如何测试迁移后的 WordPress 网站
已发表: 2023-05-29所以,您终于迁移了您的 WordPress 网站,所有数据都已转移,一切顺利。
还是做到了?
许多有经验的 WordPress 用户无疑会证明,可能会出现各种网站迁移问题,其影响可能不会立即显现。
这就是为什么正确测试迁移后的 WordPress 网站、运行全面的网站审核以确保您仍然为用户提供相同质量的体验如此重要的原因。
在本指南中,我们将逐步介绍测试过程,并向您展示在确信迁移 100% 成功之前需要考虑的所有因素。
如何通过 6 个简单步骤测试迁移后的 WordPress 网站:
1.检查网站正在加载和访问
在您可以更深入地进行迁移后测试之前,您需要确保您有一个网站可以开始测试。
因此,首先启动您的浏览器并加载您网站的主页。
它是否顺利加载且零错误或延迟?
是否存在图形、照片和交互元素等资产? 如果是这样,它们加载速度快吗?
浏览最重要的页面并提出相同的问题。
文章在下面继续
如果您的回答是肯定的,您可以继续测试过程的下一部分。
如果不是,我们的常见 WordPress 迁移问题故障排除指南将有助于确定您所面临问题的原因和解决方案。
2. 测试你的链接
一旦您确定您网站的主要入口点都存在、正确且完全可操作,您将需要更深入地研究您网站的其余部分,寻找任何损坏的链接并检查您的网站导航是否完好无损。

如果您刚刚迁移了一个大型网站,您可能会发现将这项工作交给 Ahrefs Broken Link Checker 这样的工具会更容易。
添加您的网站,您将获得网站上所有产生 404 错误的链接的完整分类。
如果有很多,可能的原因可能只是永久链接结构不正确。

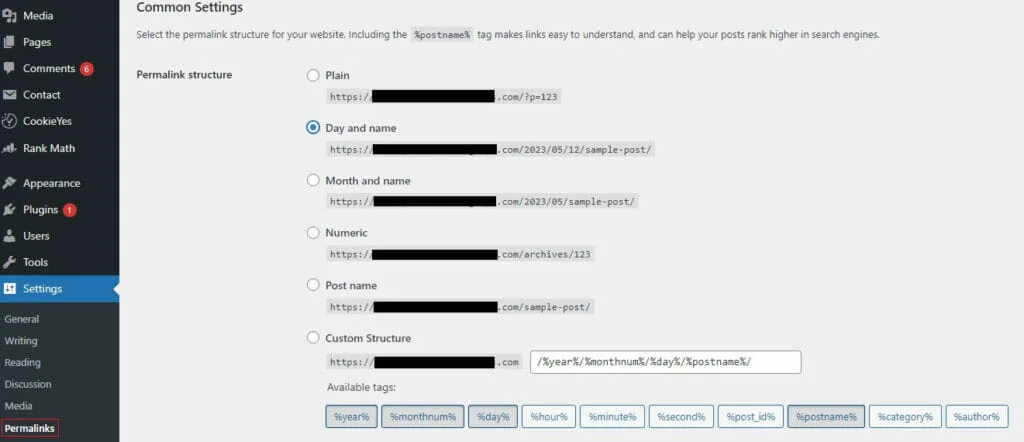
要测试是否是这种情况,请从您的 WordPress 仪表板转到设置 - 永久链接。
在那里,检查永久链接结构是否与 URLS 的结构不同,从而导致 404 错误。
例如,如果您的结构设置为月份和名称,但损坏的 URL 设置为日期和名称,这就是您的问题。
只需将永久链接结构切换为您当前损坏的 URL 的结构,它们就不会再损坏了。
文章在下面继续

404 错误的另一个可能原因是某些页面或资源在数据传输过程中丢失,这就是为什么我们始终建议在迁移之前创建您的 WordPress 站点的备份,以便您可以快速轻松地替换丢失的文件。
3. 测试你的网站结构和导航
因此,您确信您的所有页面至少在您的网站上都处于活动状态并且可以访问,但它们是否在您的网站结构中正确组织和排列?
WordPress 迁移导致帖子丢失其类别和标签或以其他方式被错误标记的情况并不少见。
同样,我们已经看到超过我们公平份额的导航菜单在迁移后变得歪斜。
因此,注意导航结构和内容组织是个好主意,以确保一切都在应有的位置。
4. 检查网站是否功能齐全
接下来,重点测试您网站核心功能的功能,以便您可以确信用户可以完全按照您的预期与您的网站进行交互。

浏览您的网站,执行您希望用户执行的任何操作,例如填写表格或单击您的 CTA 按钮。

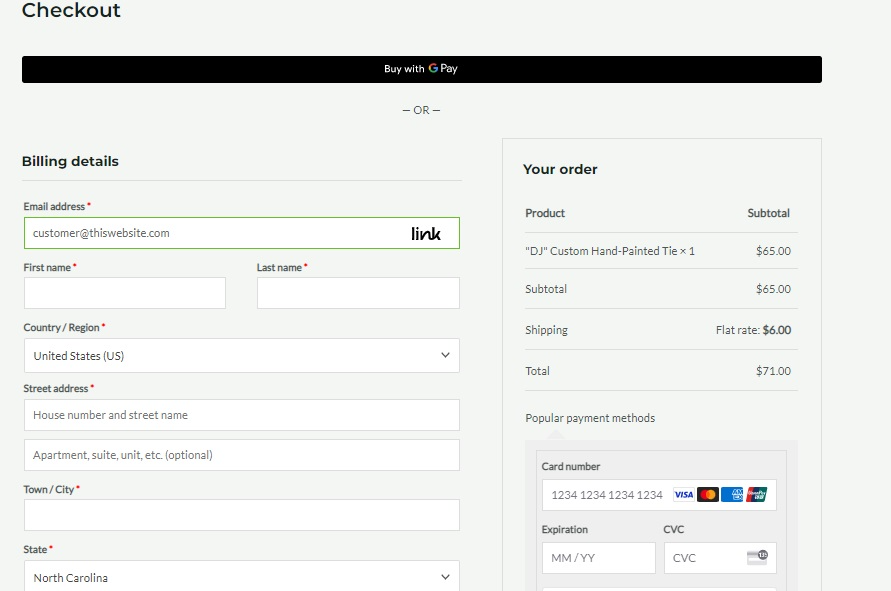
如果您刚刚迁移了一个电子商务网站,请进行一次测试购买,以确保从将产品添加到购物车到完成交易的一切都可以毫无问题地完成。
如果您运营一个用户可以注册为会员的网站,请测试注册、登录和帐户管理流程。
当然,您不仅仅需要从用户的角度来测试这一切。 您还需要确保您正在接收来自用户的任何数据,并且所述数据仍然是安全的。
文章在下面继续

换句话说,您是否收到了对注册表单的回复?
电子商务付款是否进入您的账户?
数据是否与您可能使用的任何第三方营销或分析插件正确同步?
5.运行速度和性能测试
提高页面加载速度是许多 WordPress 用户首先迁移到新服务器的主要原因之一。
如果你是这种情况,你会想要确保所有的麻烦都是值得的。
当然,在一个完美的世界中,没有理由在更好的服务器上运行同一个站点不会使其加载速度更快,但是为了确定是否值得检查一下?

要有效地运行此测试,请使用 Pingdom 和 Google PageSpeed Insights 等工具在迁移前检查您网站在旧服务器上的页面速度,然后在迁移后检查新服务器上的速度并比较两者。
理想情况下,您会看到速度有所提高,或者至少会看到类似的速度。
如果没有,是时候调查原因并实施推荐的解决方案了。
也就是说,即使您的页面在新服务器上确实表现更好,运行页面速度测试也可能揭示一些进一步改进它的宝贵机会。
6.测试移动响应
考虑将网站简单地移动到新服务器可能会影响它是否适合移动设备,这可能没有多大意义; 它确实不时发生。

考虑到这一点,对迁移后的 WordPress 网站的最终测试需要涉及使用 Google 的移动设备友好测试等工具,以确保您的网站在所有设备上仍能正常加载、显示和运行。
如何测试迁移后的 WordPress 网站:要点
如果我们希望您在本指南中学到一件事,那就是测试迁移后的 WordPress 网站对于确保没有挥之不去的问题影响您为访问者提供一流用户体验的能力至关重要。
为了无价地回顾在迁移后的 WordPress 测试中要寻找的内容,以下是本文的三个关键教训:
- 永远不要假设迁移是 100% 成功的——至少在您彻底测试每个页面、博客文章和资源都在线、可访问且功能正常之前不要假设。
- 请记住测试网站功能的前端和后端——您不仅需要确保访问者可以使用您的网站表单、电子商务功能和其他交互工具,您还需要检查您是否仍然收到所有相关信息来自这些功能的客户数据。
- 技术 SEO 审核在 WordPress 迁移后尤为重要– 由于站点速度和移动可用性对您网站的成功有重大影响,因此检查您新迁移的站点是否在这两个方面都获得最高分非常重要。
请参阅我们关于无缝 WordPress 迁移的重要提示,以确保您的网站通过其新服务器上的每项测试。
