如何在 WordPress 中跟踪第三方域名请求
已发表: 2023-08-03您想了解如何在 WordPress 中跟踪第三方域请求吗?
如果您的网站速度很慢,那么访问者可能会在网站加载之前就离开。 但是,即使您已经优化了网站的每个部分,第三方域请求仍然会对您的页面加载时间产生很大影响。
在本文中,我们将向您展示如何在 WordPress 中跟踪第三方域请求。

为什么要在 WordPress 中跟踪第三方域名请求?
通过减少页面加载时间,您可以改善用户体验、吸引更多访问者并提高 WordPress SEO。 有很多方法可以加快您的网站速度,包括优化图像和选择最佳的 WordPress 托管。
然而,即使有最好的托管和优化,第三方域请求也会影响您网站的性能。
第三方域请求从您的域之外的位置加载内容或资源。 一些常见的示例包括来自 Twitter 和 Facebook 等社交媒体网站、Google AdSense 等广告网络,甚至一些 WordPress 评论插件的内容。
大量第三方域名请求可能会降低您网站的速度。 但是,有时即使是单个第三方请求也可能会阻止页面其余部分的加载。 发生这种情况时,WordPress 将连接到第三方 URL 并下载所有必需的内容,然后再加载页面的其余部分。
话虽如此,让我们看看如何通过在 WordPress 中跟踪和优化第三方域请求来加速您的网站。
如何在 WordPress 中识别第三方域名请求
第一步是使用 Pingdom 识别您的网站发出的所有第三方域请求。 Pingdom 是一种流行的性能监控工具,可让您监控 WordPress 服务器的正常运行时间。 它还可以显示您网站的所有第三方域请求。
首先,您需要访问 Pingdom 网站并将您的域名粘贴到“URL”字段中。 然后,单击“开始测试”。

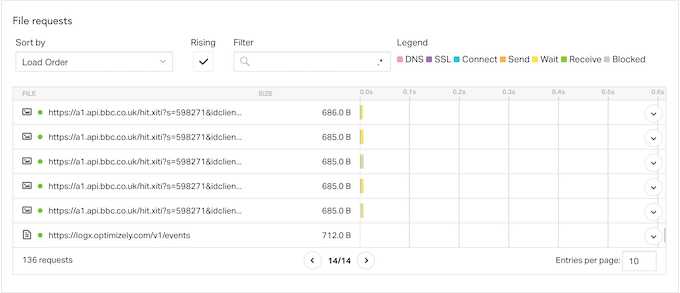
片刻之后,Pingdom 将显示您网站性能的详细信息。 要查看所有第三方域请求,请滚动到“文件请求”部分。
在这里,您将看到每个请求的内容类型、URL 和大小。

要查找第三方请求,只需查找不以您网站域名开头的所有项目即可。
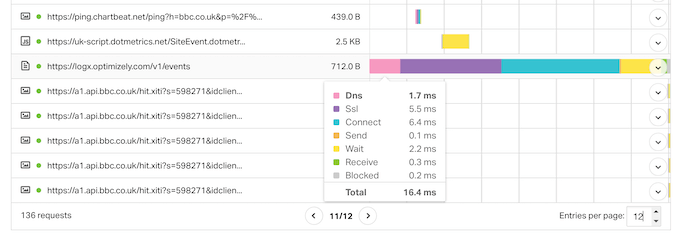
如果您想了解有关请求的更多信息,只需将鼠标悬停在瀑布图中的条形图上即可。

在这里,您将看到 WordPress 从该第三方域获取内容所采取的所有步骤,包括进行 DNS 查找、SSL 握手以及从该域下载数据。
Pingdom 还显示每个步骤需要多长时间,以便您可以识别对站点性能影响最大的域请求。
如果您不认识第三方服务,只需将其 URL 粘贴到搜索引擎(例如 Google)中即可。 通常,这会打开文档、页面和论坛的链接,您可以在其中了解有关该域的更多信息。

如何优化第三方域名请求
一旦您确定了损害您网站性能的第三方域请求,您可以通过几种不同的方法来优化这些请求并提高您的 WordPress 速度。
最适合您的方法可能会有所不同,具体取决于您的 WordPress 网站的设置方式、其发出的请求以及其他因素。 考虑到这一点,只需使用下面的快速链接直接跳转到您想要了解更多信息的方法。
- 方法1.删除第三方域名请求
- 方法2.删除不需要的WordPress插件
- 方法 3. 预连接到重要的第三方域
- 方法 4. 实施 DNS 预取
- 方法 5.本地托管资源
- 方法 6. 使用延迟加载
方法1.删除第三方域名请求
对于所有 WordPress 博客来说,这并不是一个好选择,但删除一个或多个第三方请求可能会对页面加载时间产生巨大影响。
您可能意外添加了域请求,或者您可能更改了方向,因此特定的第三方请求不再适合您的业务。
例如,您最初可能添加了 Google AdSense,但现在在您的在线商店上销售 WooCommerce 产品赚了更多钱。 通过删除 Google AdSense,您可能会提高商店的业绩,从而获得更多的销售额,并且与展示在线广告相比,赚更多的钱。
在这里,没有适用于所有网站的简单解决方案。 考虑到这一点,您可能需要尝试从网站中删除不同的服务和内容,然后跟踪这对重要指标(例如转化率)的影响。
如果您确实决定删除发出第三方域请求的功能和插件,那么备份您的 WordPress 网站是明智之举。 这使您可以在遇到任何错误或只是意识到自己犯了错误时快速恢复网站。
您可能还希望在进行此更改时将您的网站置于维护模式,以防它破坏您的网站。
删除第三方域请求的步骤将根据请求而有所不同。
但是,您通常可以在相关服务、插件或软件的文档中找到详细的分步指南,或者通过在 Google 中输入搜索查询来找到。 有关此主题的更多信息,请参阅我们的指南,了解如何正确请求 WordPress 支持并获得支持。
方法2.删除不需要的WordPress插件
插件是 WordPress 如此受欢迎的一个重要原因。 使用正确的插件,您可以添加缺失的功能、扩展内置功能,并将您的 WordPress 博客变成任何类型的网站。
然而,一些 WordPress 插件会发出大量第三方请求,甚至可能会减慢您的网站速度。 您可能完全没有意识到这些请求正在发生。
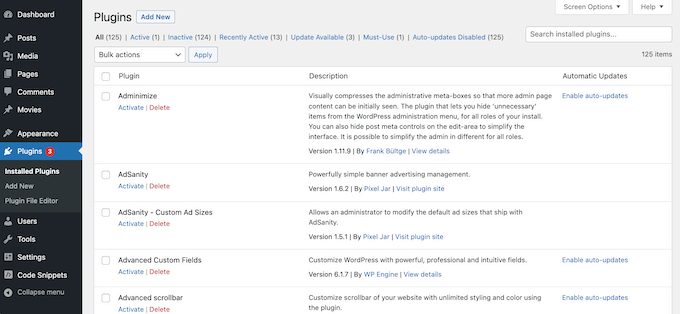
考虑到这一点,最好转到 WordPress 仪表板中的插件 » 安装的插件,然后删除不再需要的任何插件。

您甚至可以尝试用单个 WordPress 插件替换多个较小的插件。 例如,市场上有无数的 SEO 插件和工具,但 AIOSEO 是一个完整的 SEO 工具包,可以执行一长串重要的 SEO 任务。
方法 3. 预连接到重要的第三方域
另一种选择是在页面加载过程开始时连接到外部域。 当浏览器首先预连接到外部域时,它通常可以更快地下载第三方内容。
请注意,预连接到外部 URL 会占用加载页面其余部分的资源。 如果外部资源并不重要,那么以这种方式确定其优先级可能会延迟其余内容,从而损害用户体验。
要使用预连接方法,您需要所有第三方域请求的列表。 如果您还没有,那么您可以使用 Pingdom 并按照上述过程获取此信息。
之后,您需要在 WordPress 中添加自定义代码。 有些指南会告诉您直接编辑主题文件,但这可能会导致许多常见的 WordPress 错误。 您也将无法在不丢失自定义功能的情况下更新 WordPress 主题。
这就是为什么推荐 WPCode。
WPCode 是最好的代码片段插件,允许您添加自定义 CSS、PHP、HTML 等,而不会让您的网站面临风险。 您还可以通过单击按钮来启用和禁用代码片段。
首先,您需要安装并激活免费的 WPCode 插件。 有关更多信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
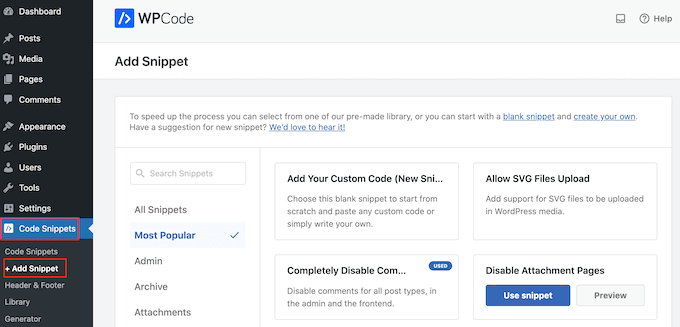
激活插件后,转到代码片段»添加片段。

在这里,您将看到可以添加到网站的所有现成的 WPCode 片段。 其中包括一个片段,允许您完全禁用评论、上传 WordPress 通常不支持的文件类型、禁用附件页面等等。
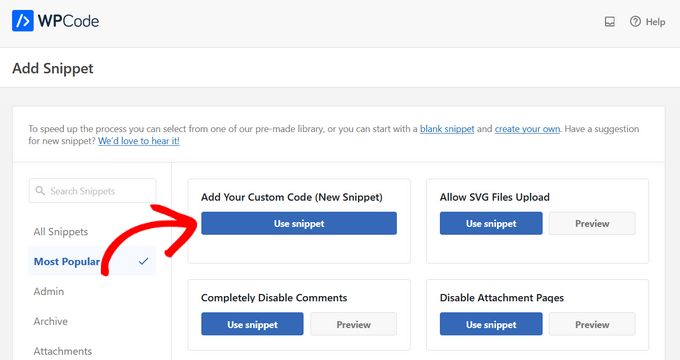
只需将鼠标悬停在“添加自定义代码(新代码段)”选项上,然后在出现“使用代码段”按钮时单击即可。

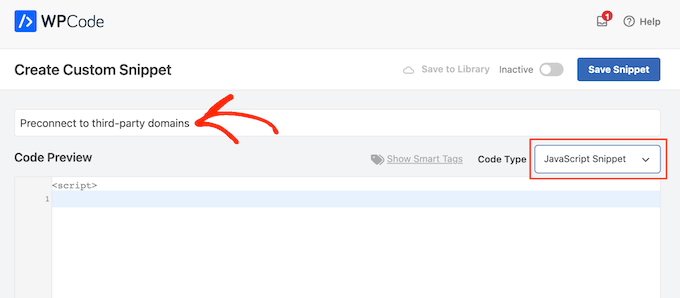
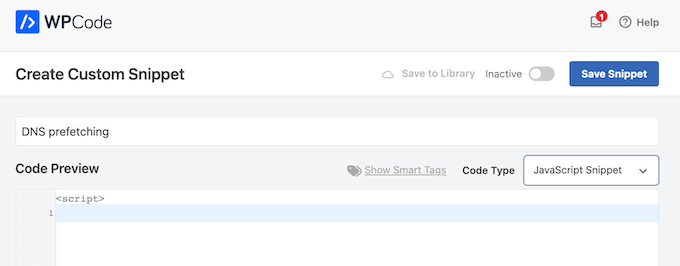
在下一个屏幕上,您需要输入代码片段的标题。 这仅供您参考,因此您可以使用任何您想要的东西。
然后,打开“代码类型”下拉列表并选择“JavaScript 片段”。

完成此操作后,您就可以添加 WordPress 应预连接的每个域了。
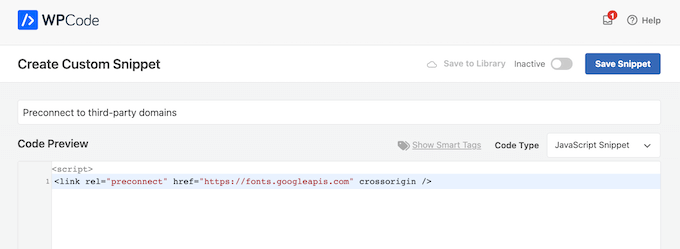
例如,在下面的代码片段中,我们预连接到 Google Fonts。
<link rel="preconnect" href="https://fonts.googleapis.com" crossorigin />
在代码编辑器中,只需添加您要使用的每个外部 URL。


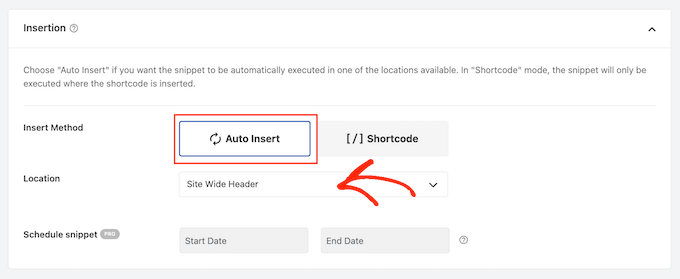
完成后,继续滚动到“插入”设置。 如果尚未选择,请在此处选择“自动插入”。
然后,您可以打开“位置”下拉列表并选择“站点宽标题”。

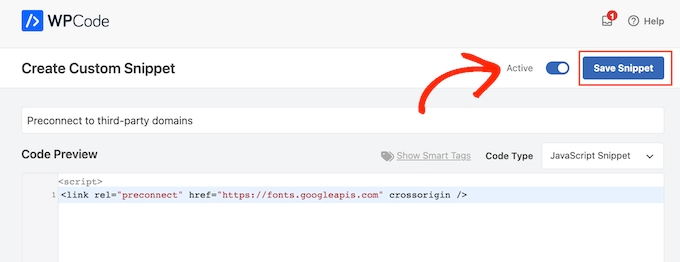
当您准备好使代码片段生效时,滚动到页面顶部并单击“非活动”切换按钮,使其更改为“活动”。
然后,单击“保存片段”按钮。

方法 4. 实施 DNS 预取
DNS 预取允许您在访问者需要链接的内容或资源之前在后台执行 DNS 查找。 这对于在您的网站上使用的第三方资源特别有用,例如 Google Analytics、Google Fonts 或 WordPress 内容分发网络 (CDN) 服务。
要使用 DNS 预取,只需使用 WPCode 创建一个新的 JavaScript 代码段,并遵循上述相同的过程即可。

完成后,使用以下格式添加要预取的每个域名:
<link rel="dns-prefetch" href="//fonts.googleapis.com">
输入此信息后,按照方法 3 中描述的步骤将代码添加到站点范围标头,然后发布代码片段。
方法 5.本地托管资源
如果使用正确,预连接和预取允许您发出第三方域请求,而不会影响访问者体验。 但是,只要有可能,您应该尝试在本地托管资源和内容。
从本地服务器检索内容通常要快得多,并且更容易提高内容的性能。 例如,您可以使用缓存插件或设置 CDN。
有许多不同的 WordPress 插件和服务可以帮助您在本地托管内容。 例如,如果您想使用自定义排版,那么您可以在 WordPress 中托管本地字体,而不是从第三方(例如 Google Fonts)加载它们。
同样,您可以使用 SeedProd 等插件轻松地将独特的图标字体添加到您的 WordPress 主题中。
如果您使用的是 Google Ads、Google Analytics、Campaign Manager 或其他流行的免费 Google 产品,则可以使用 MonsterInsights 和 Performance Addon 将 gtag.js 脚本本地托管在您自己的服务器上。
通过用本地资源替换外部域请求,您通常可以提高网站的性能,而不会影响其功能和内容。
方法 6. 使用延迟加载
延迟加载不是一次加载所有内容,而是仅下载用户屏幕上可见的内容。 然后,当用户向下滚动屏幕时,它将加载更多内容。 这可以使页面看起来加载速度更快。
默认情况下,WordPress 将延迟加载图像,但根据图像的位置,它也可能有助于延迟加载外部托管的内容。 例如,如果您想在 WordPress 博客文章中嵌入 YouTube 视频,那么您可以选择内置延迟加载的插件。
其他插件(例如 Smash Balloon YouTube Feed)带有内置缓存和视频播放器延迟加载功能。 即使您显示来自第三方网站的内容,这也可以缩短感知的页面加载时间。
我们希望本文能帮助您了解如何在 WordPress 中跟踪第三方域请求。 您可能还想查看我们关于如何创建自定义 Instagram 照片源的指南,或者查看我们专家精选的 WordPress 最佳 YouTube 视频库插件。
如果您喜欢这篇文章,请订阅我们的 WordPress 视频教程 YouTube 频道。 您还可以在 Twitter 和 Facebook 上找到我们。
