如何使用 Divi 的新入门网站(指南)
已发表: 2024-07-16使用 Divi 创建网站现在比以往任何时候都更容易、更快捷。 随着Divi Quick Sites的发布,用户可以在2分钟内自动生成一个完整的网站。 为此,用户有两种选择:使用 Divi AI 或 Divi Starter Sites 生成网站。 在这篇文章中,我们将探讨如何使用 Divi 的新入门站点,通过功能齐全的站点(一切都已设置完毕并准备就绪)来快速启动您的项目。 我们将介绍 Divi Starter Sites 令人印象深刻的功能和优点、如何自定义它们以适合您的品牌等等。
让我们深入了解并开始吧!
- 1什么是迪威快站?
- 1.1生成迪维快站的两种方式
- 1.2使用入门网站与使用 AI 生成网站
- 2 Divi 入门网站是什么? (详细概述)
- 3 Divi 入门网站包含哪些内容
- 3.1核心网页和导航菜单
- 3.2 WooCommerce 集成
- 3.3动态主题生成器模板
- 3.4全局样式和 Divi 预设
- 您可以使用的4 个入门网站示例
- 4.1律师事务所
- 4.2网上商店
- 4.3产品组合
- 4.4事件
- 4.5美丽
- 4.6顾问
- 5如何使用 Divi Starter Sites 创建新网站
- 5.1 1.购买并安装Divi
- 5.2 2. 启动 Divi Onboarding Wizard 以激活您的 Divi 许可证
- 5.3 3. 使用 Divi Starter Sites 生成新网站
- 5.4 4. 选择起始站点
- 5.5 5. 输入网站信息并选择页面
- 5.6 6. Divi 构建网站时放松身心
- 5.7 4. 探索您的新 Divi 网站!
- 6 个后续步骤:自定义您的入门网站
- 6.1 1. 编辑页面
- 6.2 2. 自定义全局字体
- 6.3 3. 自定义全局颜色
- 6.4 3. 编辑全局预设
- 6.5 4. 编辑您的入门站点主题生成器模板
- 7总结
- 8使用 Divi AI 和 Quick Sites 加快速度
什么是 Divi 快速网站?

Divi Quick Sites 为 Divi 提供了简化的入门体验,具有强大的网站生成器,可以在短短几分钟内创建整个 Divi 网站。 无需从头开始构建页面或手动导入页面和模板。 只需提供您的站点信息和描述,然后单击按钮即可! 几秒钟之内,您将拥有一个完整的网站,您可以使用 Divi 易于使用的视觉生成器进行编辑和自定义。
生成 Divi 快速站点的两种方法
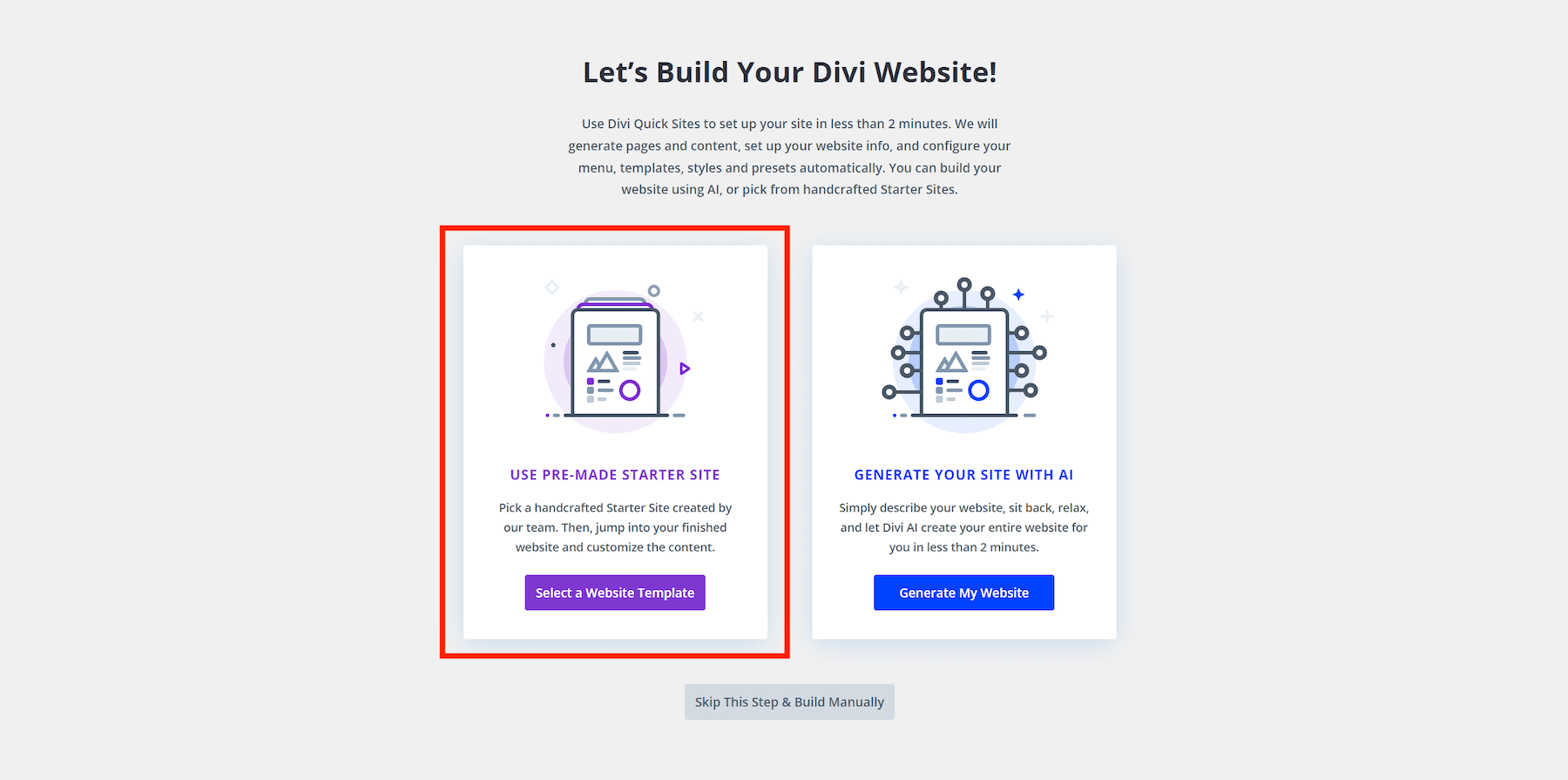
您可以通过两种方式使用 Divi Quick Sites 生成网站:
- 使用预制的入门网站:您可以选择我们的入门网站之一来生成一个设计完善、功能齐全的网站,像 Divi 专业人士一样快速启动您的项目。
- 使用 Divi AI 生成您的网站:您可以选择让 Divi AI 从头到尾创建整个网站,其中包含为您的品牌量身定制的真实、可用的 AI 生成内容。 只需提供您想要的网站的描述,Divi AI 就会创建一个专门为您的品牌设计的网站,包括 AI 生成的内容(或副本)、图像和每个页面的设计。

使用入门网站与使用 AI 生成网站
这两种方法都提供了简化的解决方案来启动和运行您的网站。 无论您是使用预制的入门网站还是 Divi AI 来生成网站,总体过程都是相同的,只有一些细微的差别。
使用入门网站和 Divi AI 之间的主要区别在于, Divi AI 会生成个性化设计,并从一开始就使用针对您的品牌量身定制的真实 AI 生成内容和图像填充每个页面。 也就是说,使用入门网站可确保您获得由行业领先的网页设计师构建的网站。 尽管入门网站是预先设计的,但您可以通过调整全局样式和添加您自己的内容轻松对其进行自定义,使其对您的品牌而言独一无二。
重要的是要记住,Divi AI 不仅限于网站生成。 它是 Divi Builder 中强大的 AI 网页设计助手,可生成和修改文本、图像、代码等。 事实上,有些人可能会发现最好使用入门网站,然后通过在 Divi Builder 中动态添加和修改内容和图像,使用 Divi AI 自定义内容。
在这篇文章中,我们将重点介绍如何使用预制的 Divi 入门网站来通过 Divi 快速网站创建您的网站。 如果您想了解如何使用 Divi AI 生成网站,请查看我们有关 Divi AI Website Builder 的详细指南。
无论您选择哪种方法,对于那些希望以惊人的速度和效率创建高质量网站的人来说,Divi Quick Sites 都是一个游戏规则改变者。
获取 Divi 快速站点
什么是 Divi 入门网站? (详细概述)

Divi Starter Sites 是 Divi 中提供的创新型预制网站,可用于在两分钟内快速生成完整的 Divi 网站。 每个入门网站均由我们的专家团队专业设计,提供令人惊叹且功能齐全的网站,一切都已设置完毕并准备就绪。
入门网站极大地加快了 Divi 网站的启动和运行过程。 一旦您选择了起始站点即可在 Divi 中创建新网站,您将无需费力。 它将自动添加所有页面、动态主题生成器模板、全局颜色和字体、数百个模块预设等等。
如果您想添加在线商店,您的入门站点将包括 WooCommerce(自动安装)以及所有相关的 WooCommerce 页面和模板。
另外,所有入门网站图像都是免版税的,即使用于商业用途也是如此。 Divi 入门网站是简化您的工作流程并轻松构建 Divi 网站的终极设置。
今天开始建造
Divi 入门网站包含哪些内容
当您为您的网站选择入门网站时,您无需自行构建页眉、页脚、菜单或预设等网站元素。 一切都已经包括在内。 每个入门网站都会有独特的设计、布局和页面来迎合其利基市场。 但是,一般来说,每个入门站点都将包含以下内容:
核心网页和导航菜单
Divi Quick Sites 创建入门站点中包含的所有基本页面,包括主页、关于、联系方式等,以简化初始设置并提供您的网站所需的所有基本页面。

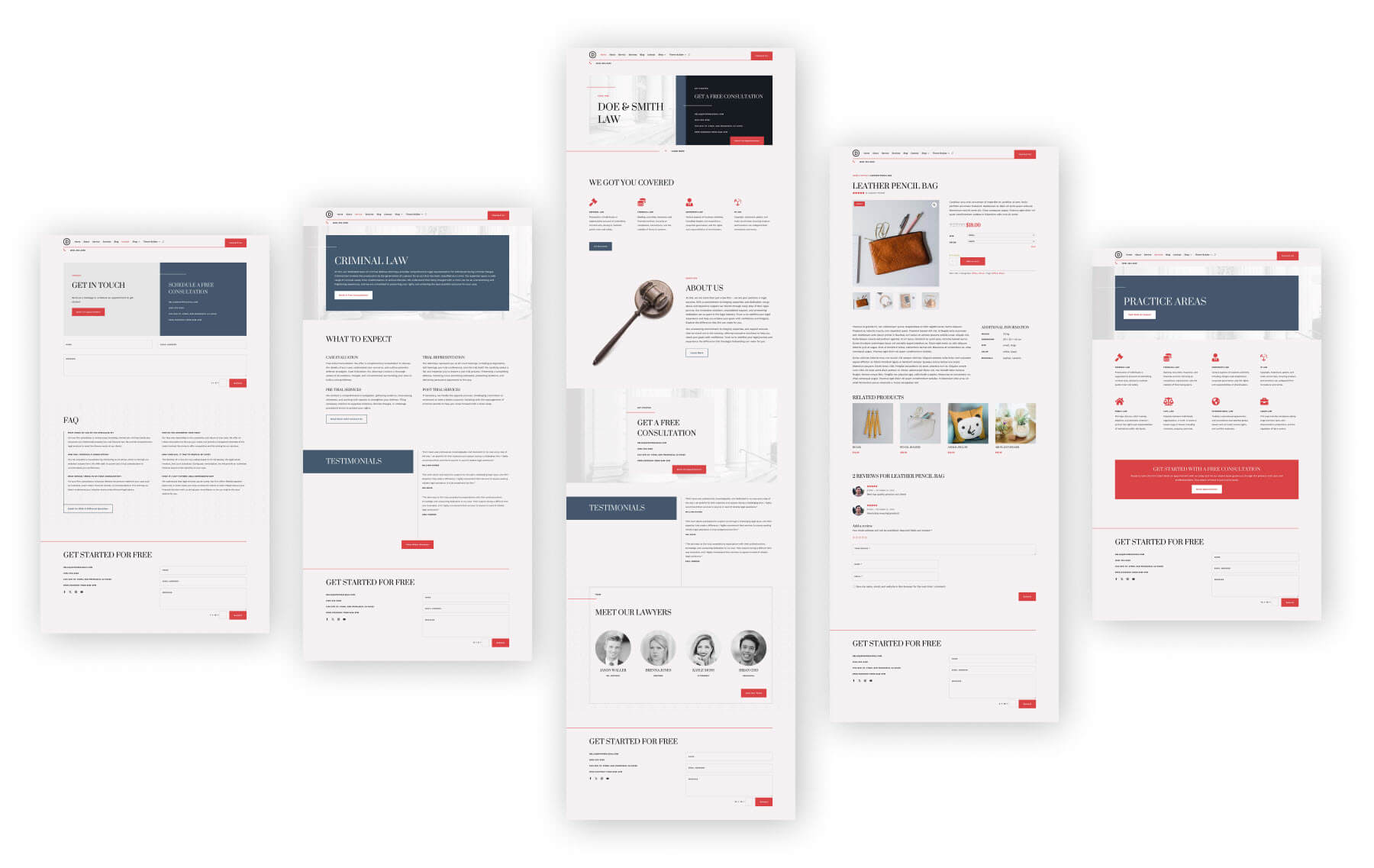
Divi 律师事务所入门网站核心页面示例
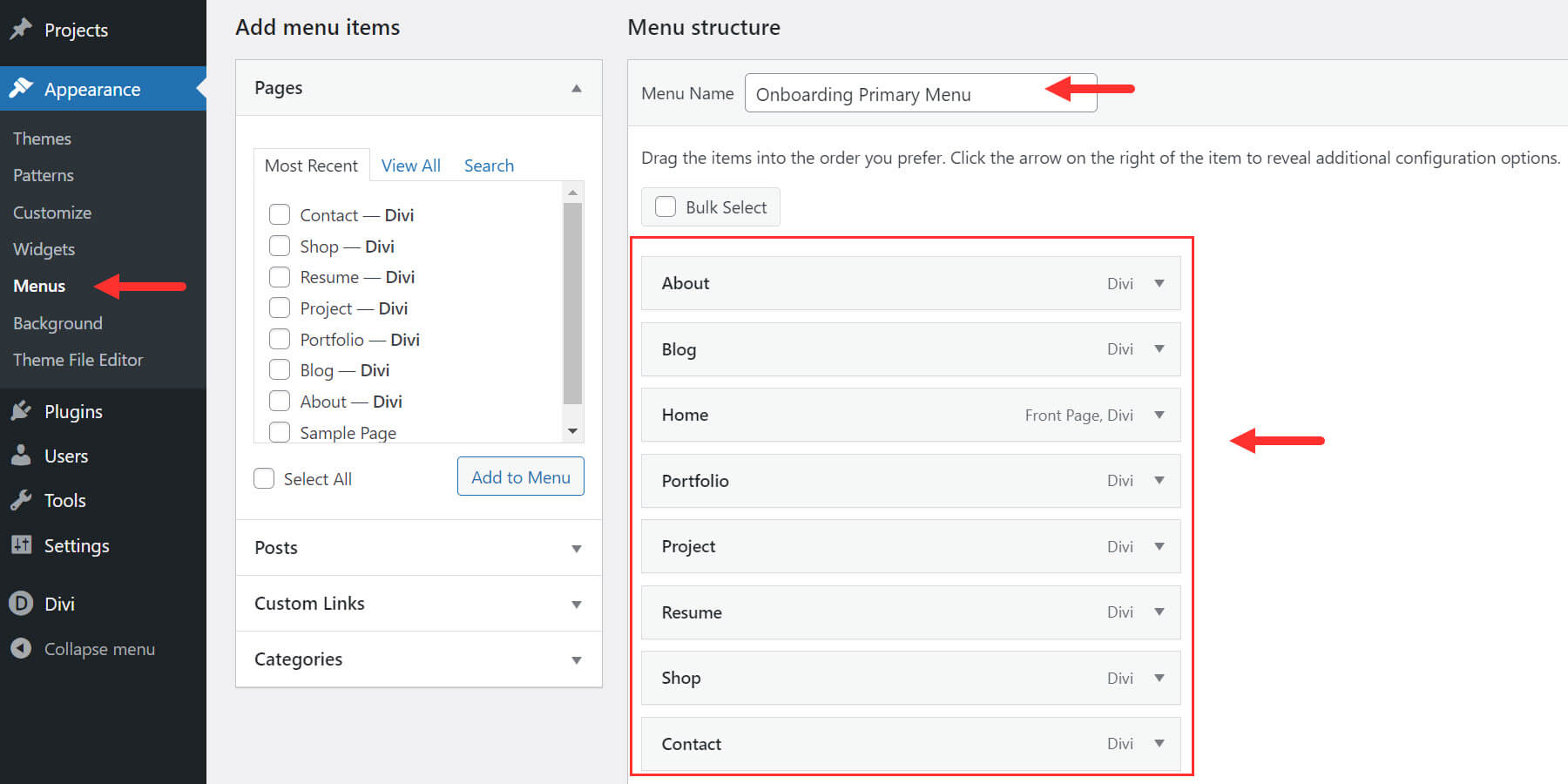
作为额外的好处,您还将在 WordPress 中为每个已在自定义标题上处于活动状态的核心页面创建一个主导航菜单。 因此您可以在前端立即导航您的网站。

WooCommerce 集成
当您选择在入门网站中包含商店页面时,WooCommerce 将自动安装,并添加预先设计的 WooCommerce 页面和模板,以创建功能齐全的在线商店。

您可以使用整个入门网站中使用的现有 Divi WooCommerce 模块轻松自定义内容和设计。
动态主题生成器模板
Divi Quick Sites 复制所选的入门网站设计并生成所有主题生成器模板,以保持您网站品牌的全球外观。 以下是一些常见的主题生成器模板:
- 默认网站模板:包括整个网站的自定义页眉和页脚模板。
- 所有帖子:各个帖子的博客布局一致且有吸引力
- 所有类别页面:动态显示某个类别的所有博客文章
- WooCommerce 页面模板
- 所有产品:用于展示您的个人产品的令人惊叹的模板
- 购物车:优化的 WooCommerce 购物车页面设计
- 结帐:简化的 WooCommerce 结帐页面设计
- 所有作者页面:在博客作者页面上展示贡献者
- 搜索结果:通过搜索结果页面轻松导航
- 404页面:一个用户友好的404页面模板。

全局样式和 Divi 预设
每个入门站点都是使用已就位的全局样式和 Divi 预设构建的。 这意味着您的网站将具有共享全局颜色、字体和布局的可重用组件(部分、行、模块等)。 此设置使您在添加新元素或编辑站点范围内的字体和颜色时更容易保持设计的一致性。
对于不知道如何自行设置全局样式和预设的初学者来说,它也非常有用。 您的起始站点将自动执行此操作 - 您所需要做的就是进行更改。
全局字体和颜色
自定义您的入门网站以匹配您的品牌非常简单。 您不必浪费时间更改每个页面上每个元素的每种颜色或字体样式。 您的起始站点将已经设置全局颜色和字体。 在 Divi Builder 中编辑元素时,您可以编辑全局颜色或全局字体。 更新全局颜色将更新站点范围内使用的每个实例。
全局预设
Divi 预设是可以保存并分配给元素(如按钮)的预设设计,以便它们共享相同的默认设计。 因此,当您编辑该元素的预设设计时,它会使用该预设更新所有其他元素。 用于构建入门站点的所有模块都将附带已创建的全局预设。 这使您可以轻松地通过编辑预设来对所有标题、按钮、图像、简介等进行样式更改。
如果您曾经构建过网站,您就会知道这些入门网站在为您完成所有这些任务后会有多大价值。
获取 Divi 快速站点
您可以使用的入门网站示例
我们为不同的行业和目的创建了入门网站,例如法律网站的律师事务所、酒店网站的餐厅、个人服务提供商的顾问等,但这些可以为任何行业定制。 我们还定期构建新的入门网站以覆盖更多行业。
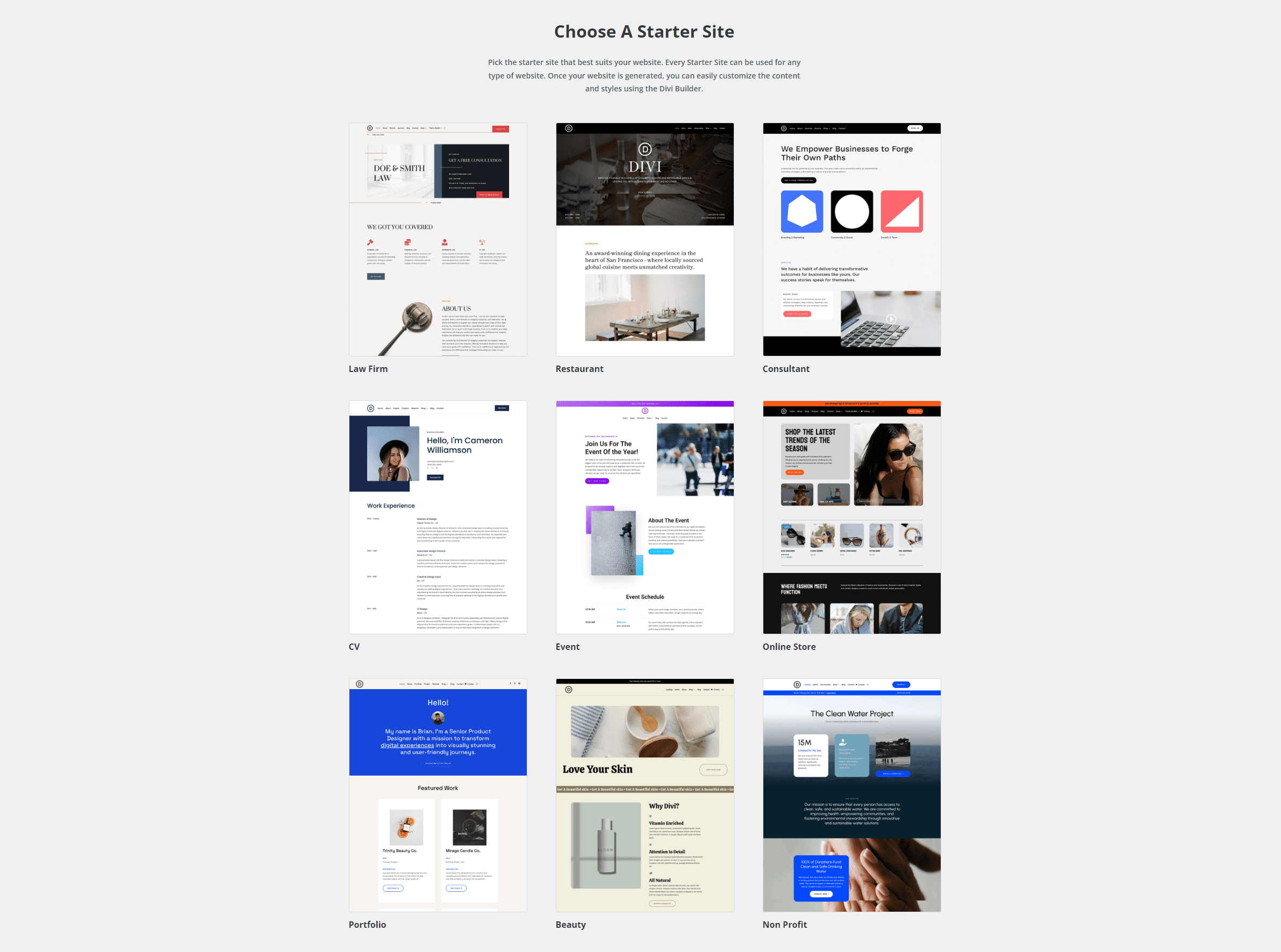
让我们看一些可用的入门站点示例:
律师事务所

律师事务所入门网站非常适合希望将自己定位为行业专家的法律专业人士。 该网站设计现代,具有简约的外观、独特的图像、漂亮的页面和突出的元素,例如建立可信度的推荐和接收客户请求的联系表格。
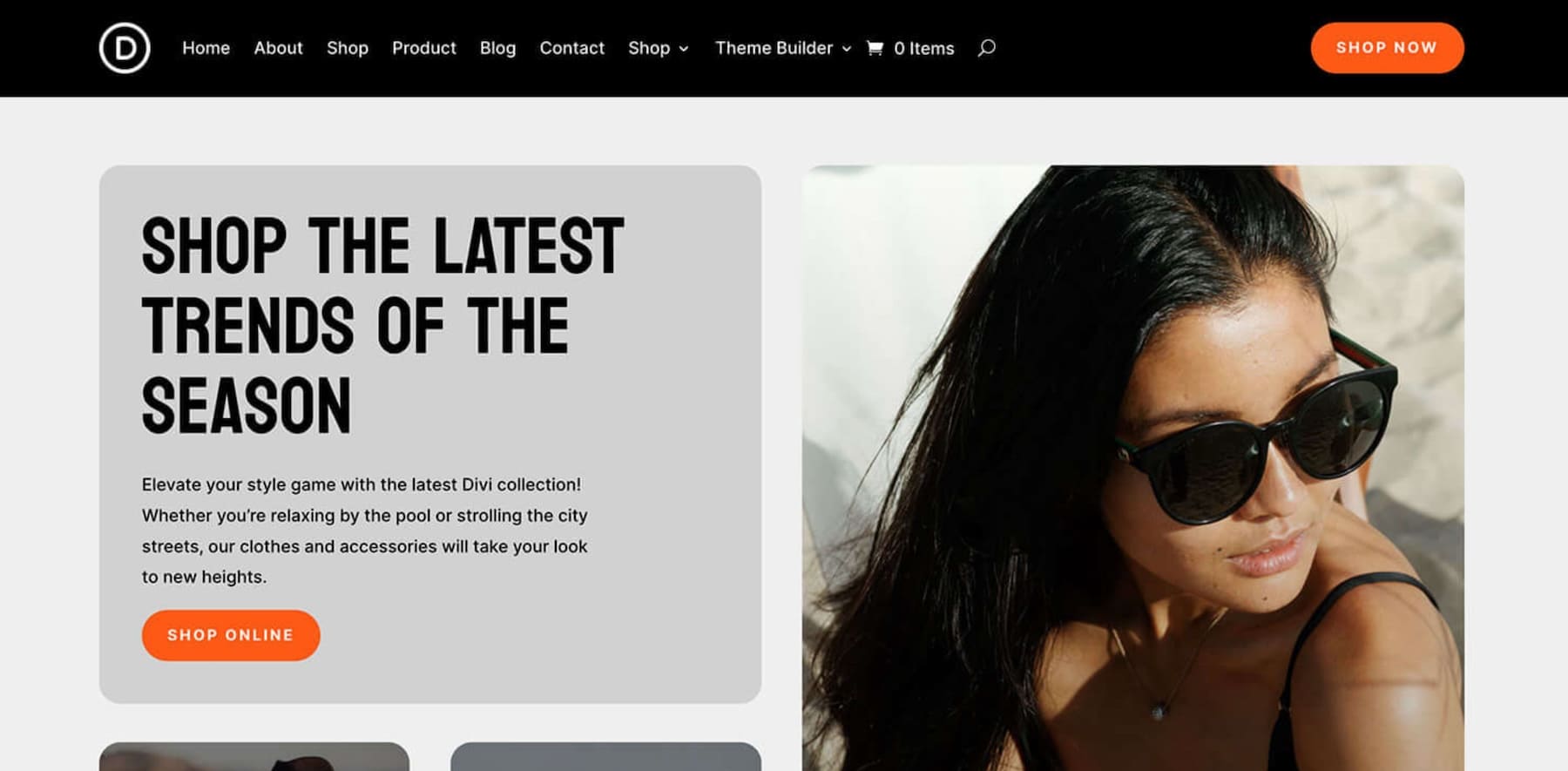
网上商城

网上商店入门网站适合想要快速建立网上商店的电子商务企业主。 该入门网站与自动 WooCommerce 安装和配置相结合,可以轻松建立时尚的在线商店,而无需付出太多努力。
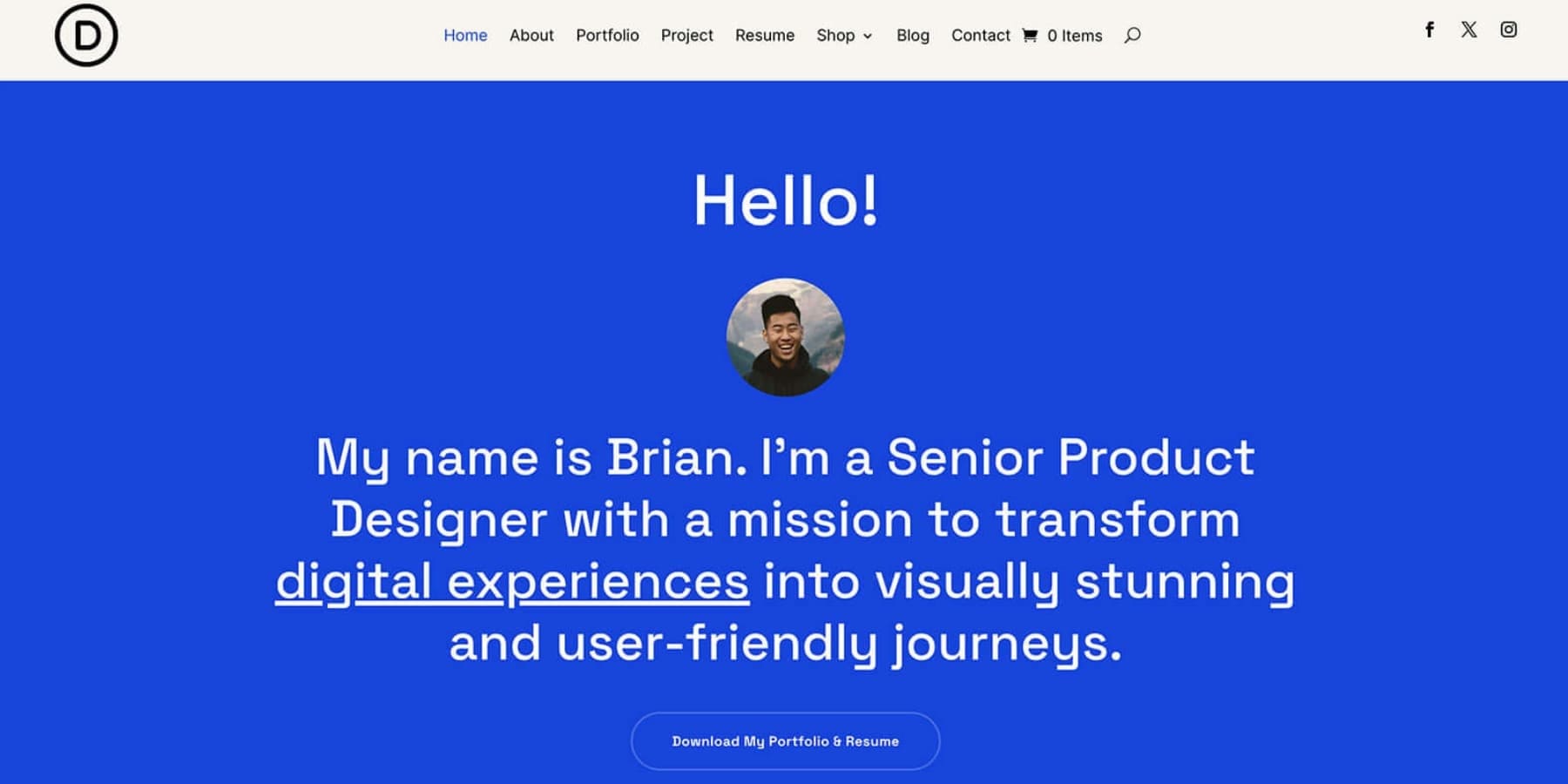
文件夹

作品集入门网站适用于希望通过作品集建立引人注目的在线形象以展示其作品的个人服务提供商。 该模板包括具有大胆外观的相关页面,可以根据您的品牌进行定制并打造出色的在线形象。
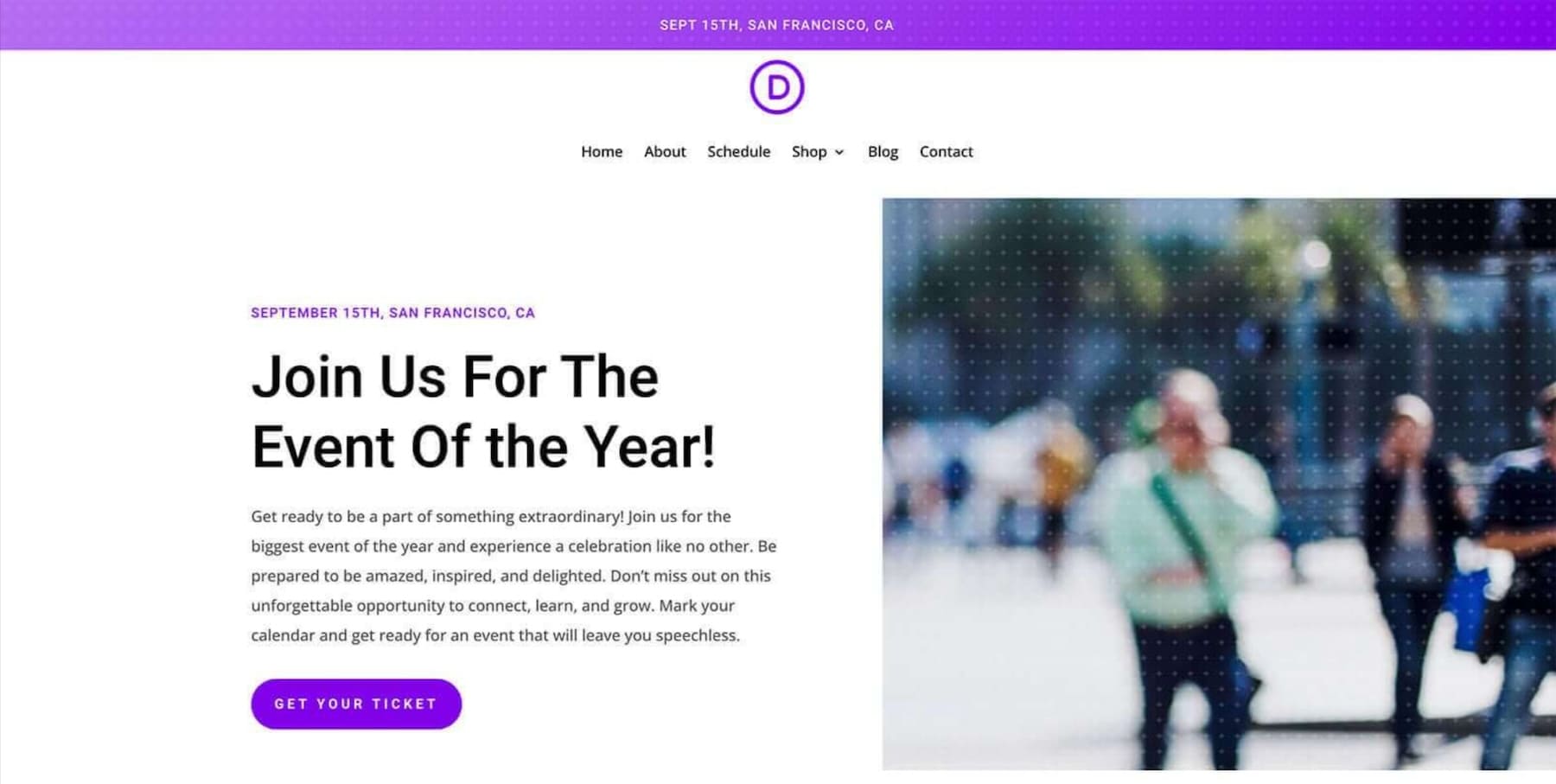
事件

活动启动站点模板包括主页、关于、日历、商店、博客和其他相关页面,适合那些需要时尚网站来宣布和安排活动的人。 它包括日历和支付集成,以便游客轻松预订门票。 该网站提供了一个商店页面模板来销售活动商品和其他产品。
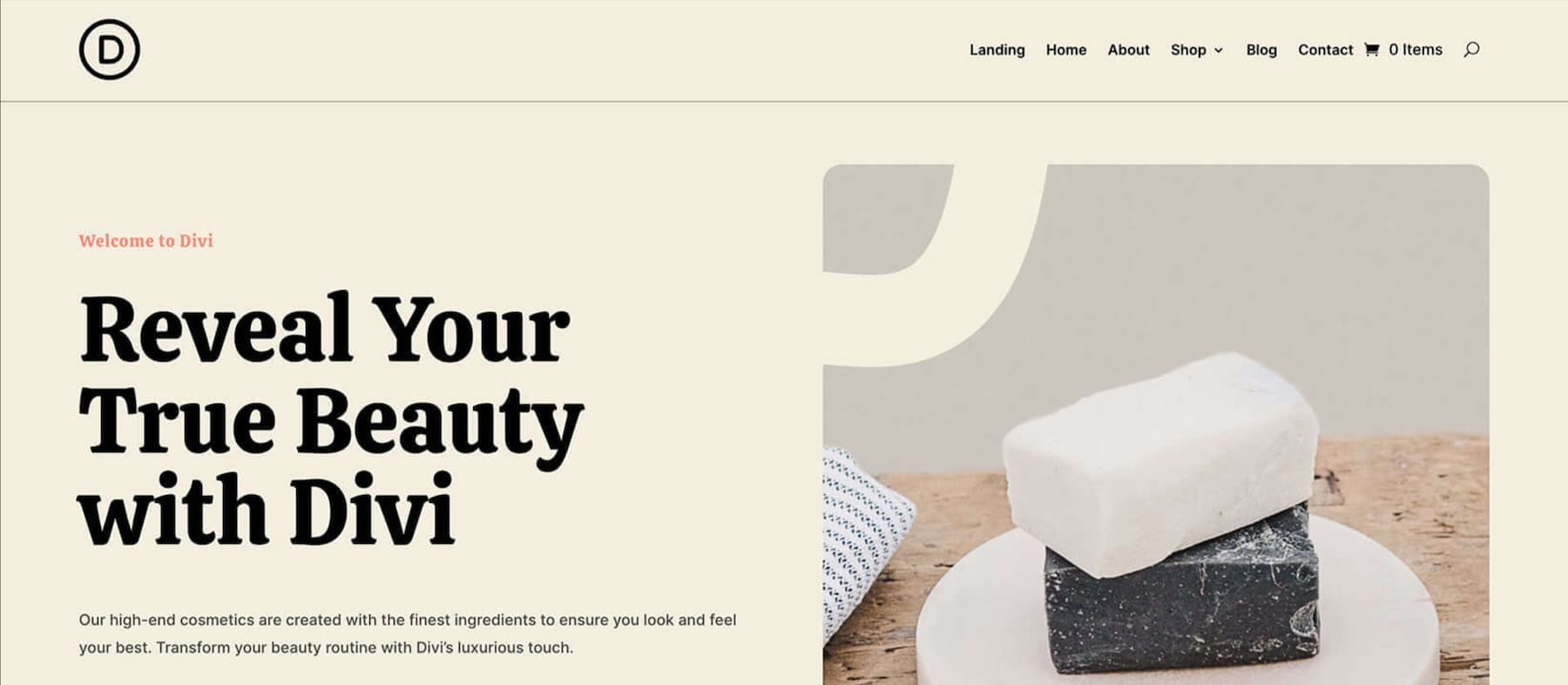
美丽

美容入门网站非常适合在线创建美容品牌。 其漂亮的字体和颜色组合赋予现代而引人注目的外观,非常适合试图建立在线形象的新品牌。 使用此网站模板,您可以打开电子商务选项,自动允许 Divi Builder 创建商店、结账和产品页面。
顾问

顾问入门网站非常适合服务提供商,尤其是代理机构和自由职业者。 它具有干净、专业的设计和清晰的组织。 用户友好的顶部导航栏可轻松访问关键部分:主页、关于、服务、商店、博客和联系方式。 衬线字体标题增添了优雅感,而无衬线正文则确保了可读性。
这些只是我们的一些入门网站。 我们将不断向列表中添加更多内容,因此请密切关注新的入门网站。
开始构建您的入门网站
如何使用 Divi Starter Sites 创建新网站
要使用 Divi 快速站点和入门站点创建新网站,您需要由托管提供商设置 WordPress 站点。 如果您需要帮助,请查看如何安装 WordPress。 如果您正在为 Divi 寻找托管公司,我们推荐 Siteground。
1.购买并安装Divi
一旦您运行了 WordPress 网站,您就可以购买 Divi 会员资格并安装 Divi。

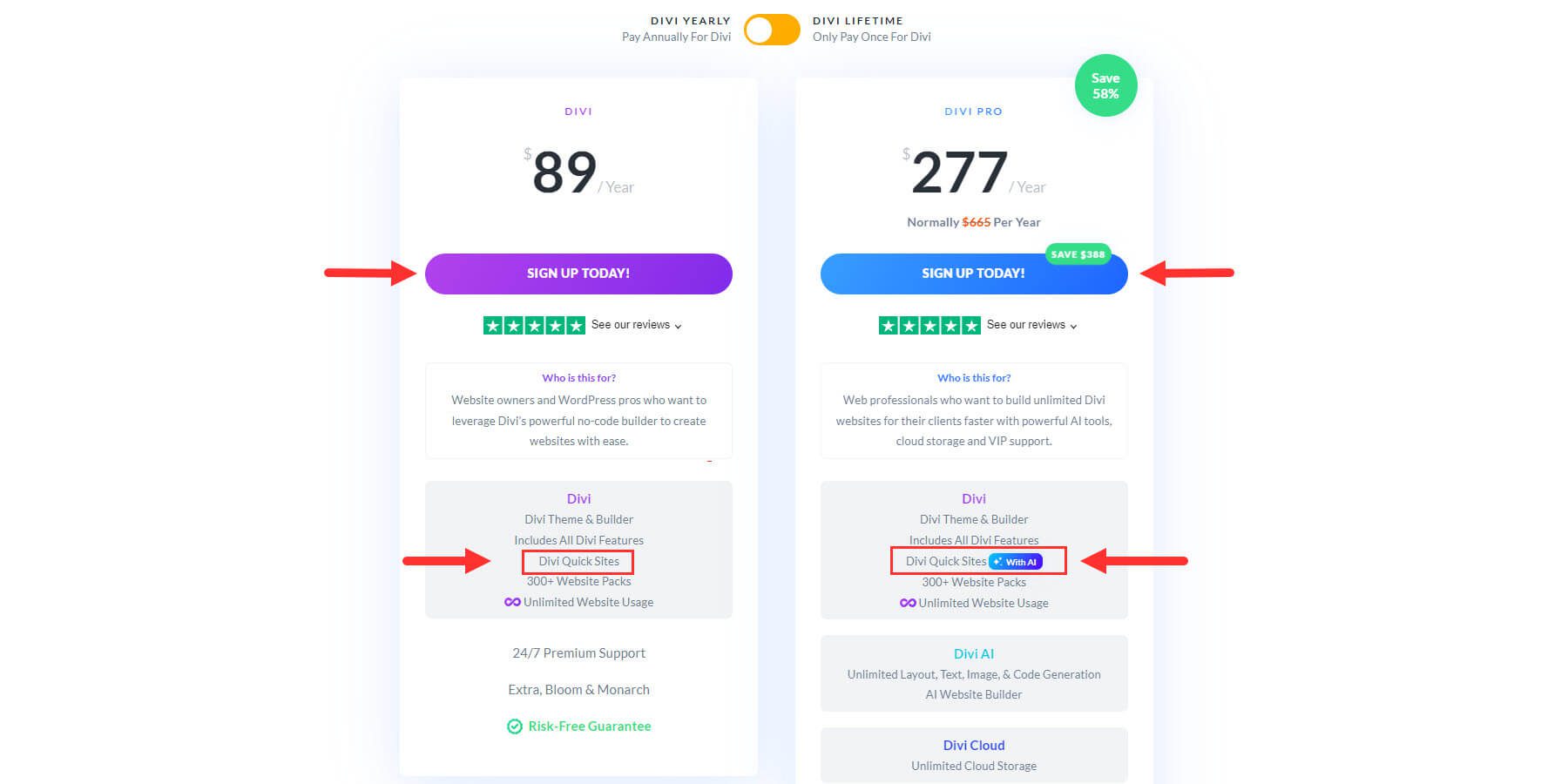
Divi 快速站点和 Divi 入门站点是 Divi 的核心功能,因此现有用户可以立即访问此功能。
您是迪维新手吗? 您需要购买 Divi 会员资格才能访问 Divi。 标准 Divi 会员资格将使您能够访问 Divi 快速网站以及我们所有的入门网站。
获取迪维
如果您想将 Divi Quick Sites 与 Divi AI 一起使用,您需要有效的 Divi AI 会员资格,您可以在此处购买。 Divi AI 还包含在 Divi Pro 中,它为您提供我们整套 Divi 产品的折扣。
单击下面的按钮即可开始。
使用 Divi AI 获取快速站点
下载并安装 Divi
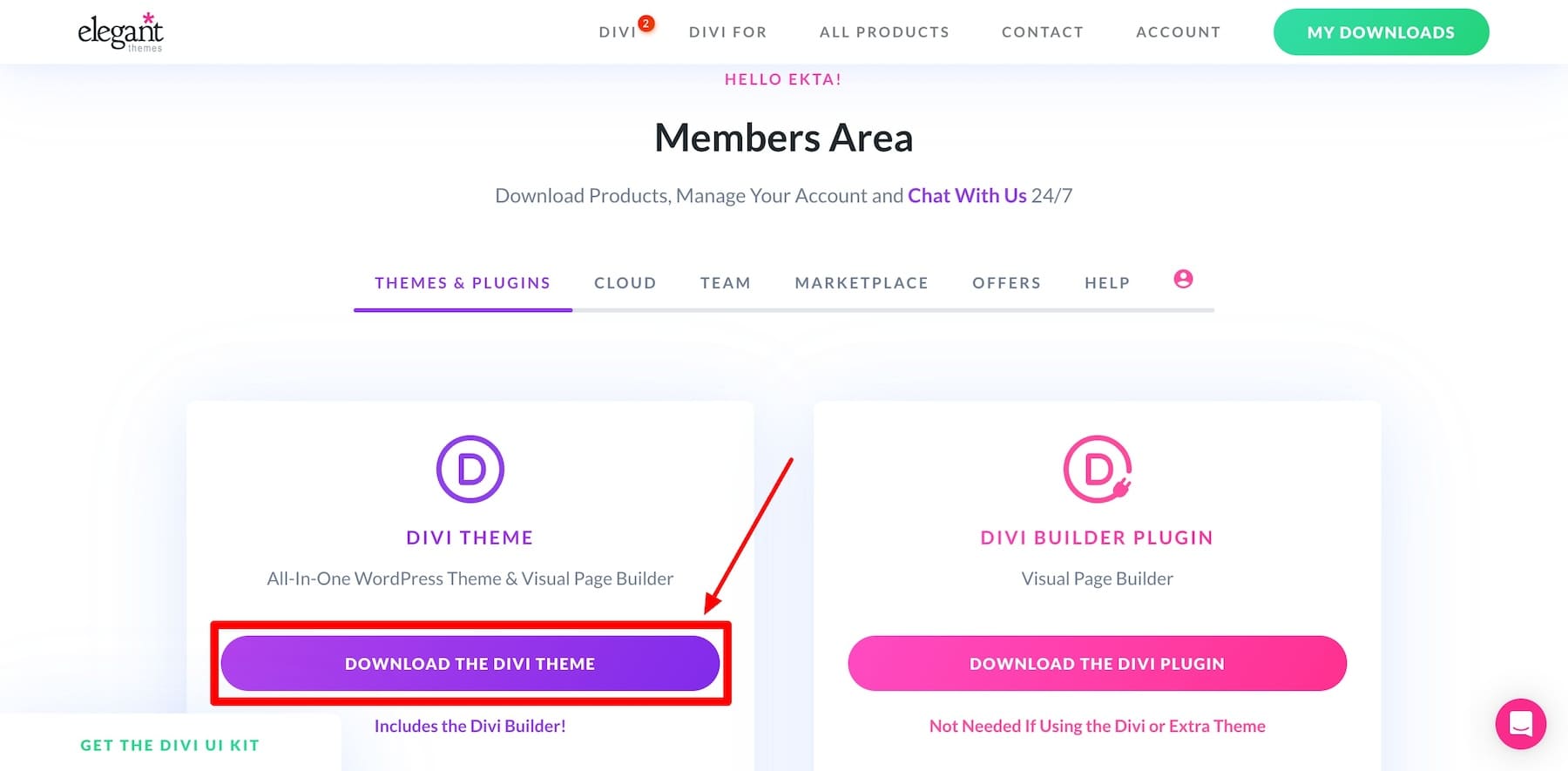
购买 Divi 主题后,请从 Elegant Themes 会员区下载。

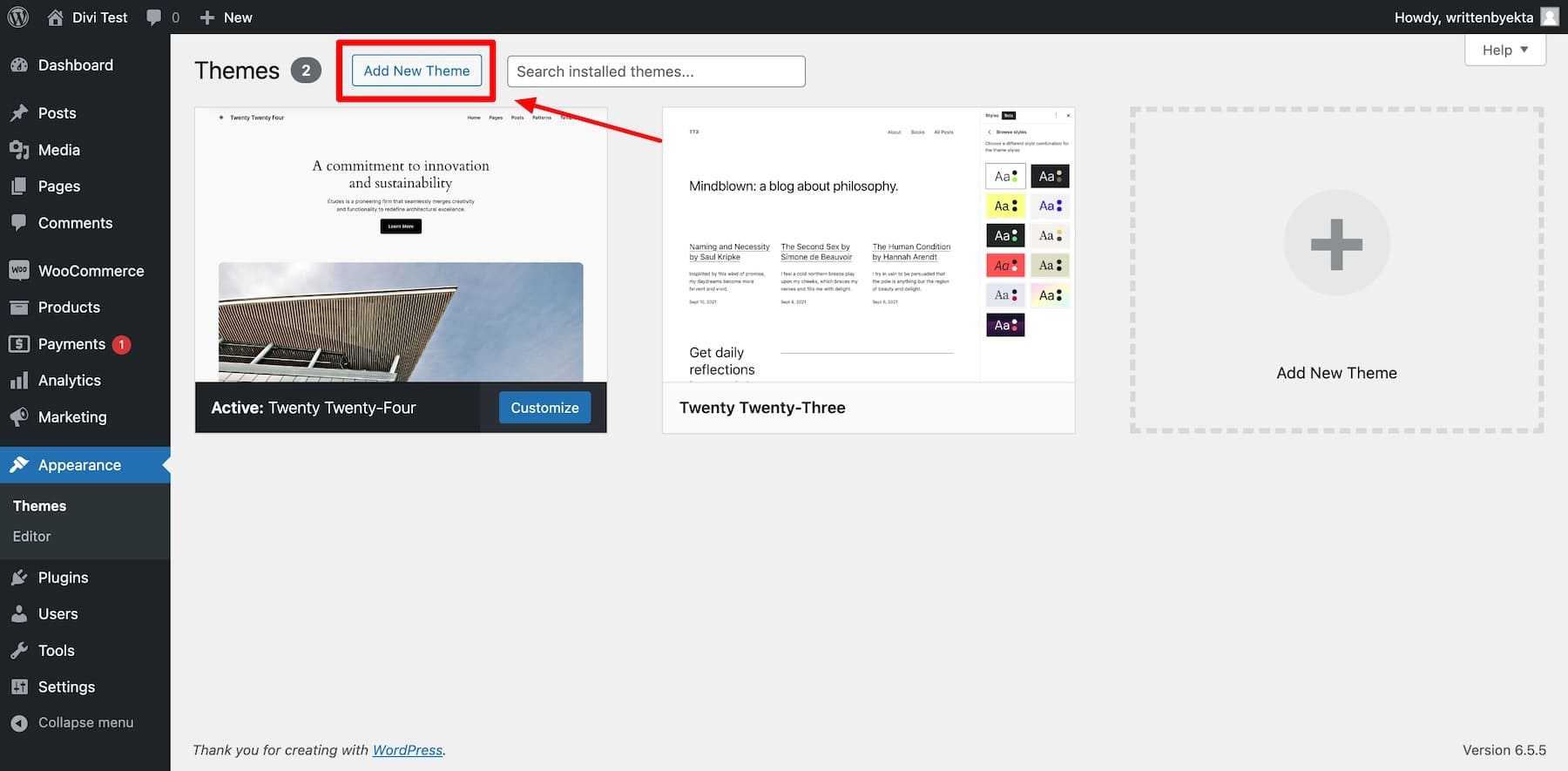
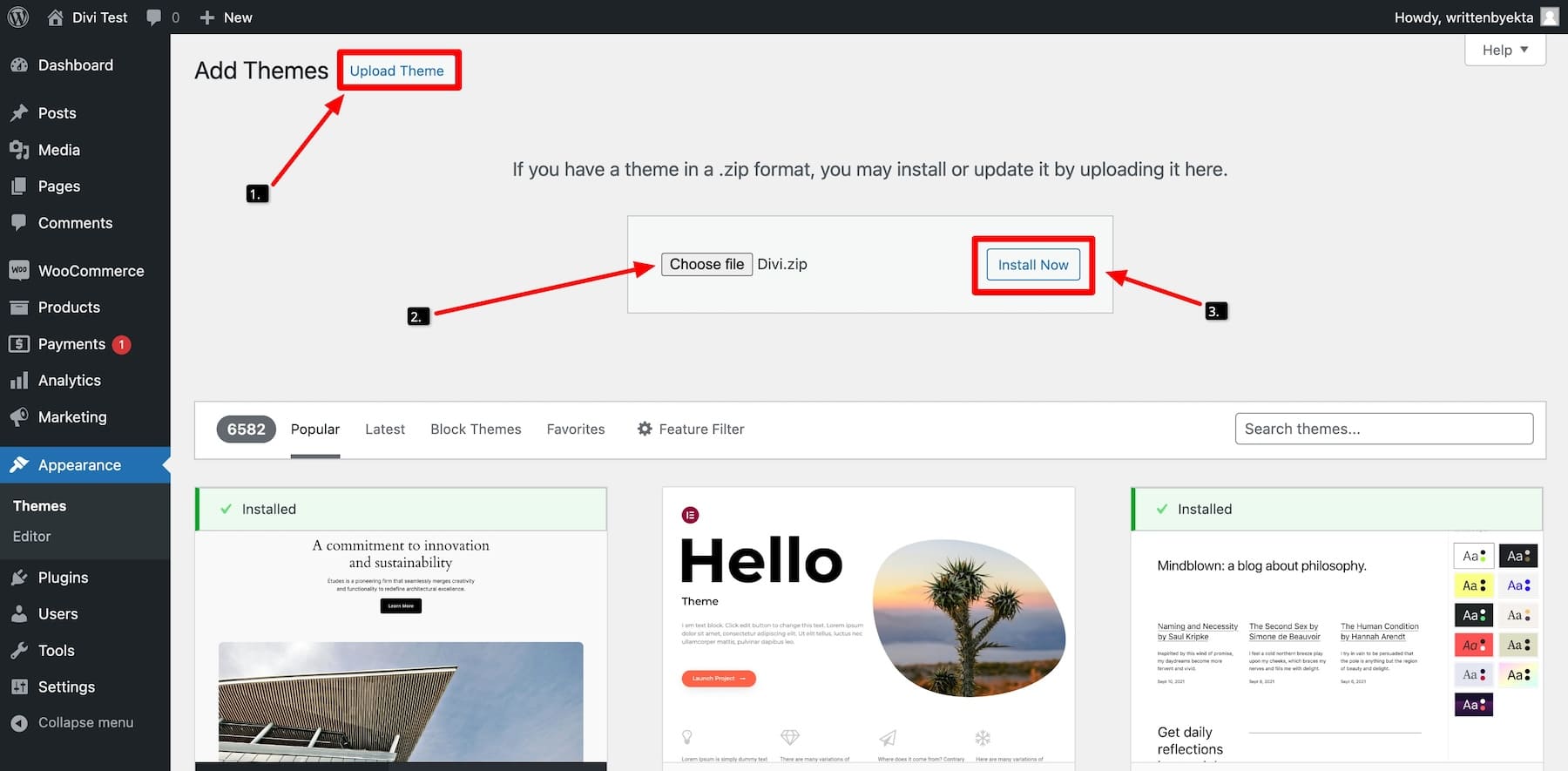
要在 WordPress 仪表板上安装 Divi 主题,请转到外观 > 主题 > 添加新主题。


单击“上传主题”。 上传下载的 Divi 主题 zip 文件。 然后,单击“立即安装”。

安装主题后,单击“激活”。 Divi 主题现已激活,您可以在 WordPress 仪表板上使用它了。
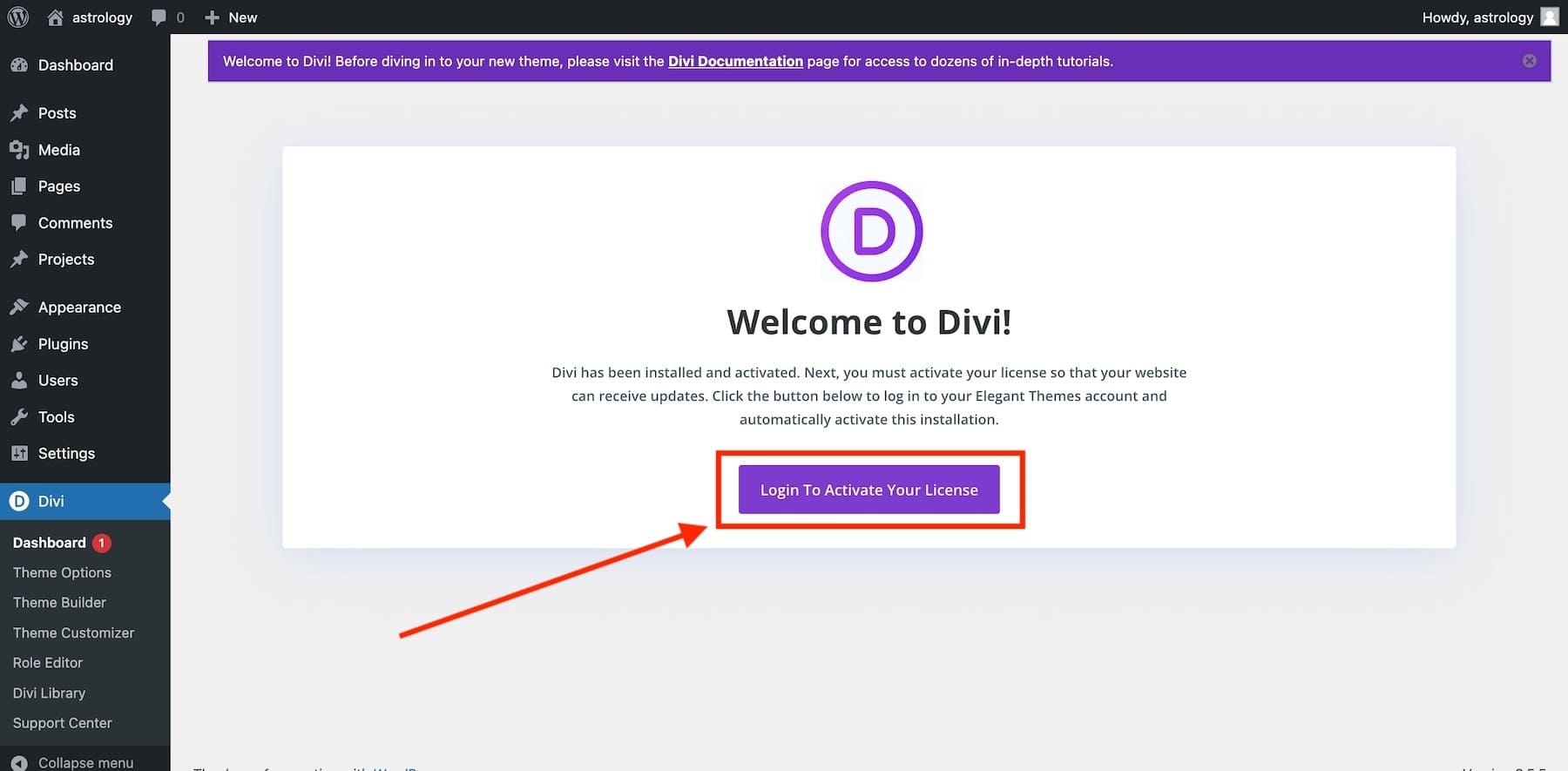
2. 启动 Divi Onboarding Wizard 以激活您的 Divi 许可证
需要激活您的 Divi 许可证才能接收主题更新和高级支持以及访问 Divi 快速站点。
为了让您更轻松,我们简化了入职流程! 现在,您不必手动生成和激活 API 密钥 - 它会自动激活。 您所需要做的就是使用您的优雅主题会员详细信息登录。
为此,请单击“登录以激活您的许可证”。

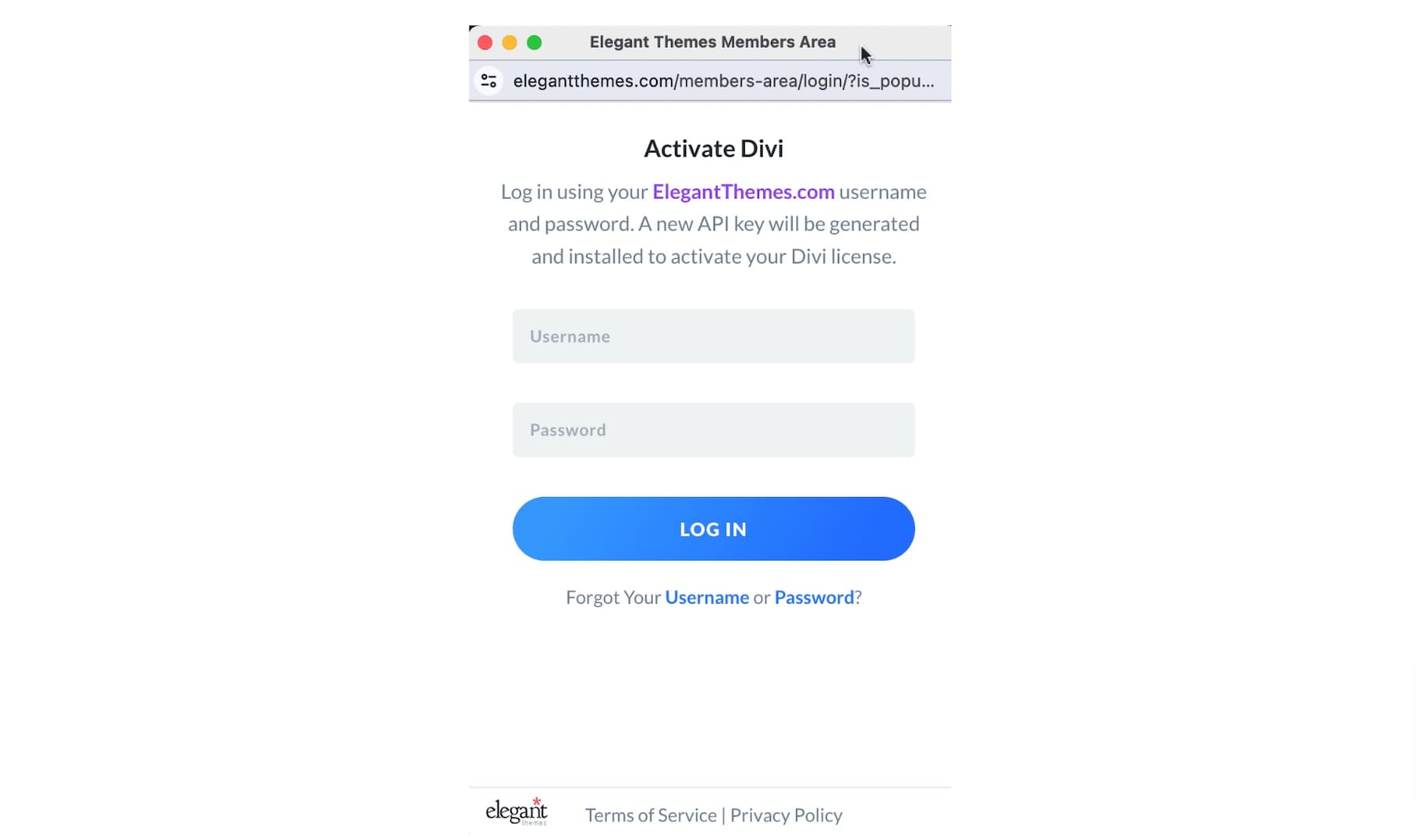
下一个窗口将要求您使用 Divi 会员登录详细信息进行登录。 填写您的会员用户名和密码即可登录。
 这将自动使用新的 API 密钥激活您的许可证。
这将自动使用新的 API 密钥激活您的许可证。
3. 使用 Divi Starter Sites 生成新网站
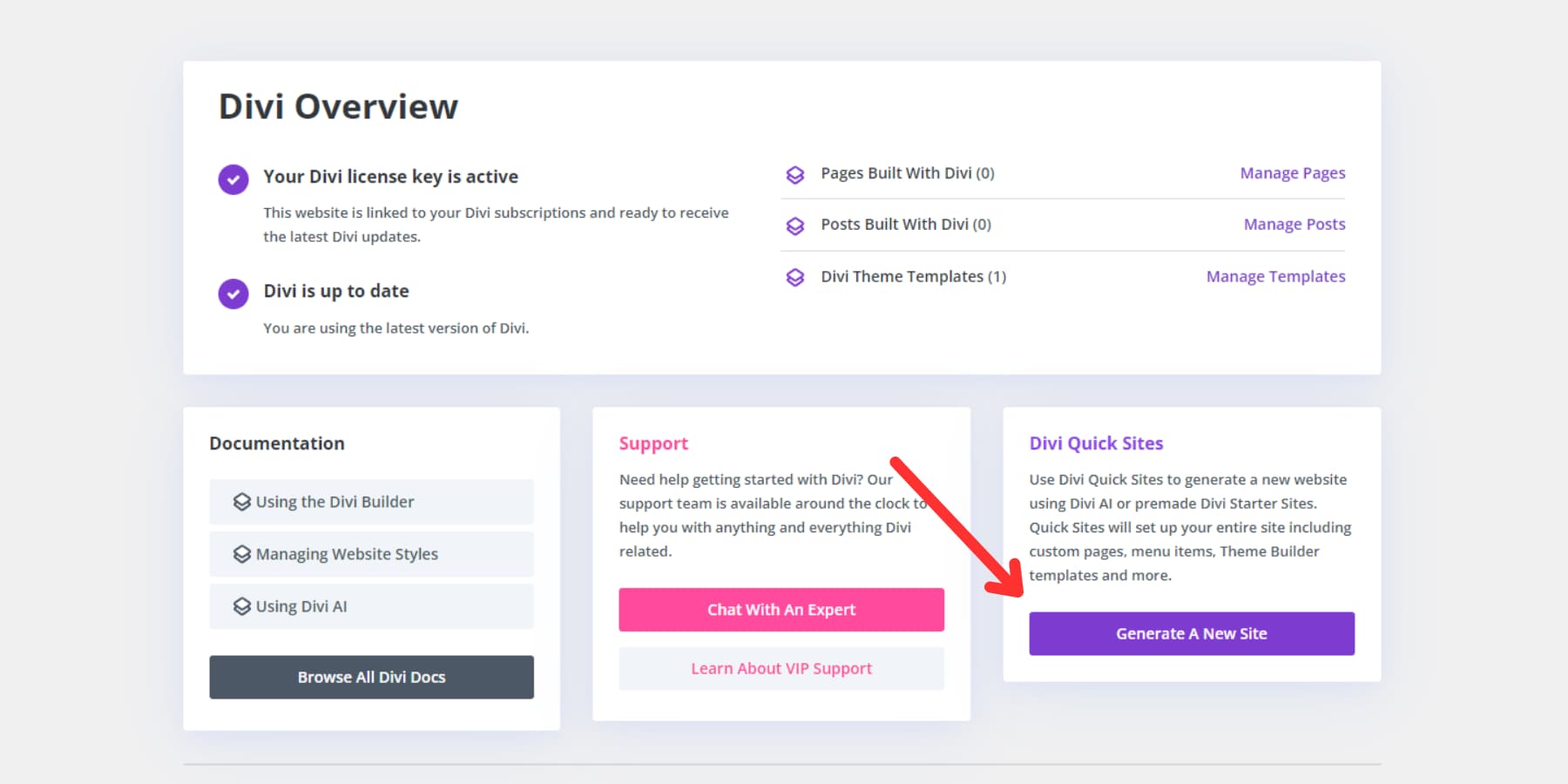
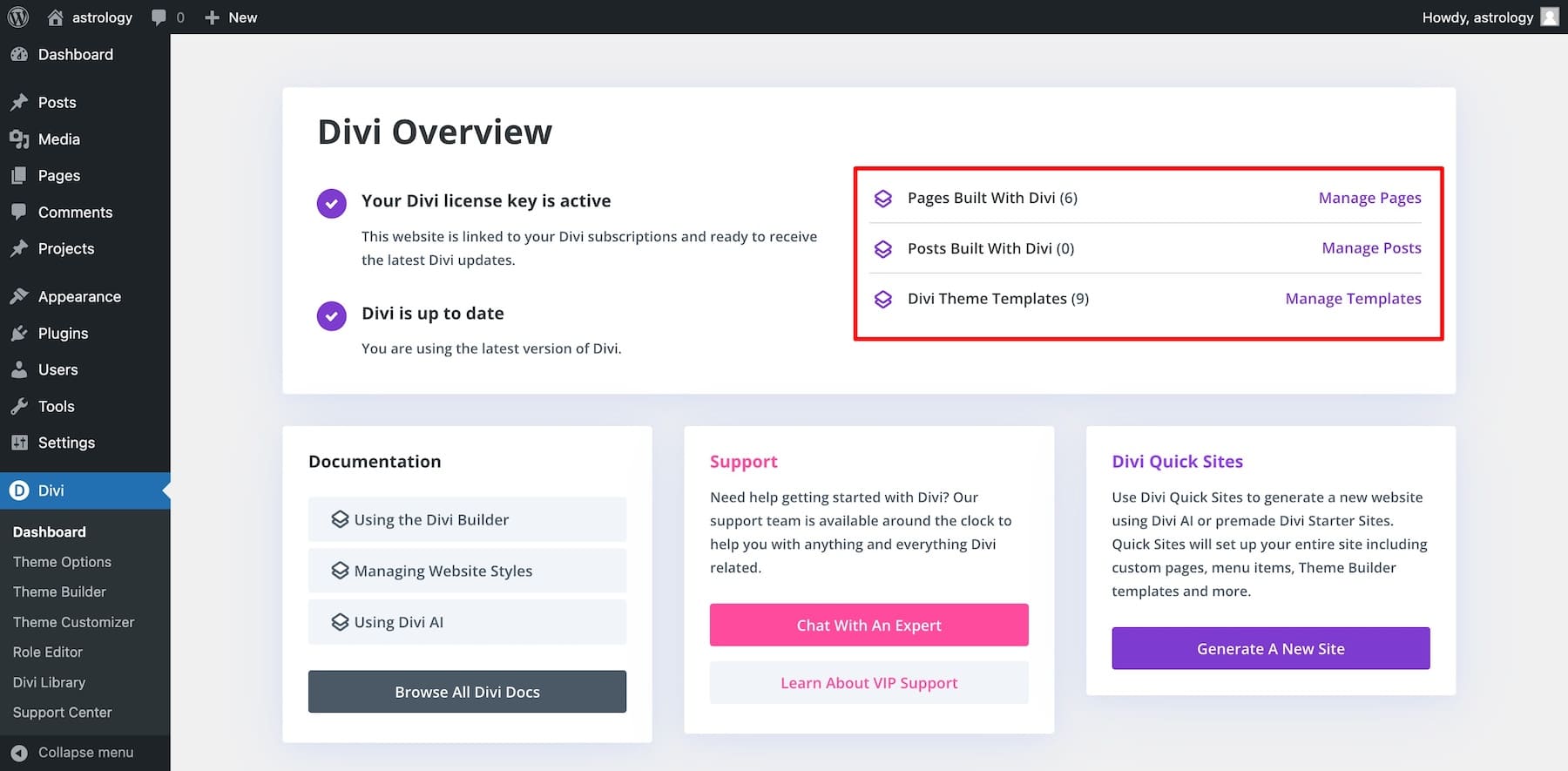
登录后,您将进入 Divi 主仪表板,您可以在其中管理 Divi 网站、访问文档、支持以及使用 Divi 快速站点生成新站点。
要使用 Divi Quick Sites 生成网站,请从 Divi 仪表板单击“生成新站点”。

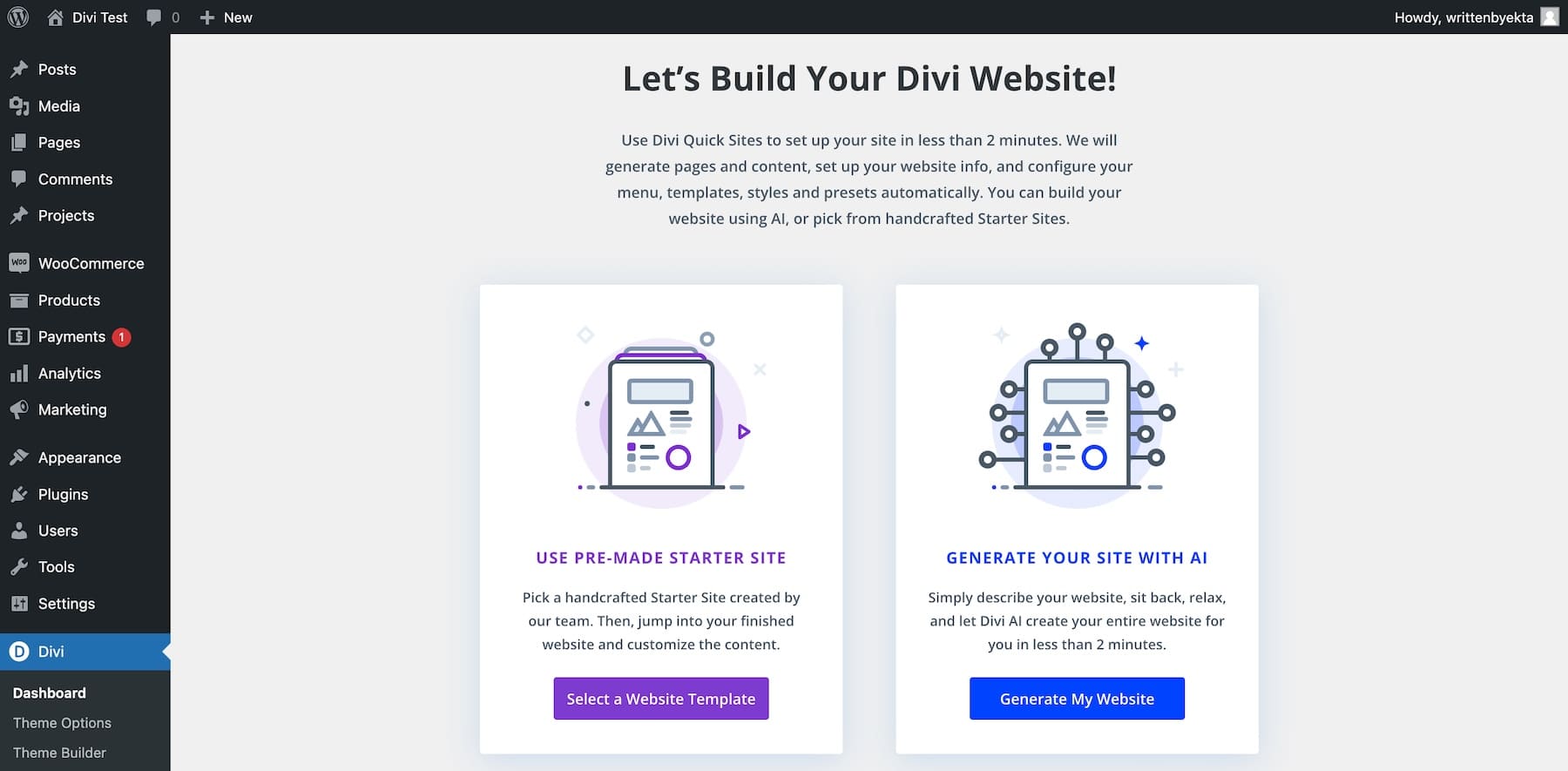
在下一个窗口中,选择“选择网站模板”。

4. 选择一个起始站点
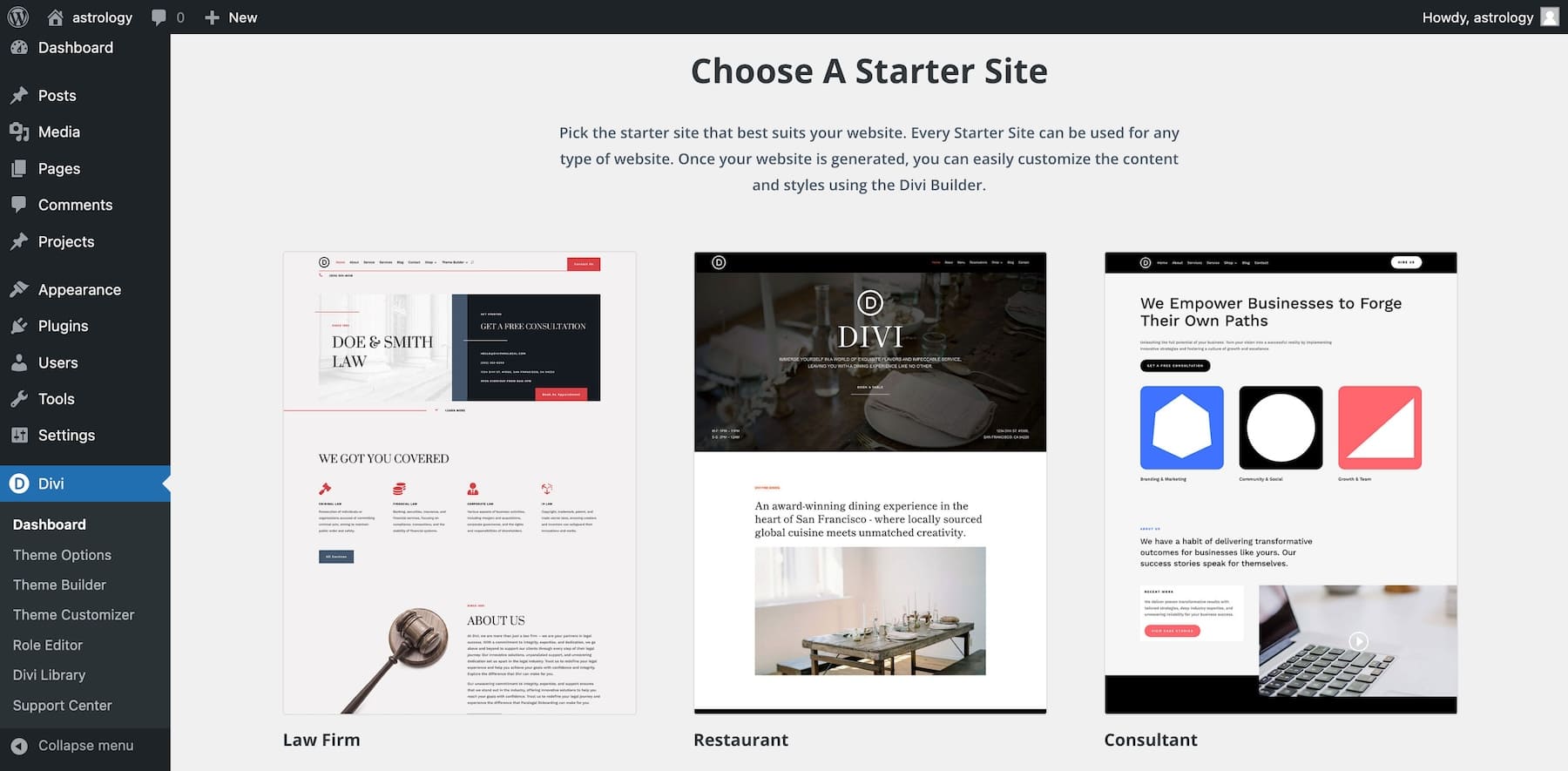
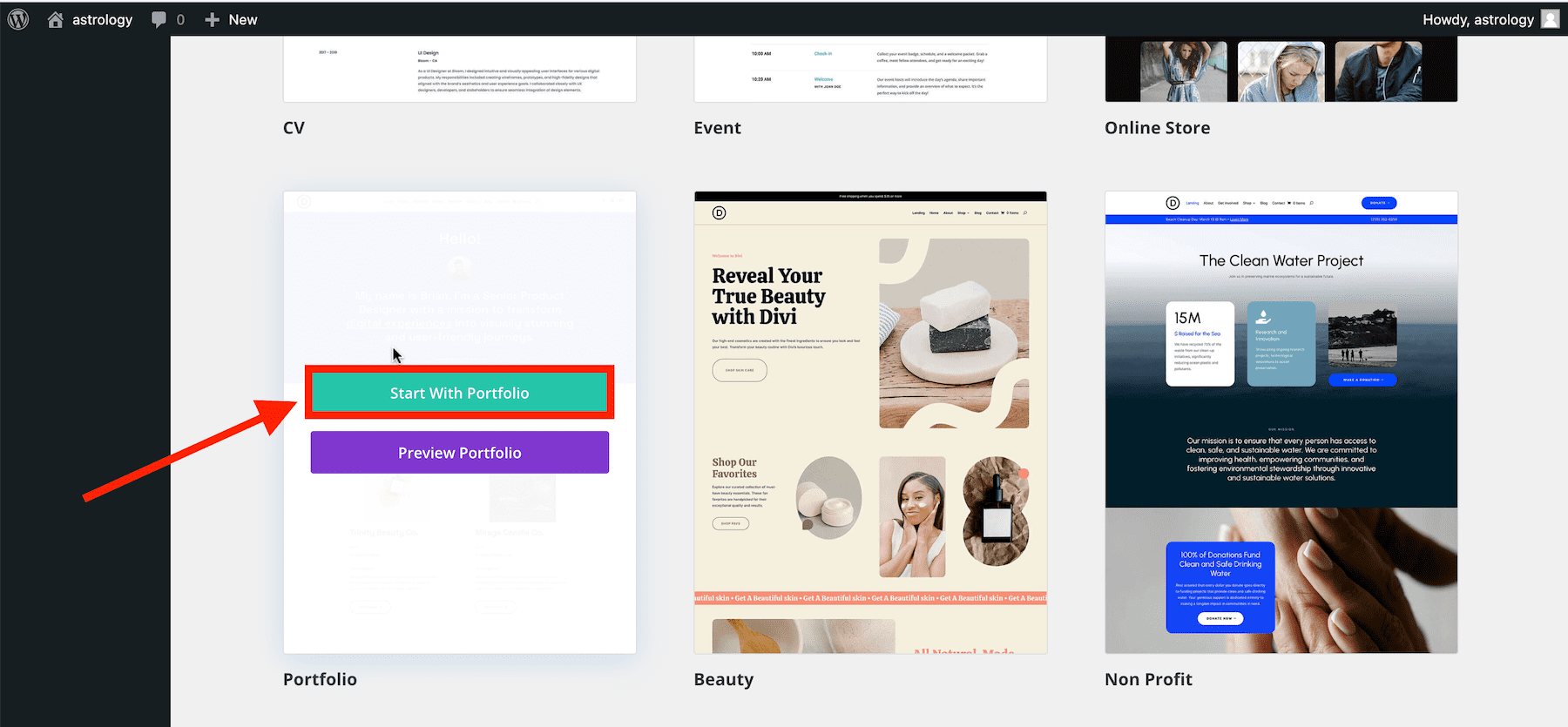
现在,从我们手工制作的入门网站中选择您最喜欢的网站设计。

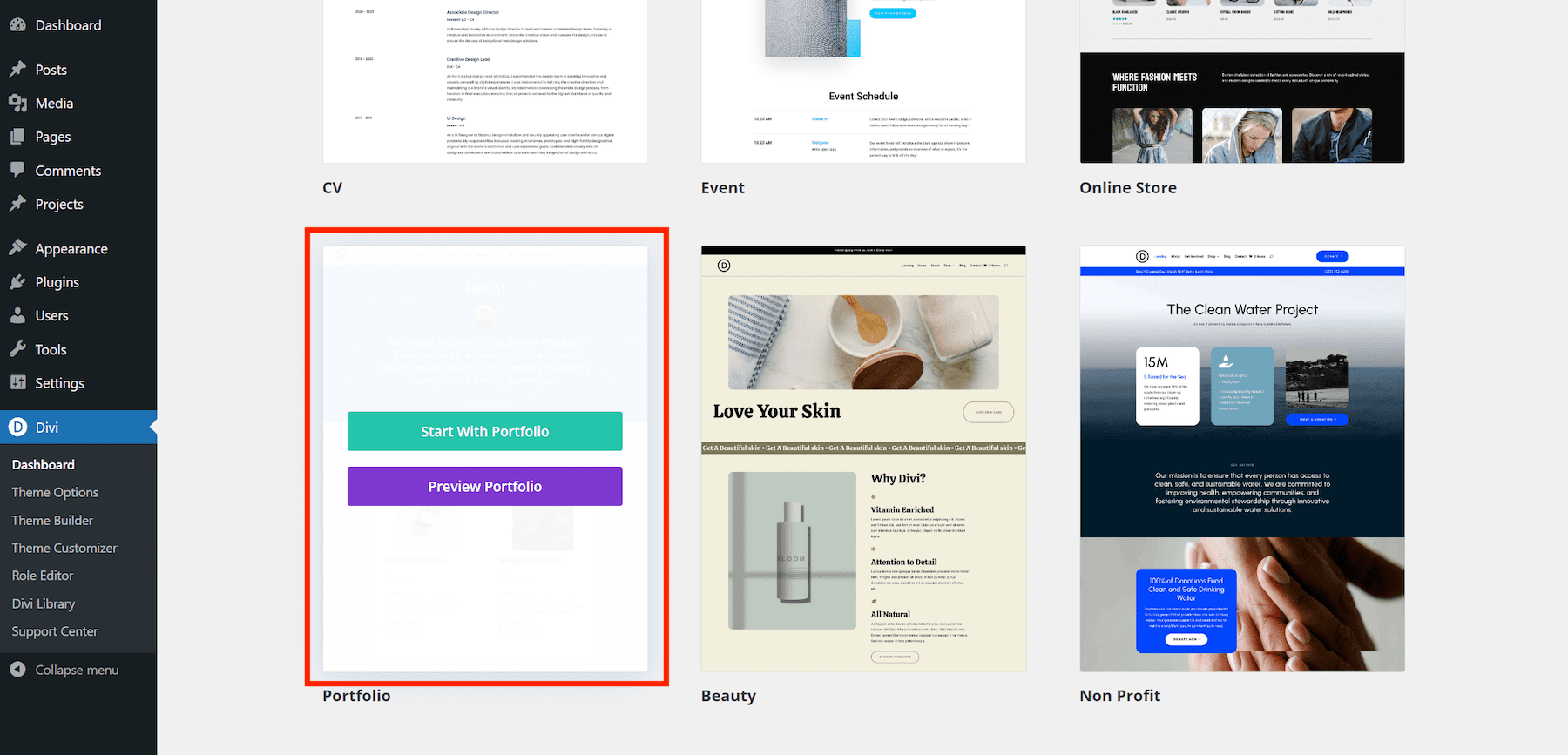
将鼠标悬停在入门站点上可查看“预览”或“开始于”所选入门站点的选项。 例如,要预览 Portfolio Starter Site,请将鼠标悬停在 Portfolio 上并选择“预览 Portfolio”。

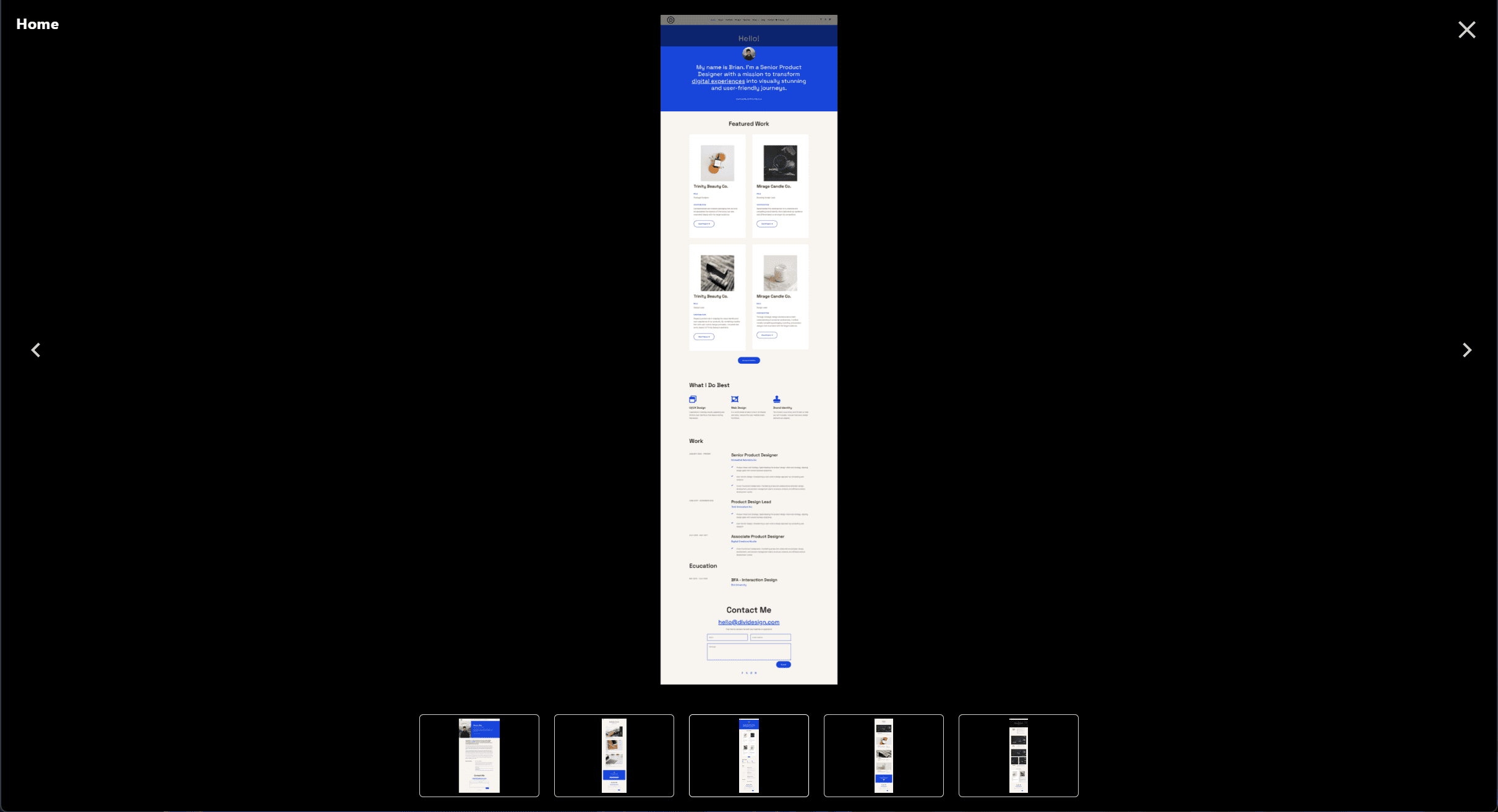
这将弹出一个灯箱弹出预览,显示作品集入门站点中的所有页面设计。 使用滑块箭头更改页面以查看它们是否满足您的需求。

当您准备好使用入门网站构建网站时,退出预览弹出窗口,再次将鼠标悬停在列表中的组合入门网站上,然后选择“从组合开始”。

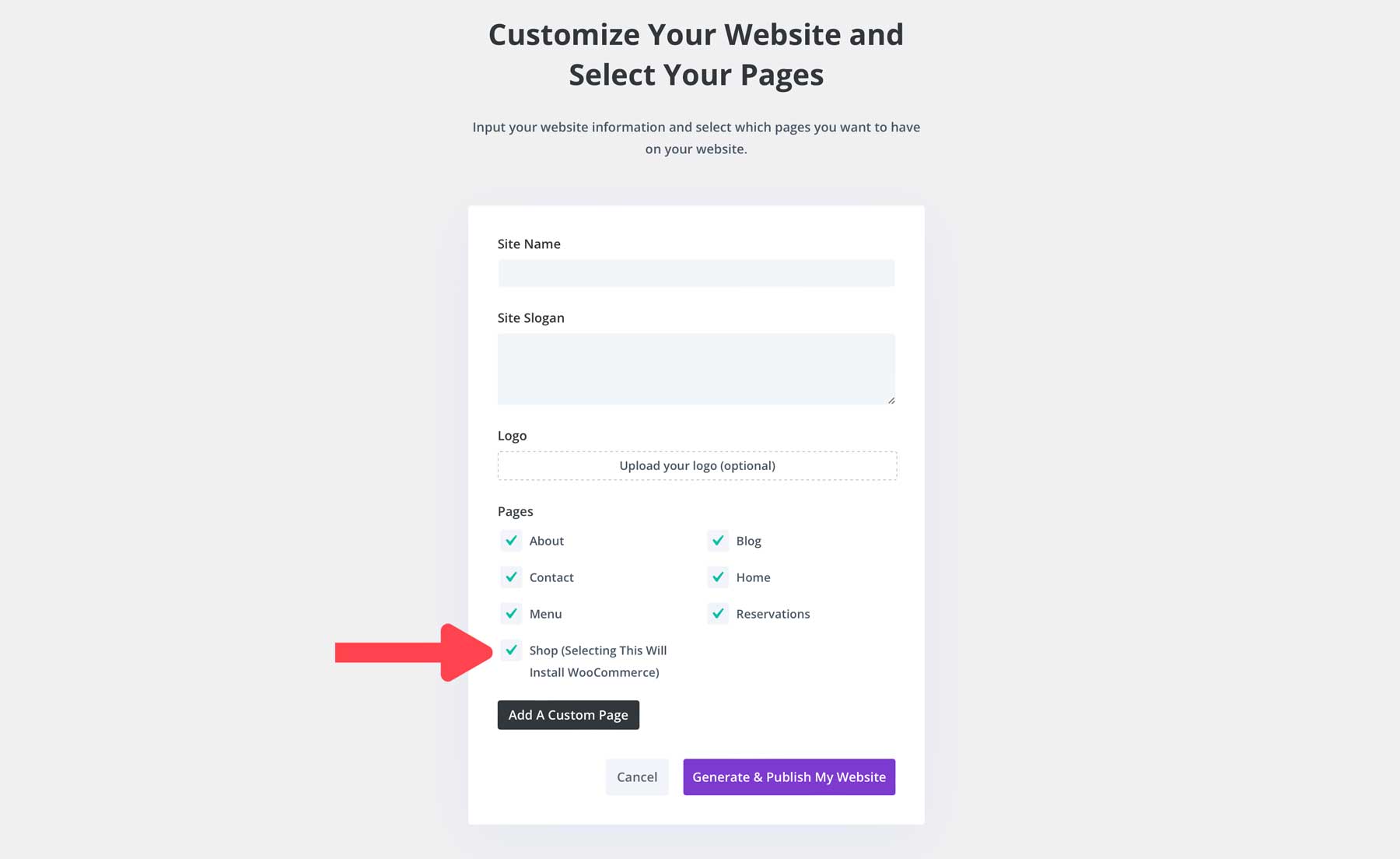
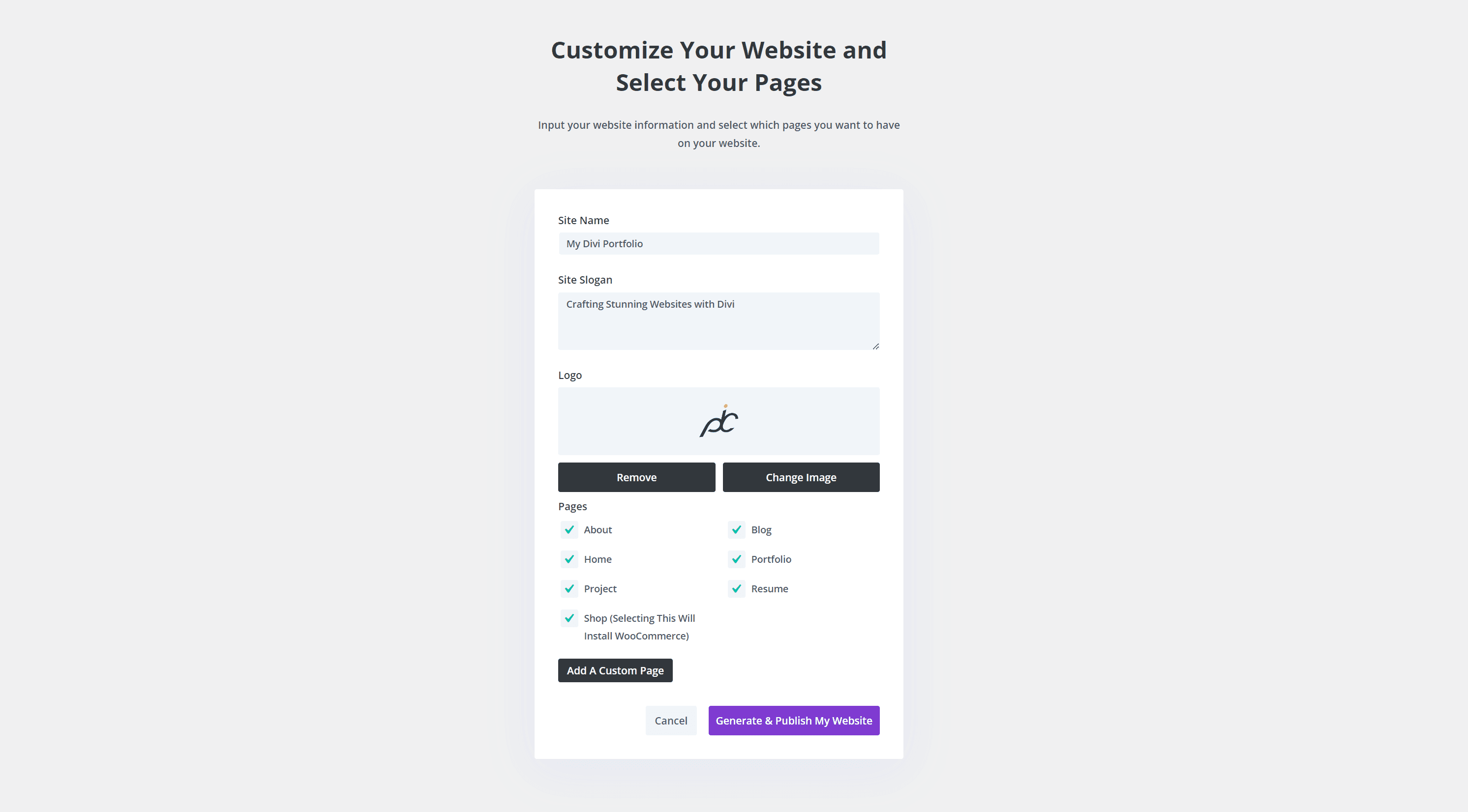
5. 输入网站信息并选择页面
接下来,Divi Quick Sites 会要求您提供一些有关您的新网站以及您想要生成的页面的信息。

填写表格并提供以下详细信息:
- 网站名称(或网站标题)
- 网站口号(或标语)
- 站点徽标:在此处上传您的徽标将自动允许 Divi Builder 将其添加到您的站点和站点范围内的默认标题模板。
- 页面:选中您想要从入门站点包含的所有页面。 选择商店页面将使构建器知道您需要 WooCommerce 设置,它将自动安装和配置。
- 添加自定义页面:您还可以通过单击“添加自定义页面”并为页面指定标题,快速开始访问可能需要的任何其他页面。
选择页面
默认情况下将预先选择所有核心页面。 除非有特殊原因,否则最好全部选择。 即使您没有针对该特定页面的计划,您也可以将该设计用于其他用途。 此外,它还为您提供了更多自定义设计元素,以便在添加新内容时进行复制。
需要提醒的是,选择“商店”页面将安装 WooCommerce 和 WooCommerce 页面的预制模板。 因此,如果您不打算使用 WooCommerce,则可以忽略该页面。
您添加的任何自定义页面将仅包含基本设计元素,因为没有预制的布局。 因此,您稍后需要使用核心页面上的所有可重用元素来完成这些设计。 但添加您计划构建的任何页面会很有帮助,这样它们就会自动创建并添加到您的菜单中,从而节省您的时间。
完成网站信息后,单击“生成并发布我的网站”按钮。
6. Divi 构建网站时放松身心
就是这样! Divi Quick Sites 将使用您选择的入门网站模板和您提供的信息在 1-2 分钟内创建您的新网站。 一切都已为您设置好 – 所有页面、模板、样式、预设和导航菜单。

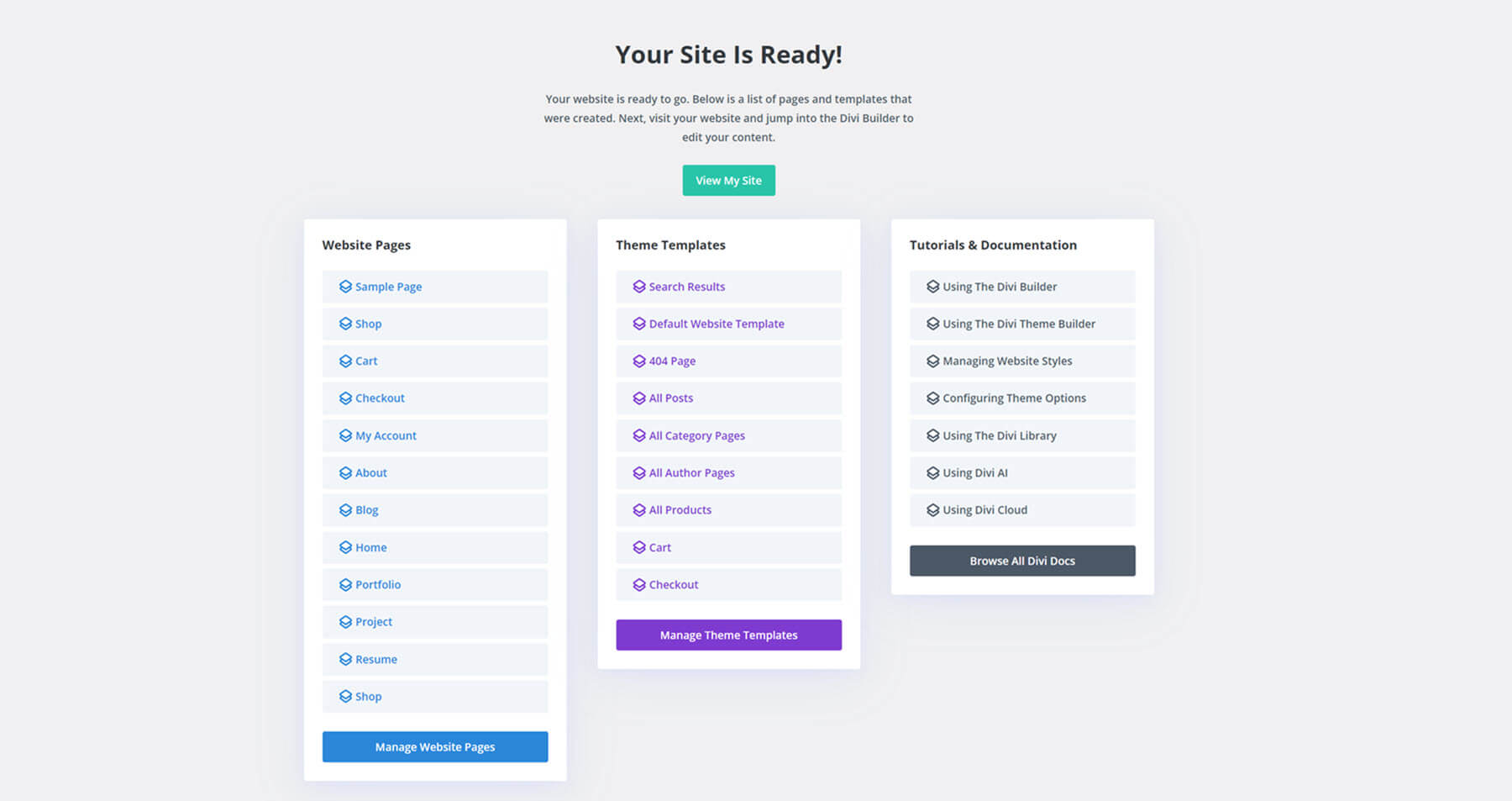
4. 探索您的新 Divi 网站!
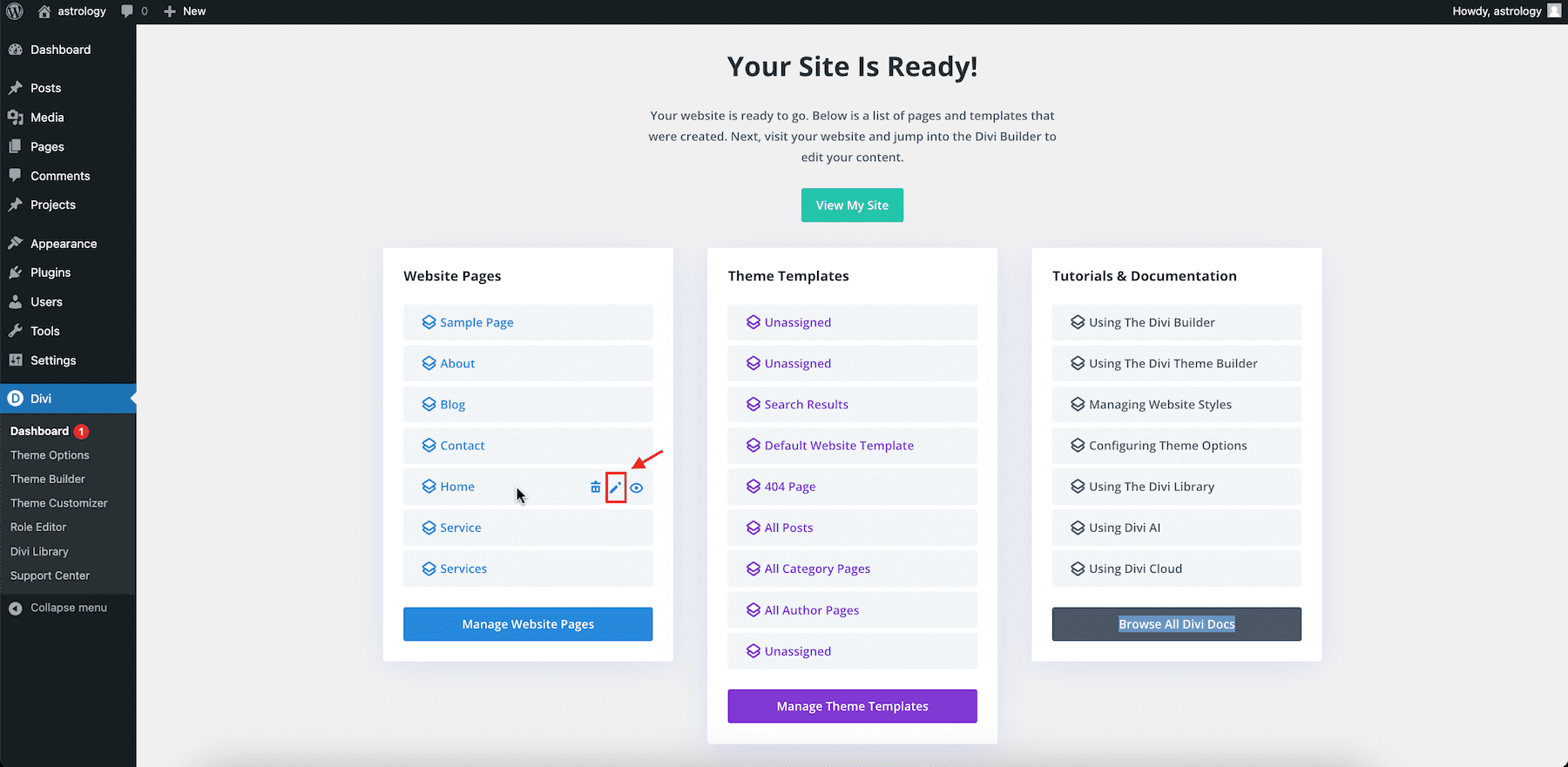
一旦它完成生成您的网站,您将看到一个确认页面,上面写着“您的网站已准备就绪!” 该页面包含一个“查看我的网站”按钮,如果您想查看网站的实时版本,请单击该按钮。 您还将看到创建的所有网站页面和主题模板的列表,以及帮助您入门的教程和文档链接。

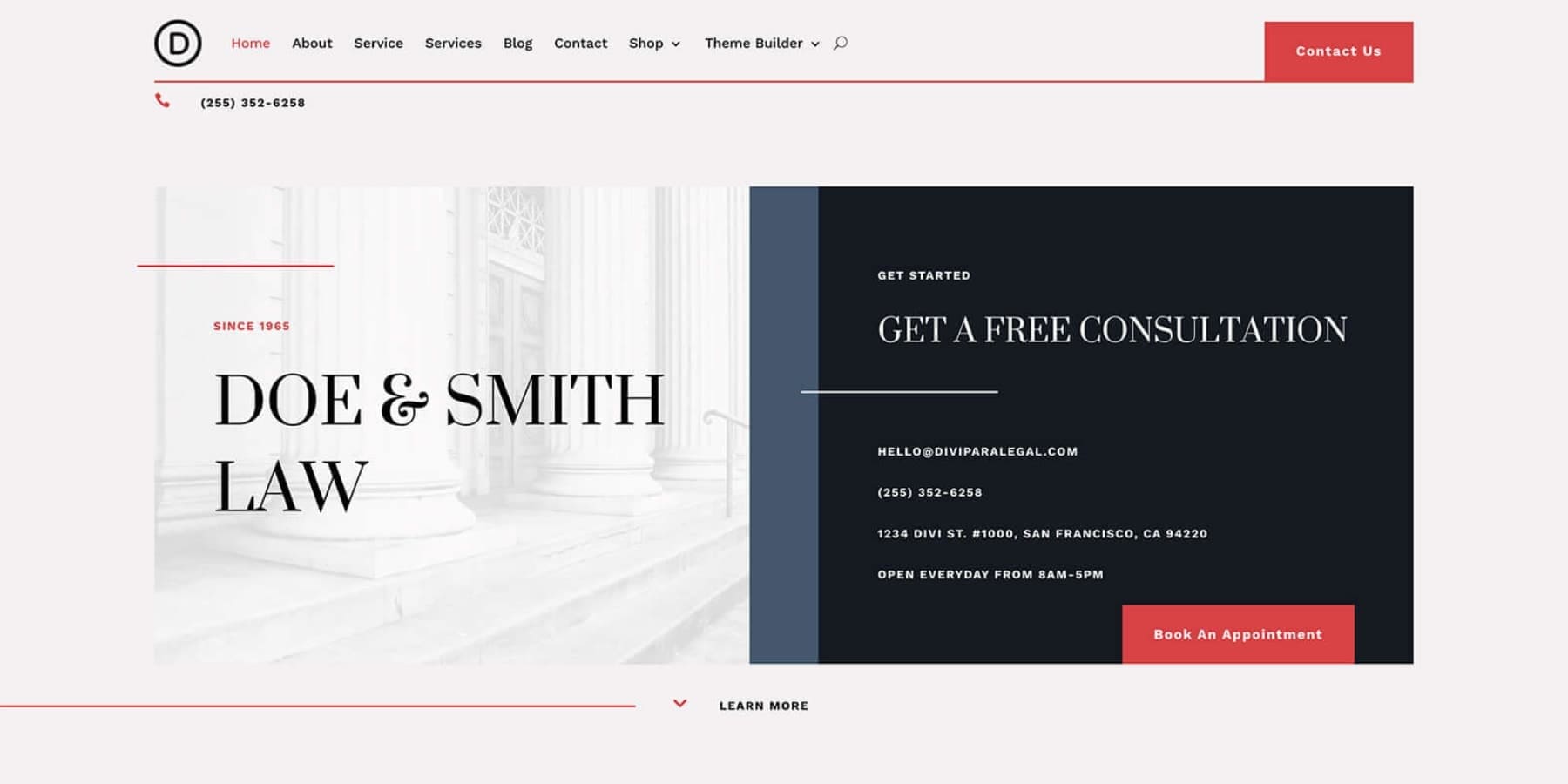
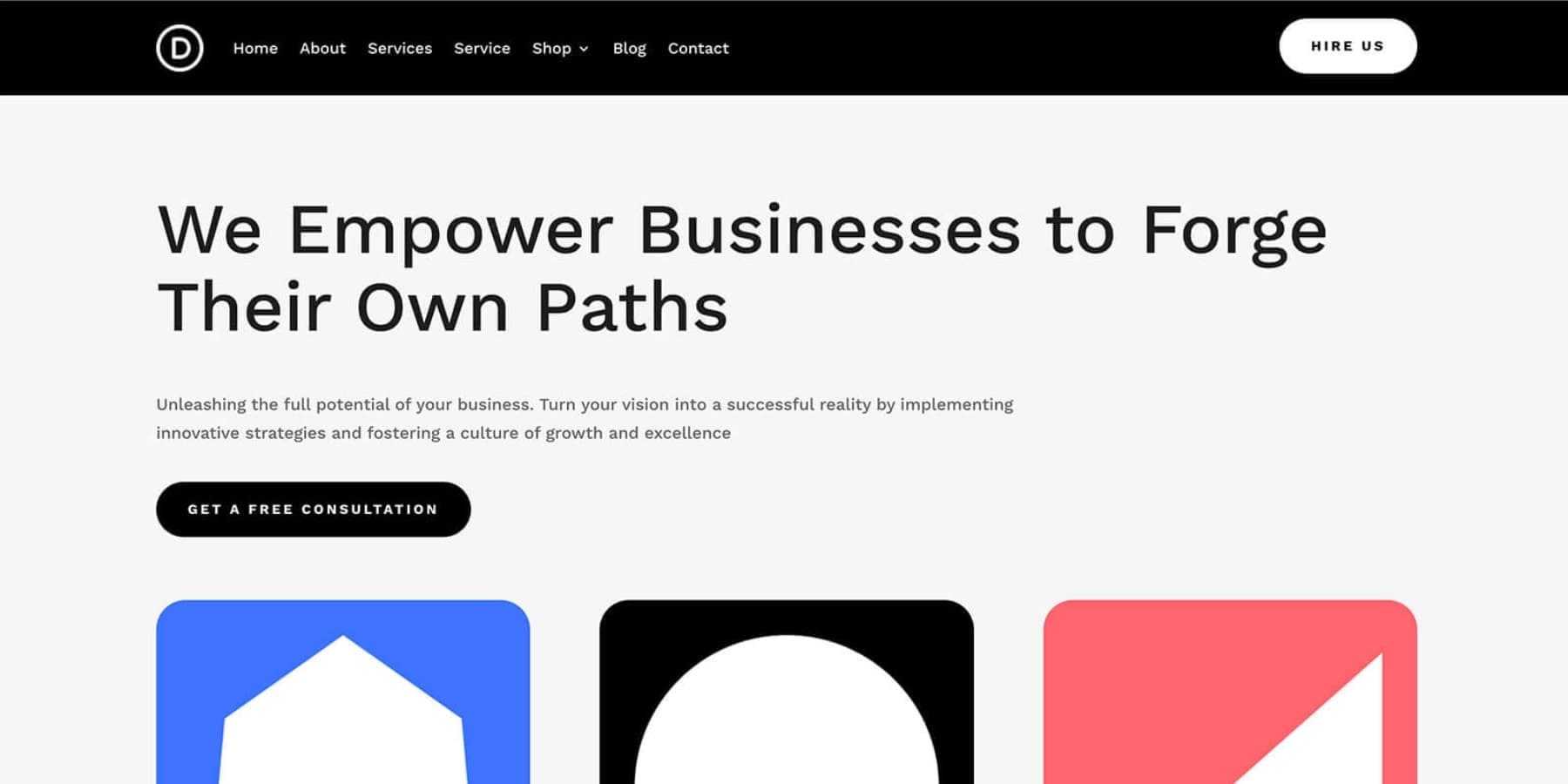
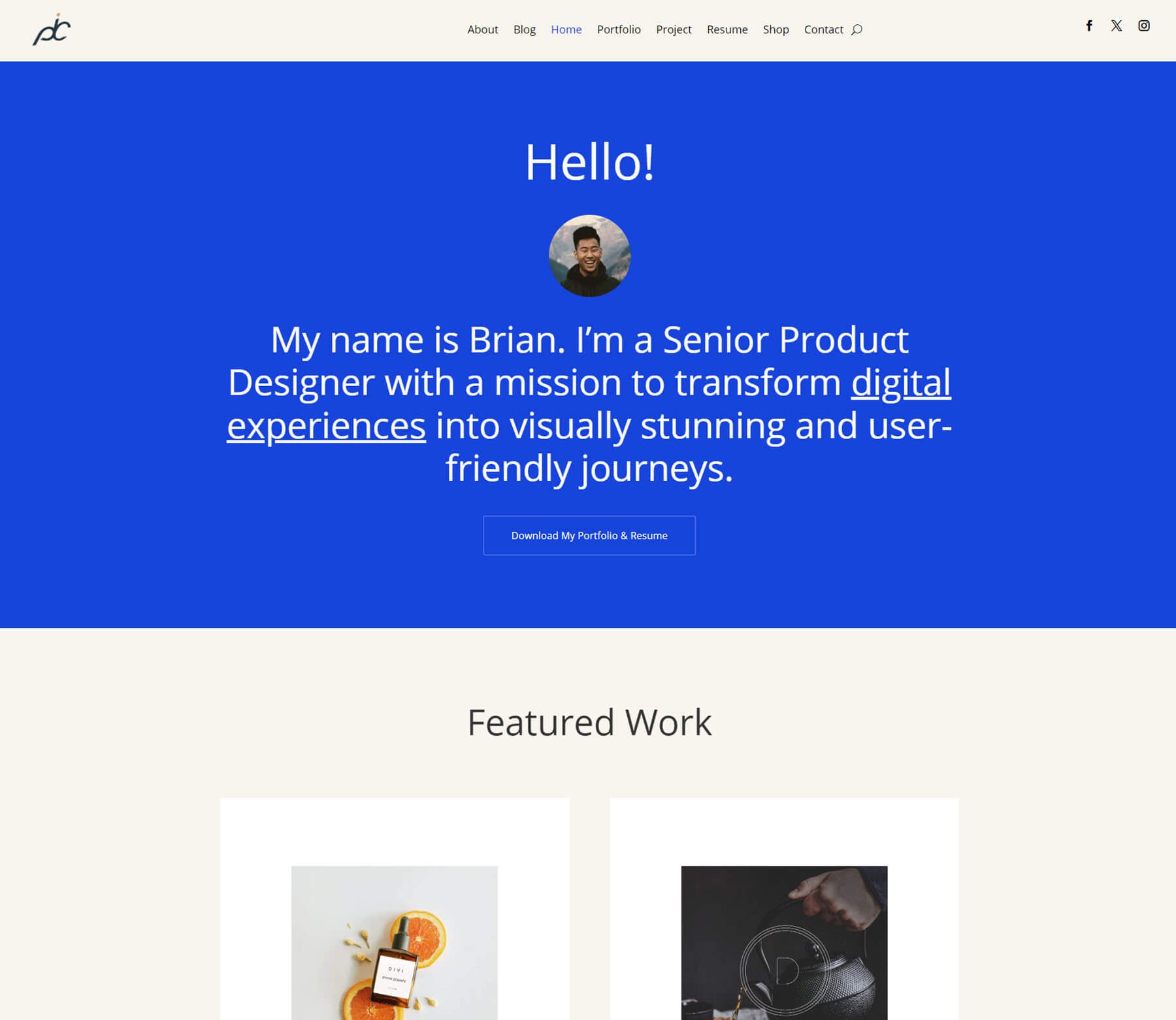
您的网站将具有所选入门网站的默认设置,例如页面、内容、图像、全局颜色、字体、预设等。以下是当您从“您的网站已准备就绪”中单击“查看我的网站”时生成的网站的外观!” 页:

您还可以随时访问 Divi 仪表板,以便将来查看和管理您的网站。

“管理页面”按钮将带您进入 WordPress 页面, “管理帖子”将带您进入 WordPress 帖子, “管理模板”将带您进入 Divi 主题生成器。
后续步骤:自定义您的入门网站
现在您的新入门网站已上线,需要对该网站进行编辑以匹配您的品牌。 要使其成为您自己的,您需要对其进行自定义。 但我们并不是在谈论花费数小时根据您的品牌手动调整每个元素的样式。 我们正在讨论一种更好、更快的网站编辑方法。
兴奋的? 让我们从编辑网站页面开始。
1. 编辑页面
从列表中选择任何单个页面即可开始使用 Divi 进行编辑。 例如,将鼠标悬停在主页上并单击小铅笔(编辑)图标进行编辑。
提示:眼睛按钮可让您预览页面以查看各个页面的实时版本。

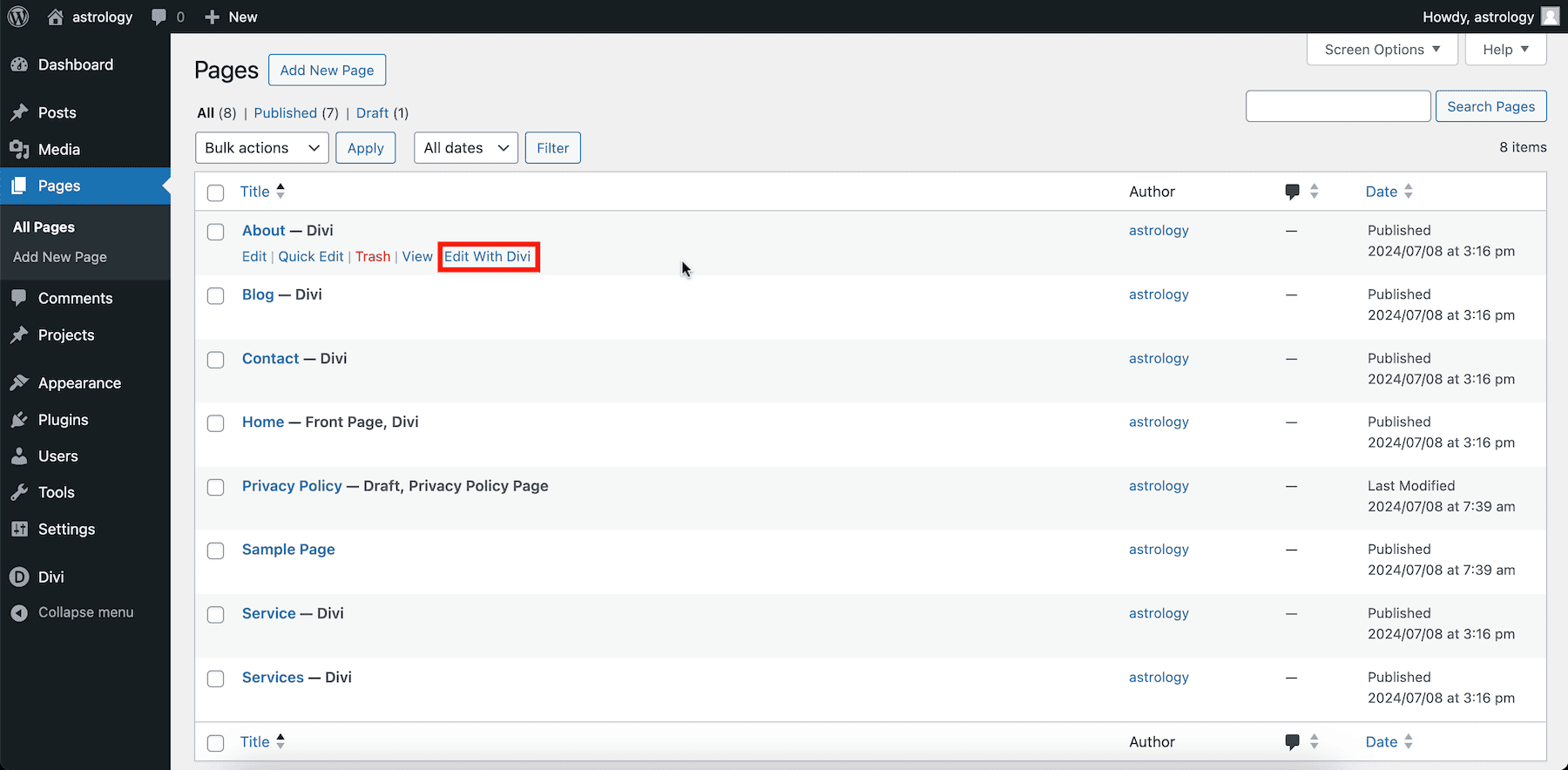
或者,您可以单击“管理网站页面”按钮,这将带您进入 WordPress 页面。 将鼠标悬停在您想要自定义的任何页面上并单击“使用 Divi 编辑”。

两种方法都会将您带到 Divi 页面生成器,您可以在其中直观地进行更改。
使用 Divi Builder 非常简单。 Divi Builder 支持内联编辑,因此您可以直接在屏幕上编辑任何文本元素,而无需每次都打开设置。
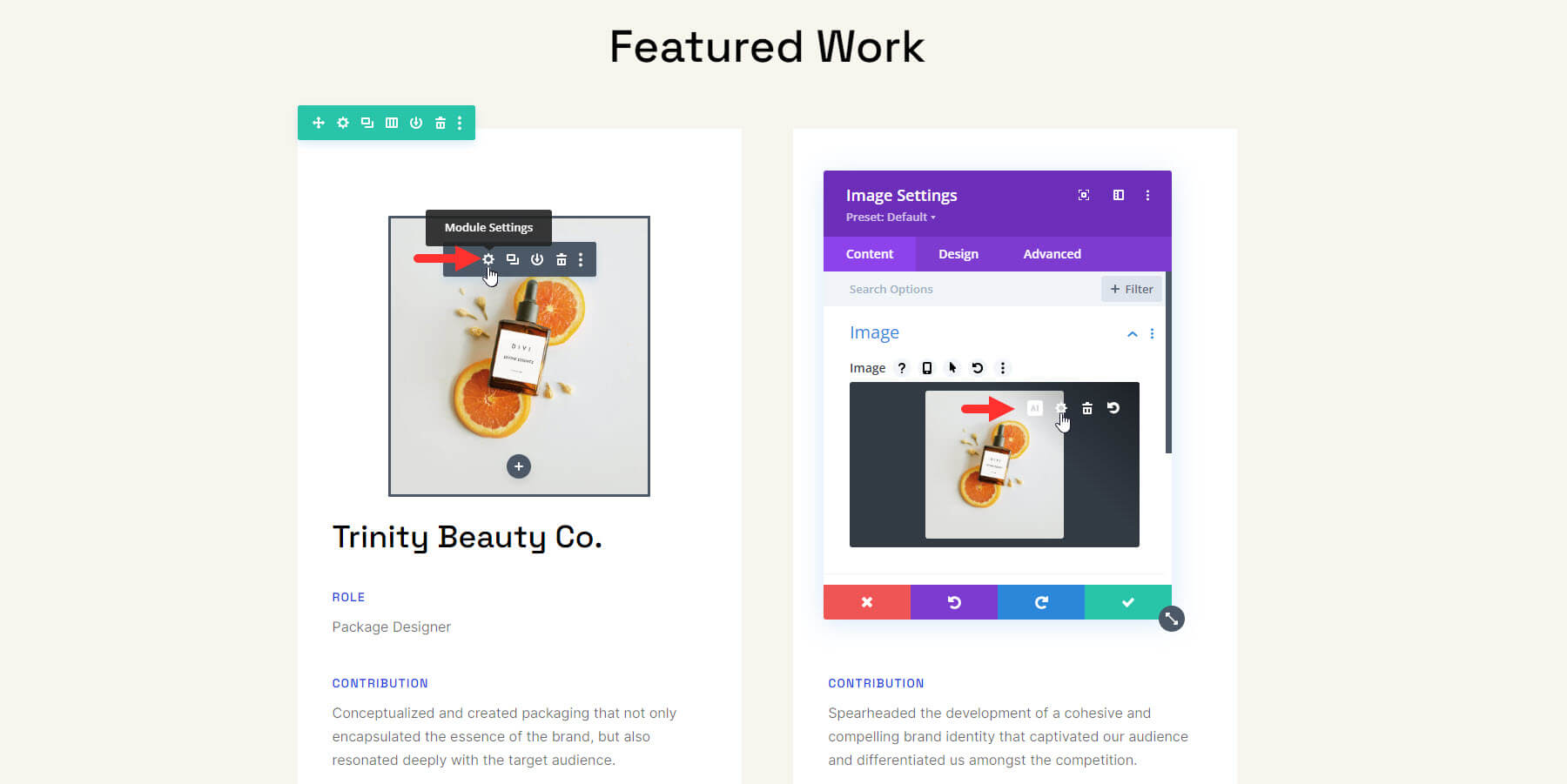
同样,将鼠标悬停在图像元素上以上传图像,然后单击齿轮(设置)图标。 您可以使用小设置图标从 WordPress 媒体库中选择不同的图片,或使用 Divi AI 生成新图像。

此外,通过检查每个元素的设置选项来更新链接、按钮和其他元素。 观看有关 Divi 入门的视频,了解如何使用 Divi Builder 编辑页面。
2. 自定义全局字体
您的入门网站将自动更新您网站的标题和正文的全局字体。 您可以更新全局字体以改善网站的外观并匹配品牌。
Divi 的全局字体可以从主题定制器或直接从 Divi Builder 更改。
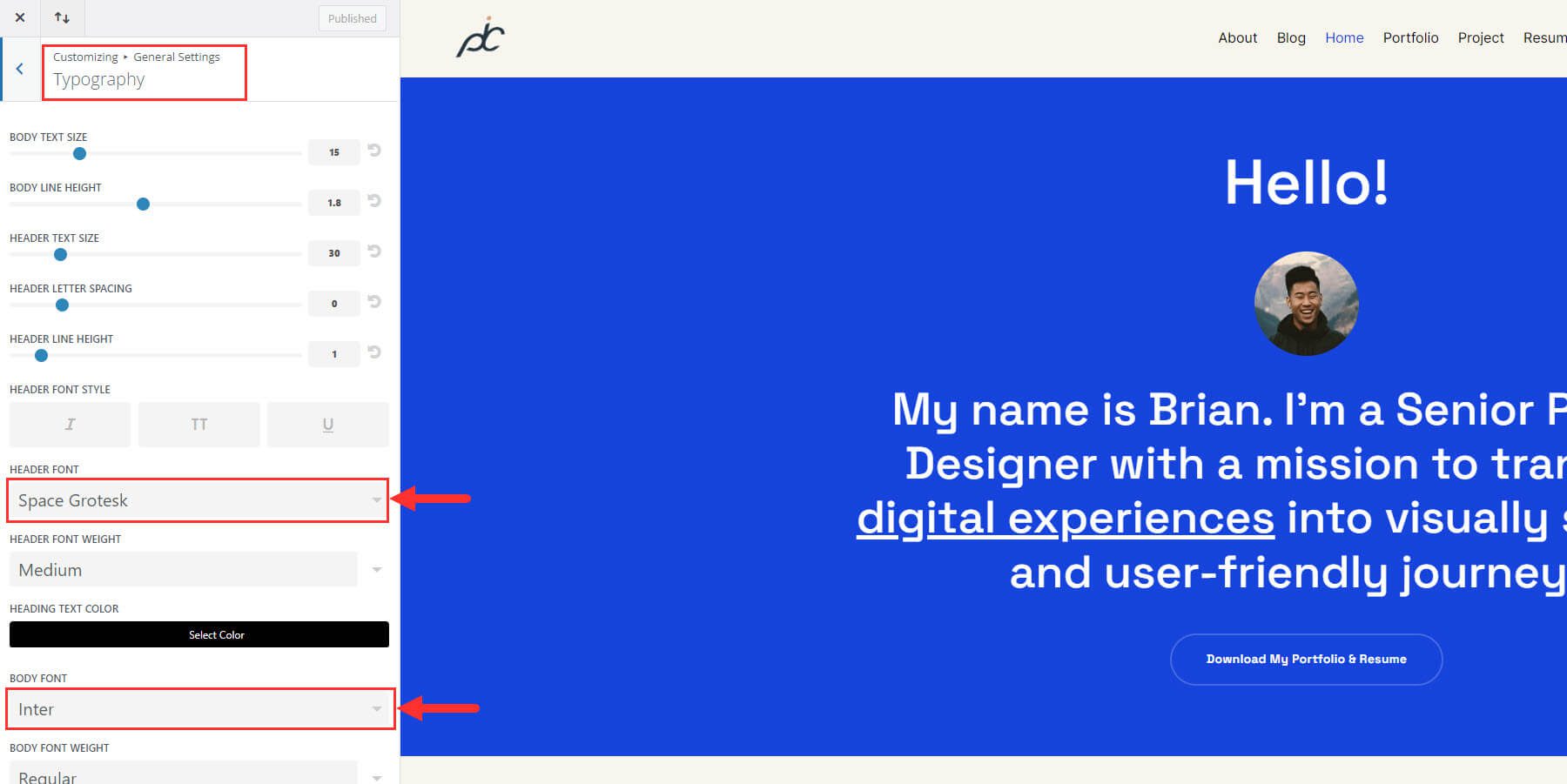
要在主题定制器中更改它们,请转到 WordPress 仪表板并导航到 Divi > 主题定制器。 然后选择常规设置 > 版式。 在那里,您可以更改标题字体和正文字体。

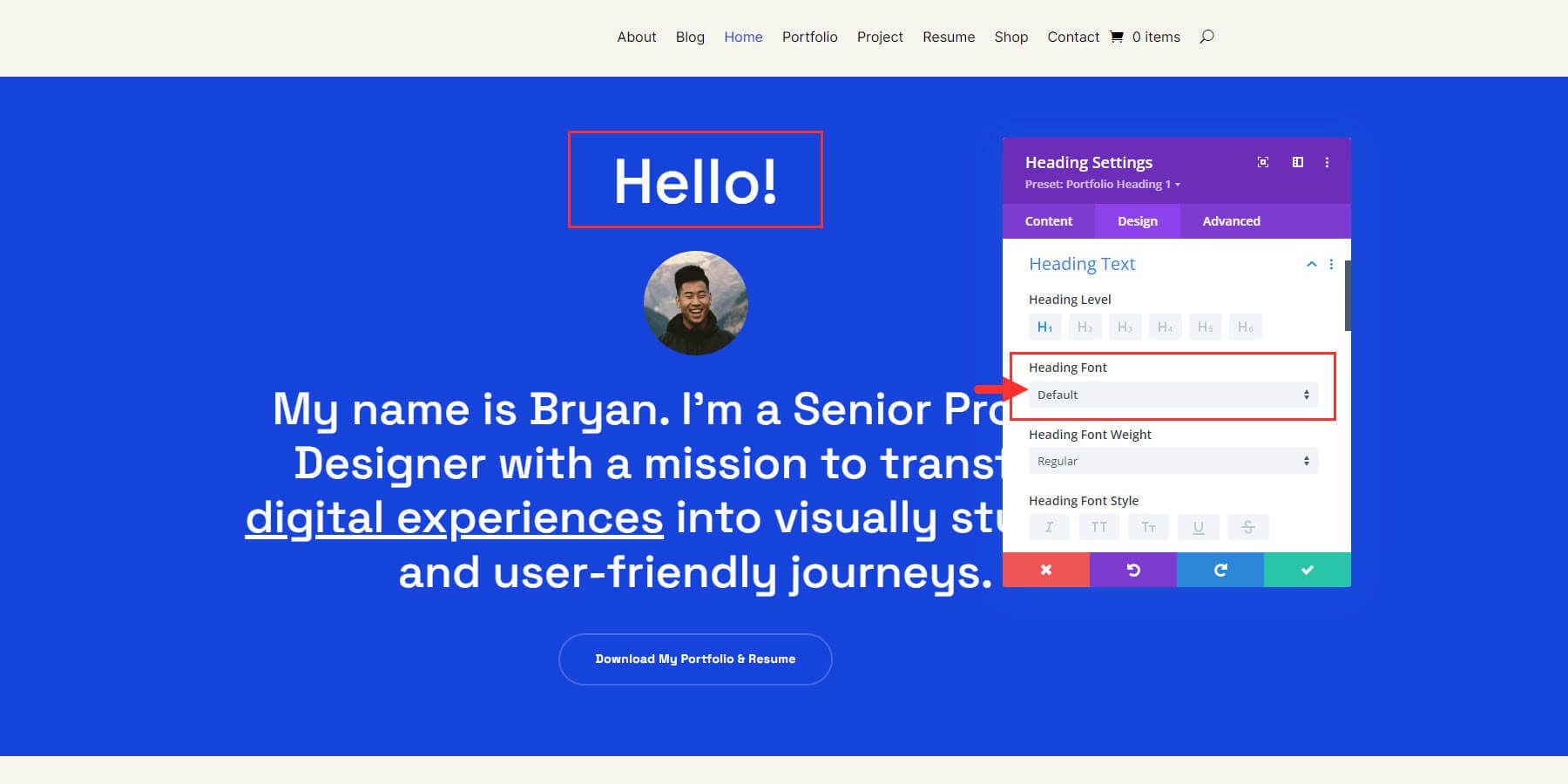
但您也可以直接从 Divi Builder 访问和编辑全局字体。 只需打开任何包含文本的 Divi 模块的设置模式即可。 例如,您可以打开标题模块设置。 然后转到“设计”选项卡并找到“标题字体”。 您会注意到它被设置为默认值,这意味着它正在使用您的默认全局字体。 单击下拉菜单查看您的字体选项。

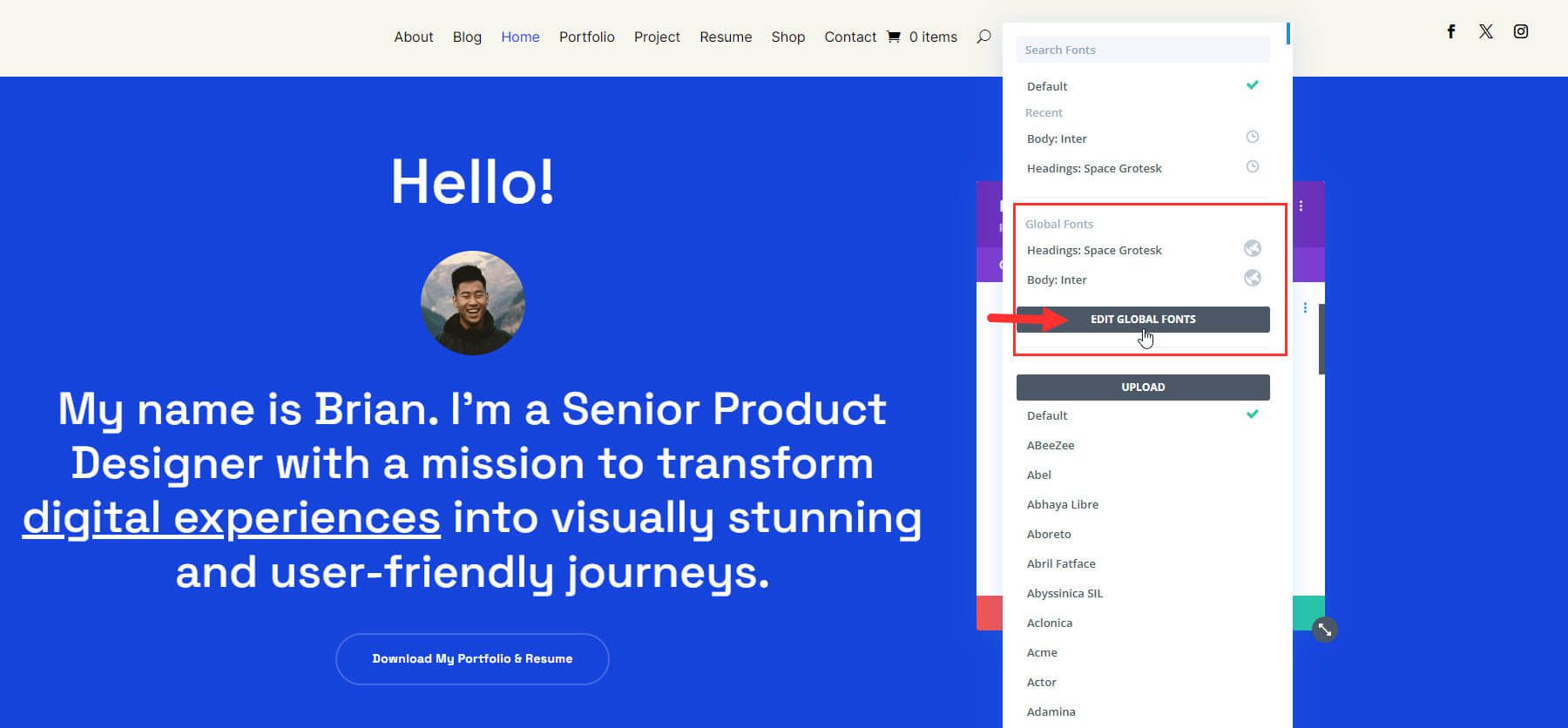
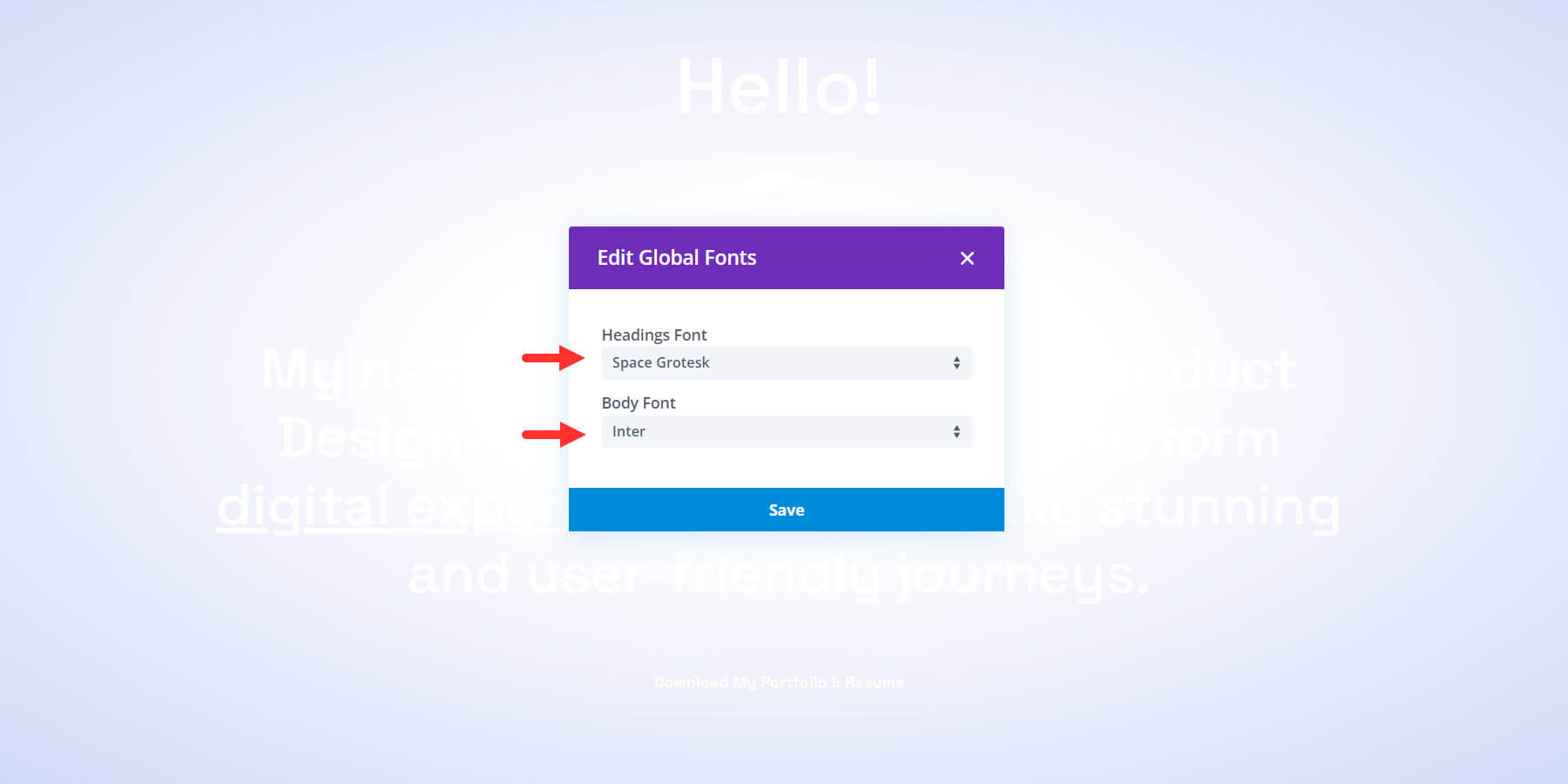
在字体选项弹出窗口中,您可以找到列出的全局字体,并带有“编辑全局字体”按钮。 这很方便,因为它使您可以在创建新内容时轻松选择全局字体,并且无需进入主题定制器即可更改它们。
对于作品集入门网站,全局标题字体为“Space Grotesk”,全局正文字体为“Inter”。 要编辑它们,请单击“编辑全局字体”。

选择新的标题和正文字体,然后单击“保存”。

请记住,这只是使用您计划使用的主要字体更新新网站的良好初始步骤。 您始终可以根据具体情况从列表中选择不同的字体来覆盖这些全局字体。
3. 自定义全局颜色
颜色在您的网站品牌中发挥着重要作用,因此保持颜色特定和一致非常重要。 您的入门网站将具有全局颜色,只需点击几下即可帮助您为新网站获得完美的配色方案。
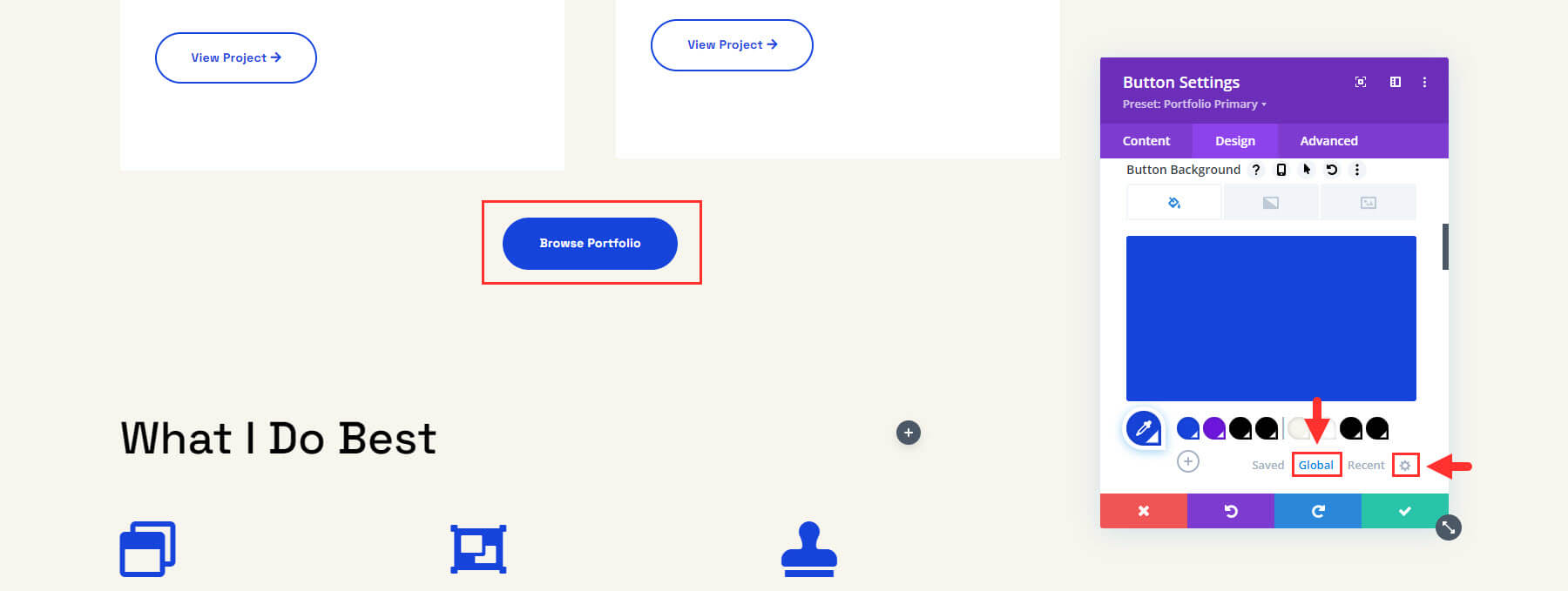
您可以从任何包含颜色选项的模块设置访问全局颜色。 例如,单击编辑按钮模块,在设计选项卡下找到按钮背景颜色选项。 您将看到保存的颜色行。 选择“全局”切换按钮可查看站点的所有全局颜色。 然后选择齿轮图标来编辑这些全局颜色。

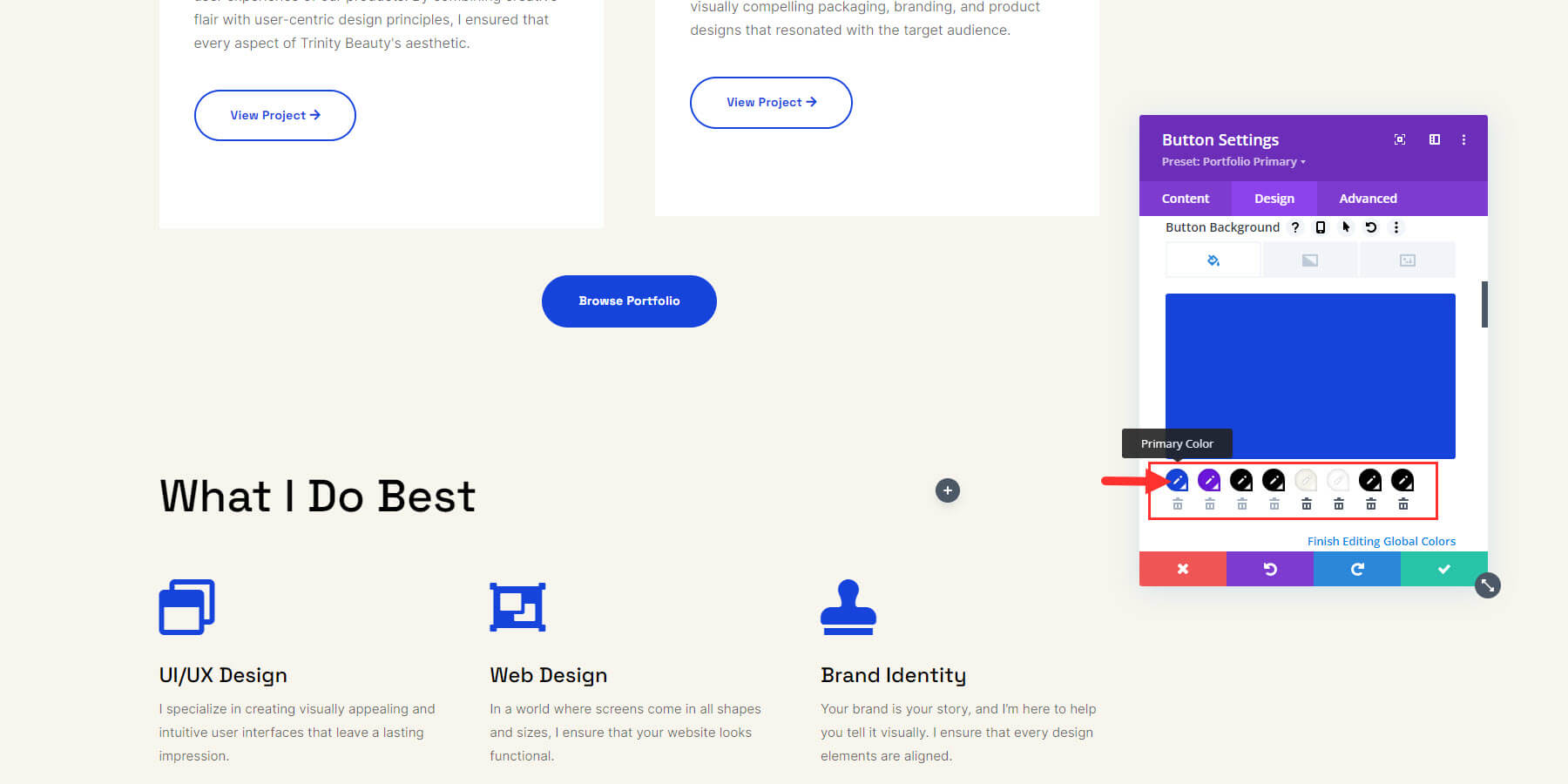
一般来说,第一个是主要网站颜色,第二个是次要颜色,第三个是标题颜色,第四个是正文颜色。 仅更新这四种颜色就会改变您网站的整体外观!

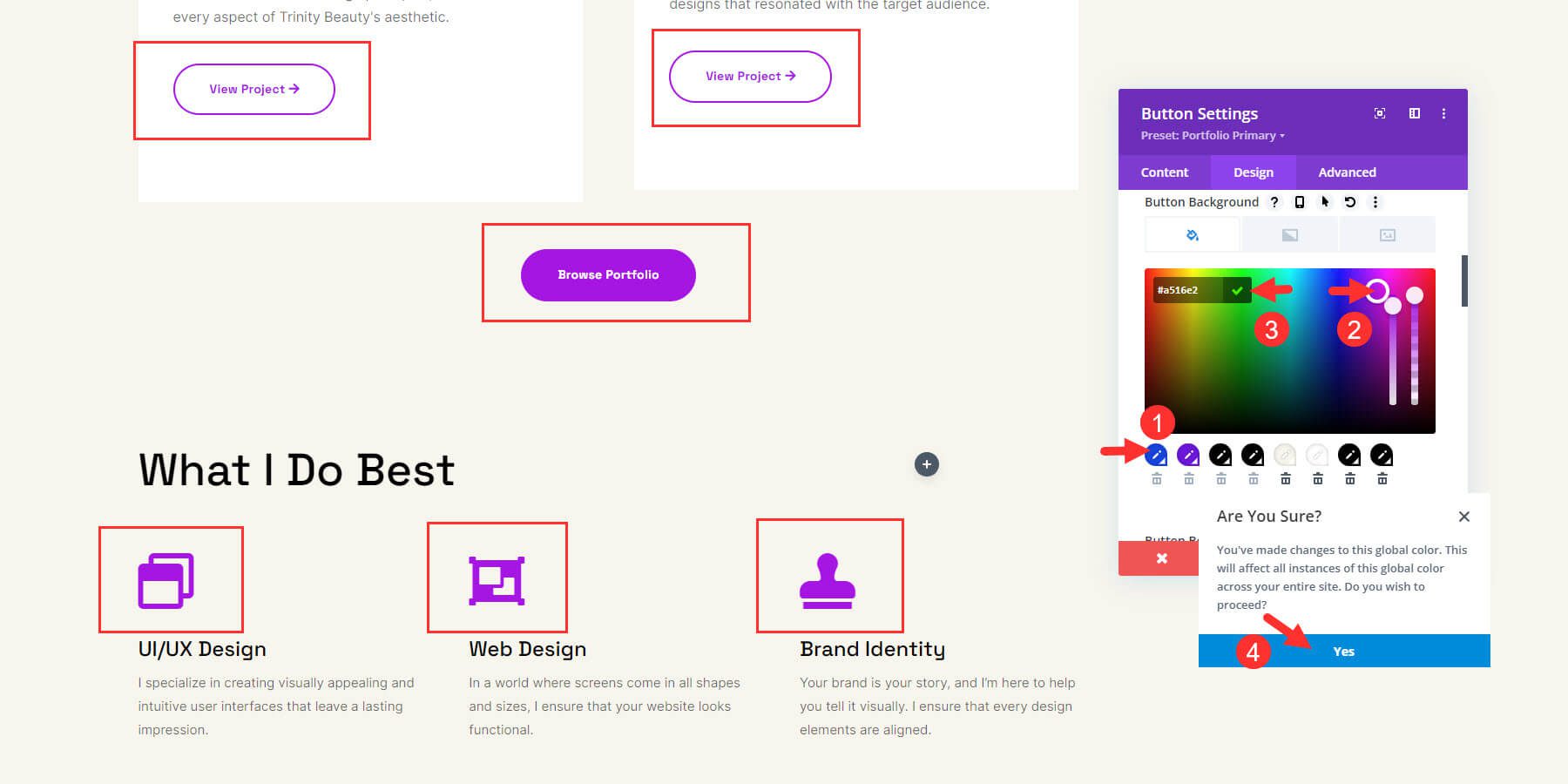
您可以首先通过单击更改主颜色,然后使用颜色选择器或输入十六进制代码,然后单击绿色复选图标。 将弹出一个确认框以确认您要进行更改。 单击“确定”进行确认。

修改所有四个后,更改将显示在侧面。 如果需要,您可以通过单击颜色行旁边的加号按钮来添加更多全局颜色。
3. 编辑全局预设
全局预设是预先配置的样式和设置,可以应用于网站上的多个元素,以实现一致的设计和更轻松的更新。
每个入门站点都经过专门设计,其中的模块已具备全局预设。 您可以修改现有预设以进行站点范围的更改,并避免手动修改每个元素。
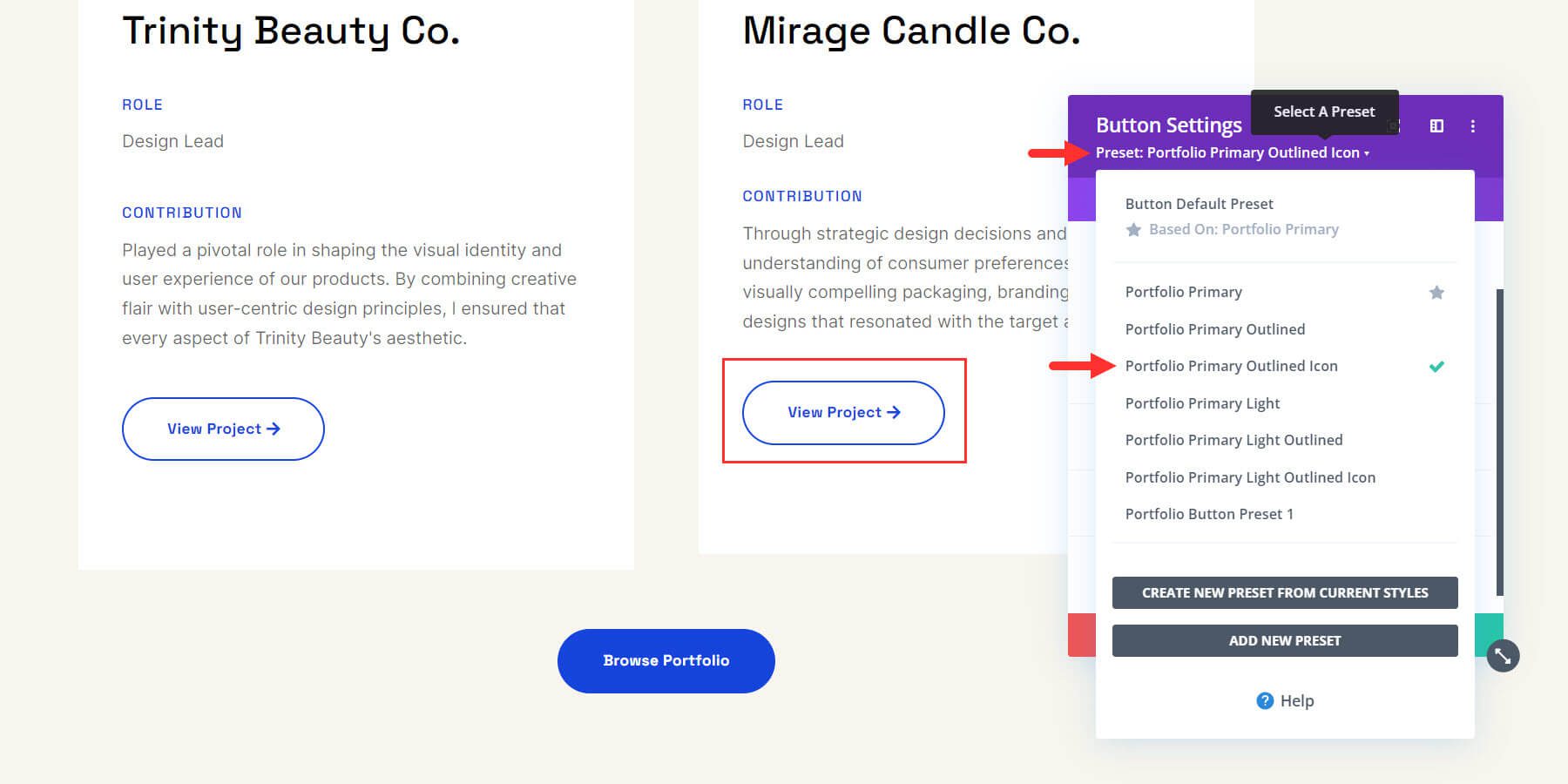
让我们从更改按钮模块预设开始。 使用 Divi Builder 打开页面上按钮模块之一的设置。 在顶部,您会注意到它保存的预设样式与默认样式不同。 单击预设旁边的下拉按钮可打开更多选项。 您将看到从 Starter 站点导入的所有预设的列表。 绿色复选标记让您知道当前正在使用哪一个,在本例中是“投资组合主要轮廓图标”。

您可以从列表中选择要使用的任何预设,以使用预设的设计设置自动更新模块。
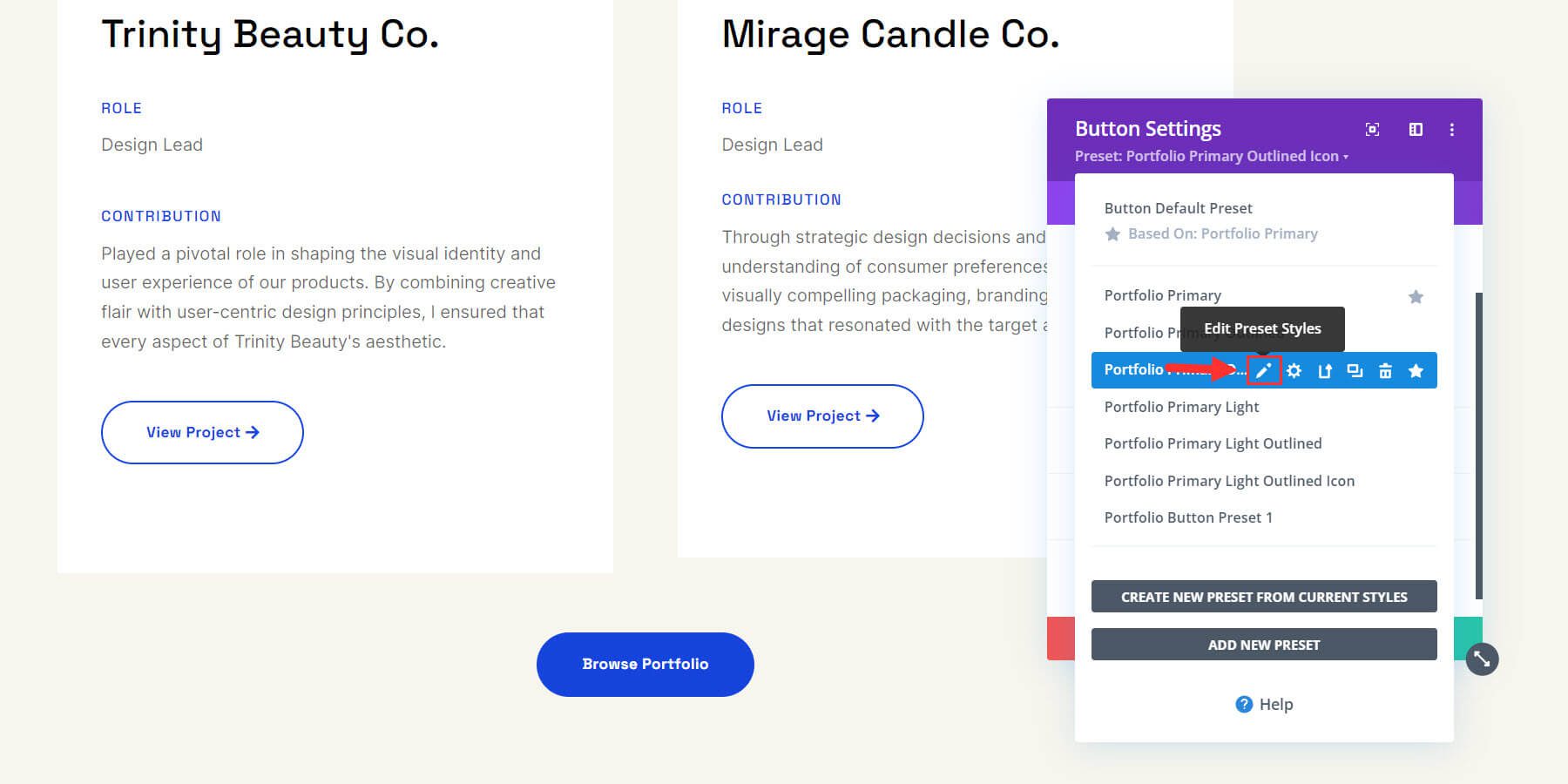
每当您需要对设计元素或模块进行站点范围内的更改时,全局预设的真正威力就会得到体现。 为此,您可以从包含预设的任何模块中编辑该预设。 要编辑预设,请将鼠标悬停在其上并单击铅笔图标。

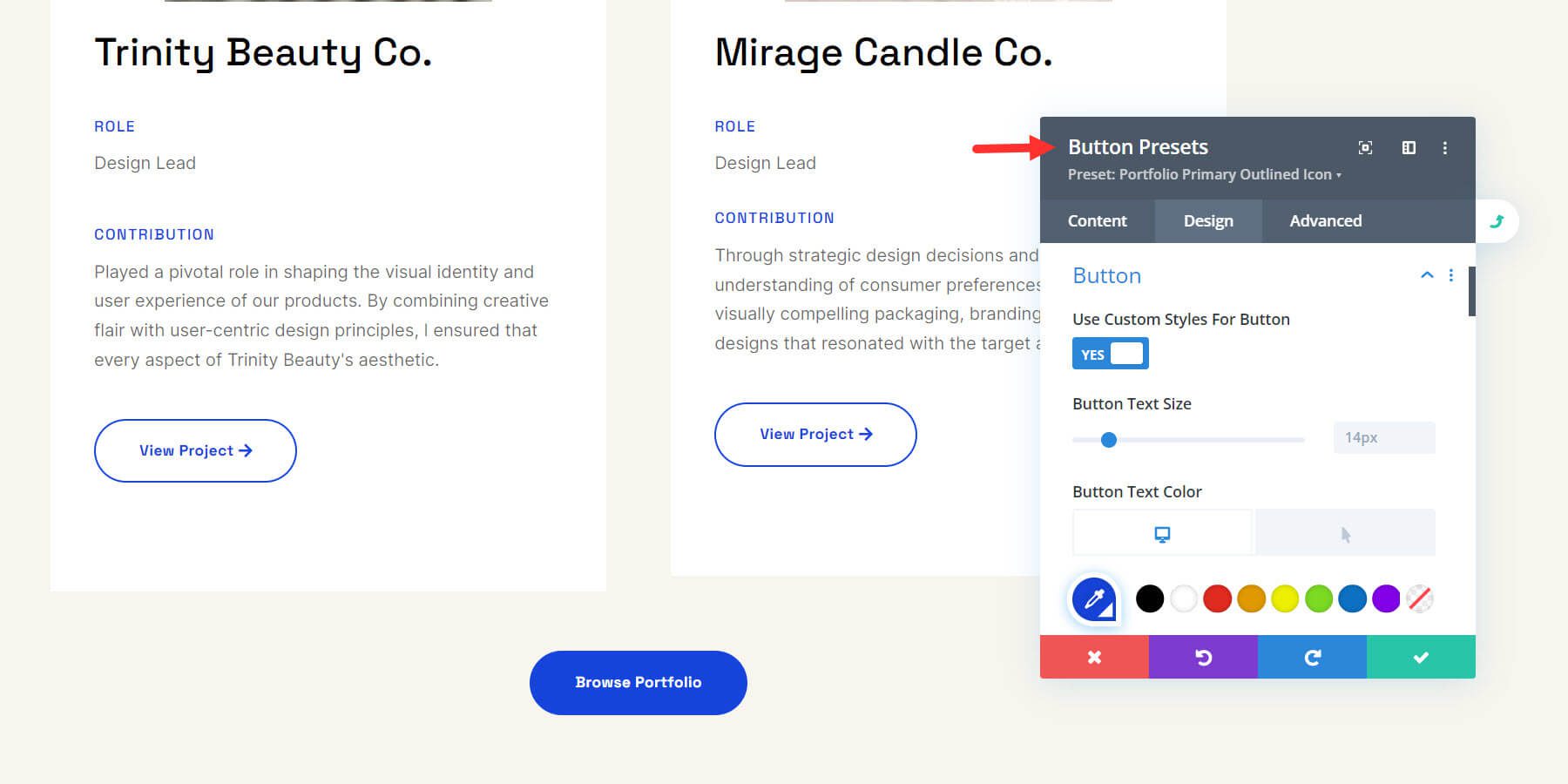
设置框的灰色表示您正在编辑预设设置。 现在,进行您想要的更改。 完成更改后,单击绿色复选按钮。

此后,站点范围内每个标题元素中使用的预设都将更新。 就是这么简单!
这是有关如何更新预设的视频说明。 请注意页面上的所有按钮如何通过更改预设来立即更新。
同样,您可以编辑站点的任何部分、文本、按钮或其他元素的全局预设。 观看有关 Divi Global Presets 的视频,了解如何使用它们来进行网站范围内的更改并更快地优化您的网站。
4. 编辑您的入门站点主题生成器模板
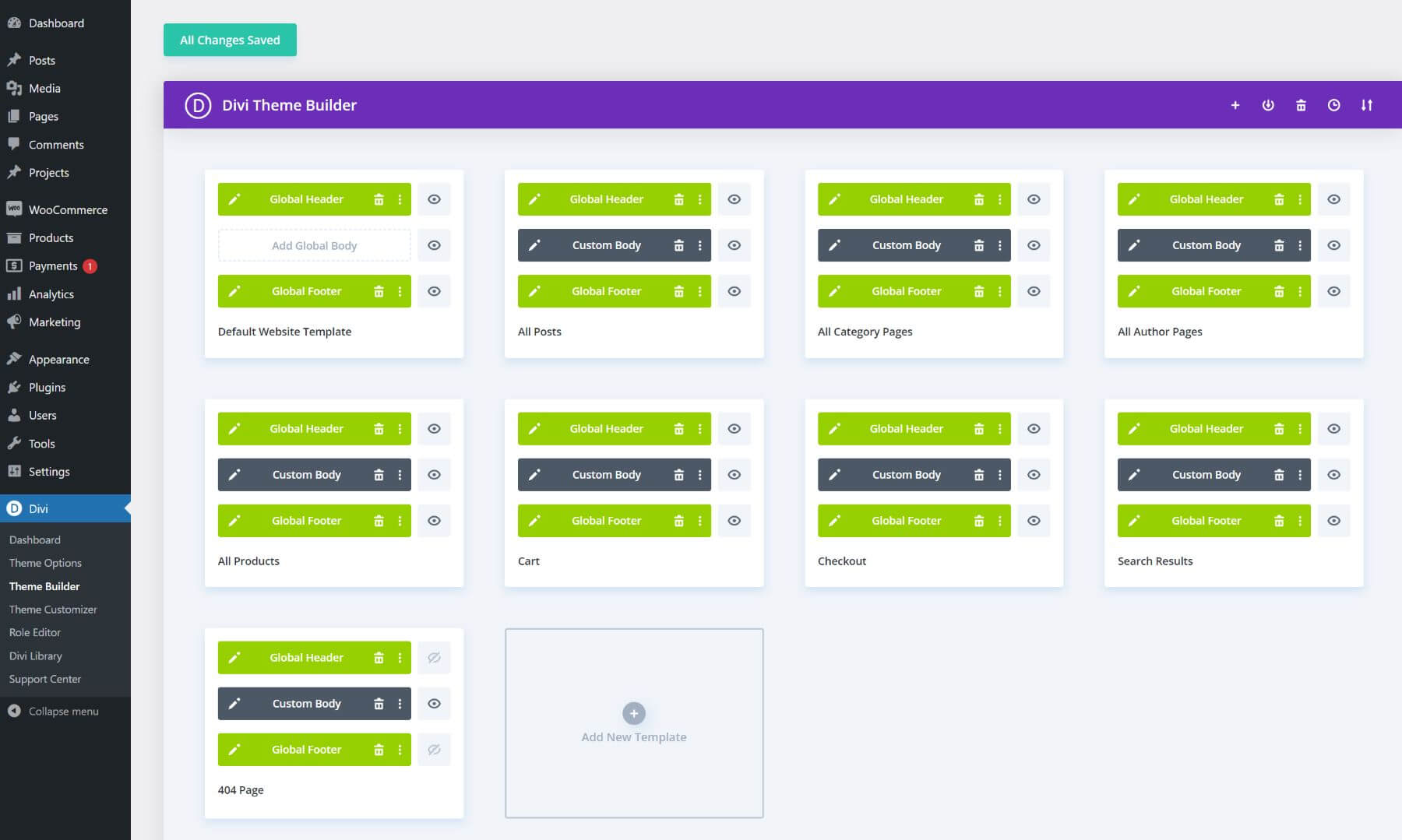
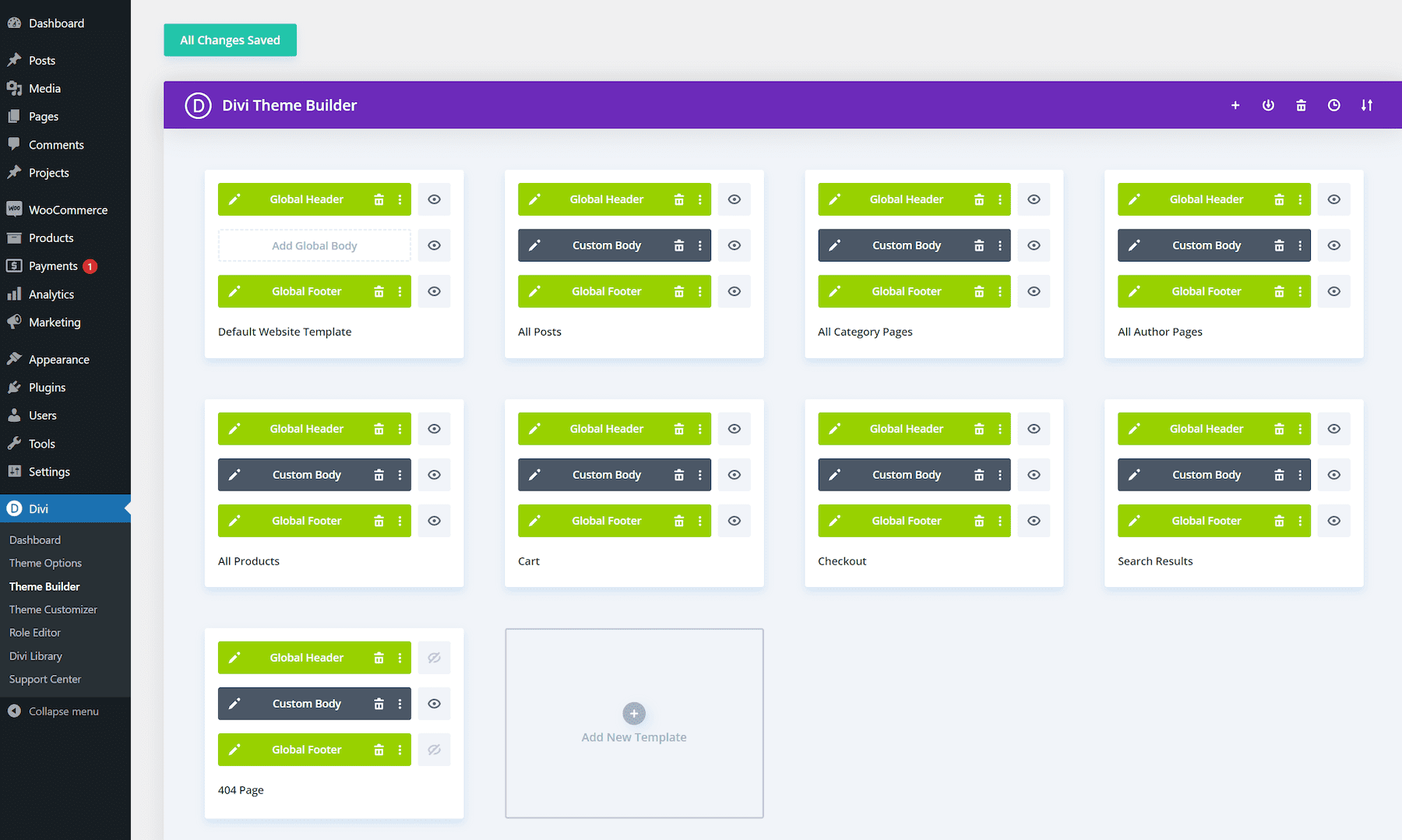
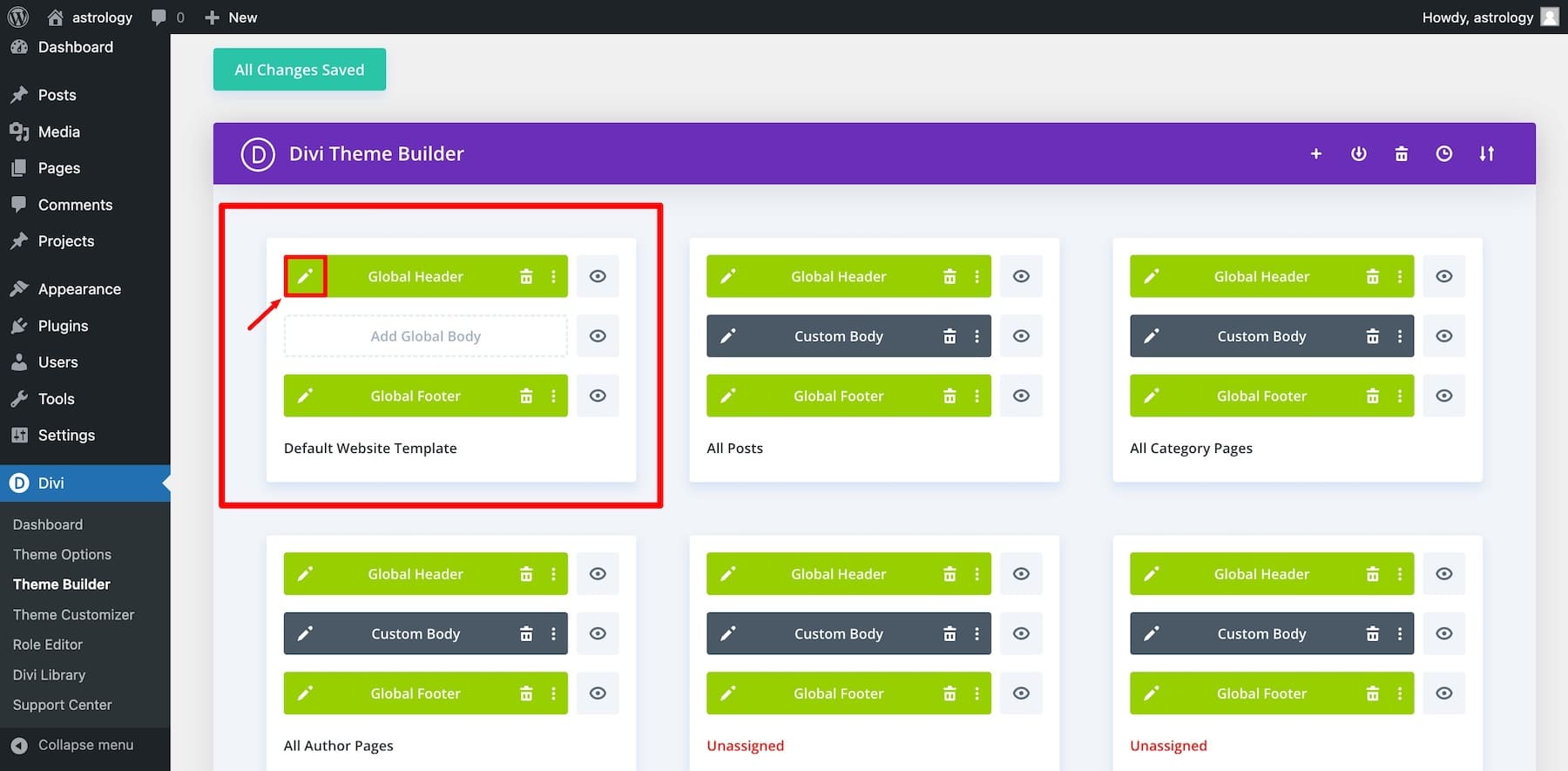
Divi Quick Sites 还可以从 Starter 站点复制主题生成器模板,并为您的网站创建副本。 来自“您的网站已准备就绪!” 页面上,单击“管理主题模板”即可查看它们。
您还可以从 WordPress 仪表板转到 Divi > 主题生成器。

要编辑默认标题模板的全局标题,请单击全局标题左侧的铅笔图标。

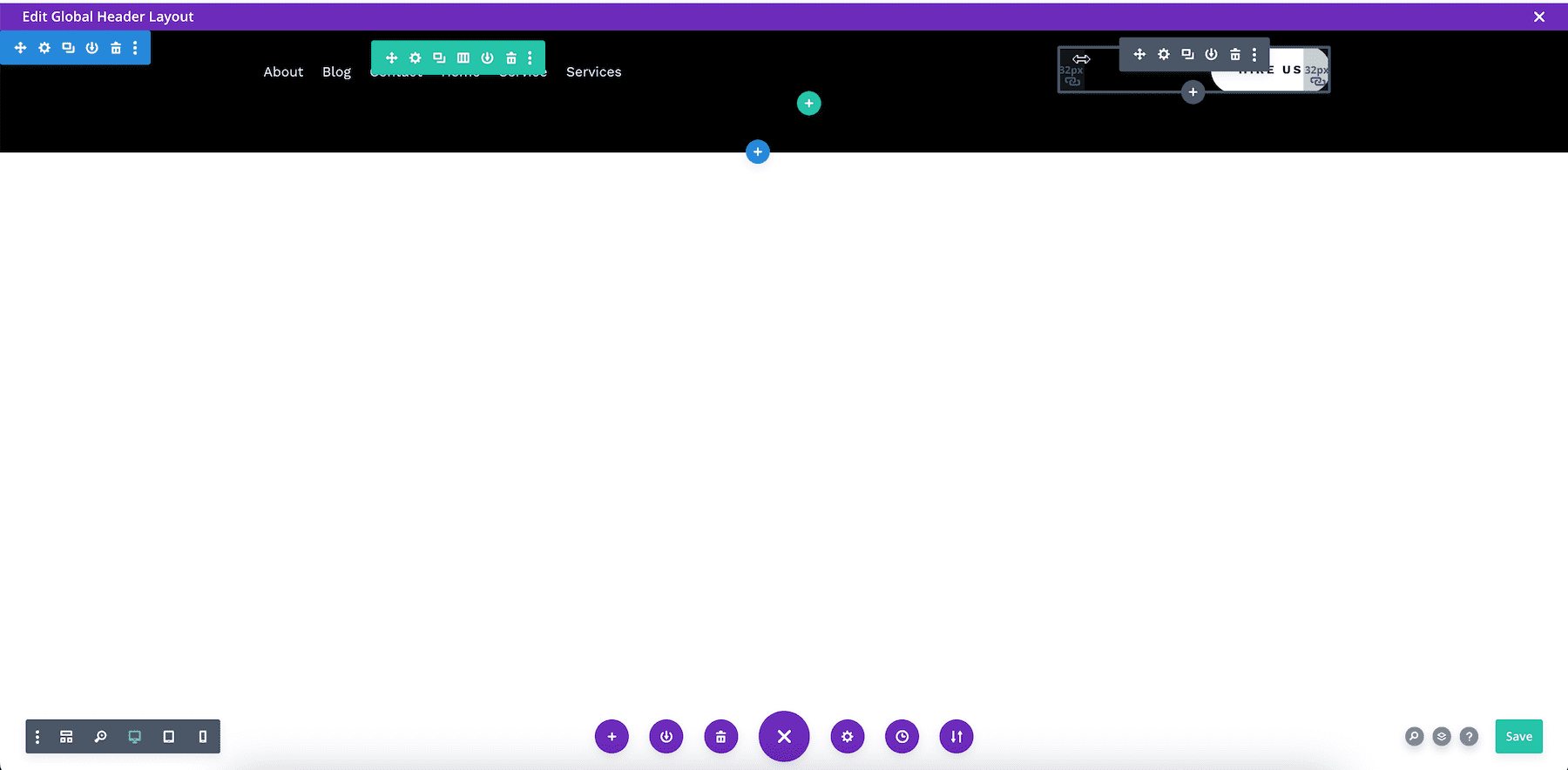
这将打开 Divi 页面生成器,这意味着您可以通过拖放来直观地自定义它和任何其他全局元素。

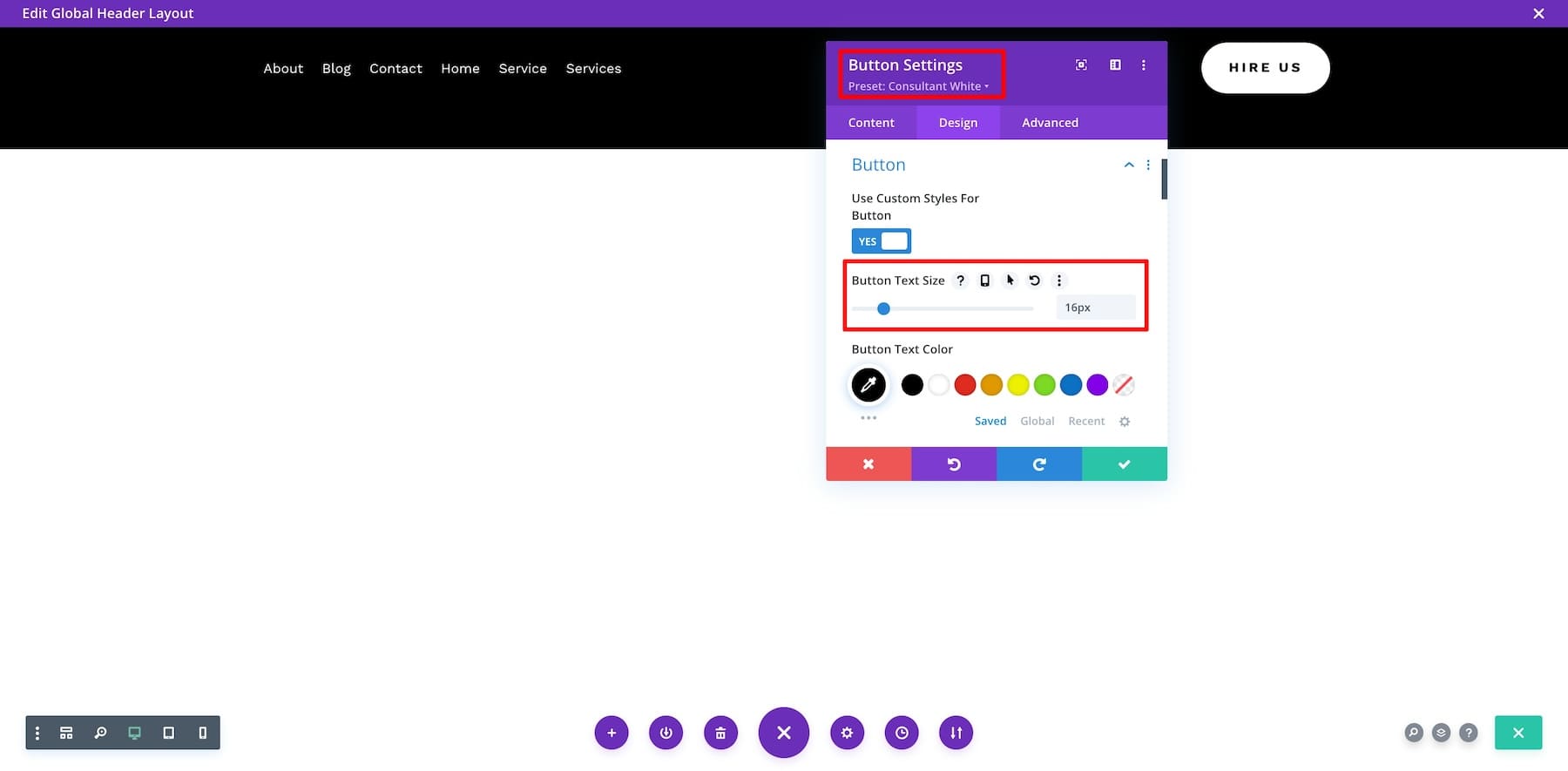
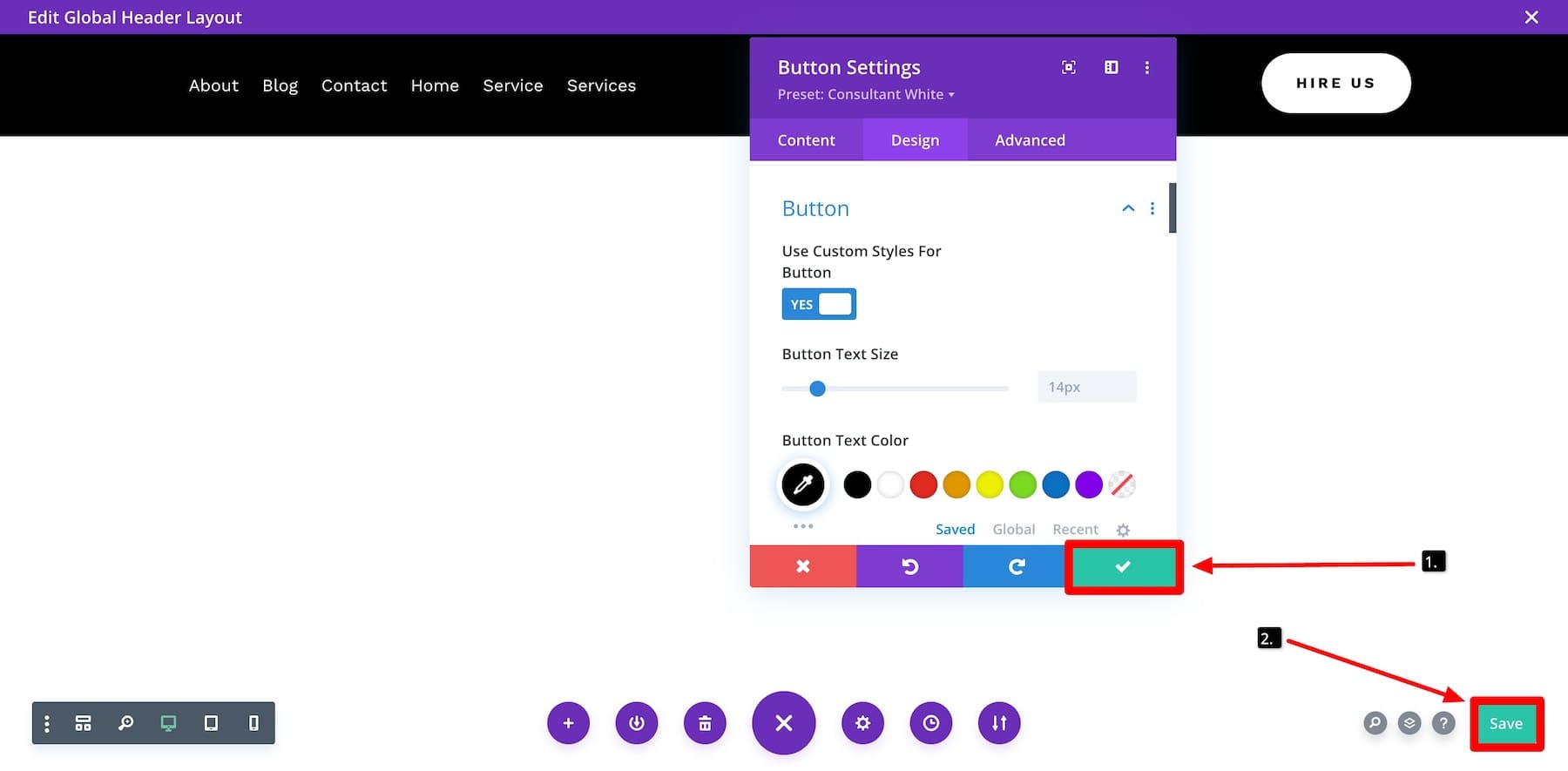
假设我想编辑按钮的字体大小。 所以我将鼠标悬停在它上面并单击设置。 然后我转到“设计”,向下滚动到“按钮”,然后更改字体大小。 您还可以进行更改并修改按钮的预设样式。

完成后,单击绿色复选按钮并保存。 这将更新使用它的所有页面的全局标题。

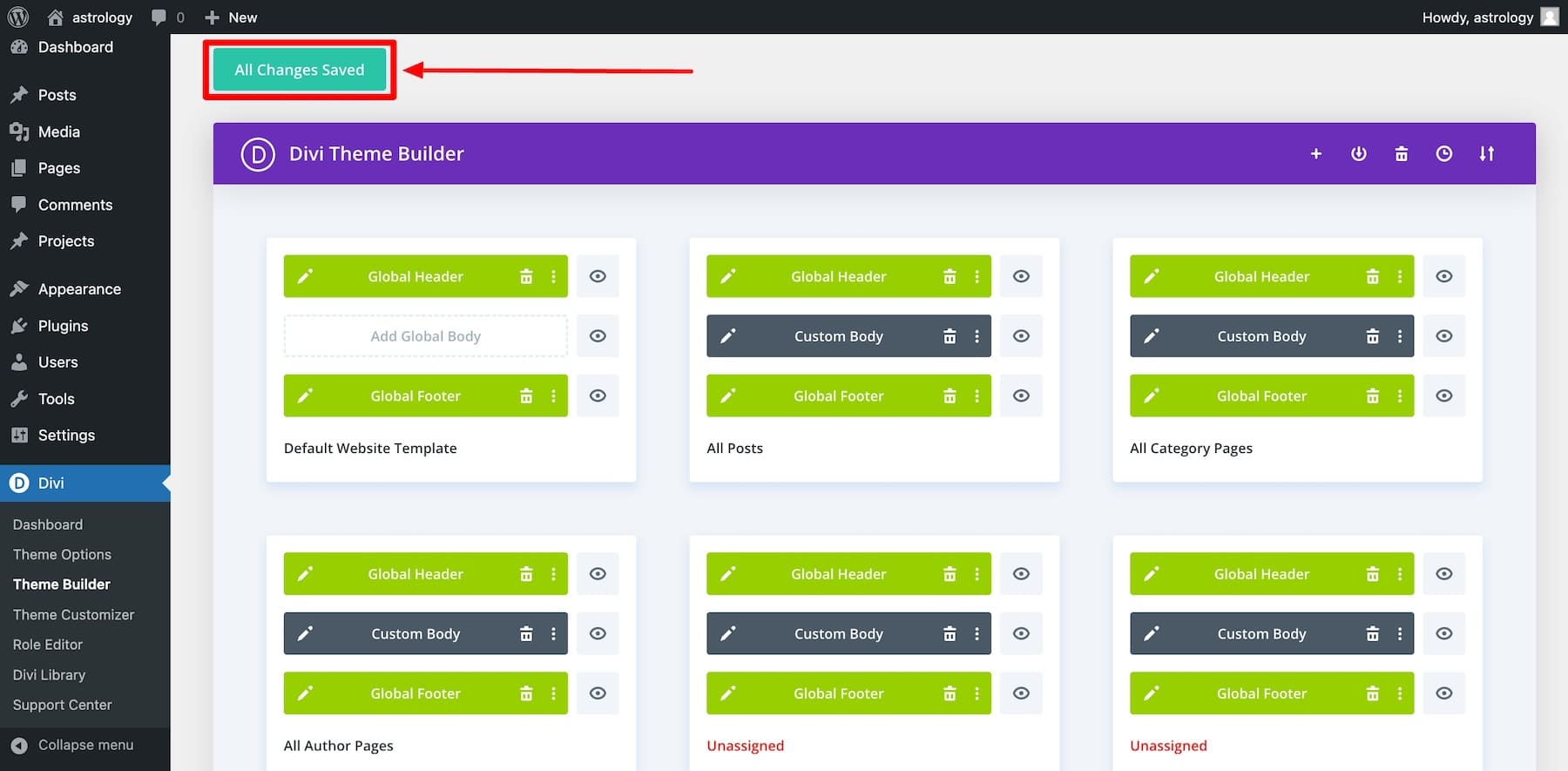
请记住返回主题生成器页面并单击“保存更改”按钮。 否则,您将丢失所做的所有更改。

同样,您还可以自定义全局页脚和其他主题生成器模板。 如果需要,您还可以创建新模板。
使用 Divi Builder 编辑主题生成器模板非常简单。 它允许您创建新元素、制作自定义页眉和页脚以及以拖放方式执行更多操作。 有关更多信息,请查看主题生成器的强大功能。
包起来
Divi 快速网站和 Divi 入门网站是一个强大的组合,可在几分钟内建立 Divi 网站。 它使您能够利用所有令人惊叹的功能进行所需的任何调整,这些功能使 Divi 成为如此强大的设计工具。 使用构建器开始您的下一个项目,该构建器可以提供整个网站,并提供您创建自己的网站所需的所有工具。
获取 Divi 快速站点
借助 Divi AI 和 Quick Sites 加快速度
借助 Divi Quick Sites 的入门网站,您可以使用可轻松自定义的现成模板快速创建网站。
但更好的是,将 Divi AI 与这些入门网站结合使用,使设计过程更加易于管理和快速。 Divi AI 更进一步,自动生成品牌内容并确保一切看起来一致且专业,使创建网站变得简单且适合每个人。
享受 Divi AI 33% 的折扣,并开始为您的网站生成品牌内容和高质量图像。 想象一下快速构建一个独特、现代、转换优化的网站,而无需手动编辑每个元素!
令人兴奋,对吧? 不要错过这个令人难以置信的折扣 - 立即注册并创建一个强大的网站来代表您的品牌并轻松增强您的网页设计流程。
使用 Divi AI 获取 Divi 快速站点
