如何测试网站速度:6 种简单方法
已发表: 2023-12-18如果您想在当今世界取得成功,快速加载的网站是必需的。 过长的加载时间不仅会赶走访问者,还会降低您的搜索引擎排名,因此首先找到您的人就会减少。
那么,您如何知道您的网站是快还是慢呢? 如何衡量 WordPress 网站的速度?
答案不是您可以自行确定的主观答案。 相反,您应该使用具体的指标和可靠的测试方法来衡量您随时间的改进,并将您的网站与顶级竞争对手进行比较。
对于 WordPress 网站所有者来说,好消息是 Jetpack 拥有一套工具(包括 Jetpack Boost),可以快速测量网站的性能并提供一键式改进。
要了解的主要网站速度指标
网站速度实际上是各种指标的混合,每个指标都揭示了网站性能的不同方面。 通过了解这些单独的指标,您可以查明影响网站速度的确切问题,并进而纠正它们。
第一个字节的时间 (TTFB)
第一个字节的时间测量发出请求后用户浏览器从服务器接收第一个数据字节所需的时间。 它通常被认为反映了服务器速度,尽管其他因素也可能发挥作用。 TTFB 越短,表示服务器响应越快。
首次内容绘制 (FCP)
First Contentful Paint 表示第一个内容(如文本或图像)在屏幕上渲染所需的时间。 该指标可以从访问者的角度深入了解网站的感知速度。
首次输入延迟 (FID)
首次输入延迟是衡量用户交互的一个重要指标,它捕获用户与网站的一部分(如链接)交互和浏览器开始处理该交互之间的时间。 但是,您应该注意,FID 将于 2024 年 3 月被 Interaction to Next Paint (INP) 取代。
最大内容涂料 (LCP)
FCP 的延续,最大内容绘制测量视口中可见的最实质性内容的渲染。 它很好地表明了用户可以使用主页面内容的速度。
累积布局偏移 (CLS)
累积布局偏移衡量页面加载时的稳定性。 它量化了意外的布局变化,这种变化发生在内容随着页面加载而不断移动时。 这对于访客来说尤其烦人!
互动时间 (TTI)
顾名思义,交互时间评估页面完全交互所需的时间。 这是元素响应用户输入并且页面顺利运行而不会出现滞后的情况。
总阻塞时间 (TBT)
总阻塞时间是一个量化 FCP 和 TTI 之间总时间的指标,其中主线程被阻塞足够长的时间以防止输入响应。 这对于了解内容开始呈现后用户面临的非交互程度非常有用。
速度指数 (SI)
最后,速度指数表示页面加载期间内容显示的速度。 值越低越好,因为它们表明内容会更迅速地显示给访问者。
当一起评估时,这些指标提供了站点速度的整体视图。 然而,了解它们只是第一步。 接下来是通过可靠的工具对其进行评估,这可以带来可操作的改进见解。
六个可访问的工具来测试您的网站速度
测试网站速度似乎是一项艰巨的任务,尤其是对于那些刚接触网站管理技术方面的人来说。 然而,一系列具有其独特功能的工具可以促进这一过程。 下面,我们将探讨其中六种工具。

1. 喷气背包助推器
在 WordPress 生态系统中,网站所有者了解插件在增强网站功能方面的重要性。 Jetpack Boost 是最好的之一 - 提供针对 WordPress 量身定制的网站性能测试和优化解决方案。
如何使用 Jetpack Boost
要安装 Jetpack Boost,请导航至您的 WordPress 仪表板。 转到插件→添加新插件并搜索“Jetpack Boost”。 单击安装→激活。
激活后,Jetpack Boost 将出现在您的仪表板菜单中。 单击它将带您进入其专用界面。
在其仪表板中,您将找到“分析站点”选项。 单击此按钮可启动对站点的全面扫描,并根据各种指标评估其性能。
除了测试之外,Jetpack Boost 还提供 Critical CSS、Defer Non-Essential JavaScript 和 Lazy Image Loading 等模块。 启用这些将有助于提高分数,尤其是 FCP 和 LCP 等指标。
解释结果
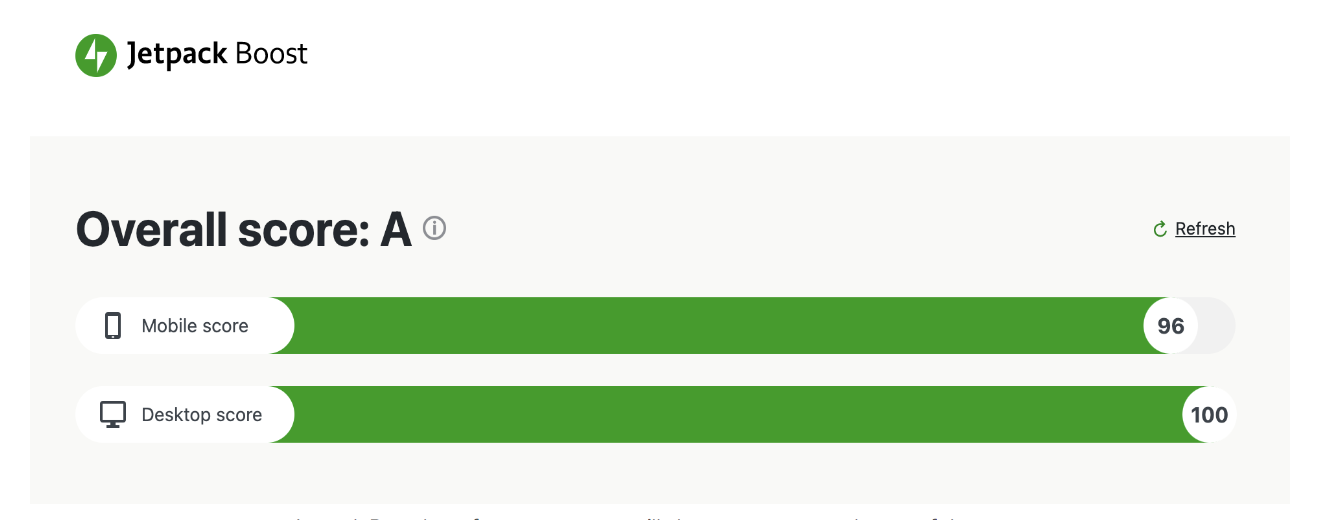
Jetpack Boost 以结构化方式呈现性能测试结果。 以下是您可以查看的指标:
- 总体得分。 在顶部,您会看到总体性能得分。 分数接近 100 表示表现出色。
- 公制细目。 在总分下方,该工具提供了 LCP、FID 和 CLS 等各个指标的细分。 绿色表示良好的性能,橙色表示需要注意的区域,红色表示关键问题。
- 建议。 除了分数之外,Jetpack Boost 还提出了可行的建议。 遵循这些将有助于优化 WordPress 网站性能。
理解和解释这些结果是网站优化的跳板。 Jetpack Boost 不仅可以查明关注的领域,还提供解决这些问题的工具,使其成为追求卓越网站性能的 WordPress 网站所有者的重要资产。

2. 谷歌PageSpeed洞察
Google PageSpeed Insights 在网站速度测试领域拥有令人垂涎的地位。 其权威性和全面的分析使其成为许多网站所有者和开发人员的首选。 PageSpeed Insights 利用 Google 的分析能力,为新手和专业网站管理员提供可行的建议。
如何使用 PageSpeed Insights
首先,导航至 Google PageSpeed Insights 官方网站。
接下来,您只需输入要查看的页面的 URL,然后单击“分析” 。
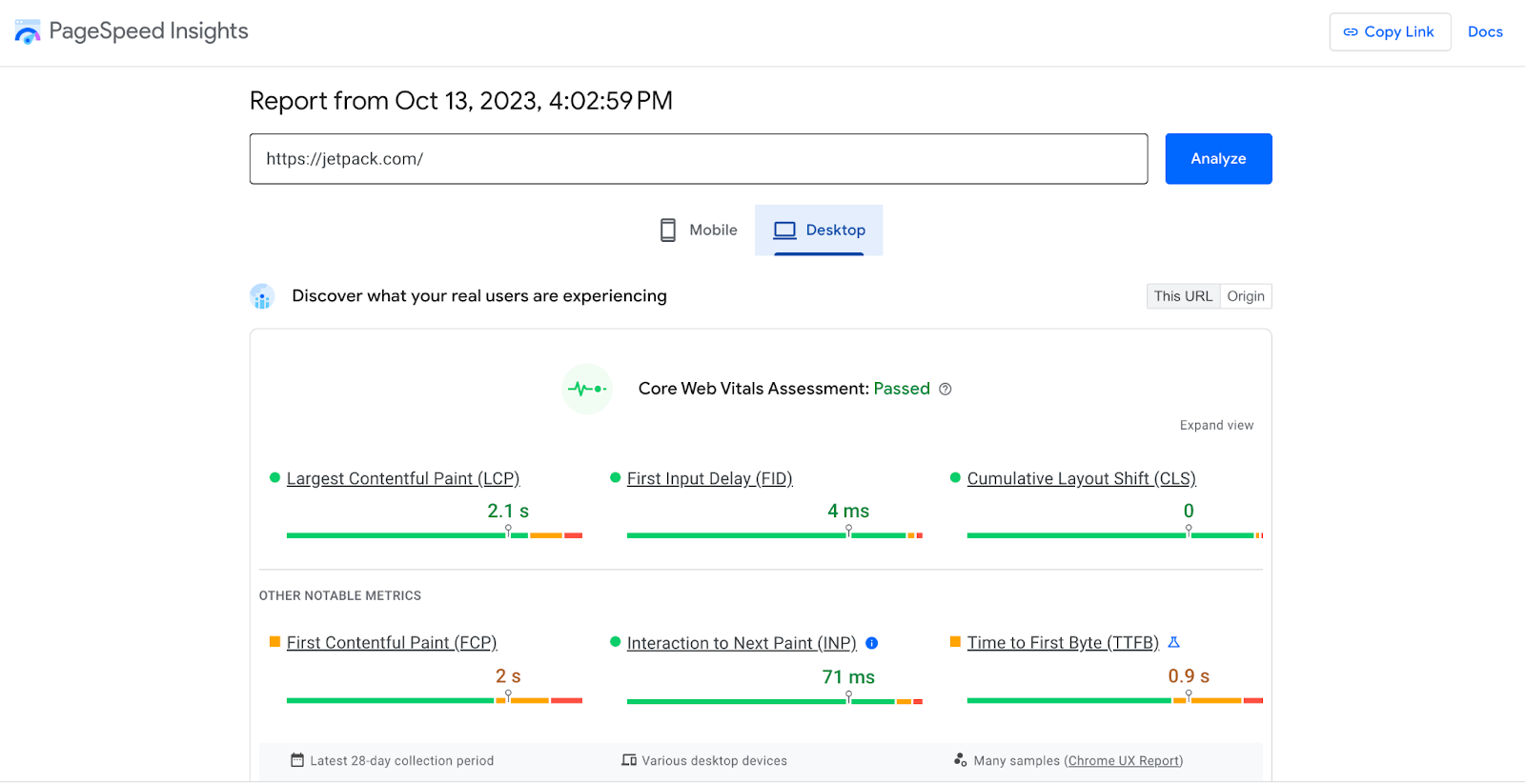
几秒钟后,PageSpeed Insights 将提供两个主要选项卡 - 一个用于移动设备,另一个用于桌面。 这将帮助您了解您的网站在不同设备上的表现。
解释结果
- 表现得分。 分析从总分 100 分开始。较高的分数 (90-100) 反映良好的性能,中等分数 (50-89) 表明有改进的空间,而较低的分数 (0-49) 表明需要显着的增强。
- 核心网络生命力。 PageSpeed Insights 还深入研究了 Core Web Vitals——类似于我们之前讨论的那些 Google 用来确定网站用户体验质量的指标。 在这里,您可以评估站点的 LCP、FID 和 CLS 分数。
- 机会。 PageSpeed Insights 的突出功能之一是“机会”部分。 它强调了可以显着减少页面加载时间的潜在干预措施。 例如,它可能建议图像优化或服务器响应时间减少。
- 诊断。 除了机会之外,“诊断”部分还提供了对其他领域的见解,这些领域不一定会影响性能分数,但对于 Web 开发最佳实践很重要。

3.GTMetrix
GTMetrix 是评估网站速度和性能的强大工具,赢得了开发人员和网站所有者的信任。 通过提供深入的见解和可行的建议,GTMetrix 有效地阐明了提高网站速度和优化的途径。
如何使用 GTMetrix
首先访问 GTMetrix 官方网站。
在主页上,输入您要评估的网站的 URL。
单击测试您的站点。 分析将立即开始,并且可能只持续几秒钟。
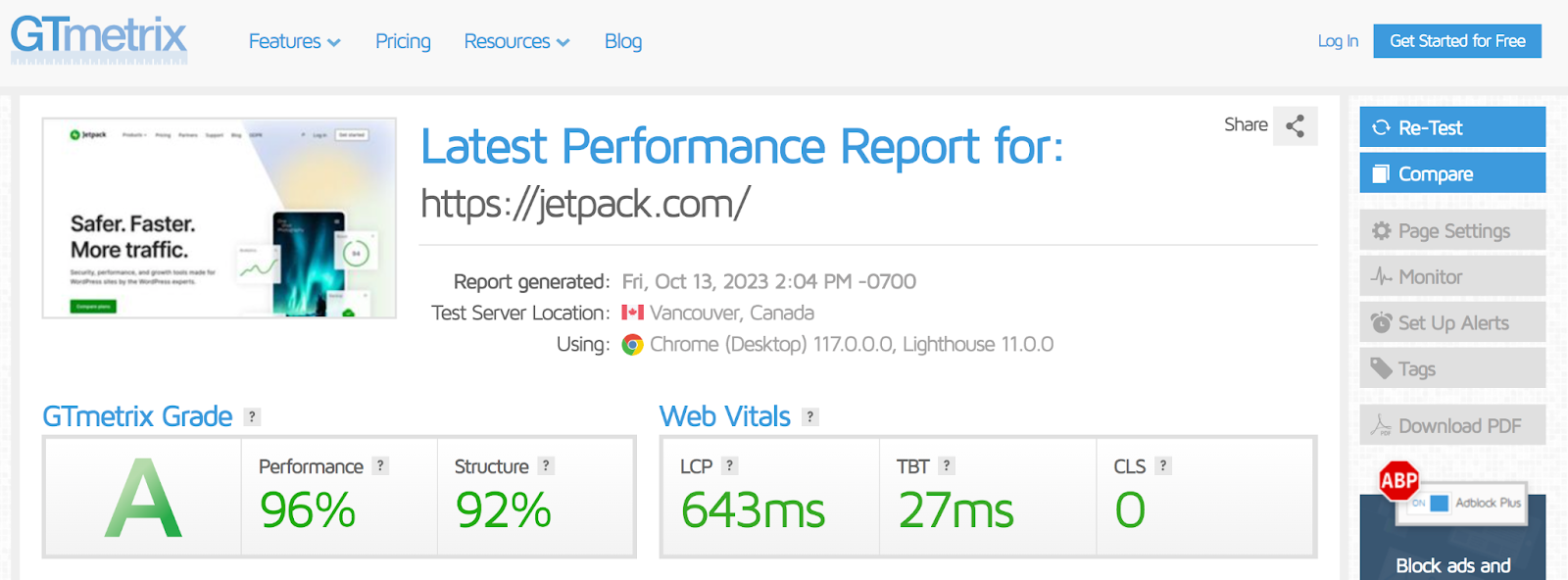
注意:GTMetrix 提供了一项功能,用户可以选择测试网站的位置以及用于测试的浏览器。 此功能至关重要,因为网站速度可能会根据地理位置和浏览器而变化。
解释结果
- PageSpeed 和 YSlow 分数。 GTMetrix 结合了 Google 的 PageSpeed Insights 和雅虎的 YSlow 指标,提供了两个不同的分数。 这些指标评估影响站点速度的各种因素,并附有每个分数的改进建议。
- 页面加载详细信息。 该工具会细分加载时间、页面总大小和请求数量。 这有助于识别瓶颈和关注领域。
- 瀑布图。 GTMetrix 的一个突出功能是瀑布图,它是站点上每个元素如何加载的直观表示。 通过此图表,人们可以识别可能阻碍整体加载时间的缓慢加载元素。
- 建议。 根据分析,GTMetrix 提供了一系列可行的建议。 这些范围可能包括减少服务器响应时间和优化图像。

4.网页测试
WebPageTest 以其全面的性能分析而闻名,是网站开发人员和所有者的流行工具。 通过提供精确的指标和深入的评估,它可以清晰地描绘出网站的速度和可用性。
WebPageTest 提供的精细洞察为有关速度优化的明智决策奠定了基础。 要充分利用 WebPageTest,您需要了解如何使用它并正确解释结果。
如何使用网页测试
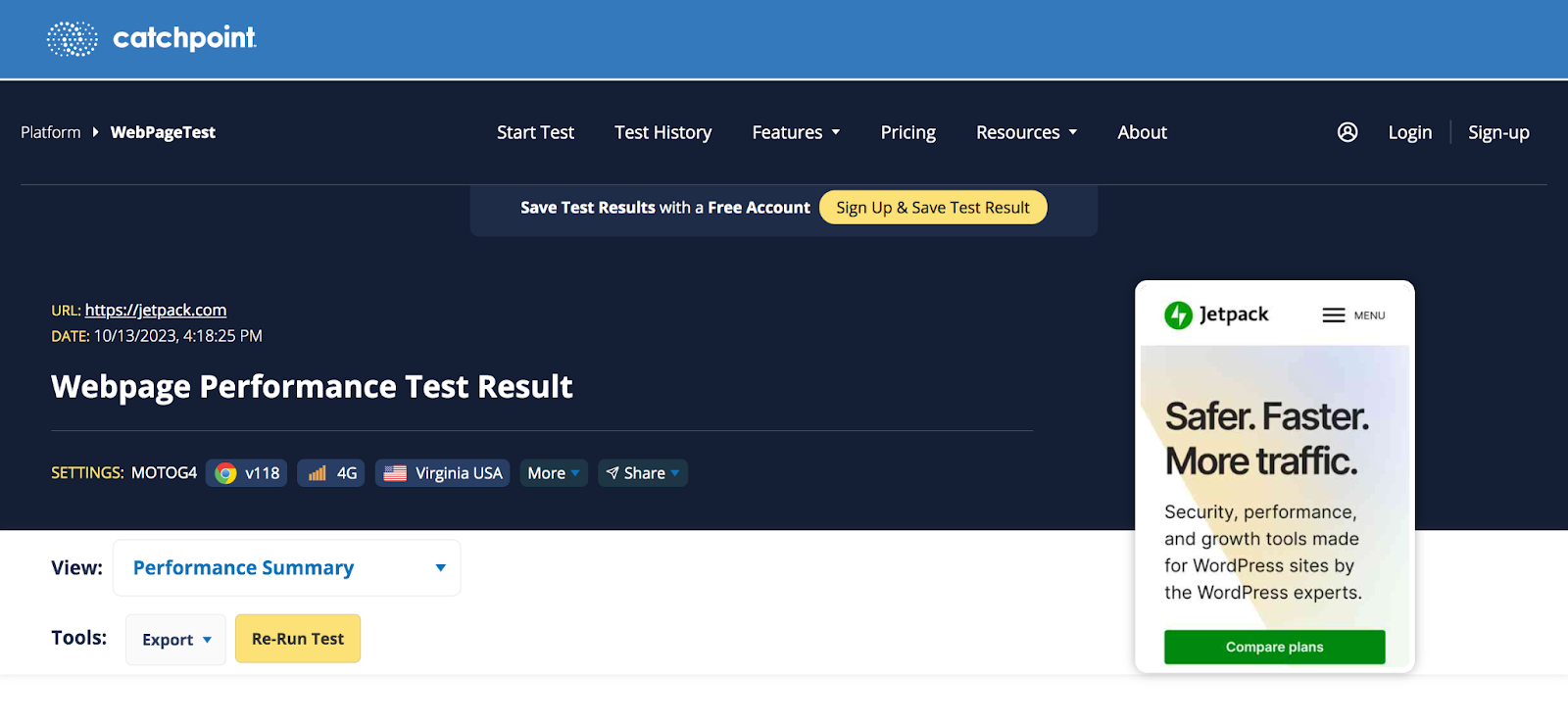
首先访问官方 WebPageTest 网站。 主页以用户友好的界面迎接您,您可以在其中输入您想要检查的网站的网站 URL。
在启动测试之前,WebPageTest 提供高级设置,让您选择测试位置、浏览器甚至连接类型。 这种灵活性有助于模拟现实世界的用户场景,确保结果反映不同环境中的实际用户体验。
设置好配置后,单击“开始测试”开始评估。
解释结果
- 性能等级。 第一个提出的指标是“性能等级”,这是从各种速度和优化测试中得出的总分。 该分数可以即时衡量网站的性能健康状况。
- 加载时间细分。 WebPageTest 提供了全面的时间线,详细说明了网页每个元素的加载时间。 当开发人员试图辨别哪些组件阻碍性能时,此时间线至关重要。
- 内容细分。 除了加载时间之外,该工具还按内容类型进行细分,揭示图像、脚本和其他元素的数量。 认识到哪些内容类型占主导地位可以为优化工作提供方向。
- 瀑布景观。 作为 WebPageTest 的主要部分,“瀑布视图”记录了网页上每个元素的加载顺序。 这种视觉表现让人想起层叠的瀑布,精确地查明了瓶颈。
- 优化检查。 WebPageTest 不仅仅突出显示问题。 它将每个问题与可行的建议配对。

最简单的 WordPress 速度优化插件

Jetpack Boost 为您的网站提供与世界领先网站相同的性能优势,无需开发人员。
免费提升您的网站5. 灯塔
Google 的 Lighthouse 是一款专为网页质量评估而设计的开源自动化工具,对于那些寻求强大性能、可访问性和搜索引擎优化安全岸的人们来说,它成为了一座灯塔。
其多方面的方法提供了网站健康状况的全景视图。 这个强大的工具不仅可以列出需要改进的领域,还可以提供有关提升网站标准的指导。 Lighthouse 和 Jetpack Boost 的协同作用为 WordPress 网站所有者提供了一个增强其数字形象的强大公式。
如何使用灯塔
使用 Lighthouse 最无缝的方式之一是通过 Chrome 浏览器。 导航到您想要评估的网页。
右键单击并选择检查。 然后,选择“灯塔”选项卡。 您可以选择要分析的所有内容(确保至少选择“性能”),然后单击“分析页面负载”。
解释结果
- 分数。 评估后,Lighthouse 会为每个选定的类别提供分数。 这些数字范围从 0 到 100,代表与该类别相关的网站的健康状况。 分数越高表示性能越好。
- 指标细分。 在性能类别中,您可以看到更多不同的指标,例如首次内容绘制和交互时间。
- 机会。 Lighthouse 不仅仅强调缺陷。 “机遇”部分描述了纠正性能瓶颈的可行步骤。
- 诊断。 本节揭示了有关网站的更详细的细节,暴露了有效负载大小和渲染阻塞资源等领域的潜在陷阱。
- 通过审核。 为您网站的优势感到高兴。 本节庆祝遵循最佳实践的元素,验证您网站的亮点领域。

6.平多姆
Pingdom 为那些努力提升在线形象的人提供了全面的解决方案。 Pingdom 以其以用户为中心的指标、动态可视化和详尽的见解而著称,为网站管理员提供了增强网站用户体验所需的知识。
如何使用 Pingdom
导航到 Pingdom 的网站速度测试页面。 在这里,您可以输入您想要评估的网站的 URL。
在进行评估之前,您可以从不同的测试区域中进行选择。 此选择可确保从不同地理角度衡量网站性能,从而反映实际用户群的体验。
选择 URL 和区域后,单击“开始测试”以启动评估轮子。
解释结果:
- 性能等级。 Pingdom 提供总体性能等级,计算出的分数介于 0 到 100 之间。这个数字代表网站的优化级别。 高分表明用户期望和网站性能之间的和谐。
- 加载时间和页面大小。 页面的总加载时间及其大小(以兆字节为单位)等关键指标受到关注。 这些数字可以直接反映站点的效率。
- 要求。 网页上的每个元素(从脚本到图像)都需要单独的服务器请求。 Pingdom 枚举了这些,提供了对页面加载期间发出的请求数量的深入了解。
- 瀑布分析。 也许 Pingdom 结果中最引人注目的特征是瀑布图。 该图列出了每个请求的时间线,揭示了内容交付中的潜在瓶颈或延迟。
- 性能洞察。 除了原始指标之外,Pingdom 还提供了一个分析部分。 该部分指出了需要改进的领域,并辅以最佳实践建议。
影响网站速度的关键因素
尽管许多企业在设计和内容上分配了大量资源,但技术性能的细微差别往往决定了用户参与的寿命。
确保最佳的网站速度不再只是技术熟练,而是以用户为中心。 在尝试解决方案(例如 Jetpack Boost 的无缝功效)之前,诊断速度缓慢的典型原因至关重要。
1. 托管质量
每个网站的核心都是其主机,即其数据发出的平台。 并非所有托管服务都是一样的。 共享托管可能很经济,但它伴随着共享资源的警告,导致潜在的流量瓶颈。 另一方面,专用或云托管提供了额外的稳健性。
2. 沉重和超大的图像
高分辨率图像可能令人惊叹,但它们的数字重量会对加载时间产生明显的压力。 虽然质量至关重要,但渲染效率也至关重要,这强调了在不影响视觉完整性的情况下进行图像优化的必要性。
3. CSS和JS处理效率低下
每个美学元素和交互功能都依赖于级联样式表 (CSS) 和 JavaScript (JS)。 然而,冗余或未最小化的代码以及这些元素的加载方式会极大地影响速度。
4. 插件和主题
插件和主题的吸引力是不可否认的,它们可以以最小的努力提供功能和美观。 然而,插件过载或选择编码不当的插件可能会对网站的性能产生负面影响。
5.第三方脚本
无论是分析、广告网络还是聊天机器人,第三方脚本都会引入外部依赖项。 每个附加脚本都意味着另一个潜在的故障点或延迟,特别是当这些服务器速度缓慢或面临问题时。
6.缺乏缓存
每次网站访问都涉及一系列请求和数据传输。 缓存是在本地存储部分数据的艺术,确保重复访问不会涉及冗余数据获取。 缓存机制的缺失或配置错误可能会导致本可避免的加载延迟。
7.没有内容分发网络(CDN)
CDN 就像一个全球中继团队,从距离每个访问者最近的位置获取网站数据。 如果没有,每次访问都会从主服务器位置获取数据,从而导致加载时间变化且常常延长。
上述七个因素中的每一个都强调了一个独特的挑战,虽然看起来令人畏惧,但解决方案是可用的。 例如,Jetpack Boost 就是一个简单的选项,特别是对于图像优化、CSS 和 JS 处理等元素。
认识到挑战是第一步,但随后迈出的解决方案可确保您的网站达到最佳状态。
了解有关 Jetpack Boost 的更多信息。
有关网站速度测试的常见问题
在思考网站速度测试的世界时,您可能会遇到迷宫般的问题。 在这里,我们的目标是提炼一些最紧迫的问题。
为什么网站速度很重要?
网站速度是数字用户体验的基石。 快速加载的网站往往会降低跳出率,延长访问者的停留时间,并转化为更好的转化率。
此外,搜索引擎将网站速度纳入其排名算法中,从而影响网站吸引新访问者的能力。
我应该多久测试一次网站速度?
定期监测是关键。 建议在进行任何重大更新或更改后测试您的网站速度。 然而,每月检查可以帮助识别可能无意中出现的任何问题。
桌面速度测试和移动速度测试有区别吗?
绝对地。 由于移动设备具有不同的处理能力并且通常依赖于蜂窝网络,因此网站加载动态不同于桌面设备。 移动速度测试会考虑这些因素并审查特定于移动设备的功能,例如视口设置和触摸友好的设计元素。
为什么不同工具的速度测试结果不同?
不同的速度测试工具可能会优先考虑或测量不同的指标,具有不同的服务器位置,甚至考虑不同的用户场景。 因此,预计会有变化。 重点应该放在全面的持续改进上,而不是绝对值。
什么是好的网站加载时间?
虽然它取决于上下文,但通常认为加载时间低于三秒是可取的。
什么是缓存,它如何提高网站速度?
缓存涉及以某种方式存储文件的版本,以便后续请求可以轻松访问它们。 缓存数据不是每次都从服务器获取数据,而是为用户服务,从而缩短了加载时间。 对于那些使用 WordPress 的人来说,WP Super Cache 是一款出色的工具,可以优化缓存处理并确保加快网站性能。
有没有可以为我自动化优化过程的工具?
当然。 自动化不仅简化了优化过程,还确保一致地实施最佳实践。 对于那些投资 WordPress 生态系统的人来说,Jetpack Boost 是一个引人注目的解决方案。 Jetpack Boost 专为优化 WordPress 网站而定制,融合了图像优化、延迟非必要 JavaScript 等功能,全面增强了网站性能。
想要了解有关 Jetpack Boost 的更多信息? 访问该插件的官方页面:https://jetpack.com/boost/
Jetpack Boost:WordPress 网站的速度测试和优化
虽然有许多工具和插件可以测试和提高网站速度,但挑战始终是找到一个涵盖所有方面的整体解决方案,而又不会使过程过于复杂。
这就是 Jetpack Boost 的闪光点。 它经过精心设计,可以满足 WordPress 生态系统的初学者和专家的需求。
以下是 Jetpack Boost 的一些亮点:
以用户为中心的设计。 Jetpack Boost 的界面不仅用户友好,而且旨在提供可操作的见解,而不用让用户不知所措。 清晰的视觉表示和简洁的建议使导航和优化任务直观。
全面覆盖。 Jetpack Boost 不仅仅是另一个速度测试工具,它还提供常见问题的解决方案,提供图像优化、延迟非必要 JavaScript 和关键 CSS 生成等功能。
信任和可靠性。 Boost 源自 Jetpack,继承了可靠性的传统。 Jetpack 在 WordPress 方面的丰富经验确保 Boost 建立在经过考验的优化原则之上。
连续的提高。 数字世界总是在不断发展。 通过定期更新和添加新功能,即使 Web 标准和技术不断进步,Jetpack Boost 也可以帮助您的网站保持优化。
与 Jetpack 工具套件集成。 对于那些已经使用其他 Jetpack 插件的人来说,Boost 可以无缝集成,提供统一的体验。 这种协同方法增强了各个插件的功能,提供了复合解决方案。
Jetpack Boost 强调用户体验、可操作的见解和一致的更新,确保 WordPress 网站不仅速度快,而且始终处于领先地位。 了解有关该插件的更多信息并立即开始使用:https://jetpack.com/boost/
