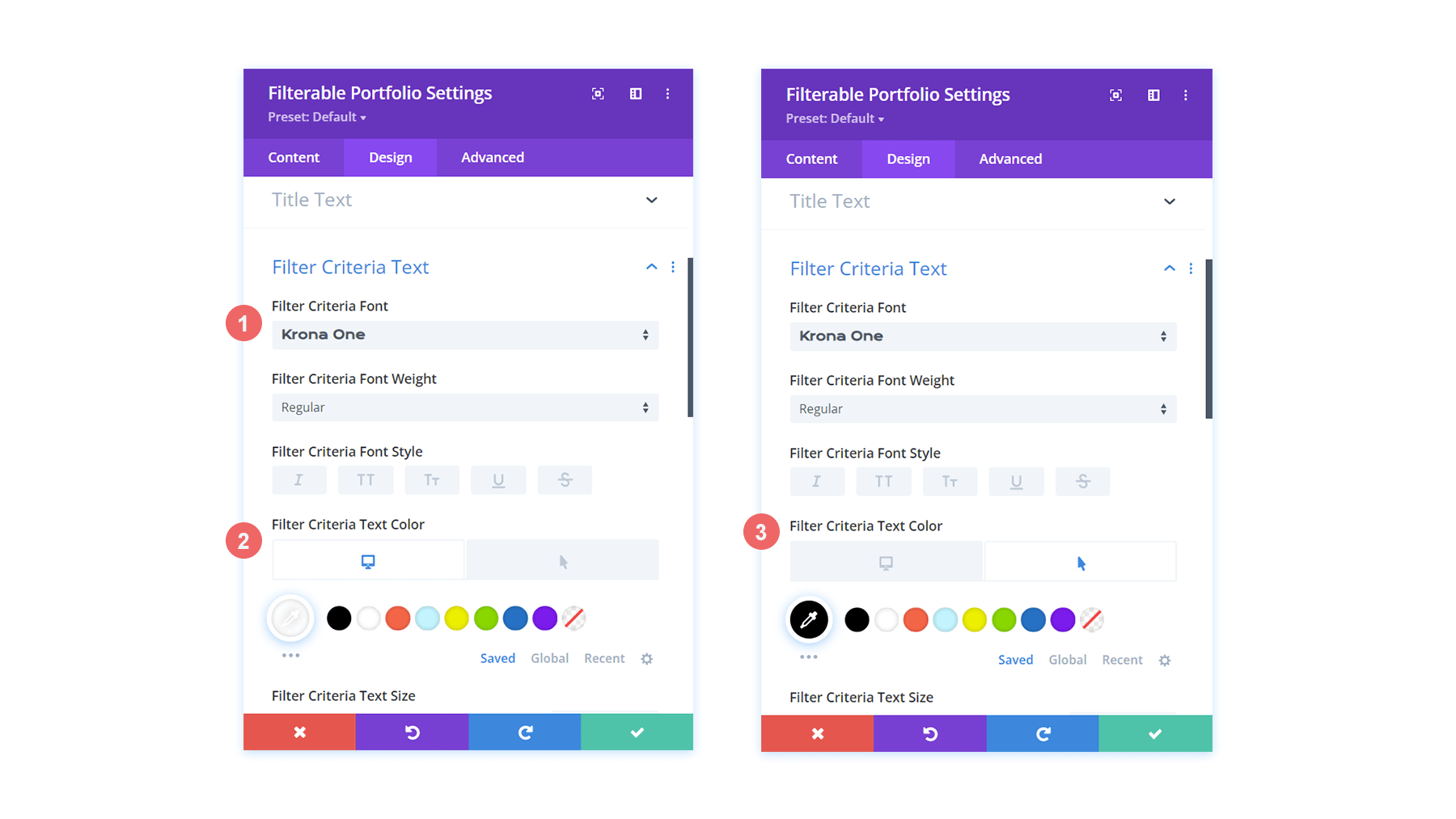
过滤条件文本
- 过滤标准字体:克朗一号
- 过滤条件文本颜色:#ffffff
- 过滤条件文本颜色(悬停):#000000

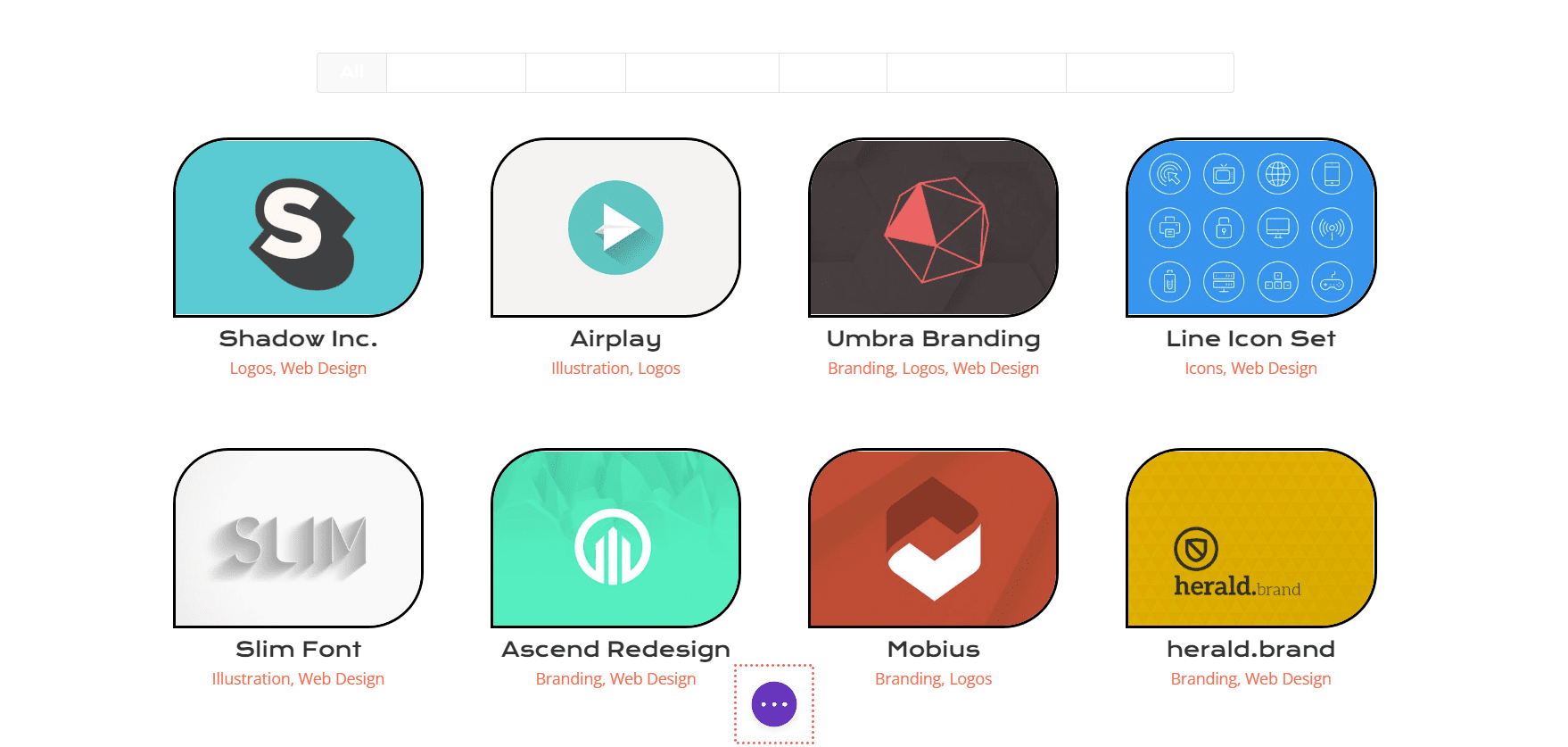
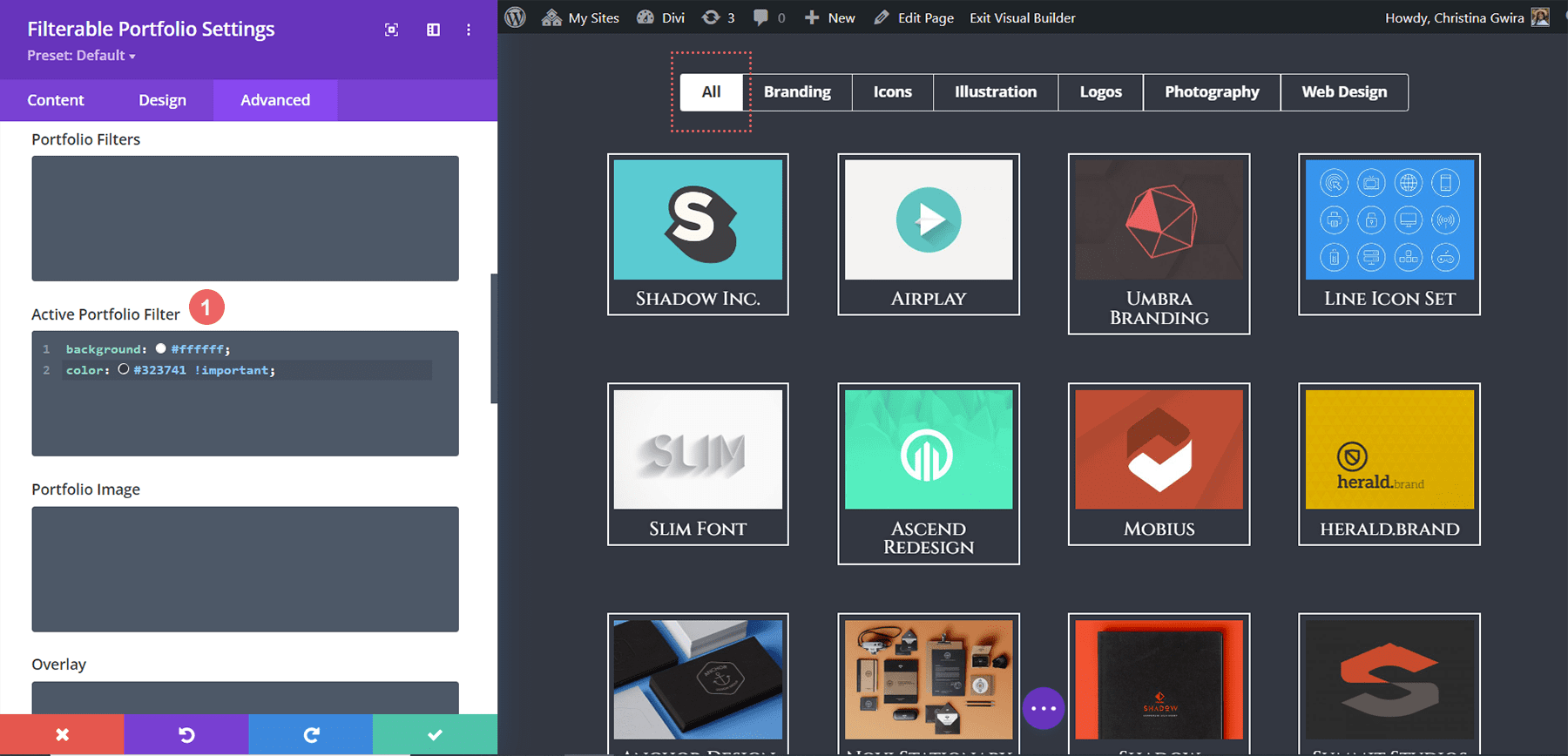
按照目前的情况,我们的过滤器似乎已经消失了。 这是因为在其默认状态下,它是白色背景上的白色文本。 但是,我们将在两个地方使用一些自定义 CSS 来改变它。 首先,我们将在页面设置中添加一段 CSS,为过滤器文本添加背景。 其次,我们将使用模块的“高级”选项卡来设置 Active Portfolio Filter 的样式。

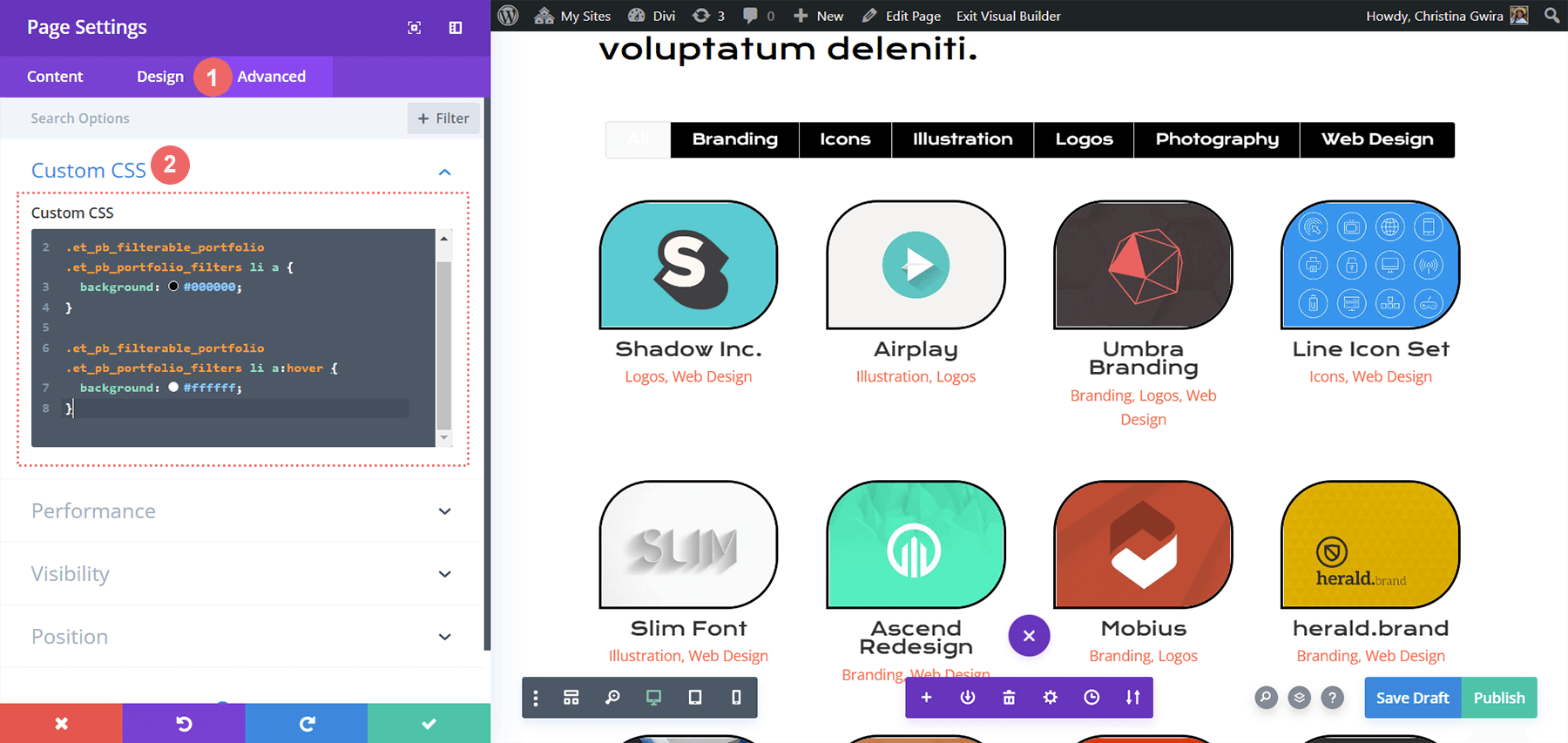
要访问页面设置,请单击屏幕中间的三个点。 然后,选择将打开页面设置的齿轮图标。 接下来,您将导航到自定义 CSS 选项卡,然后输入以下内容以将背景添加到过滤器文本。

自定义 CSS
在这个 CSS 片段中,我们的目标是过滤器的背景颜色。 我们还针对其悬停状态进行定位和设置样式。 接下来的议程,让我们在模块中添加更多 CSS,并更突出地展示我们的 Active Filter 选项卡。
/* Change background color of filters */
.et_pb_filterable_portfolio .et_pb_portfolio_filters li a {
background: #000000;
}
.et_pb_filterable_portfolio .et_pb_portfolio_filters li a:hover {
background: #ffffff;
}

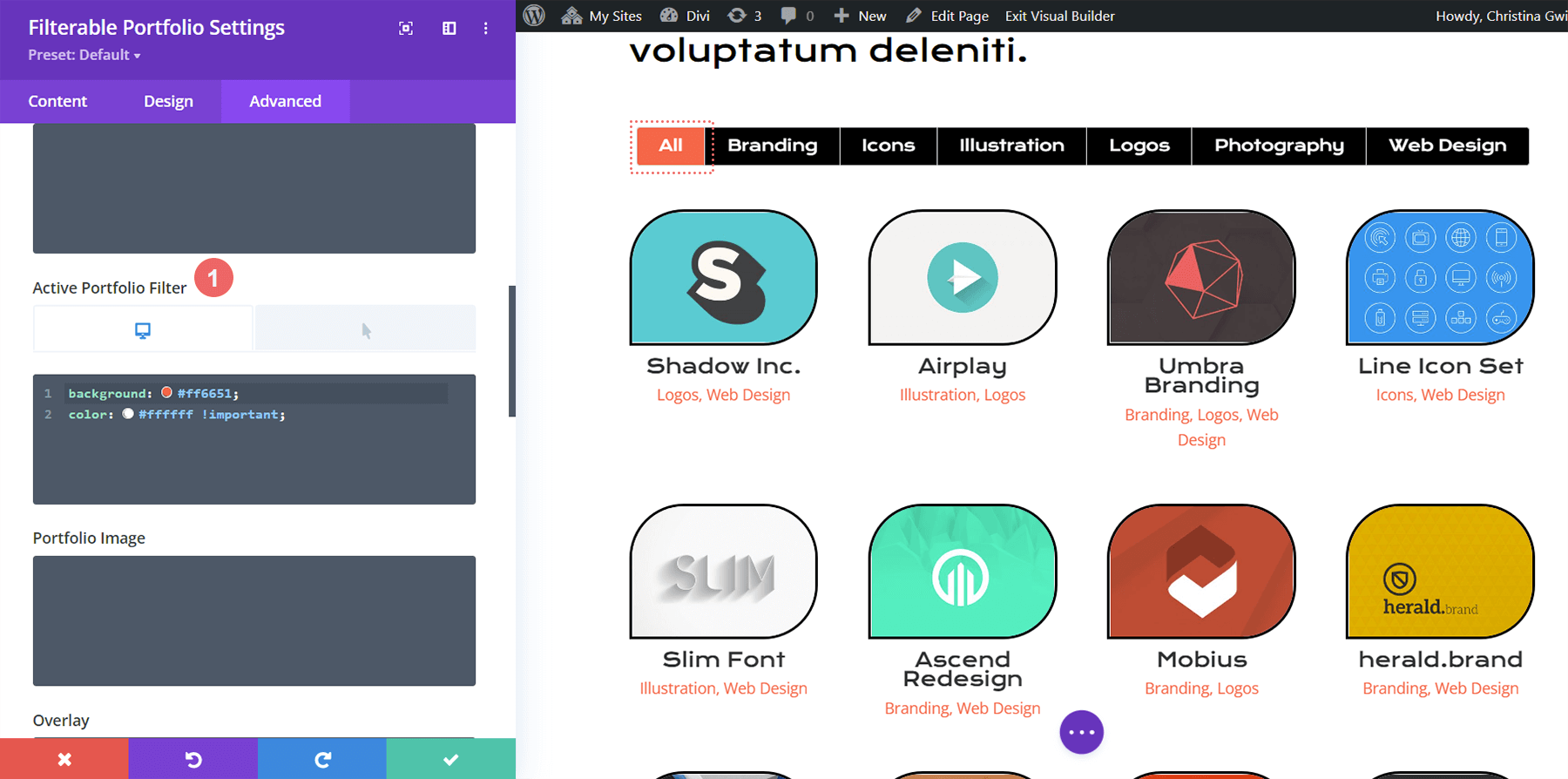
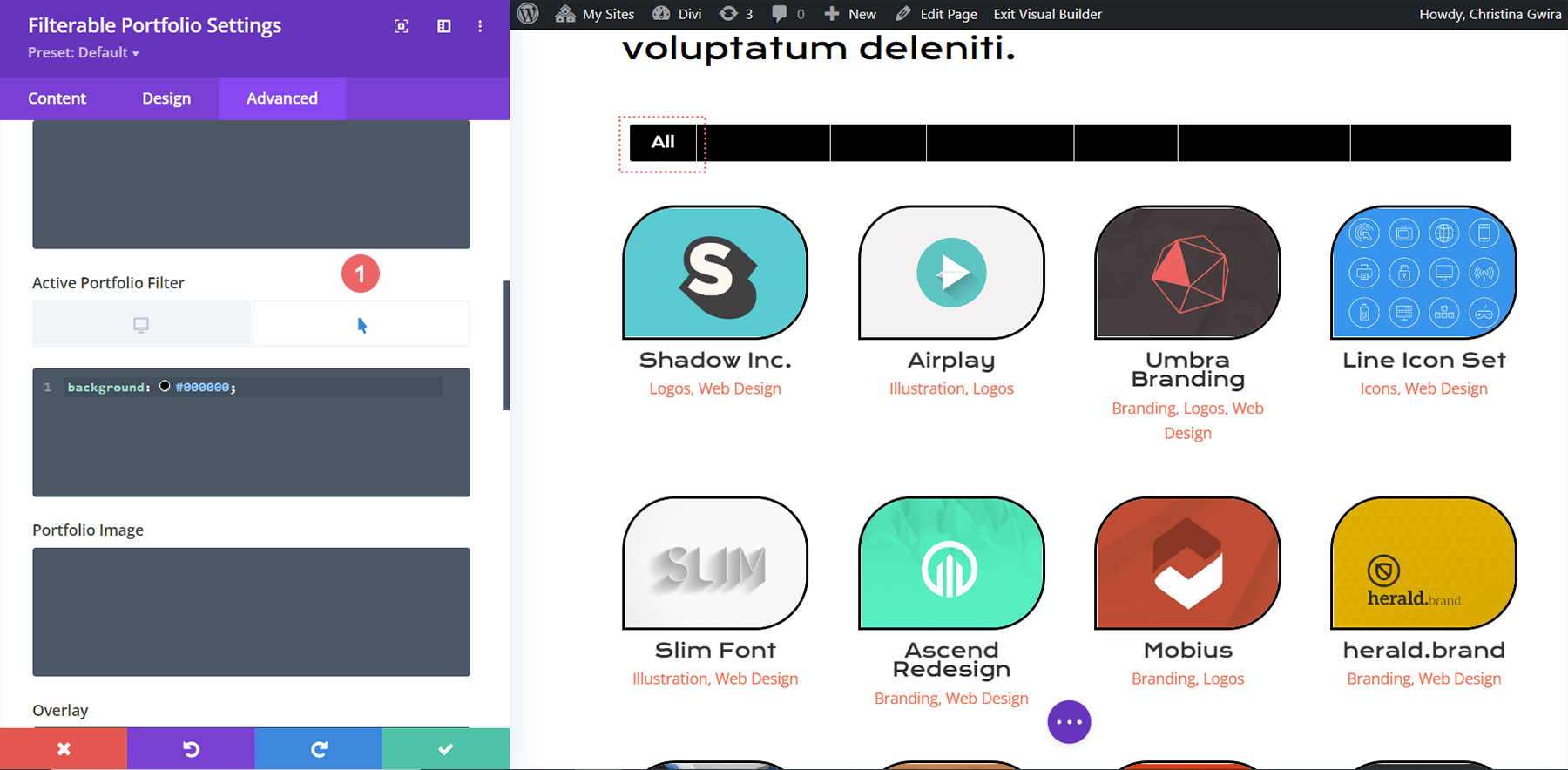
设置 Active Portfolio Filter 选项卡的样式
Active Portfolio Filter 选项卡将我们的用户的注意力吸引到他们正在访问的当前投资组合类别。 现在,这个过滤器有白色文本和浅色背景。 我们将进入可筛选投资组合模块的高级选项卡,并在此功能的默认和悬停状态中添加一些文本。 这些是我们将在默认状态下添加的 CSS 属性:
background: #ff6651; color: #ffffff !important;

悬停状态
悬停时,我们将背景更改为黑色。
color: #000000!important;

最终外观造型 Divi 与 Divi 会议的可过滤投资组合
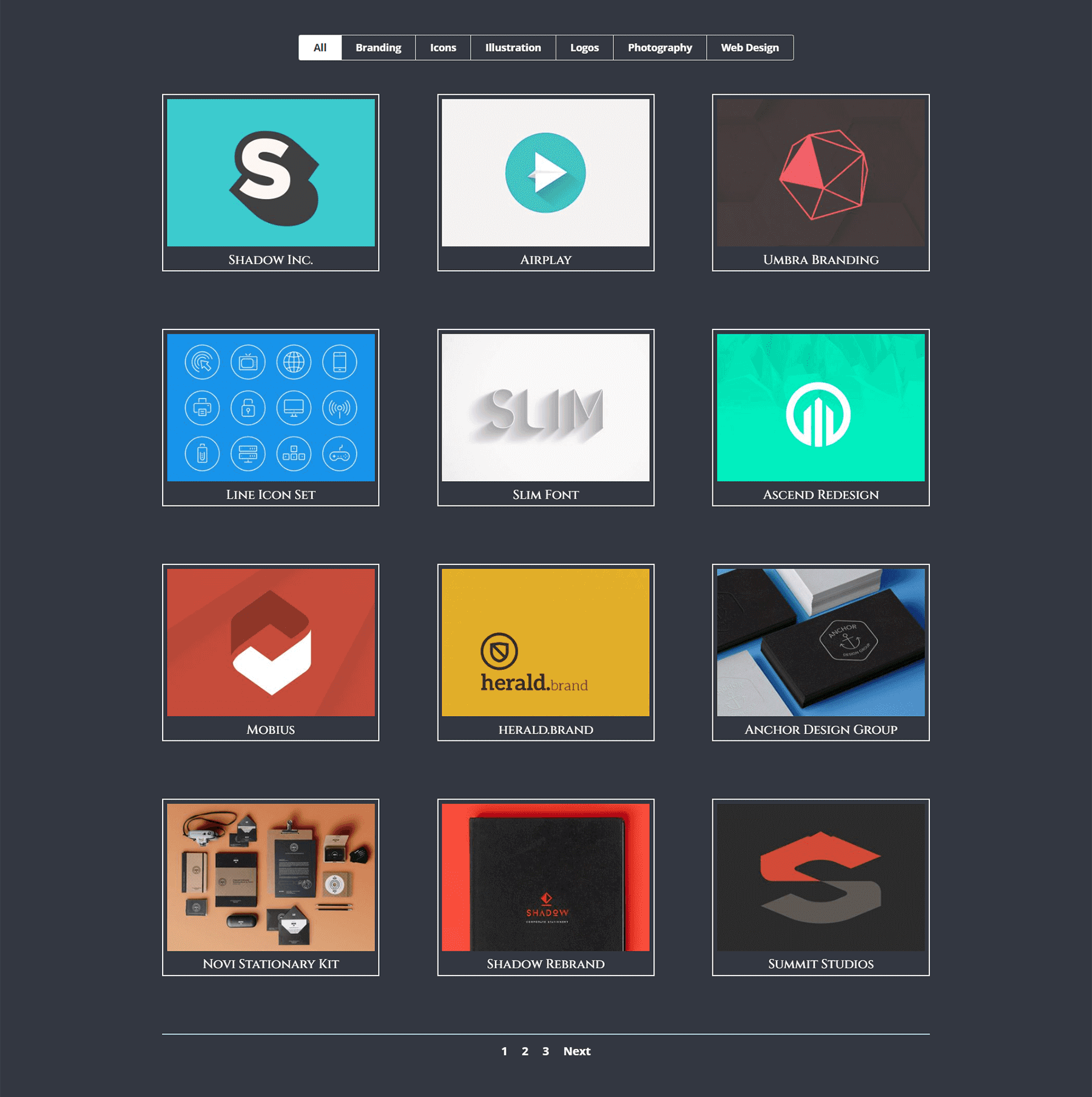
这是最后的样子!

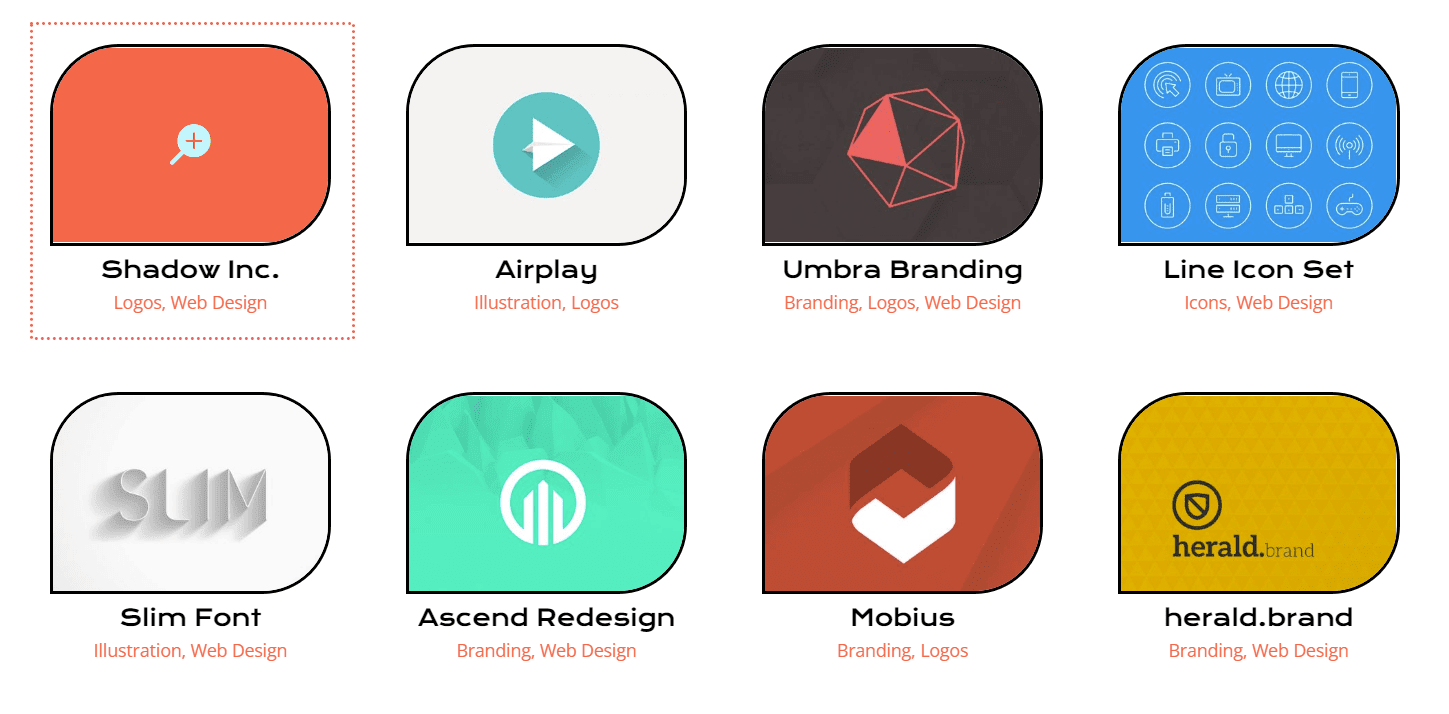
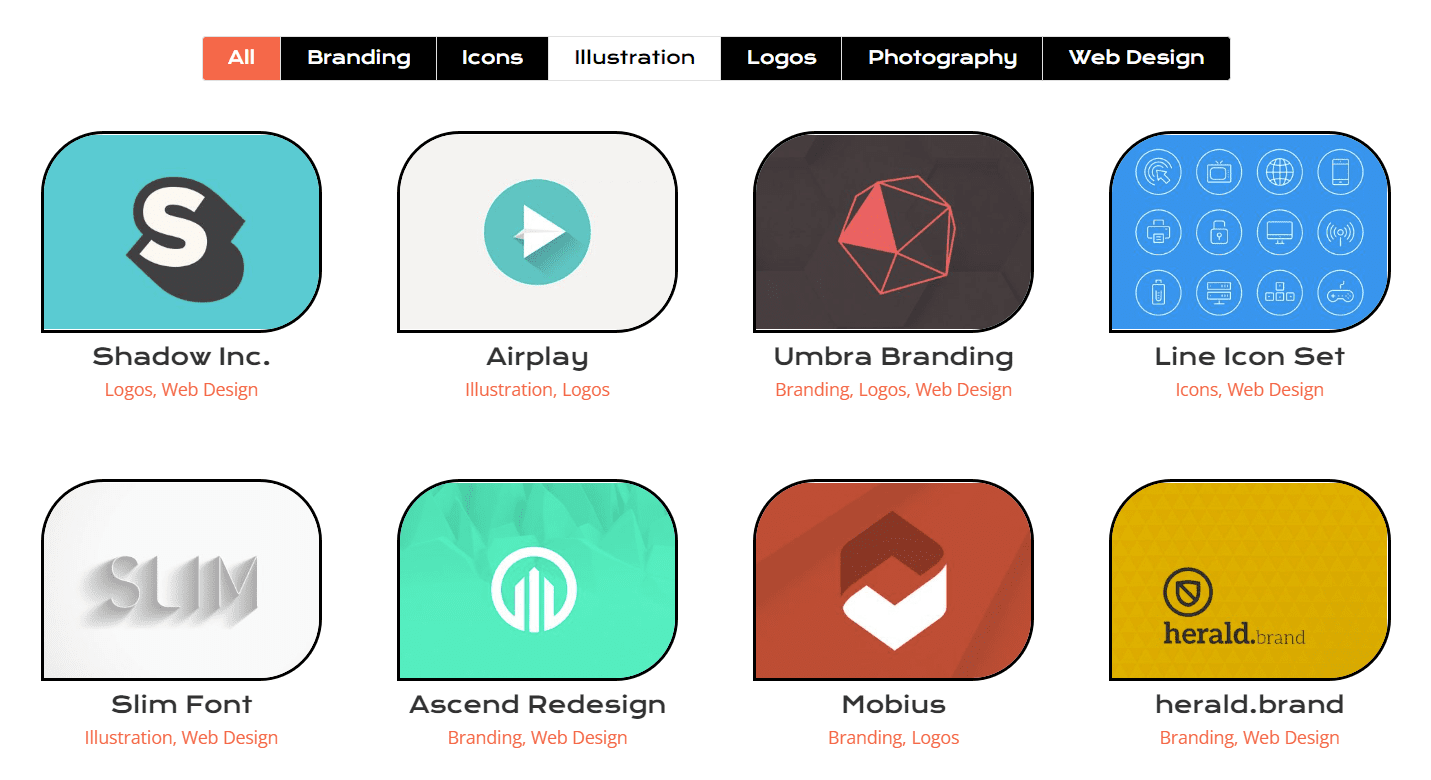
现在,这就是我们悬停时的样子!

造型 Divi 的可过滤组合模块:Divi 在线瑜伽教练版
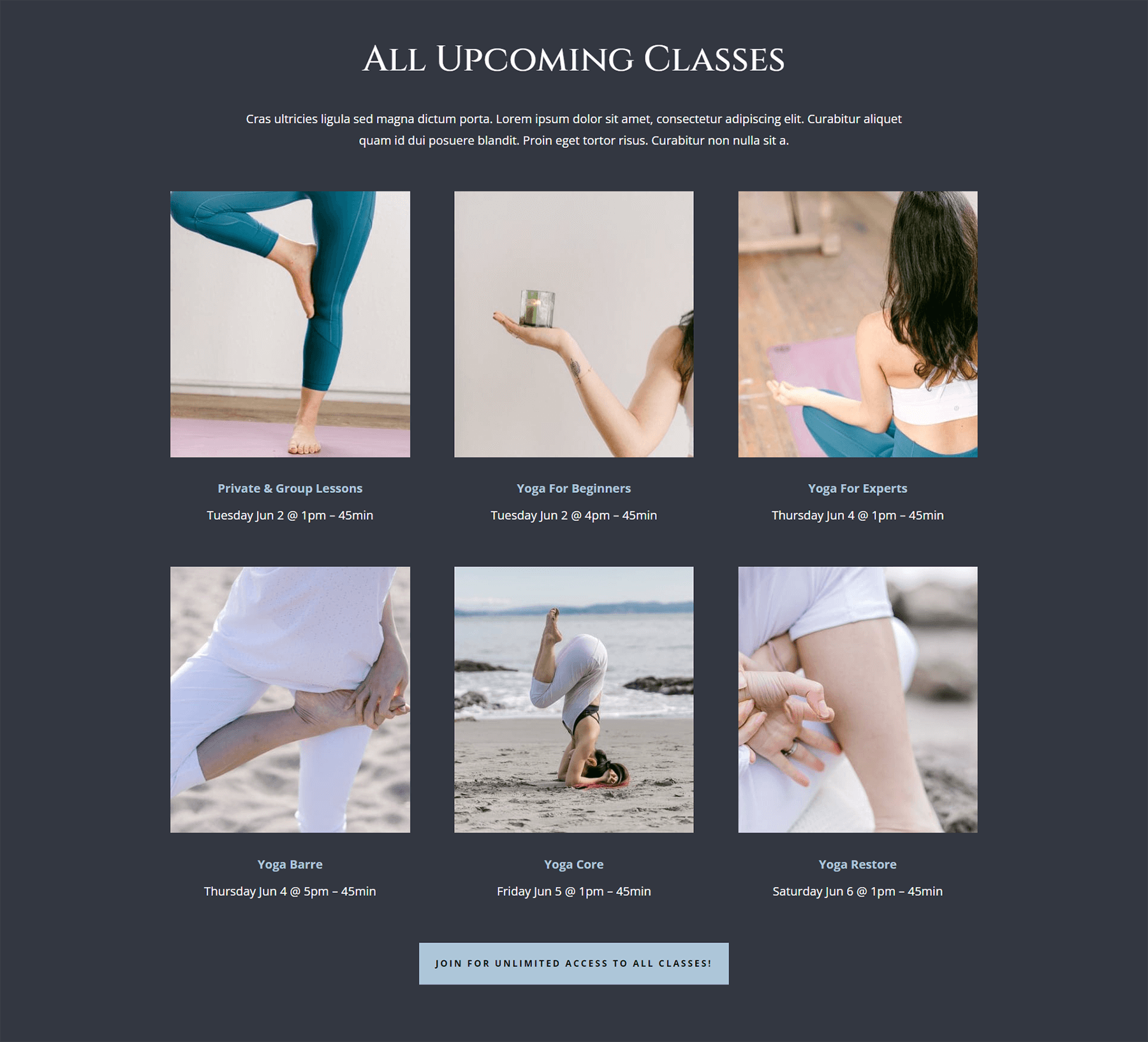
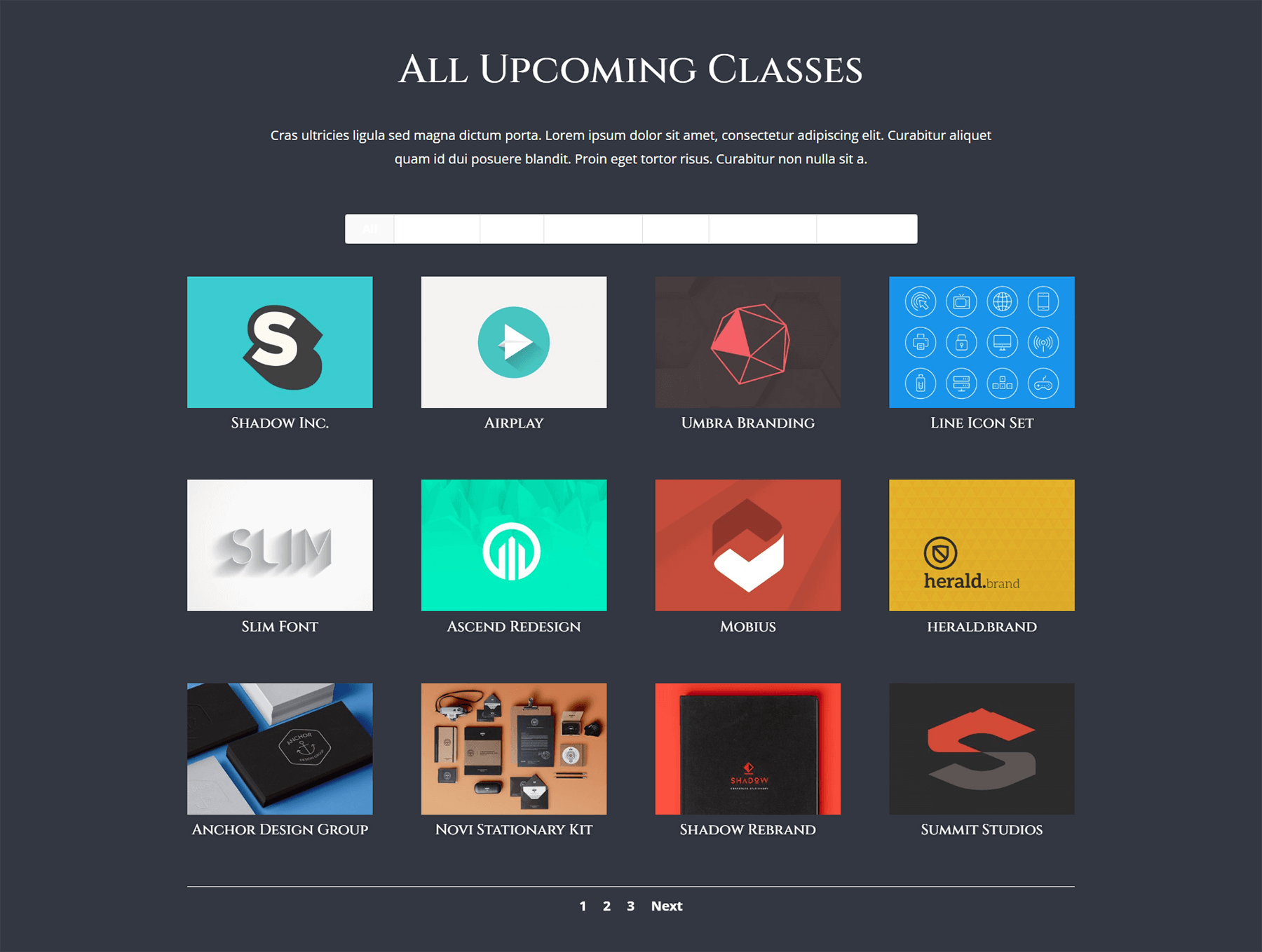
与 Divi 会议版类似,在 Divi Builder 内的 Online Yoga Instructor Layout Pack 中找到您的布局。 我们将在本教程中使用登陆页面布局。 向下滚动到标题为 All Upcoming Classes Section 的 Classes 部分。

插入可过滤的投资组合模块
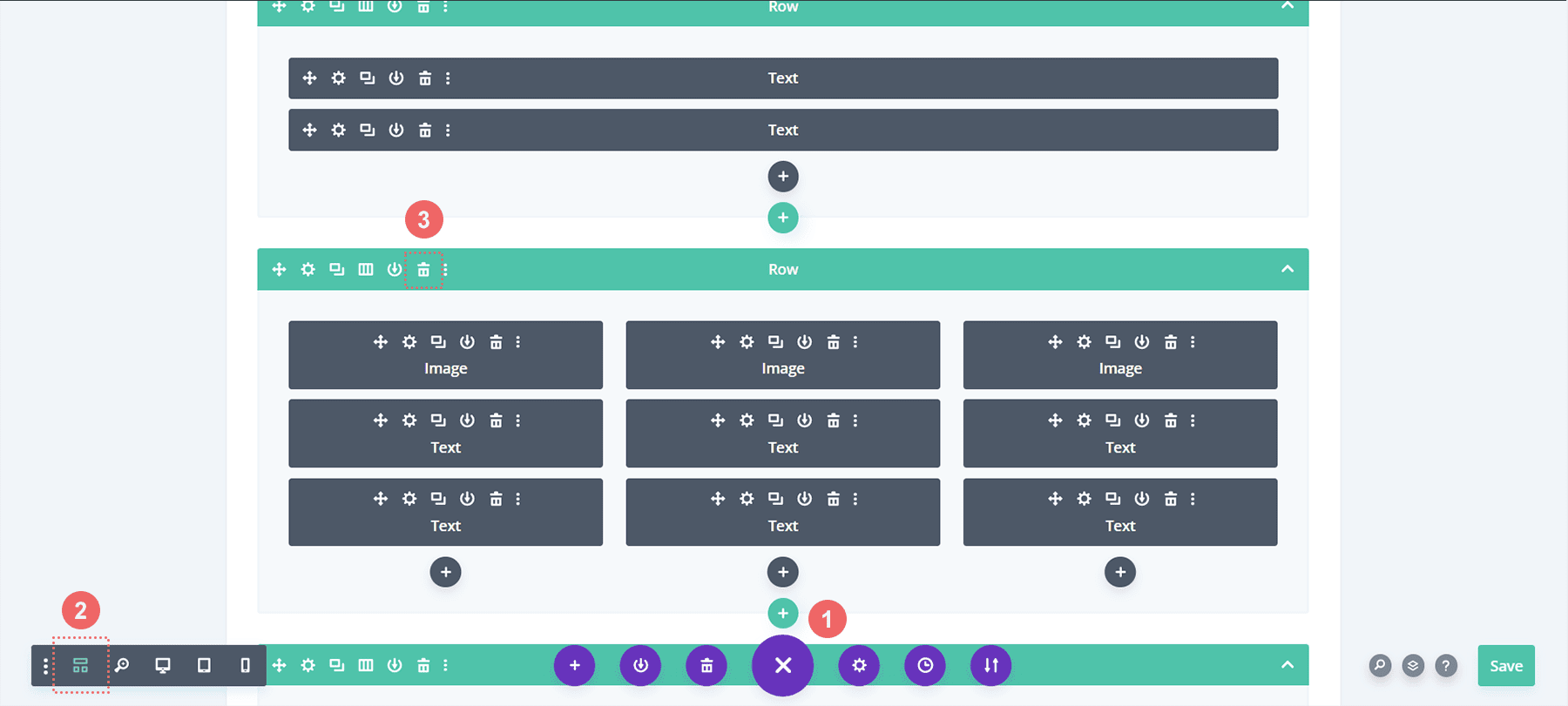
从这里,我们将删除包含类的行。 单击上面带有三个点的紫色图标。 接下来,选择线框视图。 最后,您将删除其中包含三列的两行。

接下来,我们将在其中的行中将它们替换为单个列。 然后,我们将添加我们的可过滤投资组合模块。

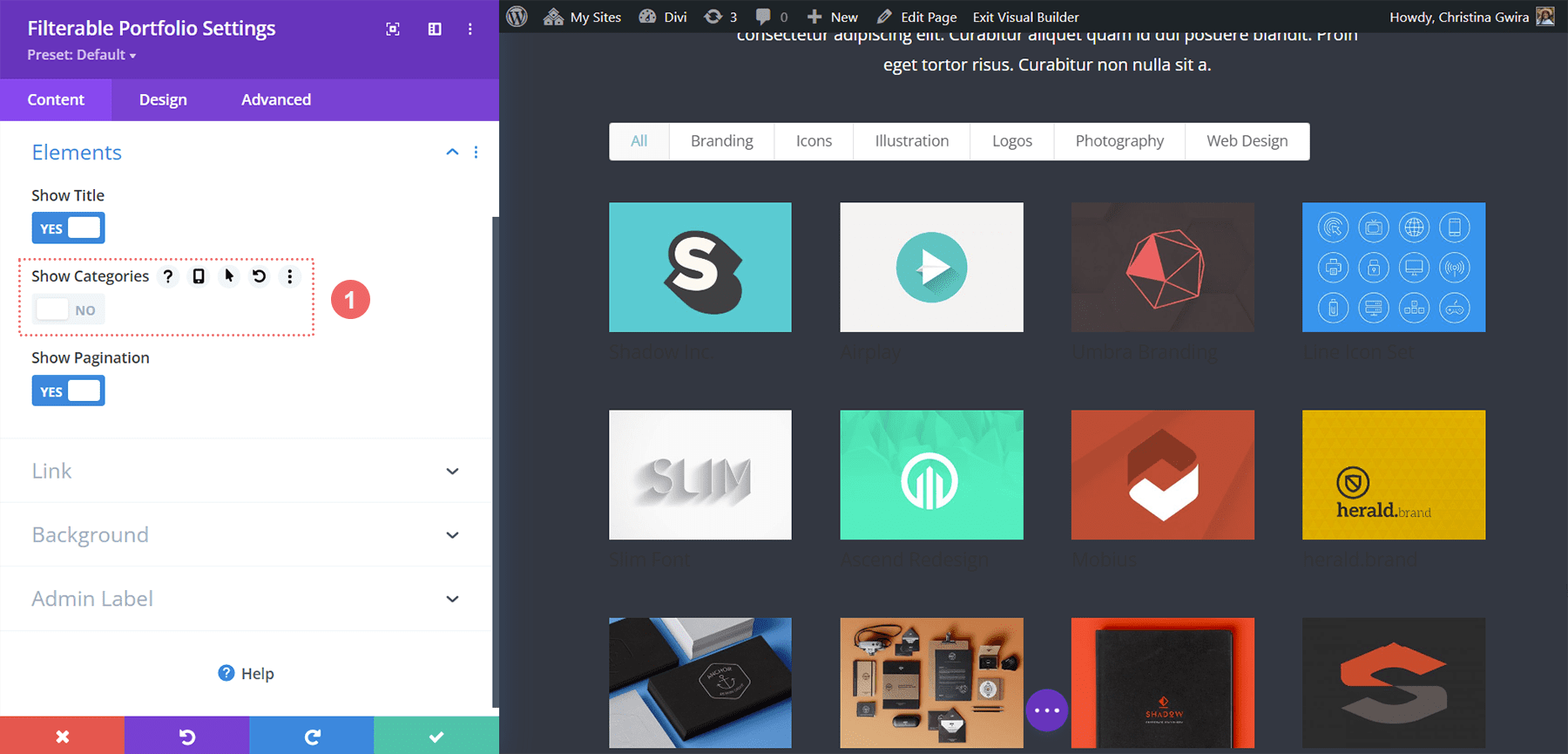
与前面的示例一样,我们将为此模块使用网格布局,并为帖子计数使用 4 的倍数。 现在,让我们对卡片上展示的信息做一些不同的事情。 在 Content 选项卡中,让我们导航到 Elements并取消选择 Show Categories 。 这意味着投资组合模块将仅显示项目名称,而不显示项目所在类别的名称。

样式过滤条件文本、项目标题和分页文本
让我们为模块的文本部分设置样式基础。 此布局的正文是 Open Sans,主标题使用的字体是 Cinzel。 因此,我们将在整个造型过程中使用这两种字体的组合。
文本
- 文本对齐:居中
- 文字颜色:浅色
标题文字
- 标题字体:Cinzel
- 标题文字颜色:#ffffff

过滤条件文本
- 过滤条件字体粗细:粗体
- 过滤条件文本颜色:#ffffff
分页文本
- 分页文字颜色:#ffffff

这就是我们的可筛选投资组合模块现在的样子。 不多,但我们正在慢慢到达那里!

创建半透明悬停覆盖
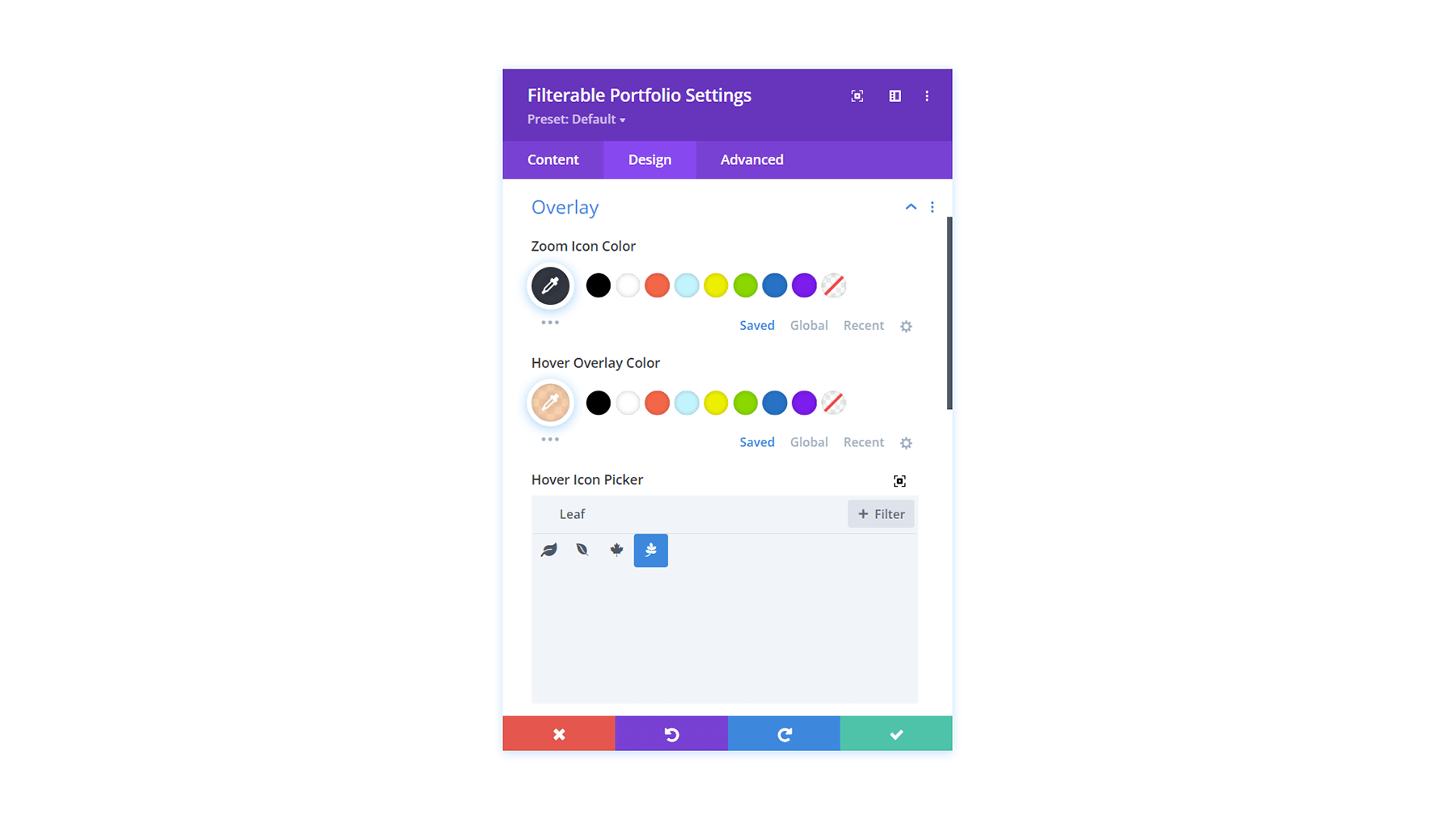
让我们从这个布局中的各种模块和漂亮的渐变中汲取一些灵感。 为此,我们将创建一个半透明的悬停覆盖并设置悬停时显示的图标的样式。
- 缩放图标颜色:#323741
- 悬停覆盖颜色:rgba(255,201,165,0.85)
- 悬停图标选择器:搜索叶子并查看上面的图标

使用自定义 CSS 为投资组合网格项目添加边框
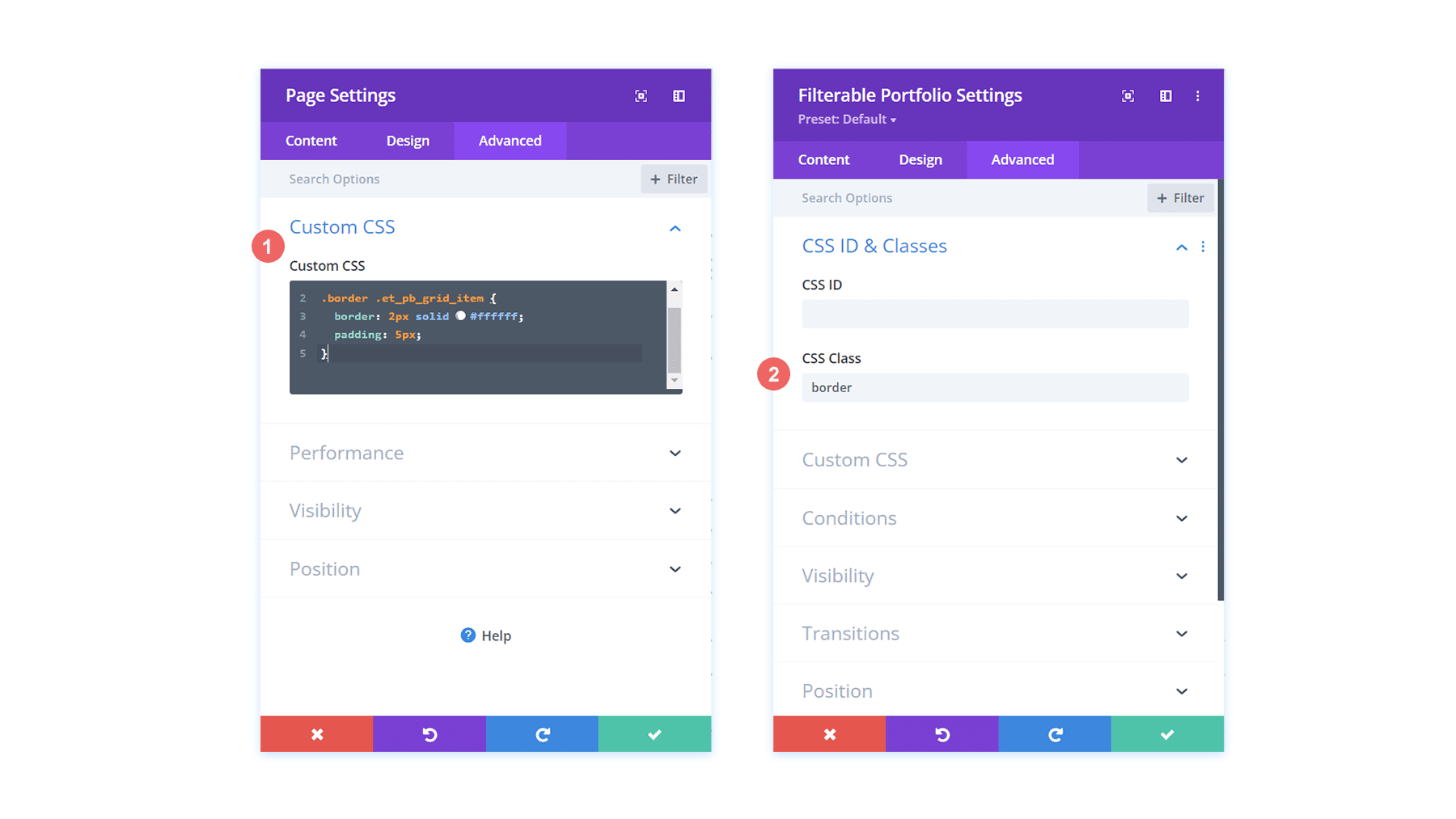
与我们的第一个教程类似,我们现在将使用一些 CSS 来为我们的可过滤投资组合模块增加更多兴趣。 现在,我们将在每个单独的投资组合网格项目周围添加一个边框。 在页面设置的自定义 CSS 部分中使用下面的 CSS 片段来添加我们的边框。 我们还将为这个模块分配 CSS 类边框。
- CSS类:边框
自定义 CSS
/* Border */
.border .et_pb_grid_item {
border: 2px solid #ffffff;
padding: 5px;
}
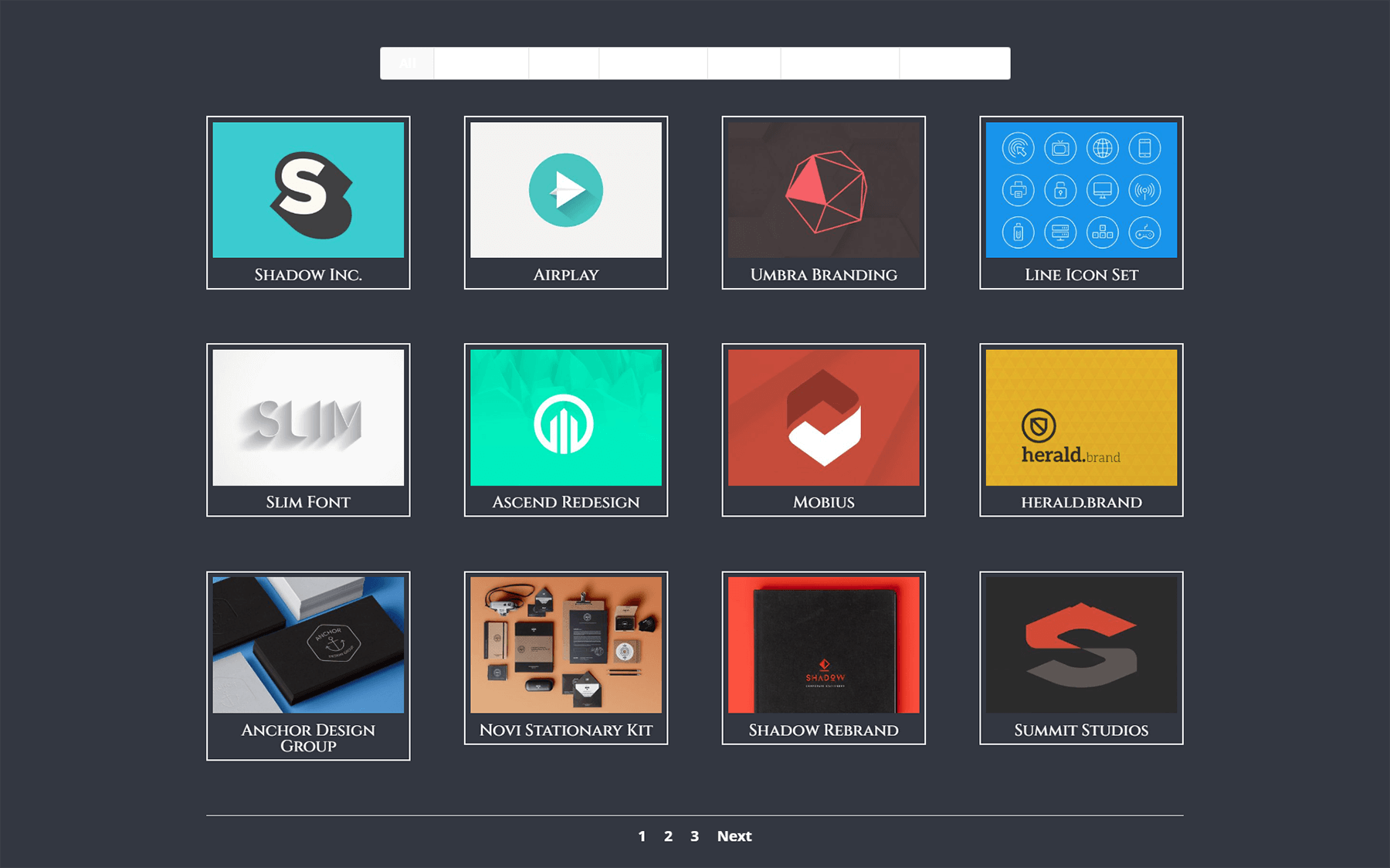
在这里,我们现在有了我们的可过滤投资组合模块,每个网格项目周围都有一个漂亮的边框和 soe 填充。

将 CSS 添加到样式分页边框
与我们之前的示例不同,让我们使用一些 CSS 为分页的边框添加一些颜色。 这也将进入页面设置 > 自定义 CSS区域。
/* Pagination Styling */
.et_pb_filterable_portfolio .et_pb_portofolio_pagination {
border-top: 2px solid #adc6d9;
}设置过滤条件文本的样式
与我们的 Divi Conference Portfolio Module 样式类似,我们希望在类别过滤器中添加一些爵士乐。 同样,我们希望从提供给我们的模板中已经存在的样式中提取。 这是我们将添加到自定义 CSS 部分中的 CSS,用于定位过滤器栏的背景和悬停。
/* Change background color of filters */
.et_pb_filterable_portfolio .et_pb_portfolio_filters li a {
background: none;
}
.et_pb_filterable_portfolio .et_pb_portfolio_filters li a:hover {
background: #ffffff;
color: #323741 !important;
}在我们的自定义 CSS 中添加了这两个新增功能,这就是我们的可过滤投资组合模块正在形成的样子。

但是,请注意 Active Portfolio Filter 是如何丢失的。 它仍然有一个浅色背景,上面有白色文字。 让我们进入模块的设置并添加一些 CSS 来改变它。
自定义 CSS
主动投资组合过滤器:
background: #ffffff; color: #323741 !important;

从模块中删除动画
为了提供更清晰的体验,我们将删除可过滤投资组合模块附带的默认动画。 为此,我们首先需要回到我们的页面设置并添加一些 CSS,这些 CSS 将针对投资组合网格项目,并删除 Divi 开箱即用的滑入过渡。
自定义 CSS
/* Remove transition */
.et_pb_filterable_portfolio .et_pb_portfolio_item.active {
transition: none;
}
</code><code>
.et_pb_portfolio_item {
animation: none!important;
transition: none !important;
}
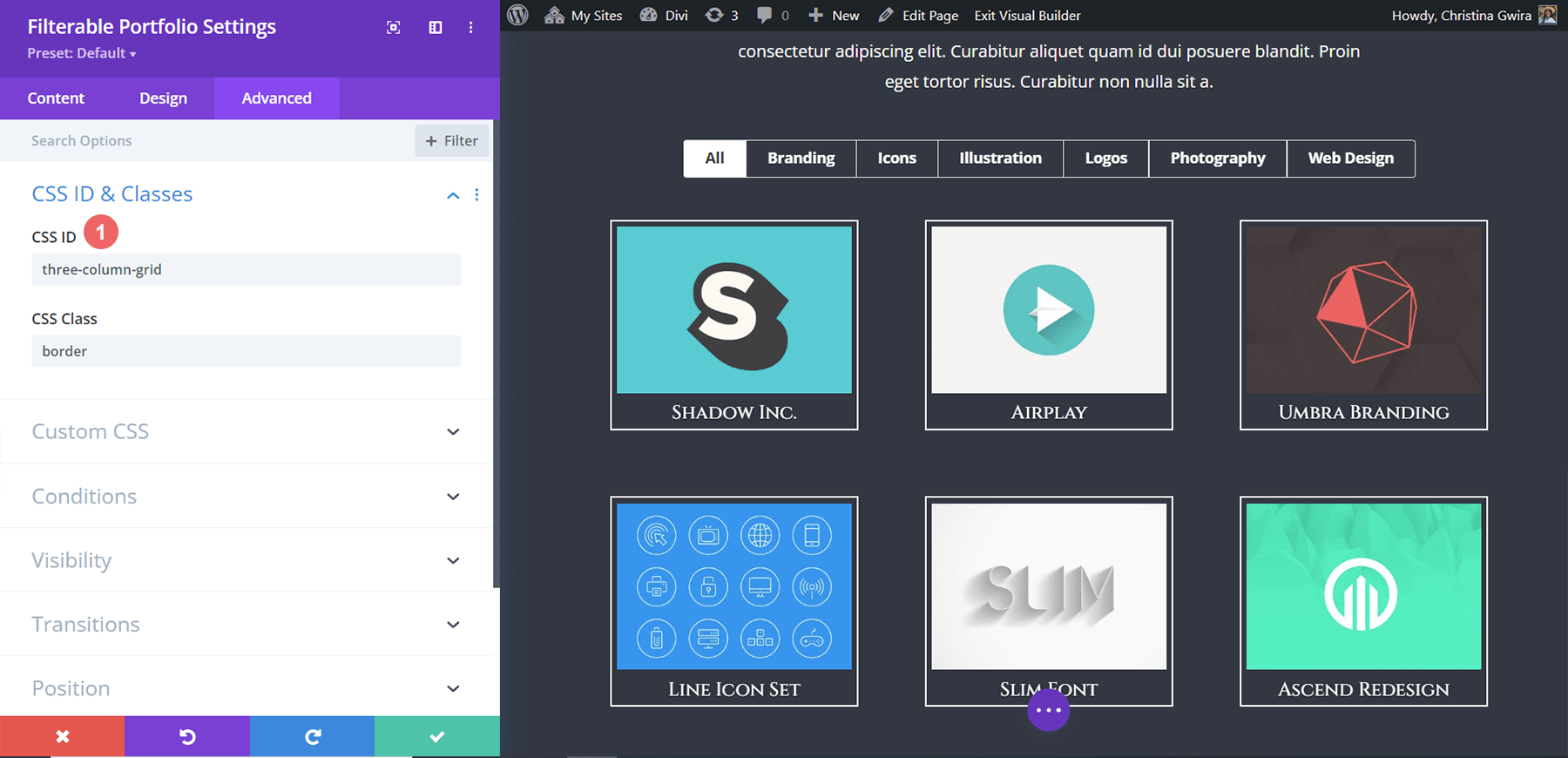
将投资组合网格从四列更改为三列
我们最后添加的 CSS 是将我们的 Portfolio 模块从四列转换为三列。 这将使我们有更多的空间来查看我们的项目。 此外,我们将在我们的模块中添加一个额外的行。 这是您可以用来转换列的最终 CSS 片段。

自定义 CSS
对于最后一个片段,我们将把 CSS ID #three-column-grid添加到我们的模块中。 我们仍将保持我们之前的 CSS 类完好无损。
/* 4 to 3 Columns */
@media only screen and ( min-width: 768px ) {
#three-column-grid .et_pb_grid_item {
width: 28.333%;
margin: 0 7.5% 7.5% 0;
}
#three-column-grid .et_pb_grid_item:nth-child(3n) {
margin-right: 0;
}
#three-column-grid .et_pb_grid_item:nth-child(3n+1) {
clear: left;
}
#three-column-grid .et_pb_grid_item:nth-child(4n+1) {
clear: unset;
}
}
造型 Divi 的可过滤投资组合:总结
与 Divi 的大多数模块一样,Divi 附带的设置可以通过 CSS 进一步扩展。 展示您的作品是在线经营企业、博客或品牌的重要组成部分。 因此,有条理地展示您的作品是关键。 收集今天分享的技巧,参与您自己的 Divi 可过滤投资组合模块的造型之旅,并在评论或社交媒体上向我们展示您的作品!
