如何在 WordPress 中升级图像
已发表: 2023-10-03在 WordPress 中构建网站时,高质量的图像对于设计至关重要。 随着高分辨率显示器成为新常态,您的图像必须具有适合所有设备的正确尺寸和分辨率。 但是,当您无法使用足够大或看起来模糊的图像时会发生什么? 您可以尝试查找新图像或仅使用图像升级器。 借助人工智能的力量,优秀的图像放大工具只需点击几下即可将您的小型像素化图像神奇地转变为高分辨率杰作。 在本指南中,我们将了解有关图像放大的更多信息、在 WordPress 上放大一些图像,并探索可在未来项目中使用的各种图像放大器。
- 1什么是图像放大?
- 2为什么需要在 WordPress 中升级图像
- 2.1 WordPress 升级图像的好处
- 3如何使用 Divi AI 在 WordPress 中升级图像
- 3.1 1.下载并安装Divi和Divi AI
- 3.2 2. 打开 Divi Builder 并选择您的图像
- 3.3 3. 使用 Divi AI 在 WordPress 中升级图像
- 3.4 4. 比较我们的原始图像和放大图像
- 4 个适用于 WordPress 网站的其他图像放大工具
- 5结论
什么是图像放大?
图像放大是在不损失图像质量的情况下增加数字图像的大小、分辨率或维度的过程。 这可以通过人工智能技术来完成,该技术使用深度学习、神经网络和人工智能算法来增强图像所需的额外像素。 对于希望放大和增强图像,同时保持不会降低初始提供图像的质量的网页设计师来说,这是一个强大的解决方案。

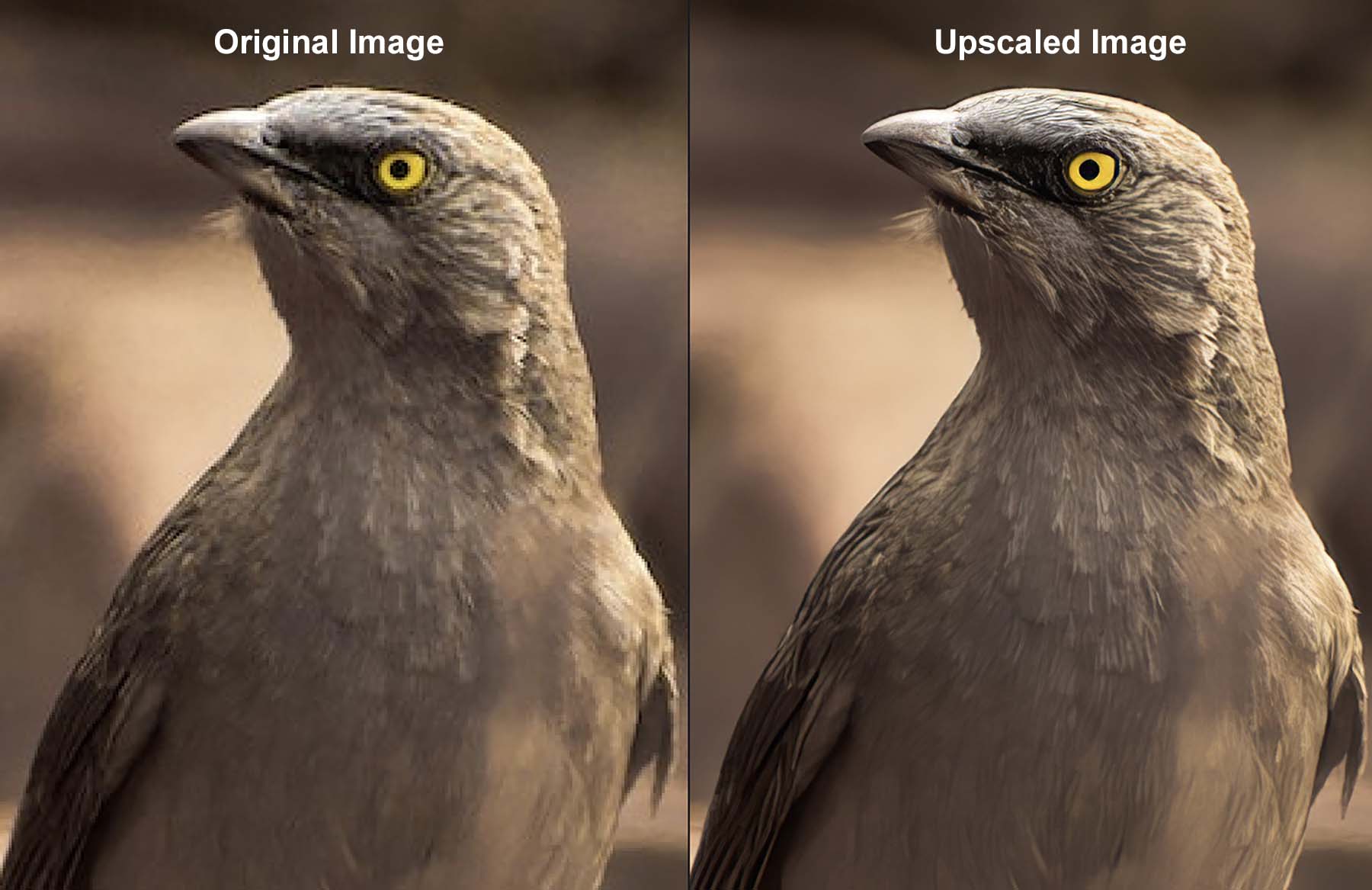
Topaz Photo AI 等流行的图像放大工具可以在 WordPress 之外执行此操作。 在上图中,我们可以看到初始图像的质量较差。 有一些像素化; 图像显得模糊,无法以更高分辨率使用。 然而,第二张图像更清晰:我们可以看到特征中的细节,图像颜色更明亮,并且最终产品可以以更大和更小的形式使用。 这是放大图像的好处的一个很好的例子。
为什么需要在 WordPress 中升级图像
在 WordPress 中,上传图像后,就会设置图像的原始(或固有)大小和尺寸。 当然,如果您愿意,您可以将图像缩小。 事实上,WordPress 将为您创建较小的版本,以帮助在您的网站上呈现正确的尺寸。 但让它们变得更大则是另一回事了。 如果您想使其更大,则不能仅增加媒体库中图像的尺寸或在页面上手动为其指定更大的宽度和高度。 这会将图像及其像素拉伸到超出其内在价值,并以较低的质量和模糊度渲染它们。
要在 WordPress 中放大图像,您需要图像放大器。 放大使用人工智能来确保放大的图像在增加其尺寸和尺寸的同时保持质量。 当图像的尺寸增加时,图像的质量得以保持并且通常得到增强,结果通常看起来比原始图像更好。 在 WordPress 中工作时,拥有这个方便的工具可以让您不必搜索更好的高质量图像或使用其他第三方工具进行升级。
WordPress 升级图像的好处
为您的 WordPress 网站升级图像会带来许多好处:
- 改善网站的视觉效果:在 WordPress 中或为 WordPress 升级图像可以为查看者提供更好的网络体验。 良好的视觉效果可以打造出色的网站。 使用图像升级器调整网站上的照片时,在网站上使用清晰的图像是一个简单的过程。
- 电子商务中的缩放和平移: WooCommerce 等电子商务插件具有许多功能,包括缩放和平移产品照片。 但是,如果您的照片质量较差,这对您的品牌来说就不太好。 能够在 WordPress 中升级图像使您能够将此功能引入您的 WordPress 网站并提供高质量图像。
- 搜索和使用图像时的便利:通过升级,您可以在尝试在库中查找高分辨率版本的图像时节省时间。 使用图像放大器,您可以放大现有的图像,而不必四处搜索图像的高 DPI 版本。
- SEO 和用户参与度:大多数时候,大图像对网站性能和页面加载速度来说是一个大问题,这对 SEO 不利。 但是,只要您的图像经过优化,高质量的照片就可以在搜索引擎上获得更高的排名。 因此,请考虑使用 AI 图像放大器来处理您的 WordPress 网站的图像。 此外,人工智能还有更多方式可以帮助 WordPress SEO。
- 让您的网站面向未来:多年来,屏幕尺寸和分辨率不断增加。 从视网膜屏幕到高 DPI 屏幕,确保您的网站在今天和未来几年都保持良好的外观势在必行。 您可以通过使用图像放大工具来解决此问题,使您的图像保持新鲜感,无论人们在哪一年访问您的网站。
现在我们了解了图像升级如何使我们的 WordPress 网站受益,让我们探索如何使用 Divi 和 Divi AI 实际实现这一点。
如何使用 Divi AI 升级 WordPress 中的图像
Divi 是我们强大的 AI WordPress 主题和页面构建器,为您的网站提供了一个强大的 AI 助手,称为 Divi AI。 它将各种人工智能功能整合到您的 WordPress 网站中,包括图像放大。 让我们探索如何利用这些 WordPress 工具来增强图像的尺寸而不影响其质量。
1.下载并安装Divi和Divi AI
如果您是 Divi 新手,您的旅程将从获得会员资格并从您的会员个人资料下载 Divi 开始。 然后,您可以按照这个向您展示如何安装 Divi 的优秀指南进行操作。 它涵盖了许多主题,可帮助您在 WordPress 网站上安装 Divi,包括下载主题的 ZIP 文件、在 WordPress 中安装它以及使用 Elegant Themes 验证您的网站。
Divi AI 是一款功能强大的 AI 工具,可与 Divi 和 Divi Builder 插件配合使用。 您可以免费试用 Divi AI,并且可以随时升级到无限制版本。 这将使您能够完全访问 Divi 的 AI 图像生成器(和升级器)以及 Divi AI 的写作助手,以使用 AI 生成内容。

一旦 Divi 安装并激活,并且您已获得 Divi AI 许可证,我们就可以开始放大一些图像了! 如果您已经是 Divi 家族的一员,那就太好了! 我们很高兴有你!
2. 打开 Divi Builder 并选择您的图像
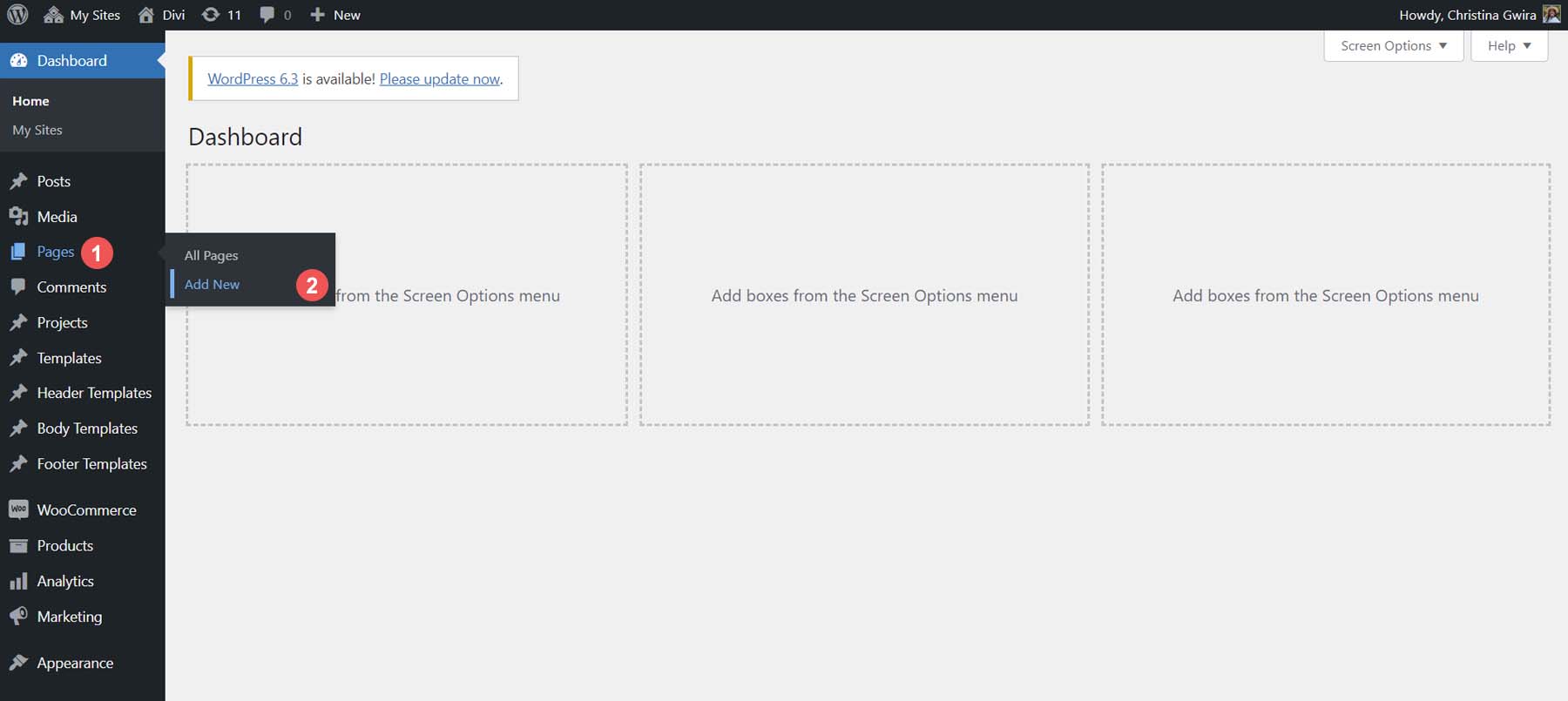
无论是处理现有页面还是从头开始创建页面,Divi AI 的升级过程都是相同的。 您将编辑图像,使用 Divi AI upscale 命令,然后 Divi AI 会自动将您的图像重新插入到同一位置。 现在让我们来看看如何使用 WordPress 中的全新页面来做到这一点。 在 WordPress 仪表板中,将鼠标悬停在页面菜单链接上。 然后,单击添加新的。 这将为我们创建一个新页面。

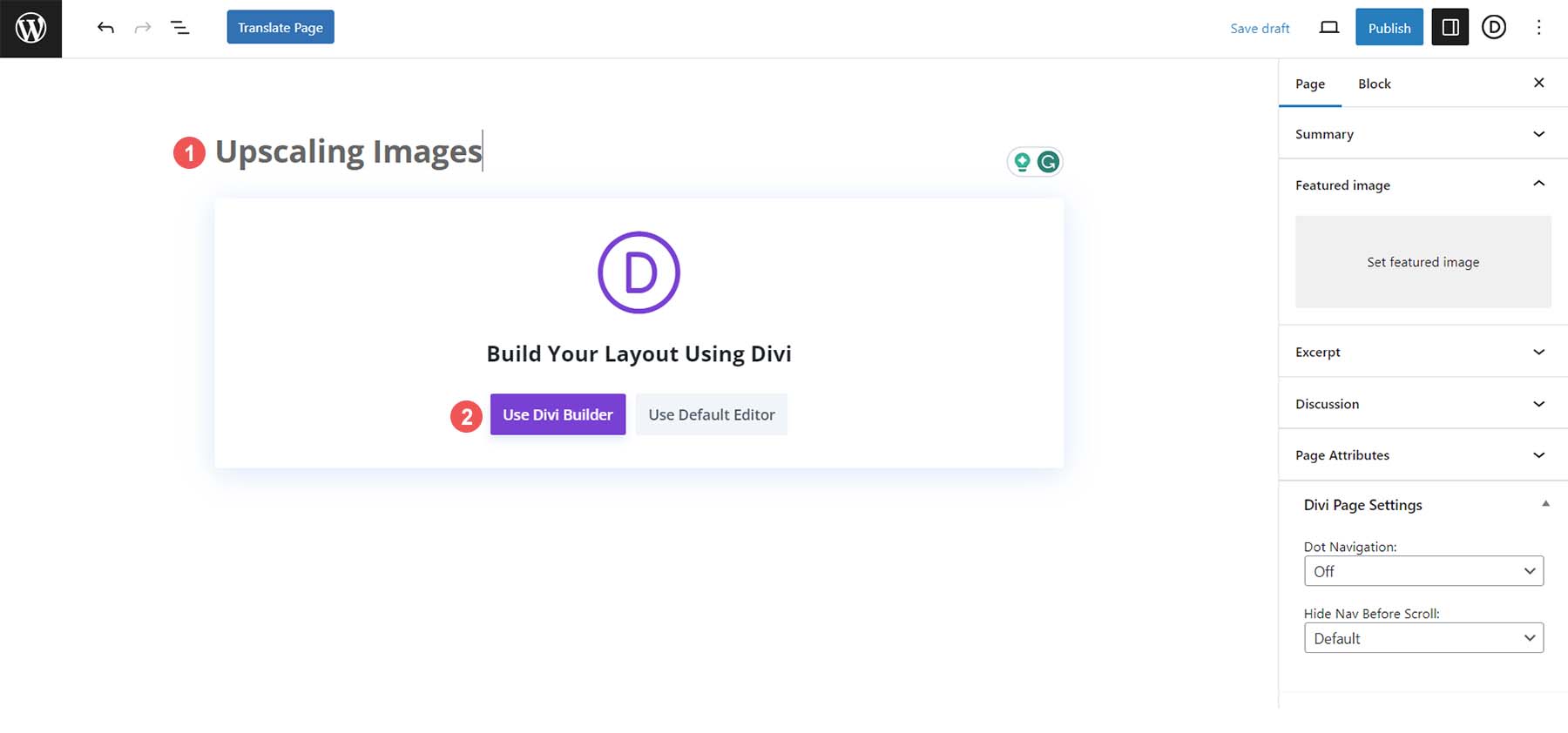
为您的页面命名,然后单击紫色的“使用 Divi Builder”按钮。


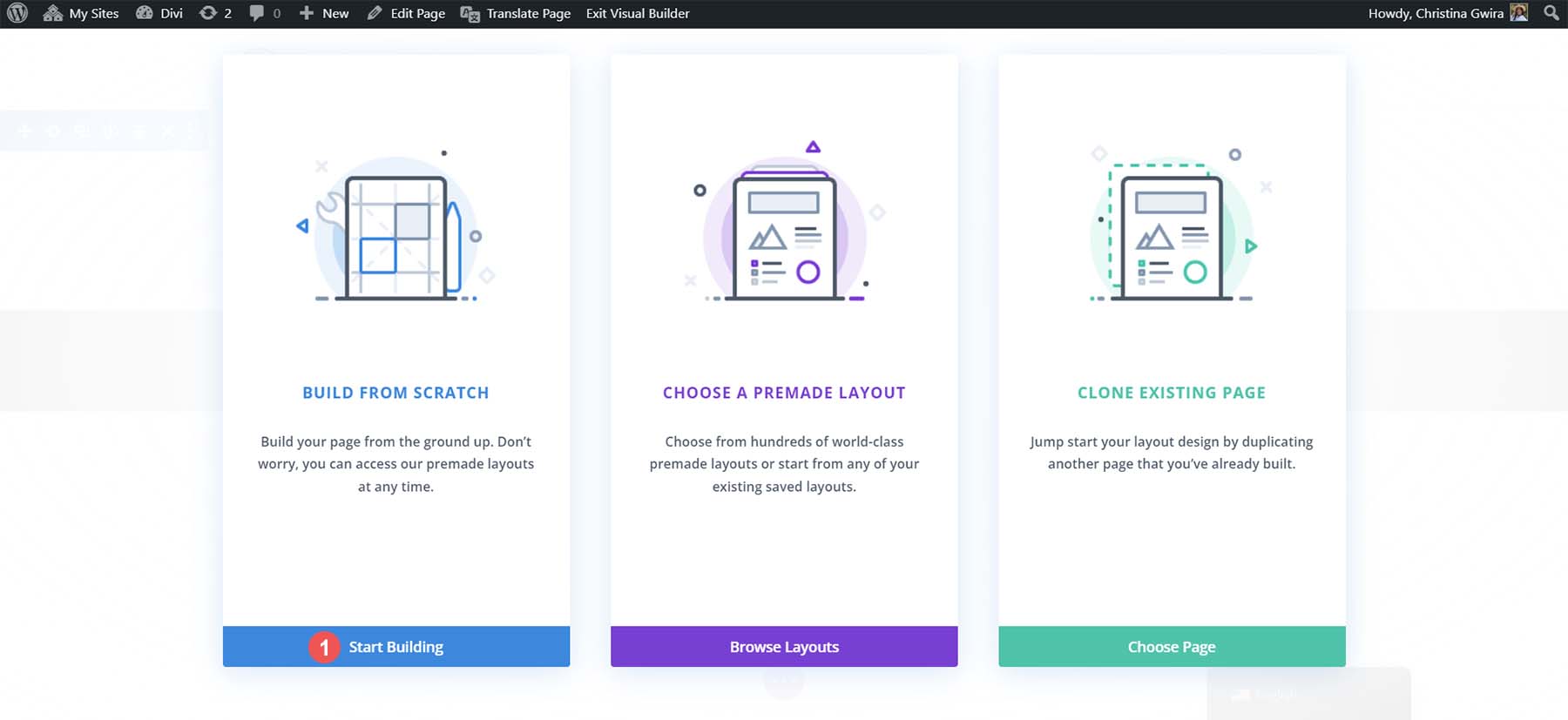
从提供的三个选项中,选择第一个选项。 单击显示“开始构建”的蓝色按钮,现在您就有了一个用于放大图像的空白石板。

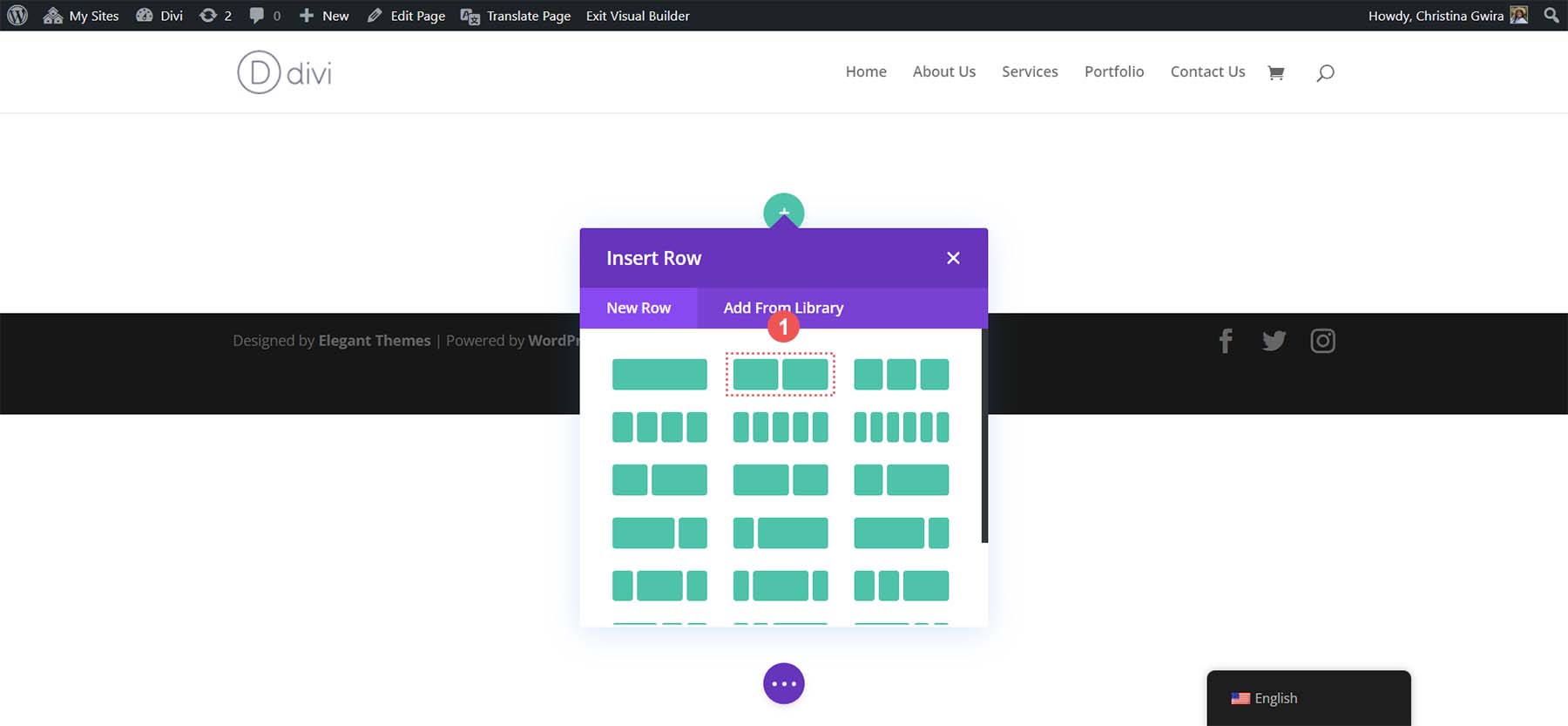
Divi 将在构建器中自动为您创建一个新部分。 但是,您需要添加一个新行。 单击行模式框中的两列行布局即可执行此操作。

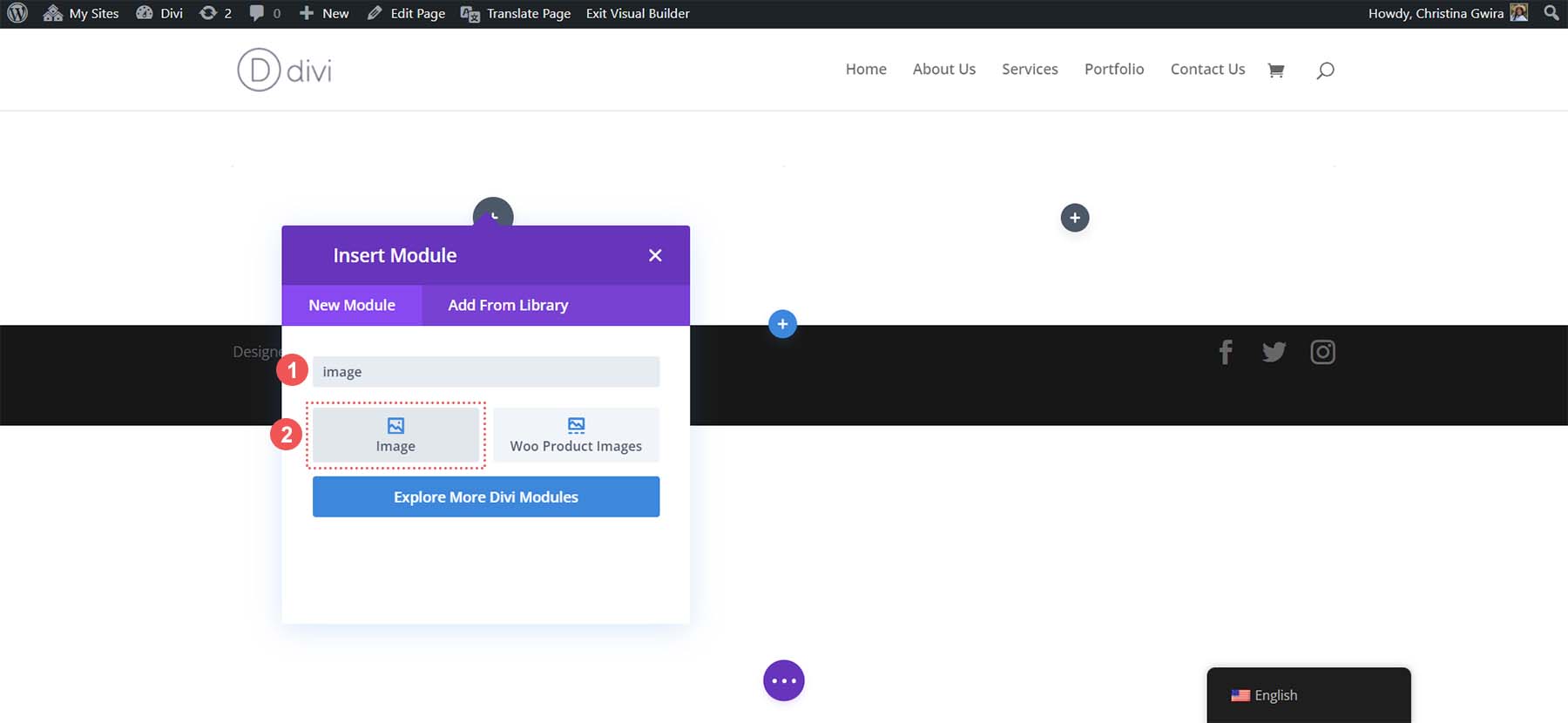
接下来,在模块模式框的搜索框中输入单词“image” 。 单击图像模块将其添加到新添加行的第一列。

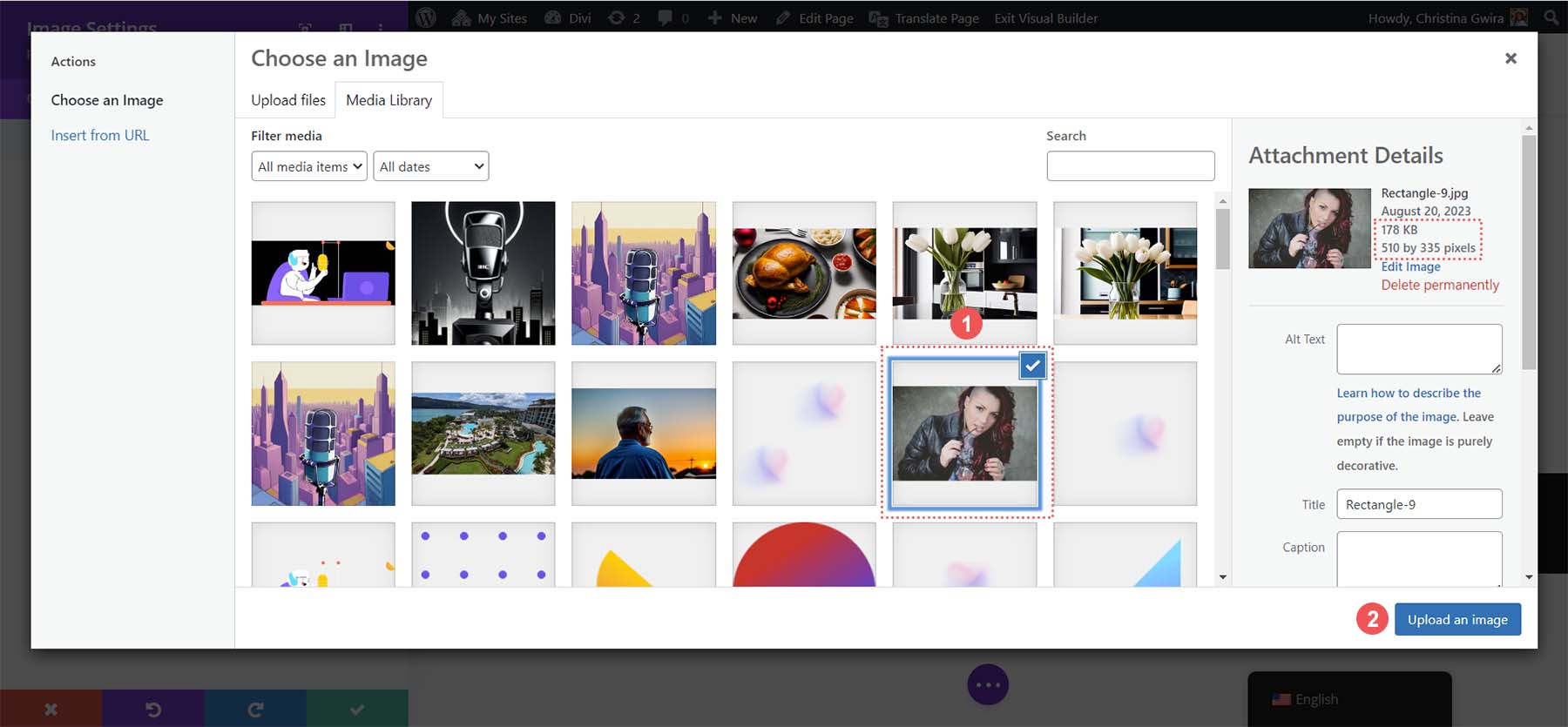
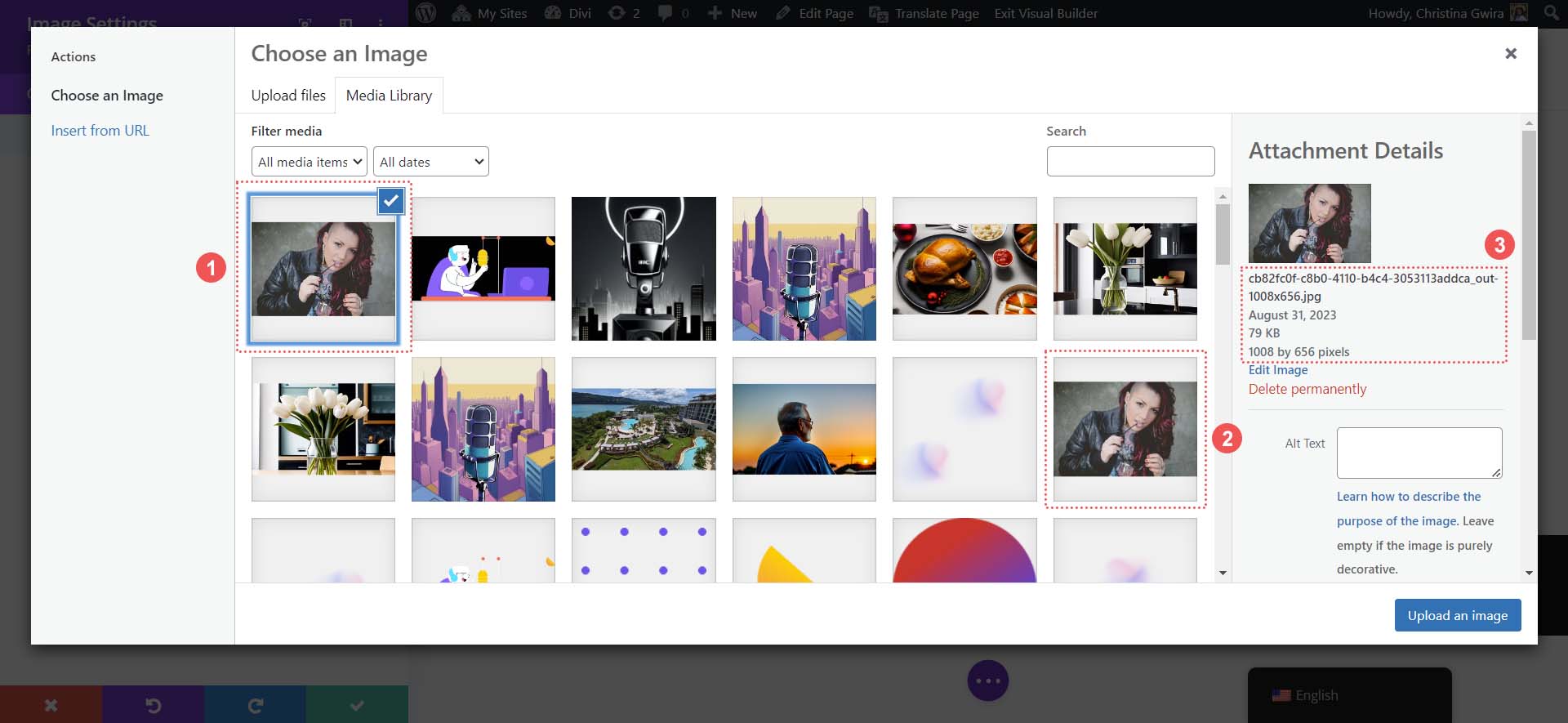
图像模块就位后,让我们将图像从硬盘上传到 WordPress 并对其进行升级。 在图像模块内,单击齿轮图标。 这是媒体库将打开的地方。 您可以从图库中选择一张现有照片或上传一张新照片。 我们将选择媒体库中已有的图像。

选择图像后,请记下其尺寸和文件大小。 稍后我们将使用此信息来比较 WordPress 和 Divi AI 中放大图像的效果。 最后,单击上传图像按钮将图像添加到页面。 现在,我们可以运行 Divi AI 中的图像放大器。
3. 使用 Divi AI 在 WordPress 中升级图像
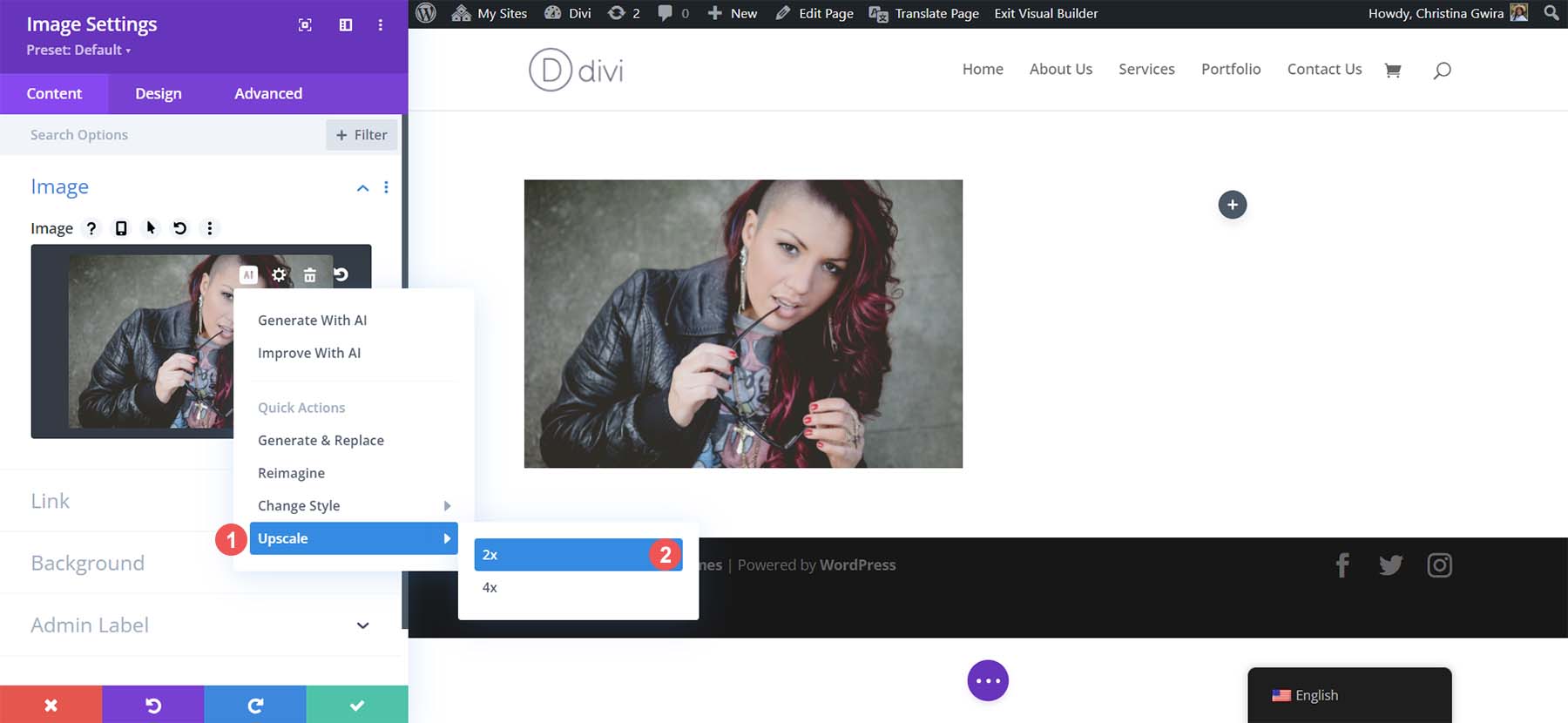
在 Divi 图像模块中选择我们的图像后,我们就可以激活 Divi AI。 单击图像设置图标旁边的 Divi AI 图标。

然后选择高档功能。 最后,在 2 倍和 4 倍选项之间进行选择以进行升级。

使用 Divi AI 满足您的 WordPress 升级需求的美妙之处在于您永远不必离开 WordPress 仪表板。 无需在桌面上打开程序或访问外部网站即可升级图像。 您可以在 Divi Builder 中升级图像,无需额外的工具或下载。

短暂等待后,您会发现您的页面看起来相同。 但真的是这样吗? 让我们更深入地了解一下。
4. 比较我们的原始图像和放大图像
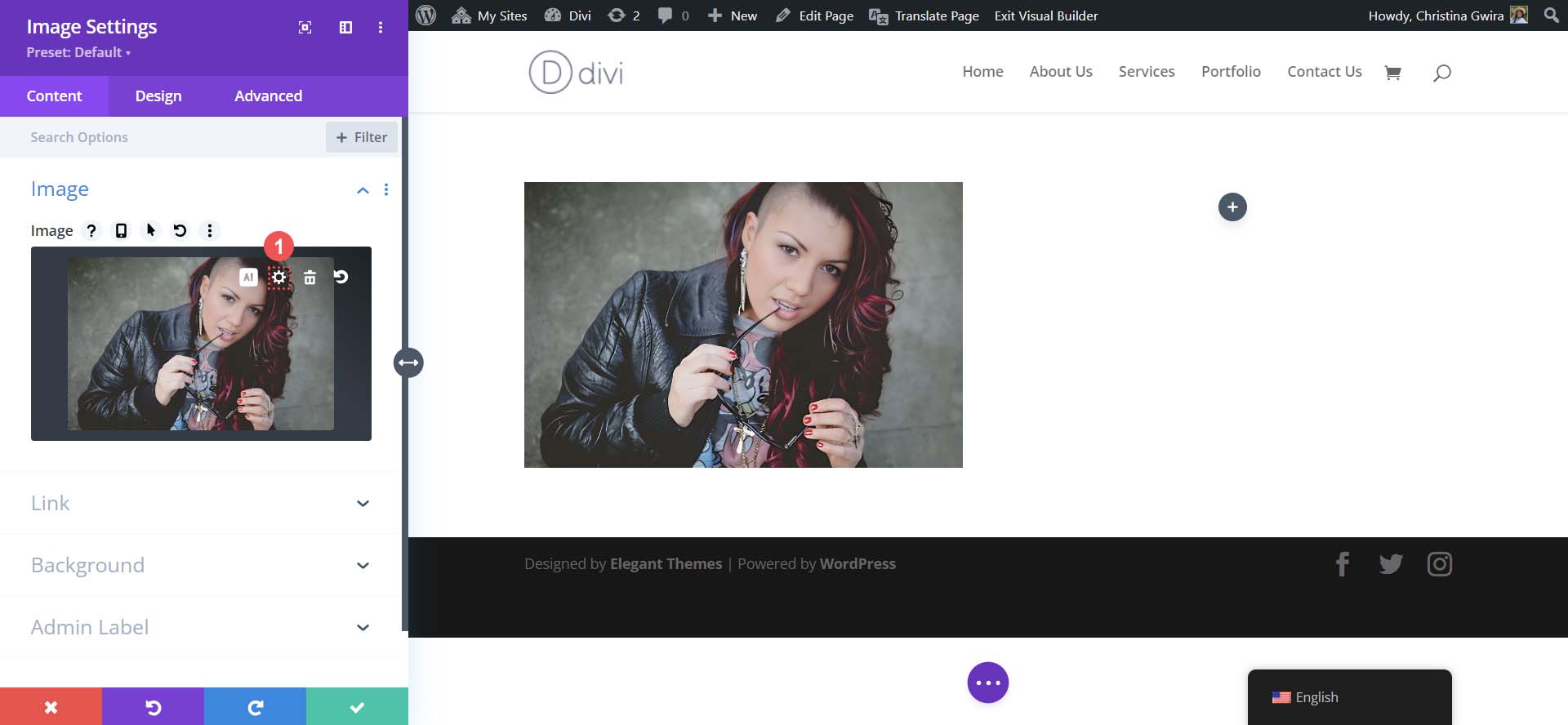
单击齿轮图标访问媒体库并查看 Divi AI 的幕后功能。

我们注意到的第一件事是我们的原始图像已被复制。 Divi AI 足够聪明,可以在执行放大任务之前备份我们的图像。 接下来,当我们单击新的放大图像时,我们注意到它的尺寸发生了变化。 现在它的尺寸几乎增加了一倍,这与我们在 Divi AI 中选择的 2 倍放大选项一致。 然而,它的文件大小仍然是可管理的并且很轻。

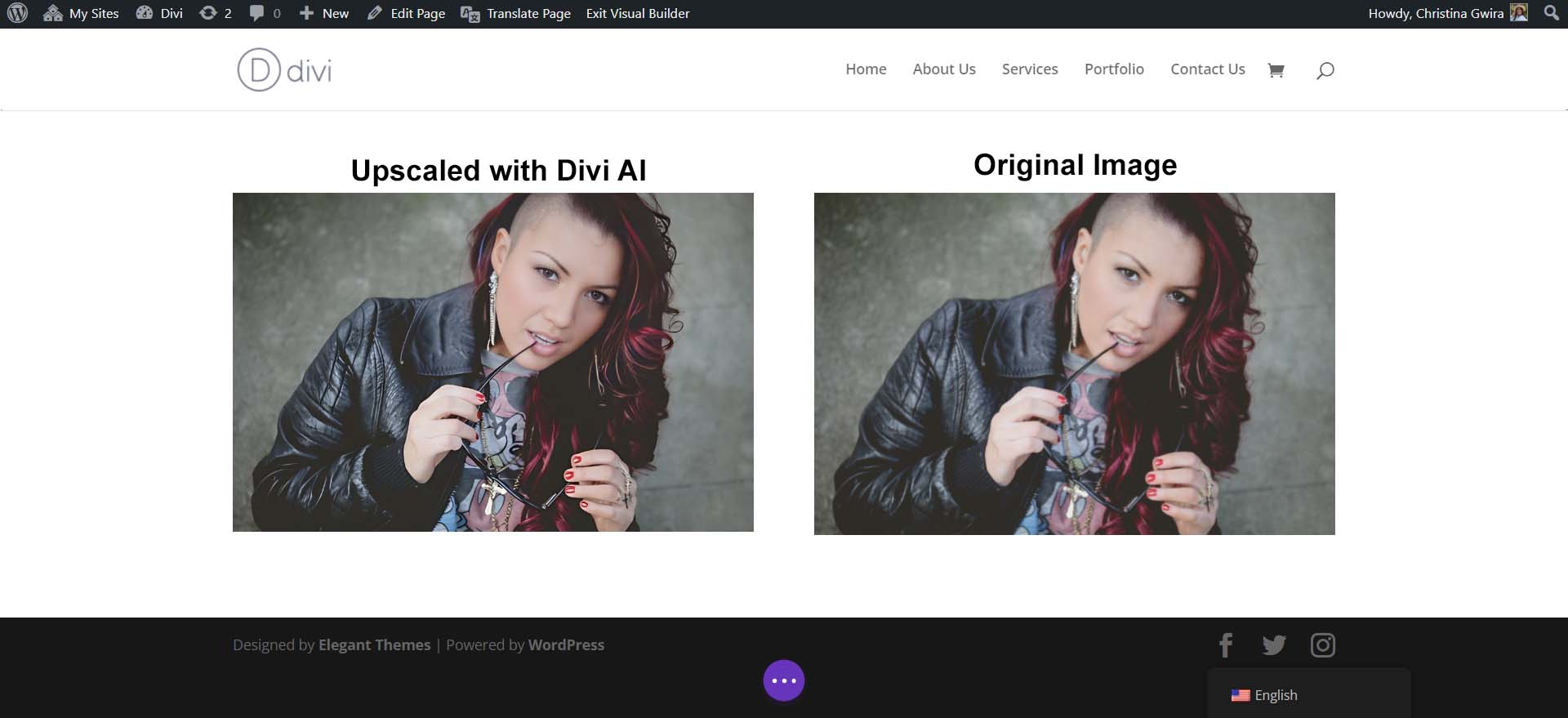
此外,如果您比较这两个图像,您会发现放大图像的质量存在明显差异。

我们的升级图像更加清晰,新照片中的颜色更加鲜艳。 Divi AI 不仅在保持放大图像质量的同时增加了尺寸,而且还对其进行了细化。 让我们看看媒体库中图像的新统计数据。
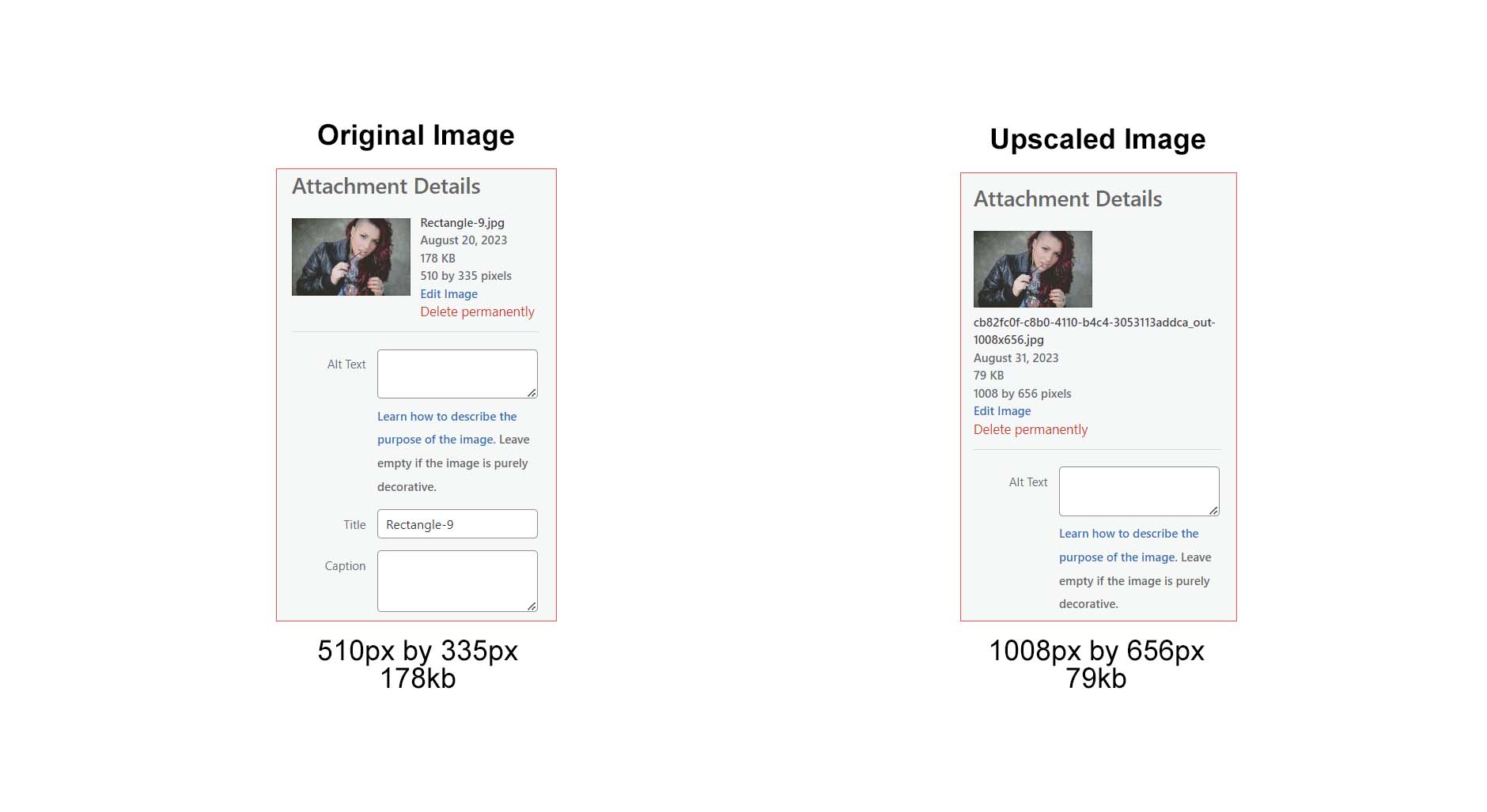
我们的原始图像是 510 像素 x 335 像素。 也是 178kb。 虽然仍然是一个浅色图像,但我们的升级可以帮助我们更加优化。 Divi AI 不仅能够将图像的大小几乎增加一倍,而且还能够在不降低图像质量的情况下压缩图像。

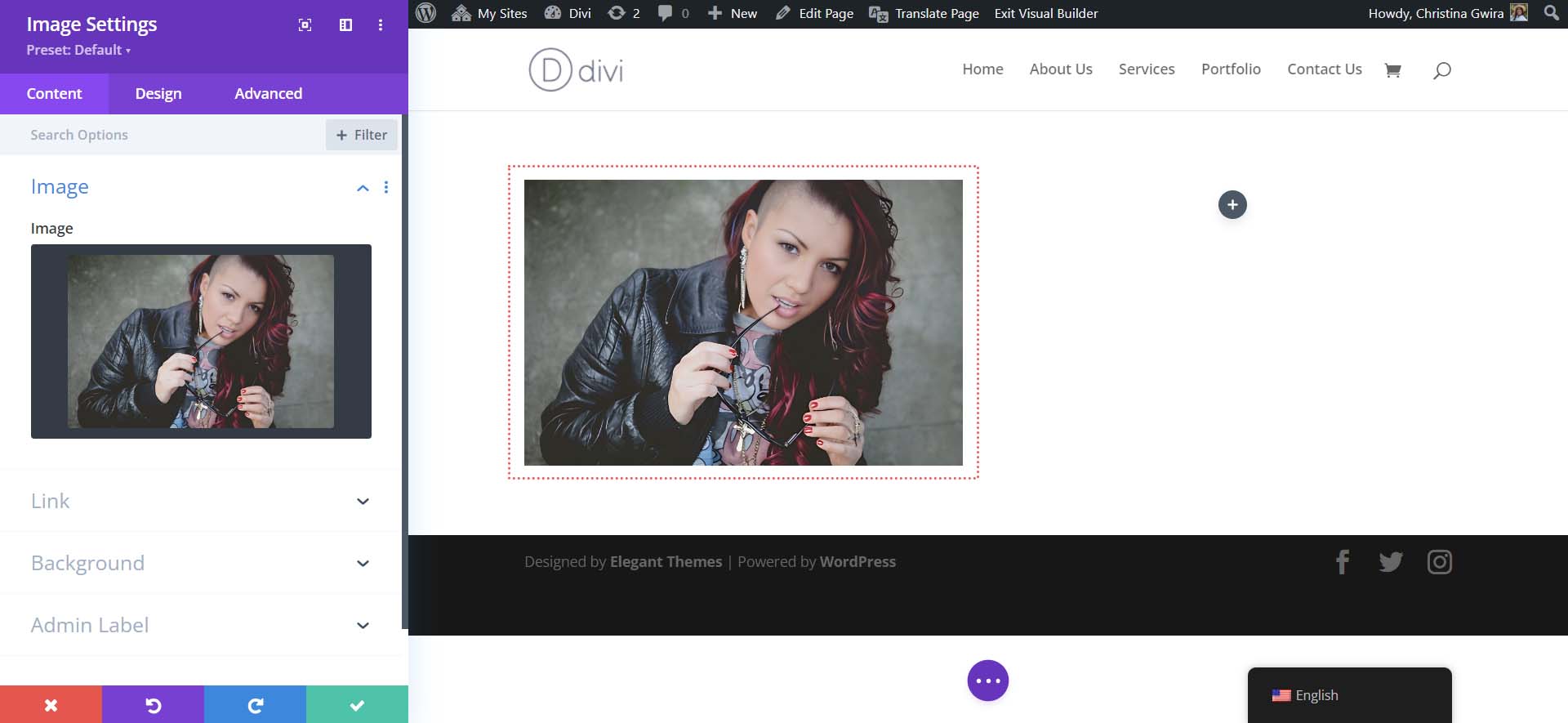
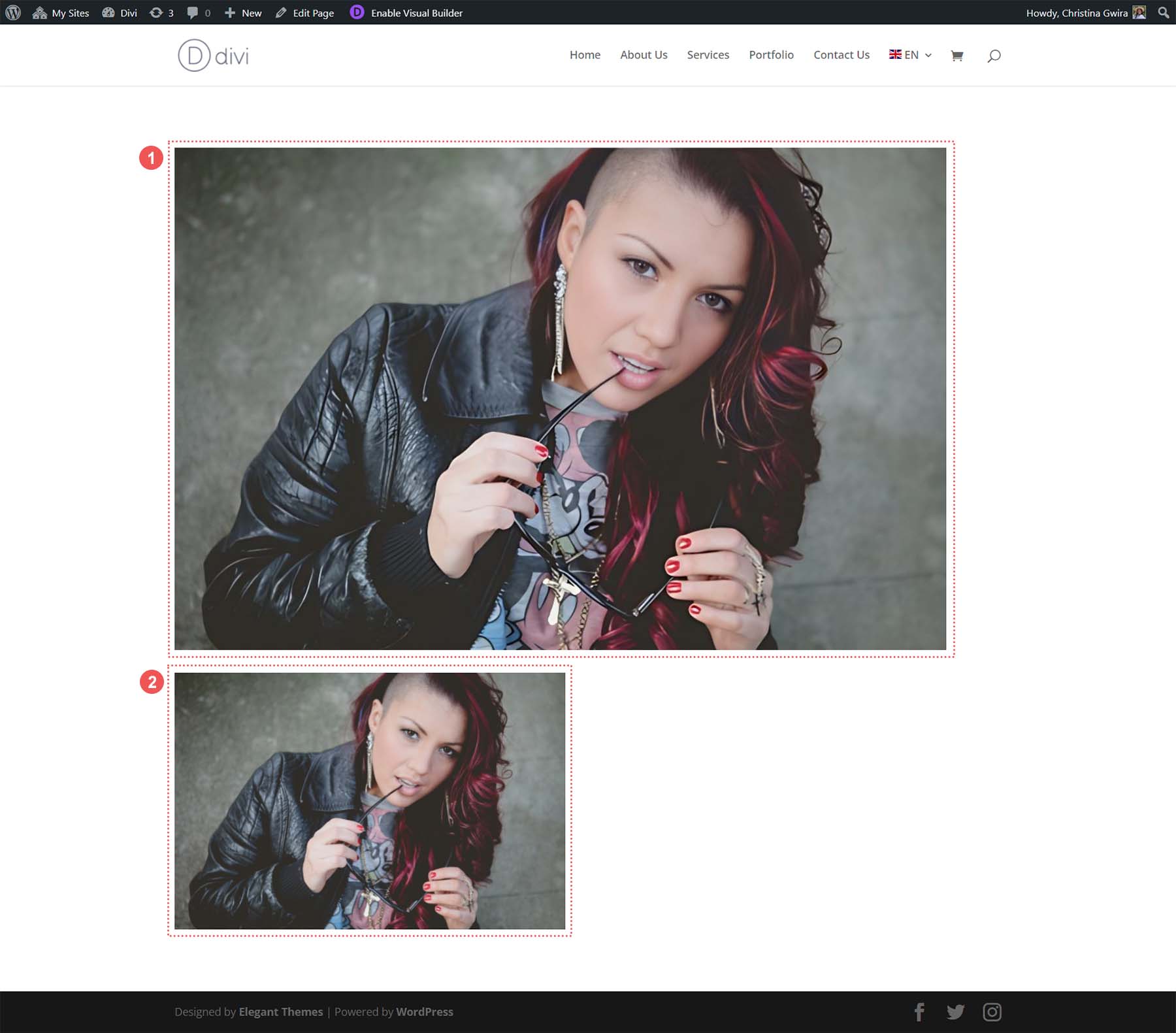
此外,当您在 Divi Builder 中查看图像时,即使图像的大小发生了变化,其质量也随着尺寸的变化而提高:

图 1 是我们改进后的新图像,图 2 是我们的原始图像。 这两个图像都位于 Divi 中的单列行布局内。 我们可以看到图像 1 更大。 然而,当您仔细观察时,您可以看到图像更清晰,颜色更精确(注意头发和指甲),并且模型上的皮肤也有所改善。 尽管原始图像较小,但它仍然不如我们放大的图像那么简单。
这为我们的网页提供了更好的整体图像,而无需离开 WordPress 后端或使用外部工具。 很明显,当您选择使用 Divi AI 作为您的 WordPress 图像升级器时,您将获得快速、简单且出色的网站上照片和图像的结果。
适用于 WordPress 网站的其他图像放大工具
虽然 Divi AI 是 WordPress 中用于放大图像的出色工具,但您可能需要 Divi AI 目前可能没有的其他放大功能。 考虑到这一点,您可以在 WordPress 之外为您的网站使用以下其他图像放大工具:
- Topaz Labs 的 Gigapixel AI:这是一个轻巧且易于使用的在线平台,该图像升级器支持多种图像格式,提高图像质量,并可以在几秒钟内处理您的图像。
- Upscale.media :一个轻巧且易于使用的在线平台,该图像放大器支持多种图像格式,增强图像质量,并可以在几秒钟内处理您的图像。
- Icons8 Smart Upscaler:另一个在线平台,这个升级器有一个简单的界面,可以将图像升级到 7680 像素。 它还带有 API,其 Mac 桌面应用程序也可以删除背景。
- Zyro AI Image Upscaler :如果您是 Adobe Creative Suite 的粉丝,那么 Adobe Firefly 正合您的胃口。 借助这款富有创意的生成式 AI 引擎,为 Lightroom 和 Photoshop 等行业标准工具提供支持、提炼色彩、展示深层细节等。
- Adobe Firefly :如果您是 Adobe Creative Suite 的粉丝,那么 Adobe Firefly 正合您的胃口。 借助这款富有创意的生成式 AI 引擎,为 Lightroom 和 Photoshop 等行业标准工具提供支持、提炼色彩、展示深层细节等。
这些外部图像放大程序要求您在 WordPress 外部执行放大任务,然后将图像导入媒体库。 然而,使用像 Divi AI 这样的工具更方便,可以节省您宝贵的时间。 因此,对于高效的网页设计师来说,它是一个很好的工具。
结论
图像升级是为网络准备图像的必要部分。 您现在可以通过 Divi 和 Divi AI 找到图像放大功能,而不是使用 WordPress 安装之外的工具。 直接在 Divi Builder 中执行图像升级可帮助您完善流程并在构建网站时保持正轨。
但是,假设您正在寻找桌面应用程序或 API 来为您提供更多图像升级功能。 在这种情况下,您可以将其他 AI 高端工具与 WordPress 结合使用。 您是否尝试过在 WordPress 中升级图像? 你用了什么工具? 您测试过 Divi AI 的升级功能了吗? 让我们在评论中知道; 我们很乐意听取您的意见!
最后,查看我们的顶级工具集合,全面深入了解可在 WordPress 网站上使用的各种 AI 工具。 在那里,您将找到可在 WordPress 网站上使用的一系列平台和程序。 从照片增强器到 AI 设计工具,我们聚集了 AI 和 WordPress 领域的最佳工具!
