如何使用 AI 通过 Divi 创建令人惊叹的网页设计(使用 ChatGPT 和 MidJourney)
已发表: 2023-04-20众所周知,人工智能 (AI) 正在成为我们日常生活的重要组成部分,从 Netflix 推荐到聊天机器人,从面部检测到文本编辑器。 今天,AI 的影响不仅在屏幕上可见,而且可以感受到。 现在看到 AI 涌入的一个领域是数字设计和艺术。 关于参与该媒体的权力和人员(或缺乏)的对话如雨后春笋般涌现。 是否有可能在支持艺术家的同时使用 AI 创作出令人惊叹的艺术作品? 人工智能能否用作帮助促进更好的数字创作的工具? 我们愿意这么想,所以我们将探索如何将 ChatGPT 和 MidJourney 与 Divi 结合使用。
在本教程中,我们将使用两个 AI 工具——MidJourney 和 ChatGPT——来帮助影响 Divi 中的主页设计。 我们将使用 MidJourney 机器人来创建我们设计的视觉方面。 然后我们将使用 ChatGPT 创建我们将在测试中使用的副本。 最后,我们将使用 MidJourney 的设计和 Divi 中 ChatGPT 的副本重新创建设计。
让我们开始吧!
- 1使用 MidJourney 激发惊人的网页设计
- 1.1创建一个 MidJourney 帐户
- 1.2进入 MidJourney Discord
- 1.3使用 MidJourney 开始创作
- 1.4发出初始命令
- 1.5优化初始命令
- 1.6返工 AI 生成的设计
- 2使用 ChatGPT 创建 AI 生成的网页设计副本
- 2.1创建 ChatGPT 账户
- 2.2发出初始命令
- 2.3使用 ChatGPT 优化文案
- 3在 Divi 中使用 ChatGPT 和 MidJourney
- 3.1在 WordPress 中创建一个新页面
- 3.2创建节和行
- 3.3添加 Divi 模块
- 3.4实施视觉品牌和设计元素
- 4与 Divi 一起使用 ChatGPT 和 MidJourney 的结语
使用 MidJourney 激发惊人的网页设计
根据他们的网站,MidJourney“是一个独立的研究实验室,探索新的思想媒介并扩展人类的想象力。”。 MidJourney Discord 机器人允许您使用您的 Discord 帐户根据简单的文本提示创建四个自定义 AI 生成的图像。 然后,您可以使用其他命令修改创建的图像并与之交互。
创建一个 MidJourney 帐户
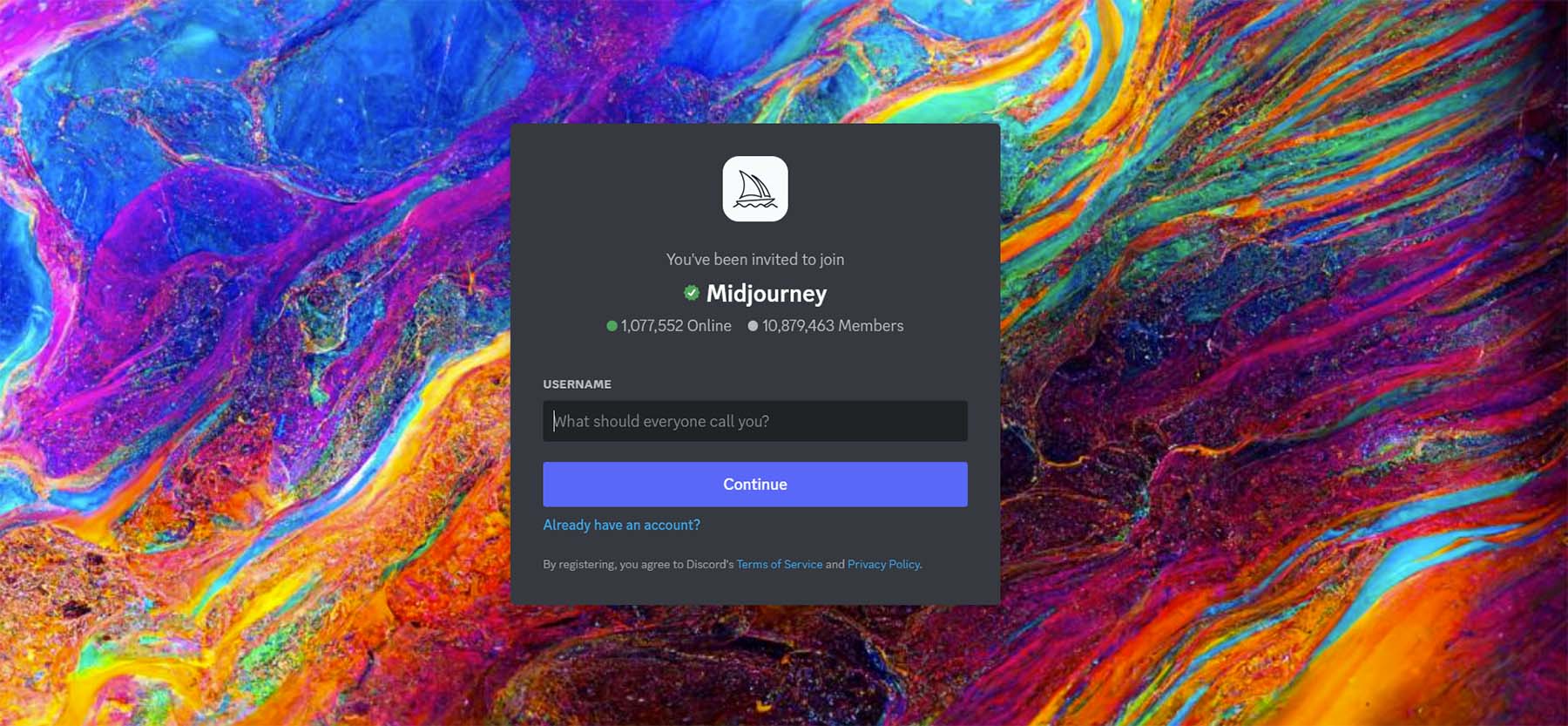
在我们开始使用 AI 之前,您需要在 MidJourney Discord 服务器上创建一个帐户。

如果您已经拥有 Discord 帐户,则可以登录现有帐户并立即开始使用 MidJourney。

进入 MidJourney Discord
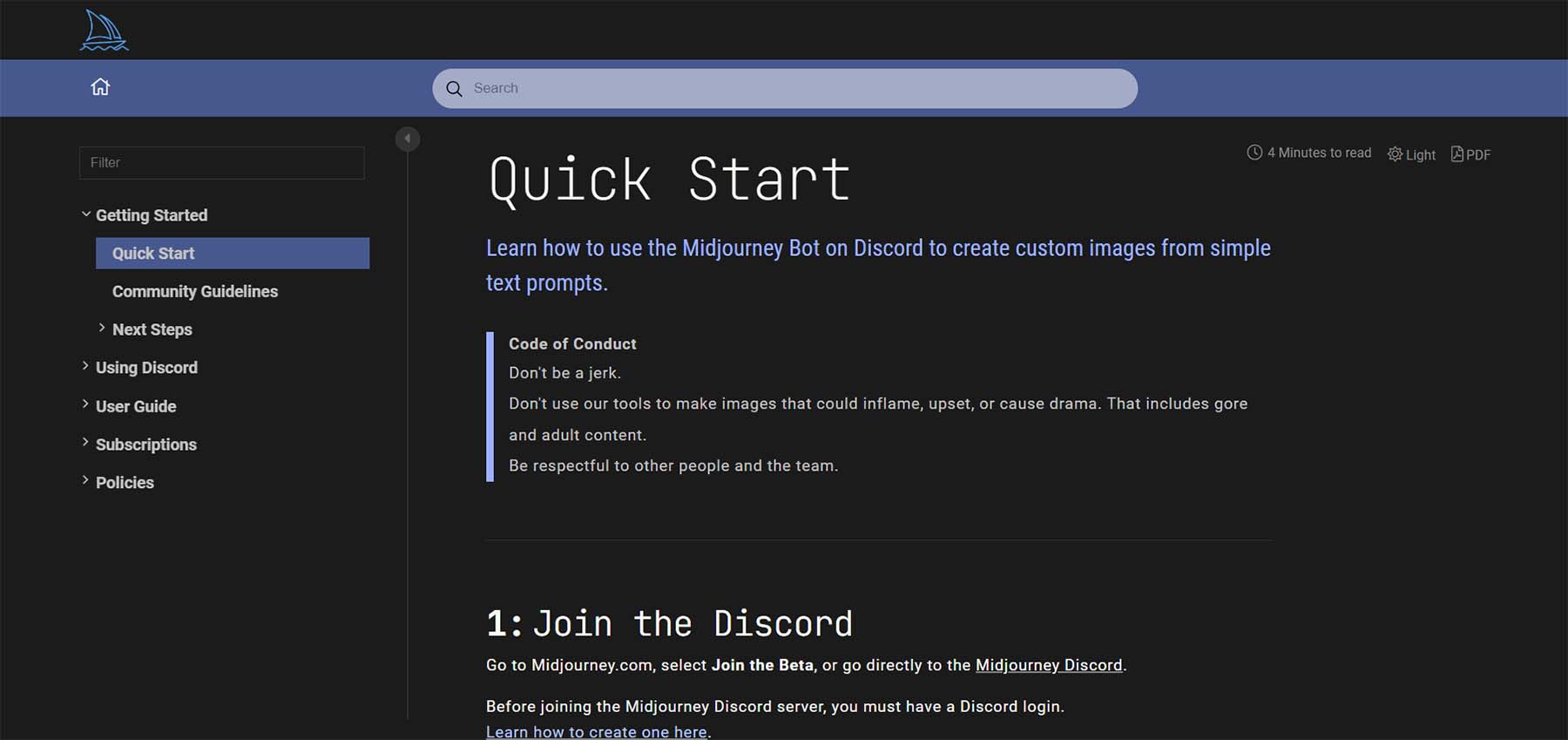
进入 MidJourney Discord 后,快速阅读快速入门指南。 这将帮助您熟悉服务器的指南。 您还将深入了解该机器人的工作原理,以及在您习惯使用该机器人后可以做的其他很酷的事情。

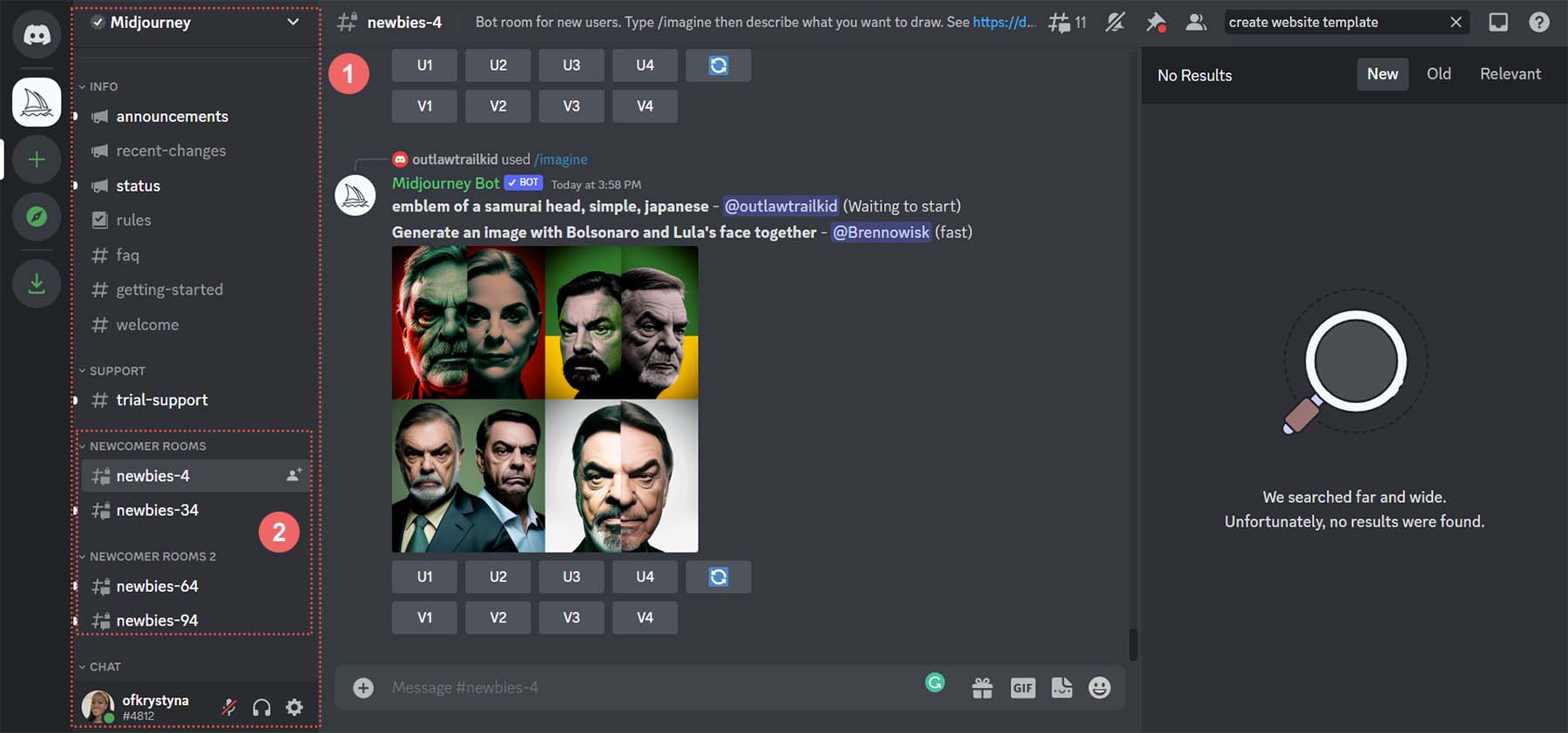
请记住,MidJourney 的免费版本允许您进行 25 次查询。 进入 MidJourney Discord 服务器后,您想加入新手频道。 您可以通过查看左侧的菜单来查看服务器上的可用频道。

单击任何新手频道以开始生成图像。
使用 MidJourney 开始创作
现在您已进入 MidJourney 的新手频道,真正的乐趣开始了……创建一些图像!
发出初始命令
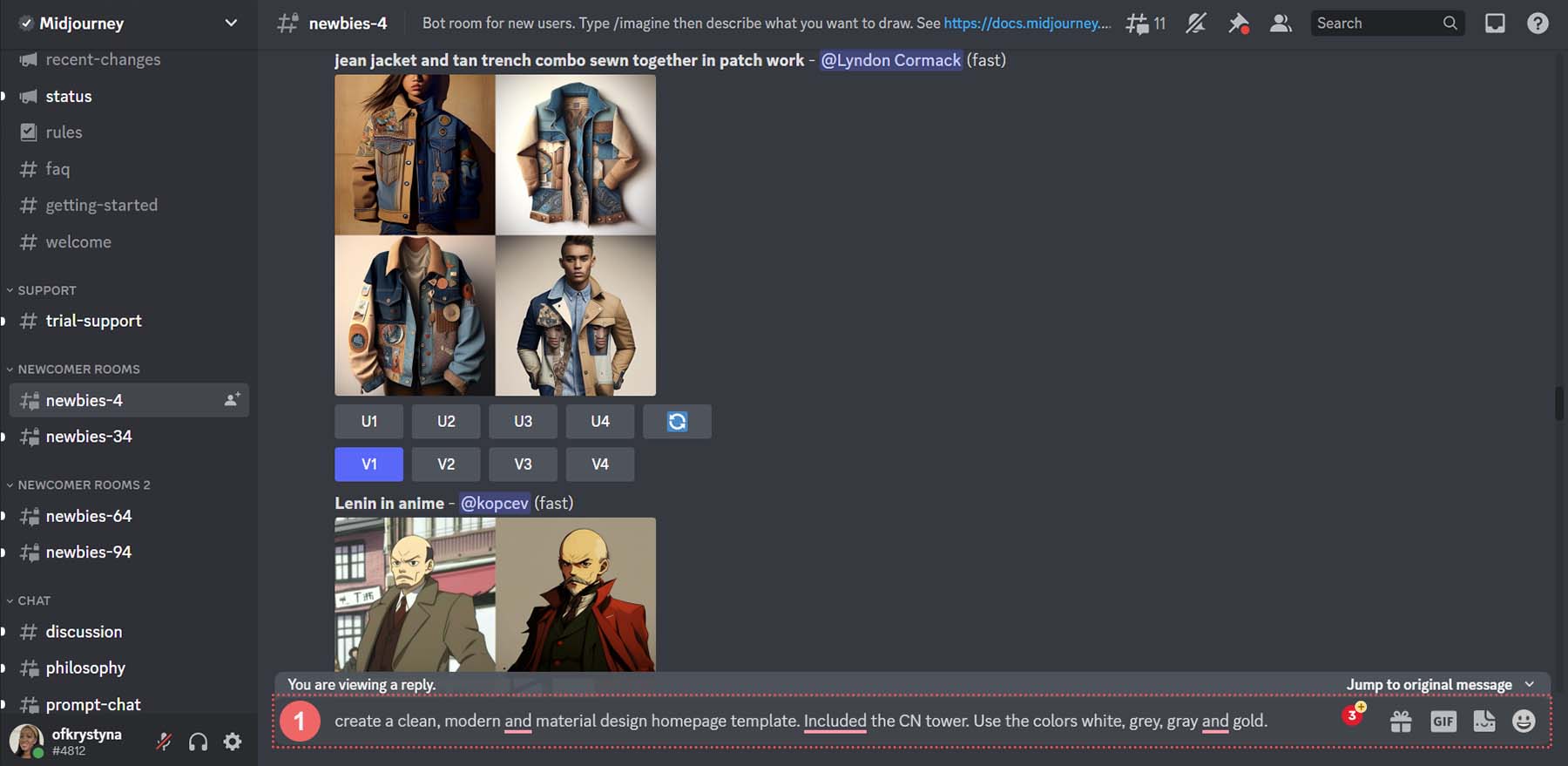
我们想产生一些灵感来创建一个干净的主页设计。 要发出您的第一个命令,请单击屏幕右下角的文本框。 您可以根据自己的喜好描述或简洁。 在我们的例子中,我们输入了“创建一个干净、现代和材料设计的主页模板。 包括加拿大国家电视塔。 使用白色、灰色、灰色和金色。”

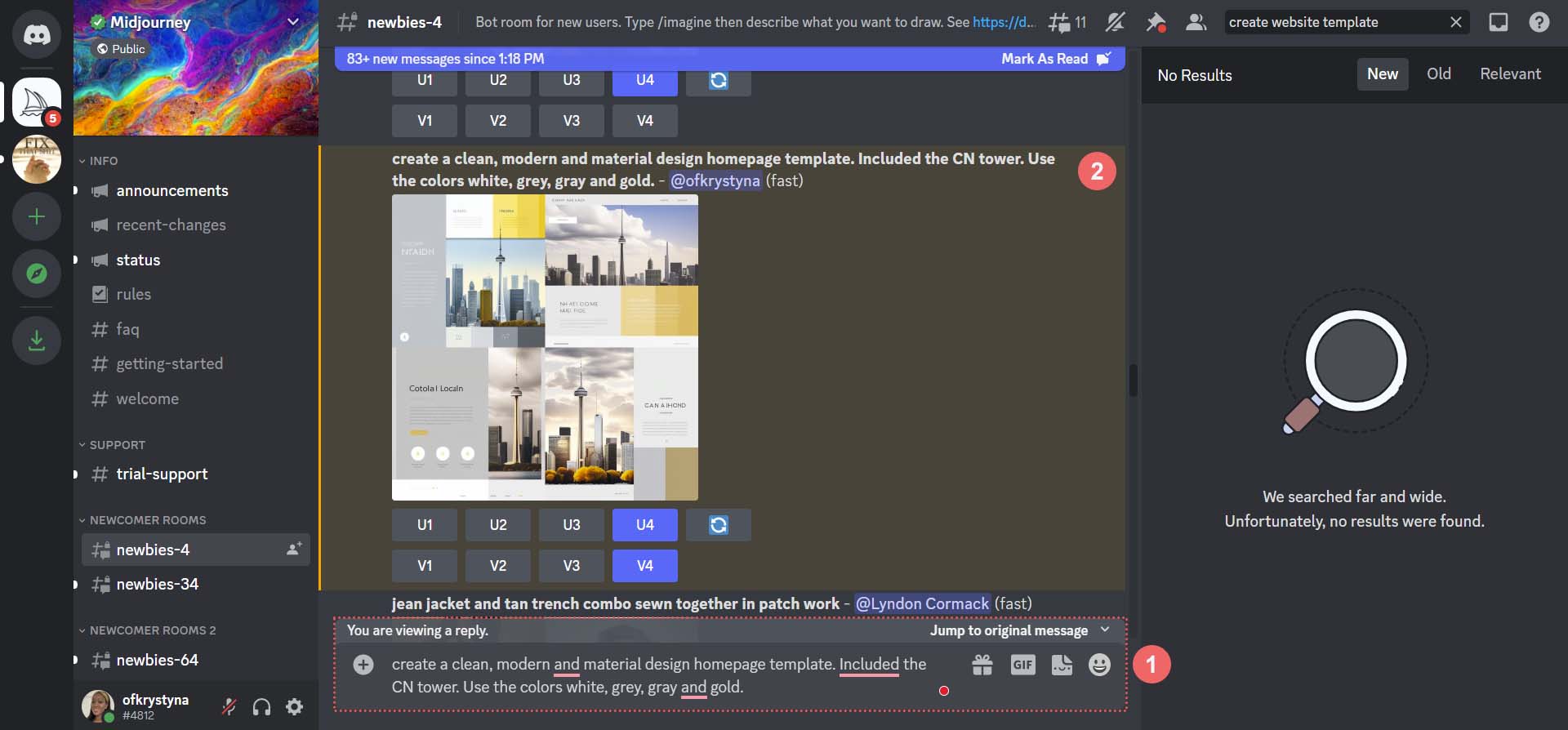
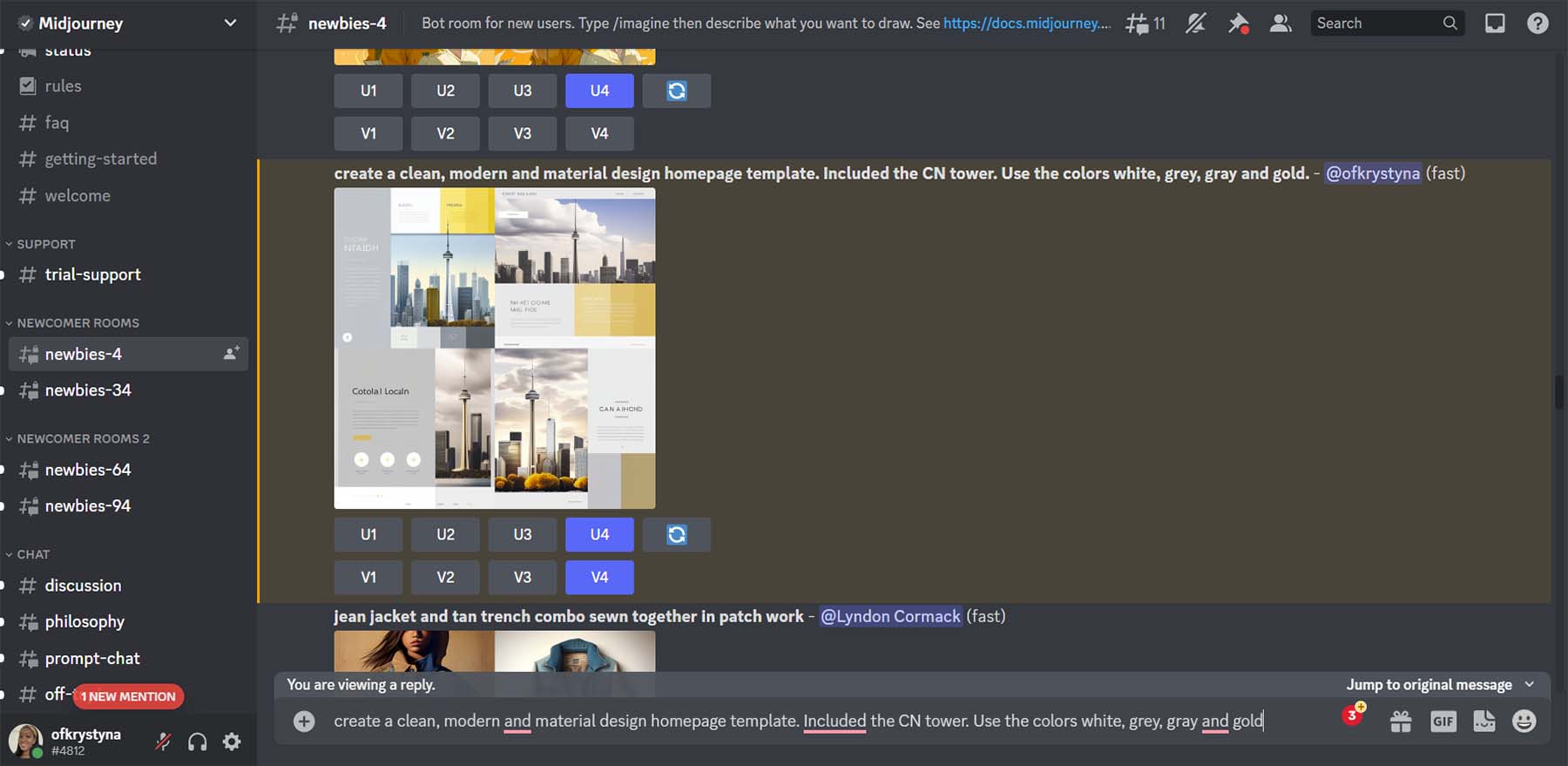
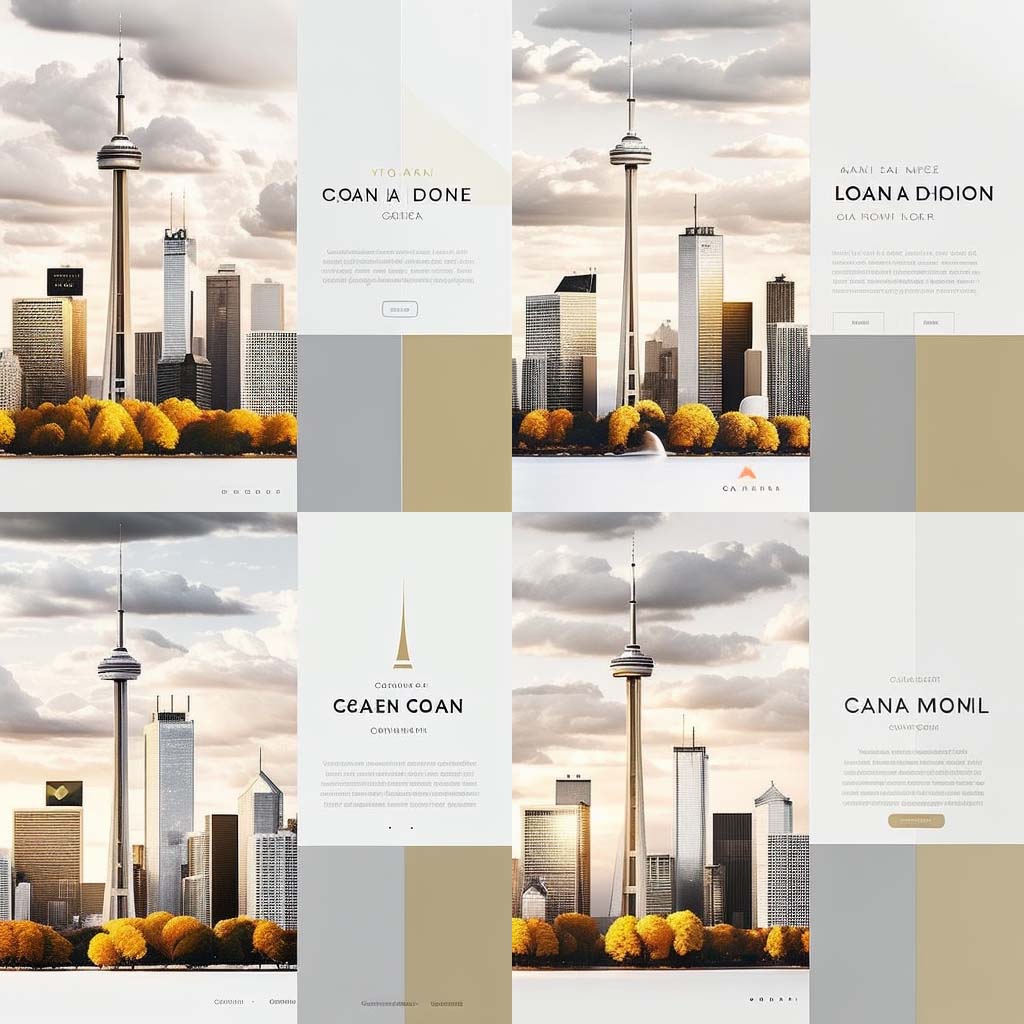
这是从该命令生成的。

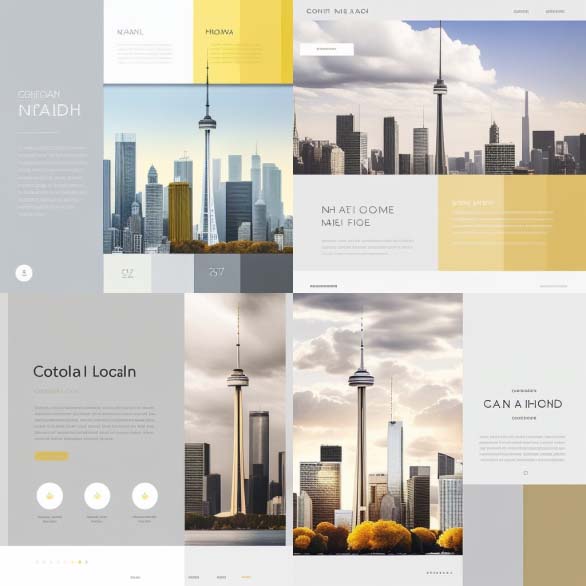
这是 Discord 之外的样子。

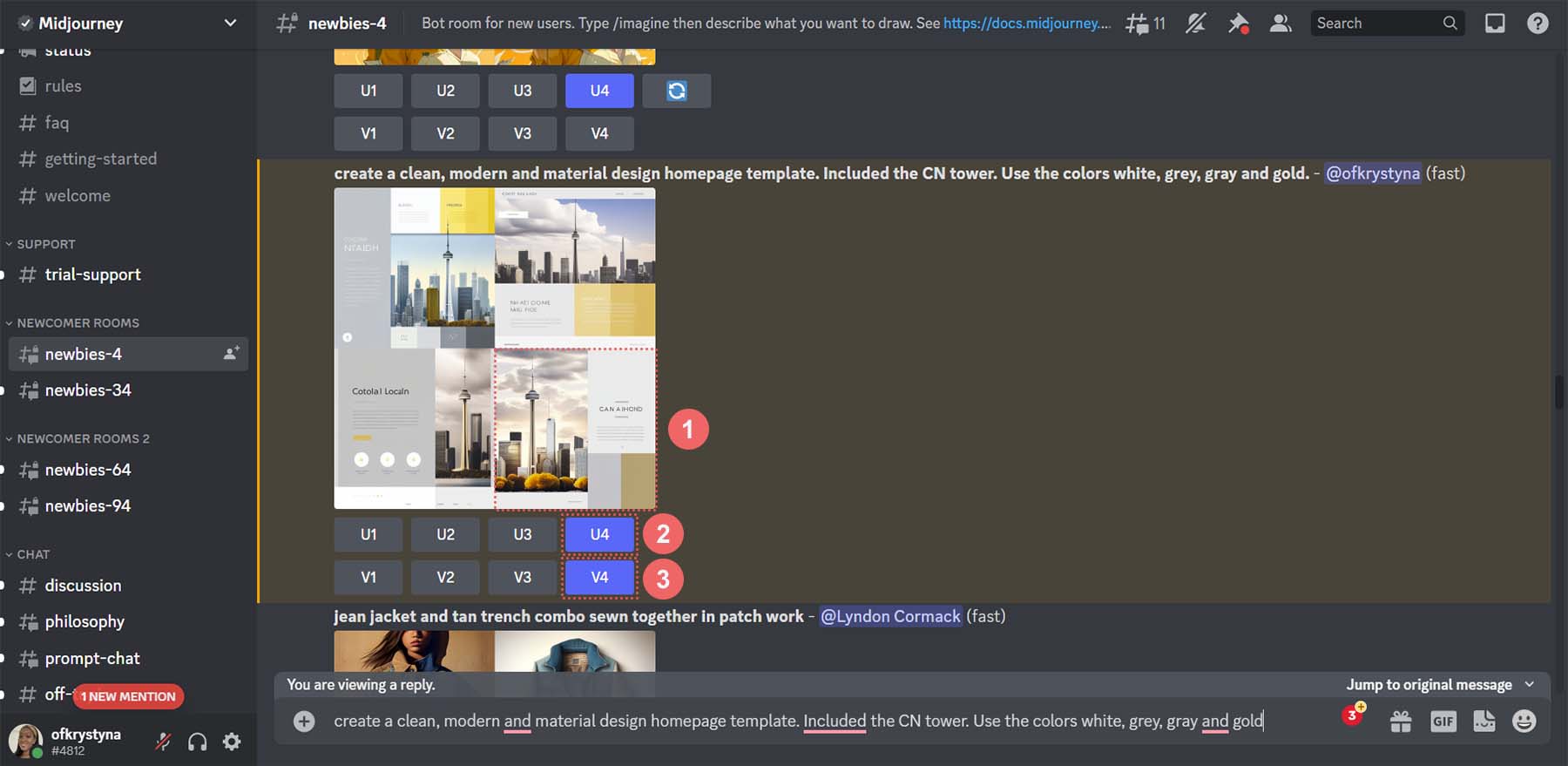
优化初始命令
虽然这些布局是一个很好的起点,但让我们看看当我们尝试改进 AI 生成的网页设计布局时会发生什么。 为此,我们将改进列表中的第四个选项。

返工 AI 生成的设计
一旦您创建了您的第一个设计,MidJourney 允许您升级(放大)或从您的四个选项之一创建变体。 我们决定我们希望看到第四个选项的一些变体并使其更大。

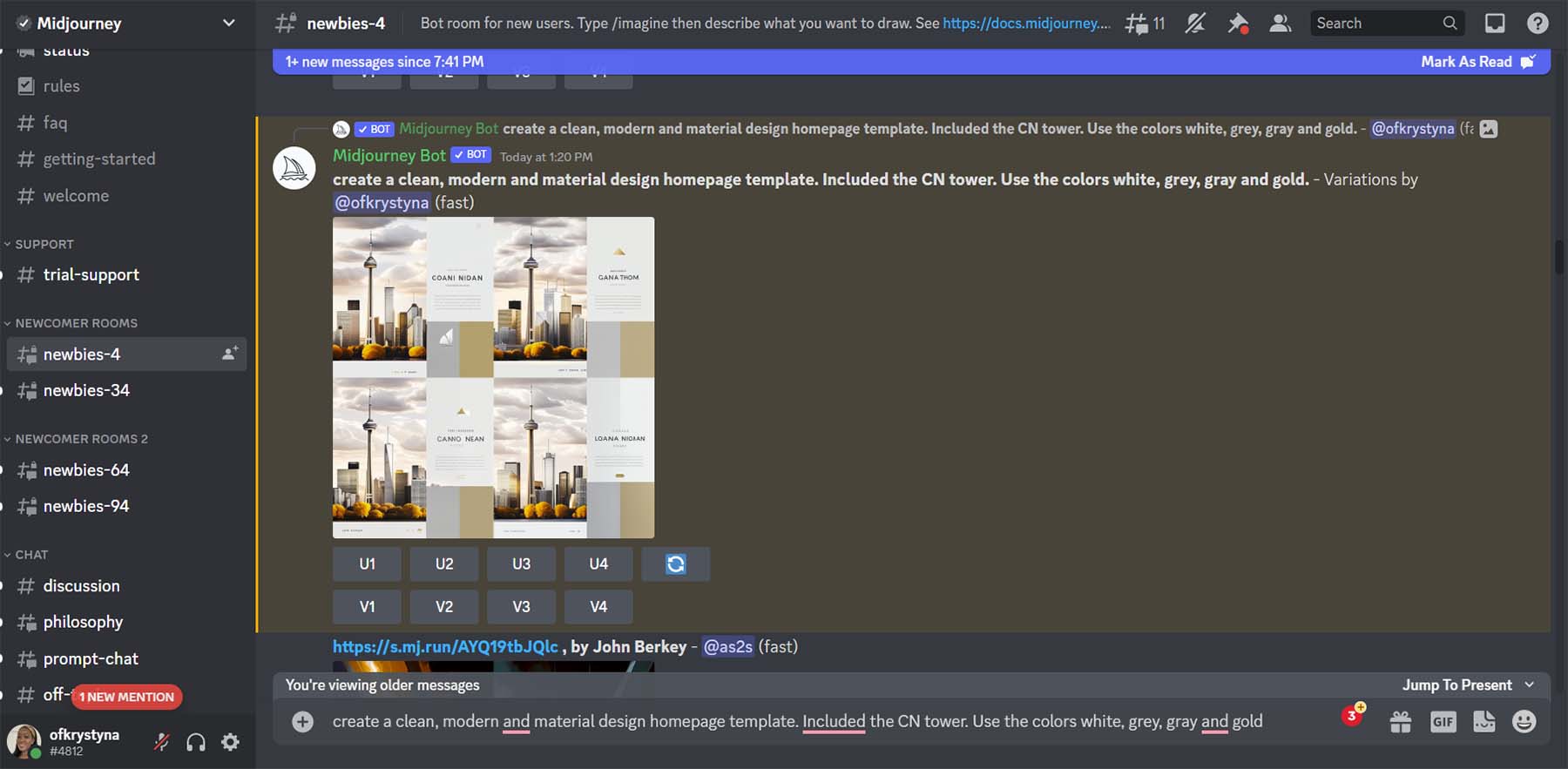
这些是 MidJourney 对我们的第四个设计进行变体的结果。

让我们仔细看看。

请注意添加的元素,例如菜单、图标、标题和社交媒体图标。 从这个布局中,我们将使用第四个选项。 这就是我们要在 Divi 中效仿的设计。
使用 ChatGPT 创建 AI 生成的网页设计副本
现在我们的设计已经创建,我们将使用 AI 创建副本以进入我们的设计。 我们将使用 ChatGPT 创建一个标题、一个简短的段落和一个号召性用语以在我们的按钮上使用。
创建聊天 GPT 帐户
首先,我们使用 ChatGPT 创建一个帐户。 如果您已经有一个帐户,您可以登录。

为节省时间,您还可以使用 Gmail 或 Outlook 帐户。

发出初始命令
登录后,您将看到此屏幕。 这是深色模式版本,但也有浅色模式版本。

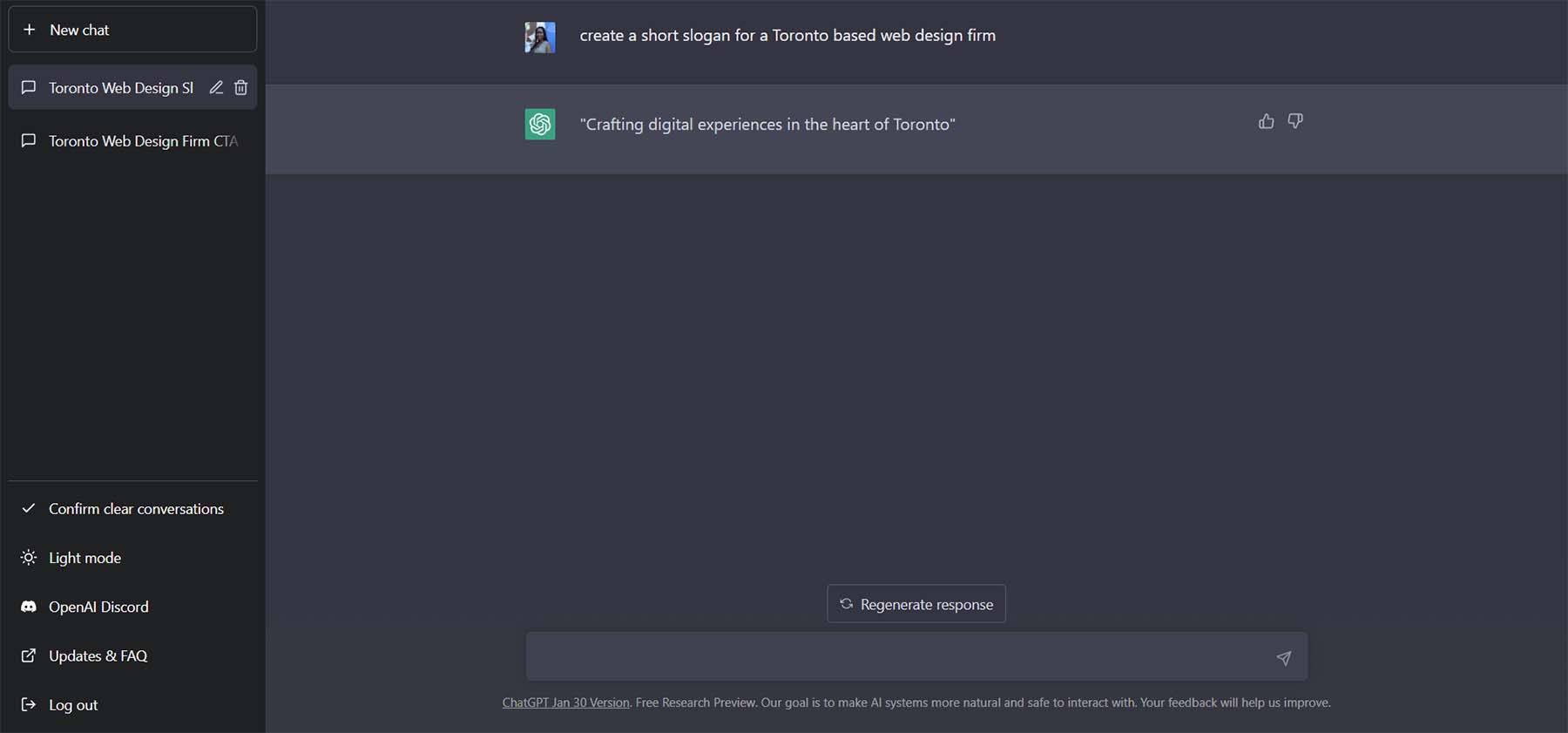
让我们从创建第一个请求开始。 在文本框中,我们将要求 ChatGPT“为多伦多的网页设计公司创建一个简短的标语”。

这是该请求的结果。

使用 ChatGPT 优化文案
ChatGPT 的美妙之处在于我们可以提出很多问题并获得一些很棒的选项以在我们的副本中使用。 让我们要求 5 个其他变体,但让我们要求每个变体最多 5 个单词。 在文本框中,输入“让标语只有 5 个字。 创造 10 种不同的变体。”

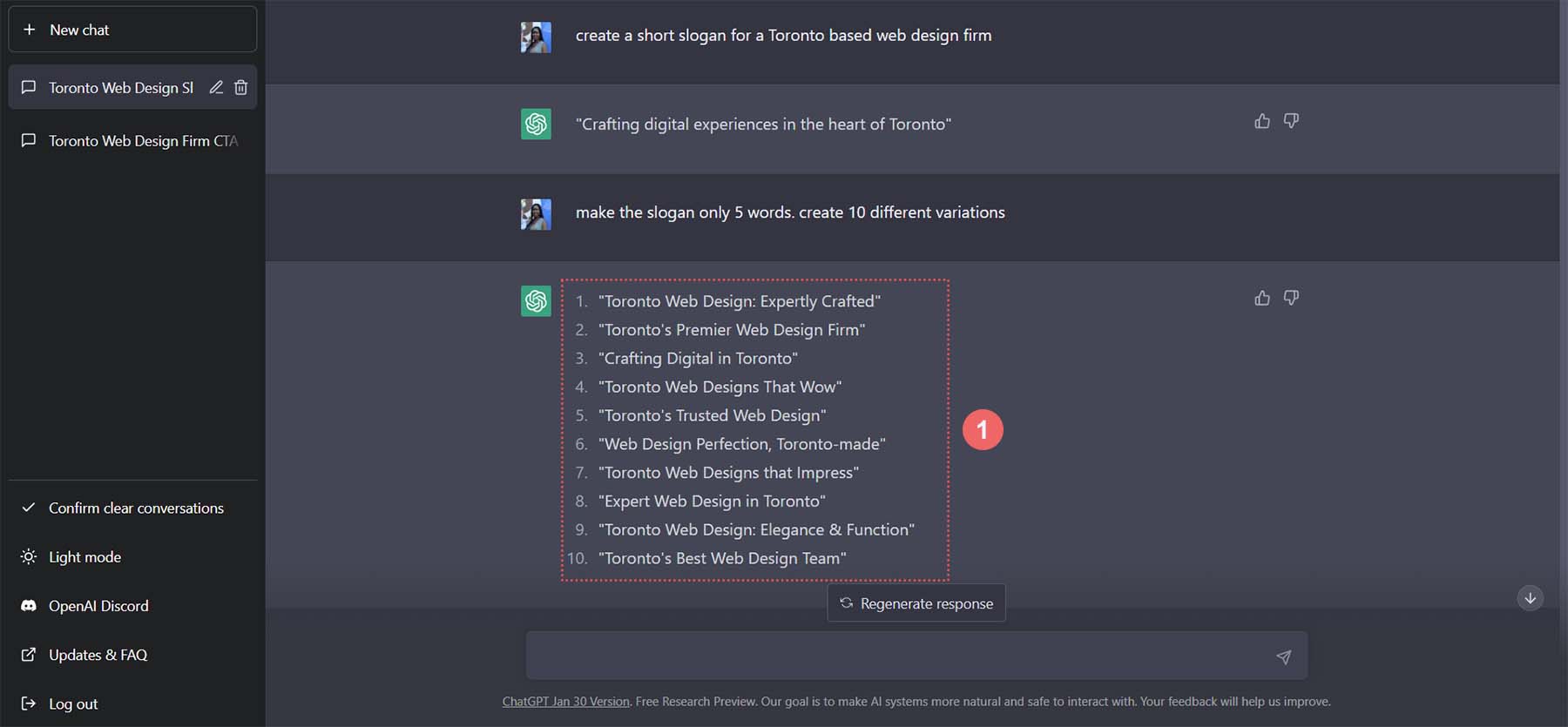
这些是 ChatGPT 为我们的口号提出的变体。

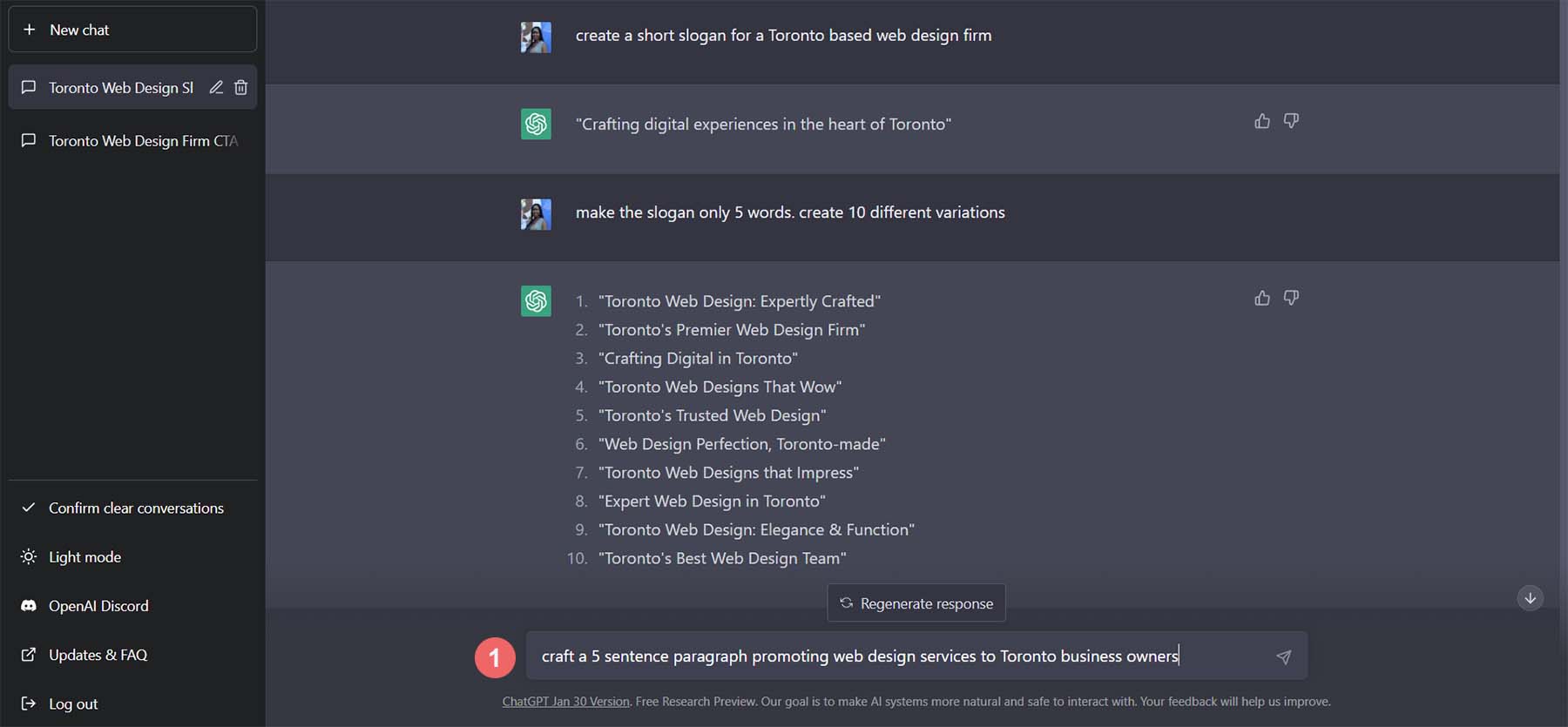
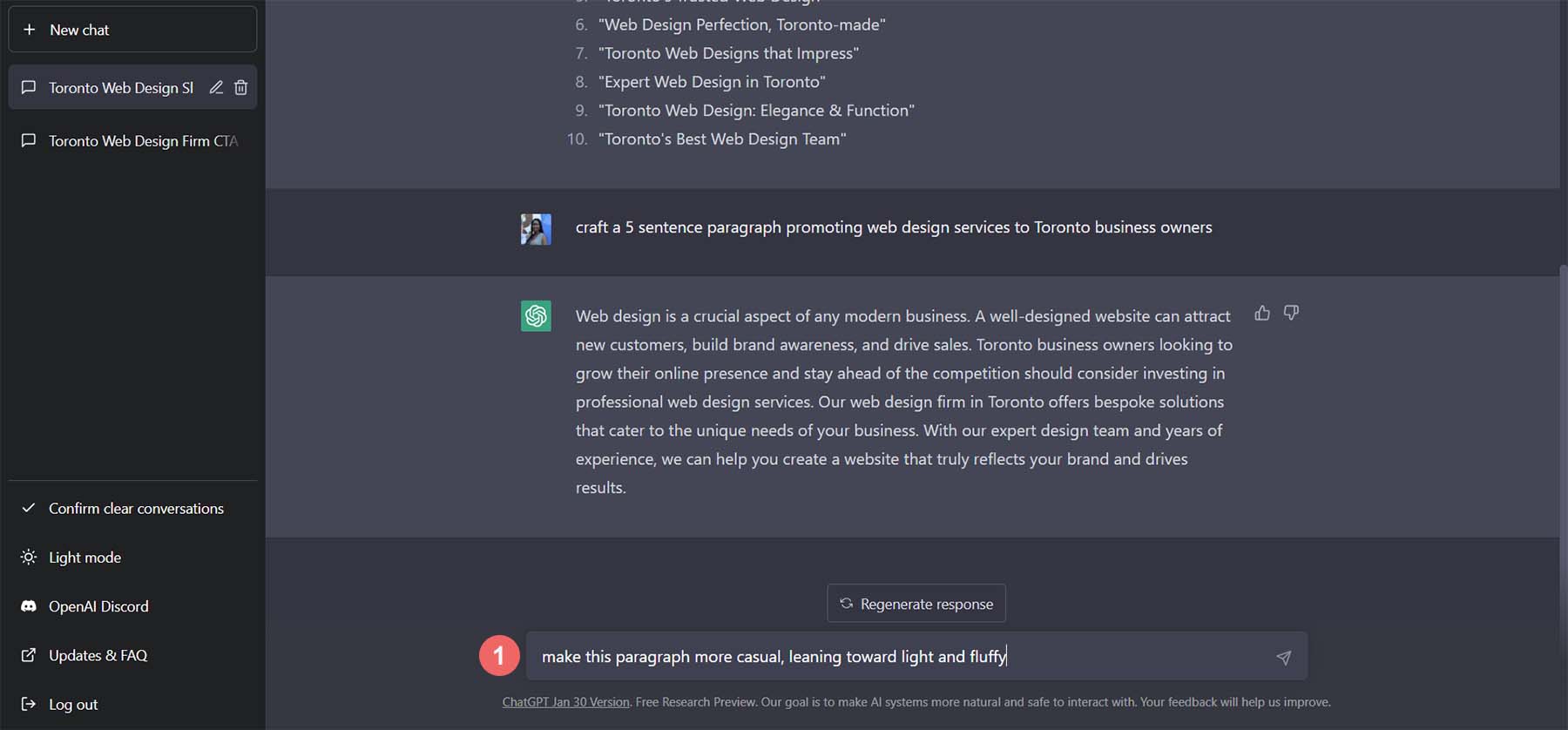
让我们使用选项 5 作为我们的口号。 我们将为我们的文本段落重复该过程。 让我们进入 ChatGPT,“制作一个 5 句段落,向多伦多企业主推广网页设计服务。”

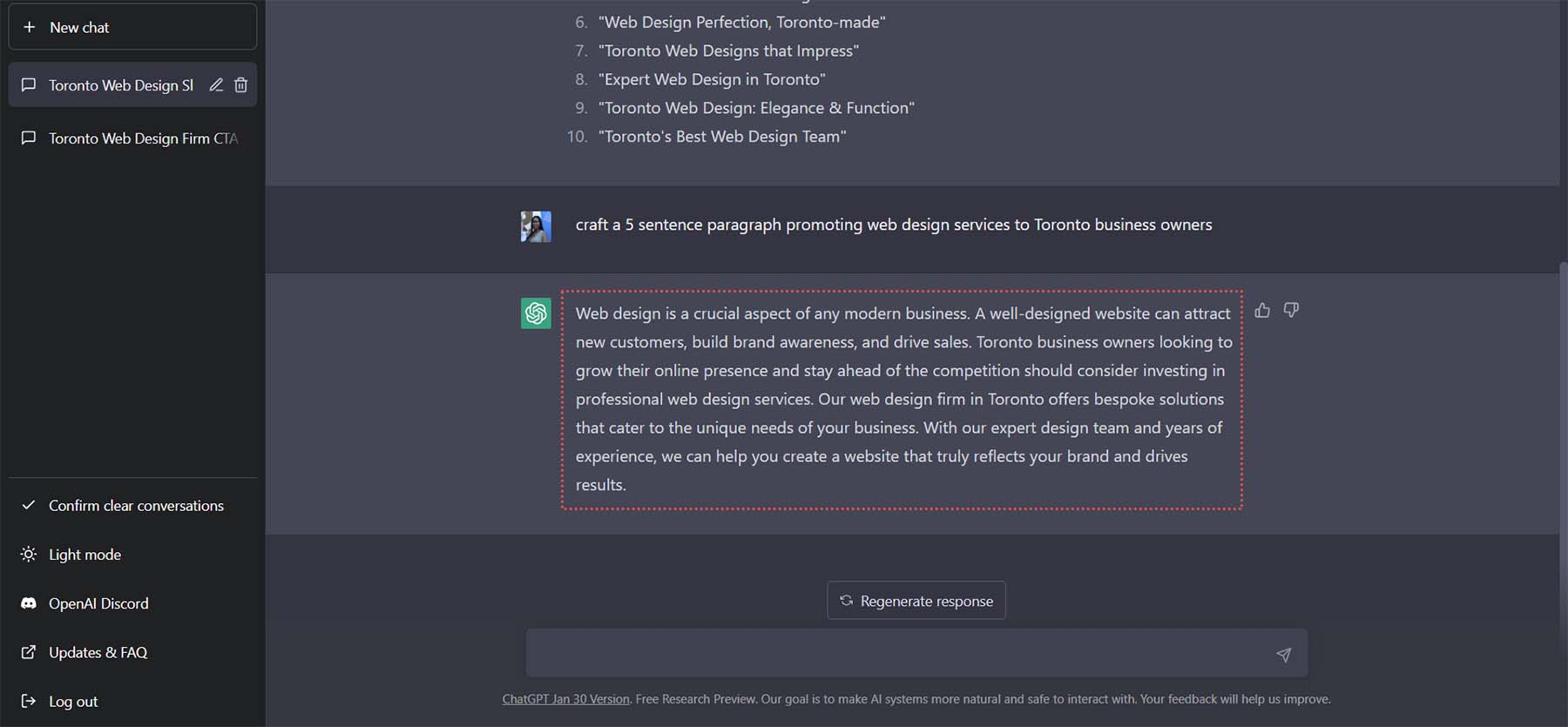
这是创建的结果。 这个很不错!

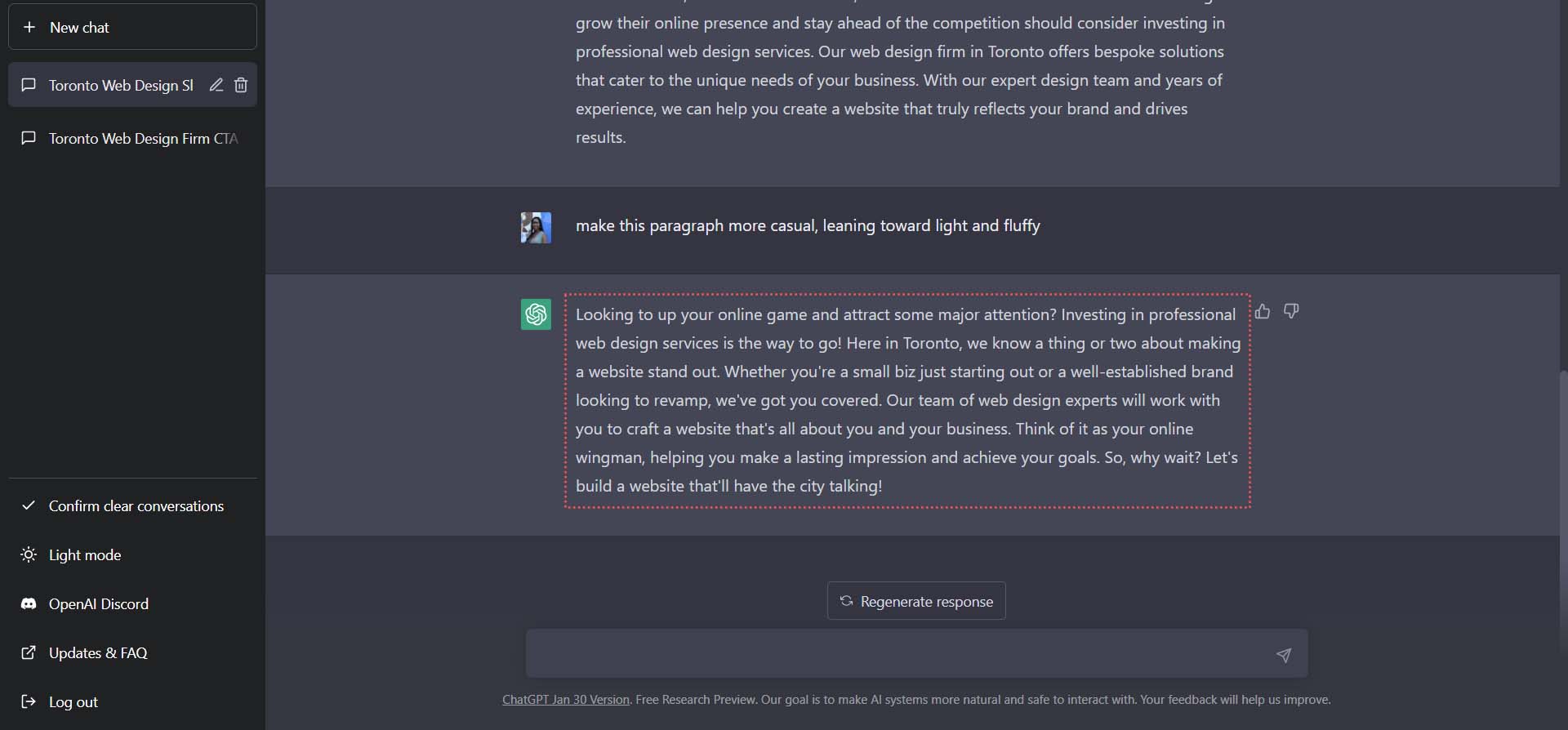
与其要求这个段落的更多版本,不如让 ChatGPT 改变欢迎段落的基调。 让我们要求 ChatGPT “让这段更随意,倾向于轻盈和蓬松。”

请注意,该段落的语气变得更加随意,并且仍然符合介绍其网页设计公司所需的内容。

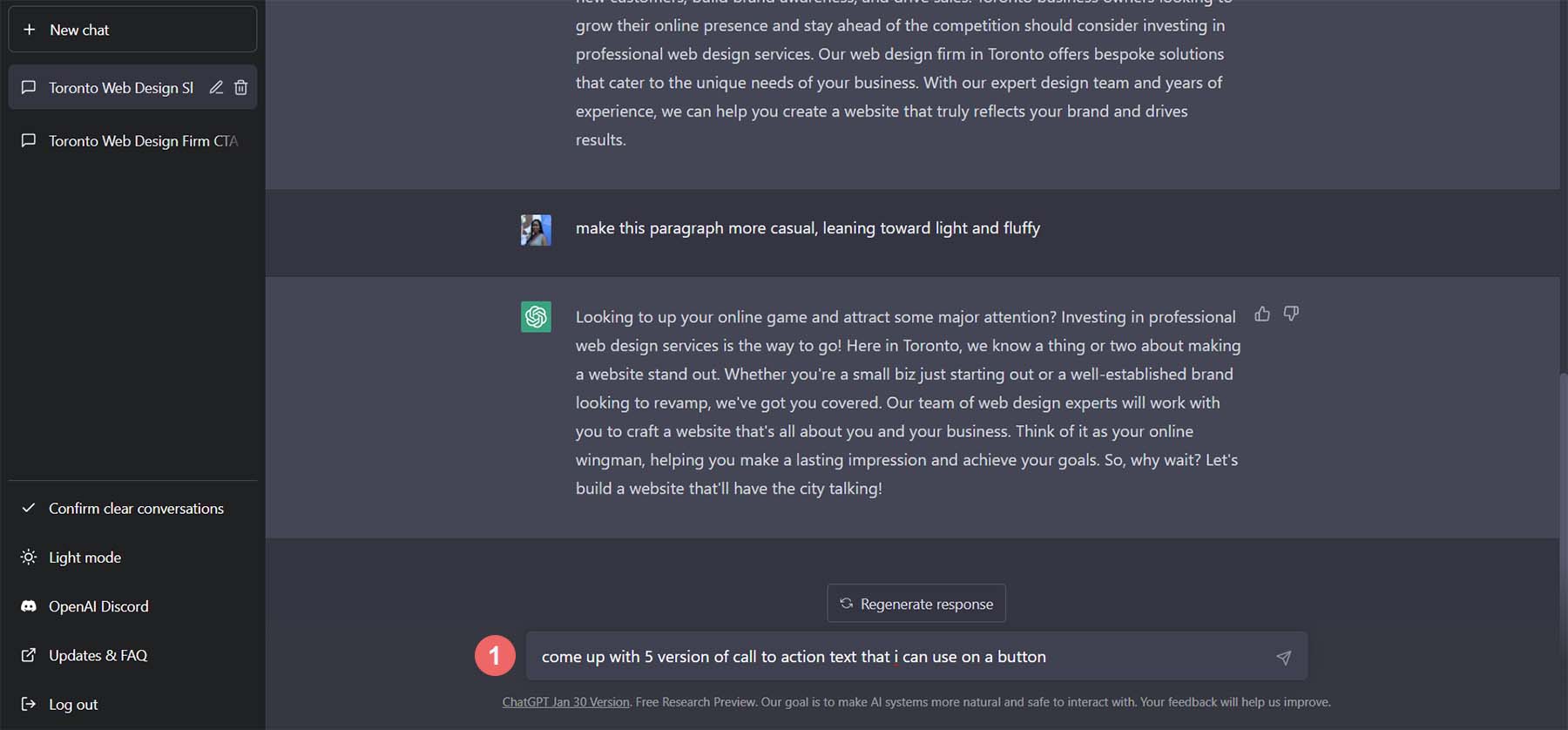
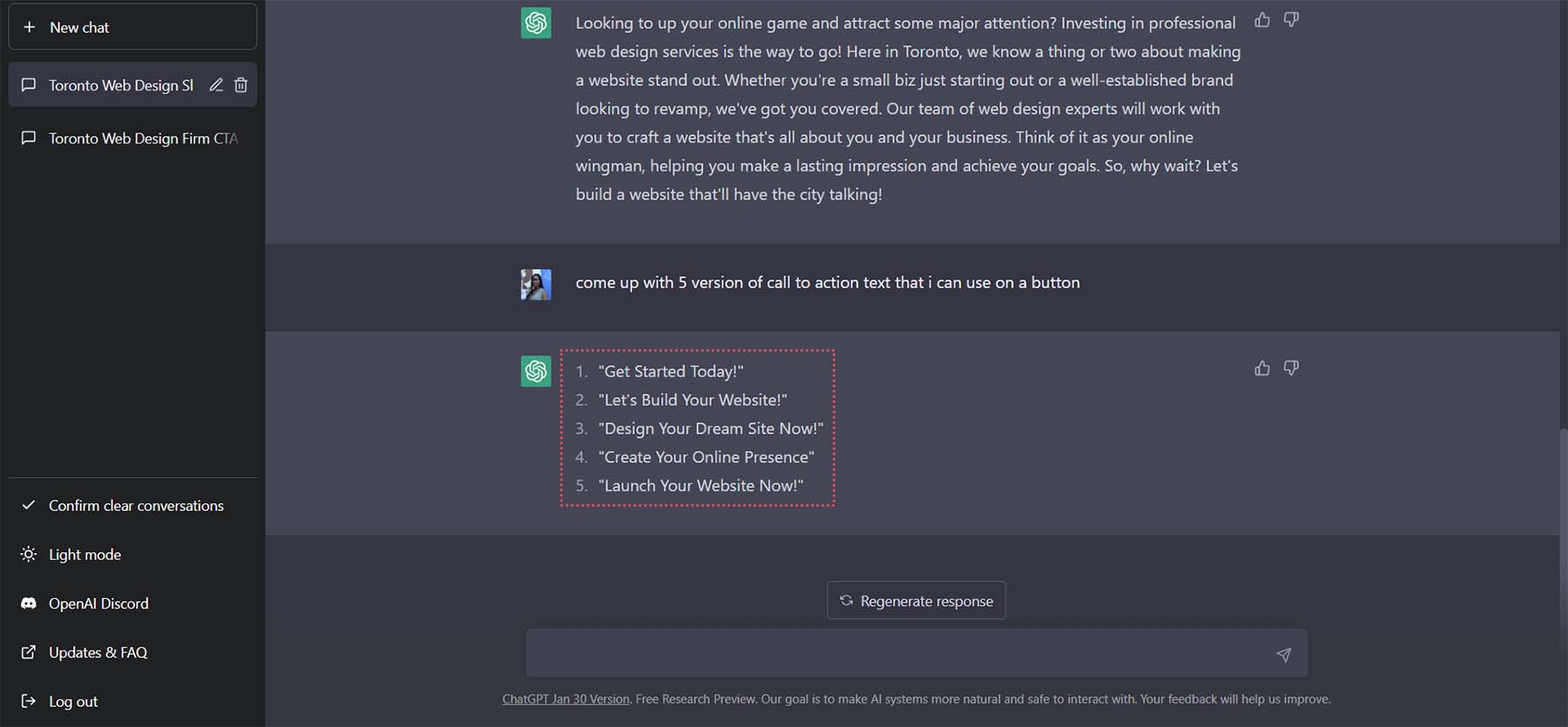
为了完成我们的副本,让我们创建 10 个不同版本的号召性用语文本,我们可以在我们的按钮上使用它们。 我们对 ChatGTP 的下一个命令是,“提出我可以在按钮上使用的 5 个版本的号召性用语文本。”

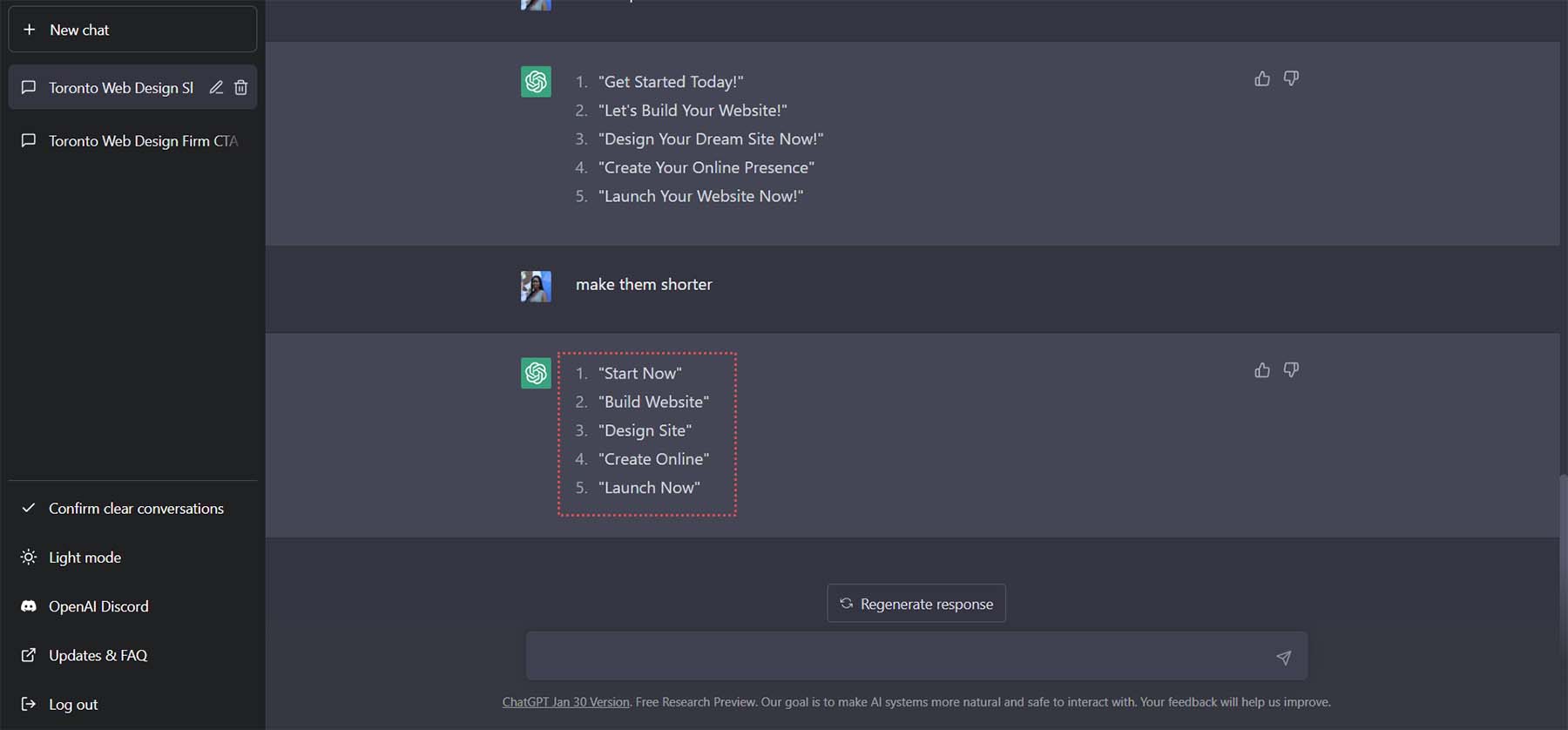
虽然这些选项很棒,但它们对于按钮来说有点长。

作为我们对 ChatGPT 的最终请求,我们要求它通过说“让它们更短”来缩短我们的文本。

我们将使用最后一个选项Launch Now作为我们按钮的 CTA。
将 ChatGPT 和 MidJourney 与 Divi 一起使用
现在,我们既有了设计灵感,也有了要在此设计中使用的内容。 我们可以将这些发现带到 Divi 并开始构建真实的工作主页布局。 让我们继续开始使用 ChatGPT 和 MidJourney with Divi。
在 WordPress 中创建一个新页面
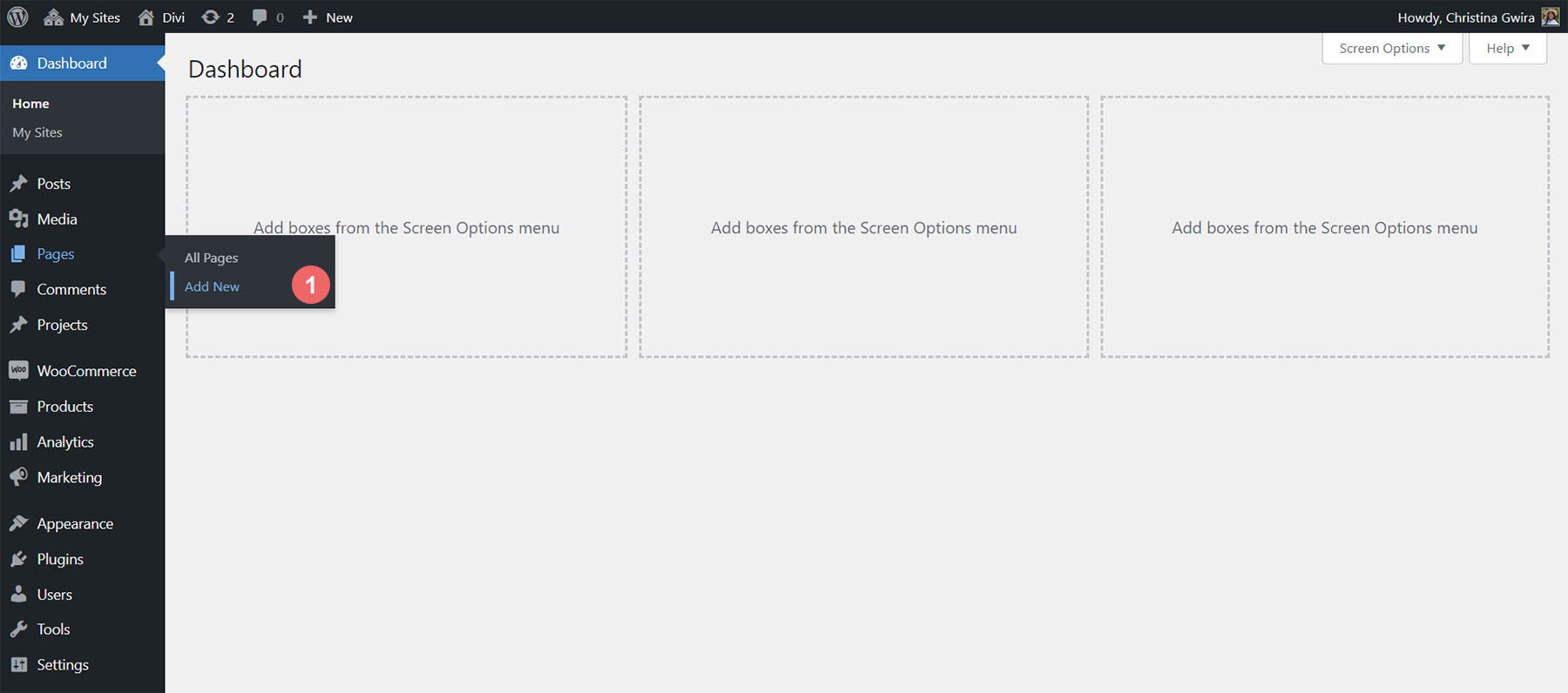
让我们从在 WordPress 中创建一个新页面开始。 在 WordPress 控制面板中,我们将鼠标悬停在左侧菜单中的页面上。 然后,我们点击 Add New 。 这将创建一个全新的页面。

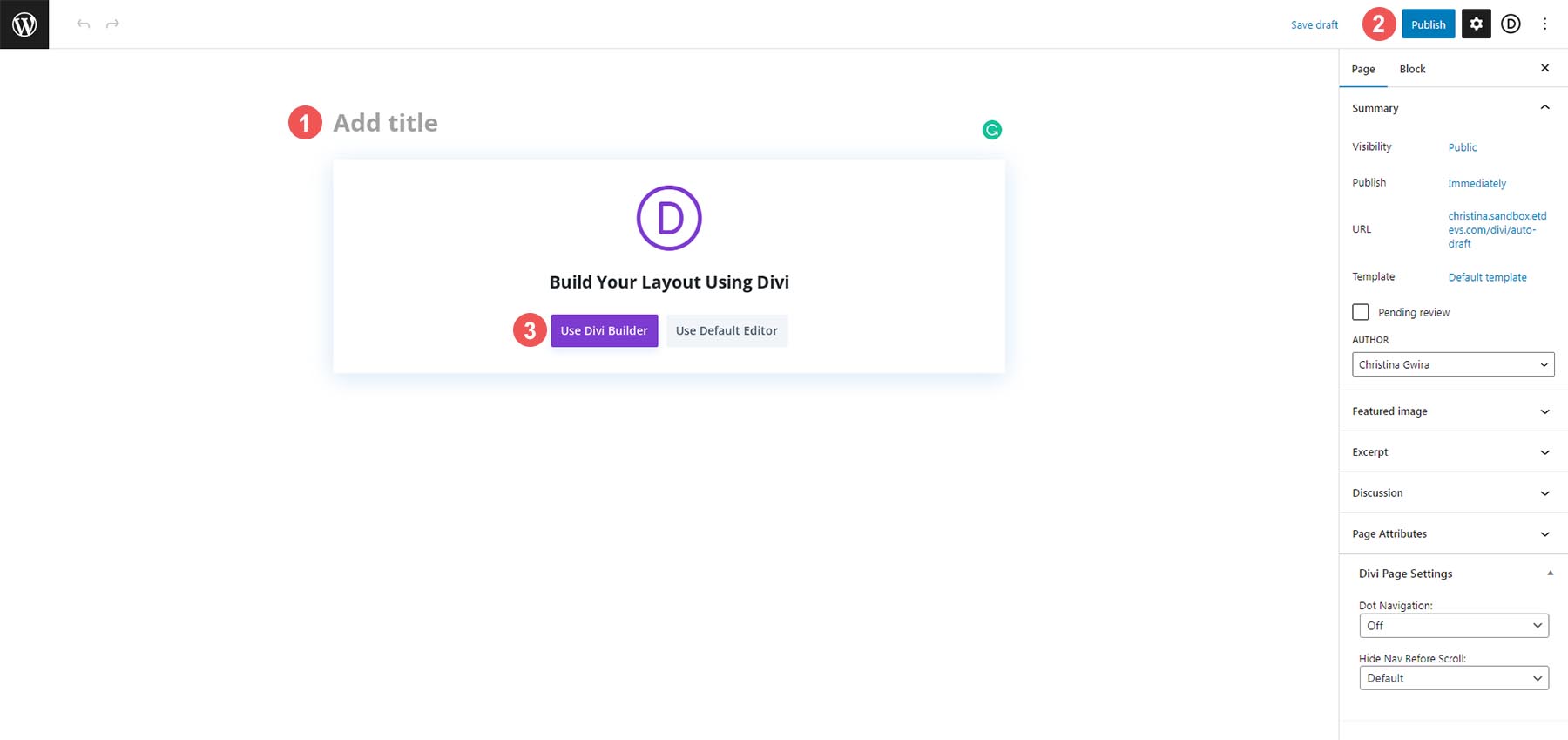
创建新页面后,添加标题。 然后,通过单击蓝色的发布按钮发布页面。 最后,通过单击紫色的使用 Divi Builder 按钮激活 Divi Builder。

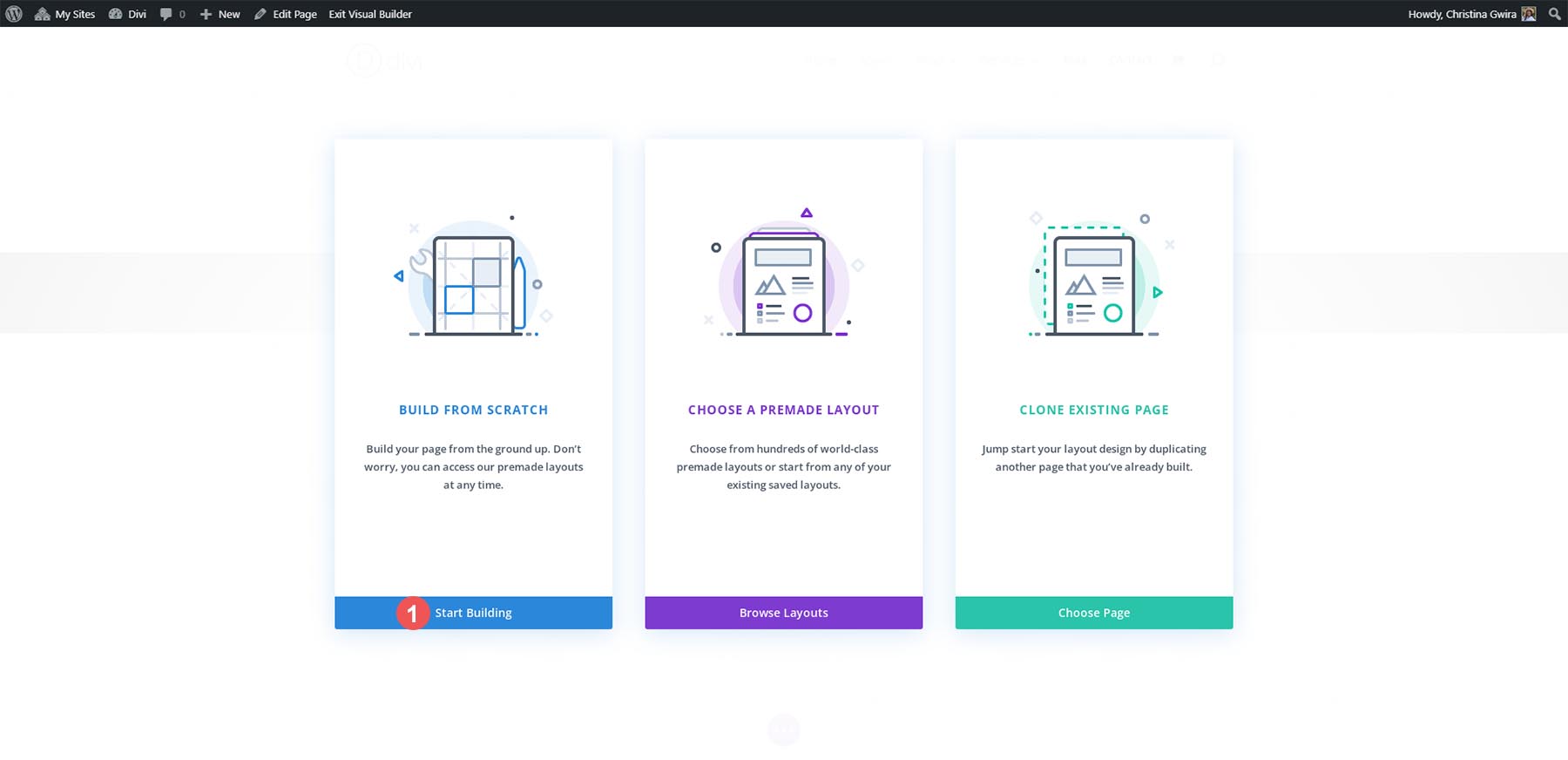
激活 Divi Builder 后,单击显示 Start Building 的蓝色按钮。 我们将从头开始构建我们的页面,但使用 MidJourney 生成的布局中的资产。

创建部分和行
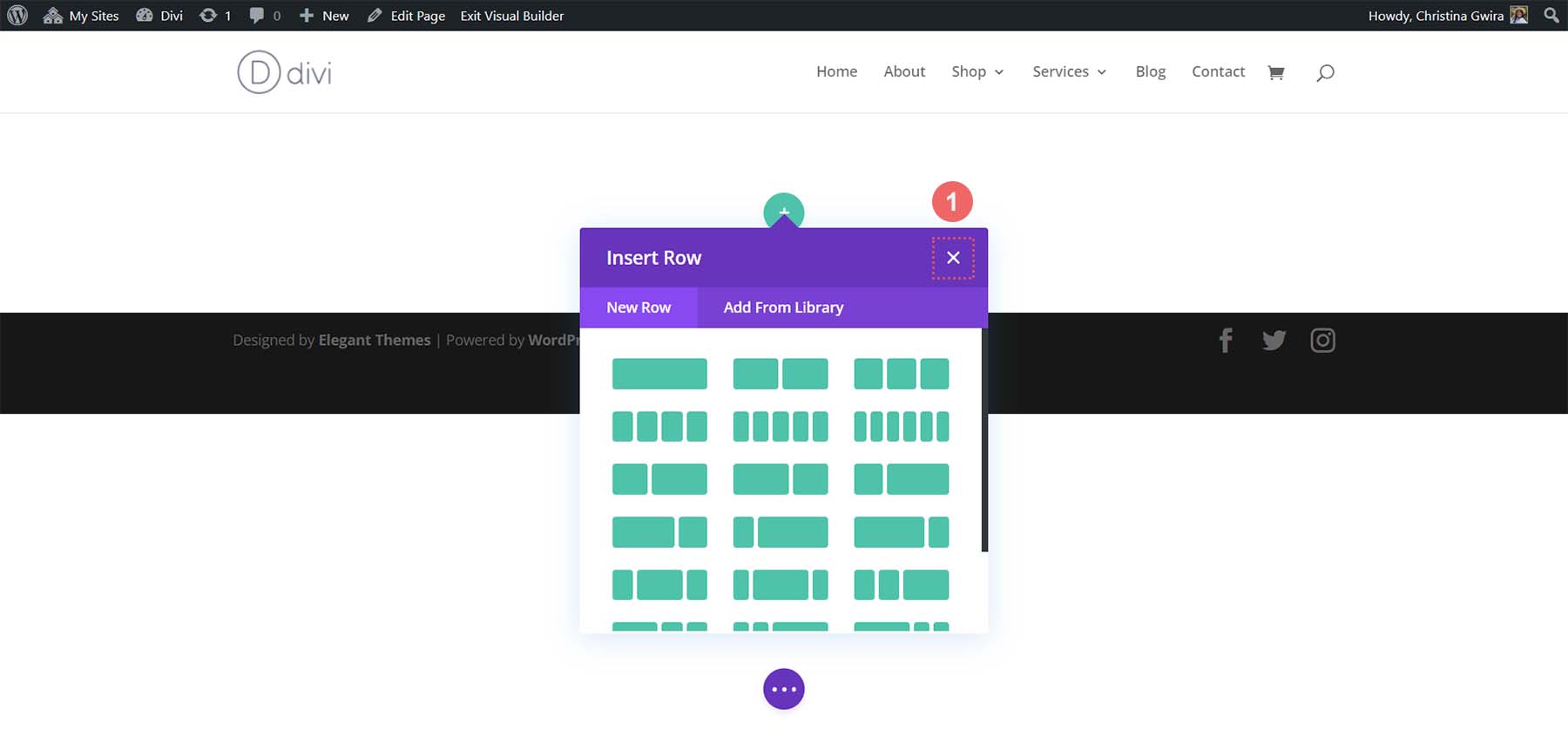
加载可视化构建器后,我们现在会看到几个可以添加到默认行和部分的列结构。 我们将删除此部分并改用特殊部分布局。 首先,我们点击 X 按钮退出行选择菜单。

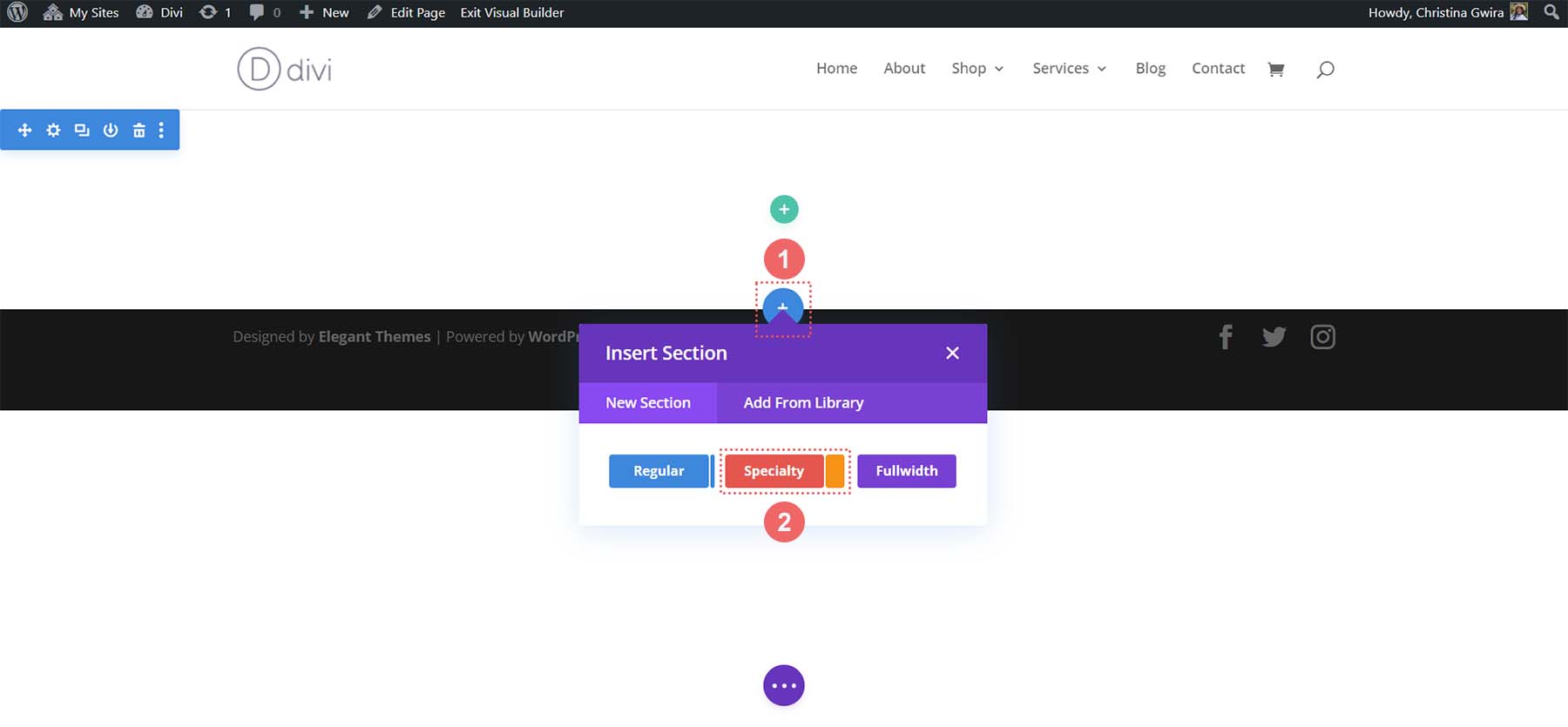
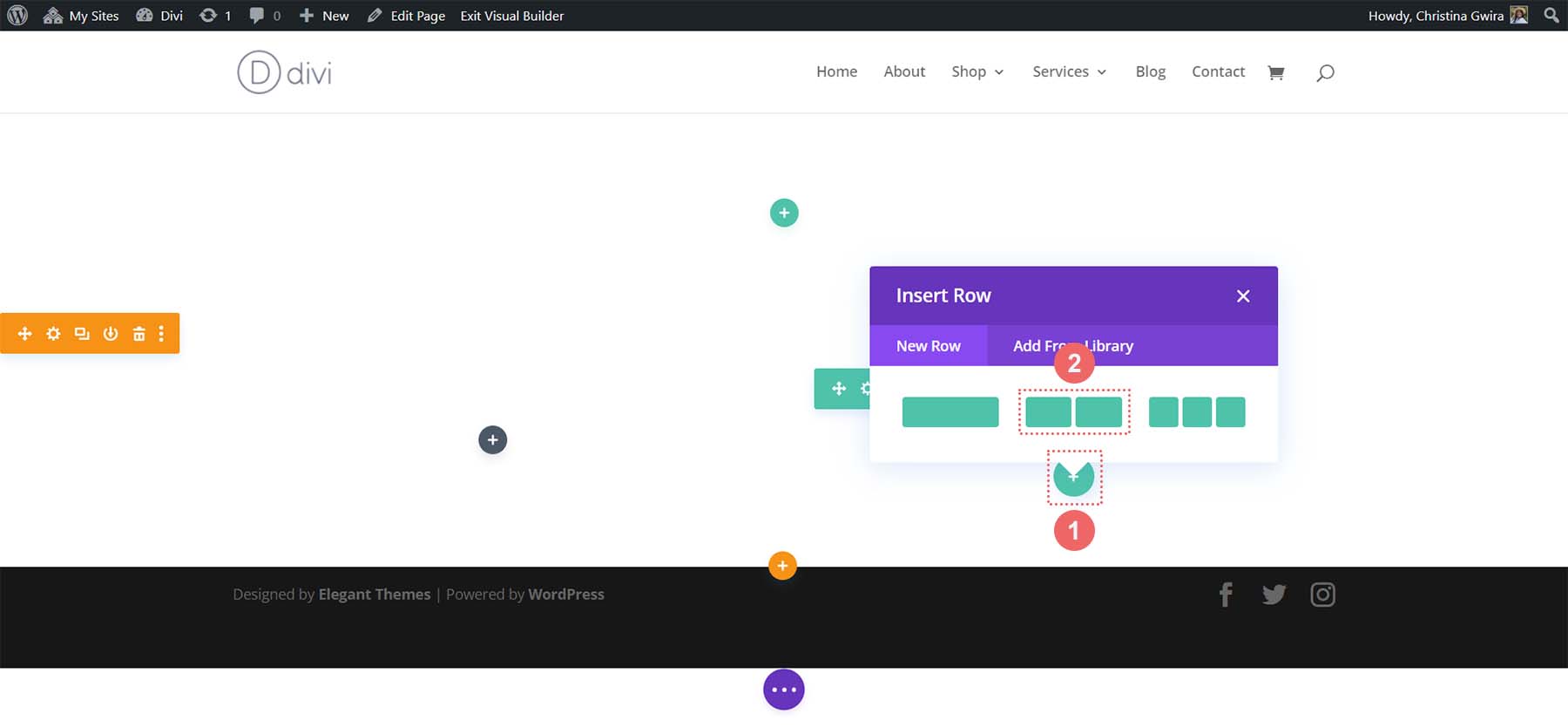
然后,我们单击该部分底部的蓝色按钮。 这将允许我们添加一个新的部分。 我们要单击“专业”部分图标。 这将允许我们添加一个类似于 MidJourney 生成的布局的部分。

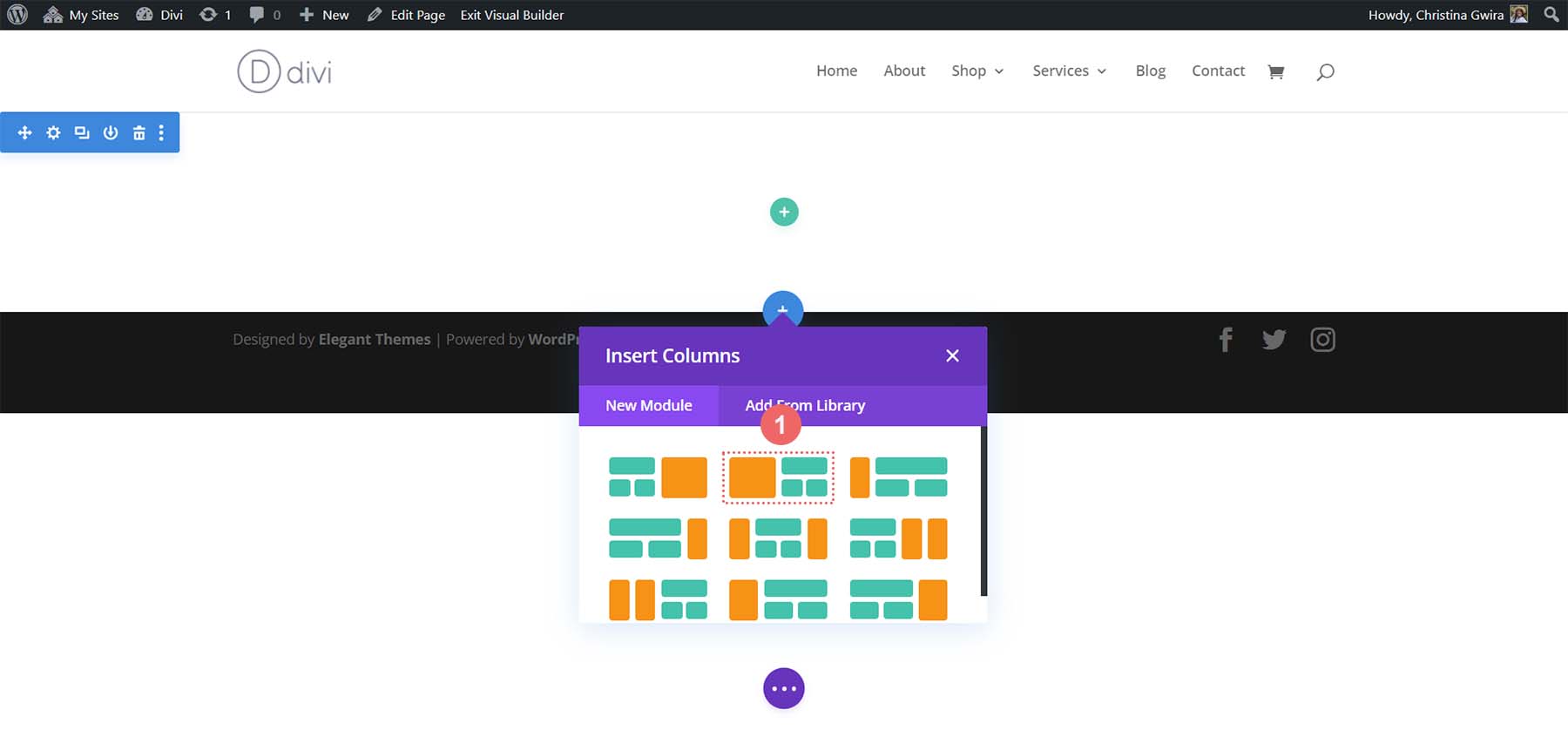
从专业部分的选项中,我们单击第二个选项。

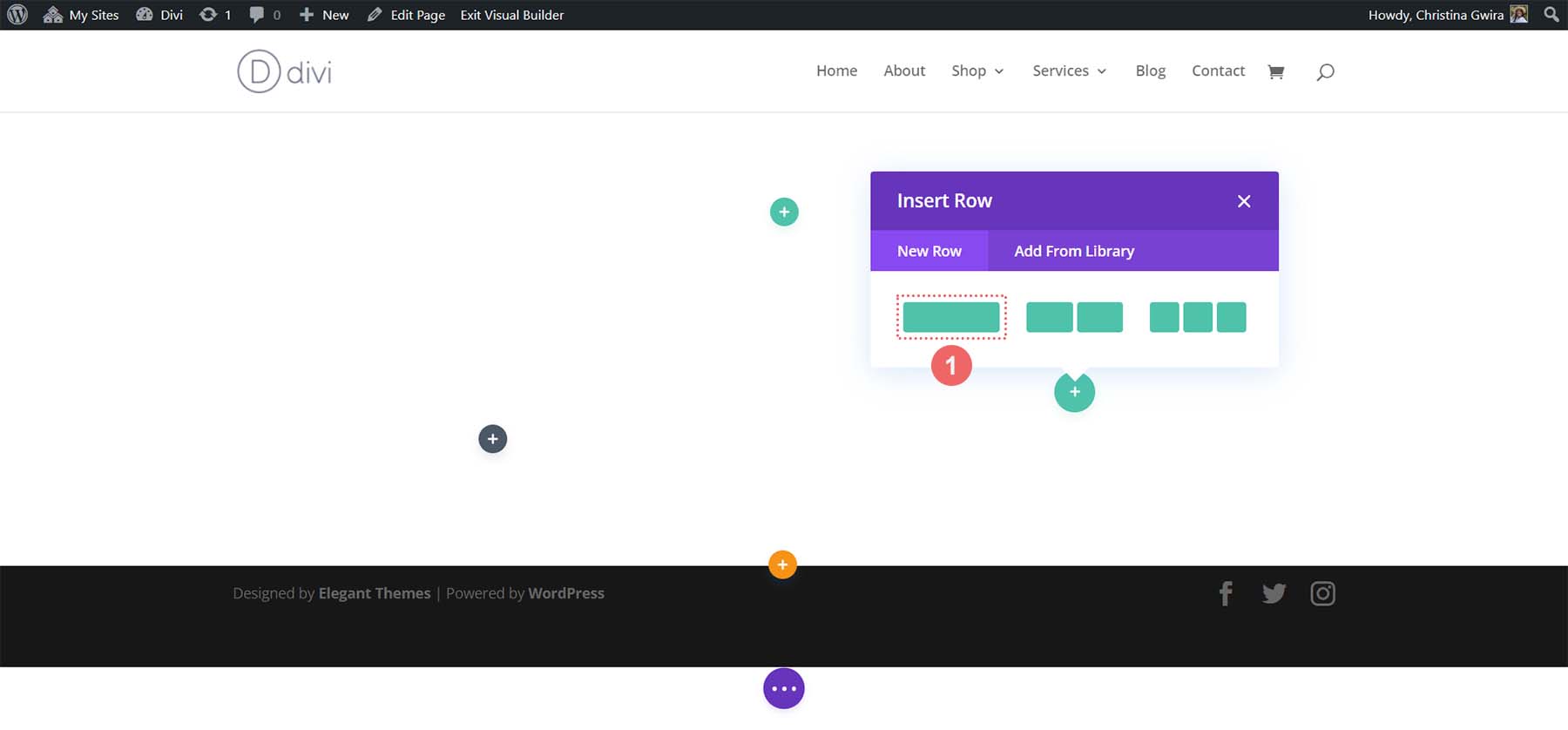
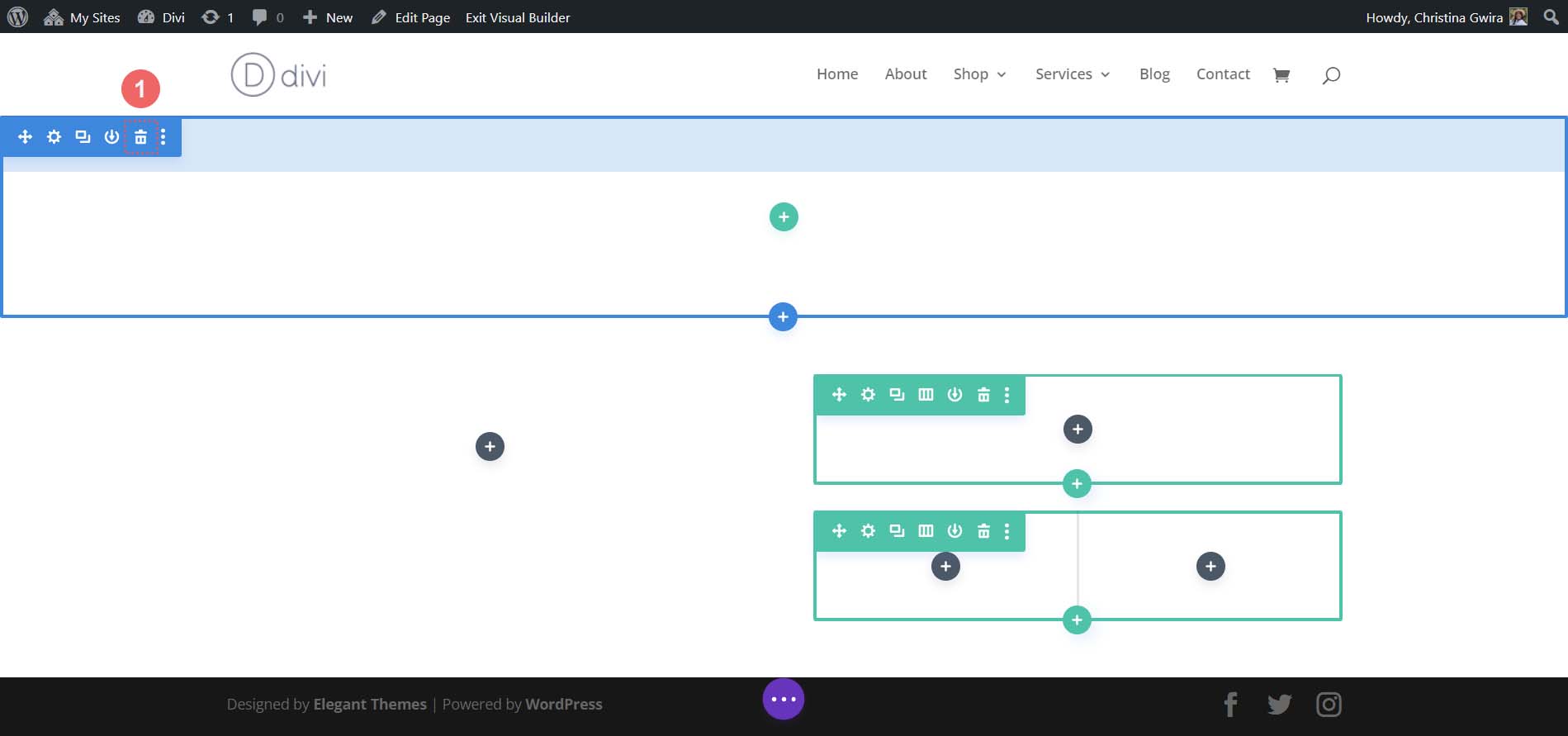
选择我们的部分后,我们现在可以选择开始向我们的部分添加行。 当我们回顾 MidJoureny 生成的布局时,我们看到一行包含标题、段落和号召性用语按钮。 然后,我们注意到有一组装饰性的柱子。 所以,让我们添加一个单列布局来保存我们的副本。

接下来,我们将通过单击绿色加号图标在此下方添加另一行。 我们将在最初的单列行下方添加一个两列行。 这将用作我们的装饰柱。

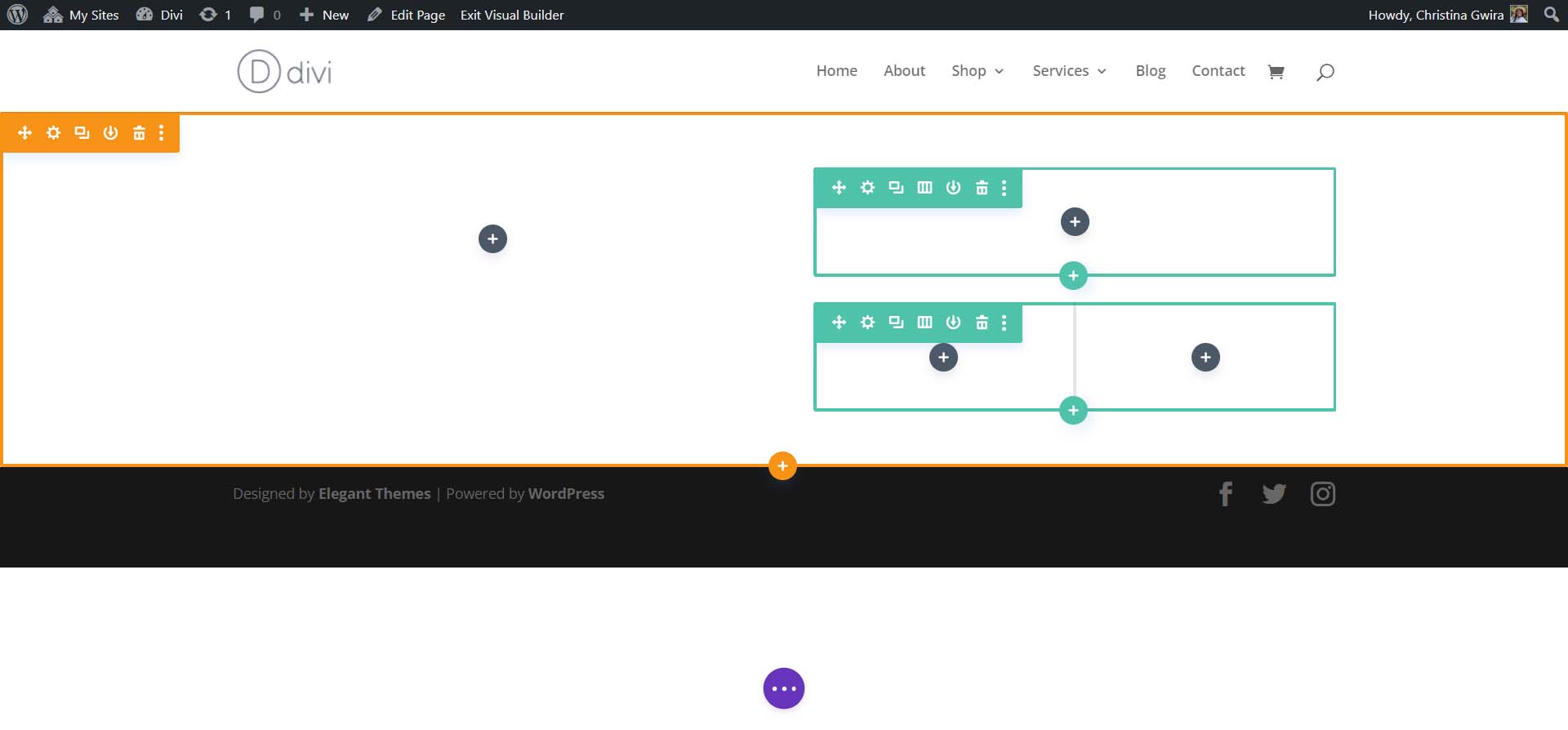
现在我们的专业部分布局已经完成,我们现在可以从页面中删除默认部分。 单击该部分菜单中的垃圾桶图标可将其删除。

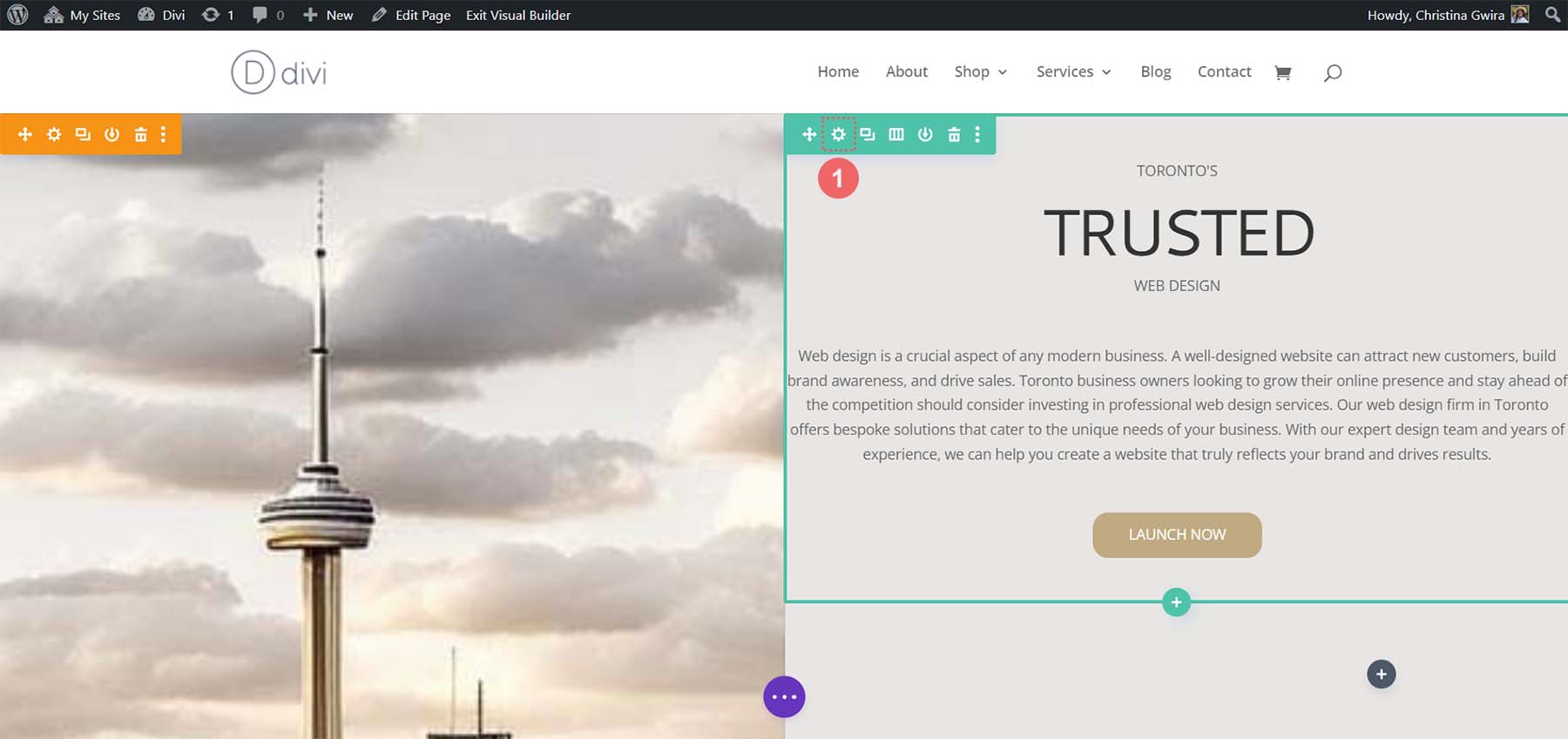
添加 Divi 模块
这就是我们在 Divi 中的基本布局。

我们现在要将 Divi 的本机模块添加到布局中以创建我们的主页。 这将充当低保真线框。
添加图像模块
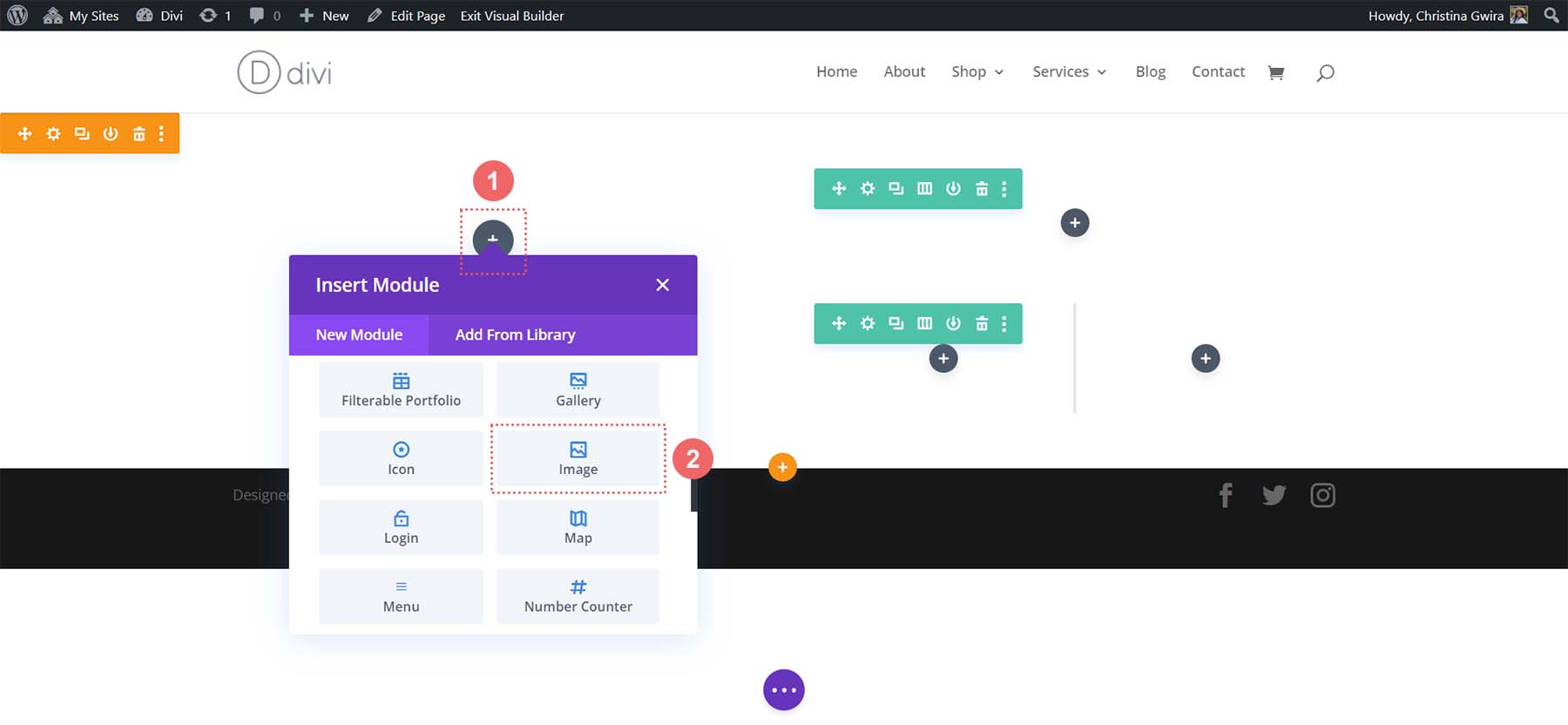
首先,让我们将图像模块添加到我们部分的第一列。 单击列中的灰色加号图标。 然后,选择图像模块图标。

单击绿色复选标记以将图像模块保存到位。

插入文本模块
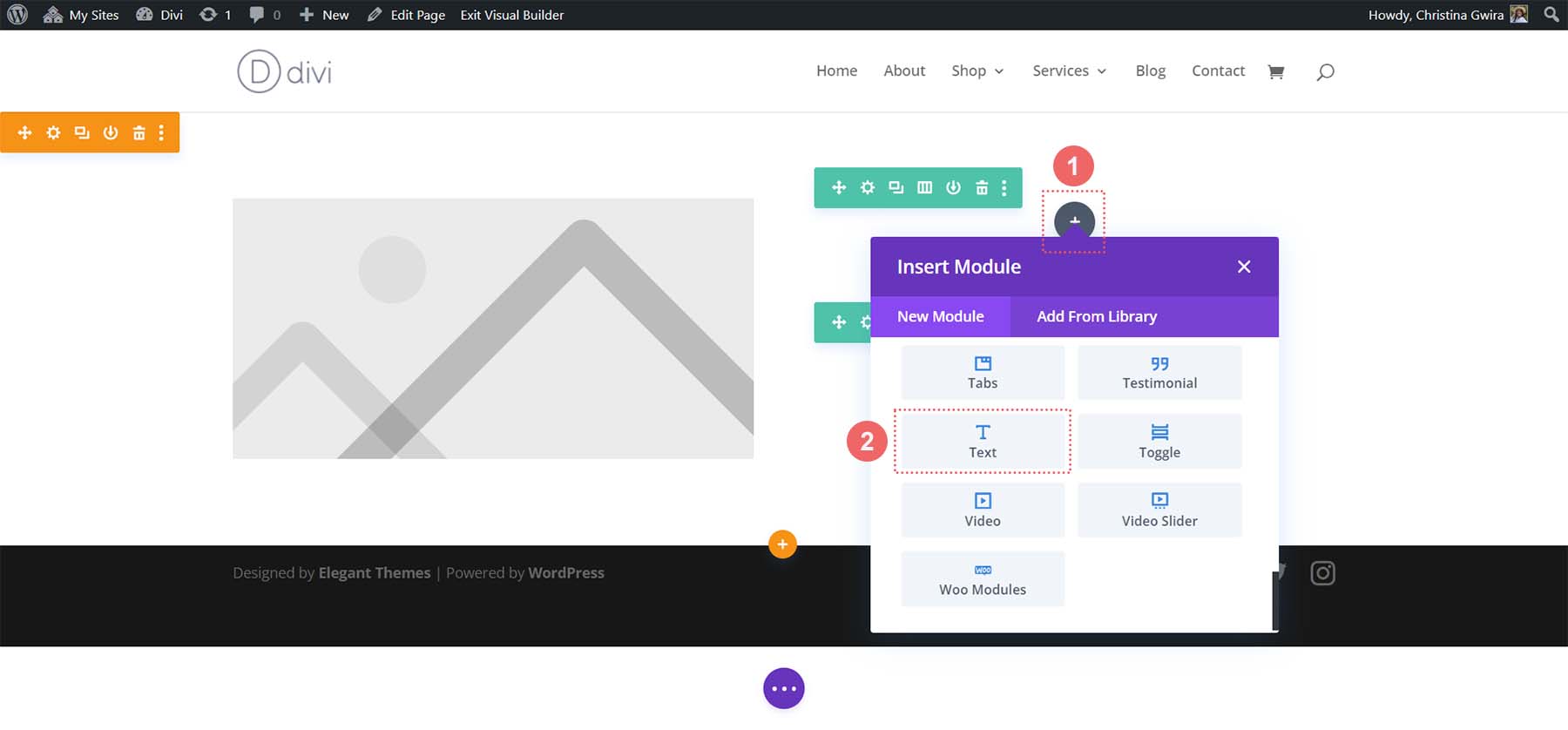
接下来,我们将转到本节的第二列。 在第一行,我们要添加两个文本模块。 第一个将包含标题,第二个将包含我们的段落副本。 两者都是在 ChatGPT 中生成的。 单击第一行中的灰色加号图标。 然后,选择文本模块。 这将是我们的文本模块,其中包含我们的标题。

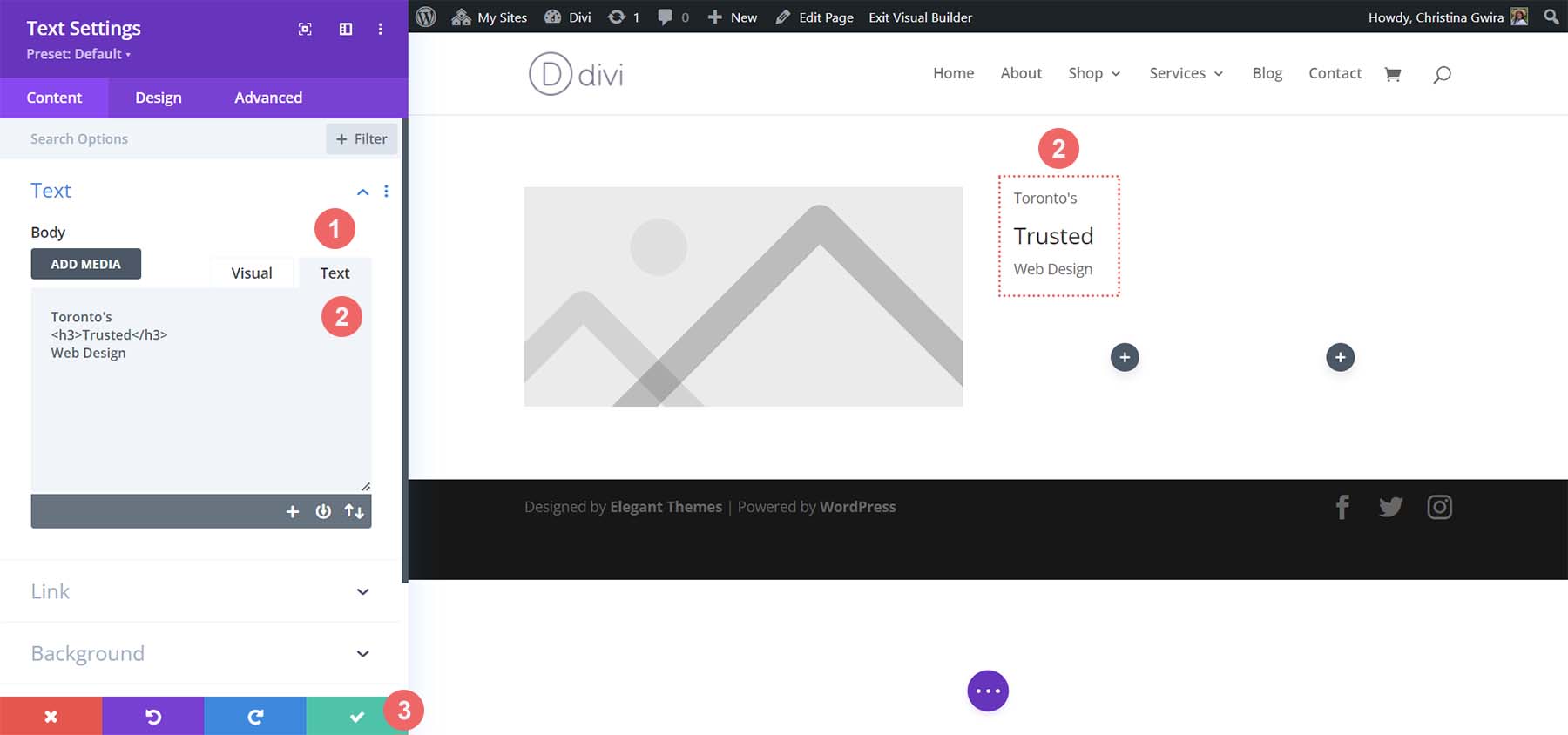
我们现在要添加我们的标题内容。 但是,我们会将其格式化为看起来像我们的 MidJourney 设计。 为此,请分解文本并使用 h3 标记突出显示标题中的关键字。 这是重要的一步,因为我们将对文本的那部分应用单独的样式。 单击绿色复选标记以保存我们的内容。

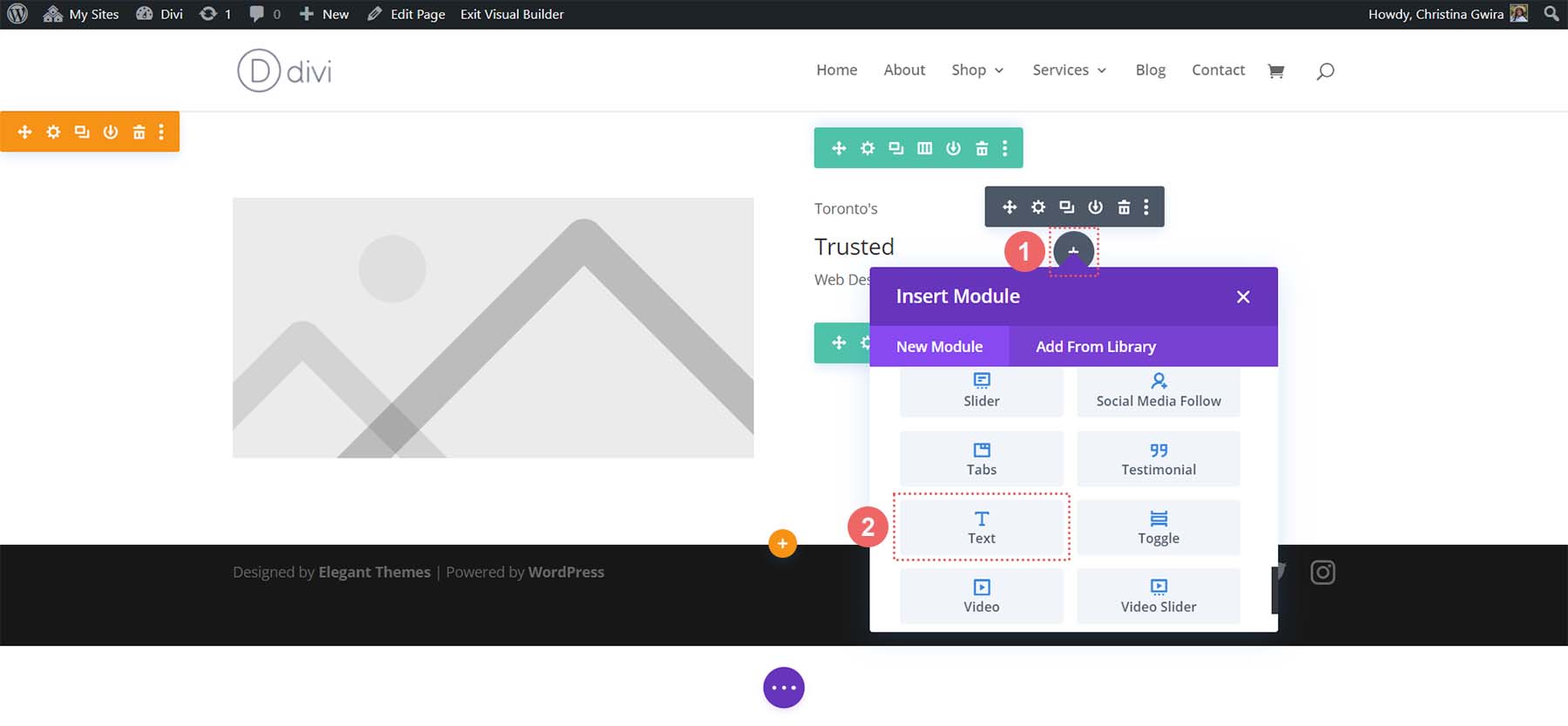
现在,我们将为段落内容添加第二个文本模块。 再次单击灰色加号图标,然后选择文本模块图标。


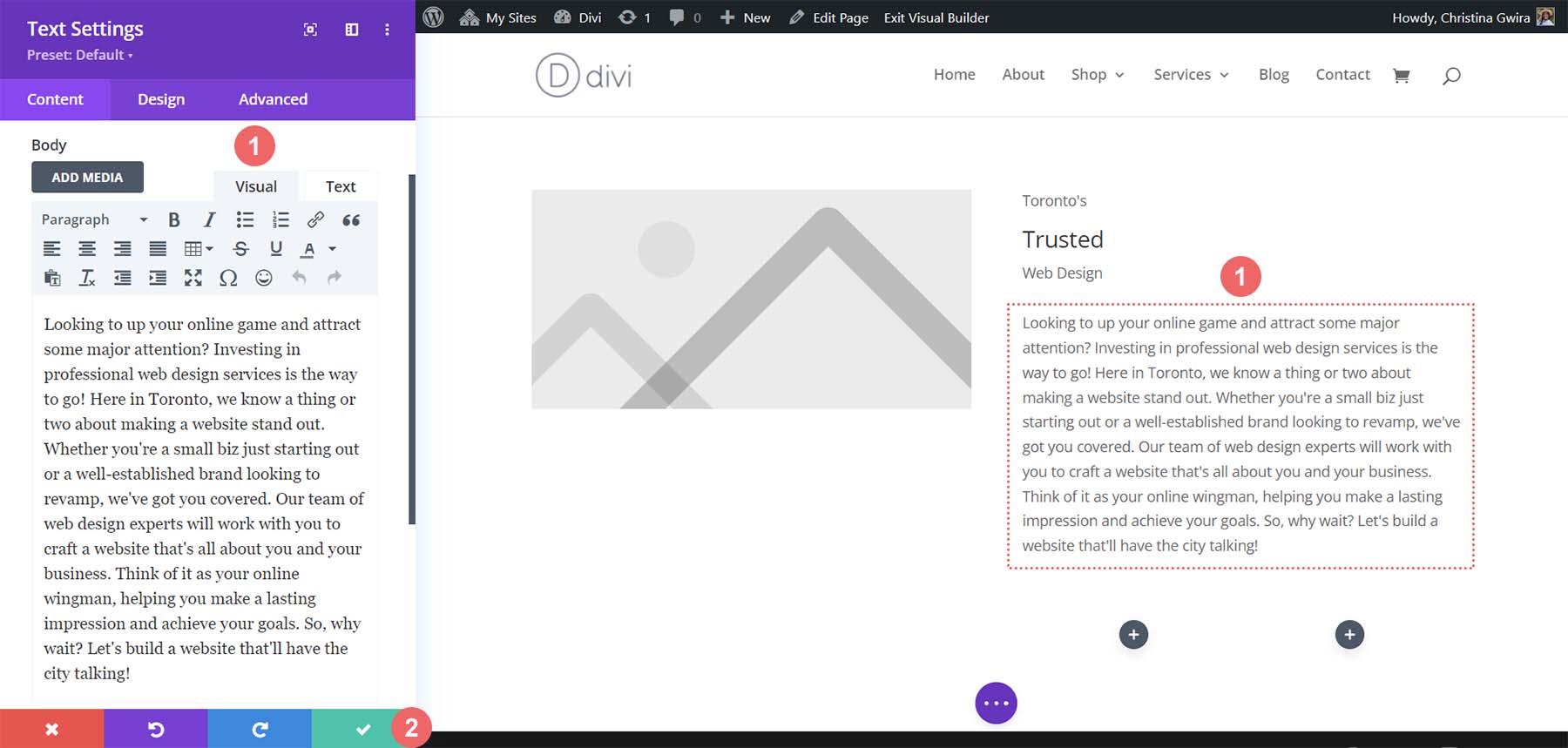
然而,这一次,添加来自 ChatGPT 的段落副本并单击绿色复选标记以保存我们的内容。 为了完成这一行,我们可以添加最后一个模块,即按钮模块。

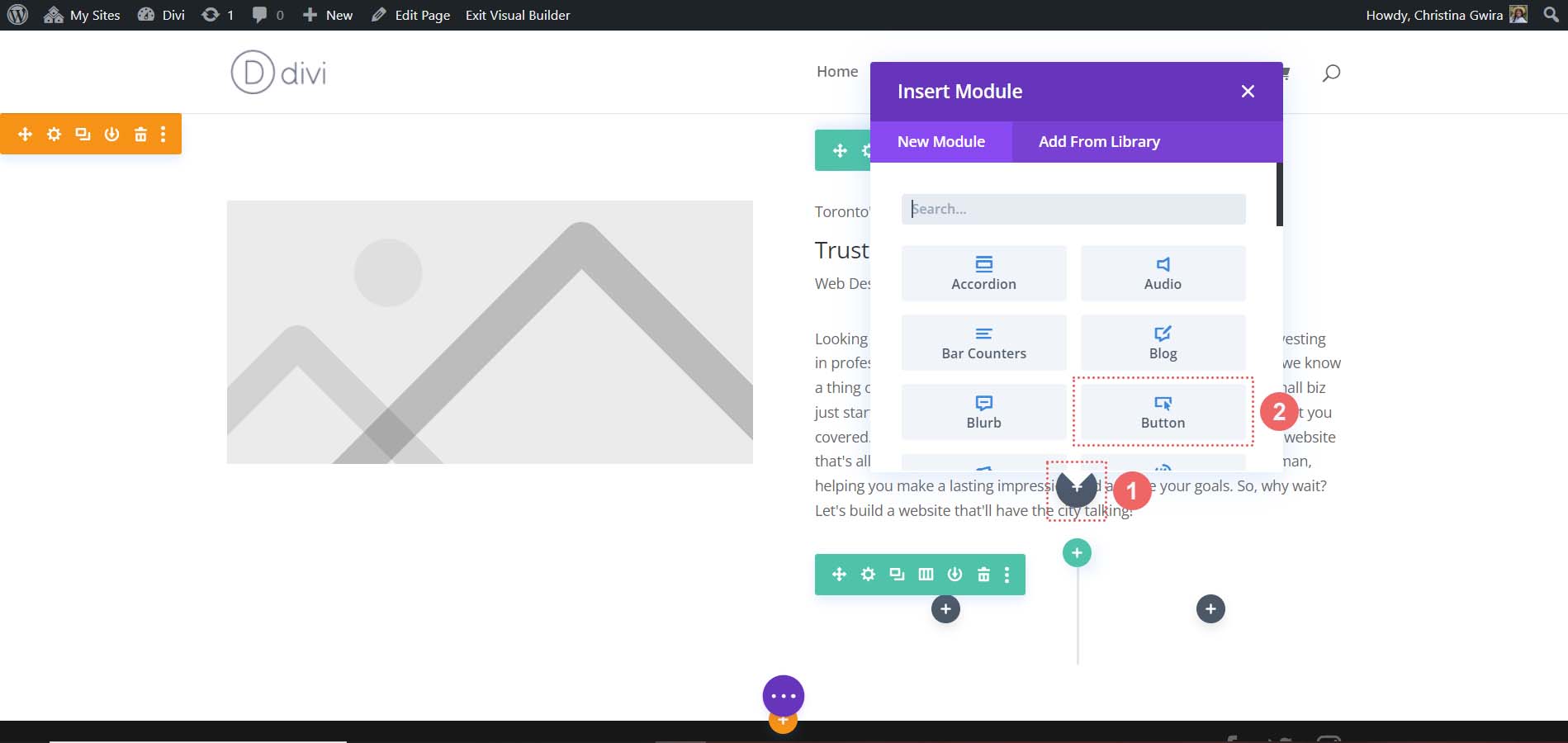
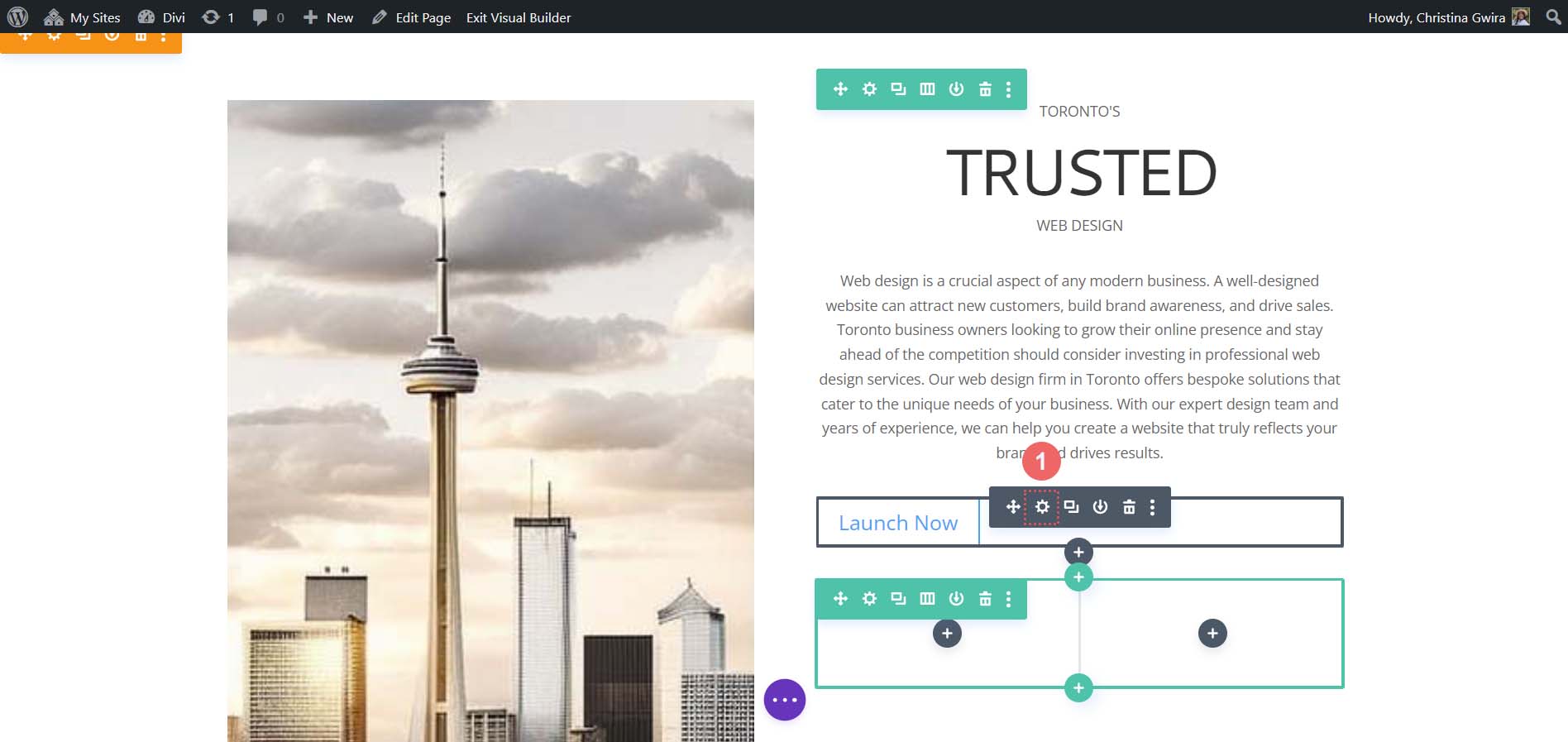
添加按钮模块
我们将向这一行添加一个按钮模块。 为此,我们单击灰色加号图标并选择按钮模块。

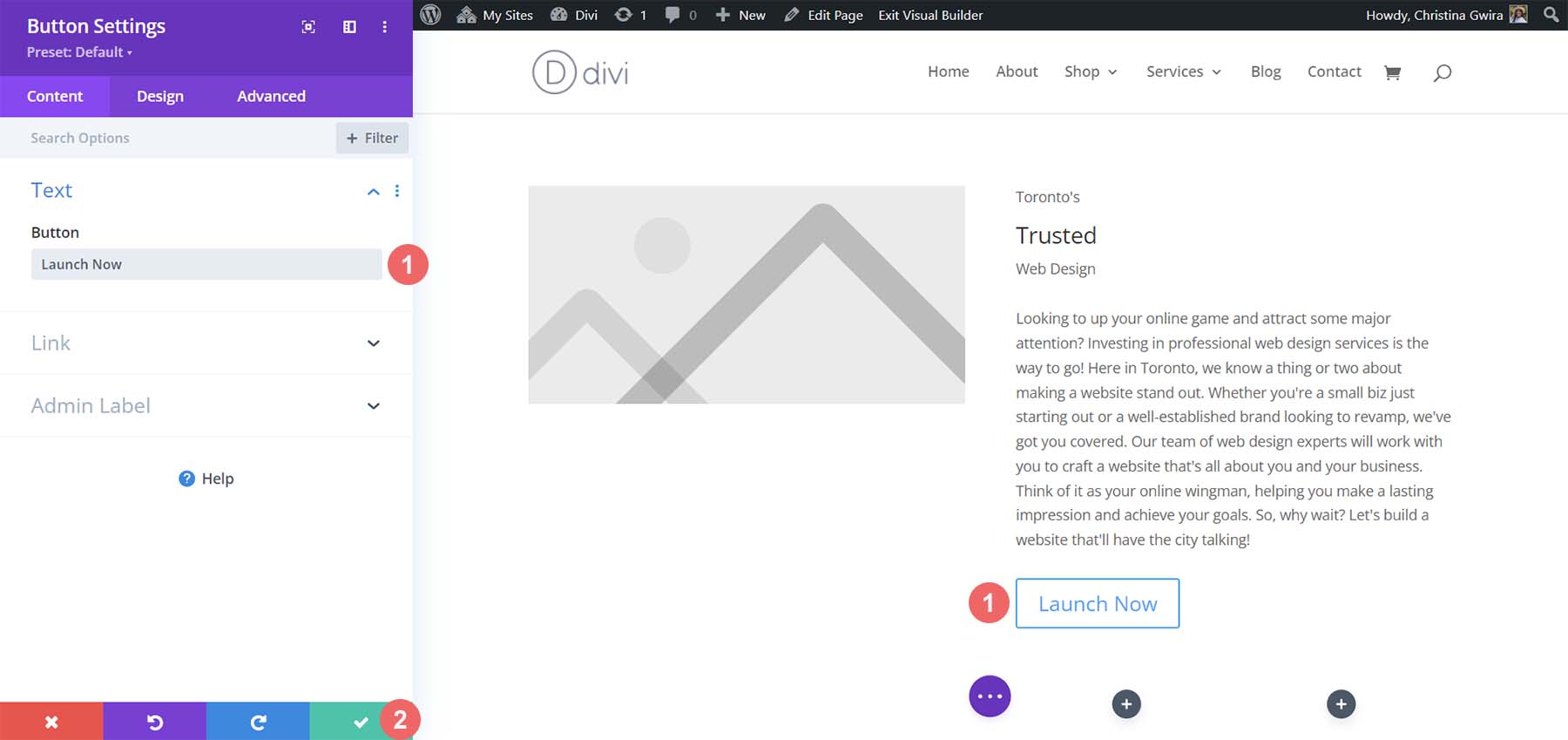
将 ChatGPT 中的文本添加到按钮的文本中,然后单击绿色复选标记以保存我们的内容。

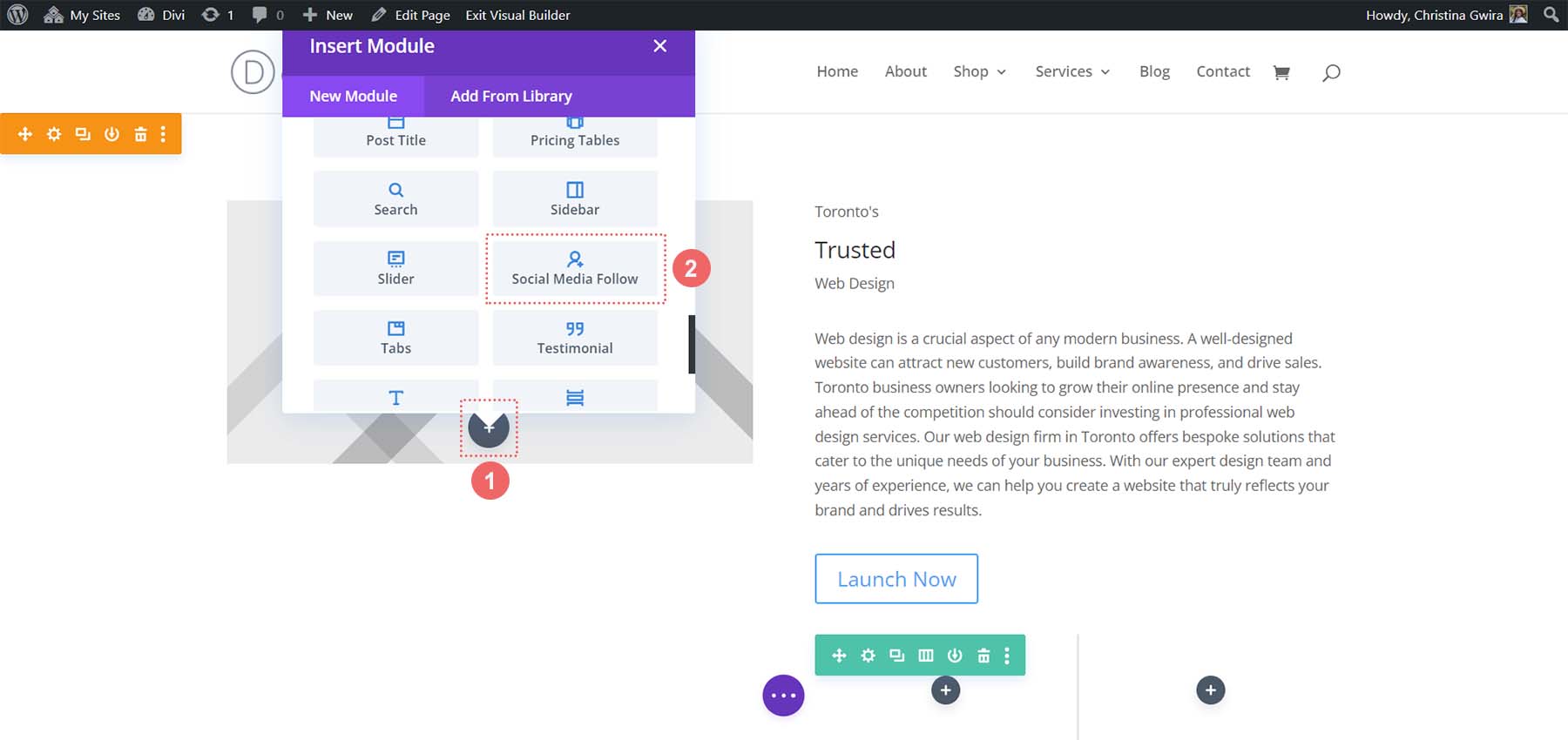
插入社交媒体关注模块
如果您仔细观察我们的 AI 生成的设计,您会在图像下方看到一些图标。 我们将使用社交媒体关注模块在我们的图像模块下添加一些社交媒体图标。

添加社交媒体关注模块后,让我们向该模块添加一些社交媒体网络。 我添加了 5 来模拟我们的 AI 生成的图像。

单击绿色复选标记以保存您的社交网络。 现在,我们所有的模块都就位了,我们可以开始设计我们的主页布局了!
实施视觉品牌和设计元素
对于我们教程的下一部分,我们将需要一些外部工具来帮助我们利用 MidJourney 生成的资产。 虽然我们将 ChatGPT 和 MidJourney 与 Divi 一起使用,但这些并不是我们将使用的唯一软件。 您将需要一个工具,允许您从 AI 生成的图像中选择十六进制代码。 您还需要一个图像编辑器来从图像中裁剪照片以用于我们的设计。 我们还将使用 Google Fonts 复制 MidJjourney 创建的字体。
我用来做这件事的工具是:
- ColorZilla:一个吸管 Chrome 扩展程序,允许您从网页中选择和保存十六进制代码。
- Photoshop:裁剪和编辑照片。 您还可以使用 Photoshop 从 MidJourney 图像中选择十六进制代码。
最终,使用任何可用的工具。
上传您的图片
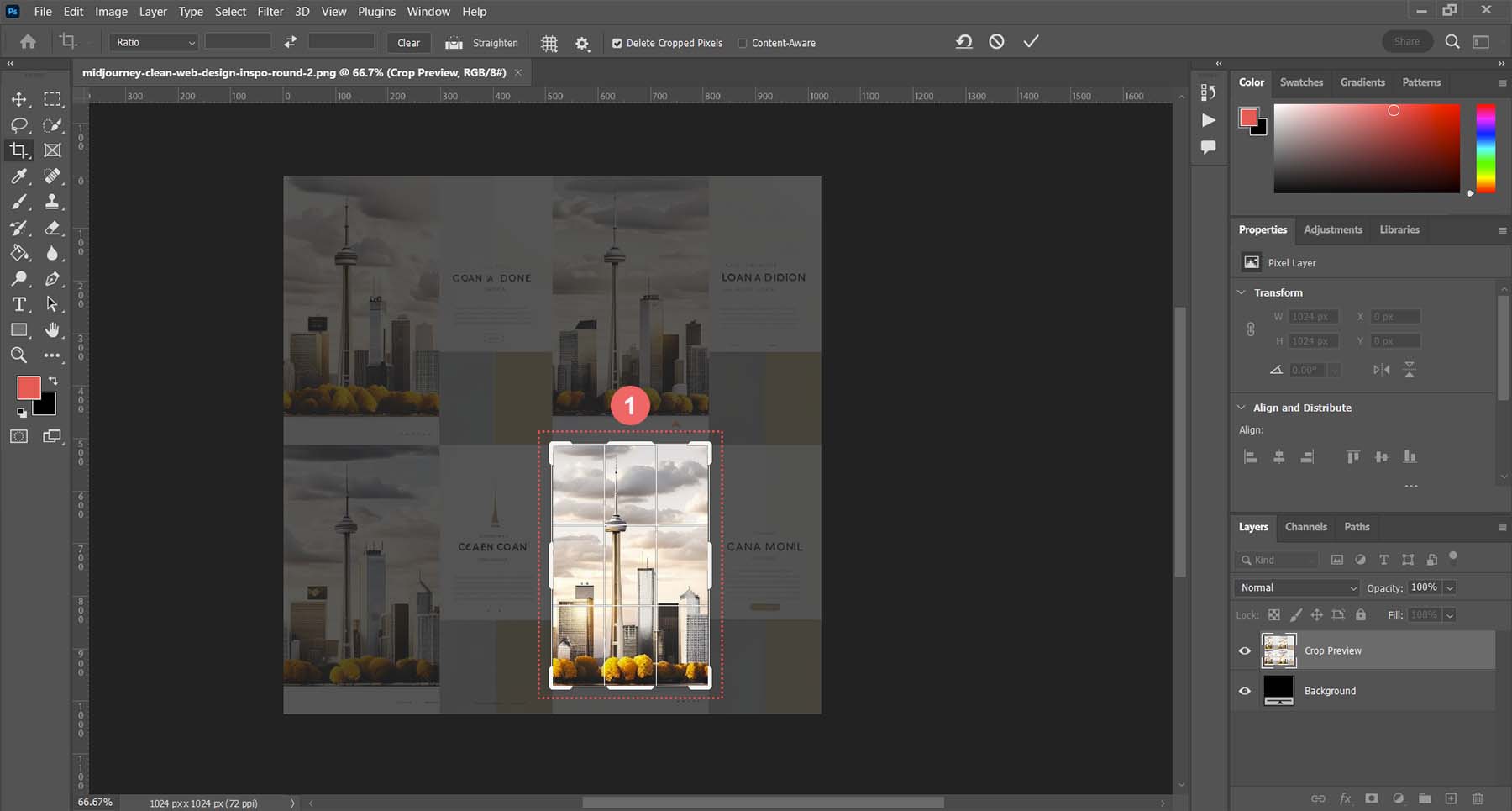
打开您选择的图像编辑器,并从原始的 MidJourney 图像裁剪焦点图像。

将此图像保存到您的硬盘驱动器。 然后在 Divi 中,编辑图像模块。

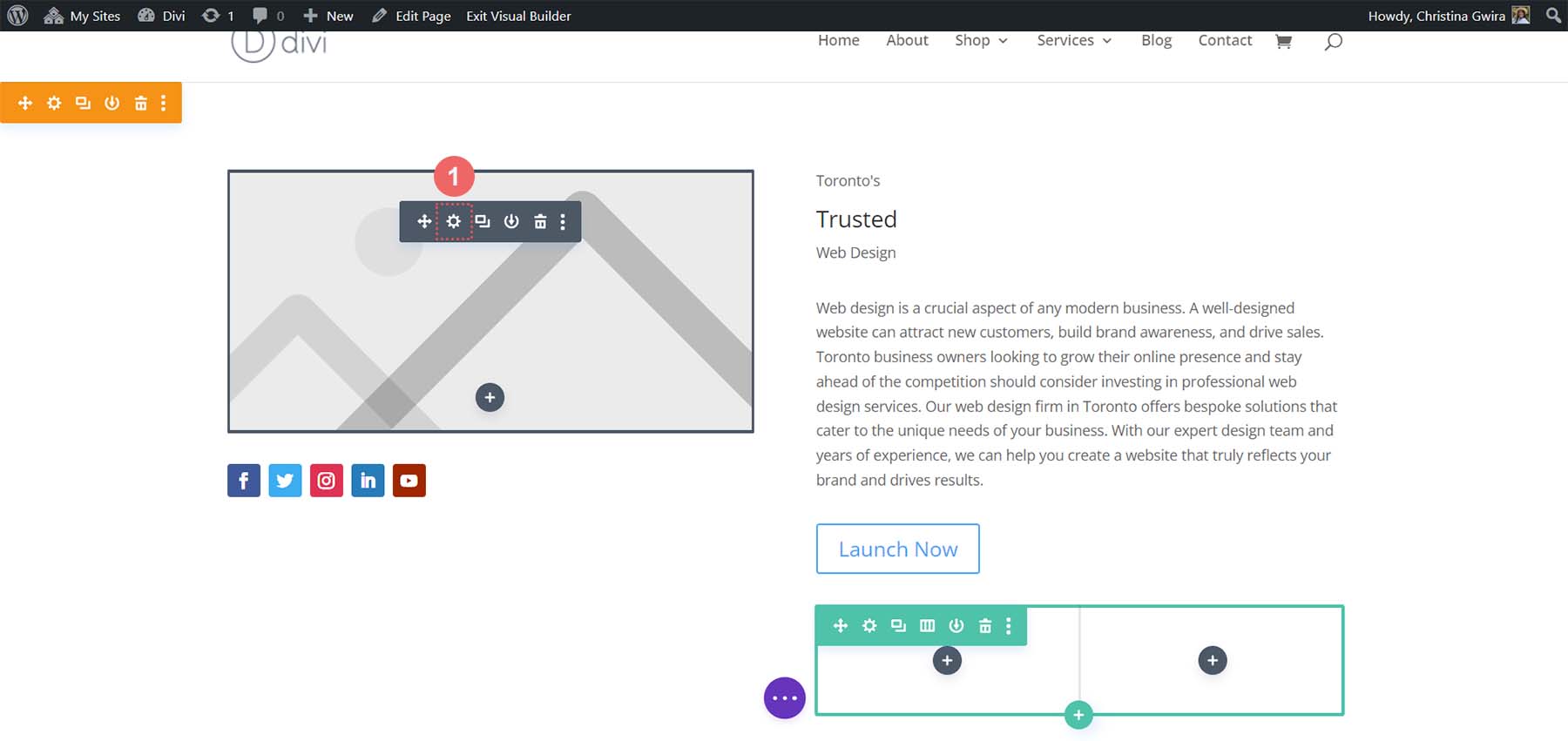
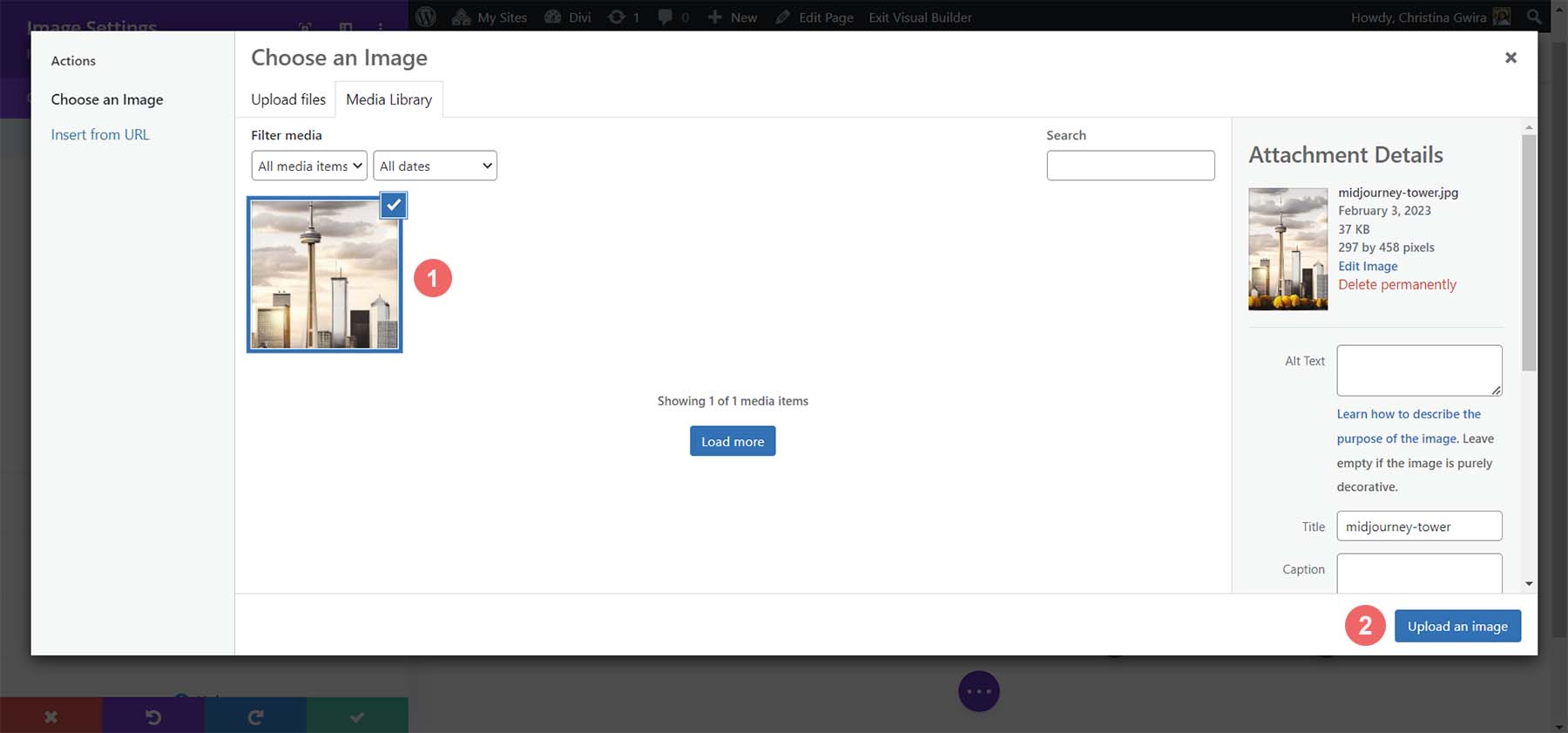
单击齿轮图标打开媒体库。 这是您上传图像的地方。

从您的硬盘上传您的图像并将其插入模块。

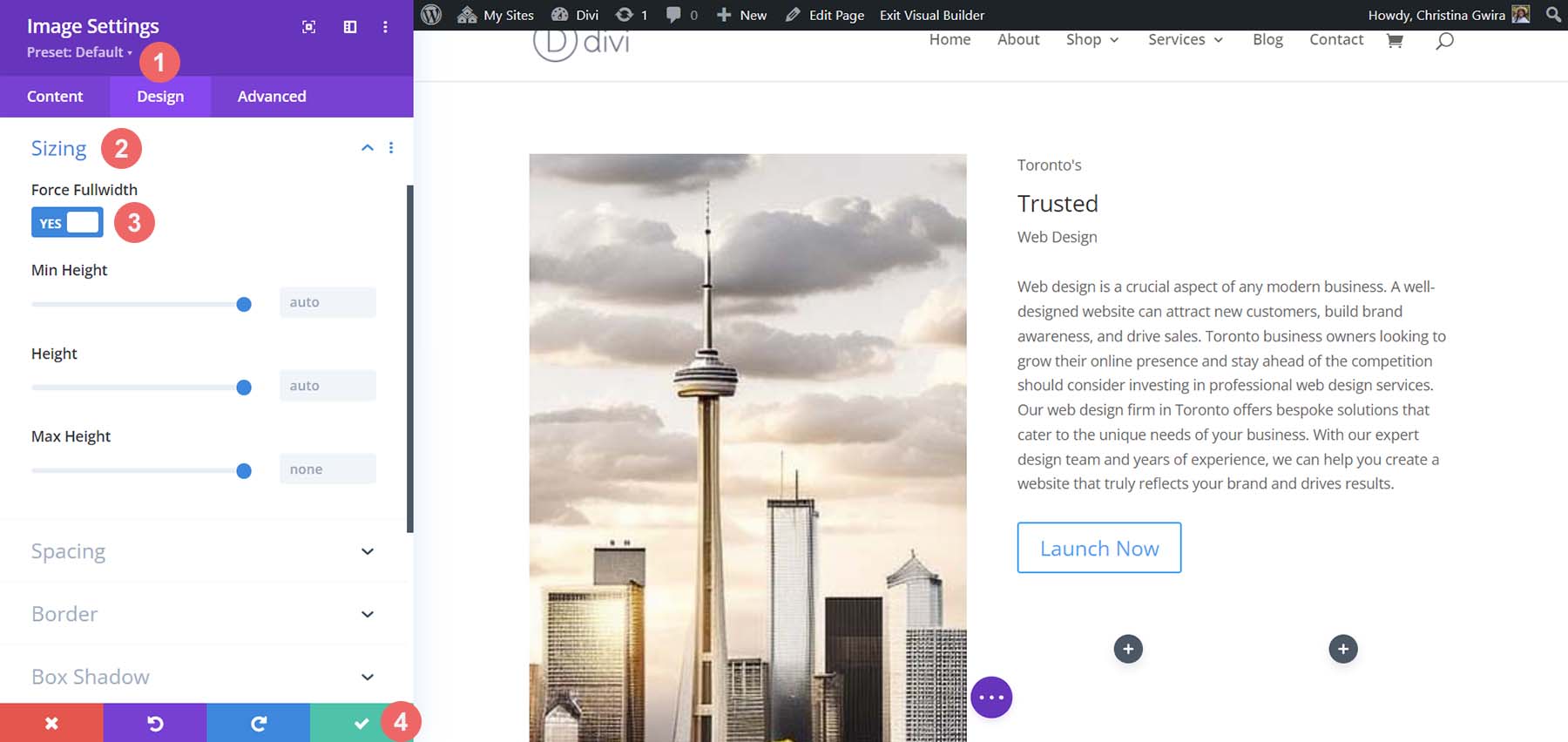
上传图像后,我们现在可以转到图像模块的设计选项卡。 在“设计”选项卡中,单击“调整大小”选项卡。 从那里,选择 Force Full Width toggle 旁边的 Yes 。

接下来,在摘要中,让我们设计我们的社交媒体图标。
设计社交媒体模块
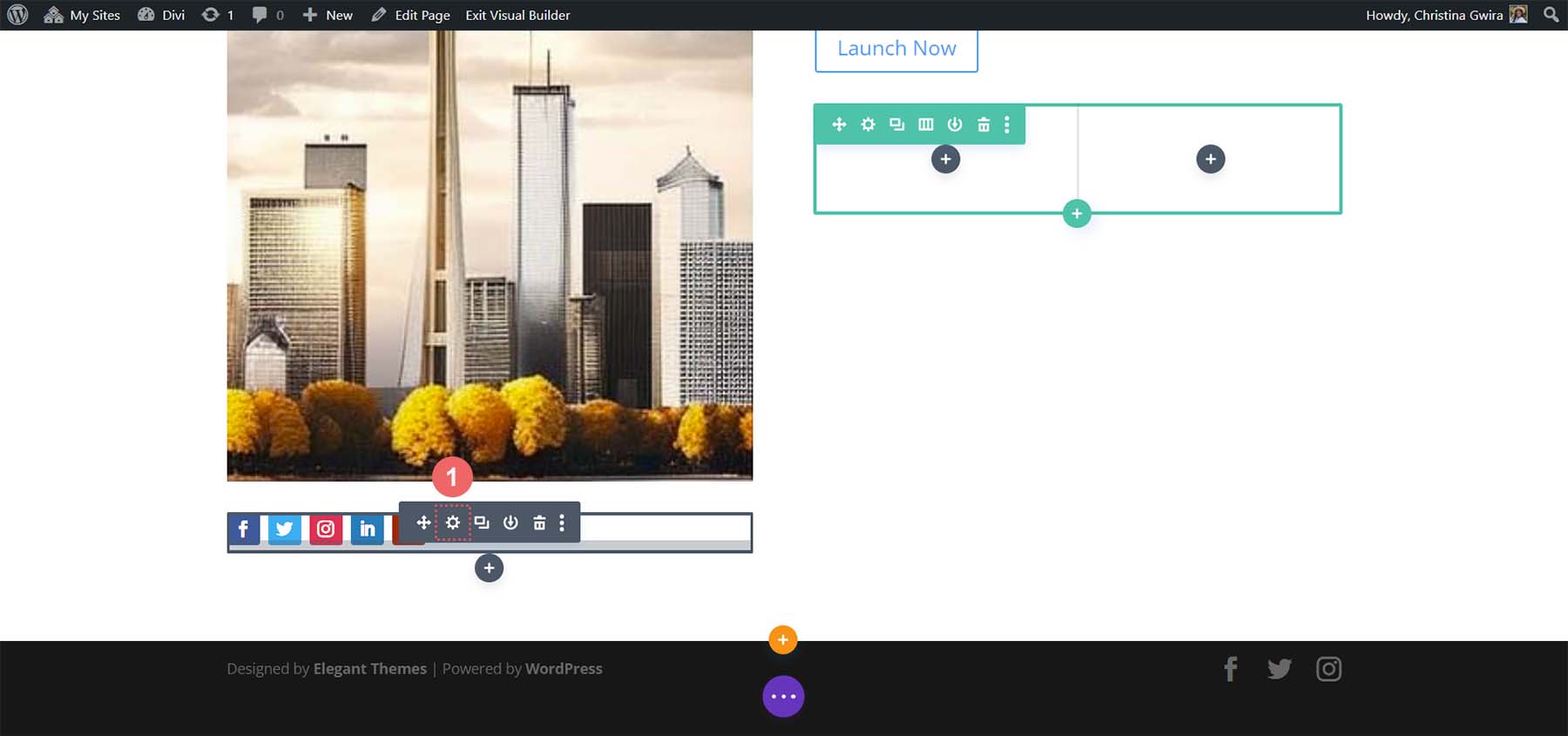
首先,我们点击社交媒体图标模块的齿轮图标。

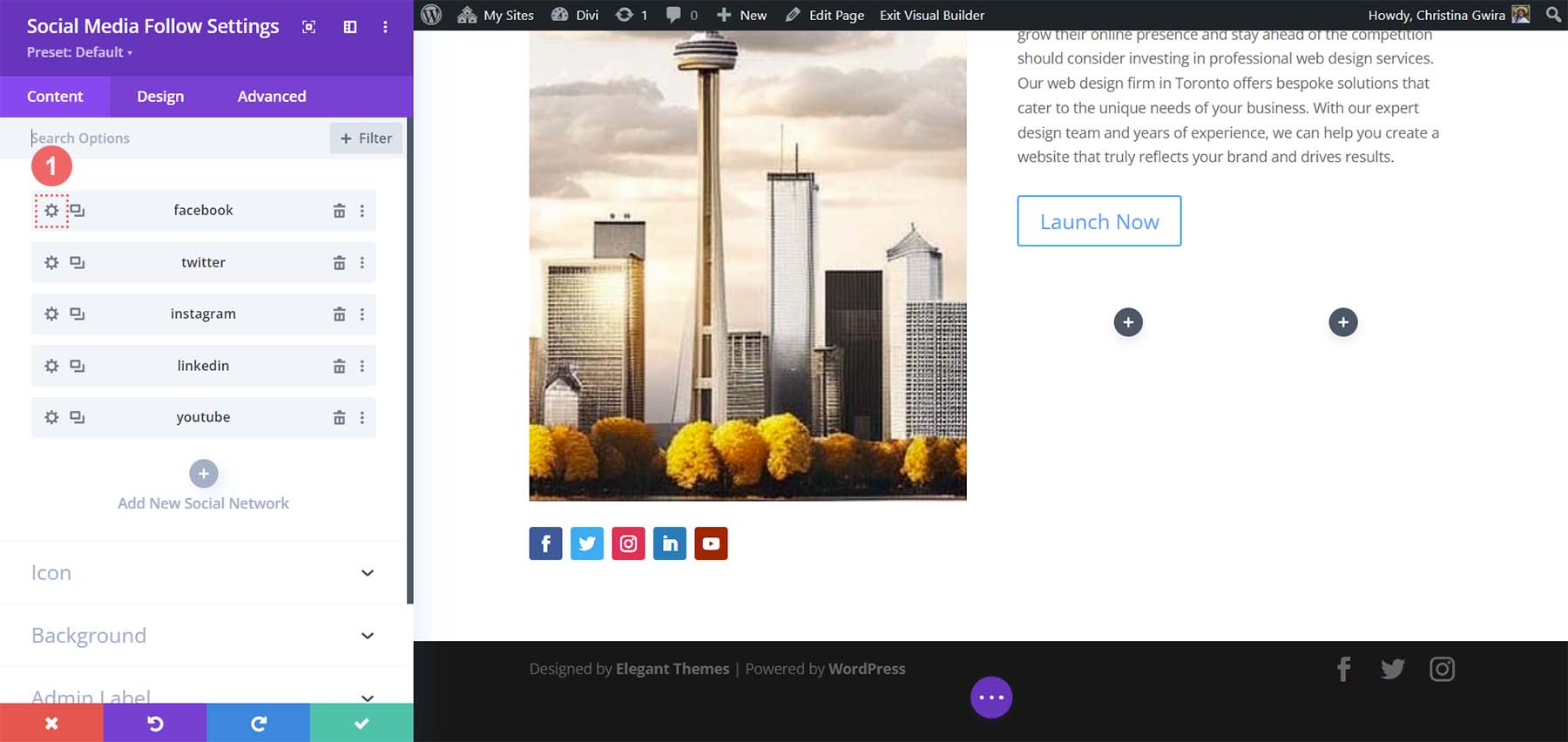
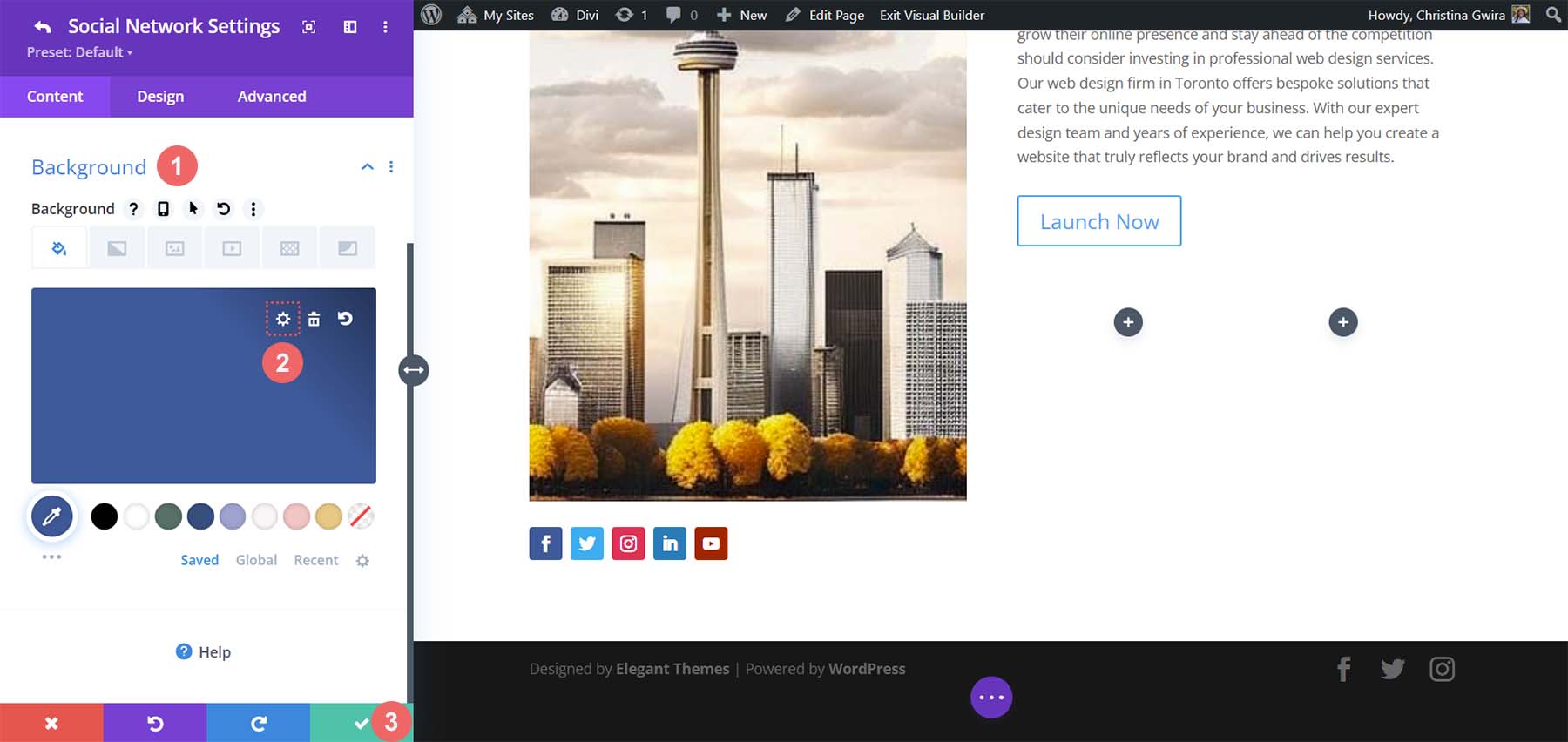
一旦我们将所有社交媒体链接呈现给我们,我们将进入每个链接并删除背景。 为此,请单击每个网络旁边的齿轮图标。

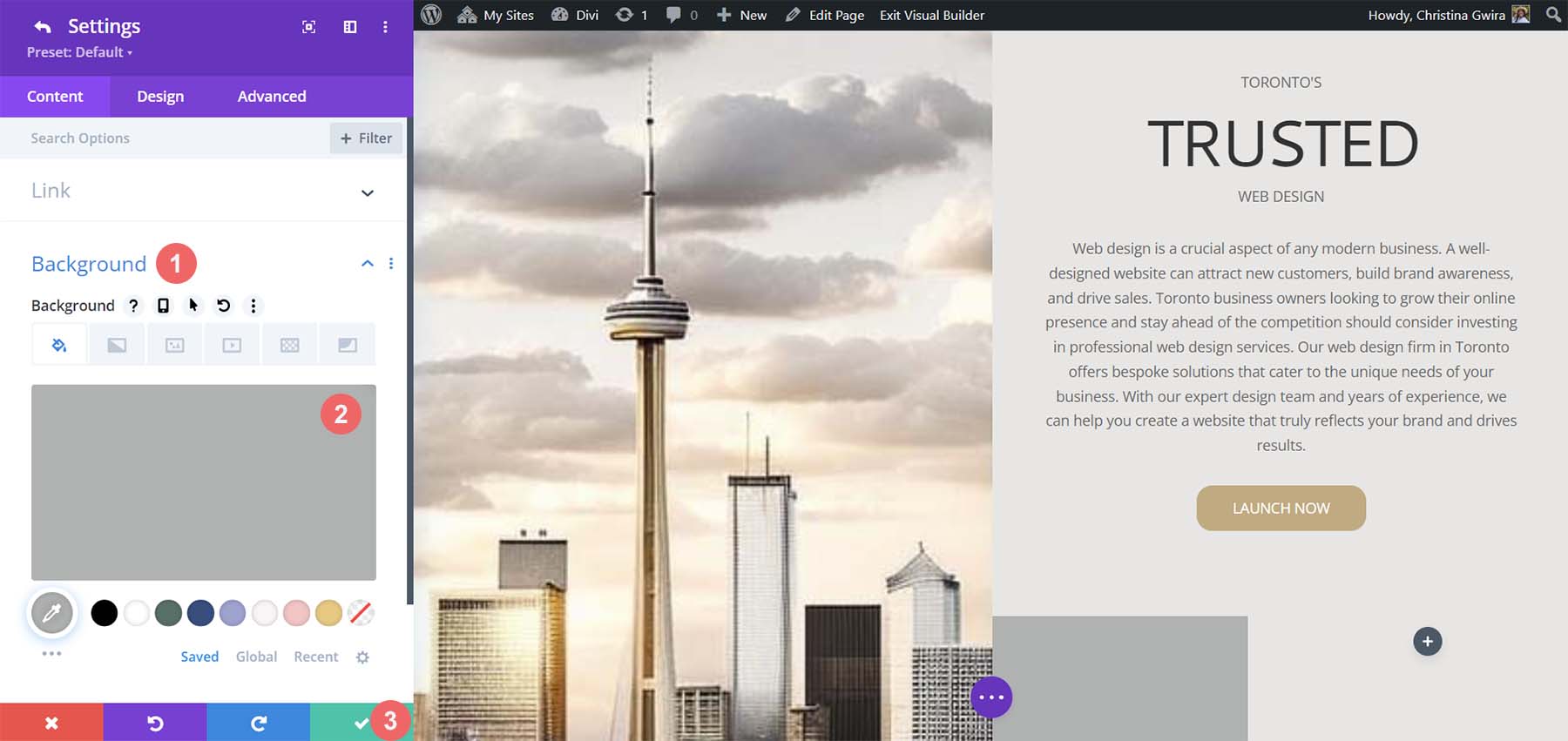
然后,单击“背景”选项卡并删除当前的背景颜色。 单击绿色复选标记,然后对您已添加到此模块的所有社交媒体网络重复此操作。 
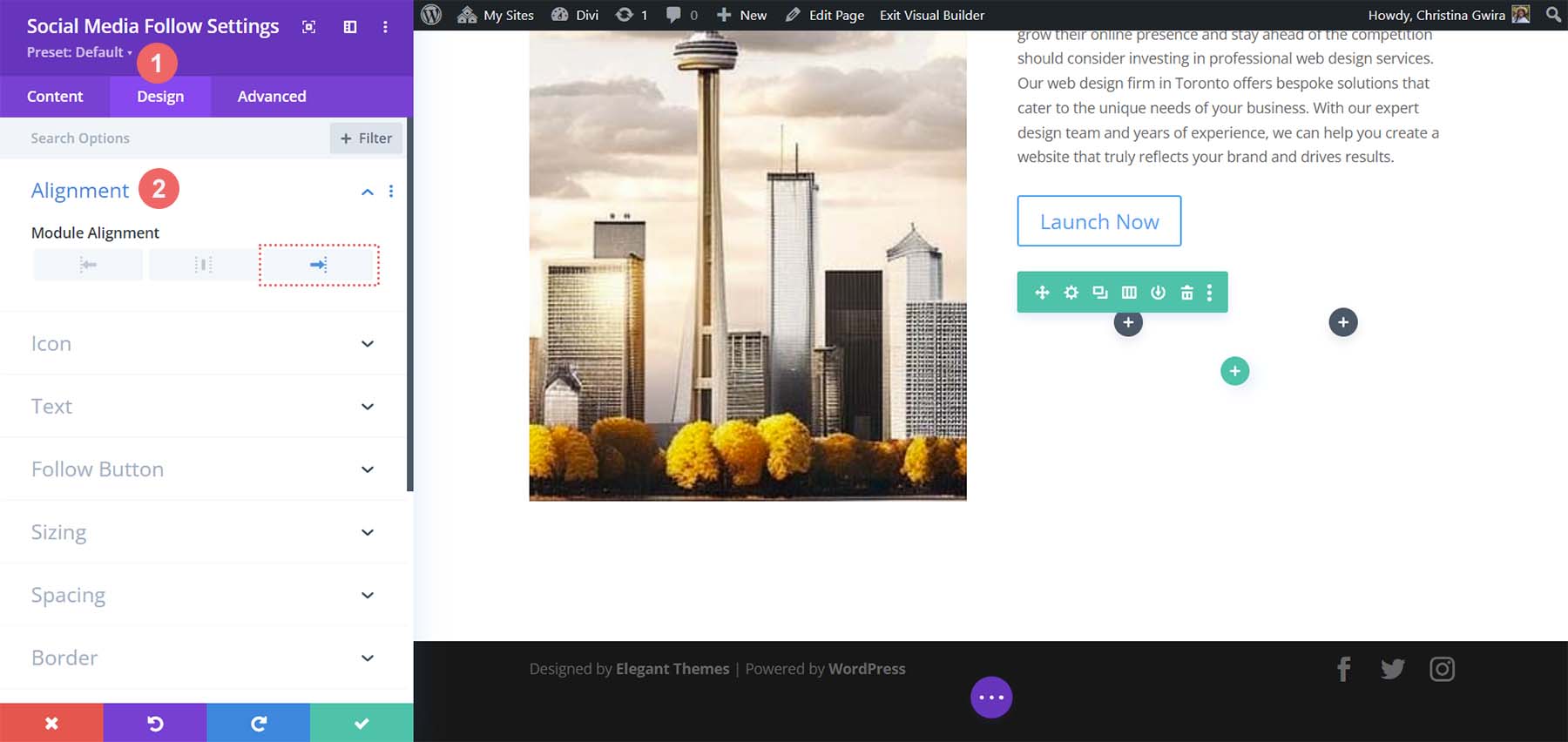
删除每个社交媒体网络的背景后,单击“设计”选项卡。 将图标的对齐方式设置为右侧,与 MidJourney 图像中的完全一样。

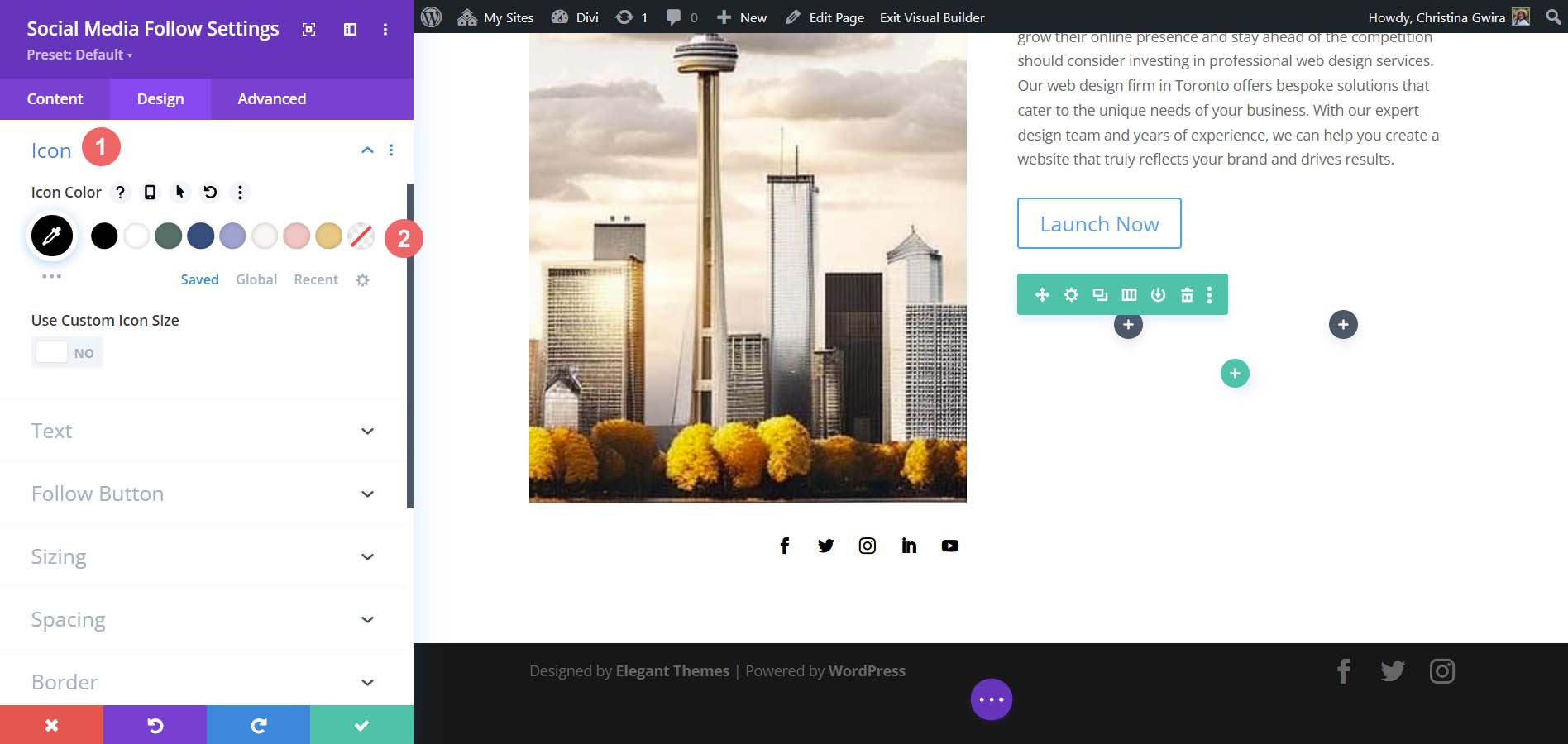
现在,让我们为图标添加一些颜色。 单击图标选项卡,并将图标颜色设置为#000000 。

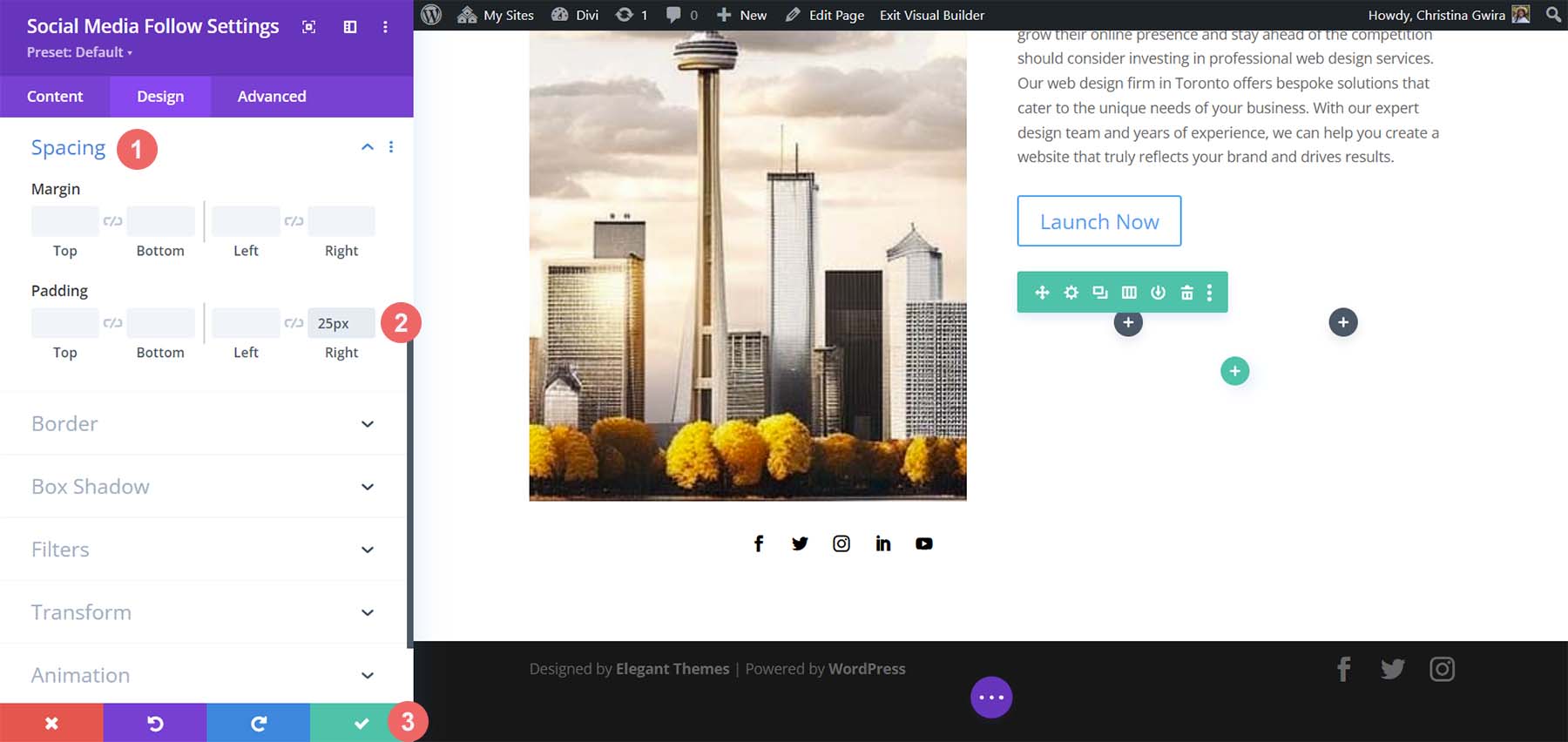
最后,我们单击 Spacing 选项卡以在我们的模块右侧添加一些填充。 添加 25px 的右填充值。 然后,单击绿色复选标记以保存我们的编辑。

样式化我们的文本
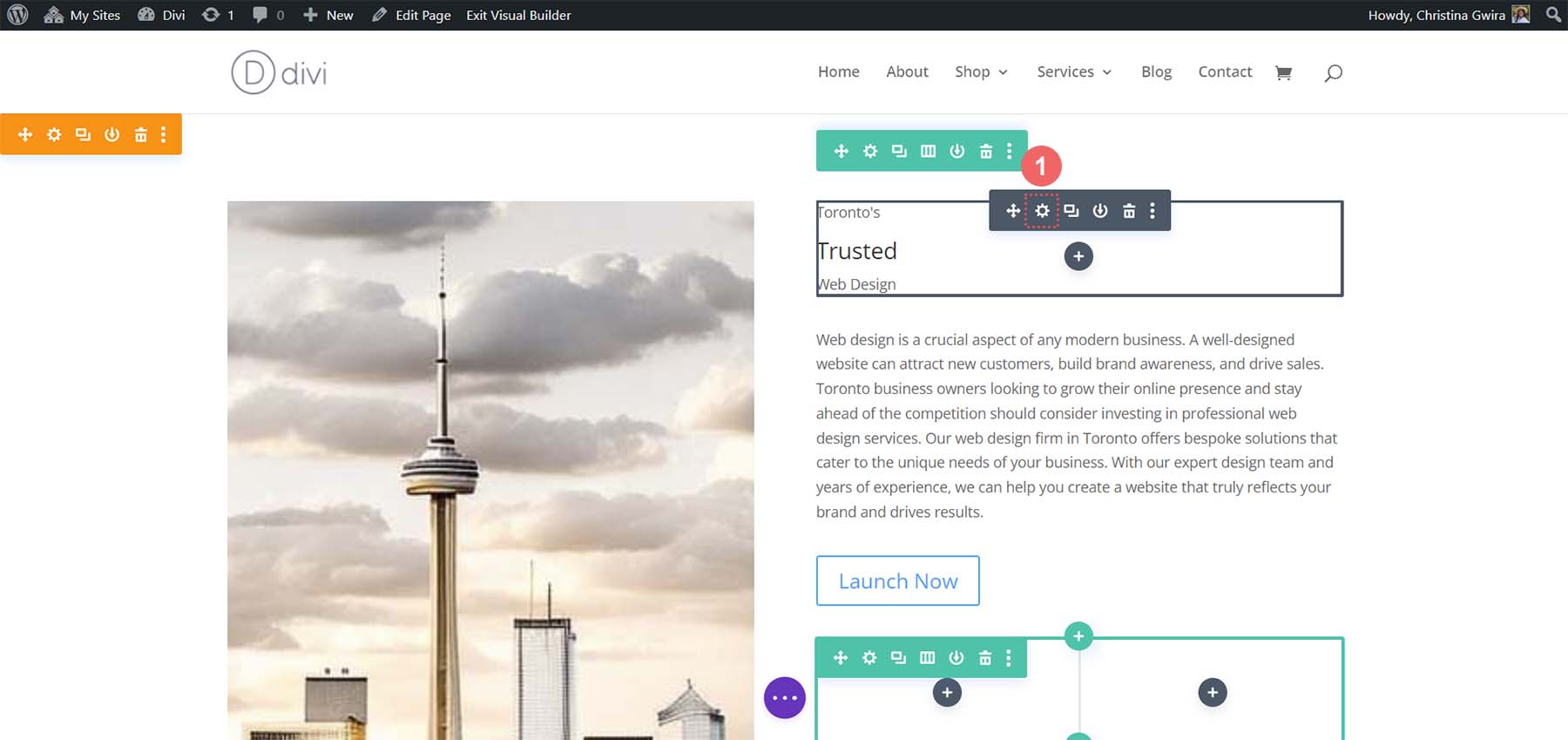
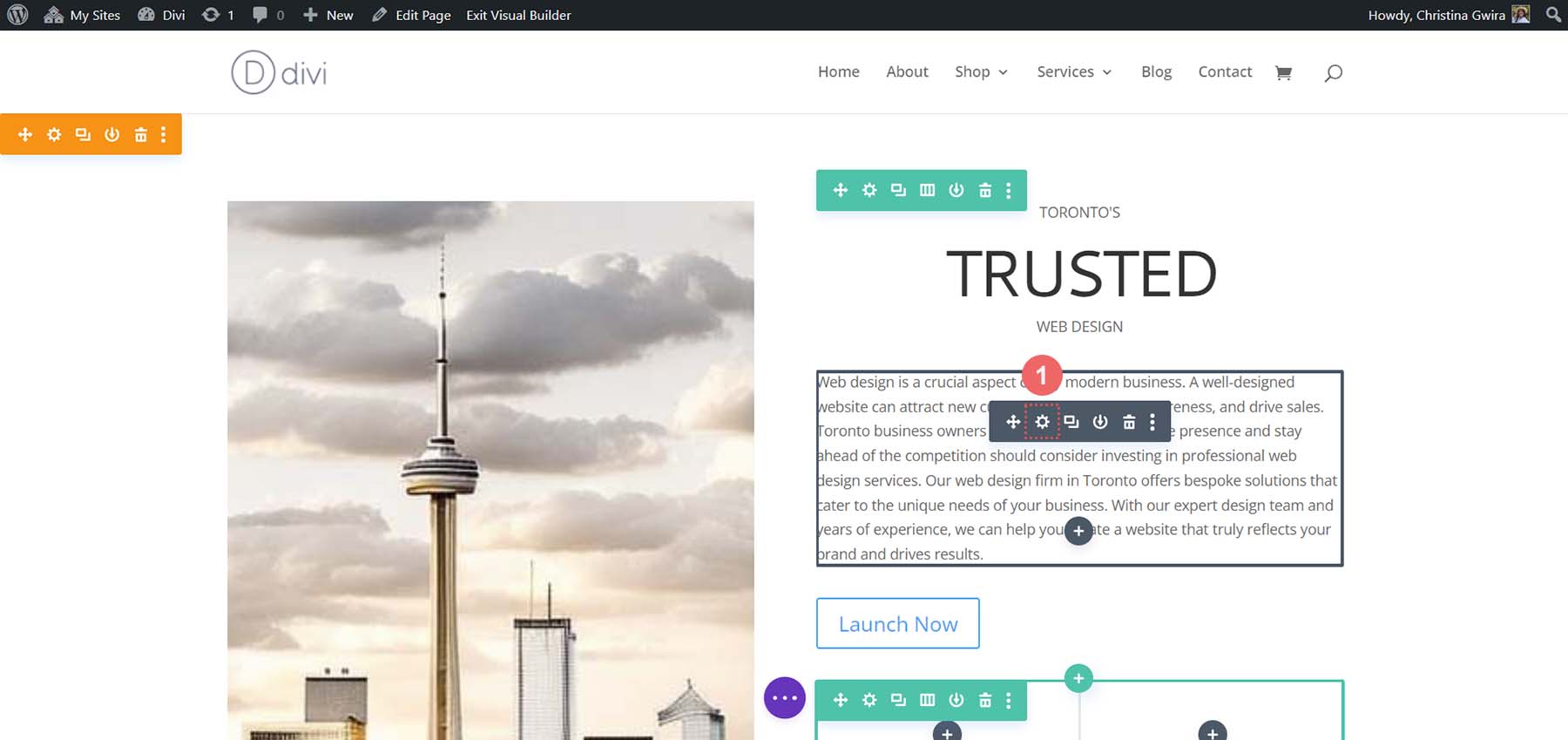
此时,我们已经在左侧设置了模块的样式。 我们现在将移动到右侧,从我们的标题文本模块开始。 单击齿轮图标,以便我们可以进入文本模块设置。

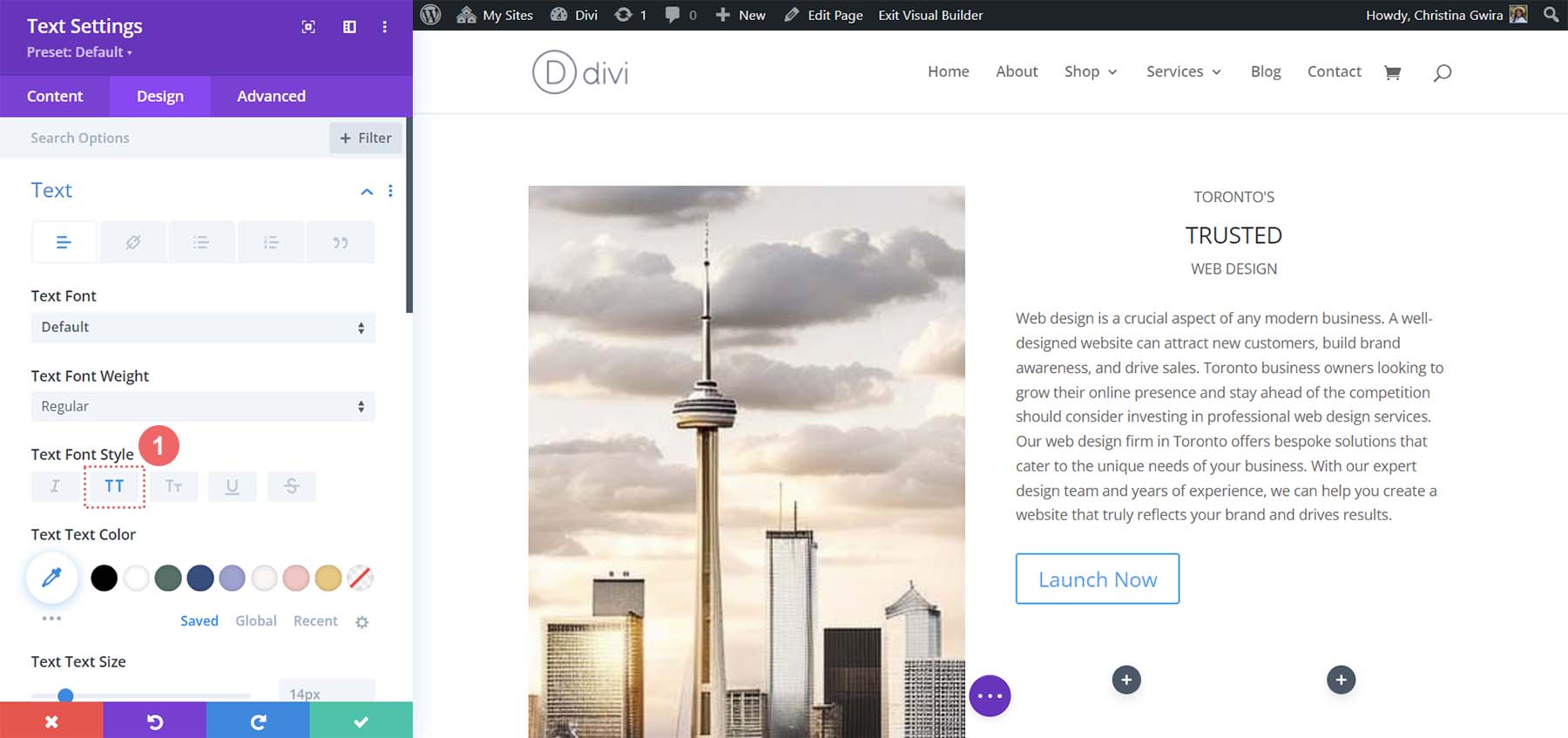
我们直接导航到“设计”选项卡。 接下来,单击“文本”选项卡。 我们可以稍微看出标题文本全部大写。 因此,让我们将文本字体样式设置为 All Caps 。

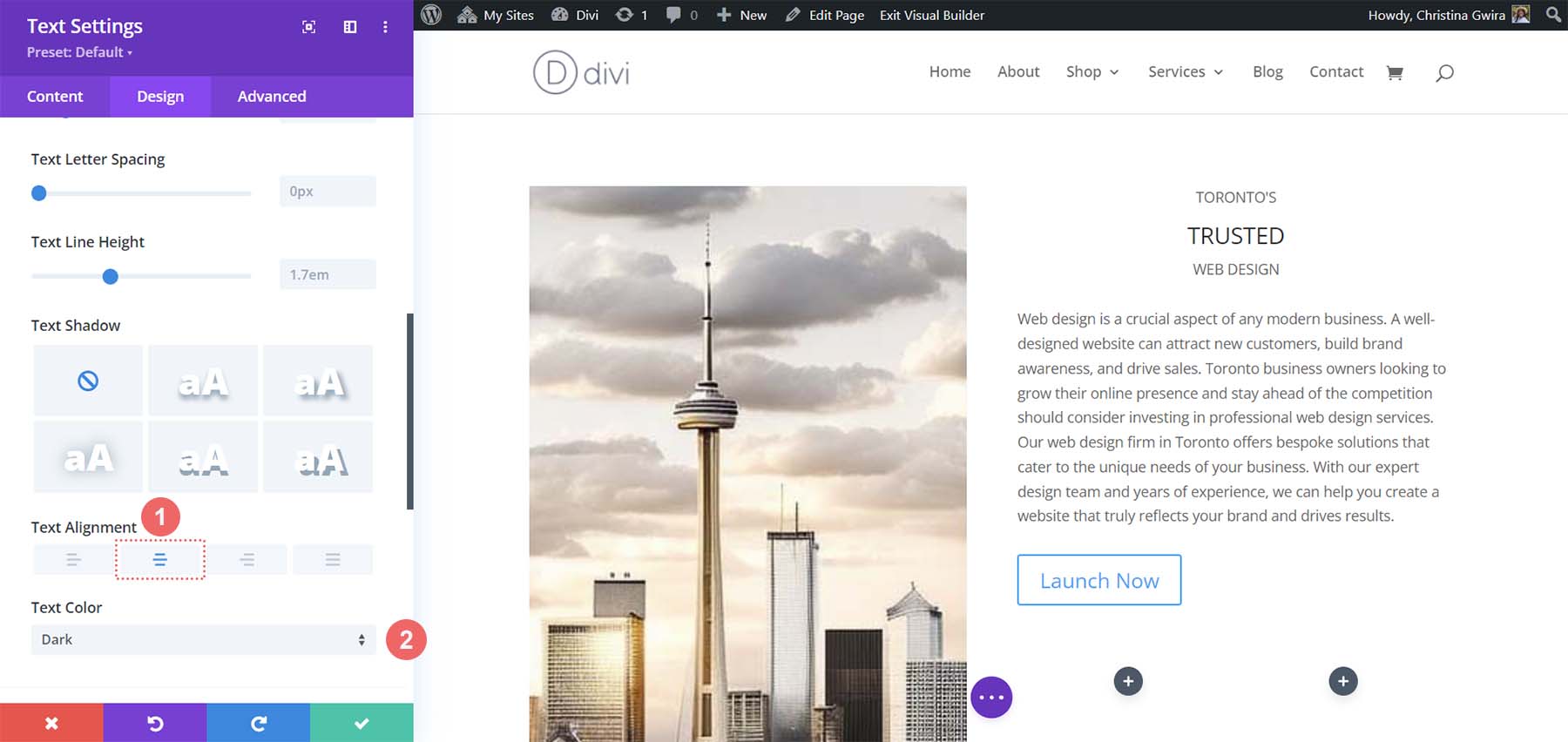
然后,我们将对齐方式设置为居中,将文本颜色设置为深色。

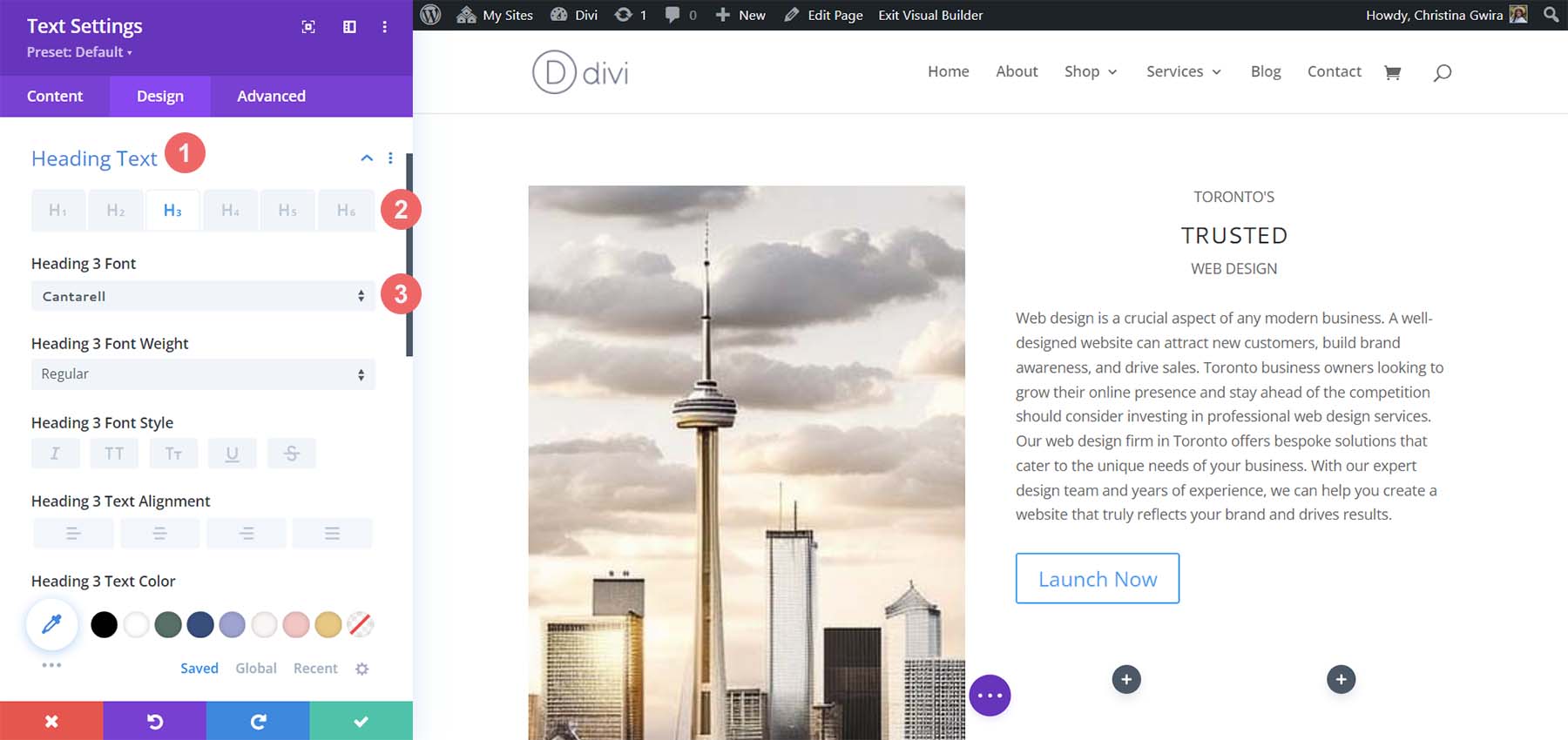
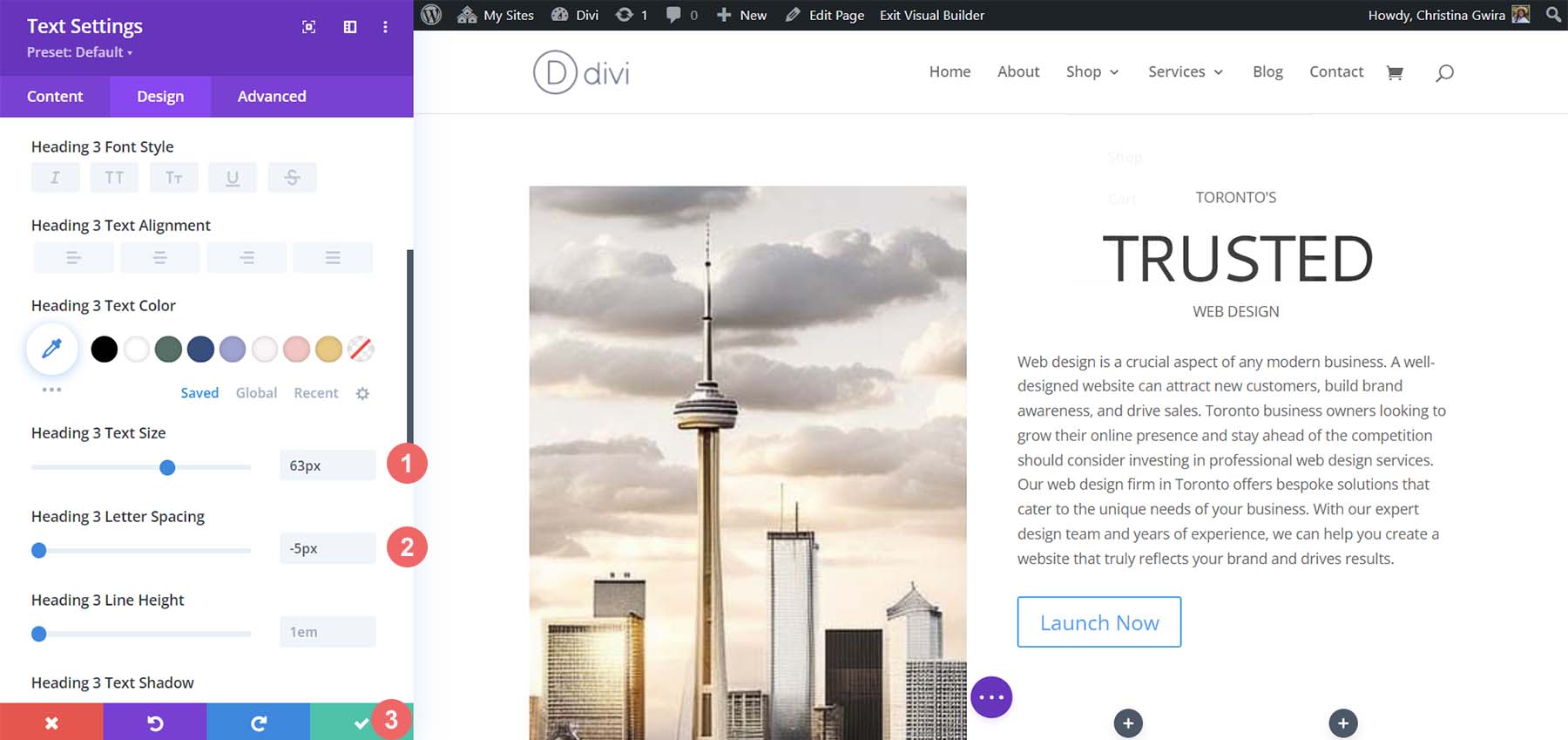
我们使用 H3 标签将注意力吸引到标题中的中间词。 因此,我们现在单击“标题文本”选项卡。 然后,我们点击 H3 标题开始设置样式。 让我们将标题的字体设置为 Cantarell 。

接下来,让我们将字体大小增加到 63px 。 最后,我们将字母间距设置为 -5px 。 然后,我们可以单击绿色复选标记来保存我们的文本更改。

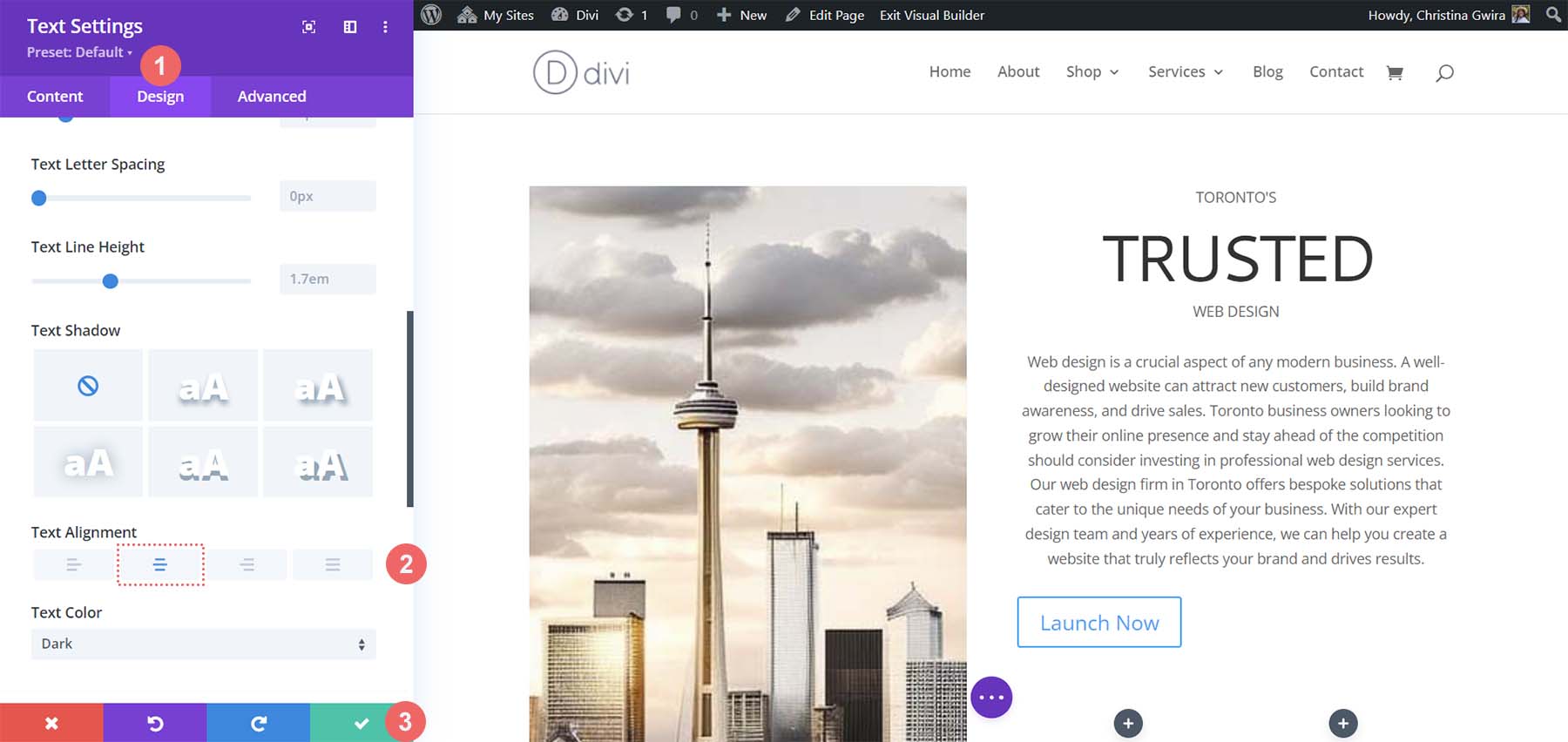
对于该段落,Divi 的默认设置类似于 MidJourney 创建的设置。 因此,我们将简单地更改文本的对齐方式。 通过单击齿轮图标输入文本设置。

然后,选择“设计”选项卡。 最后,从文本选项卡中,将对齐方式设置为居中。 单击绿色复选标记保存您的更改。

自定义按钮
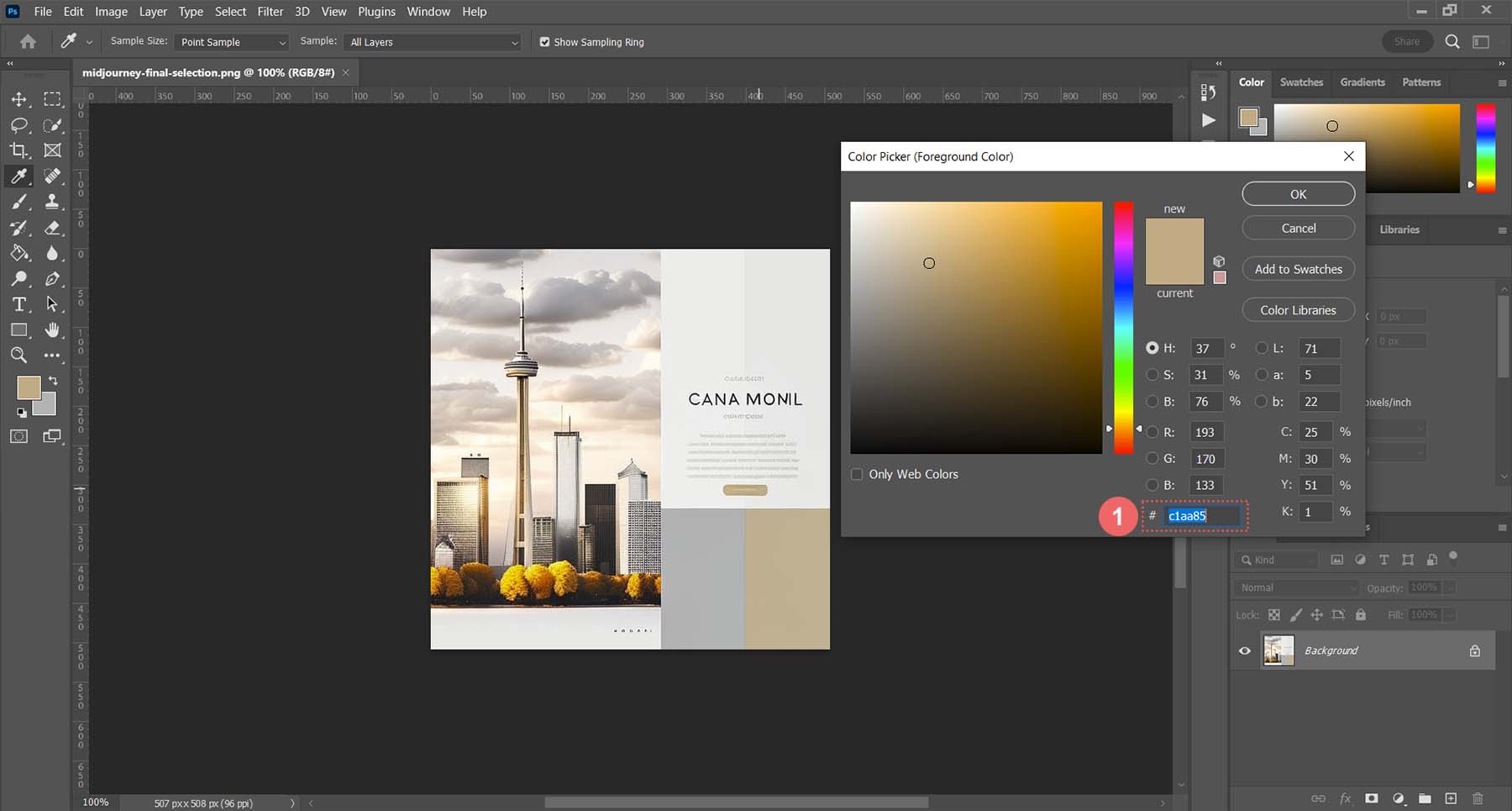
对于我们的按钮模块,我们将使用颜色选择器工具从 MidJourney 中找到按钮颜色。 我在 Photoshop 中使用了选取器,发现背景色的十六进制代码是#c1aa85。

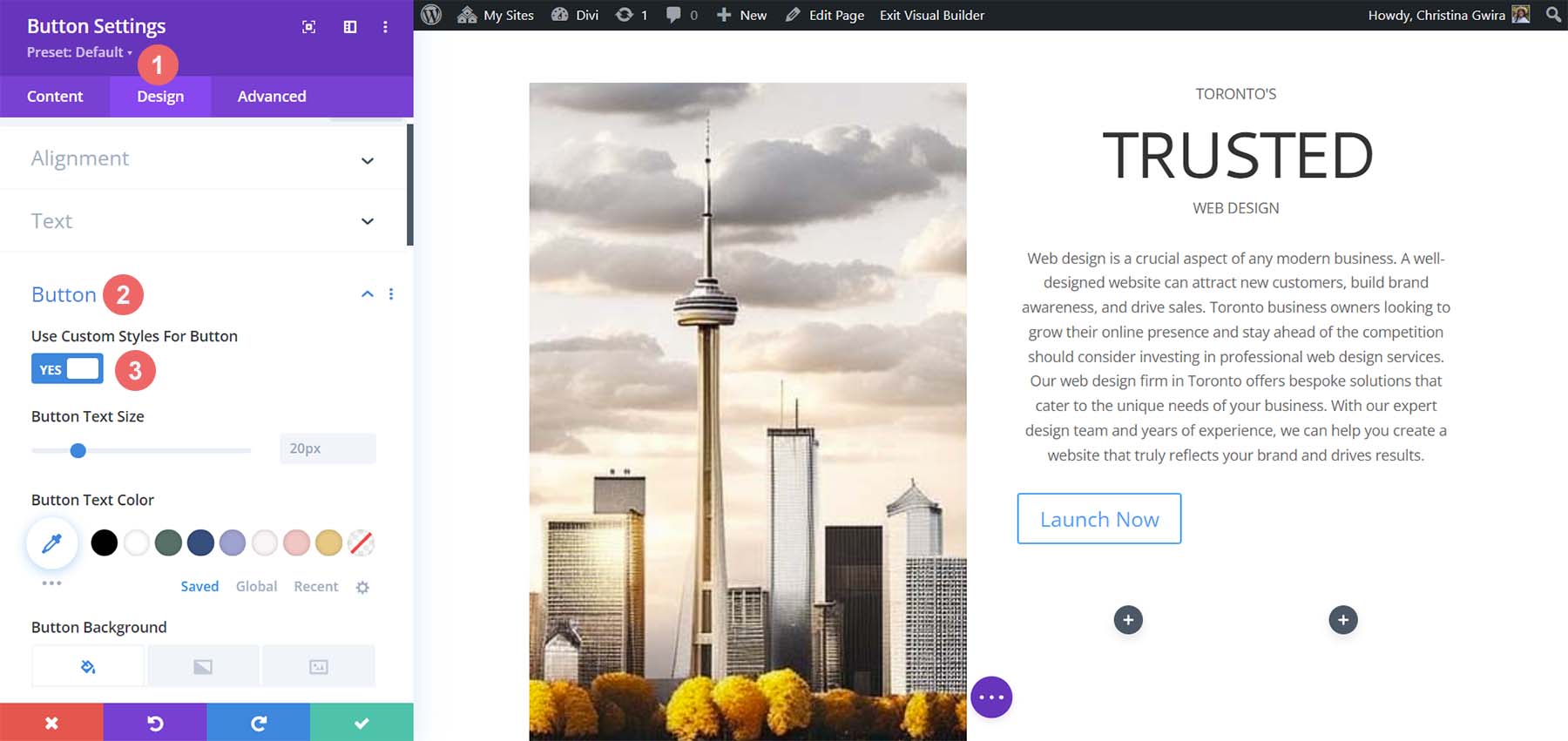
有了这些信息,我们就可以进入 Divi 并开始设计我们的按钮。 与往常一样,单击齿轮图标进入模块设置。

然后,单击“设计”选项卡,然后单击“按钮”选项卡。 对于“为按钮选项使用自定义样式”,选择“是” 。

这些是我们将用来设置按钮样式的设置。
按钮设计设置:
- 按钮文字大小: 14px
- 按钮文字颜色: #ffffff
- 按钮背景颜色: #c1aa85
- 按钮边框宽度: 0px
- 按钮边框半径: 15px
- 按钮字体样式:全部大写
- 间距:
- 顶部和底部填充: 10px
- 左右内边距: 35px
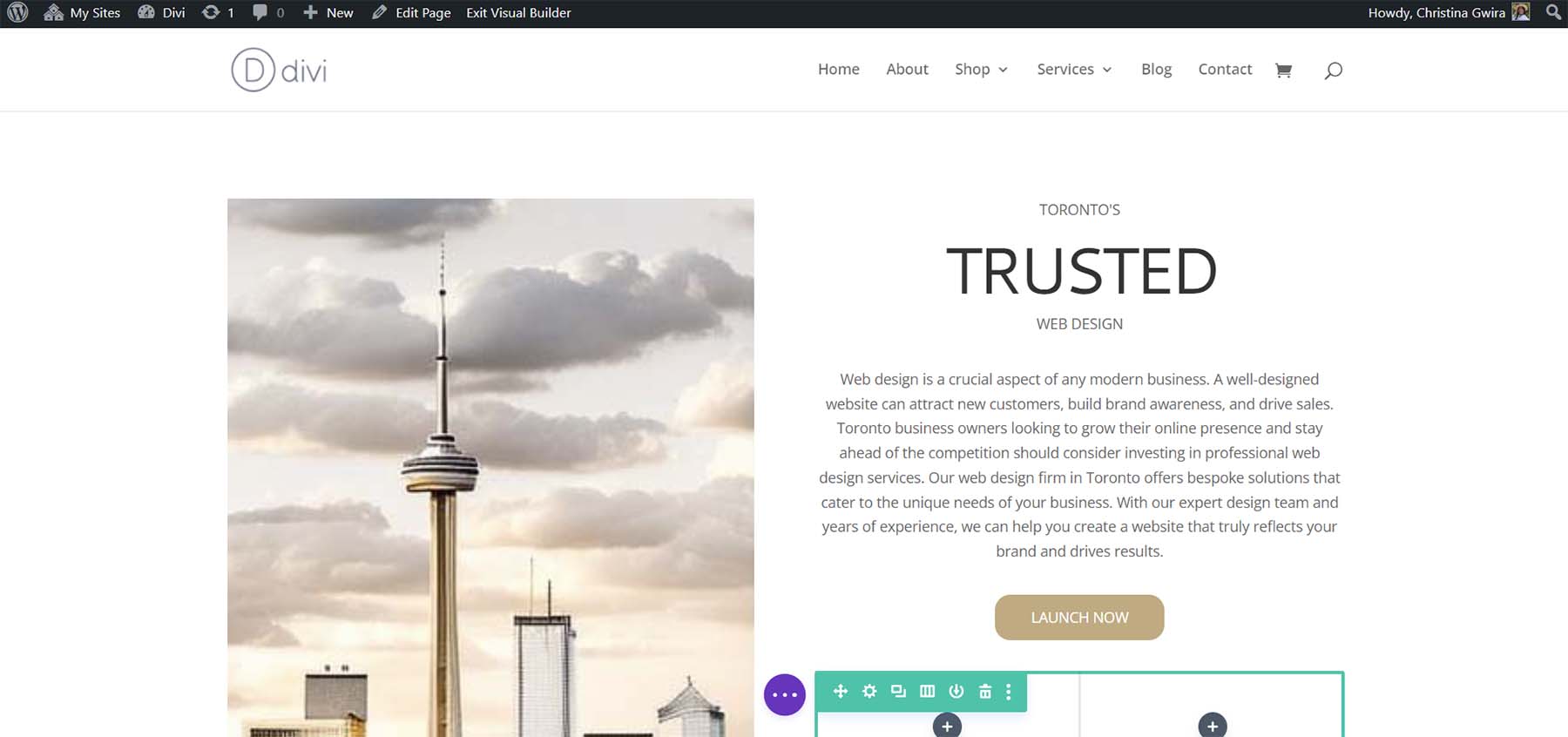
这就是我们的按钮模块在使用 MidJourney 使用 Divi 的工具激发我们的设计之后现在的样子。

创建装饰柱
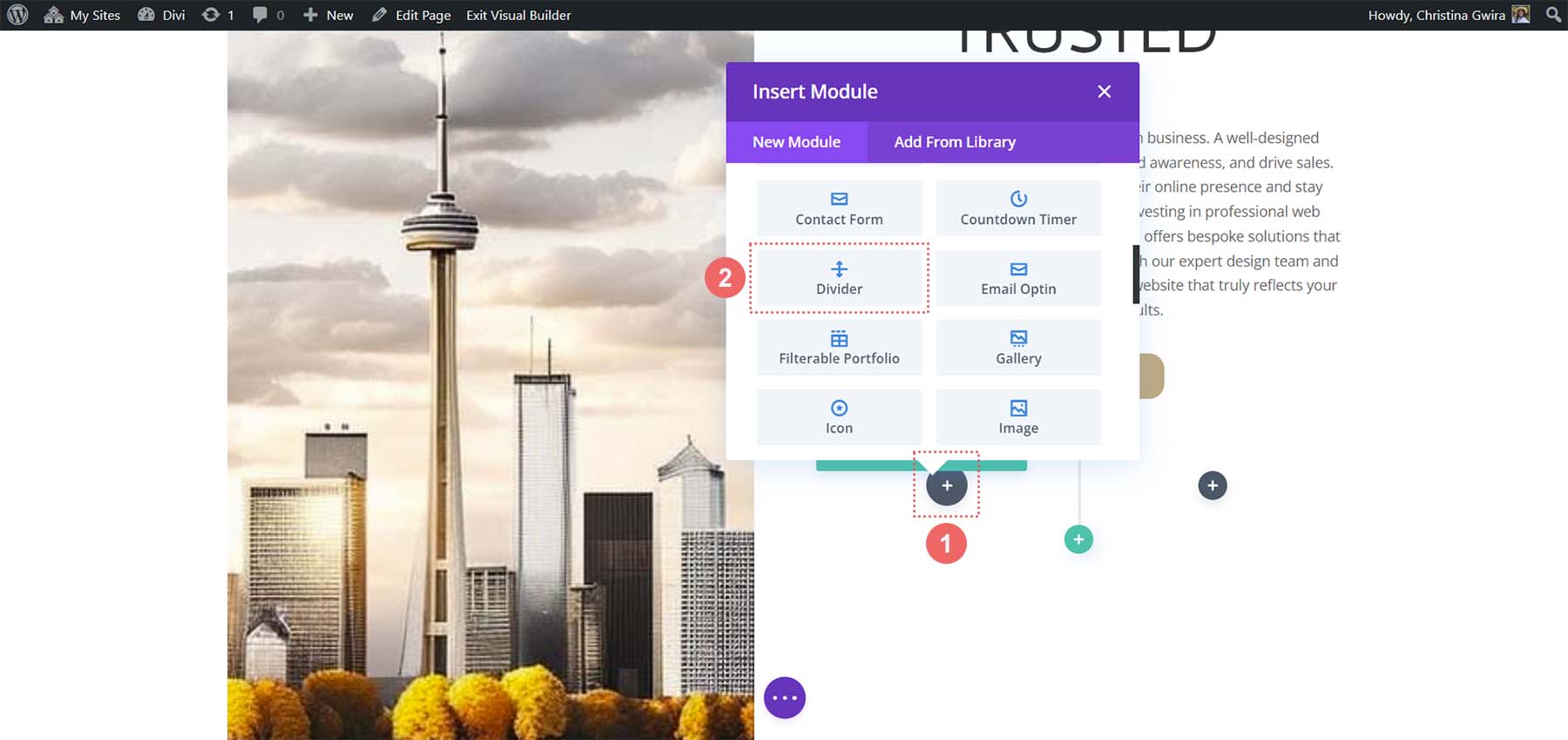
我们布局的最终设计部分是副本下方的装饰柱。 要创建这些,我们需要在每一列中有一个分隔模块。 首先,单击灰色加号图标并选择分隔线图标。

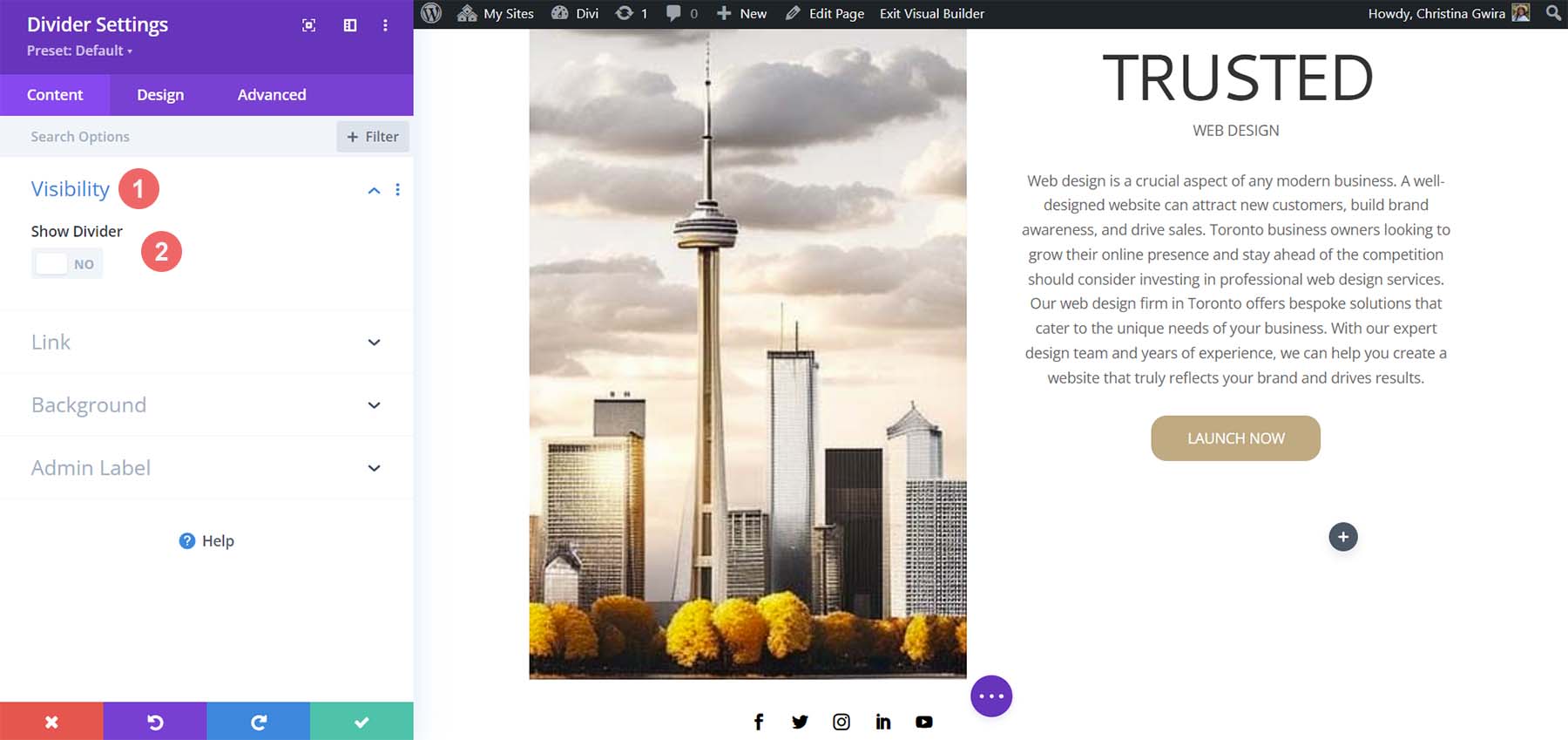
在我们的 Divider 模块的 Content 选项卡中,取消选择 Visibility 下的 Show Divider 选项。

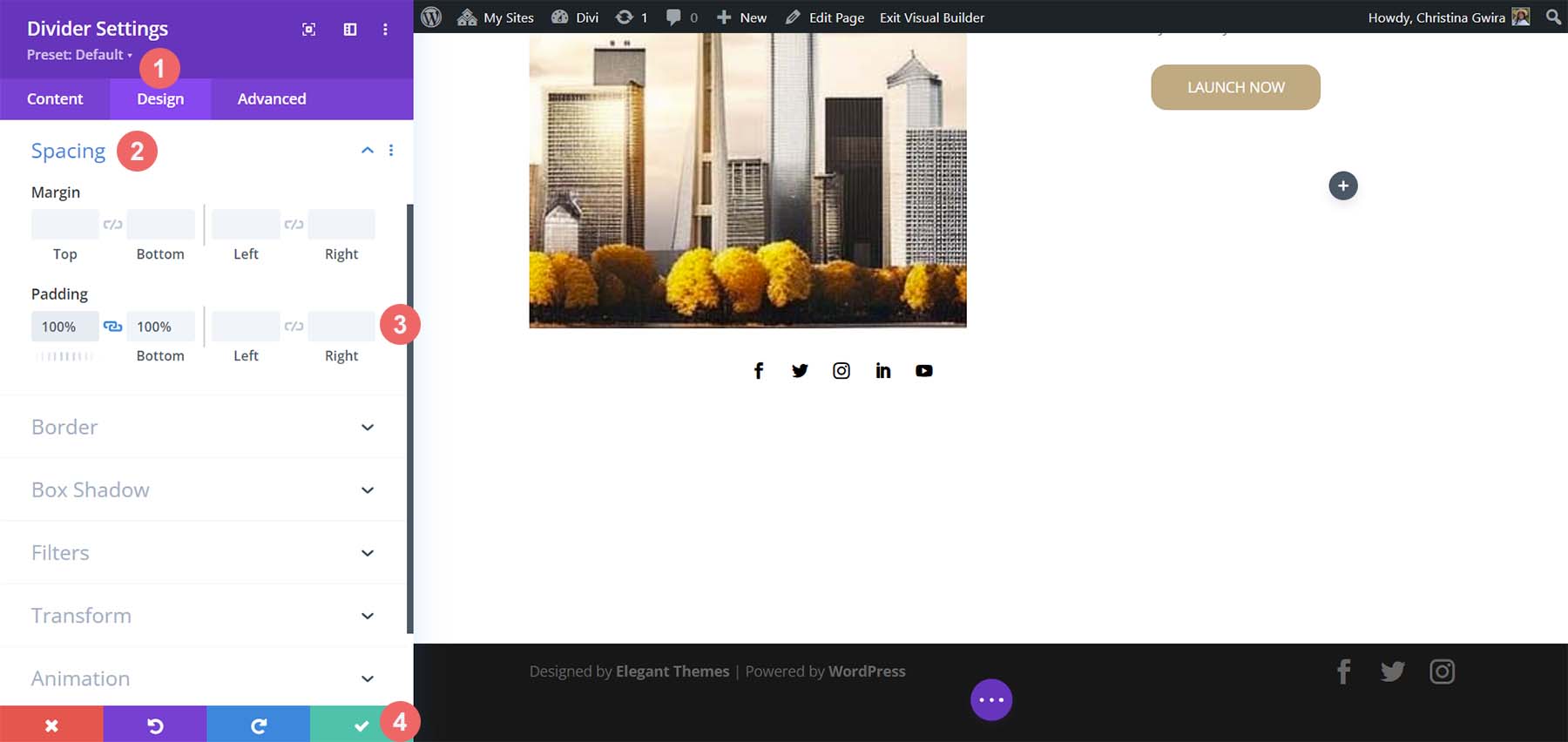
接下来,移至“设计”选项卡。 从那里,单击间距选项卡。 将左右填充设置为 100% 。 虽然看起来这个模块没有发生太多变化,但当我们将颜色和填充添加到我们的部分、行和列时,所有这些都会显示出来。 单击绿色复选标记以保存您的更改。

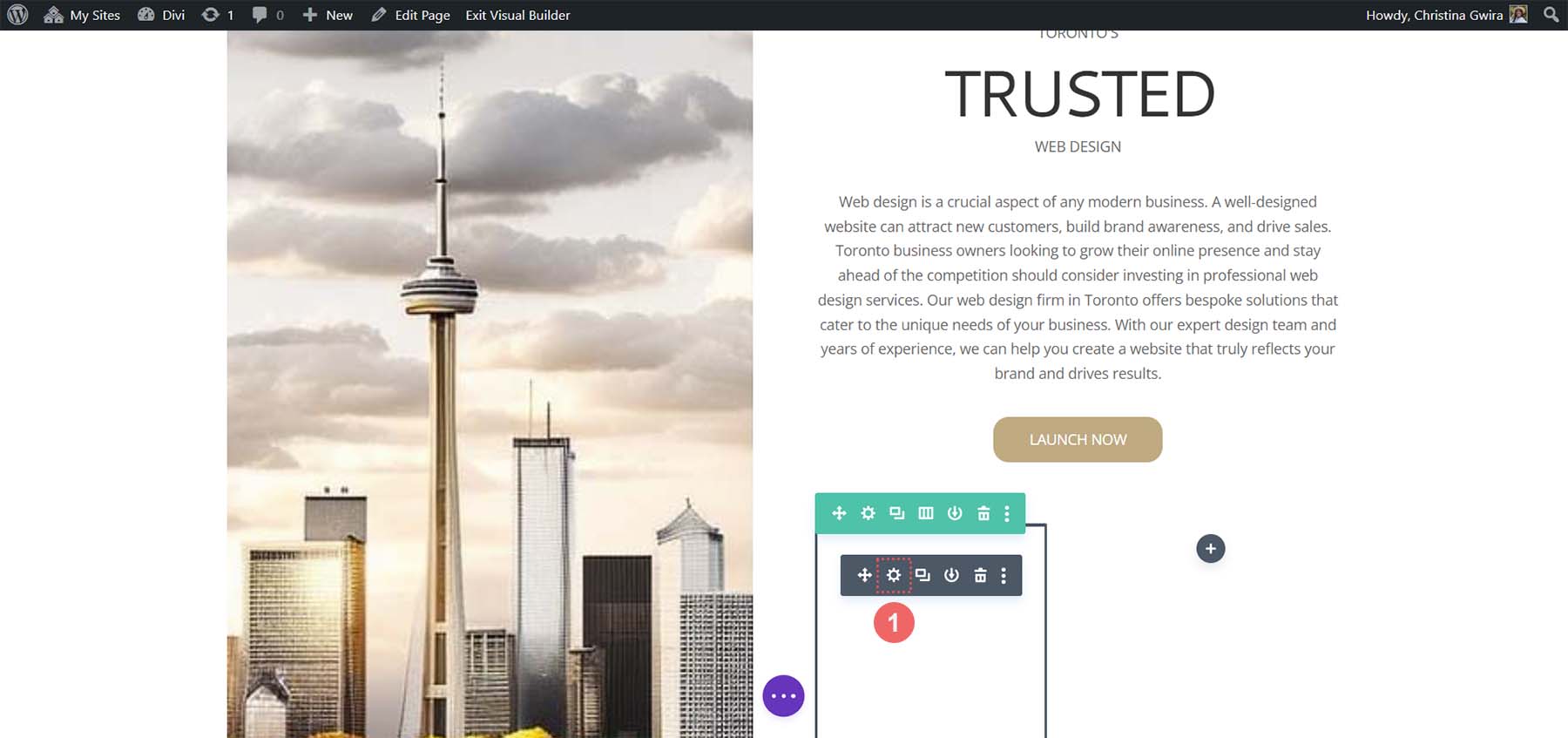
复制分隔模块并将其移动到旁边的列中。

添加背景、间距和填充
现在我们所有的模块都设计好了样式,我们可以对我们的主页布局进行最后的润色。 作为参考,这就是我们的立场。

与 MidJourney 为我们创建的设计相去甚远。 但是,通过一些颜色和间距,我们将成功地将 ChatGPT 和 MidJourney 与 Divi 结合使用。
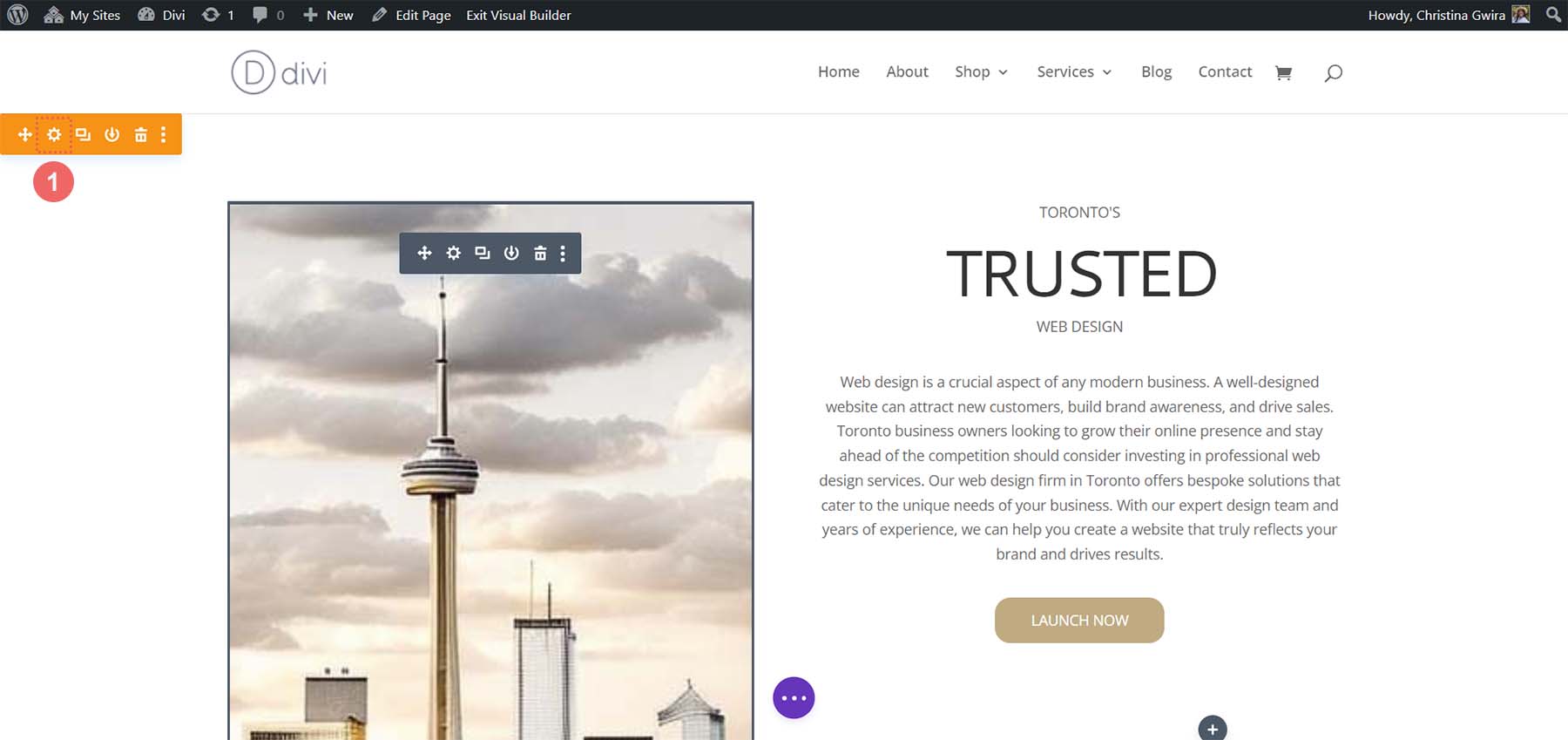
首先,让我们单击专业部分的齿轮图标。

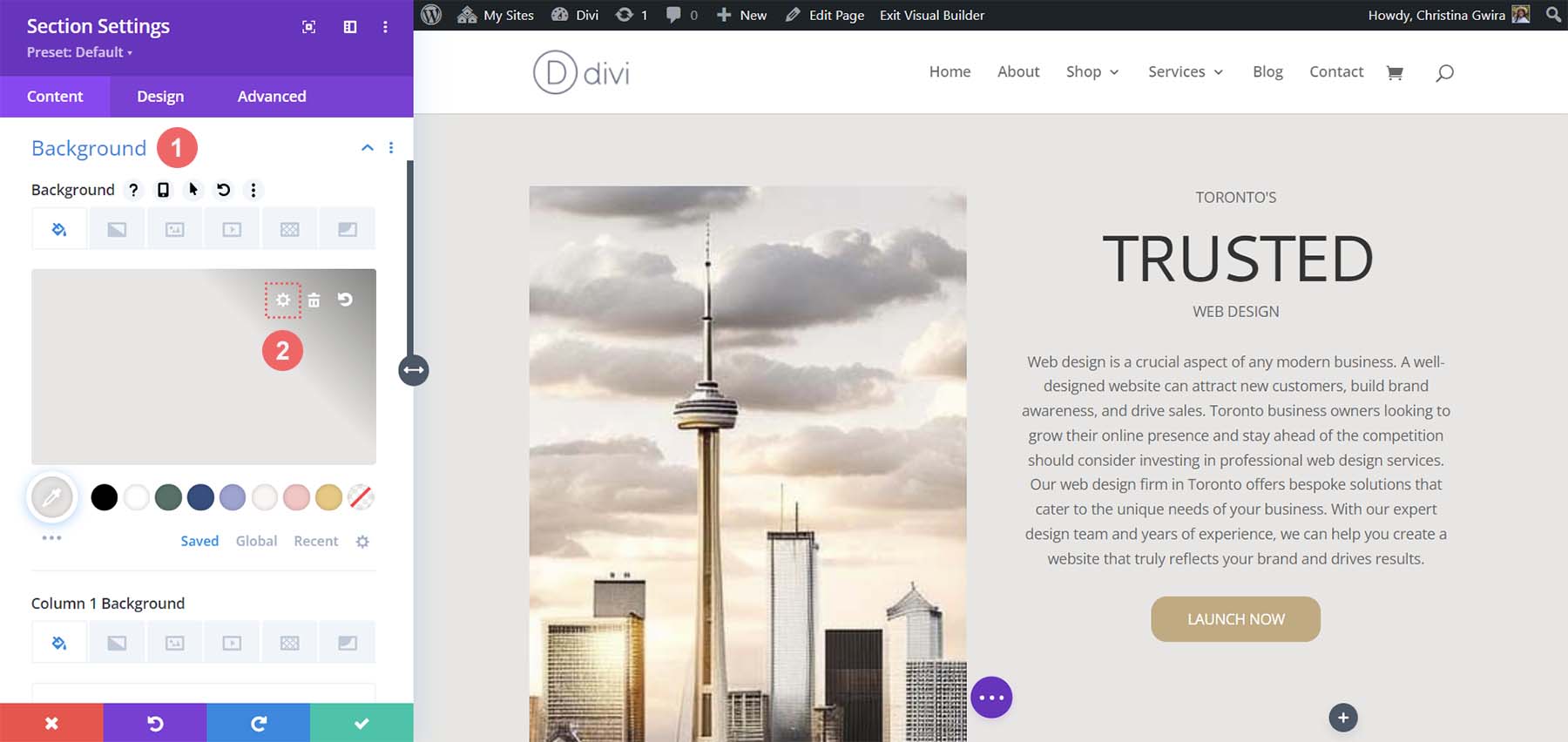
接下来,单击“背景”选项卡。 使用我们的颜色选择器,我们推断出我们部分的背景颜色将是#e7e6e4。 因此,将我们部分的背景颜色设置为#e7e6e4。

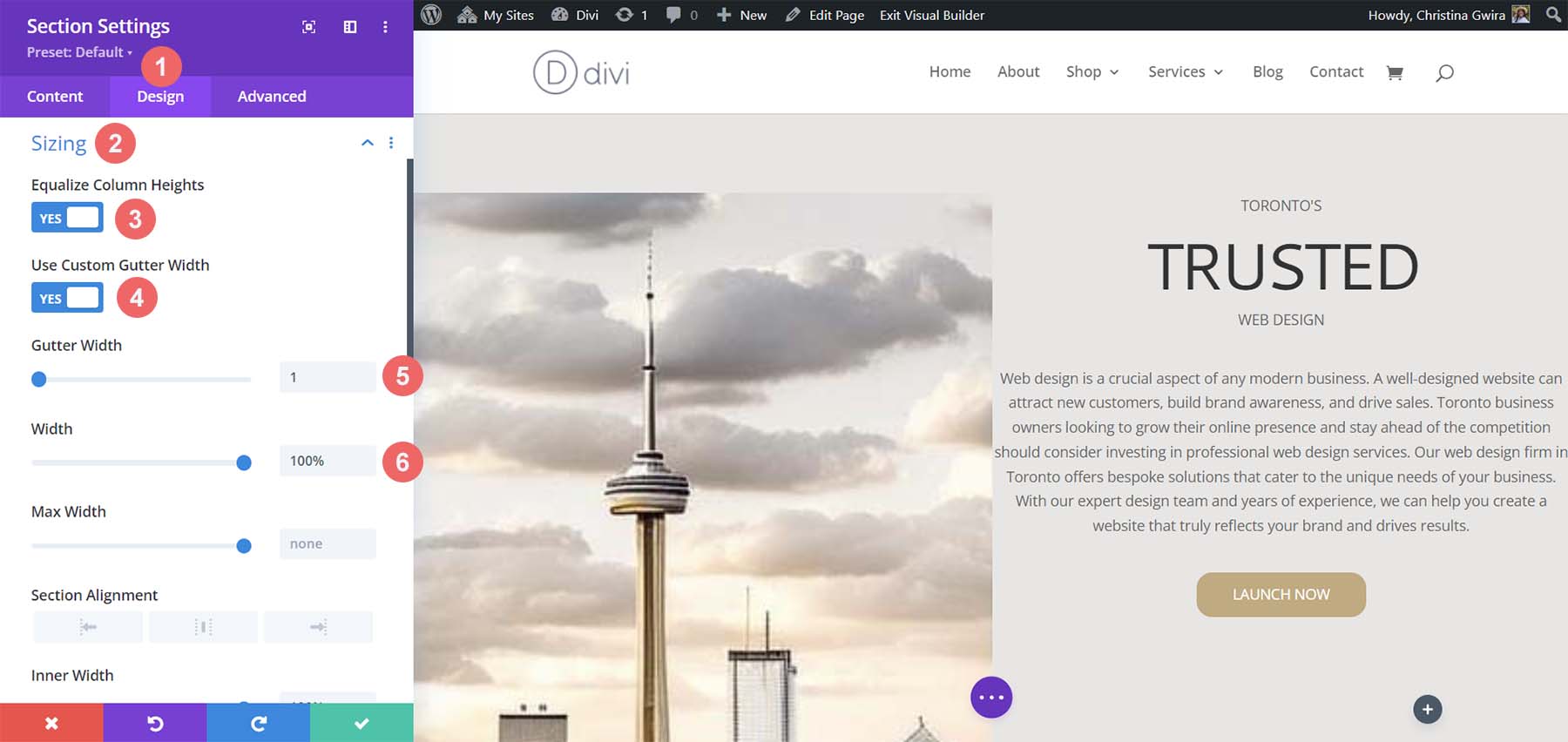
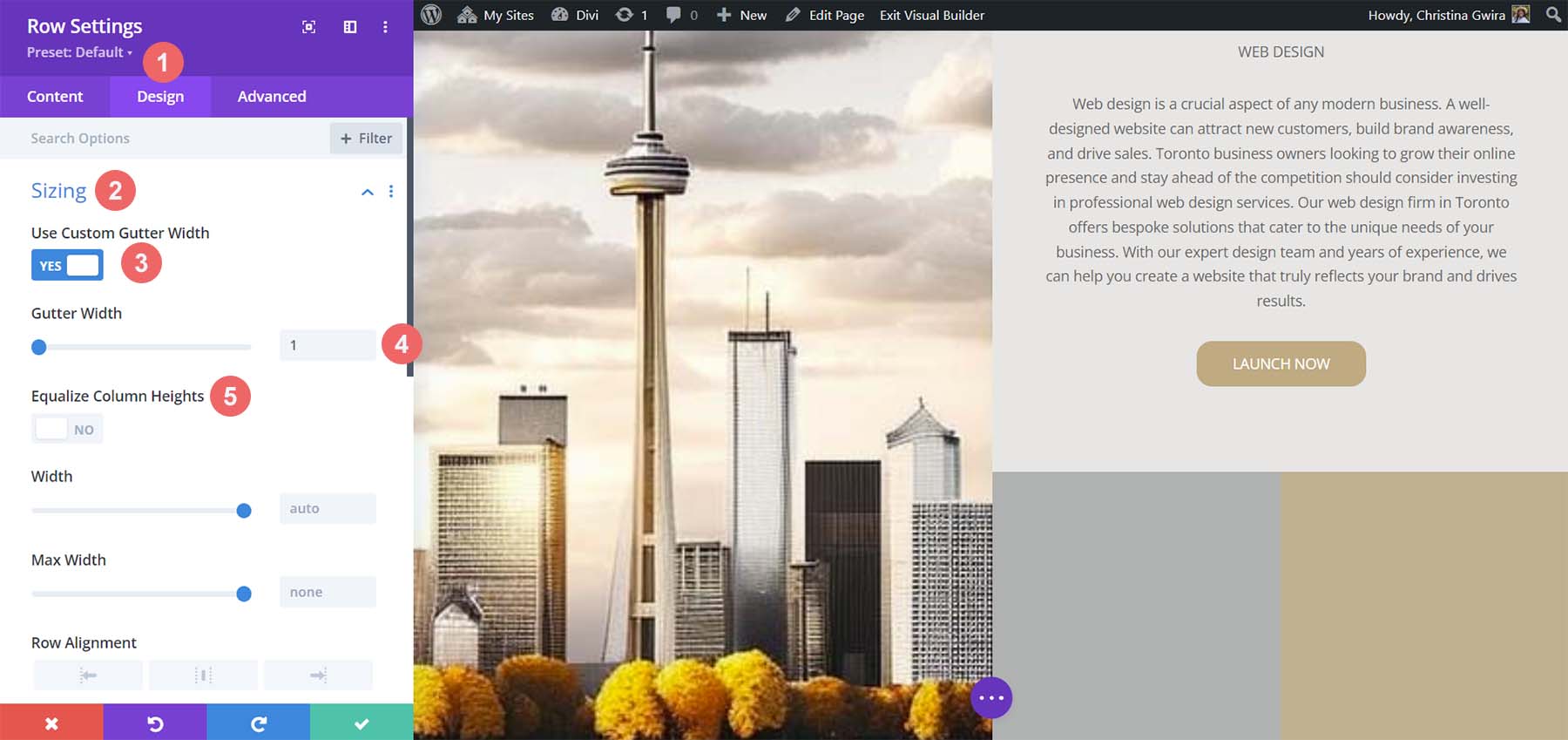
现在,让我们转到“设计”选项卡。 在此处,单击“调整大小”选项卡。 以下是您需要在“调整大小”选项卡中进行的设置。
尺寸设计设置:
- 均衡列高:是
- 使用自定义装订线宽度:是
- 排水沟宽度: 1
- 宽度: 100%
- 内宽: 100%
- 最大内宽: 100%

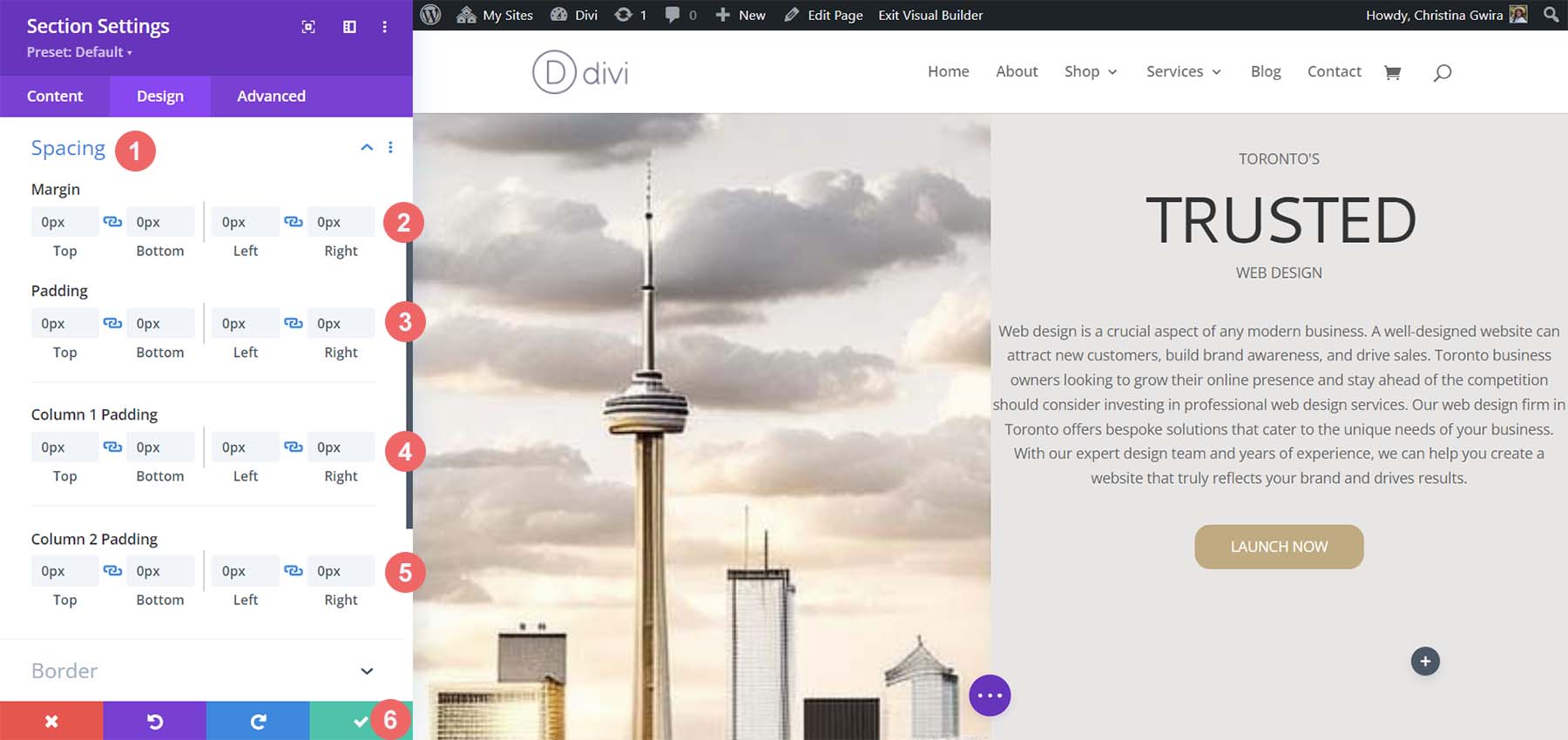
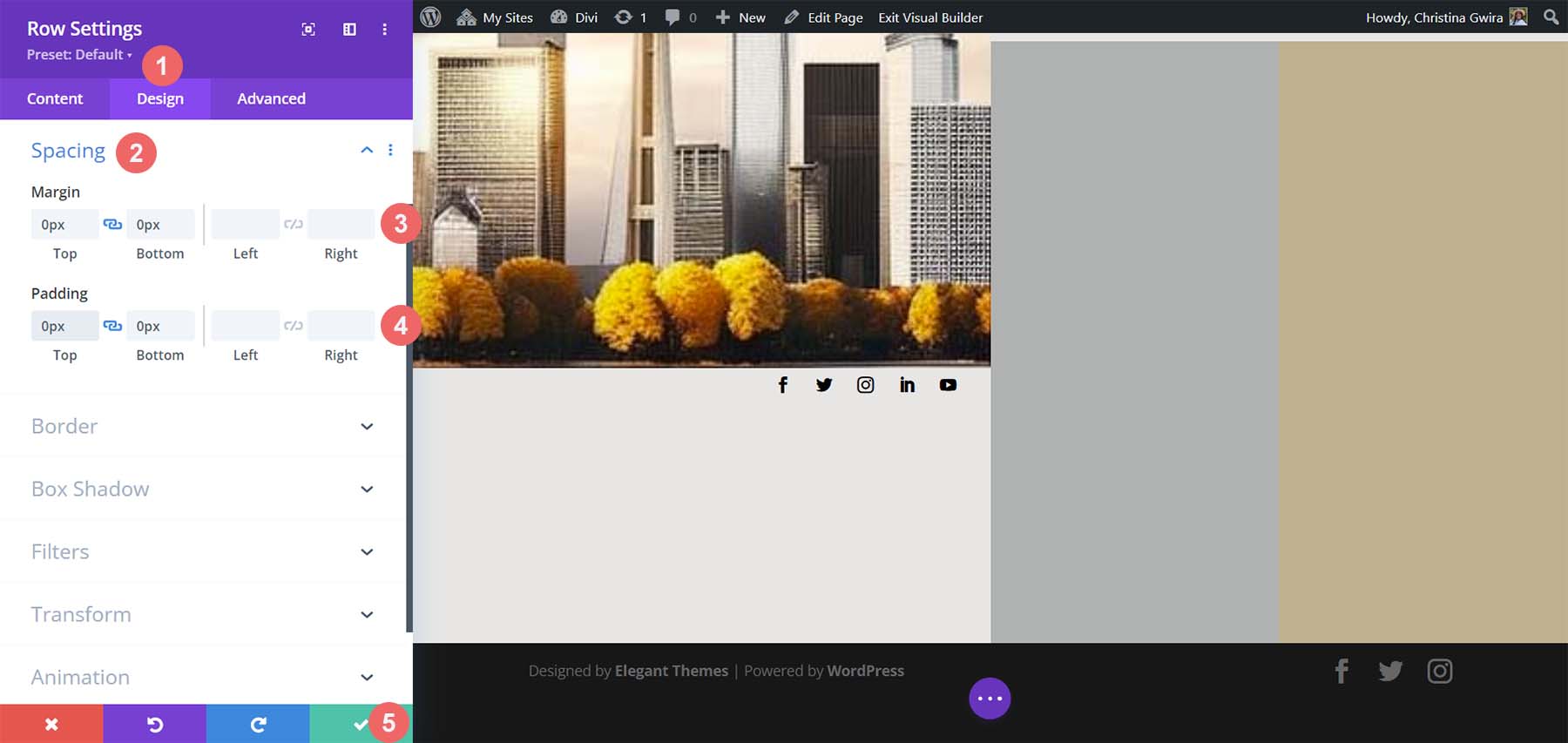
现在,我们转到“间距”选项卡。 我们希望该部分中的所有填充和模块都设置为零。 这是我们将在那里使用的设置。
间距设计设置:
- 利润:
- 顶部和底部: 0px
- 左右: 0px
- 填充:
- 顶部和底部: 0px
- 左右: 0px
- 第 1 列填充:
- 顶部和底部: 0px
- 左右: 0px
- 第 2 列填充:
- 顶部和底部: 0px
- 左右: 0px

一旦这些设置到位,请记住通过单击绿色复选标记来保存它们。 通过这些设置,我们已经可以看到我们在 Divi 中的设计间距看起来与 MidJourney 生成的非常相似。
第二列的间距、背景和填充
我们现在转到本节的第二栏。 我们通过单击该行的齿轮图标开始编辑该列中的第一行。

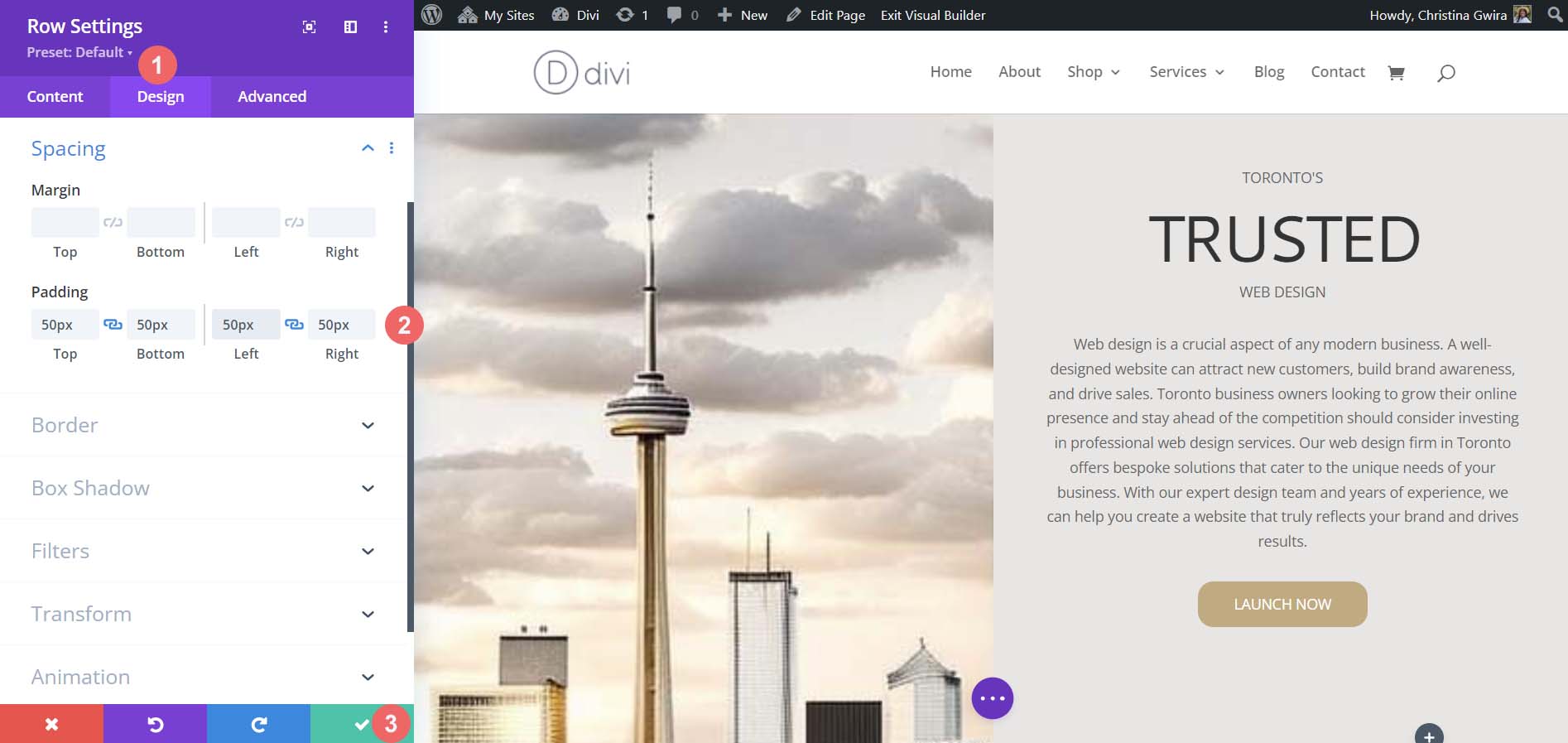
在此行中,单击“设计”选项卡。 接下来,我们转到“间距”选项卡。 将顶部、底部、左侧和右侧的填充设置为 50px 。 我们通过保存我们的工作来结束这一部分。

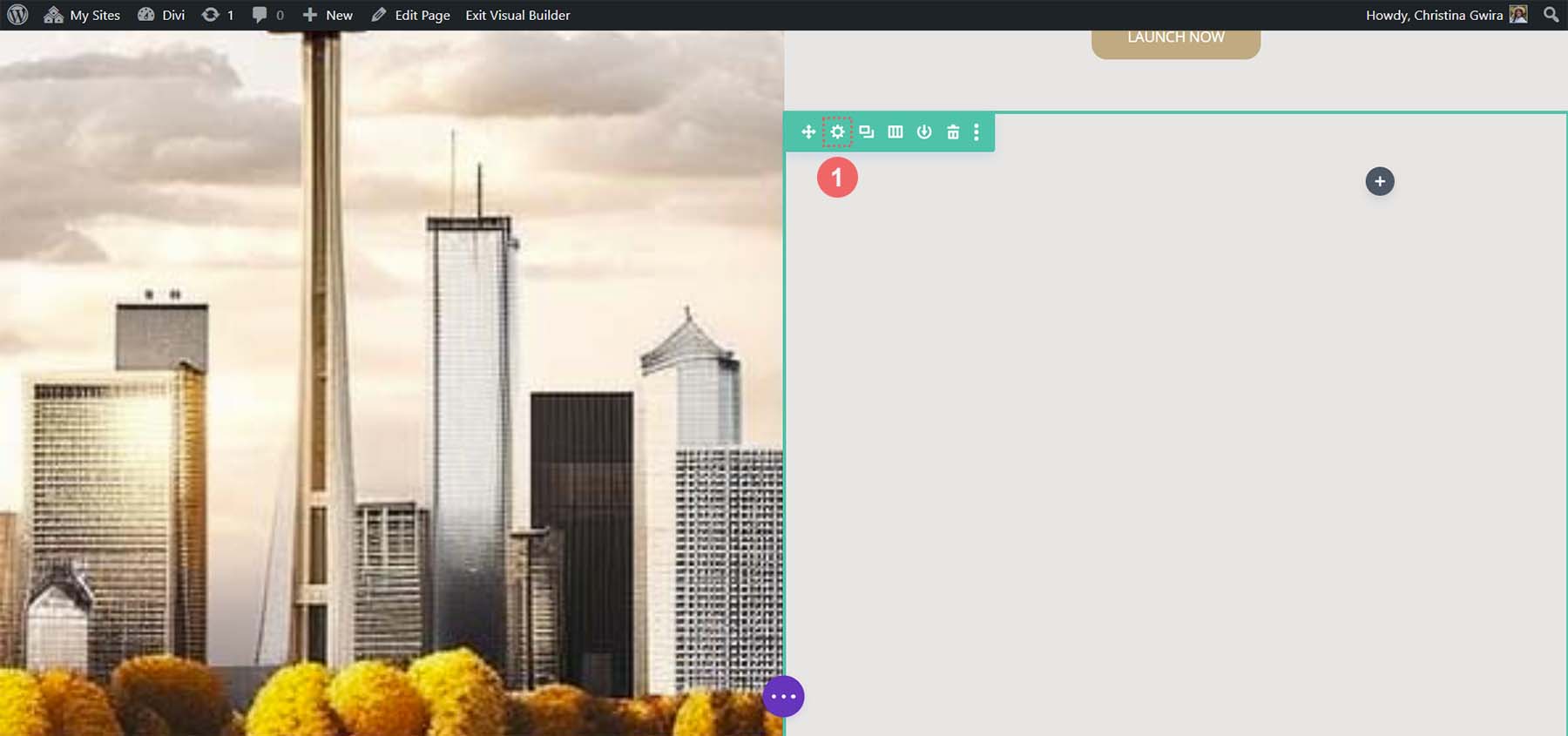
我们再次进入最后一行,单击齿轮图标进入行设置。

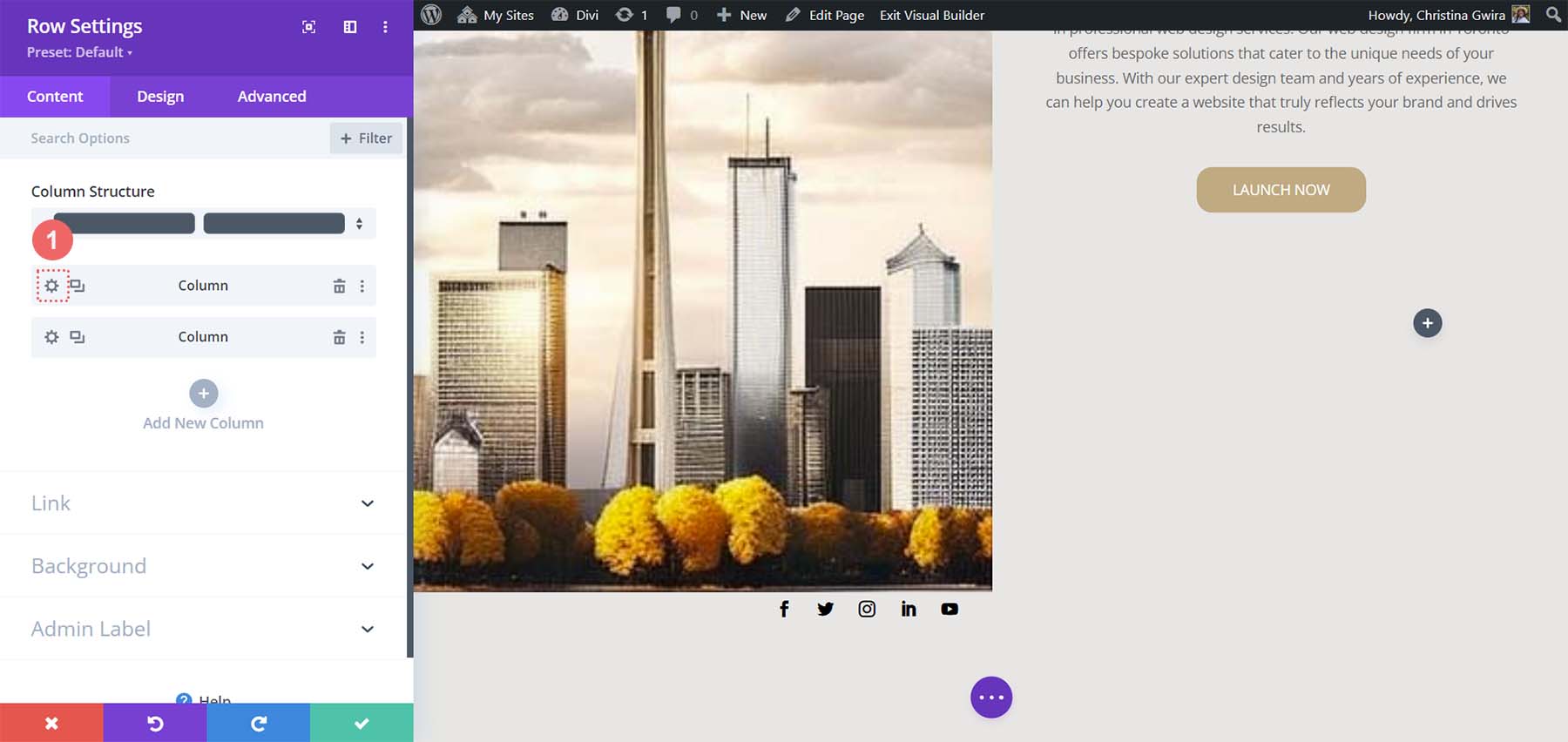
对于属于该行的两列,我们将分别为第一列和第二列使用背景颜色#b0b2b1 和#bfb192。 单击每列旁边的齿轮图标。

然后,将背景颜色设置为每列各自的颜色。

两列都设置好样式后,请注意我们离最终产品越来越近了。 为了将它们结合在一起,我们需要对这些装饰柱所在的行添加一些最终的间距编辑。 首先,单击该行的“设计”选项卡。 然后,将 Custom Gutter Width 设置为 Yes 。 将装订线的宽度设置为 1 。 此外,激活 Equalize Column Height 选项。

接下来,移动到间距选项卡并将边距和填充设置为 0。

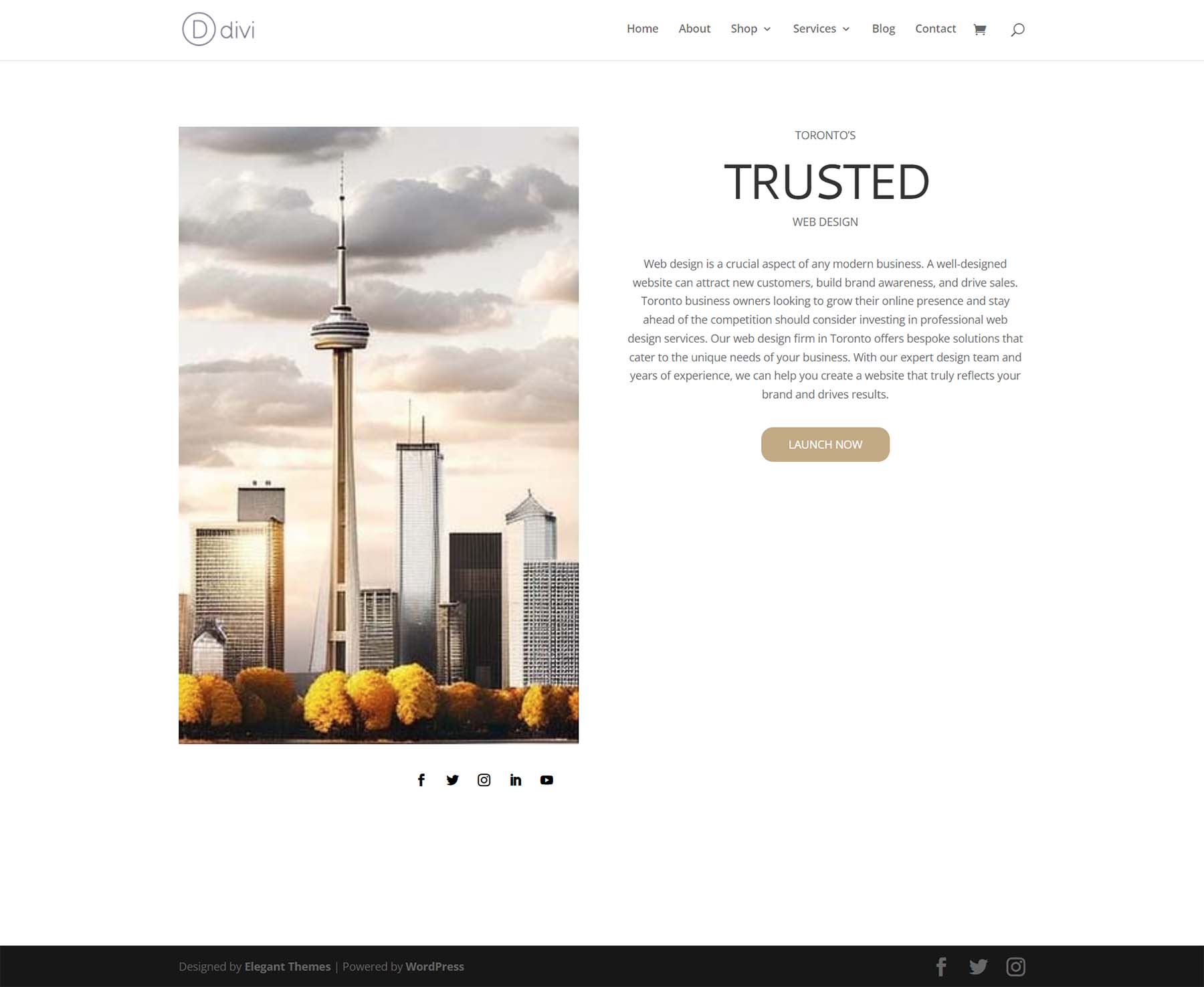
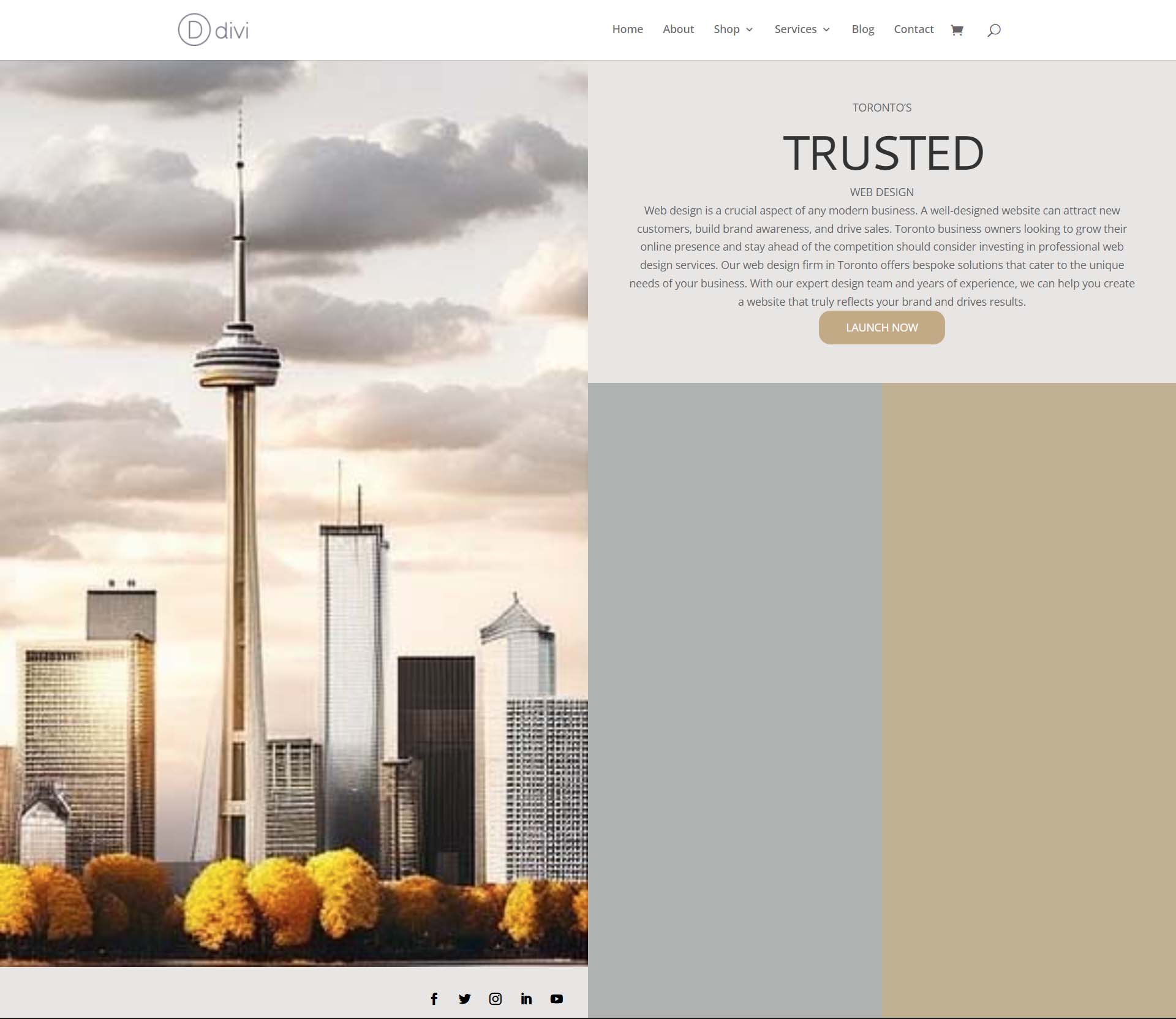
这样,我们就成功地使用了 ChatGPT 和 MidJourney 在 Divi 中创建了主页布局。 这是我们的成品!

结束关于与 Divi 一起使用 ChatGPT 和 MidJourney 的想法
将 ChatGPT 和 MidJourney 与 Divi 结合使用可以帮助您更快地为您的网页设计集思广益。 在网页设计中使用人工智能并不一定意味着我们所知道的数字设计的终结。 可以让 AI 进入您的工作流程以帮助加快流程。 AI 还可以帮助将可能未突出显示的术语或概念带到最前沿。 使用 Divi,可以轻松地重新创建 AI 生成的布局和设计。 如果您不是天生的作家,为您的企业或客户的网站制作文案可能会很困难。 ChatGPT 等工具可以帮助您覆盖您可能没有意识到的盲点。 考虑将 ChatGPT 和 MidJourney 与 Divi 一起用于您的下一个项目。
你开始在你的网页设计业务中使用 AI 了吗? 您会考虑在设计过程中使用 ChatGPT 或 MidJourney 等工具吗? 在下面的评论部分让我们知道您的想法。 让我们开始讨论吧!
