如何使用快乐插件内容切换器小部件切换内容
已发表: 2022-07-16网站所有者和设计师的最终目标是在不破坏网站设计的情况下添加尽可能多的内容。 这是一项很难实现的壮举,因为添加太多内容会导致读者注意力不集中并放弃他们的努力。
但是,如果我们告诉您可以在不损害网站设计或让读者感到无聊的情况下向您的网站添加更多信息怎么办? 是的,使用 Happy Addons 的内容切换器小部件,您可以添加更多内容,同时保持网站设计不变。
内容切换是一种在同一网页上呈现更多对比信息的方式,这样用户无需打开新标签即可查看其他事实、数据和详细信息。
Happy Addons 是一个功能强大的 Elementor 插件,您可以通过它在一天内设计出您梦想中的网站。 它有 110 多个精彩的小部件来为您的网站提供动力。 内容切换器就是其中之一。 它可以帮助您克服在狭小空间中显示大量信息的困难。
最重要的是,这个小部件完全免费使用。 本文将展示您可以使用内容切换器做什么以及如何在您的网站上设置此小部件。
使用快乐插件的内容切换器小部件的优势

如今,大多数网络用户都喜欢在一个地方查看单个内容的所有必要信息。 他们不想浪费时间通过浏览多个网页来获取相同内容的其余部分。 这个内容切换器小部件可以帮助您解决这个问题。 让我们看看你可以用这个小部件做什么。
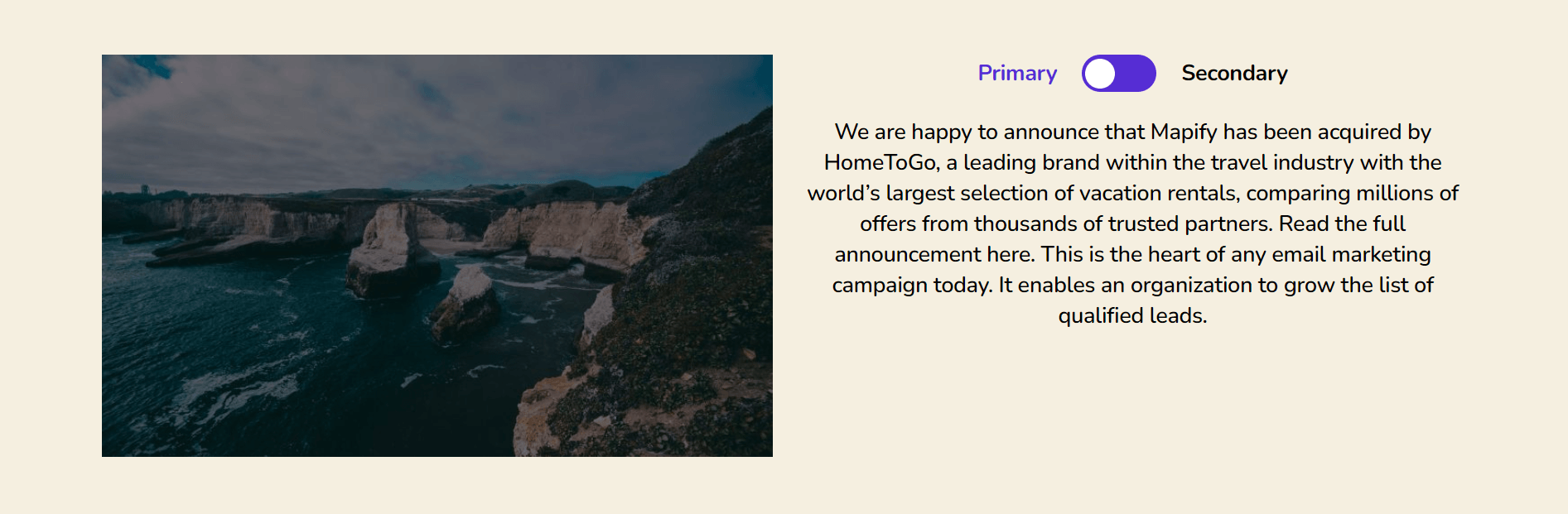
在不破坏网站设计的情况下添加更多信息
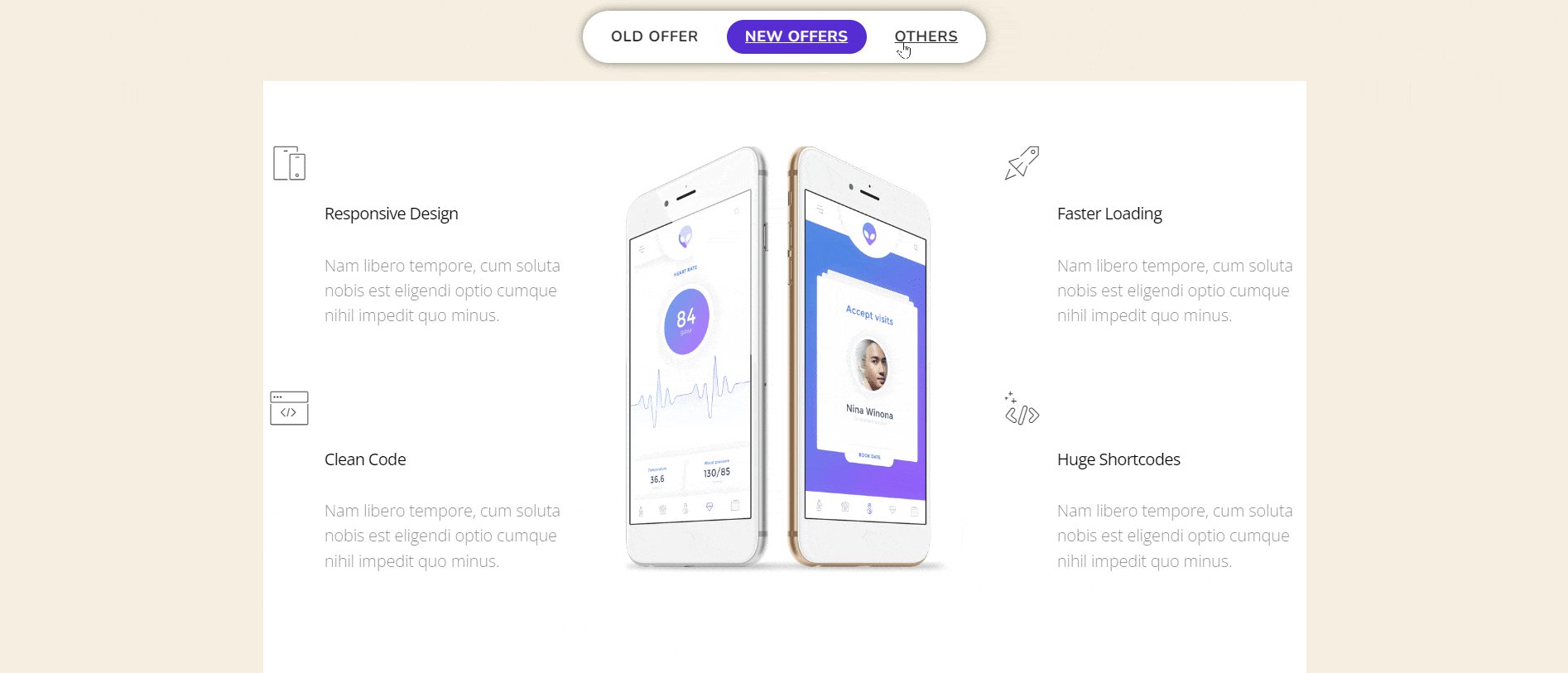
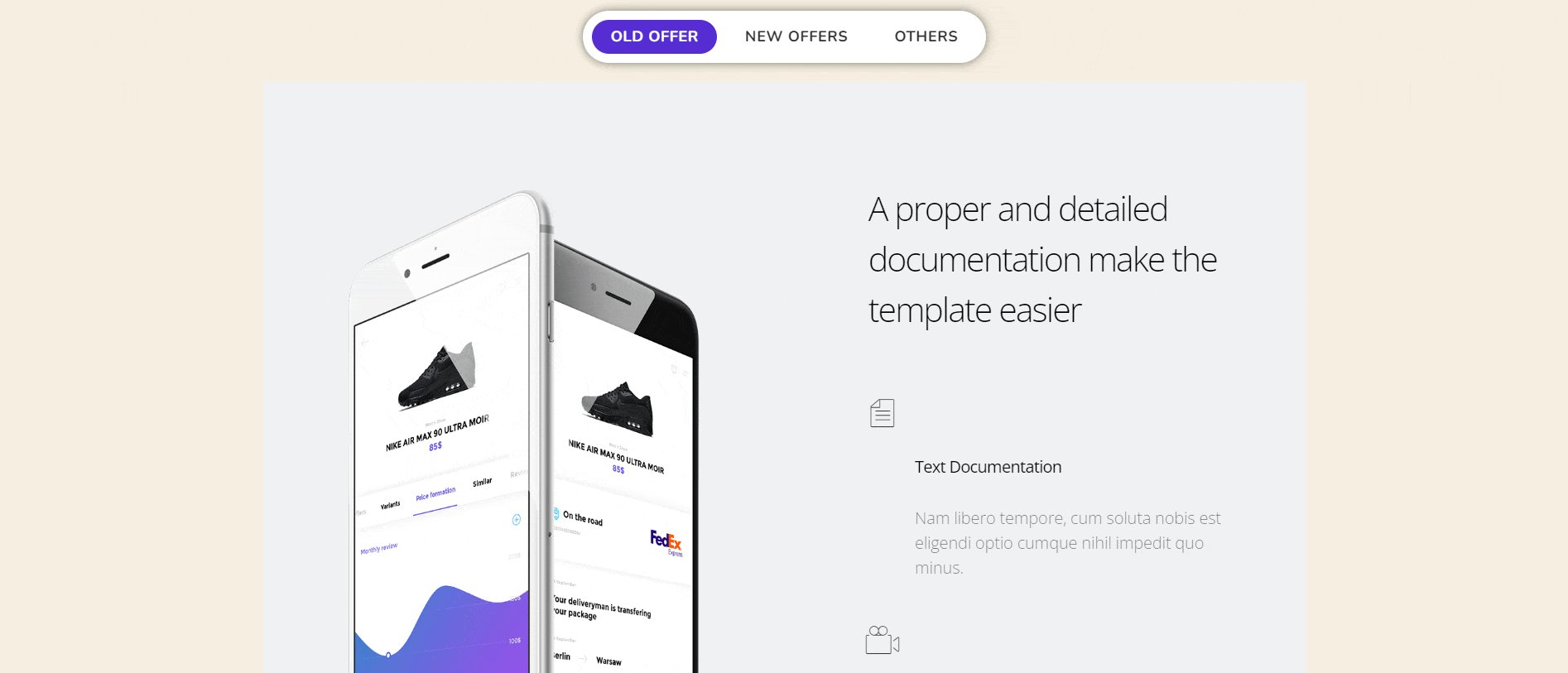
内容切换器可帮助您在同一块中添加有关不同主题的多个段落。 它不会导致您的网站设计崩溃。 此外,您可以在此部分添加视觉图形,以使您的演示更加生动。

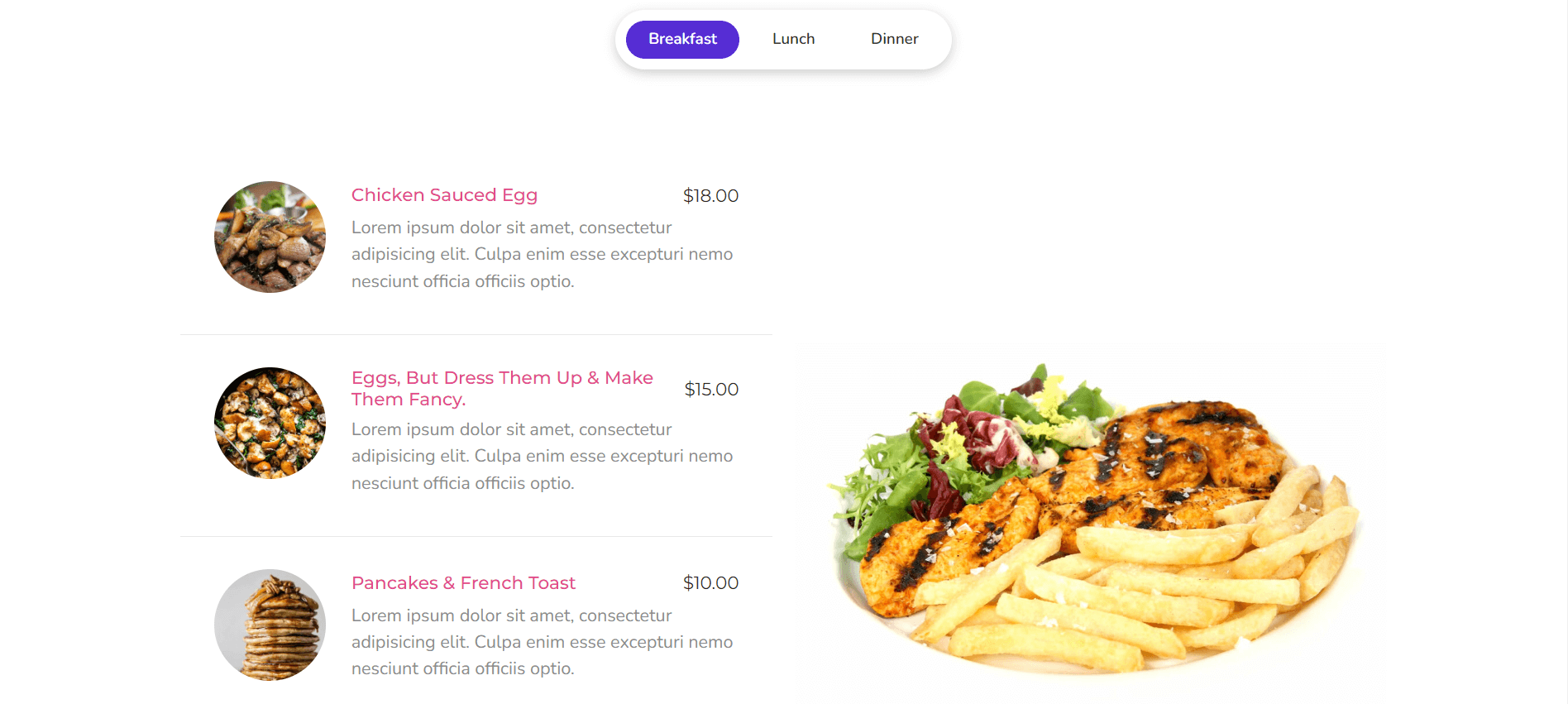
显示多个菜单
以食品为基础的网站通常会提供不同的拼盘和分组商品以促进在线销售。 但是太多的菜单会使他们的网页太长。 这使访问者很难找到他们需要的确切信息。 内容切换器将帮助您并排显示多个菜单。

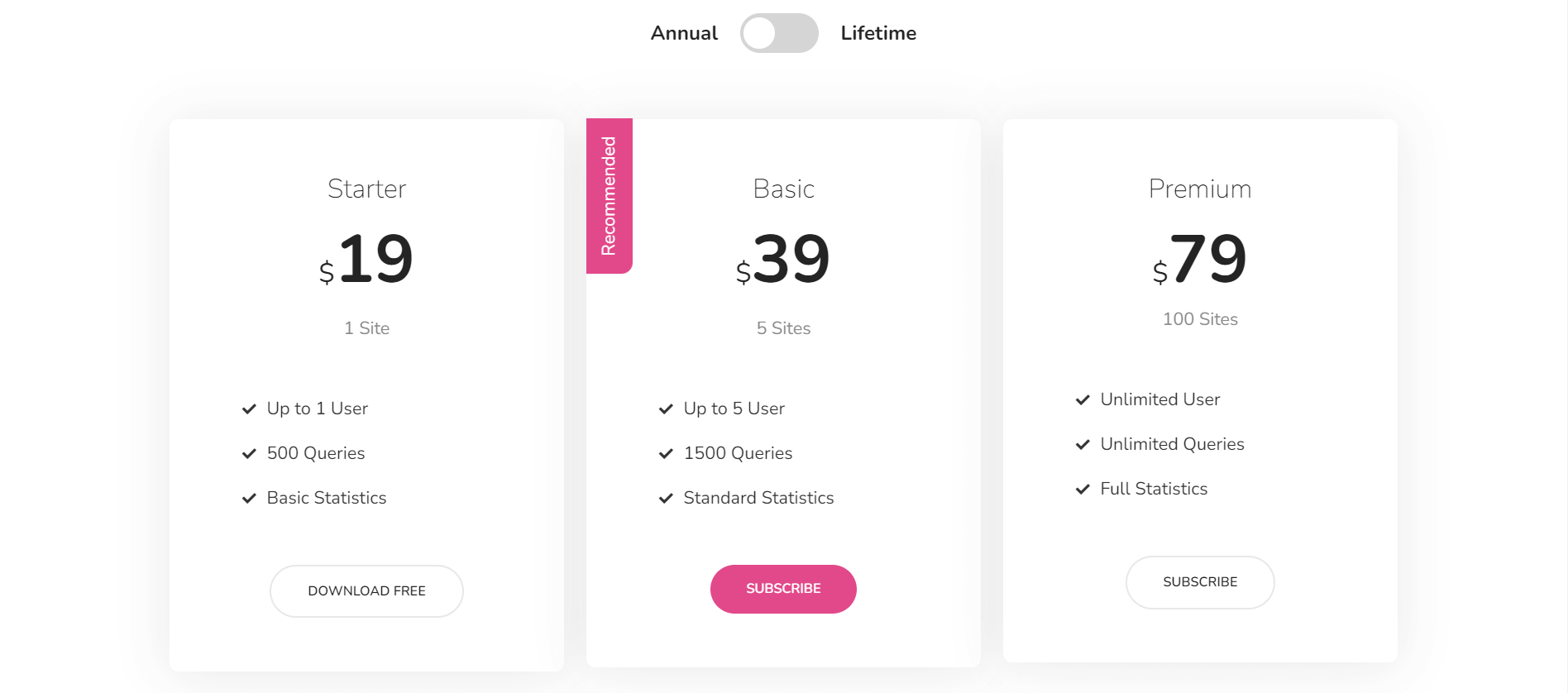
显示单独包装的定价计划
如果您是 IT 机构,您显然会为您的软件和服务制定单独的定价计划。 使用内容切换器小部件,您可以在一个地方显示这些计划。

在一页中显示免费和高级功能
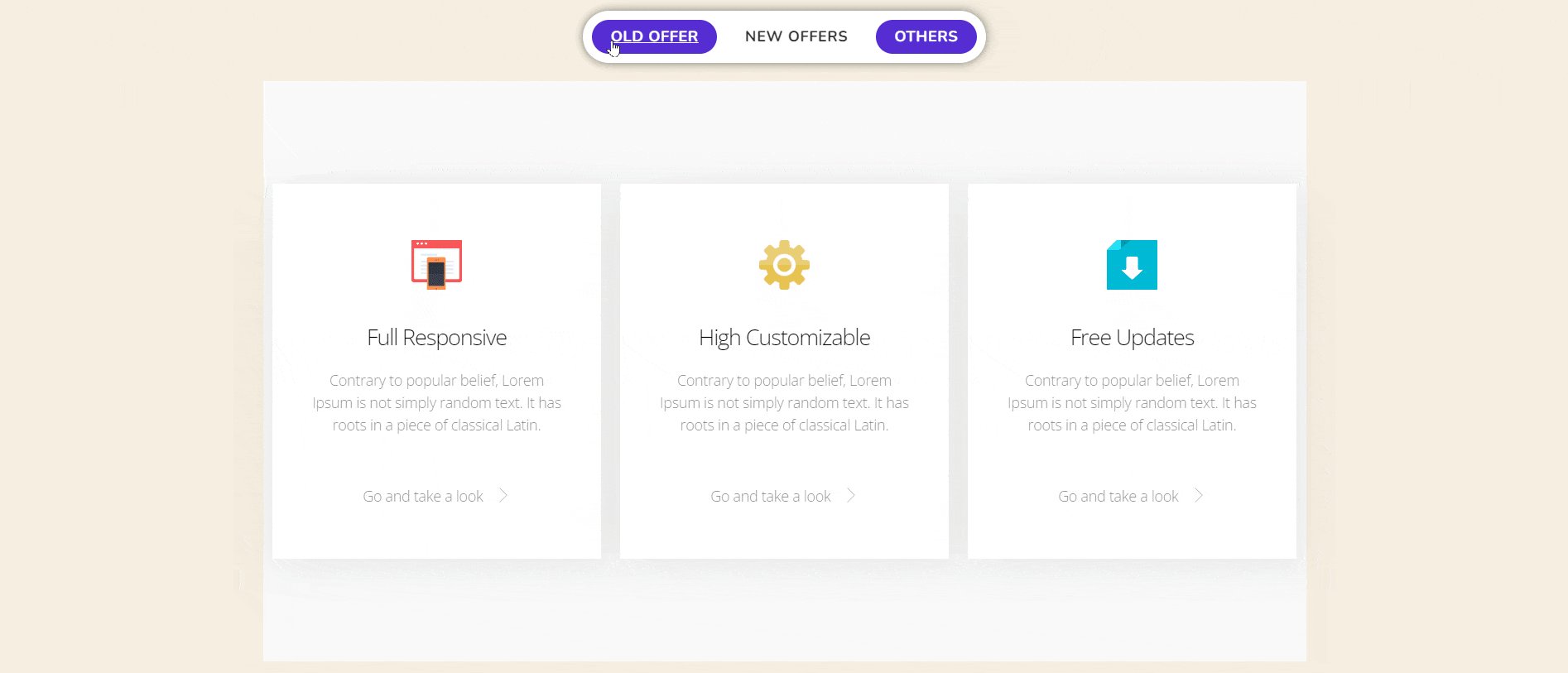
假设您的主题和插件有免费和高级版本。 您可能希望通过多个列表在您的网站上发布它们。 但是内容切换器可以将它们分组到一个地方并节省您的页面空间。 您可以按照相同的流程显示电子商务产品的折扣。

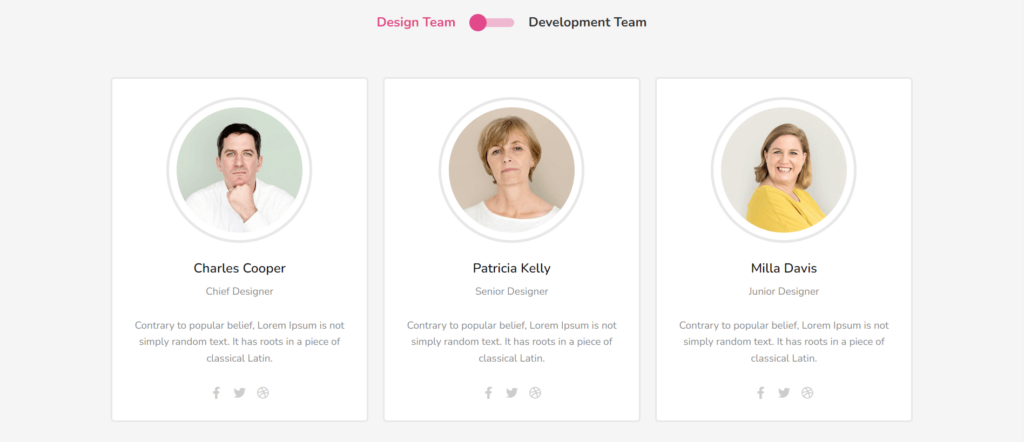
展示你的才华横溢的团队
您不再需要创建一个专门的页面来显示您的团队推荐。 如果您有内容切换器,则可以在同一原始文件上显示大量推荐。 您甚至可以以同样的方式展示您的电子商务产品评论。

如何设置快乐插件内容切换器小部件
您只需几分钟即可在您的网站上设置 Happy Addons 的内容切换器小部件。 但是开始设置有两个先决条件。
先决条件
- 元素(免费)
- 快乐插件(免费)
确保这些插件安装在您的网站上。 如果一切正常,请查看下面说明的过程。
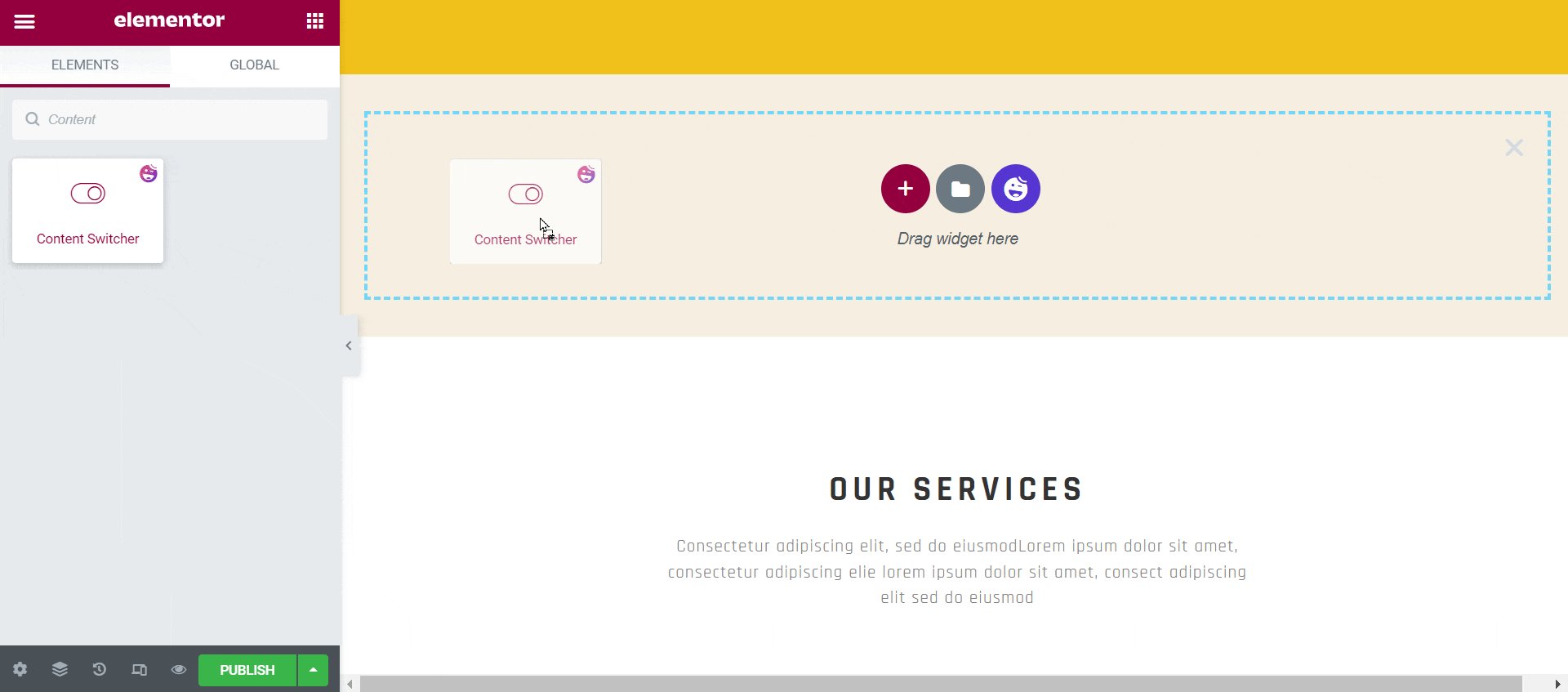
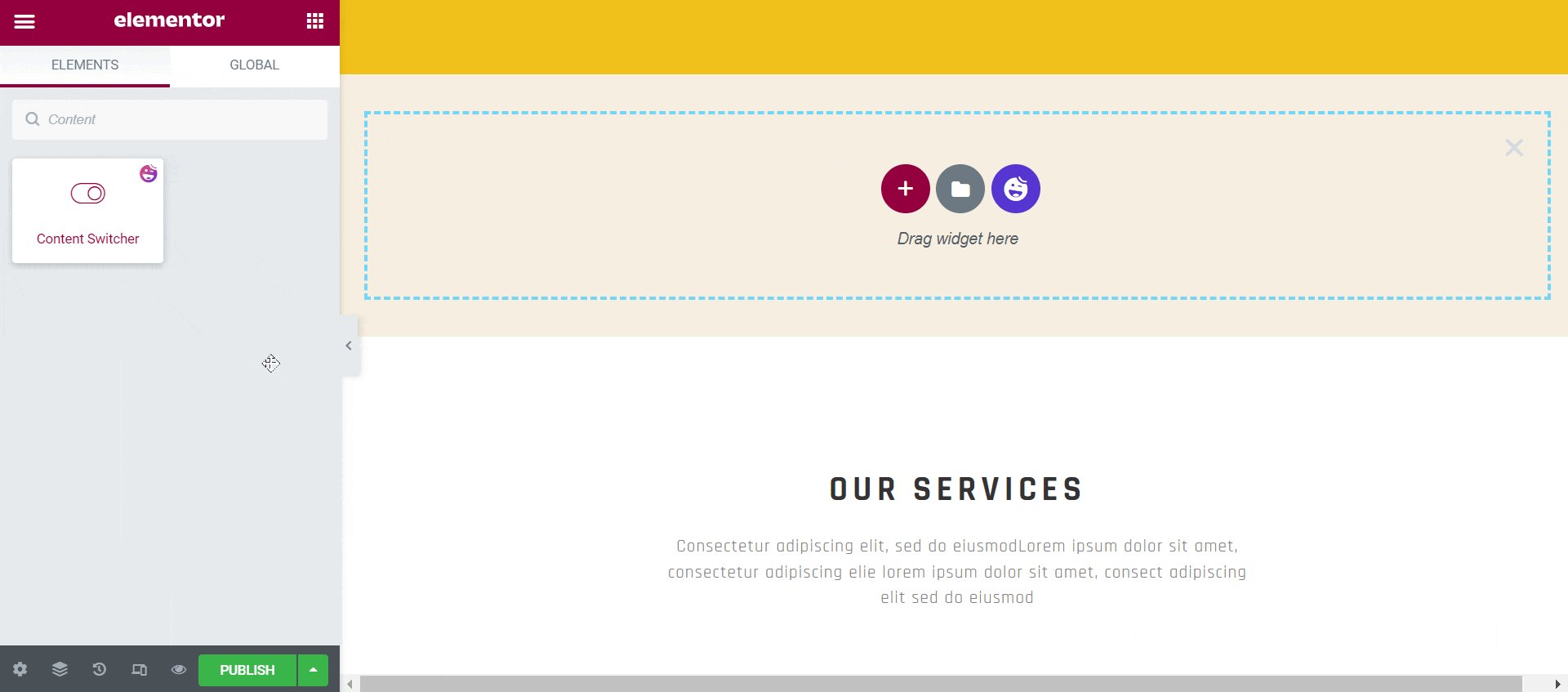
步骤 01:拖放内容切换器小部件
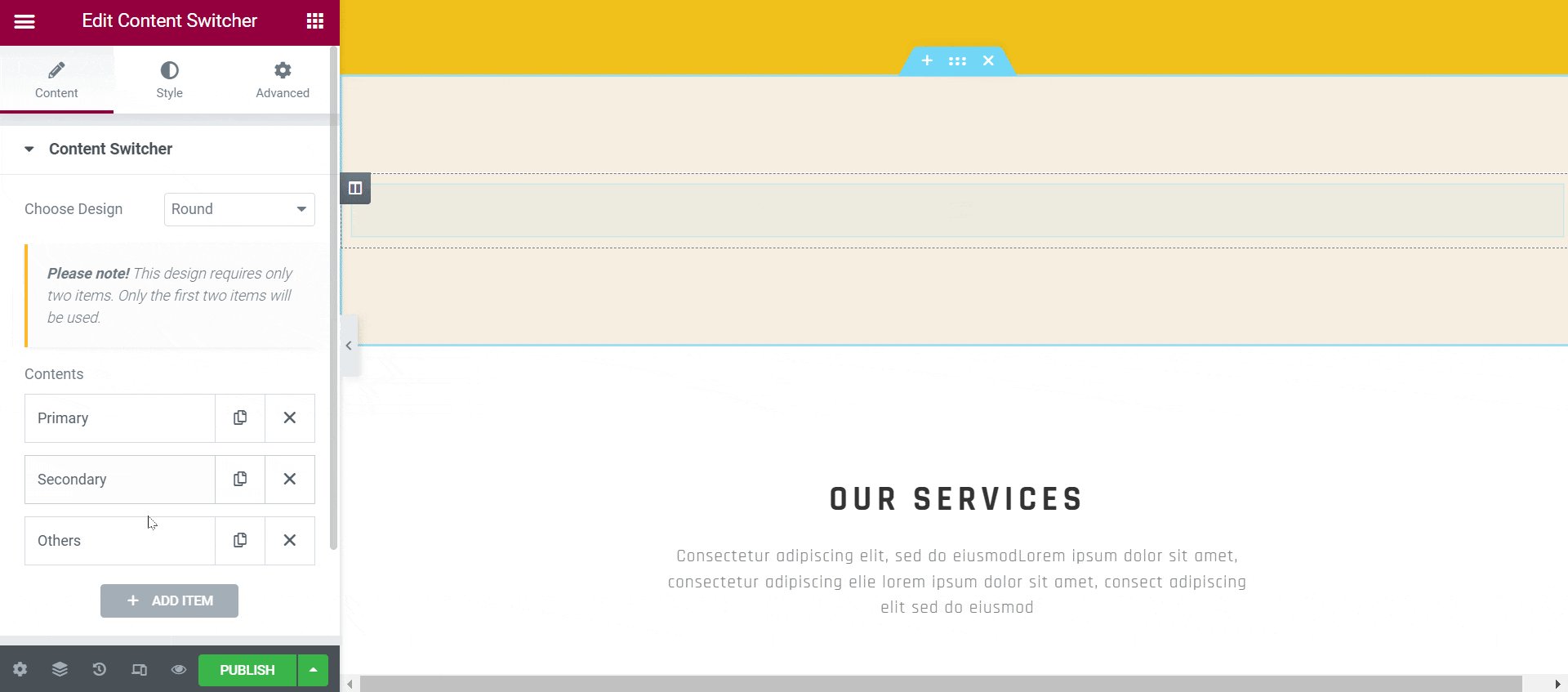
在 Elementor 搜索栏上键入内容切换器。 它将向您显示内容切换器小部件。 将其拖放到所选区域中。

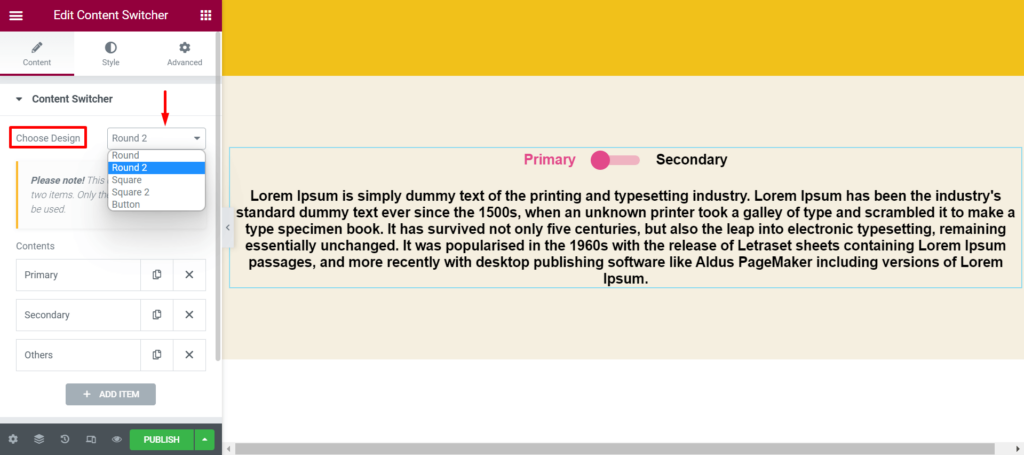
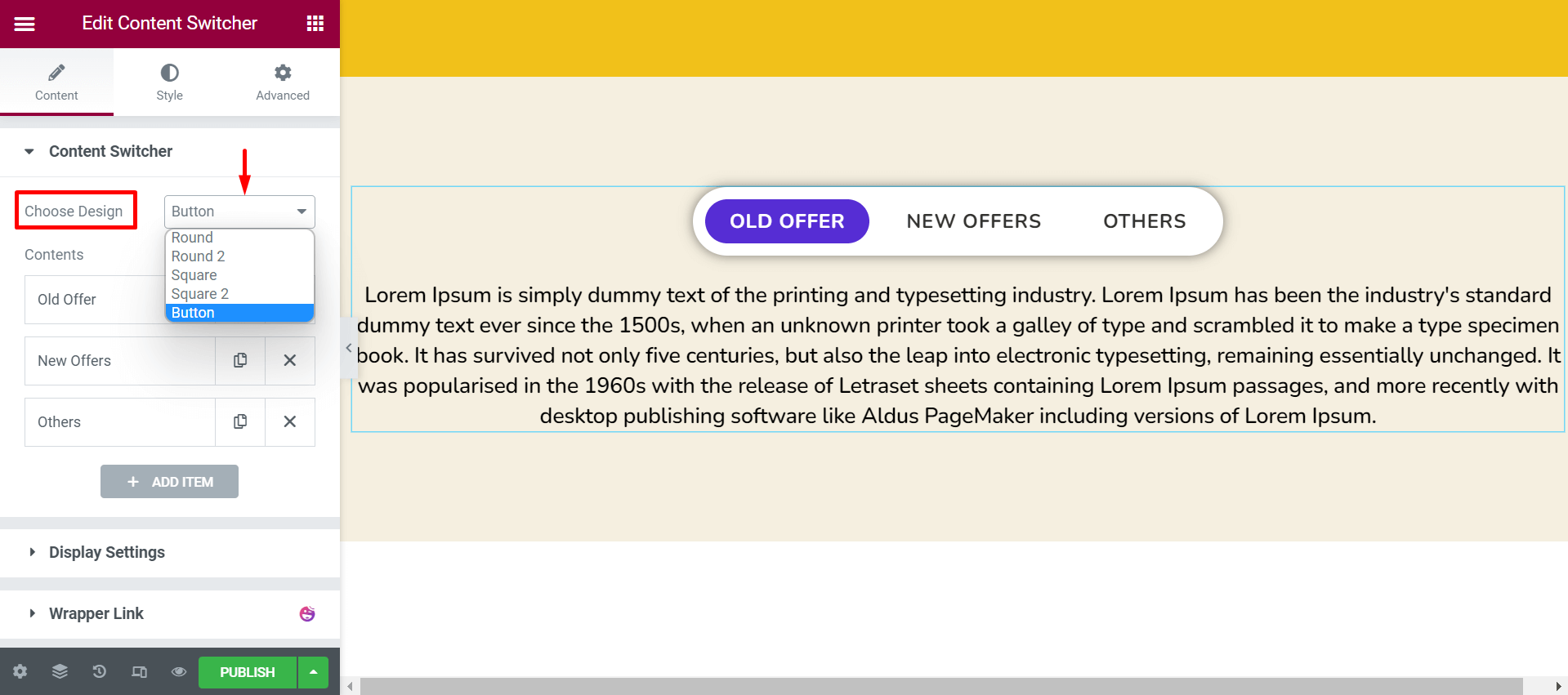
将此小部件添加到所选区域后,内容切换器将自动在左侧展开。 在那里你可以看到选择设计选项。 您的切换图标有五种设计可供选择。 选择你喜欢的那个。

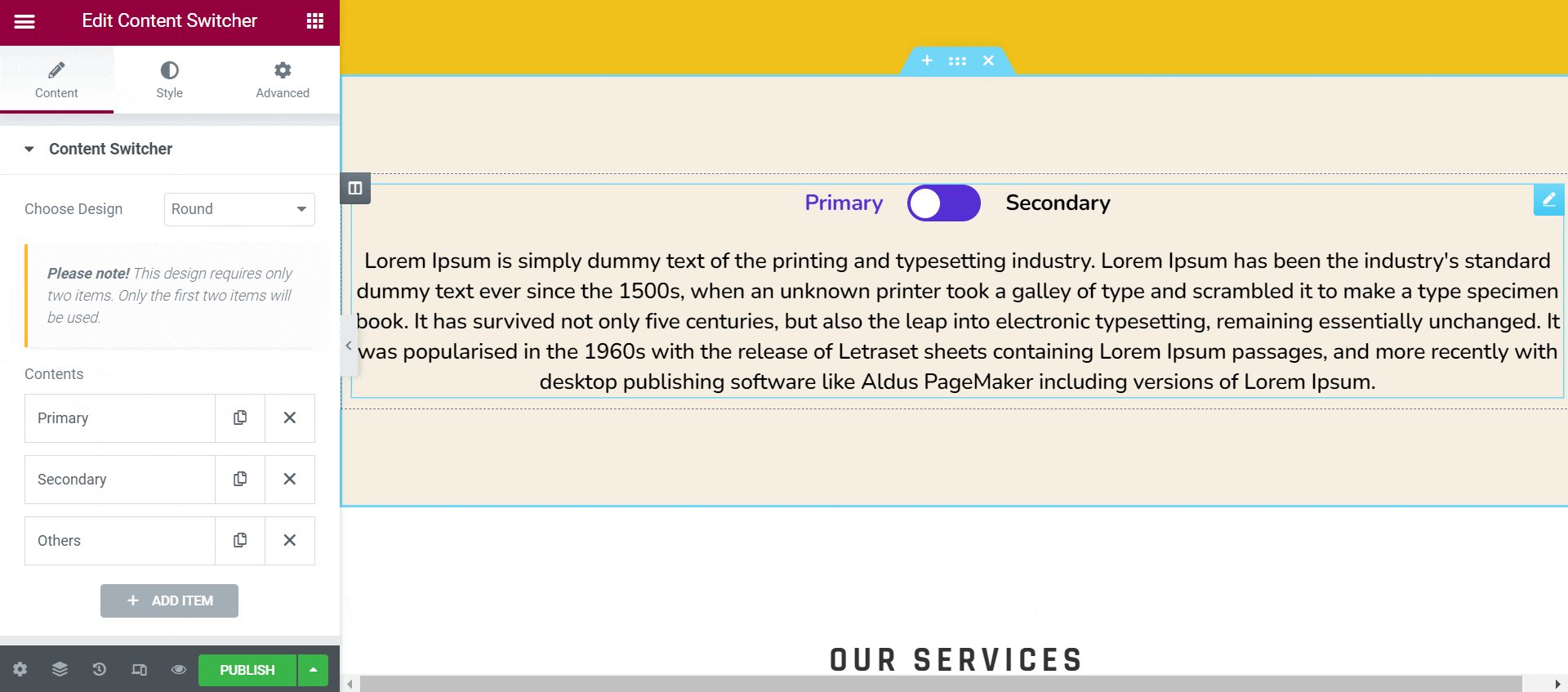
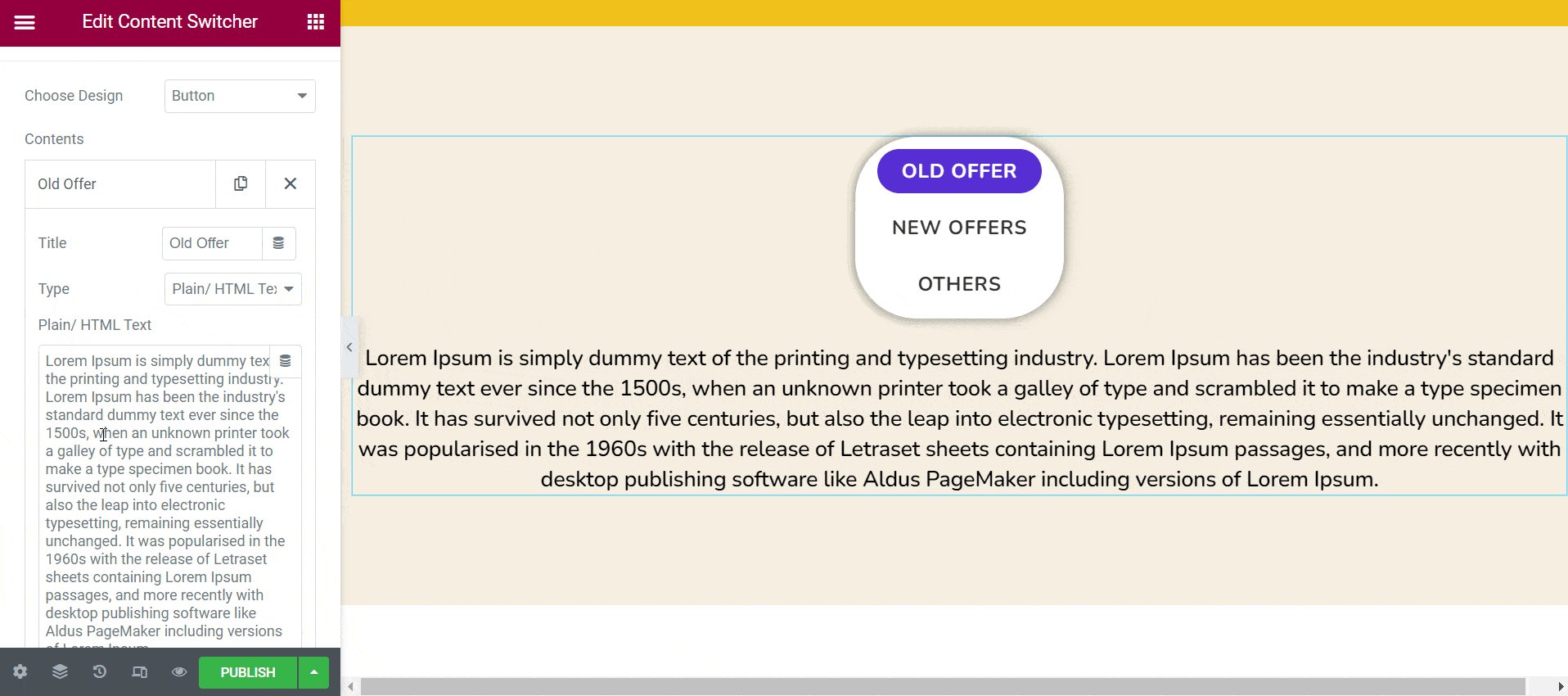
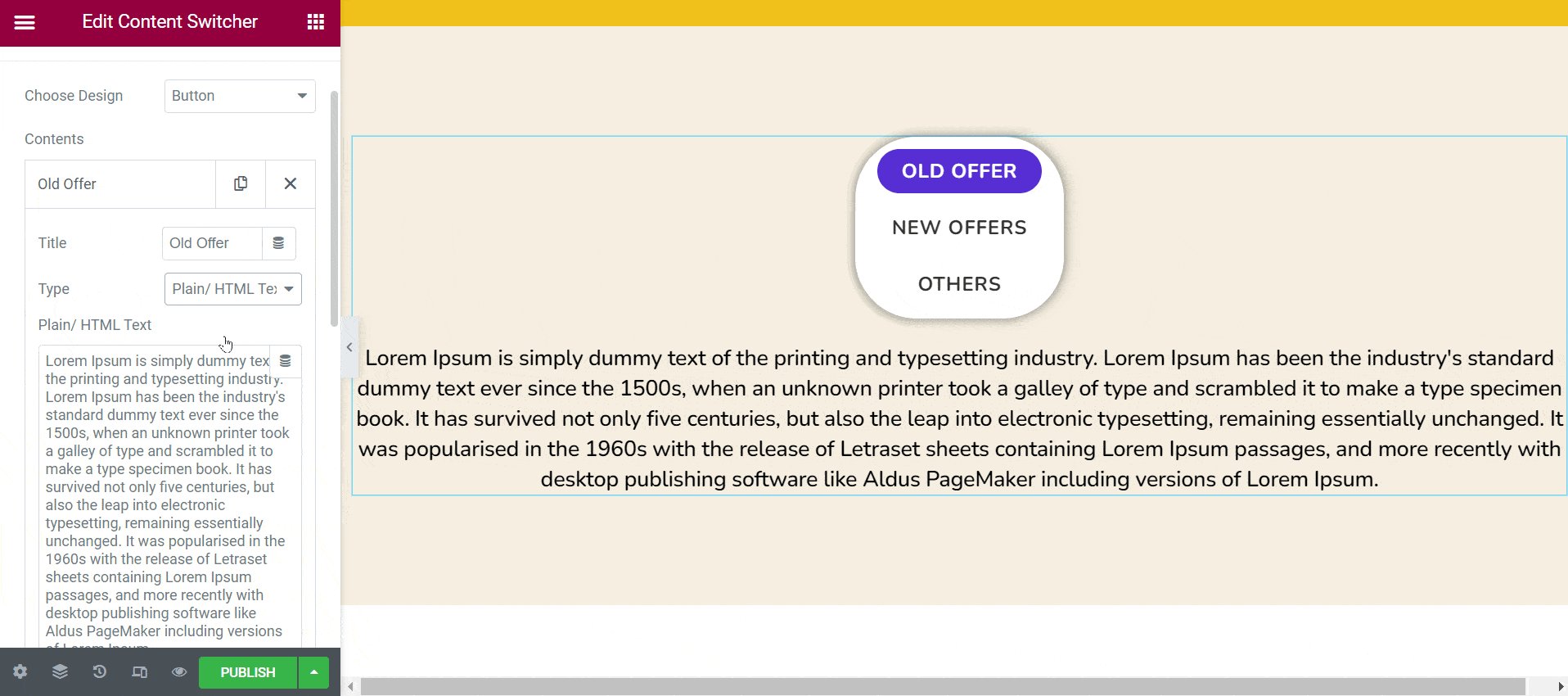
步骤 02:自定义内容项
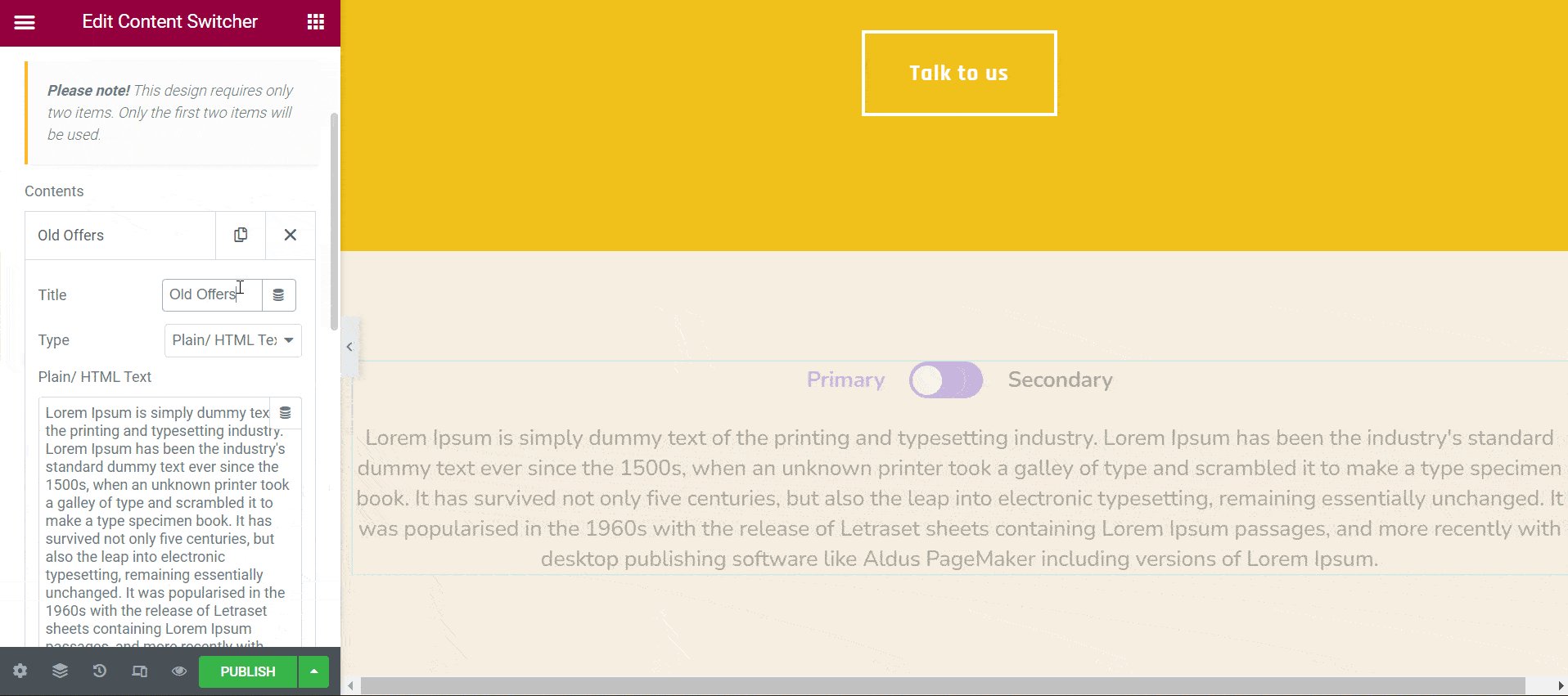
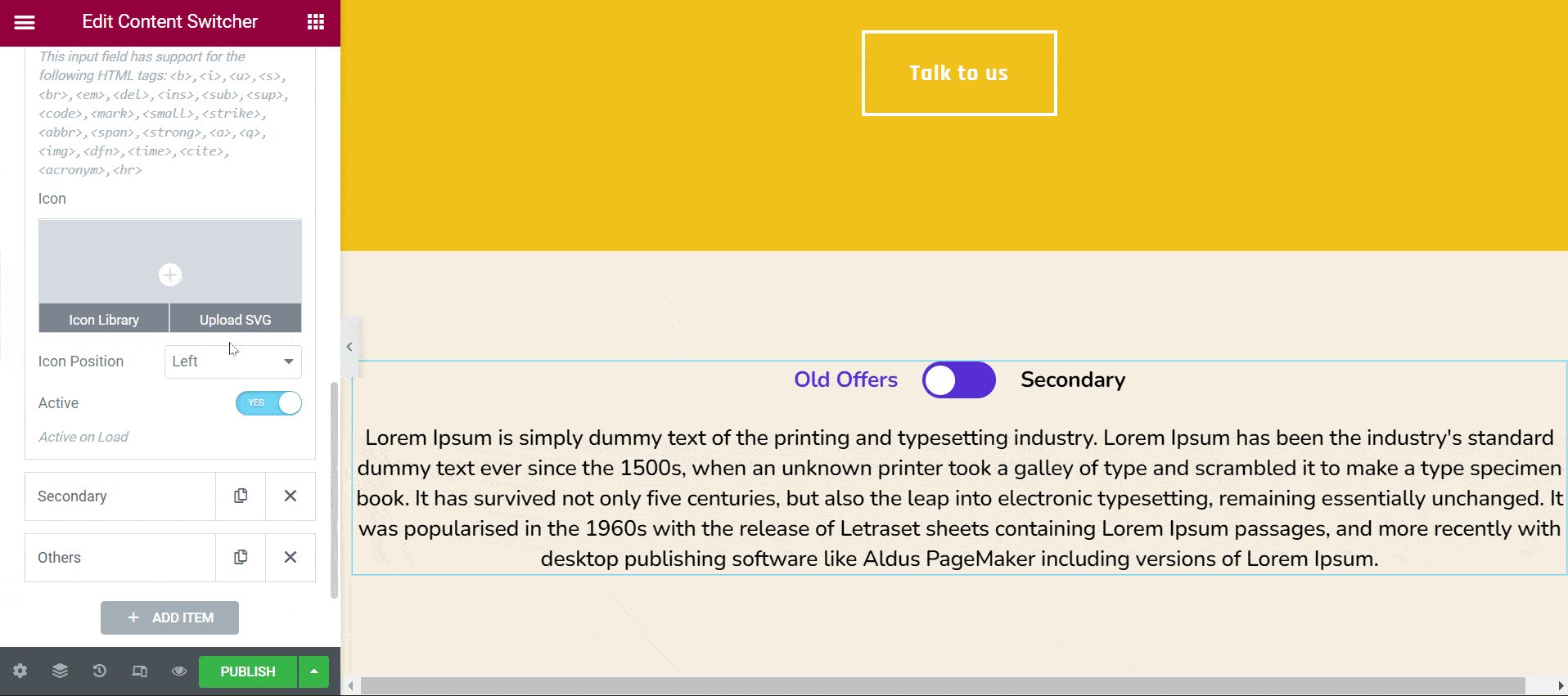
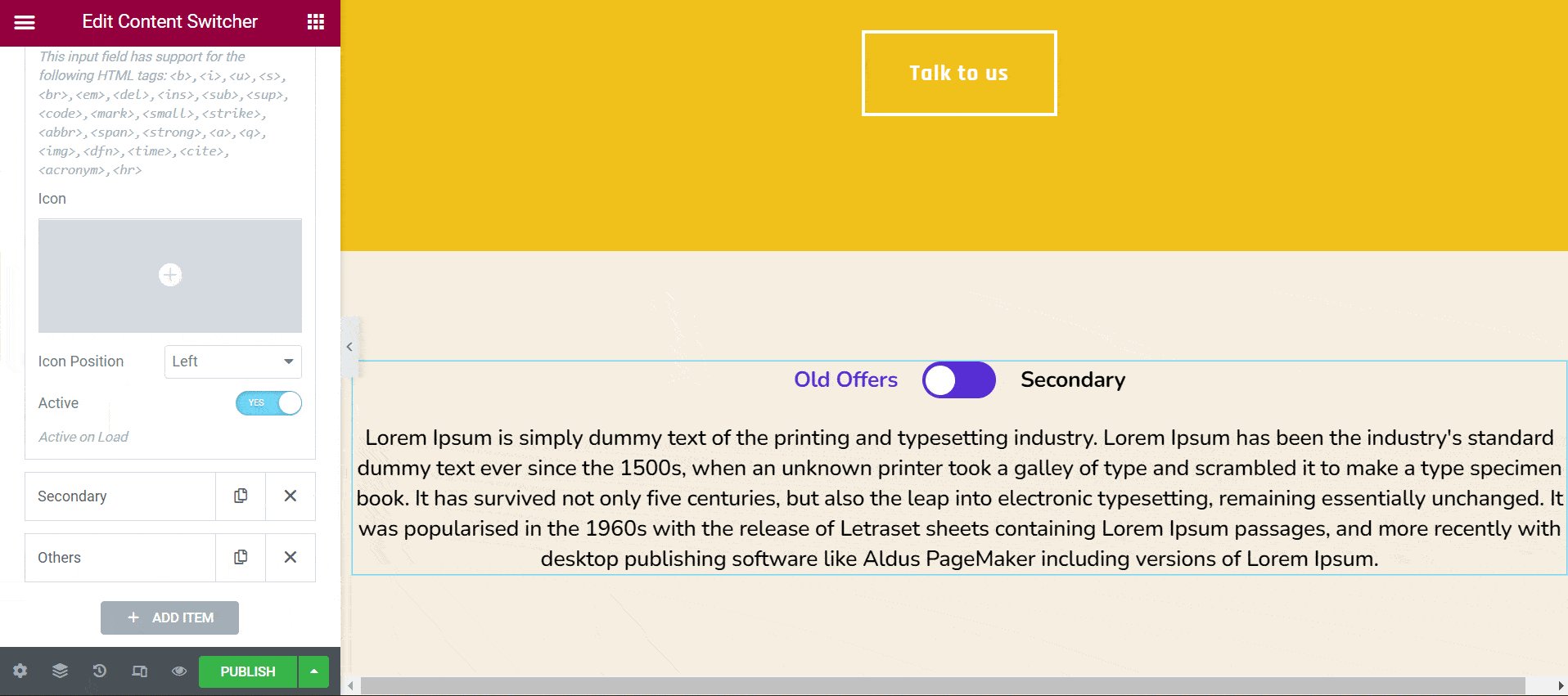
在内容选项中,您可以编辑标题、选择内容类型、更改图标、移动其位置并激活它。 下面的 GIF 展示了如何完成所有这些操作。

同理,可以编辑第二个内容部分。 您可以在内容切换器中增加内容部分的数量。 为此,您必须选择按钮设计。 您将看到一个新部分已自动添加,其中切换图标命名为其他。

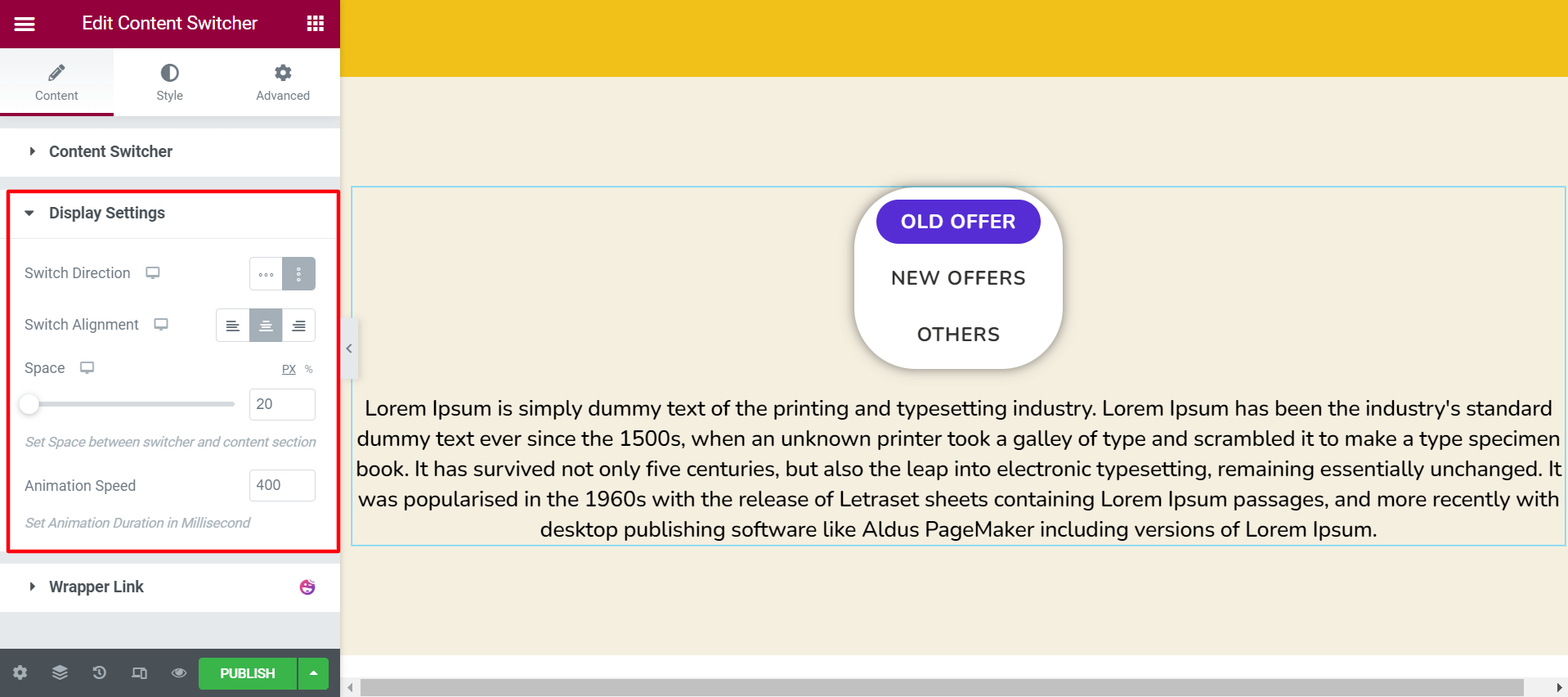
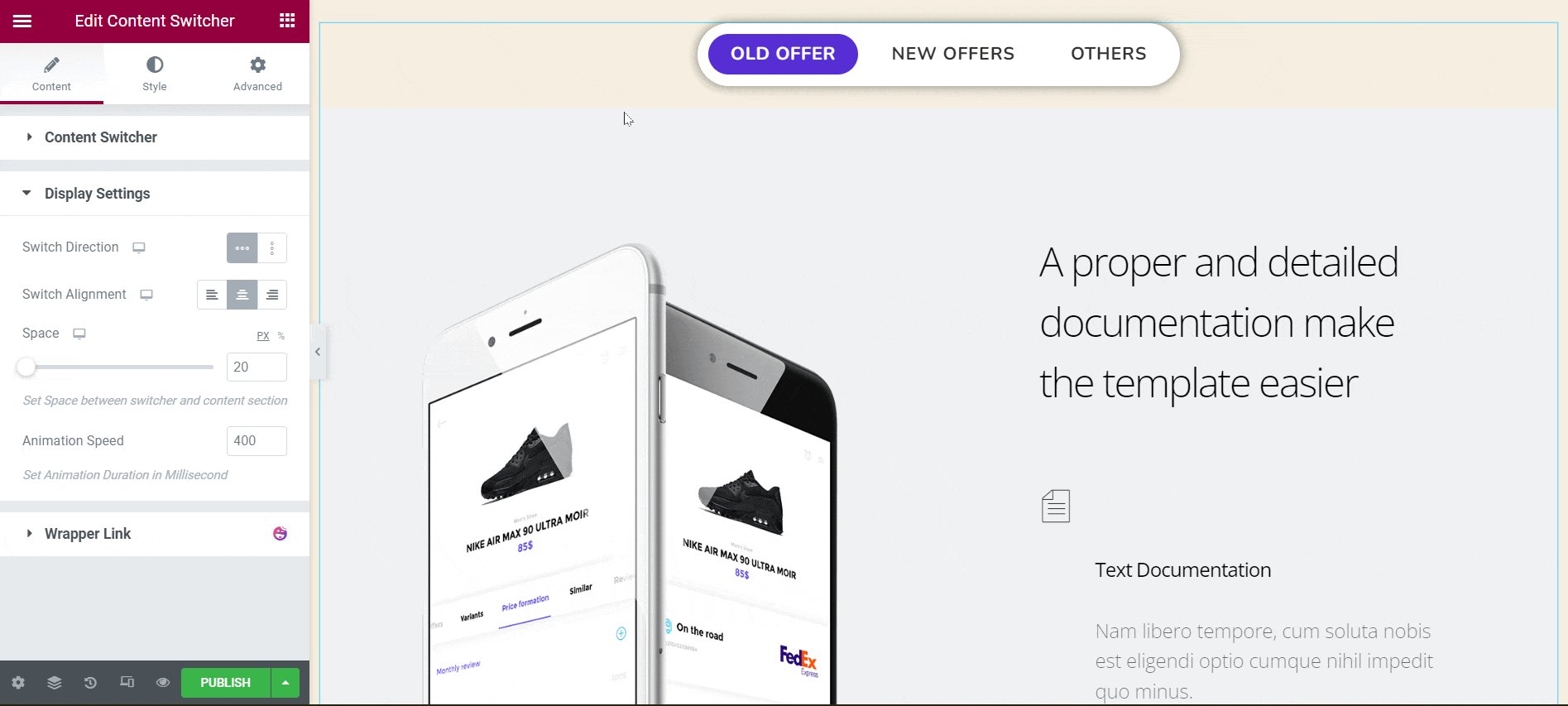
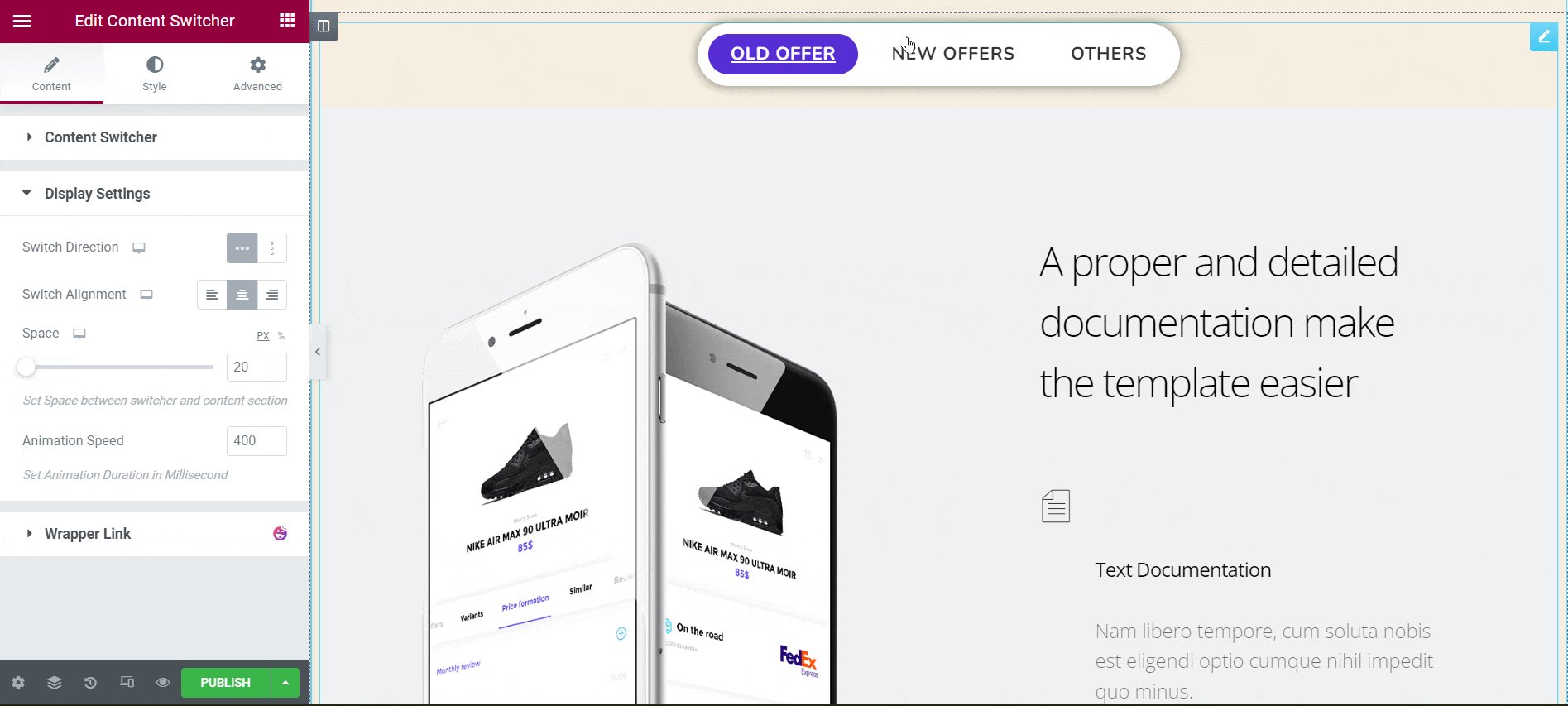
步骤 03:配置显示设置
在内容切换器旁边,您将获得显示设置选项。 您可以更改内容呈现的方向、对齐方式、空间和动画速度。 看看下面的图片。 我们为内容开关启用了垂直方向。


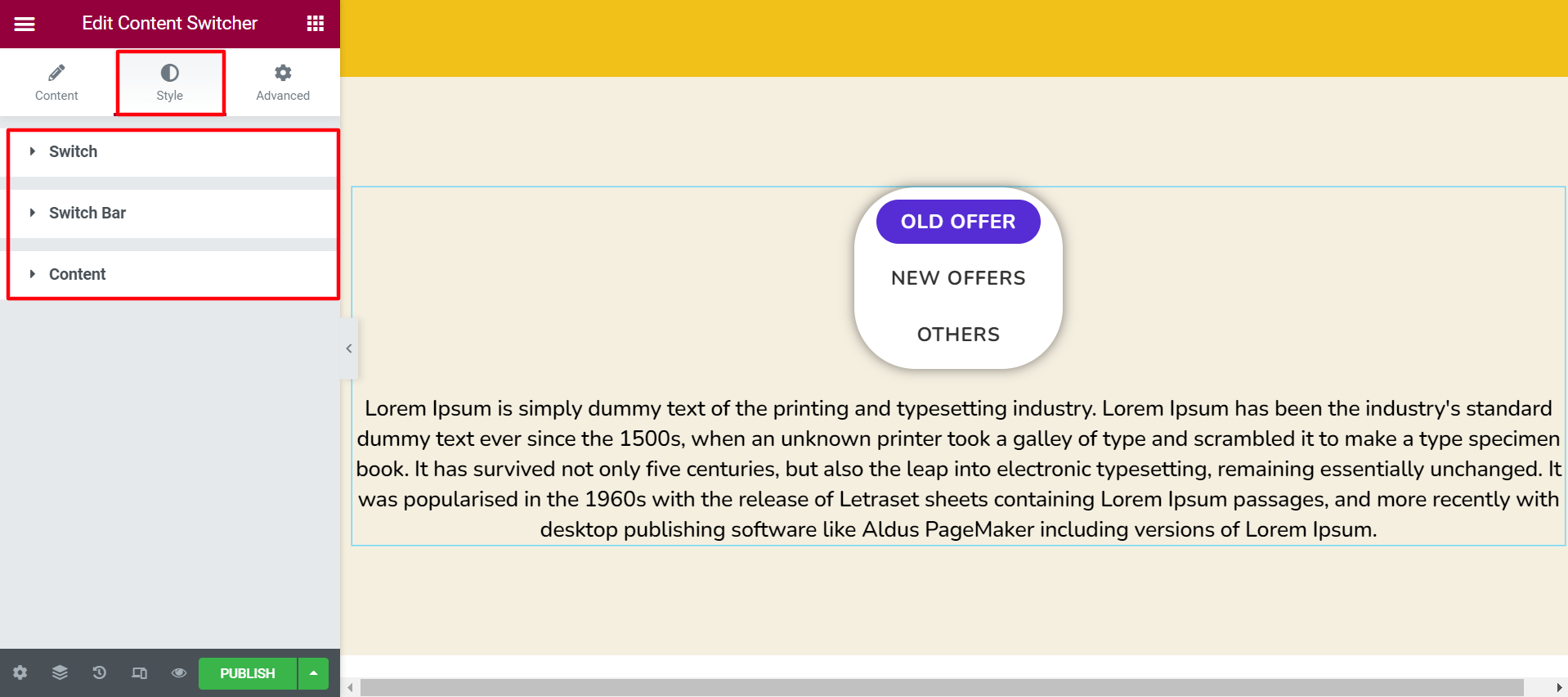
步骤 04:自定义样式选项
来到风格部分。 在那里,您将获得另外三个选项。 使用它们,您可以更改排版、标题颜色、图标颜色、背景颜色、部分填充和内容排版。 根据需要进行更改。

因此,您可以设置内容切换器小部件并为访问者呈现内容。
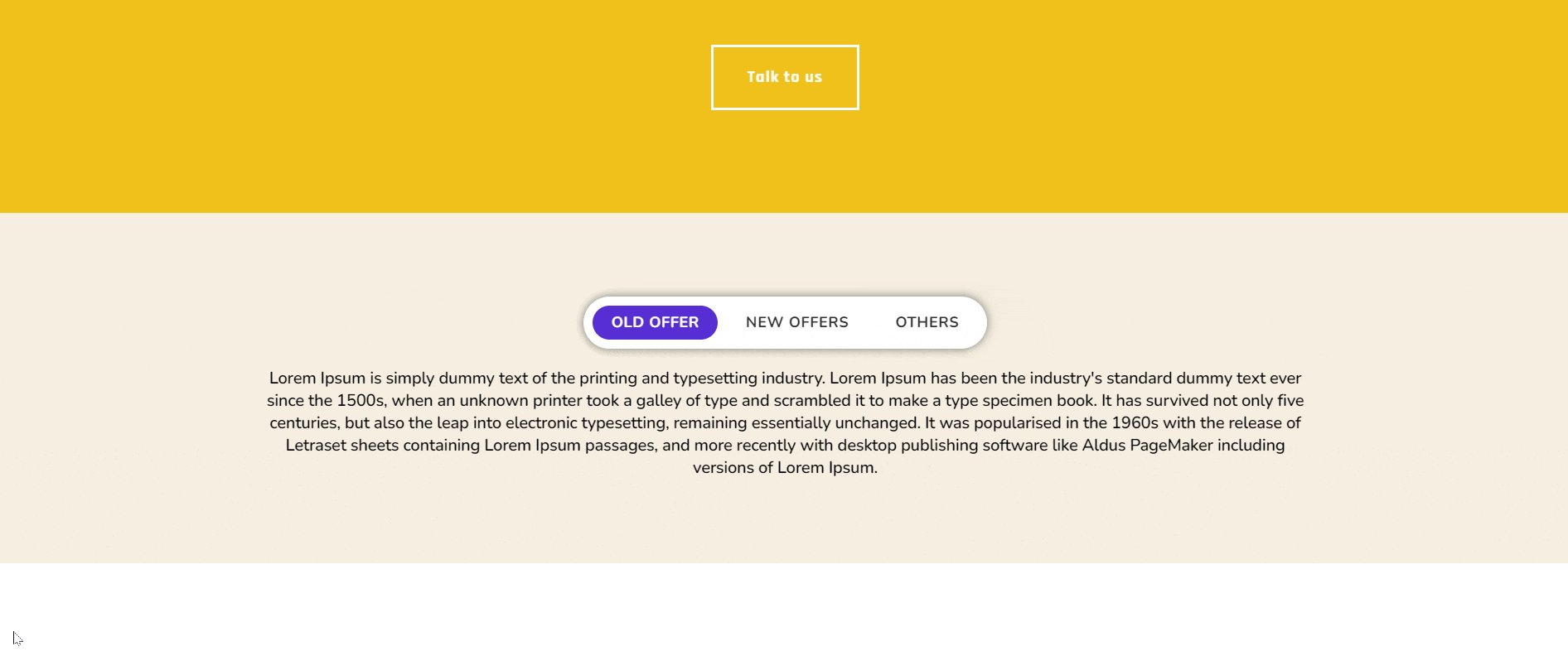
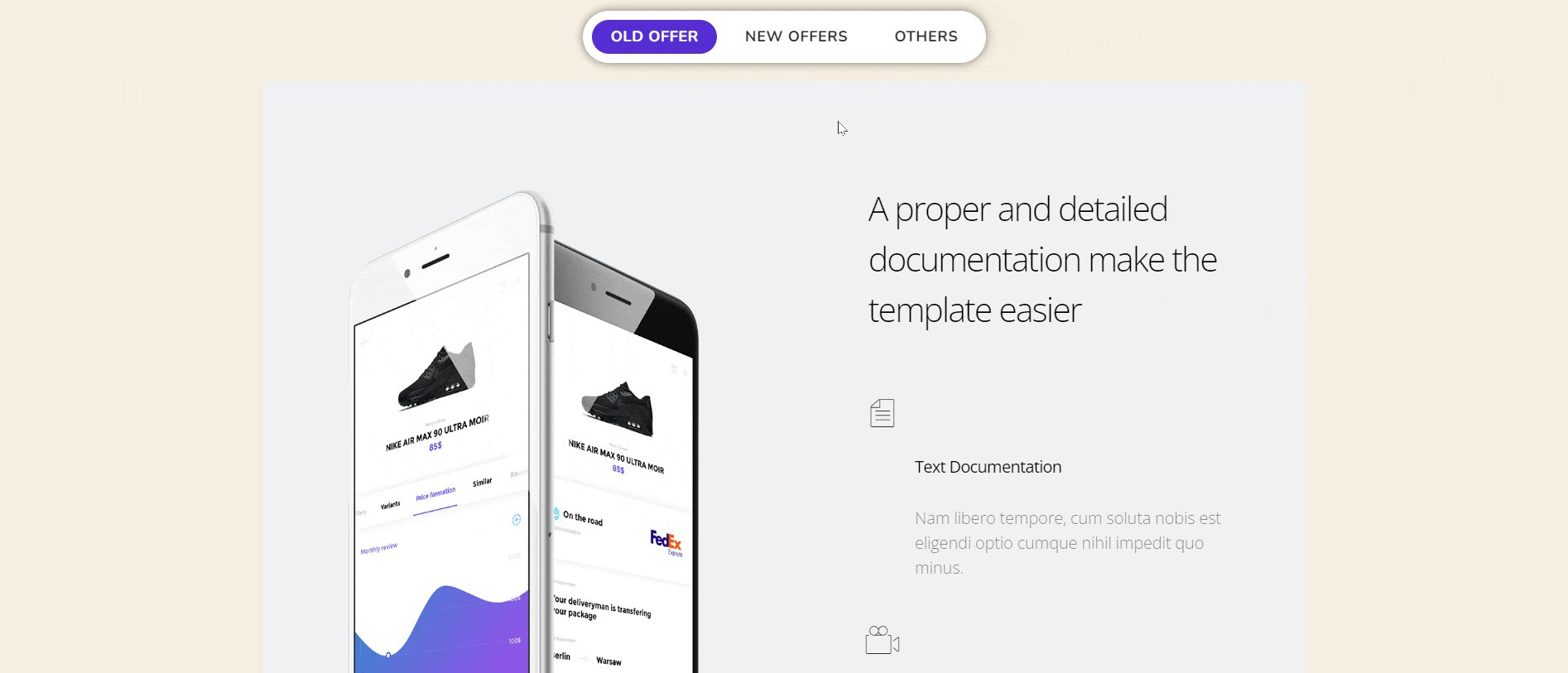
最终预览
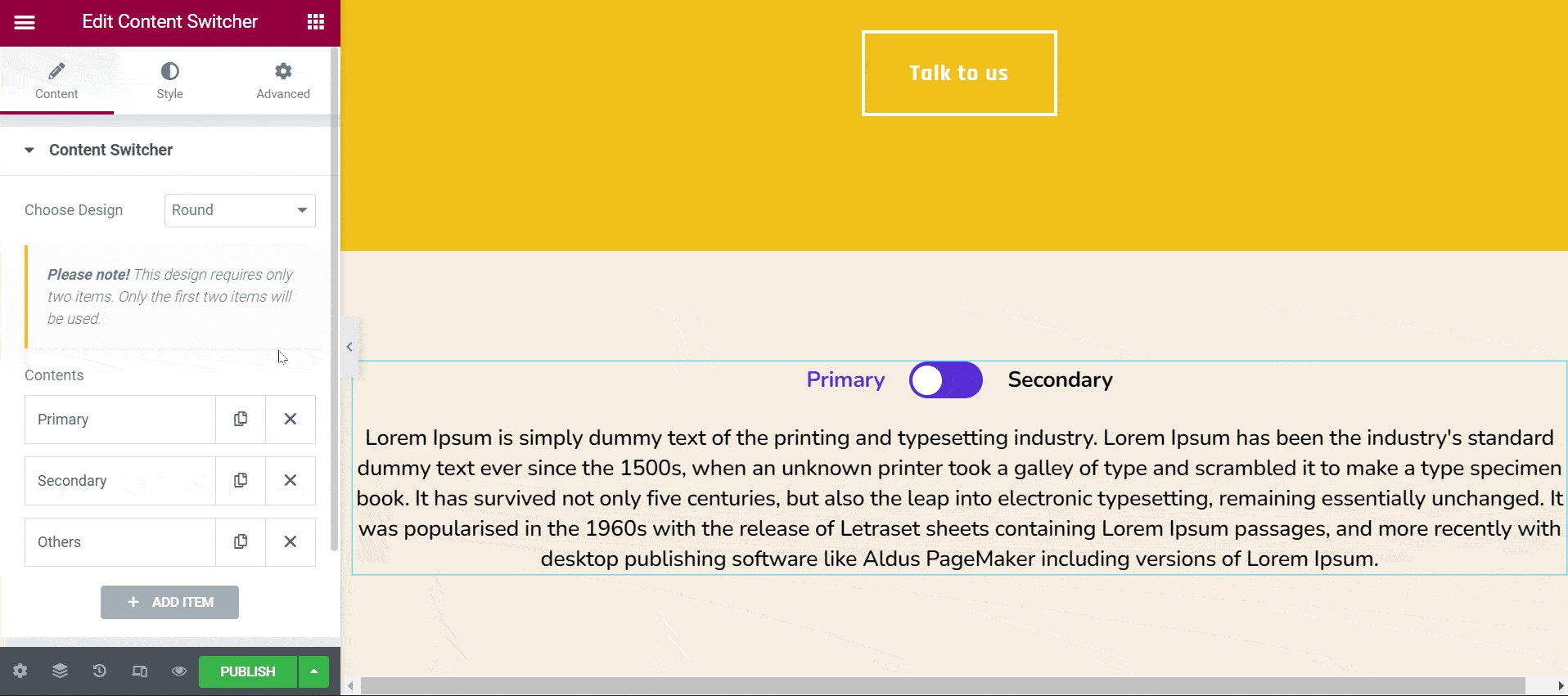
这是您将在前端或预览选项中获得的结果。

您可以查看有关 Happy Addons 的 Content Switcher 小部件的详细文档以了解更多信息。
加分项:如何使用内容切换器小部件将保存的模板添加为内容
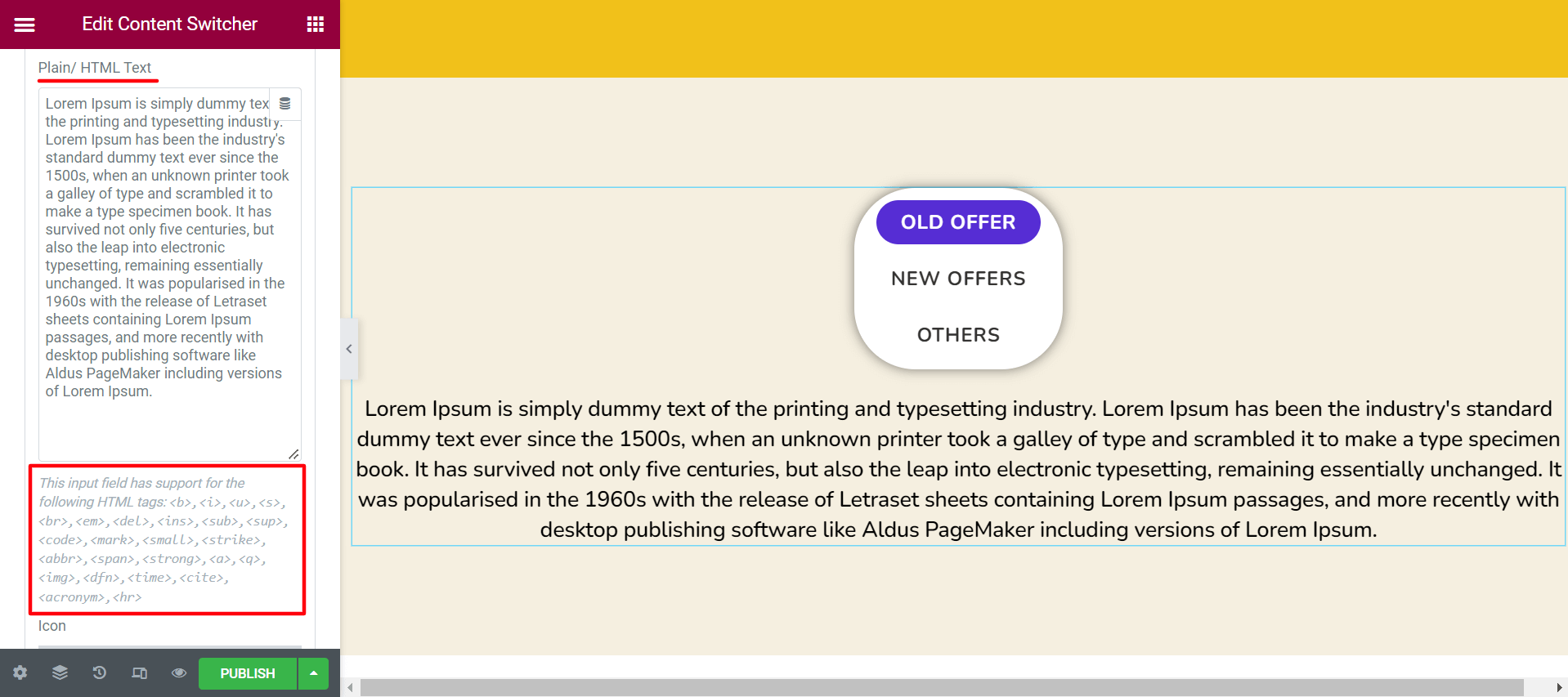
您可以使用“纯/HTML 文本”选项添加带有原始 HTML 的自定义内容设计。 但是在分阶段执行代码时需要非常小心。 否则您的页面设计可能会中断,或者您将面临响应问题。

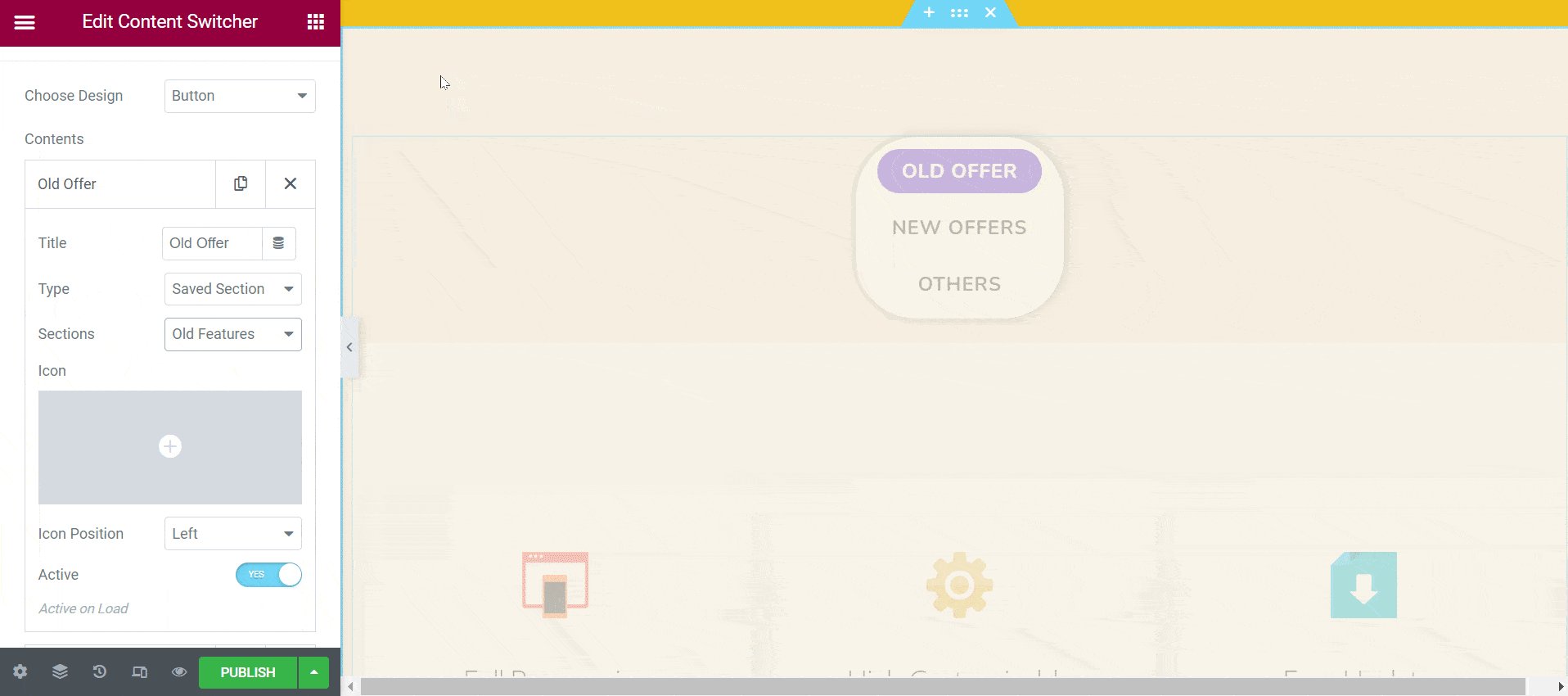
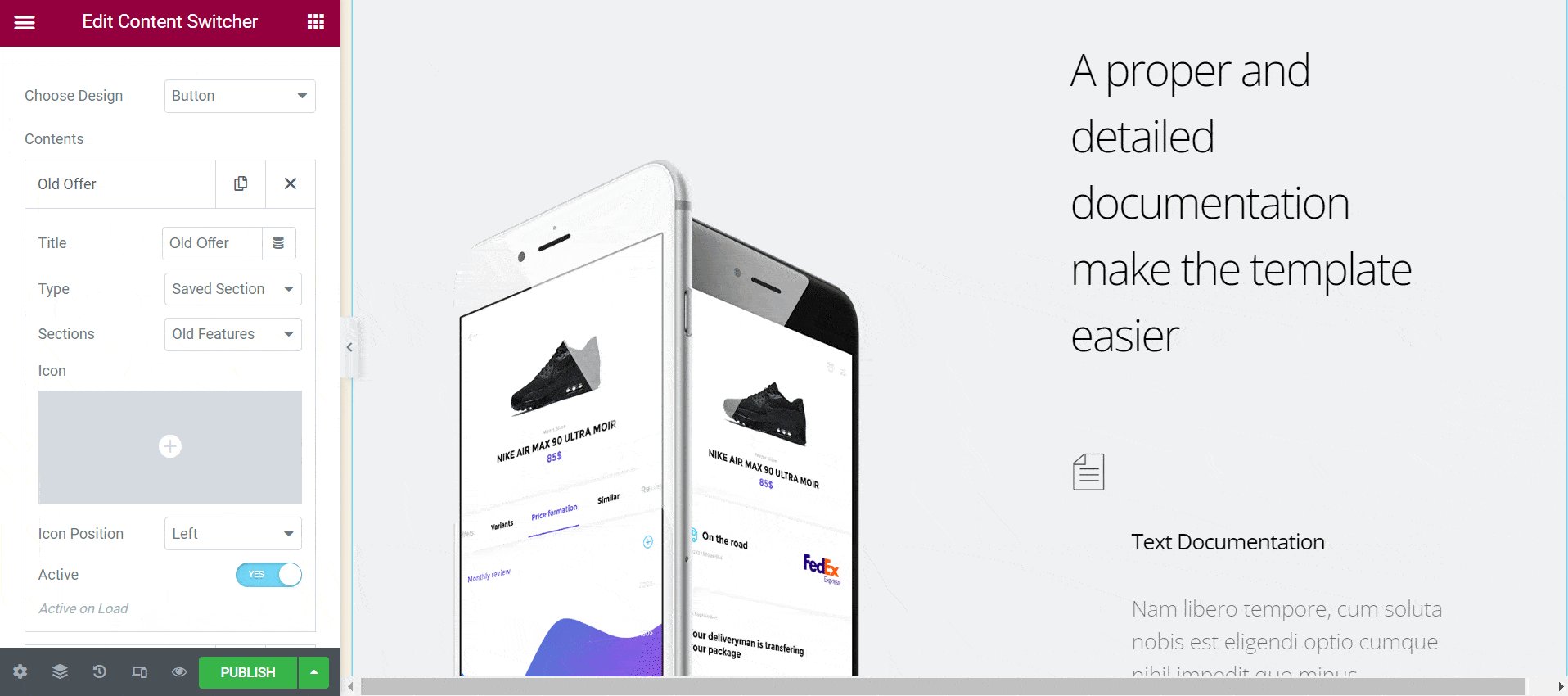
相反,您可以使用仪表板 > 模板 > 保存模板区域中保存的模板。 您还可以尝试使用 Happy Addons 免费模板,将自定义内容即时插入切换器。 这将节省您的时间和劳动力。 您必须先将合适的模板保存为您的保存模板。
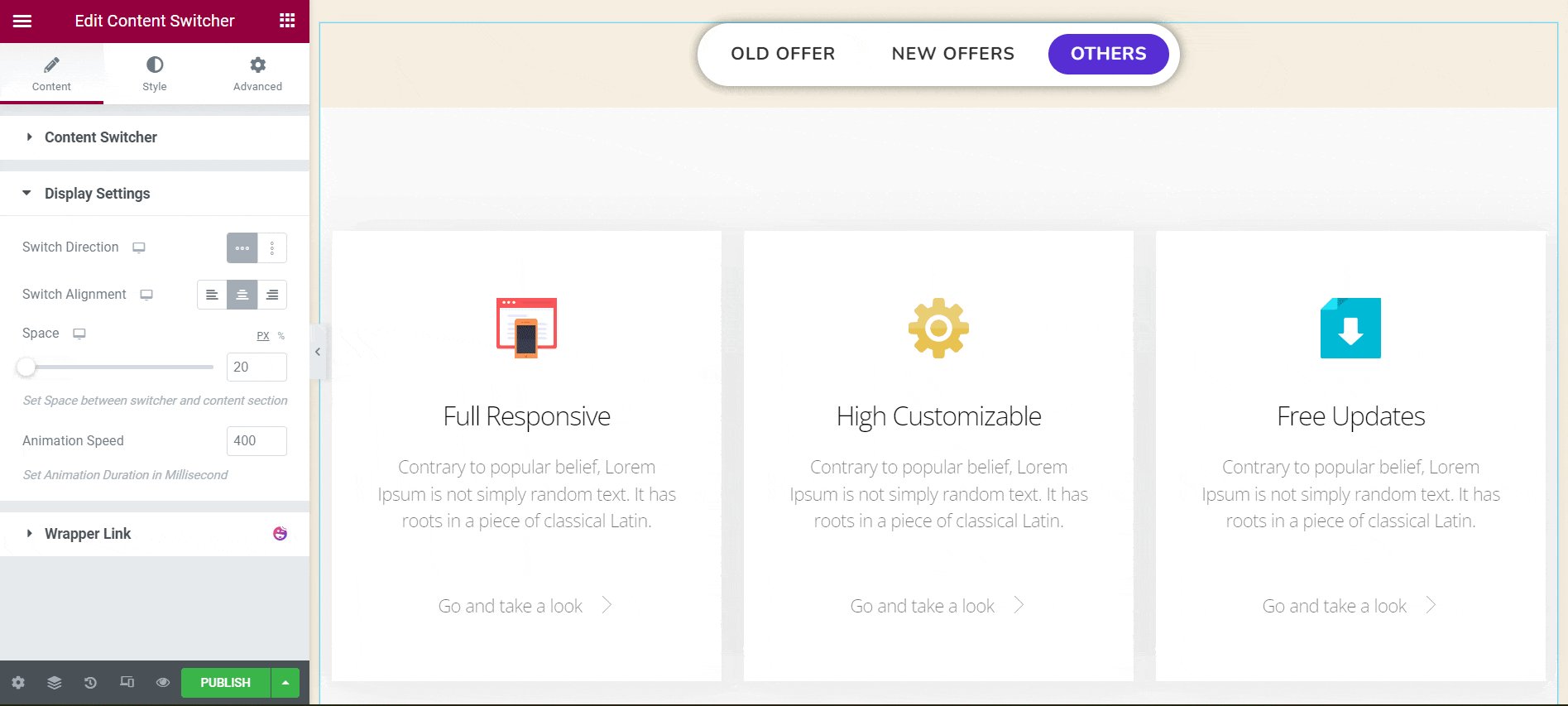
然后导航到Contents > Type > Saved section 。 然后,从Sections中选择您想要的模板。

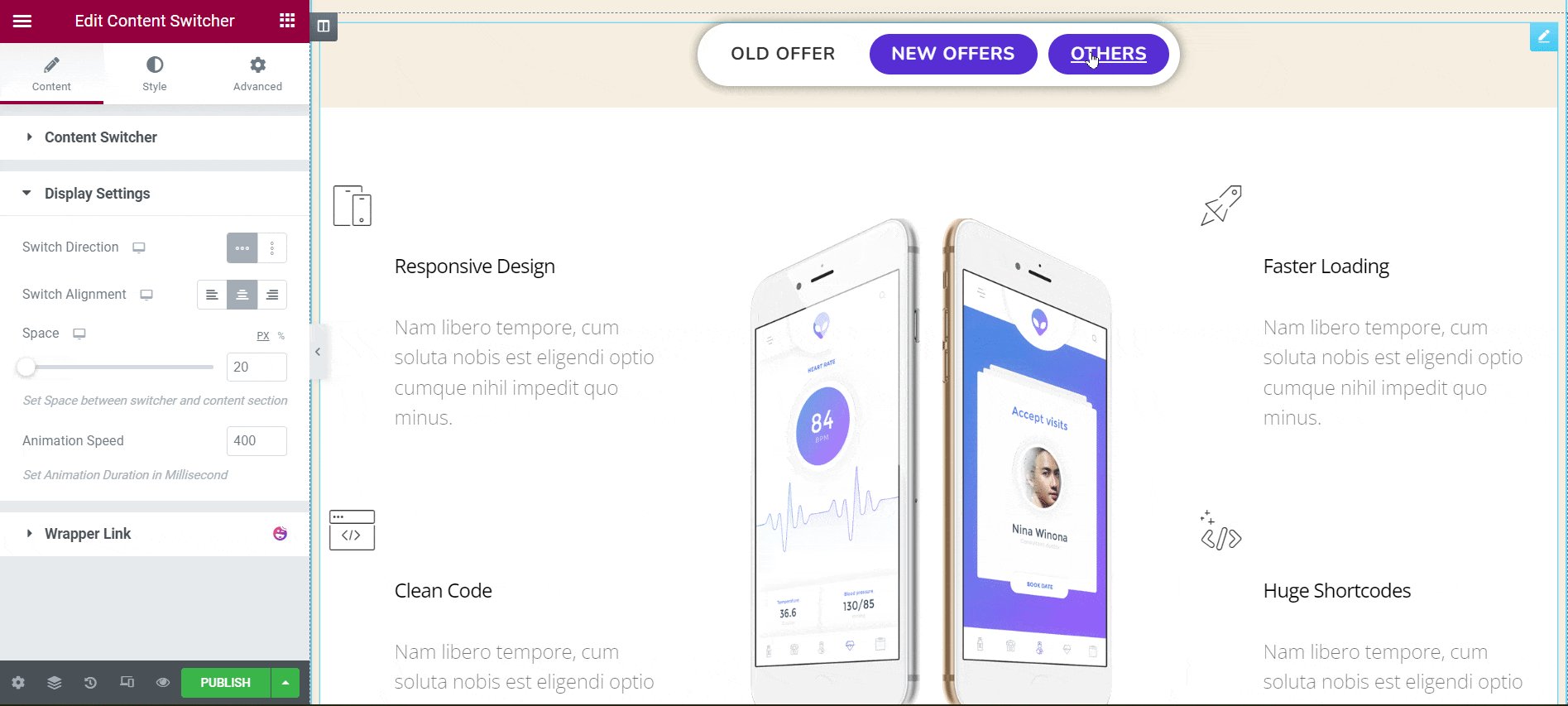
以同样的方式,将模板添加到您的其他内容部分。 我们启用了内容切换器的水平方向。 然后,将新模板添加到其他选项。

现在,您可以使用您拥有的信息在这些模板上编辑文本和图像。
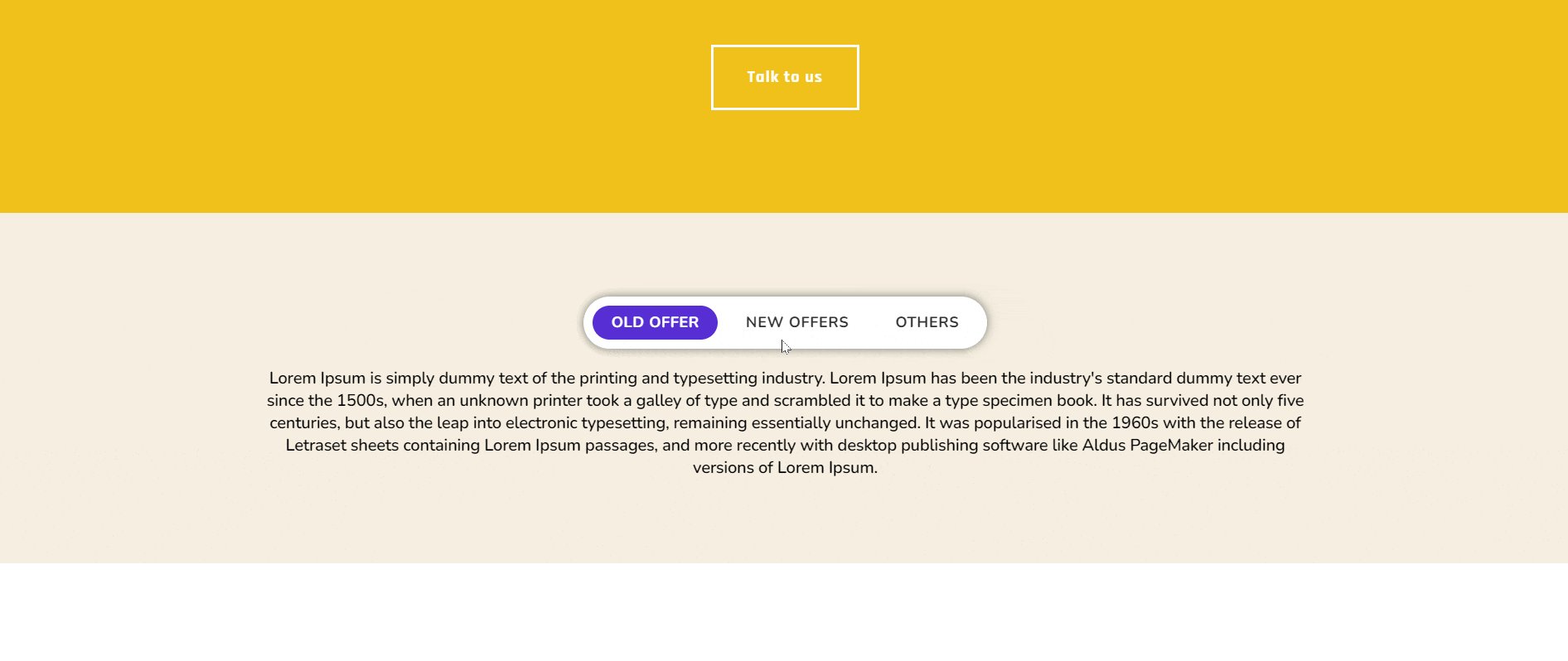
最终结果
这是您将在预览页面上获得的最终结果。

希望现在您可以使用内容切换器小部件创建更多有趣的内容。
此外,了解如何使用 Happy Addons 模板库。
内容切换器小部件的常见问题解答
本节将介绍有关内容切换器的一些最常见问题。
Happy Addons 中有多少内容切换器演示?
Happy Addons 中有五个内容切换器演示。 查看您可以随时使用的内容切换器演示。
使用 Happy Addons 的内容切换器可以添加多少内容?
如果您使用内容设计中的按钮选项,则可以添加任意数量的内容。 但标准做法是最多添加三个内容。
我可以将 GIF 和视频添加到内容切换器吗?
是的,您可以将 GIF 和视频添加到内容切换器。 但为此,您首先需要将所需的模板保存在 Happy Addons 中。 稍后,您必须从Content > Type > Saved 部分将它们导入画布上。
准备好使用快乐插件内容切换器小部件
今天,您会发现许多在线可用的插件,您可以通过这些插件在您的网站上启用内容切换器选项。 但是,当您可以使用 Happy Addons 免费获得高级插件时,为什么还要寻找高级插件呢?
不仅仅是内容切换器,Happy Addons 还有许多令人兴奋的免费小部件。 内容切换器小部件不仅可以节省您的空间,还可以将访问者吸引到您的网页。
如果您觉得这篇文章有用,请订阅我们以获取更多有趣的文章,例如这篇文章。 关注我们的 Facebook 和 Twitter 频道以获取定期更新。
