如何使用 CSS 媒体查询:初学者完整指南
已发表: 2022-05-29响应式网页设计成为家喻户晓的术语已经十多年了,2022 年所有前端开发人员都知道如何使用 CSS 媒体查询至关重要。CSS 媒体查询的基本语法不难记住,但在构建响应式网站时,回忆您可以访问的所有不同媒体功能并不容易。
这篇关于如何使用 CSS 媒体查询的教程将涵盖你想要了解的所有内容。

目录:
- CSS媒体查询的语法#
- 在 CSS 媒体查询中定义媒体类型
- 媒体查询修饰符(逻辑运算符)#
- CSS 媒体查询的常用媒体功能 #
- CSS 媒体查询的不太常见的媒体功能 #
- 来自 CSS 媒体查询级别 5 的媒体功能 #
- 非标准媒体功能#
- CSS 媒体查询的最佳实践 #
如何使用 CSS 媒体查询:语法
在讨论不同的媒体特性之前,让我们先介绍一下 CSS 媒体查询的基本语法。 媒体查询如下所示:
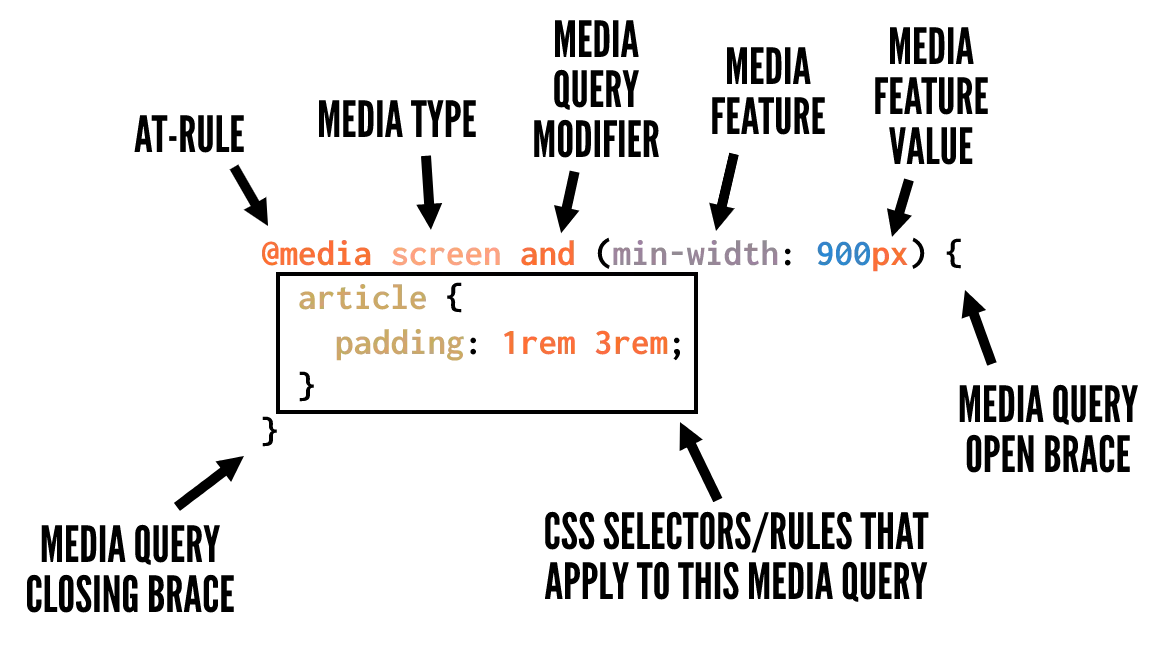
@media screen and ( min-width: 900px ) { article { padding : 1rem 3rem ; } } 代码语言: CSS ( css )为了帮助您分解每个部分,这里有一张方便的图像,它标识了典型 CSS 媒体查询的所有部分:

这是一个摘要以及有关图像中内容的更多详细信息:
-
@media– 指示您正在编写媒体查询的 CSS at-rule -
screen– 一种可用的媒体类型,用于标识媒体查询应针对哪些设备。 如果您不使用notandonly运算符,则这是可选的。 -
and媒体查询修饰符,也称为逻辑运算符,可帮助您有条件地定位某些设备和媒体功能。 -
(min-width: 900px)——众多媒体功能和值之一,可用于针对特定设备尺寸、设备类型、设备功能等。 -
article { ... }– 选择器和 CSS 规则,嵌套在左大括号和右大括号内,指示您希望将哪些 CSS 规则应用于媒体查询。
您可以在打开和关闭媒体查询花括号内包含任意数量的 CSS,只要 CSS 格式正确,不会中断(即,任何选择器都不会丢失花括号等)。
如何使用 CSS 媒体查询:定义媒体类型
如上一节所示,您可以选择定义要使用媒体查询定位的媒体类型。 媒体类型描述了您希望应用样式的设备类别。 媒体类型使用以下三个关键字之一定义:
-
all– 表示您要针对所有设备,没有例外。 -
print– 将输出发送到打印显示的目标设备,例如 Web 浏览器中的“打印预览”窗口。 -
screen- 这与print正好相反,针对不属于print类别的所有设备。
以上是您应该使用的唯一媒体类型(如果有)。 在 CSS 媒体查询级别 4 规范中,许多以前支持的媒体类型现在已被弃用。 该规范不鼓励使用这些,并指示浏览器忽略它们,同时仍将它们视为“有效”代码(以确保代码不会中断)。 这些媒体类型包括: tty 、 tv 、 projection 、 handheld 、 braille 、 embossed 、 aural和speech 。
请注意,该规范还解释了:
预计所有媒体类型也将及时弃用,因为定义了适当的媒体功能来捕捉它们的重要差异。
换句话说,预计有一天我们会编写所有没有媒体类型的媒体查询。
您也可能对。。。有兴趣:
- WordPress REST API:它是什么以及如何开始使用它
- 初学者的终极 CSS 网格教程(带有交互式示例)
- 移动网站速度测试不顺利? 以下是提高移动页面速度的 10 种方法️
媒体查询修饰符(逻辑运算符)
每个媒体查询还可以访问两个特定的修饰符或逻辑运算符,它们可以帮助您向媒体查询添加条件逻辑。
修饰符是一个关键字,它会影响其后的媒体功能的含义。 可用的修饰符有:
not修饰符
当此修饰符位于媒体功能之前时,它会从媒体查询中排除目标设备(类似于 CSS 的:not()选择器的工作方式)。
这是一个例子:
@media not print { article { padding : 1rem 3rem ; } } 代码语言: CSS ( css ) 上面的媒体查询将针对所有不是打印设备的设备,因此上面的内容相当于使用没有修饰符的screen 。
only的修饰符
此修饰符专门用于帮助旧版浏览器正确解析媒体查询。 正如规范所解释的:“ only关键字对媒体查询的结果没有影响,但会导致媒体查询被遗留用户代理解析为指定未知媒体类型“仅”,因此被忽略。
看一个例子:
@media only screen { article { padding : 1rem 3rem ; } } 代码语言: CSS ( css ) and修饰符
用于在单个媒体查询中组合多个媒体功能。
一个例子如下:
@media screen and ( min-width: 800px ) { article { padding : 1rem 3rem ; } } 代码语言: CSS ( css )以上针对宽度等于或大于 800 像素的所有非打印设备。
,修饰符
逗号允许您包含类似于逻辑or运算符的媒体查询列表。
这是一个例子:
@media screen and ( min-width: 800px ), print and ( min-width: 1000px ) { article { padding : 1rem 3rem ; } } 代码语言: CSS ( css )上述媒体查询中的样式将针对以逗号分隔的两个媒体查询中的任何一个。 这类似于使用 CSS 选择器时逗号的工作方式。
CSS 媒体查询的常用媒体功能
现在我们将深入了解如何使用 CSS 媒体查询的本指南——您可以合并的不同媒体功能。 这些目标设备具有所选媒体功能所指示的特定特征。
媒体功能改进了媒体类型的使用,允许您使用更细粒度的方法在某些情况下应用您的样式。 在本节和接下来的部分中,我将描述每个目标的目标,以及一些示例代码来显示每个可能的值或值的类型。
本节介绍最常用和最受支持的媒体功能:
width :视口的宽度,包括滚动条的宽度。 还允许使用min-和max-前缀。
@media ( width: 800px ) { ... } @media ( min-width: 360px ) { ... } @media ( max-width: 1400px ) { ... } 代码语言: CSS ( css ) height :视口的高度。 接受min-和max-前缀。
@media ( height: 500px ) { ... } @media ( min-height: 400px ) { ... } @media ( max-height: 400px ) { ... } 代码语言: CSS ( css ) orientation :视口的方向。
@media ( orientation: portrait) { ... } @media ( orientation: landscape) { ... } 代码语言: CSS ( css ) display-mode :应用程序的显示模式,在 Web 应用程序清单中指定。
@media ( display-mode: fullscreen) { ... } @media ( display-mode: standalone) { ... } @media ( display-mode: minimal-ui) { ... } @media ( display-mode: browser) { ... } 代码语言: CSS ( css ) aspect-ratio :基于指定的宽高比,由斜线分隔的两个正整数表示。
@media ( aspect-ratio: 16 / 9 ) { ... } 代码语言: CSS ( css ) color :输出设备的每个颜色分量的位数,如果设备不使用颜色,则为零。 还允许使用min-和max-前缀。 没有值表示您针对的是任何彩色设备。
@media (color) { ... } @media ( color: 8 ) { ... } @media ( min-color: 8 ) { ... } @media ( max-color: 16 ) { ... } 代码语言: CSS ( css ) grid :检测设备是使用基于网格的屏幕(例如基于文本的终端)还是基于位图的屏幕(如大多数现代计算机、平板电脑和智能手机)。 值为1表示基于网格,值为0表示基于位图。
@media ( grid: 0 ) { ... } @media ( grid: 1 ) { ... } 代码语言: CSS ( css ) monochrome :设备的单色帧缓冲区中每像素的位数。
@media ( monochrome: 0 ) { ... } @media (monochrome) { ... } 代码语言: CSS ( css ) resolution :输出设备的像素密度。 也可以使用min-和max-前缀。
@media ( resolution: 72dpi ) { ... } @media ( min-resolution: 300dpi ) { ... } @media ( max-resolution: 150dpi ) { ... } 代码语言: CSS ( css )CSS 媒体查询的不太常见的媒体功能
以下媒体功能并不常用,但您可能会发现它们在特定情况下很有用。 其中一些也可能缺乏浏览器支持,因此在使用其中任何一个之前,请务必在 caniuse.com 或 MDN 上查找支持。
any-hover :是否存在悬停功能。
@media ( any-hover: none) { ... } @media ( any-hover: hover) { ... } 代码语言: CSS ( css ) any-pointer :是否存在指针设备以及它的准确度。
@media ( any-pointer: none) { ... } @media ( any-pointer: course) { ... } @media ( any-pointer: fine) { ... } 代码语言: CSS ( css ) color-gamut :设备支持的近似颜色范围。
@media ( color-gamut: srgb) { ... } @media ( color-gamut: p3) { ... } @media ( color-gamut: rec2020) { ... } 代码语言: CSS ( css ) color-index :输出设备的颜色查找表中的条目数。 还允许使用min-和max-前缀。 没有值表示您的目标是任何颜色索引。
@media (color-index) { ... } @media ( min-color-index: 15000 ) { ... } @media ( max-color-index: 30000 ) { ... } 代码语言: CSS ( css ) hover :如果用户可以将鼠标悬停在元素上。
@media ( hover: none) { ... } @media ( hover: hover) { ... } 代码语言: CSS ( css ) overflow-block :设备如何处理沿块轴溢出的内容。
@media ( overflow-block: none) { ... } @media ( overflow-block: scroll) { ... } @media ( overflow-block: optional-paged) { ... } @media ( overflow-block: paged) { ... } 代码语言: CSS ( css ) overflow-inline :设备如何处理沿内联轴溢出视口的内容。

@media ( overflow-inline: none) { ... } @media ( overflow-inline: scroll) { ... } 代码语言: CSS ( css ) pointer :如果设备上存在指针。
@media ( pointer: none) { ... } @media ( pointer: coarse) { ... } @media ( pointer: fine) { ... } 代码语言: CSS ( css ) scan :如果设备是隔行扫描(如某些等离子电视)或逐行扫描(如大多数计算机显示器)。
@media ( scan: interlace) { ... } @media ( scan: progressive) { ... } 代码语言: CSS ( css ) update :即更新频率。 输出设备修改内容外观的频率。
@media ( update: none) { ... } @media ( update: slow) { ... } @media ( update: fast) { ... } 代码语言: CSS ( css )来自 CSS 媒体查询级别 5 的媒体功能
以下媒体功能是媒体查询级别 5 规范中的新功能。 目前其中只有少数具有浏览器支持,但是当您学习如何使用 CSS 媒体查询时,最好了解即将发生的事情。
dynamic-range :设备支持的亮度、对比度和颜色深度的组合。
@media ( dynamic-range: standard) { ... } @media ( dynamic-range: high) { ... } 代码语言: CSS ( css ) forced-colors :检测设备是否启用了用户选择的受限调色板,例如启用 Windows 高对比度模式时的情况。
@media ( forced-color: none) { ... } @media ( forced-color: active) { ... } 代码语言: CSS ( css ) horizontal-viewport-segments :视口的逻辑水平段数。
@media ( horizontal-viewport-segments: 3 ) { ... } 代码语言: CSS ( css ) environment-blending : 查询用户显示的特征。
@media ( environment-blending: opaque) { ... } @media ( environment-blending: additive) { ... } @media ( environment-blending: subtractive) { ... } 代码语言: CSS ( css ) inverted-colors :如果浏览器或操作系统正在反转颜色。
@media ( inverted-colors: none) { ... } @media ( inverted-colors: inverted) { ... } 代码语言: CSS ( css ) nav-controls :浏览器是否提供可发现的导航控件。
@media ( nav-controls: none) { ... } @media ( nav-controls: back) { ... } 代码语言: CSS ( css ) prefers-contrast :如果用户喜欢增加或减少相邻颜色之间的对比度。
@media ( prefers-contrast: no-preference) { ... } @media ( prefers-contrast: more) { ... } @media ( prefers-contrast: less) { ... } 代码语言: CSS ( css ) prefers-color-scheme :如果用户更喜欢浅色或深色配色方案。
@media ( prefers-color-scheme: light) { ... } @media ( prefers-color-scheme: dark) { ... } 代码语言: CSS ( css ) prefers-reduced-data :如果用户更喜欢使用较少数据的替代内容。
@media ( prefers-reduced-data: no-preference) { ... } @media ( prefers-reduced-data: reduce) { ... } 代码语言: CSS ( css ) prefers-reduced-motion :如果用户更喜欢页面上的较少运动。
@media ( prefers-reduced-motion: no-preference) { ... } @media ( prefers-reduced-motion: reduce) { ... } 代码语言: CSS ( css ) prefers-reduced-transparency :如果用户已请求系统最小化透明或半透明图层效果的数量。
@media ( prefers-reduced-transparency: no-preference) { ... } @media ( prefers-reduced-transparency: reduce) { ... } 代码语言: CSS ( css ) scripting :如果脚本(几乎总是 JavaScript)可用。
@media ( scripting: none) { ... } @media ( scripting: initial- only ) { ... } @media ( scripting: enabled) { ... } 代码语言: CSS ( css ) vertical-viewport-segments :视口的逻辑水平段数。
@media ( vertical-viewport-segments: 3 ) { ... } 代码语言: CSS ( css ) video-color-gamut :浏览器和设备支持的大致颜色范围。
@media ( video-color-gamut: srgb) { ... } @media ( video-color-gamut: p3) { ... } @media ( video-color-gamut: rec2020) { ... } 代码语言: CSS ( css ) video-dynamic-range :浏览器和设备支持的大致颜色范围。
@media ( video-dynamic-range: standard) { ... } @media ( video-codynamic-range: high) { ... } 代码语言: CSS ( css )非标准媒体功能
最后,这里有一些不推荐使用的非标准媒体功能,但在某些情况下,您可能会发现它对定位特定类型的设备(例如,iOS 平板电脑和手机)很有用:
-webkit-device-pixel-ratio : resolution媒体功能的替代方案,用数字值定义。
@media ( -webkit-device-pixel-ratio: 2 ) { ... } 代码语言: CSS ( css ) webkit-animation :如果设备支持供应商前缀动画。
@media ( -webkit-animation: true) { ... } @media ( -webkit-animation: false) { ... } 代码语言: CSS ( css ) webkit-transform-2d :如果设备支持供应商前缀的 CSS 2D 转换。
@media (-webkit-transform- 2 d: true) { ... } @media (-webkit-transform- 2 d: false) { ... } 代码语言: CSS ( css ) webkit-transform-3d :如果设备支持供应商前缀的 CSS 3D 转换。
@media (-webkit-transform- 3 d: true) { ... } @media (-webkit-transform- 3 d: false) { ... } 代码语言: CSS ( css ) webkit-transition :检测设备是否支持供应商前缀转换的已弃用功能。
@media ( -webkit-transition: true) { ... } @media ( -webkit-transition: false) { ... } 代码语言: CSS ( css )如您所见,自响应式网页设计运动开始以来,CSS 媒体查询中使用的媒体功能范围已经扩大了很多。 您可以检测几乎任何您想要的内容,并为每种类型的设备功能编写 CSS。
CSS 媒体查询的最佳实践
我在本指南中介绍了很多关于如何使用 CSS 媒体查询的原始代码,但仅凭这些代码并不能使您成为媒体查询专家。 以下是一些关于充分利用 CSS 媒体查询的一般提示和建议:
- 不要为特定设备尺寸(如 iPad、iPhone 等)编写媒体查询。根据您的布局如何在不同点“中断”(因此称为“断点”)编写媒体查询。 这意味着您允许内容定义断点。
- 如果可能的话,对您的媒体查询采用移动优先的方法,您的非媒体查询 CSS 将应用于最小的设备,然后根据需要为更大的视口添加媒体查询。
- 如果可能的话,利用 flexbox 和 CSS 网格等 CSS 布局功能自然地创建响应式布局,而不需要媒体查询。
- 不要忽略使用检查视口高度的垂直媒体查询的可能性。 这可以帮助您避免在较小设备上出现一些布局缺陷。
- 不要只停留在宽度和高度上。 使用其他一些得到良好支持的媒体功能,这些功能可以帮助您在不同设备上实现布局的可访问性和整体 UX。
2022 年及以后的 CSS 媒体查询
过去几年中引入的所有新媒体功能使编写 CSS 媒体查询的可能性变得令人兴奋和强大!
您绝对应该利用最受支持的媒体功能。 您还可以开始考虑使用许多新的媒体功能,并期望有一天媒体类型将成为过去。
如果您对 2022 年如何使用 CSS 媒体查询有任何疑问,请在下面的评论部分告诉我们。
…
不要忘记加入我们关于加快 WordPress 网站速度的速成课程。 通过一些简单的修复,您甚至可以将加载时间减少 50-80%:

Karol K. 的布局和演示。
