如何使用 AI 翻译您的 WordPress 网站 (2023)
已发表: 2023-10-15人工智能 (AI) 可以成为翻译 WordPress 网站的高效资产。 事实证明,为我们提供 ChatGPT(及其替代方案)和 Google Translate 的人工智能语言模型对于语言翻译来说比以往任何时候都更加有用。 您可以使用人工智能工具手动翻译您的网站内容。 此外,WordPress 翻译插件正在使用人工智能,让用户更轻松地创建准确的网站翻译和多语言网站。
无论您的目标是翻译整个网站还是需要翻译某些部分的帮助,这篇文章将提供多种选项来使用 AI 翻译您的 WordPress 网站。
- 1什么是人工智能翻译?
- 1.1 WordPress 中的人工智能翻译
- 使用人工智能翻译 WordPress 网站的2 个好处
- 3如何使用 ChatGPT 手动翻译 WordPress 网站
- 3.1使用 ChatGPT 翻译 WordPress 网站内容
- 4使用 Divi AI 翻译您的 WordPress 网站内容
- 4.1什么是迪维AI?
- 4.2 ChatGPT 与 Divi AI
- 4.3 Divi AI 入门
- 4.4使用 Divi AI 翻译页面内容
- 4.5使用 Divi AI 翻译正文模块
- 4.6使用 Divi AI 翻译按钮及更多内容的文本
- 4.7使用 Divi AI 翻译整个网站的其他网站元素
- 5如何使用 Google Translate 自动翻译您的 WordPress 网站
- 5.1不要忘记搜索引擎优化
- 6使用人工智能创建多语言网站
- 7结论
什么是人工智能翻译?
人工智能翻译采用人工智能,尤其是机器学习和自然语言处理,将文本或语音从一种语言转换为另一种语言。 这项技术在许多流行的应用程序和程序中都可见,例如 Google Home、Duolingo 和 Microsoft Translator。 人工智能正在逐渐增强,有时甚至取代人工翻译。 谷歌镜头就是一个完美的例子。 它使用人工智能来利用手机的摄像头并翻译通过取景器可见的文本。 这提供了实时、身临其境的翻译体验。

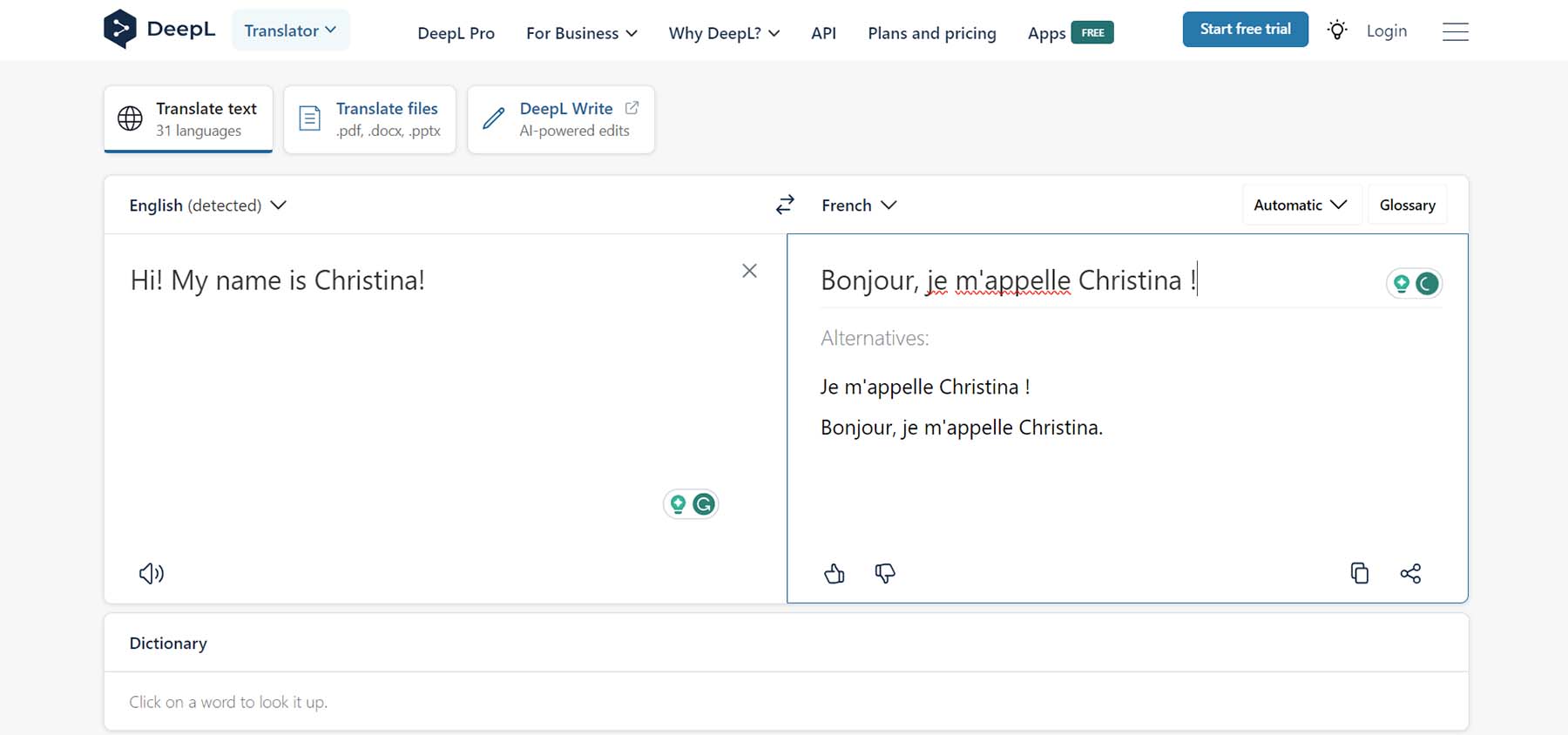
DeepL是一个广泛使用的人工智能翻译平台。 它使您不仅能够翻译简单的文本字符串,还能够翻译多页文档。 尽管 ChatGPT 主要以其聊天机器人功能而闻名,但它也具有使用其强大的人工智能翻译文本的能力。
WordPress 中的人工智能翻译
使 WordPress 从竞争对手中脱颖而出的一个关键功能是它以主题和插件的形式使用灵活的附加组件。 在 WordPress 中,使用插件可以为您的网站带来额外的功能。 虽然开箱即用,WordPress 不具备翻译功能,但添加翻译插件可以让您以几乎任何您想要的语言构建网站。 越来越多的翻译插件正在整合人工智能来改进和自动化翻译过程。 因此,通过添加由机器学习和强大的语言学习模型支持的多语言插件,您可以更高效、更准确地翻译您的 WordPress 网站。
使用人工智能翻译 WordPress 网站的好处
利用人工智能翻译 WordPress 网站有多种令人信服的理由。 一个有利的方面是成本效率。 雇用人工翻译确实是一项重大投资。 另一方面,人工智能可以为您网站的不同部分提供满意的翻译,更具成本效益。 使用 AI 进行 WordPress 网站翻译的一些其他优势包括:
- 速度和效率:人工智能使得在几秒钟内翻译大部分文本成为可能。 相比之下,人工翻译通常需要几天时间才能完成相同的任务。
- 一致性和可扩展性: AI语言工具可以存储常用短语和俚语。 他们确保您的人工智能与您的沟通风格和品牌形象完美契合。 新建立的身份可以一致地应用于您的整个网站。 因此,这将使您的客户能够用他们选择的语言理解您的品牌声音。
- 使用机器学习和人工智能增强功能:人工智能不断提高其能力。 当您使用人工智能工具进行网站翻译时,您将体验到转换文本和语音的学习模型和算法的最新发展。 这些进步让您获得尖端技术的好处。 它使您的网站对广泛的多语言受众更具吸引力。
- 随时可用:在您的网站上使用人工智能,无需等待修改或与译者来回沟通。 如果您的项目对时间敏感并且需要快速的内容周转,这尤其有用。 利用人工智能进行翻译可确保您按时完成任务并及时收到翻译。
观察到人工智能翻译的好处后,让我们探讨一下如何将人工智能翻译工具和方法集成到我们的 WordPress 网站中。
如何使用 ChatGPT 手动翻译您的 WordPress 网站
如果您正在寻找一种简单的方法来手动使用 AI 翻译 WordPress 网站,那么 AI 工具可以为您提供帮助。 这将涉及比使用多站点插件或其他自动翻译所有内容的翻译插件更实际的方法。 然而,这种手动方法对于某些不需要完整的多站点解决方案并希望为其内容提供一些替代翻译的网站可能是有益的。
使用 ChatGPT 翻译您的 WordPress 网站内容
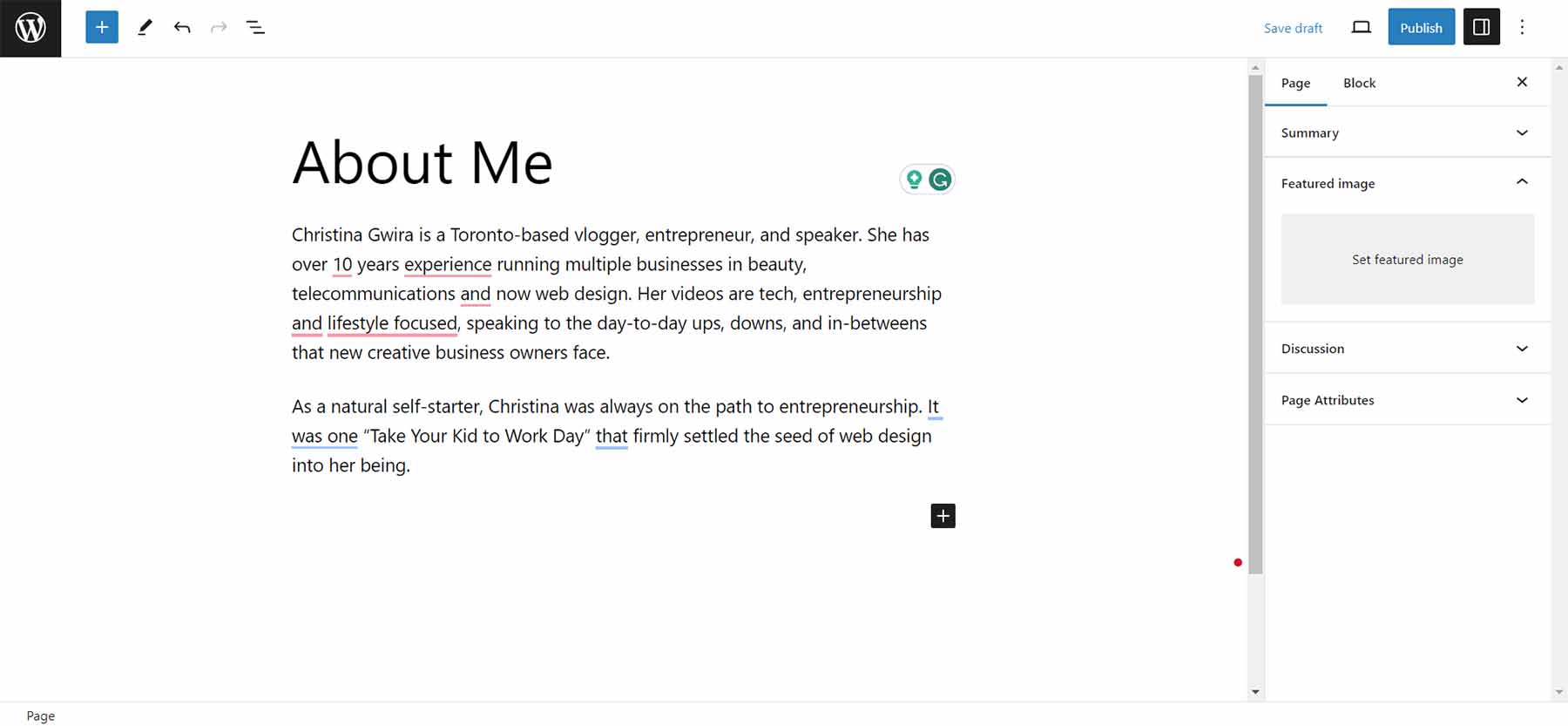
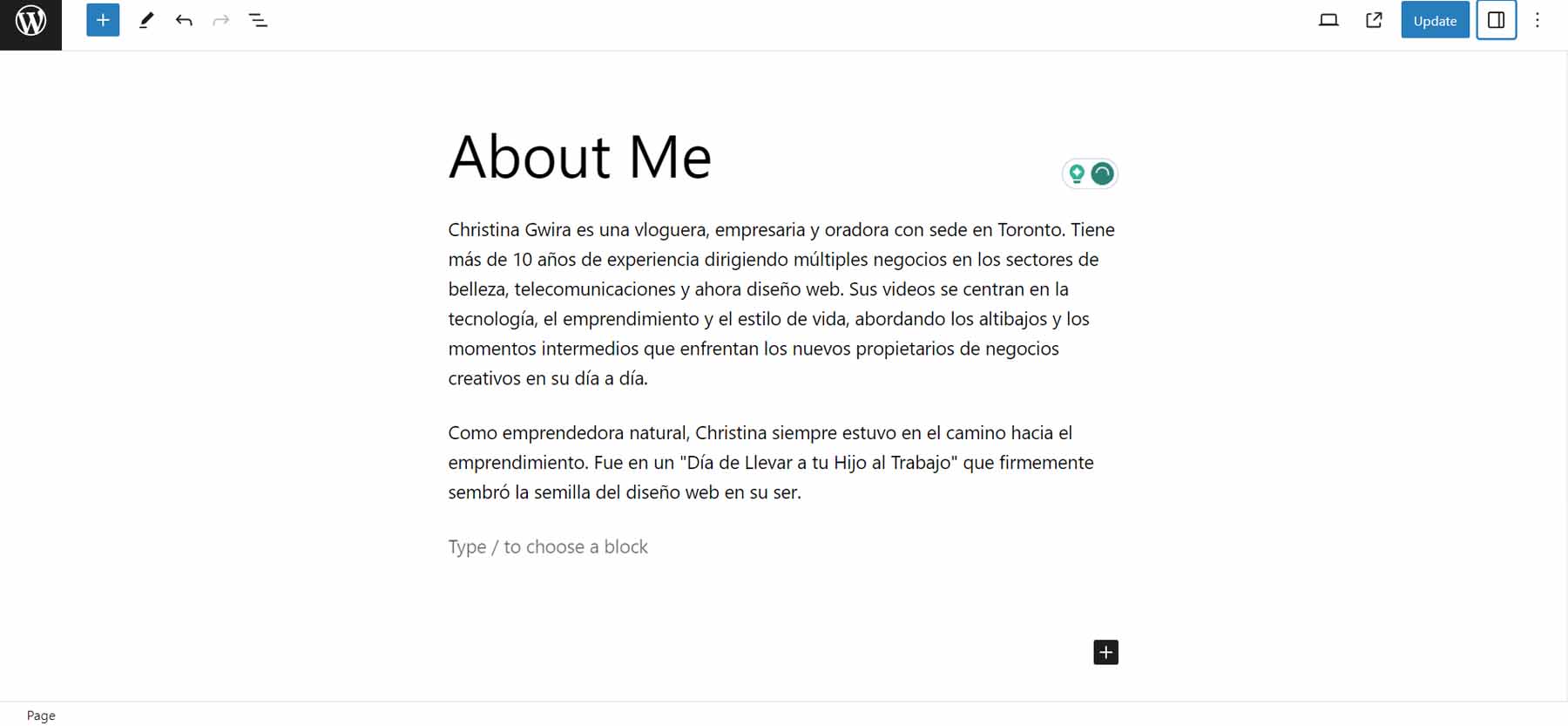
本指南将向您展示如何使用流行的人工智能聊天机器人 ChatGPT 翻译网站的内容。 确保您的网站内容易于访问。 以下是翻译前我们的页面在块编辑器中的外观:

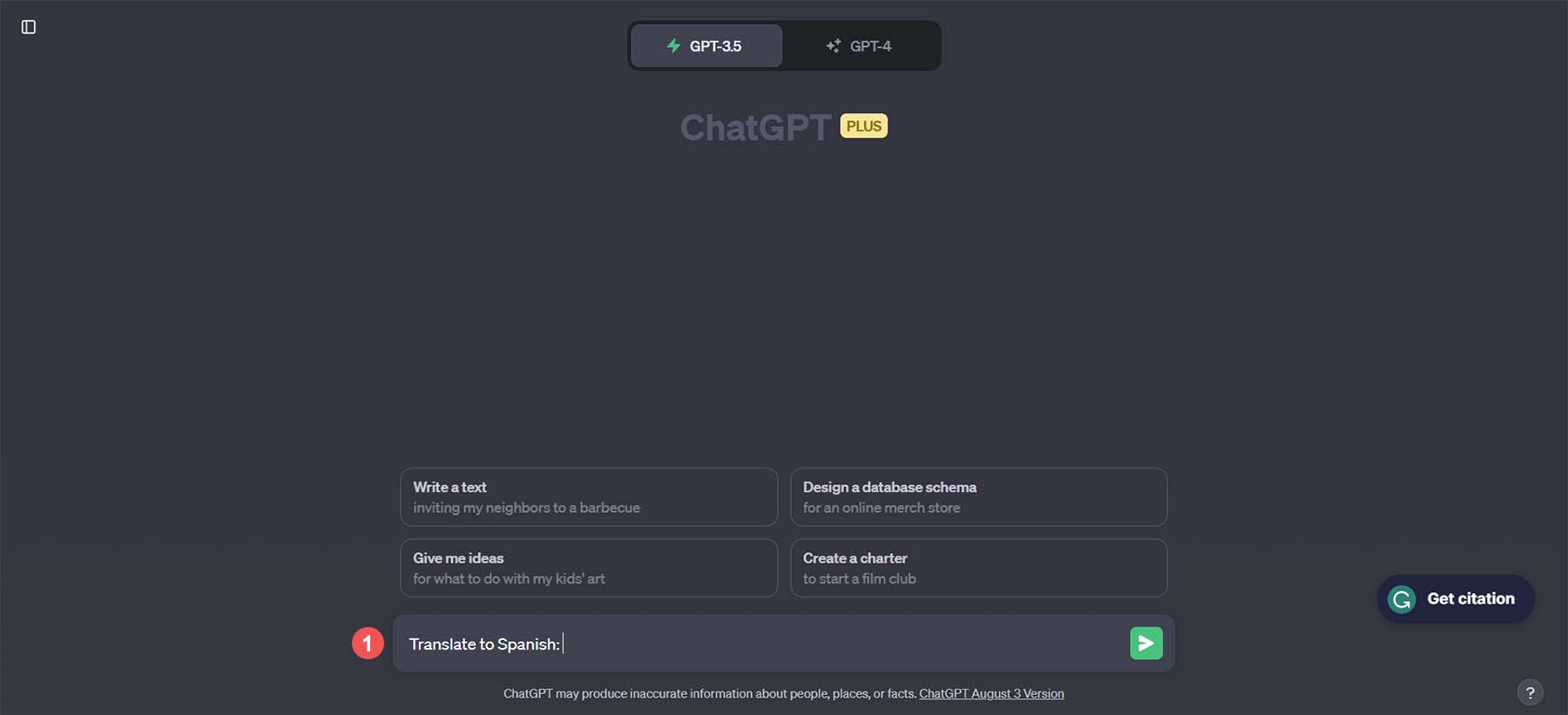
我们将致力于翻译网站的传记页面。 首先,打开 ChatGPT 。 执行此操作后,输入命令将副本从一种语言翻译为另一种语言。

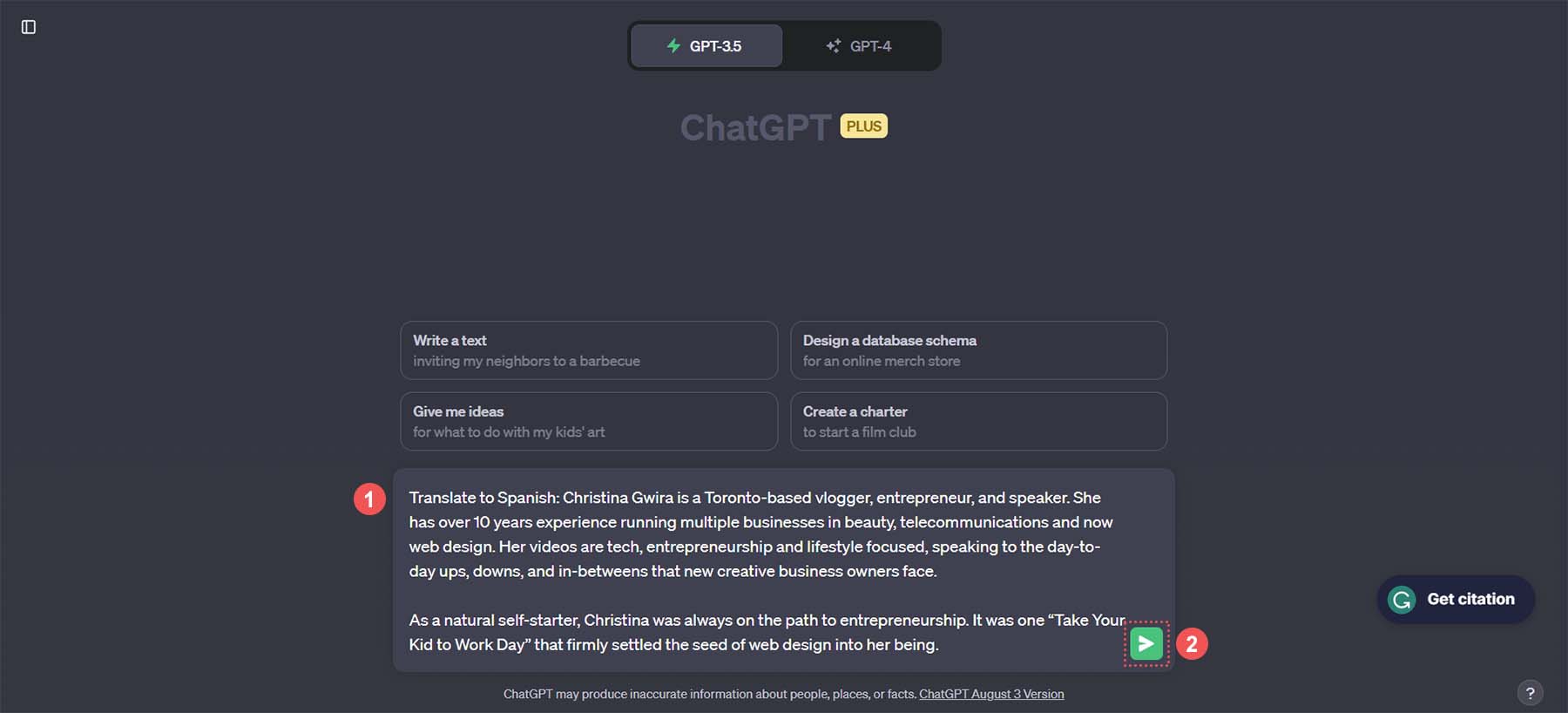
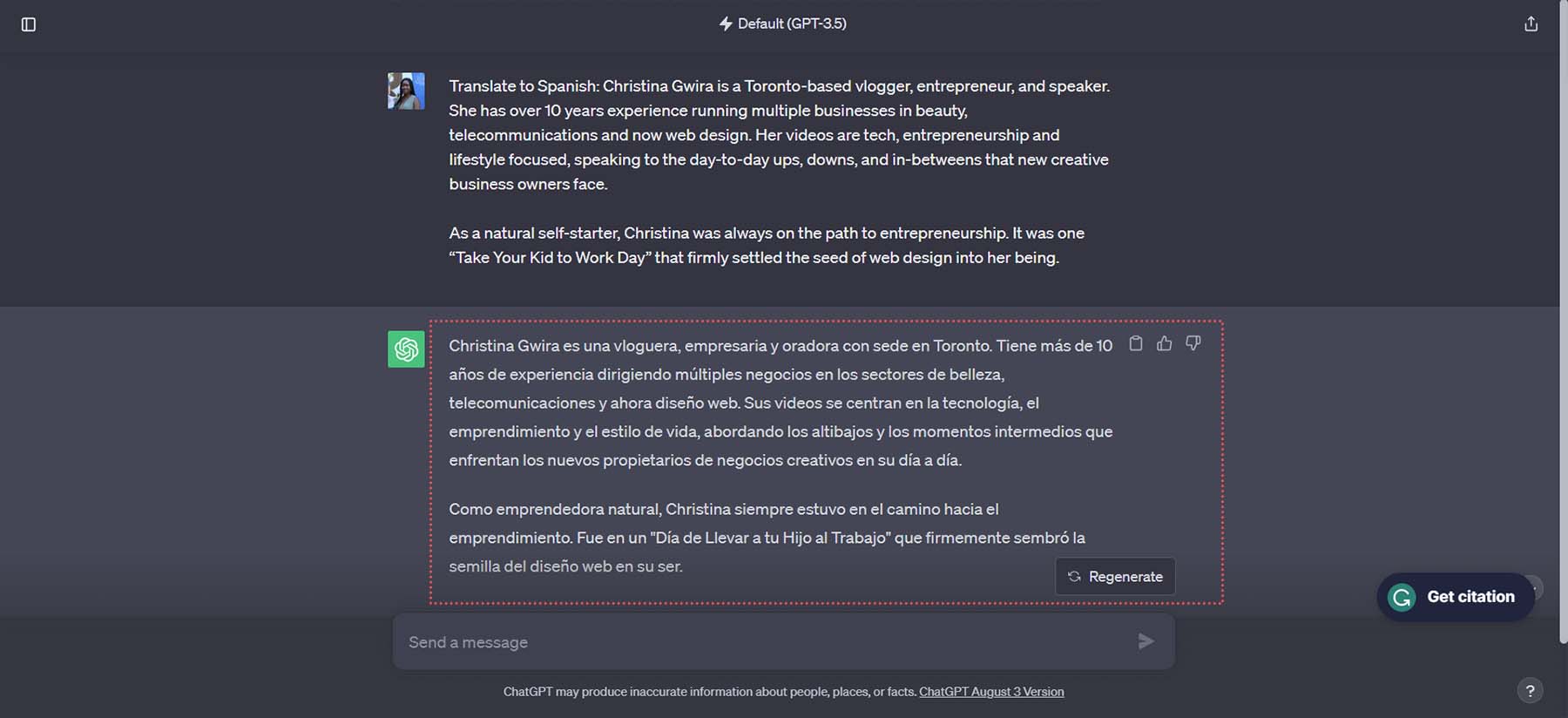
在这里,我们要将“关于我”部分翻译成西班牙语。 在 ChatGPT 中输入命令:翻译为西班牙语。 然后,粘贴您的内容。 接下来,单击箭头按钮翻译您的副本。

现在,观看 ChatGPT 使用 AI 翻译您的副本:

我们在几秒钟内就将我们的副本翻译成另一种语言。 然后,我们从 ChatGPT 复制并粘贴此内容,并将其放回到块编辑器中。

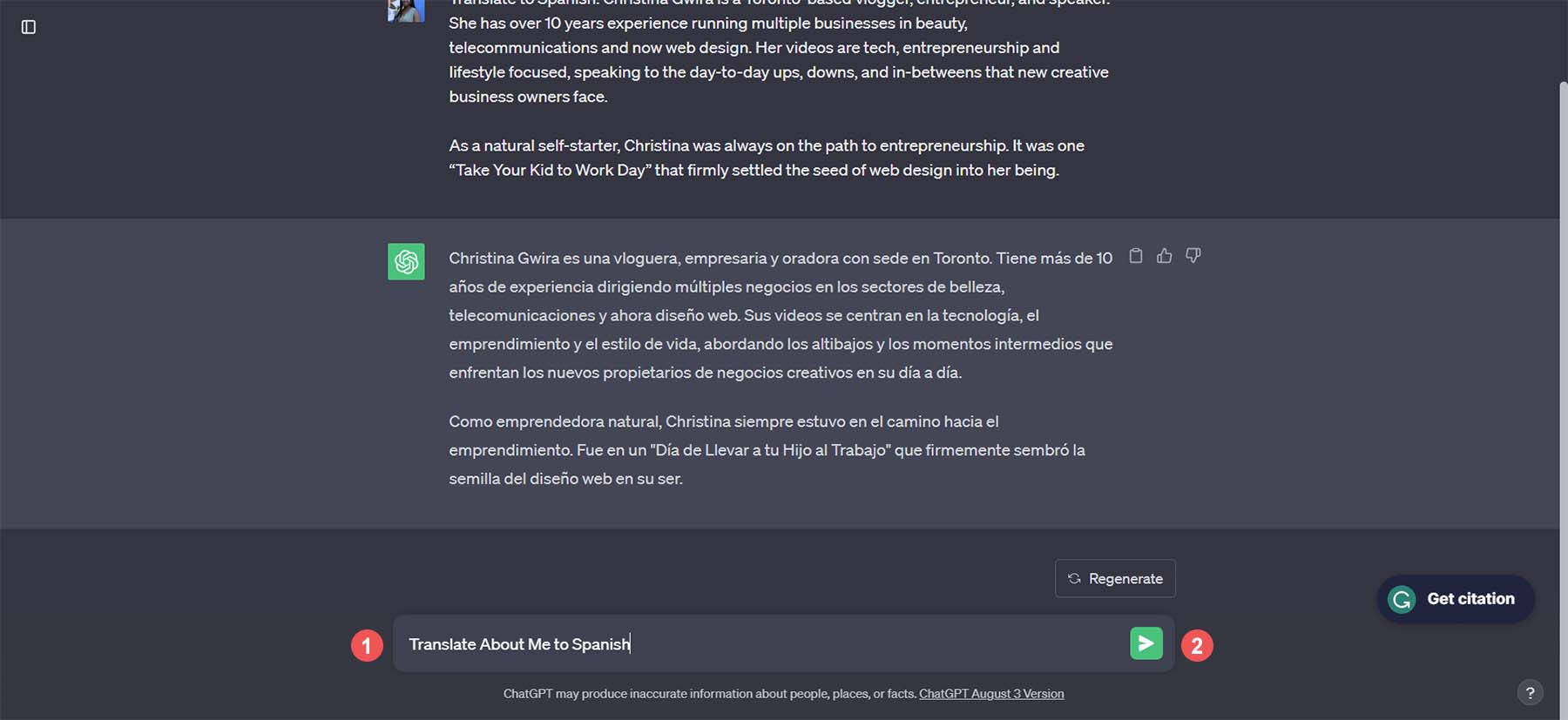
我们也对页面和菜单标题执行此操作。 再次,我们向 ChatGPT 输入命令来翻译我们的页面标题:将关于我翻译成西班牙语。

现在,我们可以将这个翻译后的字符串用于 WordPress 中的菜单和页面标题:

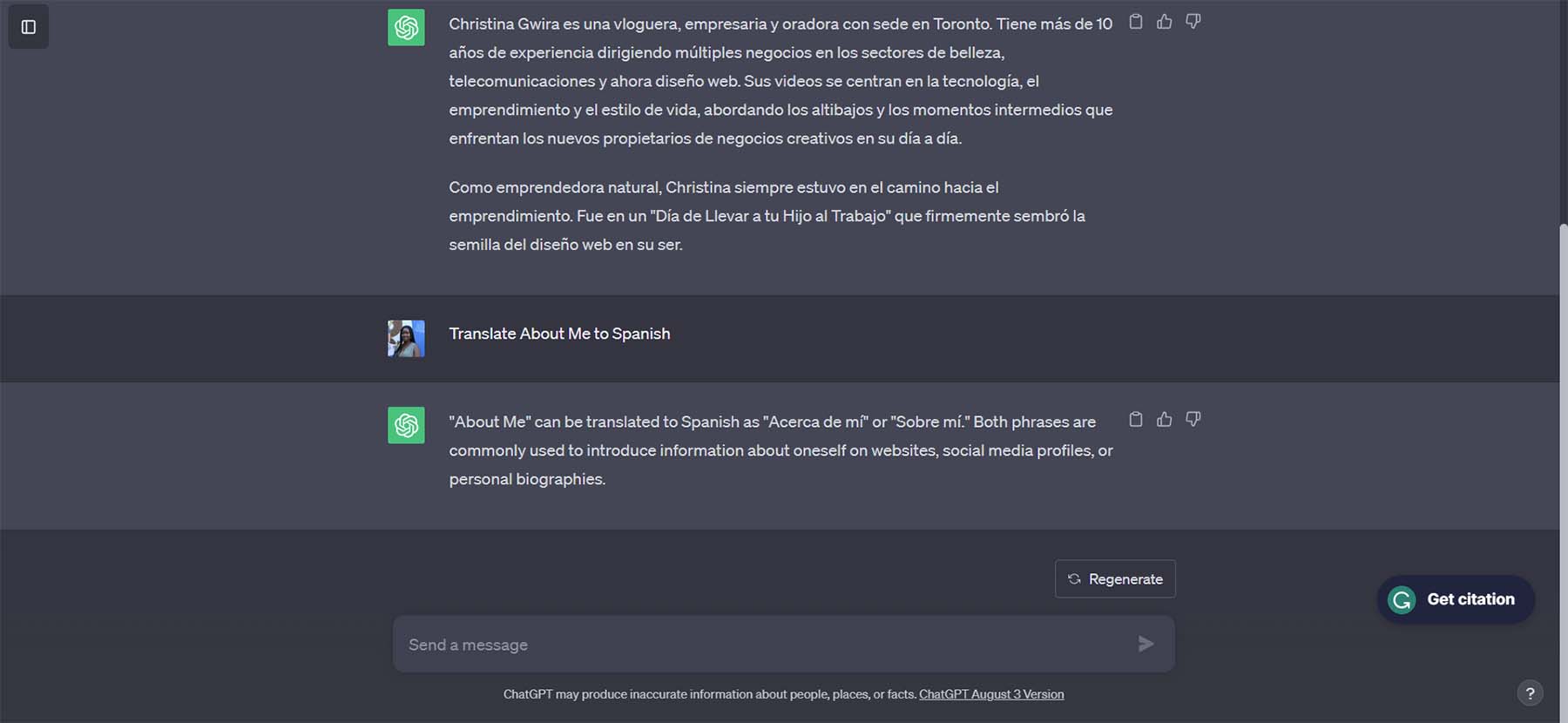
ChatGPT 甚至继续为我们提供了各种翻译选项,并解释了每个选项的用法。 现在,我们可以将这些翻译复制并粘贴到我们的 WordPress 网站中。

我们复制并粘贴了页面标题、菜单标题以及页面内容。 虽然这是在 WordPress 中翻译内容的快速方法,但我们可以在流程中使用更好的工具来提高效率。 Divi AI 就是这样一种人工智能翻译工具。
使用 Divi AI 翻译您的 WordPress 网站内容
在前面的示例中,我们使用 ChatGPT 翻译 WordPress 网站的页面。 但是,我们仍然需要设计页面并设计从 ChatGPT 带来的内容。 当您在站点之间切换以复制和粘贴内容时,更有可能出现错误。 这就是 Divi AI 的用武之地。Divi AI 使您能够使用一个简单的界面 – Divi Builder 来设计、创建和翻译内容。
什么是迪维AI?

Divi AI 集成到 Divi 中,Divi 是我们强大的 WordPress 主题和页面构建器插件。 它作为网页设计的人工智能助手,允许用户在页面上下文中动态生成人工智能图像和文本内容。 Divi AI 文本生成器的突出功能之一是翻译。 它支持 20 多种语言,让您只需单击按钮即可翻译页面、帖子和自定义类型。 Divi AI 不使用 ChatGPT、Jasper AI 或 Writesonic 等外部 AI 翻译工具,而是简化了流程,让您免于在应用程序之间切换的麻烦。
ChatGPT 与 Divi AI
ChatGPT 为高级用户提供开放 AI 模型 GTP 3.5 和 GPT-4 的免费访问。 Divi AI 使用开箱即用的 GPT-4 模型,这比免费的 GPT-3.5 版本有显着改进,主要是因为它可以访问当前数据并改进多语言功能。 然而,ChatGPT 和 Divi AI 之间的主要区别在于本机 WordPress 功能。 在 WordPress 中,Divi 和 Divi AI 允许您在编写和设计的同一环境中翻译内容。 这促进了网站建设的更顺畅的工作流程。
开始使用 Divi AI
要开始使用 Divi AI 翻译您的 WordPress 网站,您必须首先加入 Divi 家族!
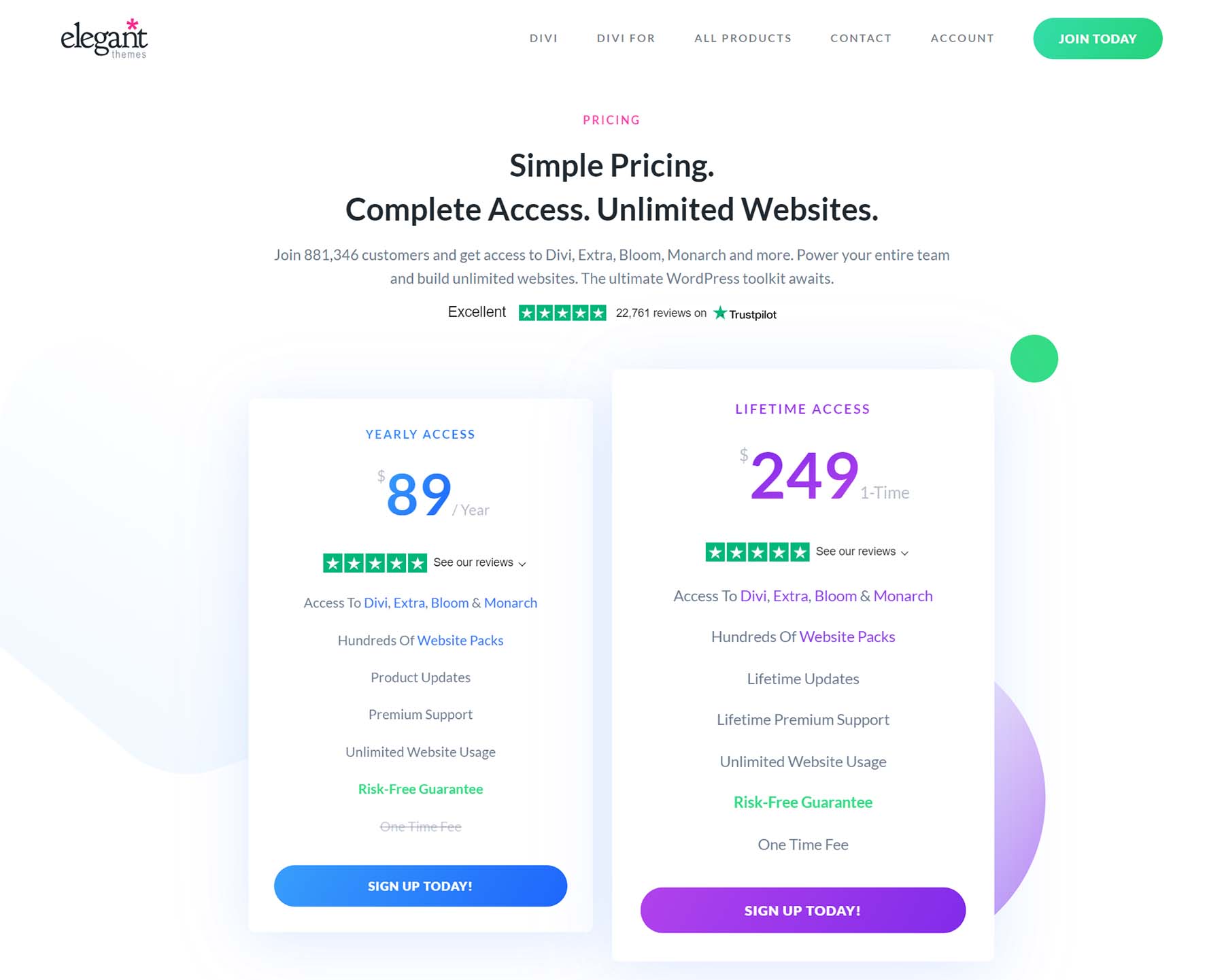
注册Divi会员即可免费试用Divi AI。 您可以选择按年或终身访问来访问 Divi。 要享受无限使用 Divi AI,您应该额外订阅 Divi 会员资格。

创建帐户后,您可以在 WordPress 网站上下载并安装 Divi。 如果您想将 Divi AI 与其他 WordPress 主题一起使用,请从您的 Divi 会员门户下载并安装 Divi Builder 插件。 安装并激活构建器或主题后,无需额外步骤即可激活 Divi AI。 现在,您可以开始设计和翻译您的网站。
值得注意的是,Divi AI 对于 Divi 网站或任何使用 Divi Builder 构建页面和帖子的 WordPress 主题最有效。 如果您已有网站并希望使用 Divi AI 进行翻译,请确保您想要翻译的所有区域都使用 Divi Builder。 我们在“使用 Divi AI 翻译整个网站中的其他网站元素”部分中更深入地探讨了这个主题。

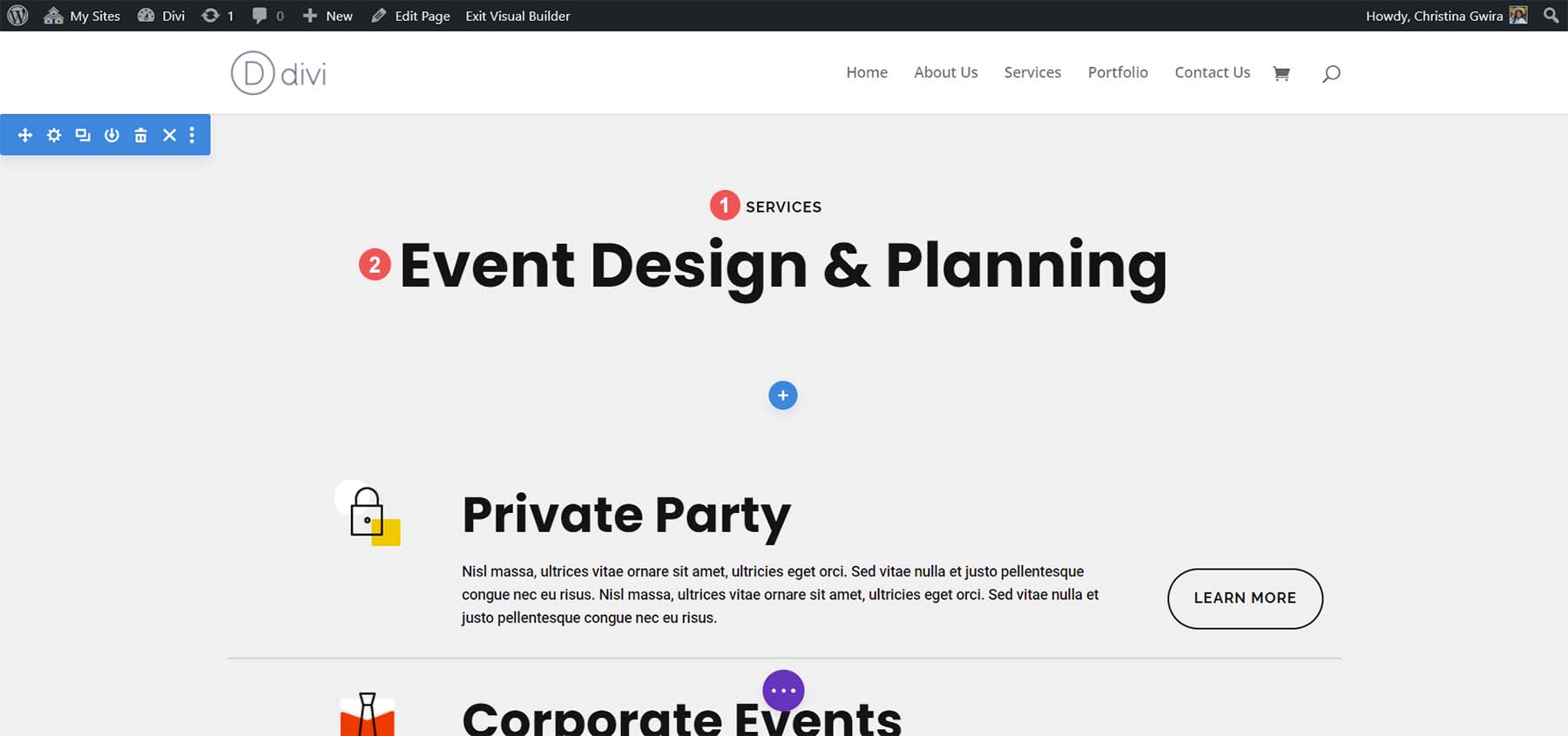
让我们从 Divi 布局库中的事件协调器服务布局开始本教程。 要安装此布局并预览其他可用布局,请访问活动协调员 Divi Design Initiative 帖子。
使用 Divi AI 翻译页面内容
只要可以在 Divi Builder 中插入文本或图像,就可以访问 Divi AI。 任何 Divi 元素,例如部分、行、列或任何允许文本输入或图像上传的 Divi 模块,都可以使用 Divi AI。 要激活 Divi AI 生成器,请将鼠标悬停在输入框上,然后选择输入框右上角的 Divi AI 按钮。 我们将在下面的演练中向您展示如何执行此操作。
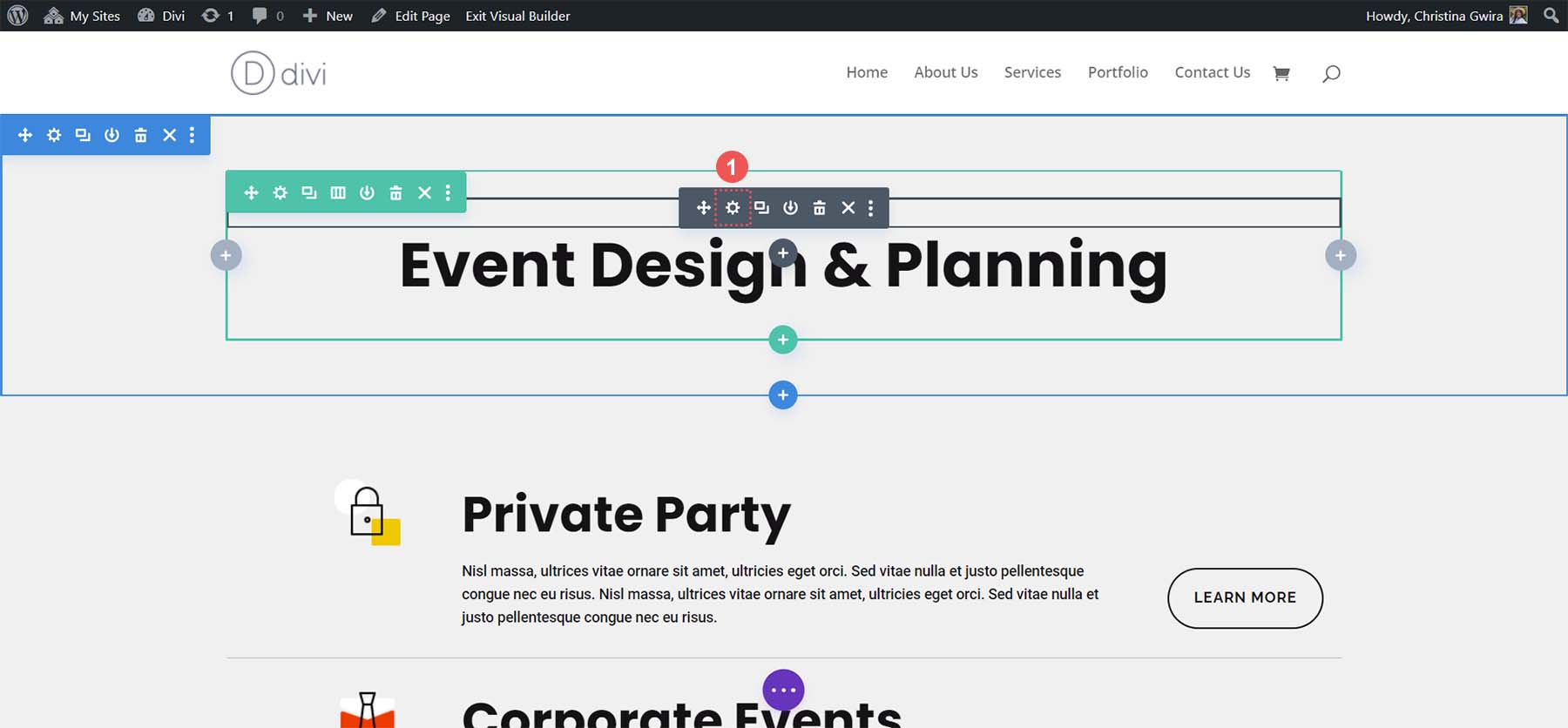
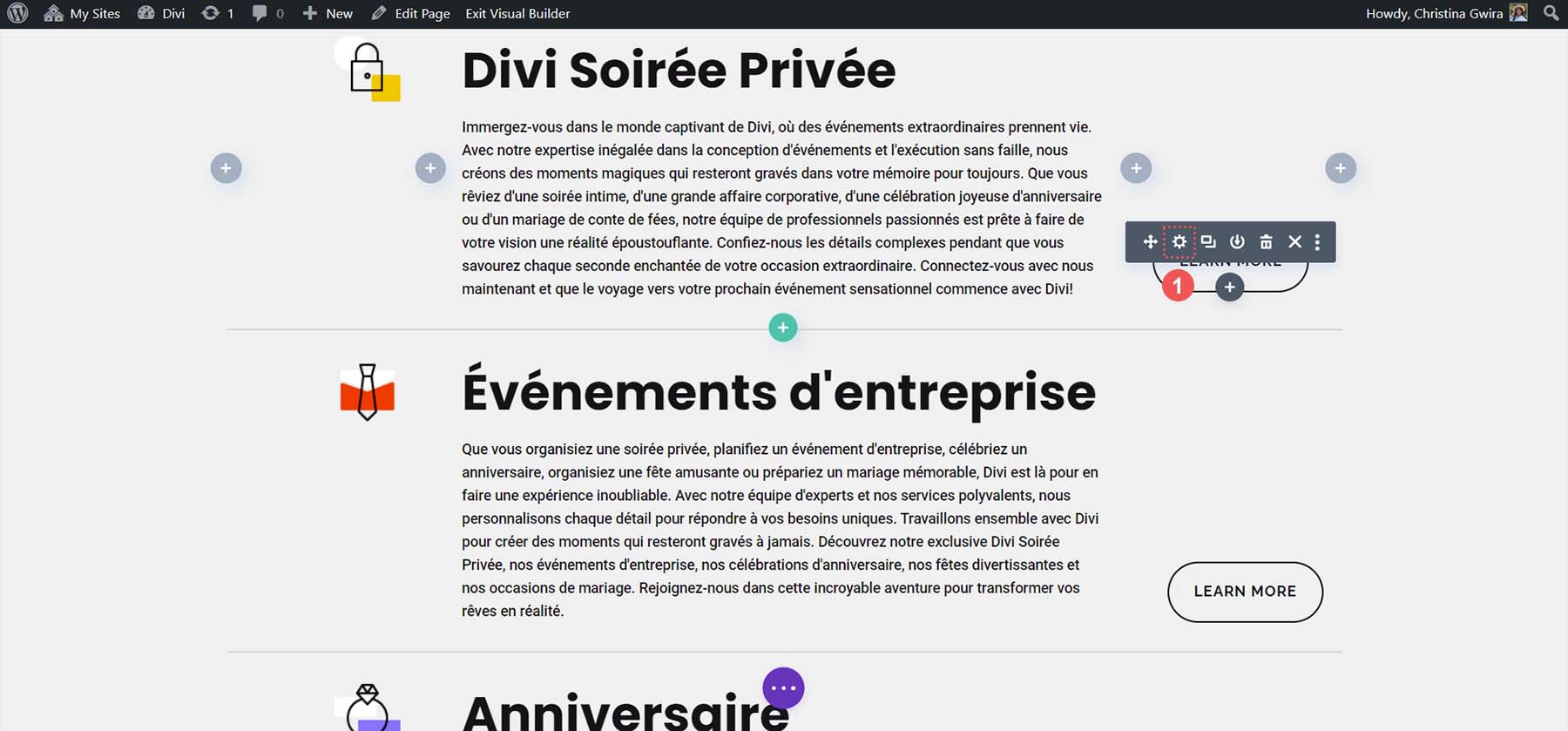
安装布局后,我们可以开始翻译页面上的模块。 我们将从标题部分的前两个标题开始。

右键单击主标题的文本模块。 然后,单击齿轮图标打开模块的设置。

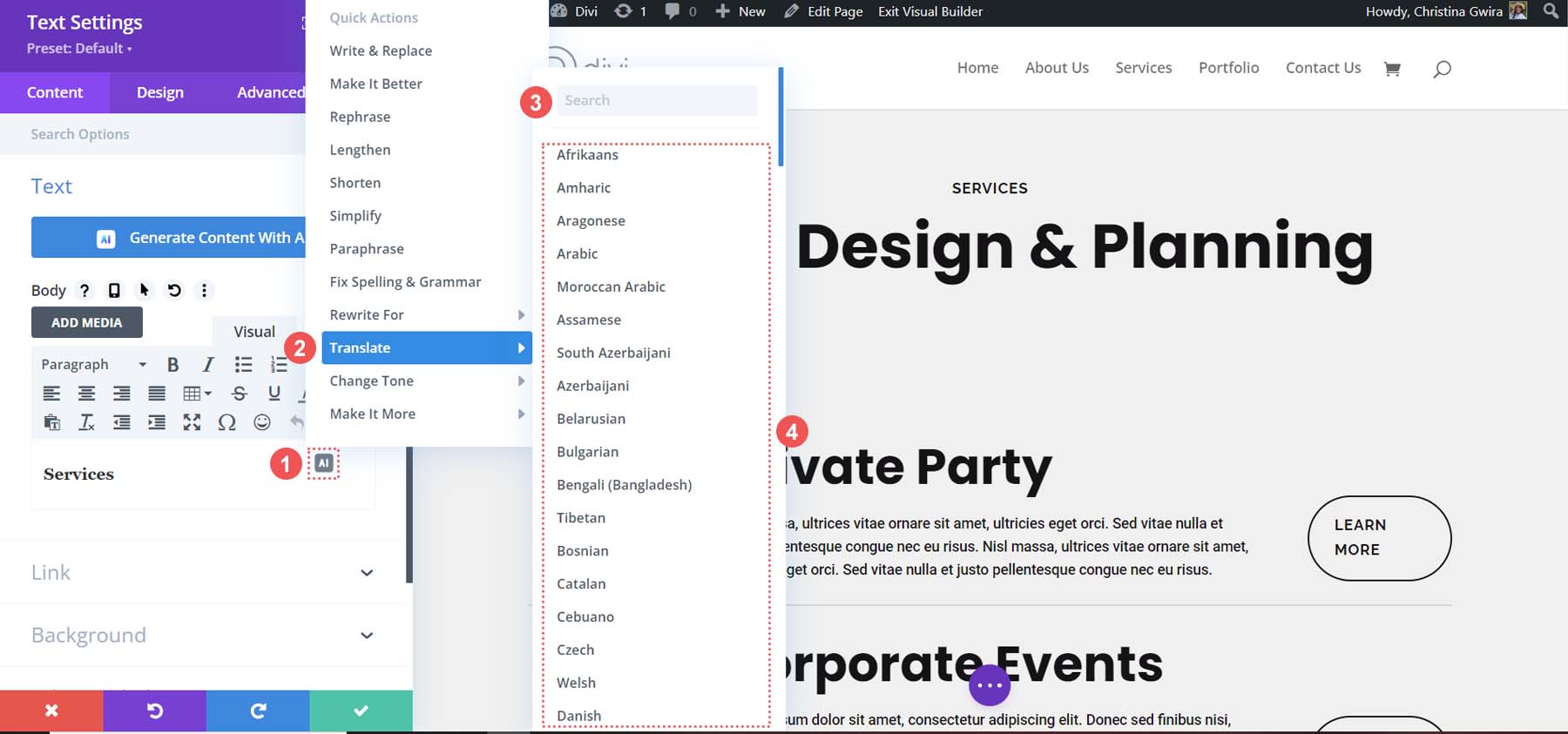
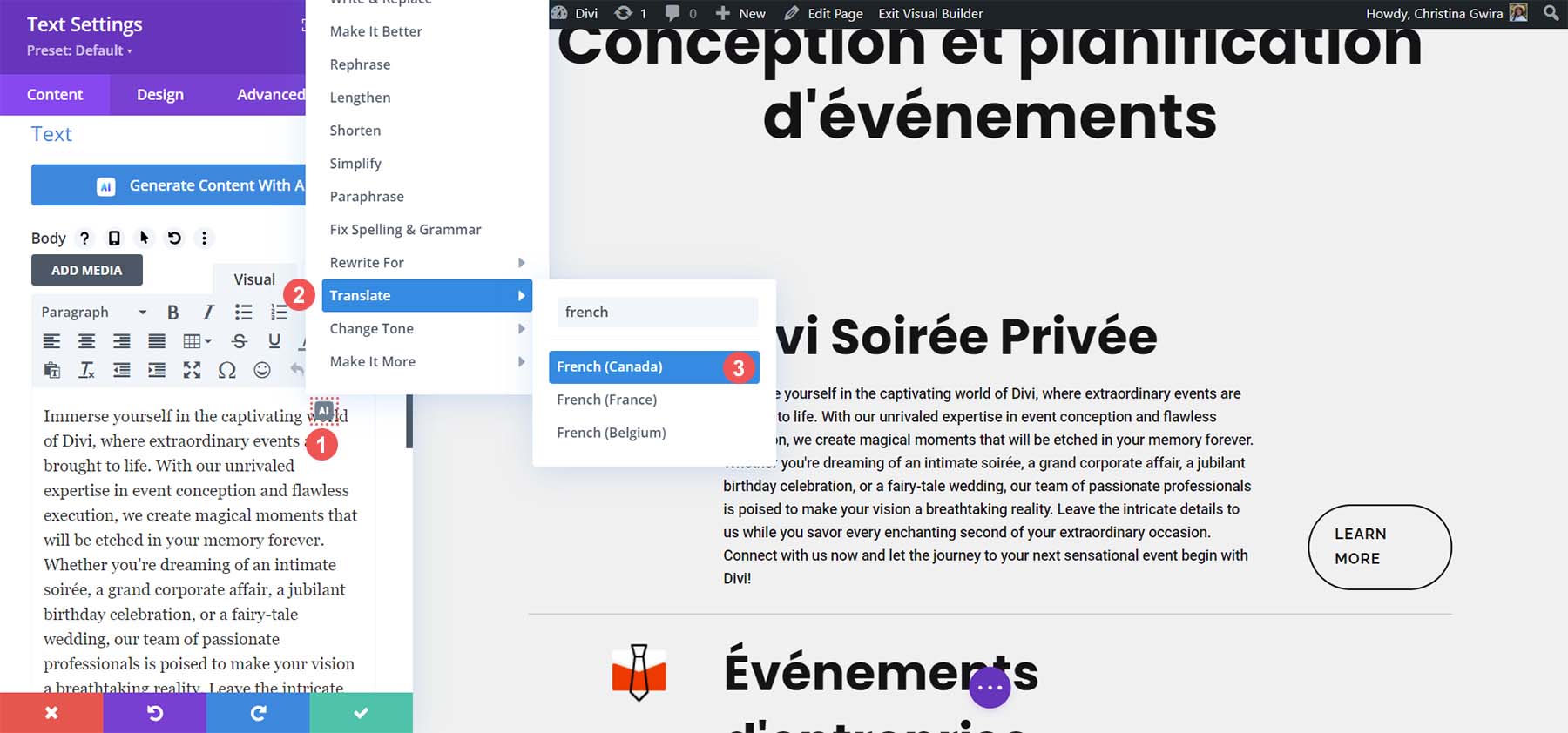
然后,点击Divi AI按钮来初始化Divi强大的AI工具。 接下来,单击翻译菜单选项。 从那里,您可以搜索您选择的语言或滚动浏览 20 多个可用选项。

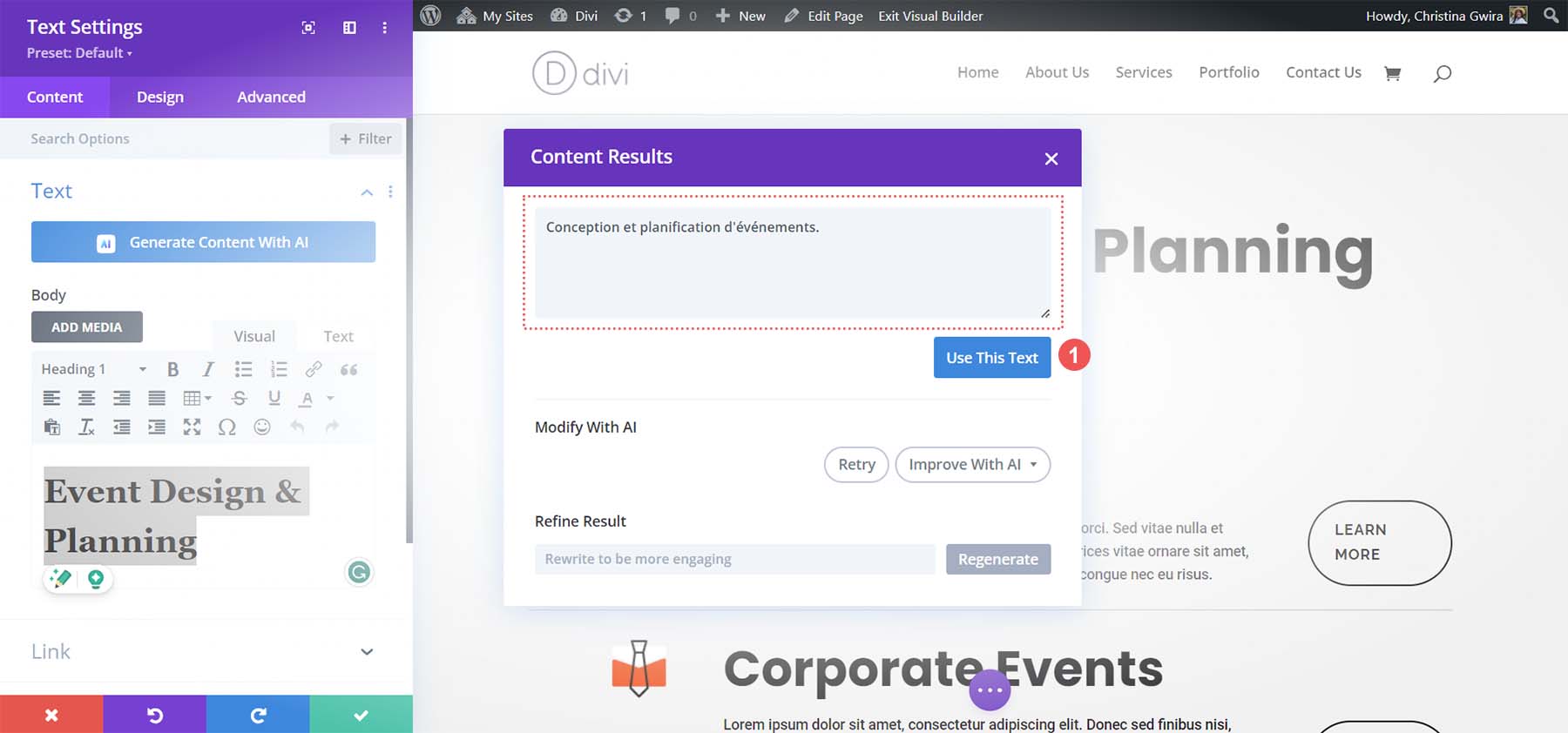
一旦您选择了语言,Divi AI 将快速将您的文本翻译成您选择的语言:

文本翻译完成后,单击蓝色的“使用此文本”按钮将新翻译直接输入到您的设计中!

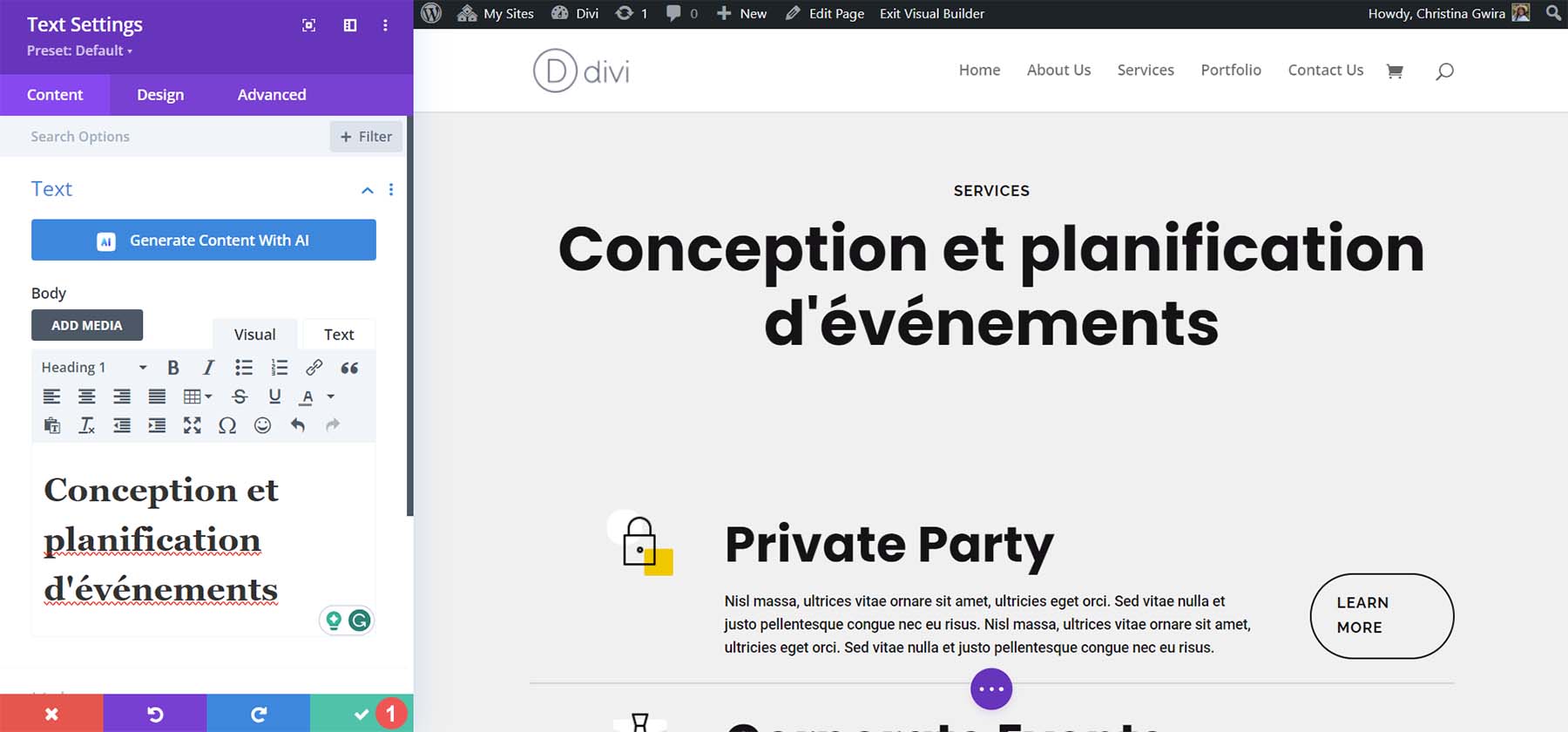
Divi AI 可以获取我们的标题,对其进行翻译,然后将其插入到我们的页面设计中,而无需我们离开 Divi Builder 或 WordPress 后端。 我们可以继续用同样简单有效的方法翻译页面上的其他标题:

Divi AI 在几秒钟内翻译了所有这些标题。 注意到每个模块的样式是如何保留的吗? 无需从 Google 文档或其他界面复制粘贴或导入翻译。 我们的翻译和样式设计是在一个地方完成的:强大的 Divi Builder。 现在我们已经了解了 Divi AI 对标题的作用,让我们创建一些文本,甚至翻译一些号召性用语。
使用 Divi AI 翻译正文模块
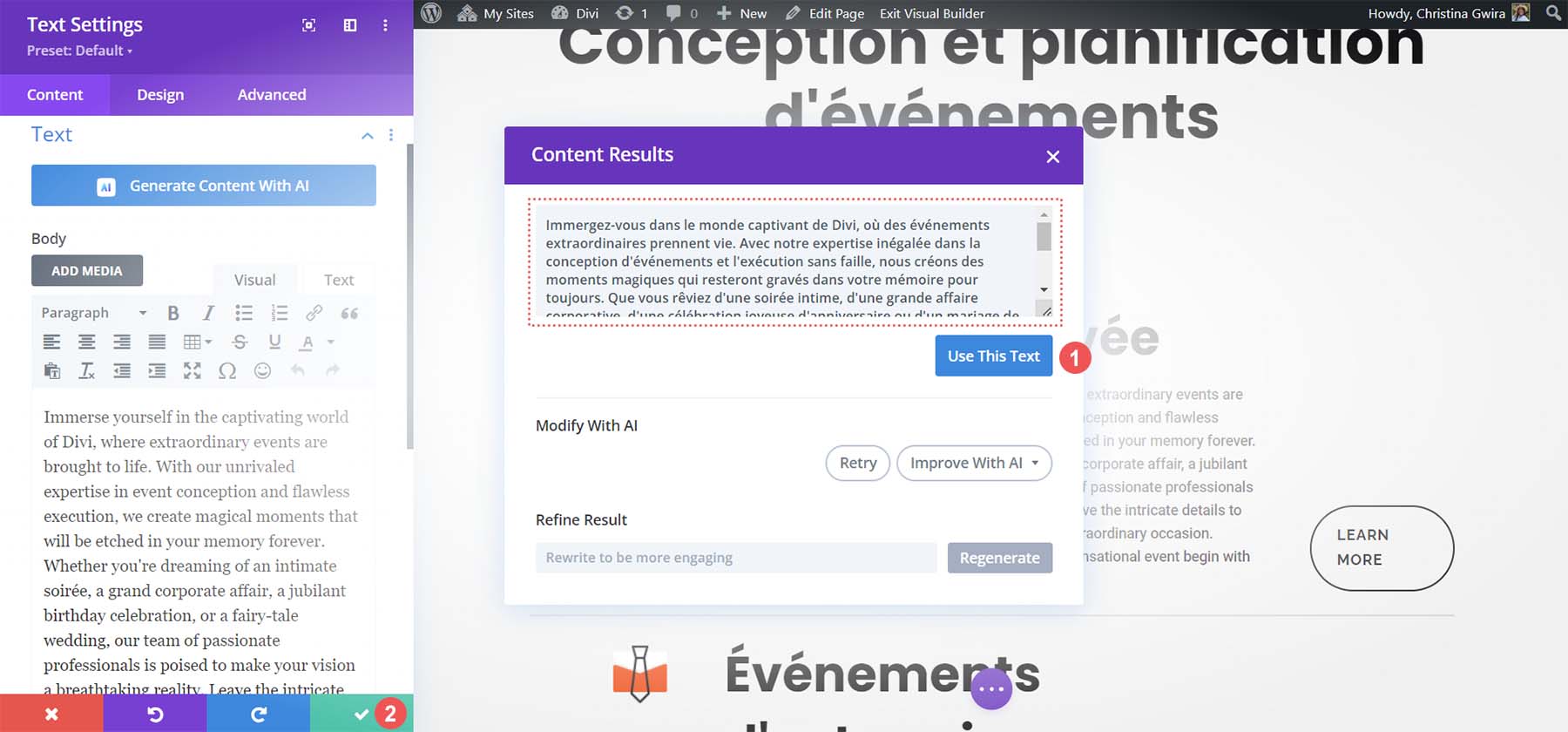
翻译之前,最好在 Divi AI 中优化和修改 AI 生成的内容。 要像以前一样开始使用 Divi AI 翻译正文,请单击 Divi AI 图标。 然后,单击翻译。 最后,搜索或选择您选择的语言。

这就是 Divi AI 对我们的副本所做的事情:

Divi AI 有效地简化了我们的文本并将其转换为我们选择的语言。 有了 Divi,您无需再使用其他人工智能翻译工具来翻译您网站的内容! 因此,让我们继续为页面的其余部分翻译和生成内容。

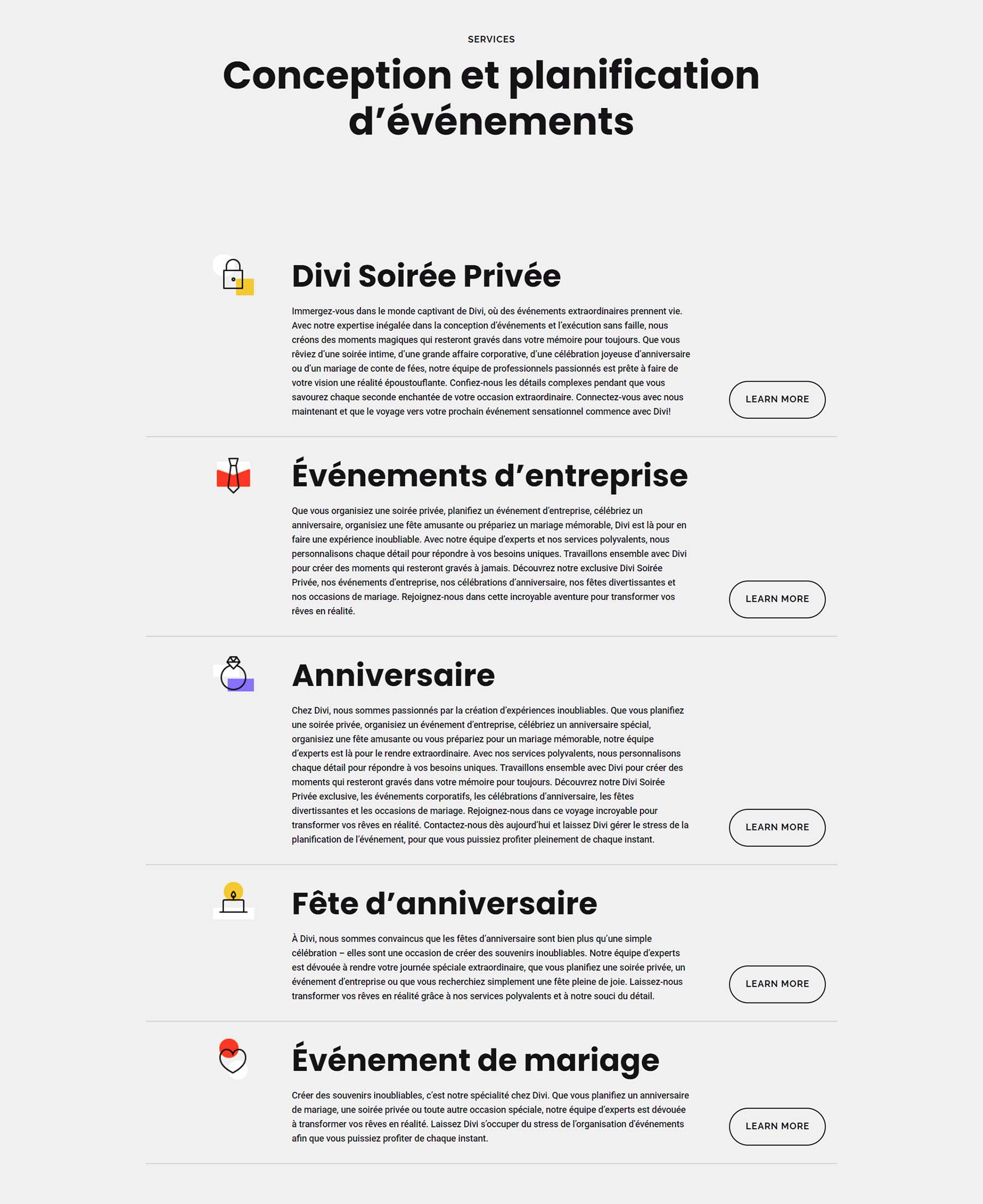
每项服务都经过了翻译,我们还使用 Divi AI 翻译了每项服务的正文。
使用 Divi AI 翻译按钮及更多内容的文本
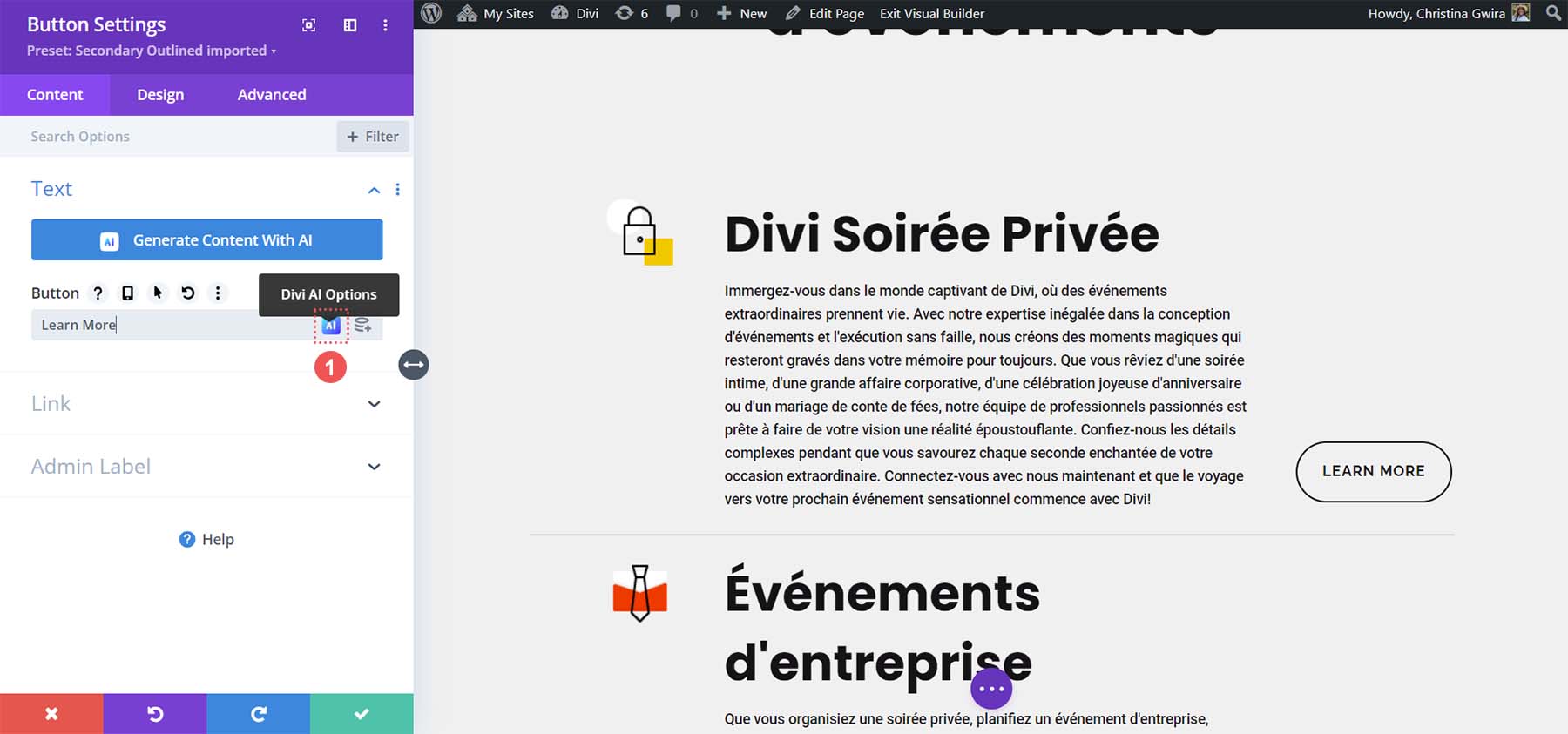
Divi AI 翻译适用于所有支持文本内容的 Divi 模块。 基本上,任何模块中的任何文本都可以翻译。 作为一个简单的示例,我们将演示如何翻译 Divi 按钮模块上的文本。 首先,单击页面上第一个按钮模块的齿轮图标。

接下来,单击 Divi AI 图标。

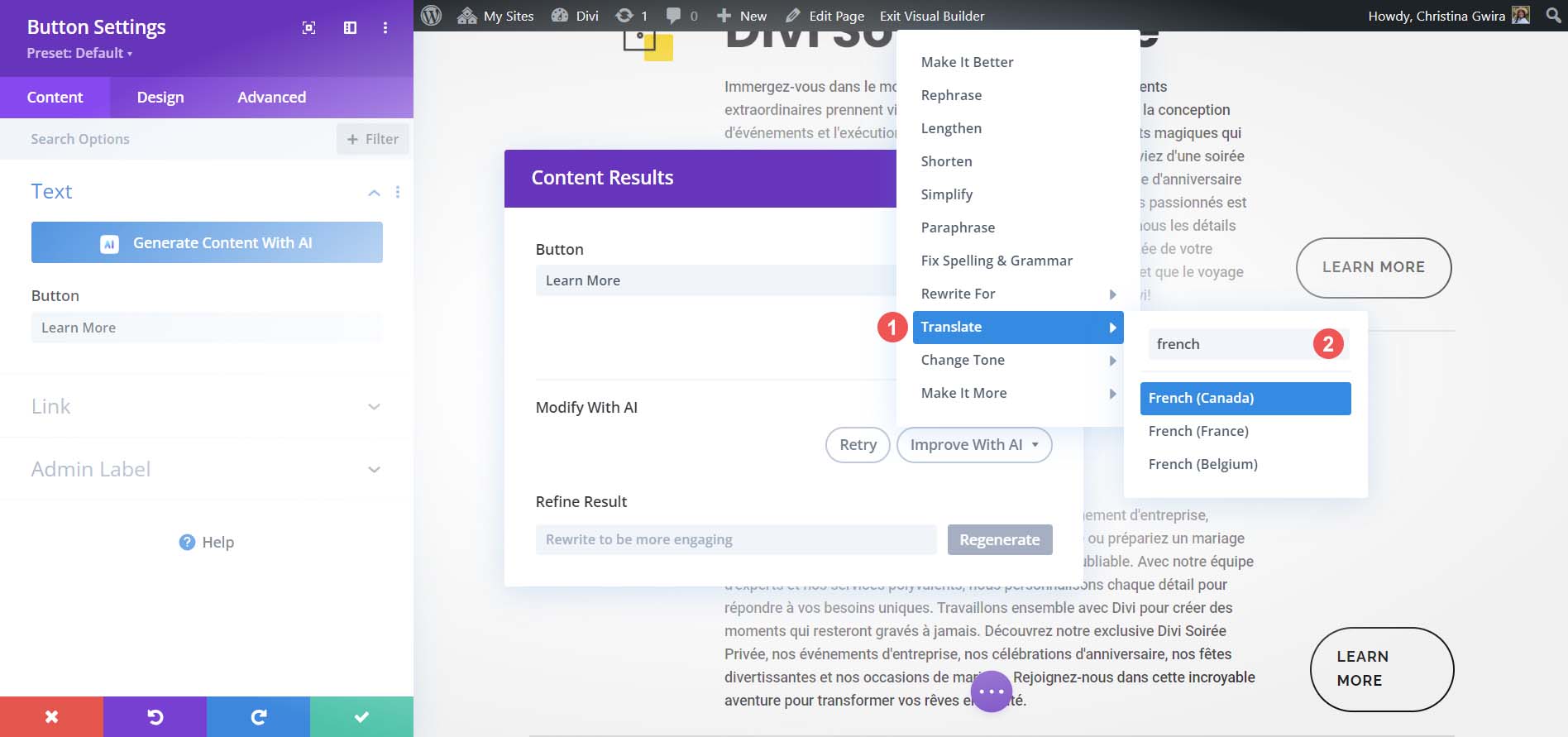
然后,单击“使用 AI 改进”按钮。 现在,单击翻译并搜索或选择您选择的语言。

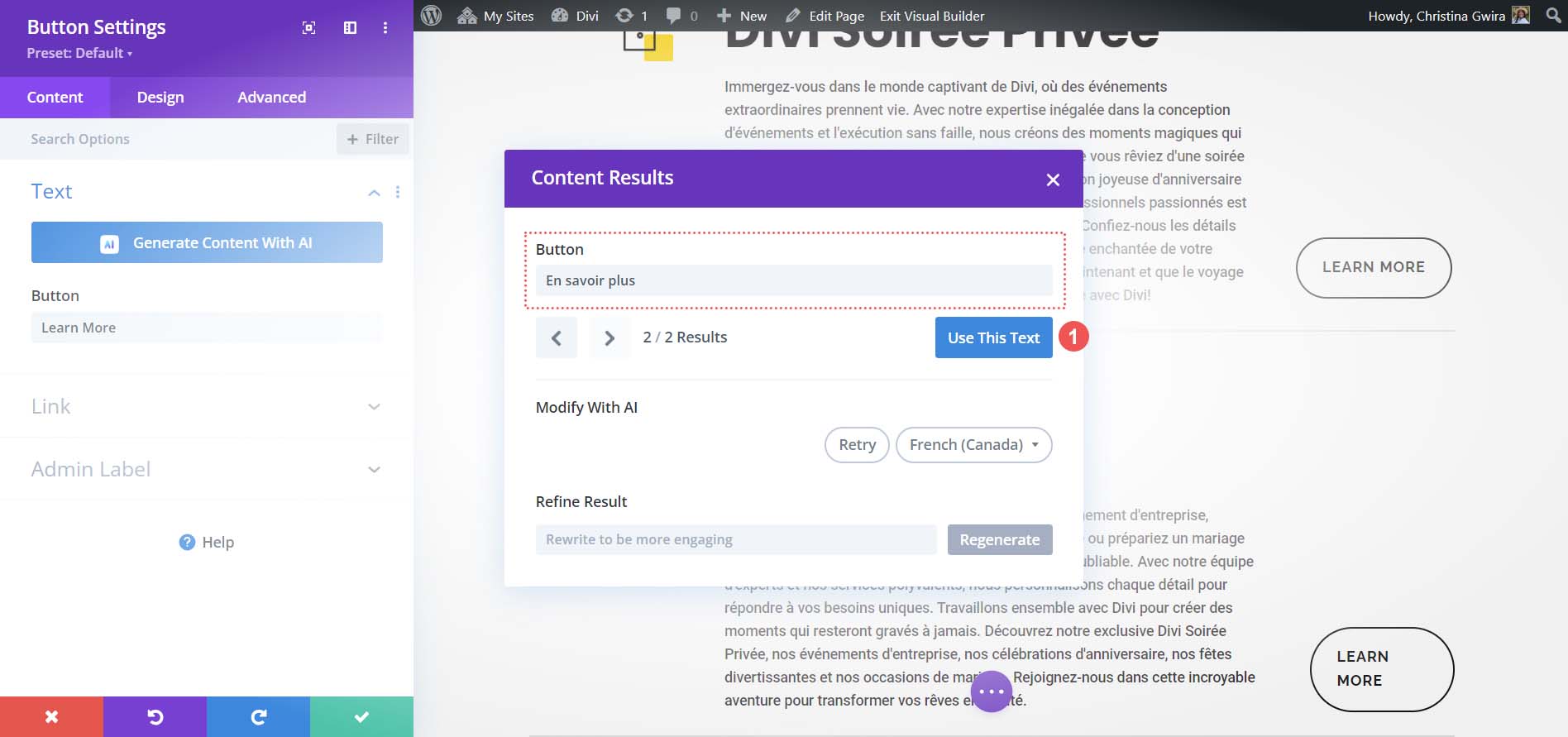
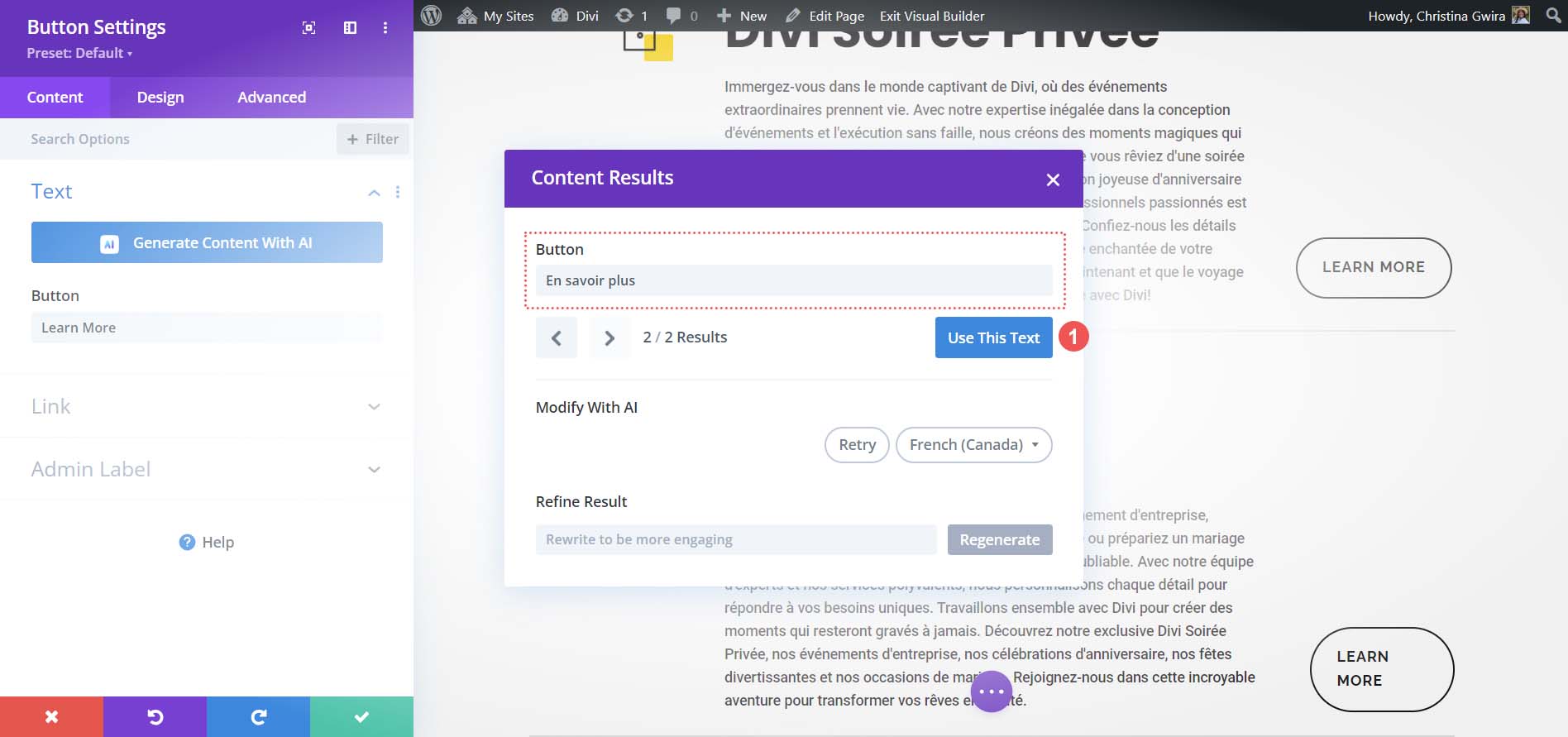
Divi AI 几乎立即为您提供翻译后的按钮文本。 如果您想让文本更具创意或添加一些编辑,最好在翻译之前使用 Divi AI 来完成此操作。

翻译按钮文本后,单击蓝色的“使用此文本”按钮。

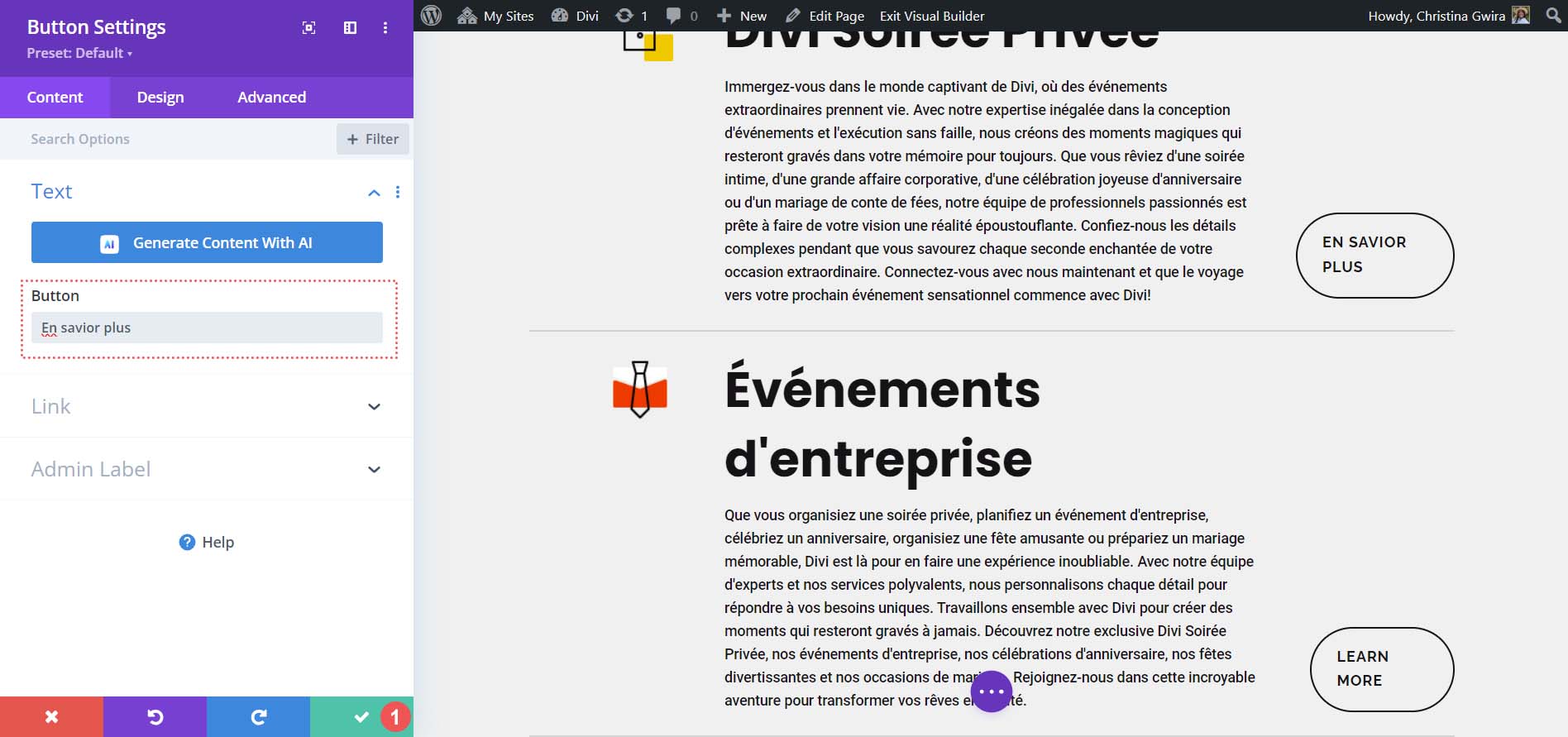
最后,单击绿色复选标记以保存更改。

翻译完初始按钮后,我们可以使用 Divi 的用户友好扩展功能或通过复制和粘贴翻译将这些修改应用到页面上的其他按钮。
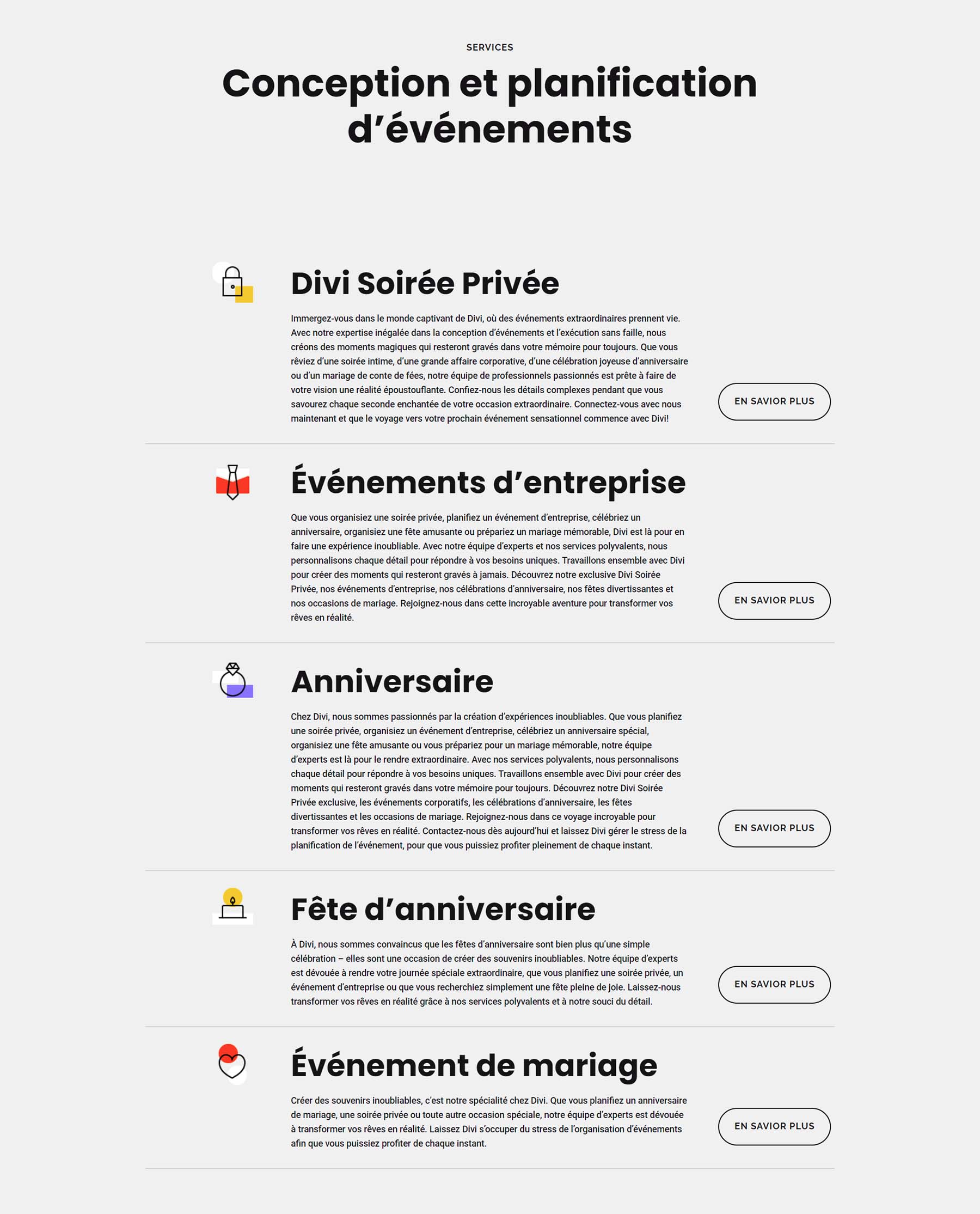
以下是我们的页面在 Divi Builder 中使用 Divi AI 进行完整翻译后的显示方式:

Divi AI 成功翻译了我们页面和各种模块中的文本,从页面标题到按钮。 让我们探索如何利用 Divi AI 翻译 WordPress 中的自定义帖子类型和菜单等功能。
使用 Divi AI 翻译整个网站中的其他网站元素
您可以在任何可以激活 Divi Builder 的地方利用 Divi AI 的翻译功能。 这包括页眉、页脚和其他使用 Divi 主题生成器制作的模板。 这扩展到自定义帖子类型,例如事件、Divi 的本机项目,甚至是您使用工具创建的帖子类型,例如流行的插件自定义帖子类型 UI。
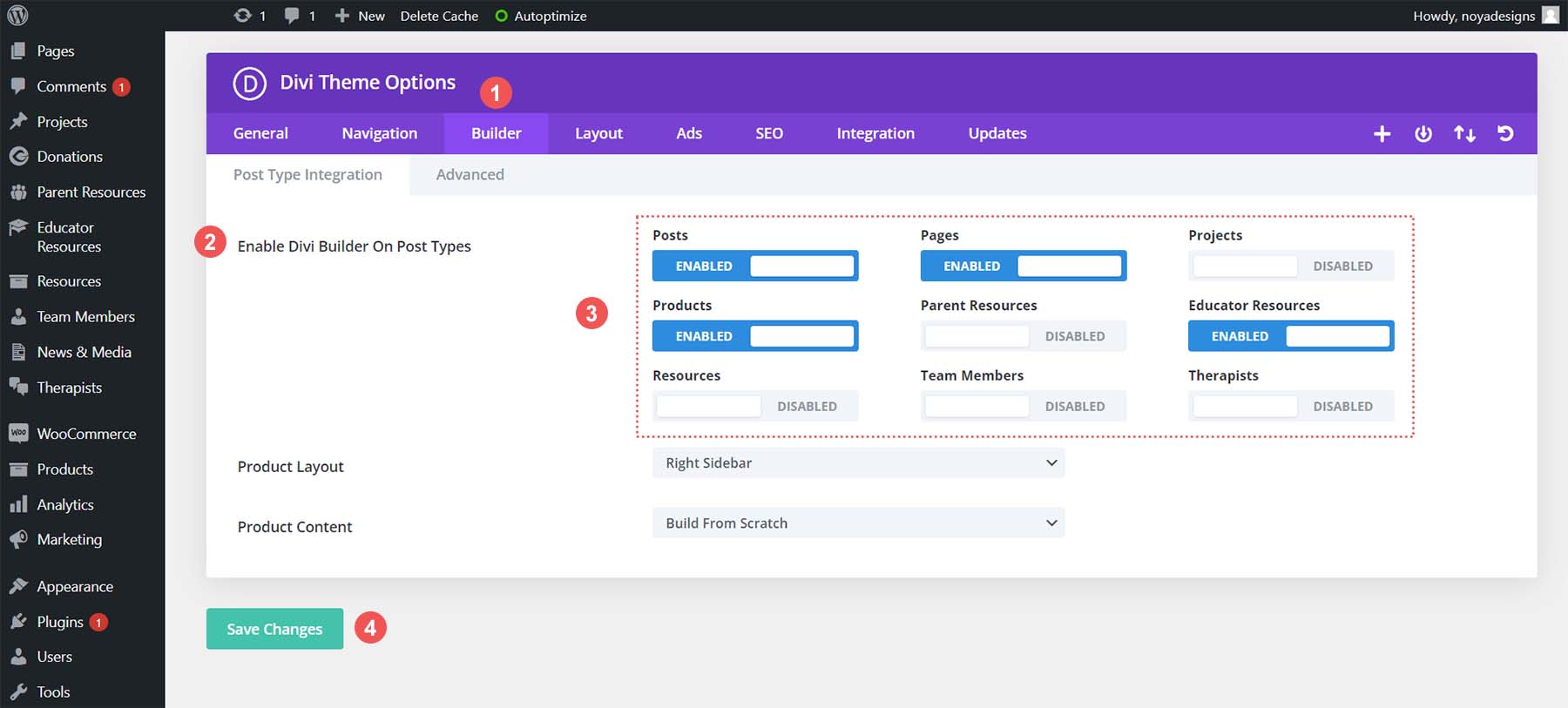
例如,在 Divi 主题选项中,您可以激活 Divi Builder,然后在自定义帖子类型上使用 Divi AI。

综合考虑,Divi AI 是一个使用 AI 手动翻译 WordPress 网站的出色工具。 该工具非常方便,尤其是当您处理大量帖子、复杂的页面配置或独特的帖子类型时。 Divi AI 可以加快您的内容翻译,使您能够以受众可以理解的语言展示您的网站。
如何使用 Google Translate 自动翻译您的 WordPress 网站
利用 Google AI,使用 Google Translate 是翻译 WordPress 网站的最快方法。 虽然它可能无法提供最准确或 SEO 友好的翻译(至少在免费版本中),但为了快速解决向您的网站引入多种语言的问题,请考虑使用 GTranslate 插件。

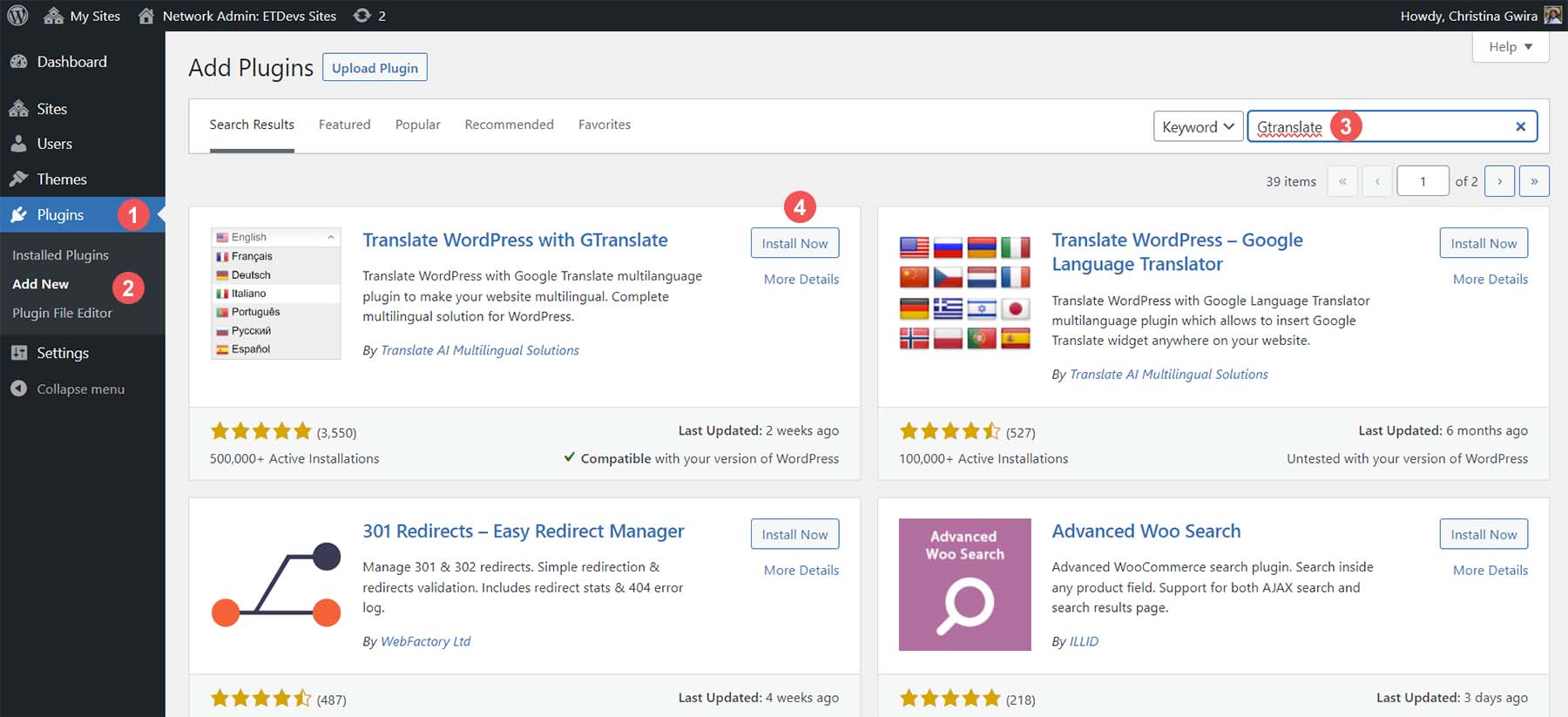
我们首先安装 GTranslate 插件。 将鼠标悬停在“插件”菜单项上。 然后,单击添加新的。 接下来,从插件搜索框中搜索 GTranslate。 最后,点击立即安装,然后点击激活即可完成该插件的安装。

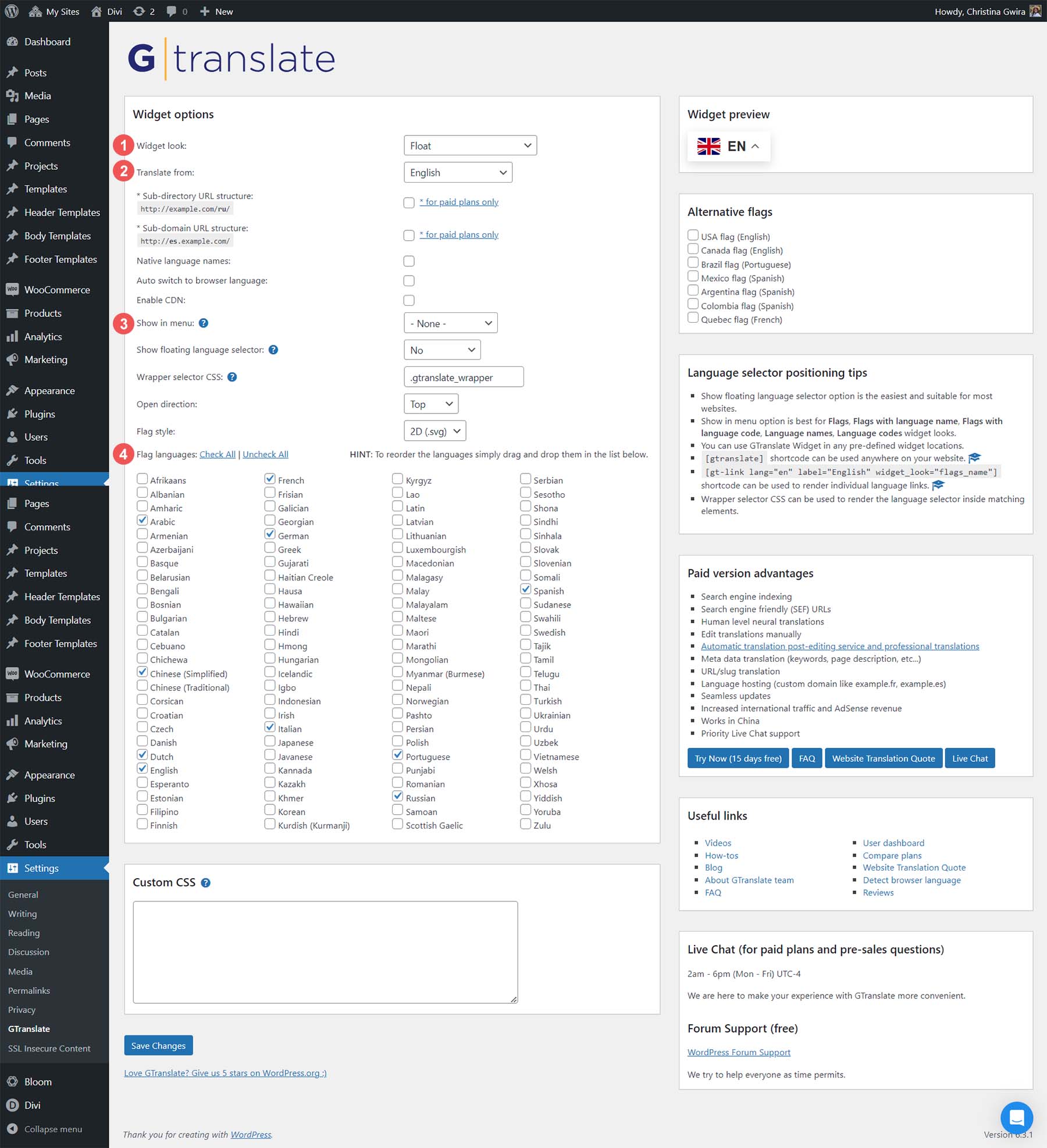
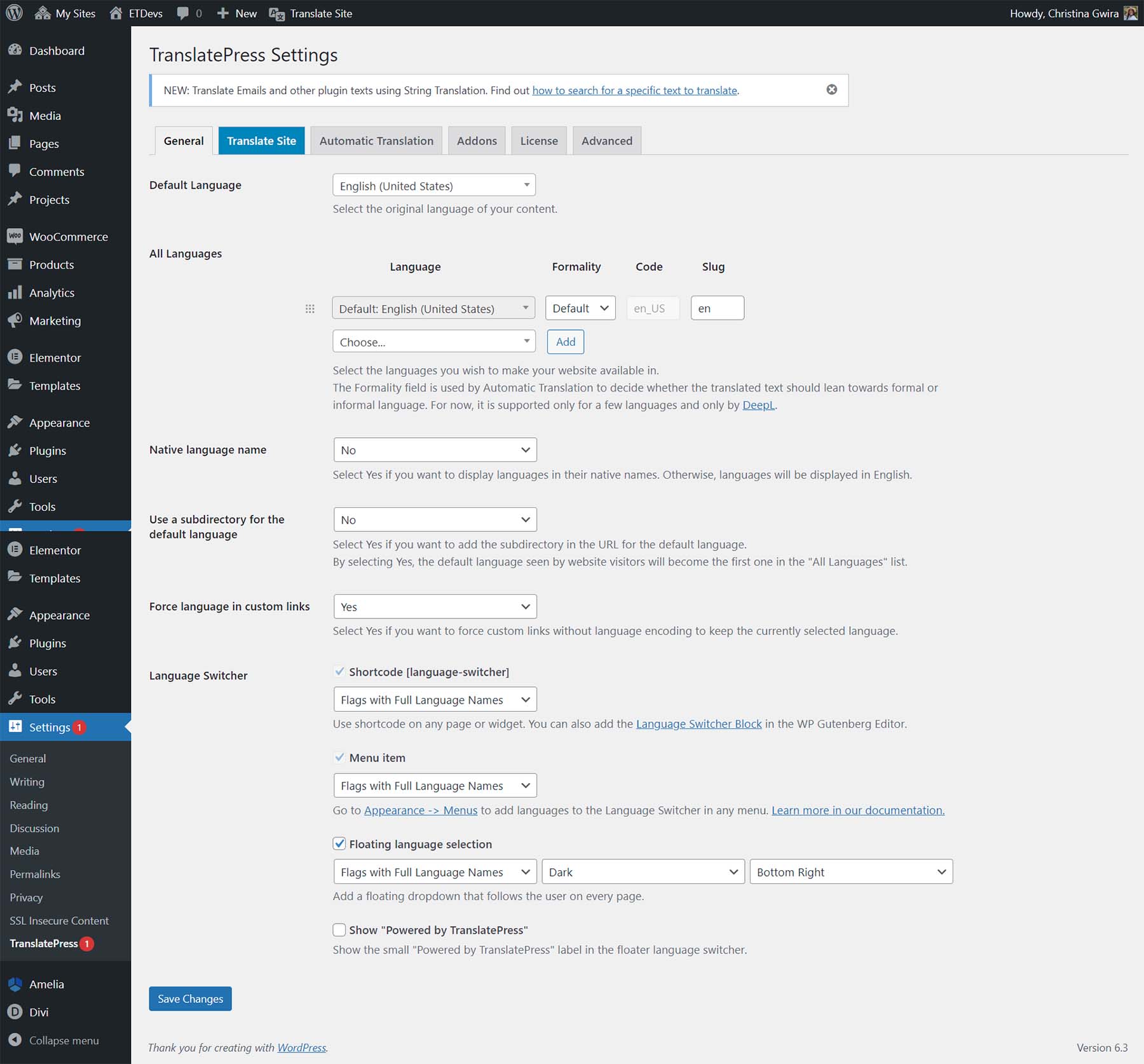
安装 GTranslate 后,您可以通过访问设置页面来调整您的首选项。 只需单击“设置”,然后单击“GTranslate” 。 您可以在此页面决定您希望网站支持的语言数量。 此外,您可以选择显示国家/地区名称并决定国旗的样式。 在这里,我们概述了您可能需要首先考虑的一些设置。

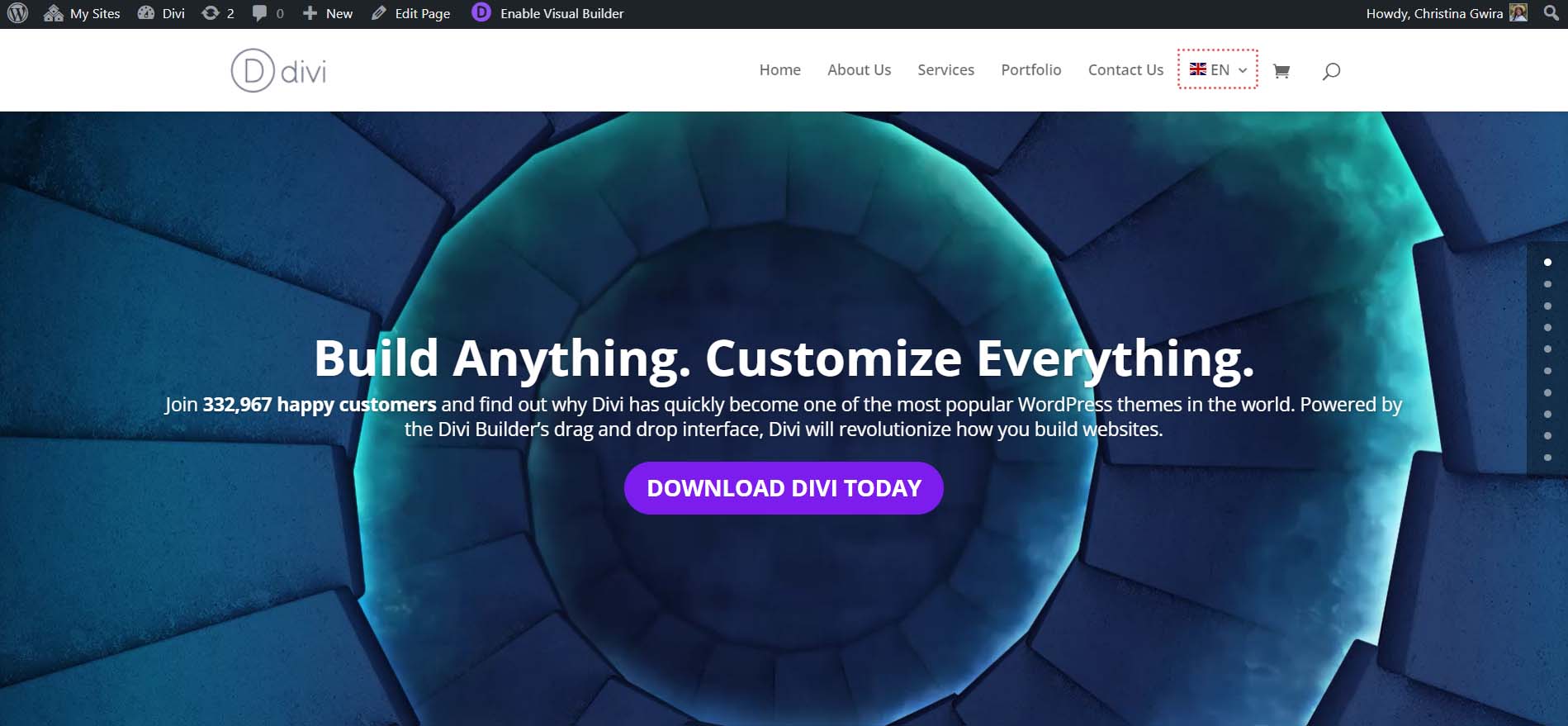
设置 GTranslate 后,根据您希望小部件所在的位置,您可以检查站点的前端以观看自动翻译的发生。 在我们的示例中,我们在网站的菜单中创建了一个语言切换器小部件:

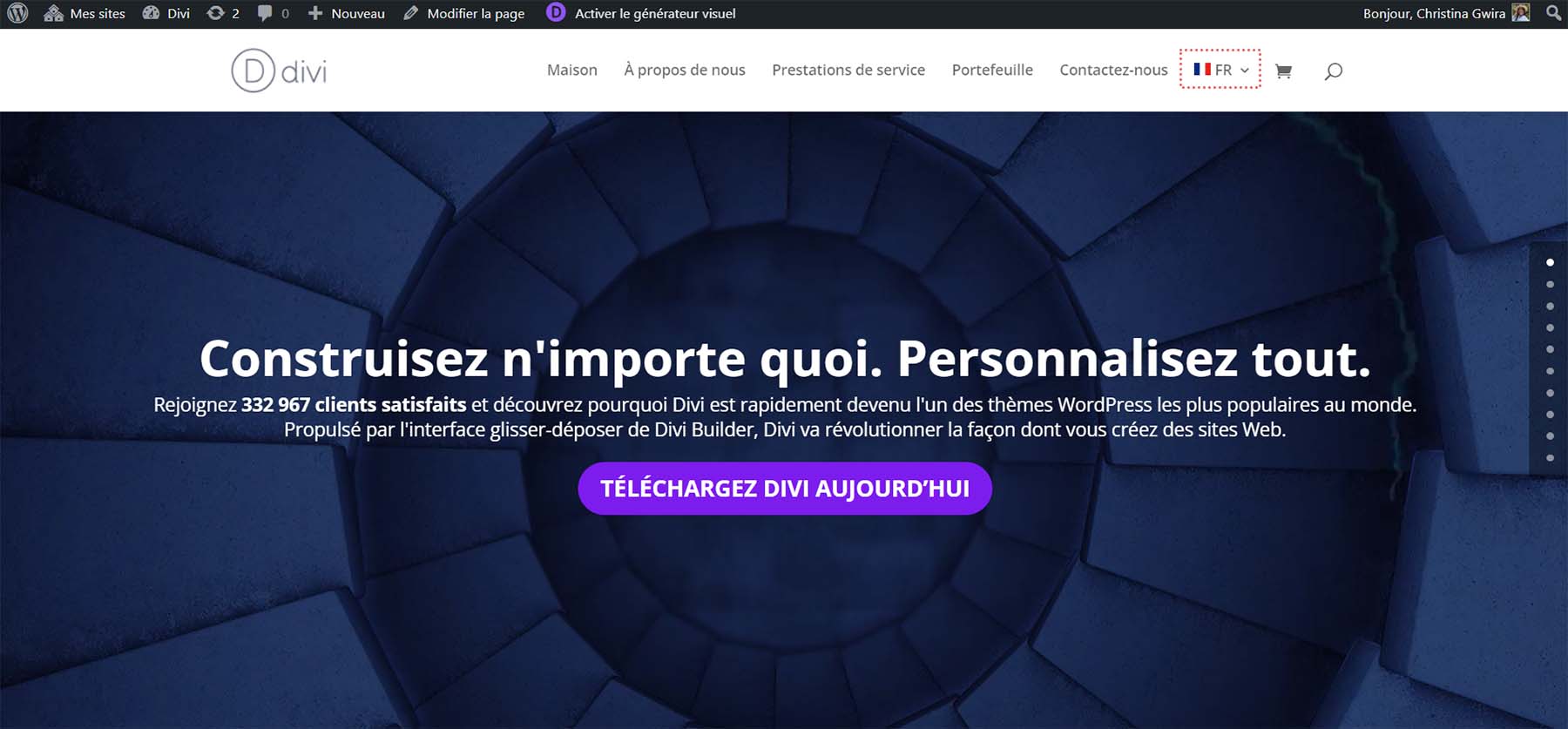
一旦我们切换语言,每个网站的菜单项、按钮、标题和内容都会自动翻译。

不要忘记搜索引擎优化
此自动翻译解决方案可以提升网站的用户体验和可访问性。 但是,由于翻译发生在浏览器端,因此您的网站内容不会被 Google 翻译或索引。 另外,翻译的准确性可能存在一些问题,而您无法自行更改。 因此,建议升级到 GTranslate 的高级版本,或者找到另一个支持更多 SEO 友好解决方案的插件来翻译您的网站(如果需要)。
从好的方面来说,网站翻译还有另一种可行的选择。 它涉及创建一个由人工智能辅助的多语言网站,这可以大大增强整个流程。
使用人工智能创建多语言网站
如果您想在 WordPress 中创建一个完整的多语言网站(具有所有功能),有一些人工智能驱动的多语言网站插件可以简化该过程。 使用人工智能翻译插件创建多语言 WordPress 网站的主要优势之一是它允许将人工翻译与人工智能翻译相结合。 因此,您可以让人工智能翻译您的整个网站,并根据需要对这些翻译进行编辑。 此外,大多数多语言插件支持多达 100 种不同的语言。 他们的内置工具可以简化确保您的翻译内容被 Google 和 SEO 优化索引的过程。

WPML 和 Polylang 等插件一直是翻译 WordPress 的首选,但 TranslatePress 和 Weglot 等较新的插件利用 AI 并利用 Google 云翻译 API 等 API 为您的 WordPress 网站配备多语言功能。
我们准备了一份出色的教程,指导您完成如何使用 Weglot 翻译 Divi 网站的过程。
对于那些寻找简单方法来建立和运行多语言网站的人,请查看我们的 WordPress 网站翻译初学者指南。
结论
总而言之,使用人工智能翻译 WordPress 网站的方法有很多种。 您可以手动使用 Jasper AI 和 ChatGPT 等工具进行翻译。 或者,您可以考虑使用像 GTranslate 这样的插件来获得更快的解决方案。 WordPress 灵活地允许您以多种语言向受众提供网站。 Divi AI 提供了一个平衡的选项,可以将翻译顺利地集成到您的设计过程中。 无论您选择哪种方法来翻译 WordPress 网站,都有一些有用的工具可以帮助您创建令人惊叹的翻译网站 - 正在寻找更多多语言插件? 由人工智能驱动的 WordPress 插件怎么样? 探索我们最好的 WordPress 插件集合,进行更广泛的研究。
