如何设置全角标题模块的背景样式
已发表: 2022-09-28Divi 的 Fullwidth Header 模块可让您在几分钟内轻松为您的网站设计令人惊叹的英雄部分。 英雄部分是访问者将看到的网站的第一个部分,因此您希望它具有品牌化、信息丰富且引人注目。 值得庆幸的是,Divi 全角标题包含内容选项:标题文本、副标题文本、正文、两个图像和两个按钮。 今天我们将在全角标题中使用所有这些元素。
在这篇文章中,我们将展示 3 种方法来设计你的全角标题的背景与引人注目的设计。 准备好开始了吗? 让我们潜入吧!
设计预览
让我们看一下我们今天将要设计的 3 个全角标题。
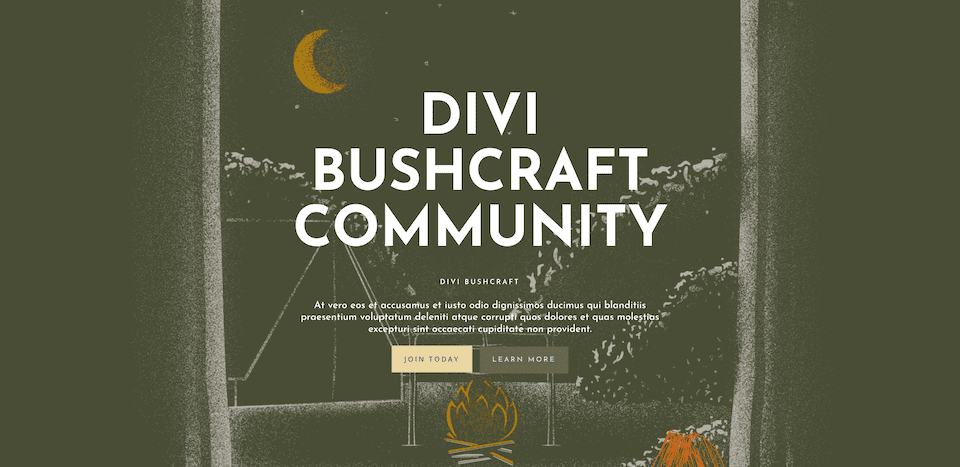
Divi Bushcraft 社区
第一个设计使用 Divi 的背景图像选项为 Bushcraft 社区创建独特且品牌化的纹理背景。

妮可夫人的二年级
第二个设计使用背景图像和背景渐变来为 Nicole 夫人的二年级班级创建一个干净、现代和新鲜的欢迎标题。

房地产经纪人标题
第三种设计利用背景图像、背景渐变和背景图案,所有这些都为房地产经纪人的主页创造了一种高贵而微妙的设计。

免费下载布局
要掌握本教程中的设计,您首先需要使用下面的按钮下载它。 要访问下载,您需要使用下面的表格订阅我们的时事通讯。 作为新订阅者,您将在每周一收到更多 Divi 福利和免费的 Divi Layout 包! 如果您已经在列表中,只需在下面输入您的电子邮件地址,然后单击下载。 您不会被“重新订阅”或收到额外的电子邮件。

免费下载
加入 Divi 时事通讯,我们将通过电子邮件向您发送终极 Divi 登陆页面布局包的副本,以及大量其他令人惊叹的免费 Divi 资源、提示和技巧。 跟随,您将立即成为 Divi 大师。 如果您已经订阅,只需在下面输入您的电子邮件地址,然后单击下载以访问布局包。
您已成功订阅。 请检查您的电子邮件地址以确认您的订阅并获得免费的每周 Divi 布局包!
要将标题模板导入 Divi 库,请执行以下操作:
- 导航到 Divi 主题生成器。
- 单击页面右上角的导入按钮。
- 在可移植性弹出窗口中,选择导入选项卡
- 从您的计算机中选择下载文件(确保先解压缩文件并使用 JSON 文件)。
- 然后单击导入按钮。
完成后,部分布局将在 Divi Builder 中可用。
让我们进入教程,好吗?
你需要什么开始
要开始,您需要执行以下操作:
- 在您的 WordPress 网站上安装 Divi。
- 添加一个页面,给它一个标题,然后发布它。
- 启用可视化生成器。

设置我们的页面
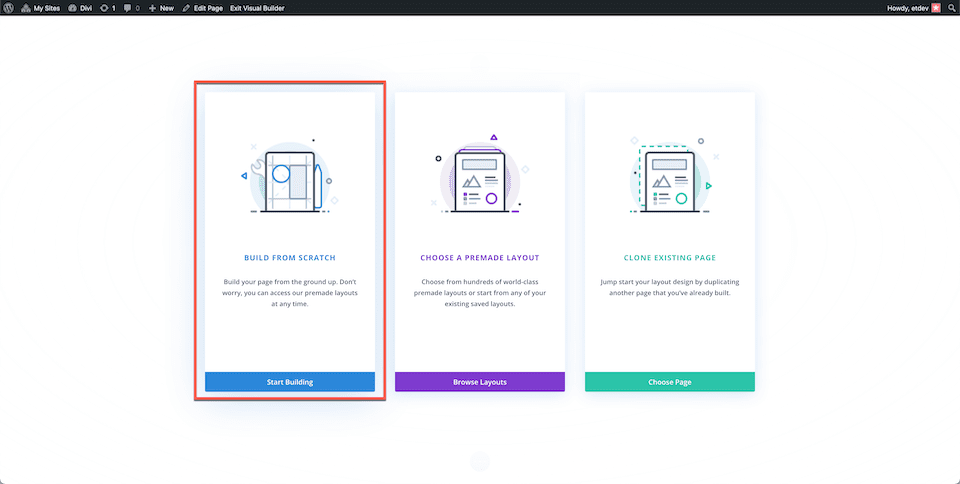
单击“使用 Divi Builder”按钮后,页面将使用 Divi 的拖放构建器界面重新加载。 将弹出三个选项,为了今天的目的,选择“从头开始构建”,这样我们就可以在其中构建全角标题了。

如何设计 Divi Bushcraft 社区全角标题
添加 Fulldwith 部分和全宽标题
首先,我们需要在页面中添加一个全角部分。 单击“+”图标以显示部分选项,然后单击“全角”。 这将加载全角模块库,您可以在其中从选项中选择“全角标题”。 这会将全角标题模块加载到您的页面。

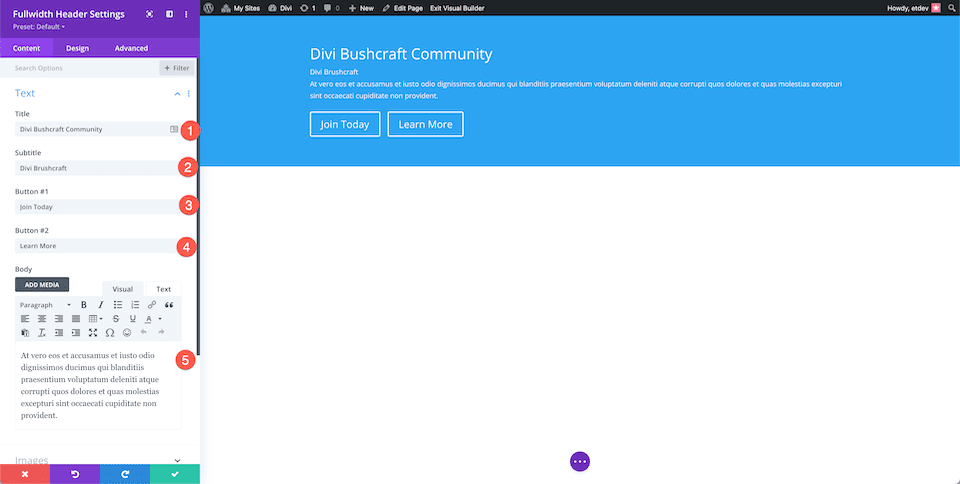
添加内容
现在我们将在“文本”选项卡中添加我们的模块内容。 配置以下设置:
- 标题文本:Divi Bushcraft 社区
- 字幕文字:Divi Bushcraft
- 按钮 #1:今天加入
- 按钮 #2:了解更多
- 正文:在 vero eos et accusamus et iusto odio dignissimos ducimus qui blanditiis praesentium voluptatum deleniti atque corrupti quos dolores et quas molestias excepturi sint occaecati cupiditate non provident。

设置背景样式
此设计使用免费的 Divi Bushcraft 预制布局包中的背景图像。 您可以在这篇文章中从该布局包中获取所有图像。 只需滚动到帖子底部,然后单击即可下载高分辨率图像。
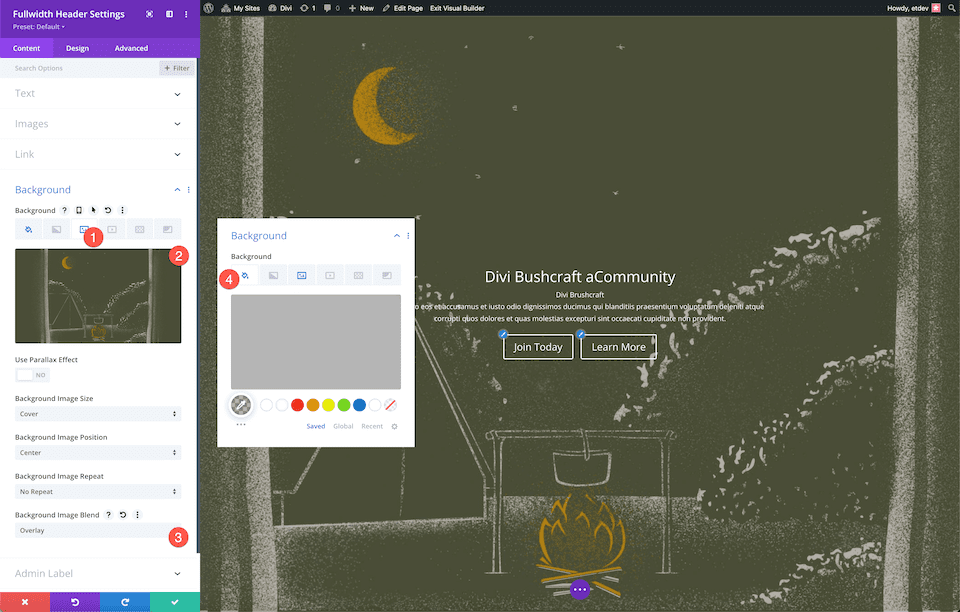
添加背景图片
获得照片后,添加背景图像。
- 单击第三个图标,图像图标。
- 点击“添加背景图片”。 这将打开媒体库,您可以在其中上传新照片或从媒体库中选择照片。
- 将背景图像混合模式设置为叠加。
- 单击第一个图标,油漆桶图标,并设置背景颜色:rgba(10,10,10,0.3)

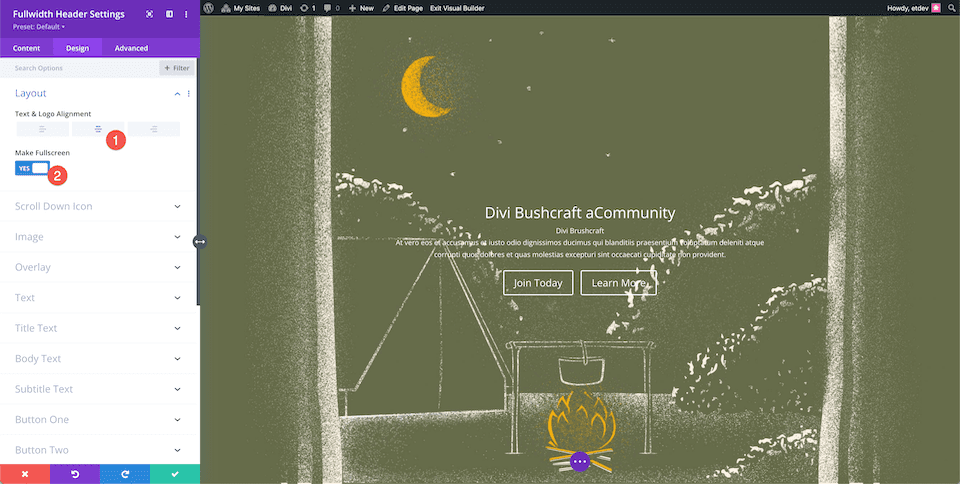
选择布局
在设计设置下的布局选项卡中,选择居中对齐。 将“制作全屏”选项切换为“是”。

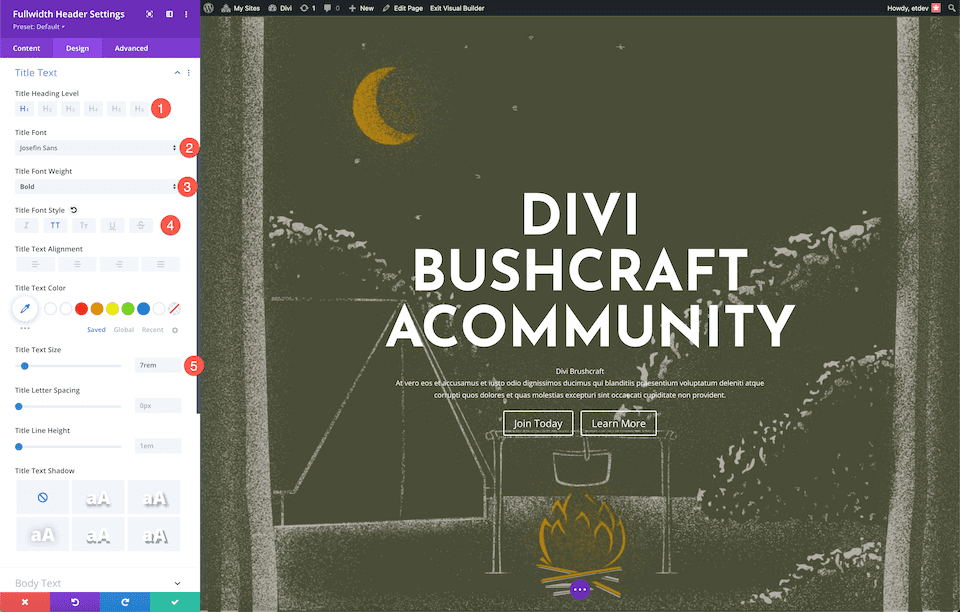
样式标题文本
通过配置以下设置来设置标题文本的样式:
- 标题标题级别:H1
- 标题字体:Josefin Sans
- 标题字体粗细:粗体
- 标题字体样式:大写
- 标题文字大小:7rem

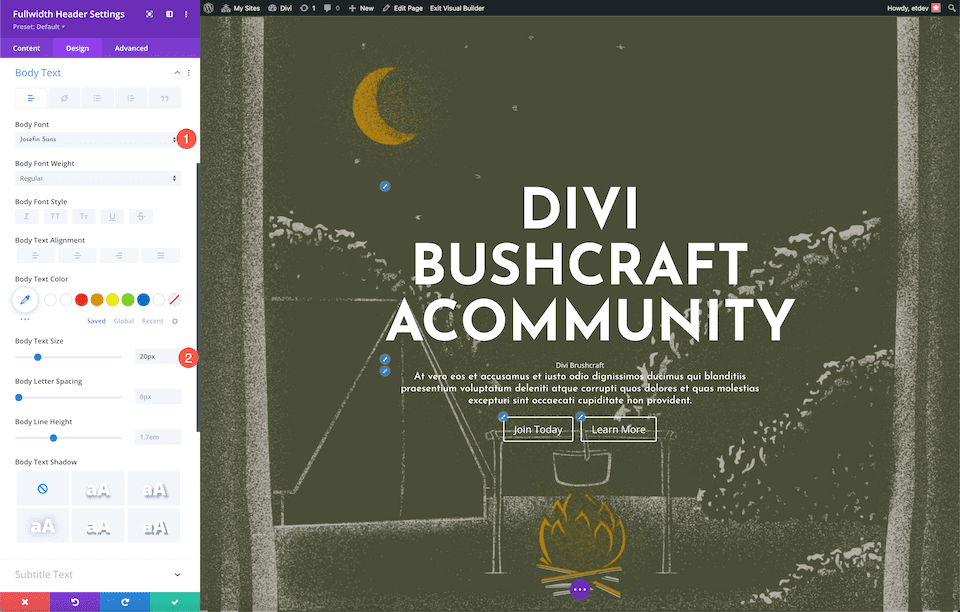
样式正文
通过配置以下设置来设置正文的样式:
- 正文字体: Josefin Sans
- 正文大小:20px

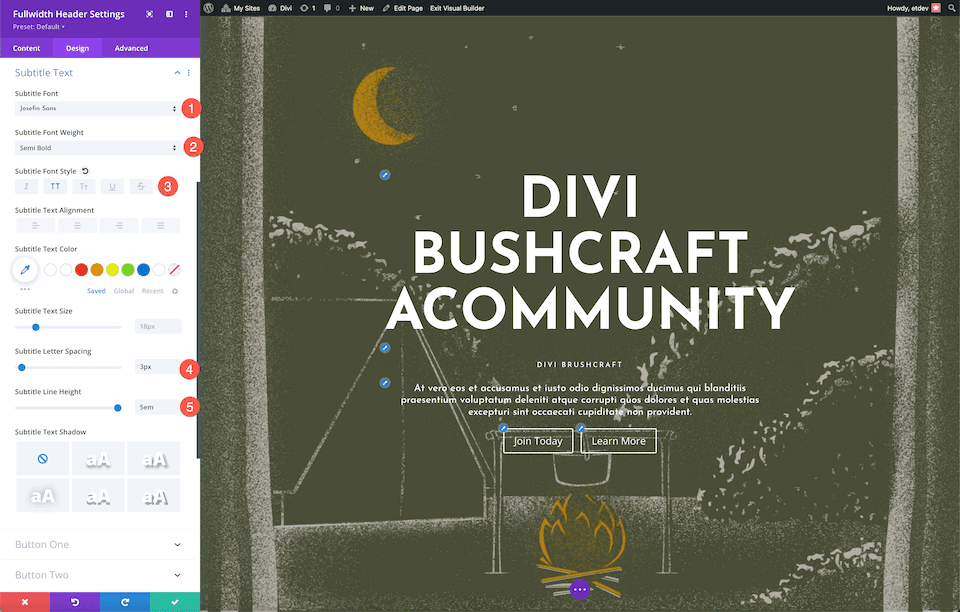
样式字幕文本
通过配置这些设置来设置字幕文本的样式:
- 字幕字体:Josefin Sans
- 字幕字体粗细:半粗体
- 字幕字体样式:大写
- 字幕字母间距:3px
- 字幕行高:5em

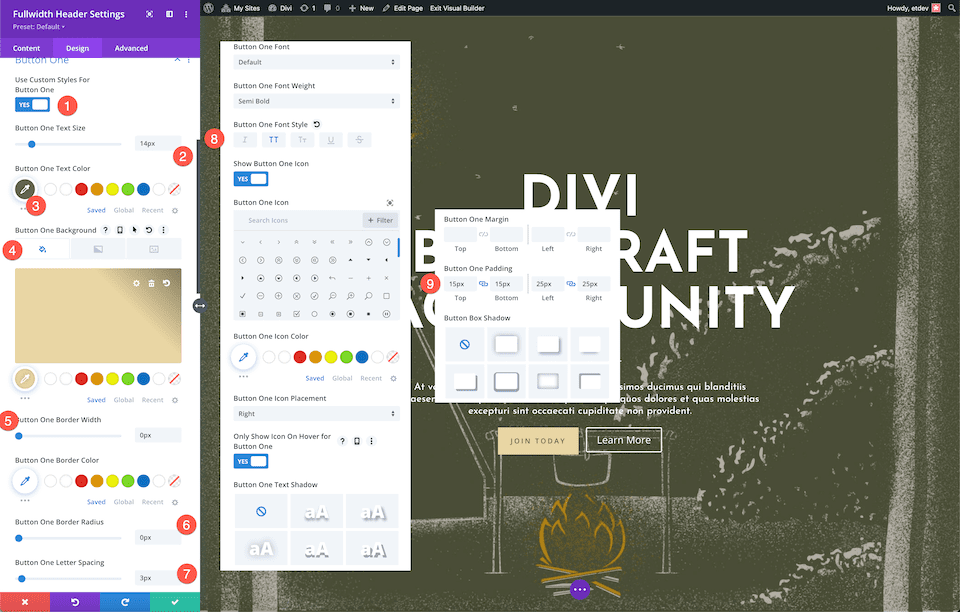
样式按钮 #1
现在让我们为按钮设置样式! 对于按钮一,配置以下设置:
- 为按钮一使用自定义样式:是
- 按钮一文字大小:14px
- 按钮一文字颜色:#666b4a
- 按钮一背景:#ead5a4
- 按钮一边框宽度:0px
- 按钮一边框半径:0px
- 按钮一个字母间距:3px
- 按钮一字体样式:大写
- 按钮一内边距:上下 15px; 左右 25 像素。

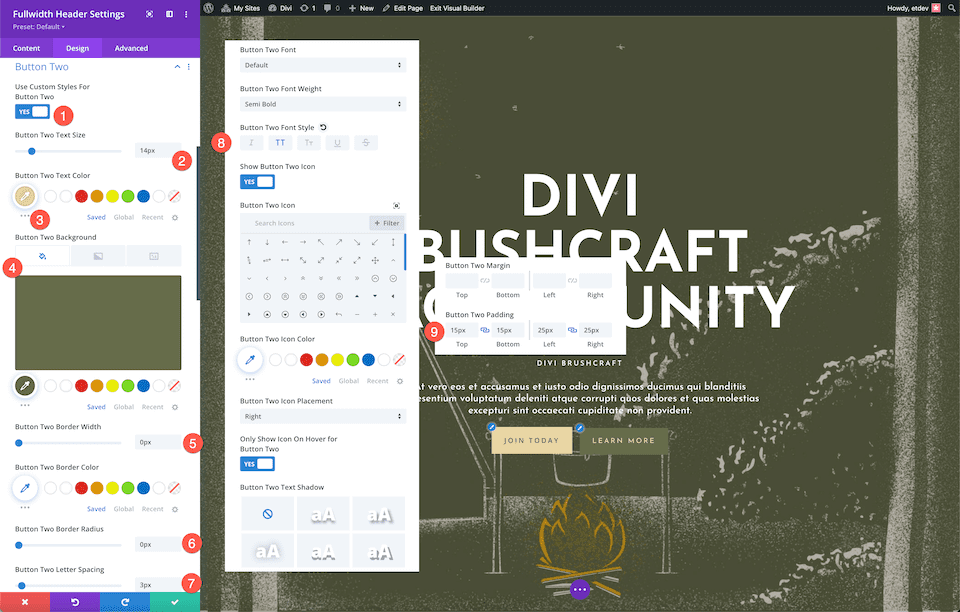
样式按钮 #2
要设置按钮 #2 的样式,请配置以下设置:
- 为按钮一使用自定义样式:是
- 按钮一文字大小:14px
- 按钮一个文本颜色:#ead5a4
- 按钮一背景:#666b4a
- 按钮一边框宽度:0px
- 按钮一边框半径:0px
- 按钮一个字母间距:3px
- 按钮一字体样式:大写
- 按钮一内边距:上下 15px; 左右 25 像素。

而且,瞧! 您有一个样式精美的全角标题,带有带纹理的背景图像,并带有 Divi Bushcraft 社区的叠加层。
如何设计妮可夫人的全角页眉
现在让我们为妮可老师的二年级班级设计一个全角标题! 此标题使用背景图像和渐变来创建有趣和新鲜的设计。 让我们开始吧!


添加一个新页面,然后添加一个 Fullwidth Section 和 Fullwidth Header
首先,我们需要在页面中添加一个全角部分。 单击“+”图标以显示部分选项,然后单击“全角”。 这将加载全角模块库,您可以在其中从选项中选择“全角标题”。 这会将全角标题模块加载到您的页面。

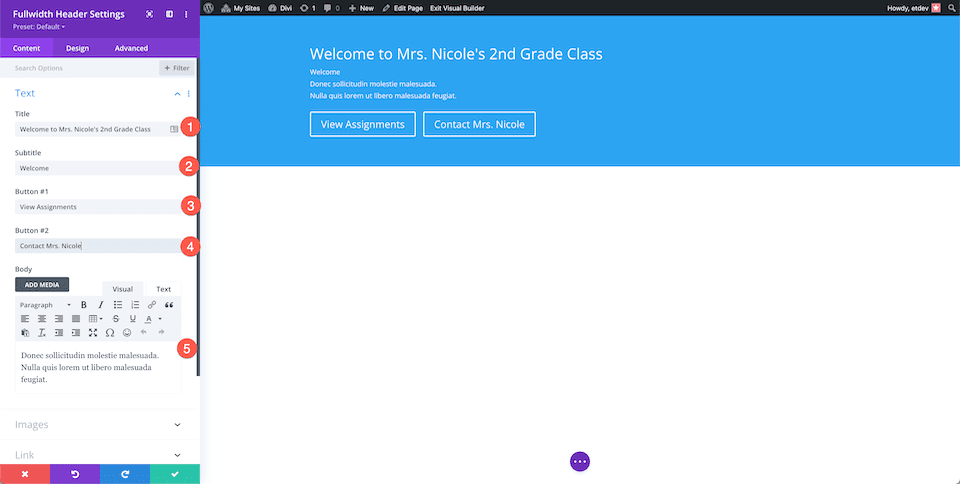
添加内容
现在我们将在“文本”选项卡中添加我们的模块内容。 配置以下设置:
- 标题文本:欢迎来到 Nicole 老师的二年级课堂
- 字幕文字:欢迎
- 按钮 #1:查看作业
- 按钮 #2:联系 Nicole 夫人
- 正文: Donec sollicitudin molestie malesuada。 Nulla quis lorem ut libero malesuada feugiat。

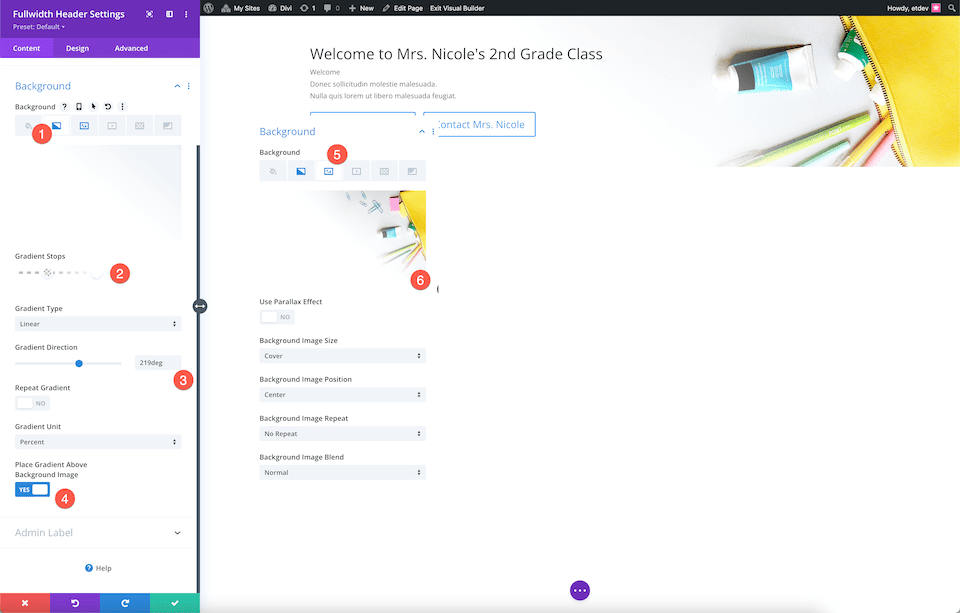
设置背景样式
此设计使用免费课堂预制布局包中的图像。 您可以通过滚动到这篇文章的底部来下载全分辨率图像。
通过配置以下设置设置背景样式:
- 单击第二个选项卡,渐变图标。
- 将渐变色标设置为:#ffffff 为 40%,透明为 18%。
- 将渐变方向设置为 219 度。
- 将渐变放置在背景图像上方切换为“是”。
- 单击第三个图标,图像图标,然后单击“添加背景图像”。

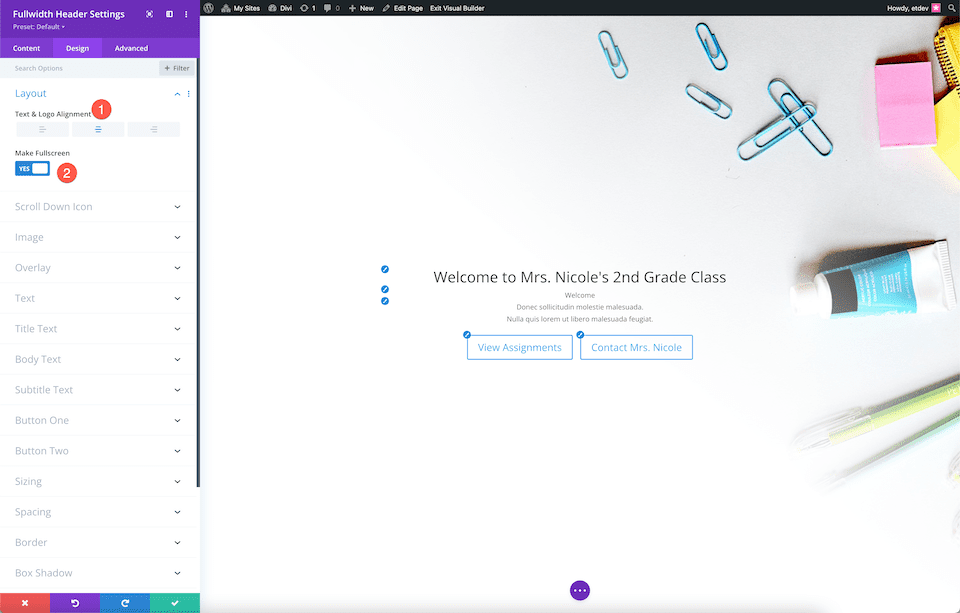
选择布局
在这里,我们将模块内容对齐到中心并使其全屏显示。
- 文字和徽标对齐:居中
- 制作全屏:是

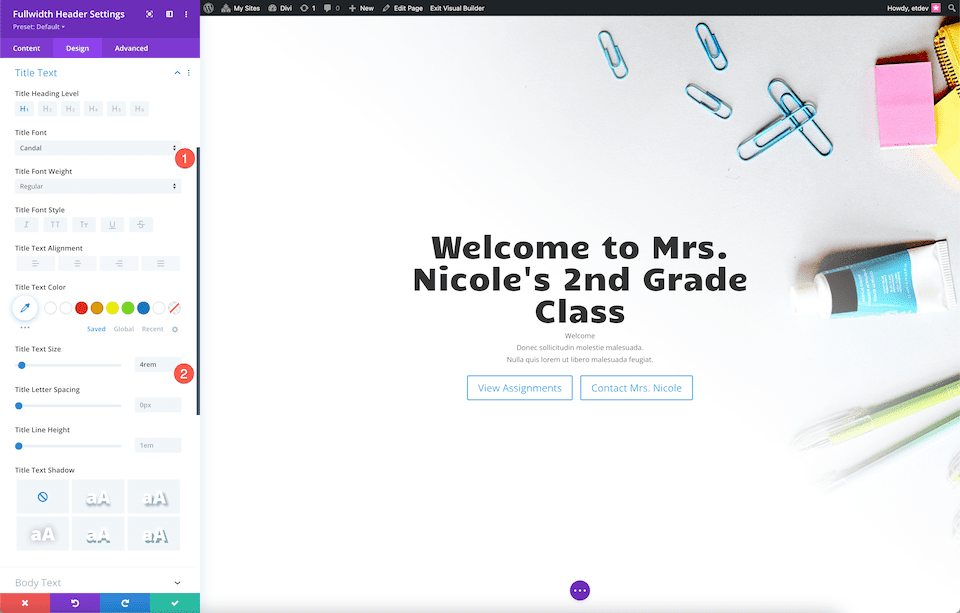
设置标题文本的样式
通过配置以下设置来设置标题文本的样式:
- 标题字体:Candal
- 标题文字大小:4rem

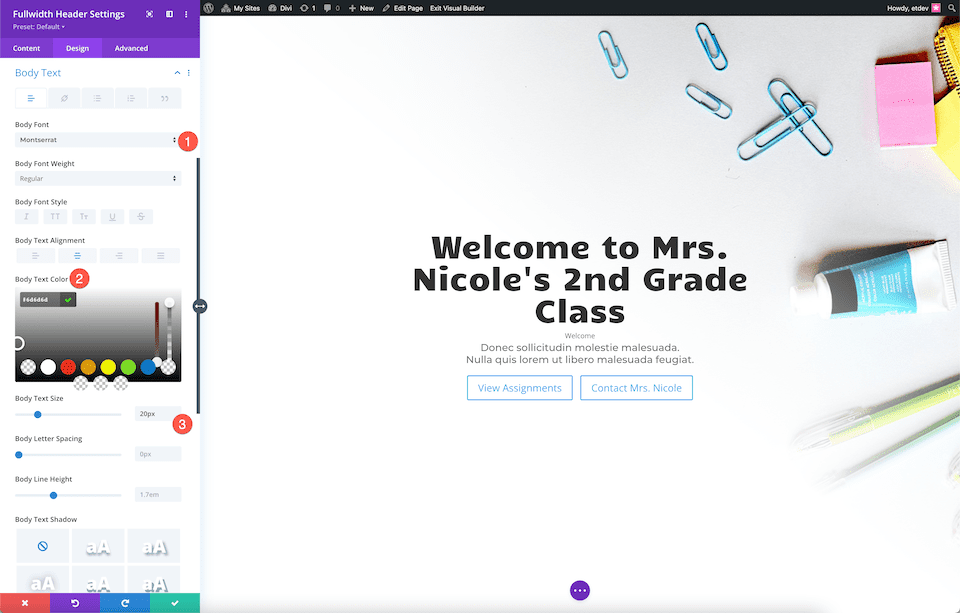
设置正文文本样式
通过配置以下设置来设置正文的样式:
- 正文字体:蒙特塞拉特
- 正文颜色:#6d6d6d
- 正文大小:20px

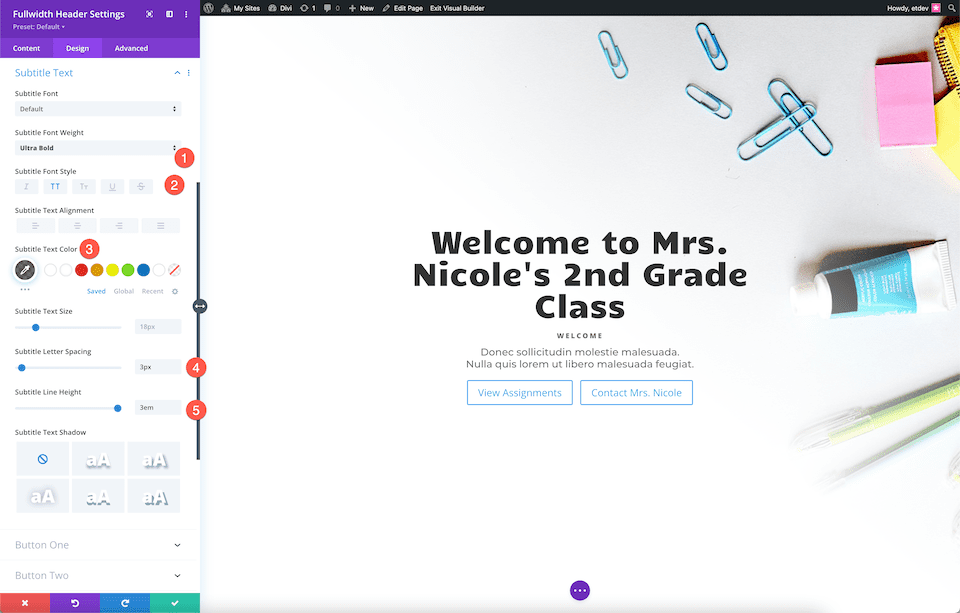
设置字幕文本的样式
通过配置这些设置来设置字幕文本的样式:
- 字幕字体粗细:超粗体
- 字幕字体样式:大写
- 字幕文字颜色:rgba(28,10,10,0.6)
- 字幕字母间距:3px
- 字幕行高:3em

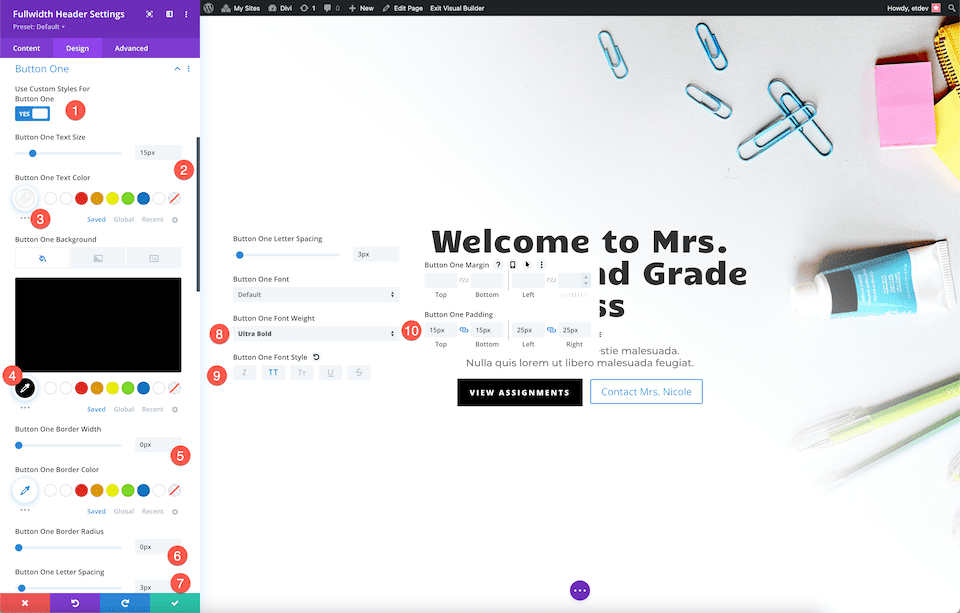
样式按钮 #1
通过配置以下设置样式按钮 #1:
- 为按钮一使用自定义样式:是
- 按钮一文字大小:15px
- 按钮一个文本颜色:#ffffff
- 按钮一背景:#000000
- 按钮一边框宽度:0px
- 按钮一边框半径:0px
- 按钮一个字母间距:3px
- 按钮一字体粗细:超粗体
- 按钮一字体样式:大写
- 按钮一内边距:上下 15px; 左右 25 像素。

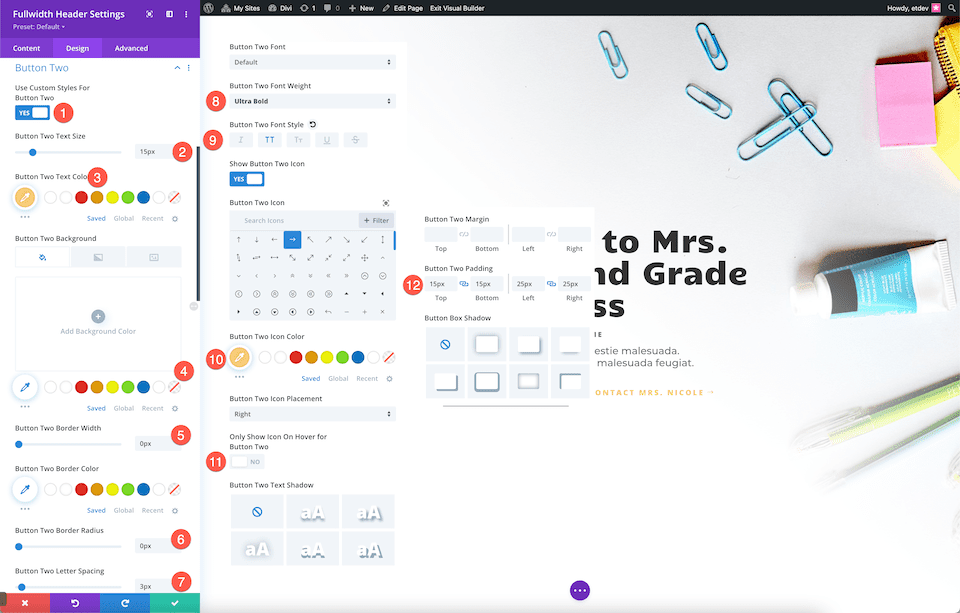
样式按钮 #2
通过配置以下设置样式按钮 #2:
- 为按钮二使用自定义样式:是
- 按钮二文字大小:15px
- 按钮两个文本颜色:#ffd078
- 按钮二背景:透明
- 按钮二边框宽度:0px
- 按钮二边框半径:0px
- 按钮两个字母间距:3px
- 按钮二字体粗细:Ultra Bold
- 按钮二字体样式:大写
- 按钮两个图标颜色:#ffd078
- 仅在按钮二的悬停上显示图标:否
- 按钮两个内边距:上下 15px; 左右 25 像素。

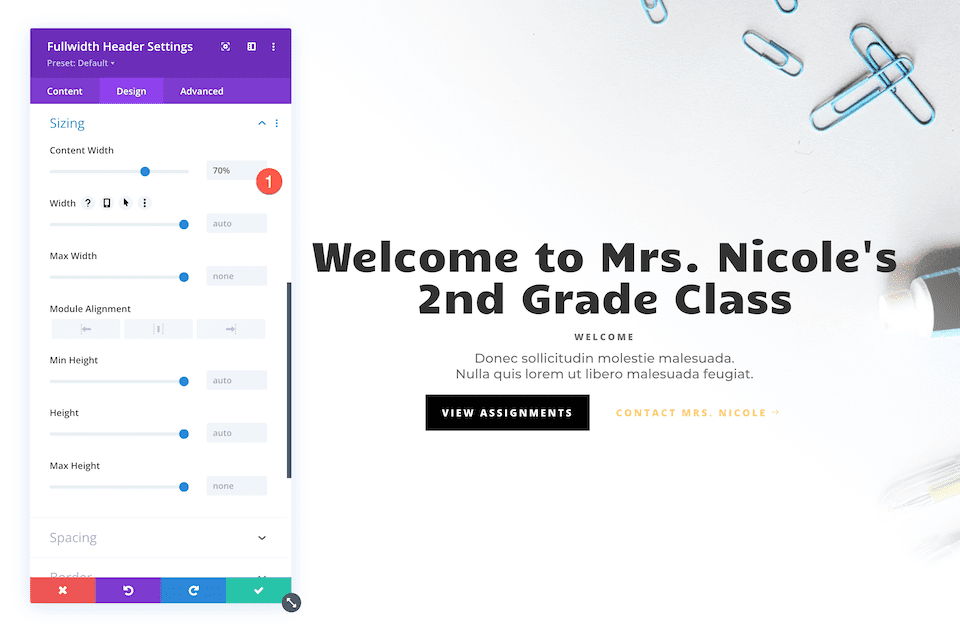
浆纱
将内容宽度设置为 70%。

瞧! 您现在已经为 Nicole 夫人的二年级班级设计了一个完全设计的全角标题。
如何设计房地产经纪人的全角标题
让我们为房地产经纪人的网站设计这个优雅而现代的全角标题。 本节使用背景图像、背景渐变和背景图案。 让我们开始工作吧!

添加一个新页面,然后添加一个 Fullwidth Section 和 Fullwidth Header
首先,我们需要在页面中添加一个全角部分。 单击“+”图标以显示部分选项,然后单击“全角”。 这将加载全角模块库,您可以在其中从选项中选择“全角标题”。 这会将全角标题模块加载到您的页面。

添加内容
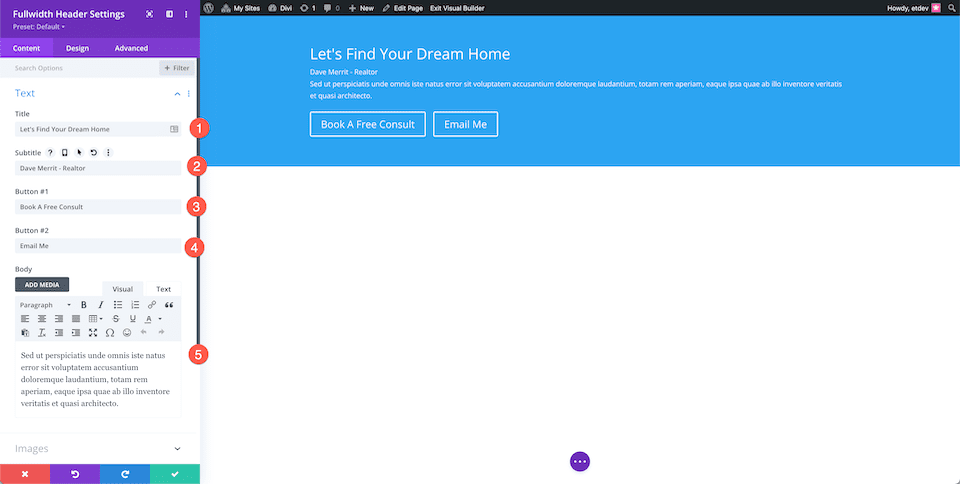
首先,让我们在 Text 选项卡中添加此模块所需的内容:
- 标题:让我们找到你的梦想之家
- 副标题:戴夫梅里特 - 房地产经纪人
- 按钮 #1 – 预约免费咨询
- 按钮 #2 – 给我发电子邮件
- 正文: Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illoinventre veritatis et quasi architecto。

设置背景样式
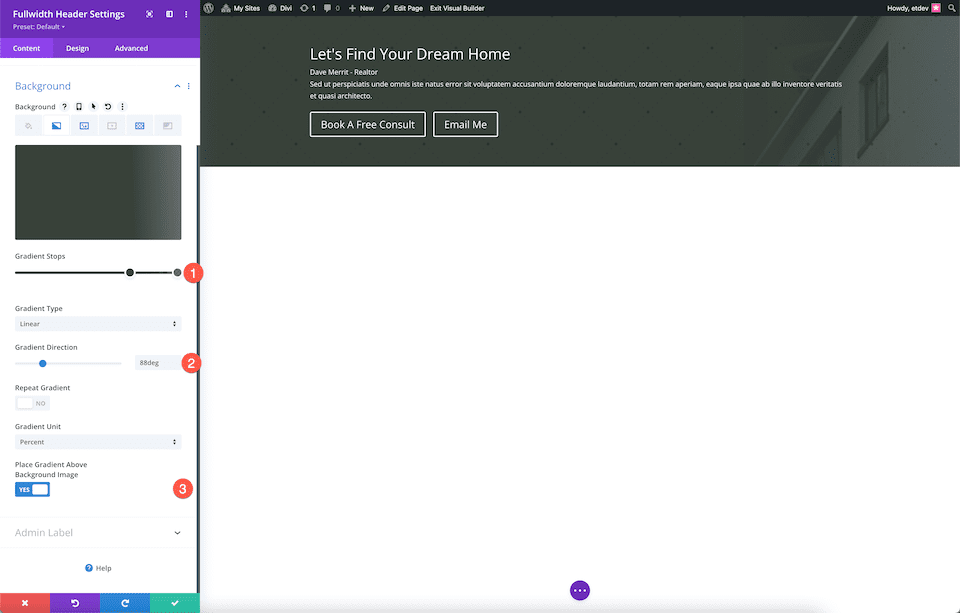
添加渐变
在背景选项卡中,单击第二个图标,渐变图标,然后配置以下设置:
- 梯度停止:rgba(56,65,58,0.74) 为 100%,#38413a 为 70%
- 渐变方向:88度
- 在背景图像上方放置渐变:是

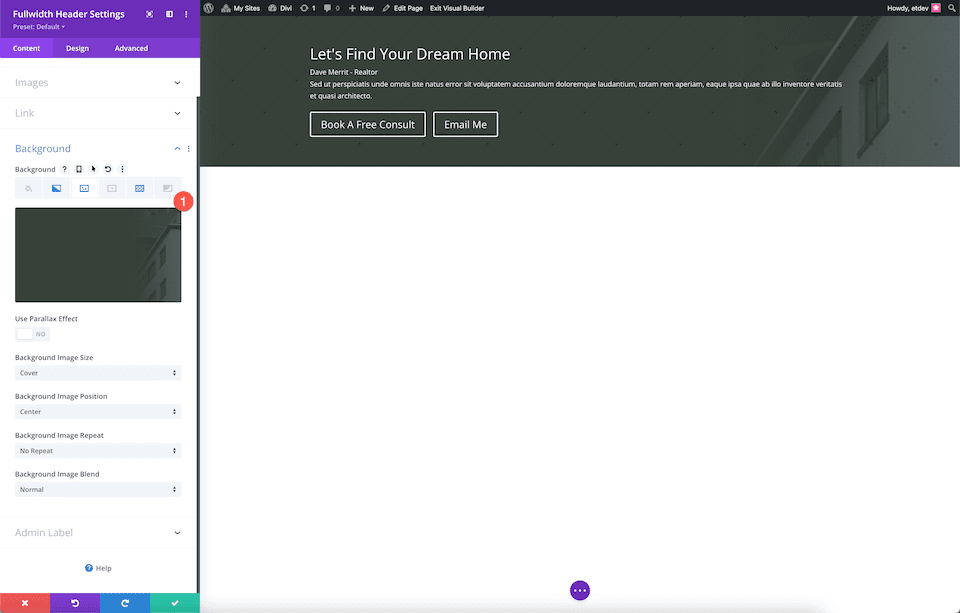
添加图片
单击第三个图标,即图像图标,然后单击“添加背景图像”以上传您的图像。 此演示使用免费的 Realtor 预制布局包中的图像。 您可以通过滚动到这篇文章的底部来下载全分辨率图像。

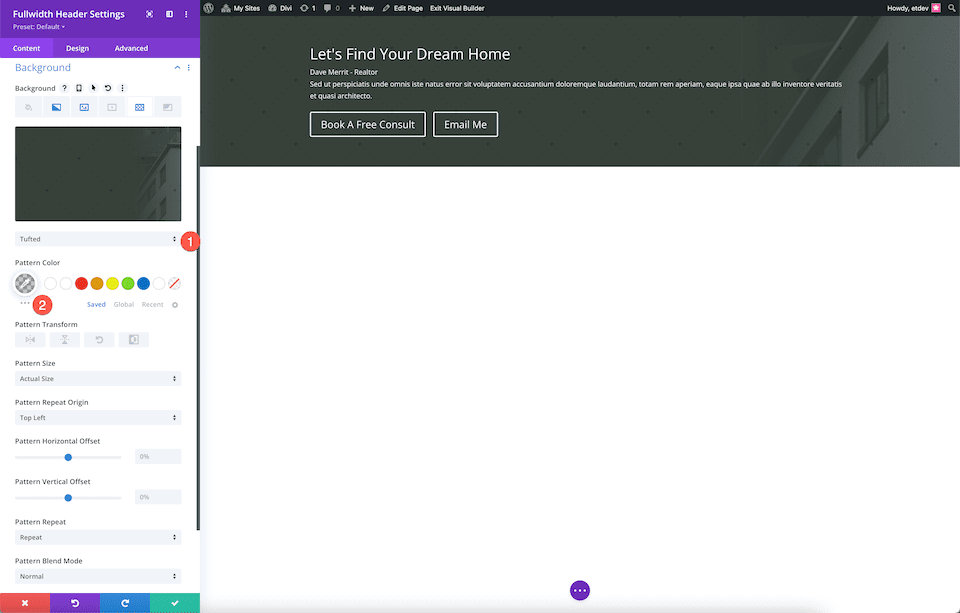
添加背景图案
通过配置以下设置添加背景图案:
- 从下拉列表中选择簇绒。
- 图案颜色:rgba(0,0,0,0.2)

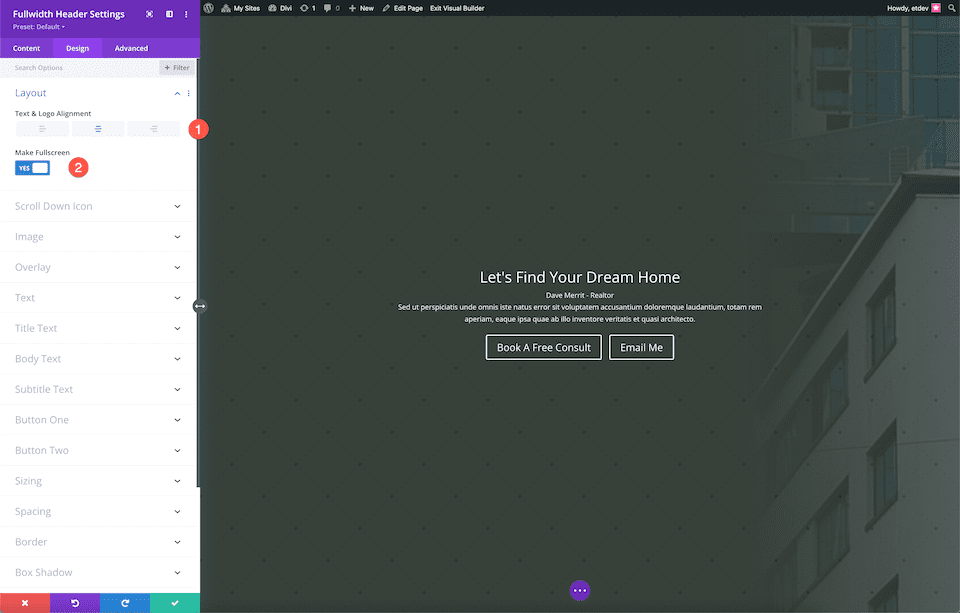
选择布局
在这里,我们将模块内容对齐到中心并使其全屏显示。
- 文字和徽标对齐:居中
- 制作全屏:是

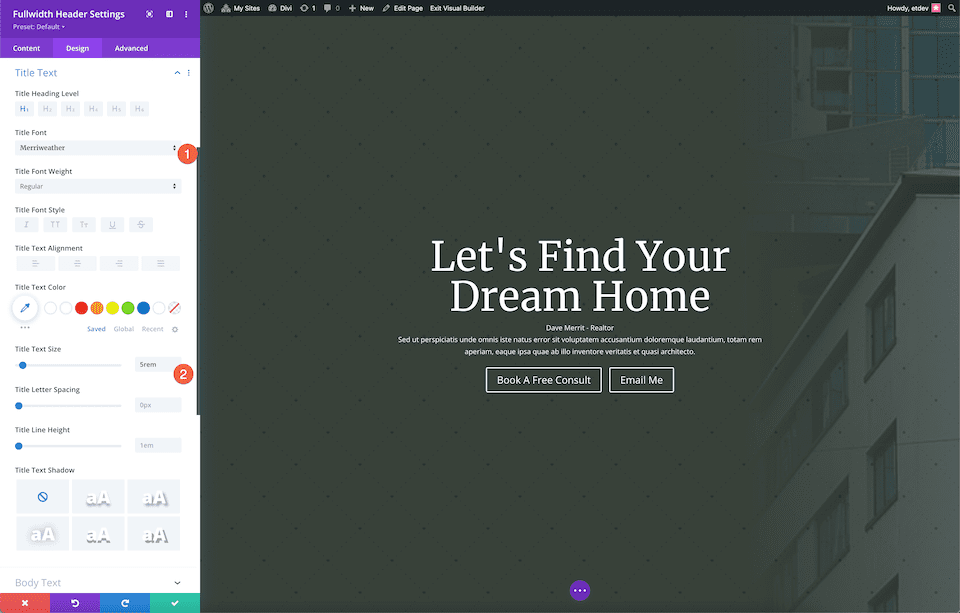
设置标题文本的样式
通过配置以下设置来设置标题文本的样式:
- 标题字体:Merriweather
- 标题文字大小:5rem

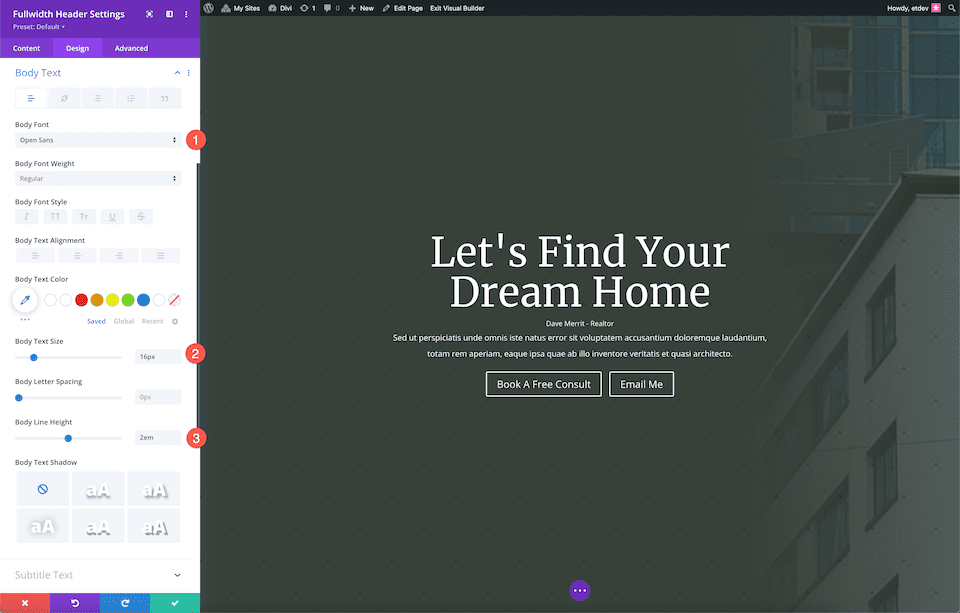
设置正文文本样式
通过配置以下设置来设置正文的样式:
- 正文字体:Open Sans
- 正文大小:16px
- 车身线高:2em

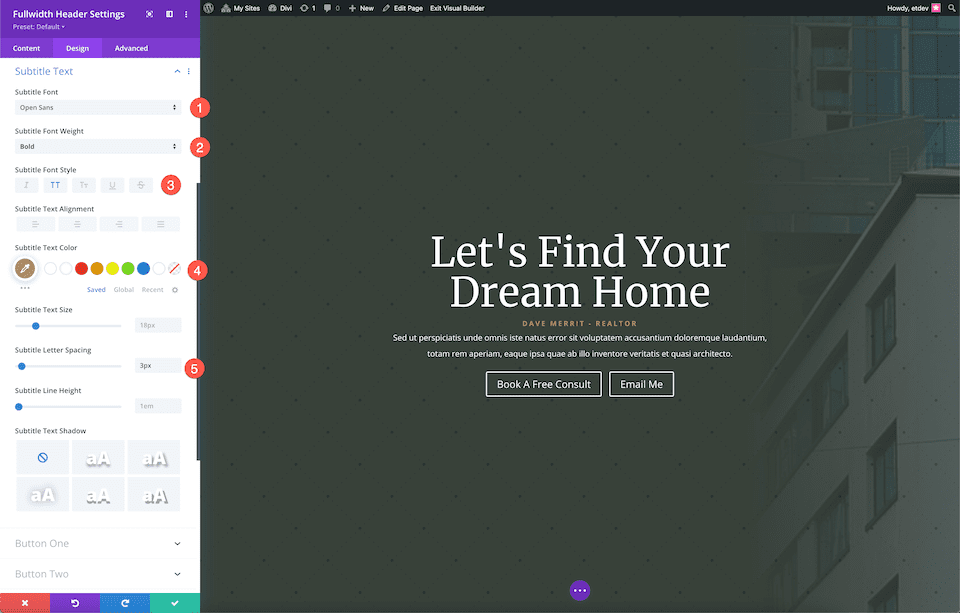
设置字幕文本的样式
通过配置这些设置来设置字幕文本的样式:
- 字幕字体:Open Sans
- 字幕字体粗细:粗体
- 字幕字体样式:大写
- 字幕文字颜色:#b4926b
- 字幕字母间距:3px

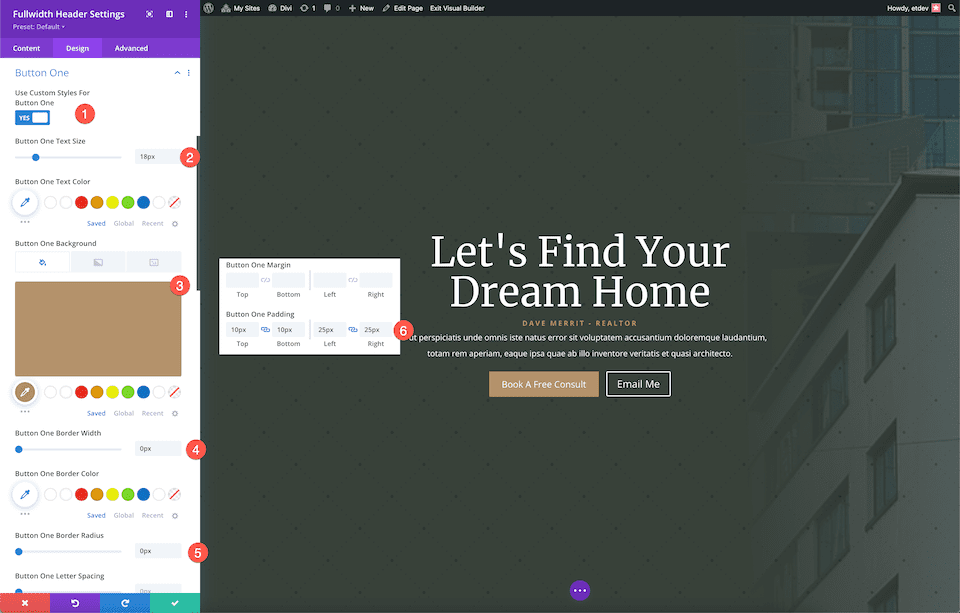
样式按钮 #1
通过配置以下设置样式按钮 #1:
- 为按钮一使用自定义样式:是
- 按钮一文字大小:18px
- 按钮一背景:#b4926b
- 按钮一边框宽度:0px
- 按钮一边框半径:0px
- 按钮一内边距:上下 10px; 左右 25 像素。

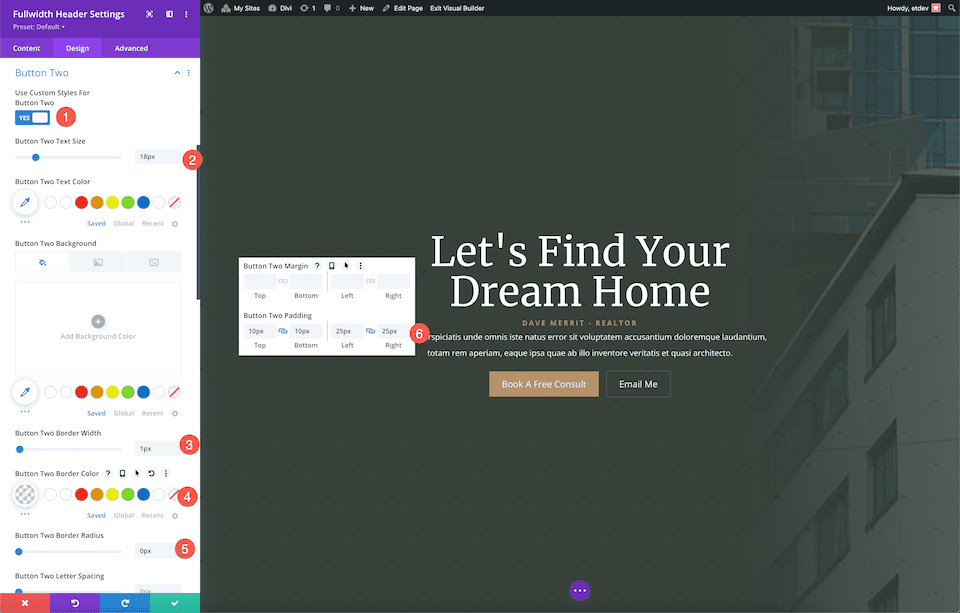
样式按钮 #2
通过配置以下设置样式按钮 #2:
- 为按钮二使用自定义样式:是
- 按钮二文字大小:18px
- 按钮二边框宽度:1px
- 按钮两个边框颜色:rgba(255,255,255,0.19)
- 按钮二边框半径:0x
- 按钮两个内边距:上下 10px; 左右 25px

瞧! 现在你有一个漂亮的房地产经纪人网站的全角标题。
最后的想法
Divi Fullwidth Header 是为您的网站构建令人惊叹的网站英雄部分的快速简便的方法。 由于网站英雄部分对于留下良好的第一印象非常重要,因此您的设计具有品牌意义,引人注目且信息丰富,这一点很重要。 使用全角页眉,可以轻松构建一个在一个模块中实现所有这些目标的页眉。 既然您已经了解了全宽标题的可能性,那么您将如何设计您的呢?
