如何在 Divi 全角标题模块中设置图像样式
已发表: 2022-07-25Divi 的全角页眉模块包括许多图像样式选项,让 Divi 用户可以为其页眉创建漂亮的图像和布局。 标题图像可以通过多种方式设置样式,以创建有趣的布局和设计。 当它与各种文本和按钮设计相结合时,它变得更加有趣。 在这篇文章中,我们将了解如何在 Divi 全角页眉模块中设置图像样式,并分享三个示例来帮助您设计全角页眉模块。
让我们开始吧!
预习
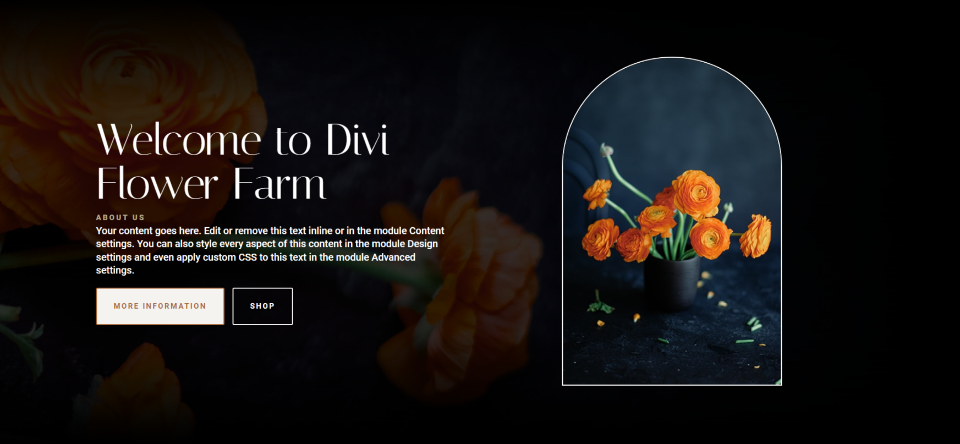
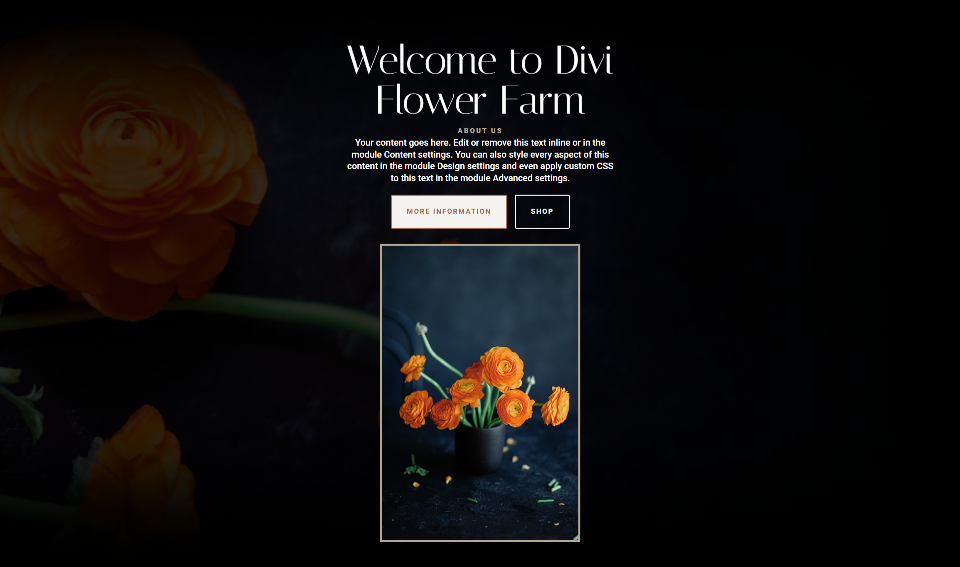
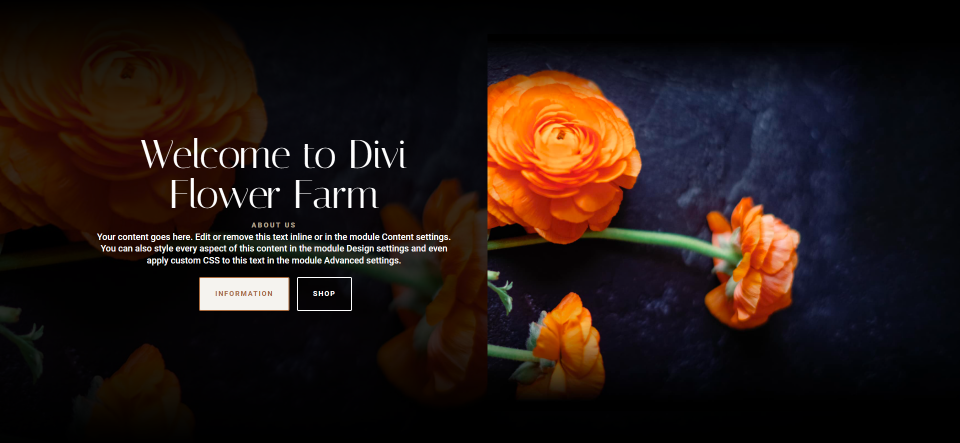
桌面全角标题图片示例一

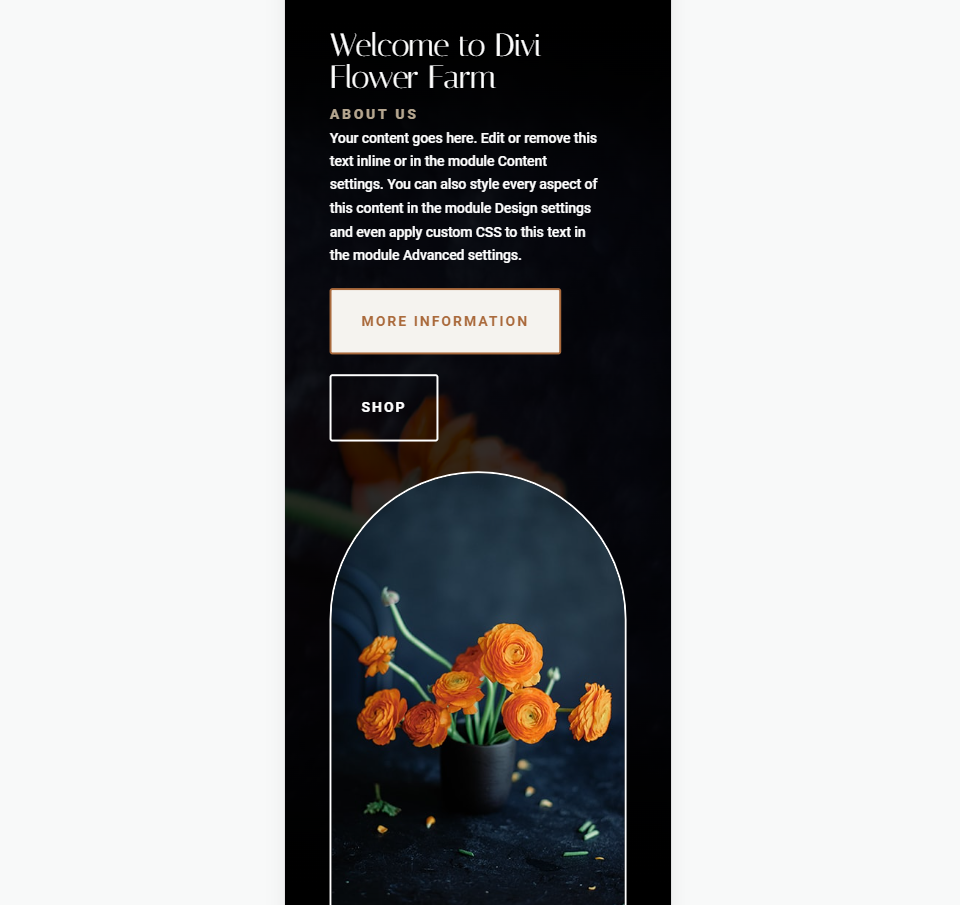
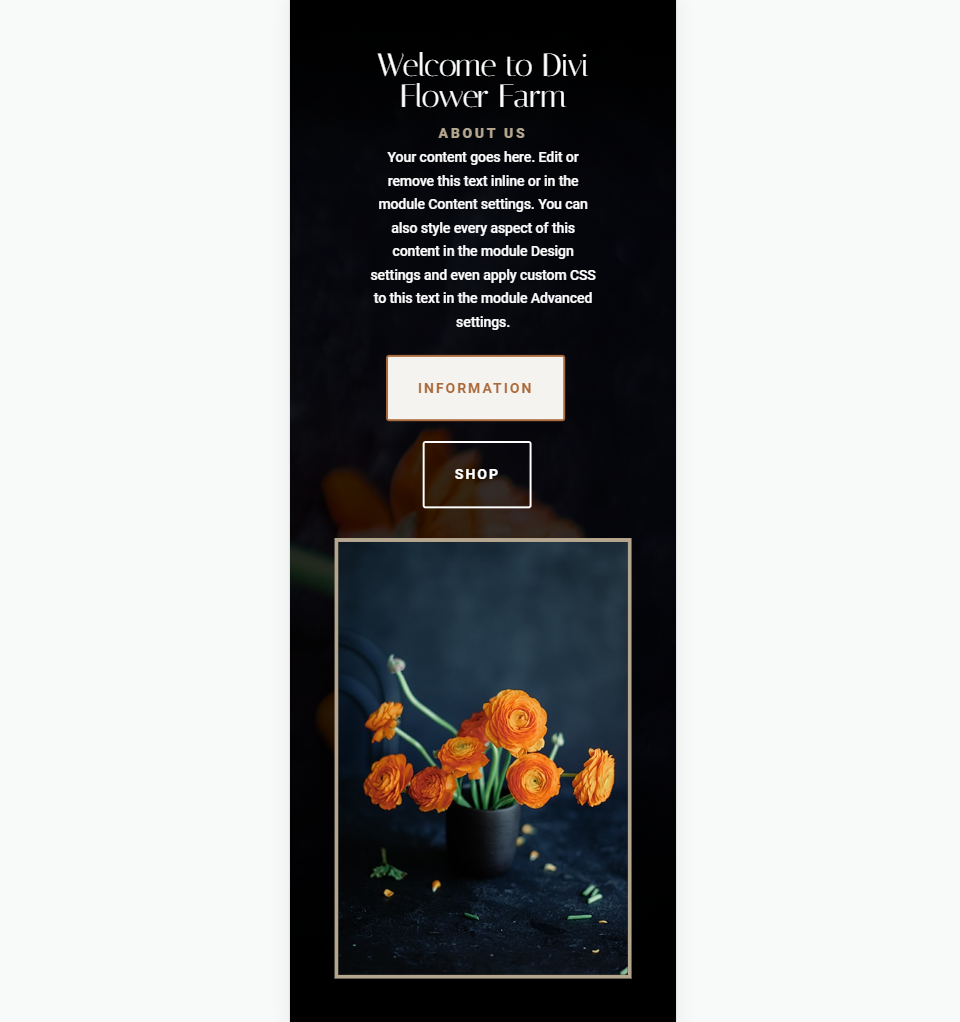
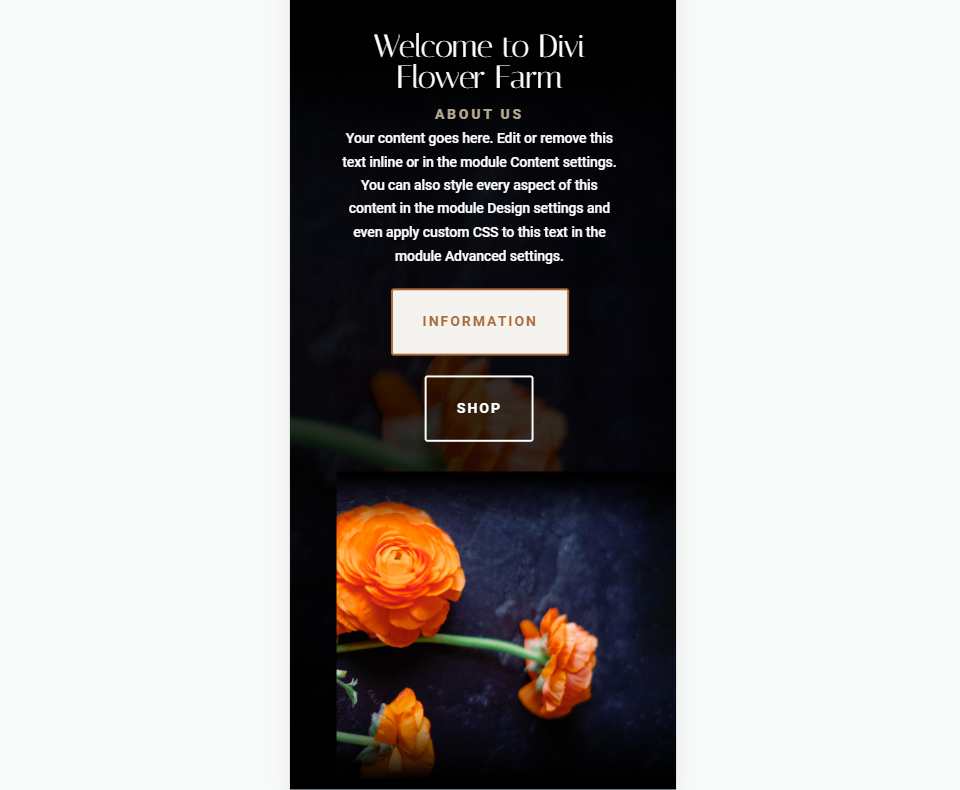
电话全角标题图片示例一

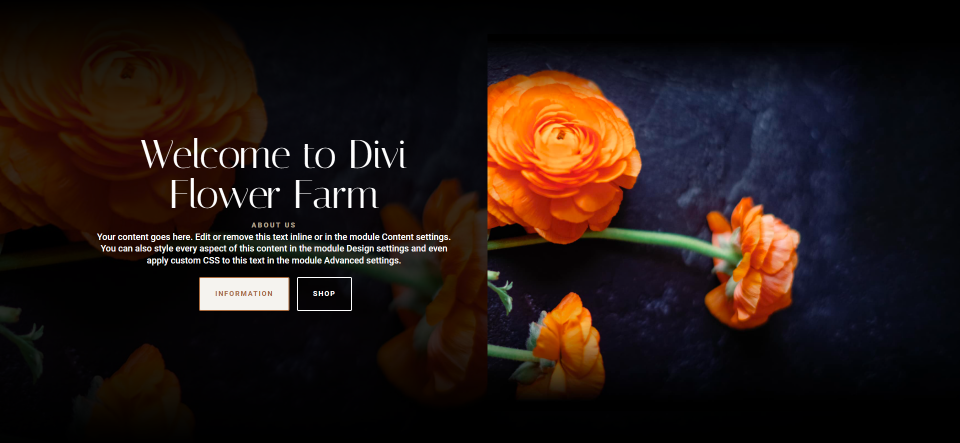
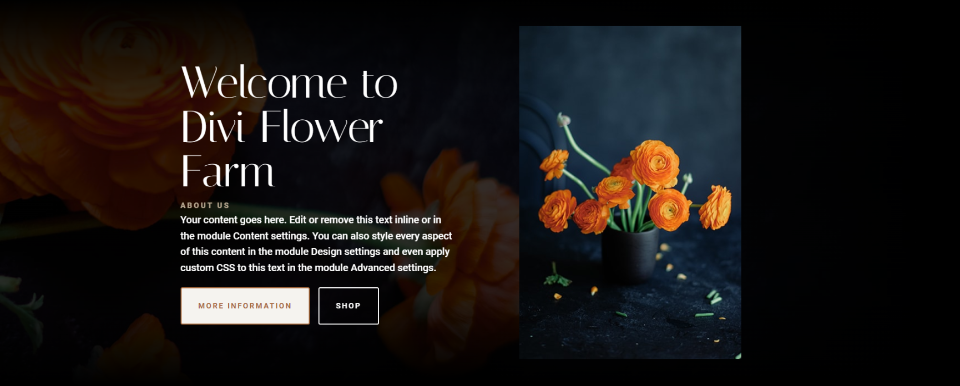
桌面全角标题图片示例二

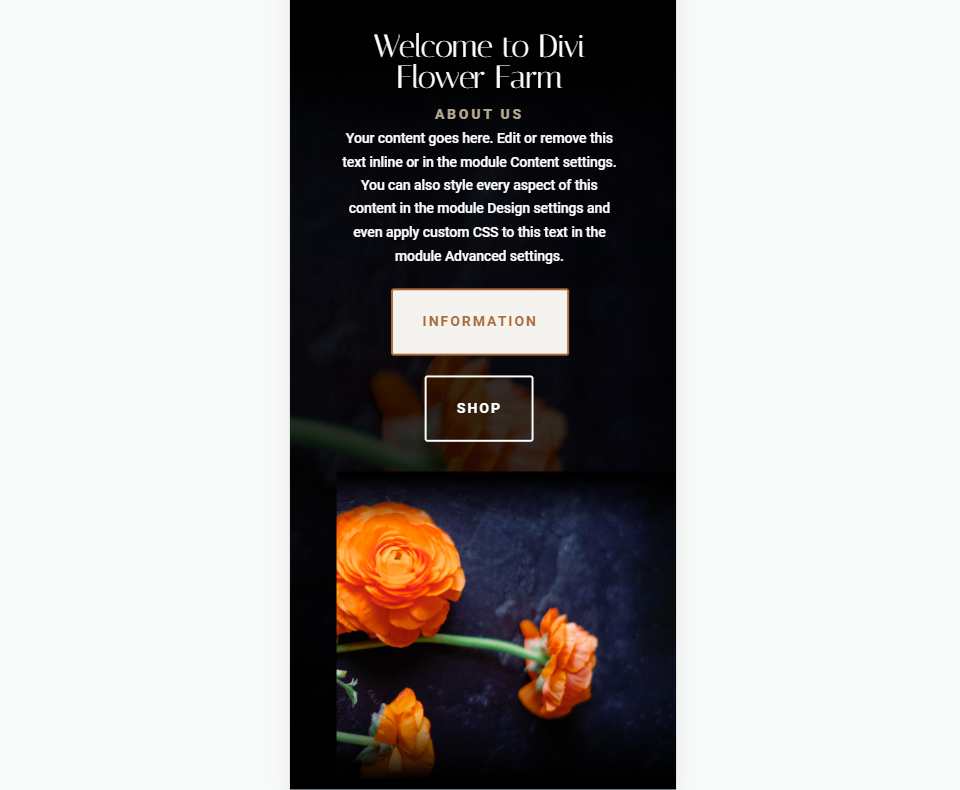
电话全角标题图片示例二

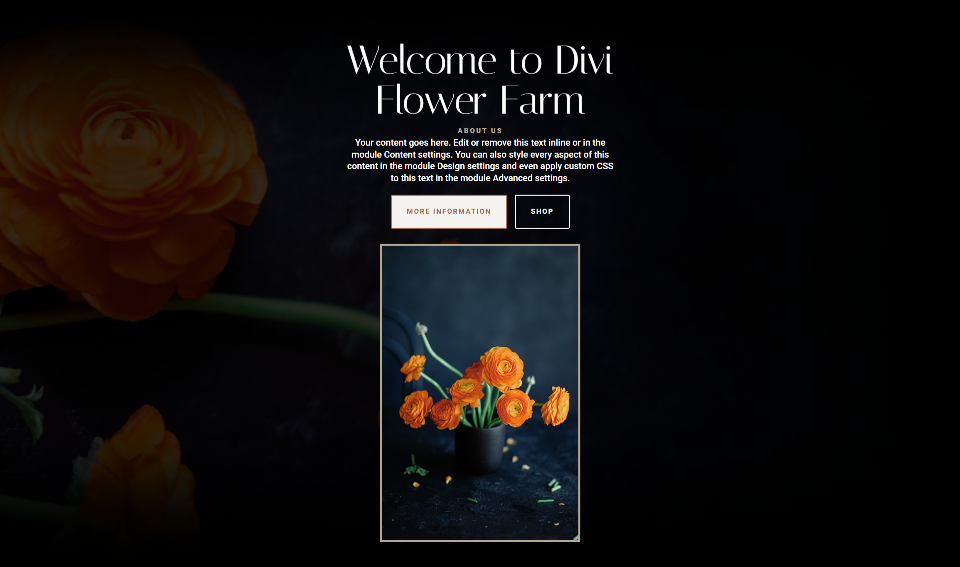
桌面全宽页眉图片示例三

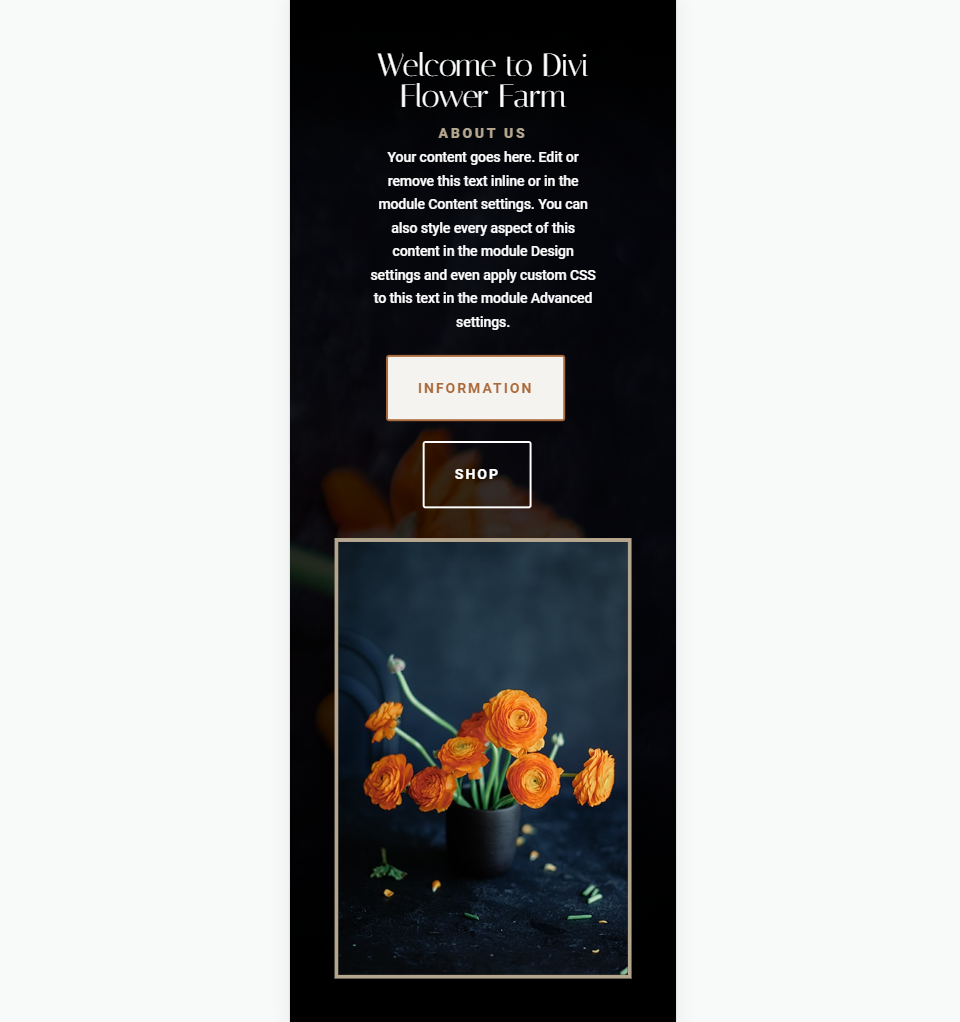
电话全角标题图片示例三

将图像添加到您的全角标题
这是我们将在此示例中使用的全角标题。 首先,让我们看看如何构建它。 我们正在使用 Divi 中提供的免费花卉农场布局包中的图像和设计队列。

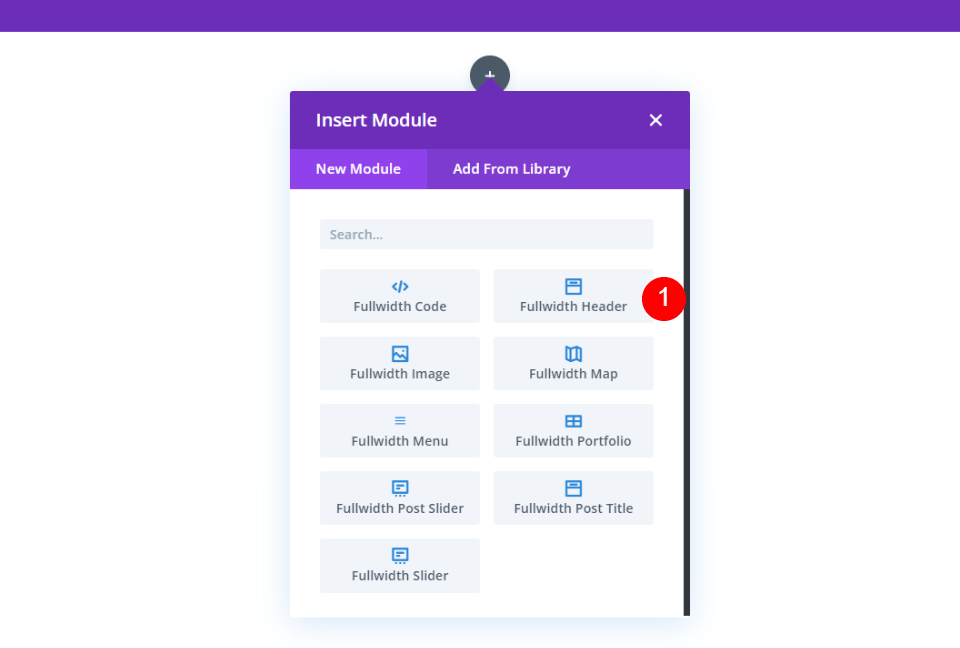
要将 Divi Fullwidth Header 模块添加到您的页面,您需要一个具有单列行的新部分容器。 完成后,将 Fullwidth Header Module 添加到行的列中。

全角标题文本
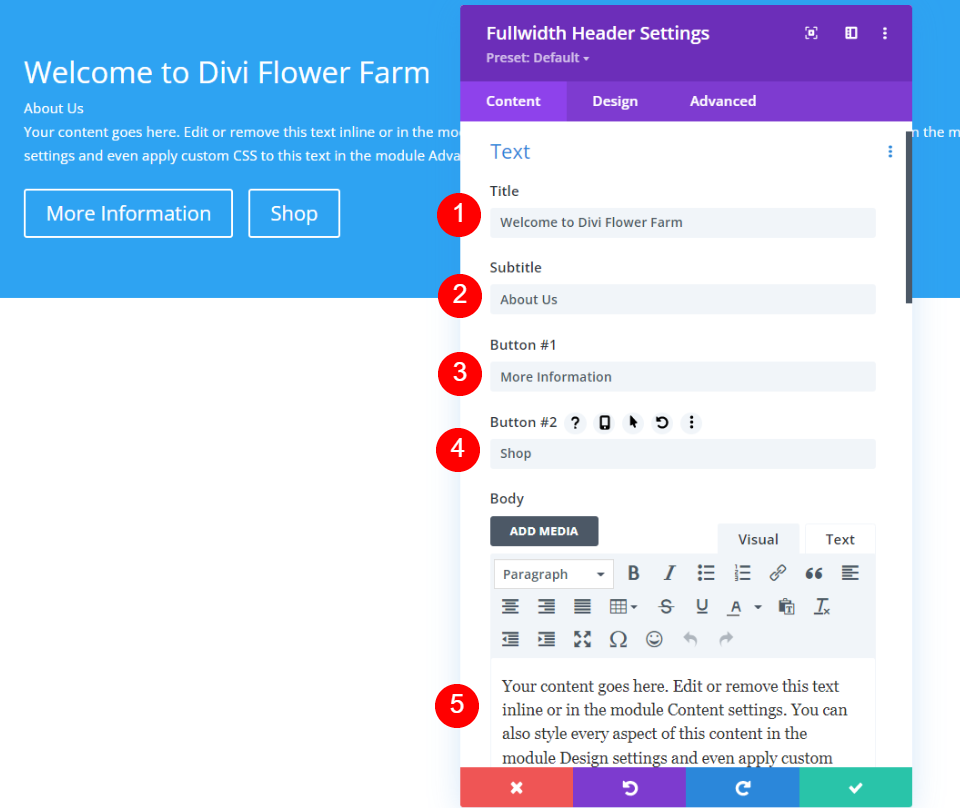
接下来,添加标题、副标题、按钮一文本、按钮二文本和内容。
- 标题:欢迎来到迪维花卉农场
- 副标题:关于我们
- 按钮一:更多信息
- 按钮二:商店
- 内容:你的文字

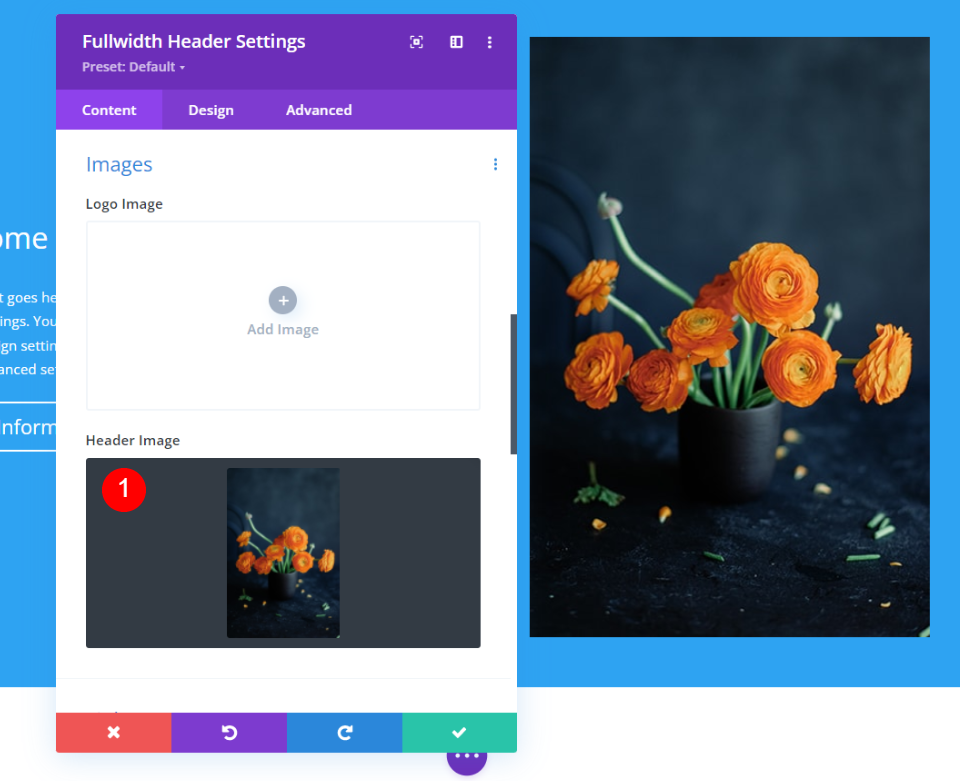
标题图片
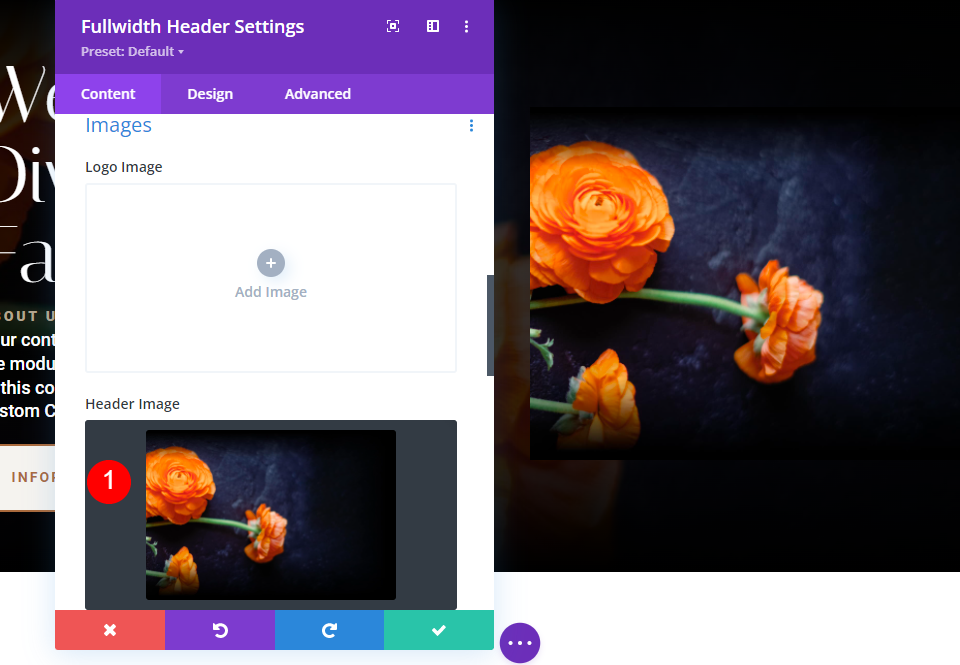
向下滚动到图像,选择标题图像,然后添加您的图像。

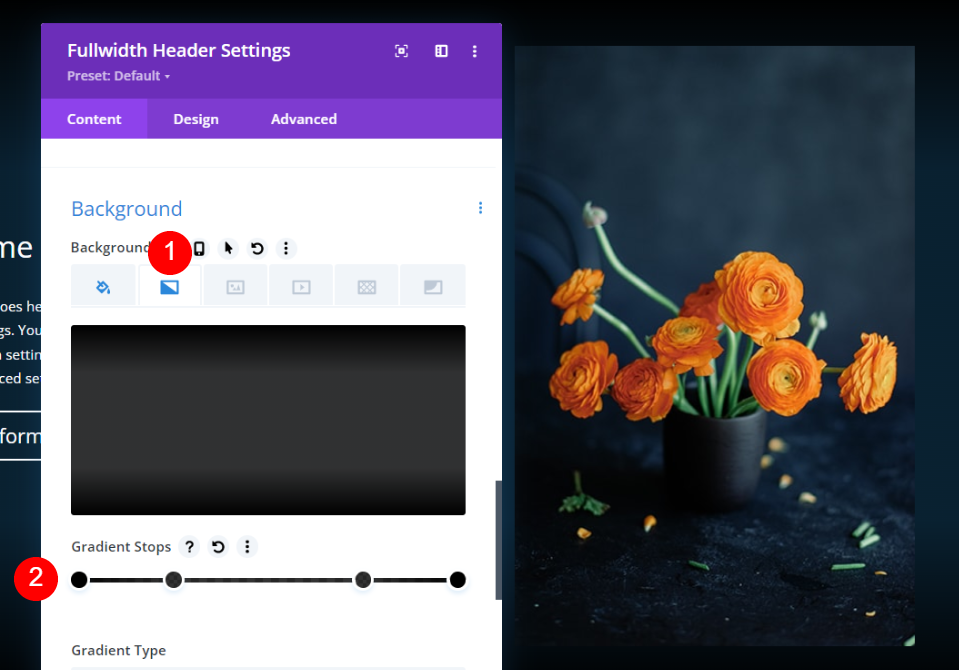
背景
接下来,向下滚动到Background ,选择 Gradient 选项卡,然后添加四个 Gradient Stops:
- 梯度停止 1:0%,#000000
- 停止 2:25%,rgba(0,0,0,0.8)
- 渐变 3:75%,rgba(0,0,0,0.8)
- 渐变 4:100%,#000000

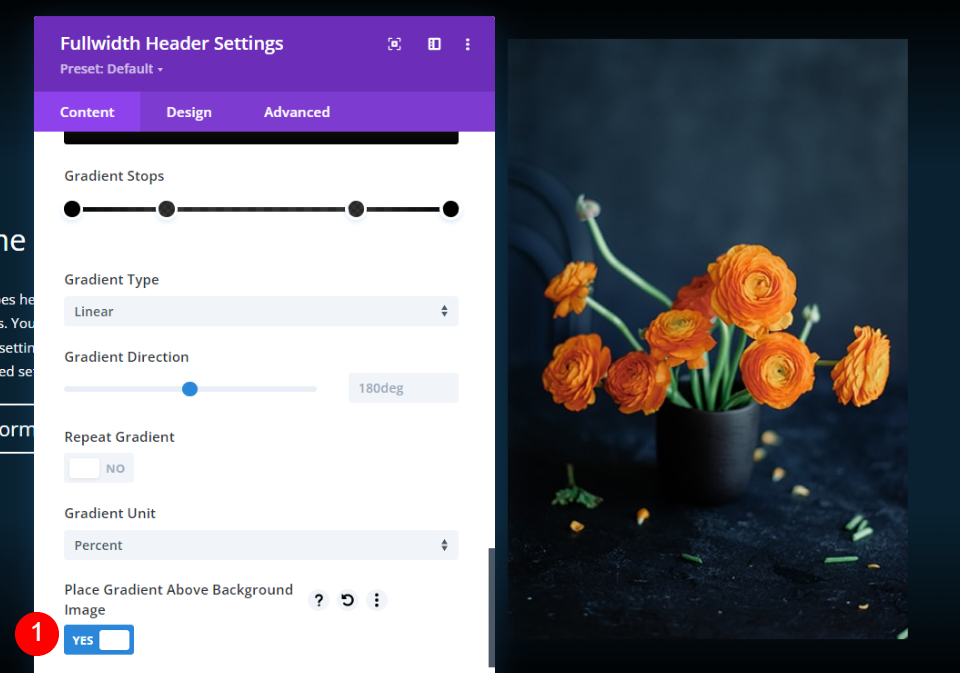
接下来,启用Place Gradient Above Background Image 。 将其他设置保留为默认值。
- 在背景图像上方放置渐变:是

选择背景图像选项卡并添加您的图像。 接下来,我们将为 Fullwidth Header Module 设置样式。

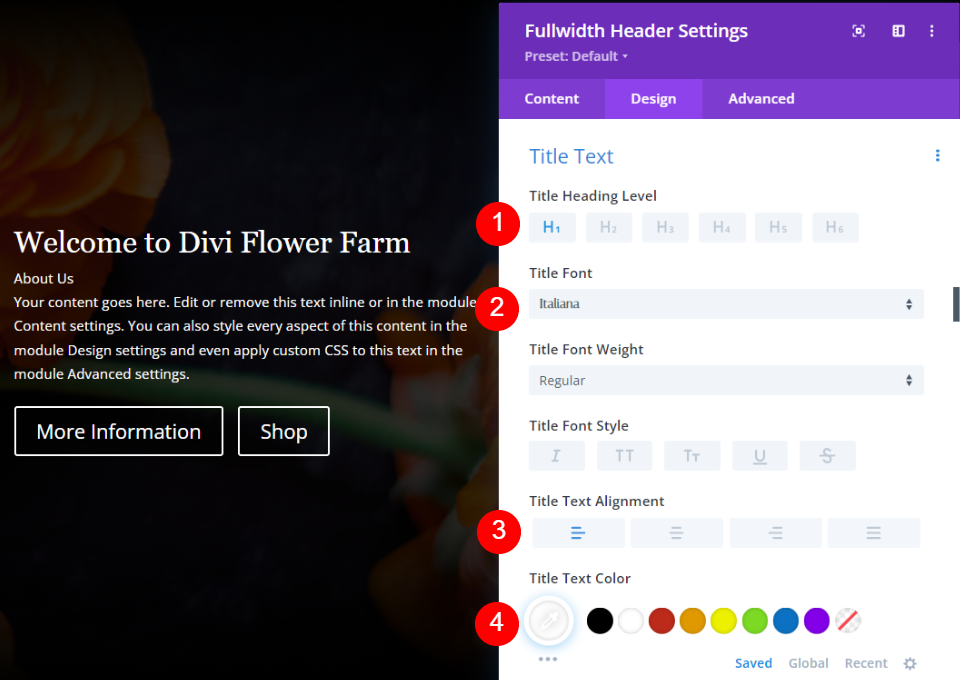
标题文字
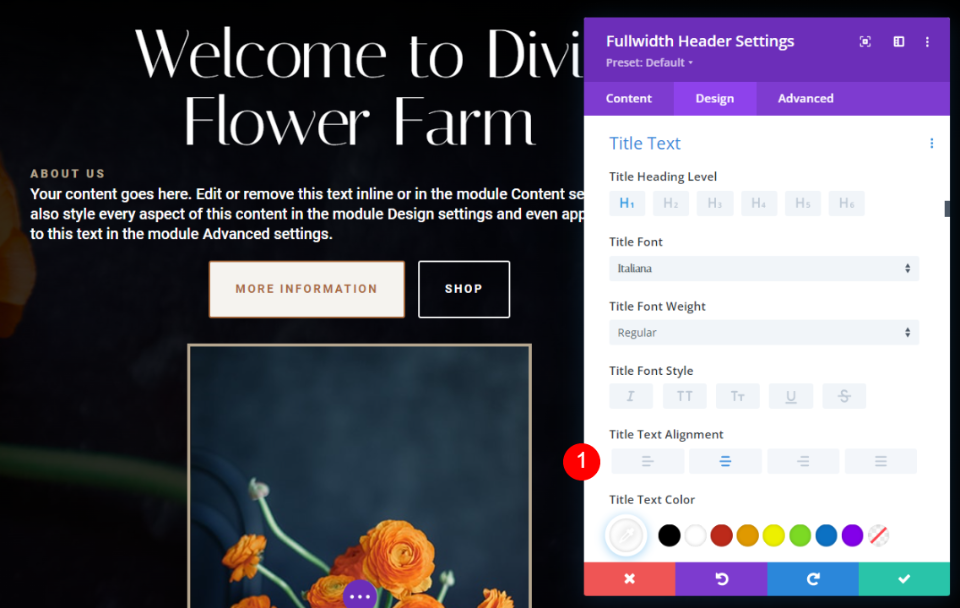
选择 Design 选项卡并向下滚动到Title Text 。 选择 H1 并选择 Italiana 作为字体。 将对齐设置为左,并为颜色选择白色。
- 标题级别:H1
- 字体:Italian
- 对齐方式:左
- 颜色:#ffffff

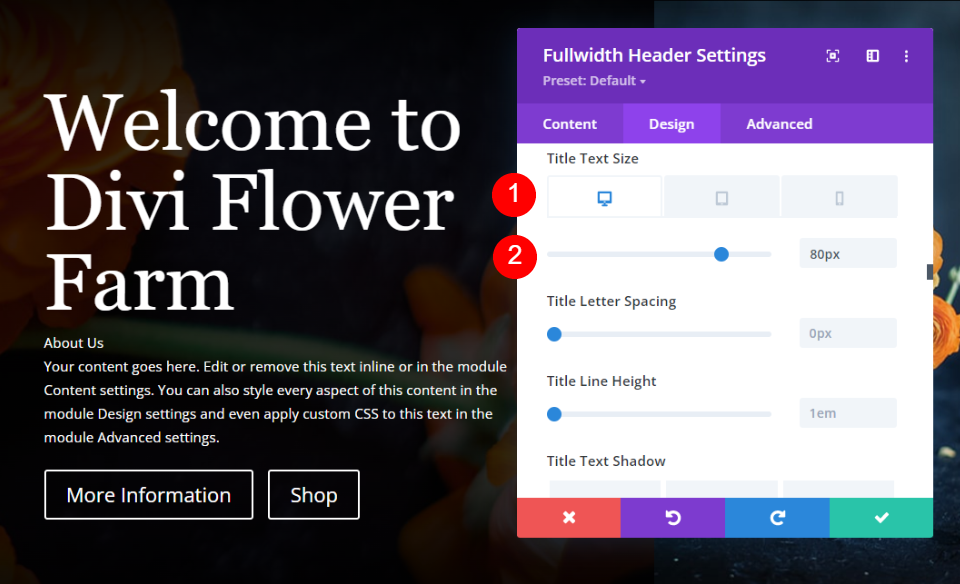
设置桌面尺寸为80px,平板尺寸为40px,手机尺寸为32px。
- 尺寸:80px 桌面,40px 平板,32px 手机

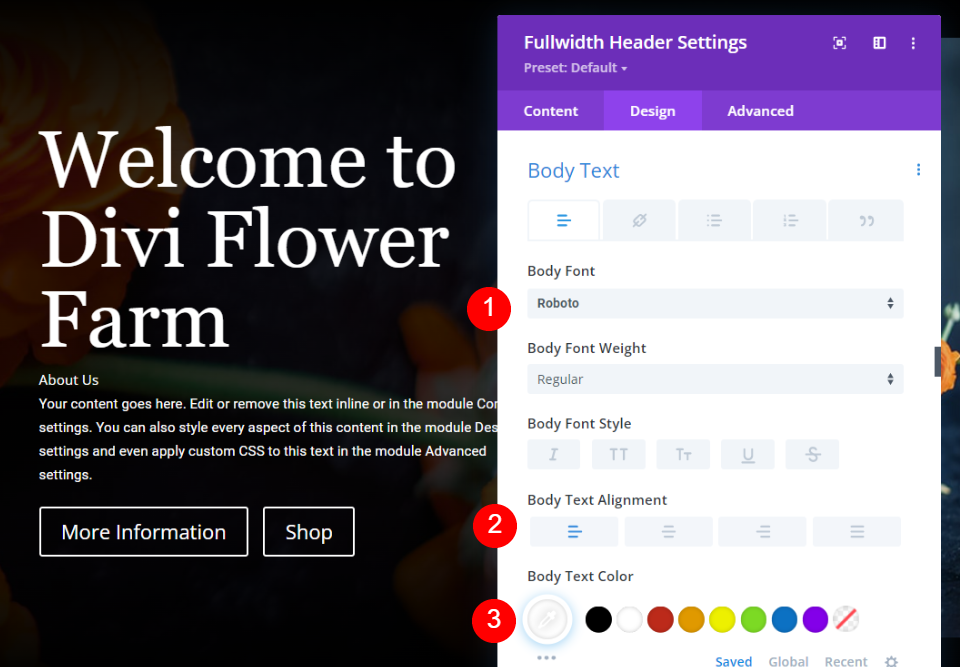
主体
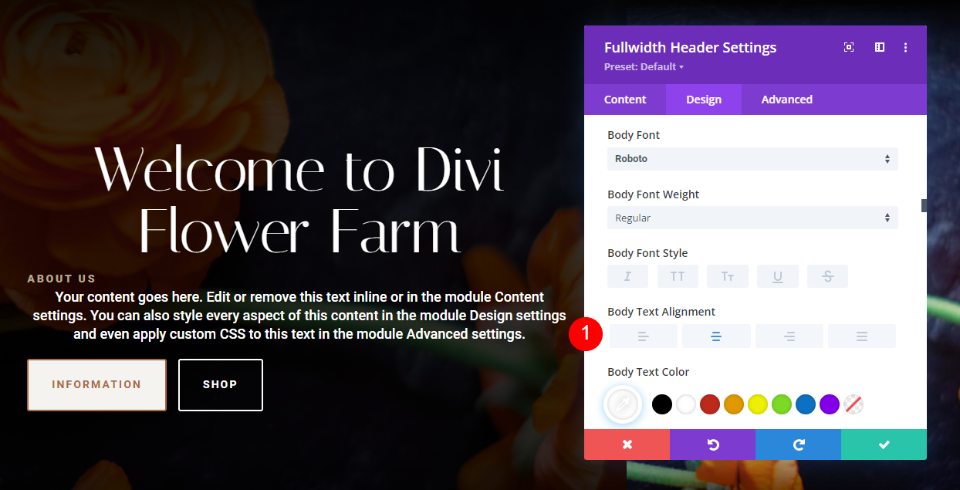
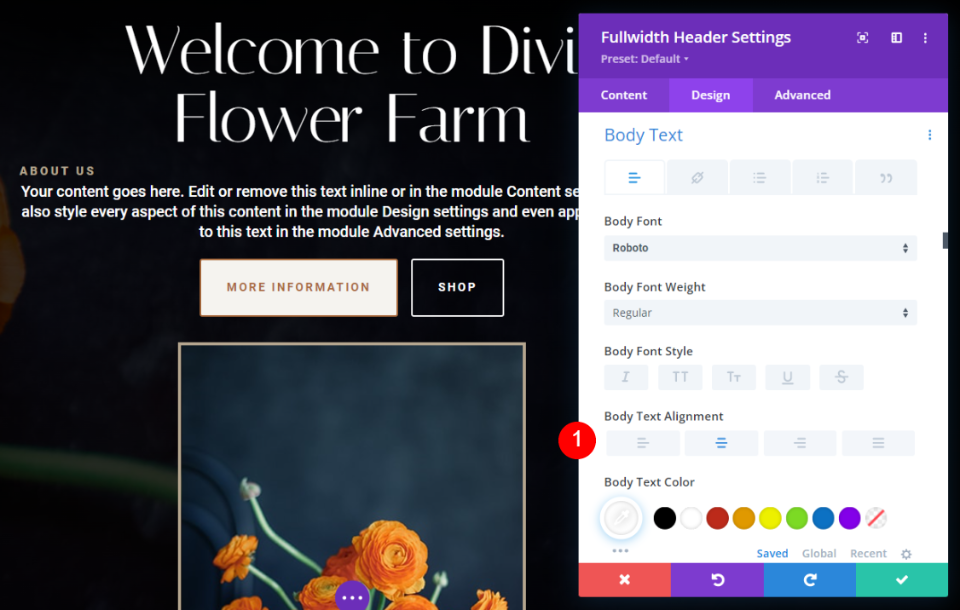
接下来,向下滚动到Body Text 。 将对齐设置为左,为字体选择 Roboto,并将颜色更改为白色。
- 对齐方式:左
- 字体:Roboto
- 颜色:#ffffff

将桌面尺寸改为18px,平板尺寸改为16px,手机尺寸改为14px。
- 文字大小:18px 桌面,16px 平板电脑,14px 手机

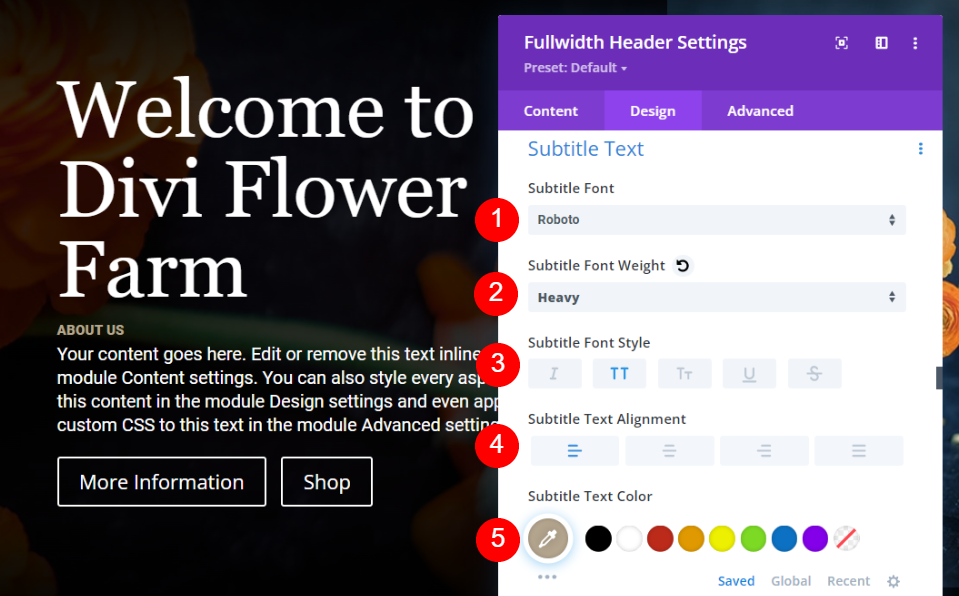
字幕文字
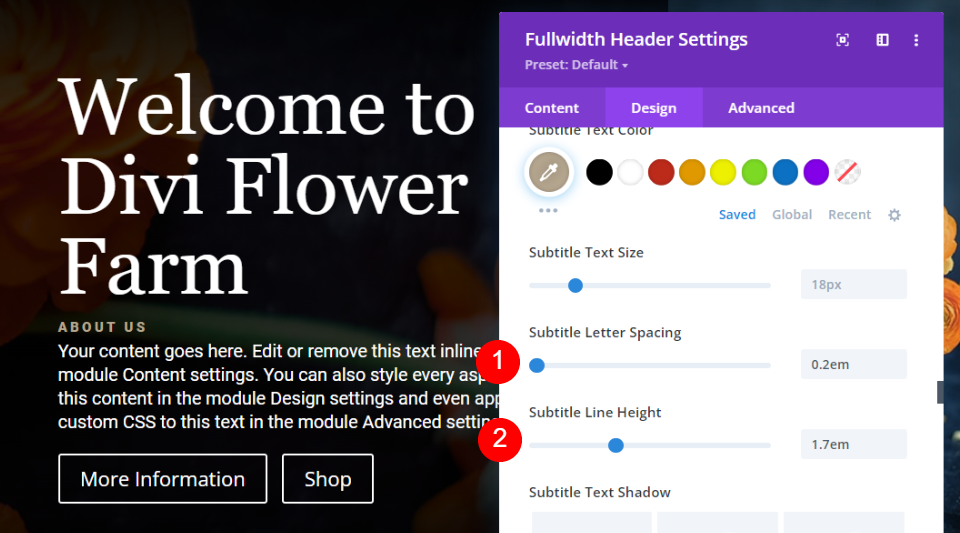
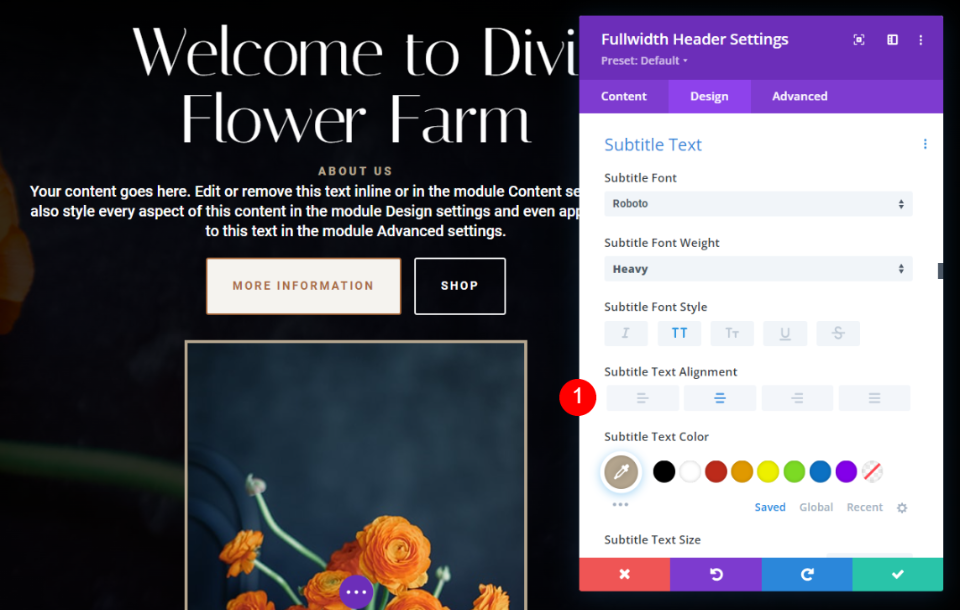
接下来,向下滚动到Subtitle Text 。 选择 Roboto 作为字体并将粗细设置为重。 为样式选择 TT,将对齐设置为左,并将颜色更改为 #b5a68f。
- 字体:Roboto
- 重量:重
- 款式:TT
- 对齐方式:左
- 颜色:#b5a68f

接下来,将间距更改为 0.2em,将行高更改为 1.7em。 将字体大小保留为默认值 18 像素。
- 间距:0.2em
- 行高:1.7em

按钮一
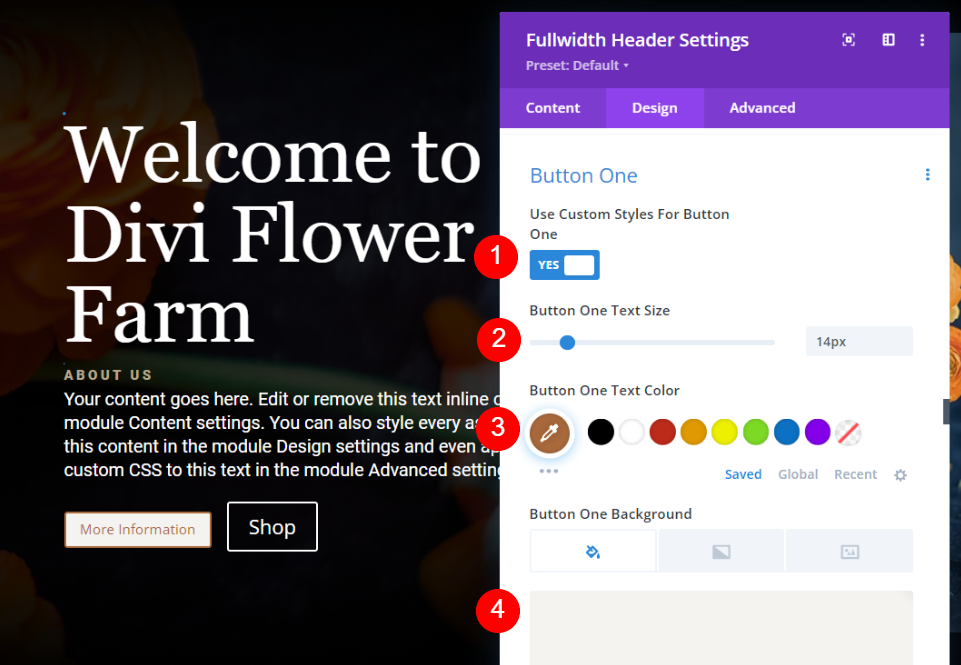
向下滚动到Button One并选择Use Custom Styles for Button One 。 将字体大小设置为 14px,将文本颜色设置为 #aa6a3c,并将背景颜色设置为 #f5f3ef。
- 为按钮一使用自定义样式:是
- 字体大小:14px
- 文字颜色:#aa6a3c
- 背景颜色:#f5f3ef

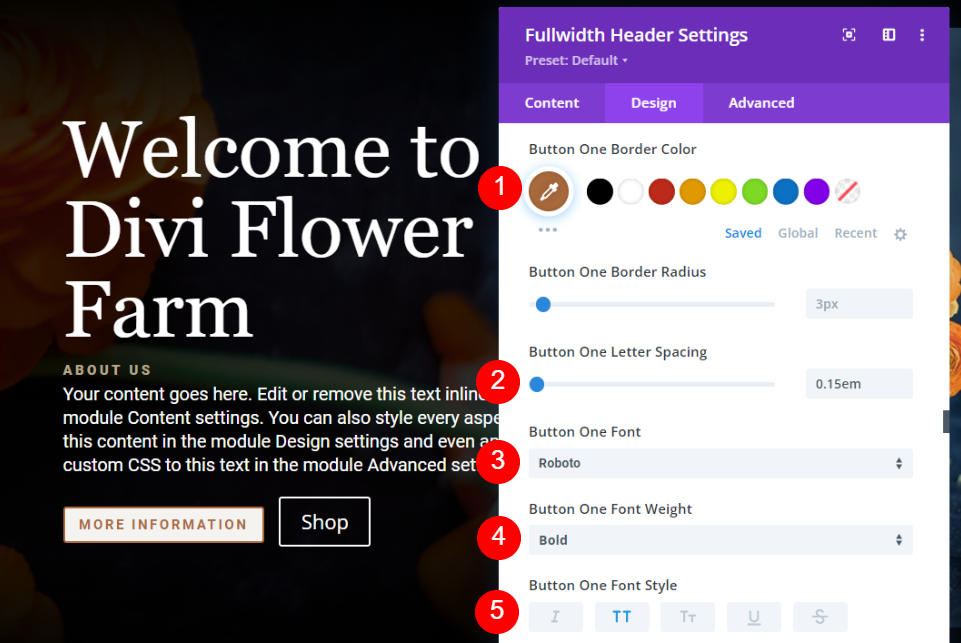
将边框颜色设置为#aa6a3c,将字母间距设置为 0.15em,将字体设置为 Roboto,将粗体设置为粗体,并将样式设置为 TT。
- 边框颜色:#aa6a3c
- 字母间距:0.15em
- 字体:Roboto
- 重量:粗体
- 款式:TT

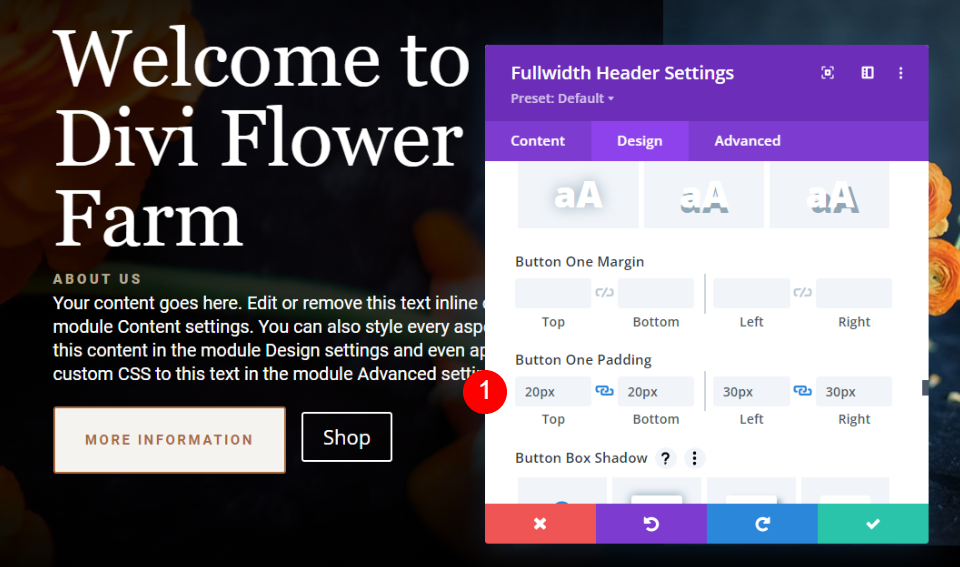
向下滚动到Button One Padding 。 将顶部和底部填充更改为 20 像素,将左侧和右侧填充更改为 30 像素。
- 内边距:上、下 20px、左、右 30px

按钮二
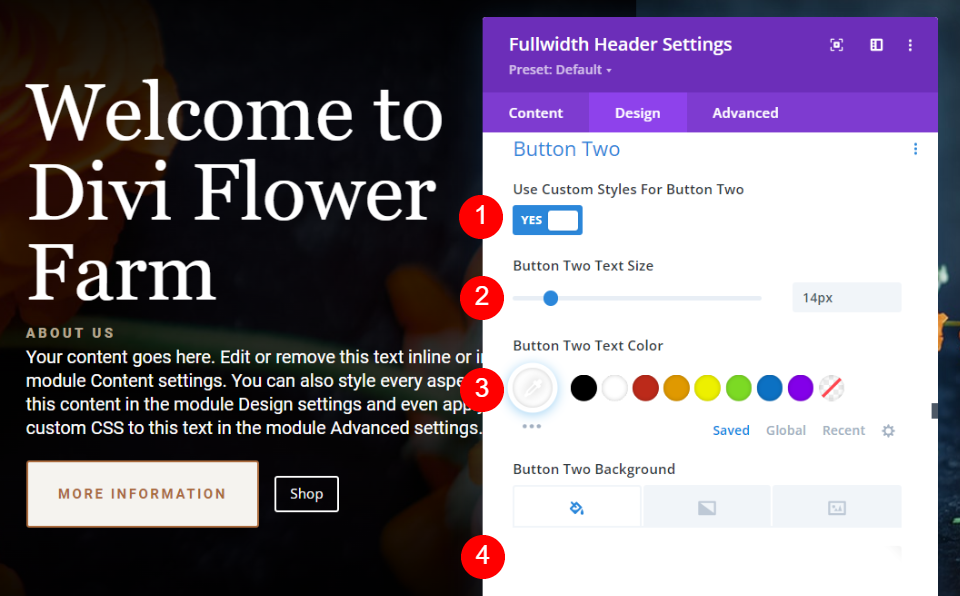
接下来,向下滚动到按钮二。 为按钮二选择使用自定义样式。 将字体大小设置为 14 像素,将文本颜色设置为白色,将背景颜色设置为 rgba(255,255,255,0)。
- 为按钮二使用自定义样式:是
- 字体大小:14px
- 文字颜色:#ffffff
- 背景颜色:rgba(255,255,255,0)

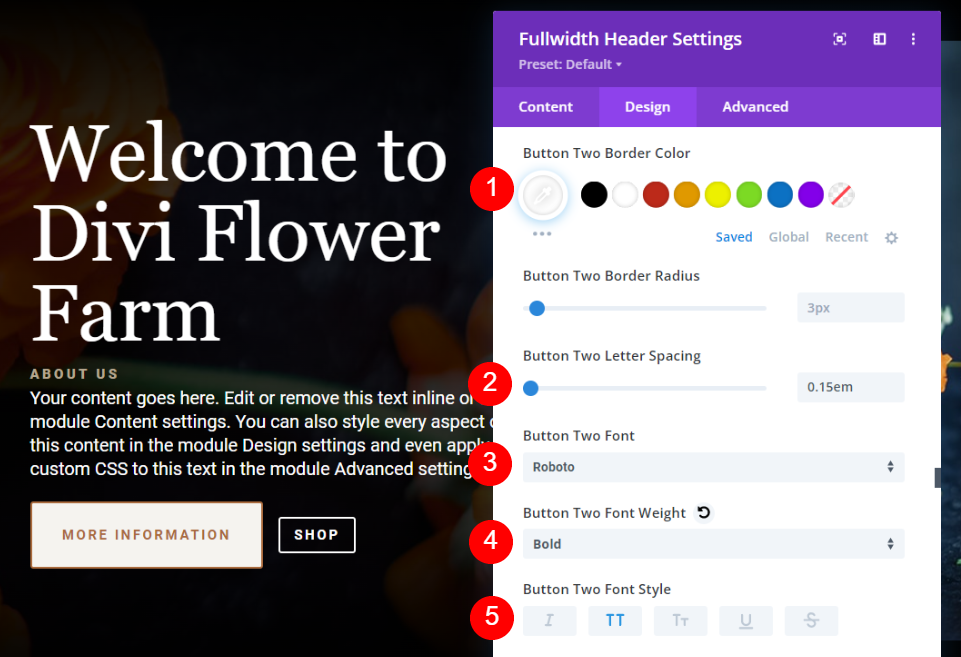
将边框颜色设置为白色,将字母间距设置为 0.15em,将字体设置为 Roboto,将粗体设置为粗体,将样式设置为 TT。
- 边框颜色:#ffffff
- 字母间距:0.15em
- 字体:Roboto
- 重量:粗体
- 款式:TT

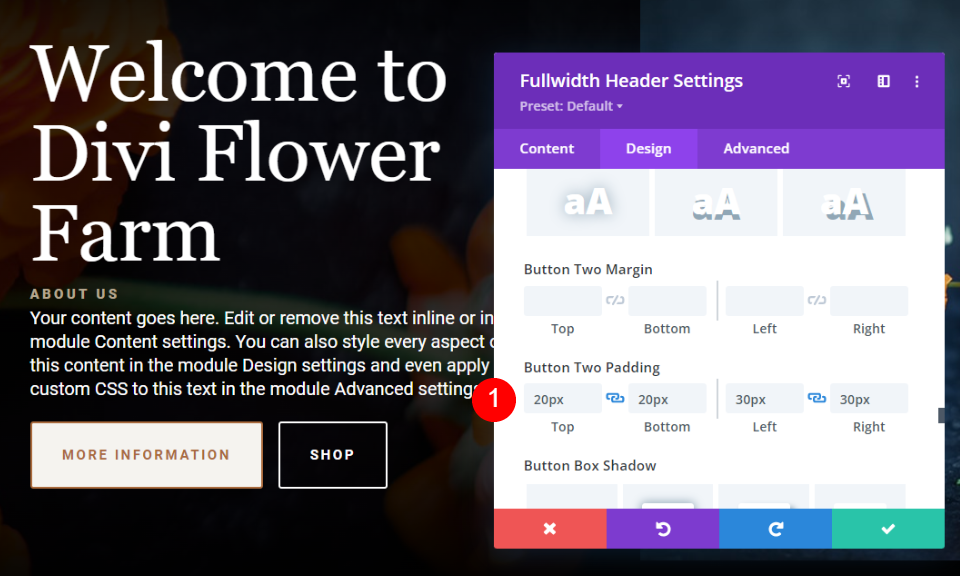
向下滚动到Button Two Padding并将 Top 和 Bottom Padding 设置为 20px,Left 和 Right Padding 设置为 30px。 这就是 Fullwidth Header Module 样式。 现在,我们将看到三种设置图像样式的方法。
- 内边距:上、下 20px、左、右 30px

全角标题图像样式示例
以下是使用我们的布局作为起点的三个示例。 我将对每个示例的布局进行一些调整。
全角标题图片示例一
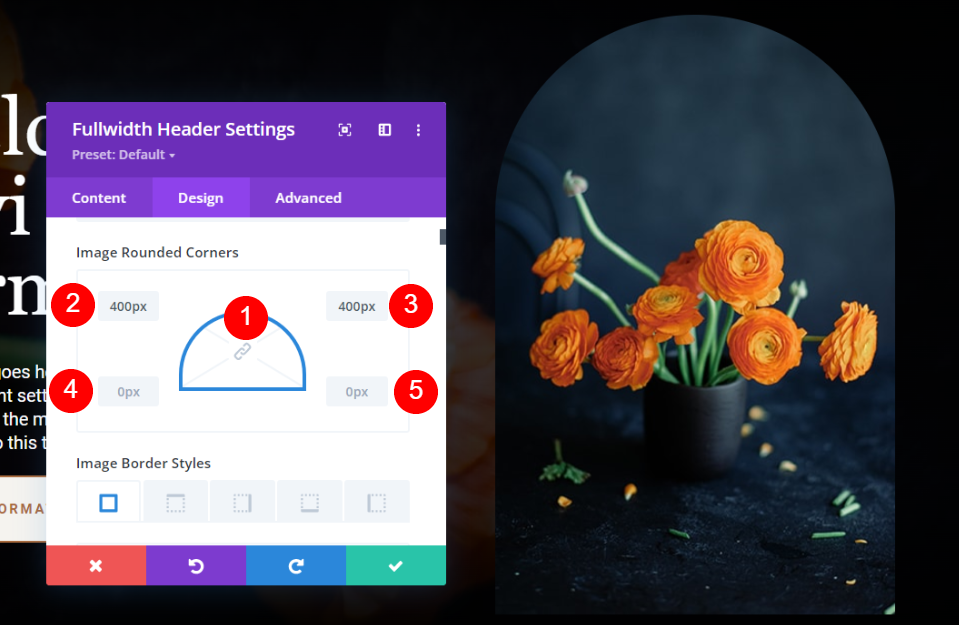
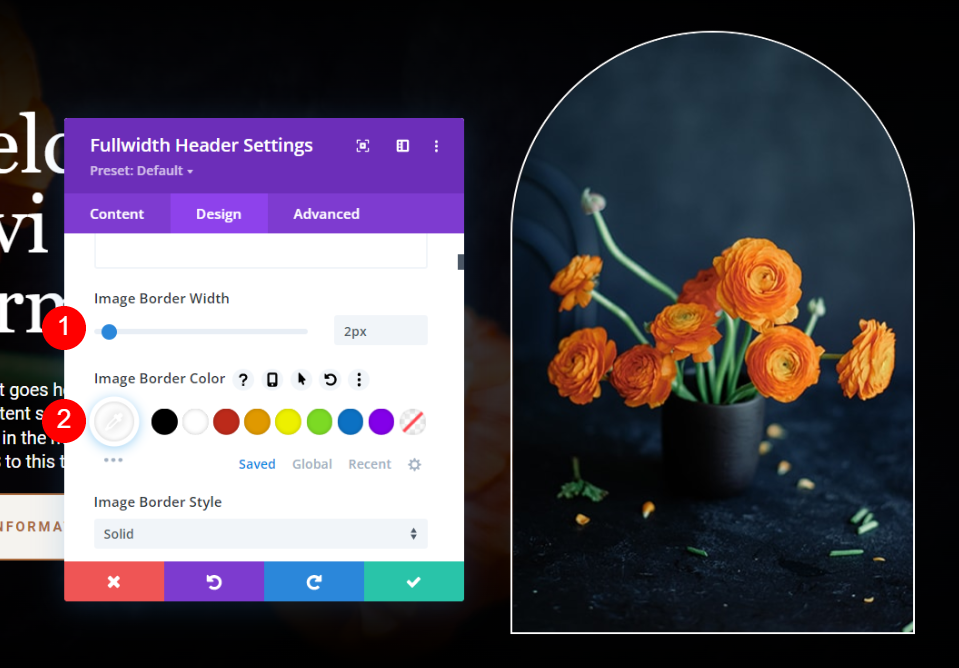
对于我们的第一个全角标题图像示例,我们将创建一个带边框的圆形顶部。 转到“设计”选项卡并向下滚动到“图像” 。 取消同步值并将顶部边框更改为 400 像素。
- 右上角和左上边框:400px
- 右下和左边框:0px


将边框宽度更改为 2px,将边框颜色更改为白色。
- 宽度:2px
- 颜色:#ffffff

接下来,我们将调整文本和图像的对齐方式以调整它们在屏幕上的位置。 在本例中,我们将图像和文本保留在其当前位置,但我们将更改文本和按钮的垂直对齐方式。 选择全屏会在文本选项中打开垂直文本对齐选项。
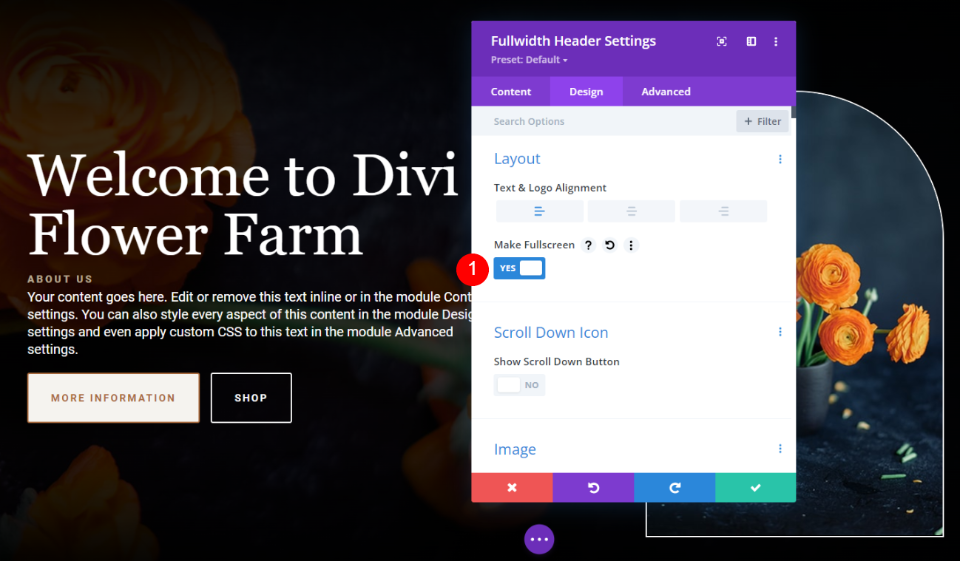
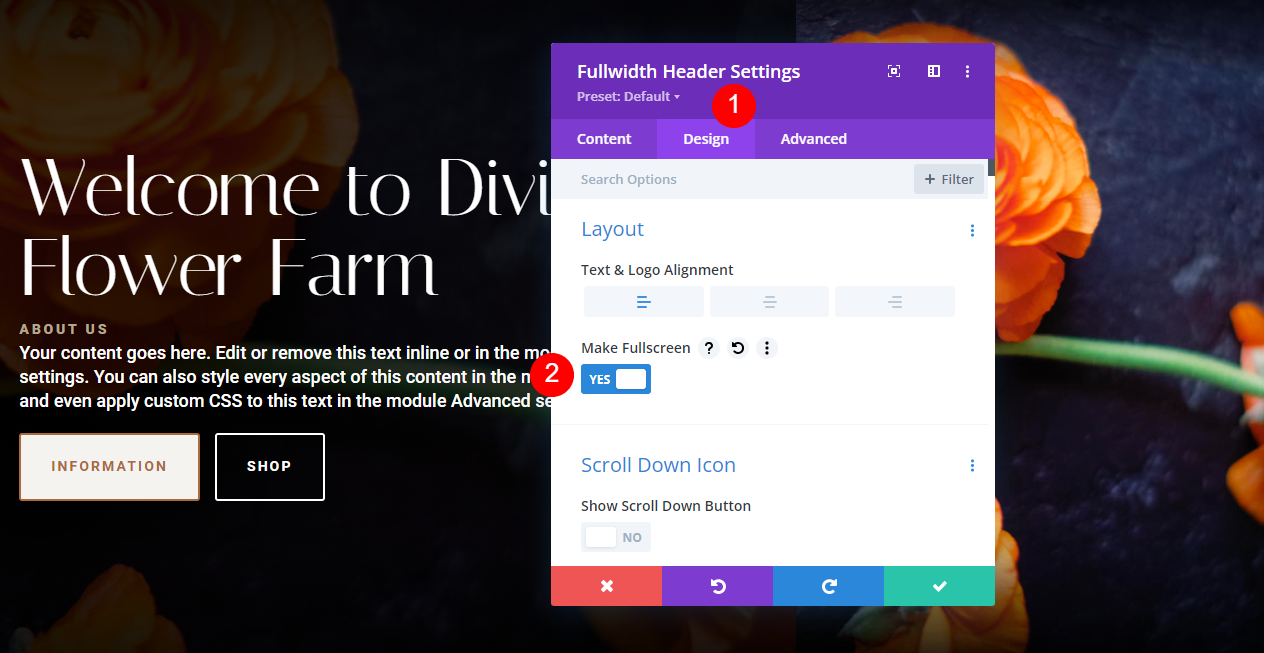
首先,转到设计选项卡。 在 Layout 下,将 Text Alignment 设置为 right 并启用 Make Fullscreen。
- 制作全屏:是

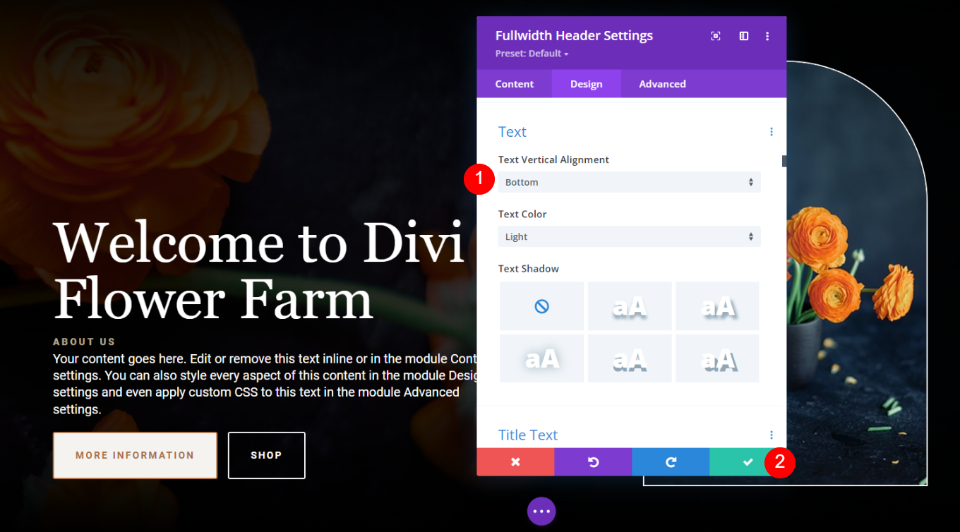
最后,向下滚动到Text 。 您现在将看到一个标记为Text Vertical Alignment的选项。 将其设置为底部。 关闭模块并保存您的设置。
- 文本垂直对齐:底部

全角标题图像示例二
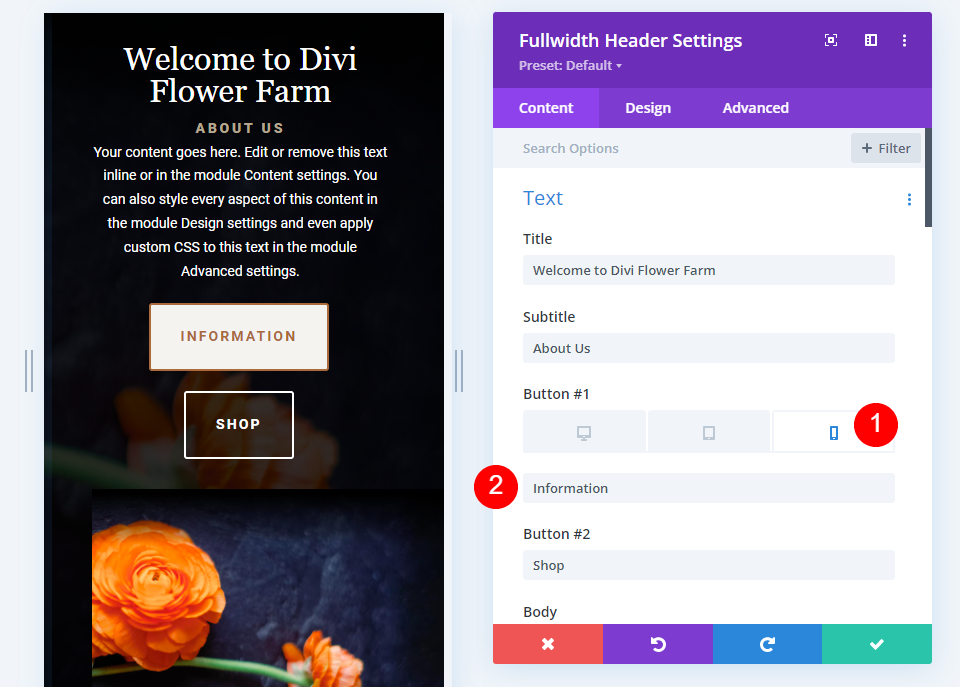
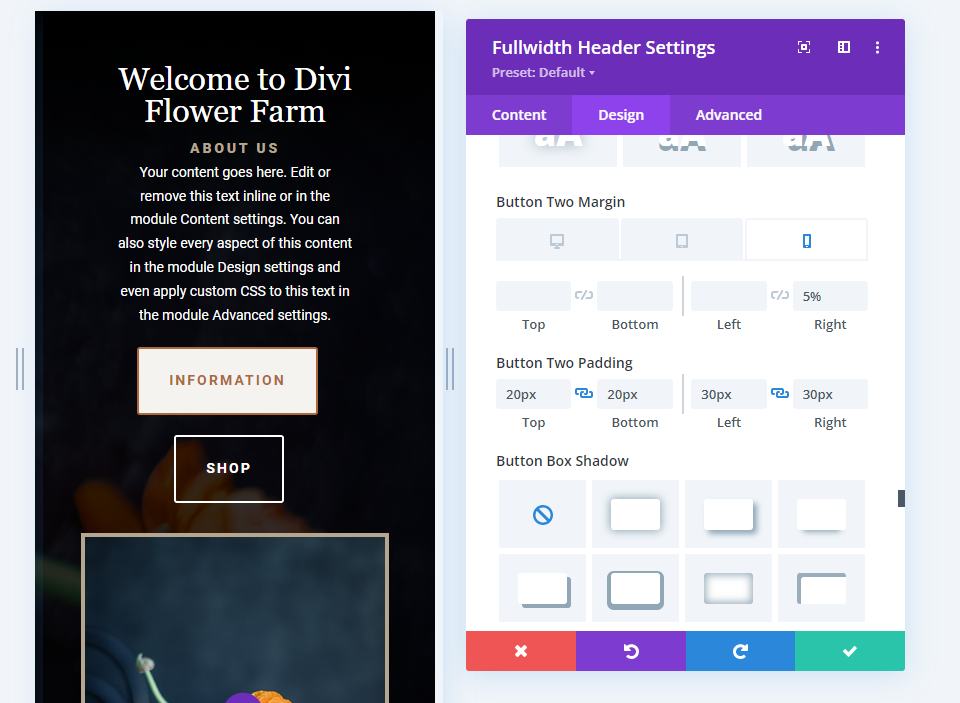
对于此示例,我们将使用不同的按钮文本和图像。 首先,将Button One 文本更改为 Information。
- 按钮一文本:信息

接下来,向下滚动到背景并选择不同的图像。 该图像将占据屏幕宽度的 1/3 左右。 我使用与背景相同的图像。
- 标题图片:大图

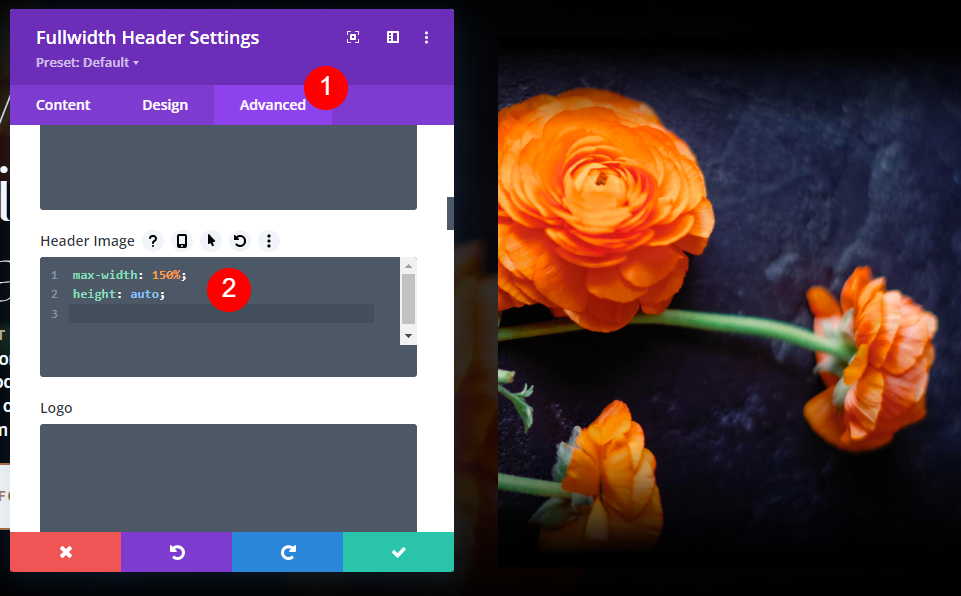
接下来,转到“高级”选项卡并向下滚动到“标题图像”字段。 添加CSS以将宽度设置为 150%,将高度设置为自动。 关闭模块并保存您的设置。
标题图片 CSS:
max-width: 150%; height: auto;

现在有了图像和按钮文本,我们将进行调整。 我们可以调整文本和图像的对齐方式来调整它们在屏幕上的位置。 首先,转到设计选项卡。 在 Layout 下,将 Text Alignment 保留为 Left 并启用Make Fullscreen 。
- 制作全屏:是

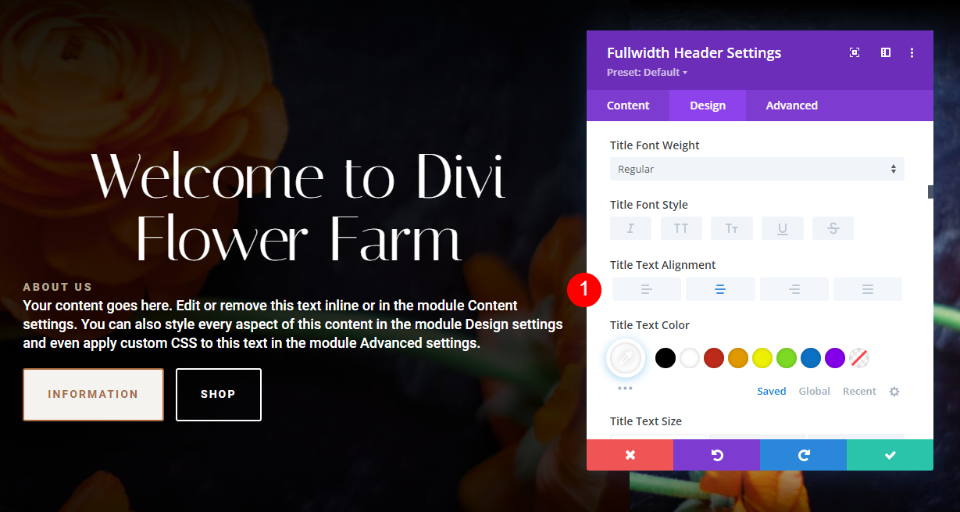
接下来,滚动到标题文本并将对齐设置为居中。
- 标题文本对齐方式:居中

接下来,向下滚动到Body Text 。 将文本对齐更改为居中。
- 对齐方式:中心

接下来,滚动到字幕文本并将对齐设置为居中。
- 字幕文本对齐:居中

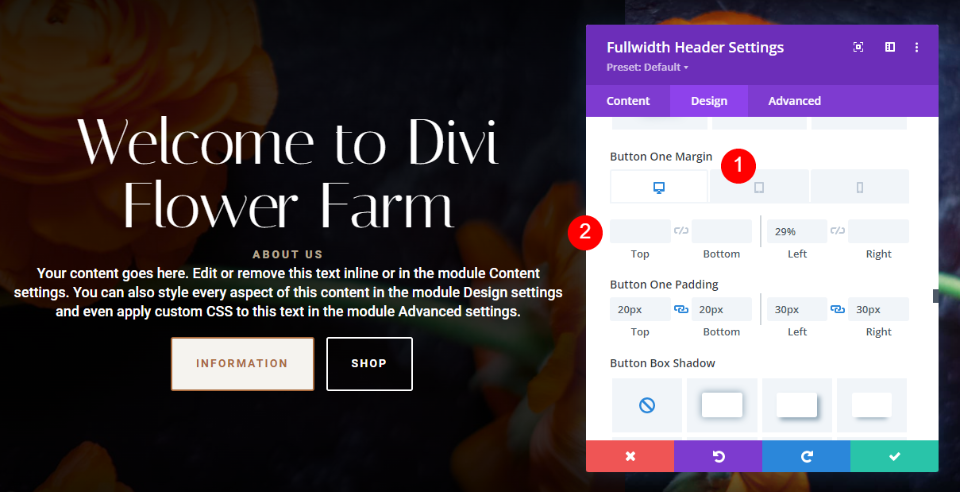
向下滚动到按钮一个边距并将左边距更改为台式机的 29%、平板电脑的 18% 和手机的 19%。
- 按钮一左边距:29% 台式机,18% 平板电脑,19% 手机

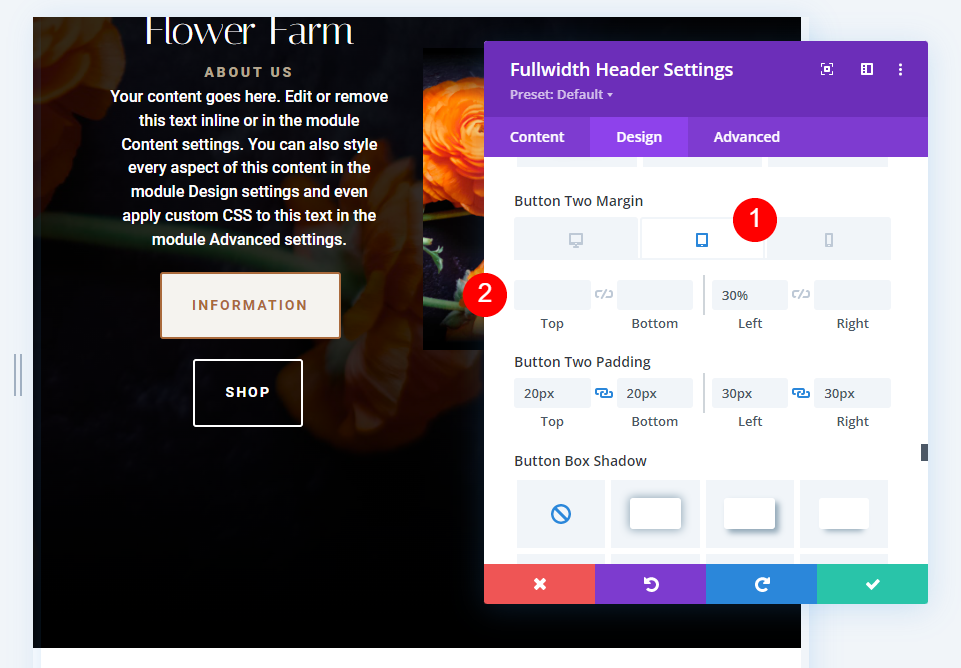
向下滚动到按钮两个边距并将左边距更改为平板电脑的 30% 和手机的 31%。
- 按钮二左边距:30% 平板电脑,31% 手机

向下滚动到尺寸并将手机的宽度设置为 104%。 对于窄屏幕,这将内容正确居中。
- 宽度:104% 手机

全角标题图片示例三
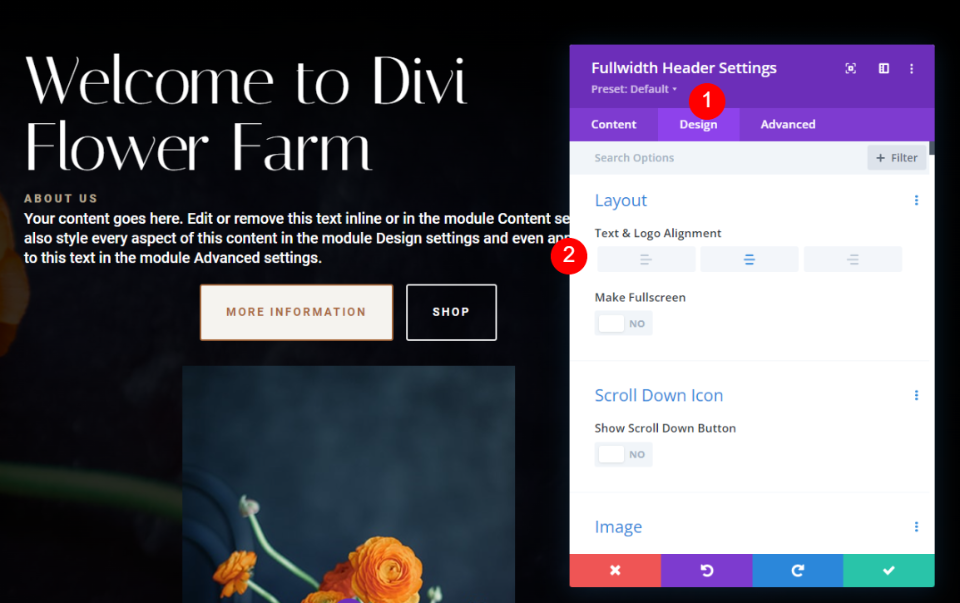
首先,转到设计选项卡。 在Layout下,将 Text Alignment 设置为 Right。 就我而言,文本是左对齐的,但如果您没有指定对齐方式,您的文本可能会居中。
- 文字和徽标对齐:居中

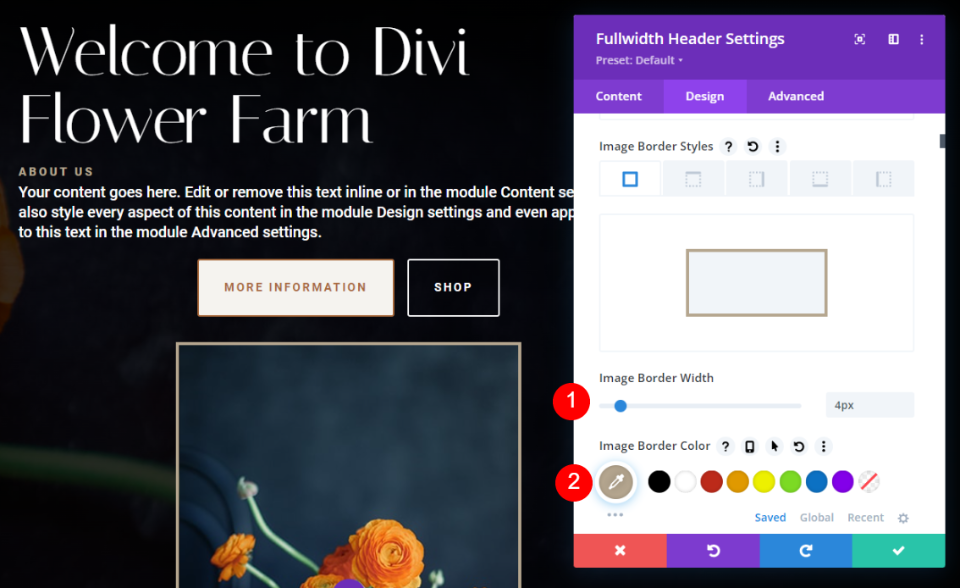
向下滚动到图像。 将边框宽度更改为 4 像素,将边框颜色更改为 #b5a68f。
- 边框宽度:4px
- 边框颜色:#b5a68f

接下来,滚动到标题文本并将对齐更改为居中。
- 标题文本对齐方式:居中

滚动到正文并将对齐更改为居中。
- 正文文本对齐:居中

接下来,滚动到字幕文本并将对齐更改为居中。
- 字幕文本对齐方式:居中

接下来,转到内容选项卡并将按钮一文本更改为仅适用于手机的信息。
- 电话的按钮一内容:信息

返回“设计”选项卡并在 Button Two 的电话选项卡中添加 5% 的右边距。
- 右边距:5% 电话

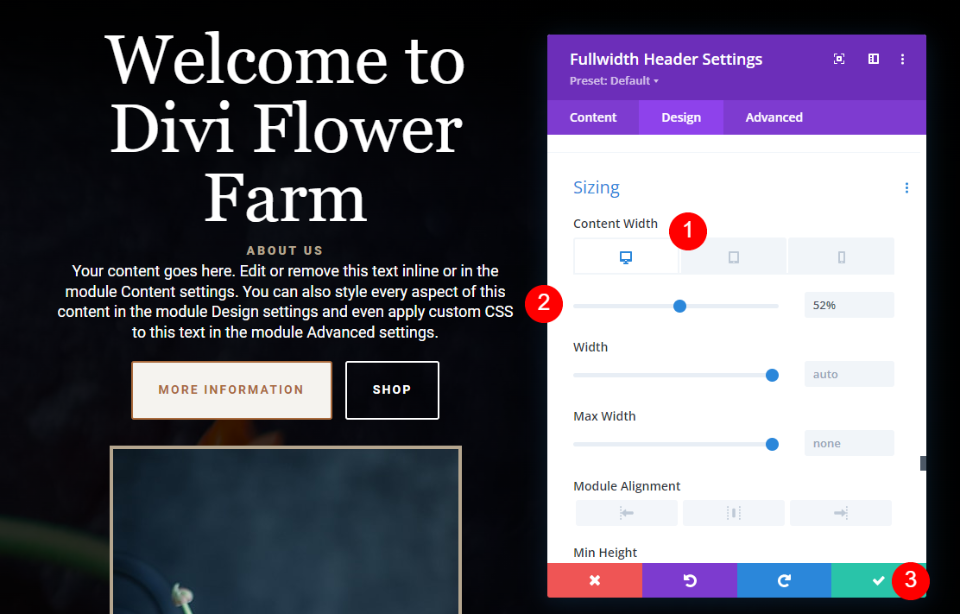
最后,向下滚动到Sizing并将 Content Width 设置为台式机的 52%,平板电脑和手机的 100%。 关闭模块并保存您的设置。
- 内容宽度:52% 台式机,100% 平板电脑和手机

结果
桌面全角标题图片示例一

电话全角标题图片示例一

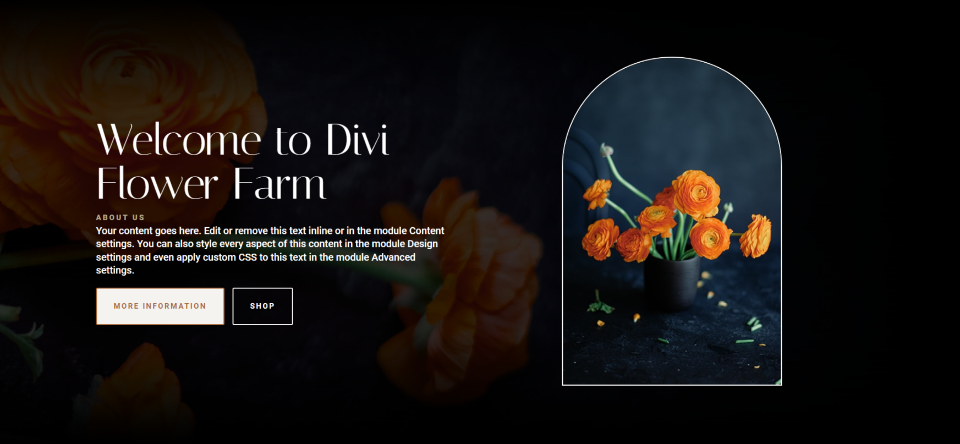
桌面全角标题图片示例二

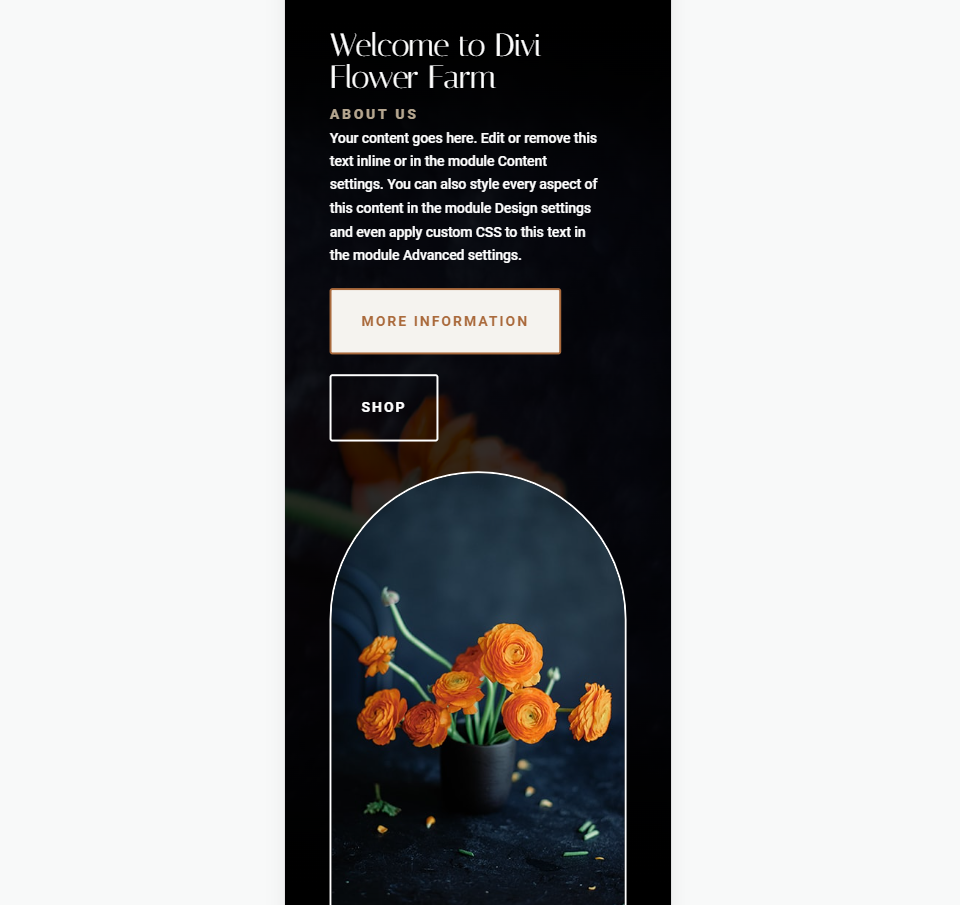
电话全角标题图片示例二

桌面全宽页眉图片示例三

电话全角标题图片示例三

结束的想法
这就是我们对如何设置 Divi 全角标题模块样式的看法。 该图像易于设置样式,并且可以放置在模块内的多个位置。 该模块的各种布局选项为您提供了许多设计可能性。 请务必在所有屏幕尺寸上测试您的设计,以确保获得最佳用户体验。
我们希望收到你的来信。 您是否在 Divi 的全角标题模块中设置了图像样式? 请在评论中告诉我们您的体验。
