如何使用 Divi 分隔模块在您的设计中创造平衡
已发表: 2023-10-25在网站设计中创造平衡的最简单方法之一是使用 Divi 的 Divider 模块。 Divi 分隔线非常适合在页面上的项目之间创建空间感并在设计中建立平衡。 他们还可以在设计中创建空白区域,而无需简单地创建空白区域。 更不用说,分隔线是在整个页面反映您的品牌的好方法,因为它们可以根据您的喜好完全定制颜色、线条样式等!
在这篇文章中,我们将讨论为什么分隔线有助于您的设计,并向您展示在下一个网页设计项目中使用分隔线的一些方法。 让我们开始吧!
- 1为什么应该使用分频器模块
- 1.1定义标题
- 1.2分离和分组元素
- 1.3体现您的品牌
- 2如何使用 Divi 分频器模块在您的设计中创造平衡
- 2.1先睹为快
- 2.2开始需要什么
- 2.3使用预制布局创建新页面
- 2.4添加分压器模块以创建平衡
- 2.5最终结果
- 3最后的想法
为什么应该使用分频器模块
不管你相信与否,空白是网站上最重要的设计元素之一。 这是您访问网站时首先注意到的事情之一,它在用户浏览网站上的元素并与页面交互的方式中发挥着重要作用。 空白可以帮助划分元素并在网站的各个部分之间创建一种分隔感。 它还可以帮助将注意力引导到页面的重要元素。 例如,您只需增加元素周围的空白即可使元素在页面上脱颖而出。 事实上,段落和部分之间的空白对于在设计中创造平衡通常与文本本身一样重要。 当您设计网站时,您不希望空白让人感到空虚或不平衡,您希望它给人一种有意为之的感觉,这样可以帮助人们更轻松地从页面的一个部分移动到下一个部分。
分隔线模块是 Divi 中最通用的工具之一,并且易于使用。 它们有助于在杂乱的设计中添加空白,并且是分解内容的好方法。 它们还可以用于添加颜色和样式,同时在页面上的两个元素(例如文本模块或图像)之间创建平衡。 以下是如何使用分隔线的一些示例。
定义标题
在网页设计中使用分隔线来创建平衡的一个好方法是使用它们来定义标题。 通过在标题文本和正文文本之间添加分隔线,您可以清楚地区分标题文本和正文文本。 这可以帮助您的标题更加突出,以便您的网站访问者可以轻松浏览页面并找到他们想要的内容。
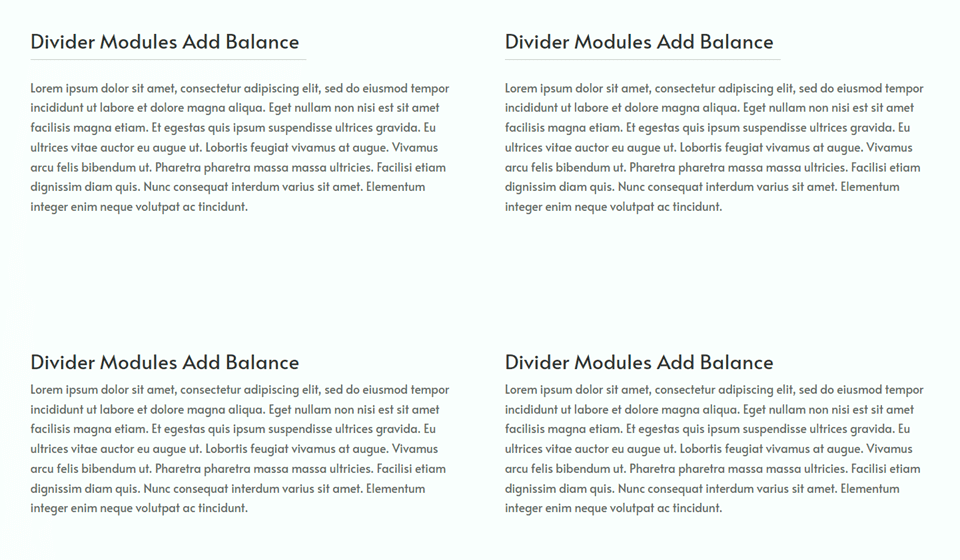
在此示例中,我们在标题和正文之间添加了一条微妙的分隔线,以创建一些分隔并平衡设计。 您可以将其与下面没有分隔线的简介进行比较。

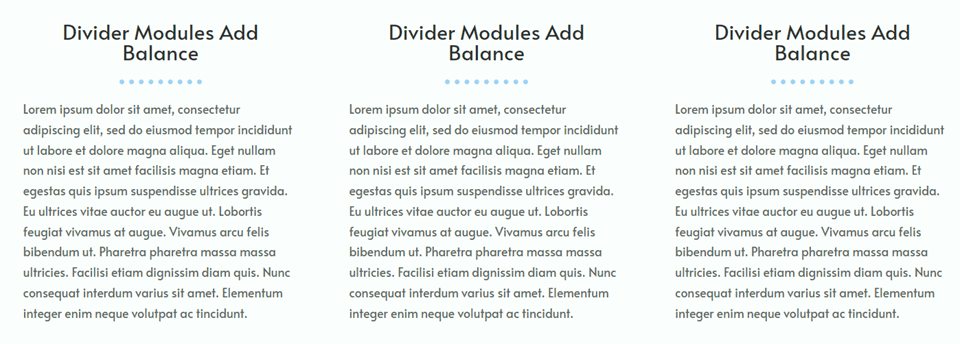
这是用于区分标题的分隔符的另一个示例。 这些分隔线的样式与页面的设计相匹配,我们将在稍后详细讨论。

分离和分组元素
分隔模块可以通过分隔网站的各个部分并明确确定哪些信息被分组、哪些信息不分组,轻松创建视觉平衡。 在页面中添加一个简单的分隔模块来分隔或分组元素将有助于访问者导航您的内容并创造更好的整体用户体验。
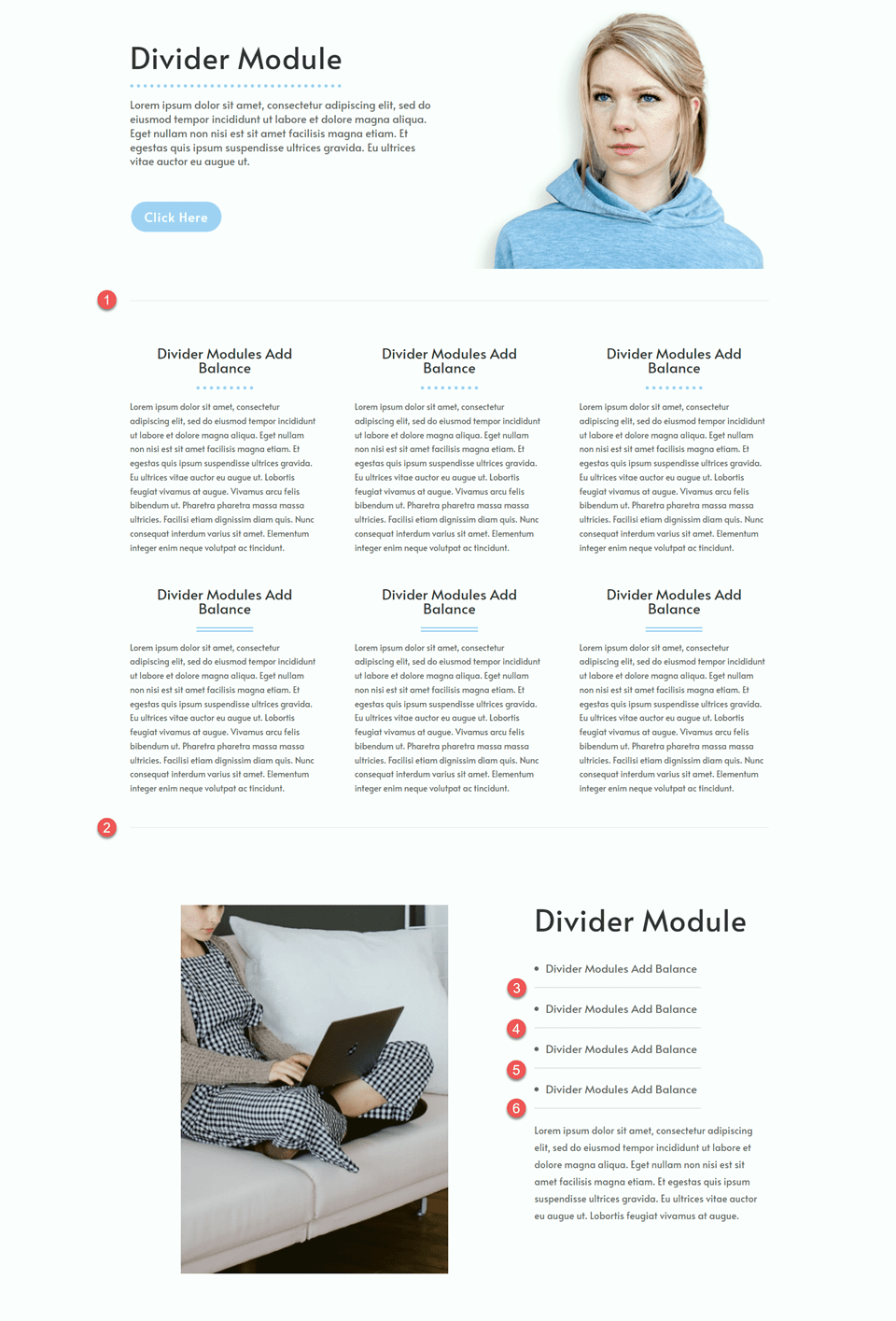
在此示例中,我们添加了一些浅灰色分隔线来分隔页面的主要部分并划分一些要点。 由于分隔线轻巧而微妙,因此它不会对整体设计造成太大干扰,同时仍会为页面添加一些分隔。

反映您的品牌
Divi 的分隔模块可以定制任何颜色,因此您可以将一些品牌颜色带入布局中。 当与宽度、粗细和线条样式等其他分隔线设置结合使用时,您可以创建独特的分隔线,既能反映您的品牌,又能为您的设计带来平衡。
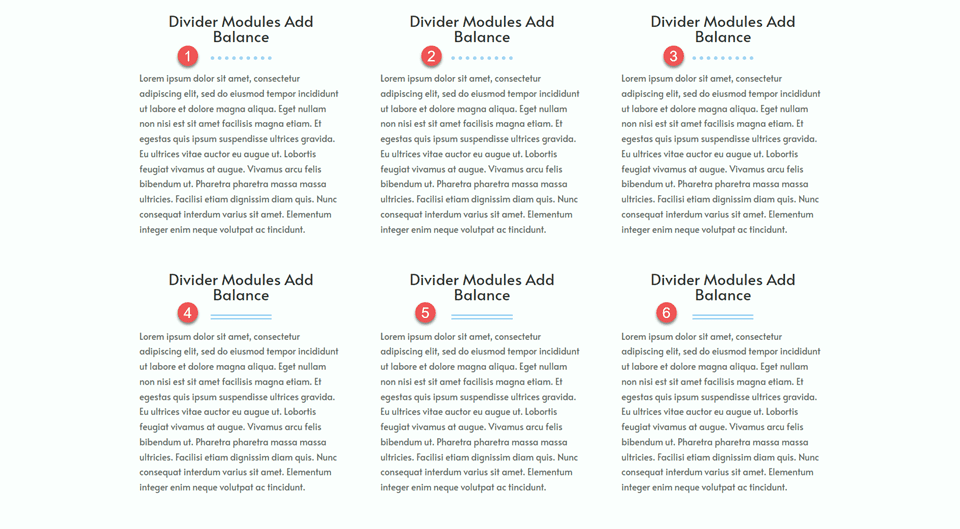
在此示例中,我们使用了几种不同的分隔线样式来展示如何修改分隔线设计以适合您的品牌。 分隔模块不仅功能强大且有助于用户体验,而且还成为加强网站设计和强调品牌色彩的机会。

如何使用 Divi 分隔模块在您的设计中创造平衡
现在我们已经讨论了在网站设计中添加分隔线的好处,让我们继续阅读本文的教程部分。 我们将向 Divi 库中的预制布局添加一些分隔线。
抢先看
这是我们将要设计的内容的预览

您需要什么才能开始
在开始之前,安装并激活 Divi 主题并确保您的网站上有最新版本的 Divi。
现在,您准备好开始了!
使用预制布局创建新页面
让我们首先使用 Divi 库中的预制布局。 对于此设计,我们将使用虚拟助手布局包中的虚拟助手登陆页面。
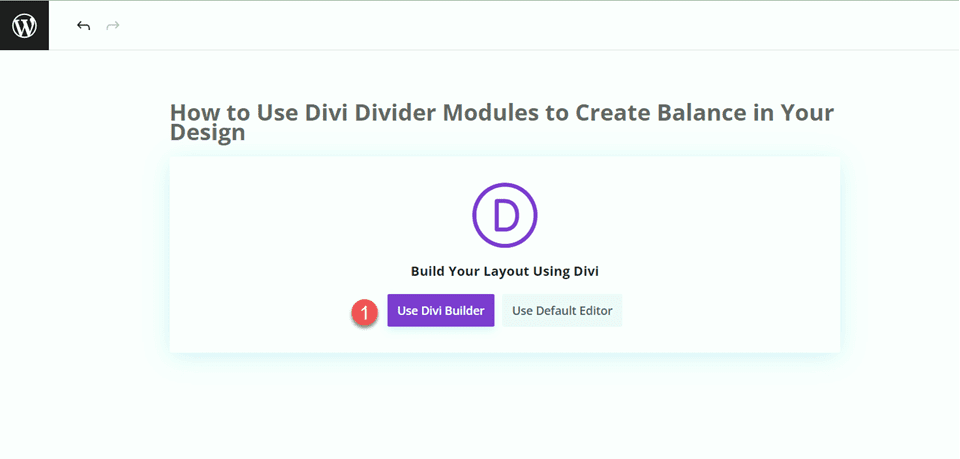
将新页面添加到您的网站并为其指定标题,然后选择“使用 Divi Builder”选项。

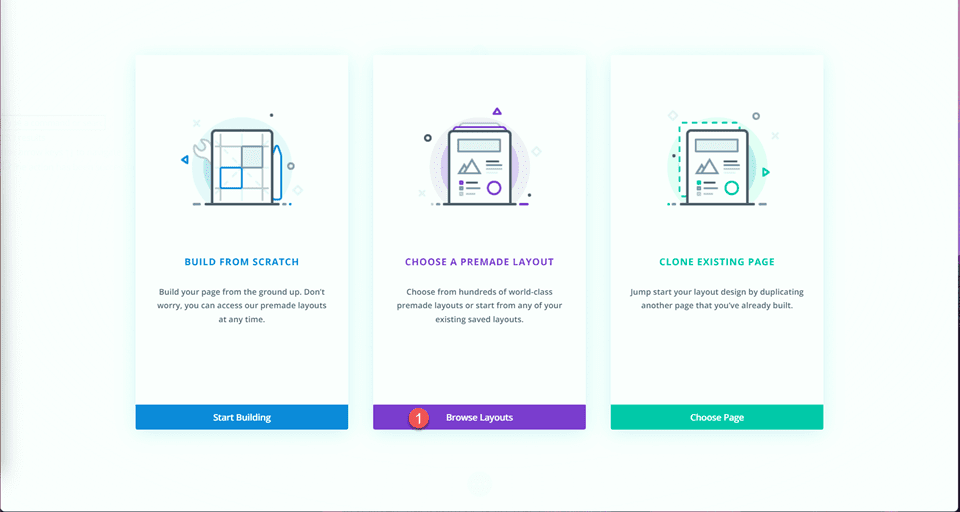
在本示例中,我们将使用 Divi 库中的预制布局,因此选择“浏览布局”。

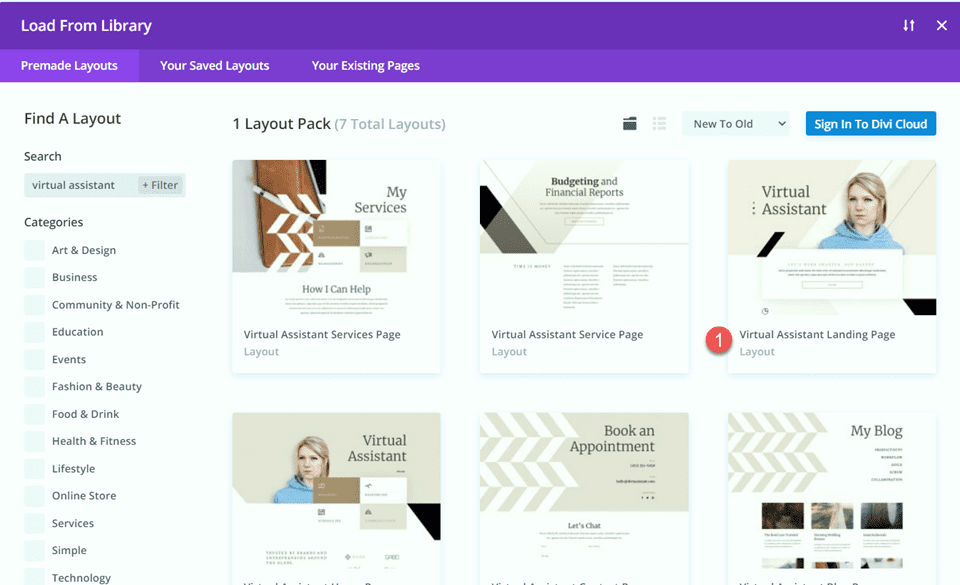
搜索并选择虚拟助手登录页面。

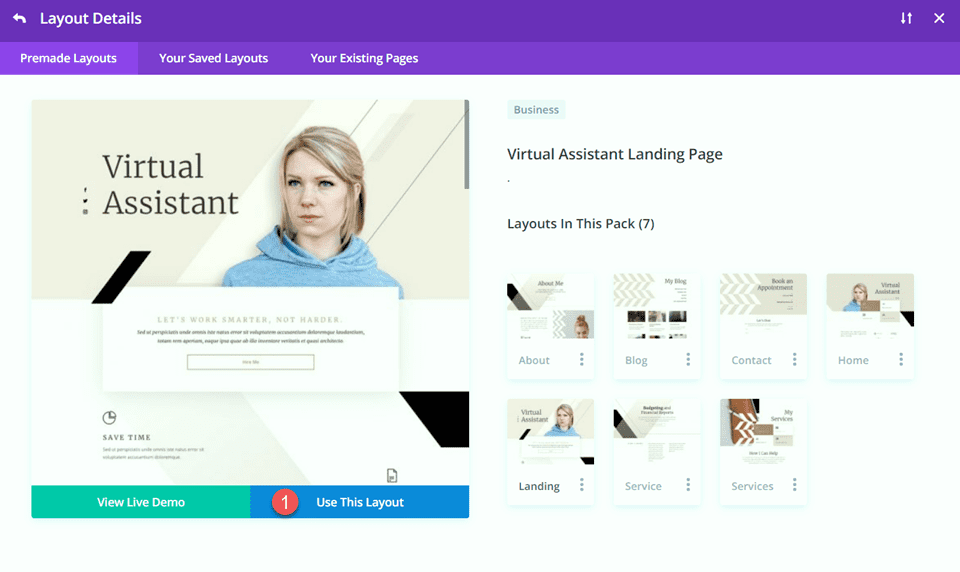
选择“使用此布局”将布局添加到您的页面。

现在,我们准备好构建我们的设计了。
添加分压器模块以创造平衡
修改英雄部分
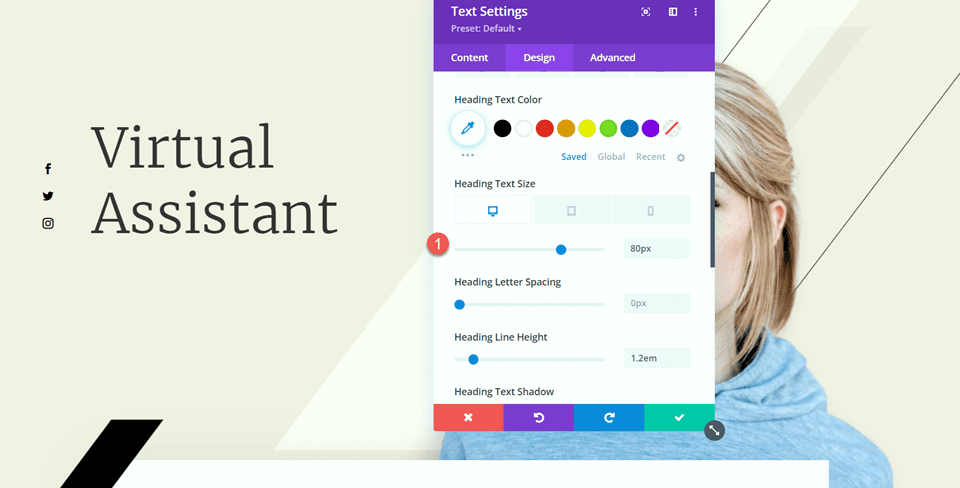
对于我们的第一次修改,我们将向英雄部分添加一个分隔符和一些正文文本。 首先,打开“虚拟助手”文本的设置,然后导航到“设计”选项卡下的“标题文本”设置。 更改字体大小。
- 标题文本大小(桌面):80px

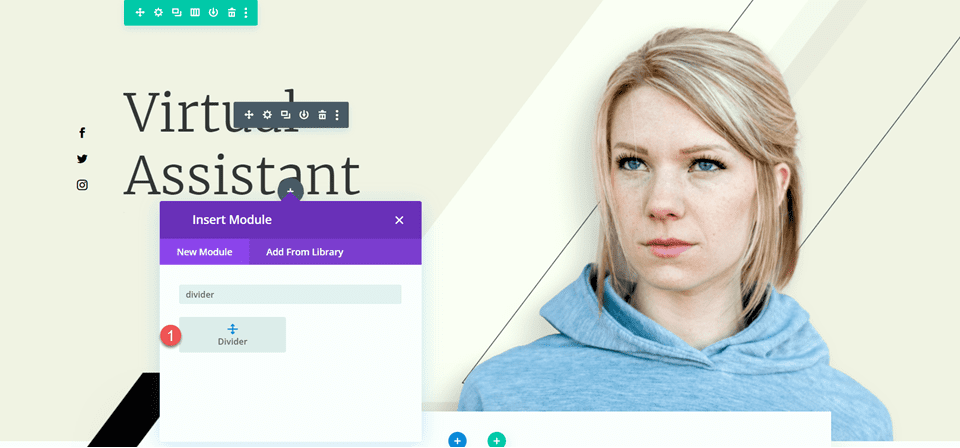
接下来,我们将在“虚拟助手”文本下方添加分隔模块。

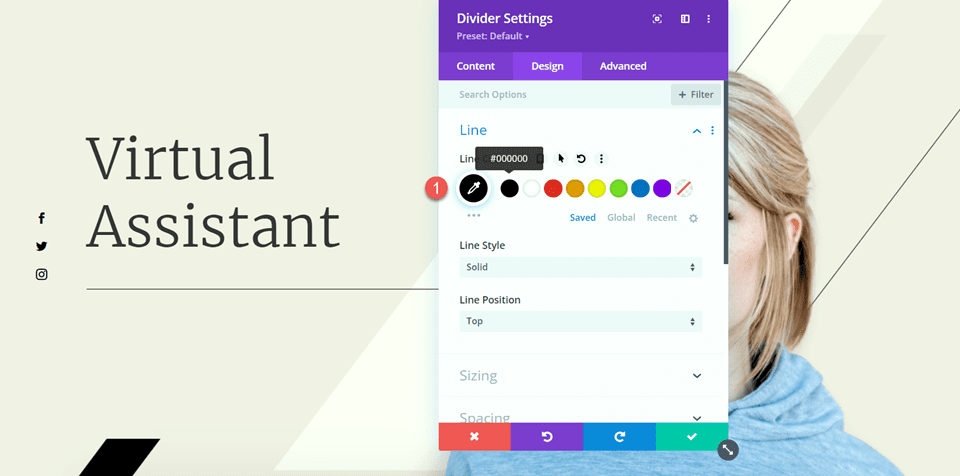
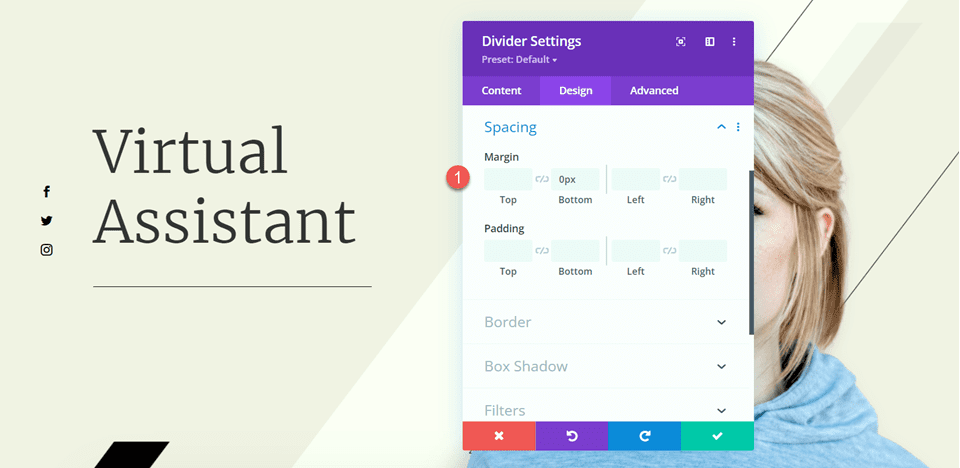
打开分隔线设置并导航至“设计”选项卡下的“线条”设置。 设置线条颜色。
- 线条颜色:#000000

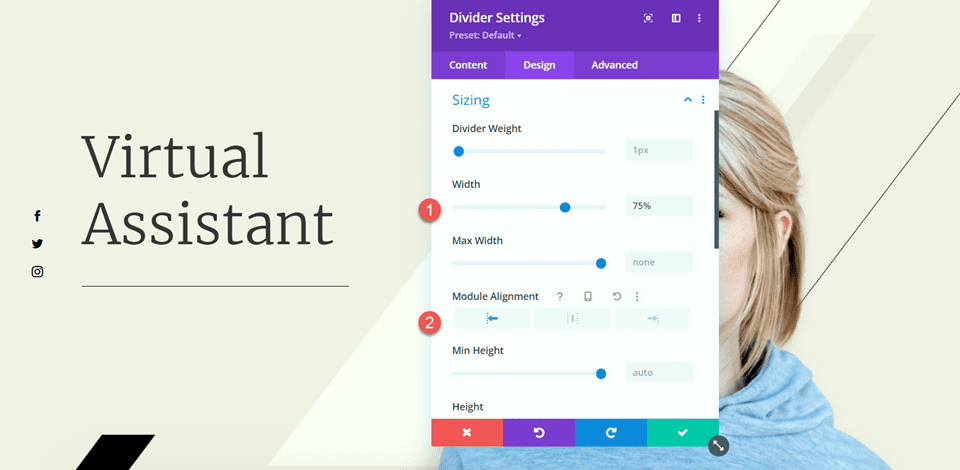
接下来,修改“大小调整”选项下的宽度和模块对齐方式。
- 宽度:75%
- 模块对齐方式:左

然后,在间距设置中设置底部边距。
- 底部边距:0px

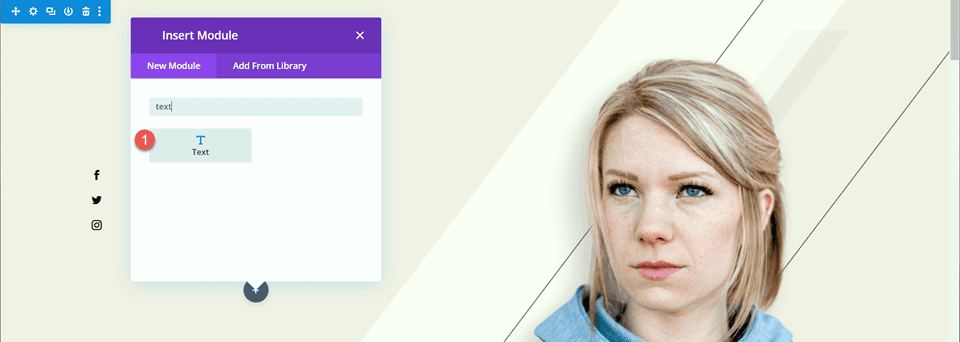
现在在分隔线下方添加一个文本模块并添加以下文本。
- 身体:Sed ut perspiciatis unde omnis iste natus error sat voluptatem Accusantium doloremque laudantium,totam rem aperiam,eaque ipsa quae ab illoinvente veritatis et quasi archito。

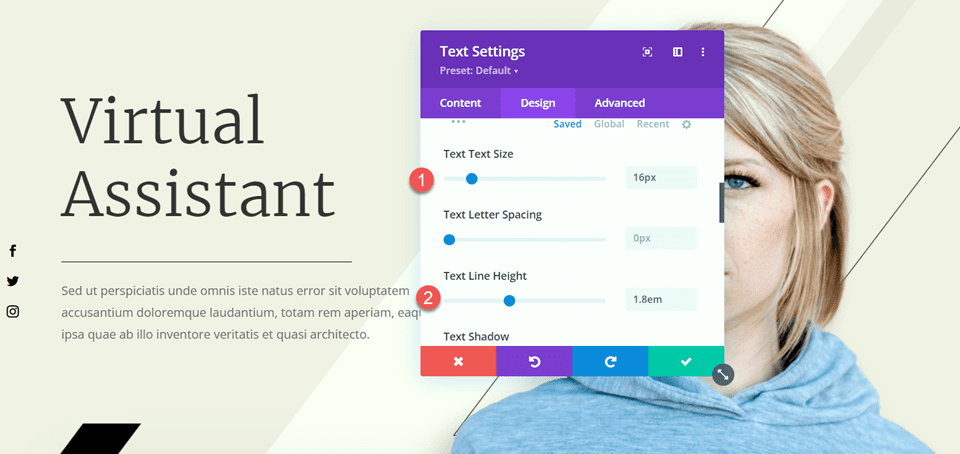
打开文本模块设置,然后打开“设计”选项卡下的“文本”设置。 设置文本大小和行高。
- 文字大小:16 像素
- 文本行高:1.8em

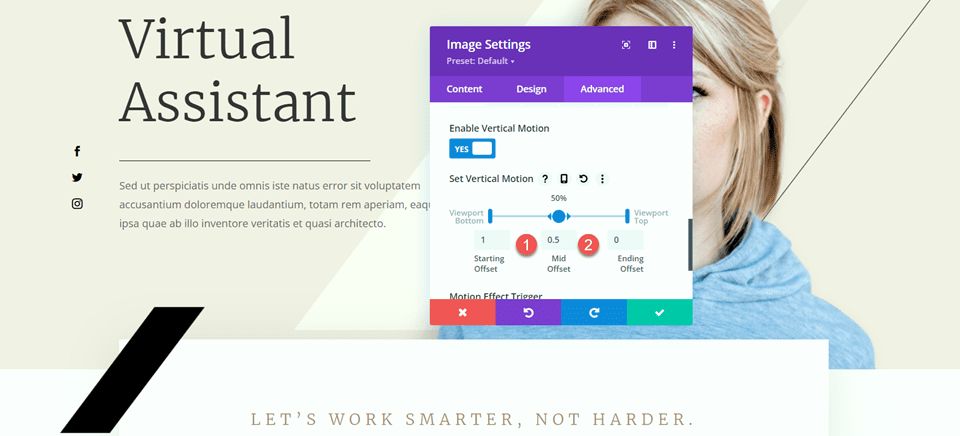
我们需要在本节中进行的最后修改是更改黑条的滚动效果,以便它不会覆盖我们添加的正文文本。 打开图像设置,然后导航到“高级”选项卡的滚动效果部分。 更改中间偏移和结束偏移。
- 中偏移:0.5
- 结束偏移量:0

修改功能部分
接下来,让我们继续讨论“节省时间”、“保持井井有条”和“增加收入”的部分。 为了使此布局更加平衡,我们将在标题和正文之间添加分隔线。 因为这些是模糊模块,所以我们还不能在标题和正文之间添加分隔线。 首先,我们必须将正文移动到单独的文本模块,以便我们可以添加分隔线。
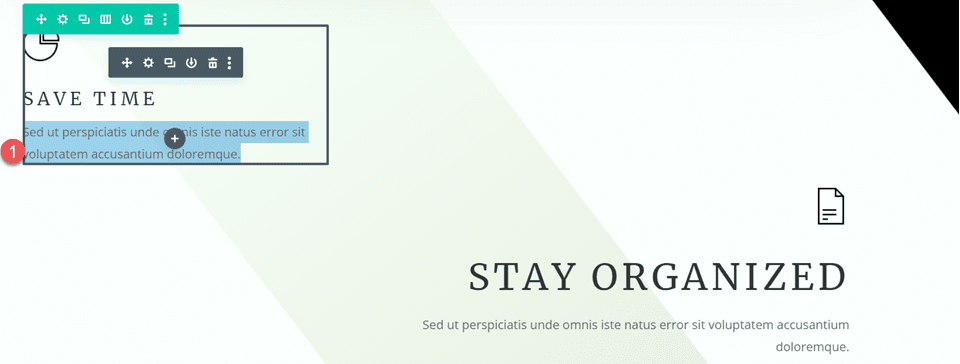
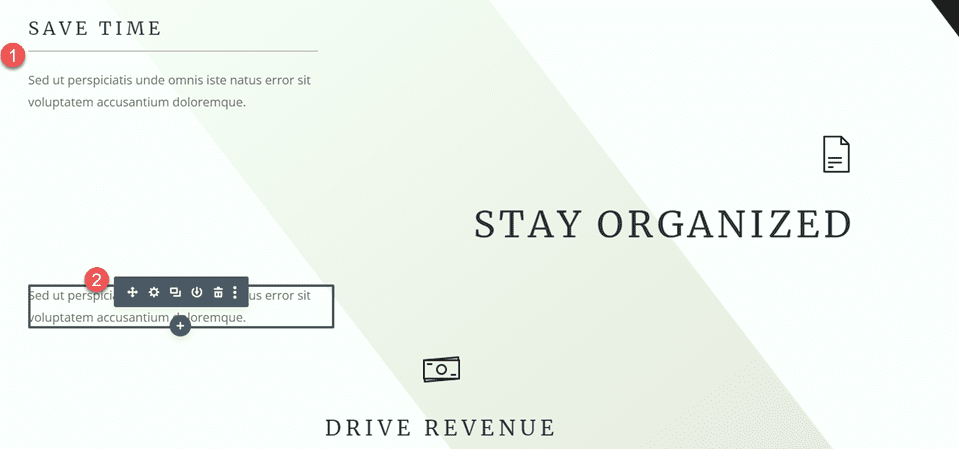
“节省时间”简介
从“节省时间”模块复制正文,然后从简介模块删除文本,只留下标题和图标。

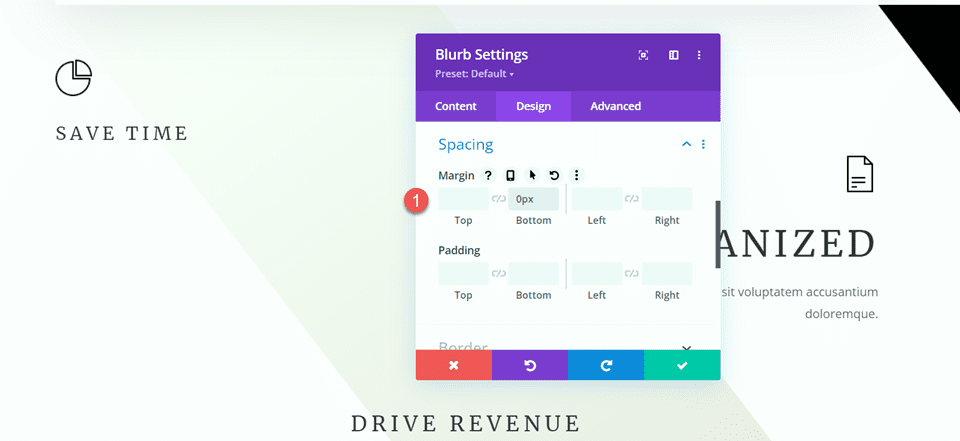
导航到简介模块的间距设置并设置底部边距。
- 底部边距:0px

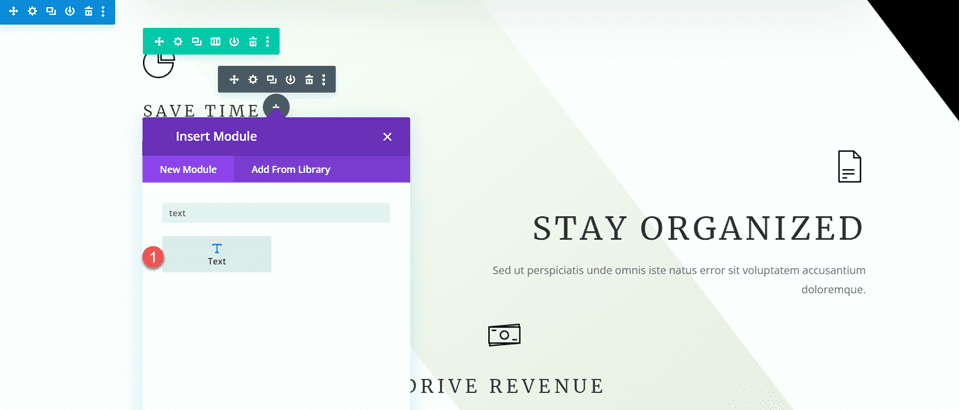
然后,在简介下方添加一个新的文本模块并粘贴正文。

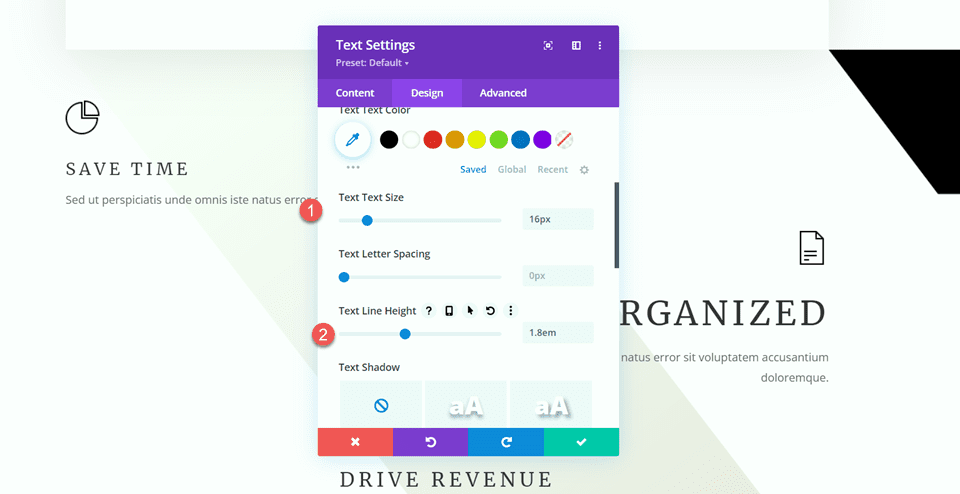
打开文本模块设置并自定义文本大小和行高。
- 文字大小:16 像素
- 文本行高:1.8em

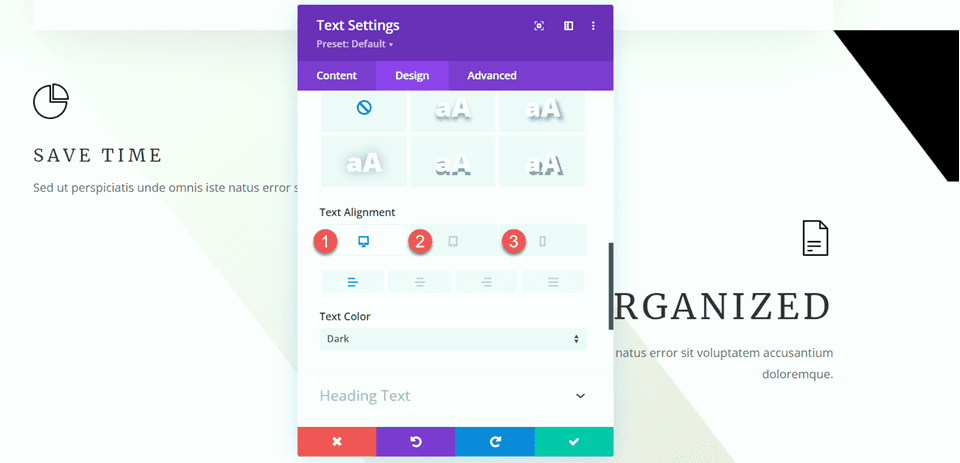
该模块在桌面上左对齐,在平板电脑和移动设备上居中对齐。 使用响应式选项为不同的屏幕设置不同的对齐选项。
- 文本对齐桌面:左
- 文本对齐平板电脑:居中
- 移动文本对齐方式:居中

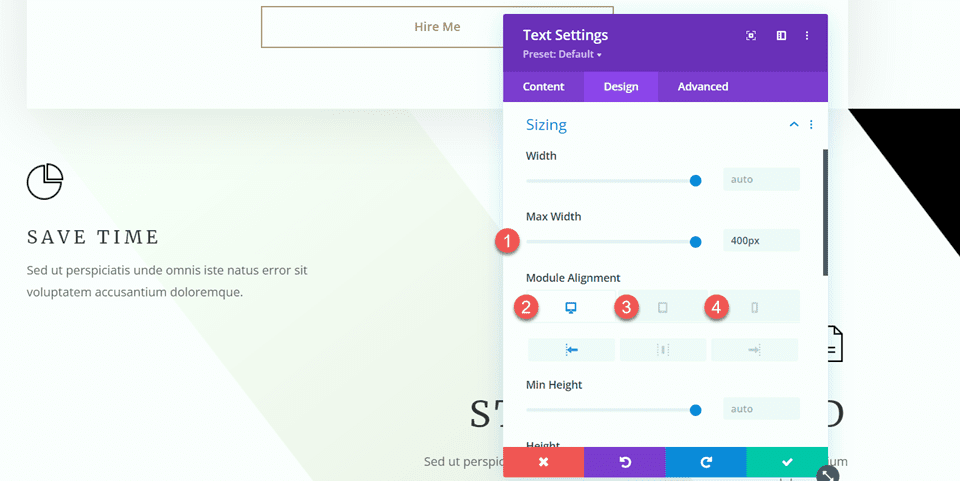
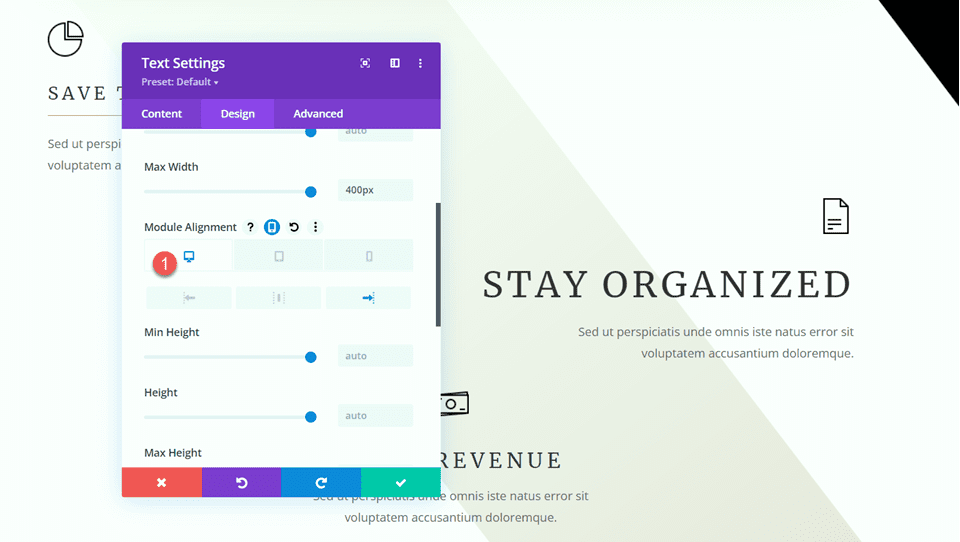
接下来,打开“大小调整”选项并设置“最大宽度”。 此外,使用响应选项来设置模块对齐方式。
- 最大宽度:400px
- 模块对齐桌面:左
- 模块对齐平板电脑:中心
- 模块对齐移动:中心

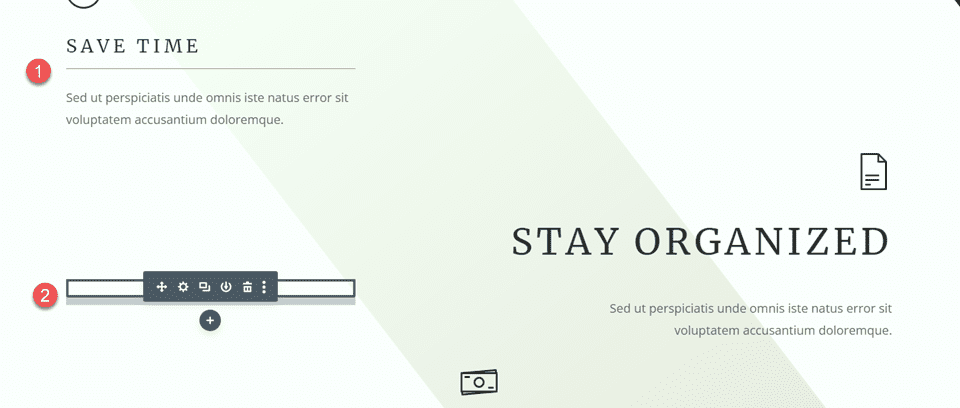
现在,我们可以在模糊模块和文本模块之间添加分隔符模块。

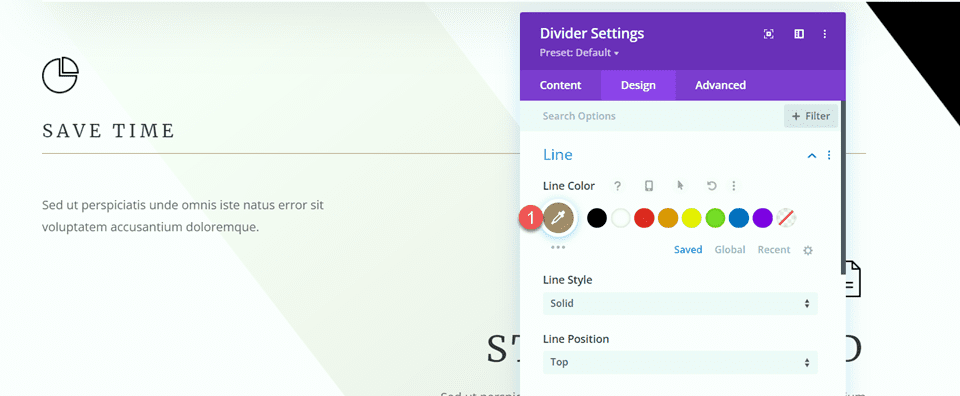
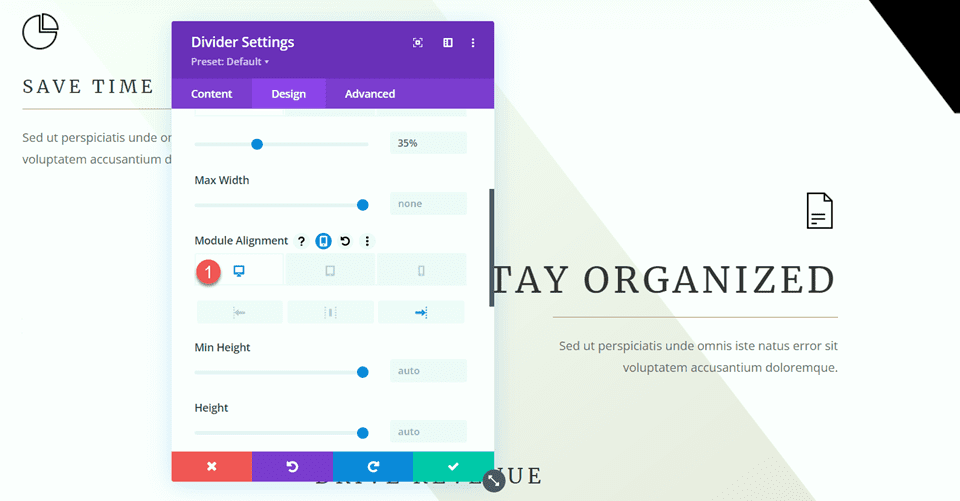
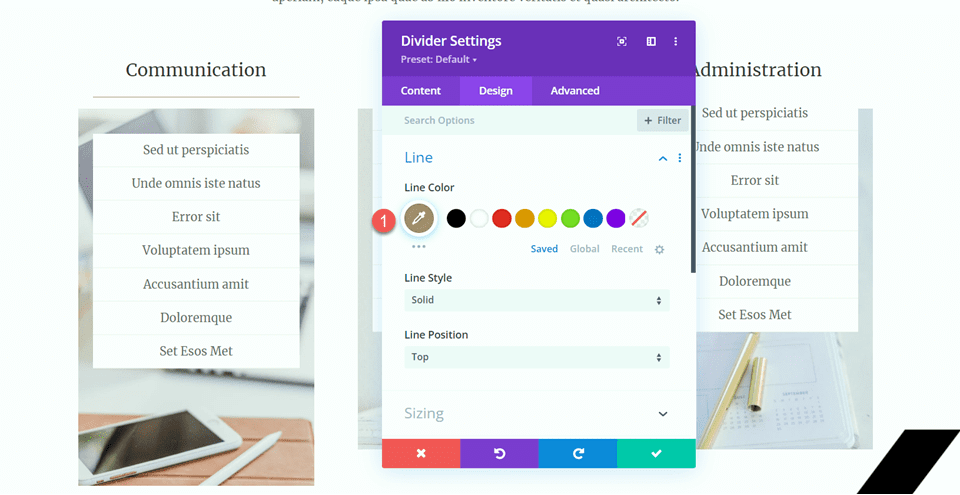
打开分隔线设置。 在线条设置下,设置线条颜色。 我们将引入棕色以匹配页面的主题。
- 线条颜色:#a78e6e

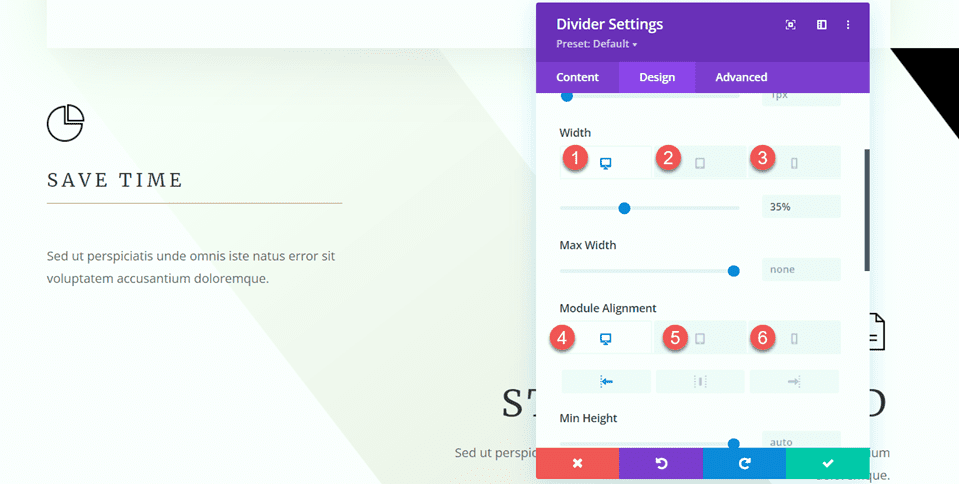
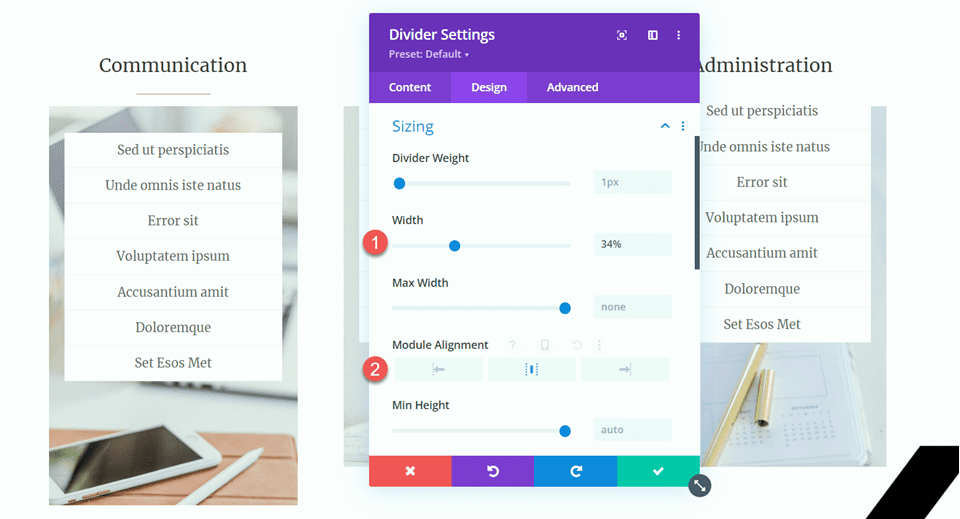
接下来,打开“大小调整”设置并使用响应式选项设置宽度和模块对齐方式,如下所示:
- 桌面宽度:35%
- 片剂宽度:40%
- 移动宽度:50%
- 模块对齐桌面:左
- 模块对齐平板电脑:中心
- 模块对齐移动:中心


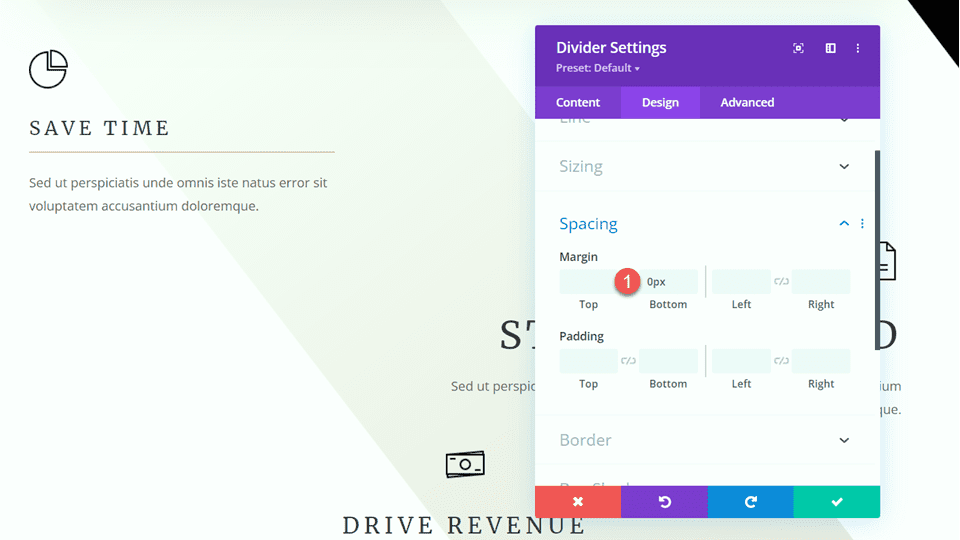
最后,去掉底部边距。
- 底部边距:0px

“保持井井有条”简介
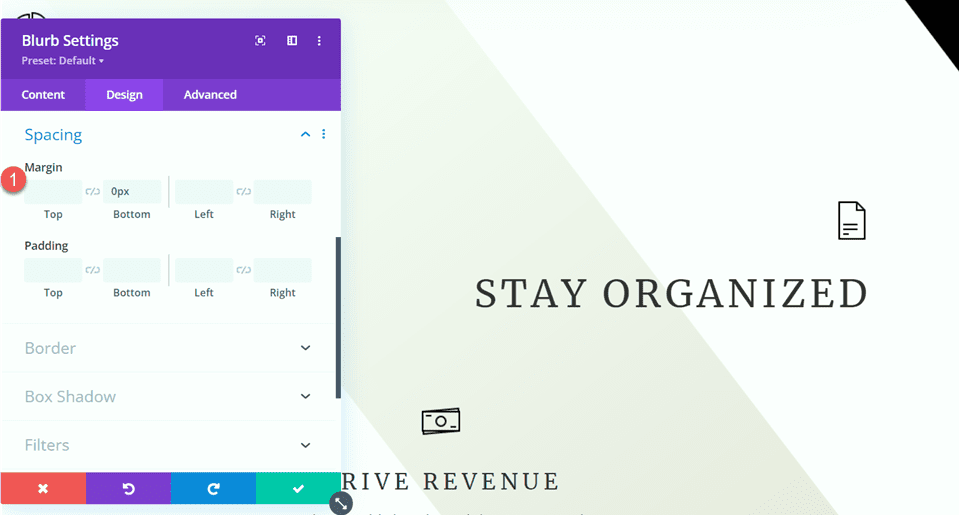
现在,让我们修改“保持井井有条”的简介。 从简介中删除文本。

然后,删除底部边距。

要节省一些步骤,请从“节省时间”部分复制文本模块并将其粘贴到“保持井井有条”简介下方。

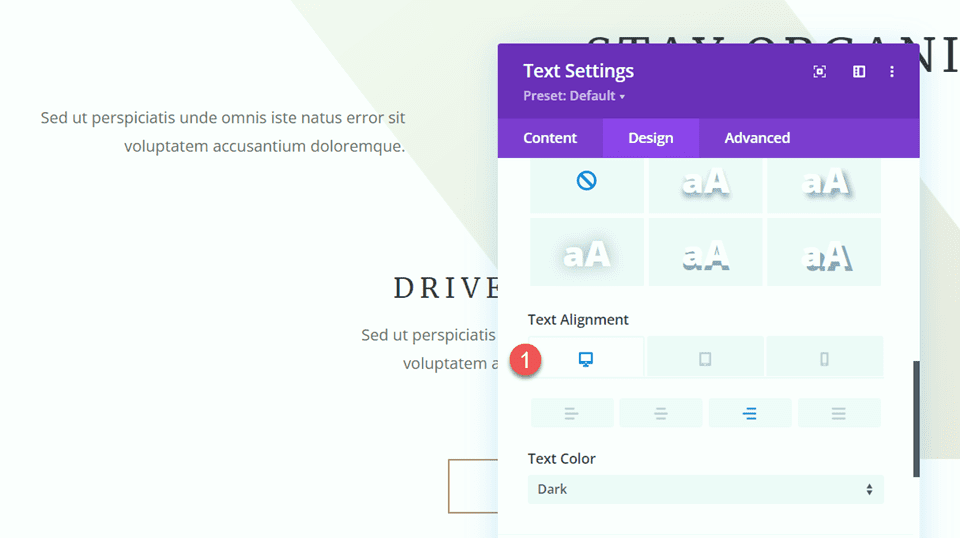
我们需要调整文本模块的对齐方式,因此首先打开“设计”选项卡下的“文本”设置。 设置桌面上的文本对齐方式。
- 文本对齐桌面:右

接下来,打开“大小调整”设置并设置“桌面上的模块对齐方式”。
- 模块对齐桌面:右

从“节省时间”部分复制分隔符模块,并将其粘贴到保持组织简介和正文文本模块之间。

打开分隔线设置并在“大小调整”部分中更改模块对齐方式。
- 模块对齐桌面:右

“增加收入”简介
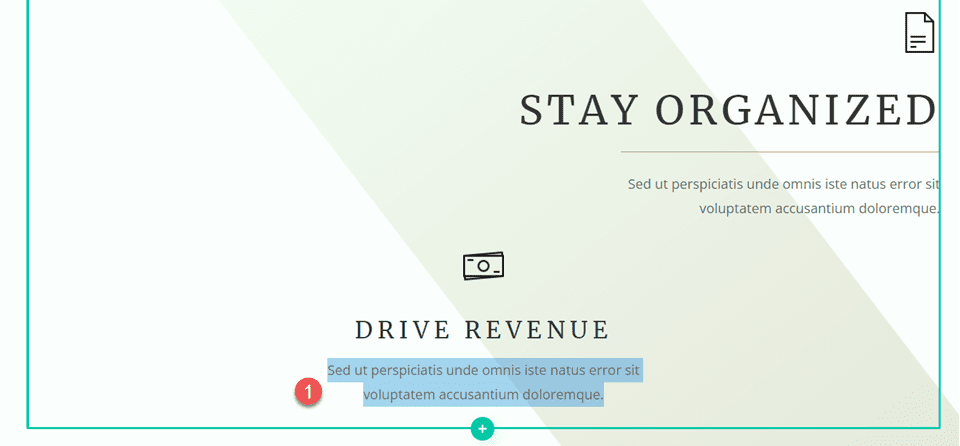
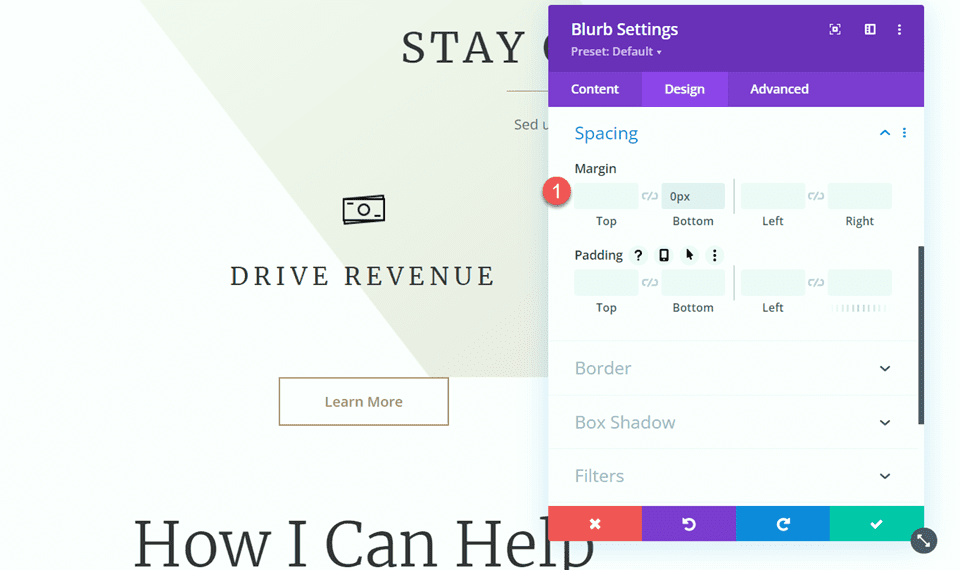
最后,让我们修改 Drive Revenue 简介。 首先从简介中删除文本。

接下来,删除底部边距。
- 底部边距:0px

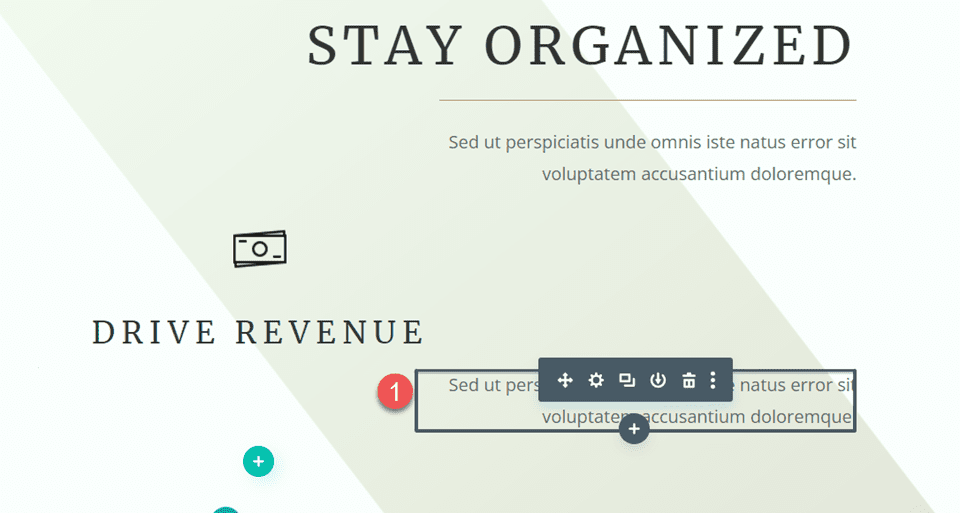
从“保持井然有序”简介中复制文本模块,并将其粘贴到“增加收入”简介下方。

然后,打开文本模块设置并调整文本对齐方式。
- 文本对齐方式:居中

在“大小调整”设置下,调整模块对齐方式。
- 模块对齐:中心

然后,从“保持组织”部分复制分隔线并将其粘贴到我们的简介和文本模块之间。
打开“分隔线”设置并导航至“大小调整”部分。 将模块对齐设置为居中。
- 模块对齐:中心

现在,我们的部分设计已经完成,正如您所看到的,分隔线有助于定义标题和正文并将其分开,还有助于为布局带来一些平衡和额外的设计元素。
将分隔线添加到“我如何提供帮助”部分
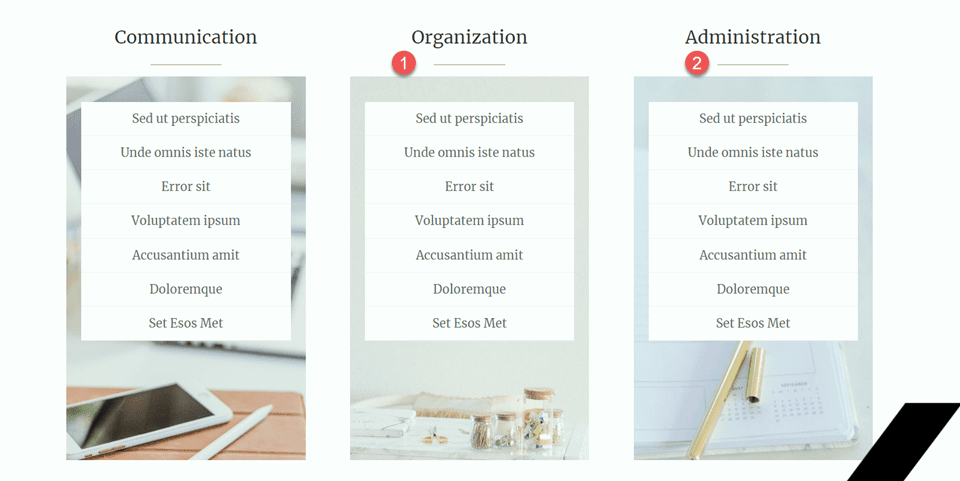
对于我们的下一次修改,我们将在“我如何提供帮助”部分添加分隔线。 具体来说,我们将在“沟通”、“组织”和“管理”标题下添加分隔线。
在“通信”标题下方添加一个新的分隔模块。

打开分隔线设置并更改线条颜色。
- 线条颜色:#a78e6e

接下来,在“大小调整”设置中修改宽度和模块对齐方式。
- 宽度:34%
- 模块对齐:中心

然后,复制分隔符模块并将其粘贴到“组织”和“管理”标题下。

快乐客户部分
对于我们的最终修改,我们将在此页面添加一个新部分来显示推荐引言,我们将用分隔线将其分开。 让我们开始吧。
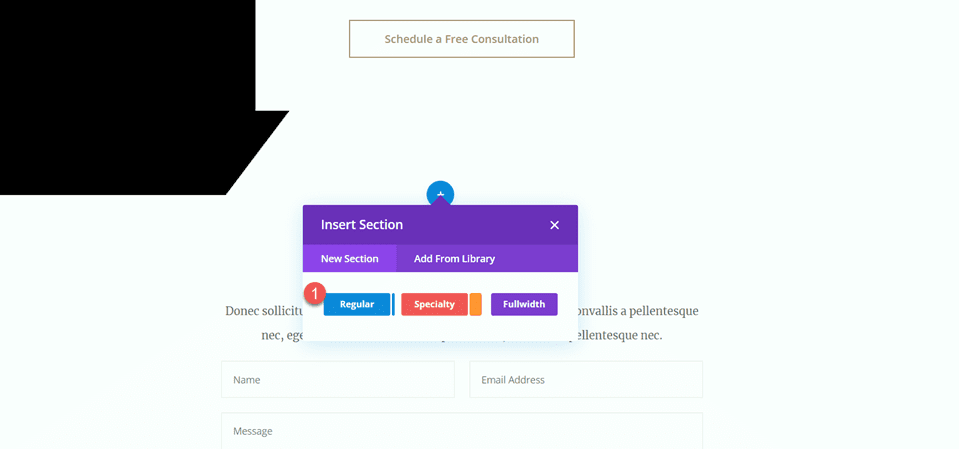
向下滚动页面并在“雇用虚拟助理的 10 个理由”部分和“让我们聊天”部分之间添加一个新的常规部分。

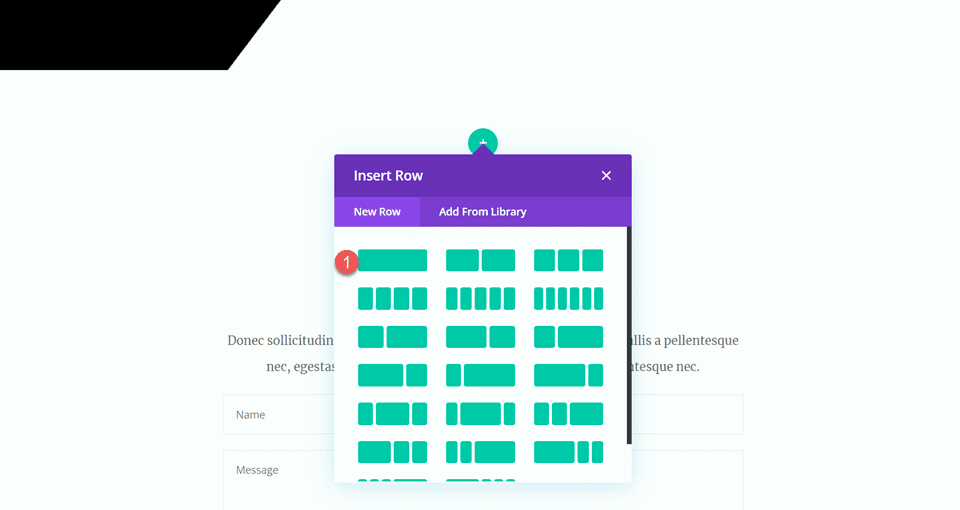
然后,添加一行和一列。

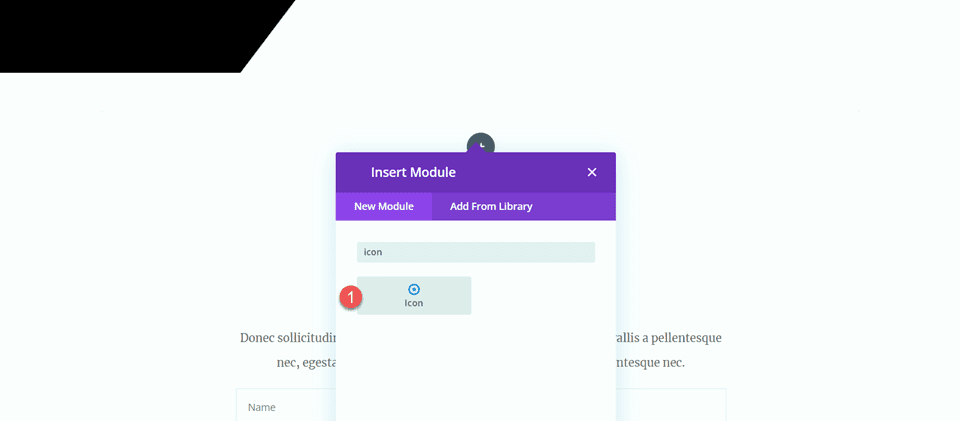
添加图标
将图标模块添加到新行。

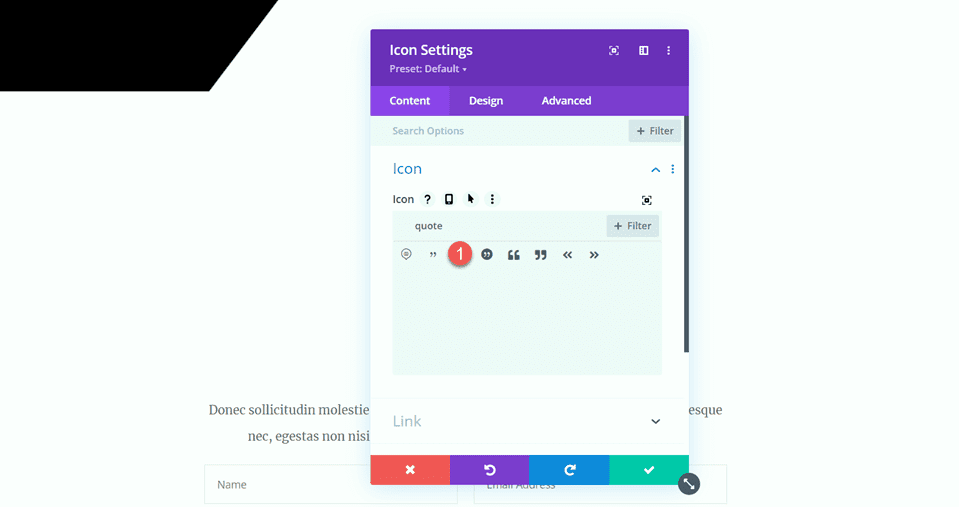
打开图标设置并选择报价图标。

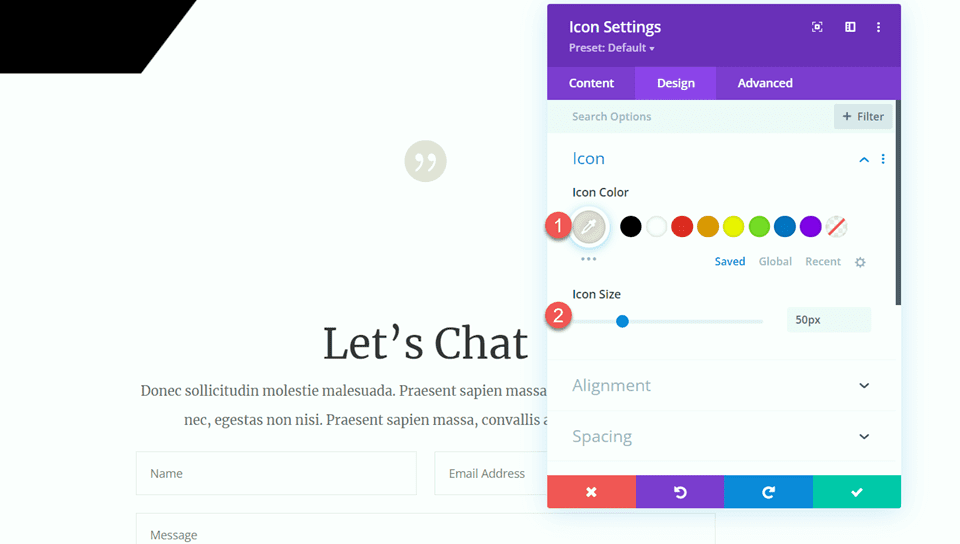
自定义图标颜色和大小。
- 图标颜色:#e4ded7
- 图标大小:50px

添加标题
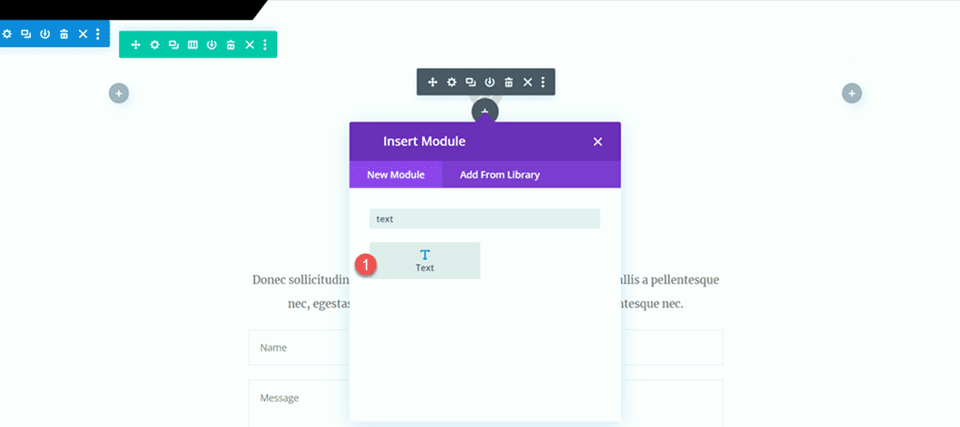
接下来,在图标下方添加一个文本模块。

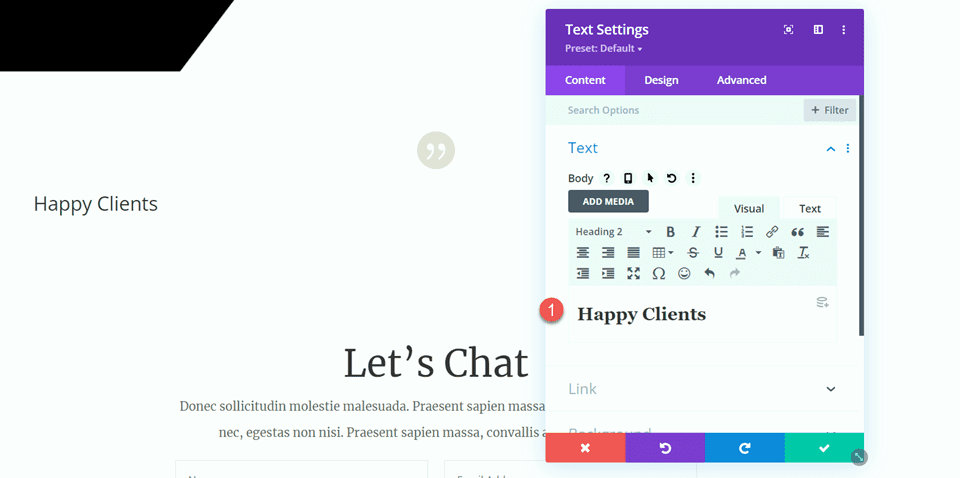
将文本设置为“Happy Clients”。
- H2:满意的客户

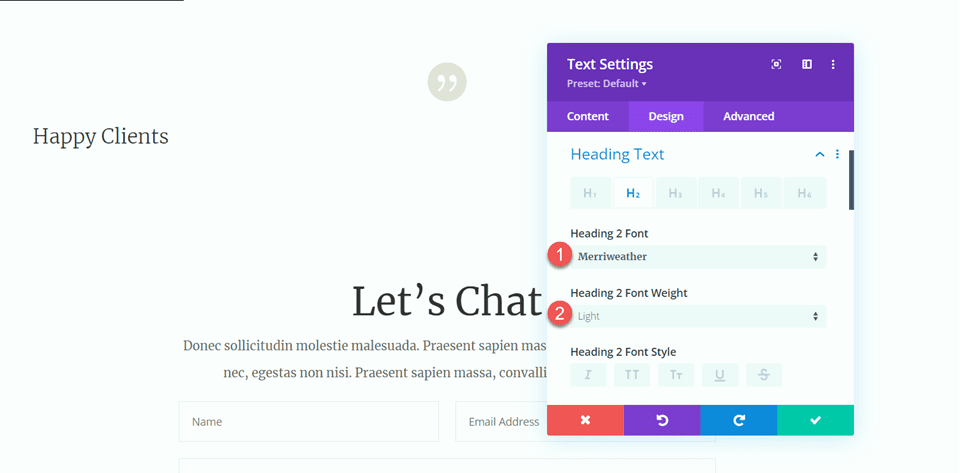
打开标题设置并自定义样式,如下所示:
- 标题 2 字体:Merriweather
- 标题 2 字体粗细:浅

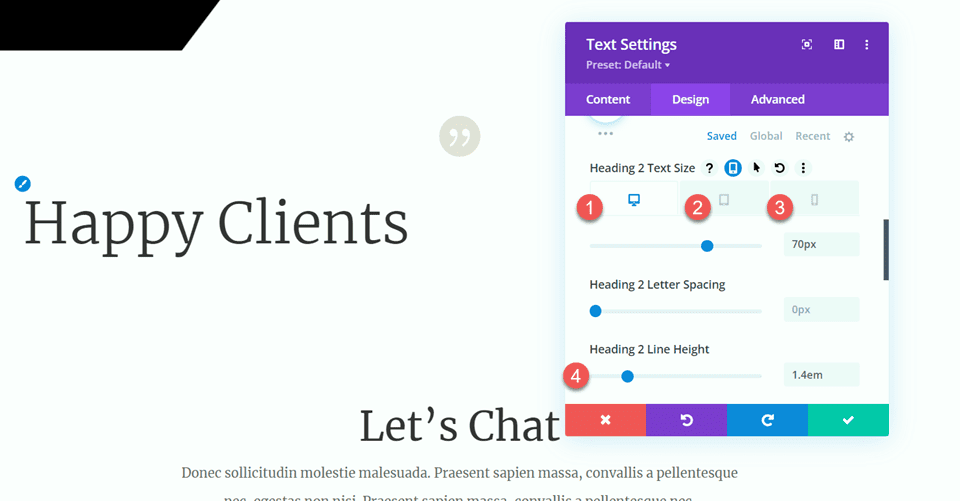
接下来,使用响应选项修改文本大小。 另外,修改行高。
- 标题 2 文本大小桌面:70px
- 标题 2 平板电脑文本大小:40px
- 标题 2 文字大小移动设备:30px
- 标题 2 行高:1.4em

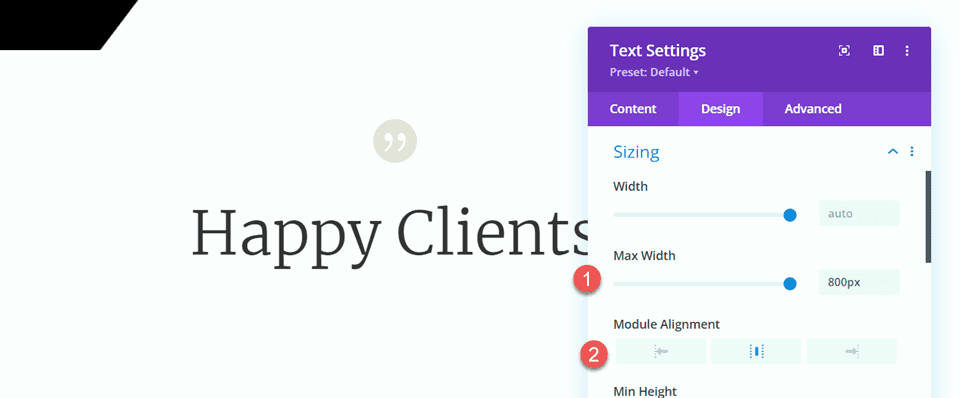
转到“大小调整”选项并自定义最大宽度和对齐方式。
- 最大宽度:800px
- 模块对齐:中心

添加正文
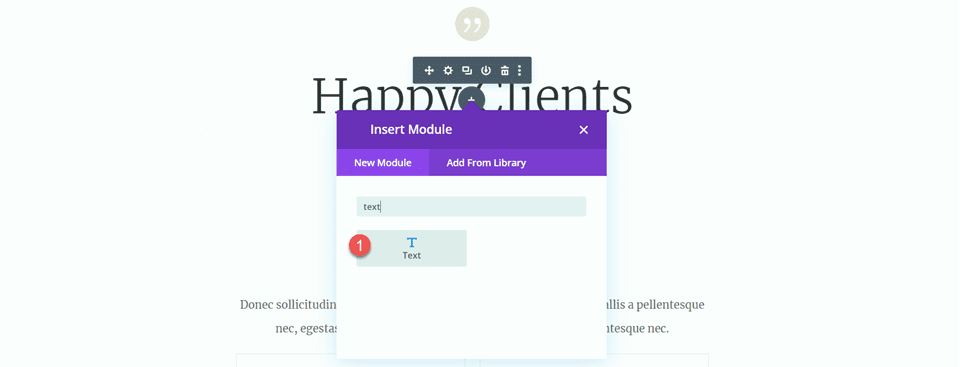
在标题文本下方添加另一个文本模块。

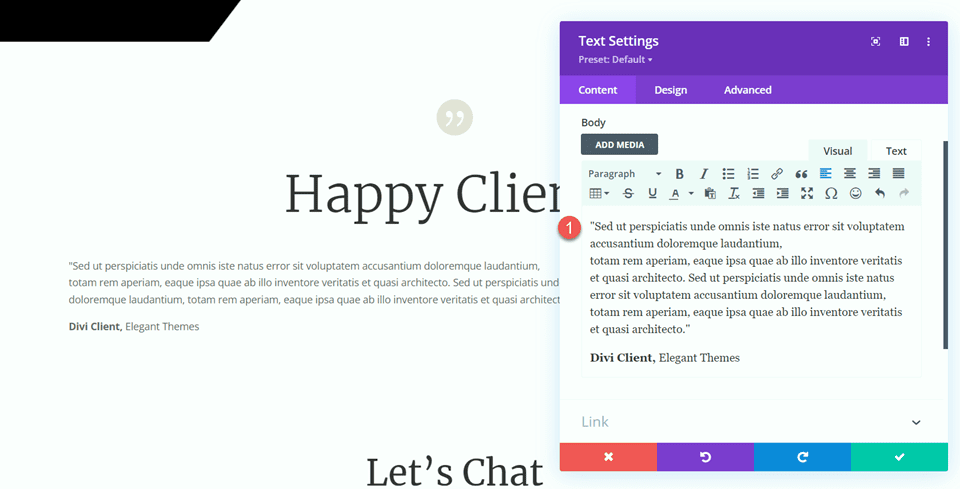
然后,将以下文本添加到正文中。
- “Sed ut perspiciatis unde omnis iste natus error sat voluptatemaccusantium doloremque laudantium,totam rem aperiam, eaque ipsa quae ab illoinvente veritatis et quasiarchito。 Sed ut perspiciatis unde omnis iste natus error sat voluptatem Accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illoinvente veritatis et quasi archito.”
Divi客户端,优雅主题

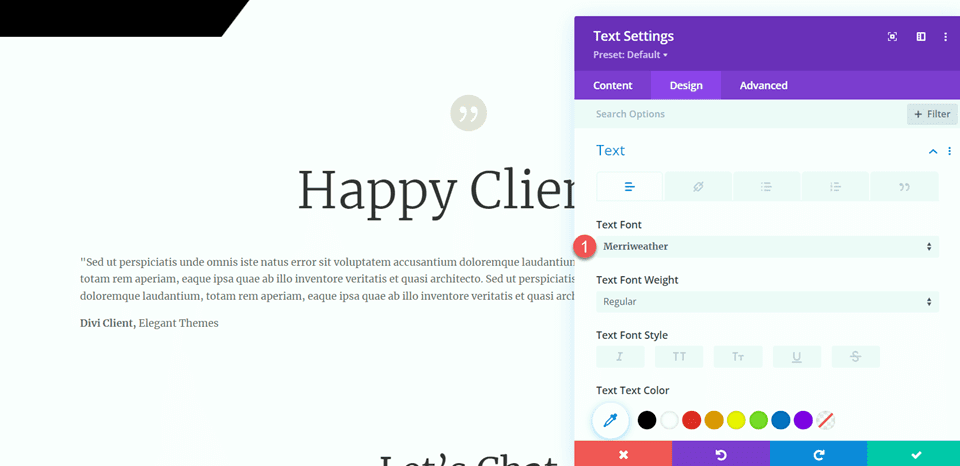
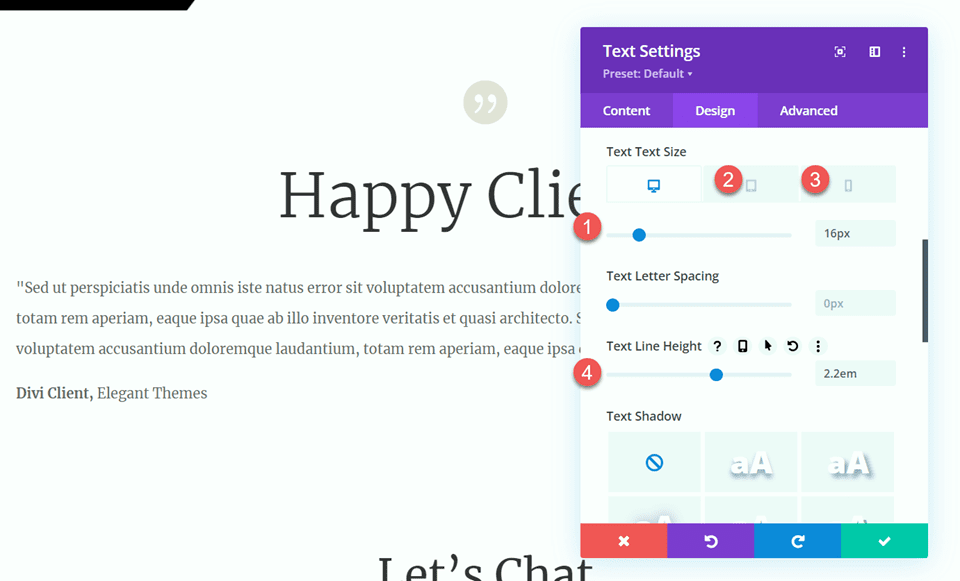
在设计选项卡下,修改字体。
- 文本字体:Merriweather。

接下来,使用响应选项修改文本大小。 另外,修改行高。
- 桌面文字大小:16px
- 平板电脑文本大小:14px
- 手机文字大小:14px
- 线高:2.2em

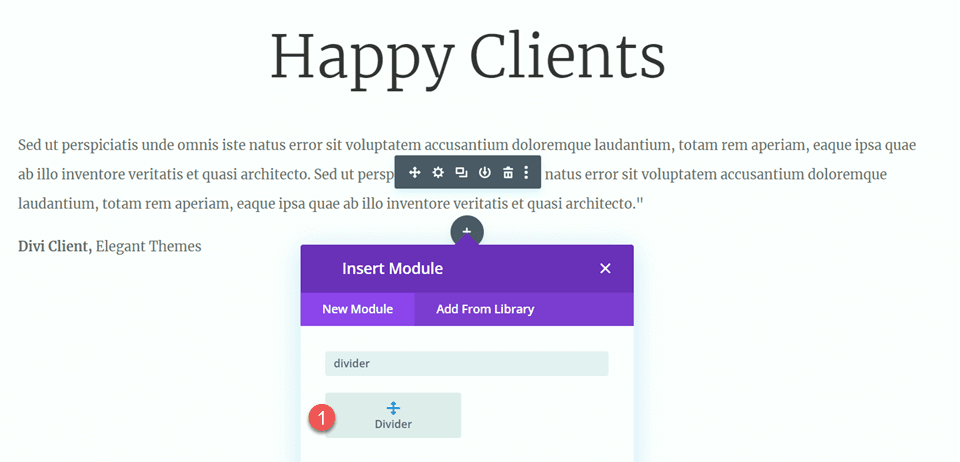
添加分隔线
在推荐文本下方添加分隔模块。

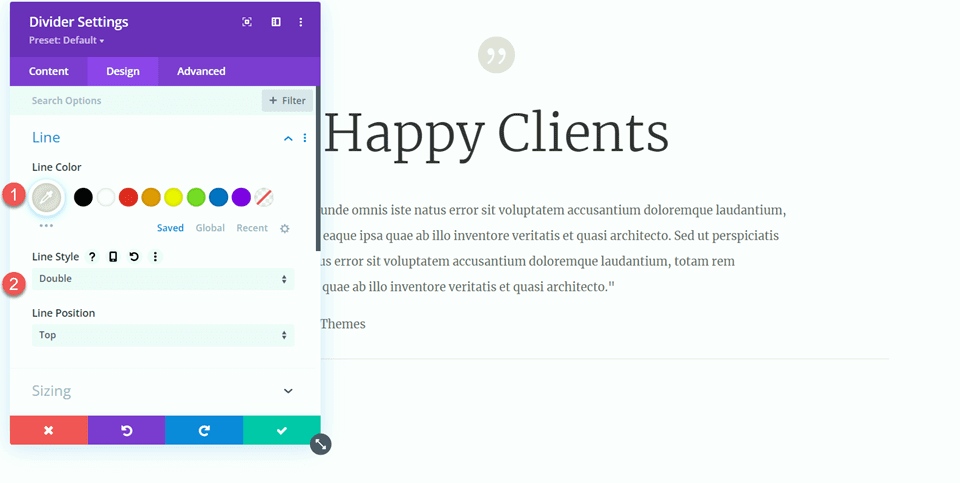
在线条设置下,设置线条颜色和样式。
- 线条颜色:
- 线型:双线

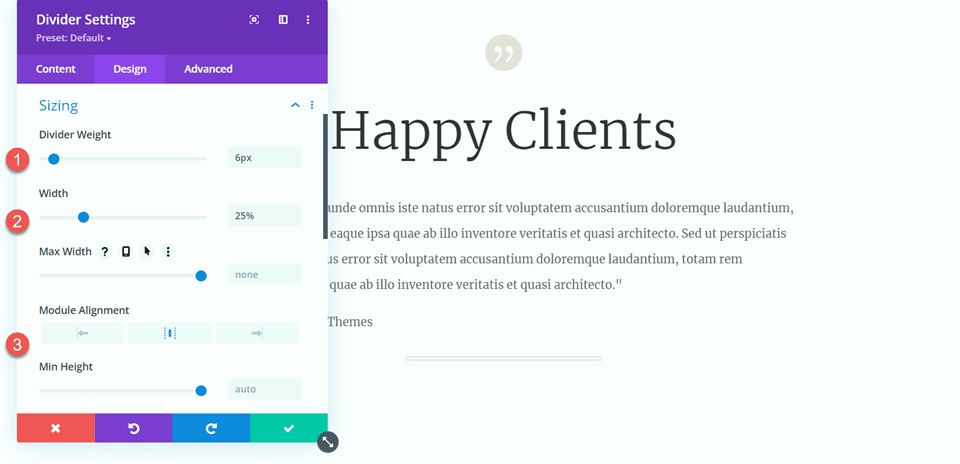
接下来,打开尺寸设置并自定义如下:
- 分隔线重量:6px
- 宽度:25%
- 模块对齐:中心

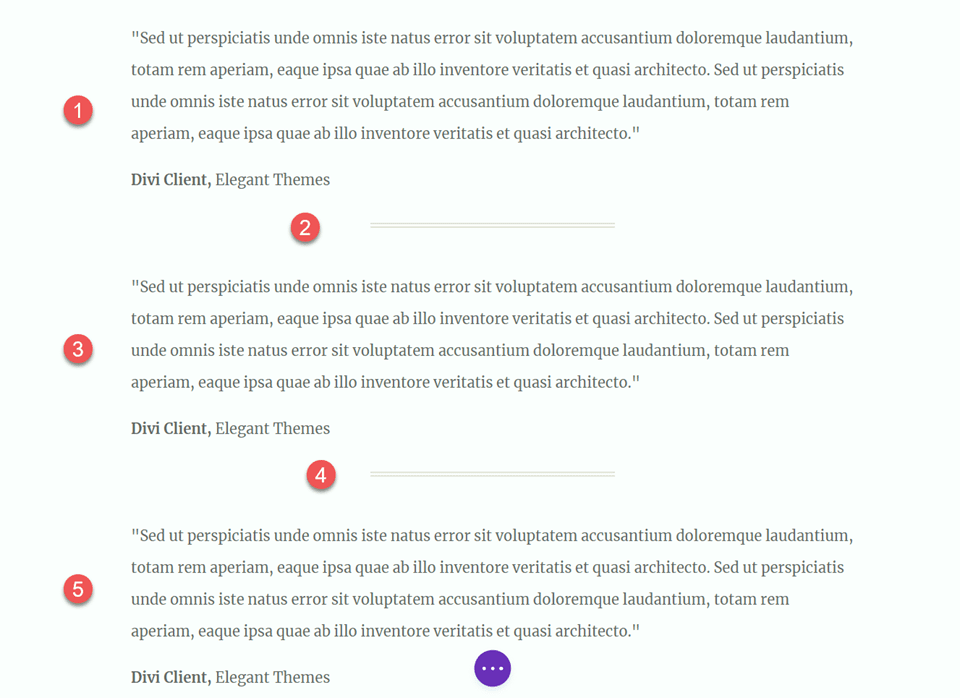
然后,复制正文模块两次,以便有三个正文模块,并复制分隔符一次,以便有两个分隔符。 排列模块,使分隔线位于三个文本模块之间,如下面的屏幕截图所示:

现在,我们的设计已经完成了。
最后结果
让我们看看我们的最终设计。 您可以看到我们如何通过添加分隔线来增加整个页面的平衡和结构。

最后的想法
希望本文向您展示了分隔线如何成为一种简单而有效的方法来创建平衡并为您的网站设计添加空白。 通过分隔线模块可用的所有自定义选项,您可以创建美观的分隔线,以添加到您网站的整体设计并反映您的品牌风格和颜色。 如果您想详细了解如何使用分频器模块,请参阅以下有关使用分频器模块的 10 种有趣方法的教程。 您如何在网页设计项目中使用分隔线模块? 让我们在评论中知道!
