如何增强您的 Divi 电子商务网站
已发表: 2024-12-09希望使用 Divi 和 WooCommerce 创建更好的电子商务商店?网络星期一电子商务捆绑包是您创建视觉震撼、高性能在线商店的关键。这一系列 Divi 扩展、子主题和模板旨在简化您的工作流程、提高网站转化率并提升客户购物体验,同时提供卓越的价值。
这个捆绑包可以称得上是国王的缔造者。通过掌握内部工具,您可以获得更高的价格,赢得更多的出价,并为客户提供使他们的商店与众不同的定制和功能。
- 1网络星期一电子商务捆绑包中包含哪些内容
- 1.1本捆绑包中的产品
- 2我们将用来改造电子商务网站的产品
- 2.1求扩展
- 2.2 Divi 热点增强版
- 2.3 DiviSwift Ajax WooCommerce 迷你购物车
- 2.4 Divi我的账户页面
- 3分步:使用捆绑包构建电子商务商店
- 3.1第 1 步:安装扩展
- 3.2步骤 2:使用 Woo Expand 设计高级产品类别页面
- 3.3步骤 3:使用 Divi Hotspots Plus 添加交互式产品图像
- 3.4第 4 步:使用 DiviSwift AJAX 迷你购物车改进购物车功能
- 3.5第 5 步:使用 Divi 我的帐户页面创建自定义仪表板
- 4立即获取电子商务捆绑包
- 5购买后即可获得免费奖品和额外福利
- 6还有更多网络星期一优惠等待探索
网络星期一电子商务捆绑包中包含哪些内容
Divi Marketplace Bundles 是 Divi Marketplace 中的高级扩展、子主题和布局的精选集合。这些捆绑包旨在通过将功能丰富的插件、设计资产和预构建的子主题组合到一个综合包中来解决网站建设中的特定挑战。
今年的电子商务捆绑包也不例外 - 它以优惠的价格提供了一系列优质扩展。

该捆绑包中的单件商品通常总计 582.99 美元,但利用网络星期一折扣,您只需 174.90 美元即可购买全部商品。这可节省 408.09 美元(70% 折扣)。通过如此小的前期投资,您可以通过增强自己的电子商务网站或为客户提供更优质的 WooCommerce 网站构建来轻松收回成本。
获取电子商务捆绑包
此捆绑包中的产品
那么我们在看什么呢?
| 产品 | 你得到什么 | 正常价格 | 捆绑价格(70% 折扣) | |
|---|---|---|---|---|
| 1 | Divi 我的帐户页面 | 使用特定于角色的端点和样式自定义客户仪表板 | ️ | |
| 2 | 吴 展开 | 构建动态产品网格、轮播和过滤器 | ️ | |
| 3 | 迪维伍专业版 | 使用优质 Divi WooCommerce 模板增强您的产品布局 | ️ | |
| 4 | WooCommerce 网格 | 即用型网格布局可打造令人惊叹的产品页面 | ️ | |
| 5 | DiviCommerce – 250 个 Divi 模板 | 250 个 Divi 电子商务模板集合 | ️ | |
| 6 | 吴精华 | 通过愿望清单、比较等增强您的 WooCommerce 商店 | ️ | |
| 7 | 吴布局 | 适用于 WooCommerce 产品的多功能布局包 | ️ | |
| 8 | 迪维热点加 | 向图像添加交互式工具提示以提高参与度 | ️ | |
| 9 | 至尊店 | WooCommerce 的高级 Divi 儿童主题 | ️ | |
| 10 | DiviSwift Ajax WooCommerce 迷你购物车 | 使用 AJAX 支持的迷你购物车打造无缝结账体验 | ️ | |
| 11 | Divi WooCommerce 扩展 | 优化产品网格、轮播和图库 | ️ | |
| 12 | 泰坦 | 适用于 WooCommerce 的多功能且现代的 Divi 儿童主题 | ️ | |
| 13 | 莫尔蒂电子商务 | 功能丰富的电子商务 Woo + Divi 儿童主题 | ️ | |
| 14 | 商务部 | Divi + Woo 直观时尚的电子商务儿童主题 | ️ | |
| 15 | 迪维菜单车 | 通过可定制的菜单选项增强购物车的可见性 | ️ | |
| 16 | 隐藏和显示专业版 | 根据用户角色或操作切换部分的可见性 | ️ | |
| 网络星期一电子商务捆绑包 | WooCommerce 的扩展、布局和子主题的集合 | 174.90 美元 | ||
16 件优质产品只需 2 件的价格!使用此捆绑包可节省 408.09 美元,以前所未有的方式构建梦幻般的 Divi eCom 网站。
获取电子商务捆绑包
我们将用来改造电子商务网站的产品
我将仅使用 16 种产品中的四种来演示如何使用这些工具和扩展快速改造您的商店。以下是我们正在合作的内容:
吴 展开

Woo Expand 可让您构建动态产品网格、轮播和过滤器。这个强大的扩展可让您精美地展示您的产品,确保无缝的购物体验。
迪维热点加

Divi Hotspots Plus 为图像添加了交互式工具提示,以提高参与度。非常适合创造教育、告知或指导访客的视觉体验。非常适合在视觉上突出产品优势。
DiviSwift Ajax WooCommerce 迷你购物车

DiviSwift Ajax WooCommerce 迷你购物车利用 AJAX 支持的迷你购物车打造无缝结账体验。该工具简化了购物车管理,保持用户参与并提高转化率。它效果很好,可以让您的网站购物变得毫无摩擦。
Divi 我的帐户页面

Divi 我的帐户页面可帮助您构建任何电子商务网站中最重要的页面之一。有了它,您可以自定义帐户仪表板以反映您的品牌并以前所未有的方式吸引客户。本来可能是无聊和丑陋的视图很快就会变成适合您的品牌的东西。
一步一步:使用捆绑包构建电子商务商店
以下是从这些插件中提取价值是多么容易。我将上传它们,快速使用它们,并展示它们所带来的变化。
第 1 步:安装扩展
购买后,请前往“市场”选项卡下的“会员资料”下载新获得的宝石。
收集您想要首先尝试的每个产品的 .zip。在本演练中,我将仅使用上面提到的四个
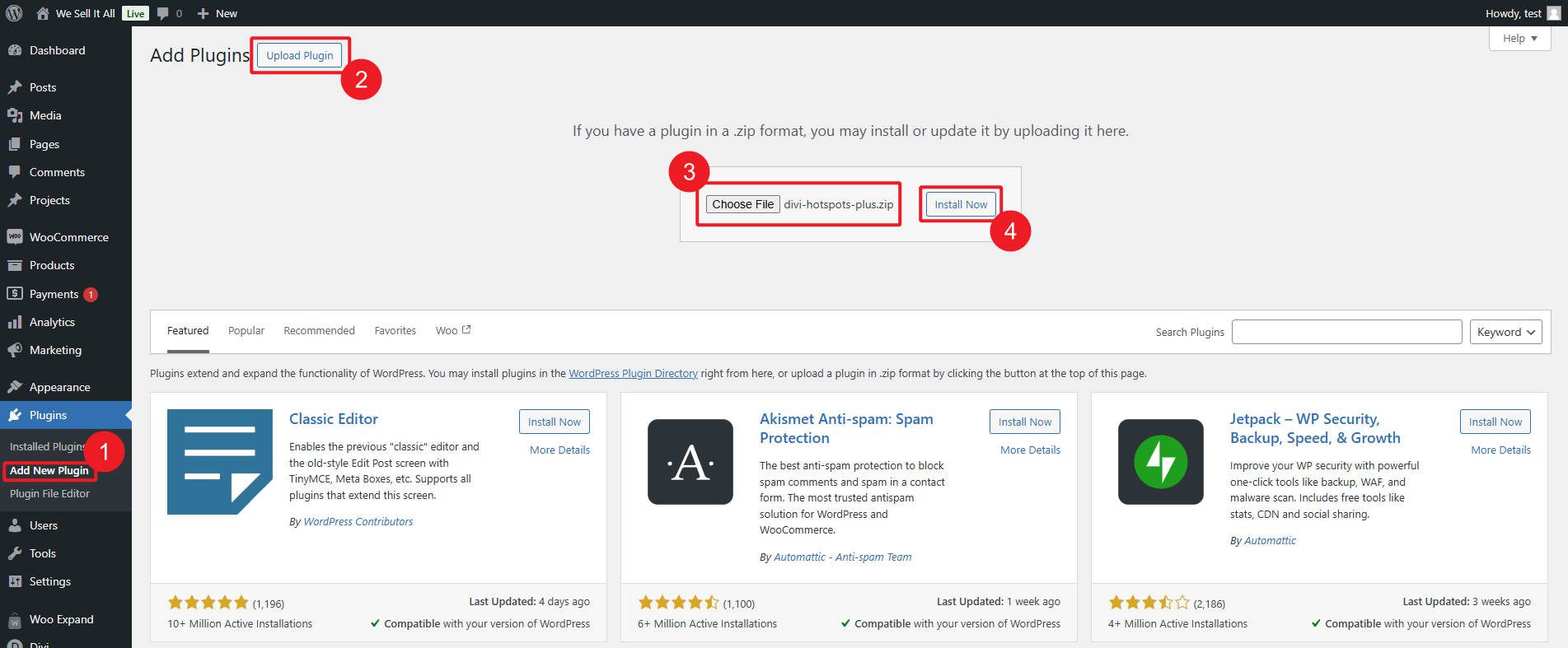
登录到 WordPress 仪表板,然后导航至插件 >添加新插件。单击“上传插件”按钮,然后拖放或选择其中一个 .zip 文件。

点击“立即安装”,安装插件后,点击“激活”。对剩余的 .zip 文件重复这些步骤,直到激活所有所需的插件。
第 2 步:使用 Woo Expand 设计高级产品类别页面
Woo Expand 带来了很多东西,包括 Divi 视觉构建器的 11 个新模块。这些附加模块可让您构建单一产品页面、产品类别页面、菜单和临时产品轮播。

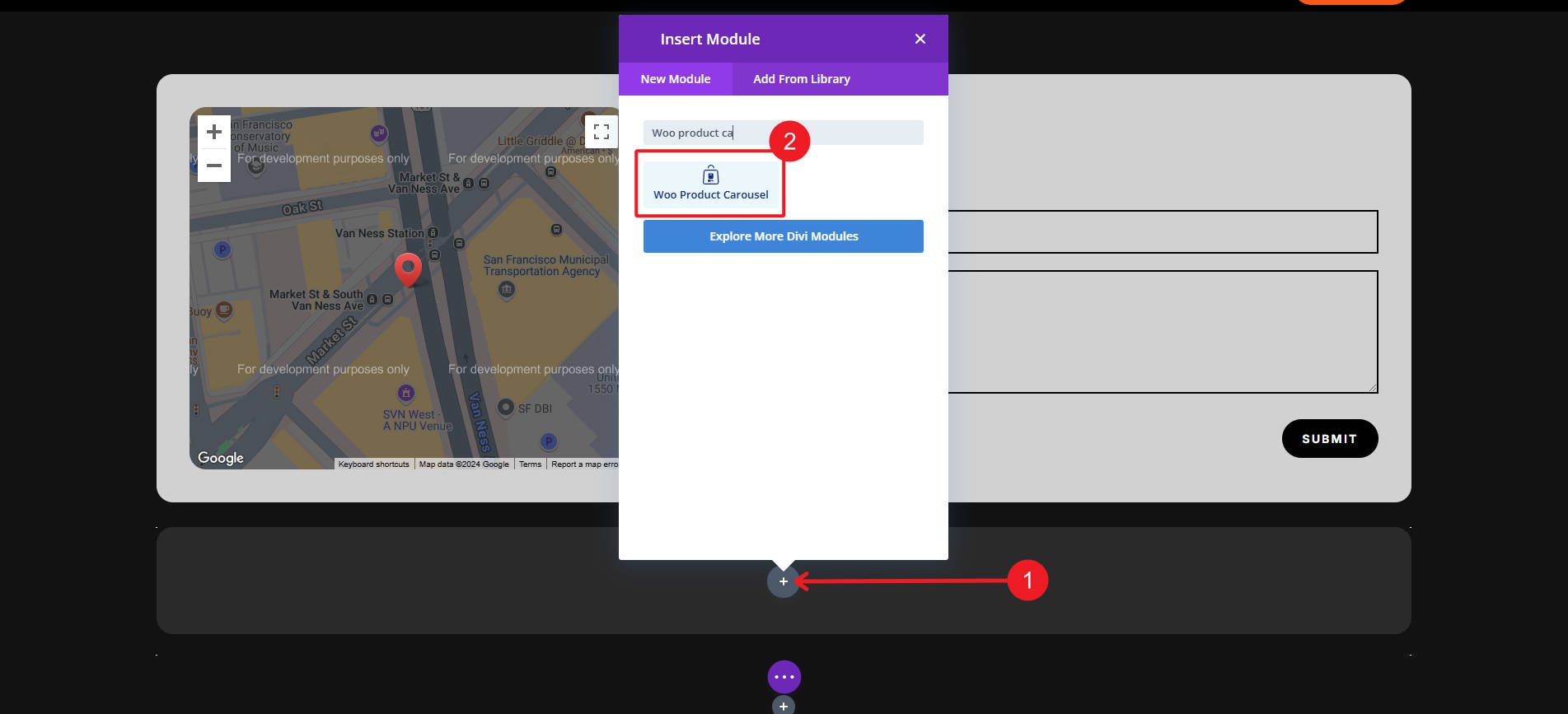
导航到您想要在轮播中展示产品的页面,然后打开 Divi Builder。然后,将 Woo Expand 中的“Woo Product Carousel”模块插入您的页面。

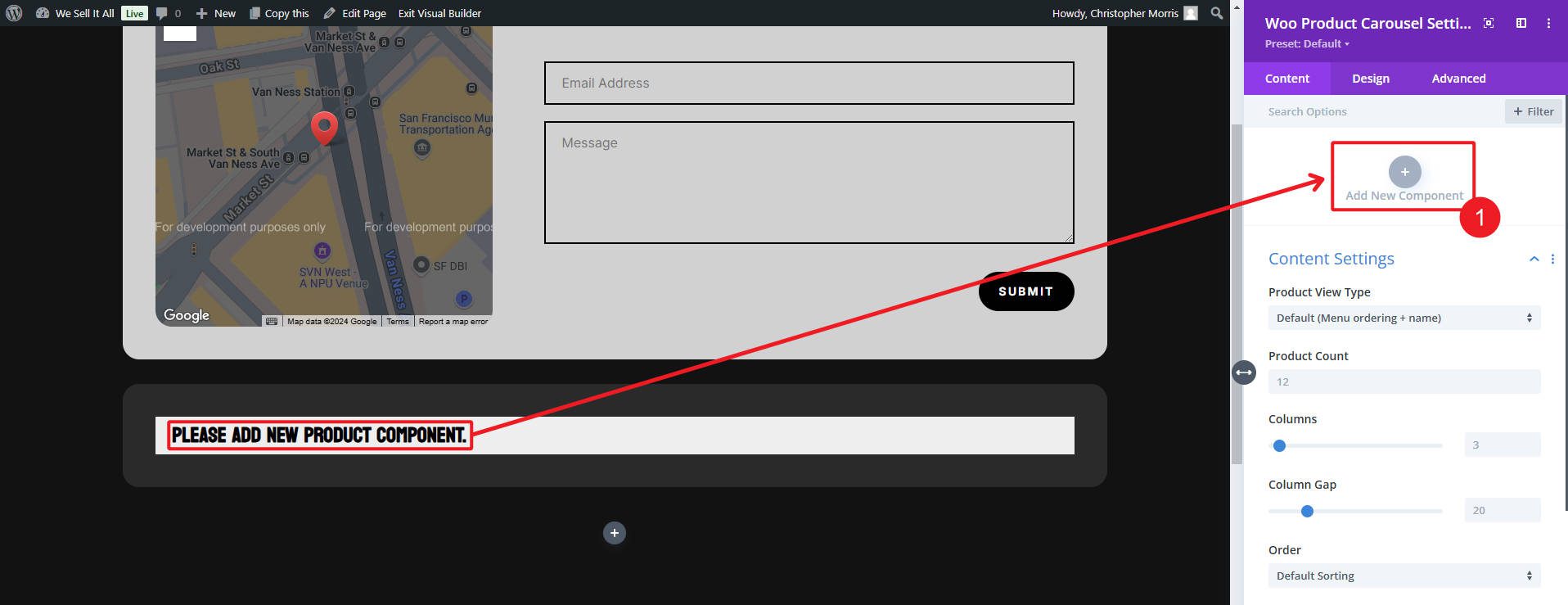
添加要显示的产品详细信息(使用添加新组件),然后在要显示的模块设置下配置轮播的查询循环。

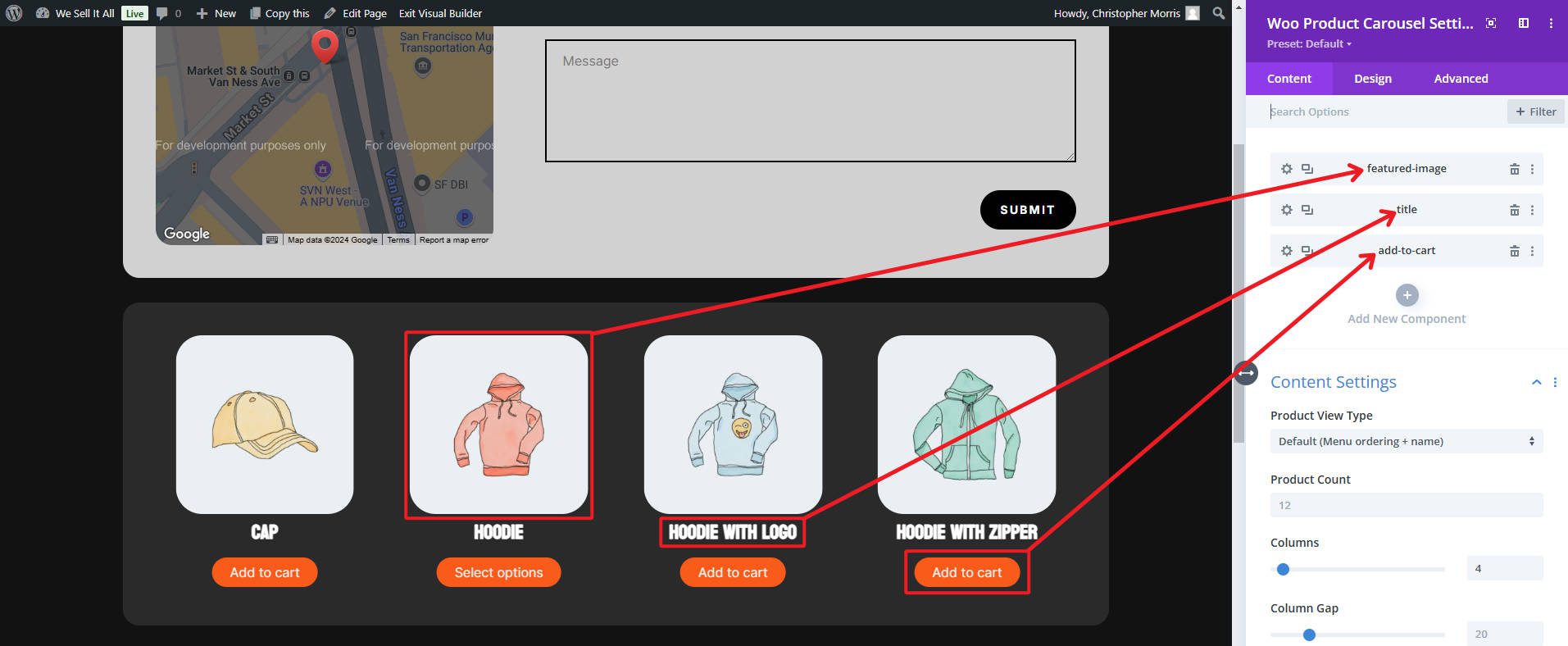
我们下面的示例使用特色图像、标题和添加到购物车按钮。获得所需内容后,自定义模块和子模块组件设置以定制间距和效果、添加延迟加载以及调整图像/文本的呈现方式。

预览页面以确保您的产品网格或轮播具有视觉吸引力和功能性,然后发布。这就是我们的轮播经过几分钟的工作后的样子。
Woo Expand 为使用 Divi + WooCommerce 创建在线商店带来了更多魅力。您会喜欢将它与此电子商务捆绑包中的其他商品一起使用。
步骤 3:使用 Divi Hotspots Plus 添加交互式产品图像
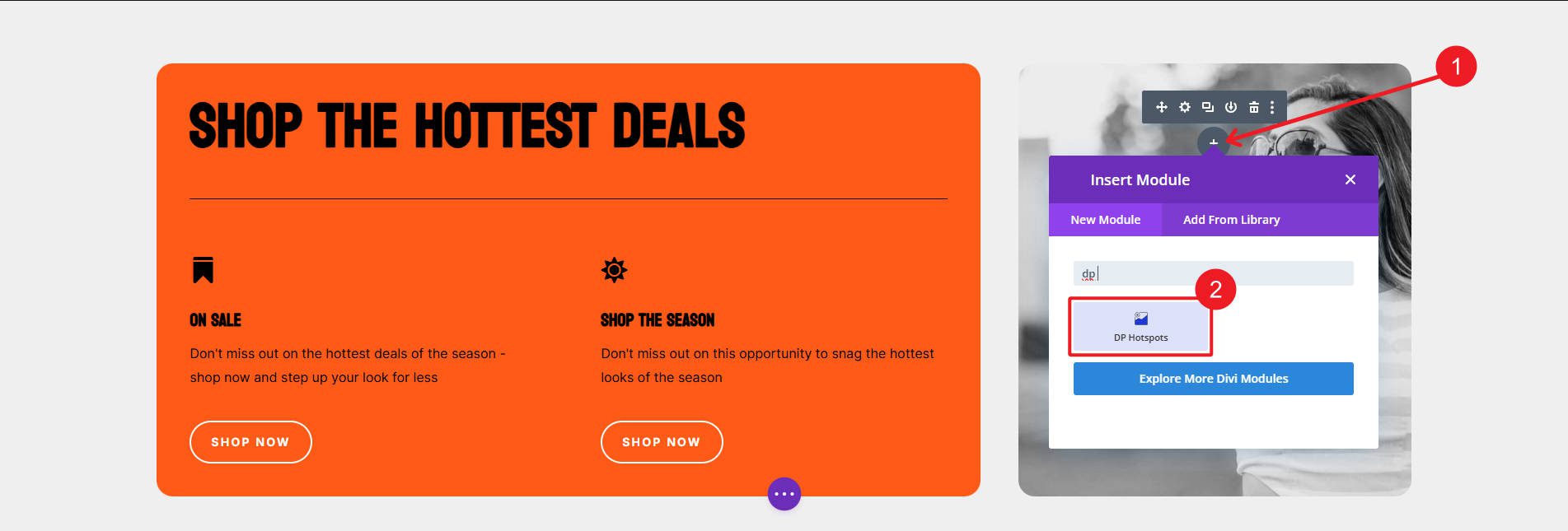
一张图片通常胜过一千个单词,但您可以使用此扩展名来指出其中的一些单词。在 Divi Builder 中打开要添加交互式热点的页面。插入“热点”模块并上传您想要炫耀的图像。


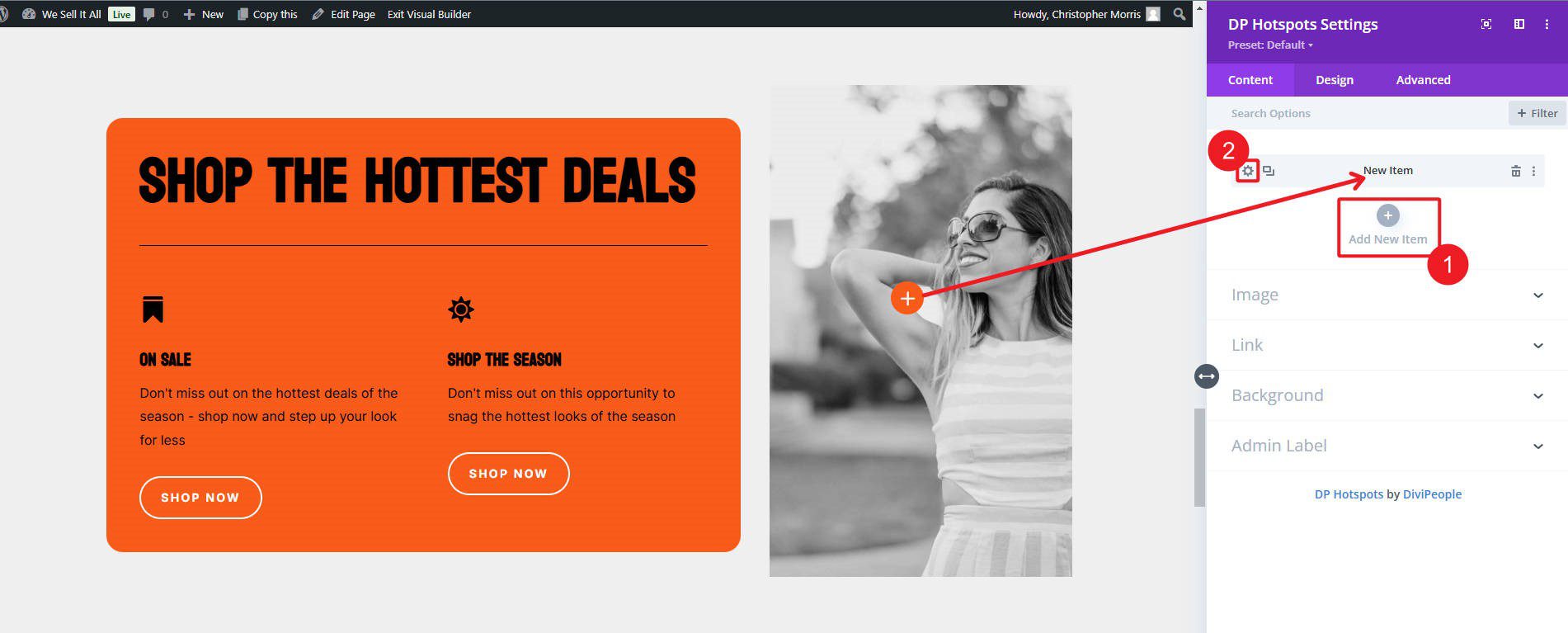
在模块中,您将添加单独的项目以添加您希望显示工具提示的每个热点。每个项目都有用于移动热点和配置其样式的设置。

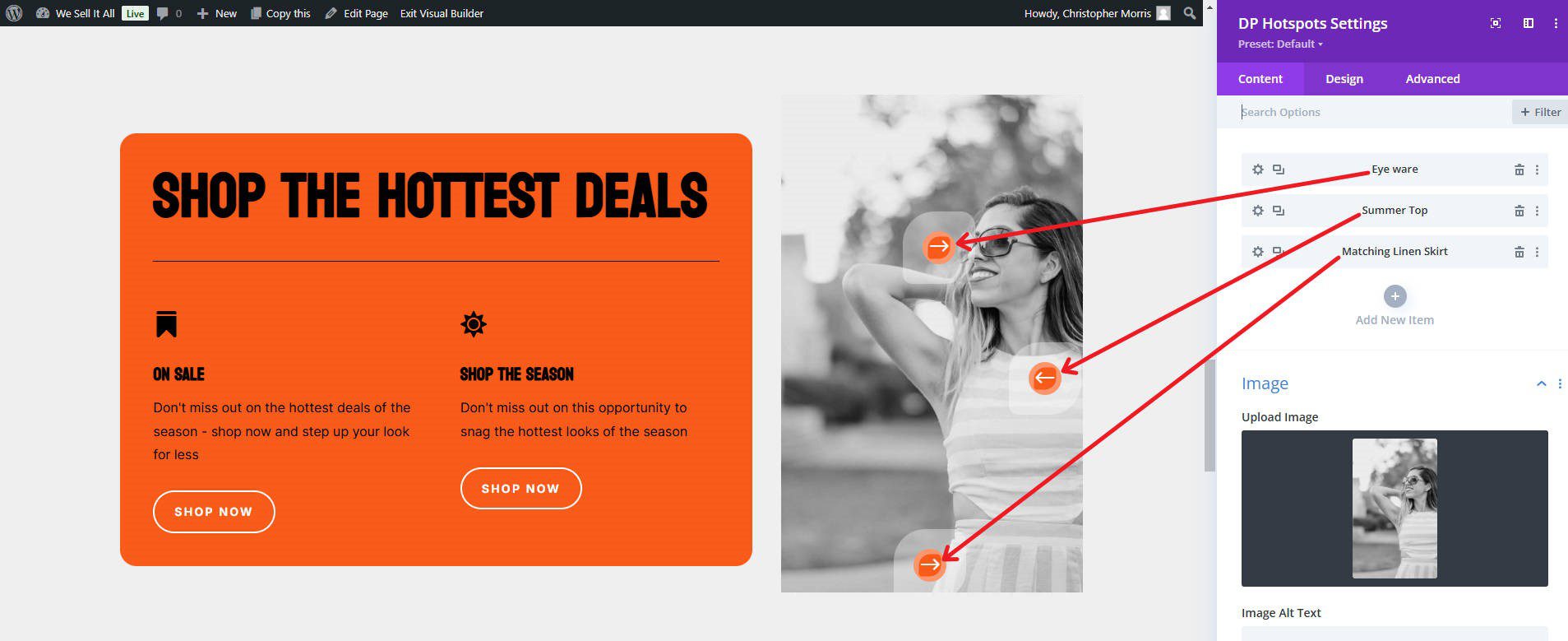
添加更多热点,直到您表达了图像所需的内容。

预览页面以确保热点按预期显示、悬停或单击时正确交互以及发布。这是我们的前端外观,我们只花了几分钟创建它。
第 4 步:使用 DiviSwift AJAX 迷你购物车改进购物车功能
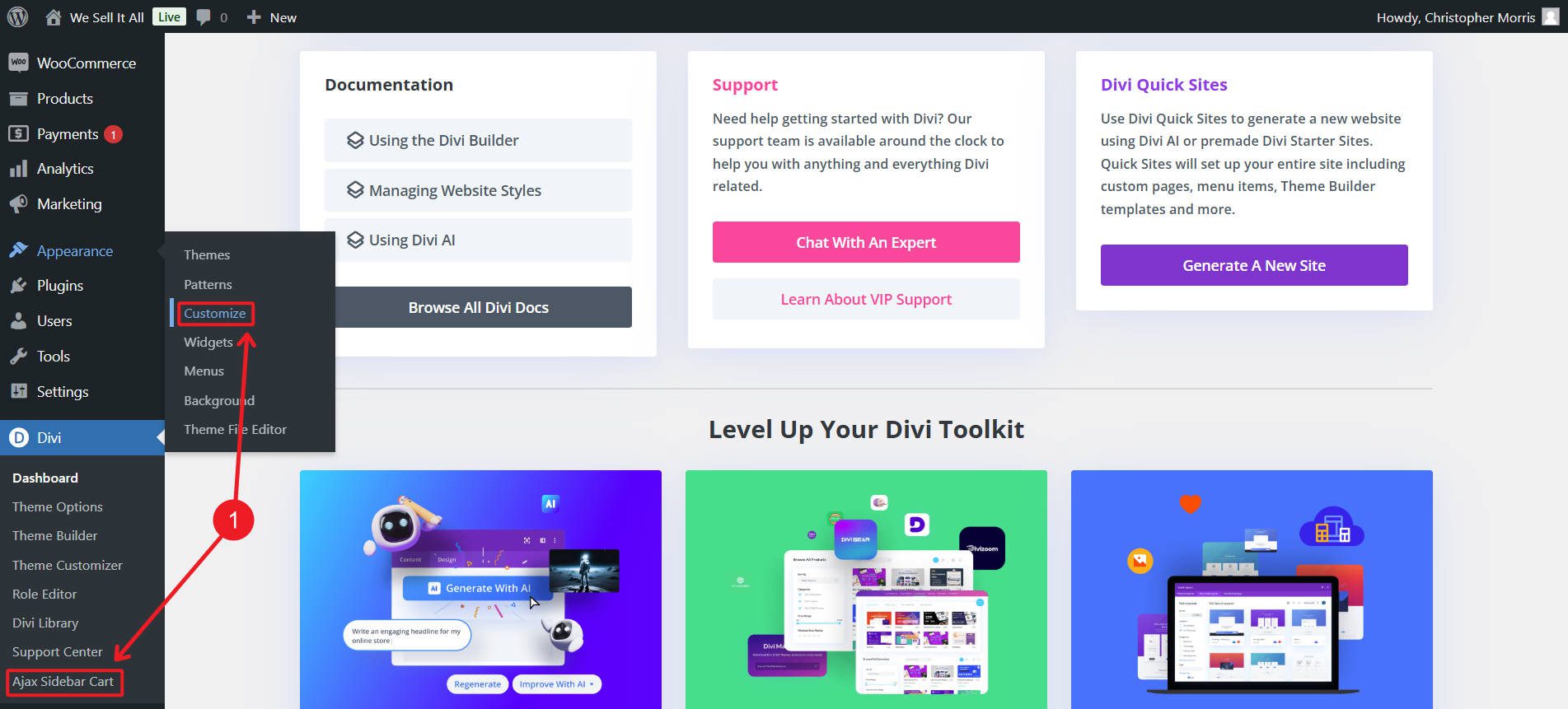
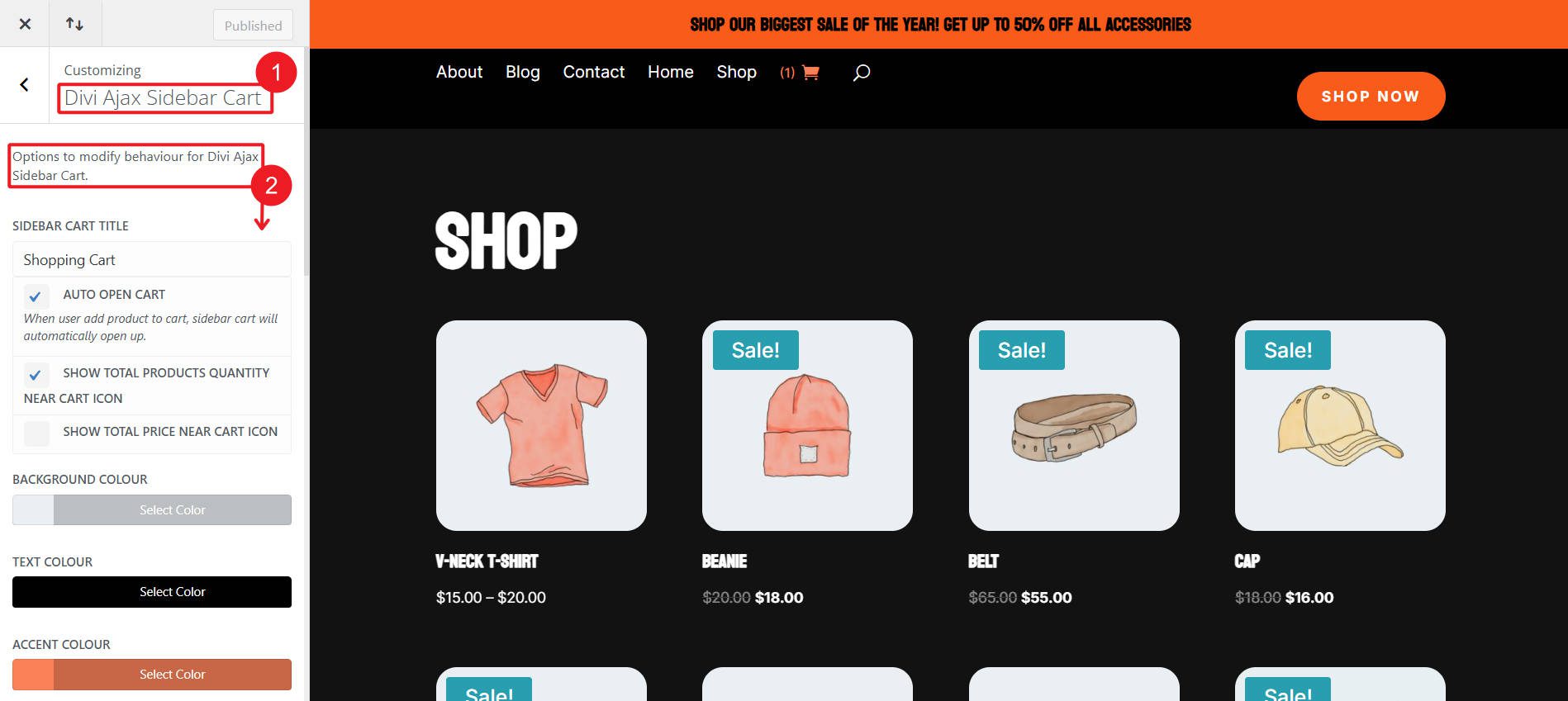
我喜欢 DiviSwifts 的 AJAX 迷你购物车功能的原因是它只需要很少的工作。它只是向 Divi 菜单模块的购物车图标添加功能。首先,导航到 WordPress 仪表板中的外观 > 自定义 > Divi Ajax 侧边栏购物车(我知道一个不同的名称)。

下面是大约十几个简单的选项,用于自定义购物车图标的外观、项目和/或美元金额总计以及迷你购物车样式。通过将项目添加到 WooCommerce 购物车并确保更新动态显示来测试菜单购物车。

这是我们的迷你购物车在我们网站上的外观,大约需要 1 分钟的工作。在这么短的时间内,差异是巨大的。
购物车不会打开“我的购物车”页面,而是显示在页面侧面。这是客户与您的商店之间更加顺畅的互动。
第 5 步:使用 Divi 我的帐户页面创建自定义仪表板
这是一个相当巧妙的扩展,因此您可能会花一些时间来弄清楚如何最好地使用它,但我为您提供了基础知识。
WooCommerce 附带了自己简单的“我的帐户”基础设施,可以完成工作,但在定制方面还有很多不足之处。 Divi 我的帐户页面带来了将这些自定义设置到更广泛的 WooCommerce 设置中所需的额外基础设施。 WooCommerce 附带了这些预配置的端点:
- /我的账户/
- /我的帐户/订单/
- /我的帐户/地址/
- /我的帐户/仪表板/
- /我的帐户/下载/
- /我的帐户/帐户详细信息/
- /我的帐户/付款方式/
但是,如果您想添加自己的端点或重新配置现有端点,则只能使用 PHP 挂钩、Woo 短代码或带有块主题的块。现在,首先要了解的是 Divi MyAccounts 页面与 Divi 的主题生成器一起创建可自定义的“我的帐户”页面。

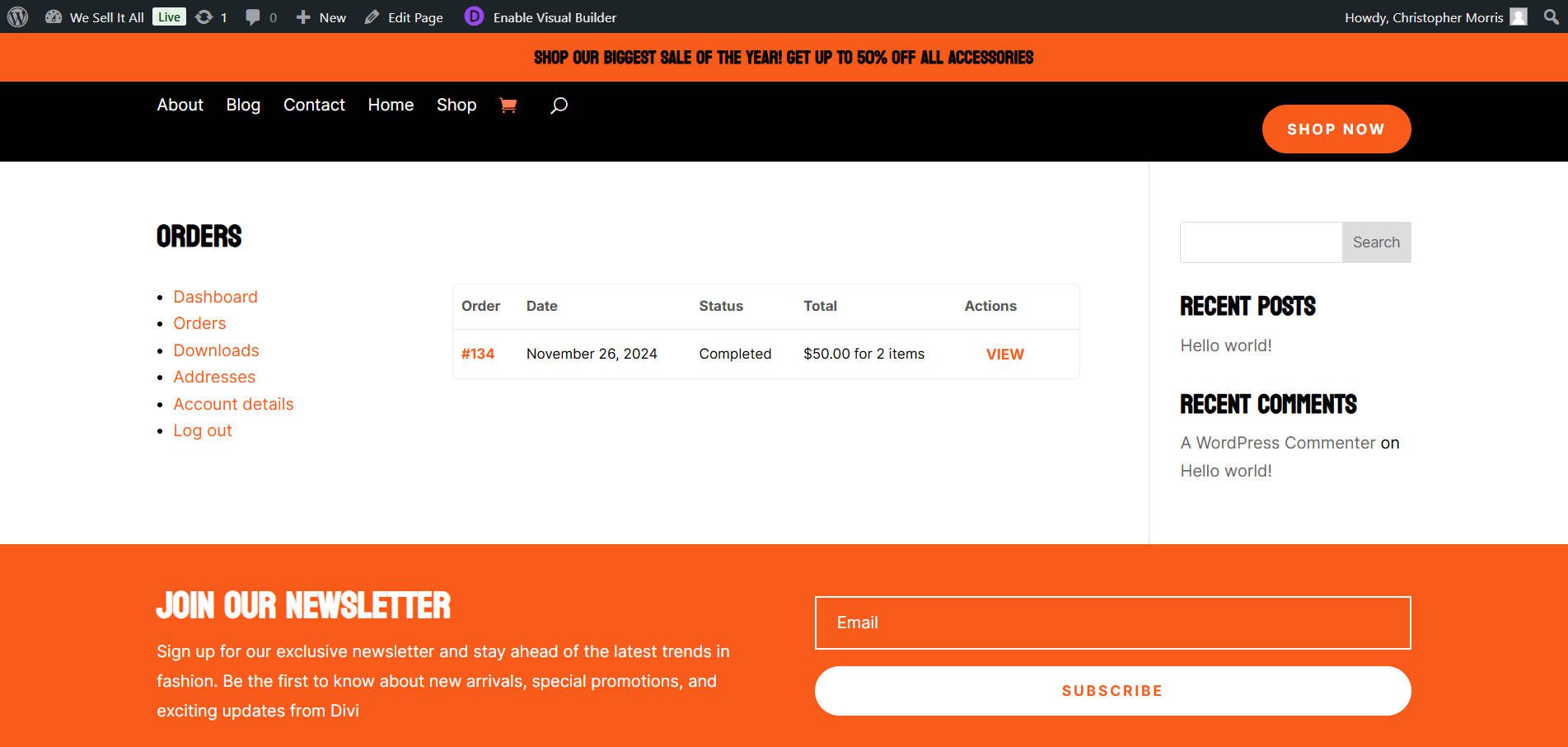
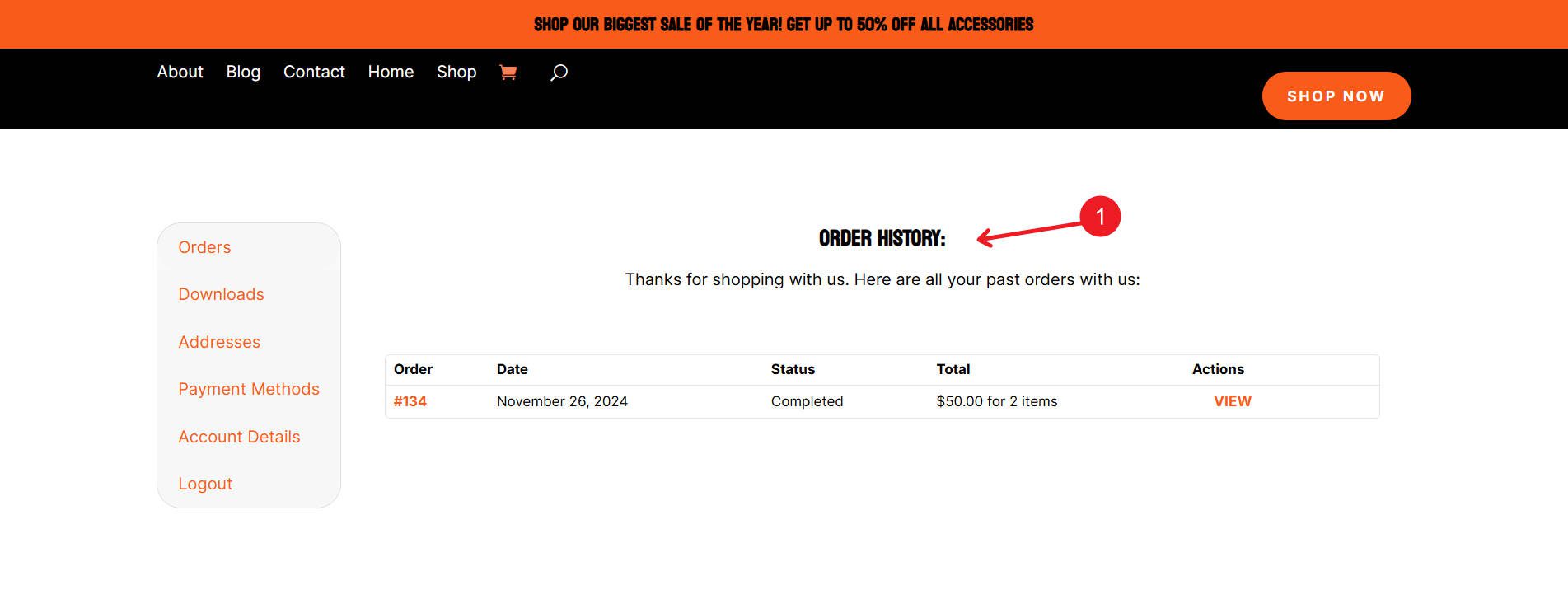
使用在线商店入门网站,这是默认的 WooCommerce 订单页面。

标准 WooCommerce 订单页面 (/my-account/ orders /) 应用了一些 Divi 主题定制器样式
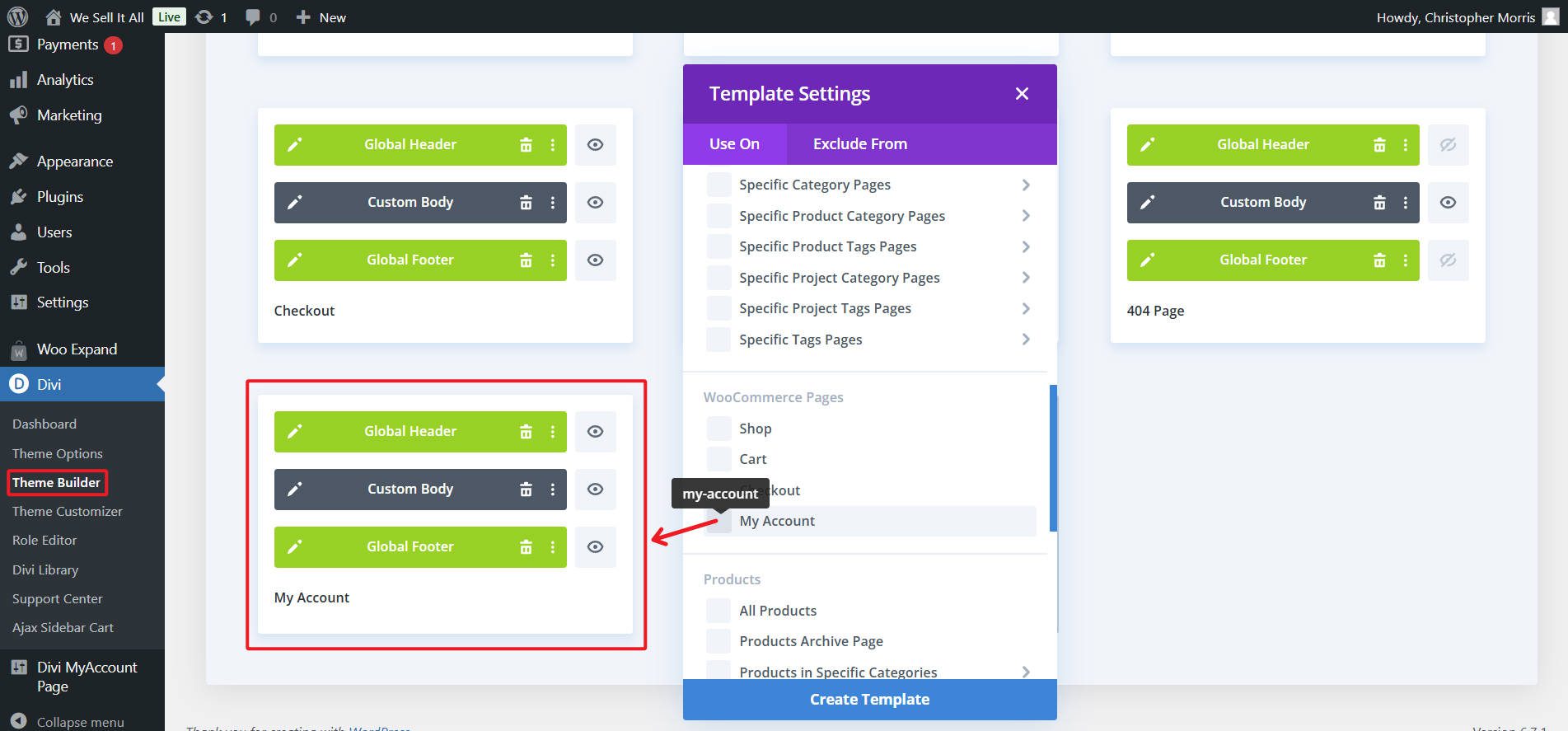
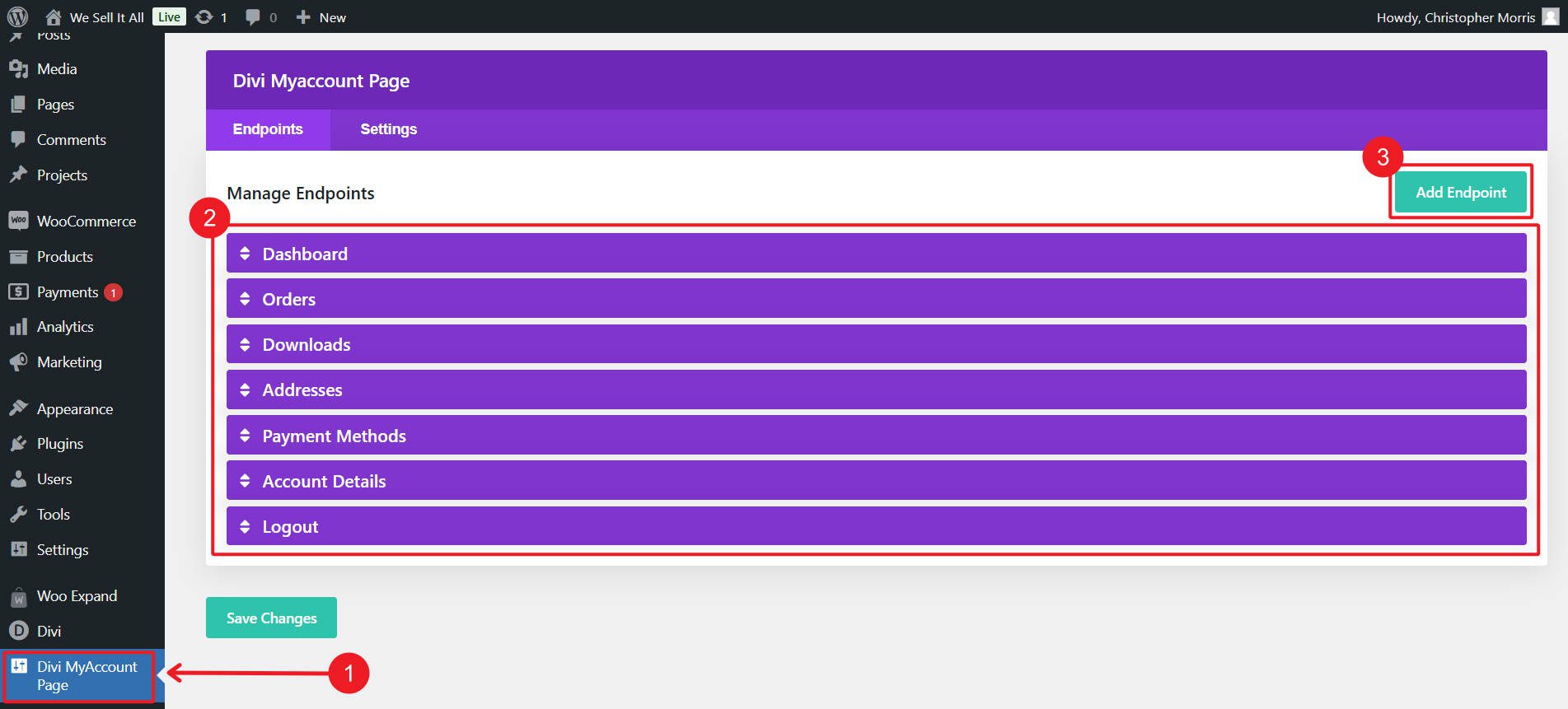
转至管理仪表板侧栏中的 Divi 的“我的帐户”页面。在“端点”选项卡下,您将看到所有默认端点(上面列表中除 /my-account/ 之外的所有内容)。这些显示为“我的帐户”页面左侧的侧边栏链接,它们确定单击特定端点时在同一页面上加载哪些内容。

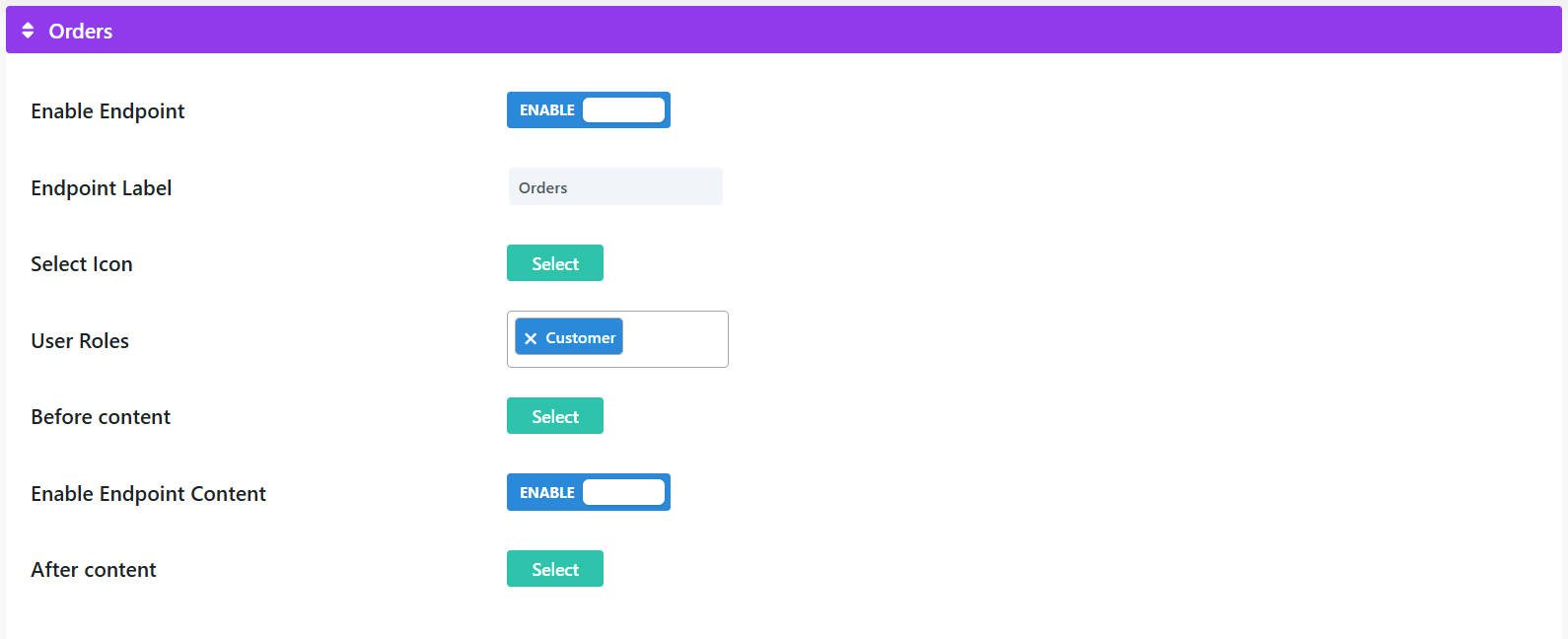
人们很容易对每个端点的选项感到困惑,但这就是所有内容。每个端点有 7 个选项。对于了解此扩展如何与 WooCommerce 和 Divi 结合使用,数字 5 到 7 非常重要:
- 启用端点:打开或关闭端点。如果我们禁用订单端点,则单击 /my-account/ 中的“订单”的选项将被取消。
- 端点标签:这是端点的名称,但更重要的是,它也充当 slug。因此,“自定义仪表板”的端点标签将在其 URL 中显示为 /my-account/custom-dashboard/。
- 选择图标:选择与您的终端关联的图标。
- 用户角色:确定哪些用户可以与此端点交互。将其视为谁可以查看它的条件逻辑,例如对非客户隐藏“订单”选项卡。
- 内容之前:此选项允许您在端点内容之前加载 Divi 库模板。这对于您希望仅通过一个端点显示但不跨“我的帐户”页面的每个端点显示的内容很有帮助。
- 启用端点内容:打开或关闭自动插入该端点的默认内容。例如,如果您愿意将订单详细信息添加到 Divi 库项目中(以便您可以通过新添加的模块对其进行更多样式设置),那么您可以在此处将其删除,这样它就不会出现两次。
- 内容之后:此选项允许您在端点内容之后加载另一个 Divi 库模板。同样,这对于您想要通过一个端点显示但不跨“我的帐户”页面的每个端点显示的内容很有帮助。

概括地说,要自定义“我的帐户”页面,您需要在三个区域进行操作:1) Divi 库布局、2) Divi MyAccount 页面设置和 3) 主题生成器。
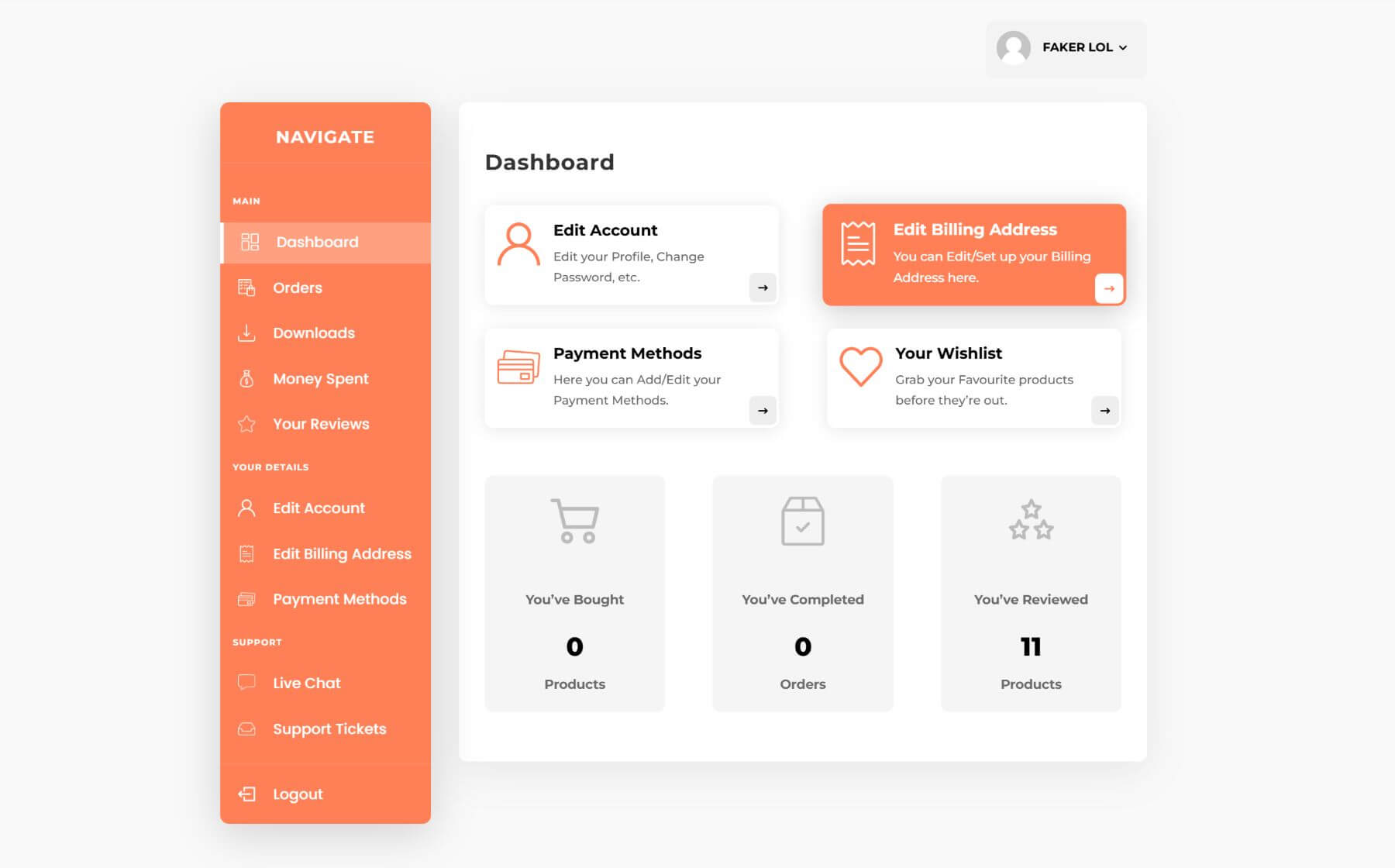
我们的简单示例如下所示,仅将标题添加到 Orders 端点。 Divi MyAccount 页面的模块还可以使用熟悉的 Divi 样式设置轻松设置导航菜单、菜单项和端点内容的样式。

您可以使用 Divi 我的帐户页面为 VIP 客户添加自定义选项卡、展示促销横幅或显示针对不同用户角色的定制消息,而无需编写一行代码。选择您想要为每个端点显示的内容,并通过在特定端点上方或下方附加库模板来自定义它。
如果所有这些对于您的 Web 开发背景来说似乎有点太复杂,我强烈建议您查看 Molti 电子商务儿童主题(也包含在此捆绑包中),因为它有一个预先设计的“我的帐户”页面,可以很好地开箱即用。

立即获取电子商务捆绑包
您确实需要此捆绑包中的工具和布局。即使您只想要一半,这些产品的价格比正常价格低 70%,也意味着您可以节省很多钱。
| 产品 | 你得到什么 | 正常价格 | 捆绑价格(70% 折扣) | |
|---|---|---|---|---|
| 1 | Divi 我的帐户页面 | 使用特定于角色的端点和样式自定义客户仪表板 | ️ | |
| 2 | 吴 展开 | 构建动态产品网格、轮播和过滤器 | ️ | |
| 3 | 迪维伍专业版 | 使用优质 Divi WooCommerce 模板增强您的产品布局 | ️ | |
| 4 | WooCommerce 网格 | 即用型网格布局可打造令人惊叹的产品页面 | ️ | |
| 5 | DiviCommerce – 250 个 Divi 模板 | 250 个 Divi 电子商务模板集合 | ️ | |
| 6 | 吴精华 | 通过愿望清单、比较等增强您的 WooCommerce 商店 | ️ | |
| 7 | 吴布局 | 适用于 WooCommerce 产品的多功能布局包 | ️ | |
| 8 | 迪维热点加 | 向图像添加交互式工具提示以提高参与度 | ️ | |
| 9 | 至尊店 | WooCommerce 的高级 Divi 儿童主题 | ️ | |
| 10 | DiviSwift Ajax WooCommerce 迷你购物车 | 使用 AJAX 支持的迷你购物车打造无缝结账体验 | ️ | |
| 11 | Divi WooCommerce 扩展 | 优化产品网格、轮播和图库 | ️ | |
| 12 | 泰坦 | 适用于 WooCommerce 的多功能且现代的 Divi 儿童主题 | ️ | |
| 13 | 莫尔蒂电子商务 | 功能丰富的电子商务 Woo + Divi 儿童主题 | ️ | |
| 14 | 商务部 | Divi + Woo 直观时尚的电子商务儿童主题 | ️ | |
| 15 | 迪维菜单车 | 通过可定制的菜单选项增强购物车的可见性 | ️ | |
| 16 | 隐藏和显示专业版 | 根据用户角色或操作切换部分的可见性 | ️ | |
| 网络星期一电子商务捆绑包 | WooCommerce 的扩展、布局和子主题的集合 | 174.90 美元 | ||
今天就抓住这个捆绑包,不要回头!
获取电子商务捆绑包
购买后您将获得免费奖品和奖金

当您在网络星期一促销期间购买捆绑包时,您不仅可以省钱,还可以解锁令人难以置信的福利和奖励。每购买一次捆绑包,您就有资格从我们的奖池中获得价值超过 800,000 美元的免费奖品。这些奖品包括可以增强您网站建设能力的优质 Divi 产品。
网络星期一客户还可以独家享受 Divi Marketplace 中的隐藏折扣,为您提供高达 50% 的精选产品和捆绑包折扣。每位参与者都将解锁免费的 Divi 网站包,旨在帮助您轻松创建美观、高性能的网站。
现在是升级您的工具包并将您的网页设计提升到新水平的最佳时机。
获取电子商务捆绑包
还有更多网络星期一优惠等待探索
在 Divi、Divi AI、Divi Cloud、Divi Teams、Divi VIP 和 Divi Marketplace 上享受我们今年最大的折扣。利用这些限时独家优惠!
- 享受 73% 折扣购买 Divi Pro — 我们最好的网络星期一优惠!借助 Divi Pro,享受各种服务的额外折扣,以及完整的 Divi 套件:Divi、Divi Dash、Divi AI、Divi Cloud、Divi VIP、Divi Teams 以及 50 美元的 Divi Marketplace 积分。购买终身订阅以进行持续的网站建设访问,包括 Divi 5 等未来更新。
- 重新打包您的订阅可享受高达 73% 的折扣— 现有会员可以通过使用新的 Divi Pro 捆绑包或任何自定义捆绑包组合重新打包其订阅来节省大量费用。花费更少,获得更多功能,并增强您的工具包。
- 享受 68% 折扣购买 Divi AI — Divi AI 是您用于网站创建的个人 AI 助手。它可以在几秒钟内生成内容、自定义代码、图像等,并直接集成到 Divi 中,以便轻松构建网站。
- 享受 44% 折扣购买 Divi Cloud — Divi Cloud 就像 Divi 的 Dropbox。保存 Divi 库中的项目并在您的项目中立即访问它们。
- 享受 Divi Teams 44% 折扣— Divi Teams 可实现与团队成员和客户的无缝协作,通过托管角色和权限提供对 Divi 的共享访问。
- 享受 44% 折扣购买 Divi VIP — Divi VIP 提供优质的 24/7 支持,响应时间为 30 分钟,并且在市场上除促销价格外还可享受 10% 的折扣。
- Divi 会员资格可享受 25% 折扣— 以大幅折扣购买或续订 Divi 会员资格。升级到 Divi Lifetime 以终身保护 Divi、Divi Dash 和即将推出的 Divi 5。 Divi Pro Lifetime 提供 76% 折扣,让您以整个销售中最大的折扣获得最大的价值。
- 购买 Divi Marketplace 独家捆绑包可节省 70% — 以极低的成本获得 Divi Marketplace 捆绑包的超值优惠。这些捆绑包非常适合使用高级工具来推动您的项目!
