如何将 Divi Theme Builder 模板上传到您的 Divi Cloud
已发表: 2022-09-05Divi Theme Builder Library 的发布使您能够以更深入的方式组织您的 Theme Builder 模板。 Divi Theme Builder Library 允许您保存您最喜欢的模板和模板集,以及它们的分配。 结合 Divi Cloud,您现在可以将您的页眉、页脚、博客文章等从一个网站(或网络主机)复制到另一个网站。 不再需要下载任何其他文件。 在我们学习如何将 Divi Theme Builder 模板上传到 Divi Cloud 之前,让我们快速了解一下 Divi Theme Builder 模板是什么以及它们对您的工作流程的好处。
什么是 Divi 主题生成器模板?
曾经有一段时间,人们对网站建设者最大的抱怨之一是他们无法控制页眉、页脚和博客文章的设计,仅举几例。 当 Divi 将 Theme Builder 带入生活时,这一切都改变了。 我们现在拥有一个强大的工具,使我们能够深入控制我们网站的许多元素。 Divi Theme Builder Templates 是我们用来执行此操作的块。 我们可以创建一个模板,我们可以将其应用于所有页面、某个类别中的所有帖子,甚至是自定义帖子类型。
使用 Divi Theme Builder 模板的好处
这些模板为我们的设计过程带来了一种“设置好然后忘记它”的方法。 我们不需要为我们网站上的每条内容重新设计。 例如,如果我们希望所有博客文章都有特色图片,我们不需要为我们网站上的每个博客文章添加文章标题模块。 相反,我们将创建一个 Divi Theme Builder 模板。 接下来,我们会将其分配给我们博客上的所有帖子。 然后,我们将确定我们想要的设计。 然后,这将传播到我们网站上的每篇博客文章。 通过创建和分配 Divi Theme Builder 模板,我们能够在一个地方控制设计和功能。
当涉及到网页设计师的流程时,这可能会非常有帮助。 如果客户希望对设计进行更改,您可以使用分配的 Divi Theme Builder 模板快速进行更改。 然后,此更改将反映在整个站点中。 您可以在我们的博客上找到每周发布的一些免费 Divi Theme Builder 模板。
为什么将 Divi Theme Builder 模板上传到您的 Divi Cloud?
现在我们已经了解了为什么使用 Divi Theme Builder 模板,让我们简要介绍一下 Divi Cloud 如何放大它们的力量。 顾名思义,Divi Cloud 是一款基于云的产品。 把它想象成 Dropbox — 或 Google Drive! - 为您的 Divi 元素。 通过将我们的 Divi Theme Builder 模板上传到 Divi Cloud,我们可以将我们的设计从一个站点带到另一个站点,而不会出现任何问题。 无论您使用哪种网络主机,您都可以将您的页眉、页脚、博客文章模板等带到您的新 Divi 安装中。 只要您拥有有效的 Divi 和 Divi Cloud 订阅,您就可以拥有一个简化的设计流程,这将在您构建网站时节省您的时间。
将 Divi Theme Builder 模板上传到 Divi Cloud
转到 Divi 主题生成器
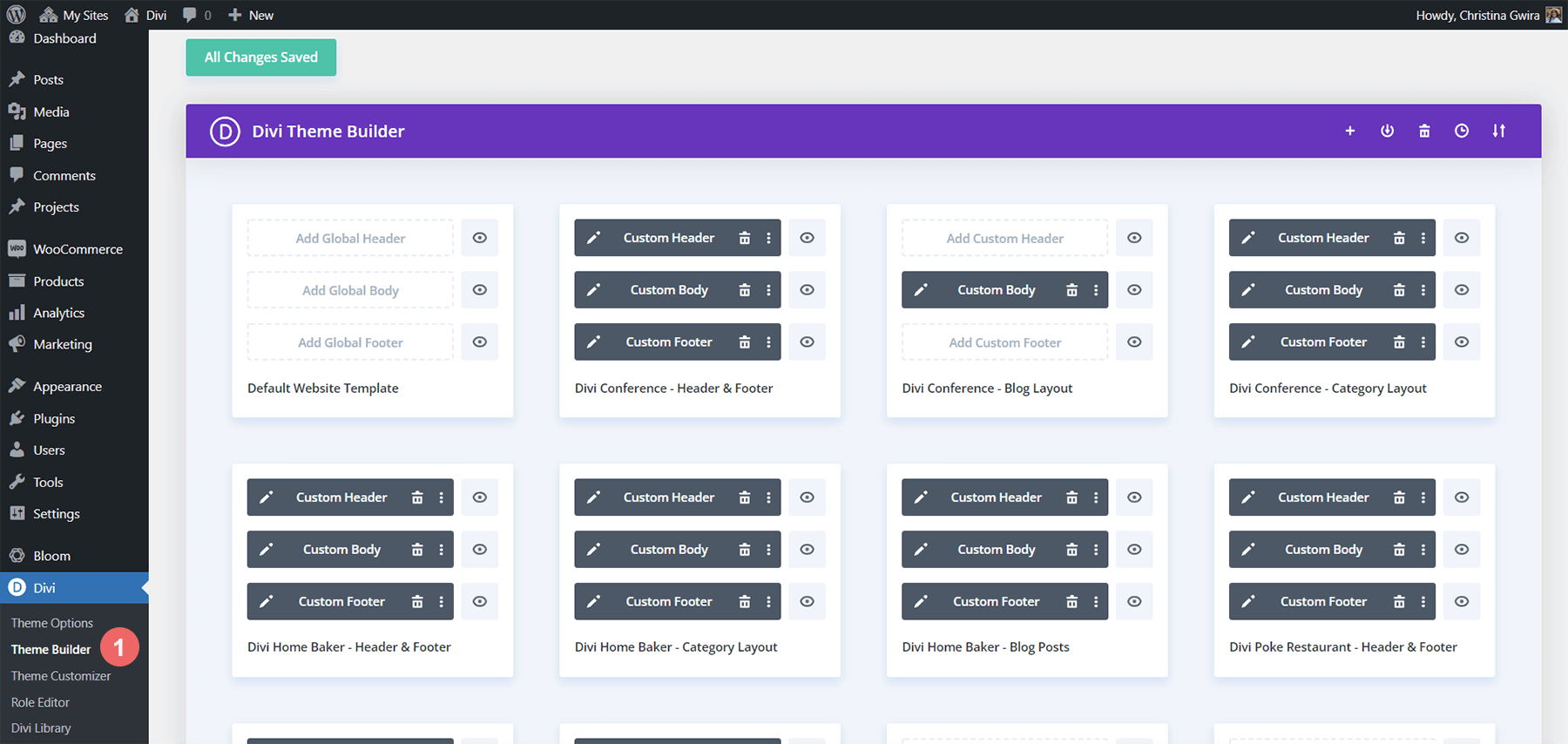
要开始将 Divi Theme Builder 模板上传到 Divi Cloud,请导航到 WordPress 网站后端的 Divi Theme Builder。

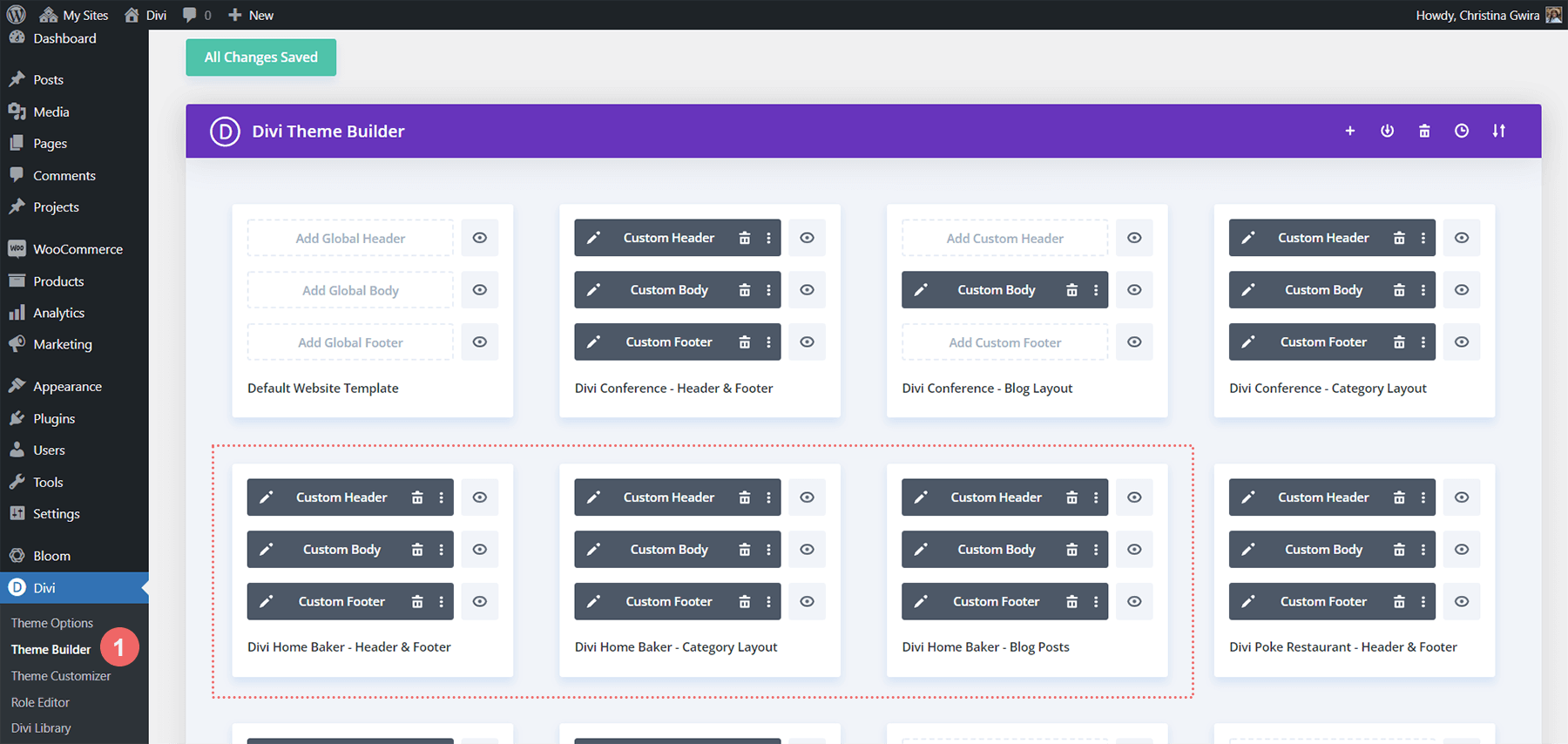
上面的库非常挤满了已创建的模板。 您的 Divi Theme Builder Library 可能看起来相同。 有一些页眉和页脚模板,一些博客文章模板等等。 我们将专注于将 Divi Home Baker Divi 模板移至 Divi Cloud。

登录 Divi Cloud
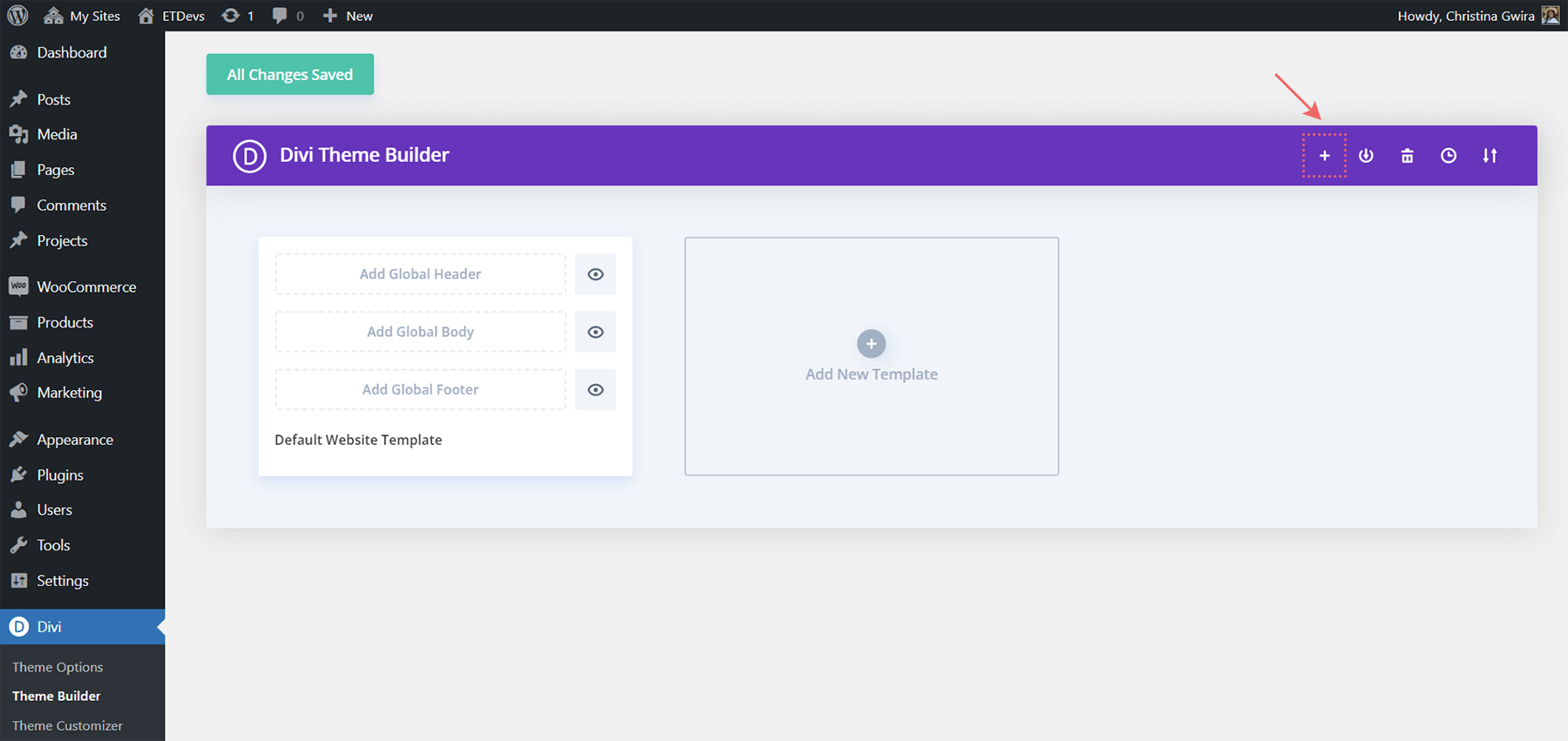
确定要将哪些模板上传到 Divi Cloud 后,您会在右上角看到一个加号图标。 点击图标。

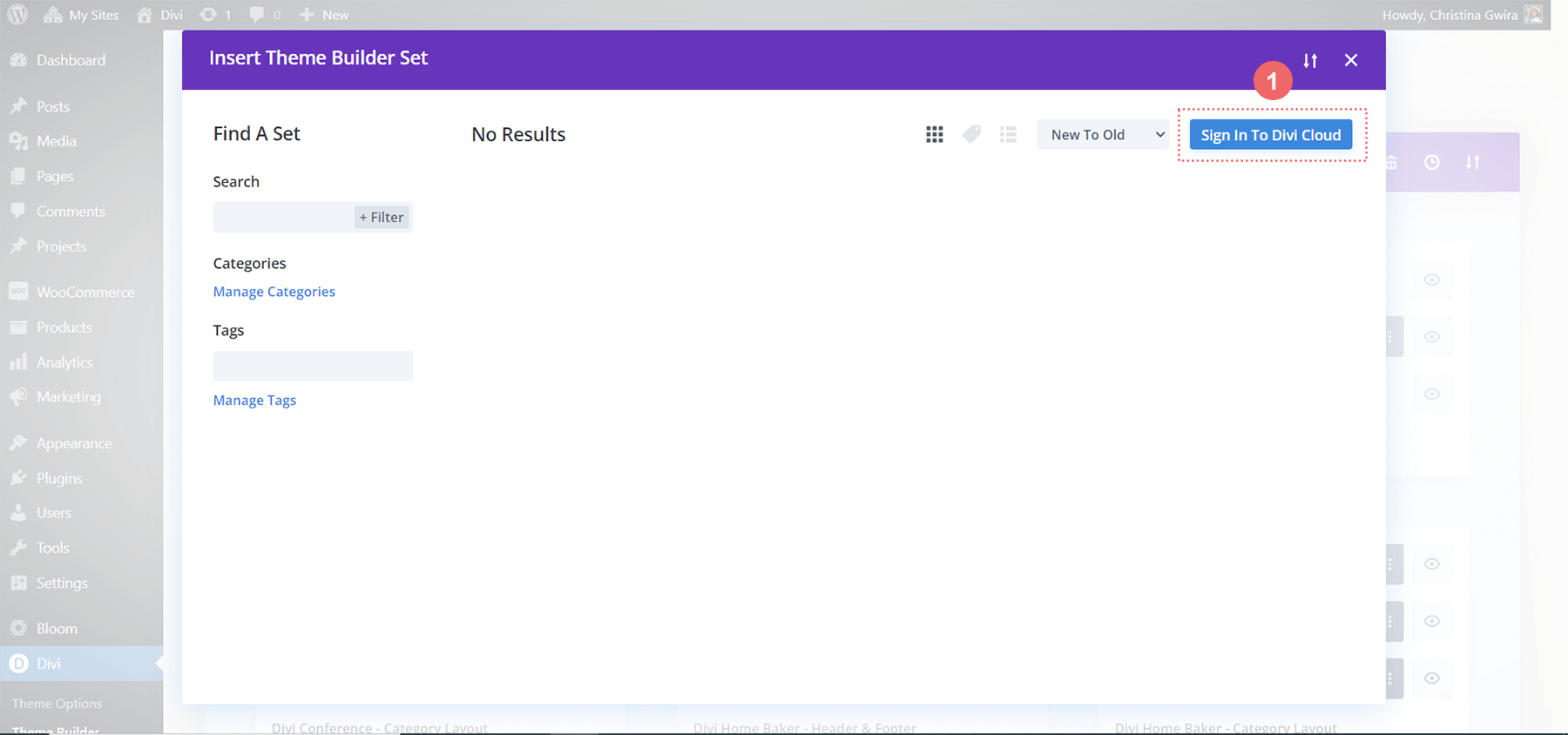
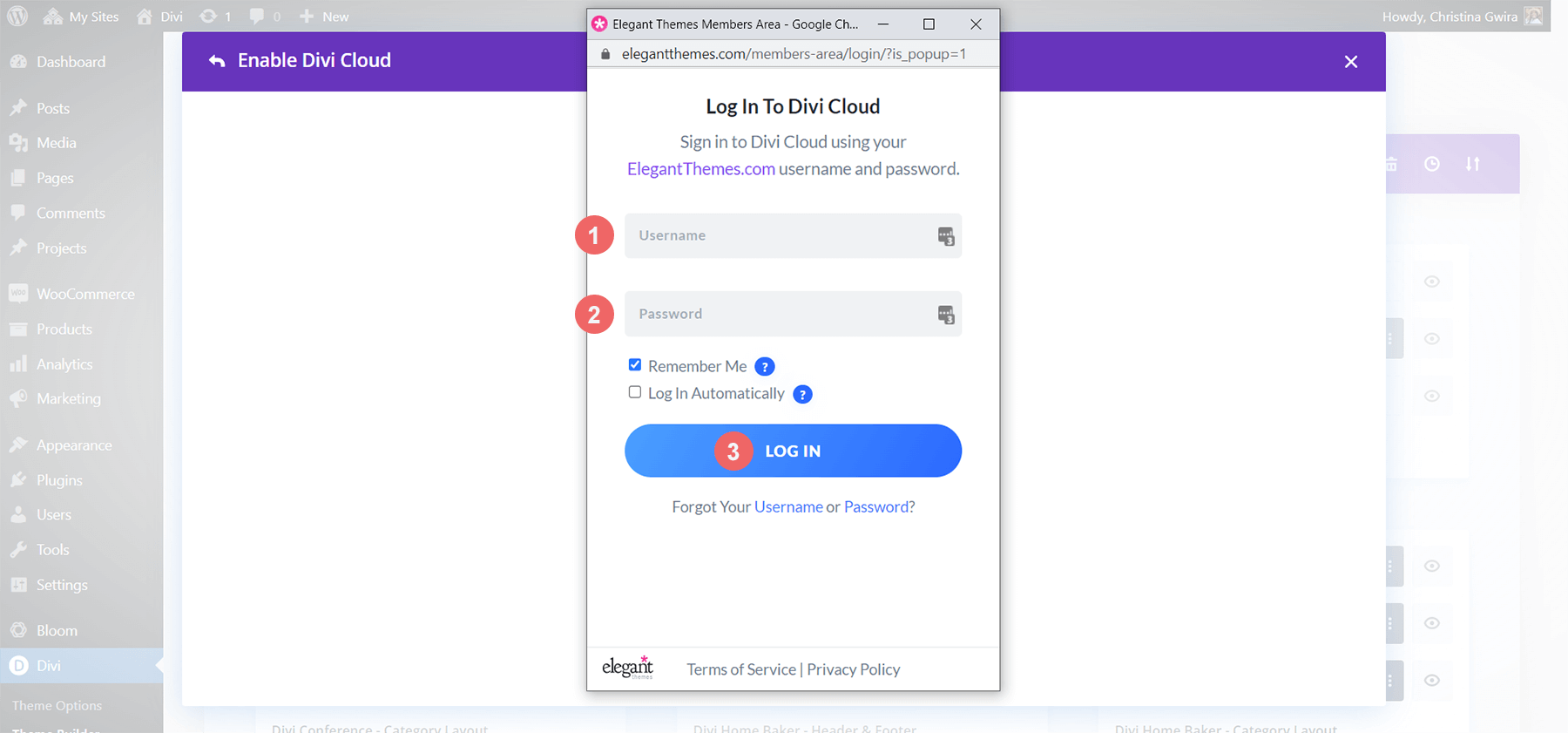
出现弹出窗口后,单击登录 Divi Cloud 蓝色按钮。

如果您的浏览器尚未登录到 ElegantThemes.com,您需要登录到您的帐户。 您需要有一个有效的订阅。


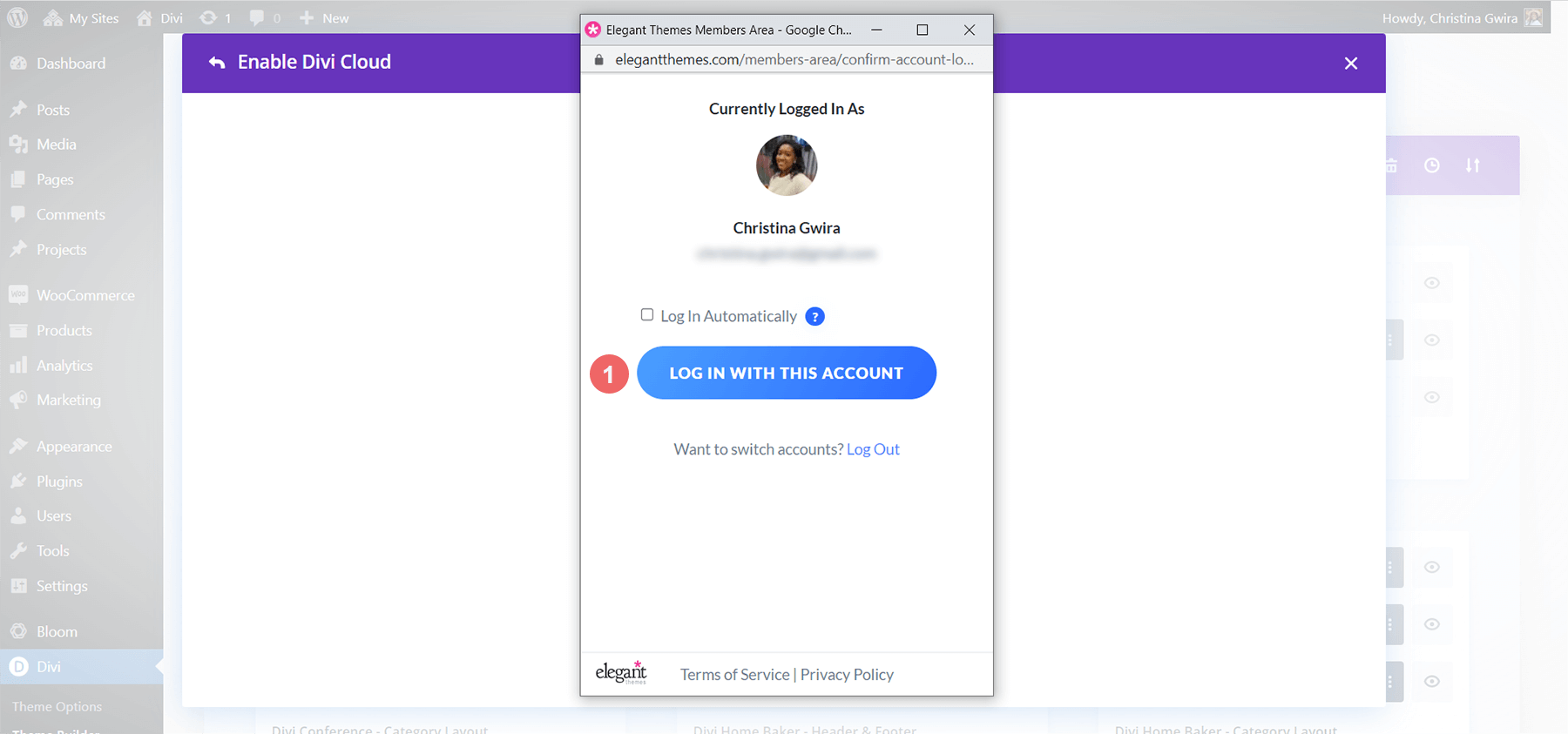
登录后,您将看到您的活动帐户。 接下来,在弹出窗口中单击蓝色的“使用此帐户登录”。

当您在右上角看到您的图标时,您将知道您已登录到您的帐户。

将主题生成器模板保存到 Divi Cloud
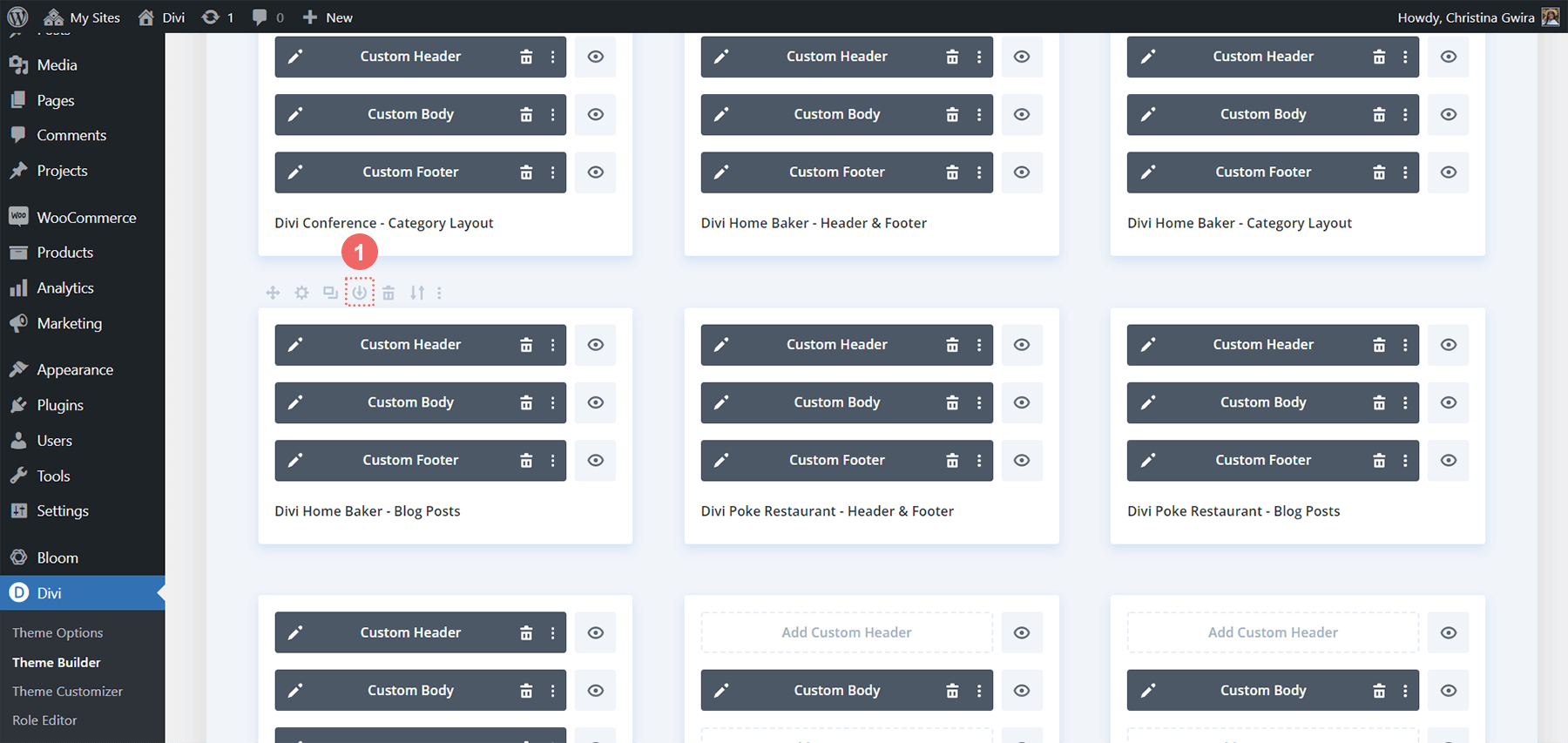
接下来,将鼠标悬停在要上传到 Divi Cloud 的模板上。 当图标菜单弹出时,选择第四个图标,带圆圈的箭头。

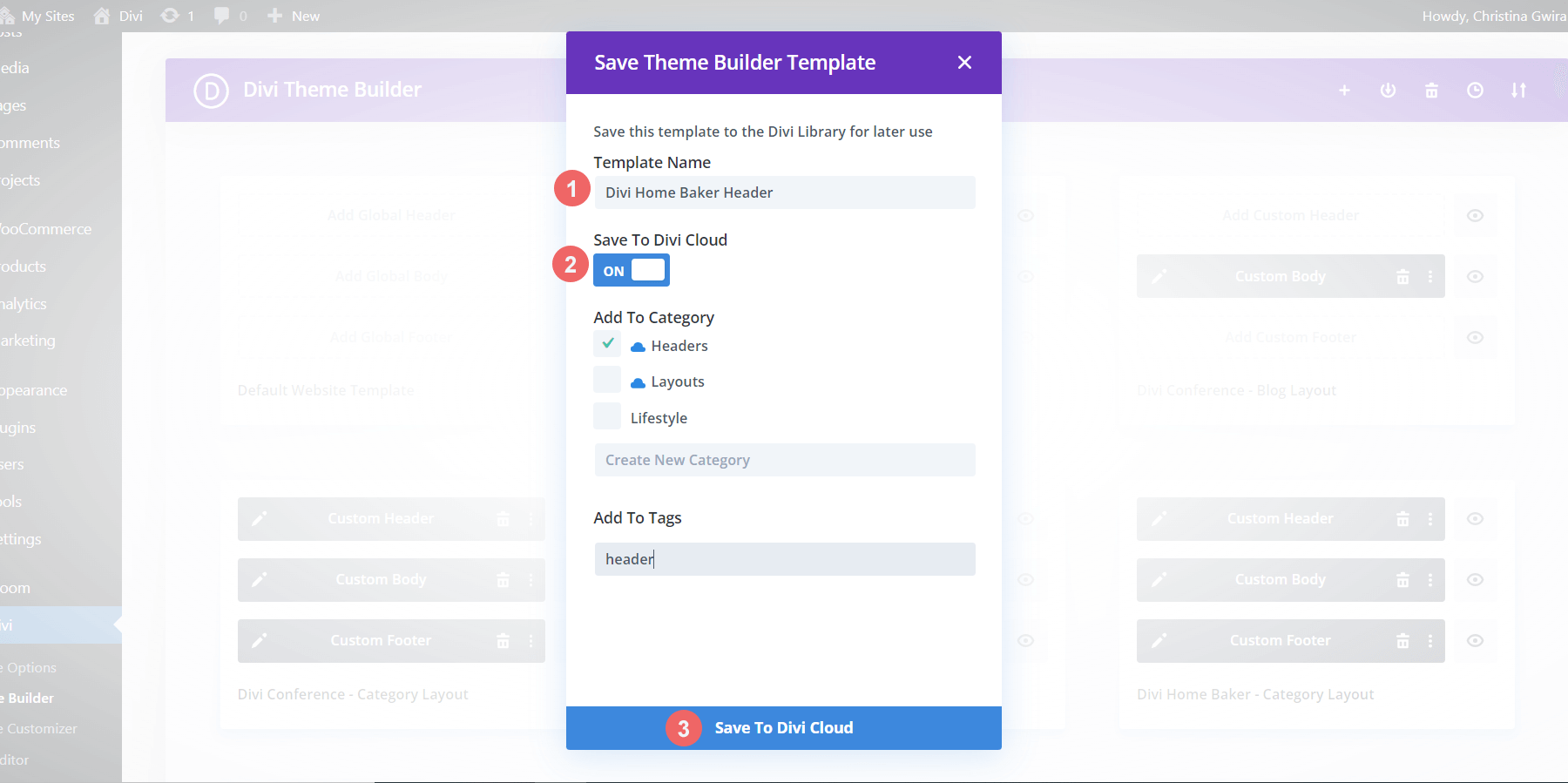
单击该图标后,您将看到“保存主题生成器模板”模式框。

为您的模板命名,然后单击 Save to Divi Cloud 开关。 我们希望开关说On 并变成蓝色。 这就是我们知道模板将保存到 Divi Cloud 的方式。 您还可以将模板添加到类别或添加标签组织模板后,单击模式框底部的蓝色保存到 Divi 库。
检查我们新上传的 Divi 主题生成器模板
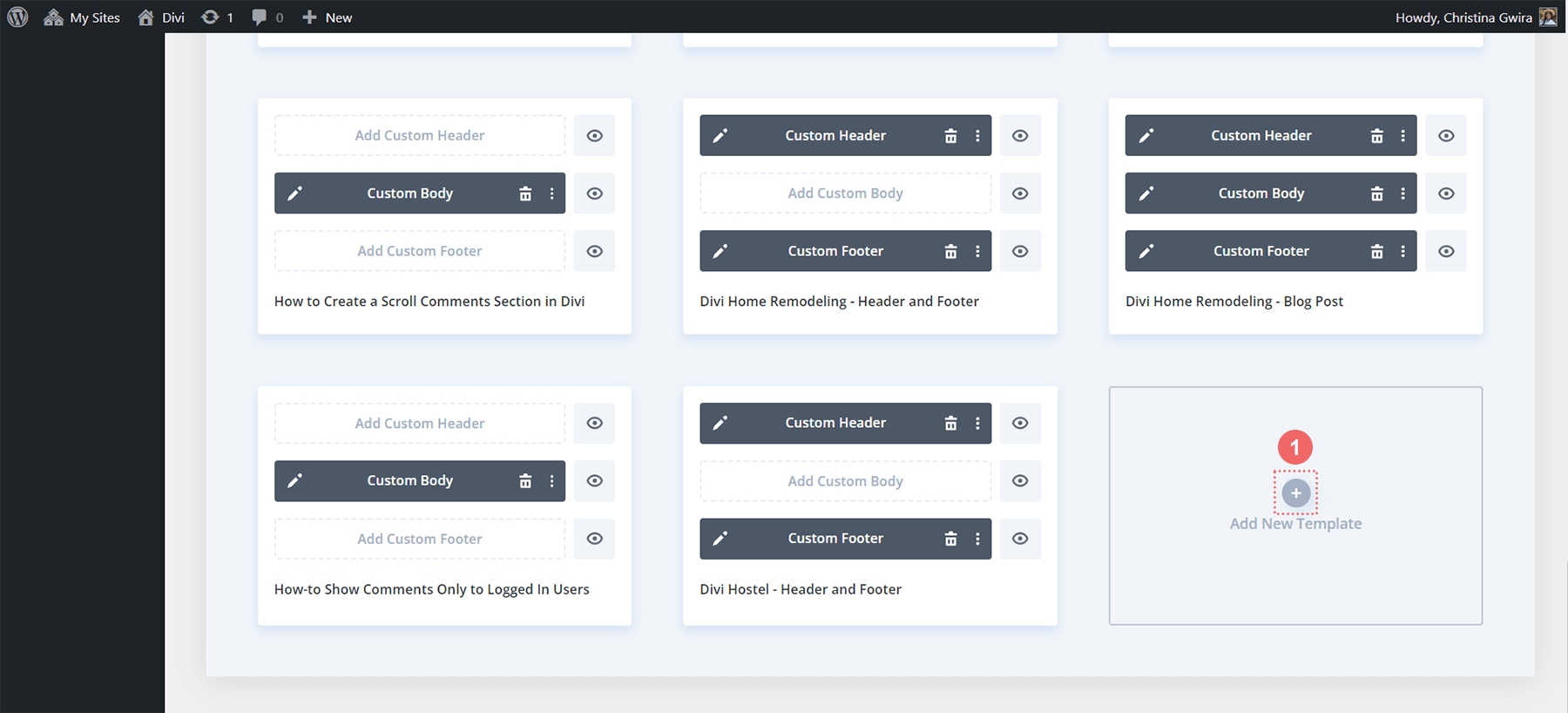
完成上一步后,我们可以仔细检查我们的工作。 从 Divi Theme Builder 滚动到所有模板的末尾。 单击添加新模板按钮。

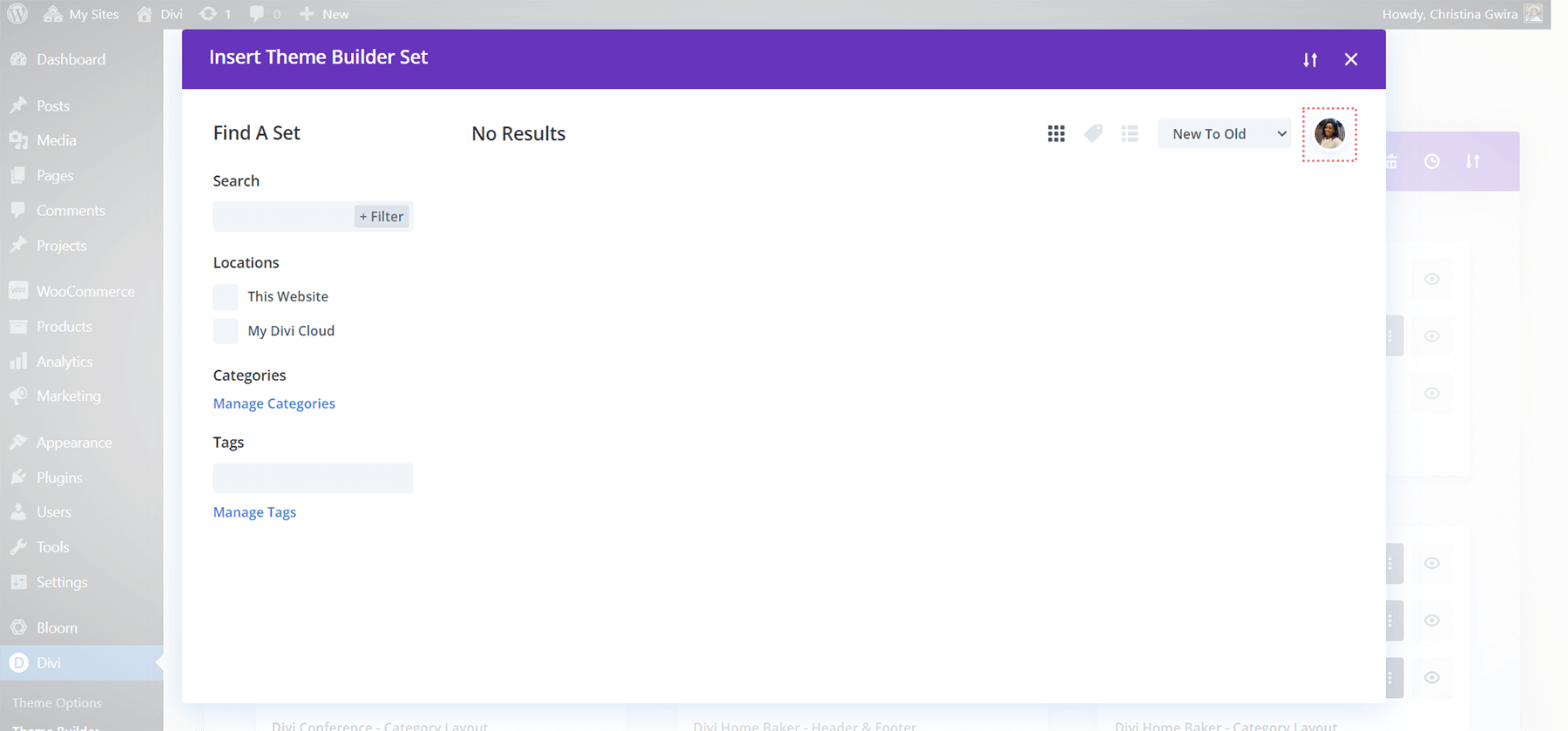
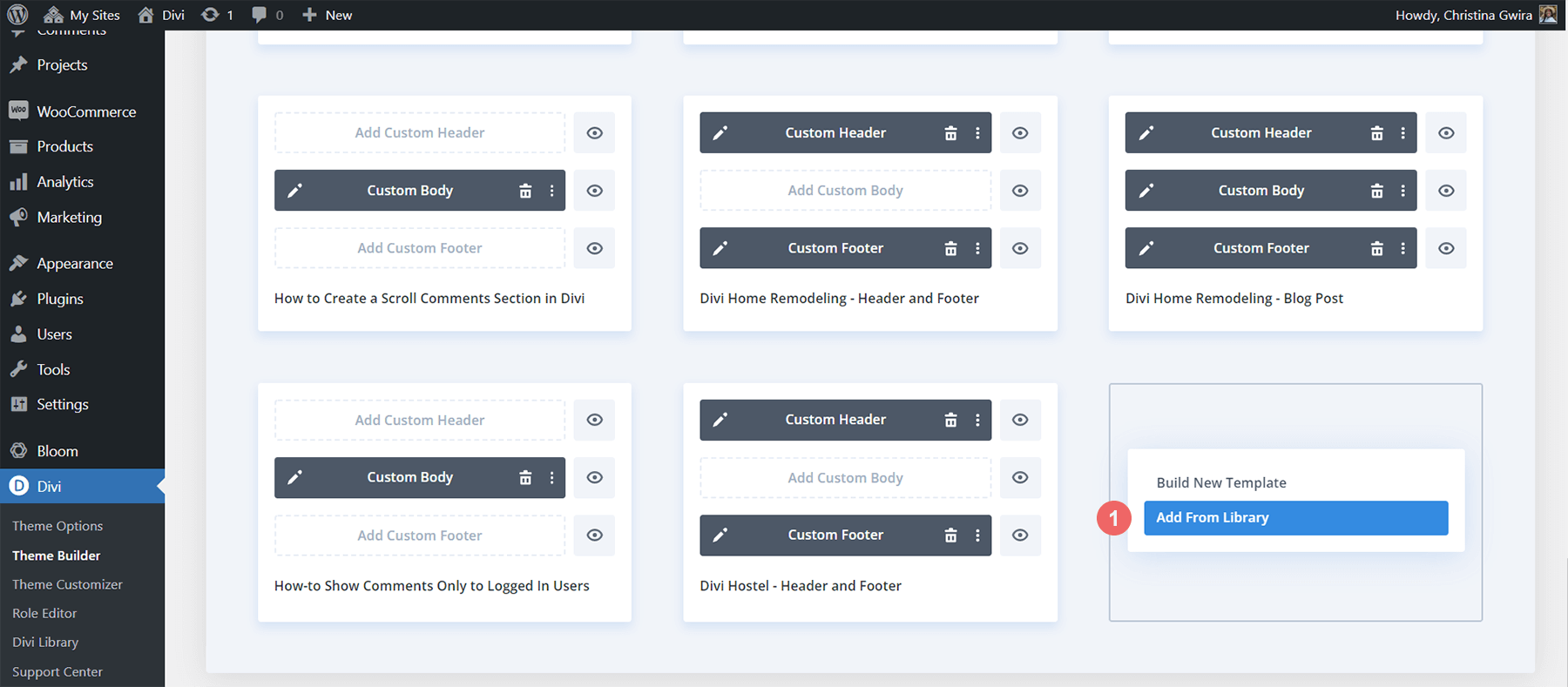
在此之后,单击从库中添加按钮。

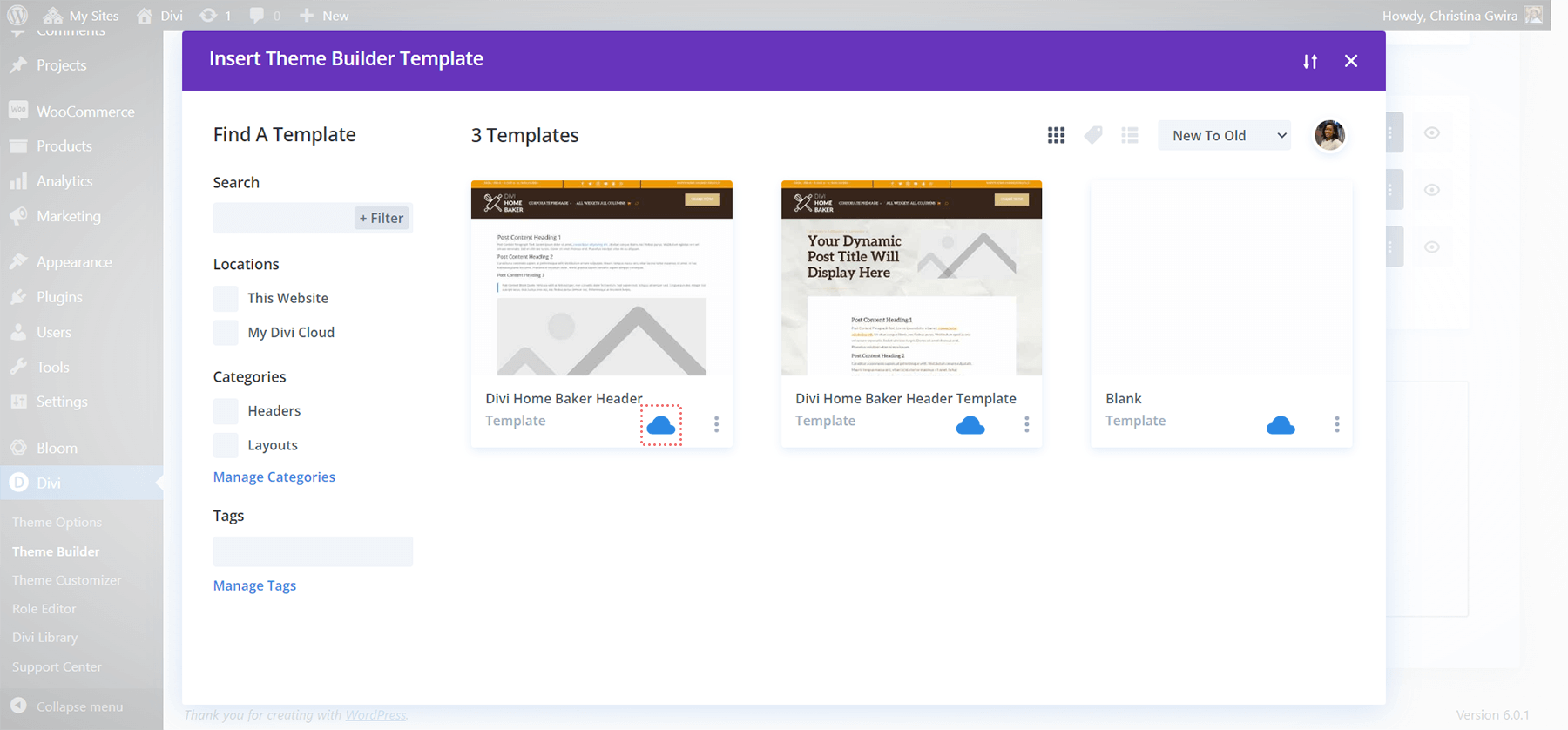
当我们单击此按钮时,它会将我们带到我们的图书馆。 请注意,我们上传的 Divi Theme Builder 模板出现在那里。 在右下角,我们有蓝色的 Divi Cloud 图标。 这意味着有问题的模板已成功添加到 Divi Cloud。

综上所述
将 Divi Theme Builder 模板上传到 Divi Cloud 的选择为您的设计过程提供了更多的自由和灵活性。 能够跨站点和网络主机访问您以前的模板将有助于您为您的企业、品牌或个人用途构建网站。 Divi Theme Builder 模板本身为 Divi 网站增添了强大的力量。 与 Divi Cloud 相结合,我们能够将我们的想法从一个站点带到另一个站点,而无需使用 FTP、XML 文件或其他上传和下载文件的模式。 考虑将带有 Divi Cloud 的 Divi Theme Builder 模板添加到您的网页设计过程中。
