如何使用和管理 WordPress 瞬变
已发表: 2023-01-14WordPress Transients 在 WordPress 新手用户中可能不是一个常见的话题。 然而,在当今世界,拥有一个运行速度快的网站恰恰是每个人的愿望。 有多种方法可以优化网站的性能。 在这种情况下,WordPress Transients 有时可能会派上用场。
在本文中,我们将研究真正的 WordPress Transients 是什么、它们的重要性以及如何在您的站点中利用和管理它们。
目录
什么是 WordPress 瞬变
WordPress 瞬变在您网站中的重要性
使用瞬变
- 设置瞬态
- 获取瞬态
- 删除瞬态
管理瞬变
结论
什么是 WordPress 瞬变
瞬态是一种使用自定义名称和过期时间范围将缓存数据临时存储在数据库中的方法。 Transients API 使这一切成为可能。
一旦存储的数据过期,就无法再访问。 因此,重要的是要确保您只对预期会过期的数据使用瞬态。 例如,此类数据可以是社交小部件上的共享计数、主题小部件或插件中使用的社交媒体小部件上的关注者数量。
WordPress Transient 由三个组件组成。 这些包括:
- $transient :- 这是用于识别您的瞬态的唯一字符串。 它也可以称为瞬态名称。 字符串应少于 172 个字符。
- $value :- 这是由 API 保存或检索的数据。 该值可以是对象、字符串、数字甚至数组。
- $expiration :- 这是 Transient 在被删除之前存储在数据库中的时间(以秒为单位)。 时间设置是瞬态有效的最长时间。 然而,重要的是要注意瞬态可能会在设置的到期期限之前到期,例如在数据库升级的情况下。
Transients 与 WordPress Options API 非常相似,核心区别因素是 Transients 具有定义的生命周期,之后 Transients 将从数据库中删除,而对于 Options API,数据将永久保存到数据库中。
WordPress 瞬变在您网站中的重要性
WordPress Transients 的核心重要性在于它们有助于提高网站的整体性能。 在有密集的数据库查询的情况下尤其如此。 例如,如果您有一个高流量网站并且同时有多个查询,这可能会导致服务器过载。 这反过来会导致网站性能不佳。
在上面的示例中,WordPress Transients 会派上用场,因为它们会缓存此类数据,以便再次请求数据时,它随时可用并且不需要很长时间来获取它。 这会严重影响您的网站性能,因为消除了对数据库运行缓慢的查询。
使用瞬变
在您的 WordPress 站点中使用 Transients 时涉及各种操作。 这些包括:
- 设置瞬态
- 获取瞬态
- 删除瞬态
命名 Transients 的方式非常关键,因为 Transient 名称将用作上述操作的主要参考。 建议为您的 Transient 添加前缀以避免冲突。
设置瞬态
设置 WordPress Transient 通常涉及创建 Transient 本身。 为此,您需要按以下格式添加函数 set_transient():
set_transient( $transient, $value, $expiration );$transient : 代表Transient的名字
$value :表示Transient的值。 例如,这可以是对象、数组或变量。
$expiration :这是临时数据将被存储的最长时间(以秒为单位)。
设置瞬态的示例代码是:
$mytext = "This is a sample Transient Data"; set_transient('myplugin_data', $mytext, 3600);在上面的代码中,我们创建了一个名为myplugin_data的 WordPress Transient,它包含一个代表3600秒(相当于一小时)文本内容的变量。 如果您碰巧没有设置过期时间,那么 Transient 永远不会过期。
还有另一个函数 set_site_transient() 也提供与 set_transient() 类似的功能。 两者之间的区别在于使用函数 set_site_transient() 设置的瞬态总是自动加载。
set_site_transient() 使用与 set_transient() 相同的参数。 基于我们上面的示例,您可以使用如下所示的函数:
$mytext = "This is a sample Transient Data"; set_site_transient('myplugin_data', $mytext, 3600);获取瞬态
使用 get_transient() 函数检索 WordPress 瞬态。 但是,如果您使用了 set_site_transient() 函数,那么您将需要使用 get_site_transient() 函数来检索 Transient。

get_transient() 函数只有一个参数,即 Transient 的名称。 当该函数被使用且 Transient 不存在或已过期时,该函数返回 false。 因此,在调用返回瞬态之前首先检查代码中是否存在瞬态非常重要。 以下是我们案例中的示例代码:
$transientvalue = get_transient('myplugin_data'); if ($transient value == false){ return; } echo '<p>' .$transientvalue. '</p>';删除瞬态
如果您希望在到期前删除现有的 WordPress Transient,您可以使用 delete_transient() 函数。 该函数也只有一个参数,即瞬态名称。
此功能在社交共享功能中特别有用。 例如,如果社交平台瞬态在 24 小时内过期,而网站内的帖子已经获得大量分享,则该帖子将呈现前 24 小时内的错误分享数。 删除此类 Transient 有助于确保在帖子中呈现正确数量的共享。
下面是删除我们的瞬态的示例代码:
delete_transient('myplugin_data');管理瞬变
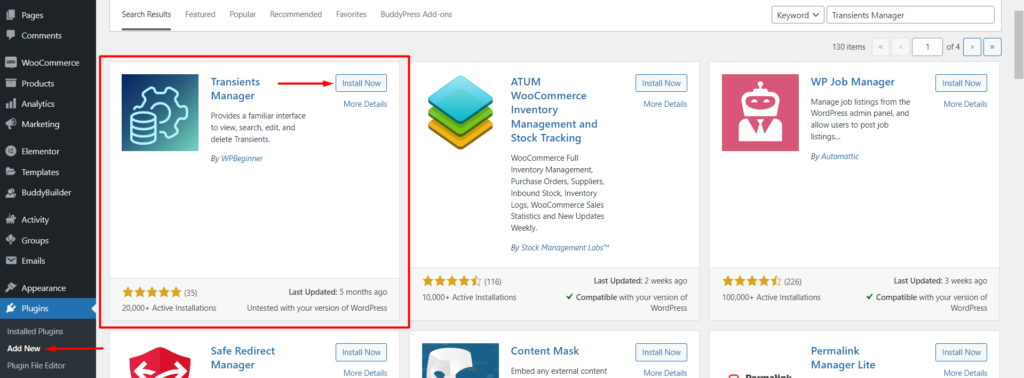
在您的 WordPress 站点中管理瞬态的最合适方法之一是使用瞬态管理器插件。 为了安装插件,您需要首先导航到 WordPress 仪表板中的插件 > 添加新部分,搜索“瞬变管理器”并单击安装按钮。 下面是这个的截图

安装完成后,您可以继续激活它。
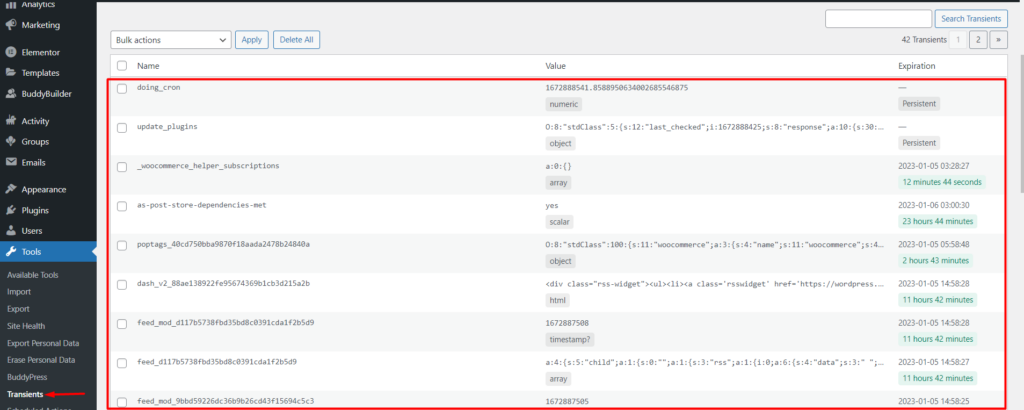
设置插件后,您可以从 WordPress 仪表板中的“工具”>“瞬态”部分访问“瞬态”,如下面的屏幕截图所示:

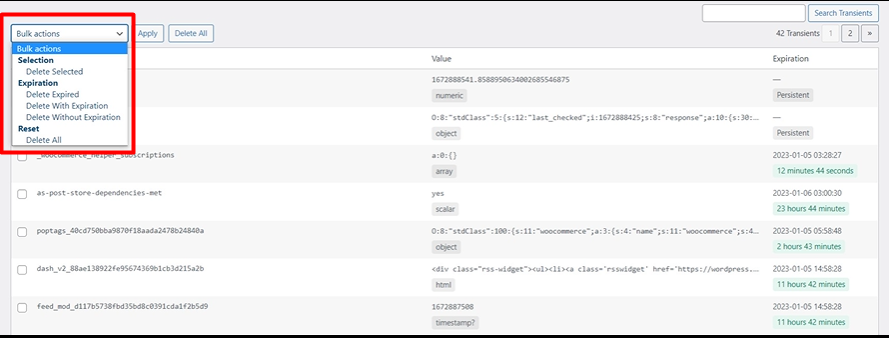
在此部分中,该插件使您能够执行各种批量删除操作,例如:
- 删除选定的瞬变
- 删除过期的瞬变
- 删除过期的瞬变
- 删除没有过期的瞬态
- 删除所有瞬变

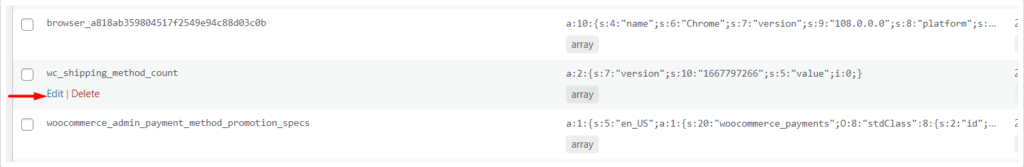
仍在该部分中,您还可以编辑特定的瞬变。 这可以通过在将鼠标悬停在特定瞬态上时单击“编辑”链接来实现。

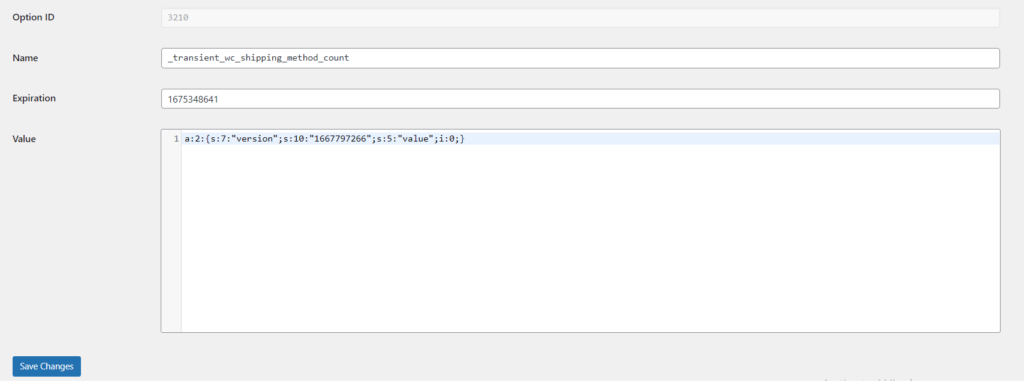
在下一个屏幕上,您可以编辑所需的瞬态组件,例如瞬态名称、到期时间或值。

完成瞬态编辑后,请确保保存更改。
结论
瞬态在主题和插件中非常有用,因为它们在 WordPress 站点内缓存数据一段时间。 它们是依赖外部数据或依赖大量数据的主题和插件的绝佳选择。 在这种情况下使用 Transients 有助于提高网站的整体性能。
我们确实希望本指南提供有关如何在您的 WordPress 站点中使用和管理 Transients 的见解。 如果您有任何问题、建议或意见,请随时使用下面的评论部分。
