如何使用 WordPress 联系表单在提交后重定向
已发表: 2023-01-31想要在提交后使用 WordPress 联系表单进行重定向? 本指南将向您展示如何轻松轻松地重定向网站访问者!

大约阅读时间:4.5 分钟
控制访问者的体验非常强大。
将他们重定向到私人内容或感谢页面可以帮助将他们变成忠实的访客。
但是如何在提交表单后使用联系表单来重定向访问者呢?
你不是表格专家!
那么,本指南适合您。 这篇文章将教您如何将访问者重定向到您想要的任何内容——页面、文件甚至其他表单!
几分钟后,您将成为重定向用户的高手。
让我们开始吧。
- 如何使用 WordPress 联系表单在提交后重定向
- 为什么在提交表单后重定向网站访问者?
如何使用 WordPress 联系表单在提交后重定向
首先,您需要强大的表格。
Formidable Forms 是适用于您的 WordPress 网站的最先进的表单生成器 WordPress 插件。
它使表单变得简单,同时使它们吸引访问者的眼球。
虽然其他插件(如 Contact Form 7 插件)做类似的事情,但我们认为它们做的不一样。
此外,它与所有热门主题(如 Elementor Pro)兼容。
但是,最重要的是,您可以使用 Formidable Forms 的免费版本并创建令人惊奇的东西。
我们建议检查插件的高级版本。 它有很多很棒的功能,比如:
- 电子邮件服务集成(MailChimp、ActiveCampaign 等)
- 丰富的表单模板
- 条件逻辑
- 表单登陆页面
- 还有更多功能!
立即获取 Formidable Forms!
但要知道您不需要本教程的高级版本。 所以,安装并激活 Formidable Forms,就非常简单了。
遵循这三个简单的步骤,您很快就会拥有一个漂亮的联系表:
- 创建您的联系表
- 设置重定向设置
- 显示您的联系表格

第 1 步:创建您的联系表
首先,前往您的 WordPress 仪表板。
然后,转到Formidable → Forms并单击左上角的Add New 。
您可以从预制模板(高级)或空白表格开始。
如果您是高级会员,则可以访问模板库,例如:
- 联络表格
- 付款方式
- 登记表
- 调查与民意调查
- 计算器
- 还有很多很多模板
因此,我们建议您选择最适合您的。
然后,为您的表单输入一个名称并单击创建。
接下来,您将使用其拖放式表单构建器。
对于以前使用过计算机的任何人来说,此构建器使事情变得简单。 (此时基本上每个人都是,对吧?)
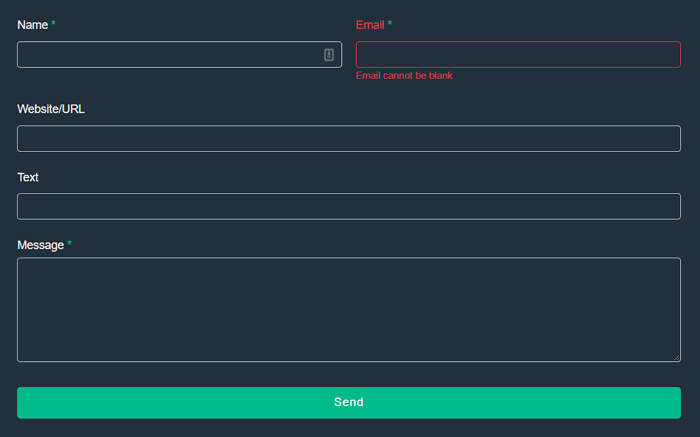
只需将您需要的任何字段拖到表单中即可。
高级版的另一个好处是可以访问更多的表单域。
但是创建一个很好的联系表不需要这些字段。
因此,请随意使用您的表单并创建适合您需求的内容。
然后,完成后,单击更新以保存更改。
现在,我们将前往页面顶部的“设置”选项卡,为用户提交表单时设置重定向操作!
第 2 步:设置重定向设置
在您的设置选项卡中,选择操作和通知。
接下来,向下滚动到“常规”部分下的“提交时”。 在下拉菜单中,它显示 Show Message 。 单击此下拉菜单并选择Redirect to URL 。
然后,下拉列表旁边会出现一个 URL 字段。
在这里,您要粘贴提交后的页面 URL。
例如,如果您想将联系表重定向到感谢页面,您可以在此处输入页面的外部 URL。

因此,输入您的 URL 并单击更新。
当访问者单击提交按钮时,您的表单已准备好重定向。
最后,我们需要在您的网站上获取您的表格! 但你已经完成了艰苦的工作。
第 3 步:显示您的联系表
首先,前往表单页面。
接下来,添加一个 WordPress 块,搜索Formidable ,然后添加 Formidable 的块。
最后,从下拉菜单中选择您的表单,然后单击您的帖子或页面上的更新。
你的表格是活的!
如果您更喜欢使用简码,Formidable 也可以做到!
使用短代码显示您的表单
首先,转到您的表单,单击嵌入 → 手动插入,然后复制WordPress 简码。
接下来,返回您的帖子或页面,添加一个 WordPress 短代码块,然后粘贴您的代码。
最后,单击“更新”,您的表单就可以使用了。
为什么在提交表单后重定向网站访问者?
好的,您知道如何重定向表单访问者,但您可能不知道为什么要这样做。

并且有很多方法可以通过这种方法使您的网站访问者受益。
让我们看一些。
- 提交确认。 讲清楚。 访问者将知道他们已成功提交表单并且您已收到信息。
- 提供更多信息。 给访客更多信息有助于改善你们的关系!! 这会导致与他们建立更好的联系。
- 提供后续步骤。 有时不清楚访问者接下来应该做什么。 所以告诉他们! 您降低了他们跳出您的用户流并建立关系的机会。
- 卖东西。 这是提供您的产品的绝好机会,视情况而定! 或者,如果他们已经是客户,则加价销售!
- 避免多次提交。 多次提交时有发生。 重定向有助于确保它不会……根本不会。
- 炫耀您的品牌。 您的品牌就是网络世界中的一切。 用一个页面来加强它,以炫耀您漂亮的徽标和自定义消息(具有您的个人风格)。
- 隐私信息。 通过在提交到提供隐私和安全信息的页面后重定向联系表单,表明您关心客户的隐私。
- 培育这些线索。 当客户提交表格时,这是与他们建立关系的机会。 做到这一点的最佳方式是提供更多信息或后续电子邮件或电话。
- 警报。 您可能需要显示 DOM 事件或相关警报。 因此,将访问者直接重定向到它。
因此,出于所有这些原因,这是一个更好的问题。
为什么不在使用 Formidable Forms 提交表单后重定向访问者?
立即获取 Formidable Forms!
包起来
嗯,你觉得呢? 很简单,对吧?
还有其他插件(WPForms、Contact Form 7 重定向(CF7 重定向)、Gravity Forms),但它们不提供 Formidable 的灵活性。
一旦你使用它,你就会明白我们的意思。
不过,您不必在这里停下来。 您可以继续学习表单提交后的重定向!
而且,如果您想直接在您的设备上获得更多提示和技巧,请在 Twitter、Facebook 和 YouTube 上关注我们!
从 Formidable 博客阅读更多内容
您是否知道 Formidable Forms 是当今可用的最快的 WordPress 表单构建器插件之一? 如果您还没有使用它,请开始使用我们的免费插件或功能齐全的专业版!

 强大的 2023 周年纪念日:13 年的 13 项特色!
强大的 2023 周年纪念日:13 年的 13 项特色! 如何链接到 WordPress 表单 [4 种不同的方式!]
如何链接到 WordPress 表单 [4 种不同的方式!] 如何创建 ACF 前端表单 [无代码!]
如何创建 ACF 前端表单 [无代码!]