如何测试 WordPress 主题的响应能力
已发表: 2023-03-06那里有数以千计的响应式 WordPress 主题,并且众所周知,有些主题比其他主题好得多。
那么,无论您使用何种设备,您如何才能确定您正在考虑使用的主题将为访问者提供他们所期望的世界级用户体验?
答案很简单:
您将学习如何测试 WordPress 主题的响应能力,逐步调整以确保它能够很好地适应不同的屏幕尺寸和分辨率,而不会对可用性或设计质量产生负面影响。
在本指南中,我们将向您展示最有效的手动和自动测试主题的方法,甚至为您提供多种免费和付费工具来帮助您。
为什么要测试响应式 WordPress 主题
您是否知道,到 2022 年,全球活跃的移动互联网用户将近 50 亿,其中 59.72% 的全球网络流量来自移动设备?
鉴于这些数字,作为网站所有者,您需要在受众所在的地方与他们会面,使您的网站可以通过智能手机、平板电脑和其他非桌面设备完全访问,这是有道理的。
这就是响应式设计的用武之地。
最佳响应式 WordPress 主题包含几个关键功能,例如灵活的网格系统和断点,以确保您的网站适当地适应各种尺寸的屏幕。
然而,也有很多主题,虽然他们声称响应迅速,但并没有完全削减它。
文章在下面继续
也许他们在适应 iPhone 屏幕方面做得很好,但是当您在 Android 或平板设备上加载相同的主题时,各种问题都会出现。
这就是为什么在将新主题用于您的网站之前测试其响应能力至关重要的原因。
3 种手动方法来测试您的 WordPress 主题是否具有移动响应能力
1. 设备测试
查看您的主题是否响应的最直接方法是在不同设备上对其进行物理测试。
如果您在台式计算机上构建 WordPress 网站,您已经知道它在显示器上的外观。 但是,如果您也花一些时间在智能手机和平板电脑上打开它,将会有所帮助。
当然,这种方法可能看起来有局限性,因为您可能只有一部智能手机和一台平板电脑,但不要害怕向拥有与您屏幕尺寸不同的设备的朋友和家人借用。
在测试时,请记住查看您的网站在横向和纵向方向上的外观和性能。 大多数智能设备都可以以任何一种方式使用,因此了解您的网站在这两种方式上都具有充分的响应能力非常重要。
您还应该试用多种 Web 浏览器,尤其是 Google Chrome、Safari 和 Mozilla Firefox 等主要浏览器。
如果您遇到任何问题,请将其记录下来,以便稍后处理。
2. 在网络浏览器中使用响应式设计模式
虽然这不是大多数人常用的功能,但 Chrome、Firefox 和 Safari 都有一个内置的响应式设计模式,可以模拟不同的设备和屏幕尺寸。
文章在下面继续

您可以通过在桌面设备上的每个浏览器中加载您的网站来使用每一个,然后按照以下说明进行操作。
如何在谷歌浏览器中使用响应式设计模式

1. 在 Chrome 中加载您的网站

2. 按键盘上的CTRL + SHIFT + I打开 Chrome 开发者工具。

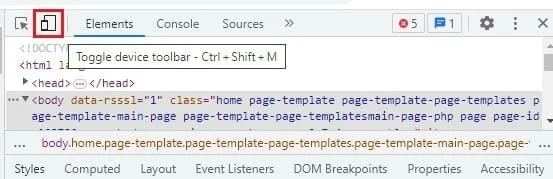
3. 在这里,您可以通过两种方式打开响应模式。
A. 按CTRL + SHIFT + M
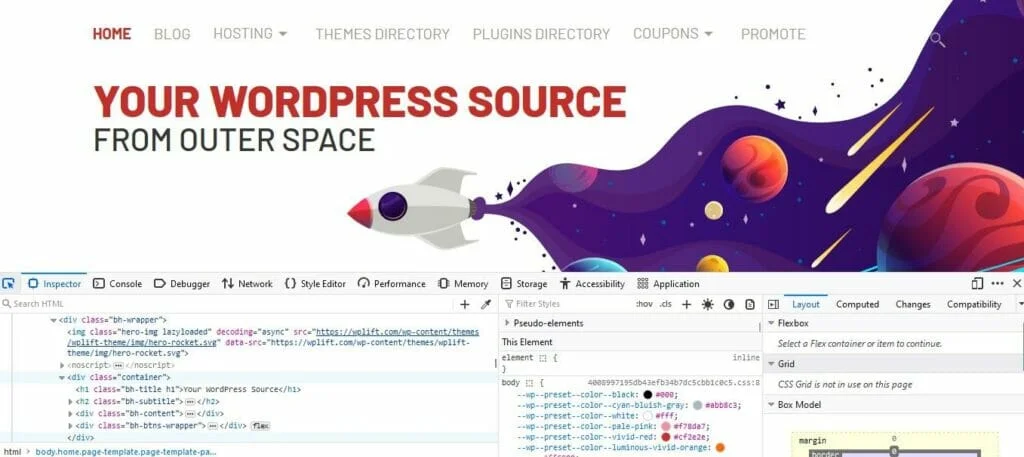
B. 点击开发者工具左上角Elements左侧的小图标。 它看起来像一个小矩形重叠在一个大矩形的角上。

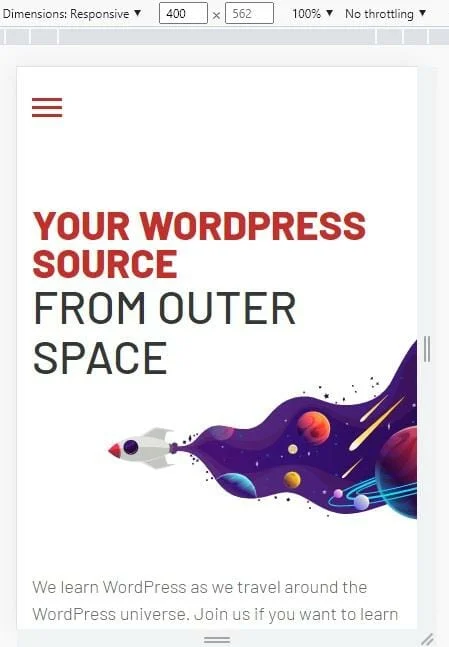
两者都将以响应模式打开您的网站,向您展示您的网站在 400 x 562 智能手机屏幕上的外观。
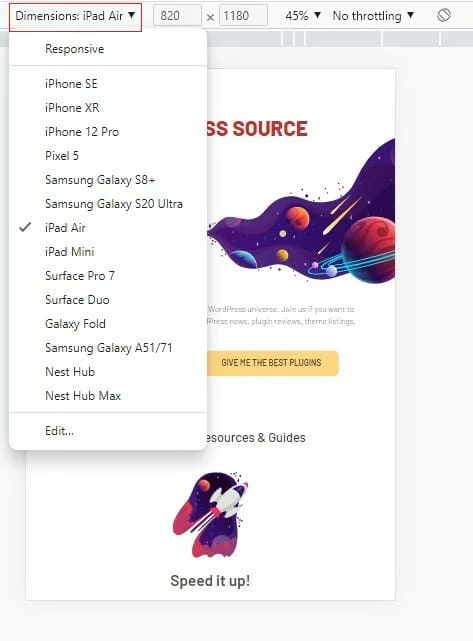
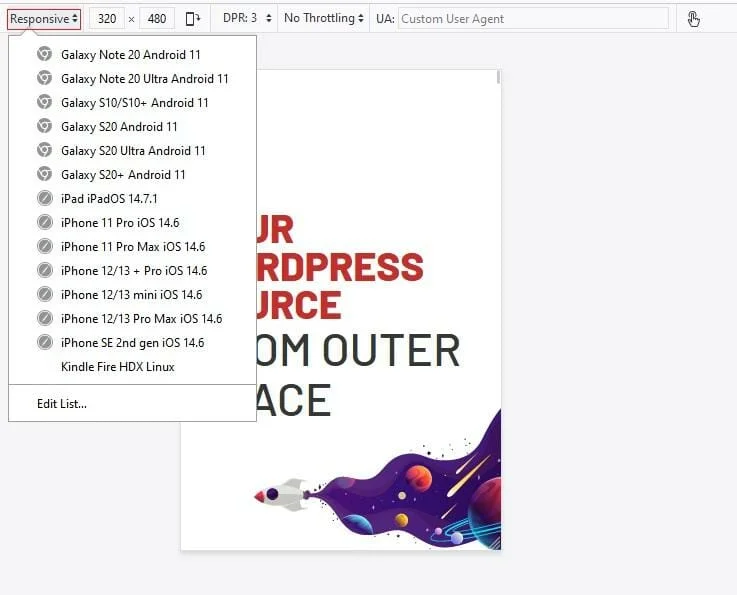
要查看它在其他屏幕尺寸上的外观,请点击尺寸:响应旁边的向下箭头。

在这里,您可以选择任意数量的流行智能设备,Chrome 会向您显示您的网站在您选择的设备上的外观。

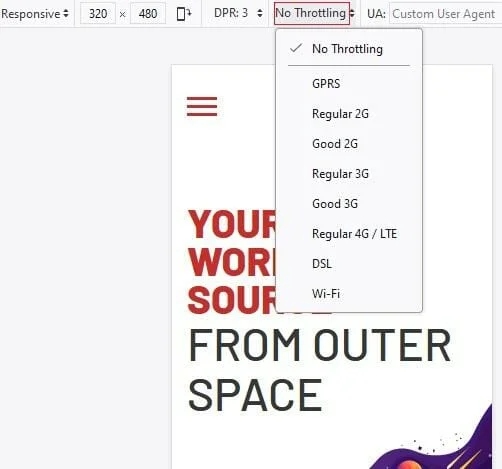
我们真正喜欢的另一件事是,您甚至可以根据不同的 Internet 连接速度测试您的站点的性能。
如何在 Mozilla Firefox 中使用响应式设计模式

2. 按住CTRL + SHIFT + C打开页面检查器工具。
文章在下面继续


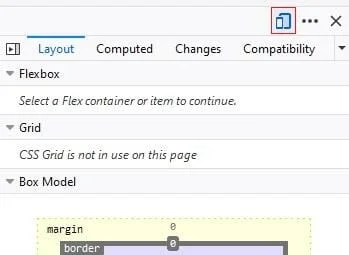
3.开启响应模式。
这次,您会在 Page Inspector 工具的右上角找到该图标。 或者,您可以使用与 Chrome 相同的CTRL + SHIFT + M命令打开它。

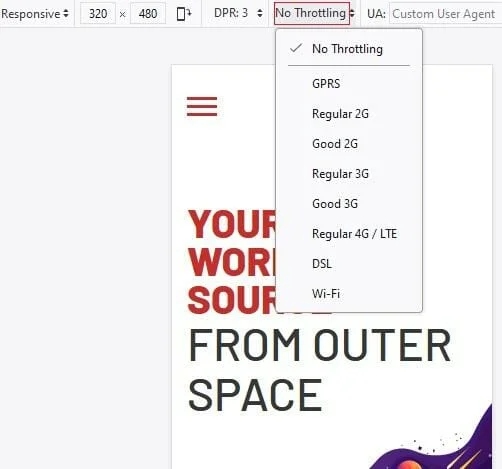
在这里,您可以再次测试您的网站在各种流行设备上的 Firefox 中查看时的外观。


您还可以切换 Internet 速度以测试性能并查看您的站点在不同数字像素比 (DPR) 设置下的外观。
3.使用谷歌的移动友好测试
即使您使用过设备和浏览器测试,仍然值得通过 Google 的移动设备友好测试来运行您的网站,原因有二。
1.搜索引擎优化
如果您阅读我们的 Google Core Web Vitals 指南,您可能还记得移动可用性和性能是 Google 在确定您的内容在搜索结果中的排名时考虑的两个关键因素。
考虑到这一点,最好准确了解 Google 如何看待您的网站,以便您可以采取任何必要的措施来改进它。
2. 识别错误和改进空间
您可能已经在几种不同的设备和浏览器上查看了您的网站并测试了每一种可能的屏幕方向,只发现了一些问题。
除非您已经是一位经验丰富的 WordPress 专家,否则可能需要一些时间来确定导致这些问题的原因或如何解决这些问题。
这就是 Mobile-Friendly Test 的用武之地,通过概述任何需要修复的问题并提供解决您遇到的任何问题的宝贵建议,证明自己是一个必不可少的 WordPress 开发人员工具。
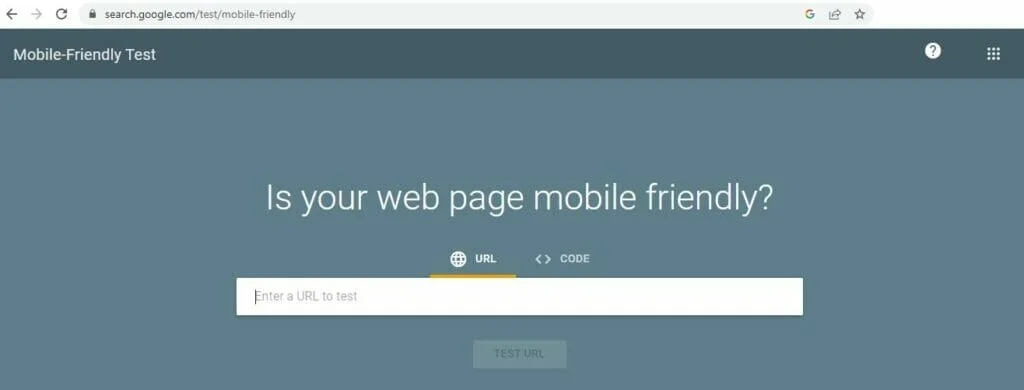
如何使用谷歌移动友好测试

1. 将浏览器指向 Mobile-Friendly Test 页面 https://search.google.com/test/mobile-friendly

2. 输入您网站的 URL 并点击测试 URL。
在 Google 执行操作时,您可能需要稍等片刻。

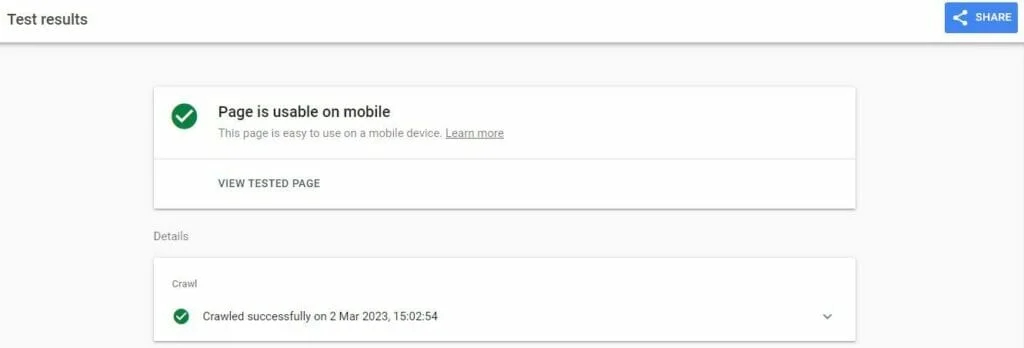
测试完成后,它将揭示以下两件事之一:

A. 您的网站适合移动设备,在这种情况下,您会收到一个绿色复选标记,上面写着“页面可在移动设备上使用”或;

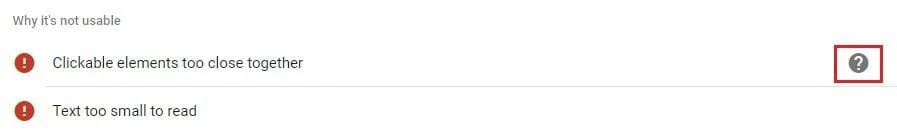
B. 您的网站不适合移动设备。 在这种情况下,您会看到一个红色警告图标和消息“页面在移动设备上不可用”。
如果您收到后一条消息,请向下滚动,Google 会告诉您网站到底出了什么问题。

单击任何已识别问题的问号图标将带您进入 Google 的综合文档,其中概述了解决该问题所需采取的步骤。
3 种自动测试 WordPress 主题响应能力的方法
与手动测试主题的响应能力一样重要,不可否认,这可能是一项费力且耗时的麻烦,尤其是当您在许多不同的设备、浏览器和屏幕尺寸上进行测试时。
好消息是,有很多在线工具可以在一半的时间内为您完成这项工作,而且不会单调乏味。
在最好的 WordPress 主题响应测试工具中,我们推荐以下工具:
1.响应器

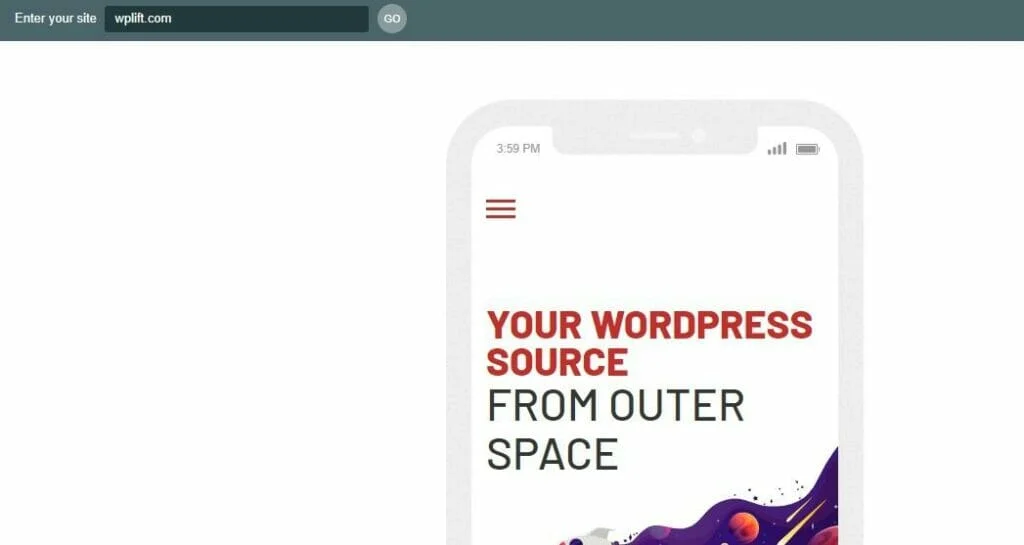
Responsinator 是一个免费的在线平台,它提供了一种最简单的方法来查看您的网站在不同设备上的外观和性能。
前往 Responsinator.com,输入您的网址并单击Go 。
从那里,Responsinator 将向您展示您的网站在多种设备上的外观,从最新的 iPhone 和 Android 设备到一些更旧的设备。
然后,您可以在每个模拟设备上滚动以测试各个元素的响应能力。
当然,这个平台可能是基本的,它肯定不会涵盖所有的可能性,但对于那些刚接触响应测试的人来说,它是一个很好的起点。
试试 Responsinator
2.浏览器栈

如果您经营一家网络代理机构或一家成长型企业,并且需要不断掌握网站响应能力,Browserstack 可能是更好的选择。
Browserstack 提供更多高级选项,可以在 3,000 多个桌面浏览器、自 2008 年以来发布的所有 Windows 和 Mac iOS 版本以及移动设备上的自动跨浏览器测试中测试您的站点。
与 Responsinator 不同,没有免费计划可用。 付费选项从桌面和移动测试 39 美元起,到带有附加协作工具的五用户计划每月 150 美元。
试试 BrowserStack
3.测试西格玛

如果您需要 BrowserStack 提供的高级测试选项,但还没有支付这些选项的预算,您可能想利用 Testsigma Pro 的 30 天免费试用期。
这个流行的测试平台提供了 1000 种桌面浏览器和操作系统组合,以及 3,000 多种真实智能设备的测试。
您还可以在测试期间截取屏幕截图并录制视频,如果您需要稍后再参考它们以发现任何问题。
免费试用结束后,您有以下三种选择:
A. 坚持提供 100 种浏览器/操作系统组合、100 种智能设备和 200 分钟自动每月测试的基本免费计划。
B. 每月支付 349 美元以继续使用 Pro 计划。
C. 升级到具有自定义定价的定制企业计划,该选项更适合大型 Web 开发团队和机构。
试试 Testsigma
测试您的 WordPress 主题的响应能力:最后的建议
由于全球有如此大比例的互联网用户通过智能手机和平板电脑访问网络,确保您的 WordPress 主题完全响应变得前所未有的重要。
在本指南中,我们向您展示了执行严格、深入测试的六种简单方法,从在不同设备上实际测试您的网站,到使用 Google 提供的宝贵的移动友好工具,再到通过 BrowserStack 等平台自动化整个过程和睾丸。
但是,如果在您今天离开之前我们需要提醒您一件事,那就是:
测试主题响应能力不是一劳永逸的工作。
当然,您希望在网站准备好上线后测试所有内容,但您也应该定期重复测试。
毕竟,您添加的每个新内容、安装的每个新插件以及每个新的 WordPress 更新都可能影响主题的响应能力。 因此,请牢记我们今天向您展示的工具并经常使用它们,以确保您始终如一地为访问者提供最佳体验。
而且,如果那个主题不像最初出现时那么灵敏? 这是我们挑选的 40 多个最佳免费响应式 WordPress 主题,将在 2023 年安装在您的网站上。
