如何在 WordPress 中使用标题模板
已发表: 2022-12-30将页面构建器模板和设计资产保存到云端! 开始使用 Assistant.Pro


自定义 WordPress 标头通常不是一个简单的过程。 如果您不习惯编辑主题文件,那么除了切换主题之外,没有多少方法可以更改标题的外观。

幸运的是,您可以在 WordPress 中使用 Beaver Themer 标题模板轻松调整主题标题的外观。 从一系列可自定义的页眉布局模板中进行选择,并将它们用于任何网站。
在本文中,我们将讨论标头模板的工作原理以及您可能想要修改您的模板的原因。 我们还将向您展示如何将模板与 Beaver Themer 一起使用。 让我们开始吧!
目录:
较新版本的 WordPress 使您能够使用块编辑器修改主题模板文件。 这称为全站编辑; 但是,此功能仍然非常有限。
如果您想更好地控制页眉的外观,您可以考虑改用页眉布局模板。 这些模板与我们的 Beaver Themer 插件一起提供,使您几乎可以立即切换标题样式。

Beaver Themer 是 Beaver Builder 的附加插件,可让您修改主题模板文件并使用页面构建器编辑器访问完整的站点编辑。 此外,Beaver Themer 经过全面测试且功能正常,而 WordPress 的完整站点编辑仍处于测试阶段,并不完全稳定。
除了访问模板之外,我们的工具还可以让您在很大程度上控制标题的功能。 您可以使用 Beaver Themer 来创建粘性标题、配置覆盖以及为特定页面设计独特的元素。
要访问页眉模板布局,您需要使用 Beaver Themer。 Beaver Builder 的这个附加插件允许您自定义主题模板、模板部件等。 要试用 Beaver Themer,您可以使用我们的 Beaver Themer 演示站点。
请记住,您还需要使用与 Beaver Themer 兼容的主题。 如果您想使用我们的页面构建器来自定义您网站的多个方面,那么 Beaver Builder 主题是最佳选择。 否则,您可能需要查看我们的最佳 Beaver Builder 主题指南。
安装并激活 Beaver Themer 后,您会在 WordPress 仪表板中看到几个新选项。 这些包括Themer Layouts和Templates 。
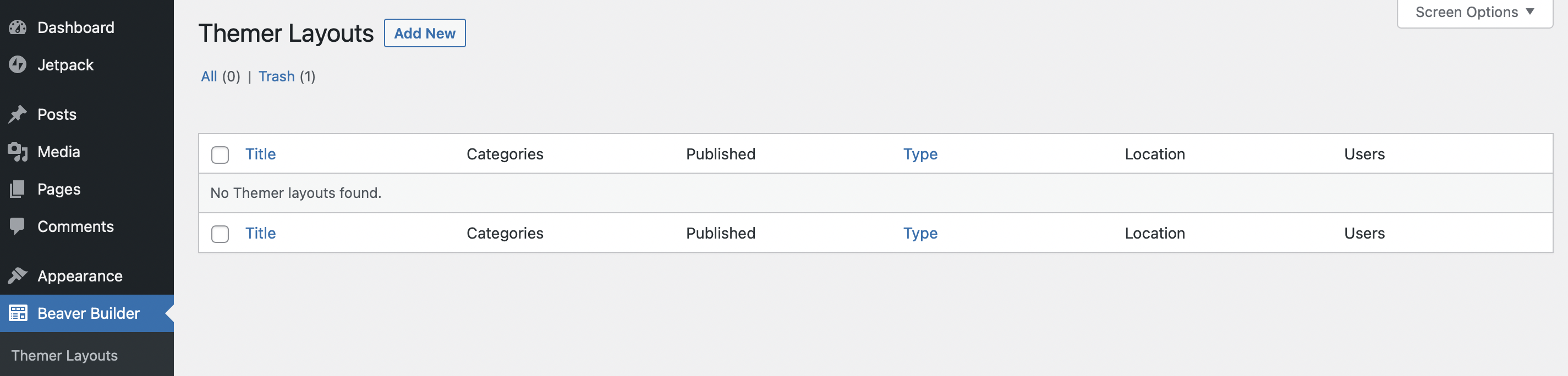
要添加新的 Themer 布局,请转到Beaver Builder > Themer Layouts并单击Add New :

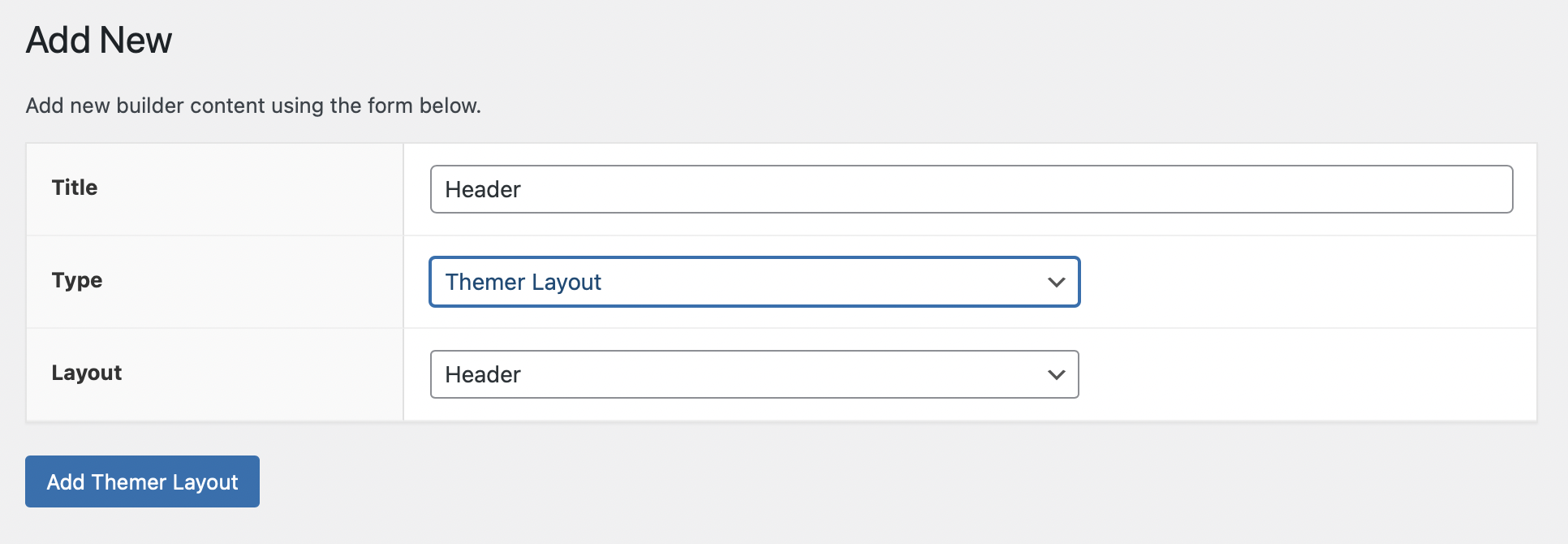
在下一个屏幕中,为模板设置标题并在类型菜单下选择Themer Layout 。 对于布局菜单,选择页眉选项:

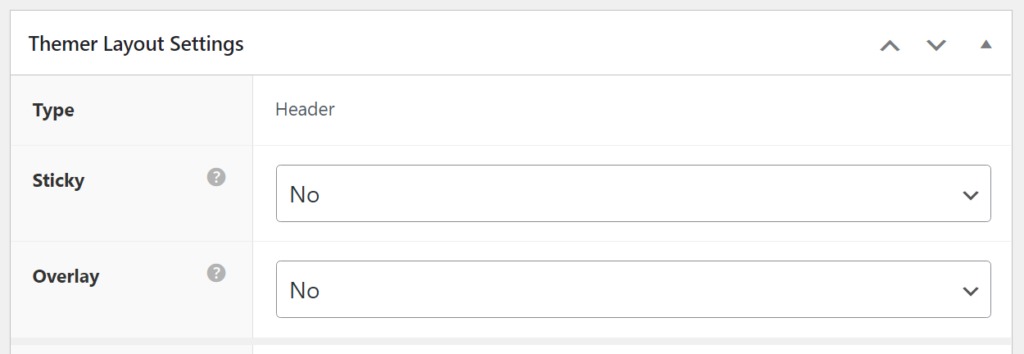
单击Add Themer Layout并进入下一个屏幕。 在这里您可以配置一些布局的行为。
启用Sticky选项意味着当访问者向下滚动每个页面时,标题将保持可见。 Overlay设置的工作原理类似,但它为标题增加了一定程度的透明度:

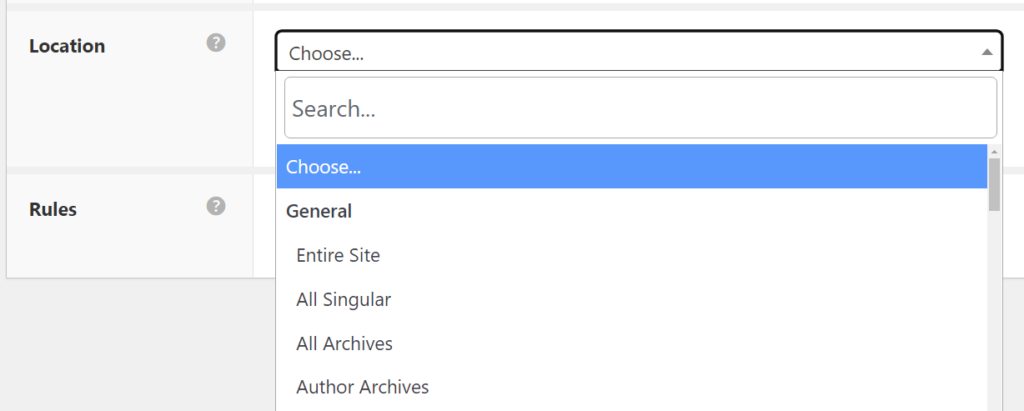
位置设置允许您为标题添加位置规则。 这意味着您可以选择此页眉模板将出现在哪个页面上:

如果您希望新的页眉设计出现在所有页面上,请选择“整个站点”选项。 或者,您可以为网站的不同部分使用单独的标题模板。
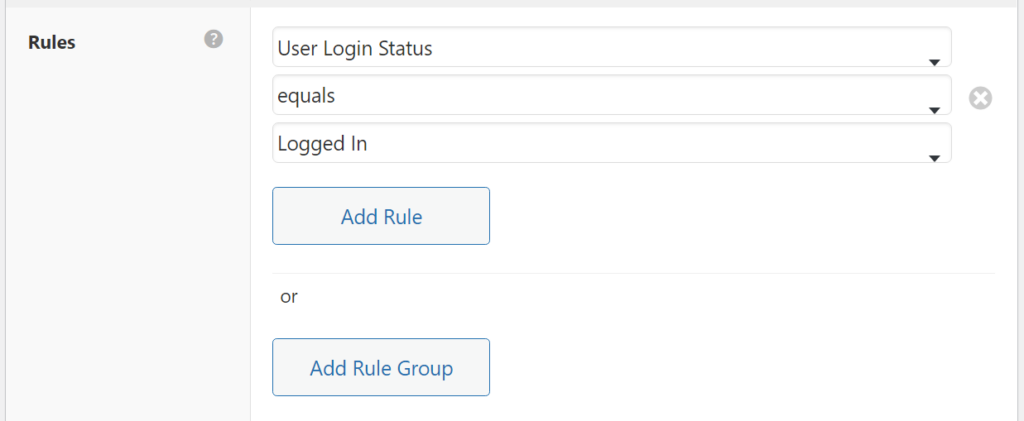
最后,规则设置配置了显示标题必须满足的特定参数。 例如,您可能只为登录用户显示模板。 如果您想将注册用户引导至您网站的私人部分,此设置会派上用场:

如果您想让您的页眉模板显示在所有用户的所有页面上,请选择Location下的Entire Site选项,并且不要添加任何其他规则。 最后,完成这些设置后,单击页面顶部的Launch Beaver Builder按钮打开编辑器。
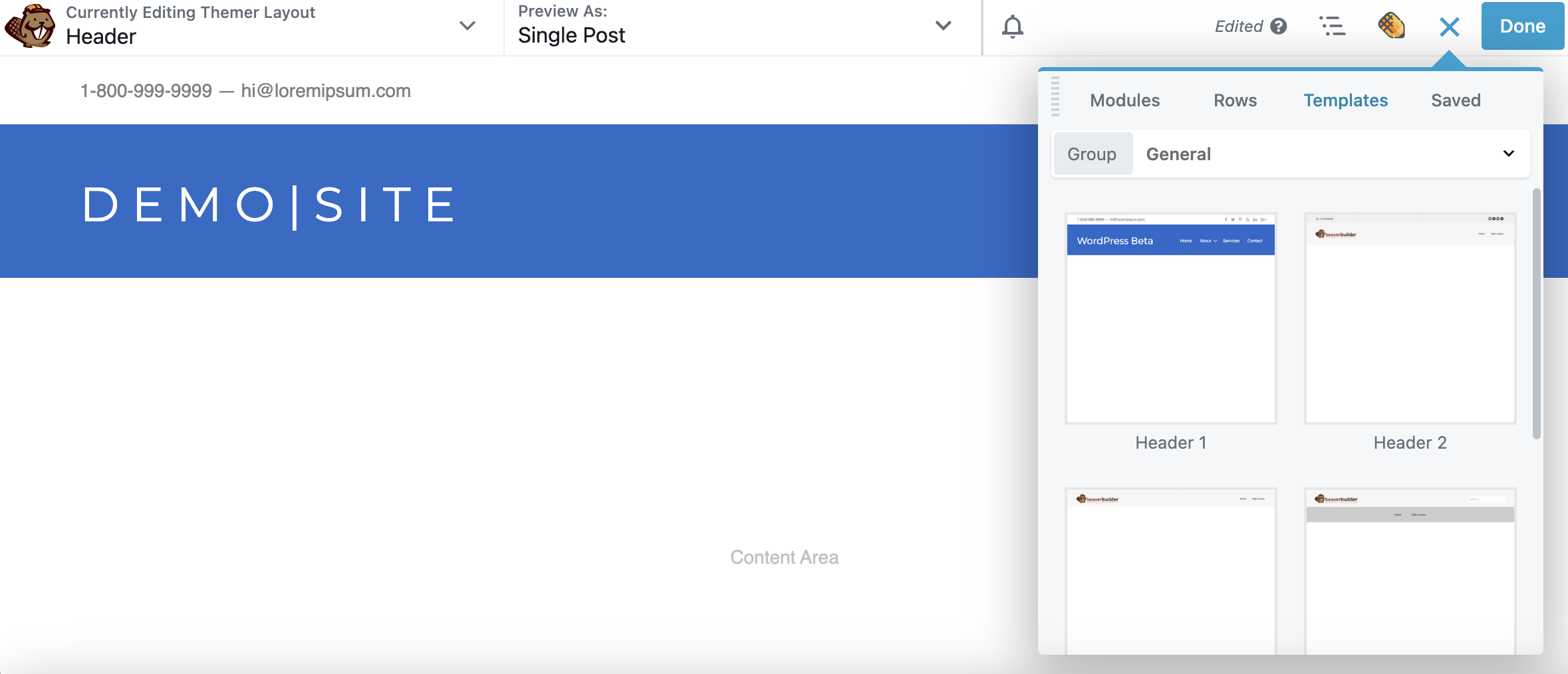
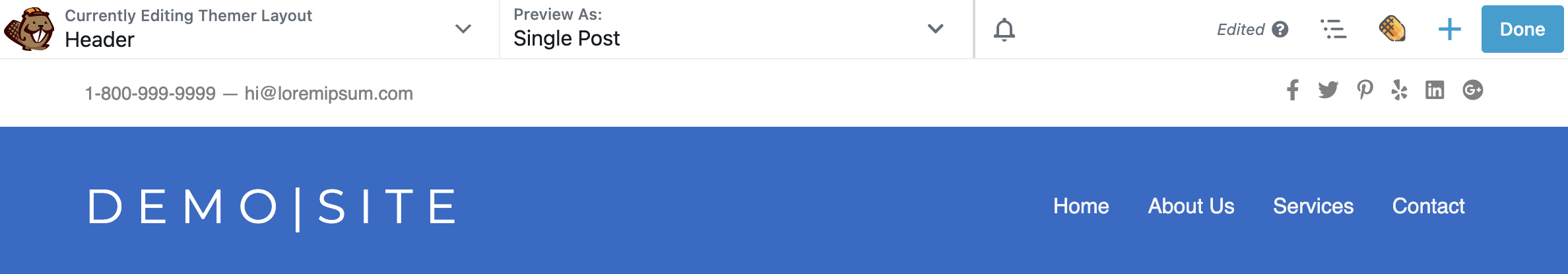
启动 Beaver Builder 编辑器后,您会看到默认的页眉布局模板会自动为您填充。 这是它的样子:

默认的标题模板包括两行——一行包含联系信息和社交媒体链接,另一行包含网站标题和主导航菜单的空间。
要更改此模板,请单击屏幕右上角的加号图标。 转到“模板”选项卡并查看其中的选项。 Beaver Builder 包含五个页眉布局模板,您现在正在使用其中的一个。
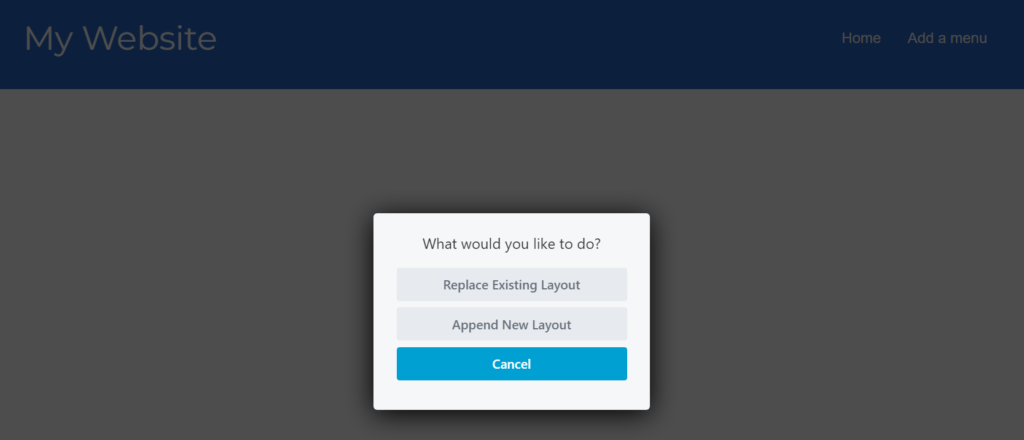
选择任何模板,Beaver Builder 将询问您是要替换当前布局还是将其附加到现有设计中。 选择第一个选项:

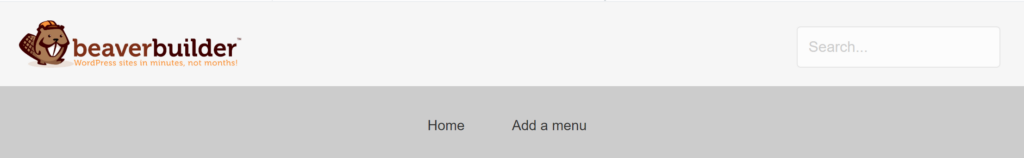
每个标题模板都有不同的设计和布局。 这是 Beaver Builder 标头模板选项的另一个示例:

选择模板后,您可以修改其任何模块。 这意味着您可以使用该模板作为起点来帮助您快速创建您想要的网站标题。 只需将内容换成您自己的内容即可。
由于我们使用 Beaver Builder 来编辑您的页眉布局,您可以轻松地更新或替换您在此处看到的任何模块。 此外,您还可以修改页眉布局和样式的任何其他方面。
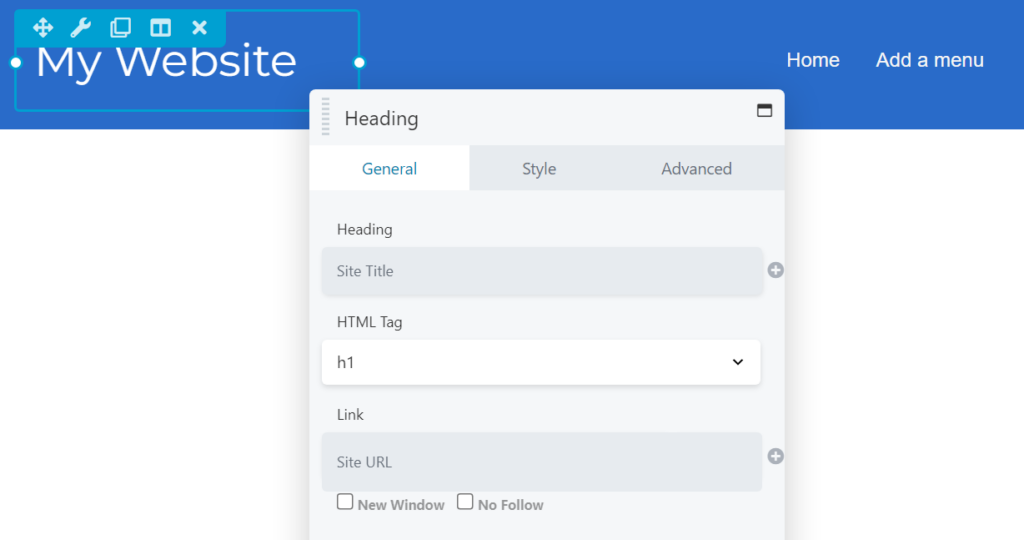
例如,如果您使用的页眉模板有一个文本标题,您可以修改其文本、大小、颜色和字体以及其他选项。 为此,选择模块,其设置菜单将打开:

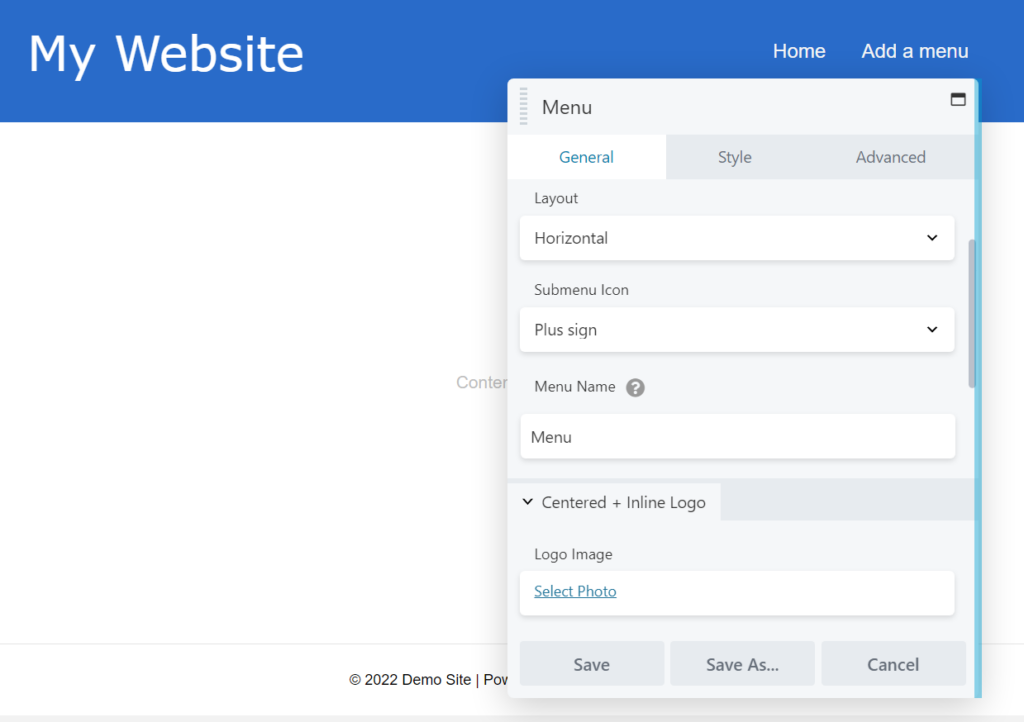
标头布局中的每个元素都对应一个 Beaver Builder 模块。 例如,如果您选择Menu元素,Beaver Builder 将允许您从站点上的现有菜单中进行选择、更改它们的方向、使用手风琴、添加徽标等等:

请注意,如果您在此处看不到任何可供选择的菜单,您首先需要通过转到外观 > 菜单在 WordPress 仪表板中创建一个菜单。
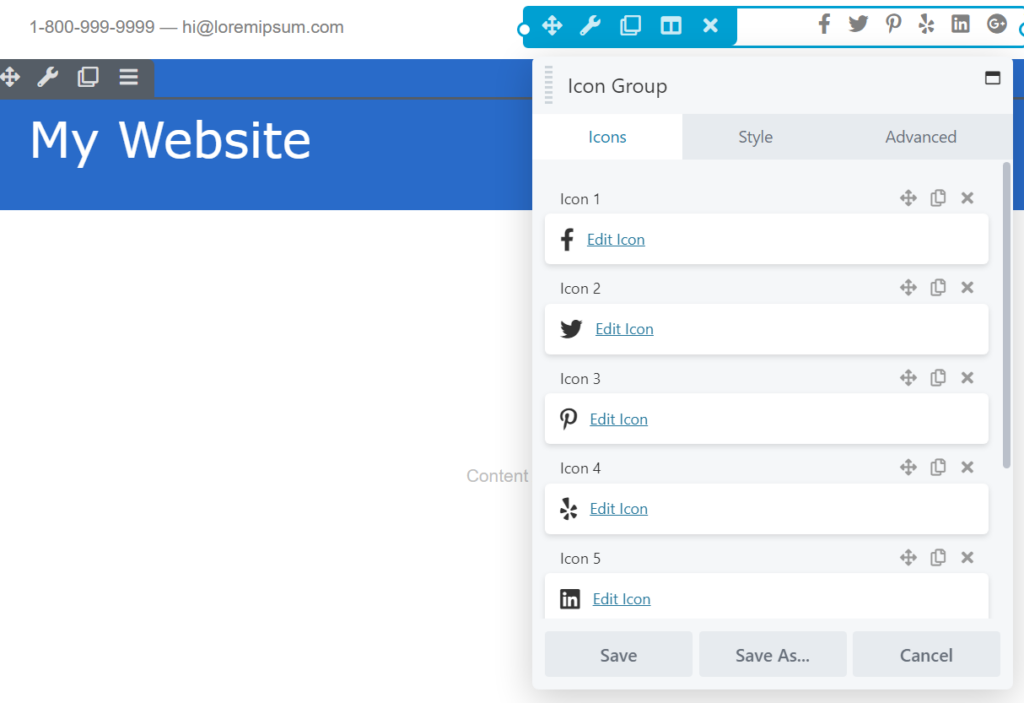
在大多数 Beaver Themer 标题模板中发现的另一个有用元素是社交媒体图标集合。 我们使用图标组模块包含这些图标,因为大多数现代网站都使用社交媒体进行营销。
图标组模块使您能够更改每个平台的图标,重新排列它们,并删除不需要的元素:

在完成自定义页眉布局之前,请记住您可以向其中添加其他 Beaver Builder 模块和行。 此过程与使用我们的构建器编辑任何页面或帖子一样。
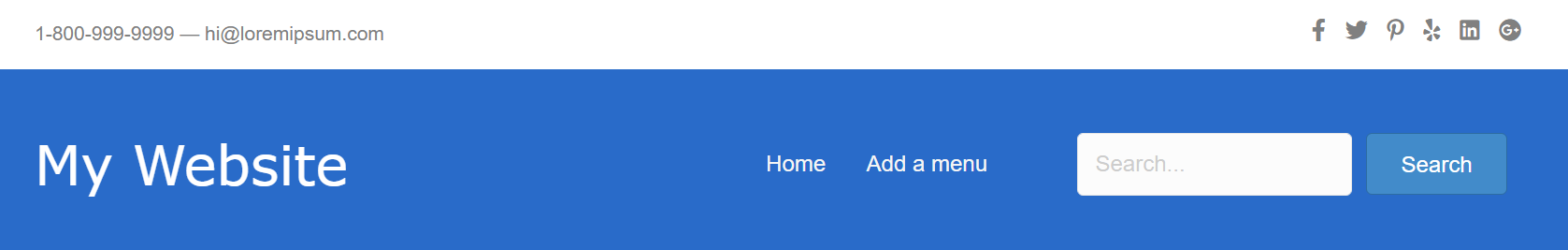
例如,如果您使用的模板默认不包含搜索模块,则可以将搜索模块添加到标题中:

当您对页眉的设计感到满意时,单击Done ,然后单击Publish 。 而已!
如果您将标题设置为显示整个网站,您应该会立即看到更改。 否则,您需要导航到相关页面才能看到您的新标题。
使用 Beaver Themer,您可以从一系列标题布局模板中进行选择,并将它们用于任何网站。 每个模板都是完全可定制的,而且过程非常简单,特别是如果您已经熟悉 Beaver Builder。
如果您想在您的 WordPress 网站上使用和编辑页眉布局模板,您将需要我们的 Beaver Themer 插件。 激活附加组件后,只需执行以下三个简单步骤:
Beaver Builder 包含大量可在整个网站中使用的页面模板。 但是,您将需要 Beaver Themer 来编辑页眉、页脚和其他元素的主题模板。
Beaver Themer 和 Full Site Editing 都可以让您编辑主题模板。 通过完整站点编辑,您可以使用 WordPress 块编辑和自定义这些元素。 另一方面,Beaver Themer 允许您使用 Beaver Builder 模块编辑主题模板和部件。 此外,Beaver Themer 还提供了一组模板,您可以使用这些模板来启动设计。
使用 Beaver Themer,您可以从各种页眉和页脚模板中进行选择。 我们的主题构建工具带有有吸引力且用户友好的页眉和页脚,您可以对其进行编辑以匹配您网站的设计。 然后,您不必担心手动编辑主题文件并可能破坏它们。