如何在 Divi 的全角菜单模块中使用动态徽标
已发表: 2022-09-26更改网站徽标可能是一个耗时的过程。 如果网站为不同的模板使用不同的标题,则尤其如此。 如果您对这些标题中的每一个都使用图像,则必须手动进入并更改每个标题。 幸运的是,Divi 可以动态显示您网站的标志,节省您的时间! 在这篇文章中,我们将了解如何在 Divi 的全角菜单模块中使用动态徽标。
让我们开始吧!
为什么要使用动态徽标?
动态徽标选项可让 Divi 用户在一个位置更改其网站徽标。 然后,该更改会反映在使用动态徽标的每个模块中。 这简化了过程。
它在标题中特别有用,当使用多个菜单模块时甚至更有用,因为它减少了进行更改所需的时间。 它还可以防止 Divi 用户因忘记更改其中一个标题而犯错。
为什么 Divi 用户需要多个菜单模块? Divi Theme Builder 允许 Divi 用户创建多个标题以在其网站的各个页面上使用。 这为整个 Divi 网站的标题打开了许多设计可能性。
主页的标题、博客的标题、服务页面的标题、CTA 登录页面的标题等等的标题并不少见。 这些标题使用相同的徽标也很常见。 这将要求 Divi 用户打开每个标题模板并更改每个菜单模块中的徽标。 即使使用复制和粘贴功能也需要 Divi 用户打开每个模板。
主题生成器示例
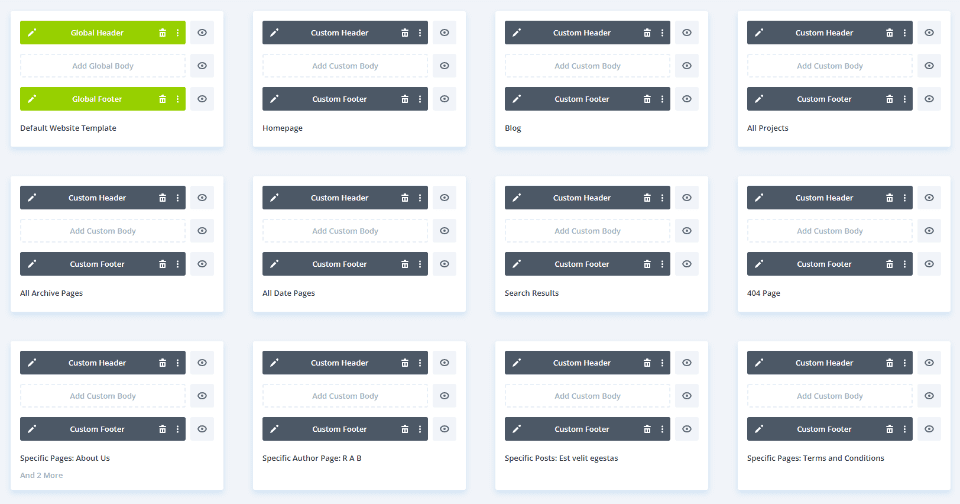
在下面的示例中,我构建了 10 个自定义标题并将它们分配给我网站上的各个页面。 每个标题都有一个自定义设计,具有不同的颜色、CTA 和布局,但它们都使用相同的徽标。 如果我想更改我的网站的徽标,并且我没有使用动态徽标,我必须打开每个 Divi 全角菜单模块并手动进行更改。

如果我在每个模块中设置了动态徽标选项,则徽标会在每个模块中自动更改。 让我们看看如何动态选择徽标。
如何在全角菜单模块中使用动态徽标
要开始使用,请打开您要使用动态徽标的全角菜单模块。 我正在调整 Divi Theme Builder 中的标题模板。 对于这个例子,我假设您已经设置了一个全角菜单模块,并选择了一个徽标。
打开 Divi 主题生成器
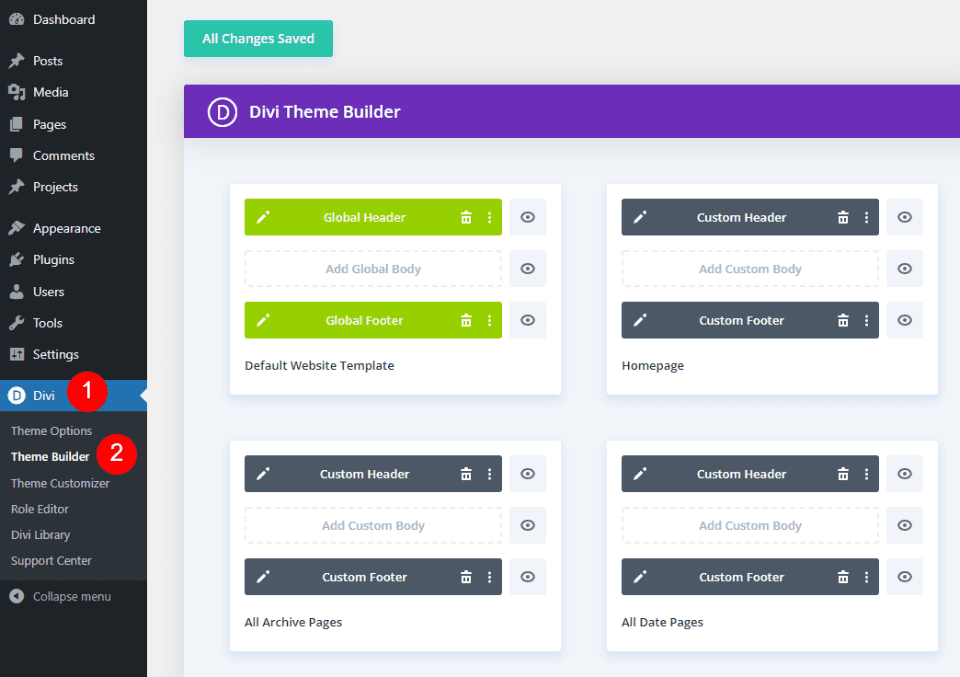
要使用动态徽标,请转到 WordPress 仪表板中的Divi > Theme Builder 。
- 迪维
- 主题生成器

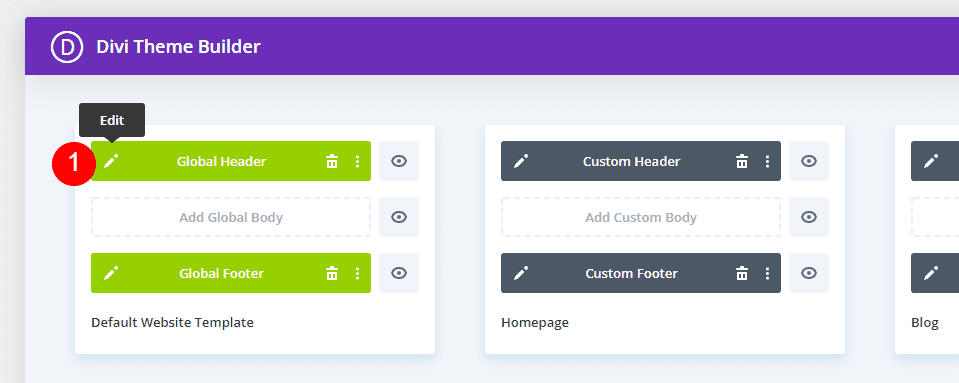
选择要修改的标题的编辑图标。 等待编辑器打开。
- 编辑

将徽标更改为动态内容
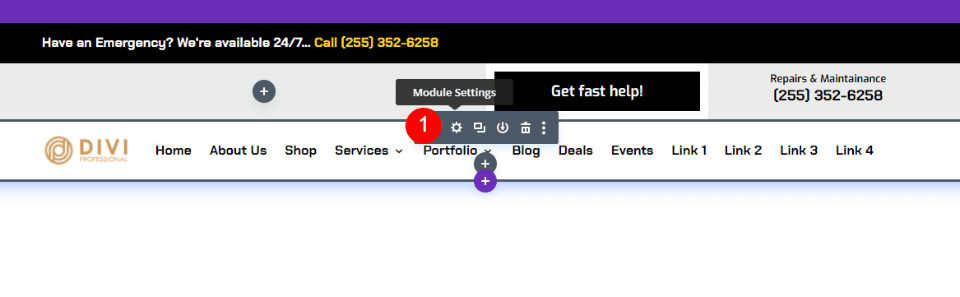
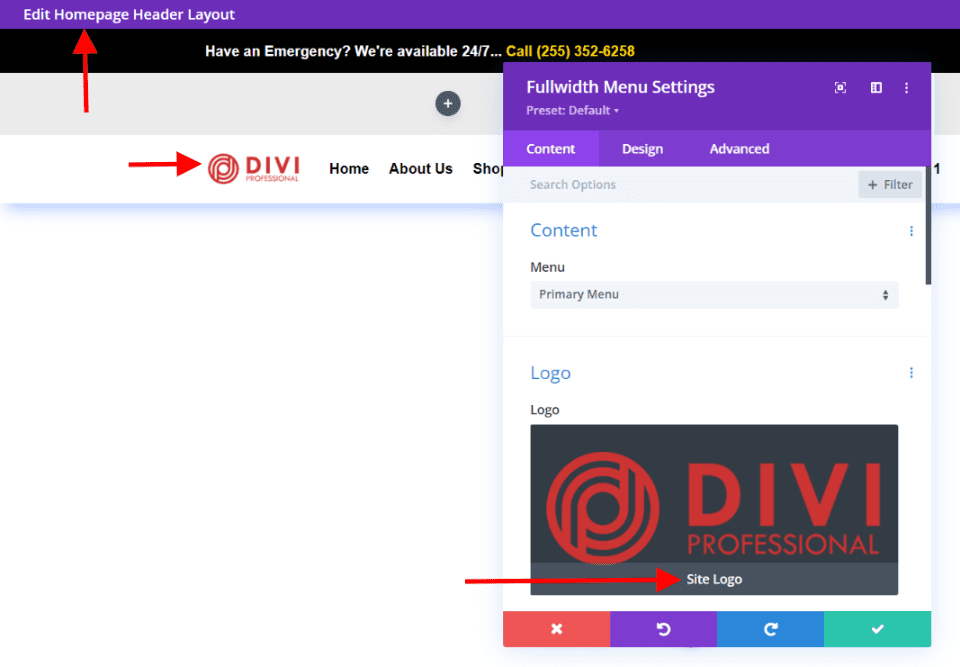
接下来,通过选择其齿轮图标打开全角菜单模块的设置。
- 全角菜单模块设置

在内容选项卡中,向下滚动到名为徽标的部分。 将鼠标悬停在徽标图像上,然后单击垃圾桶图标。 如果您愿意,也可以单击圆形重置图标。
- 垃圾箱

接下来,将鼠标悬停在图像区域上以显示动态内容图标。 单击该图标以打开动态内容选项。
- 动态内容

一个模式打开,有很多选项可供选择。 在顶部选择站点徽标。
- 网站标志

您会看到新徽标出现在 Divi 主题选项中指定的标题菜单中(稍后会详细介绍)。 在徽标选择设置中的徽标下,您会看到“站点徽标”消息。 这表明模块现在正在显示动态徽标。 单击绿色按钮关闭模块。
- 关

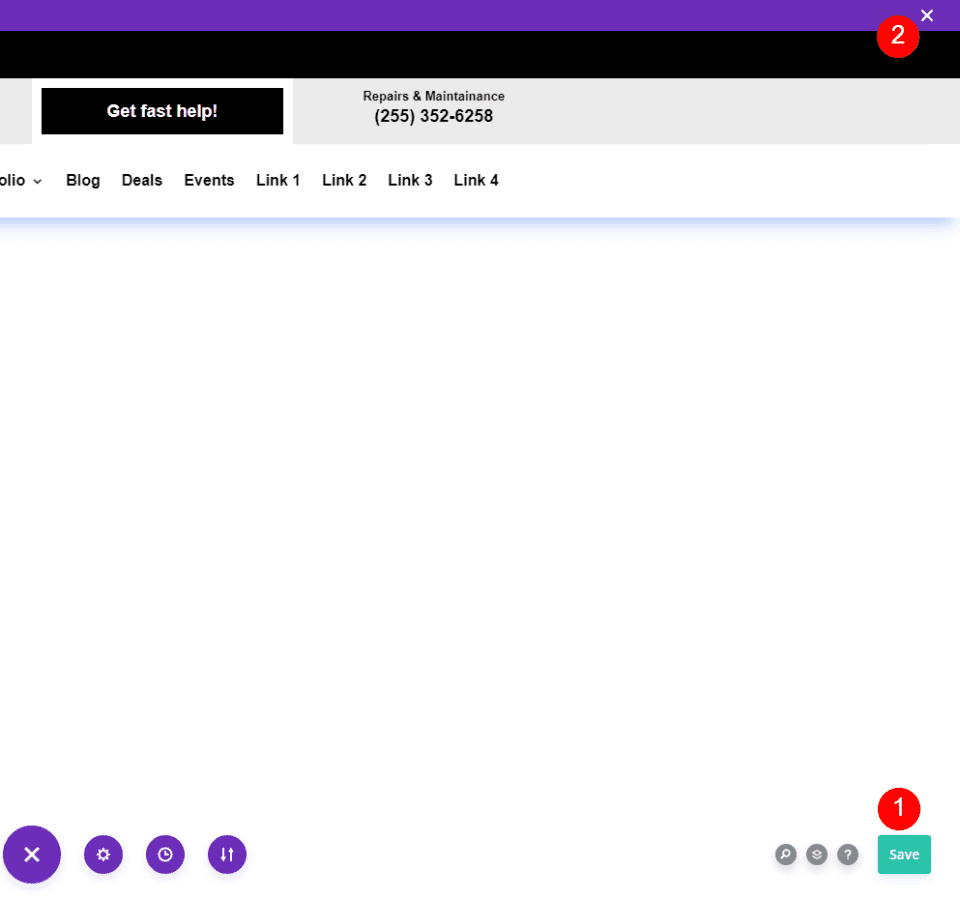
接下来,通过单击右下角的绿色保存按钮并单击右上角的X关闭编辑器来保存布局。

- 节省
- 出口

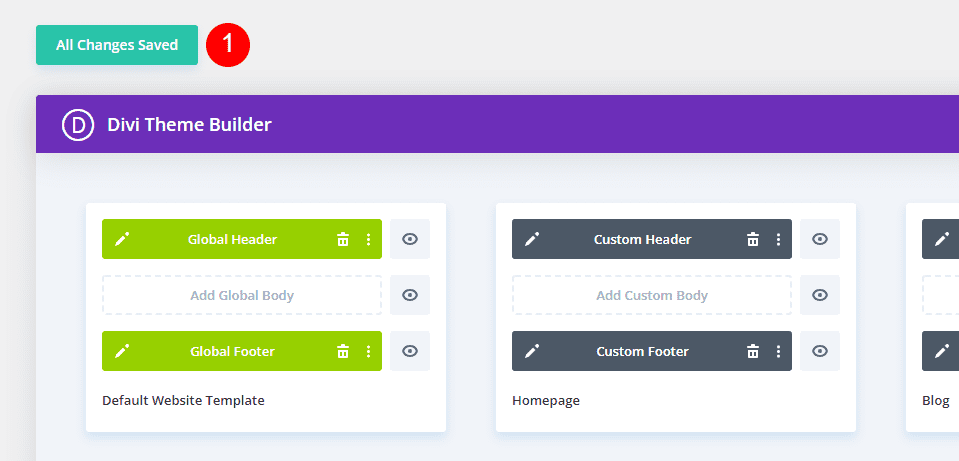
最后,单击 Theme Builder 屏幕左上角的Save Changes 。
- 保存更改

对于您设置为使用动态徽标的每个全角菜单模块,新徽标会在前端自动更改。 我们不必在此页面上更改它,因为它会动态拉动徽标。 有关在 Divi 中使用动态内容的更多信息,请在优雅主题博客中搜索“动态内容”。
对您要使用动态徽标的每个全角菜单模块执行这组步骤。 我们建议您在复制或创建标头时执行此任务。
现在,让我们看看如何编辑 Divi 徽标,使其在全角菜单模块中发生变化。
如何在 Divi 中更改徽标
接下来,让我们看看如何告诉 Divi 使用哪个标志。 每次要更改徽标时,请执行以下步骤。 徽标动态更改,因此 Divi 用户无需打开全角菜单模块即可更改徽标。
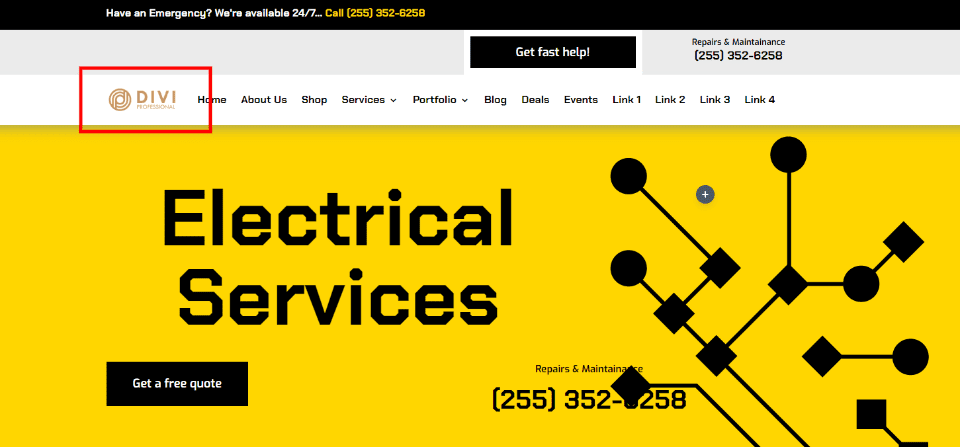
之前的Divi标志
为了帮助了解发生了什么,让我们看一下更改前后网站前端的徽标。 首先,看一下我的测试站点上的当前徽标。 这是在 Divi 主题选项中设置的。

更改 Divi 徽标
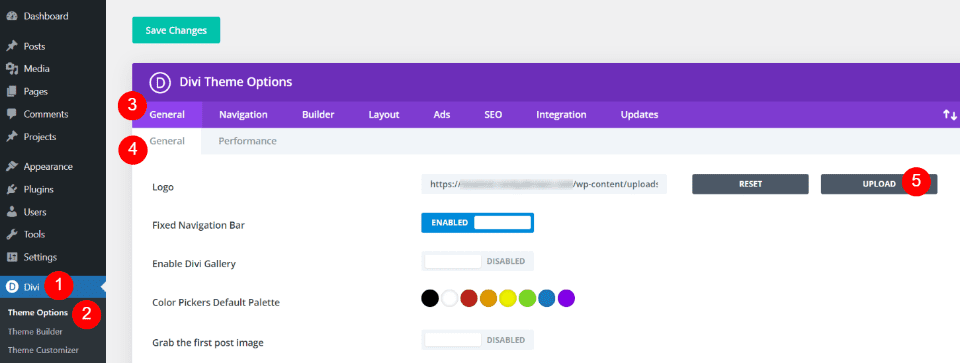
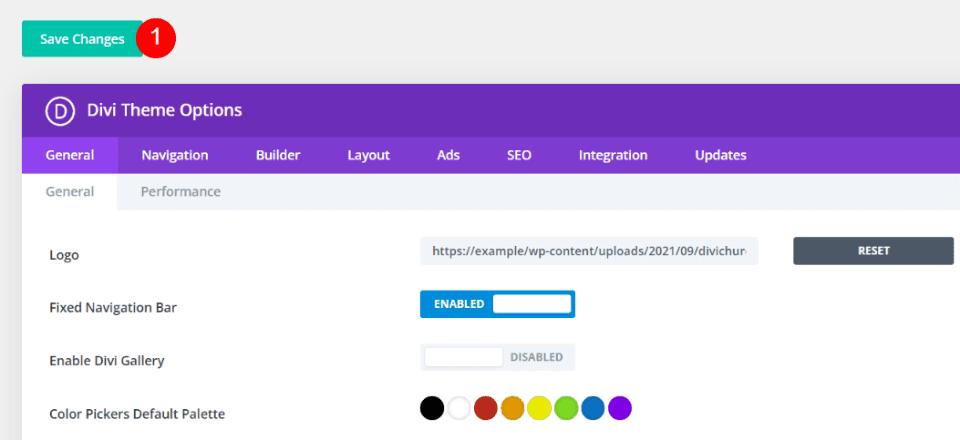
要更改 Divi 徽标,请转到 WordPress 仪表板中的Divi >主题选项。 第一个选项卡 General 有一个名为 Logo 的字段。 它包括一个带有徽标 URL 的字段、一个用于将徽标重置为默认值的按钮,以及一个用于将徽标上传到媒体库的按钮。 我目前有一个标志集,就是上面之前图片中看到的标志。 上传或选择您要使用的图像。 选择上传按钮。
- 迪维
- 主题选项
- 第一个常规选项卡
- 第二个常规选项卡
- 上传

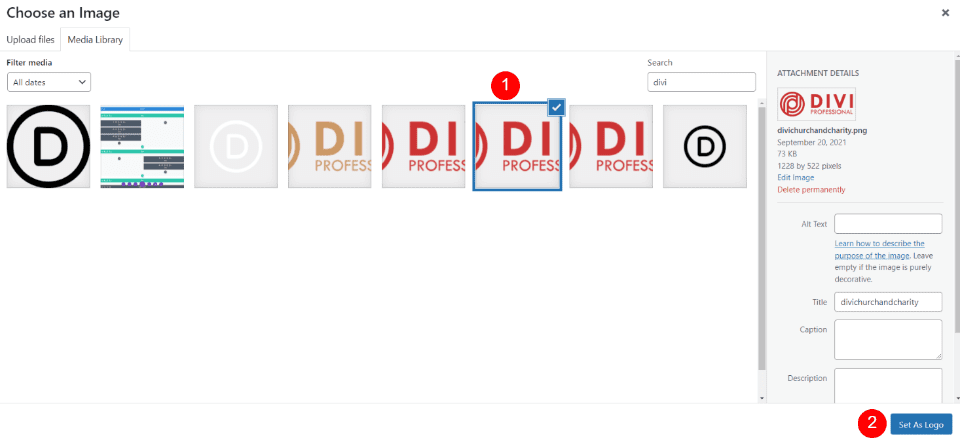
这将打开媒体文件夹,您可以在其中从媒体库中选择图像或上传新图像。 选择您的徽标并单击媒体库屏幕右下角的设置为徽标。
- 选择图片
- 设置为徽标

单击 Divi 主题选项上方屏幕左上角的保存更改。 现在,每个包含带有动态徽标设置的全角菜单模块的模板都已自动更改徽标以显示您的新徽标。
- 保存更改

Divi标志之后
我网站的前端现在显示新徽标,即使我没有打开主题生成器并在那里进行更改。 此更改自动反映在每个使用动态徽标的全角菜单模块中。

作为另一个例子,当我们在 Theme Builder 中打开任何模板时,我们将看到新的徽标。 此示例显示主页标题布局,其中徽标已更新,无需我进一步输入。

结束的想法
这就是我们对如何在 Divi 的全角菜单模块中使用动态徽标的看法。 动态标志很容易在模块中设置。 在 Divi 网站上更改徽标时,使用动态徽标可以节省大量时间。 即使您只使用一个全角菜单模块,动态徽标也可以简化流程。 使用多个模块时,动态徽标对节省时间和减少错误产生更大的影响。
我们希望收到你的来信。 您在全角菜单模块中使用动态徽标吗? 让我们在评论中知道。
