使用 Divi Theme Builder 的初学者指南
已发表: 2022-11-25Divi Theme Builder 是 Divi 主题附带的多功能设计工具。 有了它,您可以构建各种不同的网站:美食博客、电子商务商店、服务组合,甚至是您企业的名片。
基本主题可通过庞大的模板和动态模块库进行定制。 虽然它易于使用,但同时选项的数量之多可能让人不知所措。 而且很难找到你需要的东西。
在本文中,我们将从头开始,逐步使用所有功能。 不用担心,不涉及编码。 这是一个初学者友好的教程。
TL;DR :Divi 由 Elegant Themes 构建,它们提供了许多令人惊叹的预先设计的模板,您可以使用它们开始。 如果你有开拓精神,你也可以从头开始创建模板。 无论您决定使用哪种途径,请务必先使用 BlogVault 备份来保护您的工作。
建立一个网站可以是非常充实的,设计过程可以是有趣和令人兴奋的。 随着 Divi 和 Elementor 等页面构建器的兴起,快速轻松地构建一个反映您想要的内容的网站变得更加容易。 页面构建器旨在成为低代码解决方案,并遵循 WordPress 民主化网站的精神。
话虽这么说,建立站点仍然需要时间,精力和精力。 我们建议您在开始之前在您的站点上设置 BlogVault 备份,并确保在每次重大更改之前定期进行按需备份。 更好的是,快速建立一个暂存站点,并在将更改推送到您的实时站点之前使用它来测试驱动更改。 使用 BlogVault,您可以放心,您的辛勤工作永远不会丢失。
考虑到这一点,让我们深入了解 Divi Theme Builder 的世界。
开始使用 Divi Theme Builder

Divi Theme Builder 是 Divi 中的一个界面,可让您自定义网站的设计。 要使用它,您需要先安装并激活 Divi 主题。 以下是这样做的步骤:
- 订阅优雅主题:您需要订阅优雅主题才能使用该主题。 他们有两种计划供您选择:89 美元的年度计划或 249 美元的终身计划。 购买您想要访问您的 Elegant Themes 帐户的订阅。
- 下载主题:转到下载选项卡并搜索 Divi 主题。 单击下载,您的设备上将有一个包含该主题的压缩文件夹。
- 上传主题:接下来,回到您的 WordPress 仪表板。 单击边栏中的外观,然后单击主题。 接下来,单击添加新的。 单击上传主题并从您的设备中选择压缩文件夹。
- 激活主题:选择正确的文件后,单击立即安装并在出现提示时激活主题。
- 验证 Elegant Themes 订阅:最后一步是验证您的帐户。 在边栏中,单击Divi和更新。 添加您的 API 密钥和用户名,它们都可以在 Elegant Themes 的会员区找到。
这会将 Divi 主题安装到您的 WordPress 网站。 您会注意到 Divi 已添加到您的侧边栏。 将鼠标悬停在它上面并单击Theme Builder以启动它。
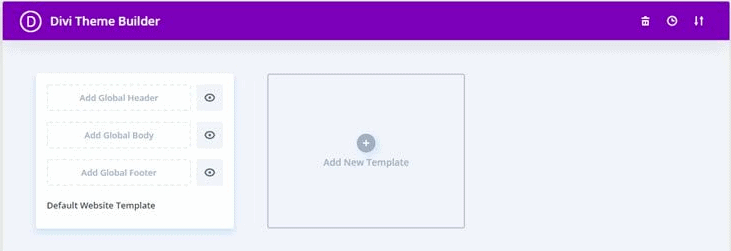
现在,让我们熟悉 Theme Builder。 Theme Builder 允许您为站点上的每个页面创建模板。 每个页面分为三个部分:页眉、正文和页脚。 您会注意到左上角的“默认网站模板”部分具有相同的三个部分。 您可以使用 Visual Builder 自定义每个部分。 只需单击,您就会被重定向到 Visual Builder。
Visual Builder 是一个空间,您可以在其中通过添加元素和自定义它们来实时编辑您的页面或模板。 您还可以在上线前预览和保存页面。 关于 Visual Builder,有几点需要注意:
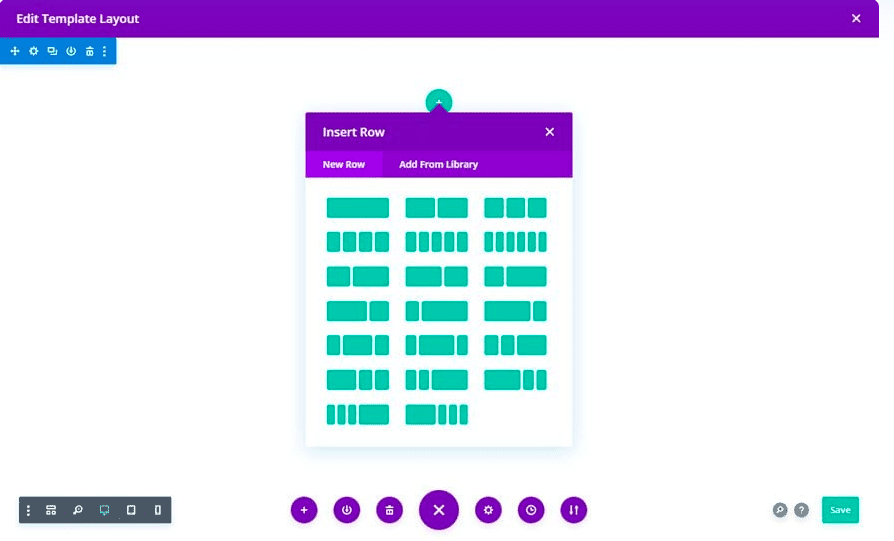
- 模板在行和列中进行编辑。 使用顶部的+添加一行并选择列数。 我们建议您将列数限制为每行 2 或 3 列。
- 模块是可以添加到列的小部件或元素。 一些常用的模块是文本框或图像。 一行中只能有一个模块进入一列。 相应地选择一行中的列数。

- 选择模块后,您可以在侧边栏中查看其设置。 例如,对于文本模块,您可以更改字体、颜色、大小、对齐方式等。
一旦熟悉了 Visual Builder,就可以继续设计页面了。
我们建议您使用 Theme Builder 来熟悉一切的位置和工作原理。 尝试拖放几个模块以查看它们在布局中的外观,并检查每个关联的设置。
自定义预制 Divi 布局
首次设计页面的最简单方法是编辑预制布局。 它是预定义的,因此所有基本元素都已经到位。 它所需要的只是一些调整。 这部分是关于访问 Divi 库和使用预制 Divi 布局的。
全页面布局
您需要做的第一件事是创建一个新页面,然后从 Theme Builder 访问布局库。 完成后,您可以调整设置。
- 添加新页面:通过单击边栏中的页面和添加新页面来创建新页面。 然后,将页面命名为适当的名称,例如 Home。
- 使用 Divi Theme Builder 进行编辑:单击使用 Divi Builder。 这将提示您在从头开始创建布局或使用预制模板之间做出选择。 然后您可以单击浏览布局并访问库。
- 选择模板:浏览所有设计并选择最适合您要求的设计。 按类别过滤布局,以便更轻松地找到适合您的内容。 单击查看演示以查看预览,然后单击使用此布局。 这会将布局加载到 Visual Builder 上的页面。
- 自定义页面:您现在可以用页面需要的内容替换文本和图像以及其他元素。
以下是最流行页面的一些很棒的模板选项:
- 主页:查看主页 25+ Divi 布局包以获得出色的主页模板选项。 设计精美而简约,具有非常现代的字体和布局。
- 关于页面:Divi 关于我们部分包包含关于页面的所有必需品,如图像、文本和社交媒体链接。 这是以引人注目的方式添加有关您自己的重要信息的好方法。
- 联系页面:这个免费的 Divi 联系页面布局包附带 5 个您绝对会喜欢的令人惊叹的联系表格。 表格不必再无聊了。
- 博客模板:Divi Cake 的这个经典博客布局模板是您在博客页面中需要的一切。 它还提供快速安装和强大的支持,因此您可以在几分钟内构建您的博客页面。
预制页眉、页脚或正文模板
这种方法可以让您在几分钟内创建漂亮的页面。 这是最快、最有效的方法。 但是还有无数您尚未解锁的自定义选项。 因此,让我们从基础开始:仅对页面的一部分使用预制模板。
此方法允许您像解决拼图游戏一样创建页面:分段。 以下是这样做的步骤:
- 添加新模板:点击边栏中的Divi ,然后点击Theme Builder 。 然后,您可以单击默认部分中的页眉、页脚或正文。 这将创建可在站点范围内使用的模板,并且对页眉和页脚模板特别有用。 单击从头开始构建,这将打开 Visual Builder,您可以在其中加载新模板。
- 打开模板库:在页面底部,您会看到三个紫色的点。 单击它,然后单击 + 号。 这是“从库中加载”按钮,可让您访问模板库。
- 选择模板:选择您理想的模板并单击使用此布局。 这会将其加载到 Visual Builder 上。
- 自定义模板:然后您可以使用侧边栏中的模块设置自定义大小、颜色、字体或替换图像等。
相同的方法可用于保存的模板。 您还可以在 Visual Builder 上打开现有页面并用新模板替换现有内容。 为此,请单击“从库中加载”按钮,选择模板并在加载之前选择“替换现有内容”。
模板库中的选项数量可能会非常多。 那么让我们花点时间谈谈如何选择一个。
如何选择预制模板?
选择预制模板时,需要考虑成本、安全性、支持和美观等因素。 有了 Divi,前三个都得到了照顾。 他们有一个很棒的支持团队来解决任何问题。 他们一直在努力改进他们的产品,如果你在这一步,你已经考虑到了成本。 这意味着最大的考虑是审美。
Divi 开发人员不断为各种网站制作模板。 您会注意到图书馆有一堆布局包和布局。 布局包包含符合相同审美的页眉、正文和页脚选项。 寻找适合您品牌的产品,因此需要最少的调整。 您还可以找到用于页眉、页脚和不同类型的正文布局的单独模板。
在库中,您可以浏览所有 250 多个模板或使用边栏中的过滤器选择一个。 每个模板都属于适合特定审美的类别。
使用 Divi Theme Builder 设计您的全局元素
使用预制模板后,您就会了解 Divi Theme Builder 的工作原理。 随着您越来越熟练,您会发现任何预制模板都有局限性。 所以现在我们将讨论如何从头开始构建您自己的模板。
创建全局标头
网站的标题部分通常是访问者首先看到的内容。 它通常有导航菜单和网站品牌。 它是您网站的重要组成部分,因此最好花一些时间对其进行定制以完美贴合您的品牌。
在本节中,我们将引导您完成创建全局标头的过程。 全局标头适用于您的整个站点,这意味着每个页面都会有它。 我们将使用菜单模块来设计它。
- 打开编辑器:点击Add Global Header并点击Build Global Header。 单击从头开始构建以打开编辑器。

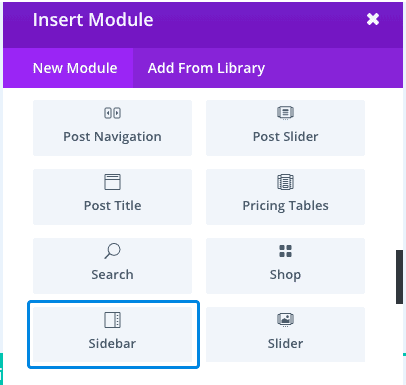
- 添加菜单:首先,添加一行。 然后,搜索菜单模块并选择它。 这是专门用于页眉模板的独特模块。
- 自定义菜单设置:在菜单设置中,您可以决定菜单的内容和外观。
- 在内容选项卡中,您可以添加徽标并选择要使用的菜单。 还有要检查的框,因此您可以显示您的购物车和搜索图标。
- 设计选项卡允许您自定义菜单的外观。 您可以在布局部分决定菜单对齐方式和下拉菜单方向。 您还可以更改其他内容,例如菜单文本的字体和大小或徽标的大小。
- 修复菜单:默认情况下,标题不固定。 这意味着它会在您滚动时消失。 因此,转到侧边栏底部的线框视图。 选择菜单的部分设置图标(左上角的齿轮图标)。 在“高级”选项卡中,转到自定义 CSS 部分。 需要编辑代码片段以说明以下内容:
位置:固定;
宽度:100%
顶部:0p
这使它固定在全宽,浏览器窗口顶部和标题之间没有空间。
- 增加可见性 Z 指数:我们建议您增加可见性 Z 指数。 尽可能高。 这可确保您的菜单始终可见。 CSS 中的 z 索引确定元素的位置。 指数越高,可见的顺序就越高。 例如,如果您的标题的 Z 索引高于您的博文,如果两者重叠,则标题将隐藏博文。
- 保存模板:在侧边栏的底部,单击保存以确保您不会丢失模板。 然后您可以退出编辑器。 返回界面,确保再次保存更改。 您的全局标头现已准备就绪。
全局标头是站点范围的标头。 如果您希望每个页面都有一个自定义标题,请单击全局标题旁边的汉堡包图标,然后单击禁用全局。 然后,您可以为每个页面设计自定义页眉。 您可以只为某些页面设置自定义标题,为其他页面设置全局标题。 您的站点可以是完全自定义的体验。

创建全局页脚
接下来您需要的是页脚。 页脚是放置联系信息、顶级文章链接、社交媒体图标等的好地方。 它是您网站上想要的一切的包罗万象,但不适合主导航。
- 创建新模板:返回 Theme Builder 界面,点击Add a Footer并点击Build from Scratch 。 这将使用 Divi 编辑器打开一个空白画布。
- 添加内容:您可以在此处添加联系信息、地址和其他详细信息等内容。 您还可以使用社交媒体关注模块添加社交媒体图标。 编辑模块设置侧栏中的内容。
- 添加指向其他页面的链接:我们建议您还拥有重要页面的列表,例如“关于”页面和热门文章。 您可以使用文本模块将文本和超链接添加到模块设置中的页面。 完成后点击保存。
您应该为您的网站创建一个全球机构吗?
在大多数情况下,您不需要全局正文,因为每个页面通常都有自定义布局和内容类型。 但如果这样做,您可以单击全局主体并创建一个主体模板。 如果要创建新模板,请单击添加新模板并选择应包含该模板的页面。
使用 Divi Theme Builder 创建和自定义身体模板
处理好页眉和页脚后,让我们看看正文。 正文将根据页面类型而有所不同。 我们查看了一些最常见的页面,以下是教程:
博客模板
Divi 拥有令人惊叹的动态内容和帖子内容模块,可以轻松创建博客页面。 模块是实际内容的占位符。 因此,虽然您的模板可能包含一些库存文本和图像,但您的实时博客页面将取决于您为该特定博客文章添加的内容。
- 添加新模板:单击添加新模板并在弹出窗口中选择所有博客文章。 单击创建模板。
- 添加一行:单击顶部的 + 并选择具有适当列数的行。

- 添加模块:以下是一些可用于创建博客页面模板的模块示例。
- 发布内容
- 帖子标题
- 特色图片
- 发布作者头像
- 文章作者
- 发布日期
- 自定义模块:选择您要自定义的模块,并使用右侧的设置更改其大小、颜色或字体。 完成后保存模板。
还有其他模块,如帖子类别和帖子评论,您也可以将它们添加到页面的不同部分。
创建出色博客模板的技巧
- 使用易于阅读的字体作为标题、标题,当然还有内容
- 选择包含或省略作者姓名和照片
- 类别使帖子易于查找并创造出色的用户体验
- 包括发布日期
产品模板
本节专门针对那些拥有 WooCommerce 网站的人。 Divi 具有 WooCommerce 模块,可让您为电子商务页面创建自定义模板。 产品页面是您的客户在点击特定产品以了解更多信息时看到的页面。
- 创建新模板:单击添加新模板,然后在出现的弹出窗口中选择所有产品页面。 单击创建模板。
- 禁用全局正文:如果您有一个全局正文模板,请单击它旁边的汉堡包图标并单击禁用全局来禁用它。 这使它成为一个自定义模板。
- 添加一行:正如我们之前提到的,编辑器按行工作。 因此,请根据您要查找的内容选择行的类型。 这将决定每个模块的去向。
- 使用 Woo 模块:出现的页面是空白画布,因此您可以使用以下模块来创建页面:
- 求爱图像
- 求职权
- 求爱价
- 呜呜说明
- 加入购物车
- 求爱评级
- 宇评论
- WooCommerce 相关产品
您可以包含更多模块,例如Woo Breadcrumbs 。 它允许客户跟踪产品属于哪个类别。您可以使用其他图像和文本模块来完善网站的外观。
- 自定义模块:尝试使用大小、颜色、字体和位置来构建您想要的产品页面。 完成后保存页面。
创建出色产品页面模板的提示
- 必须有产品名称、类别、描述和价格
- 展示客户评分和评论
- 必须具有添加到购物车按钮或立即购买的能力
- 可以包含一个心愿单按钮,让购物者下次最喜欢的产品
- 可以有一个“相关产品”部分
类别页面模板
类别页面使您的客户或读者有机会简化他们希望在您的网站上看到的内容。 他们感兴趣的一切都在一个地方——无论是特定类型的博客还是鞋子。 这是你如何做的:
- 创建一个空白模板:单击添加新模板并在出现的弹出窗口中选择发布类别。 完成后单击创建模板。
- 添加一行:点击顶部的 + 并选择您想要的行的列数。
- 添加模块:这些是创建类别页面所需的模块:
- 博客:此模块带有称为当前页面帖子的内置功能,可自动显示该类别的帖子。
- Post Slider:这将创建一个动态滑块,以创建更好的用户体验。
- 文本:添加文本模块并更改设置,使其成为动态内容的帖子/存档标题类型。 这意味着标题将直接从帖子中提取。 您可以通过转到文本设置并单击“正文”部分中的动态内容图标来执行此操作。 然后,单击发布/存档标题。
- 自定义模块设置:您可以调整图像大小或文本颜色和字体。 您也可以更改位置。 完成后保存。
创建出色类别页面模板的提示
- 要求您提前为帖子或产品创建类别
- 可以关注类别中最受欢迎的帖子或产品
- 抢先了解产品或博客文章
404错误页面模板
404 错误页面意味着服务器无法在您的网站上找到请求的页面。 虽然这对网站访问者来说是一种糟糕的体验,但许多网站使用自定义 404 页面来引导访问者正确的方向并将体验转变为积极的体验。
- 添加新模板:在 Divi Theme Builder 界面,点击添加新模板。 然后,在出现的弹出窗口中只包含 404 错误页面。 单击创建模板。 这将创建一个带有页眉、页脚和正文的新页面模板。
- 删除全局正文模板:如果您设置了全局正文模板,请将其禁用,以便创建自定义模板。
- 隐藏页脚和页眉: 404 错误页面不需要页眉或页脚。 单击眼睛图标并隐藏它们。
- 编辑自定义正文:打开自定义正文模板并添加以下文本的变体:
404
网页未找到
- 发挥创意:您可以添加有趣的图像或设计。 或者将文本更改为有点有趣。 选项是无穷无尽的。
设计出色的 404 错误页面的技巧
- 页眉和页脚是可选元素
- 该页面必须提到这是一个 404 错误
- 它还应该解释错误的含义
- 最好包括访问者应该采取的后续步骤,例如联系客户支持或返回主页
如何在 Divi Theme Builder 上管理您的自定义模板
Divi Theme Builder 旨在简化您的网站设计过程。 创建甚至自定义预制模板是优化流程的好方法。 您可以在不同的页面上重复使用模板,而不必每次都从头开始创建它们。
有效使用模板的下一步是管理它们。
以下是您可以从 Divi Theme Builder 界面管理它们的一些方法:
- 隐藏和显示您网站上的模板:当您使用该界面时,您会注意到每个模板旁边都有一个眼睛图标。 这将隐藏或显示模板。 这使得编辑页面变得容易。
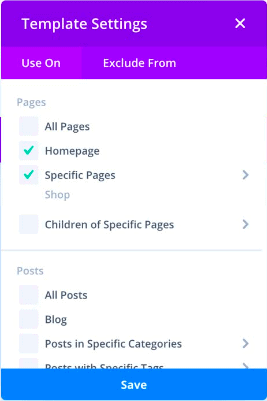
- 在页面中包含或排除模板:将鼠标悬停在页面模板上,您会注意到弹出一个齿轮图标。 单击以选择要在哪些页面上包含或排除模板。 应该注意的是,排除设置会覆盖包含设置。 因此,如果您不小心包含和排除了同一个页面,它将保持排除状态。

- 重命名模板:在页面模板部分的底部,您会注意到名称。 它要么称为默认值,要么由包含它的页面决定。 例如,如果您为主页和产品页面设置了模板,它将被称为主页或产品页面。 单击名称进行更改。
- 重复模板:在左上角,您会注意到两个重叠的矩形。 这允许您复制整个页面模板:页眉、正文和页脚。
- 导出模板:复制图标旁边是导出图标。 单击此处导出您的页面模板。 如果您想在不同的站点上复制这些设计,这将很有用。 选择名称时会出现一个弹出窗口。
- 导入模板:您可以使用右上角的可移植性图标导入模板。 单击“导入”,然后添加文件。
- 禁用模板:如果单击导出图标旁边的汉堡包图标,则会显示一些选项。 您不仅可以再次复制和导出,还可以禁用该特定模板。
- 重复的页眉、正文或页脚布局:如果您想使用已经为新页面创建的自定义模板,您可以将其拖放到新页面。
Divi 及其主题生成器的功能
在谈论 Divi Theme Builder 是否适合您时,Elegant Themes 订阅包含很多您应该考虑的因素。
- 成本: Elegant Themes 有两种订阅选项:每年 89 美元,终身订阅 249 美元。 订阅包括 Divi 主题、Theme Builder、布局库和一个名为 Extra 的附加主题。 它还包含 Bloom Email Opt-In 插件和 Monarch Social Sharing 插件。
- 100 多个预先设计的模板:有一个庞大的模板库供您选择。 它们也是完全可定制和响应迅速的。 网站设计从未如此简单。
- 易于使用: Divi 旨在无需编码即可构建漂亮的网站。 您网站设计的每个方面也都是可定制的,因此您可以完全控制您的网站。 只需几分钟即可自定义其众多预制模板之一。
- 对开发人员友好:虽然 Divi 不需要编码,但您可以添加代码以进一步定制。
- 导入和导出:您可以快速将设计导入其他站点或从其他站点导出设计。 这对于管理多个网站的人来说非常有用。
- WooCommerce 友好型: Theme Builder 具有广泛的 WooCommerce 模块,用于添加到购物车、价格、评级和评论等元素。 查看 Elegant Themes 的这篇文章了解更多信息。
- 非常适合代理商: Divi 订阅允许您将其用于无限数量的网站。 因此,对于那些在代理机构管理大量网站的人来说,这是一个很好的解决方案。
Divi Theme Builder 的优点和缺点
您现在了解这些功能。 使用 Divi 主题有很多好处。 但是,有哪些优点和缺点?
| 优点 | 缺点 |
| 实时编辑 | 大视频加载缓慢 |
| 直观的界面 | 很多简码 |
| 完全响应式模板 | 没有免费版本 |
| 大力支持 | 没有弹出窗口生成器 |
| 30天退款保证 | 较大页面的缓慢编辑 |
| 定期更新 |
Divi 的替代品
我们已经讨论过 Divi 的优点、缺点和丑陋之处。 如果您对 Divi 不确定,可以使用以下替代页面构建器:
- Elementor: Elementor 是一个非常受欢迎的页面构建器。 它带有免费版本,专业版许可证比 Divi 的便宜。 它非常易于使用,并且与 WooCommerce 网站配合得非常好。 我们有几篇关于 WooCommerce 最佳主题和模板的文章,以及关于如何将 Elementor 与 WooCommerce 结合使用的教程。
- Beaver Builder :另一个非常受欢迎的页面构建器,它以拥有强大的支持团队、出色的软件以及乐于助人的用户和开发人员社区而自豪。
- SeedProd :这是一个易于使用的拖放式编辑器,还可以让您轻松编辑页面。 您可以从 4 种订阅计划中进行选择,最基本的计划起价为 39 美元。
如何维护好你的WordPress网站
设计? 已搞定。 下一步是什么? 让我们谈谈我们对网站还需要什么的一些建议。
- BlogVault :这是一个优先考虑易用性的备份插件。 它使备份或恢复您的站点变得轻而易举。 BlogVault 也有外部存储、一个单独的仪表板,并且每天进行自动备份。 它是市场上最好的 WordPress 备份解决方案。
- MalCare :没有什么比您的网站因恶意软件攻击而丢失更糟糕的了。 这就是为什么我们建议使用像 MalCare 这样的安全插件。 MalCare 每天扫描您的网站,只需点击几下即可将其清除,并使用高级 WordPress 防火墙保护您的网站。
- Google Analytics :获得良好流量的关键是安抚互联网之王:Google。 该制度的一部分是了解您的听众和他们的需求。 将您的网站与 Google Analytics 集成是获取有关您的受众的信息并了解有效方法的好方法。
最后的想法
Divi Theme Builder 是您需要的网站设计的强大动力。 它包含令人惊叹的模块,使从头开始构建站点变得异常容易。 它还附带大量预先设计的模板,让您可以使用。 世界是你的牡蛎……如果你不愿意支付订阅费。
常见问题
哪个更好:Elementor 还是 Divi?
Elementor 更好,因为它有更多的预先设计的模板和资源,更便宜,而且有免费版本。 我们有一篇文章比较了您可以查看的两者,
有哪些 Divi 替代品?
Elementor、SeedProd 和 Beaver 是 Divi 等页面构建器的一些替代品。 Elementor 是这些替代品中最受欢迎的,它具有庞大的模板库和易于使用的页面构建器。
Divi Theme Builder 有什么作用?
Divi Theme Builder 允许您为不同类型的网站元素创建模板。 您可以为页面(如博客或产品)和部分(如页眉和页脚)创建模板。 您创建构成整个站点的构建块。
如何使用 Divi Theme Builder?
安装 Divi 后,将鼠标悬停在侧边栏中,然后单击 Theme Builder。 然后您可以选择所需的模板类型,然后从头开始构建或使用他们预先设计的模板之一。
Divi 主题和 Divi Theme Builder 有什么区别?
Divi 主题与任何其他 WordPress 主题一样。 您为现成的网站设计安装并激活它。 Divi Theme Builder 是一个附加包,允许您为不同的页面和部分创建或自定义模板。 使用 Theme Builder,您可以为您的站点创建独特的设计和体验。
