如何设计 Divi 号召性用语模块的样式(3 个示例!)
已发表: 2023-08-09号召性用语是数字营销的重要组成部分。 无论您是创建登陆页面、博客文章还是移动应用程序,您都可以在网上随处找到号召性用语。 作为原生 Divi 模块,号召性用语模块可以轻松地将这一重要元素添加到您的工作中。 该模块具有标题、正文和按钮,为您提供充足的样式选项,以做出与您的品牌相匹配的设计选择。 我们将为您提供基于我们的三个免费布局包的 Divi 号召性用语样式示例。 每个布局包都附带您的 Divi 会员资格,我们每周都会发布新的布局包! 让我们看看我们将在这篇文章中重新创建的内容:
- 1 Divi 号召性用语风格示例:受到 Divi 威士忌的启发
- 2号召性用语风格示例#2:灵感来自 Divi Bagel Shop
- 3风格示例 #3:灵感来自 Divi 皮革制品
- 4设置号召性用语部分
- 4.1添加节
- 4.2选择一列行
- 4.3选择号召性用语模块
- 5设计 Divi 号召性用语模块:Divi 威士忌灵感
- 5.1为部分添加背景
- 5.2添加背景渐变
- 5.3添加填充
- 5.4设计号召性用语模块的样式
- 5.5添加内容
- 5.6输入链接
- 5.7风格号召性用语背景
- 6 Divi 号召性用语风格示例 ft. Divi Bagel Shop
- 6.1添加两列行
- 6.2给剖面添加背景渐变
- 6.3添加图片
- 6.4添加号召性用语模块
- 6.5设置号召性用语模块的样式
- 7 Divi 皮革制品启发的号召性用语模块风格示例
- 7.1节的样式
- 7.2添加号召性用语模块
- 7.3设置号召性用语模块的样式
- 8结论
Divi 号召性用语风格示例:受到 Divi 威士忌的启发

号召性用语风格示例#2:灵感来自 Divi Bagel Shop

风格示例#3:灵感来自 Divi 皮革制品

设置号召性用语部分
首先,让我们为我们的样式示例创建基础。
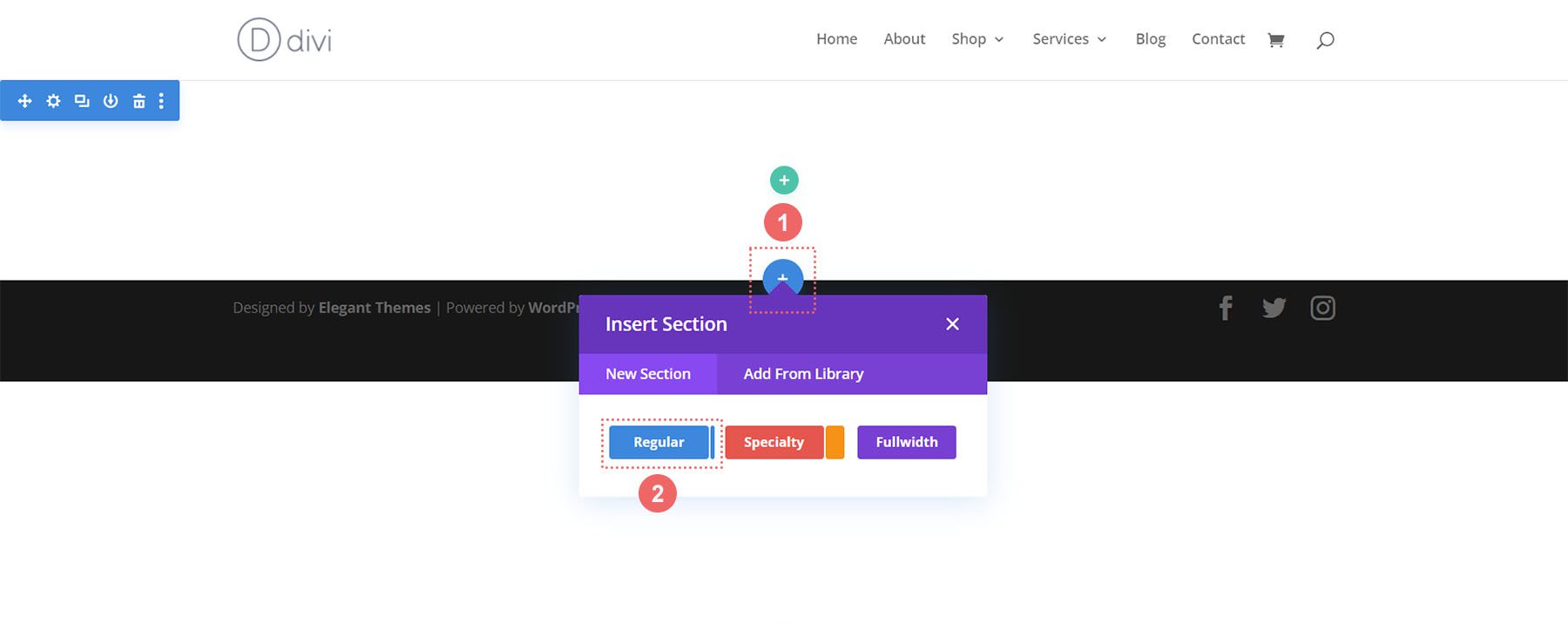
添加部分
单击蓝色加号图标,将新的常规部分添加到您的页面。

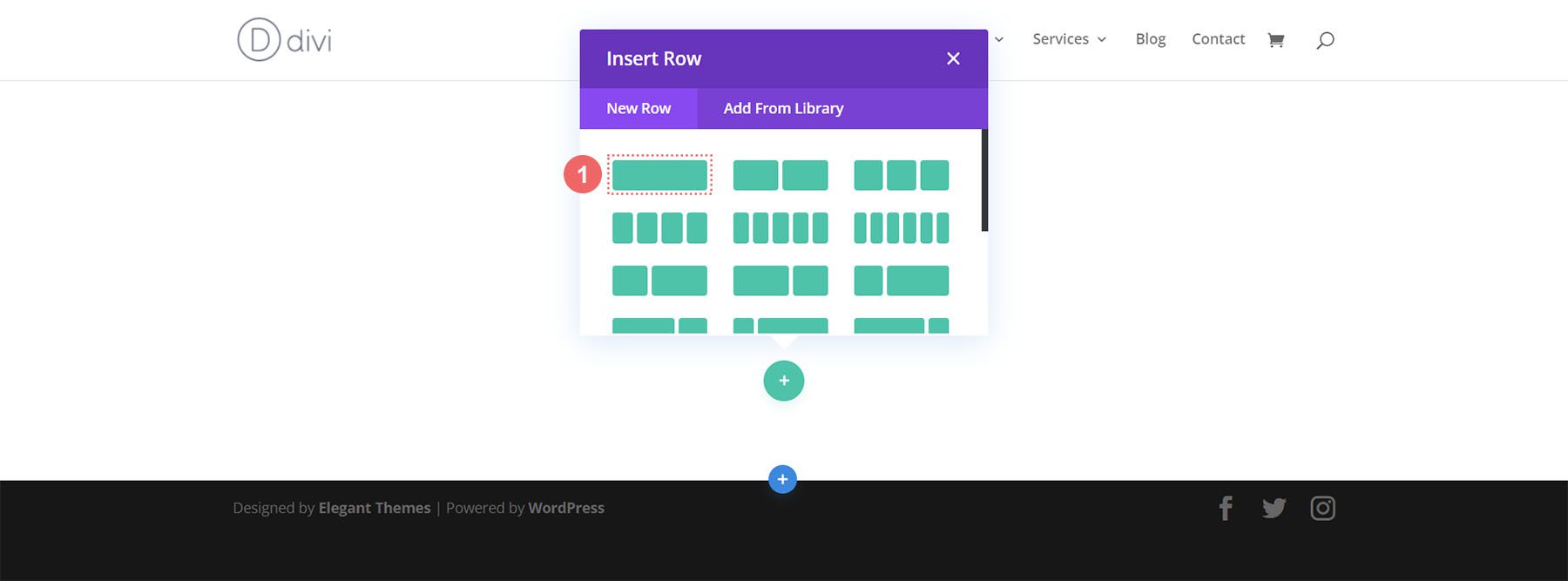
选择一列行
添加部分后,选择单列图标将一行一列添加到您的部分。

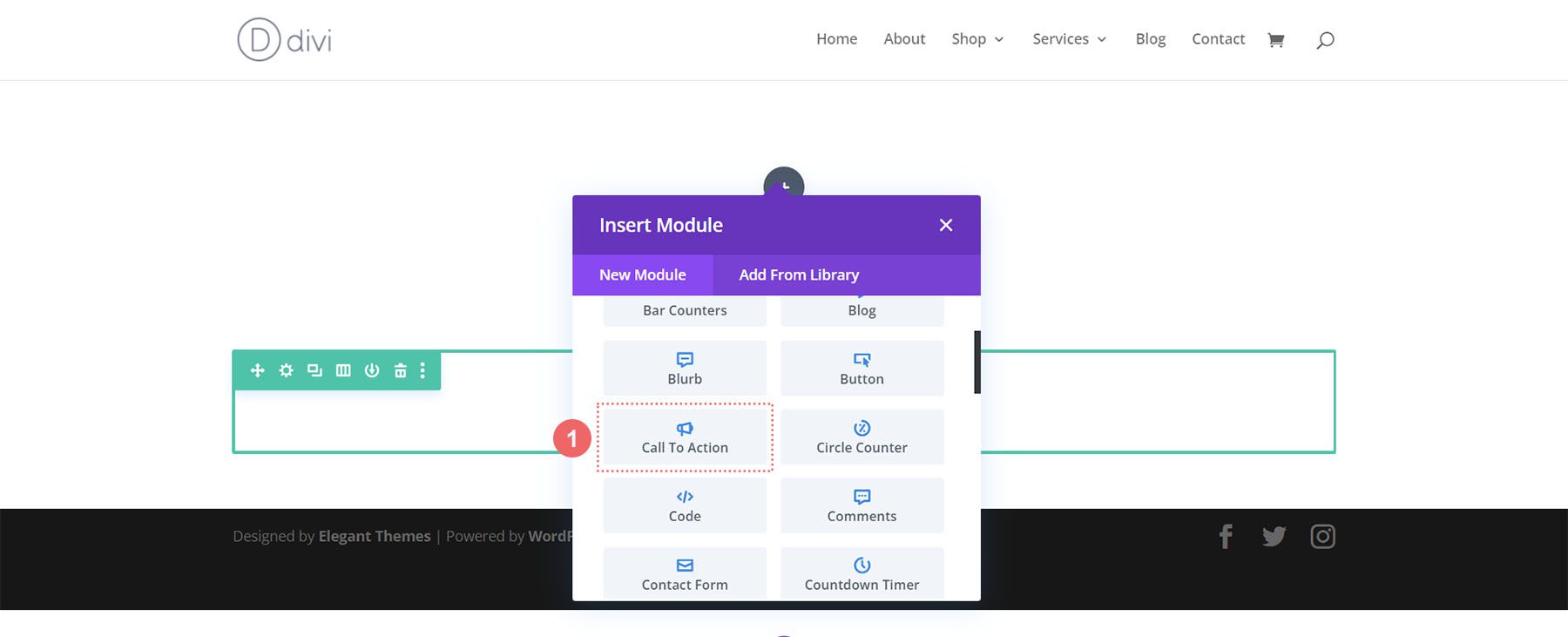
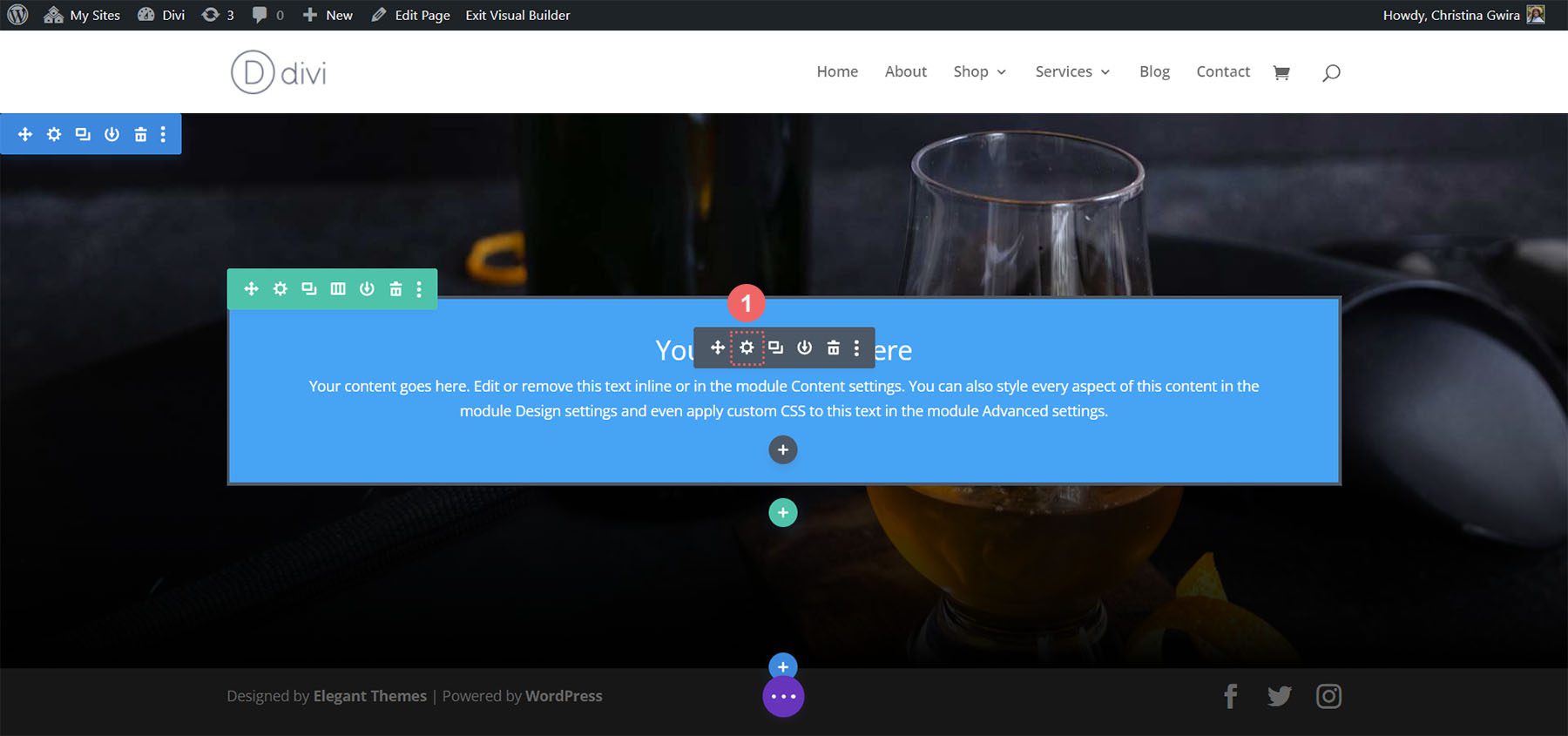
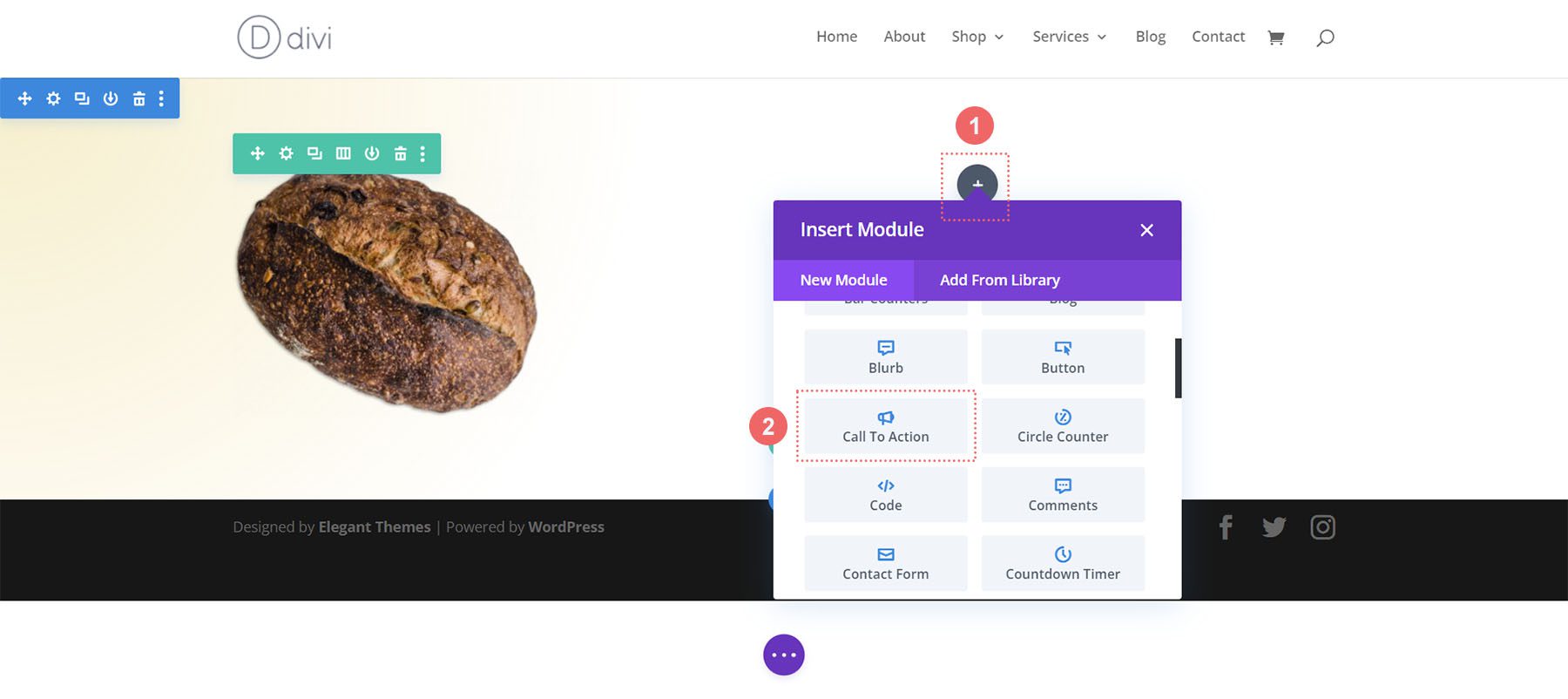
选择号召性用语模块
单击“号召性用语”图标将模块添加到您的行中。

现在,我们准备好设计我们的模块了!

设计 Divi 号召性用语模块:Divi 威士忌灵感
我们的第一个 Divi 号召性用语风格示例的灵感来自于我们的 Divi 威士忌布局包。
添加背景到部分
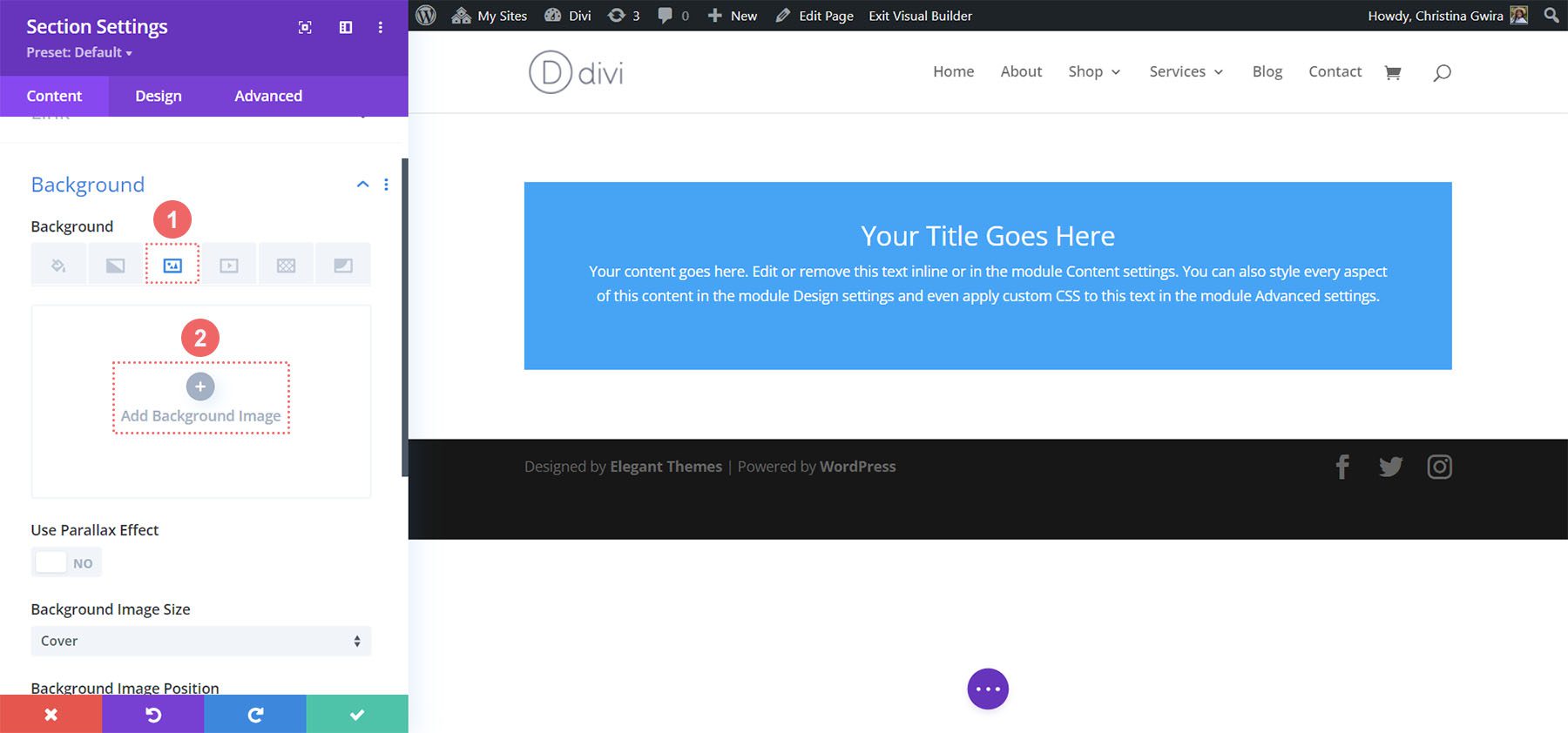
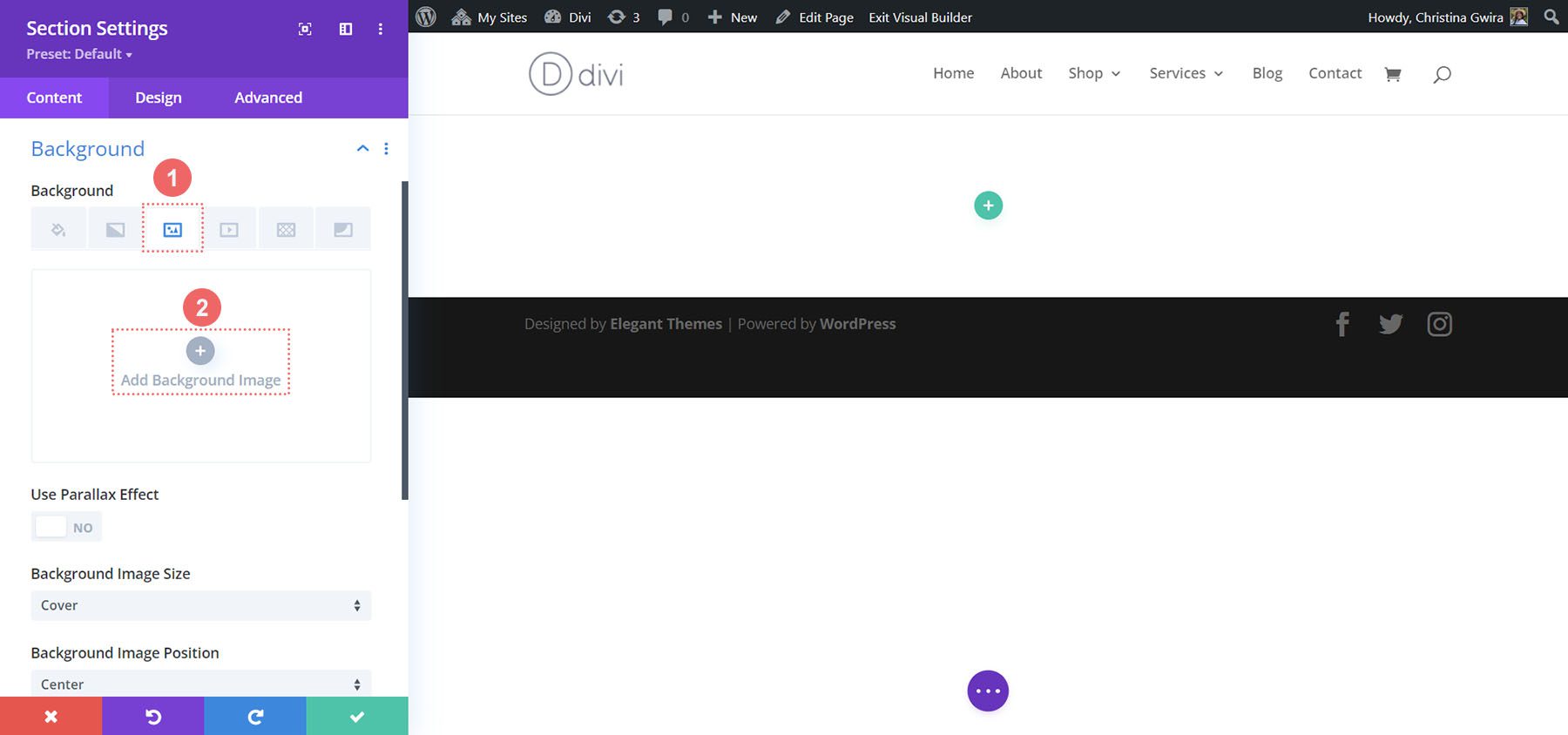
对于我们的背景,我们将上传在布局包中找到的图像作为背景设计的基础。 单击背景图像图标。 然后,单击“添加背景图像”图标。

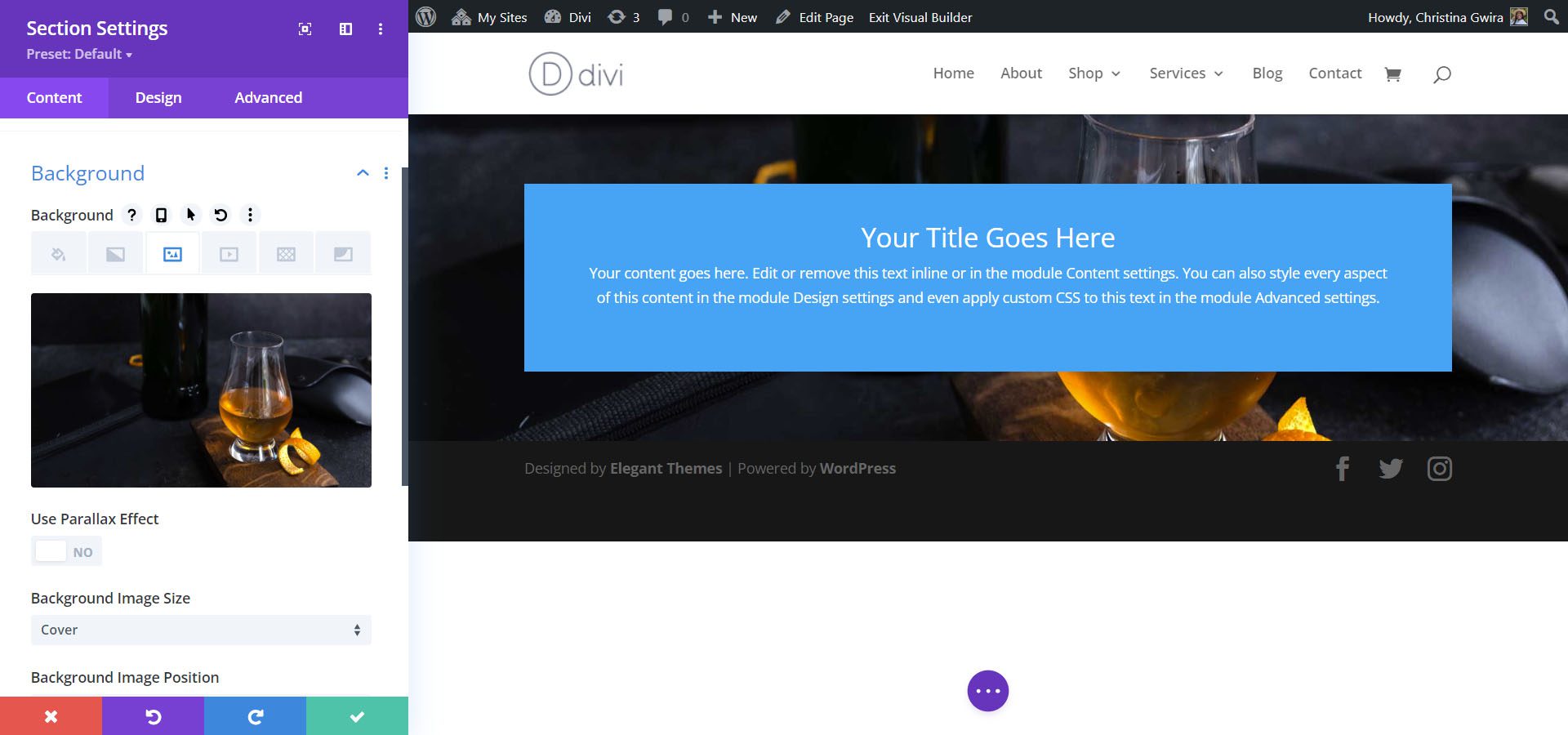
将图像上传到您的网站。 我们将为更新的照片使用默认背景图像设置。

添加背景渐变
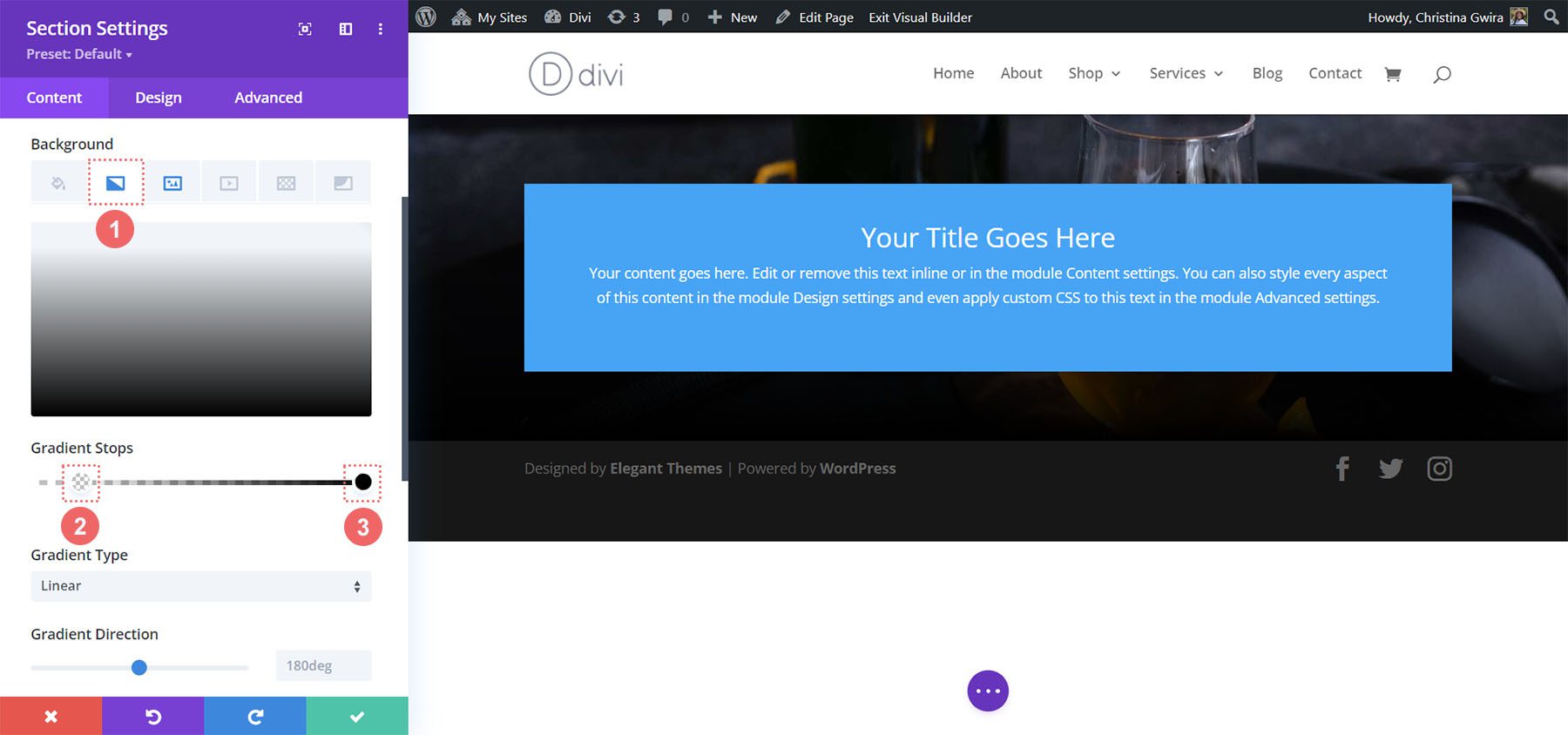
接下来,我们将在背景图像的顶部添加背景渐变。 我们将使用以下设置:
背景渐变设置:
- 梯度停止 1: rgba(0,0,0,0)(12% 时)
- 梯度停止 2: #000000(100% 时)
- 渐变类型:线性
- 渐变方向: 180deg
- 将渐变置于背景图像上方:是

添加填充
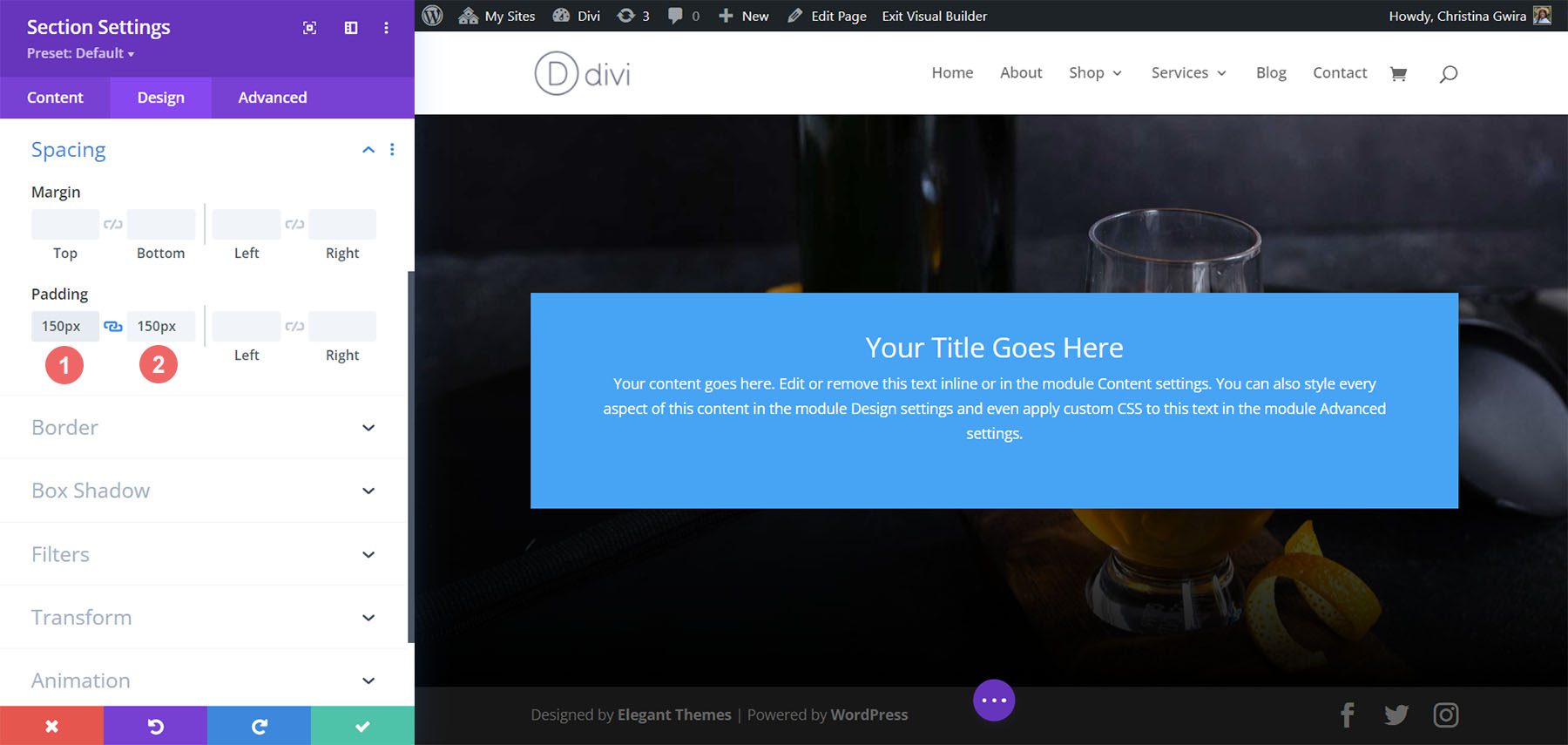
设置背景后,单击“设计”选项卡。 首先,我们将向下滚动到“间距”选项卡。 其次,我们将使用 150px 为该部分添加一些足够的填充。
间距设置:
- 顶部内边距: 150px
- 底部内边距: 150px

单击“部分设置”底部的绿色复选图标以保存该部分的设置。
设计号召性用语模块的样式
对于号召性用语模块,单击齿轮图标进入模块设置。

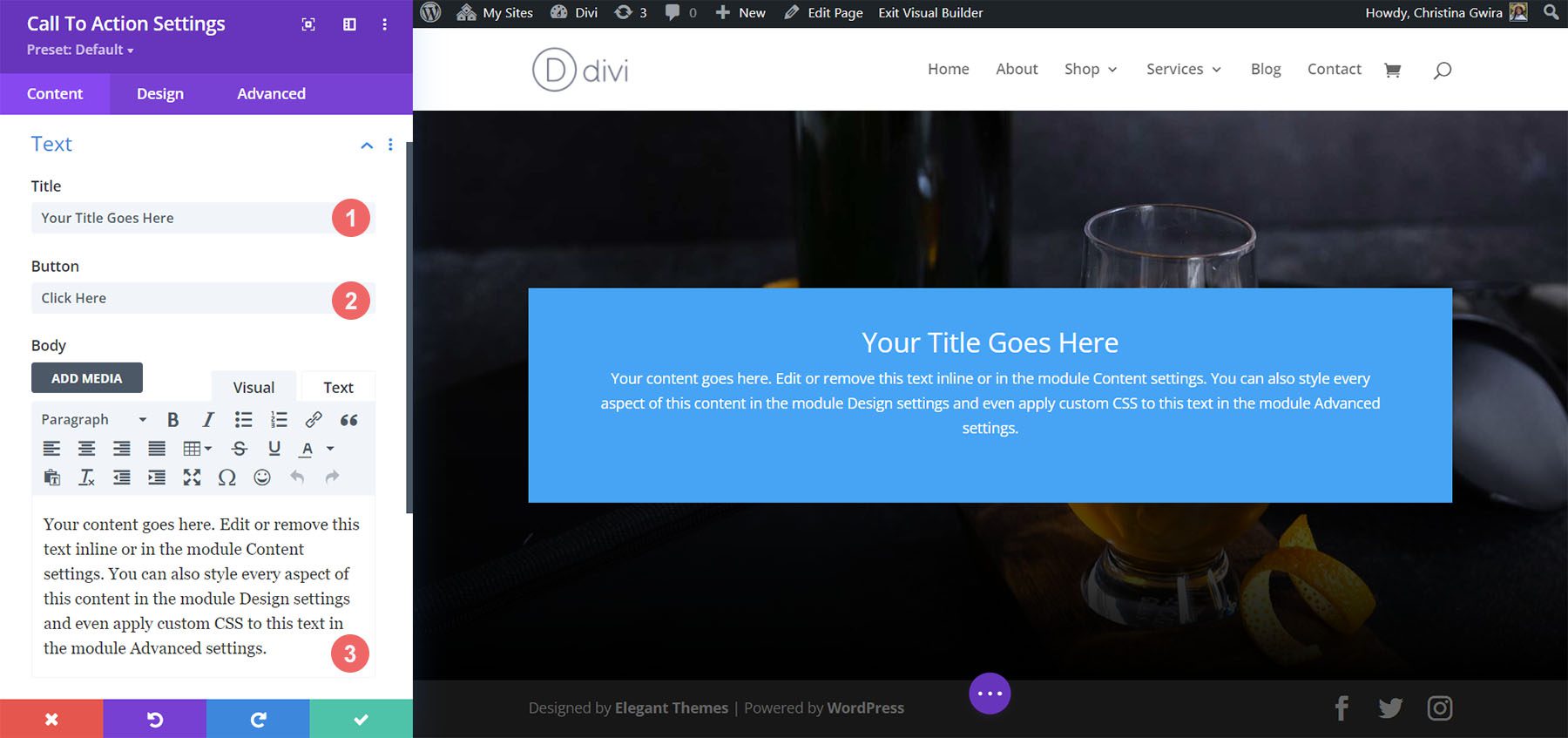
添加内容
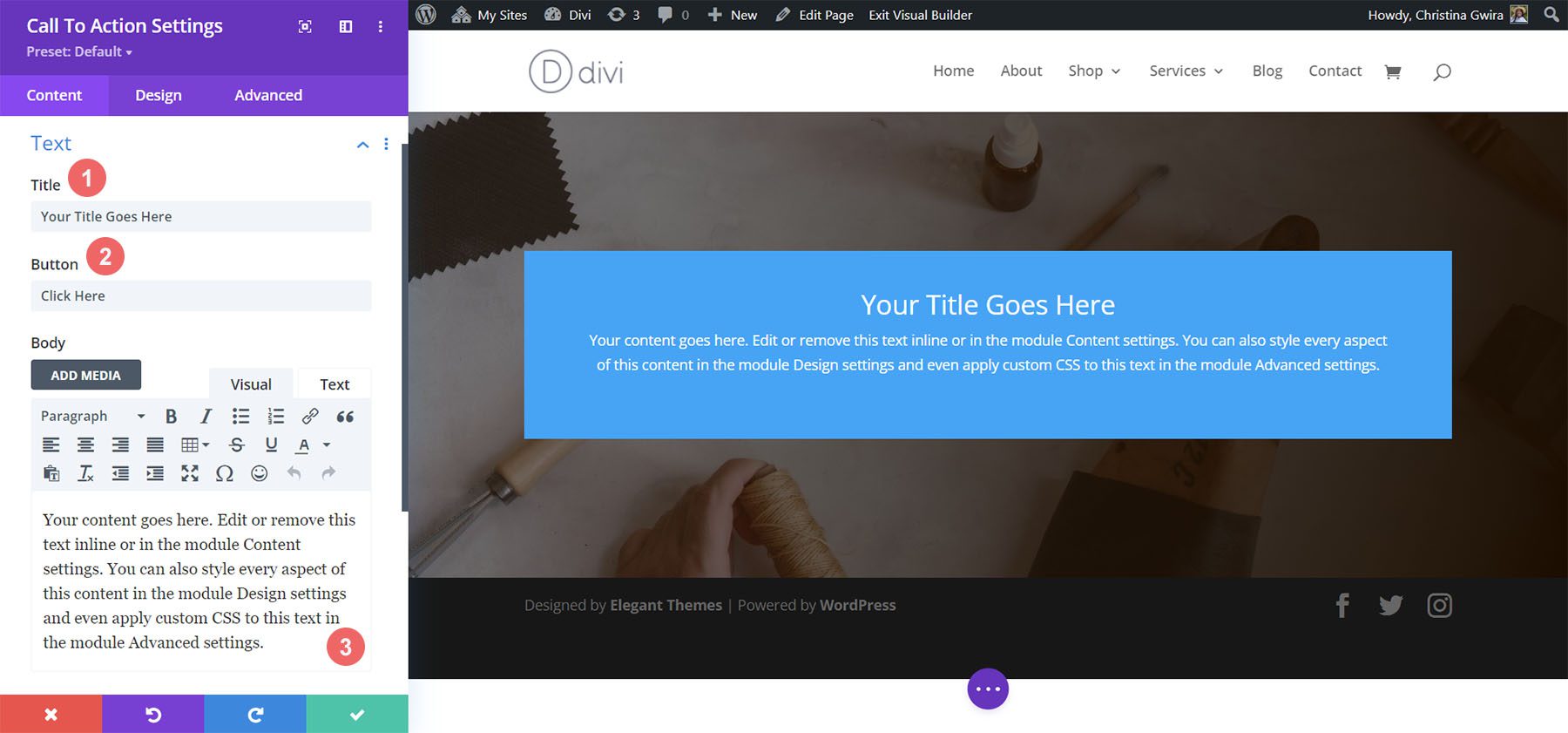
首先,输入您想要在模块中显示的内容。 单击“内容”选项卡,然后为号召性用语模块添加标题、按钮文本和正文文本。

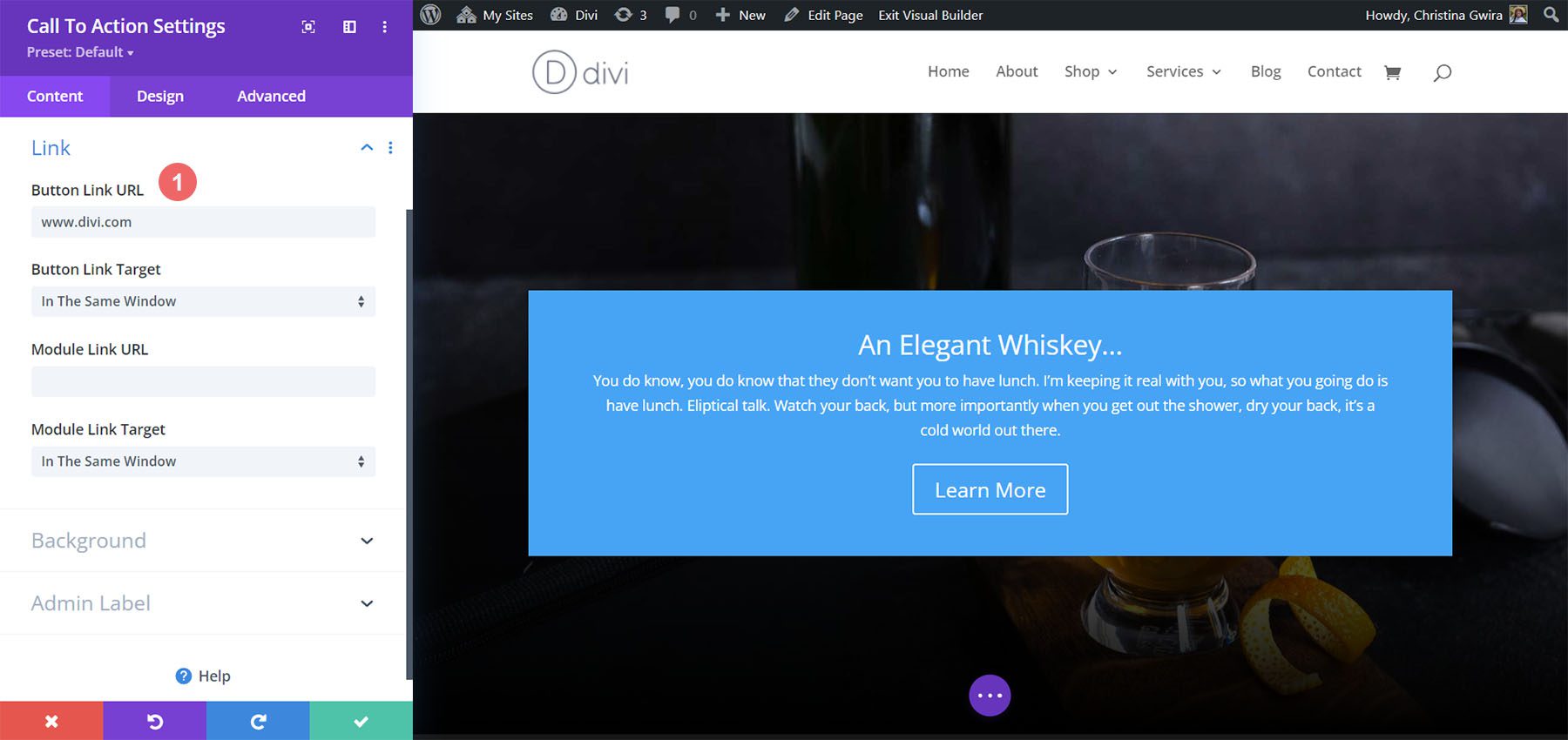
输入链接
为了在模块中看到按钮,您需要添加指向“号召性用语”模块的链接。 添加您的链接网址。

风格号召性用语背景
添加内容后,我们现在要设置模块本身的背景样式。
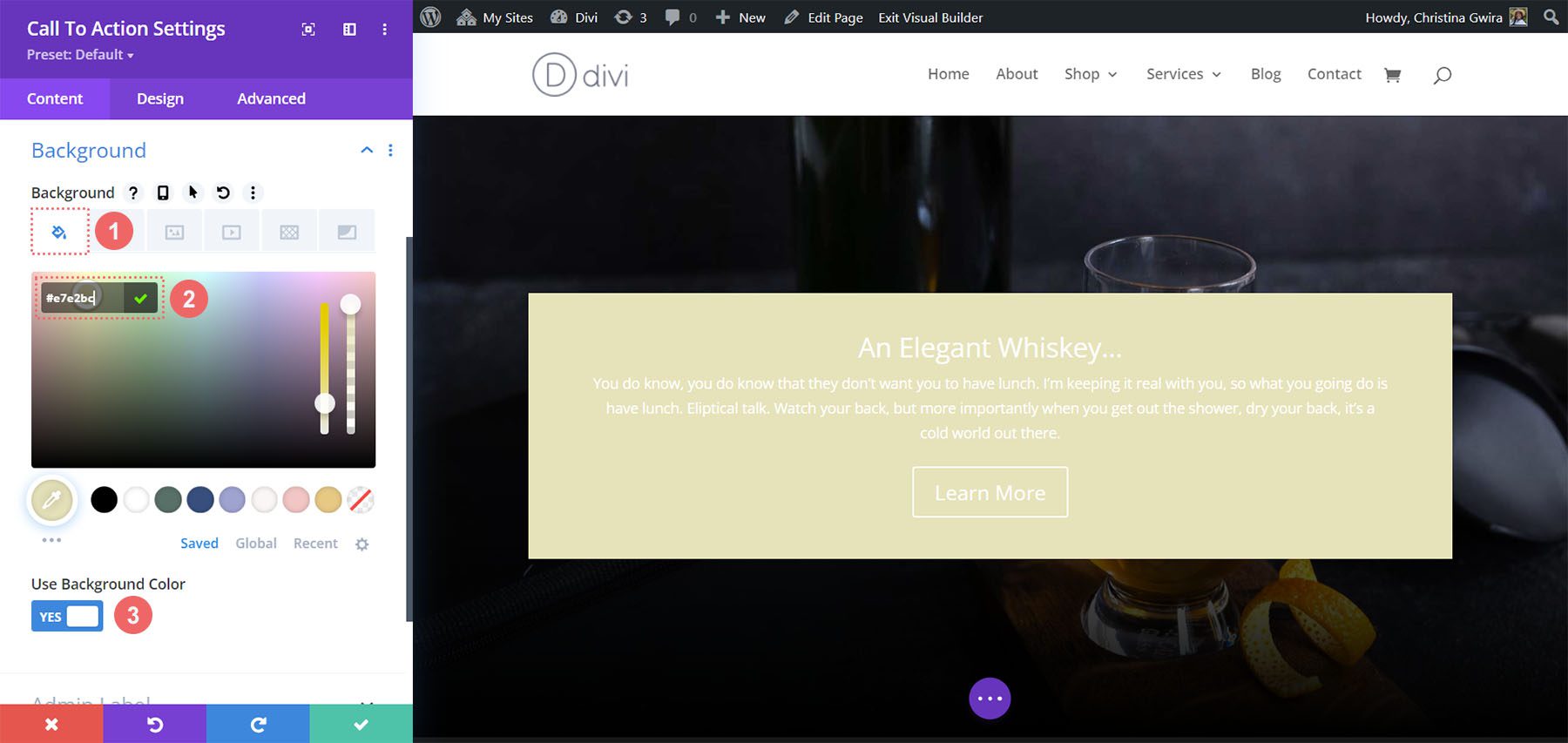
添加背景颜色
首先,我们向下滚动到“背景”选项卡。 接下来,我们添加背景颜色。 其次,我们将“使用背景颜色”选项保留为“是”。
背景设置:
- 背景颜色: #e7e2bc
- 使用背景颜色:是

之后,我们将在选定的背景颜色上添加背景图案
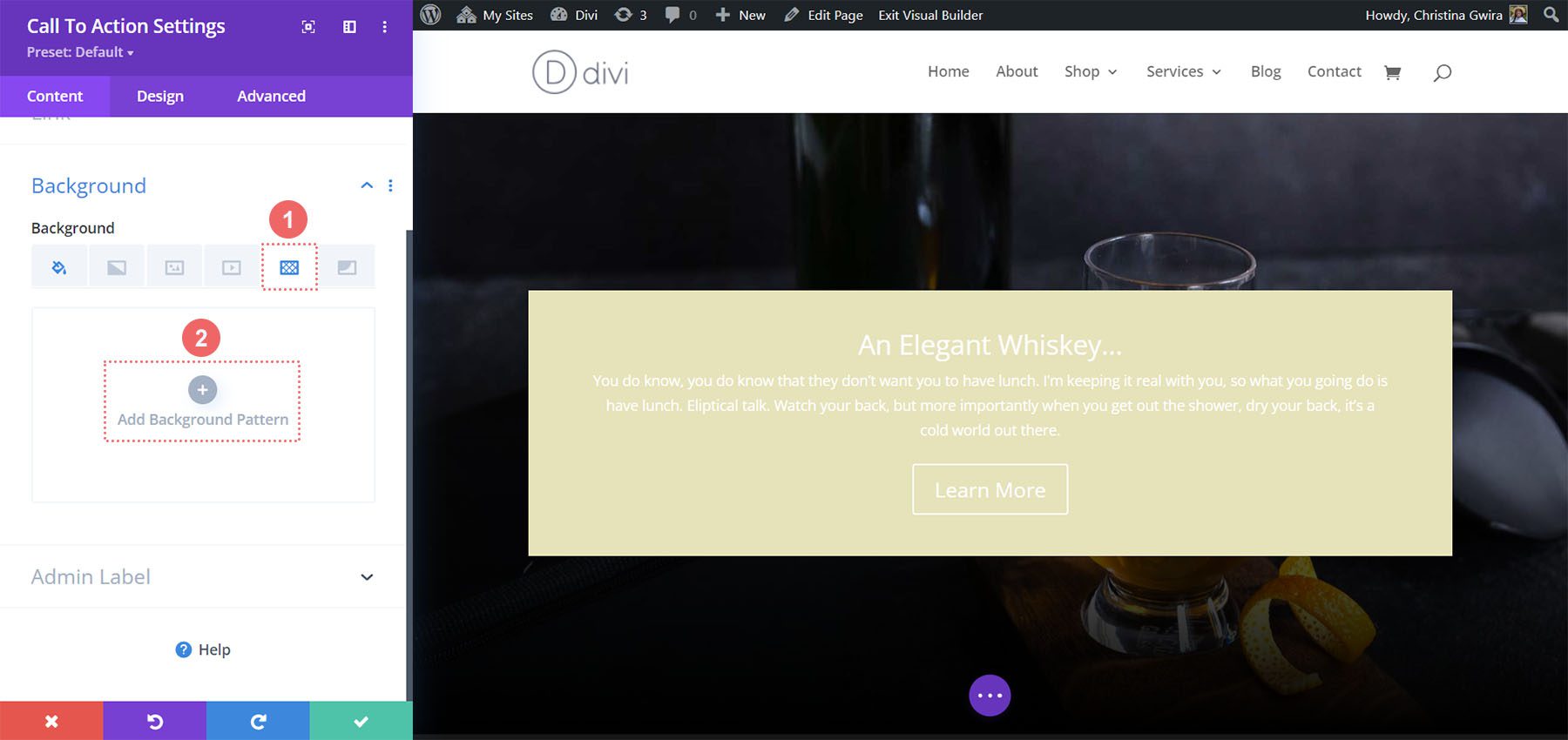
添加背景图案
对于我们的背景图案,我们单击背景图案图标。 然后,我们单击“添加背景图案”图标。

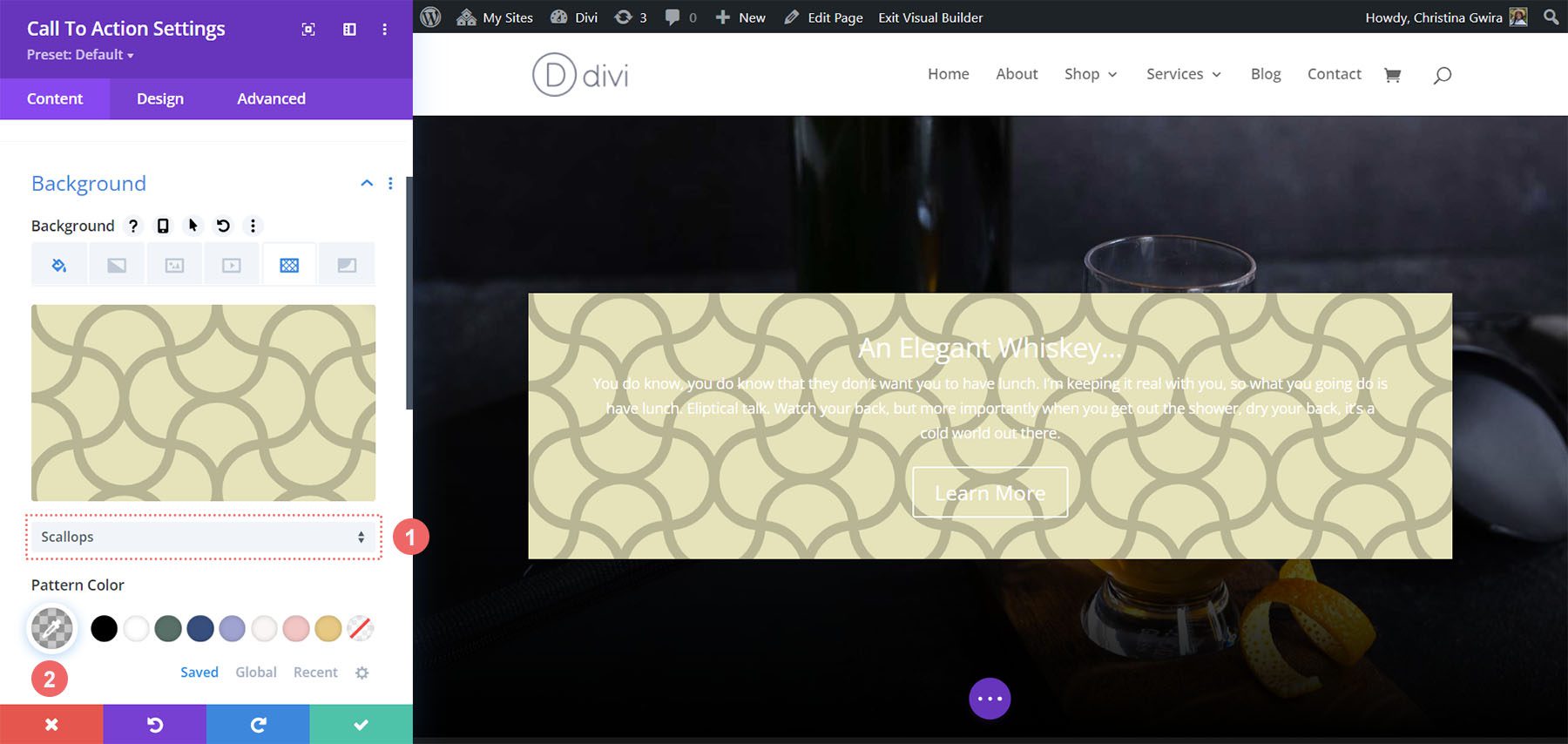
接下来,我们从背景图案选项中选择扇贝图案。 我们将保留图案颜色作为默认值。

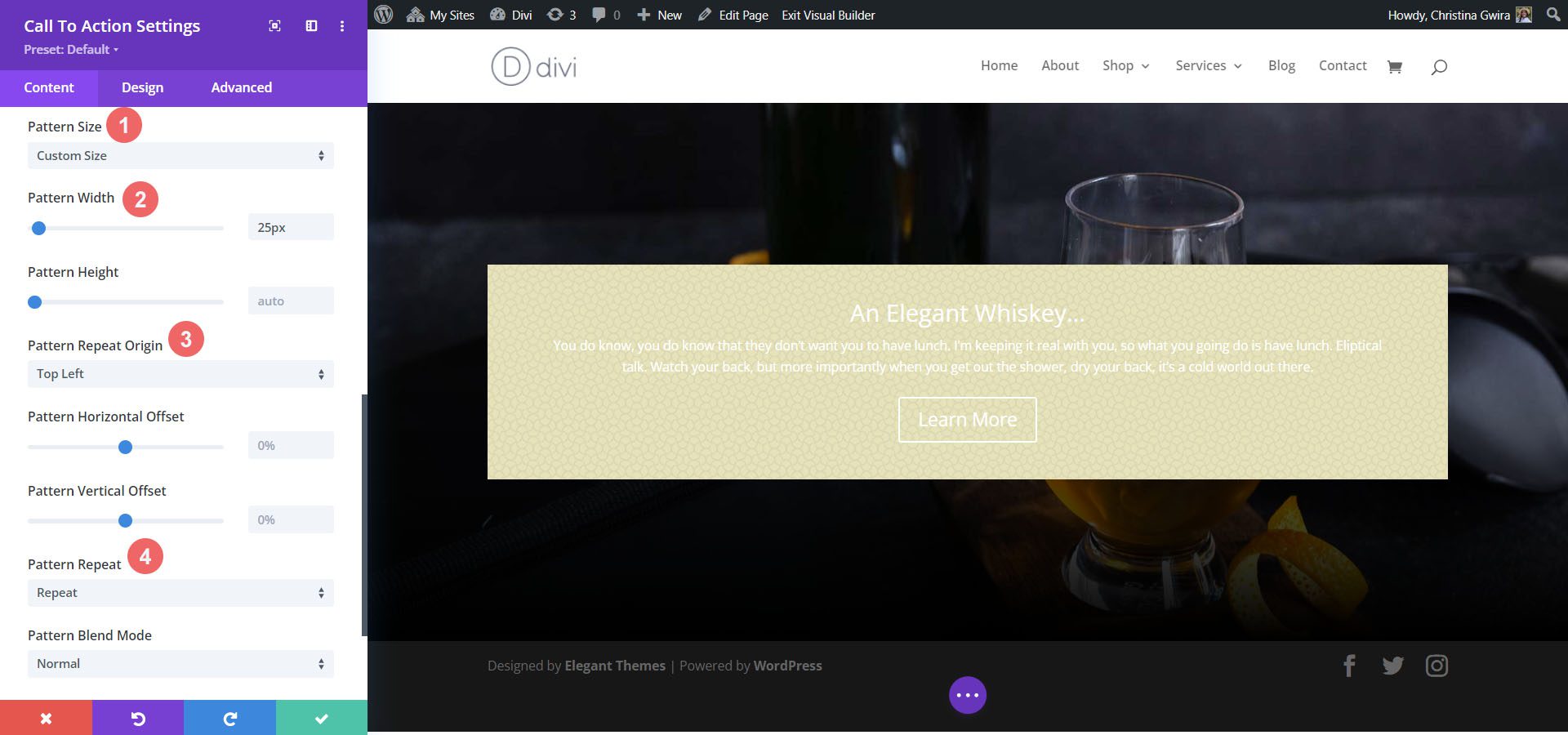
之后,我们需要设置背景图案。 我们将使用以下设置使背景图案美观:
背景图案设置:
- 图案尺寸:定制
- 图案宽度: 25px
- 图案重复原点:左上角
- 模式重复:重复

标题和正文文本样式
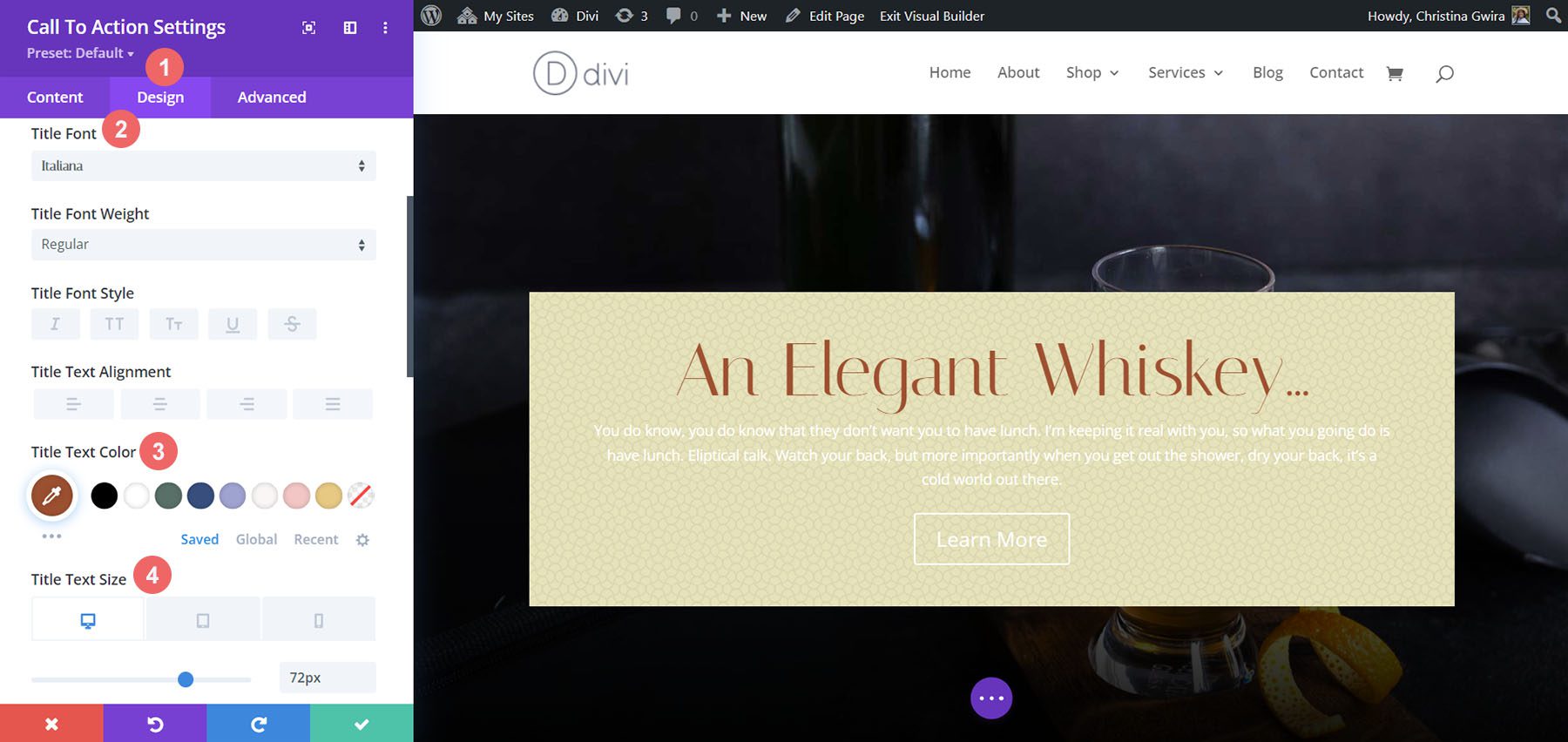
设置背景后,我们现在继续设置标题文本、正文文本和按钮的样式。 首先,我们单击“设计”选项卡。 然后我们将开始使用以下设置设置标题文本的样式:
标题文字设置:
- 标题字体: Italiana
- 标题文字颜色: #a45137
- 标题文字字体大小:
- 桌面: 72 像素
- 平板电脑: 54 像素
- 手机: 48 像素

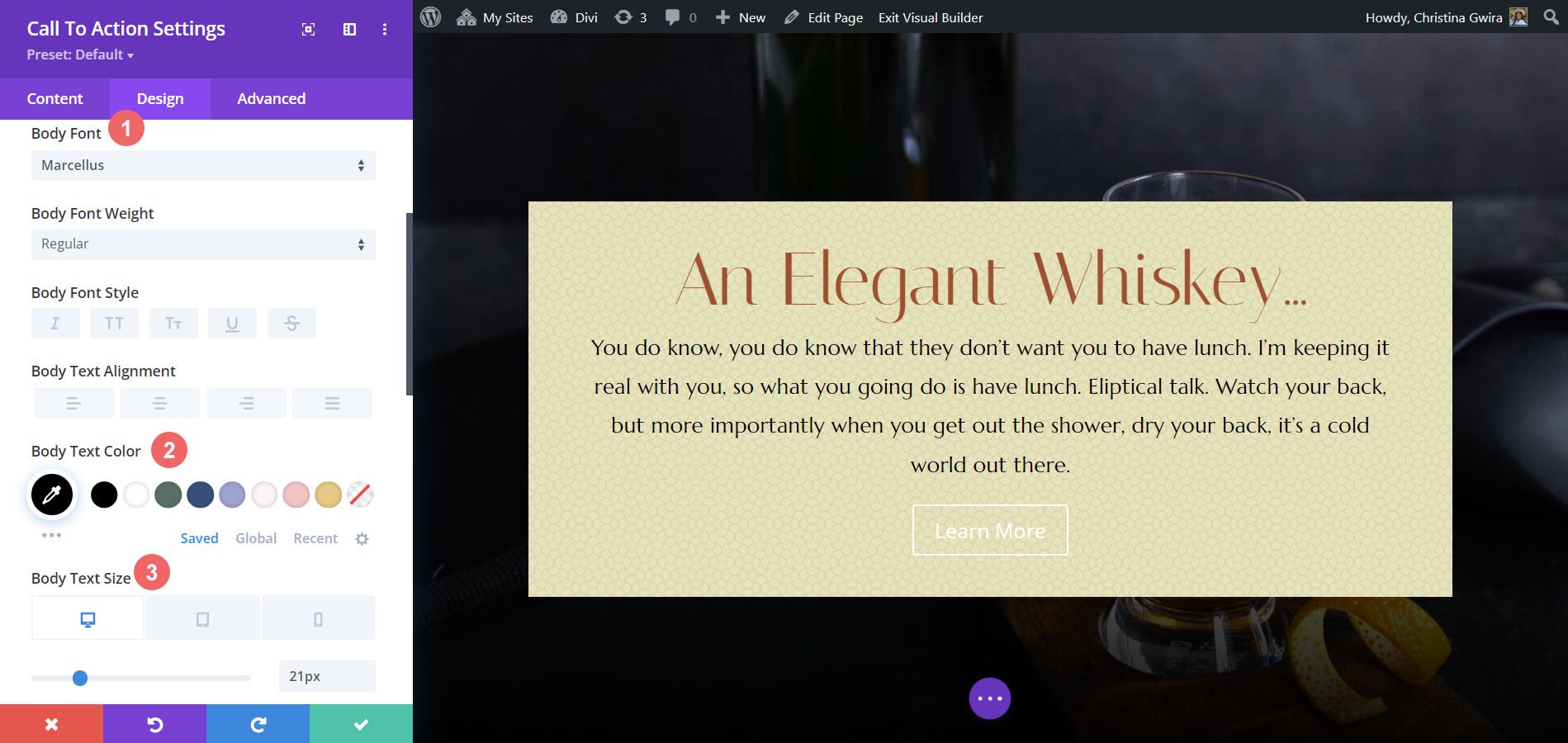
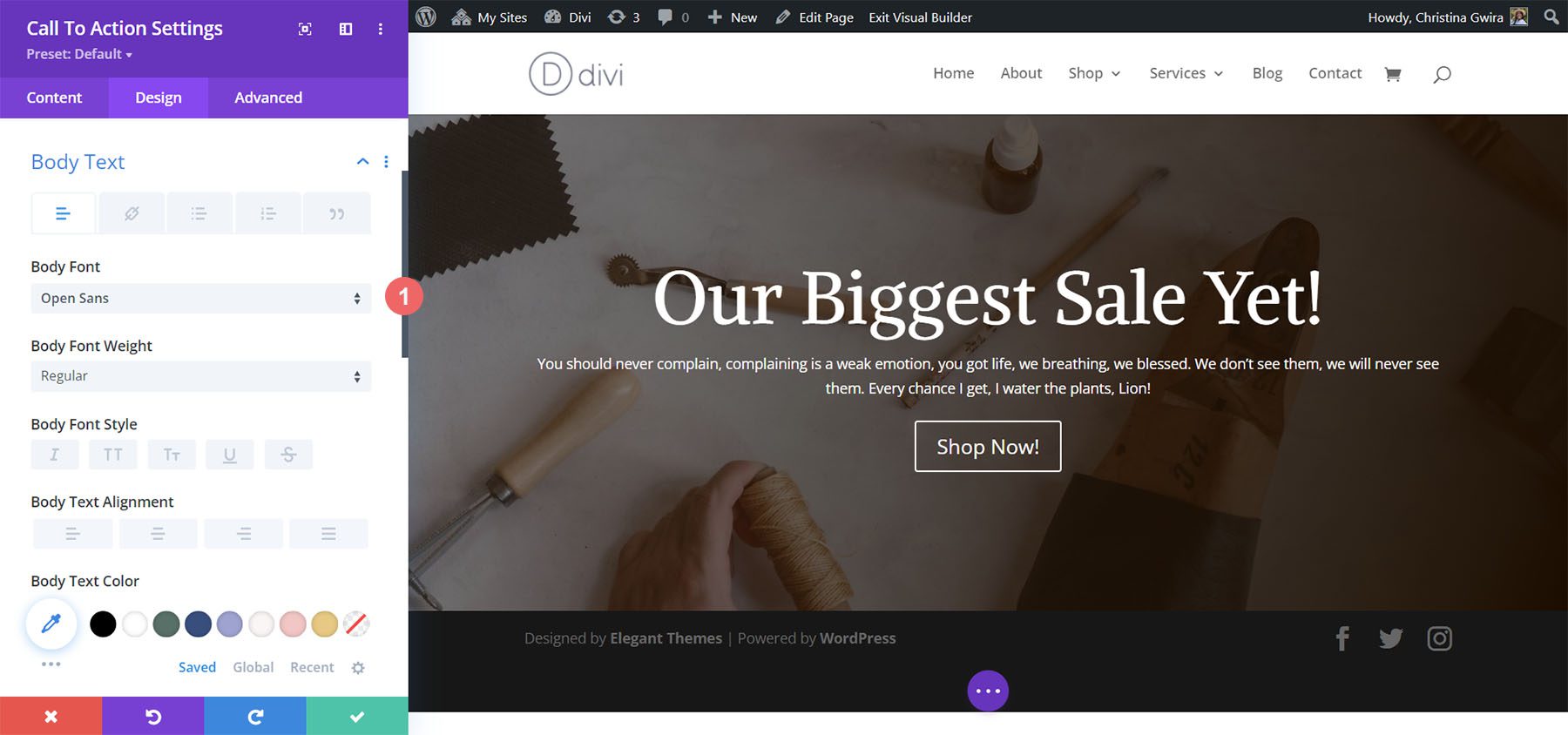
设置正文文本样式
对于正文,我们将使用以下设置来设置正文文本的样式:
正文设置:
- 正文字体: Marcellus
- 正文颜色: #000000
- 正文文字大小:
- 桌面: 21 像素
- 平板电脑: 18 像素
- 手机: 18 像素
- 车身线条高度: 1.8em

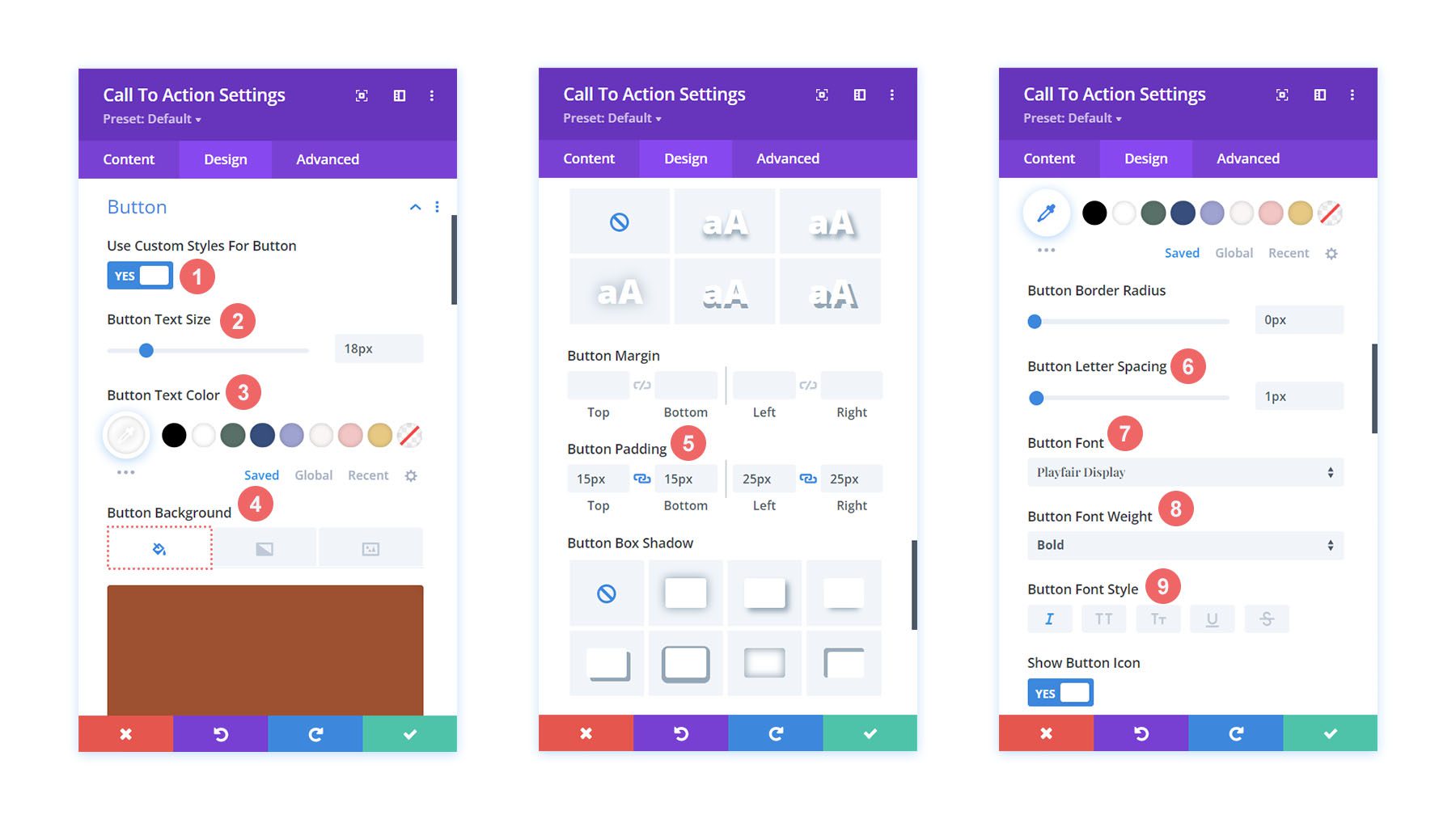
设置按钮样式
我们将为按钮使用自定义样式。 对于按钮的背景,我们将使用以下设置:
按钮设置:
- 按钮文字大小:18px
- 按钮文字颜色:#ffffff
- 按钮背景颜色:#a45137

对于按钮字体,我们使用以下设置:
按钮文字设置:
- 按钮间距: 1px
- 按钮字体: Playfair Display
- 按钮字体粗细:粗体
- 按钮字体样式:斜体
- 按钮填充:
- 顶部和底部内边距: 15px
- 左右内边距: 25px
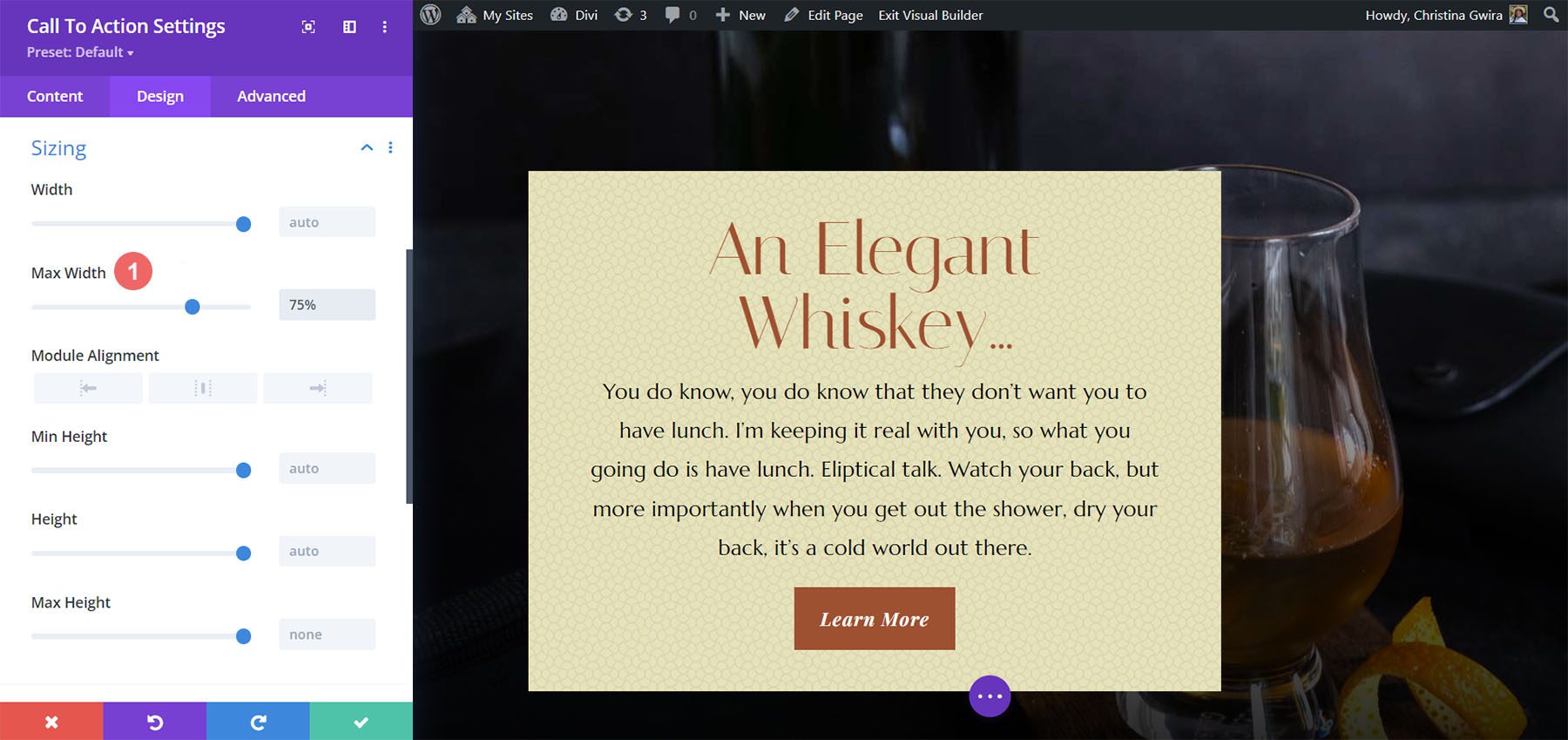
改变模块宽度
对于这个 Divi 号召性用语样式示例,我们不希望模块是全角的。 因此,我们将更改模块的最大宽度。 为此,请向下滚动到模块“设计”选项卡中的“调整大小”选项卡。 接下来,将最大宽度设置为 75% 。

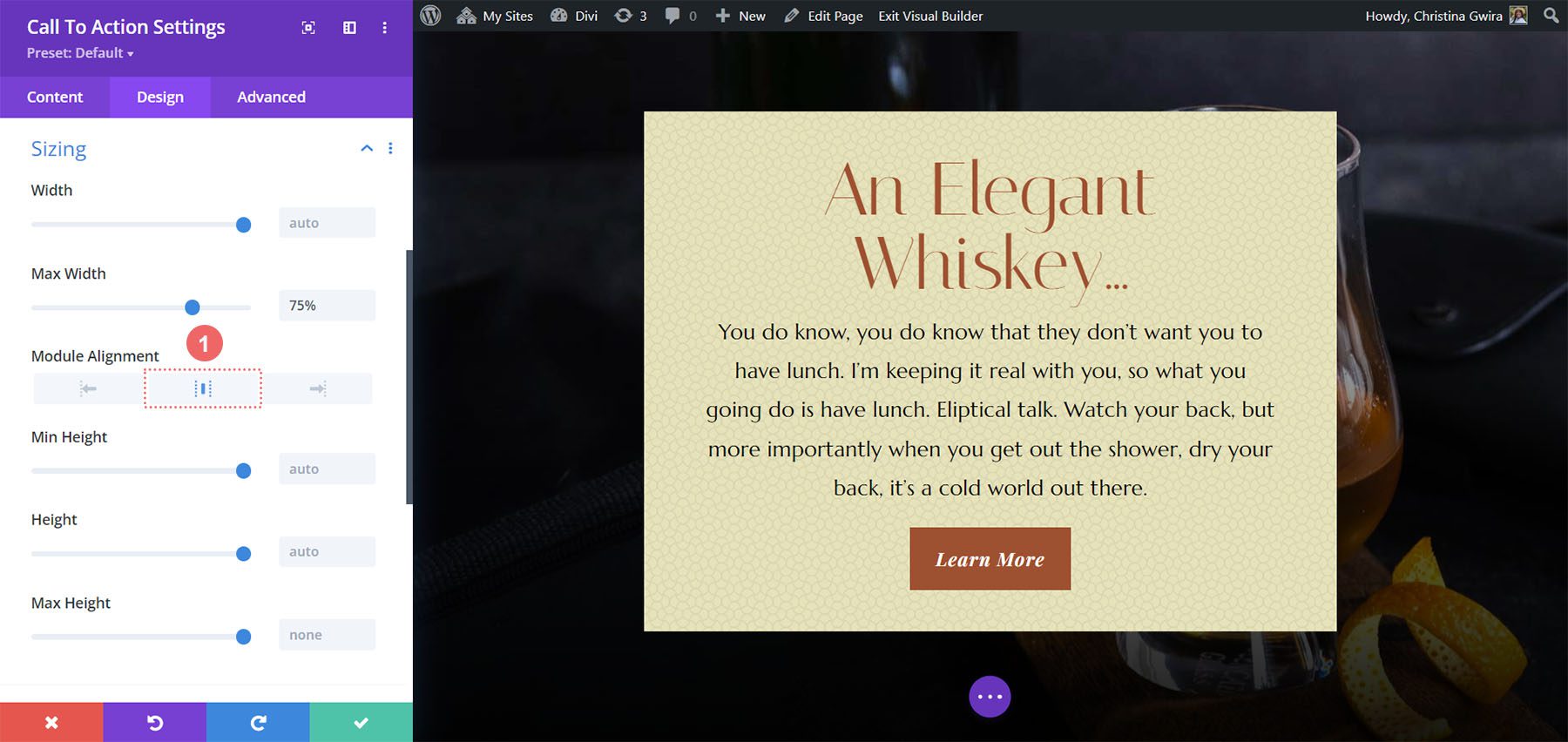
请注意,模块已向左倾斜。 为了解决这个问题,我们通过单击中心图标将模块对齐方式更改为居中。

添加自定义 CSS
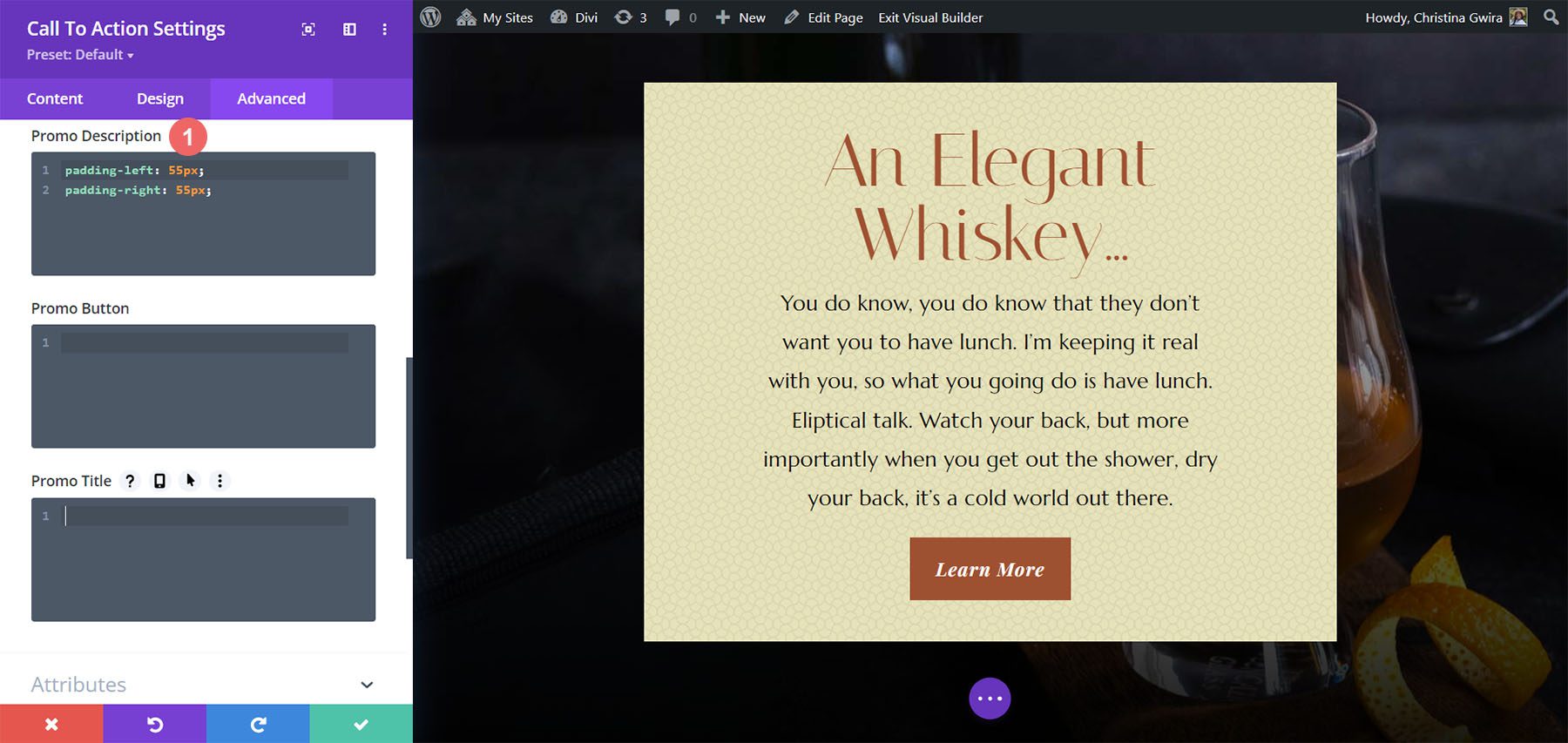
为了完成这个设计,我们将添加几行自定义 CSS。 单击“高级”选项卡。 我们将向促销描述和促销标题添加 CSS:
促销说明自定义 CSS:
padding-left: 55px; padding-right: 55px;

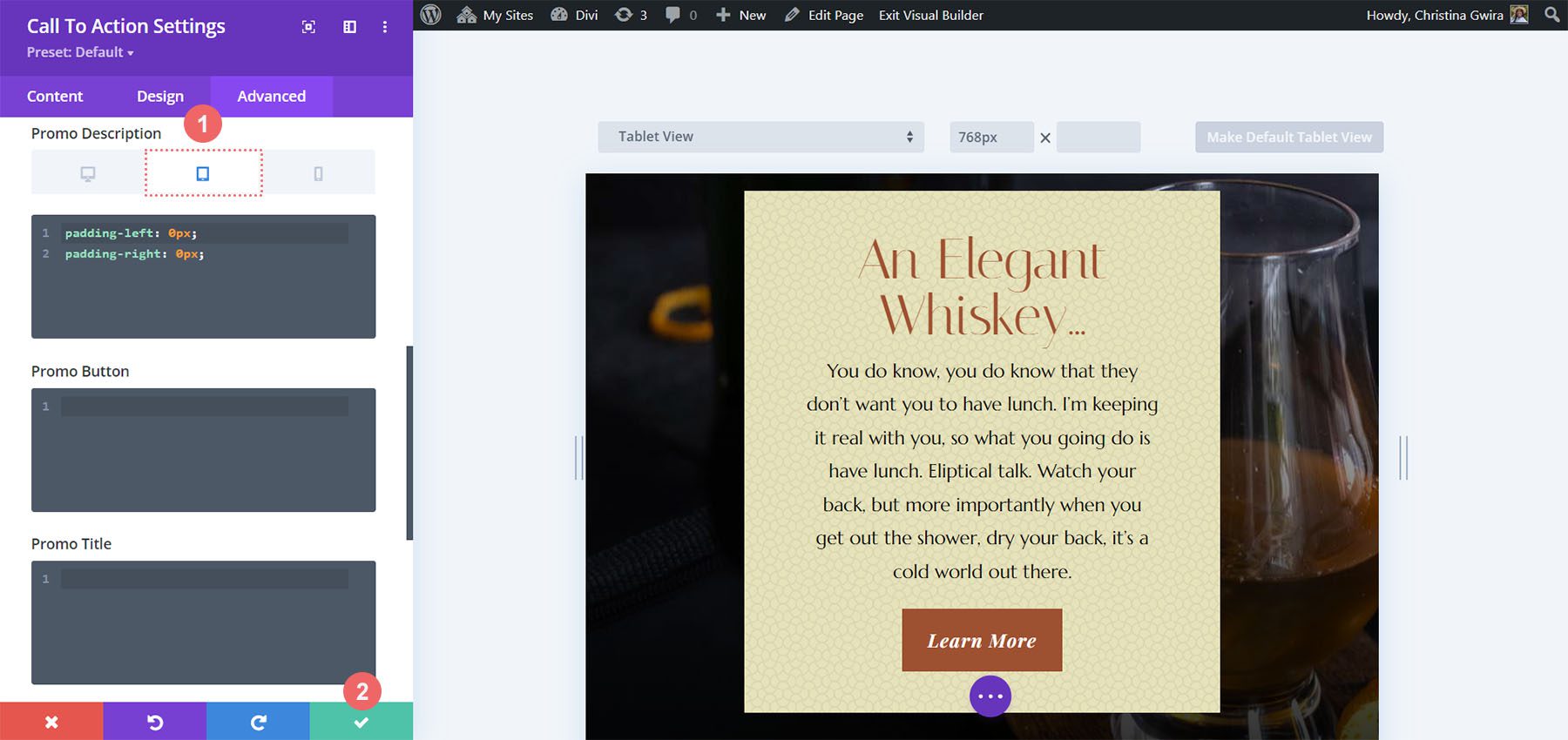
我们将更改平板电脑和移动设备的内边距。
促销说明自定义 CSS(平板电脑和手机):
padding-left: 0px; padding-right: 0px;


要保存更改,请单击绿色复选标记。 这是我们的最终作品!

Divi 号召性用语风格示例 ft. Divi Bagel Shop
对于此设计,我们将从 Divi Bagel 商店布局包中获取灵感。
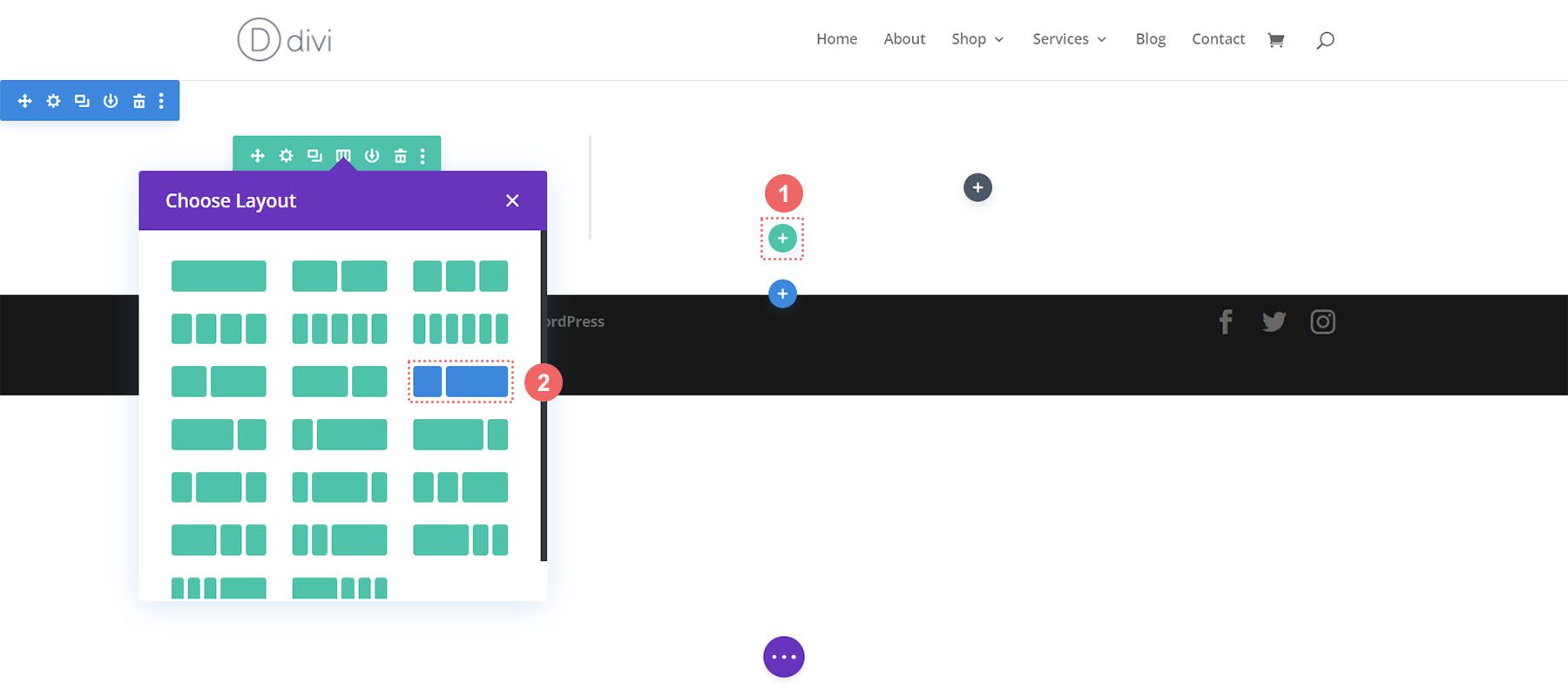
添加两列行
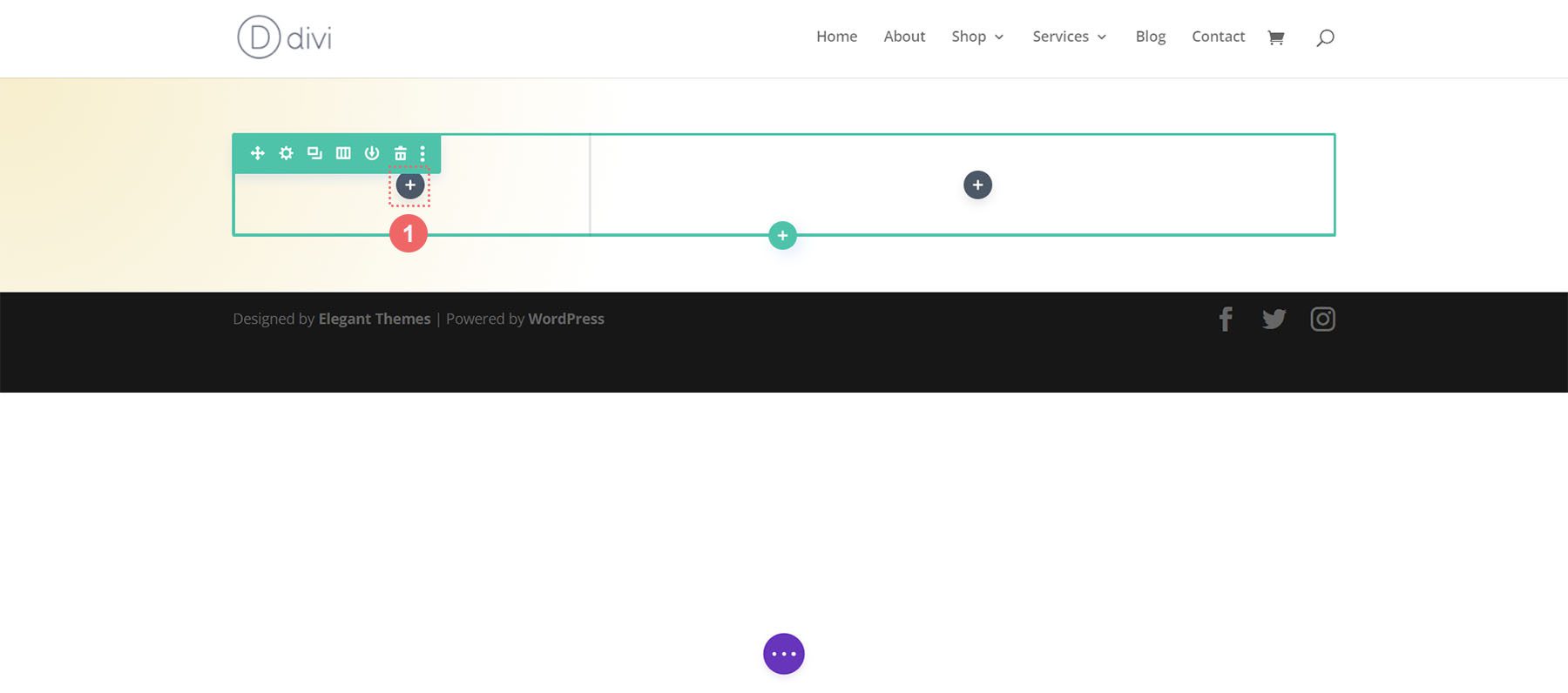
在此号召性用语中,我们将添加两列行,而不是一列。 和以前一样,我们单击绿色加号图标按钮将新行添加到新创建的部分。 接下来,我们将为我们的设计选择以下两列(1/3 + 2/3)布局。

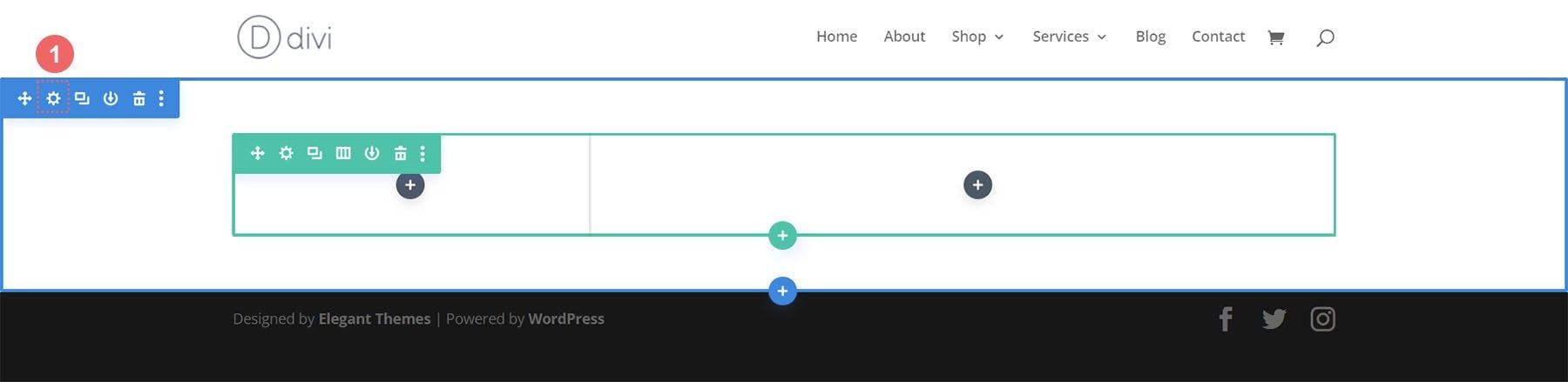
将背景渐变添加到部分
添加行后,我们将为新创建的部分添加渐变。 首先,我们单击蓝色齿轮图标进入该部分的设置。

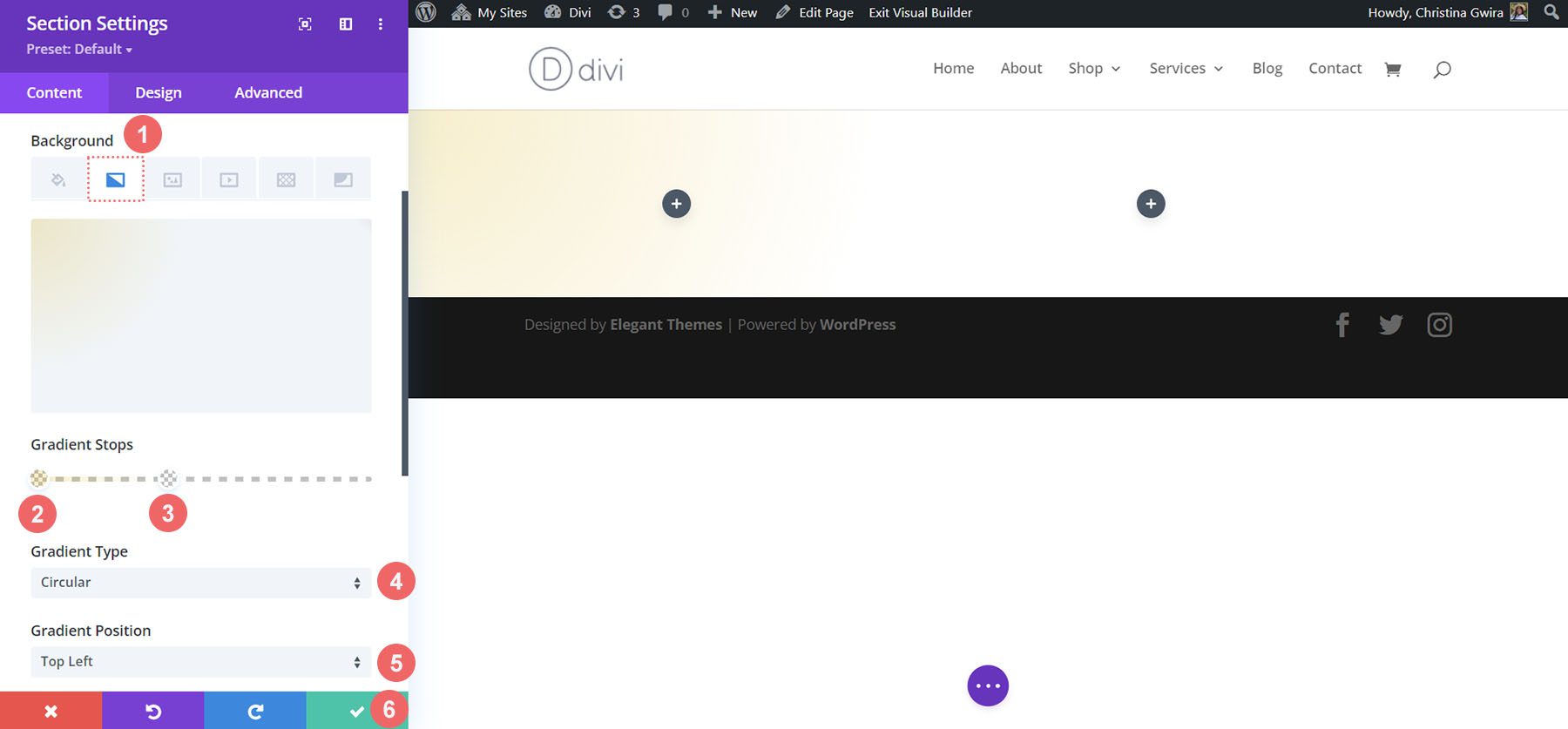
接下来,向下滚动到“背景”选项卡,然后单击“渐变”图标开始输入渐变设置:
背景渐变设置:
- 梯度停止 1: rgba(218,170,32,0.2)(0%)
- 梯度停止 2: (rgba(0,0,0,0)(40% 时)
- 渐变类型:圆形
- 渐变位置:左上角

输入渐变设置后,单击绿色复选标记保存您的工作。
添加图片
在继续设计号召性用语模块的样式之前,我们将向该行添加一些装饰。 为此,我们将单击灰色加号图标来添加图像模块。

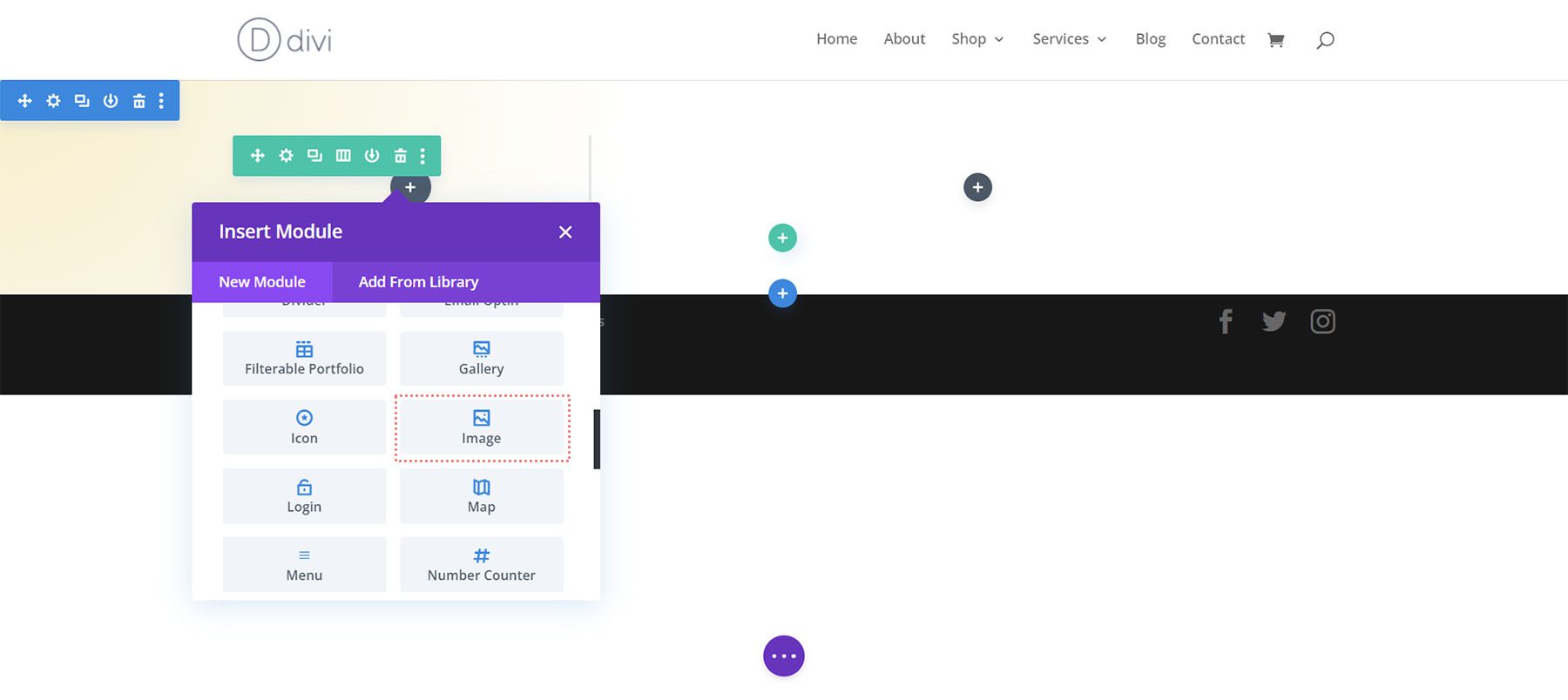
接下来,我们单击图像模块将其添加到该行的第一列。

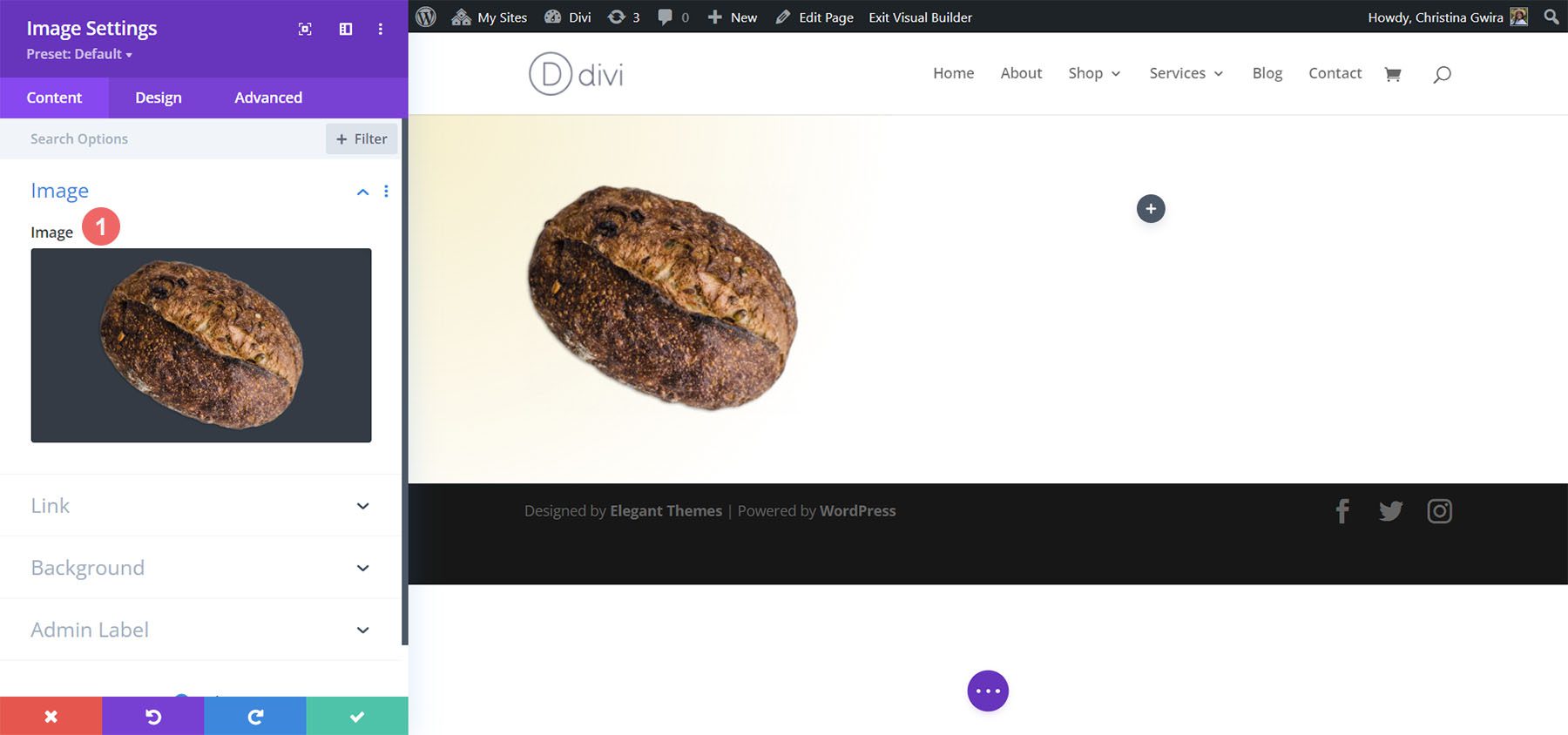
由于此设计的灵感来自 Divi Bagel Shop 布局包,我们将在第一列中使用该包中经过编辑的图像。 我们将把图像上传到我们的图像模块中。

添加号召性用语模块
现在,让我们添加号召性用语模块。 单击灰色加号图标,然后选择“号召性用语”图标,将模块添加到该行的第二列。

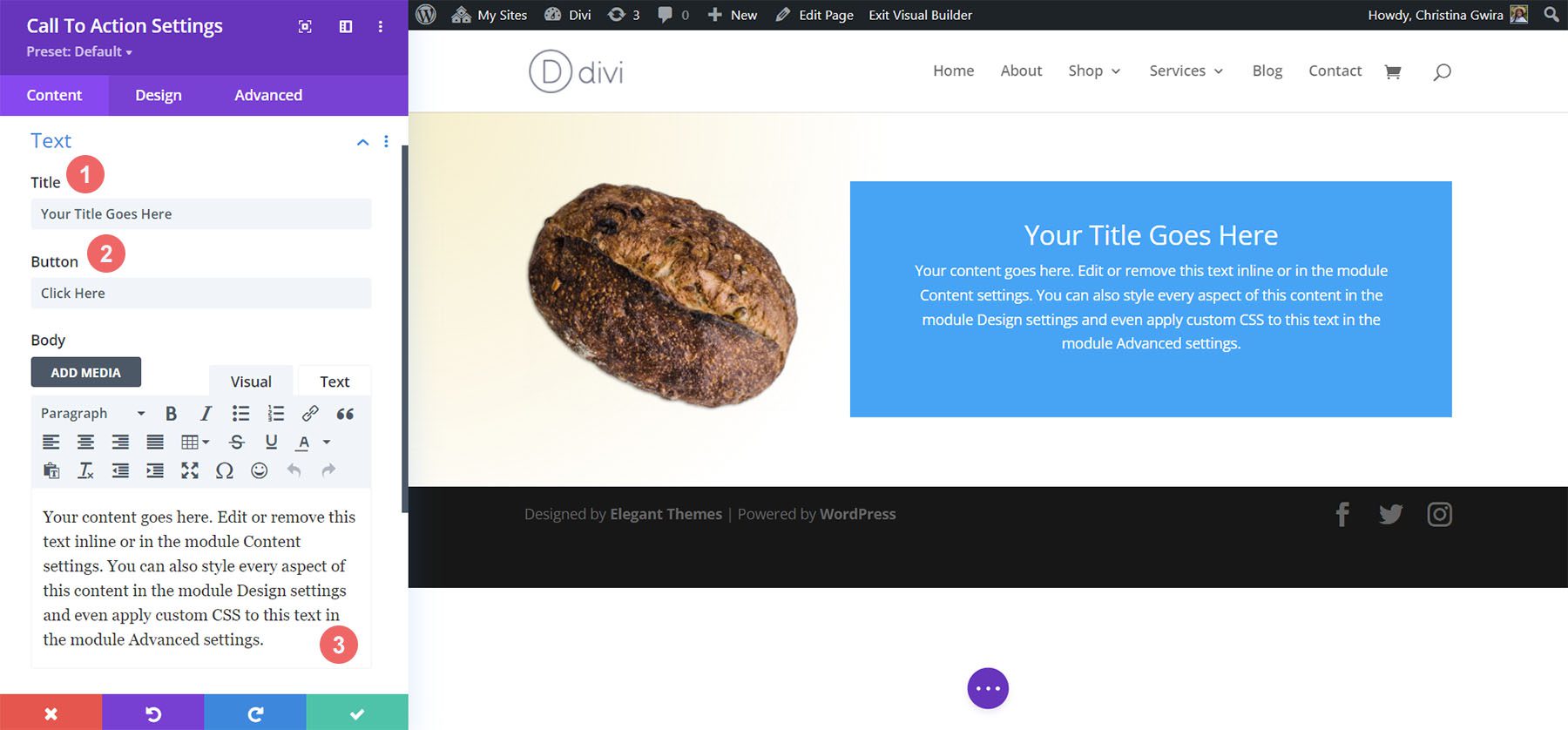
添加内容
首先,我们向标题、按钮和正文添加一些内容。

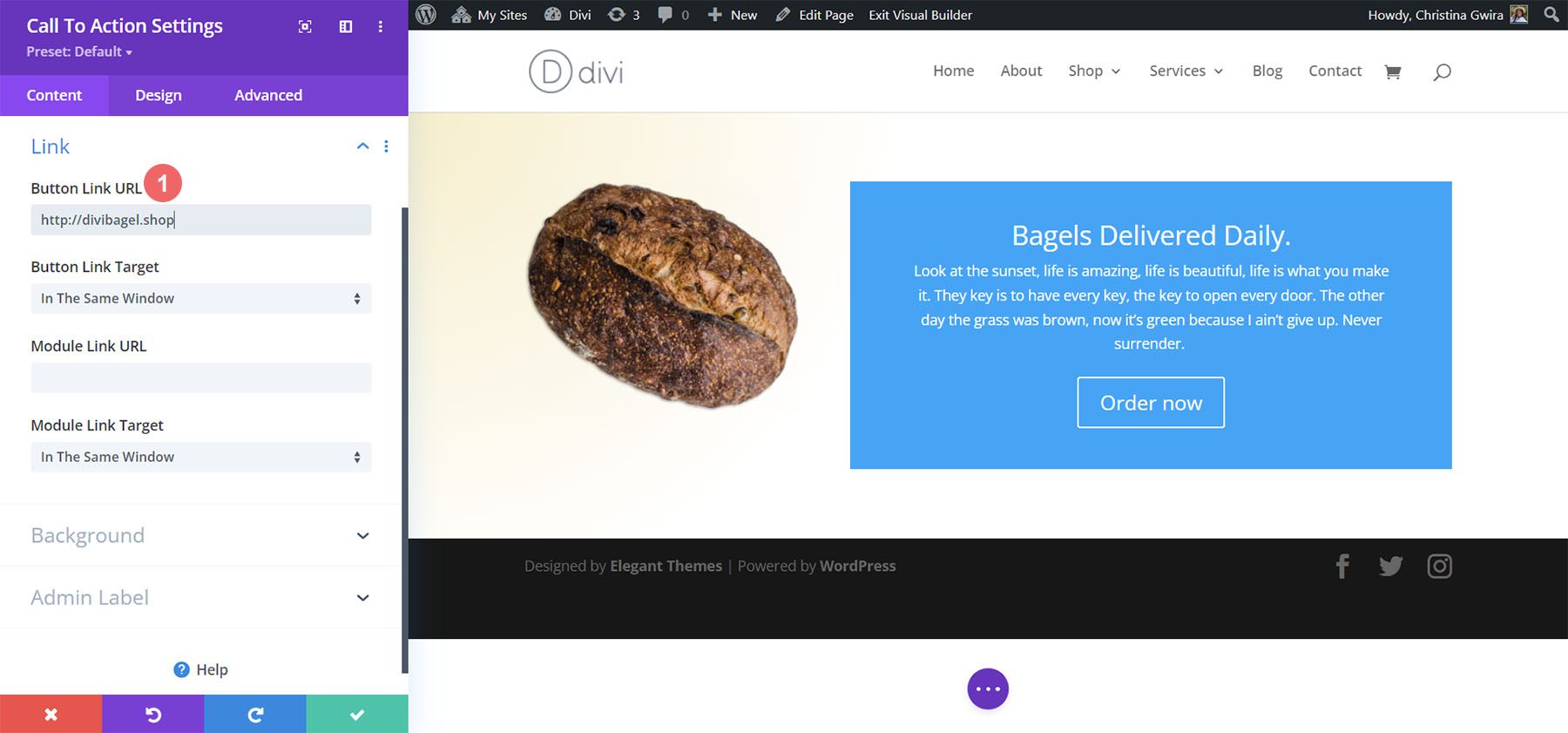
添加链接到按钮链接 URL
要在模块内显示按钮,我们需要将 URL 添加到按钮链接 URL。 向下滚动到“链接”选项卡并添加您的链接。

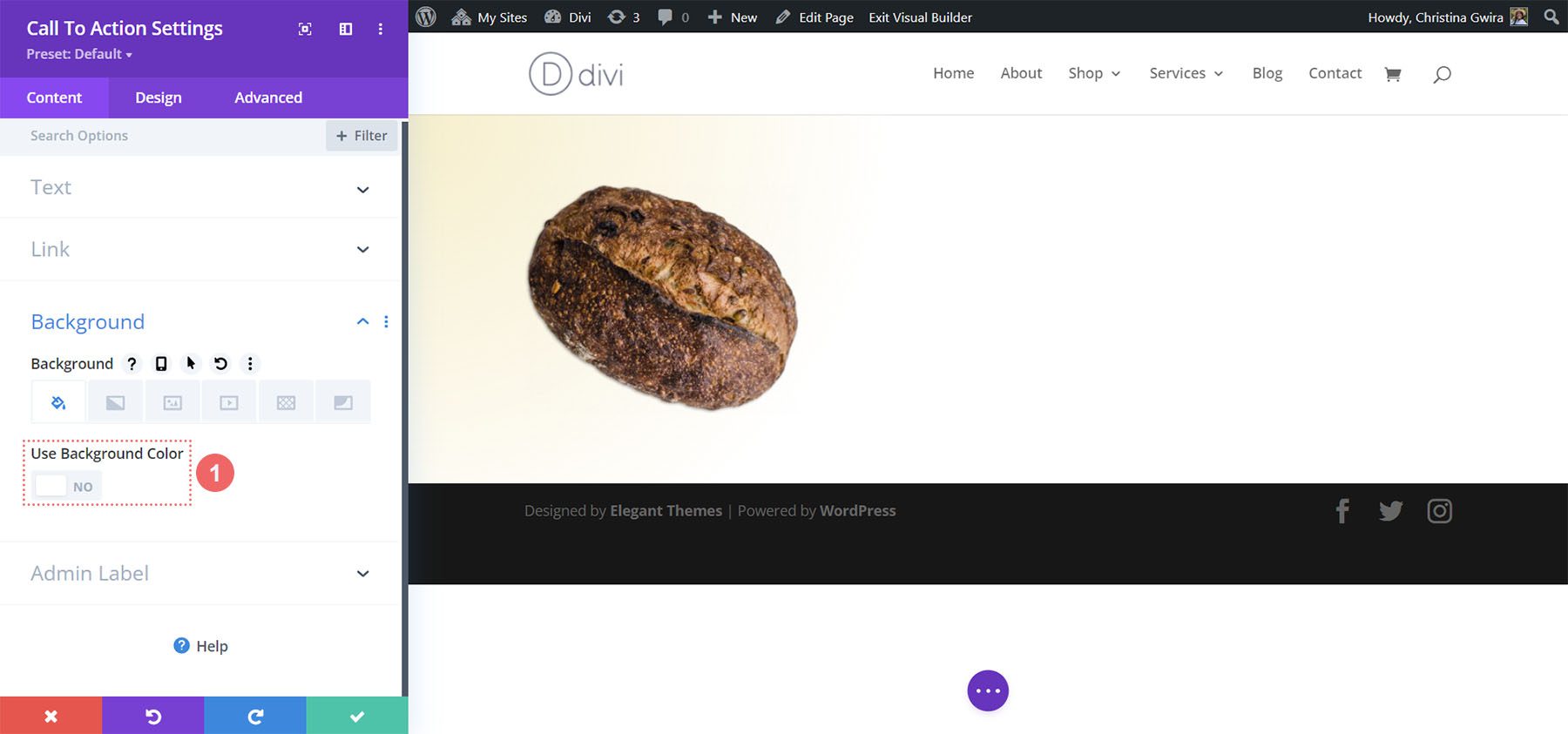
禁用背景颜色
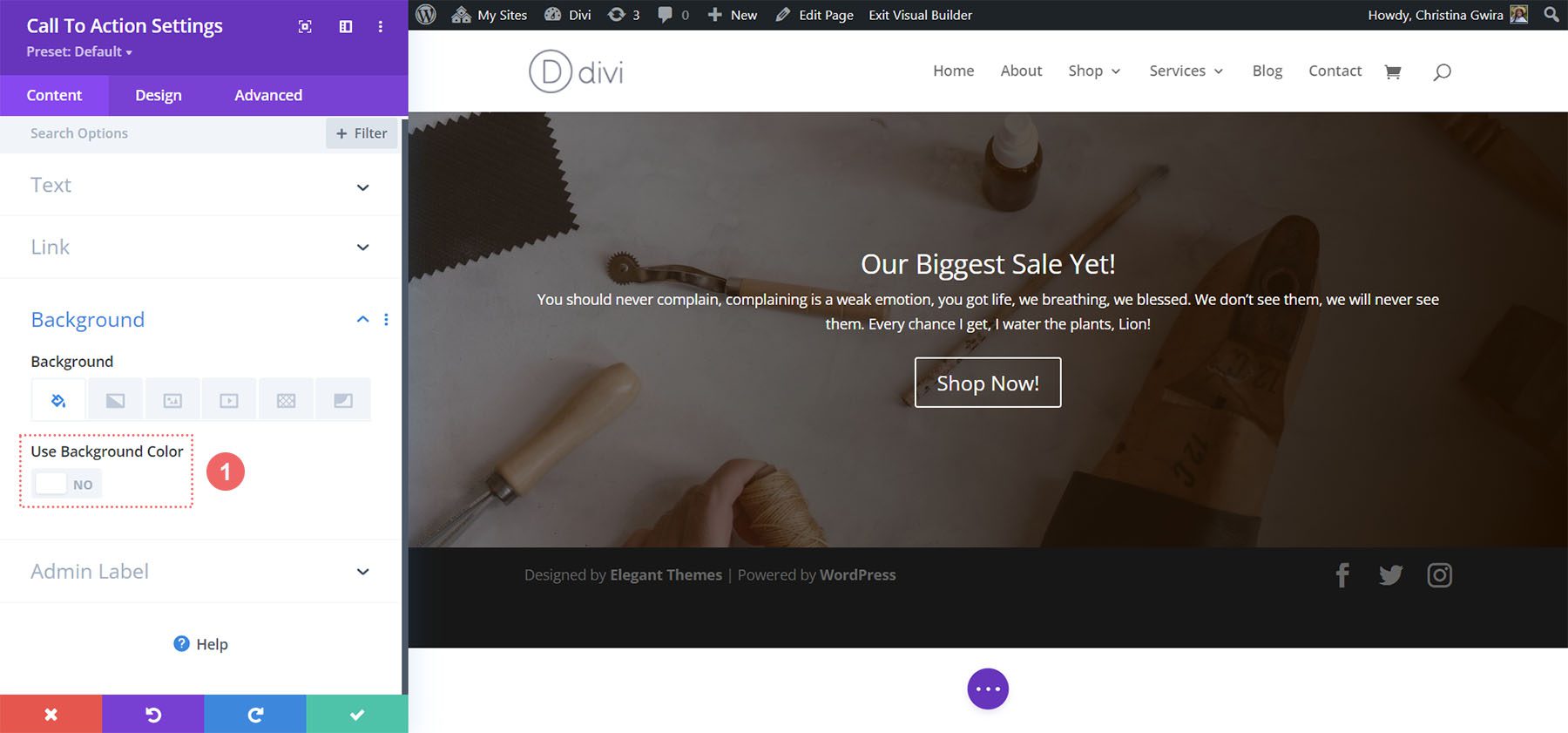
对于此设计,我们将禁用模块的背景。 我们希望看到该部分内的渐变。 为此,我们向下滚动到“背景”选项卡。 然后,我们取消选中“使用背景颜色”选项卡。

设置号召性用语模块的样式
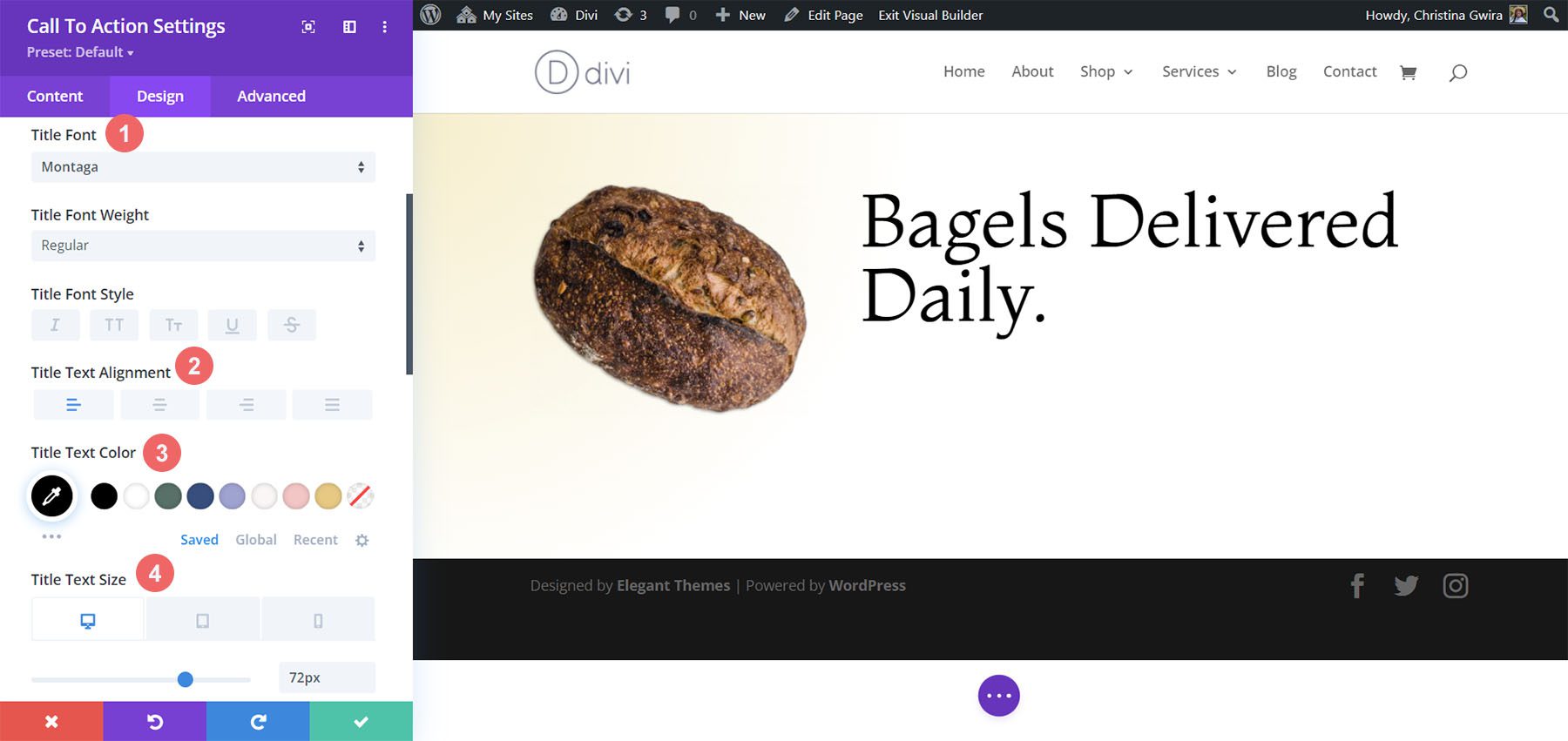
为了开始设计我们的模块,我们转到“设计”选项卡。 接下来,我们向下滚动到“标题文本”选项卡,并使用以下设置开始设置标题文本的样式:
标题文字设置:
- 标题字体: Montaga
- 标题文本对齐方式:左
- 标题文字颜色: #000000
- 标题文字大小:
- 桌面: 72 像素
- 平板电脑: 63 像素
- 手机: 48 像素

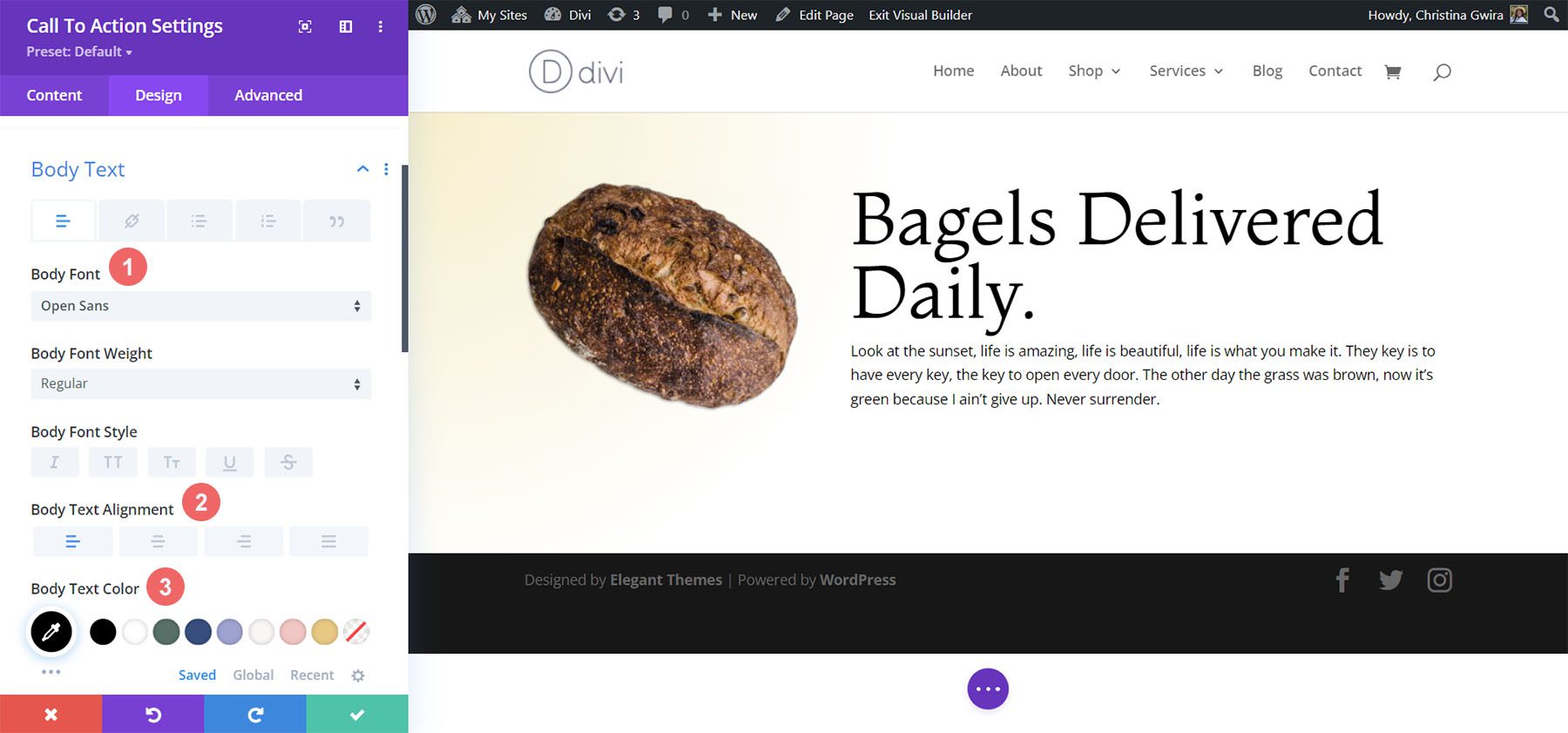
对于正文,进一步向下滚动,直到到达“正文”选项卡。 我们将使用正文文本的大部分默认字体设置,但是,我们将通过使用黑色并将其左对齐以匹配标题文本来使文本变暗:
正文设置:
- 正文字体: Open Sans
- 正文对齐方式:左
- 正文颜色: #000000

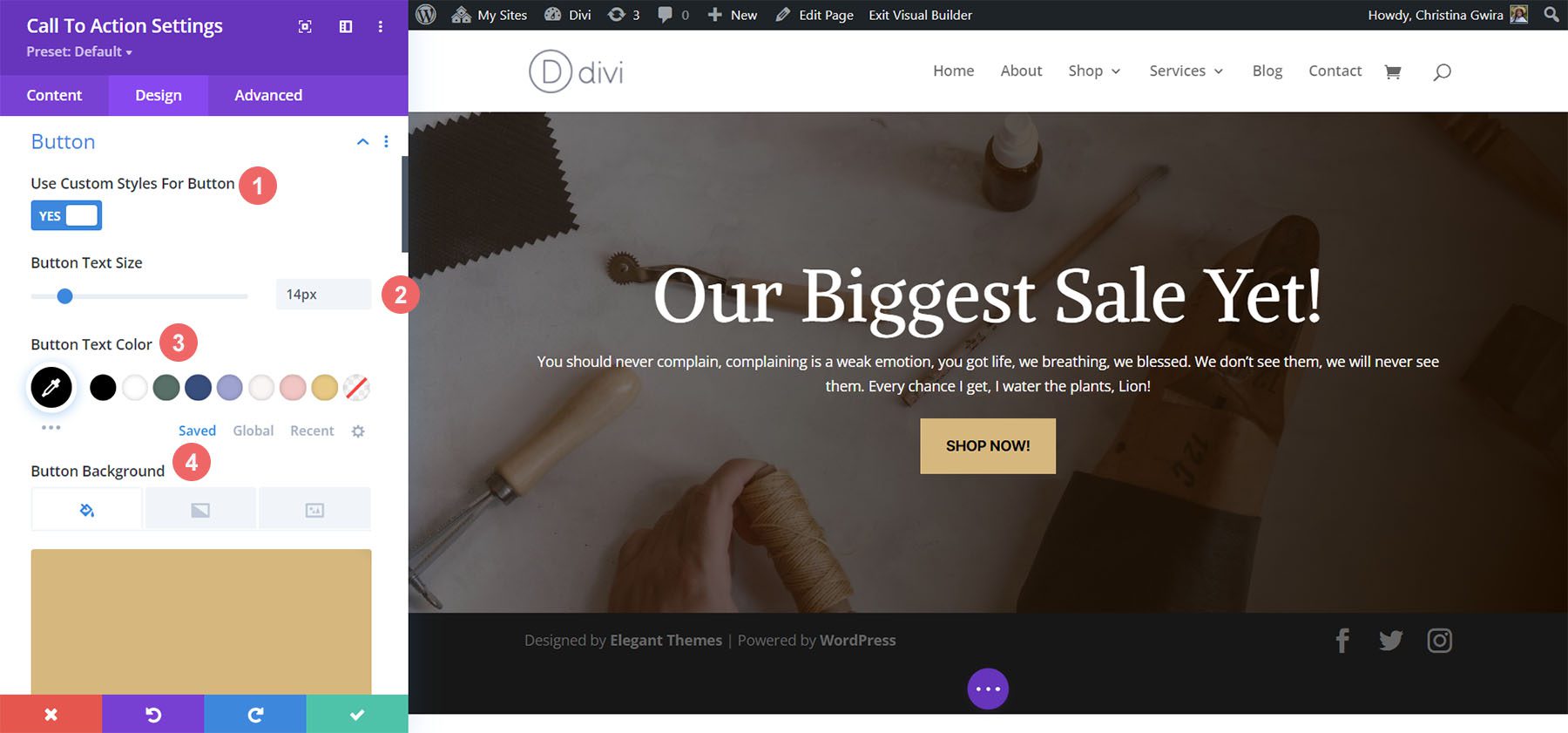
设置号召性用语按钮的样式
遵循 Divi Bagel Shop 布局的设计风格,我们将使用按钮创建平面阴影效果。 为了实现这一点,我们将为按钮的不同方面设置相当多的设置。
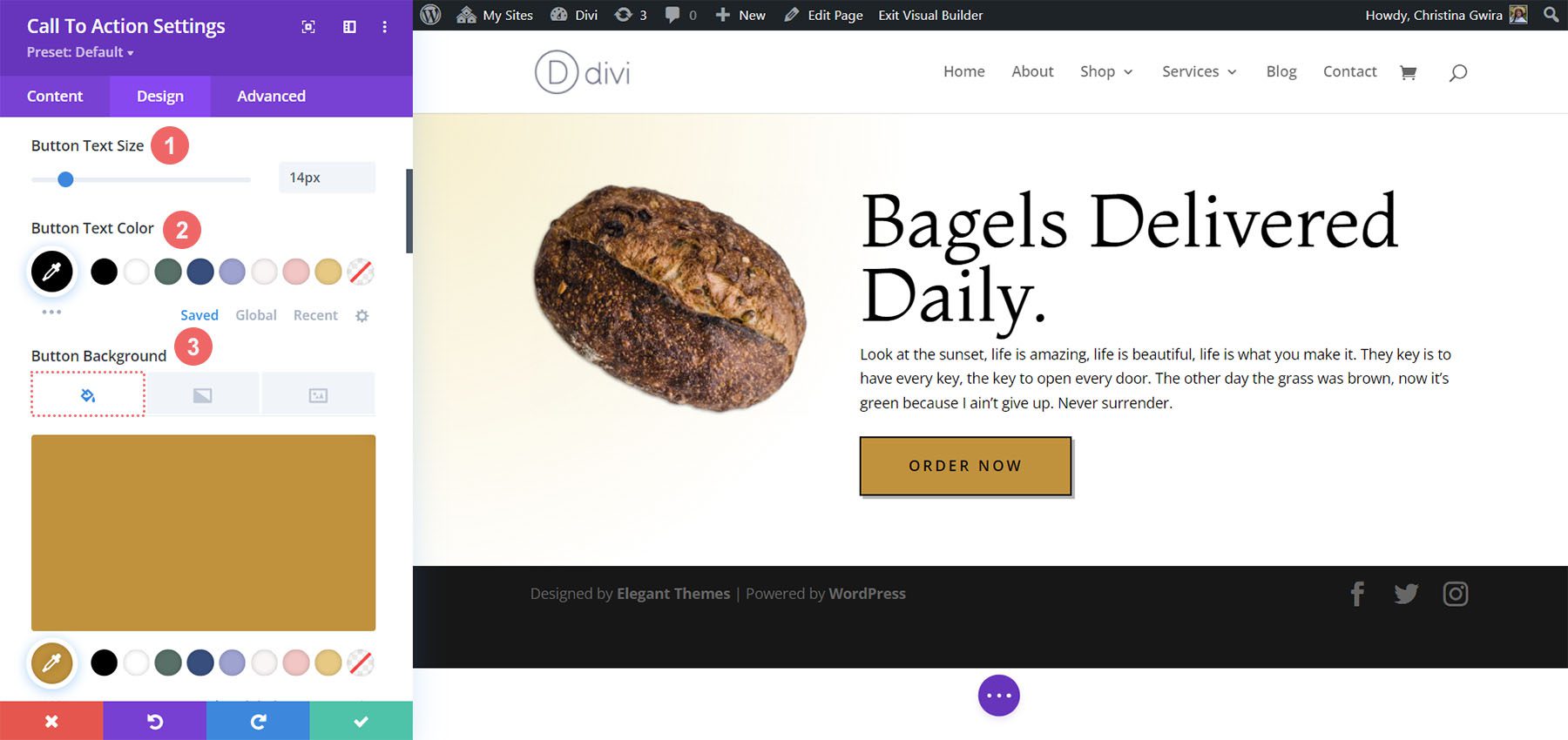
首先,滚动到“按钮”选项卡后,我们检查“自定义按钮样式” 。 我们开始通过设置按钮的背景颜色和文本颜色来设计按钮的样式。
按钮文本和背景设置:
- 按钮文字大小: 14px
- 按钮文字颜色: #000000
- 按钮背景颜色: #c59246

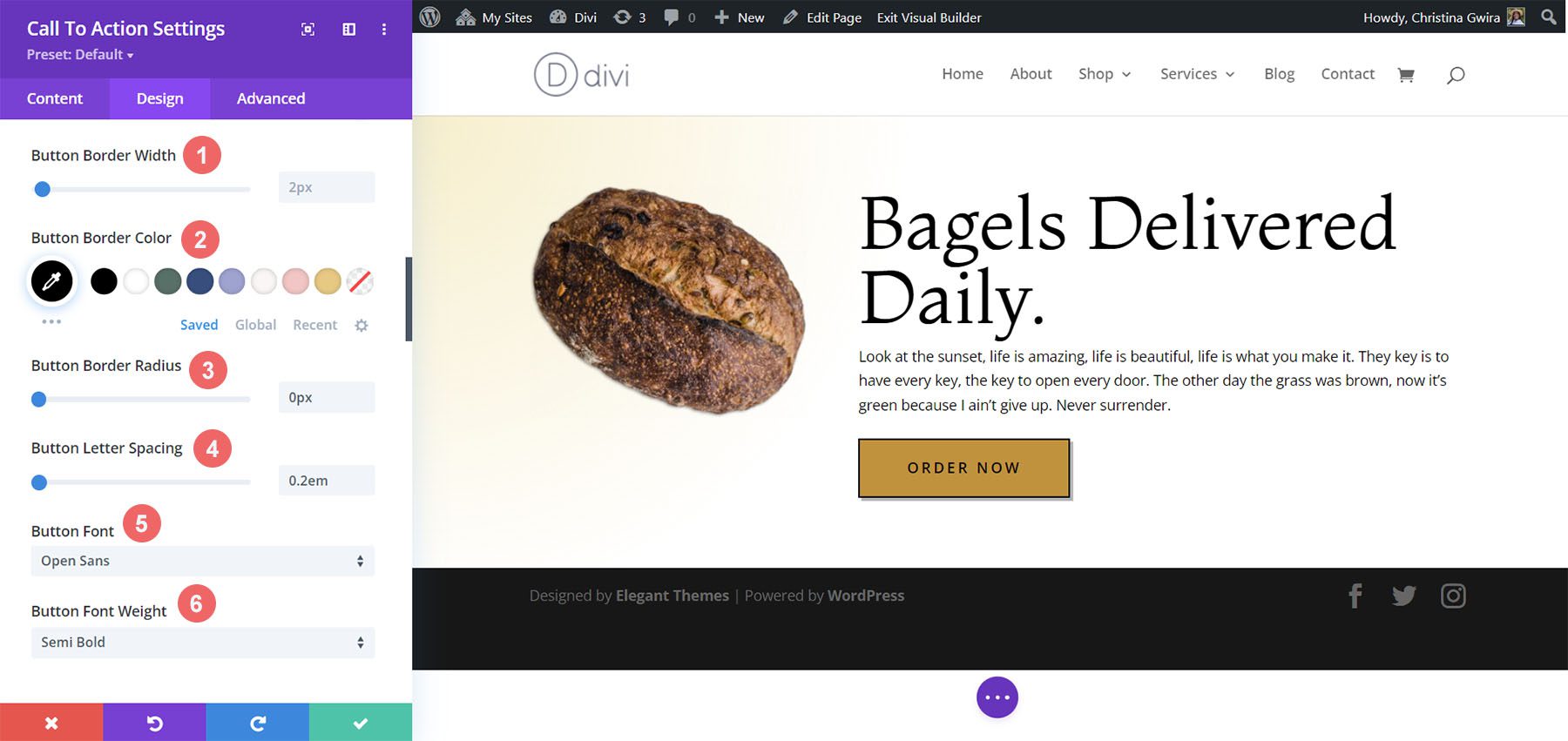
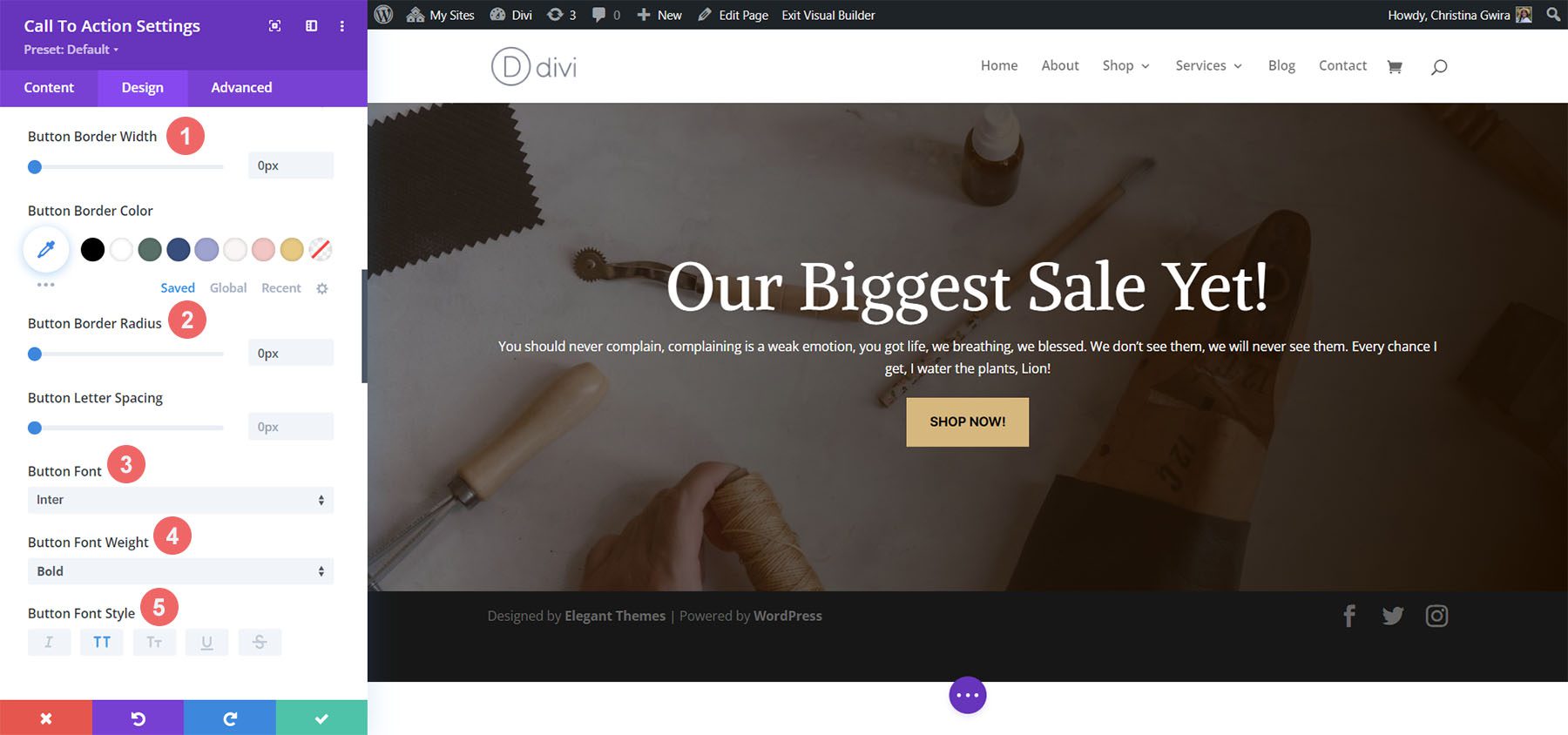
之后,我们开始设计按钮的边框和一些文本样式选项。
按钮边框和文本设置:
- 按钮边框宽度: 2px
- 按钮边框颜色: #000000
- 按钮边框半径: 0px
- 按钮字母间距: 0.2em
- 按钮字体: Open Sans
- 按钮字体粗细:粗体
- 按钮字体样式:全部大写
- 按钮对齐方式:左

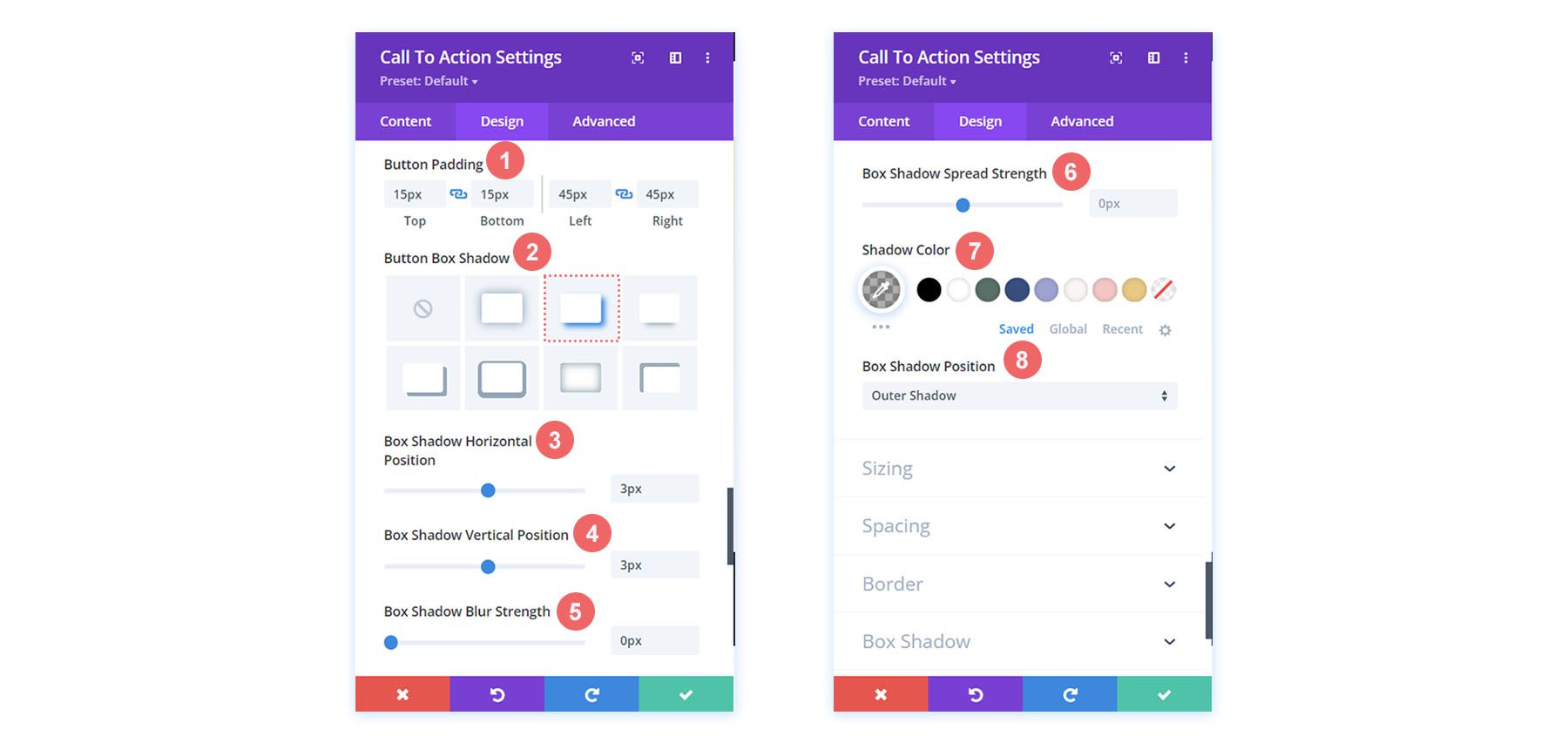
对于按钮的阴影,我们将使用以下设置。
按钮阴影设置:
- 按钮填充:
- 顶部和底部内边距: 15px
- 左右内边距: 45px
- 按钮框阴影:参见屏幕截图
- 框阴影水平位置: 3px
- 框阴影垂直位置: 3px
- 框阴影模糊强度: 0px
- 阴影颜色: rgba(0,0,0,0.3)
- 盒子阴影位置:外阴影

为模块添加间距
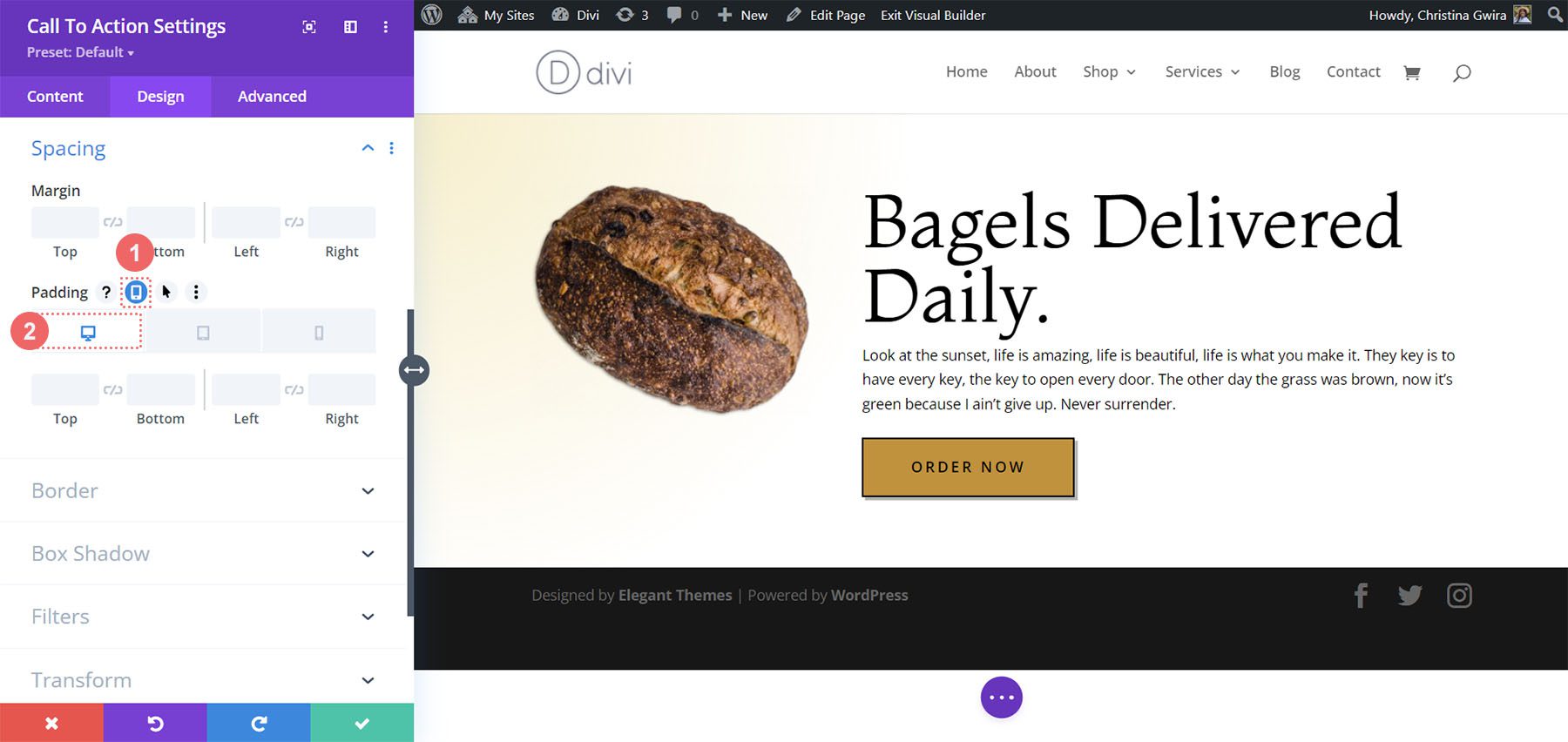
为了完成第二个 Divi 号召性用语样式示例,我们将在模块右侧添加一些填充。 为此,我们首先向下滚动到“间距”选项卡并激活填充的响应模式。 我们希望我们的填充能够根据用户用来查看网页的设备而改变。

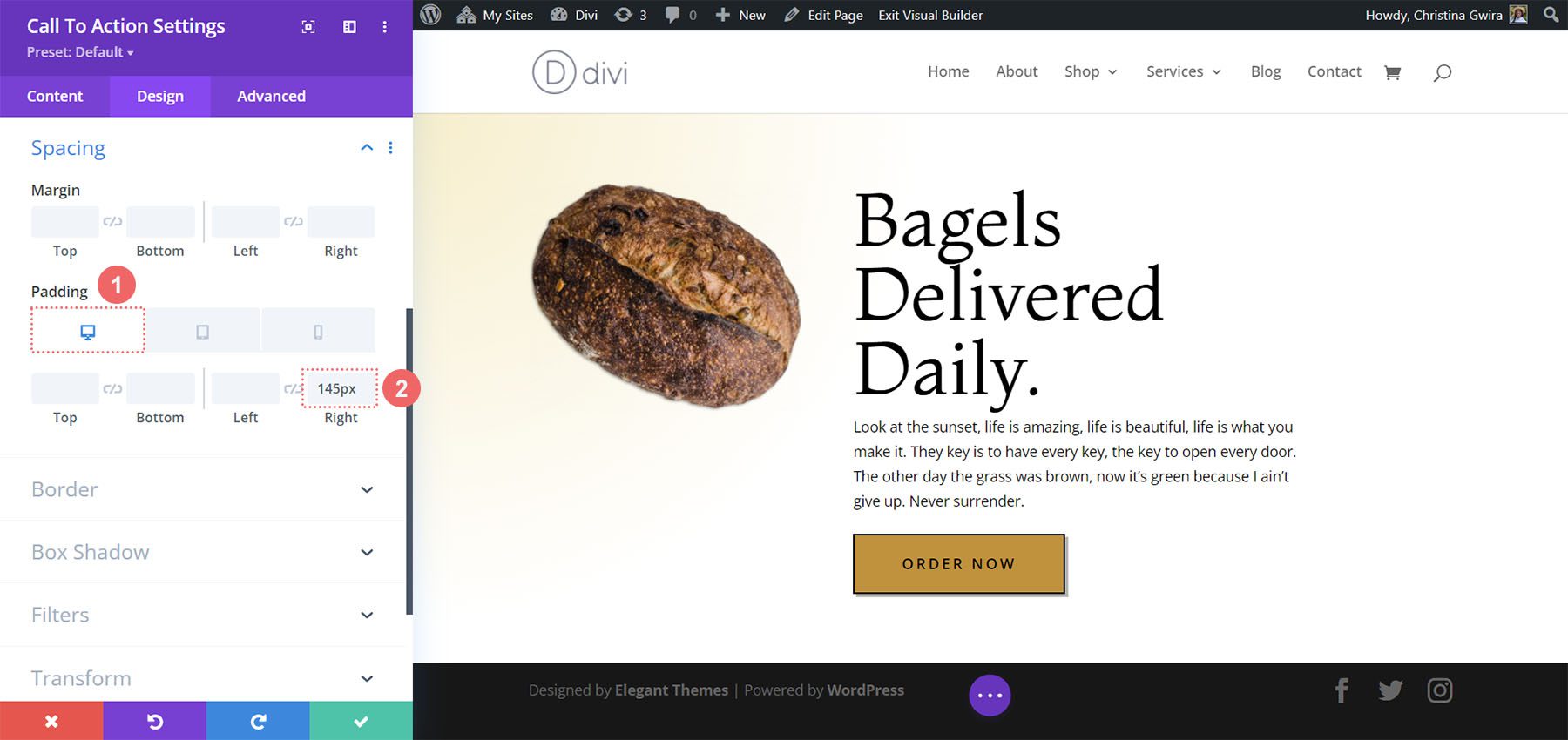
对于内边距,我们将从桌面上较大的右侧内边距开始,然后在移动设备上转向右侧无内边距。
填充设置:
- 填充(右):
- 桌面: 145 像素
- 平板电脑: 75 像素
- 手机: 0 像素

填充到位后,不要忘记通过单击绿色复选标记来保存更改。 这是我们最后的受 Divi Bagel Shop 启发的行动号召!

Divi 皮革制品启发的号召性用语模块风格示例
我们的第三个也是最后一个设计的灵感来自于我们的 Divi Leather Goods Layout Pack。
设计该部分的样式
在添加模块之前,让我们设置部分的样式。 我们将在本节中使用背景图像和渐变。 首先,我们单击背景图像图标并从资产文件夹上传 Divi Leather Goods 背景图像。

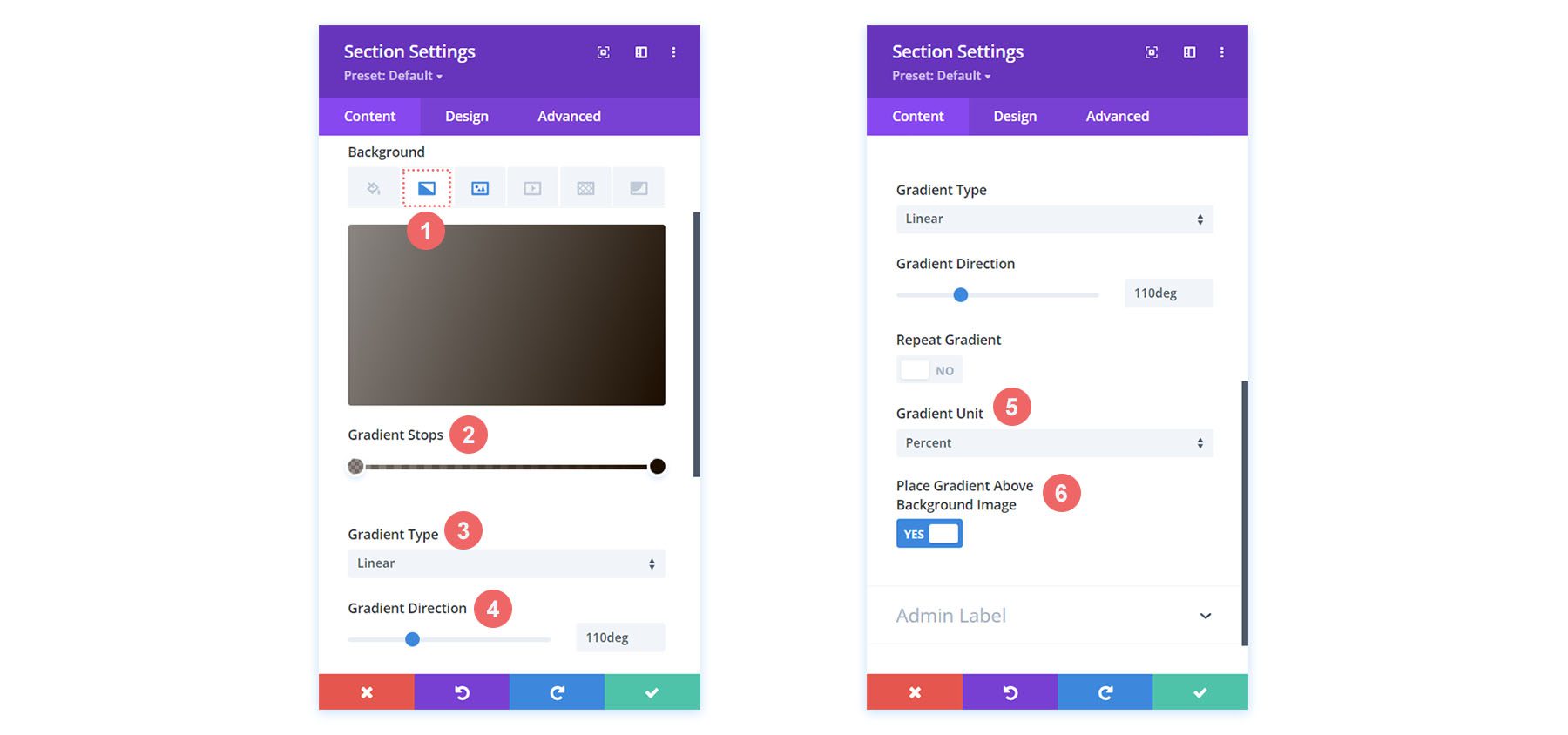
上传图像后,我们现在将在其上应用渐变,为该部分提供轻微褪色的效果。 为此,我们单击背景渐变图标,并使用以下设置:
背景渐变设置:
- 梯度停止 1: rgba(28,13,1,0.48)(0%)
- 渐变停止 2: rgba(28,13,1,0.48)
- 渐变类型:线性
- 渐变方向: 110deg
- 梯度单位:百分比
- 将渐变置于背景图像上方:是

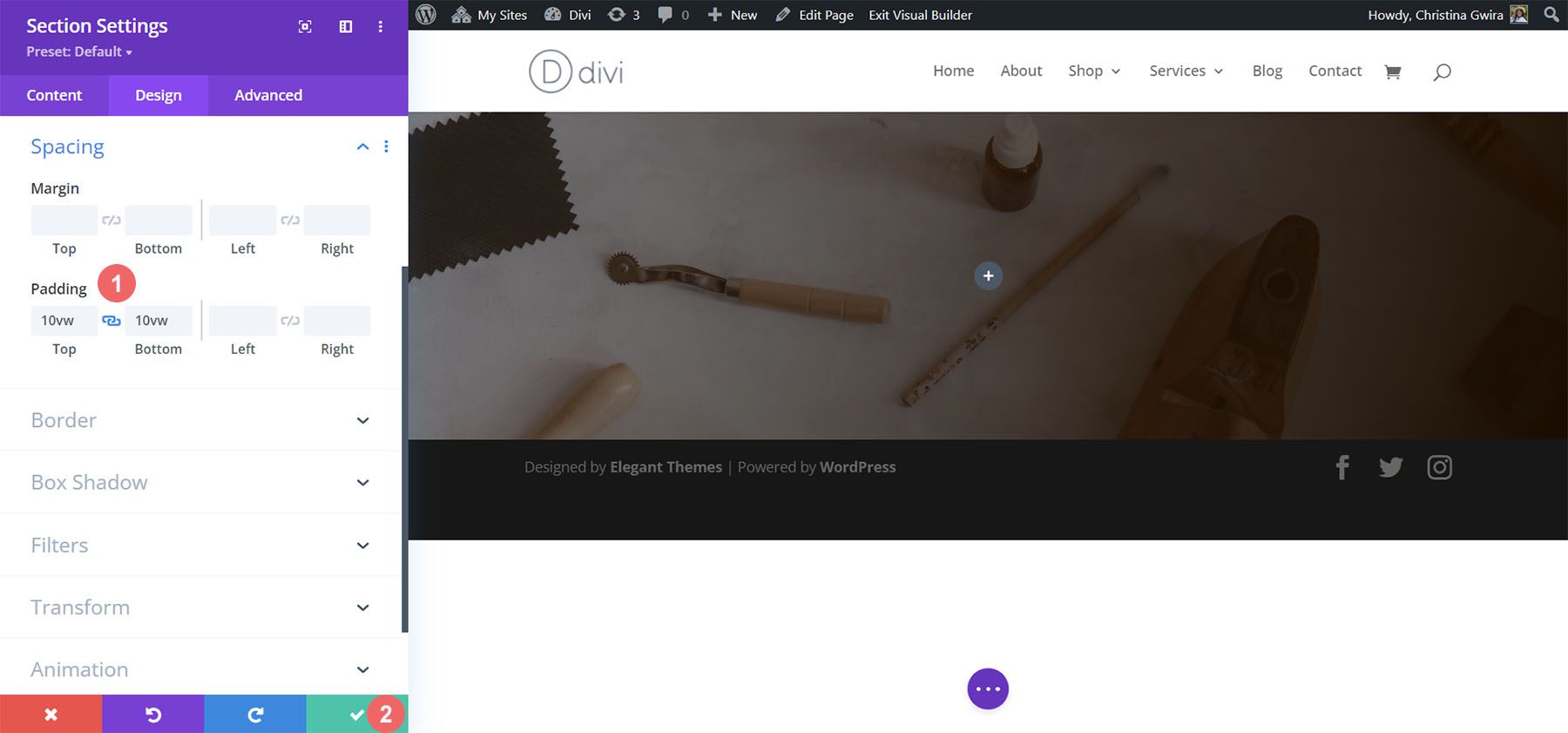
现在我们的背景设置完毕,我们将为我们的部分添加一些填充。 为此,我们转到该部分的“设计”选项卡。 接下来,我们向下滚动到“间距”选项卡。 然后,我们将输入 10vw 的顶部和底部填充。

添加填充后,单击绿色复选标记将更改保存到我们的部分。
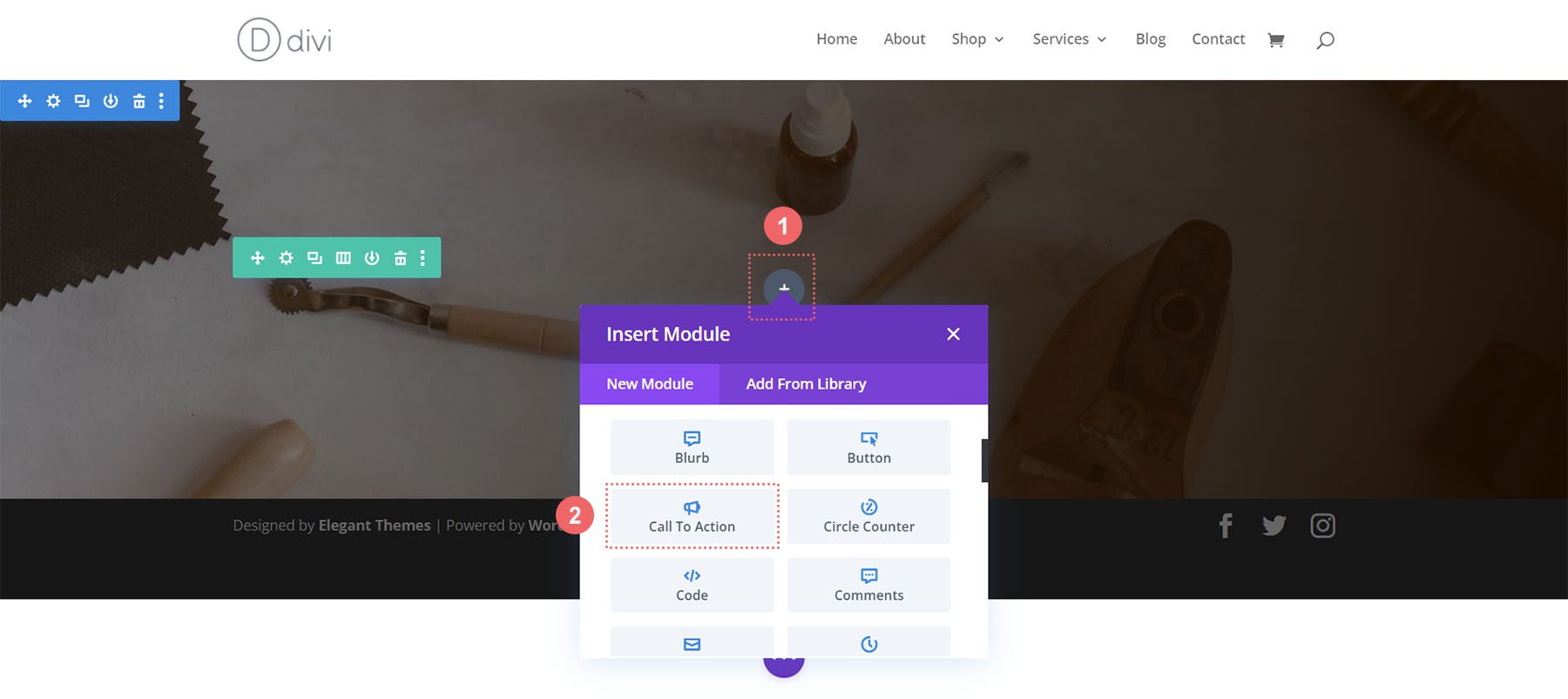
添加号召性用语模块
保存我们的部分及其样式后,我们现在继续将“号召性用语”模块添加到我们的行中。 为此,我们单击灰色加号图标,然后单击号召性用语模块图标。 这会将模块添加到我们的一列行中。

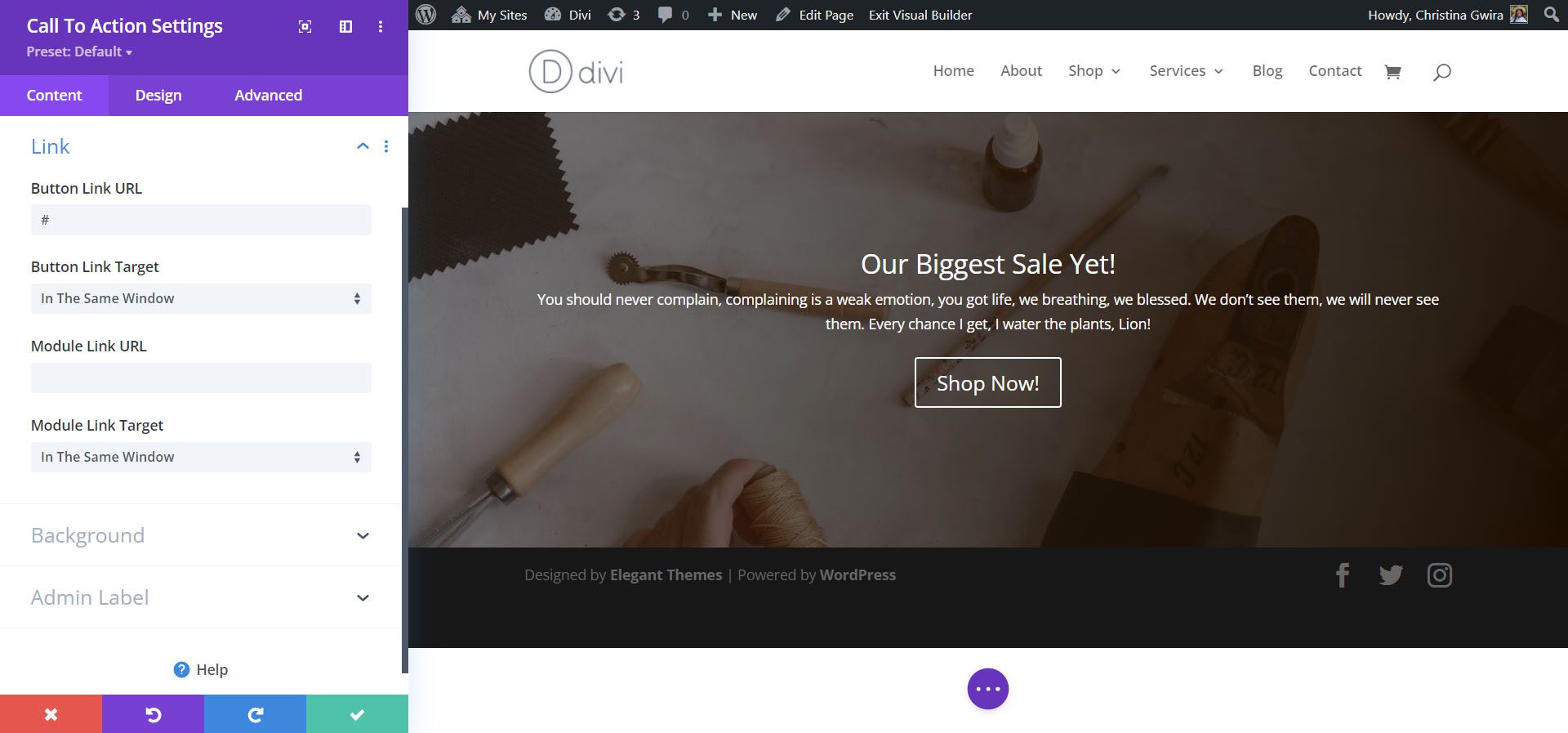
添加链接到按钮
为了显示我们的按钮,我们需要在“链接”选项卡中添加一个指向模块的“按钮链接 URL”选项的链接。

设置号召性用语模块的样式
在开始设计模块样式之前,我们需要添加内容。
添加内容
我们将内容添加到“文本”选项卡的“标题”、“按钮”和“正文”部分。

换背景
对于此设计,我们希望使用模块所在部分的背景。 因此,我们取消选中“使用背景颜色”选项以使模块本身的背景透明。

设置文本颜色和对齐方式
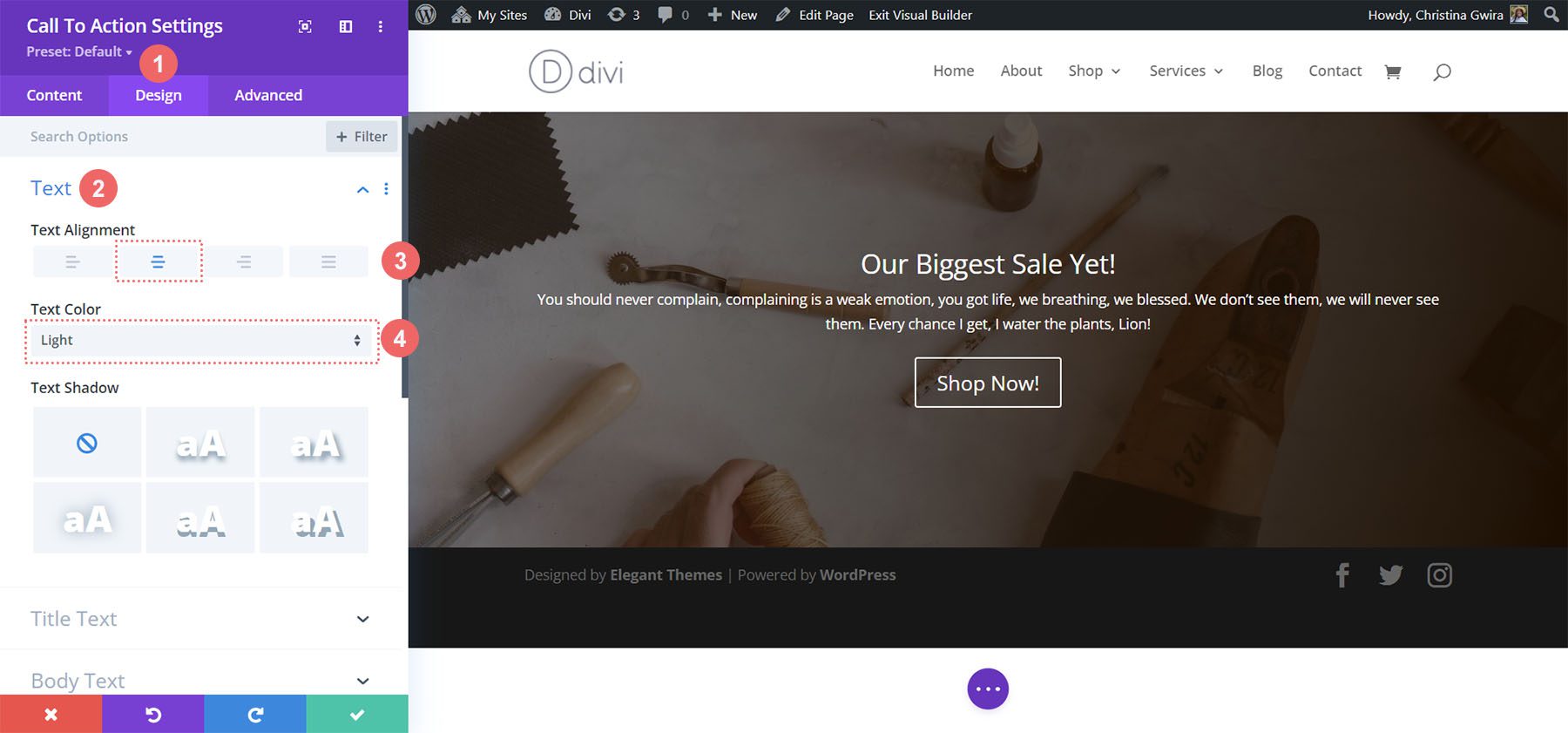
对于此设计,我们希望文本为浅色且文本居中对齐。 单击“设计”选项卡后,我们现在单击“文本”选项卡,将文本颜色设置为浅色,将文本对齐方式设置为居中。

样式标题文本
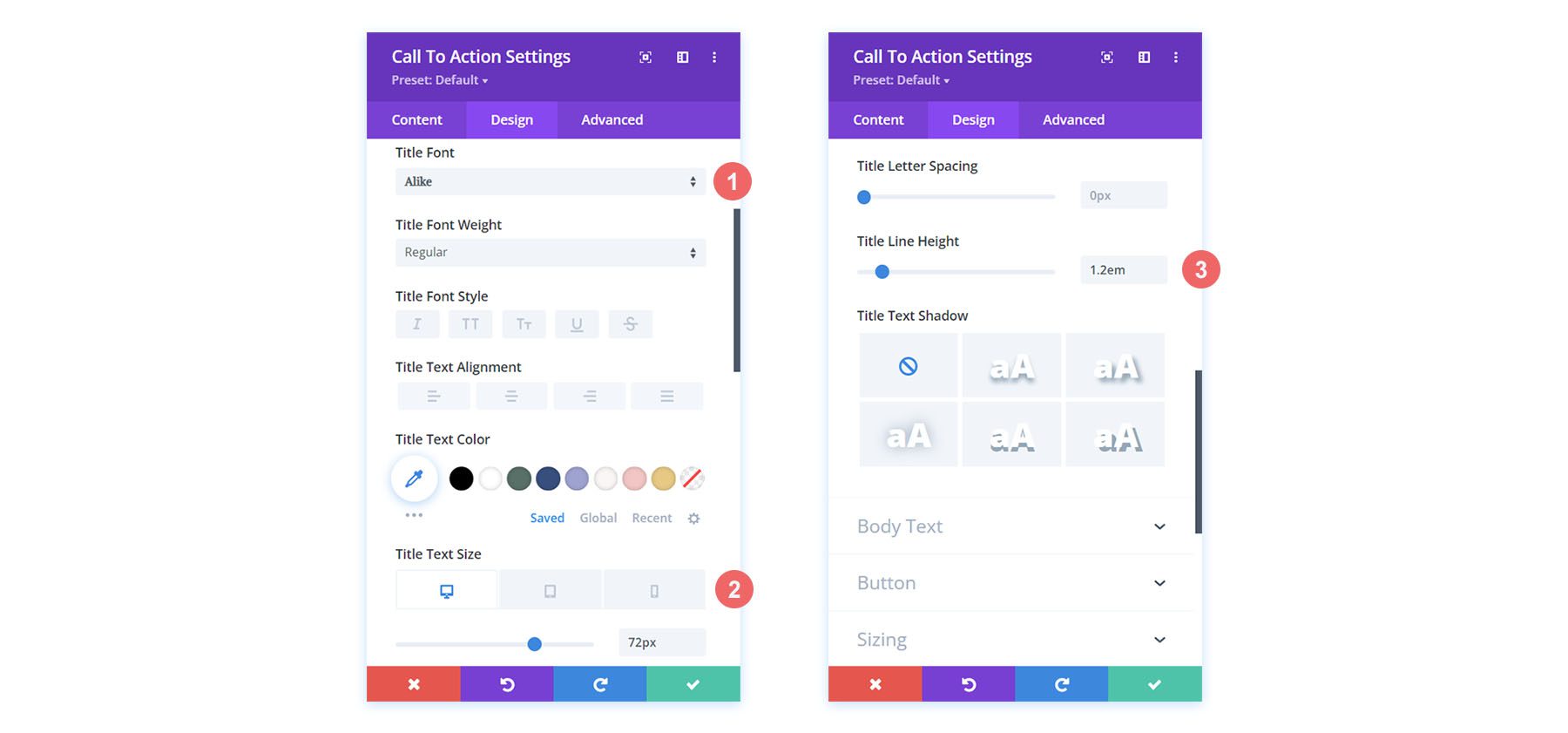
设置文本颜色和对齐方式后,我们滚动到“标题文本”选项卡,开始设计号召性用语的标题文本样式。
标题文字设置:
- 标题字体:类似
- 标题文字大小:
- 桌面: 72 像素
- 平板电脑: 63 像素
- 手机: 54 像素
- 标题行高: 1.2em

设置正文文本样式
对于正文,我们将保持默认设置不变。 我们将使用 Open Sans,Divi 的默认字体。

设置按钮样式
对于按钮,我们将使用以下样式:
按钮样式:
- 使用按钮的自定义样式:是
- 按钮文字大小: 14px
- 按钮文字颜色: #000000
- 按钮背景: #d9b882

我们继续使用以下设置来设计按钮的样式:
按钮边框和字体设置:
- 按钮边框宽度: 0px
- 按钮边框半径: 0px
- 按钮字体: Inter
- 按钮字体粗细:粗体
- 按钮字体样式:全部大写

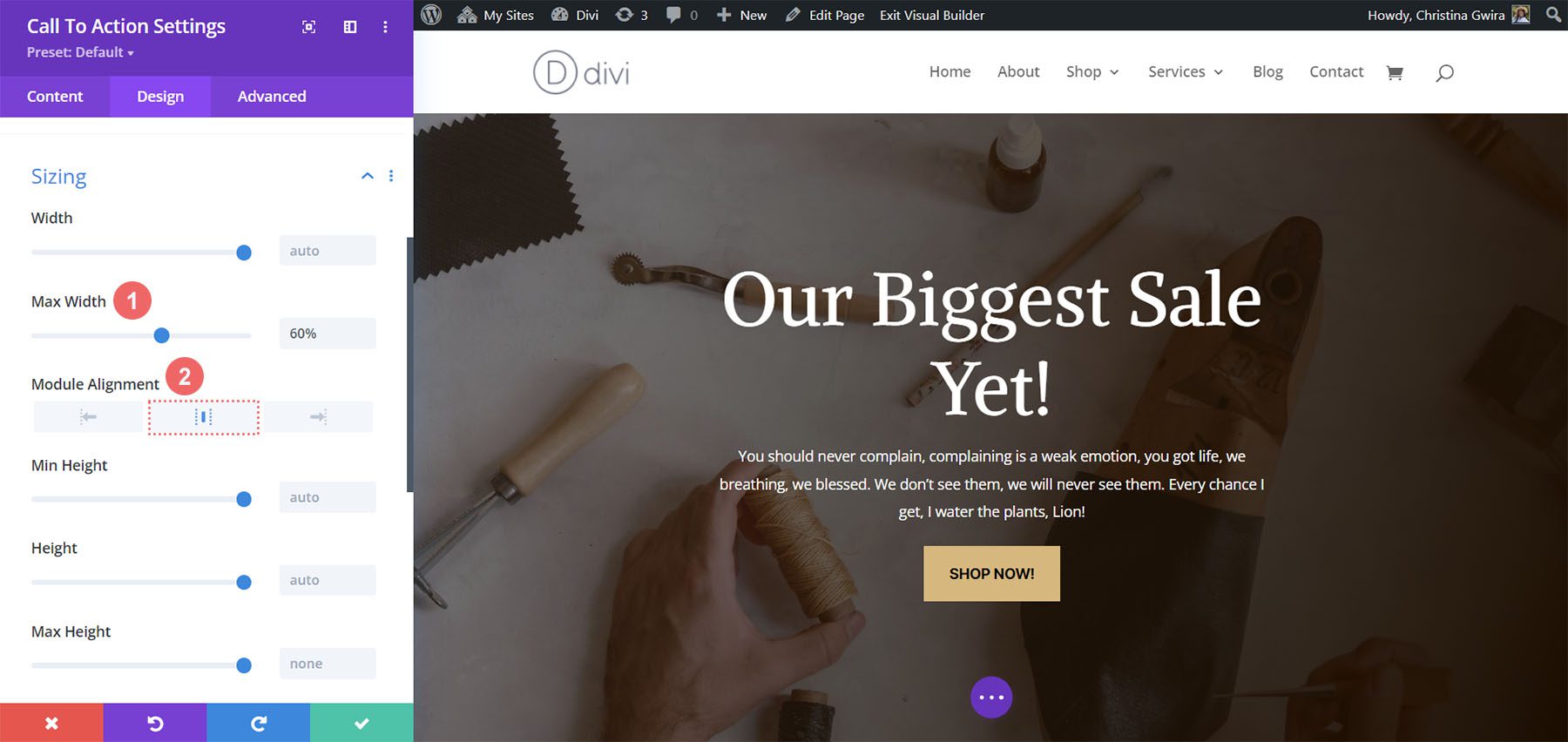
添加尺码
为了使我们的模块在视觉上更具吸引力,我们将在模块的左侧和右侧添加一些填充。 为此,我们向下滚动到“间距”选项卡,并将“最大宽度”设置为 60%(对于桌面) ,并将“模块对齐方式”设置为“中心” 。
尺寸设置:
- 最大宽度:
- 台式机: 60%
- 平板电脑: 75%
- 移动: 100%
- 模块对齐:中心

更改完成后,我们现在单击绿色复选标记来保存我们漂亮的作品!

综上所述
通过使用我们的布局包作为设计参考,我们可以看到有无数种方法可以对 Divi 中原生可用的号召性用语模块进行样式设计。 使用这些示例作为大脑食物,在您的下一个需要强烈号召性用语的营销设计项目中激发您的灵感!
