如何将 SVG 文件安全上传到 WordPress 网站?
已发表: 2024-10-11将 SVG 图像添加到 WordPress 网站而不是传统图像格式有其优点。图像显得更加清晰锐利,且没有压缩或分辨率损失。
但如果它比其他传统图像格式有优势,那么使用它代替 JPG 或 PNG 图像有什么问题呢?
嗯,原因是出于安全考虑,WordPress 不支持直接使用 SVG 文件。
但这并不意味着您不能使用它们。在本博客中,我们将为您提供轻松将 SVG 图像添加到 WordPress 网站的最佳方法。
什么是 SVG?
SVG 代表可缩放矢量图形。它是一种用于在网站上显示图形的图像格式。与 JPEG 或 PNG 等由微小的颜色方块(像素)组成的常见图像格式不同,SVG 由线条、形状和文本组成。这使得它们具有可扩展性,这意味着它们可以变大或变小,而不会降低质量或变得模糊。
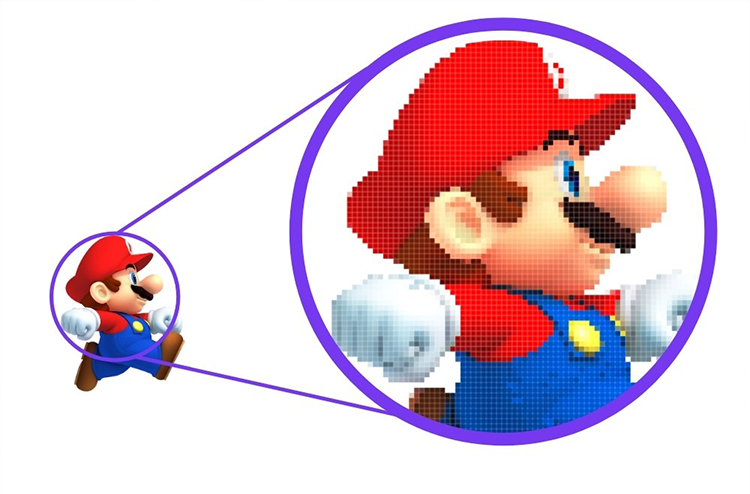
例如,当您放大 PNG 或 JPEG 图像时,您可能会注意到图像出现像素化(模糊或颗粒状)。但对于 SVG,无论放大多少或调整大小,图像都保持锐利和清晰。

SVG 是如何工作的?
SVG 通过使用文本指令(以 XML 编写)来描述图像的形状和路径。将其视为网络浏览器的一组简单绘图指令。
例如,如果您画一个圆圈,SVG 文件会告诉浏览器如下内容:
- “在这里画一个圆圈,大小、颜色。”

因为它是矢量格式(基于数学和几何,而不是像素),所以图像可以缩放到任何尺寸而不会损失其质量。
SVG 的主要优点:
- 可缩放:您可以将图像设置为任何尺寸,并且它看起来仍然很完美。
- 轻量级:SVG 文件大小通常较小,使网站加载速度更快。
- 可编辑:由于它基于代码,因此即使在创建图像后您也可以轻松更改颜色或形状。
- 交互式:SVG 可以是动画的或交互式的,这对于网页设计师和开发人员非常有用。
示例用例:
- 徽标和图标需要在所有设备(从手机到大屏幕)上看起来清晰。
- 简单的插图或图形,不需要照片等复杂的细节。
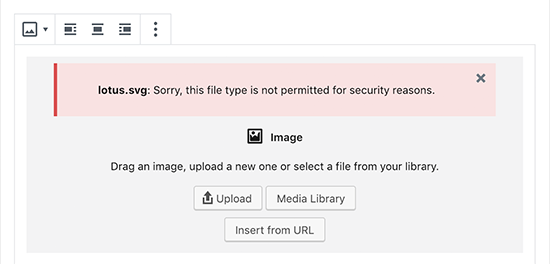
注意:如果您将 SVG 文件上传到 WordPress 站点,将显示一条错误消息,如下所示:

为什么 WordPress 默认不允许 SVG 图像?
SVG 文件虽然对于网页设计非常有用,但由于其结构方式,在 WordPress 等平台上使用时可能会带来安全风险。以下是对 SVG 安全问题的简单解释:
1. SVG 是基于代码的
与只是图像数据的传统图像格式(如 PNG 或 JPEG)不同,SVG 本质上是 XML 文件。这意味着它们由描述图像的形状、颜色和位置的基于文本的代码组成。因为它们是代码,所以它们还可以包括:
- 脚本:SVG 可以包含 JavaScript,可用于操作图形或为图形设置动画。然而,恶意代码也可能被注入 SVG 中,从而导致安全漏洞。
2. 跨站脚本(XSS)的风险
SVG 可以通过跨站点脚本 (XSS)攻击来利用。如果攻击者将有害的 JavaScript 嵌入到 SVG 文件中并将其上传到您的 WordPress 站点,则该脚本可能会在查看 SVG 的任何用户的浏览器上运行。这可以用于:
- 窃取用户信息(例如 cookie 或登录凭据)。
- 将用户重定向到恶意网站。
- 在您的网站上运行未经授权的代码。
3. 文件上传漏洞
默认情况下,WordPress 不允许上传 SVG 文件,因为它认识到潜在的风险。如果您在不采取预防措施的情况下启用 SVG 上传,则可能会无意中允许上传有害文件。这可能会导致各种问题,包括:
- 服务器受损:SVG 中的恶意代码可能会利用服务器漏洞。
- 用户帐户劫持:如果黑客通过 SVG 攻击获得对您的 WordPress 管理区域的访问权限,他们就可以控制您的网站。
然而,保留所有这些潜在的风险和安全问题,我们将帮助您轻松、安全地在 WordPress 网站中上传和使用 SVG 图像。
查看以下方法:

如何将 SVG 图像添加到 WordPress 网站?
下面给出了一些您可以遵循的最佳方法,可以在 WordPress 网站上安全可靠地使用 SVG 文件。
方法 1:使用 WPCode 插件在 WordPress 中添加 SVG 文件或图像
第 1 步:安装 WPCode 插件
- 什么是 WP 代码? WPCode 是一个插件,可以帮助您向 WordPress 网站添加不同的有用代码片段,而无需自己编写代码。这些片段可以执行许多功能,否则需要多个插件。
- 首先,您需要安装并激活WPCode 插件。如果您不确定如何安装插件,可以遵循基本指南,但通常很简单,只需转到 WordPress 仪表板的“插件”部分,搜索 WPCode,然后单击“安装”,然后单击“激活” ”。
第 2 步:访问 WPCode 片段库
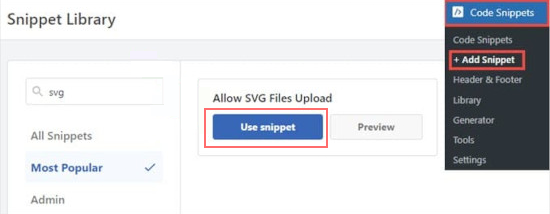
- 激活插件后,转到 WordPress 仪表板,然后导航到代码片段 » 添加片段。
- 在搜索栏中,输入“svg”以查找允许 SVG 文件上传的代码片段。
- 将鼠标悬停在“允许 SVG 文件上传”选项上,然后在看到它时单击“使用片段” 。

第 3 步:激活代码片段
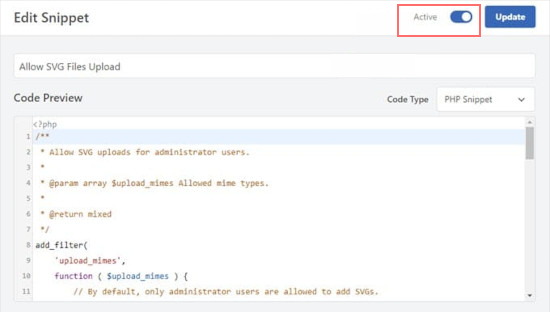
- 选择片段后,您将进入“编辑片段”页面。 WPCode 已经为您配置了所有内容,因此您无需担心更改任何内容。
- 您所需要做的就是将开关切换到“活动” ,然后单击“更新”按钮保存更改。

第 4 步:将 SVG 文件上传到您的 WordPress 网站
- 现在代码片段已激活,您可以像任何其他图像格式(如 JPG 或 PNG)一样上传 SVG 文件,而不会从 WordPress 收到错误消息。

- 您可以转到媒体库并上传 SVG 文件,它将在您的网站上顺利运行。
步骤 5(可选):允许其他用户上传 SVG 文件
- 默认情况下,只有 WordPress 站点上的管理员(最高级别的用户)才能上传 SVG 文件。如果您想允许其他用户上传 SVG,您可以编辑该代码片段。
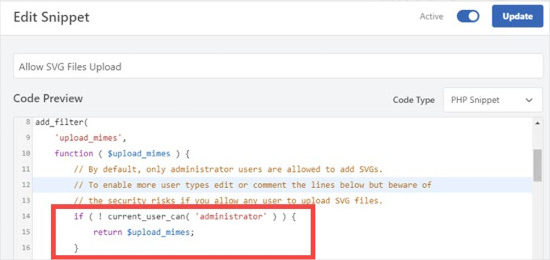
- 如何操作:您需要删除代码片段中的第 14-16 行。这些行将 SVG 上传限制为仅限管理员。或者,您可以通过在第 11-13 行的开头添加两个斜杠 (//) 来“注释掉”该限制,这将使 WordPress 忽略这些行。

- 完成此操作后,再次单击“更新”以保存更改。
方法 2:使用 SVG 支持插件上传 SVG 文件或图像
第 1 步:安装 SVG 支持插件
- 什么是 SVG 支持? SVG 支持是一个插件,允许您在 WordPress 网站上上传和显示 SVG 文件。它还可以让您控制谁可以上传 SVG,甚至可以让您使用一些高级功能。
- 首先,您需要安装并激活 SVG 支持插件。如果您不确定如何执行此操作,请按照简单的指南进行操作,但通常情况下,您会转到 WordPress 仪表板的“插件”部分,搜索“SVG 支持”,单击“安装” ,然后单击“激活” 。
第 2 步:配置插件设置
- 激活插件后,转到 WordPress 仪表板并导航至“设置”»“SVG 支持” 。

- 在这里,您将看到一些用于配置 SVG 文件处理方式的选项。
步骤 3:限制管理员上传 SVG
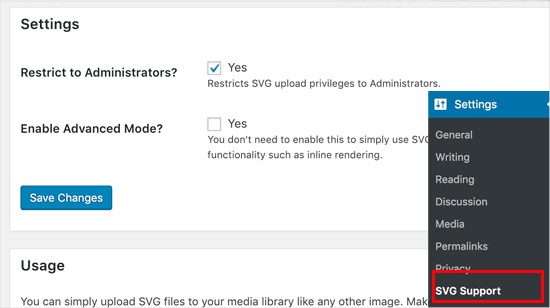
- 为了使您的网站更安全,您可能需要限制 SVG 上传,以便只有管理员(最高级别的用户)才能上传 SVG。为此,只需选中“仅限管理员?”旁边的框即可。选项。
- 这将阻止其他用户(例如编辑者或作者)上传 SVG 文件。
步骤 4(可选):启用高级模式以获得额外功能
- 高级模式为您提供了额外的选项,例如允许CSS 动画或内联 SVG 渲染,这可以使您的 SVG 具有交互性或动画效果。
- 如果您想使用这些高级功能,只需选中“高级模式”选项即可。
- 如果您不确定这些高级功能是什么,请不要担心 - 如果您不需要它们,可以跳过此步骤。
第 5 步:保存您的设置
- 根据您的喜好配置设置后,单击“保存更改”按钮应用它们。
第 6 步:在帖子或页面中上传 SVG 文件
- 现在 SVG 支持插件已设置完毕,您可以像任何其他图像文件一样将 SVG 文件上传到您的帖子或页面。
- 为此,请创建一篇新帖子或编辑现有帖子。在帖子编辑器中,添加图像块(就像 JPG 或 PNG 一样),然后上传 SVG 文件。

方法 3:使用 Safe SVG 插件上传 SVG 图像或文件
第 1 步:安装 Safe SVG 插件

- 什么是安全 SVG? Safe SVG 是一个插件,允许您将 SVG 文件上传到 WordPress,同时自动清理它们。清理意味着清理 SVG 文件以删除任何潜在有害的代码,从而使您的网站更安全。
- 首先,您需要安装并激活 Safe SVG 插件。如果您不确定如何操作,请按照简单的指南进行操作,但通常您会转到 WordPress 仪表板中的“插件”部分,搜索“Safe SVG”,然后单击“安装”和“激活” 。
第 2 步:开始上传 SVG 文件
- 好消息:一旦激活,该插件就会自动运行!您无需配置任何设置。
- 您可以立即开始将 SVG 文件上传到 WordPress 媒体库,就像上传任何其他图像格式(例如 PNG 或 JPG)一样。
第 3 步:了解用户权限
- 默认情况下,Safe SVG 的免费版本允许任何可以撰写帖子的用户(如作者或编辑)上传 SVG 文件。如果您想要更多地控制谁可以上传 SVG,这可能是一个问题,因为这会增加有害上传的风险。
步骤 4(可选):升级到高级版本
- 如果您想控制谁可以上传 SVG 文件(例如,仅限管理员),您需要购买 Safe SVG 插件的高级版本。高级版本允许您管理谁可以上传 SVG,从而让您更好地控制安全性。

结论
使用 SVG 文件有其优点,并且可以成为提高 WordPress 网站上图像的视觉质量和可扩展性的强大工具。

然而,由于潜在的安全风险,安全处理 SVG 上传非常重要。幸运的是,通过正确的插件,您可以使用 SVG,而不会影响网站的安全性。
我们希望这篇博文能够帮助您了解如何将 SVG 图像添加到您的 WordPress 网站。如果您有任何疑问或建议,请写在下面的评论部分。

Rahul Kumar 是一位网络爱好者和内容策略师,专门从事 WordPress 和网络托管。凭借多年的经验和对了解最新行业趋势的承诺,他制定了有效的在线策略来增加流量、提高参与度并提高转化率。拉胡尔对细节的关注以及制作引人入胜的内容的能力使他成为任何希望提高其在线形象的品牌的宝贵资产。