如何将视频上传到 WordPress 并将其添加到页面或帖子
已发表: 2022-12-22您可能想要在 WordPress 中上传视频的原因有很多。 无论您是专业摄像师还是业余烹饪节目的美食博主,您都需要一种简单的方法来在您的网站上发布视听内容。
您可以通过多种不同的方式将视频添加到 WordPress 页面或帖子。 您可以从 Jetpack VideoPress 等视频托管服务中嵌入一个,或者直接从您网站的托管服务器上传并添加它。 每种方法都有其优点和缺点,我们将在教程中详细介绍。
在这篇文章中,我们将介绍将视频上传到 WordPress 媒体库的各种方式。 然后我们将引导您将视频添加到帖子或页面。 最后,我们将讨论一些与 WordPress 上的视频相关的常见问题。
将视频添加到 WordPress:基础知识
在学习如何将视频添加到 WordPress 之前,对这个过程的含义有一个基本的了解会很有帮助。 首先,将视频“上传”和“嵌入”到您的 WordPress 网站之间存在重要区别。
当您将视频直接添加到 WordPress 时,视频文件将存储在您主机的服务器上。 这称为上传。

当您使用第三方网站(如 YouTube)或视频托管平台(如 Jetpack VideoPress)将视频添加到 WordPress 中的帖子或页面时,这称为嵌入。

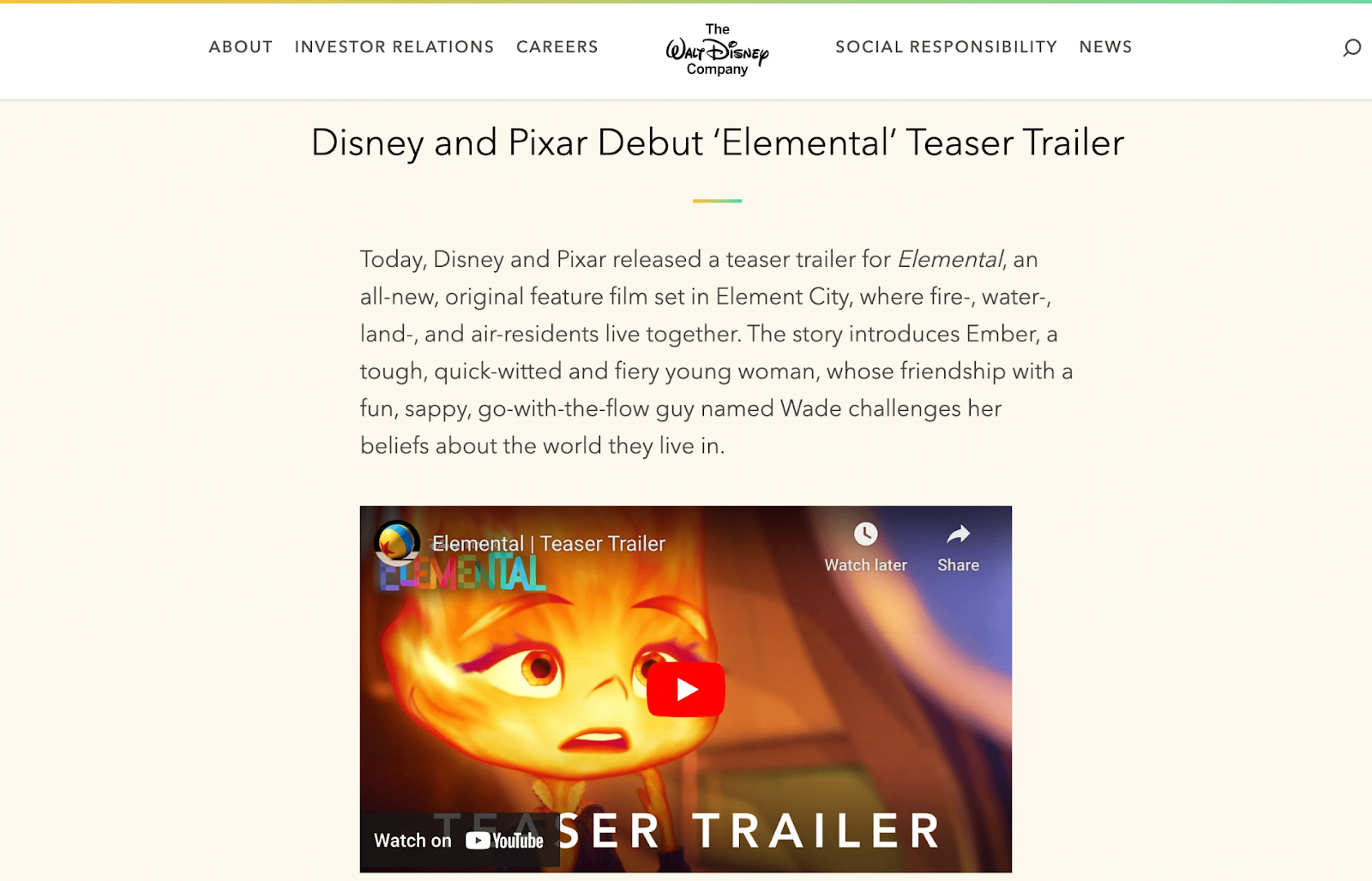
正如您在上面的示例中看到的,当您嵌入视频时,您可能会获得高级播放器功能。 这些对于每个平台都是唯一的。 有时,它们会包含内置的社交共享选项,以提高观众的参与度。
此外,当您使用第三方主机时,视频实际上并不“实时”在您网站的服务器上。 因此,它不会对您的页面加载时间产生重大影响。
为什么要向 WordPress 添加视频?
在我们继续之前,有必要讨论学习如何将视频上传到 WordPress 的许多好处中的一些。 首先,从电子商务到社交媒体,视觉媒体几乎在每个虚拟空间中都在兴起。 因此,在线用户开始期待更多视频内容。
无论您运行哪种类型的网站,视频都可以帮助吸引您的观众并让他们在您的网站上停留更长时间。 通常,视频有助于解释复杂的概念或使公司或主题人性化。 使用视频还可以帮助您满足广泛的受众偏好和学习风格。
大量创意网站将高质量的视频内容整合到他们的帖子和页面中。 从产品视频和宣传内容到独立电影和生活方式卷轴,任何类型的网站都有视频机会。
上传视频会减慢您的 WordPress 网站速度吗?
当您将视频直接上传到您的媒体库时,它会保存在您网站的后端,因此会占用您服务器上的空间。 视频文件通常并不小——即使只是偶尔添加视频也会降低性能并对性能产生负面影响。
这意味着更慢的加载时间和更差的 Core Web Vitals 分数。 这不仅会导致您的搜索引擎排名受到影响,还会对新老网站访问者造成挫败感。 换句话说,如果性能因添加一堆视频而下降,它可能会抵消视频本来应该带来的好处。
幸运的是,您只需使用第三方视频托管提供商上传您的视频即可避免所有这些不利影响。 这样,剪辑将使用外部服务器资源,同时在前端看起来仍然很棒。
在本教程中,我们将向您展示如何使用各种上传方法,以便您最终决定哪种方法最适合您的需求。
如何将视频上传到 WordPress 媒体库
现在您已经了解了将视频添加到 WordPress 的基础知识,我们将介绍三种这样做的方法。
方法一:使用视频托管插件 Jetpack VideoPress
使用 WordPress,上传视频最简单的方法是使用插件。 视频托管插件的功能类似于 YouTube 和 Vimeo 等流行选项。
但是,与其他选择不同的是,Jetpack VideoPress 是专门为 WordPress 设计的。

使用 Jetpack VideoPress 非常简单,因为它与您的 WordPress 仪表板完全集成。 它也很实惠,免费提供您的第一个视频,并在第一年提供 50% 的慷慨折扣。
另外,您永远不必担心广告打断您的视频。 您甚至可以将您的品牌应用到您的视频播放器中。
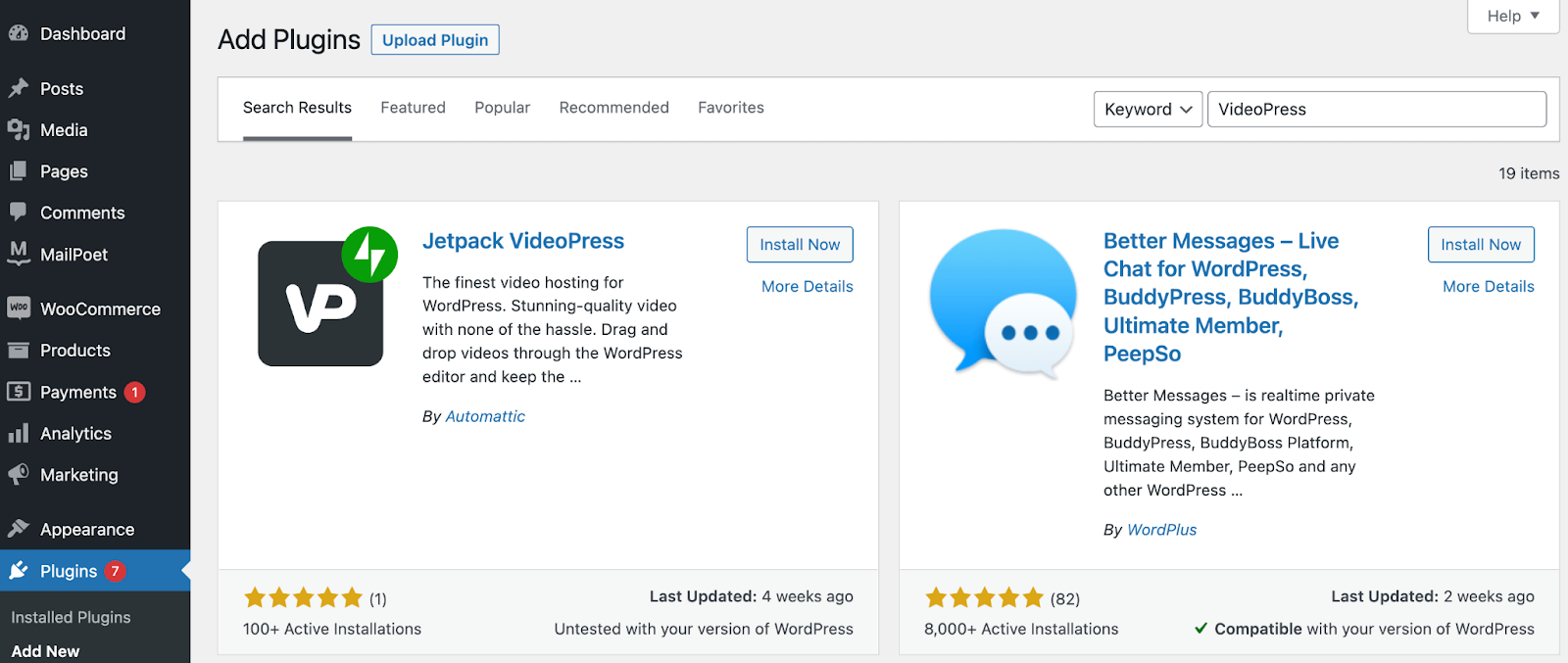
首先,导航到您的 WordPress 仪表板。 转到插件→ 添加新插件。 使用搜索功能查找Jetpack VideoPress插件。

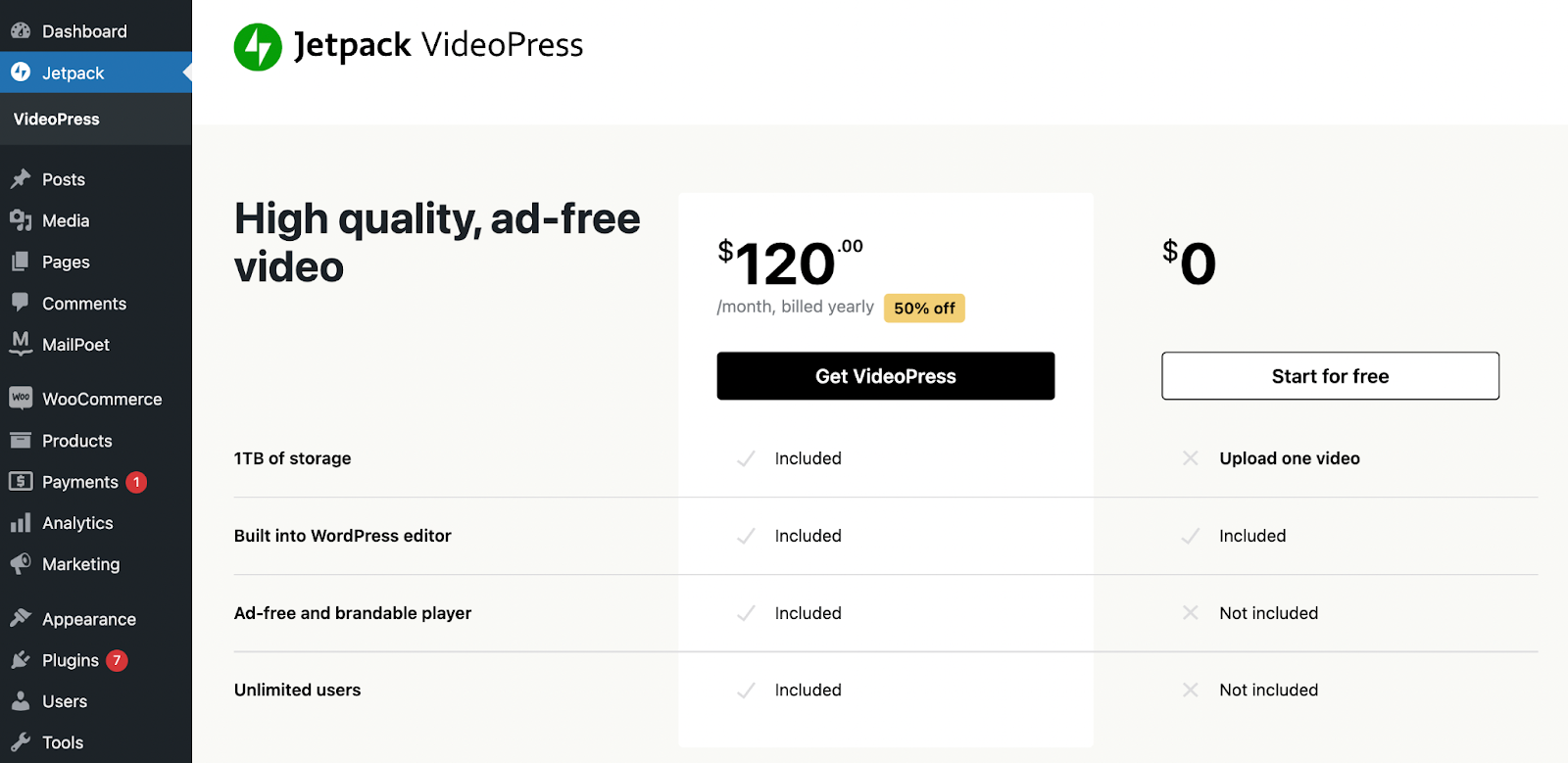
安装并激活Jetpack VideoPress 后,您应该会看到以下屏幕:

如果您愿意,可以在此处注册 Jetpack VideoPress 的高级版本。 否则,请在做出决定之前单击免费开始以探索该工具。
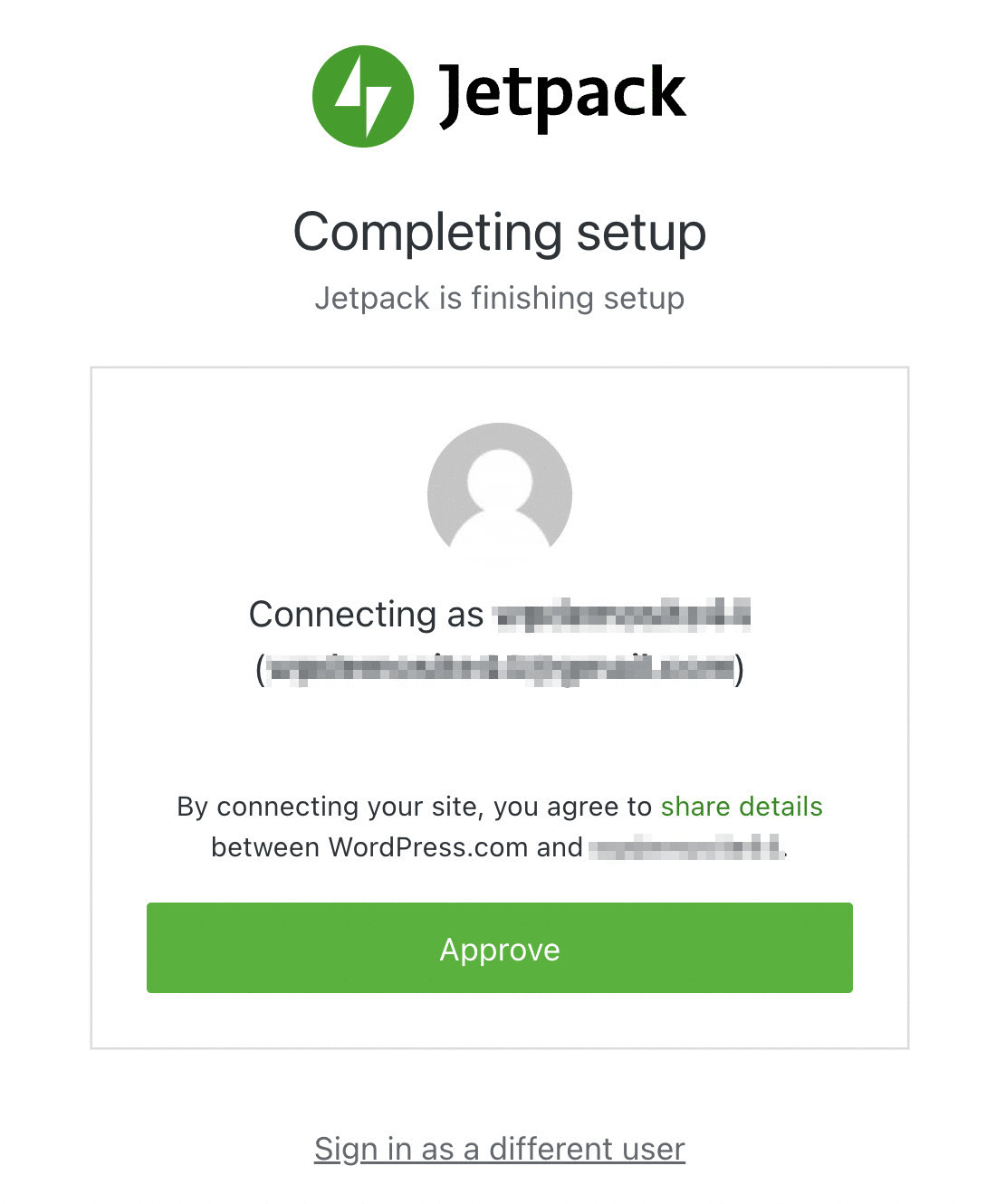
之后,系统会提示您将 Jetpack 连接到您的站点。 单击批准。

请记住,如果您已经将您的网站连接到 Jetpack 以使用其其他工具之一,则无需完成此步骤。
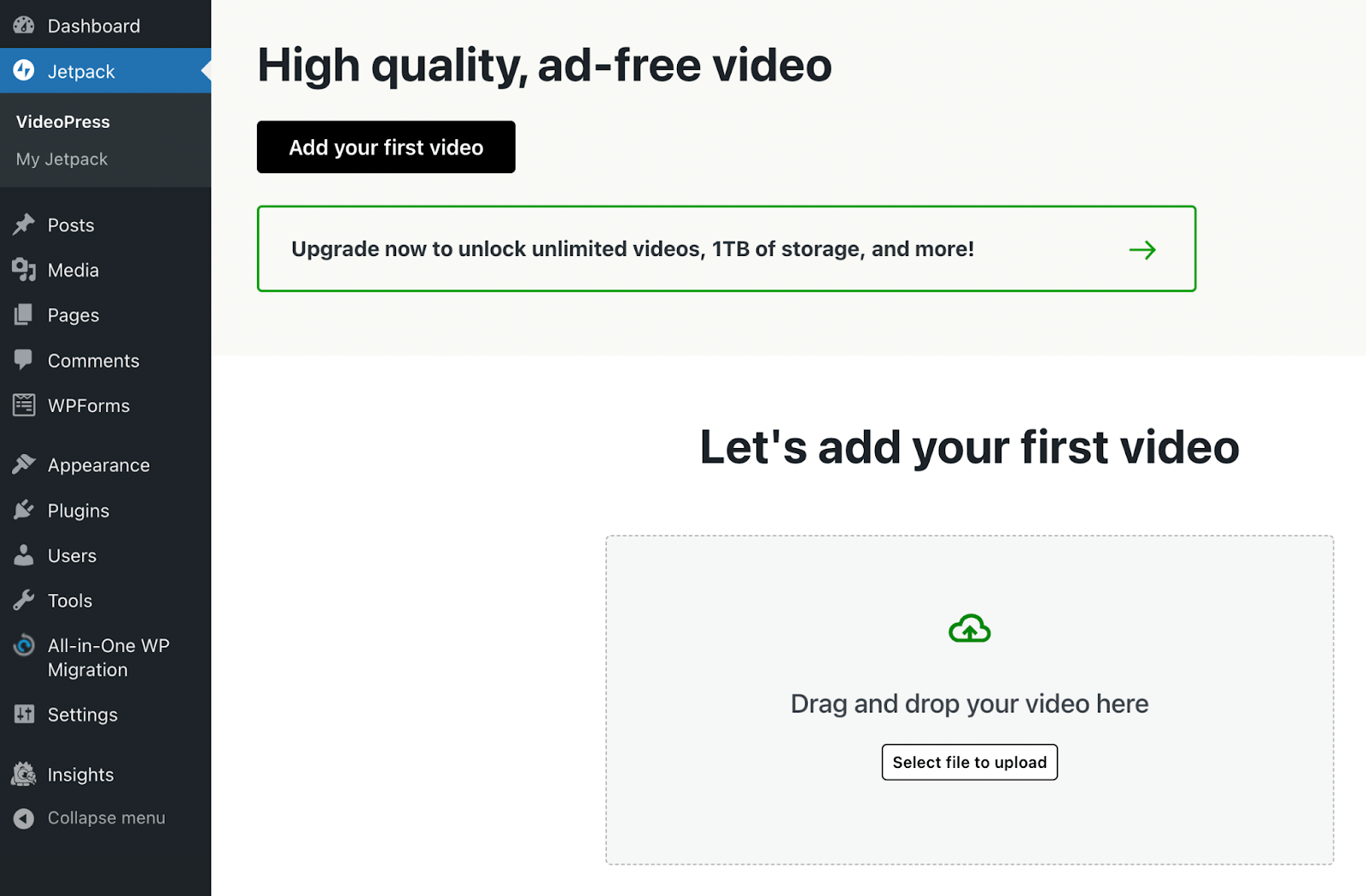
连接过程应该需要几秒钟。 然后,您就可以将您的第一个视频添加到 WordPress。

在上面的页面上,您可以选择Add your first video或Select file to upload 。 或者,只需将视频拖放到页面上。

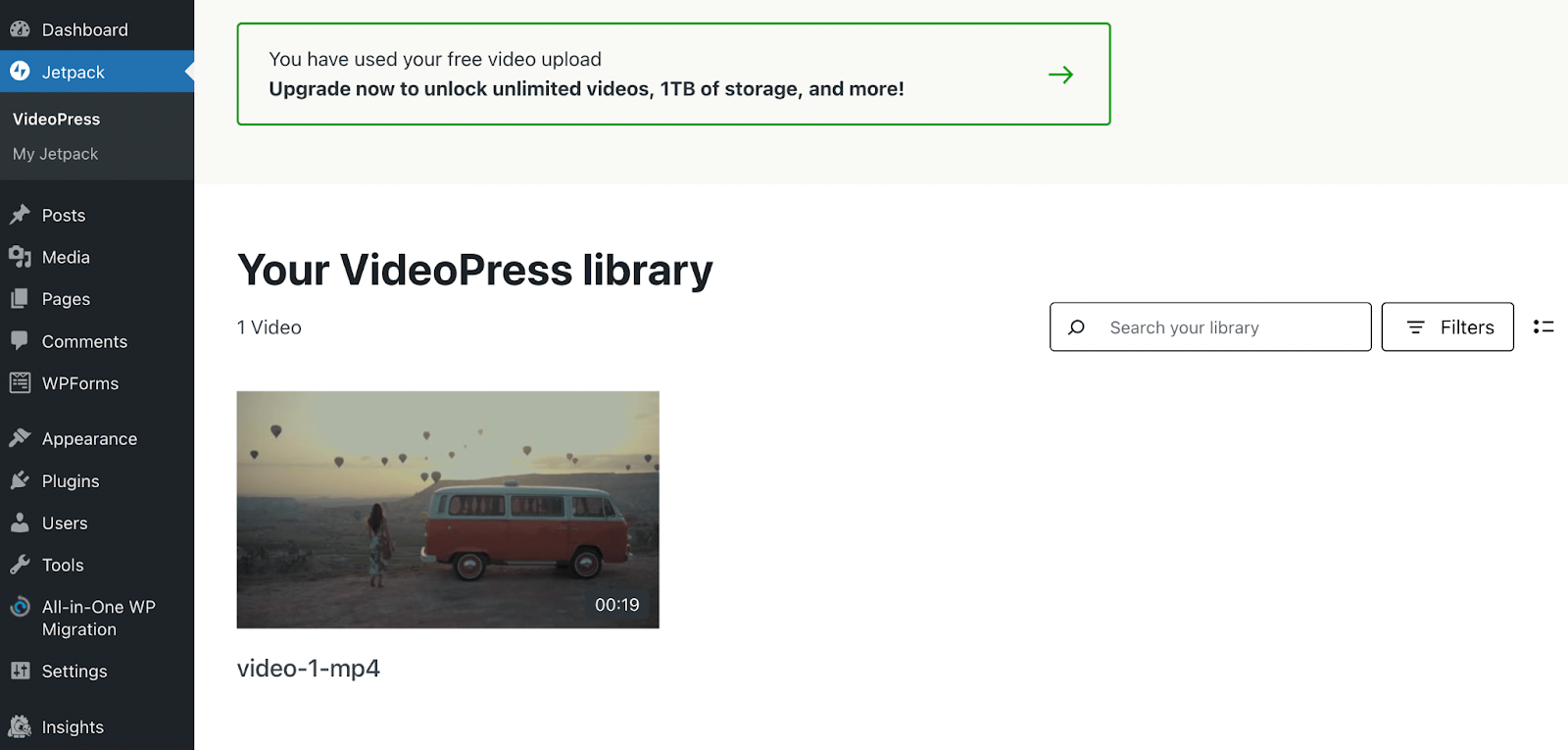
该视频现在将添加到您的 Jetpack VideoPress 库和 WordPress 媒体库中。 而已! 稍后,我们将向您展示如何将此视频插入到您的帖子和页面中。
方法 2:使用您网站的托管服务器(不推荐)
在 WordPress 中上传视频的下一种方法是使用您网站的托管服务器。 不推荐使用此方法,因为它会消耗大量宝贵的服务器资源,从而降低您的网站速度。 根据您的托管服务提供商,他们也可能对您可以上传的最大文件大小有限制。
它通常也不是最佳选择,因为您的播放速度不是最佳的,而且播放器的功能有限。 无论如何,了解如何执行此方法在某些情况下仍然有用。
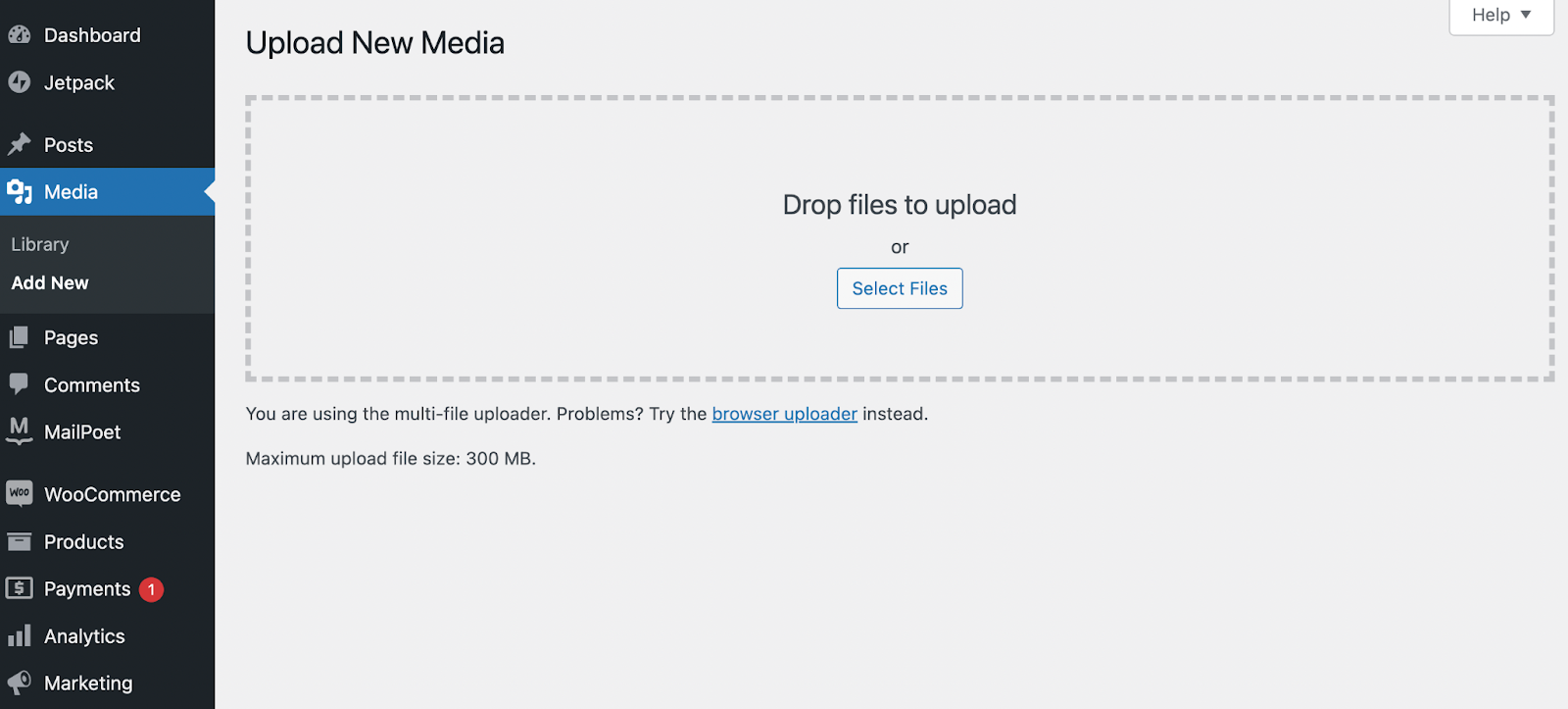
首先,只需前往您的 WordPress 仪表板。 转到媒体 → 添加新的。 然后继续将您的视频文件拖到框中或单击“选择文件” 。

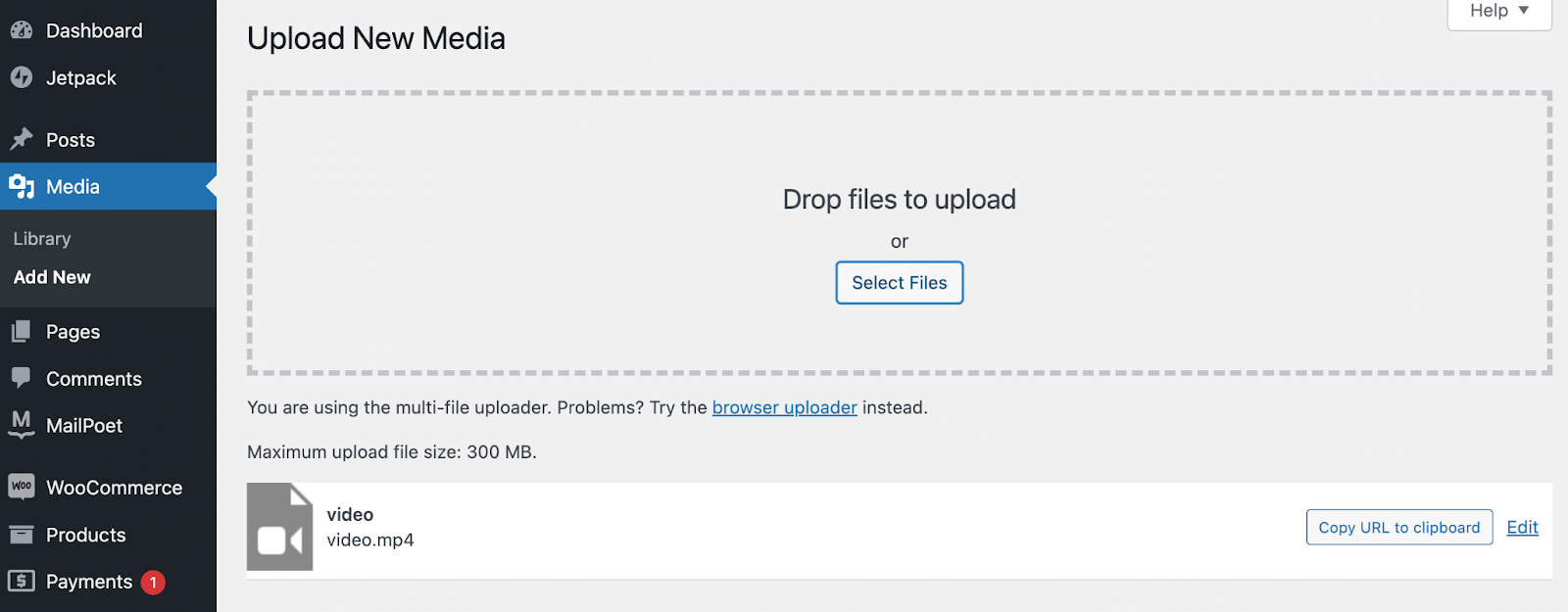
视频上传完成后,您的屏幕将自动更新。 它现在应该在“上传新媒体”部分下方有一个横幅,显示您的视频缩略图。

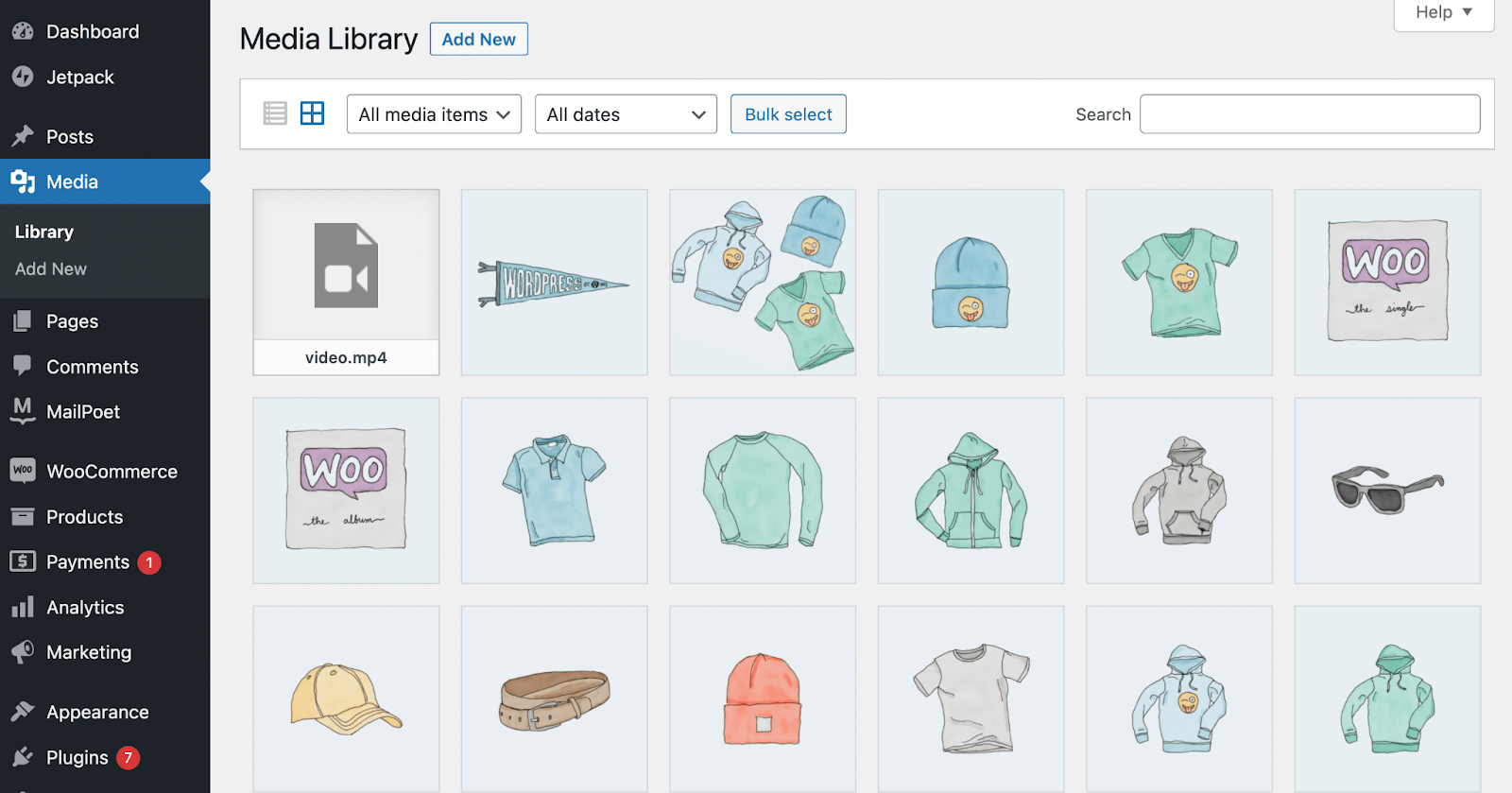
要确认您的视频已正确上传,请导航至媒体 → 库。

您应该能够在屏幕的左上角看到视频的缩略图。
此时,您可能会注意到您的视频与所有图像和其他媒体文件混合在一起。 那是因为 WordPress 媒体库中没有将视频和照片分开。
方法 3:使用外部托管服务器
将视频添加到 WordPress 的最后一种方法是使用外部托管服务器,如 Amazon S3。 虽然这个平台提供了大型网站所需的功能和安全性,但它是一个相当复杂和昂贵的选择。
要使用 Amazon S3,您必须设置和管理自己的服务器 — 需要良好的开发经验或专业人员的帮助。 此外,AWS S3 本身并不是为与 WordPress 集成而设计的,也没有视频播放器功能。

由于所有这些原因,像 Jetpack VideoPress 这样的特定于 WordPress 的视频托管选项通常更有意义。 它们与 WordPress 媒体库无缝集成,而且通常更实惠。
在此处了解有关 Amazon S3 和视频流的更多信息。
如何将视频添加到 WordPress 帖子或页面(2 种方式)
现在您知道如何将视频上传到 WordPress,我们将向您展示如何将视频插入页面或帖子。 我们将回顾两种使用块编辑器执行此操作的方法,以便您可以轻松地与观众分享视频。
方法 1:使用 VideoPress 块
首先,让我们看看如何轻松地使用 VideoPress 块将视频添加到 WordPress 页面或帖子。
第 1 步:添加 VideoPress 块
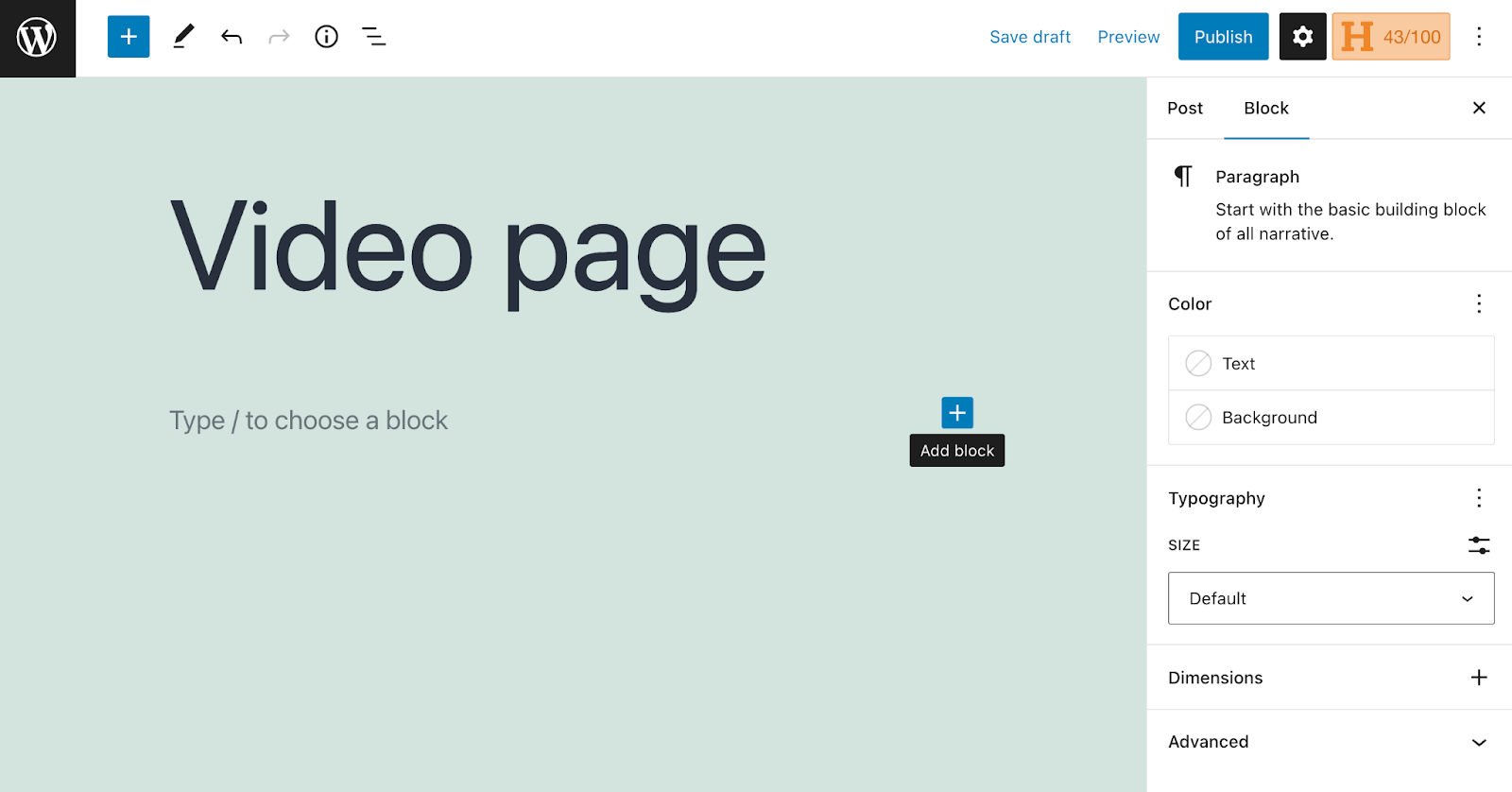
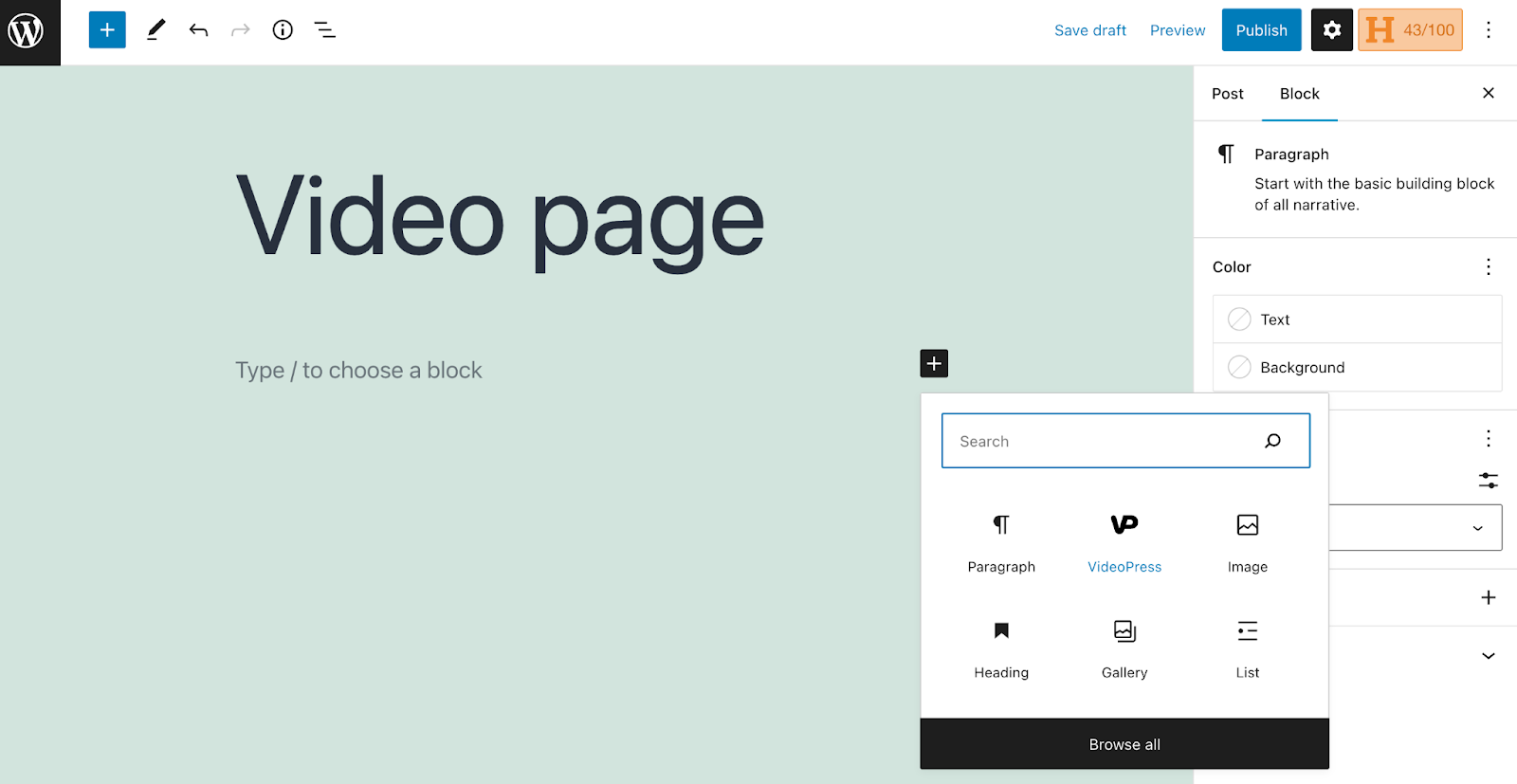
首先,您需要创建页面或张贴您要插入视频的位置。 或者,您可以导航到预先存在的页面或发布并修改它。 进入块编辑器后,只需单击加号即可添加块。

接下来,使用搜索工具查找VideoPress块。

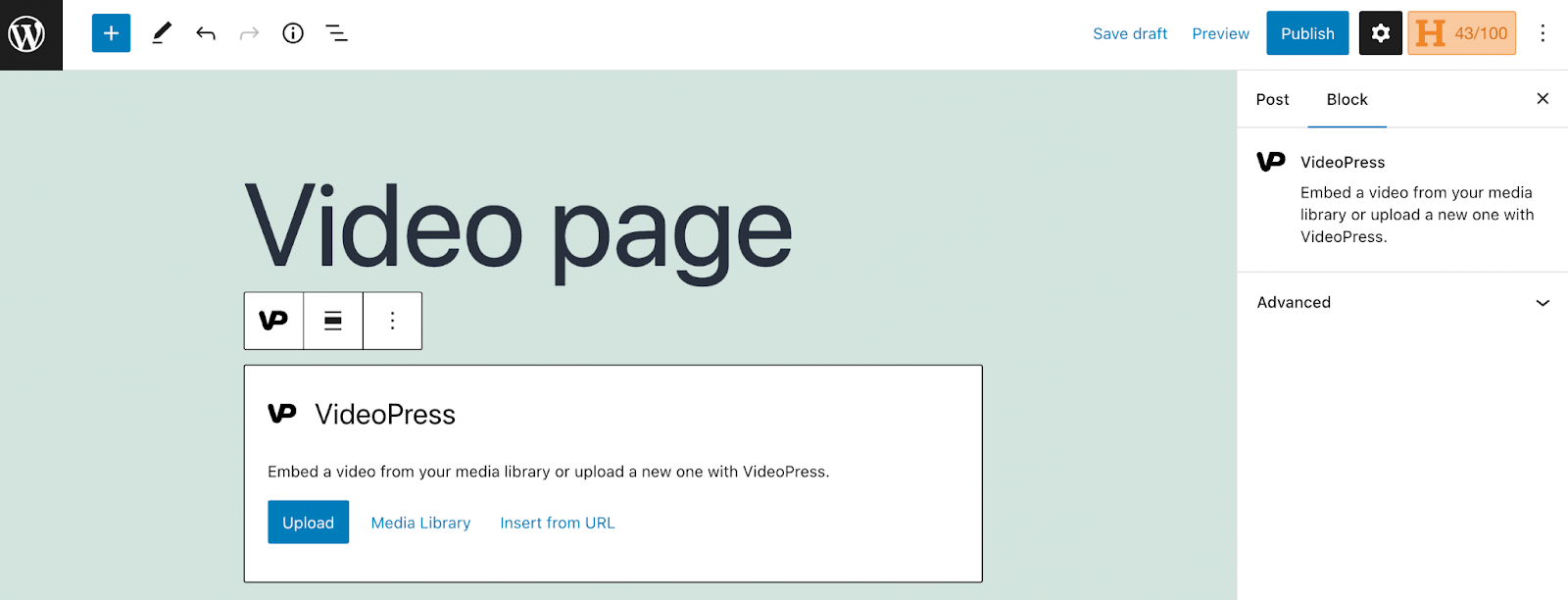
当它出现时,单击它,该块将添加到您的页面。

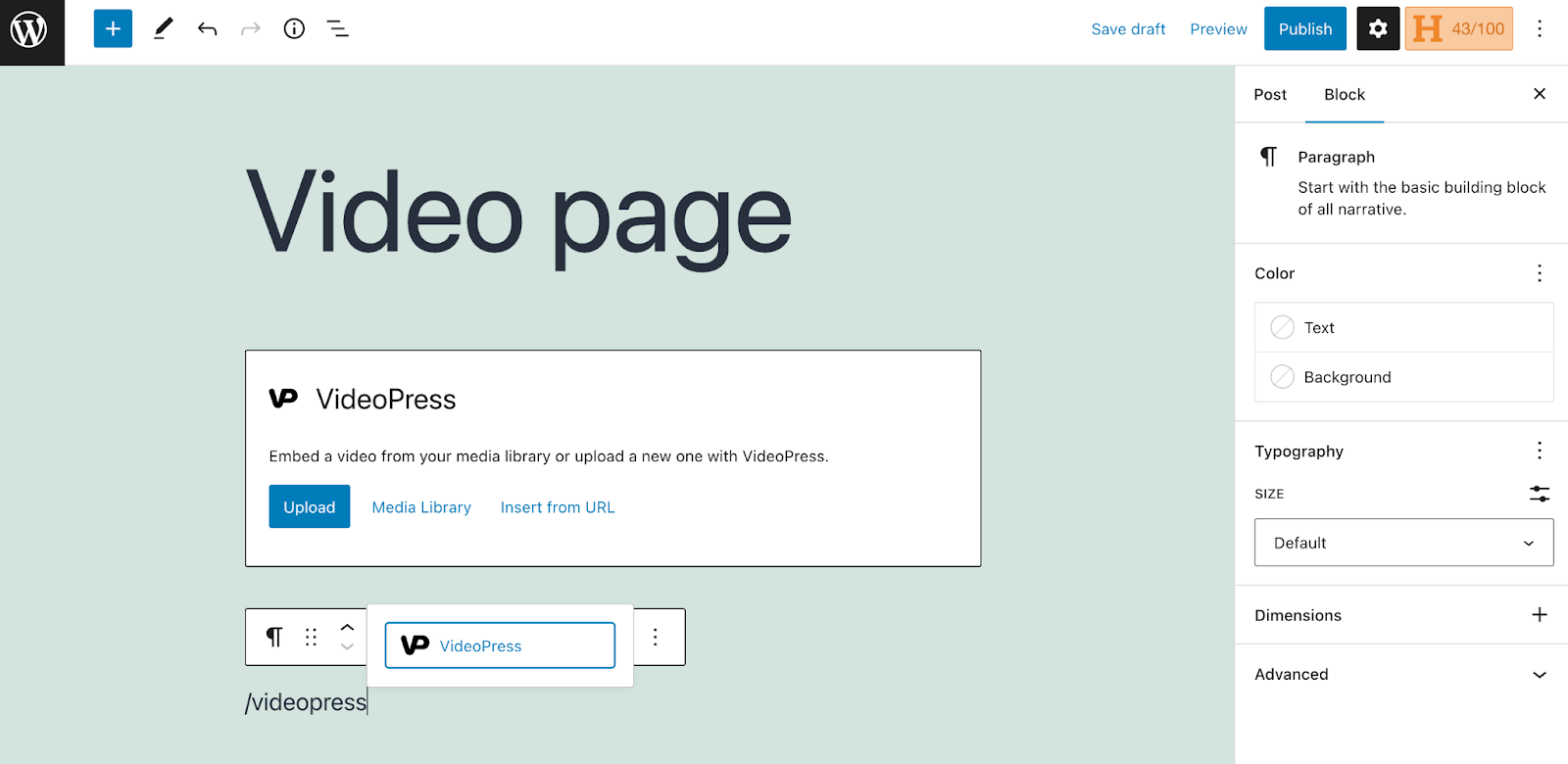
将任何块添加到页面或帖子的另一种便捷方法是使用键盘快捷键。 例如,您可以输入“/videopress”并以这种方式访问该块。

您可以在块出现时选择它,也可以直接按回车键将其添加到编辑界面。
第 2 步:添加您的视频并自定义其设置
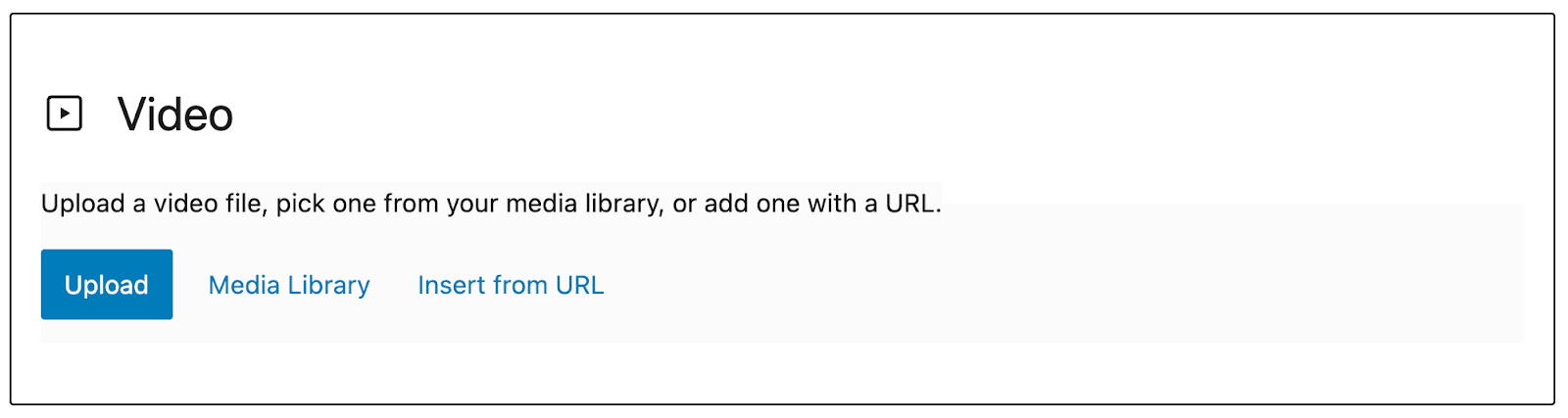
一旦您的 VideoPress 块出现在屏幕上,通过选择Upload 、 Media Library或Insert from URL添加您的视频。
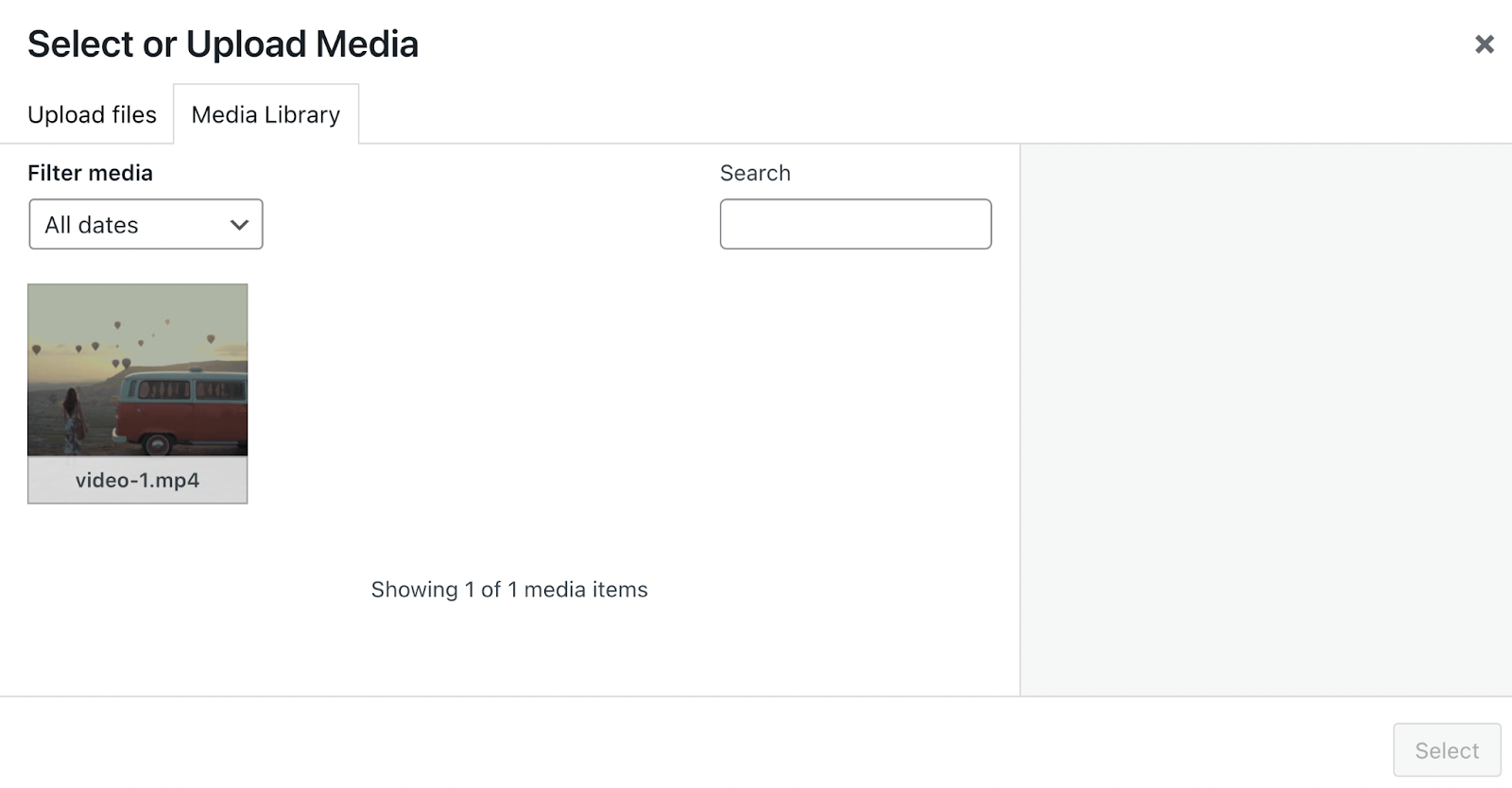
我们将以媒体库为例,因为我们已经在教程的前面上传了视频。 但是,您也可以将视频拖放到此处以将其添加到 VideoPress。 请记住,您的视频将与您的服务器分开存储以提高速度,但仍会在 WordPress 媒体库中显示。

由于 VideoPress 块处理视频,因此您只会在您的库中看到该类型的媒体。 当您找到要使用的剪辑后,只需单击它并点击选择。

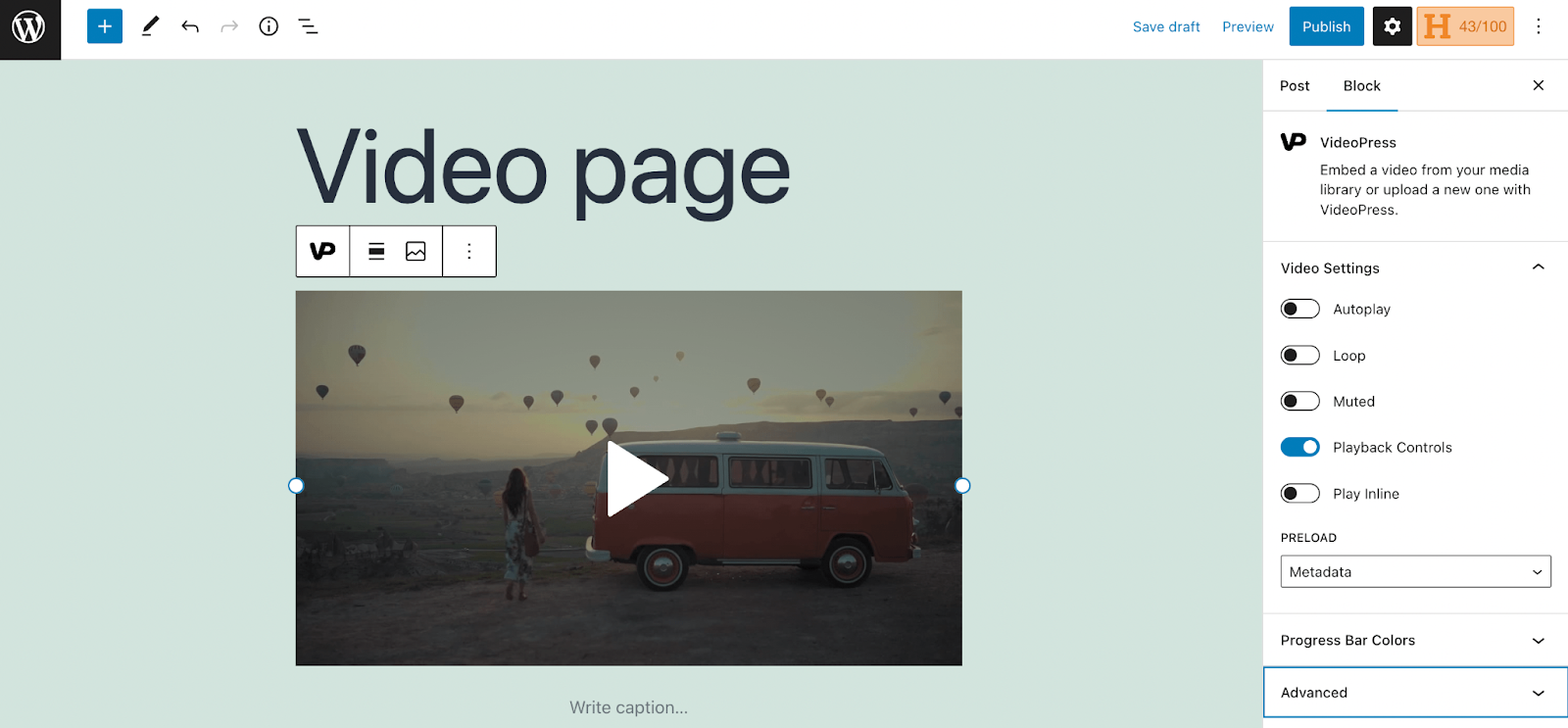
之后,您的视频将出现在您的页面上。 如您所见,VideoPress 块使您可以访问各种设置。 您可以启用或禁用播放控件、打开和关闭自动播放、选择循环播放视频以及根据需要将其静音。
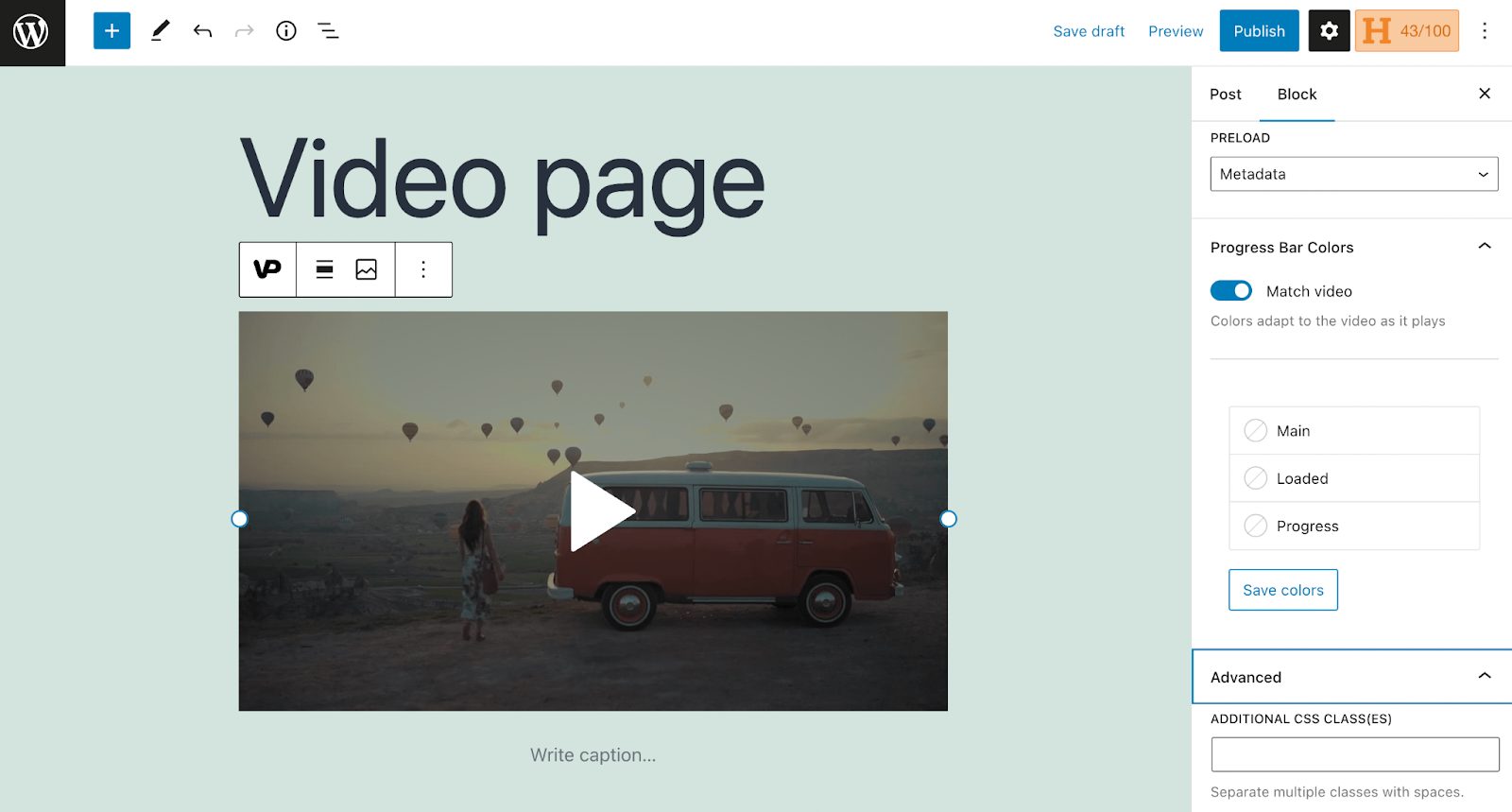
您还可以选择进度条颜色旁边的下拉菜单来更改视频进度条的显示方式。 还有一些其他选项,所以请随意尝试,直到获得您想要的外观和功能。

第 3 步:发布和预览您的视频
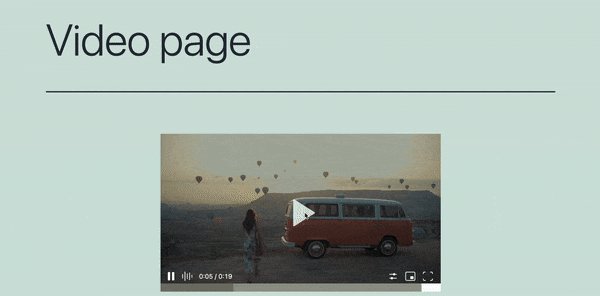
完成更改后,单击页面右上角的发布。 现在让我们预览一下您的视频在前端的效果。

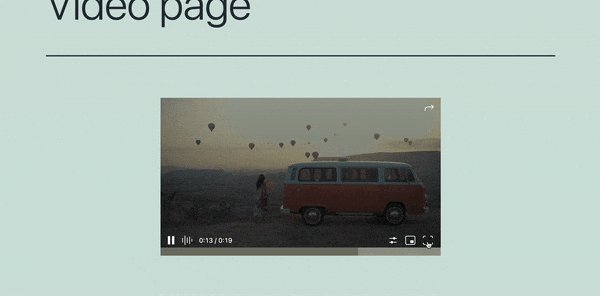
在此示例中,我们将进度条颜色设置保留为Match video 。 这使得进度条融入其中,同时仍然保持功能。
您的观众可以对视频速度和质量进行额外调整。 此外,他们将能够更改为全屏查看或创建弹出窗口以在滚动时观看。
方法 2:使用视频块
现在,让我们探讨如何使用 WordPress 附带的默认视频块将视频添加到帖子或页面。 请记住,这会将视频存储在您的服务器上,并可能导致您的网站加载速度变慢。
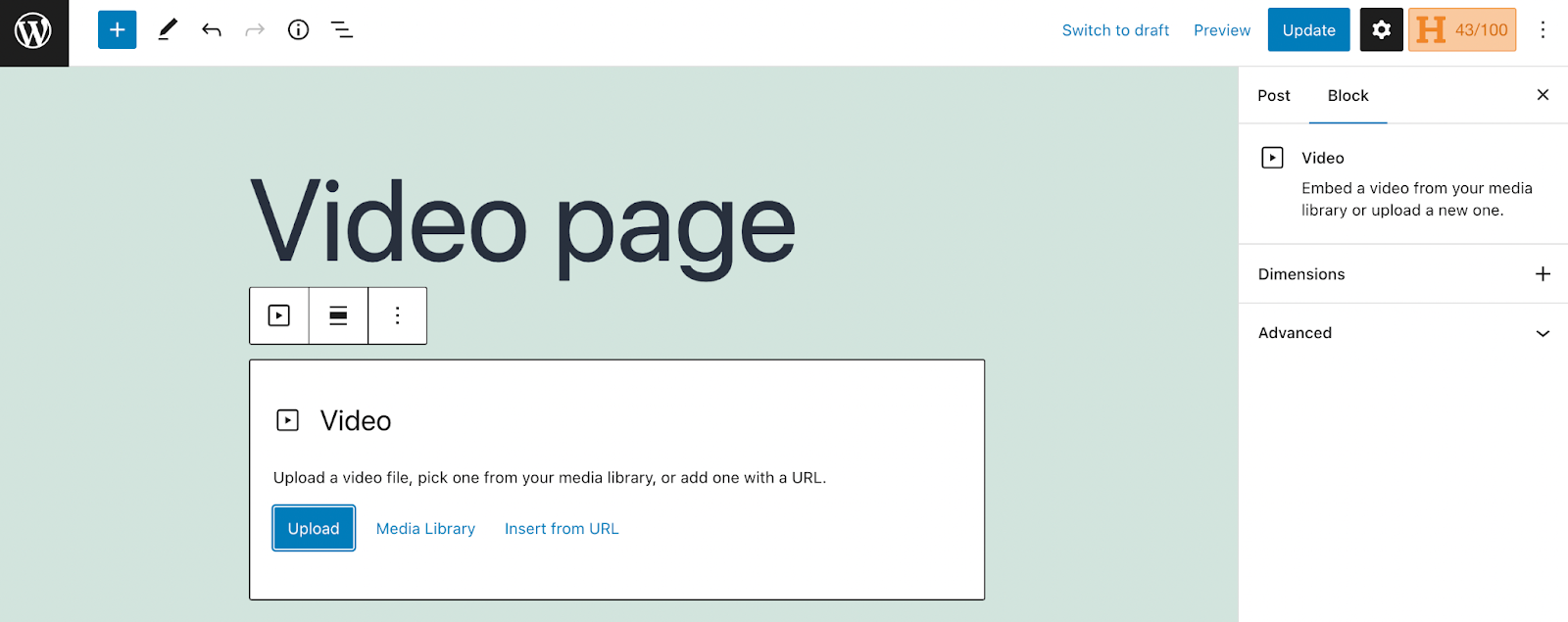
首先,打开块编辑器并添加视频块。 您可以通过单击加号或使用键盘快捷键来定位块。

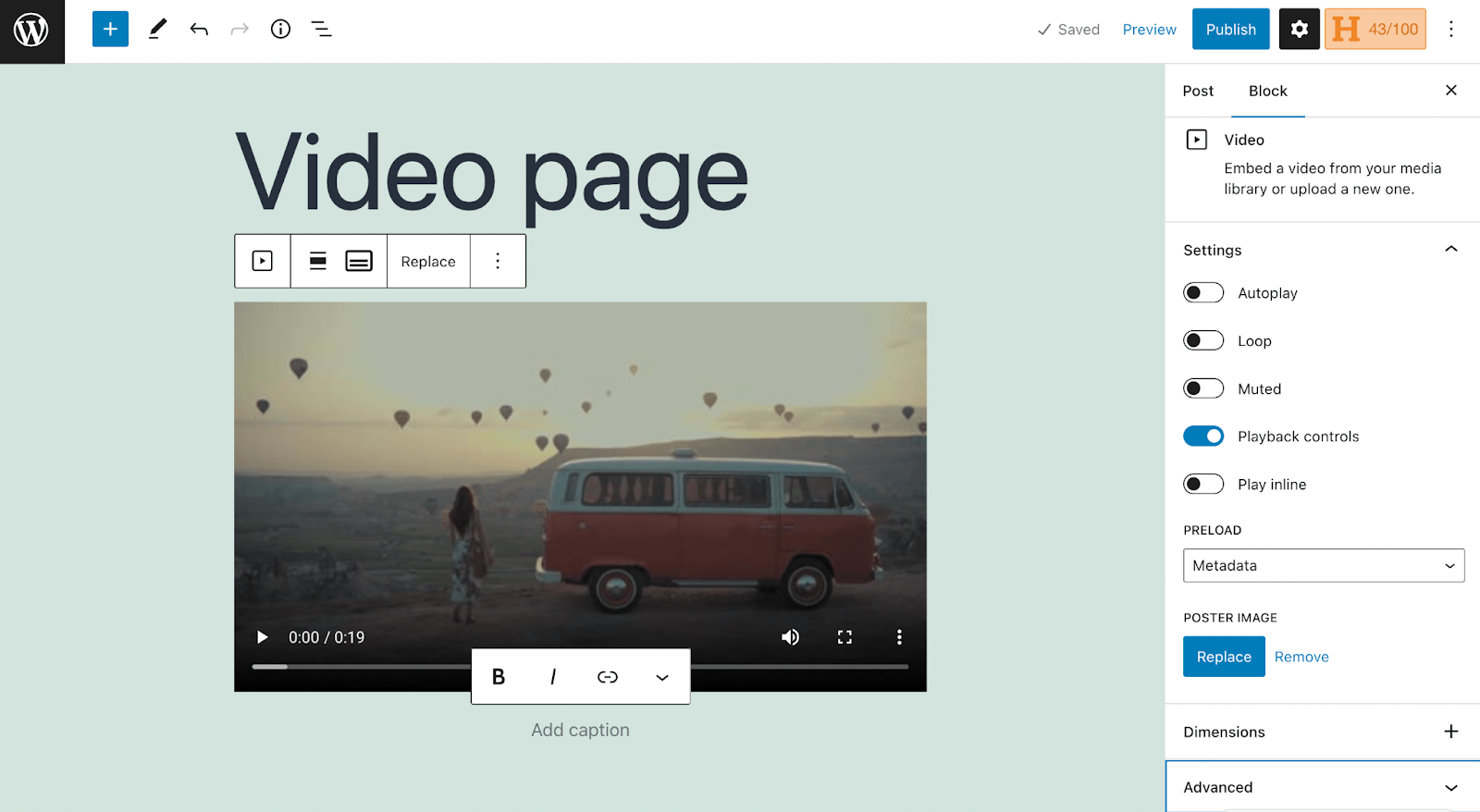
然后,选择您喜欢的方法将视频添加到块中。 同样,我们将通过点击Select从媒体库中插入我们的剪辑。 视频现在将添加到页面中。

您应该注意到 Video 块与 VideoPress 块具有一些相同的设置,但它确实提供了更少的自定义选项。
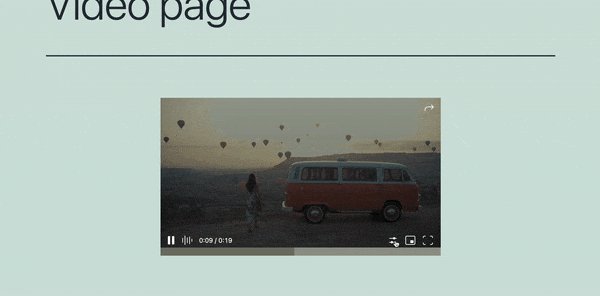
修改视频块的设置后,单击“发布”。 现在让我们在前端进行预览:

如您所见,进度条和设置不太隐蔽,视频显示质量也较低。
经常问的问题
希望您现在已经熟悉了在 WordPress 中上传视频的基础知识。 不过,为了以防万一,我们将介绍一些常见问题!
自托管我的视频会减慢我的 WordPress 网站的速度吗?
当您在不使用 Jetpack VideoPress 等工具的情况下将大型视频文件上传到您的媒体库时,它们将占用您网站服务器上的空间。 因此,此视频托管选项会减慢您的网站速度,影响整体用户体验。
但如果您使用像 Jetpack VideoPress 这样的视频托管工具,这将不是问题。 这是因为大型文件将托管在一个单独的、更强大的服务器上。
将视频上传到 WordPress 的最佳选择是什么?
使用 Jetpack VideoPress 无疑是将视频上传到 WordPress 的最佳选择。
该插件为观众提供最佳体验,因为它可以处理和维护最高质量的视频内容。 此外,借助 Jetpack VideoPress,您永远不必担心广告会干扰您的内容。
此外,Jetpack VideoPress 对于 WordPress 创作者来说非常实用,因为它与仪表板和块编辑器完全集成。 最后,借助 Jetpack VideoPress,您的内容是使用 Jetpack 的全球内容交付网络 (CDN) 提供的,因此对站点的影响最小。
我可以使用上传的视频来构建视频标题吗?
是的,有几种方法可以将上传的视频用作您的 WordPress 标头。 您可以使用封面块或视频插件创建此效果。
有关如何执行此操作的完整说明,请查看有关将视频背景添加到 WordPress 页面的完整教程!
在哪里可以了解有关 Jetpack VideoPress 的更多信息?
您可以在 Jetpack 网站上了解有关 Jetpack VideoPress 的更多信息! 查看 Jetpack VideoPress 功能的完整列表。
使用 Jetpack VideoPress 简化 WordPress 中的视频上传
无论您是有抱负的电影制作人、才华横溢的博主,还是了解视频价值的企业主,了解如何在 WordPress 中添加视频都是关键。 但是,如果您不小心,您的剪辑可能看起来不专业,甚至会降低您的网站速度。
幸运的是,您可以使用像 Jetpack VideoPress 这样的视频托管服务轻松地在 WordPress 中上传视频。 借助 Jetpack VideoPress,您可以将剪辑添加到媒体库,而不会损害站点的性能。 然后,您可以使用 Jetpack VideoPress 块将您的视频插入任何页面或帖子,并使用大量自定义选项来改善观看体验。
您是否正在寻找其他方法来提高您网站的性能? 为什么不查看 Jetpack Complete? 该计划为 WordPress 网站提供顶级性能和安全工具。 此外,它还免费提供 Jetpack VideoPress!
