如何在 WordPress 访客帖子中使用自定义字段(更新)
已发表: 2020-12-09您想学习如何在 WordPress 来宾帖子中使用自定义字段吗? 自定义字段是一项强大的 WordPress 功能,可让您存储与您的帖子相关的其他信息。
在本教程中,我们将向您展示如何允许用户使用您的 WordPress 表单在自定义字段中提交信息。
立即创建您的用户提交的帖子表单
什么是 WordPress 中的自定义字段?
自定义字段是您可以创建以在 WordPress 中收集信息的额外字段。 它们有时被称为“后期元”。
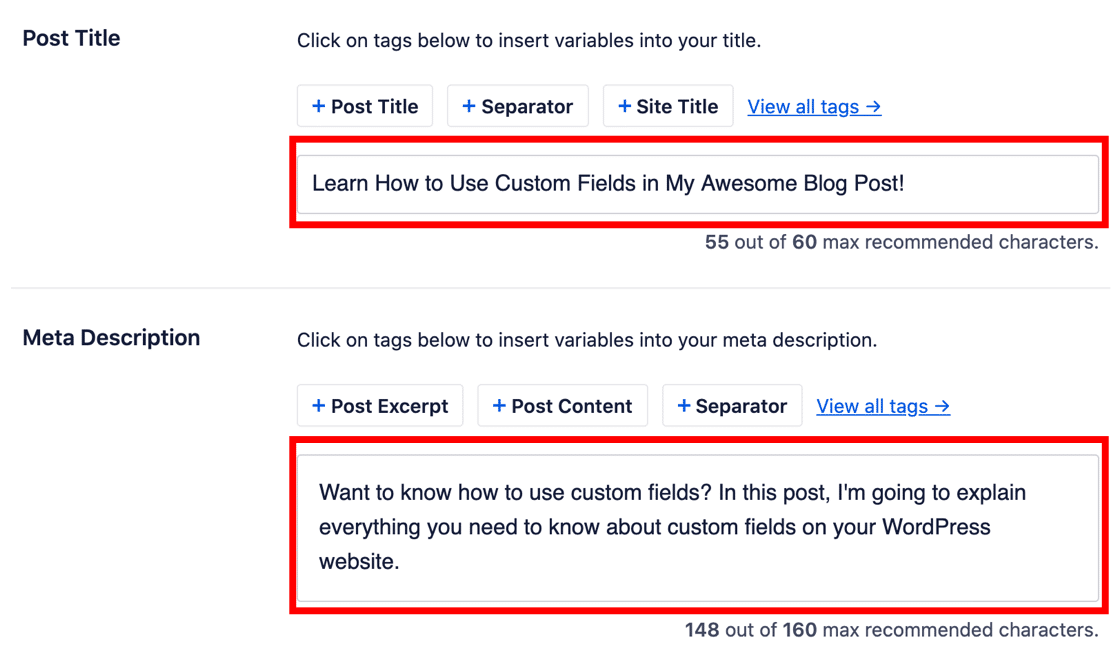
您的站点已经有 WordPress 主题和插件的自定义字段。 例如,多合一 SEO 插件使用自定义字段作为您的元描述和元标题。 每次您在 WordPress 中创建新帖子时,All in One SEO 都会使用这些额外字段为其保存 SEO 元数据。

这是自定义字段如何工作的完美示例。
您可以创建自己的自定义字段来存储任何帖子、页面或自定义帖子类型的额外信息。 例如,除了撰写评论文章外,您还可以有另一个用于评分的字段。
如果您想:自定义字段很方便:
- 制作自定义布局——您可以将模板设置为始终在同一位置显示来自自定义字段的信息。
- 向 RSS 源添加内容– WordPress 允许您向 RSS 字段添加自定义字段。 您可以使用它在您的 Feed 中插入额外的内容,例如广告或品牌徽标。
- 控制 WordPress 的工作方式– 您可以使用自定义字段执行大量巧妙的技巧,例如在选定日期自动使帖子过期。 要了解有关自定义字段技巧的更多信息,请查看此自定义字段 101。
现在我们了解了自定义字段的用途,让我们创建一个带有自定义字段的访客帖子表单。
如何在 WordPress 访客帖子中使用自定义字段
在本教程中,我们将使用 WPForms 使用额外的字段自定义您的访客帖子提交表单。
然后在最后,我们将向您展示如何显示自定义字段数据。
- 安装高级自定义字段和 WPForms 插件
- 在 ACF 中创建自定义字段
- 创建您的前端访客帖子表单
- 将您的自定义字段添加到您的访客帖子表单
- 将您的自定义字段添加到您的站点
- 使用 Elementor 显示自定义字段
我们稍后将在本教程中编辑重要的 WordPress 文件。 在开始之前,请备份您的 WordPress 站点,以便您可以在需要时轻松回滚更改。
准备好? 首先,我们需要安装插件。
步骤 1:安装高级自定义字段和 WPForms 插件
WPForms 可以轻松地在您的网站前端获取访客帖子。 对于本教程,我们需要 WPForms Pro 或更高版本。
那是因为我们需要使用 Post Submissions 插件来获取访客帖子。 该插件随 Elite 和 Pro 版本一起提供。
因此,让我们从安装和激活 WPForms WordPress 插件开始。 如果您在这一步需要帮助,请转到此初学者指南,以在 WordPress 中安装插件。
接下来,让我们安装 Post Submissions 插件,这样我们就可以接受访客帖子,而无需让作者访问 WordPress 后端。
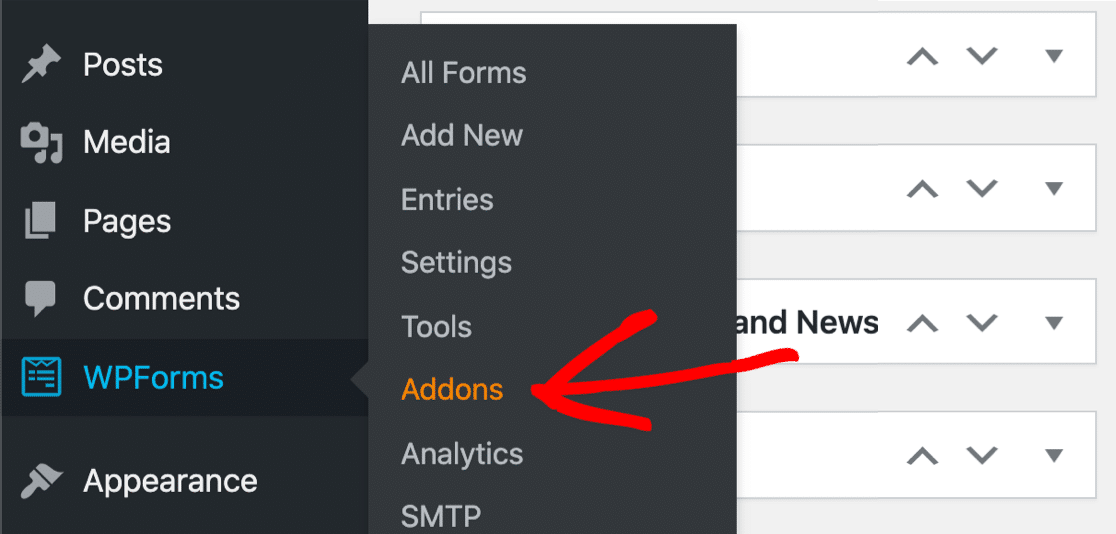
在 WordPress 仪表板中,单击WPForms » Addons 。

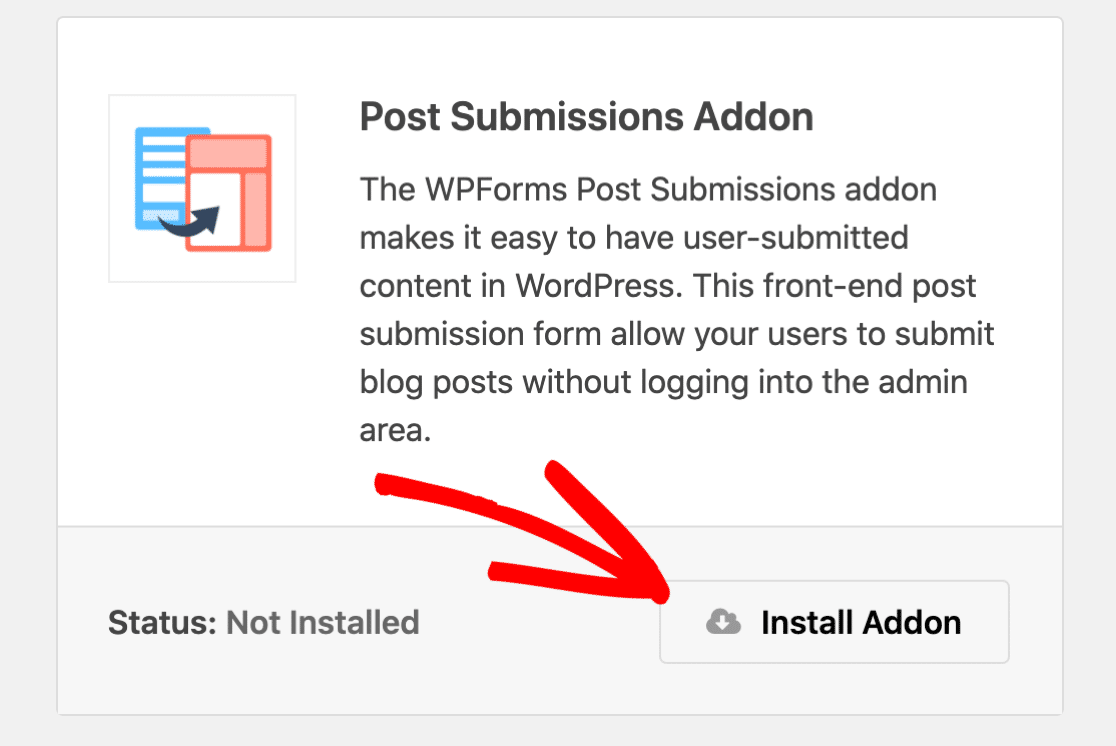
向下滚动并安装 Post Submissions 插件。 一旦它处于活动状态,您将看到开关变为绿色。

最后,让我们安装免费的 Advanced Custom Fields 插件。
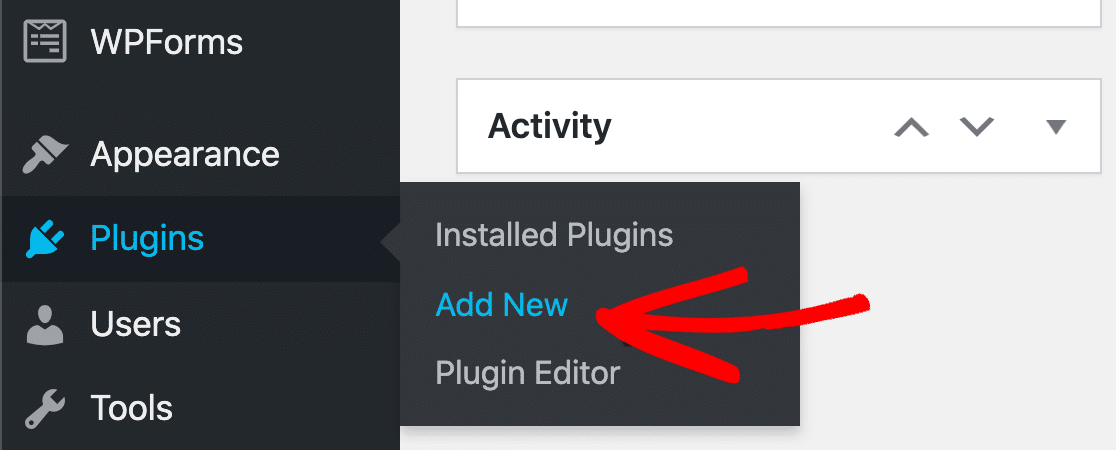
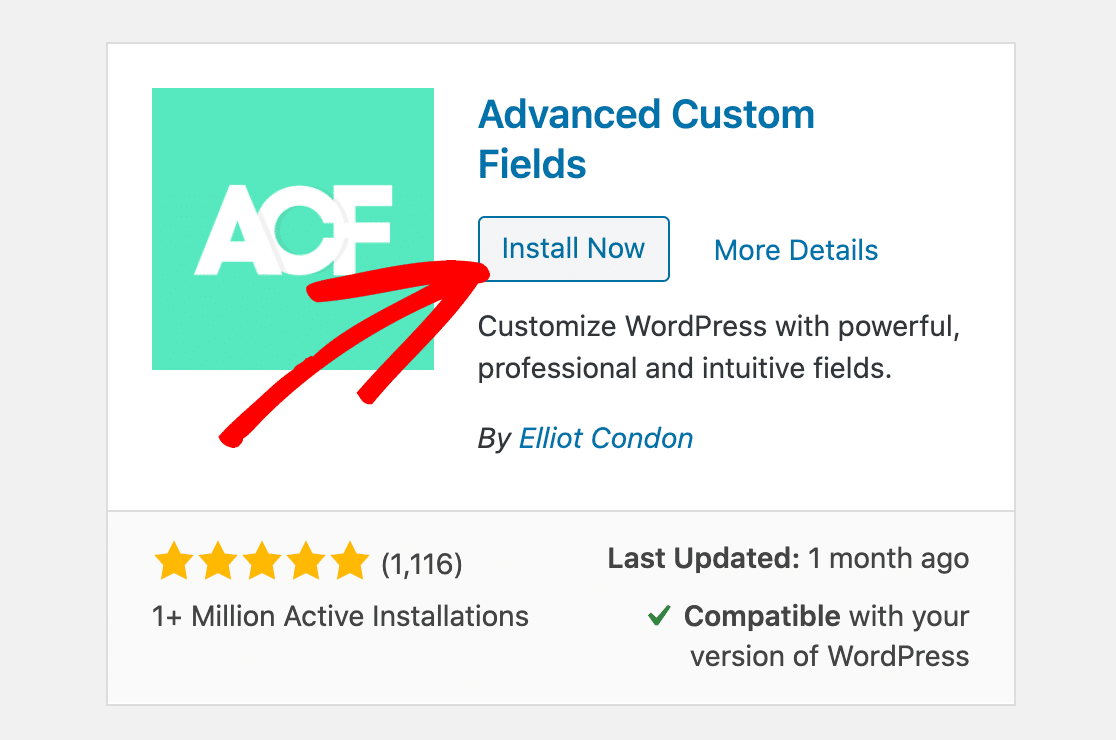
要安装 ACF,请前往Plugins » Add New 。

现在搜索高级自定义字段并单击立即安装按钮。

安装插件后,不要忘记单击Activate 。
伟大的! 现在我们已经设置好了一切。 让我们继续并创建我们的自定义字段。
第 2 步:在 ACF 中创建您的自定义字段
现在我们需要在 WordPress 中创建一个自定义字段。 在此示例中,我们将使用自定义字段来收集我们的客座博主网站的名称。
我们安装了免费的高级自定义字段 (ACF) 插件来简化这部分工作。
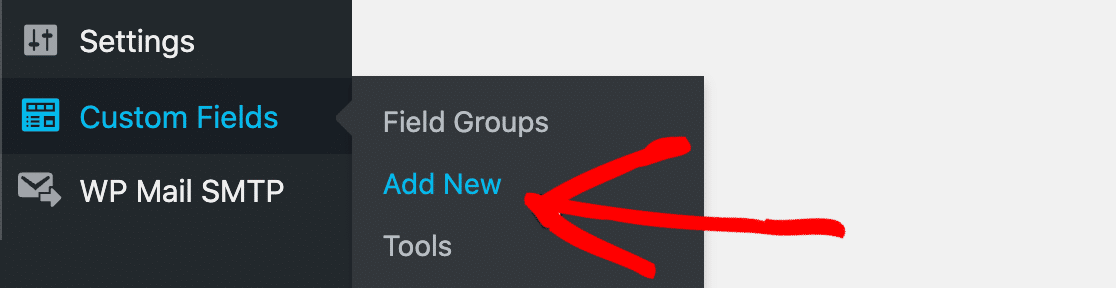
首先,查看侧边栏并单击自定义字段»添加新的。

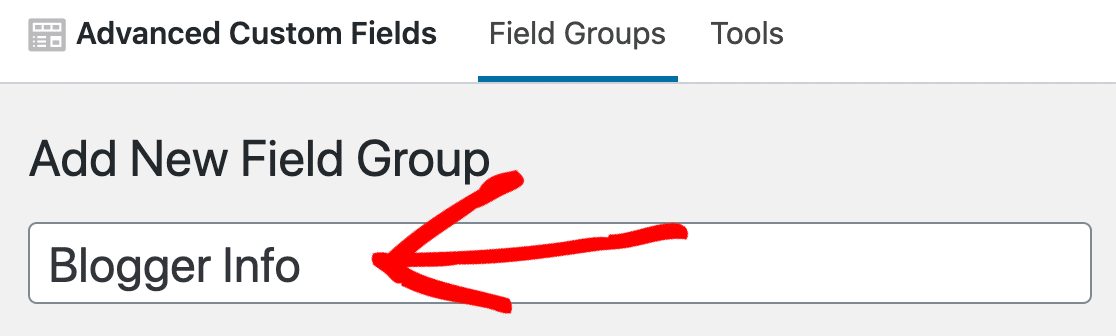
在顶部,为您的新字段组命名。 您在此处输入什么并不重要,因为它不会显示在前端。

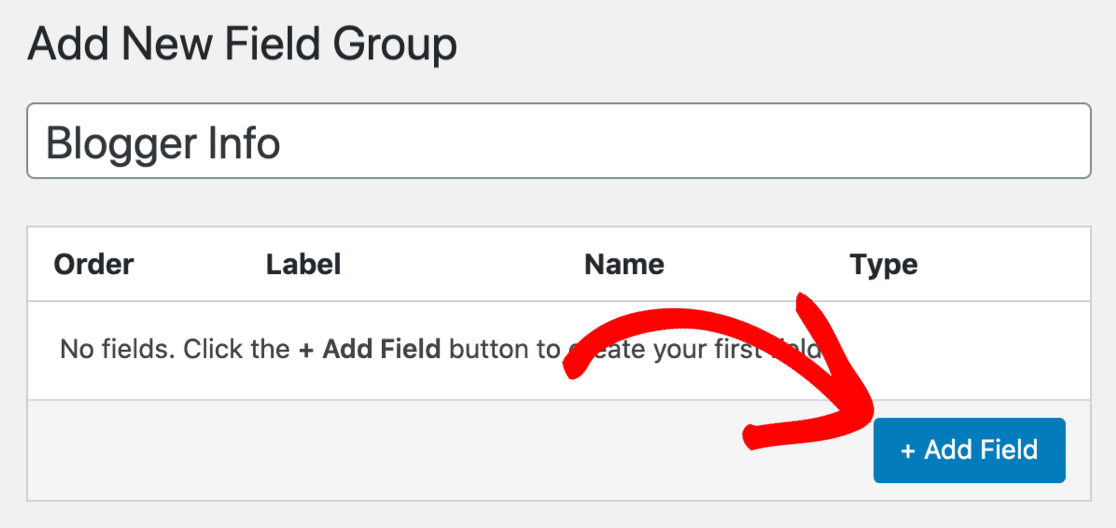
现在单击添加字段开始制作您的自定义字段。

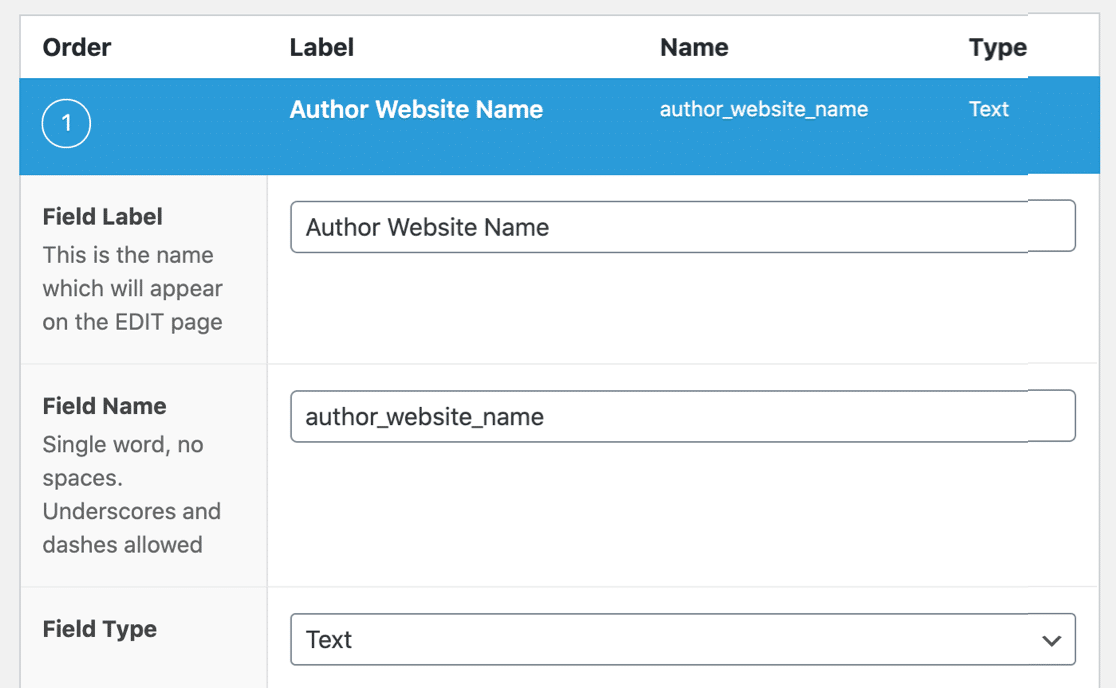
您会注意到下面有一些选项。 您不需要填写所有这些。 以下是我们将在示例中使用的 2 个:
- 字段标签- 为您的新字段命名。
- 字段类型– 我们将使用一个简单的文本字段,因此我们将此设置保留为文本。
您会注意到字段名称字段将自动为您填写。

继续并单击发布以保存您的新自定义字段。
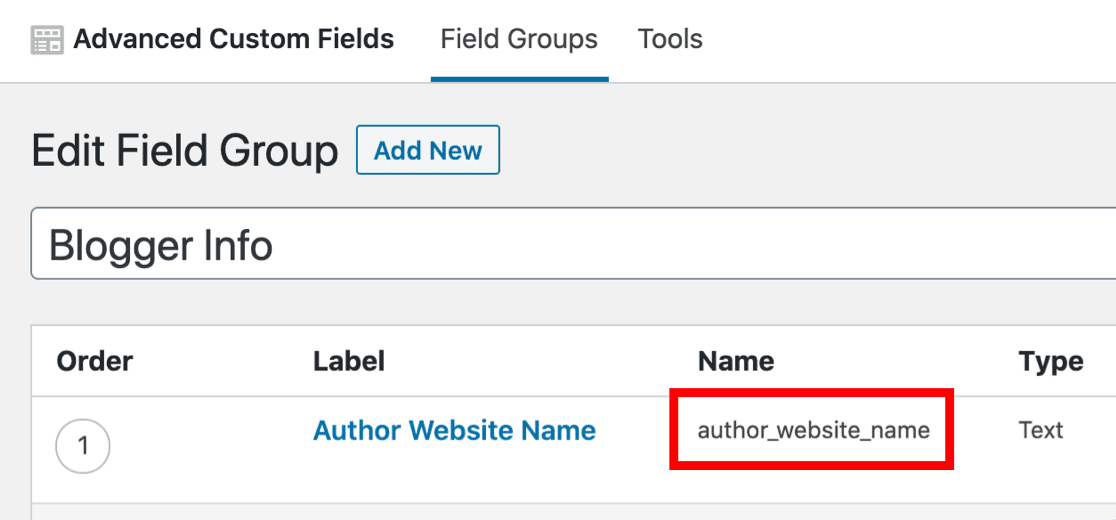
您可以在此处看到新字段已保存。 记下字段名称——下一步需要用到它。

现在我们可以为站点前端制作访客帖子表单。
第 3 步:创建您的前端访客帖子表单
在这一步中,我们要将新的自定义字段添加到访客帖子提交表单中。
这将使我们能够轻松地从博主那里收集额外的信息。
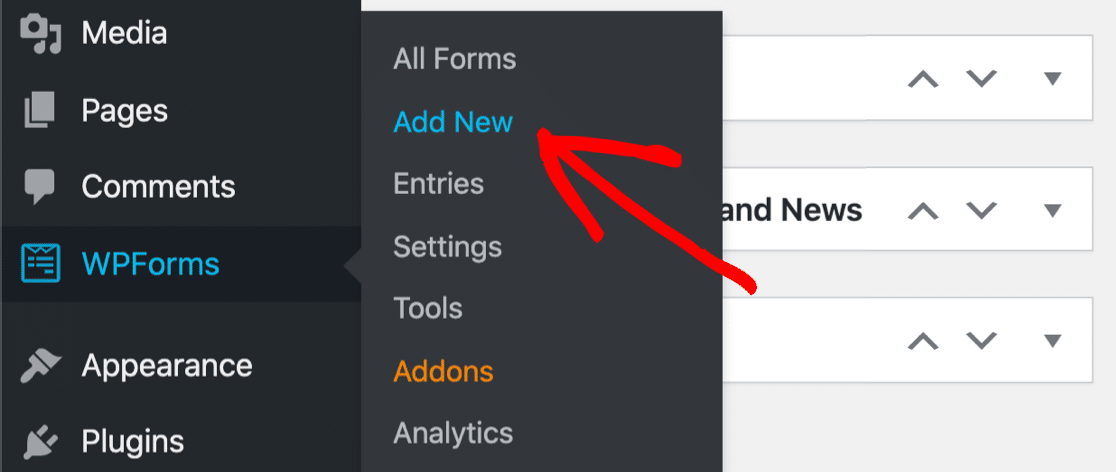
如果您还没有用于用户提交的帖子的表单,请首先单击 WordPress 导航栏中的WPForms » Add New 。


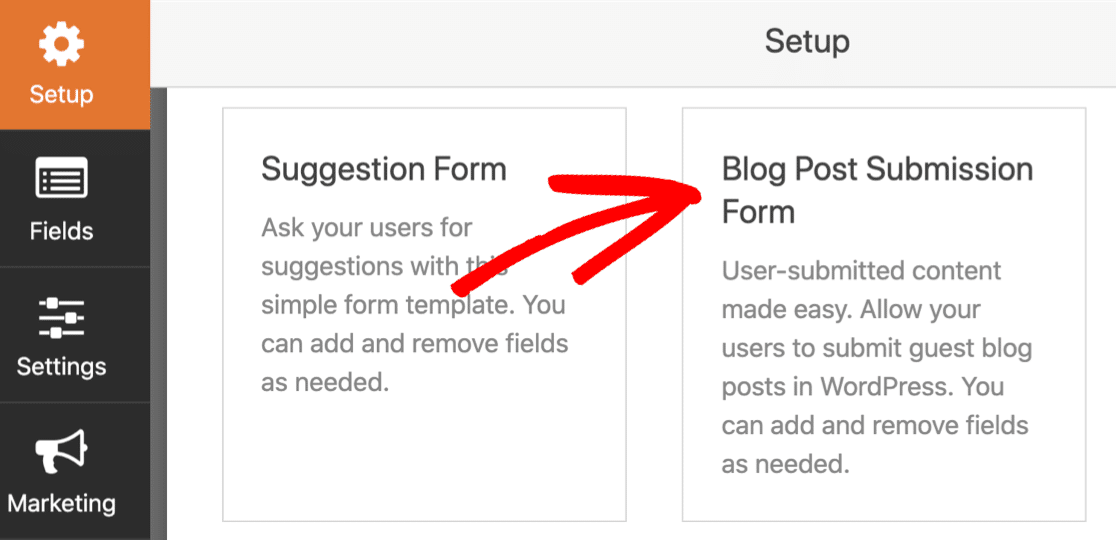
现在单击博客帖子提交表单将其打开。

要设置表单,请跳转到本指南,了解为用户提交的帖子创建前端表单。
准备好所有基础知识后,请返回本教程。
第 4 步:将您的自定义字段添加到您的访客帖子表单
现在您有一个用户提交的帖子表单,您需要添加我们在第 2 步中创建的自定义字段。
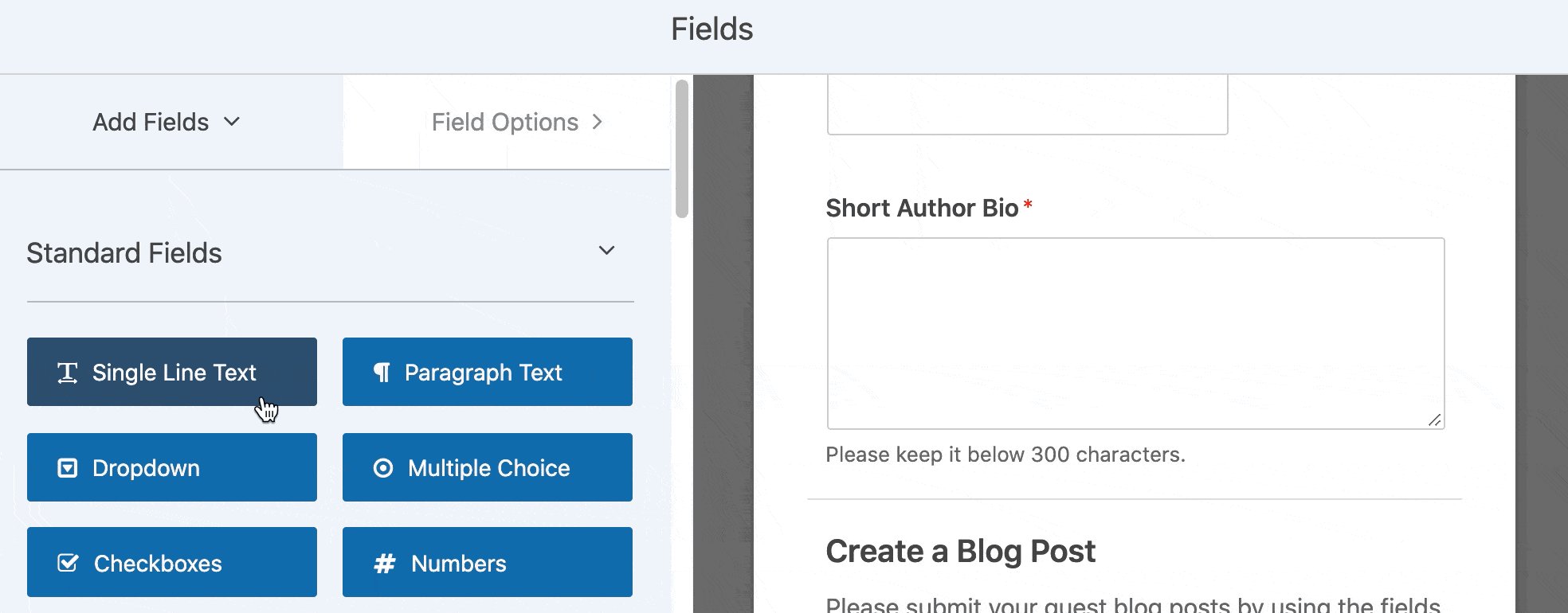
如果您还没有,请在表单构建器中打开您的表单。 您会看到来宾博主的字段以添加他们的:
- 发布内容
- 特色图片(文件上传)
- 帖子标题
- 和更多。
我们将配置一个额外的字段来匹配我们的新自定义字段。
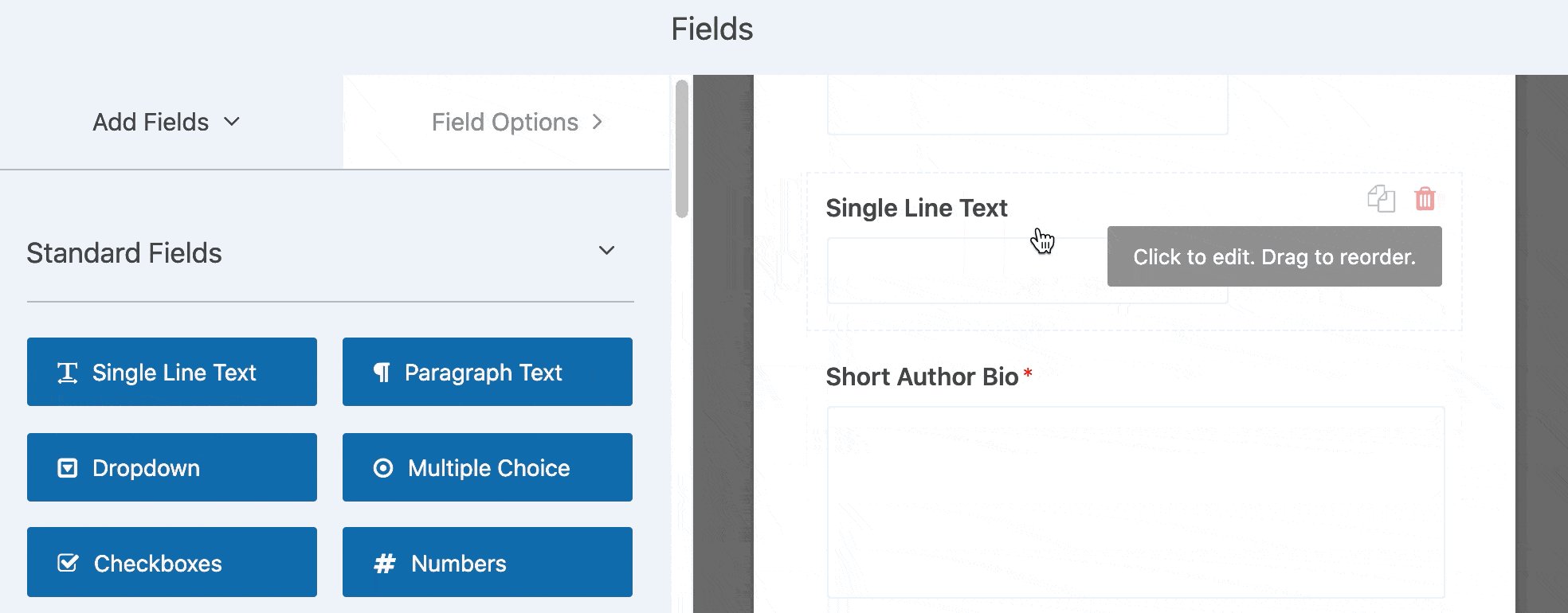
让我们将一个单行文本字段从左侧面板拖到右侧的表单预览上。
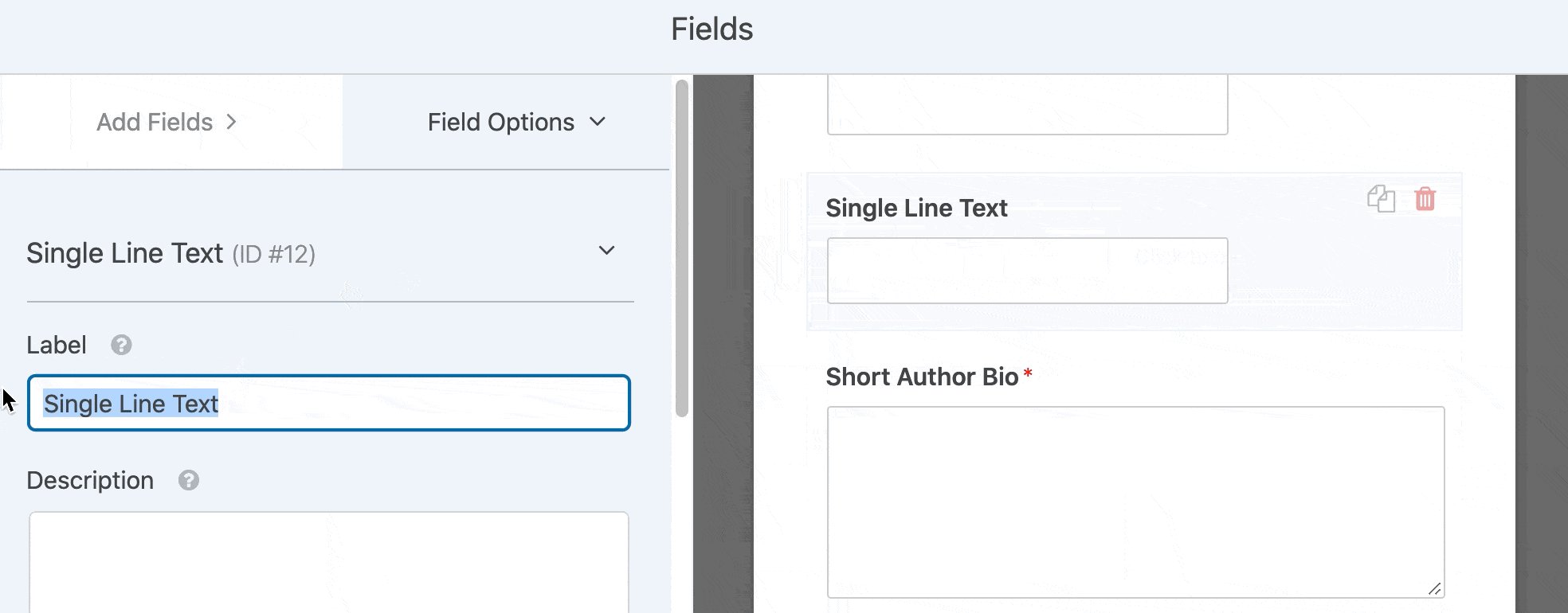
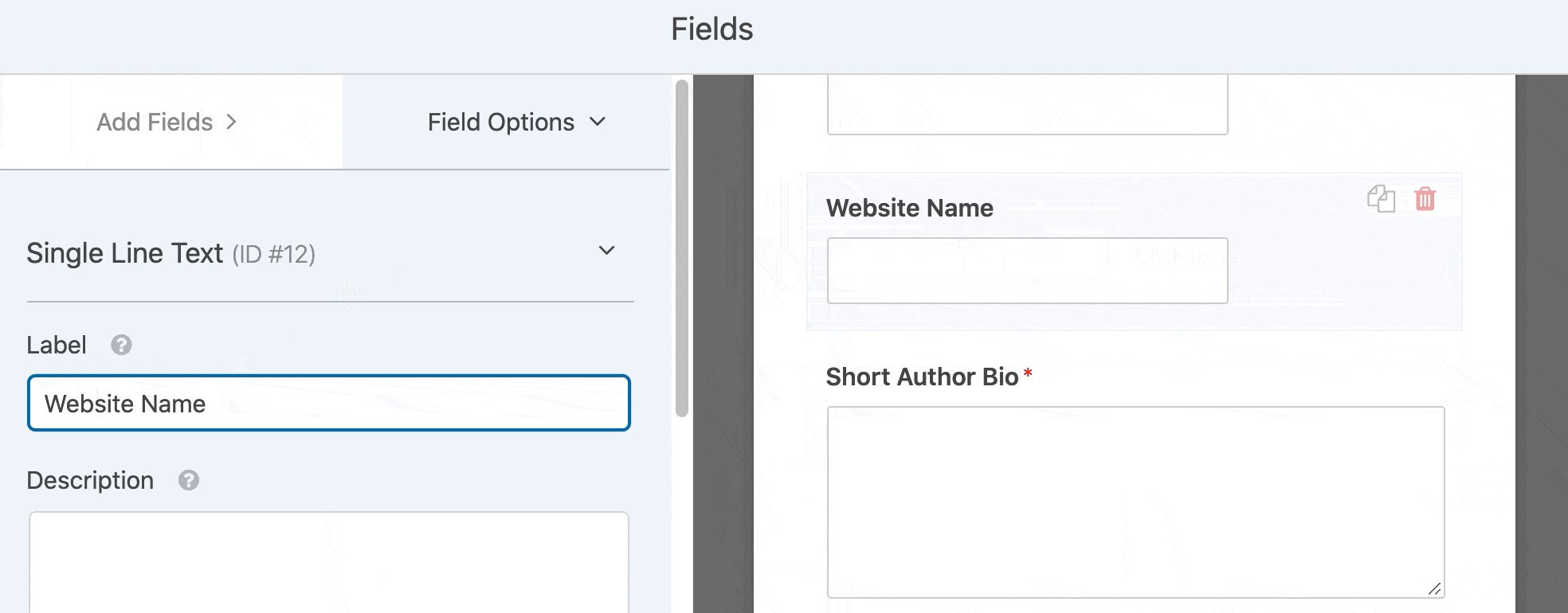
我们将此命名为网站名称。

现在我们准备将字段映射到我们在高级自定义字段插件中创建的字段。
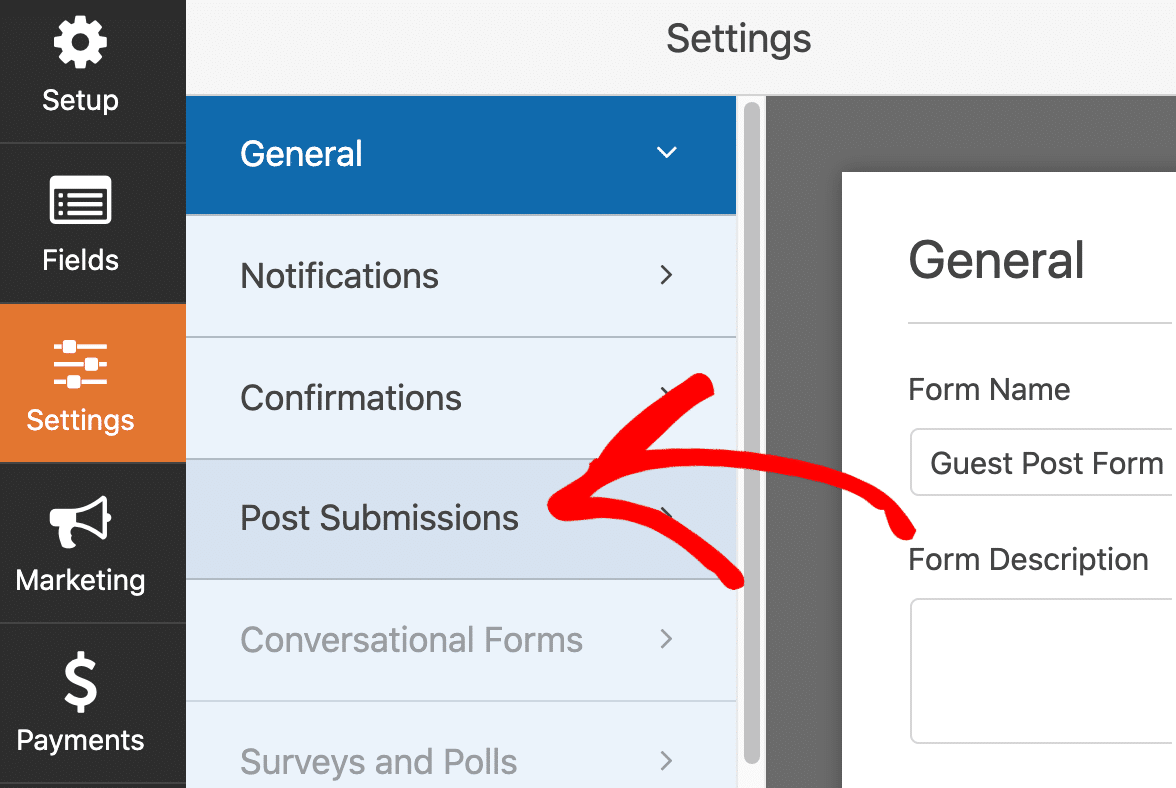
首先,点击左侧的设置,然后点击提交提交。

此屏幕显示 Post Submissions 插件的所有功能和特性。 您可以在此处设置帖子状态和其他设置。
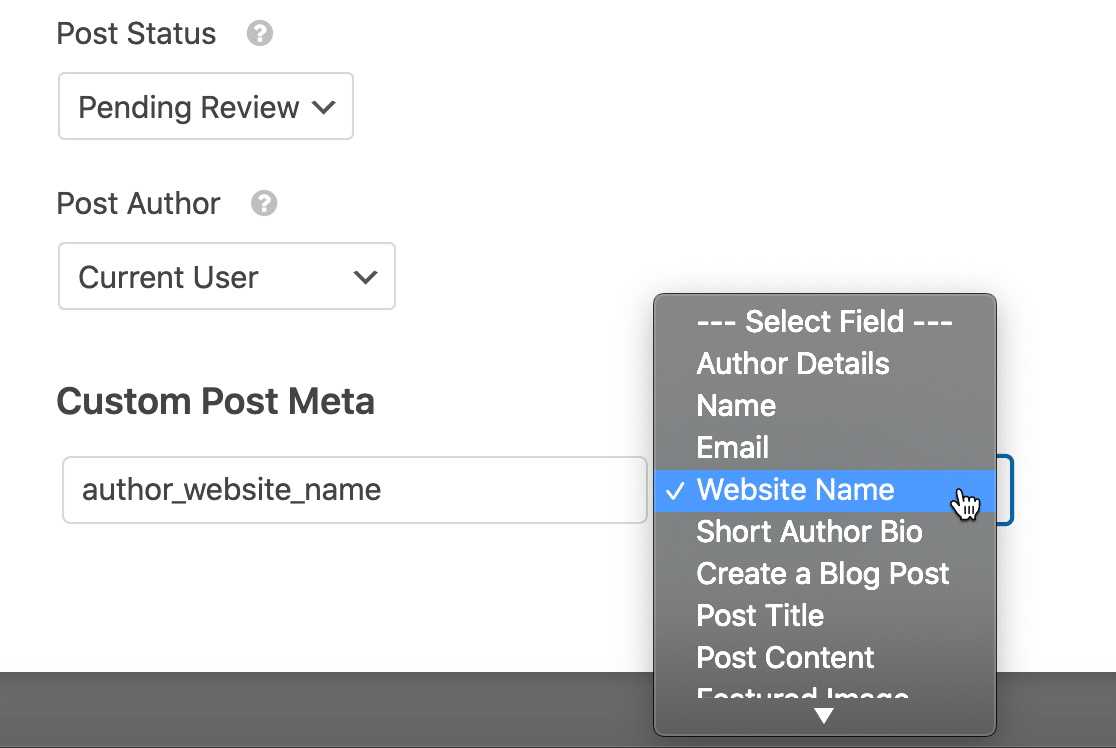
要添加自定义字段,您需要一直向下滚动到自定义帖子元部分。
在左侧,我们粘贴了之前创建的字段名称。 在右侧,我们可以选择刚刚添加到表单中的网站名称表单字段。

现在,在网站名称字段中键入的任何内容都将保存在自定义字段中。
就是这样! 单击保存以保存您的表单。
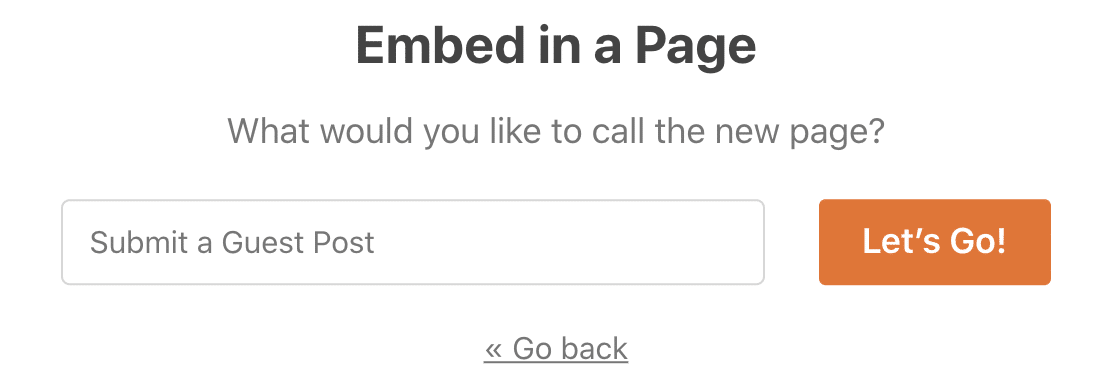
如果您还没有这样做,您将需要单击嵌入按钮来发布您的表单。 您可以自动将其添加到页面,或使用短代码。

现在,当您在前端查看访客帖子提交表单时,您将看到我们之前添加的额外字段。

继续填写带有测试条目的表格。 提交后,我们可以在您网站的前端显示该字段。
第 5 步:将您的自定义字段添加到您的网站
在 WordPress 中有许多不同的方式来显示自定义字段数据。 我们将向您展示一些简单的示例。
第一种方法需要一些 WordPress 主题文件的知识。 在继续之前,为您的网站制作一个子主题并创建备份以防出现任何问题。
在所有这些示例中,我们将在高级自定义字段中使用the_field()函数。
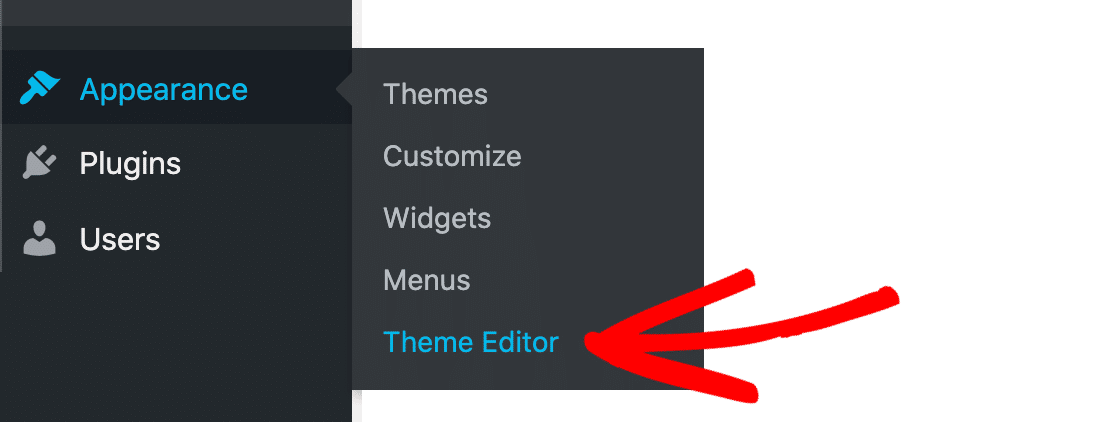
首先,让我们编辑我们的单个帖子模板以显示该字段。 转到外观»主题编辑器。

我们打开了名为single.php的主题文件。 在您的主题中,此模板文件的名称可能不同。
找到一个位置来显示您的字段,然后粘贴此代码。 这是一个非常简单的入门示例:
<?php if( get_field('author_website_name') ): ?>
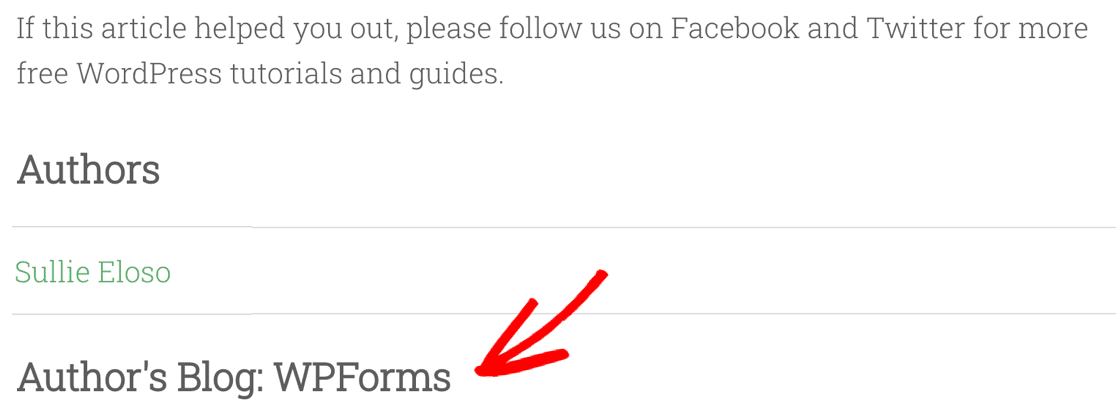
<h2>Author's Blog: <?php the_field('author_website_name'); ?></h2>
<?php endif; ?>
将字段名称author_website_name更改为您创建的字段的名称。 当您保存模板文件时,您的字段将显示在您放置代码的博客文章中。

您还可以使用自定义字段来替换帖子中的信息。 例如,您可以将帖子中的作者姓名自动更改为客座作者的姓名。
为此,我们创建了一个名为guest_author的字段,并使用此代码片段来切换名称。 如果您想尝试此操作,我们建议您使用 Code Snippets 插件,而不是直接编辑您的functions.php文件。
function guest_author_name( $name ) {
global $post;
$author = get_post_meta( $post->ID, 'guest_author', true );
if ( $author )
$name = $author;
return $name;
}
如果这看起来有点棘手,我们将快速向您展示一种在 Elementor 中使用自定义字段的更简单方法。
第 6 步:使用 Elementor 显示自定义字段
在我们完成有关在用户提交的帖子中使用自定义字段的教程之前,我们想快速向您展示如何在 Elementor 中显示自定义字段。
此方法使您可以轻松地为用户提交的内容构建高级模板。
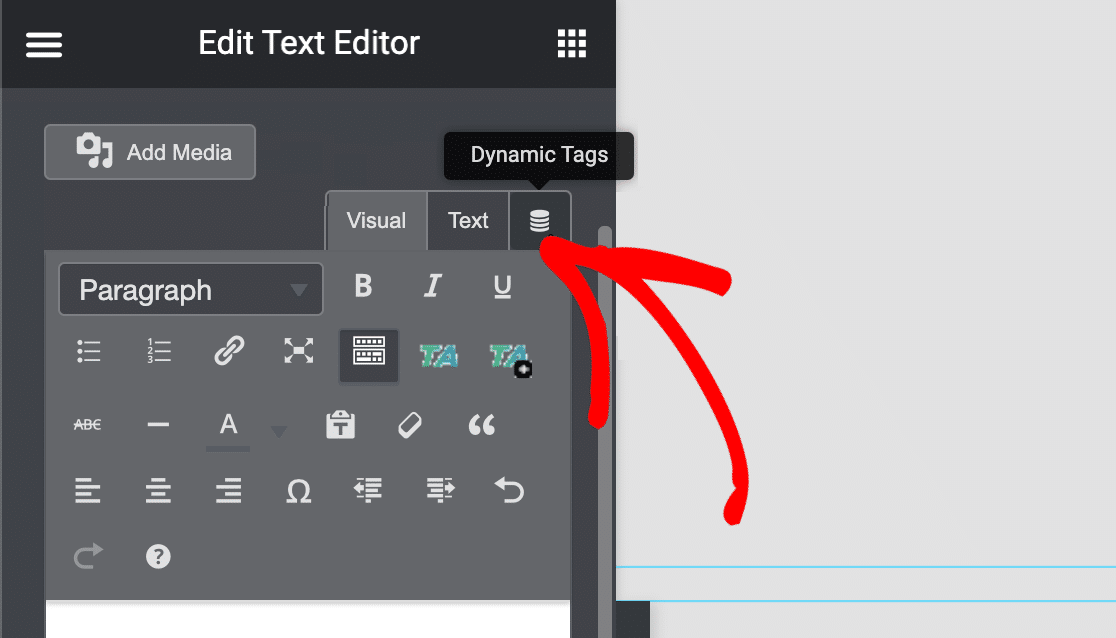
在此示例中,我们在 Elementor 中有一个空白文本块。 单击此屏幕截图中顶部标记为动态标签的图标:

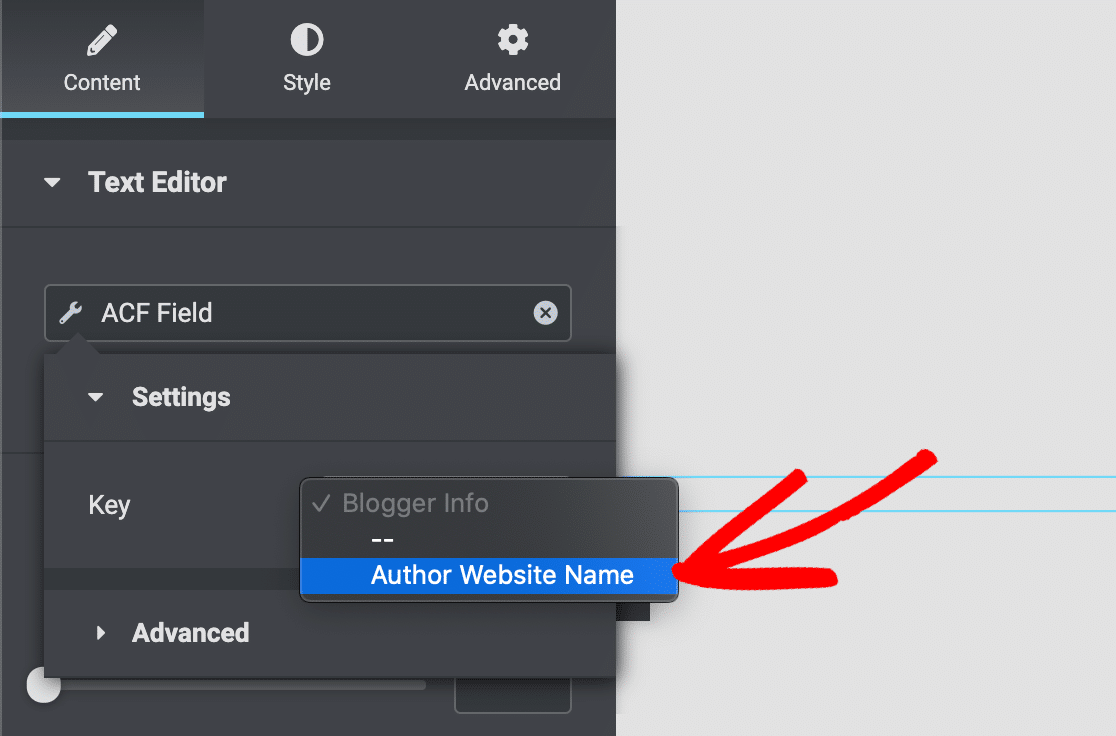
现在您可以选择 ACF 字段并选择您在步骤 2 中创建的自定义字段。

现在,每当您使用此 Elementor 模板时,您的自定义字段的内容都会显示在您的帖子中。 这使得显示您在 WPForms 中收集的自定义字段数据变得非常容易。
立即创建您的用户提交的帖子表单
下一步:获取更多来宾帖子提交
现在您有一个设置了自定义字段的访客帖子表单,您将希望为您的网站获得更多用户提交的内容。
为此,请查看有关如何在您的博客上获得更多访客帖子的提示。
准备好构建您的表单了吗? 立即开始使用最简单的 WordPress 表单构建器插件。 WPForms Pro 包括 Post Submissions 插件并提供 14 天退款保证。
如果本文对您有所帮助,请在 Facebook 和 Twitter 上关注我们,以获取更多免费的 WordPress 教程和指南。
