如何使用 Divi 的 AI 建站工具(指南)
已发表: 2024-07-12Divi Quick Sites 是最近最令人兴奋的版本之一,可帮助您极大地加快网站创建过程! 这项新功能为您提供了两个选项:选择 Divi Starter Site 来启动并运行您的网站,或使用 Divi 的 AI Website Builder 从头开始生成整个 AI 网站。 两者都是不错的选择,并且各有好处。
在这篇文章中,我们将讨论 Divi AI Website Builder 并向您展示如何使用它。 让我们开始吧!
- 1什么是 Divi AI:简要概述
- 1.1迪维AI能做什么?
- 2什么是迪维快捷网站?
- 2.1 Divi 快捷站点的工作原理
- 2.2 Divi快站点有何不同?
- 3使用 Divi 的 AI Website Builder 生成网站
- 3.1采购及安装部门
- 3.2生成新站点
- 3.3告诉我们您的网站
- 3.4等待网站生成
- 3.5生成的网站概述
- 4修改您的人工智能生成的网站
- 4.1编辑模板
- 4.2编辑页面
- 4.3编辑全局预设
- 4.4自定义全局颜色和字体
- 5快速安装没有 AI 的预制入门站点
- 5.1律师事务所
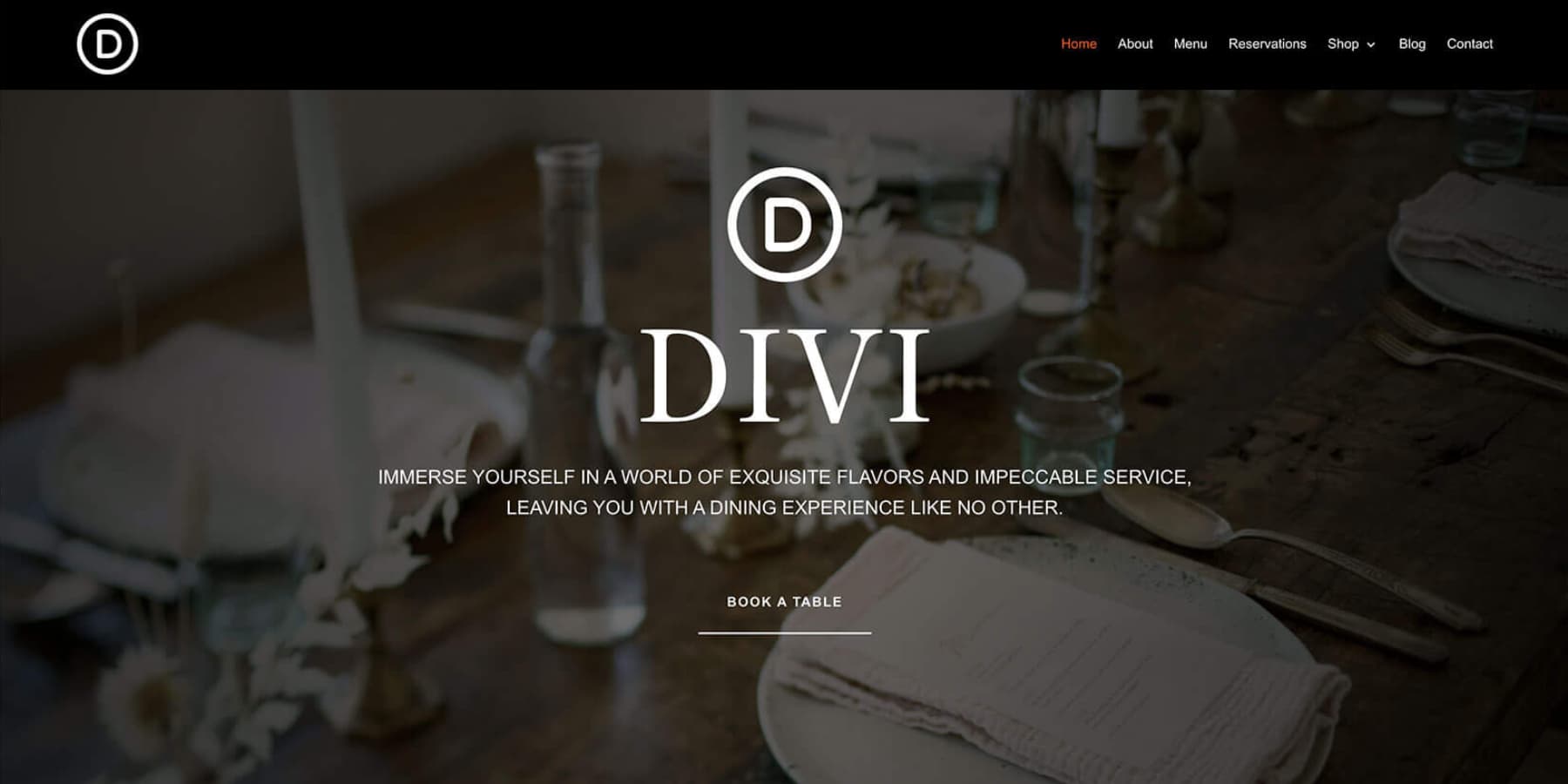
- 5.2餐厅
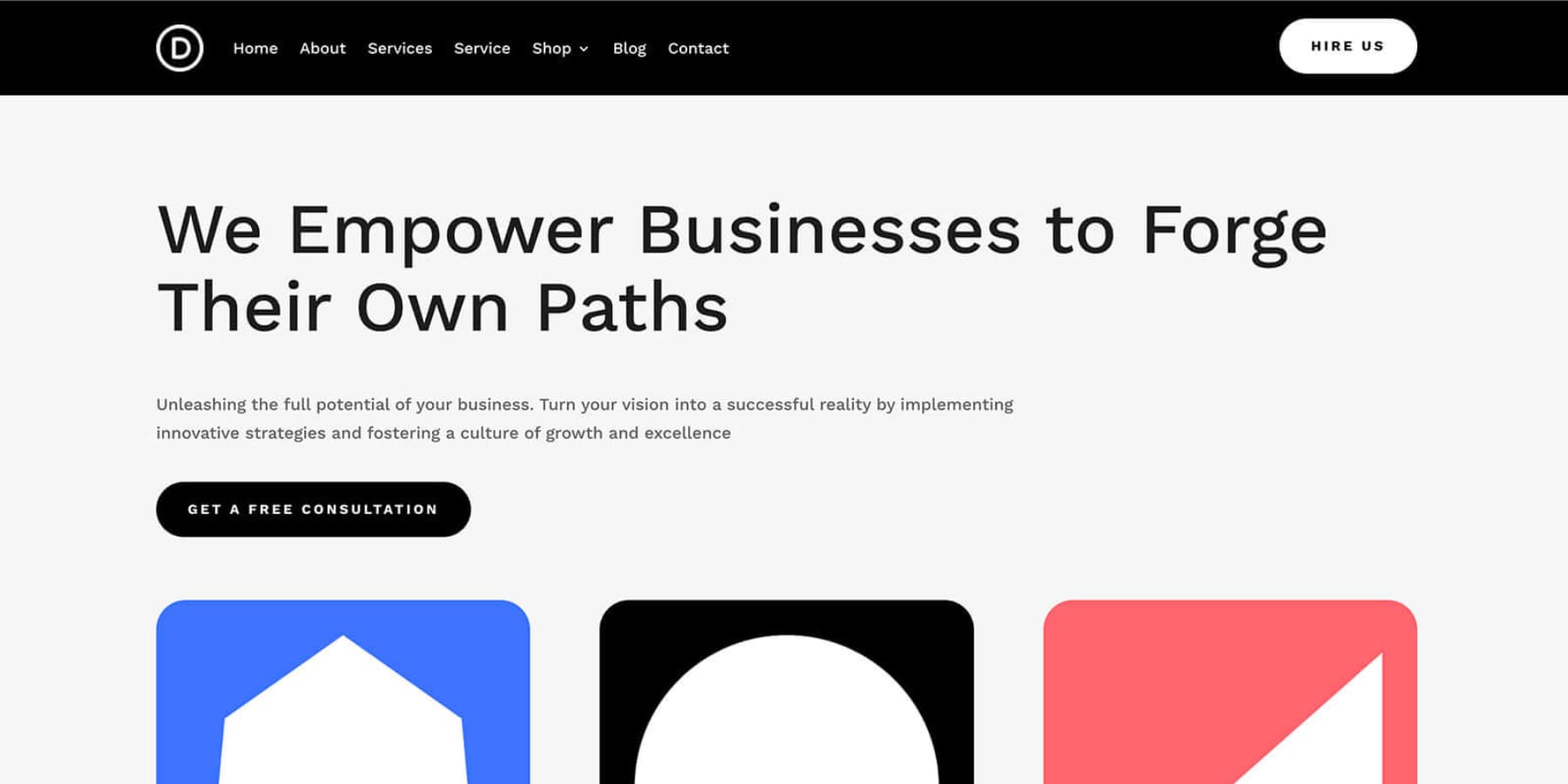
- 5.3顾问
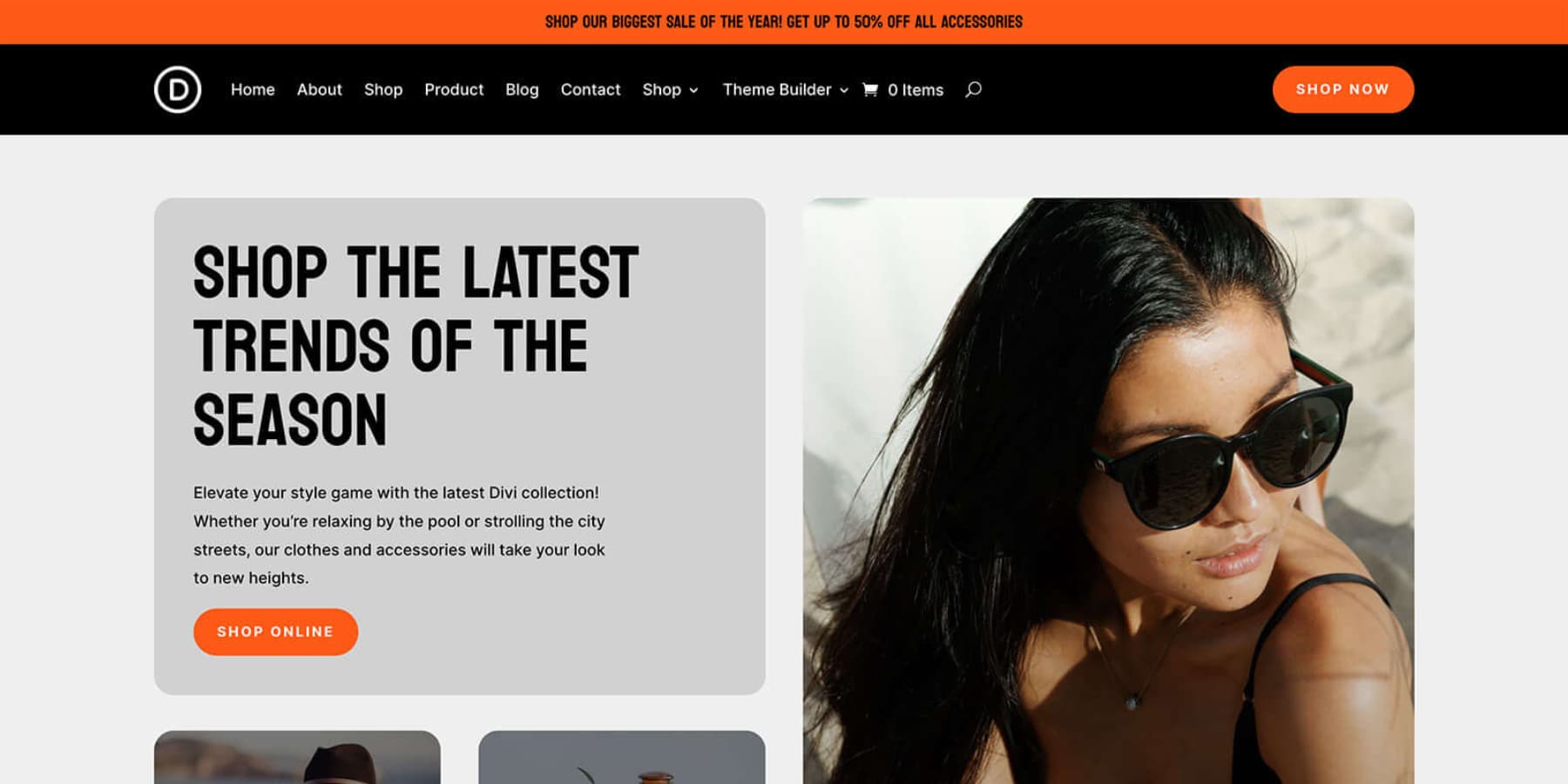
- 5.4网上商店
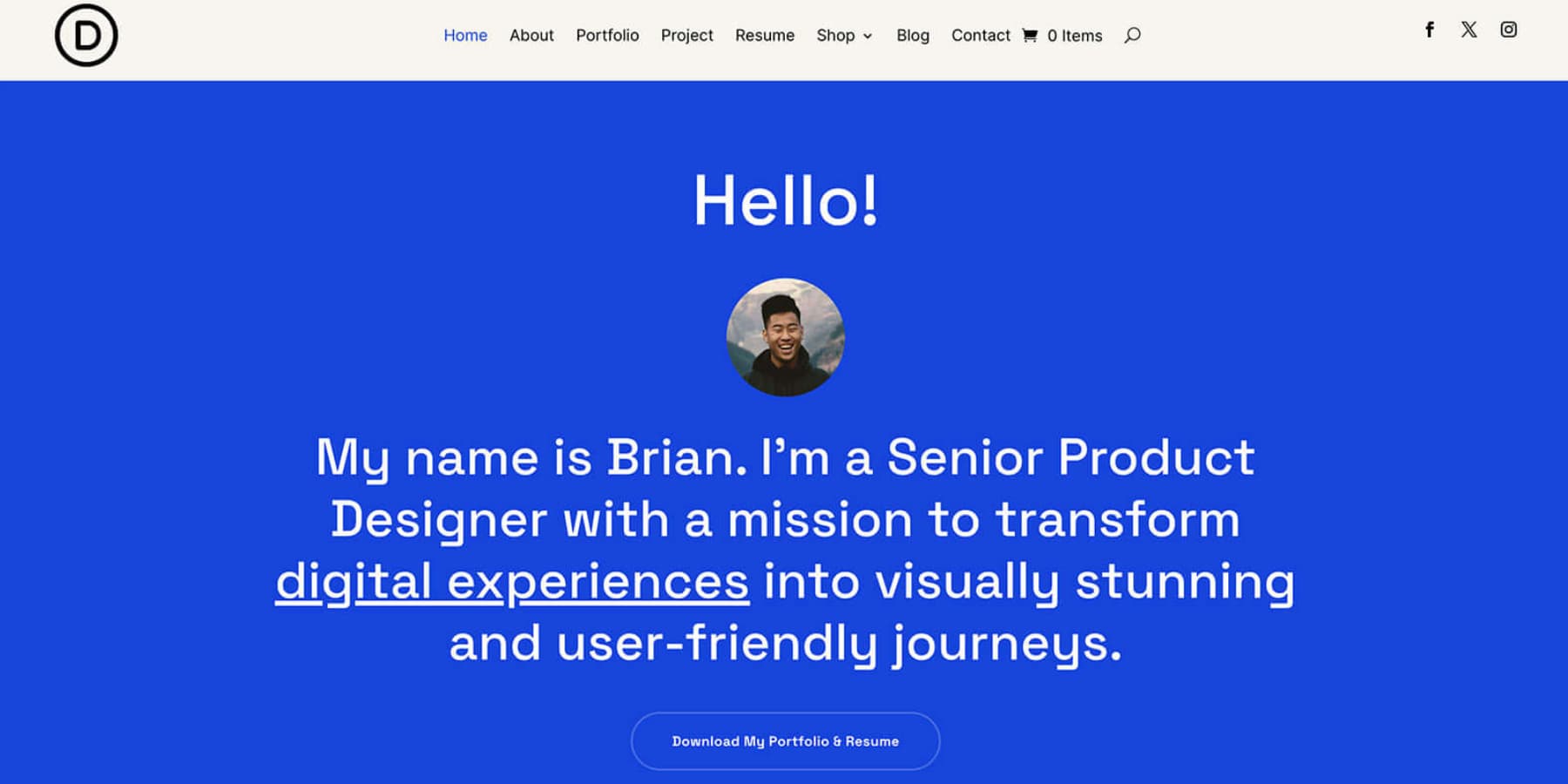
- 5.5投资组合
- 6总结
什么是 Divi AI:简要概述

Divi 提供集成的 AI 工具,彻底改变您的网页设计工作流程。 这一强大的功能可让您直接在 Divi 框架内生成布局、文本、图像和代码,从而简化您的内容创建过程。
通过分析您现有的网站,Divi AI 可以生成品牌内容,包括博客文章、产品描述和标题。 这种无缝集成意味着您无需离开画布即可访问和添加人工智能生成的资产。
当您将 Divi AI 的便利性与 Divi 的视觉生成器、主题生成器和用户友好的界面相结合时,您将找到满足您的网页设计和内容创建需求的改变游戏规则的解决方案。 这些功能之间的和谐创建了一个强大的工具包,可以显着提高您在网站设计中的生产力和创造力。
获取迪维+AI
迪维AI能做什么?
使用 Divi AI 轻松提升您网站的设计和内容。 这个强大的工具可以了解您网站的上下文,使您能够快速生成品牌结果。 精心设计页面布局,根据提示创建图像,并及时生成专业质量的文本。
需要增强现有内容? 快速行动触手可及。 Divi AI 使您能够提高网站的整体质量和吸引力,从布局设计到图像编辑、文本增强和翻译。 Divi AI 与 Quick Sites 现在提供更多增强功能,帮助您节省更多宝贵时间。 让我们探讨一下如何做。
什么是 Divi 快速站点?

想象一下,通过添加您的业务信息和偏好,只需几分钟即可建立一个完整的网站。 Divi AI 的最新功能 Divi Quick Sites 通过提供两个强大的快速 WordPress 网站设计选项使这成为可能。
您可以利用人工智能的力量来构建完全定制的网站,并提供根据您的需求量身定制的独特布局、内容和设计选择。 或者,您可能更愿意从 Divi 设计团队专业设计的手工制作入门网站之一开始。
如果您不喜欢人工智能生成的图像,请不要担心。 Divi Quick Sites 允许您将 Unsplash 中的真实照片无缝集成到您的 AI 生成的网站中。 我们的预制入门网站包括内部制作的免版税图像。
AI 网站创建和预制入门网站的结合为您启动 WordPress 网站提供了前所未有的灵活性和速度。 无论您是经验丰富的 Web 开发人员还是 WordPress 新手,Divi Quick Sites 都能帮助您以最少的时间和精力将您的愿景变为现实。 花费大量时间建立基本网站结构的日子已经过去了——欢迎来到高效网页设计的未来!
Divi Quick 网站如何运作
Divi Quick Sites 可以成为增强网站建设工作流程的宝贵资产。 这个强大的工具增强了 Divi 主题,提供了一套功能来提升您的网站。 以下是 Divi Quick Sites 带来的一些方面的细分:

页数
使用 Divi Quick Sites,为您的网站创建页面变得轻而易举。 它生成完全设计的页面,适合您的业务需求,这意味着您的网站将看起来专业并与目标受众产生共鸣。
全局预设、字体、颜色
Divi Quick Sites 的突出功能之一是整个网站的凝聚力设计系统。 它建立全局颜色、字体和布局样式,并在生成网站时保持整个网站的视觉一致性,确保任何编辑或添加与整体美感保持和谐。
内容写得好
Divi Quick Sites 使用 Divi AI 简化了文案写作。 您只需提供有关您业务的基本信息,人工智能将为每个页面创建独特的相关内容。 它会分析您的输入,使文本与您网站的主题、基调和目的保持一致,确保在线形象具有凝聚力和专业性。
图片
Divi Quick Sites 利用 Divi AI 为您的网站生成上下文感知的相关图像。 它还管理了丰富的开源 Unsplash 图像库,确保内容具有视觉吸引力和吸引力。 此功能无需为您的网站独立获取图像,从而节省您的时间和精力。
模板
如果您不喜欢 AI 设计,您可以从 Divi Quick Sites 中的各种手工制作的入门模板中进行选择,每个模板都具有独特的照片和插图。 选择符合您业务愿景的设计,输入网站标题和徽标等基本详细信息,然后让系统完成剩下的工作。 这些由 Divi 设计团队创建的模板可让您在几分钟内拥有一个专业设计的网站,简化您选择和实施迷人设计的过程。
电子商务功能
Divi Quick Sites 通过为创建在线商店的人员自动安装和配置 WooCommerce 来简化电子商务设置。 它不仅设计您的产品页面、购物车和结帐,还设计与您的网站无缝融合的样式,确保流畅的购物体验。 这种无忧集成几乎可以立即简化建立电子商务网站的过程。
是什么让 Divi Quick 网站与众不同?
想象一下,拥有一个网站工具,它结合了人工智能的速度、高级主题的强大功能以及 WordPress 的适应性。 这正是您通过 Divi Quick Sites 获得的效果。 它不仅仅是另一个人工智能网站生成器——它是一个在拥挤的市场中脱颖而出的全面解决方案。
有了 Divi AI,您就不再受使用限制的限制。 当您在一次订阅下生成无限的文本和图像时,您的创造力可以自由发挥。 这种自由使您可以试验和完善您的网站,使其达到完美,而无需担心额外费用。
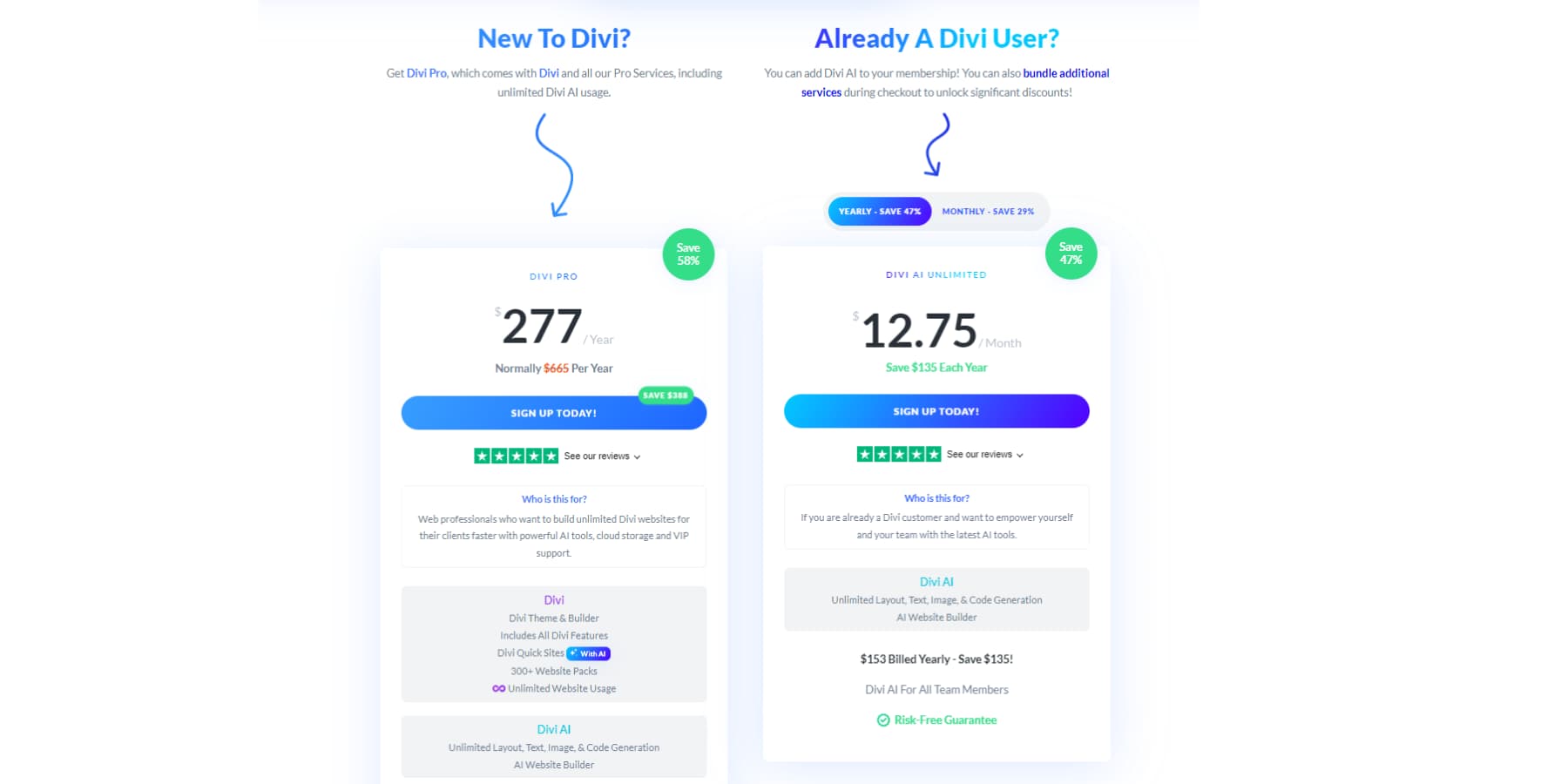
另一个关键优势是负担能力。 这款功能强大的 AI 网站生成器每月仅需 12.45 美元起。 如果您是 Divi 新手,那么您有更好的机会使用 Divi Pro 捆绑包来节省费用。
获取 Divi 快速站点
使用 Divi 的 AI 网站生成器生成网站
现在我们已经探讨了 Divi AI + Divi Quick Sites 的含义和原因,让我们看看如何开始使用 Divi Quick Sites。
采购安装部门
在深入了解 Divi AI 和 Divi Quick Sites 之前,请确保您拥有 WordPress 网站。 如果您不确定从哪里开始,请查看本指南或选择像 SiteGround 这样处理技术问题的托管平台。
您是迪维新手吗? 您需要成为会员才能访问 Divi 主题和 Divi AI。 单击下面的按钮,然后单击注册按钮即可无限制访问。

获取迪维+AI
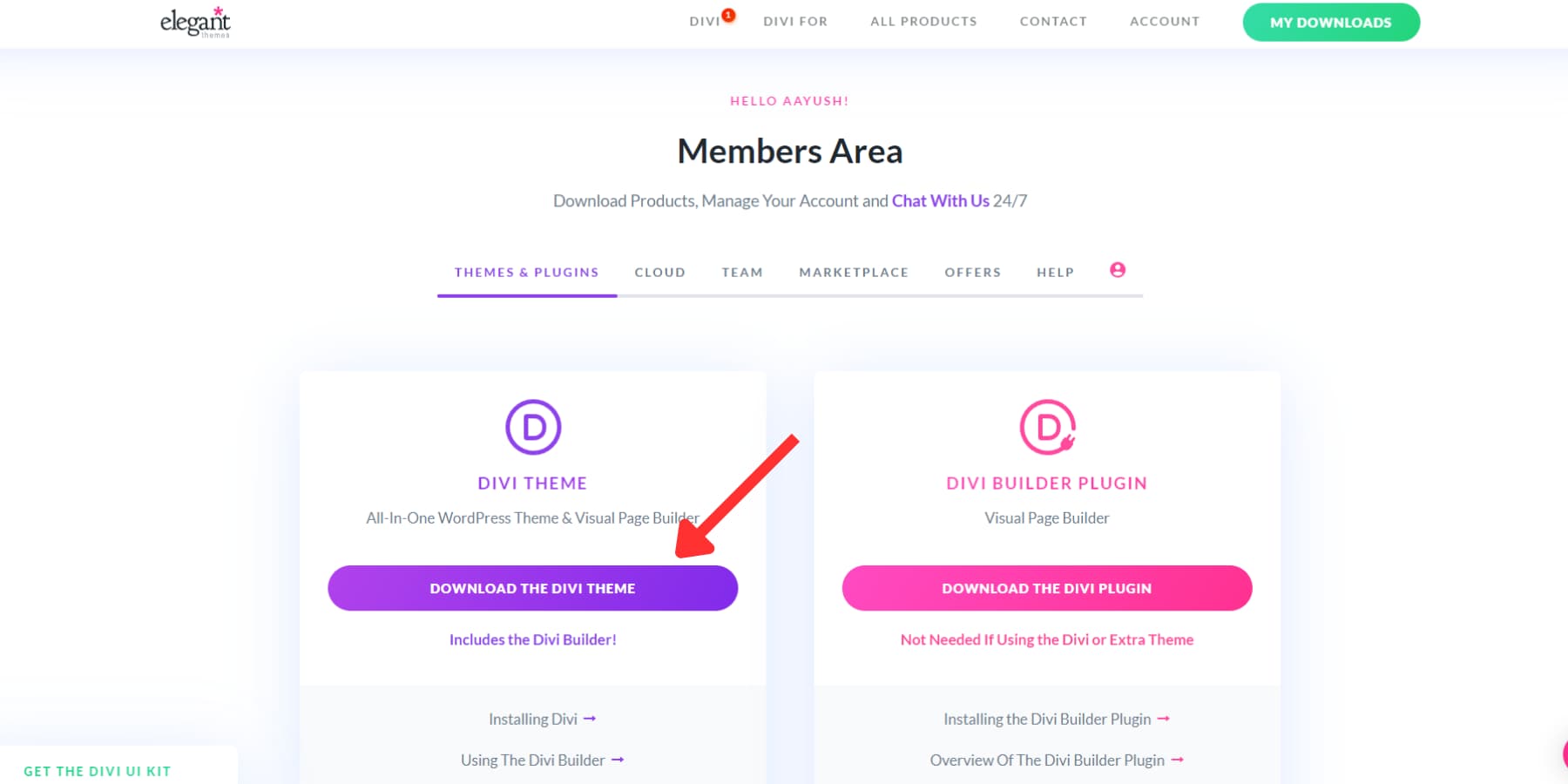
接下来,从您的会员区下载安装 Divi 主题。

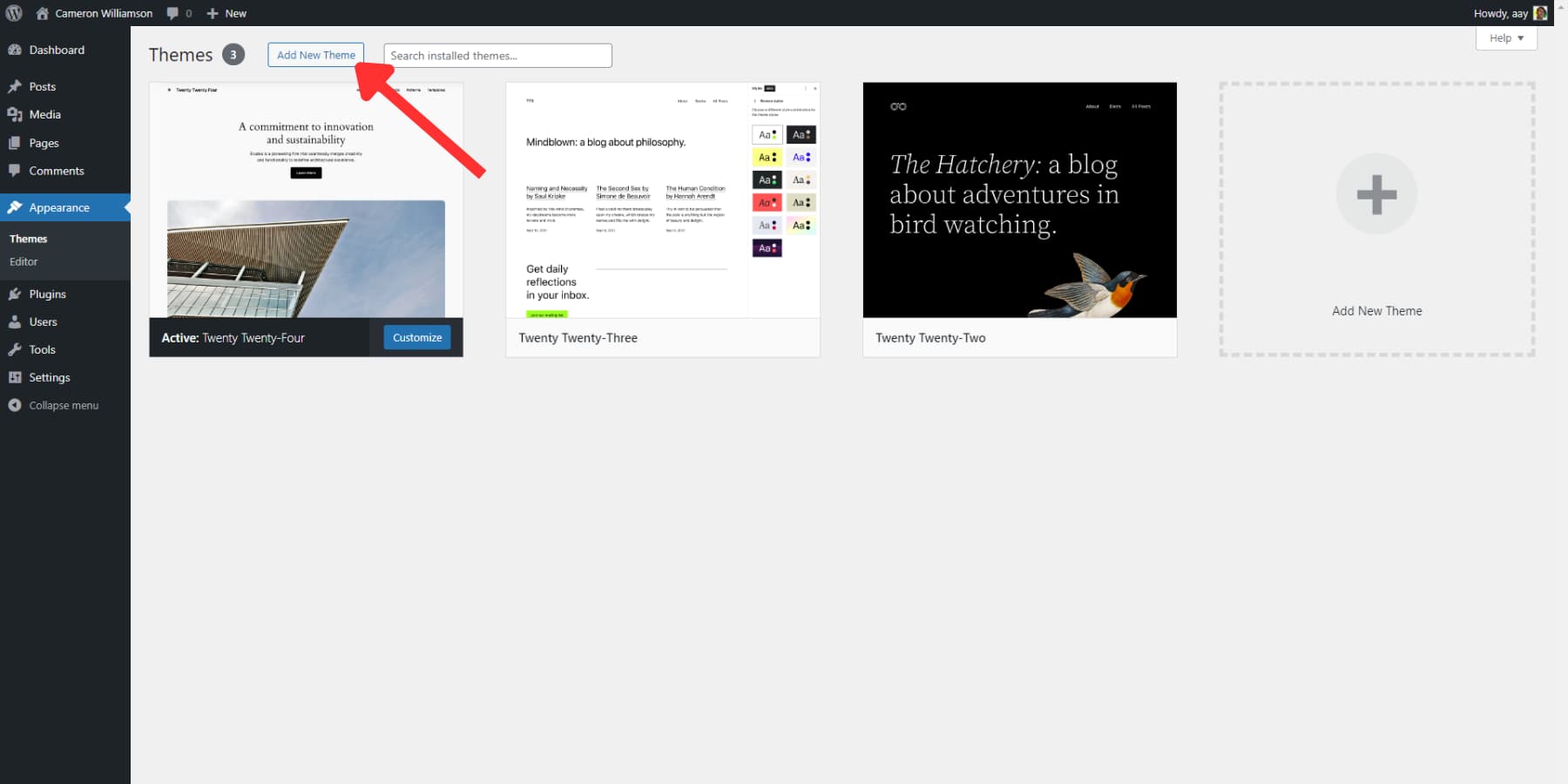
然后,通过转到外观 > 主题 > 添加新主题将其上传到您的 WordPress 网站。 上传后,您还应该激活它。

现有 Divi 用户也可以在同一页面上获取 Divi AI。 想在购买前先测试 Divi AI 吗? 你很幸运。 每个 Divi 用户都可以获得有限的免费试用机会。 您将有大约 100 次 Divi AI 使用和 4 次快速站点尝试。 之后,您必须升级才能无限制访问。
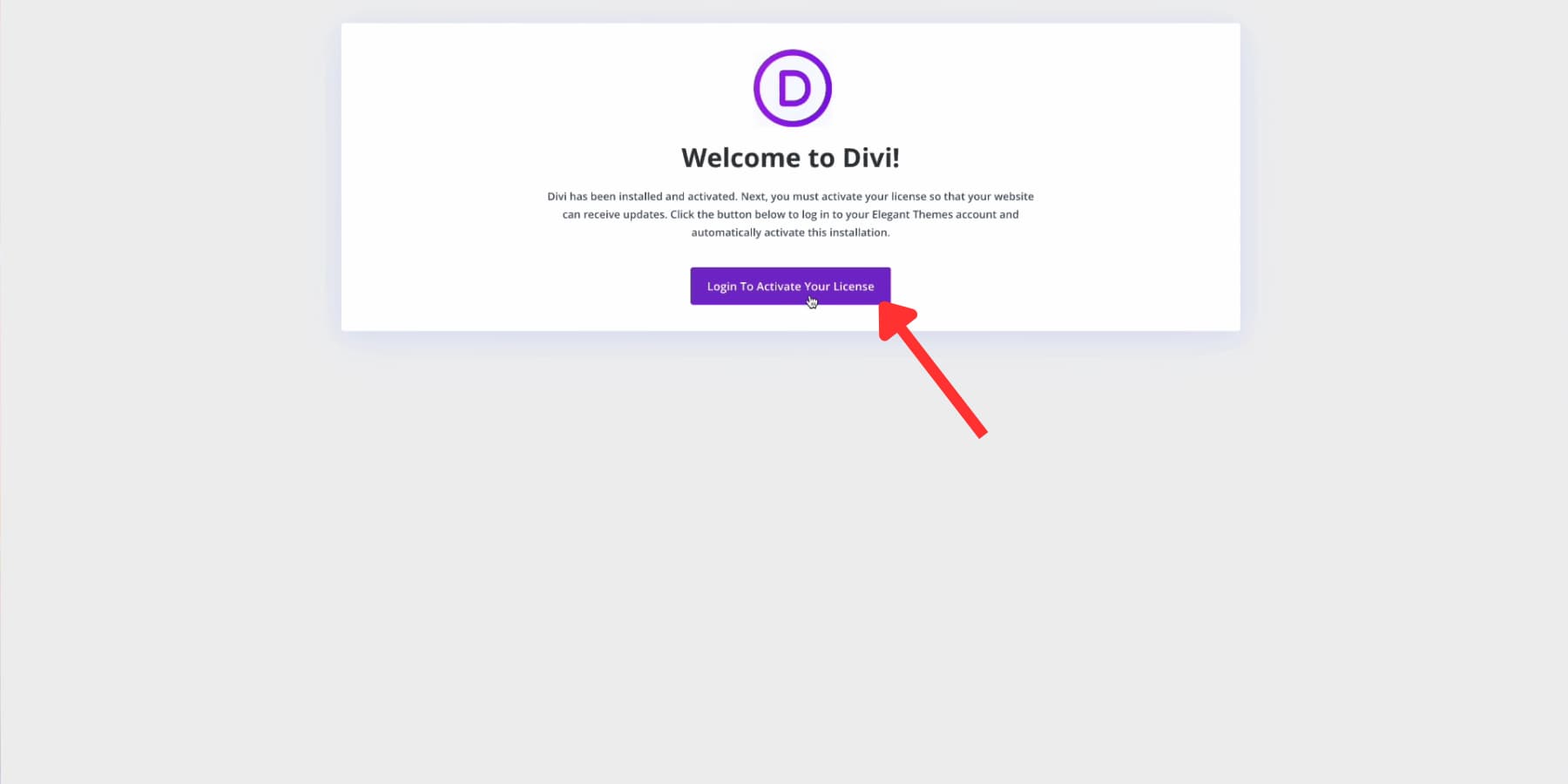
激活Divi AI
安装 Divi 后,您将遇到新的入门向导。 这个简化的流程简化了您的设置,处理从 API 密钥生成到许可证激活的所有事务。

只需一键点击,您就可以登录并验证您的网站以使用 Divi。 系统会自动在您的网站上创建、标记并安装新的 API 密钥。
此密钥的作用不仅仅是为您的站点激活 Divi AI(或试用版)。 如果您是 Divi Pro 会员,它可以验证您对 2000 多种布局的访问权限并解锁各种功能。
生成一个新站点
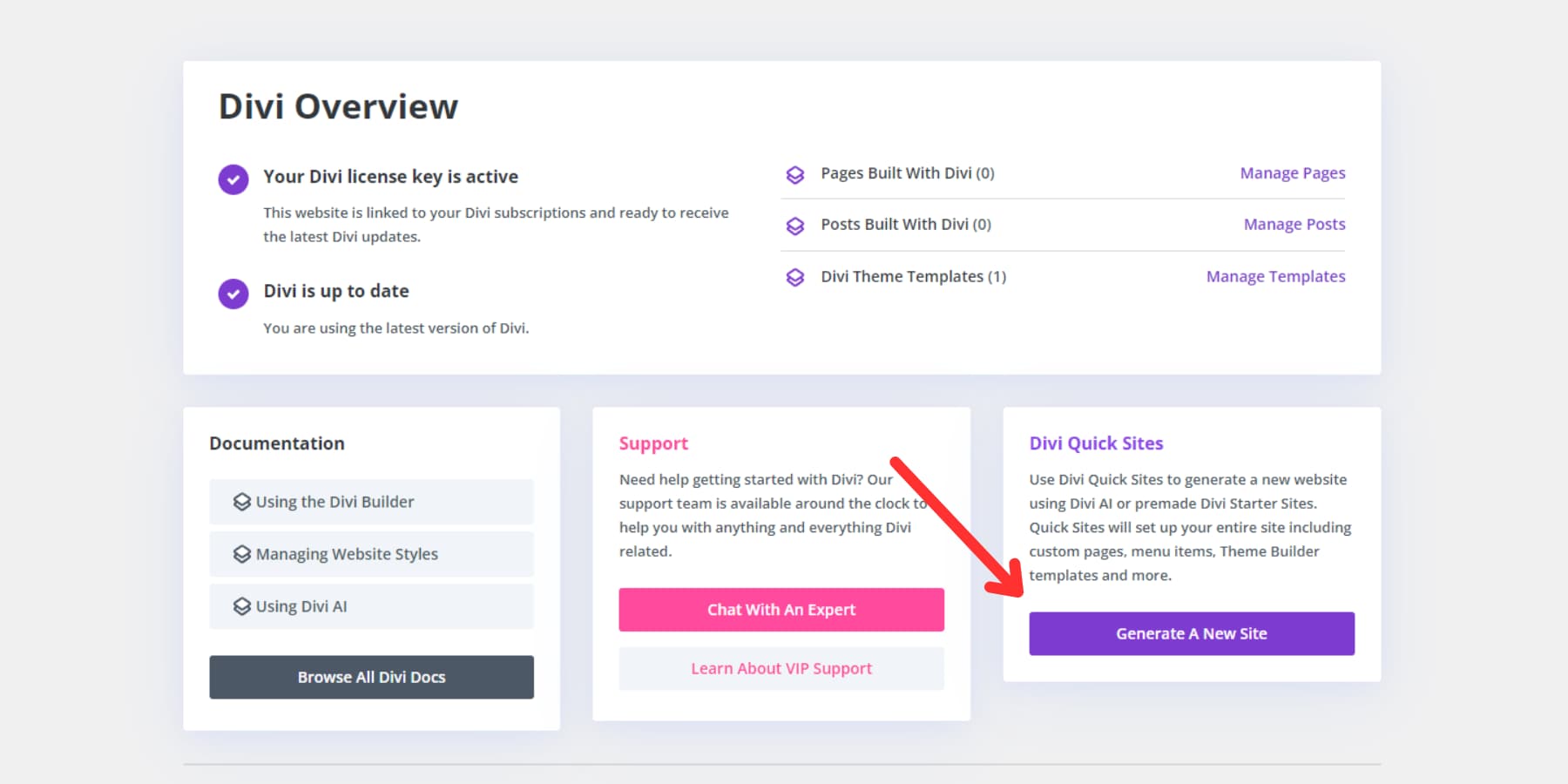
在您的网站上验证 Divi 身份后,您将进入 Divi 仪表板。 该中心中心提供您网站的概览,并允许您使用 Divi Quick Sites。

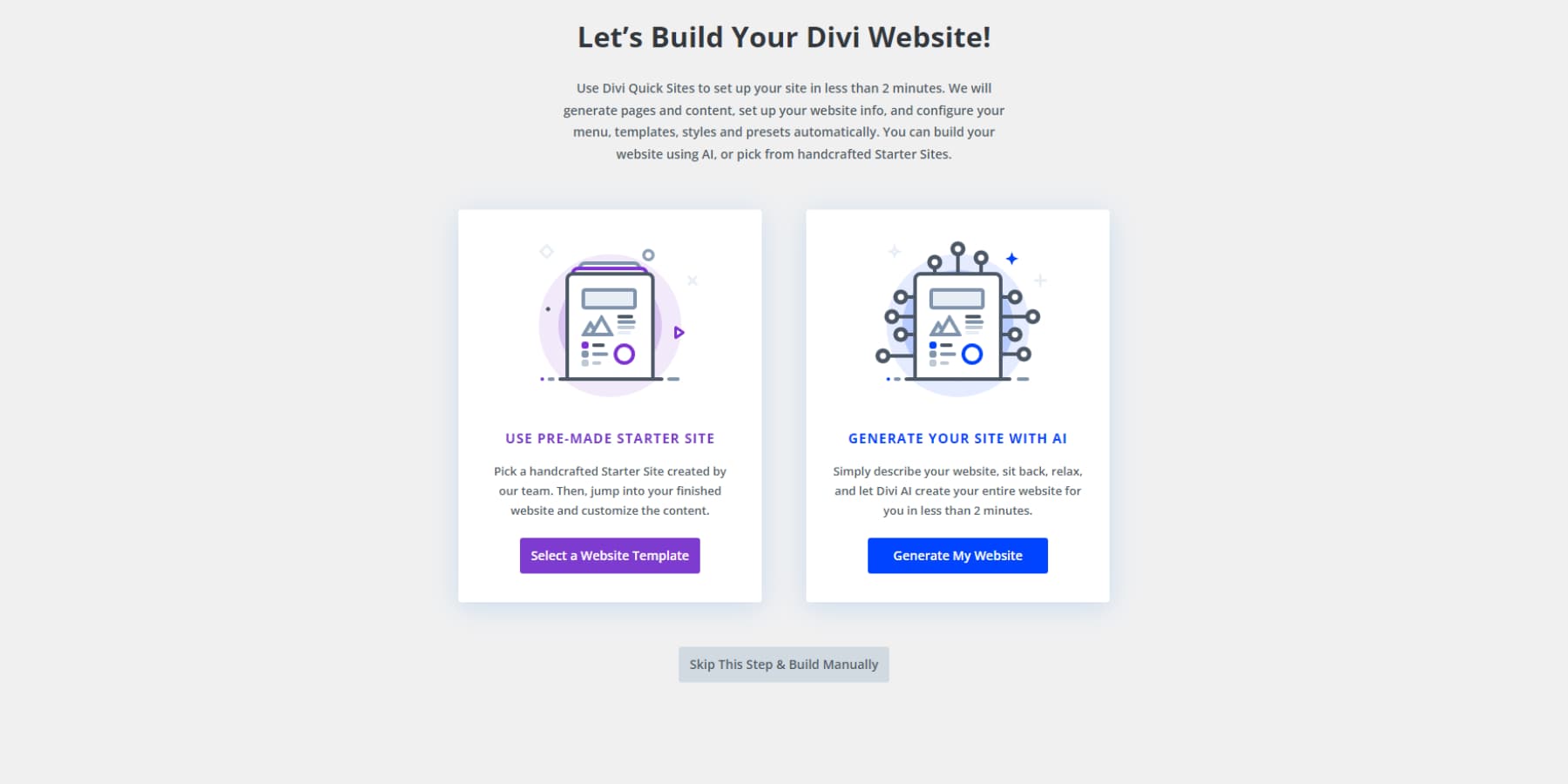
当您选择“生成新网站”时,会出现两个独特的路径,用于通过“快速网站”设置您的新网站。 让我们探讨第二个选项,Divi 的 AI Website Builder。

想象一下,您身边有一位个人网页设计师、文案撰稿人和摄影师。 Divi Quick Sites 的人工智能选项可以实现这一点。 您可以分享有关您的业务和网站愿景的详细信息,如果您想要 AI 图像、Unsplash 中的图像或占位符图像,Divi Quick Sites AI 就会立即采取行动。
只需几分钟,您就会拥有一个完整、独特的网站,而不是带有占位符内容的模板。 Divi AI 使用自定义布局制作相关页面,用精心编写的内容填充它们,并根据您的需求生成(或从 Unsplash 中整理它们)图像。
它还可以选择完美的字体和颜色、设置主页和菜单、设置主题生成器、添加全局颜色等等。 需要网上商店吗? 没问题。 Divi AI 还可以安装 WooCommerce 并自定义您的商店、购物车和结帐页面。 稍后添加的每个元素都将与您网站的风格相匹配。 借助 Divi Quick Sites AI,您获得的不仅仅是一个网站——在创纪录的时间内获得全面、个性化的网络展示。 让我们快速了解一下如何使用 Divi 的 AI Website Builder 从头开始设计一个完整的网站。
告诉我们您的网站
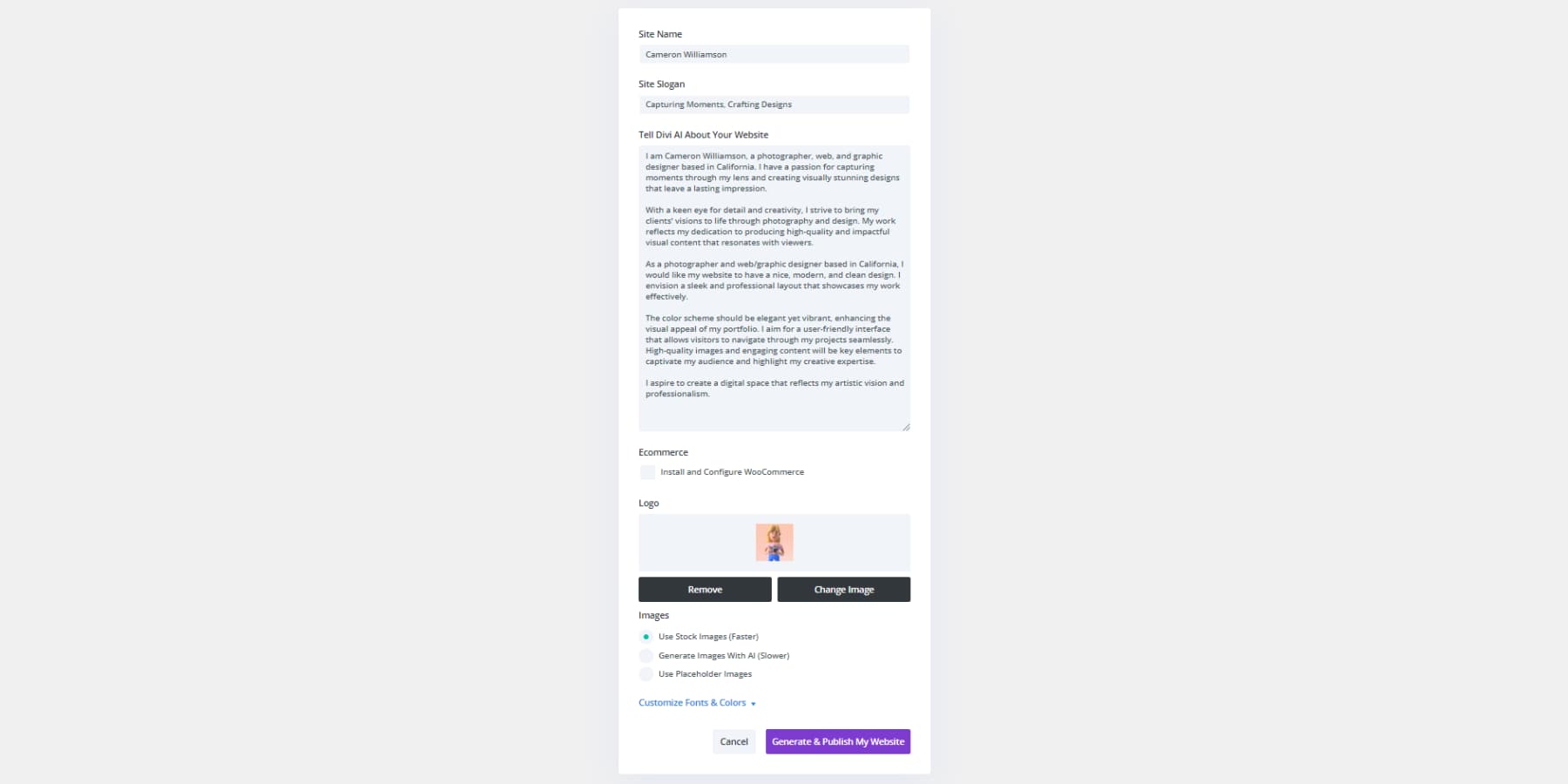
为了达到预期的结果,您需要向 Divi 的 AI 网站构建器简要介绍您的业务和网站目标。 尽可能具体——提供的细节越多,结果就越好。 在下面的示例中,我们输入有关客户、其领域和所需网站功能的综合信息。

我们还添加了徽标(可选)并选择使用库存图像。 如果您不想使用 Unsplash 照片,Divi AI 可以创建自定义视觉效果,尽管这需要更长的时间。 如果您打算稍后使用自己的图像,您还可以选择占位符。
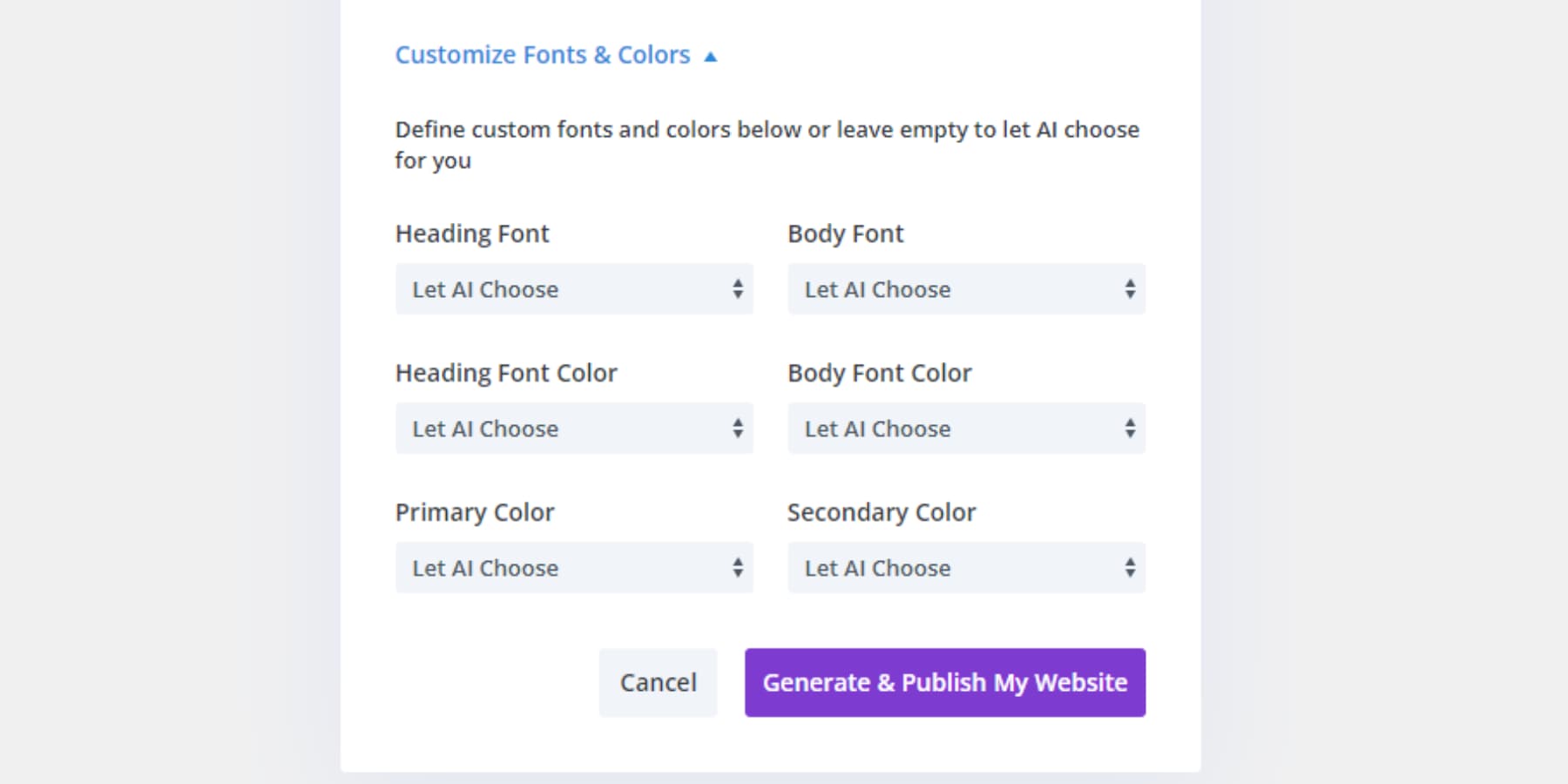
自定义字体和颜色
要更好地控制网站的外观,请在下一部分中选择字体和颜色。 此步骤是可选的 - 如果您不确定,请让人工智能为您决定。 如果需要,您可以随时使用 Divi 的全局颜色设置进行更改。 然后继续并单击“生成并发布我的网站”。


等待网站生成
点击“生成”后,Divi 的 AI 网站构建器开始工作。 您将看到一个动画显示,实时显示人工智能当前正在开发网站的哪些方面。 根据您的描述和选择的选项,该过程可能需要 2-3 分钟。

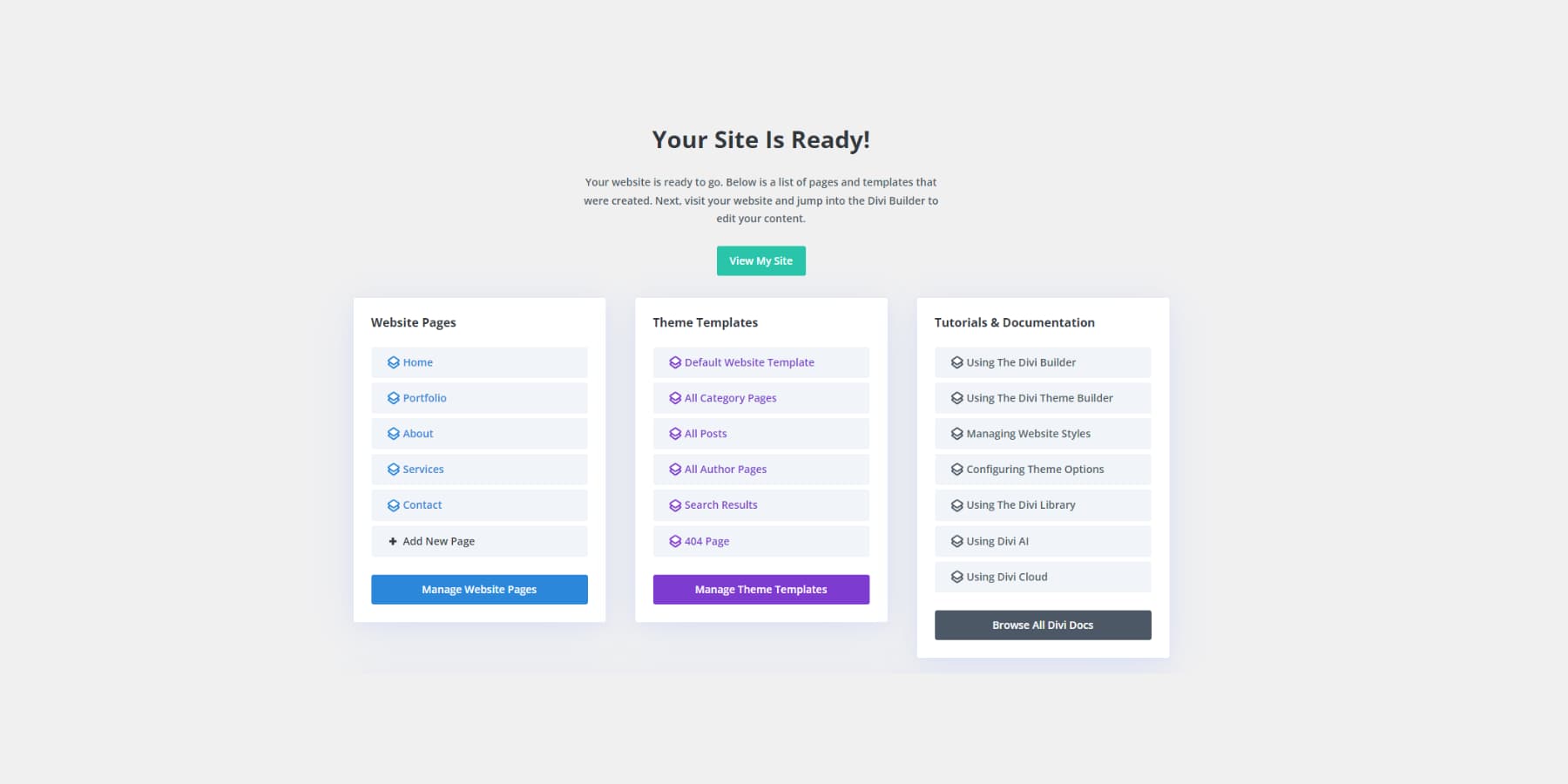
生成的网站概述
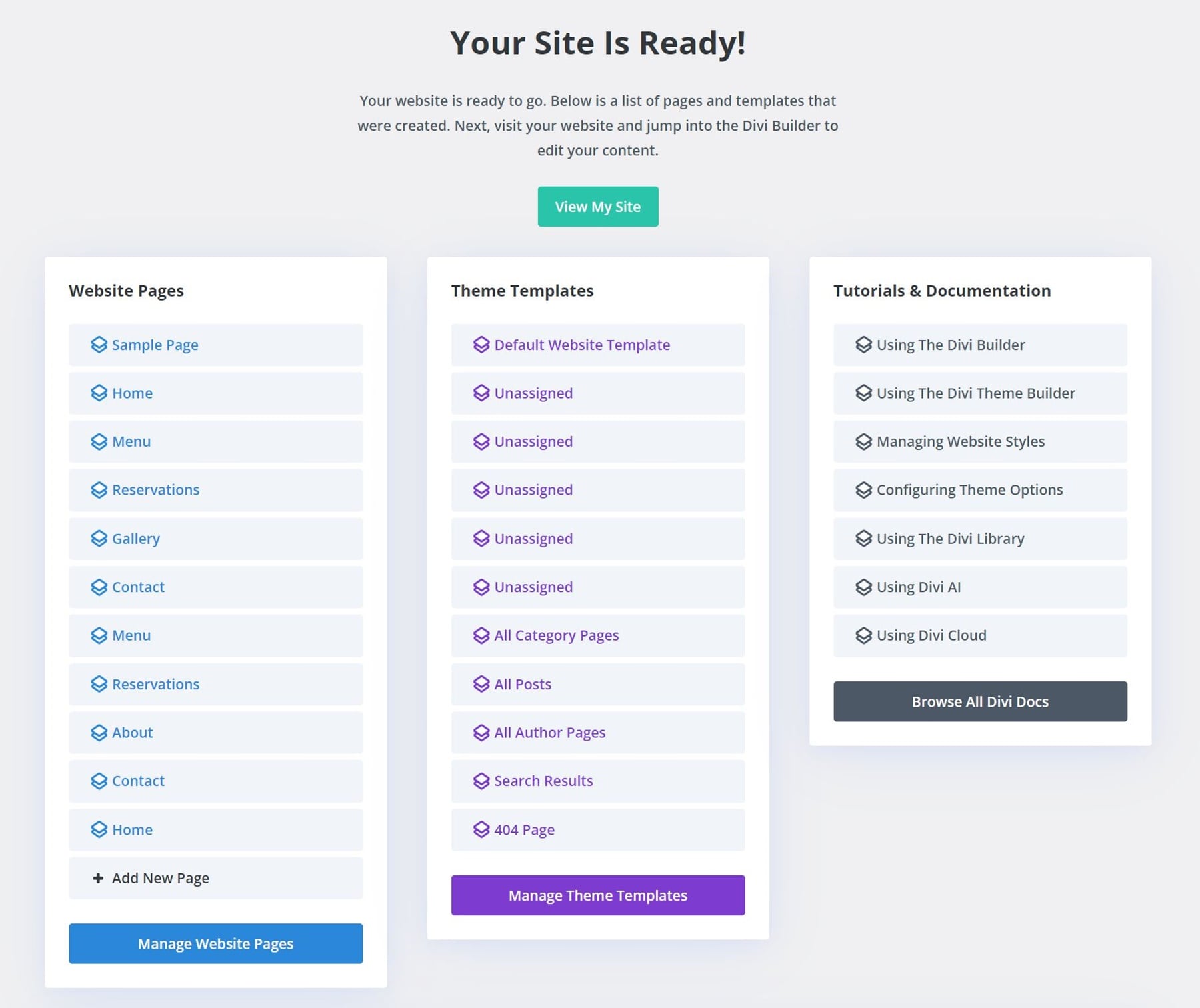
一旦您的网站完全生成,您将被引导至一个全面的概述页面。 此页面是新网站各个方面的中心枢纽。

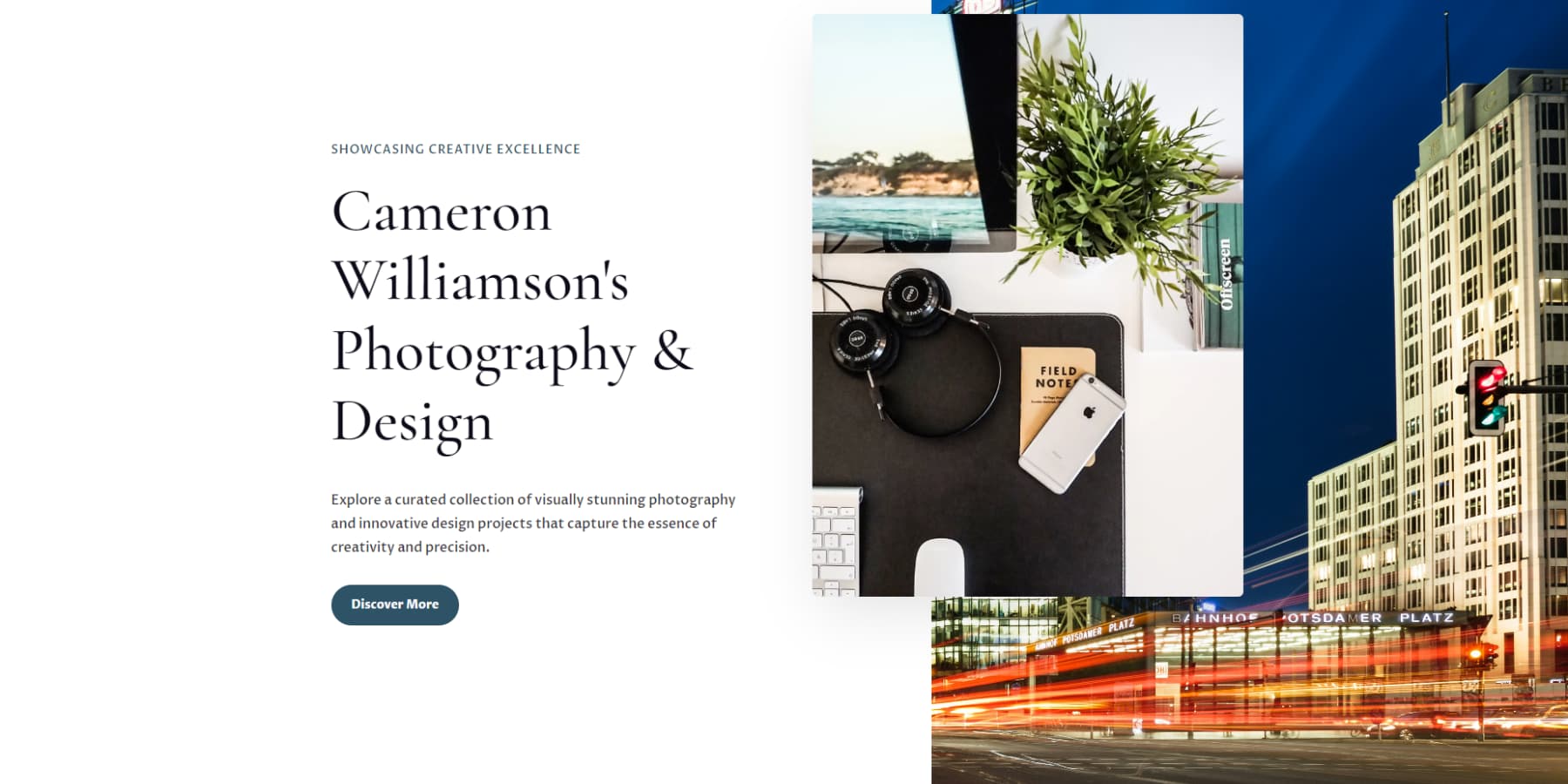
我们将很快详细探讨每个选项卡,但在此之前,让我们花点时间欣赏和检查 Divi 的 AI Website Builder 根据我们的输入专门制作的网站。

这个初始视图将使您清楚地了解人工智能如何很好地解释您的需求并将其转化为功能强大、有吸引力的网站。 看到您的愿景变成现实真是令人兴奋,所以在我们开始剖析各个部分之前,请花点时间吸收整体外观和感觉。
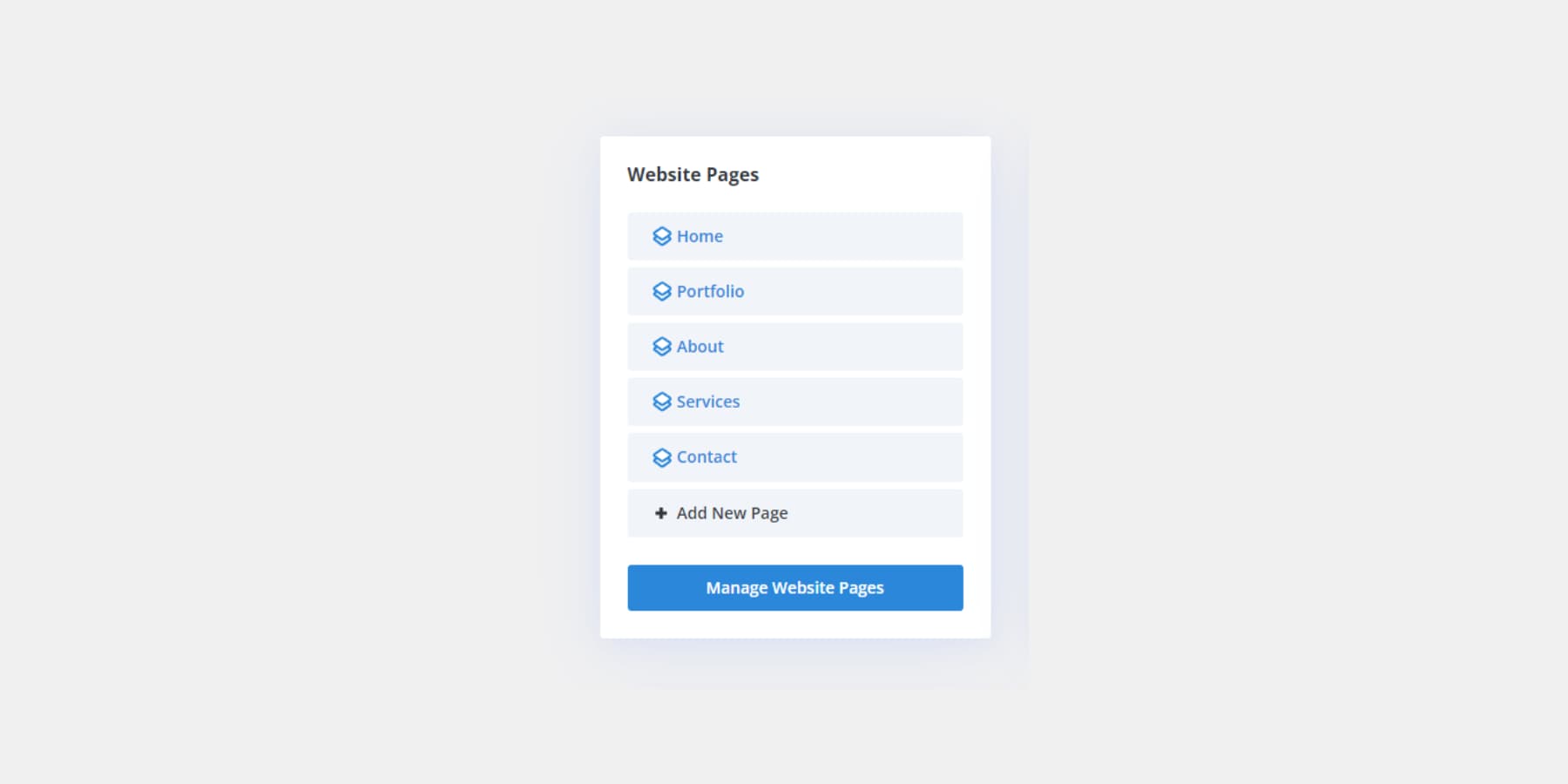
网站页面
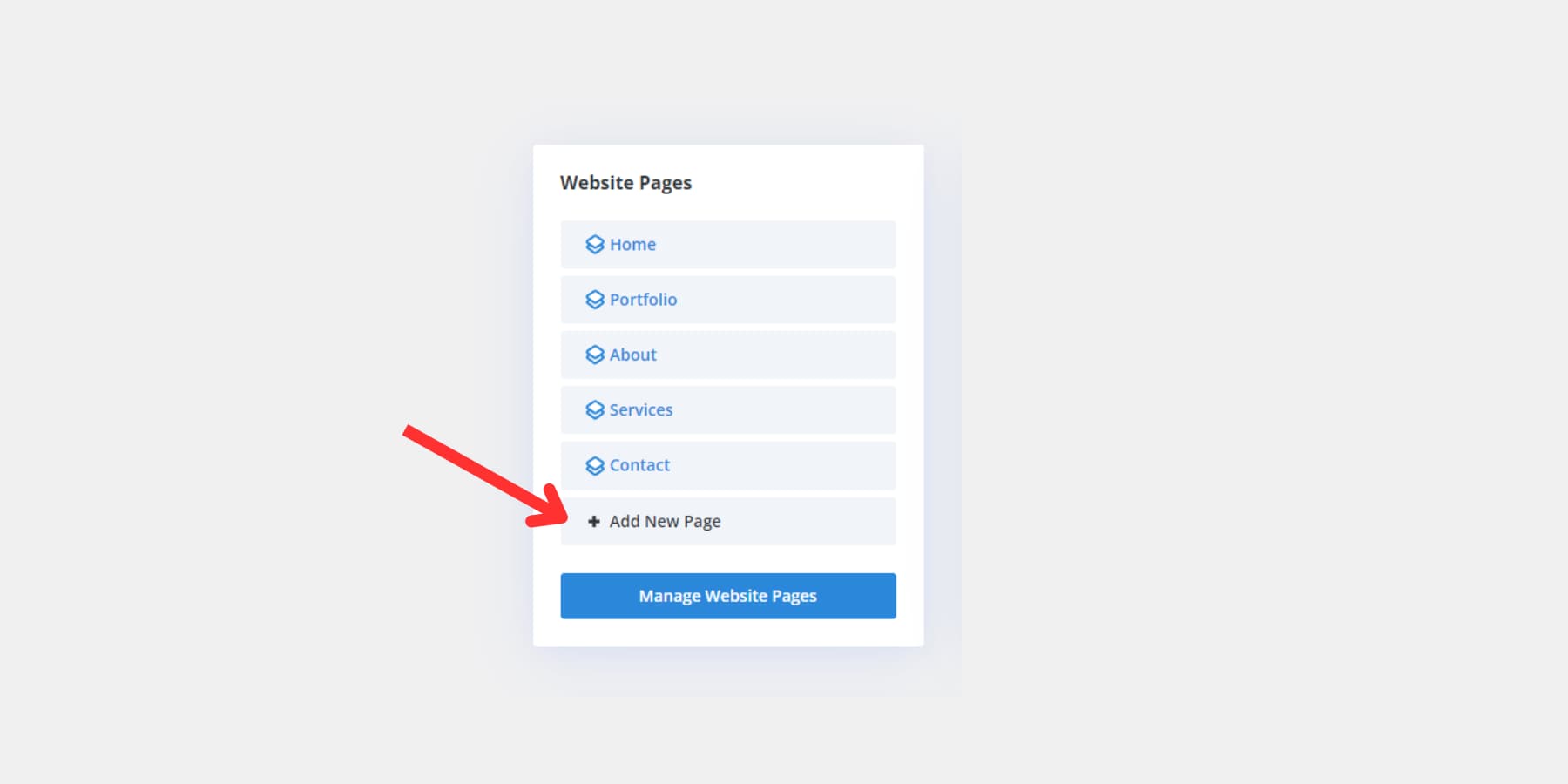
“网站页面”选项卡是您的命令中心,用于管理 Divi 的 AI 网站构建器为您的网站生成的所有页面。 在这里,您将找到一个全面的列表,可以让您鸟瞰整个网站结构。 当您将鼠标悬停在每个页面名称上时,您会注意到出现了直观的选项,只需单击一下即可编辑、预览或删除页面。

但这还不是全部 - 此选项卡可让您轻松扩展您的网站。 如果您想添加新内容,请单击“添加新页面”按钮。 系统会提示您输入新页面的标题,然后您可以描述所需的内容。 人工智能将接受您的描述并发挥其魔力,创建一个与您现有网站无缝集成的新页面。 此功能使您可以根据需求的变化轻松地扩展和调整您的网站,同时在整个在线状态中保持一致的外观和感觉。
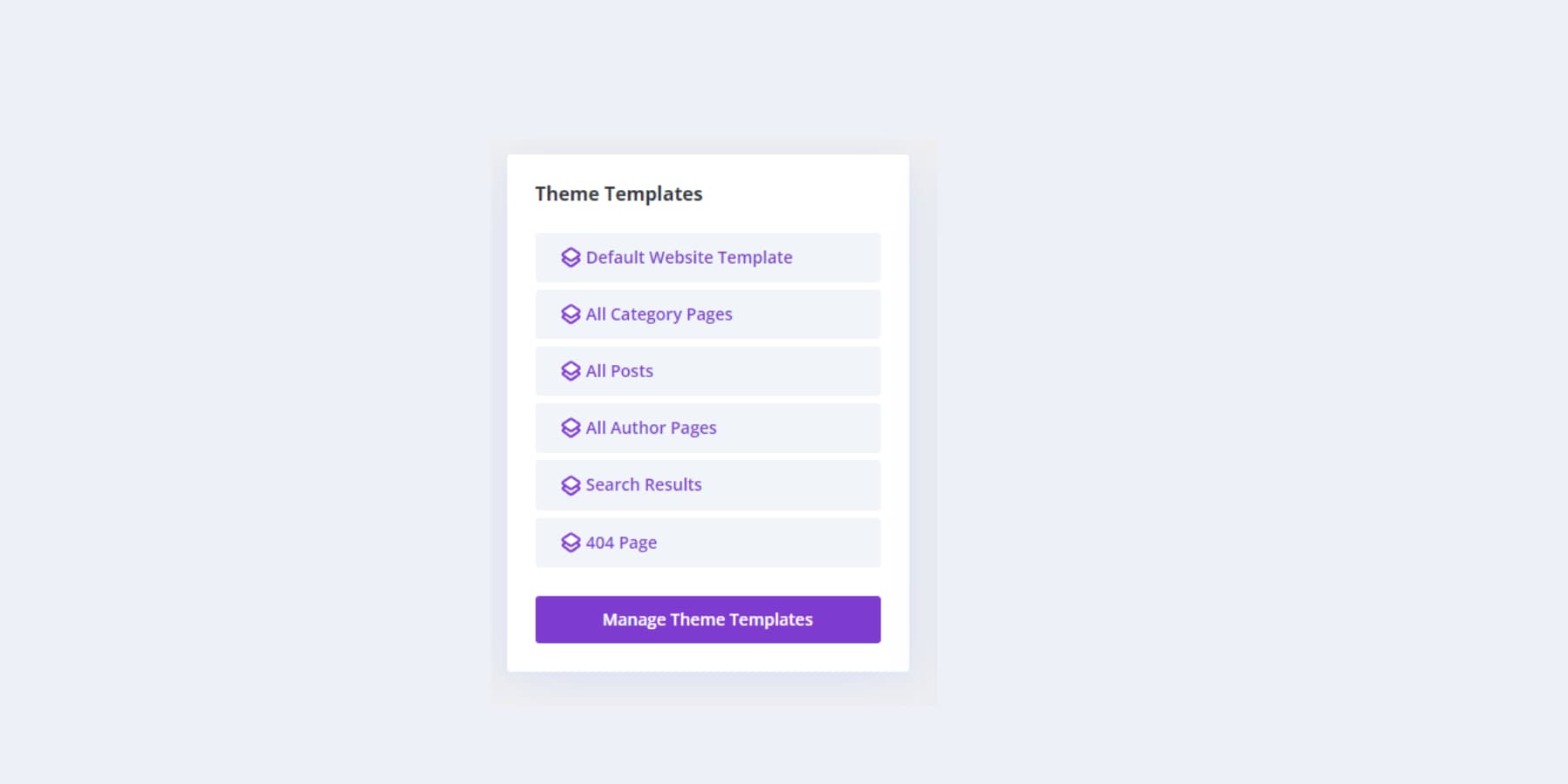
主题生成器模板
主题生成器模板构成了网站结构的支柱,塑造了博客布局和搜索结果页面等部分。 Divi Quick Sites 超越了页面设计和内容填充 - 它为您的网站量身定制了自定义主题生成器模板。 要全面查看和控制这些模板,请转到此选项卡并点击紫色的“管理主题模板”按钮。 这允许您使用 Divi 的可视化构建器编辑这些模板,您可以在其中轻松调整和完善这些关键的网站组件。

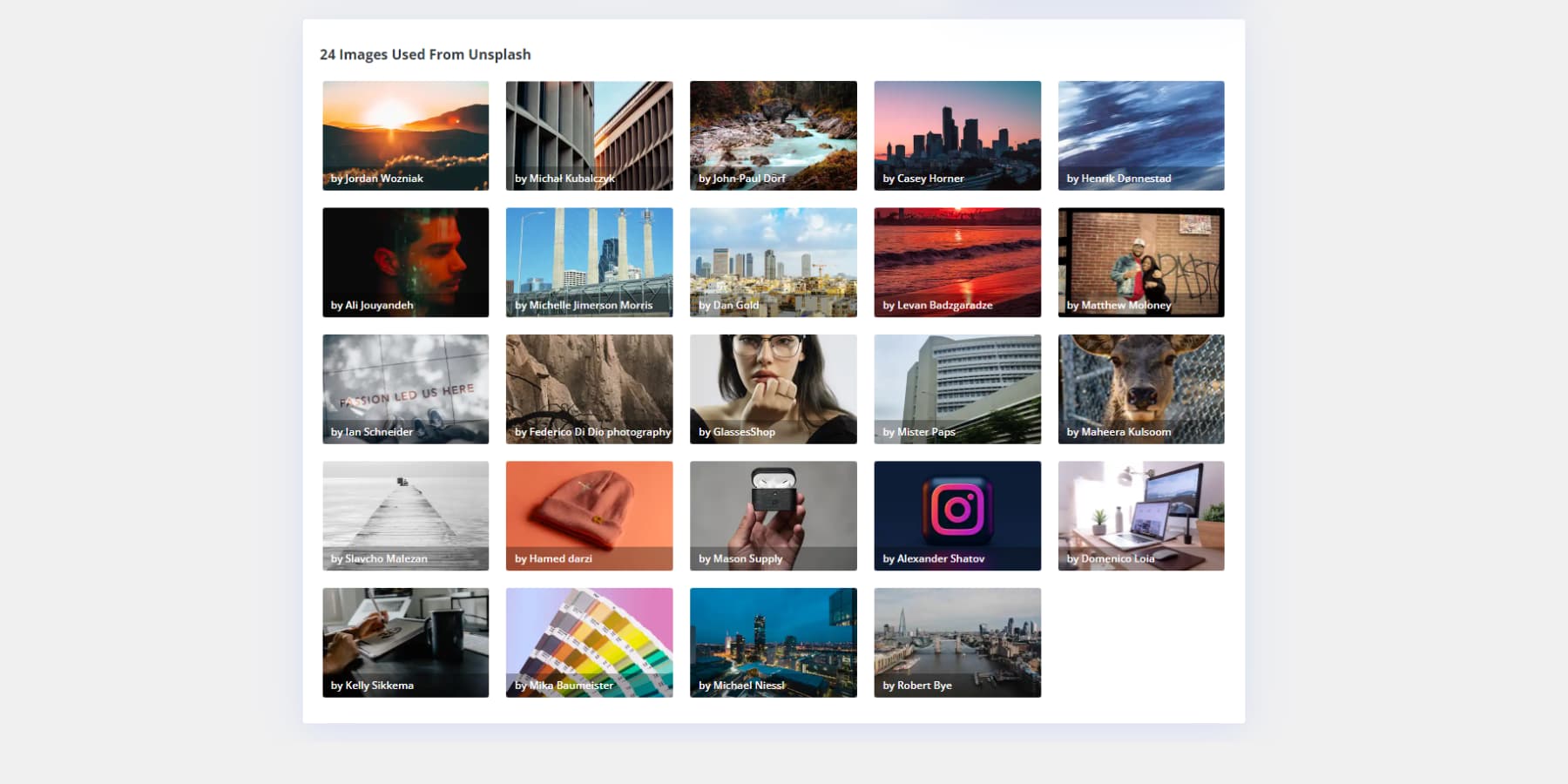
不飞溅图像
在主导航选项卡下方,您会发现一个专门的部分,其中展示了 Divi 的 AI 网站构建器从 Unsplash 为您的网站精心挑选的所有图像。 这个精心组织的图库具有双重目的:它可以让您快速直观地了解整个网站所使用的图像。 它可以让您快速识别哪些照片来自 Unsplash 庞大的图库,如果您想保持网站视觉风格的一致性或需要跟踪图像属性,它会非常有用。

修改您的人工智能生成的网站
Divi 的人工智能网站构建器是一个强大的工具,可以简化网页设计,但它的目的是增强人类的创造力,而不是取代它。 虽然人工智能的功能令人印象深刻,但您可能需要改进其输出以符合您的愿景。
Divi 的灵活性使您可以使用其视觉和主题生成器对 AI 生成的设计的任何方面进行微调。 人工智能效率与人类创造力的结合提供了快速、专业的开始以及无限的定制潜力,使人工智能生成的网站成为您设计之旅的起点。 让我们看看如何进行更改:
编辑模板
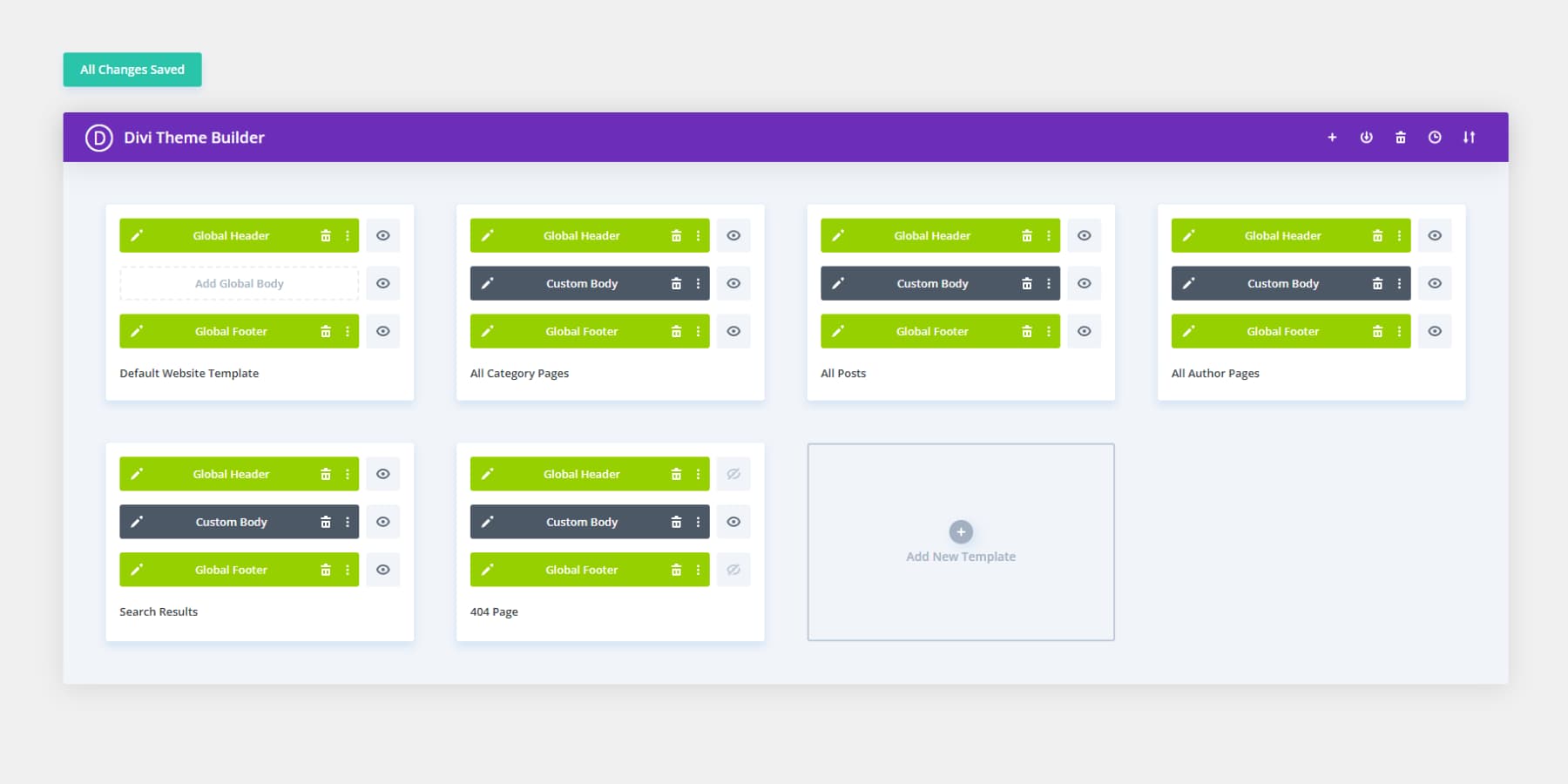
Divi 主题生成器提供了一种简化的方法来制作动态网站布局。 更好的是,Divi 的 AI 网站生成器会自动处理这些元素。 您可以通过点击仪表板屏幕上的管理主题模板按钮或前往Divi > 主题生成器来找到它们。

进入主题生成器后,您网站的组件会整齐地排列在带标签的框中。 要调整人工智能生成的主题的任何部分,只需将鼠标悬停在其名称上,然后单击相邻的铅笔图标即可。
此操作将打开模板,允许您使用 Visual Builder 调整颜色、字体、边框等。 一旦您满意,点击更新即可立即将更改应用到整个网站。 这是轻而易举的事,不是吗?

编辑页面
建立网站后,Divi 易于使用的工具可让您将其打造为您想要的样子。 您几乎可以更改所有内容,从布局等大内容到页面每个部分的微小细节。
设置都在那里,可供您使用。 您想更改颜色、间距或样式吗? 没问题。 最好的部分是可视化生成器 - 当您使它们适合您的实时站点时,您会看到更改。 不再猜测事情会是什么样子。

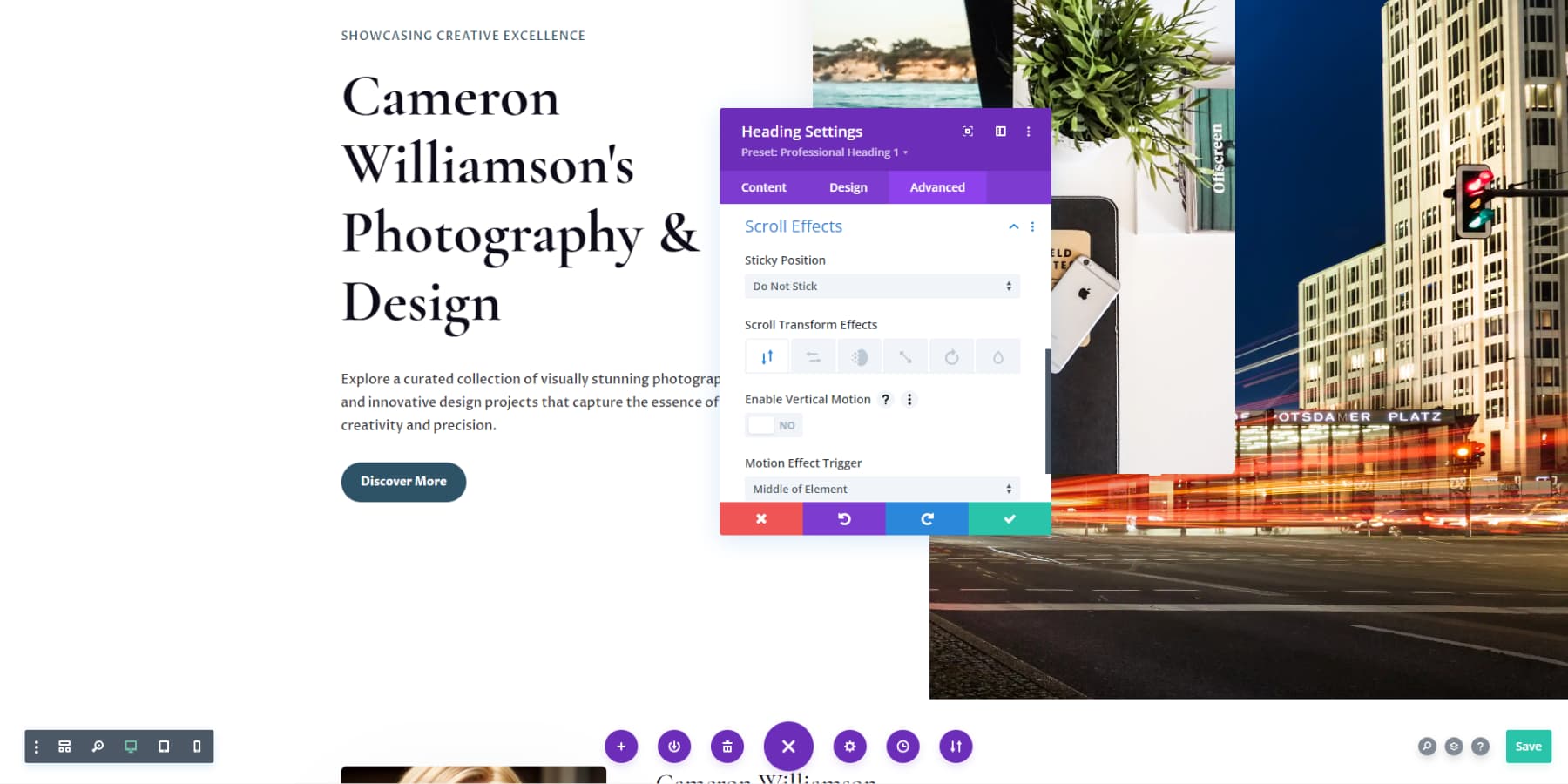
如果您想让您的网站更加精美,您可以添加动画或滚动效果等效果,这将增加其深度和参与度。

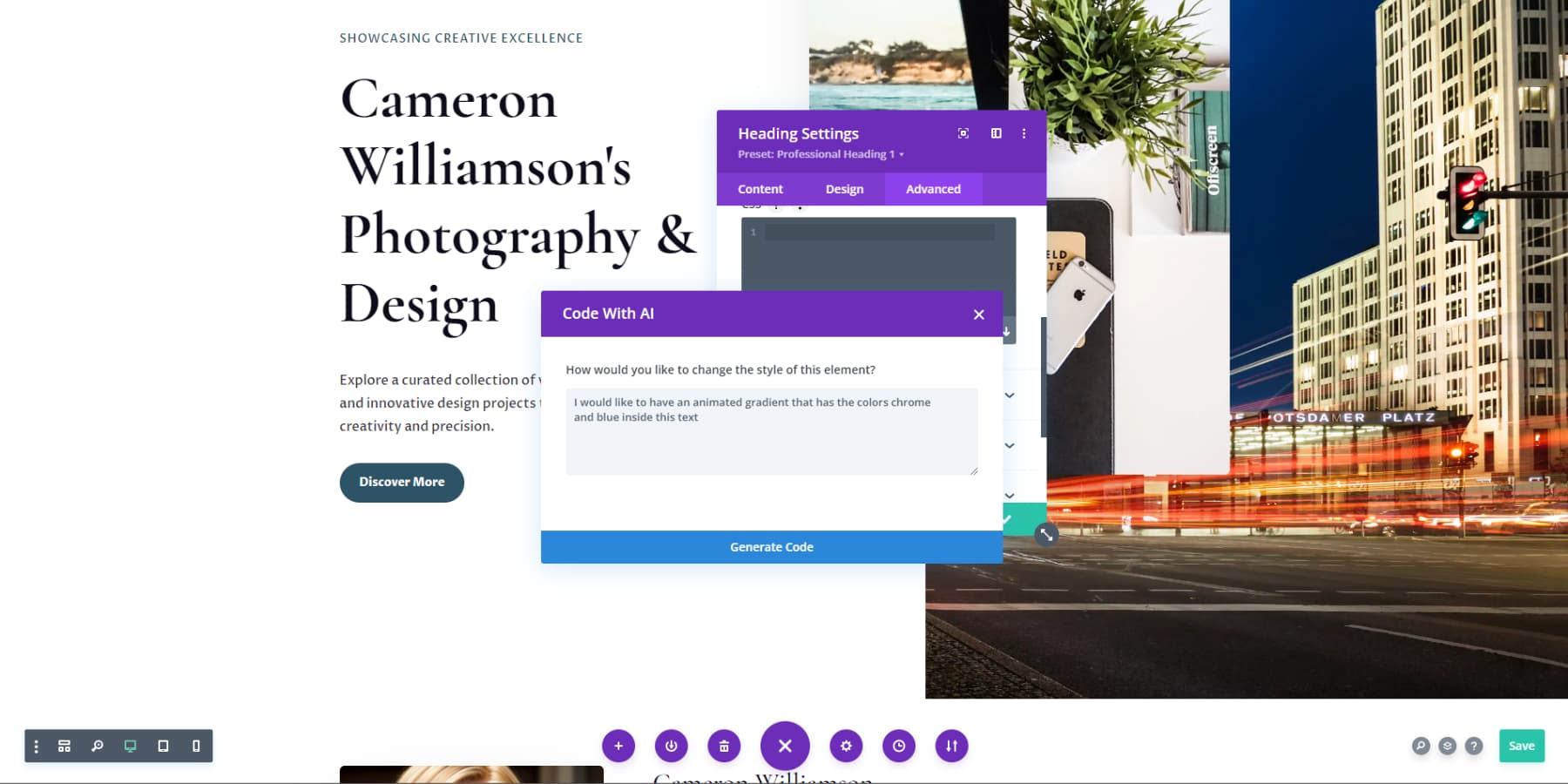
Divi AI 也可以提供帮助,特别是当你准确地告诉它你想要什么时。 只要清楚地表达出你想要什么,你就会对你能创造出的东西感到惊讶。

撤消/重做、保存到库和响应式预览模式等实用功能可确保工作流程顺利进行,让您将独特的愿景变为现实。 Divi 的界面因其不显眼、节省空间的选项而独特,这些选项仅在单击时出现,帮助您专注于设计网站。
编辑全局预设
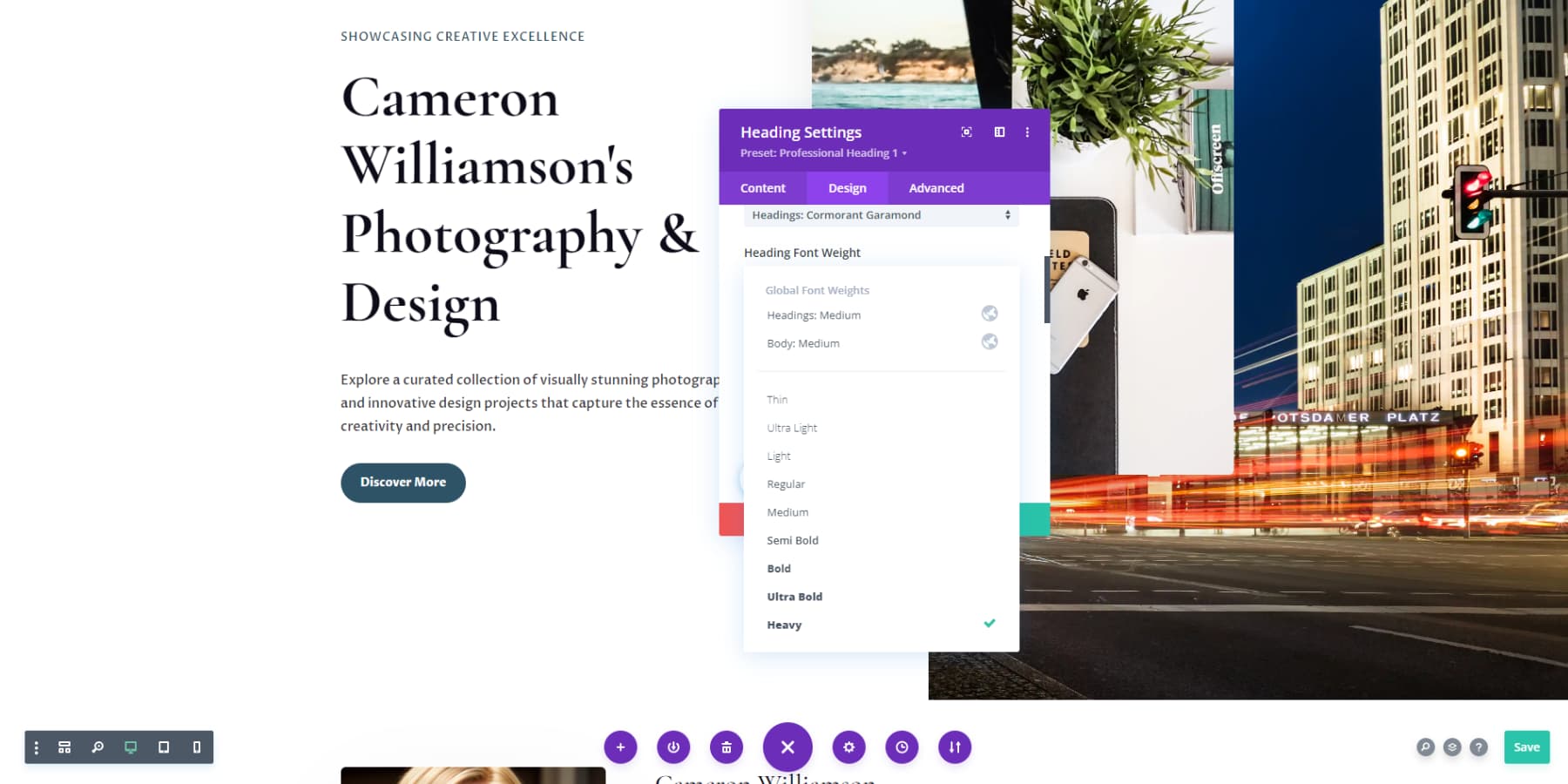
当您为特定 Divi 模块(例如部分)创建样式时,您可以将其设置为站点中所有部分的默认外观。 这些可重复使用的样式称为全局预设,可以随时随地应用。 Divi Quick Sites 为您的网站生成全局预设,易于管理和自定义。 让我们探讨如何通过调整标题模块来调整这些。
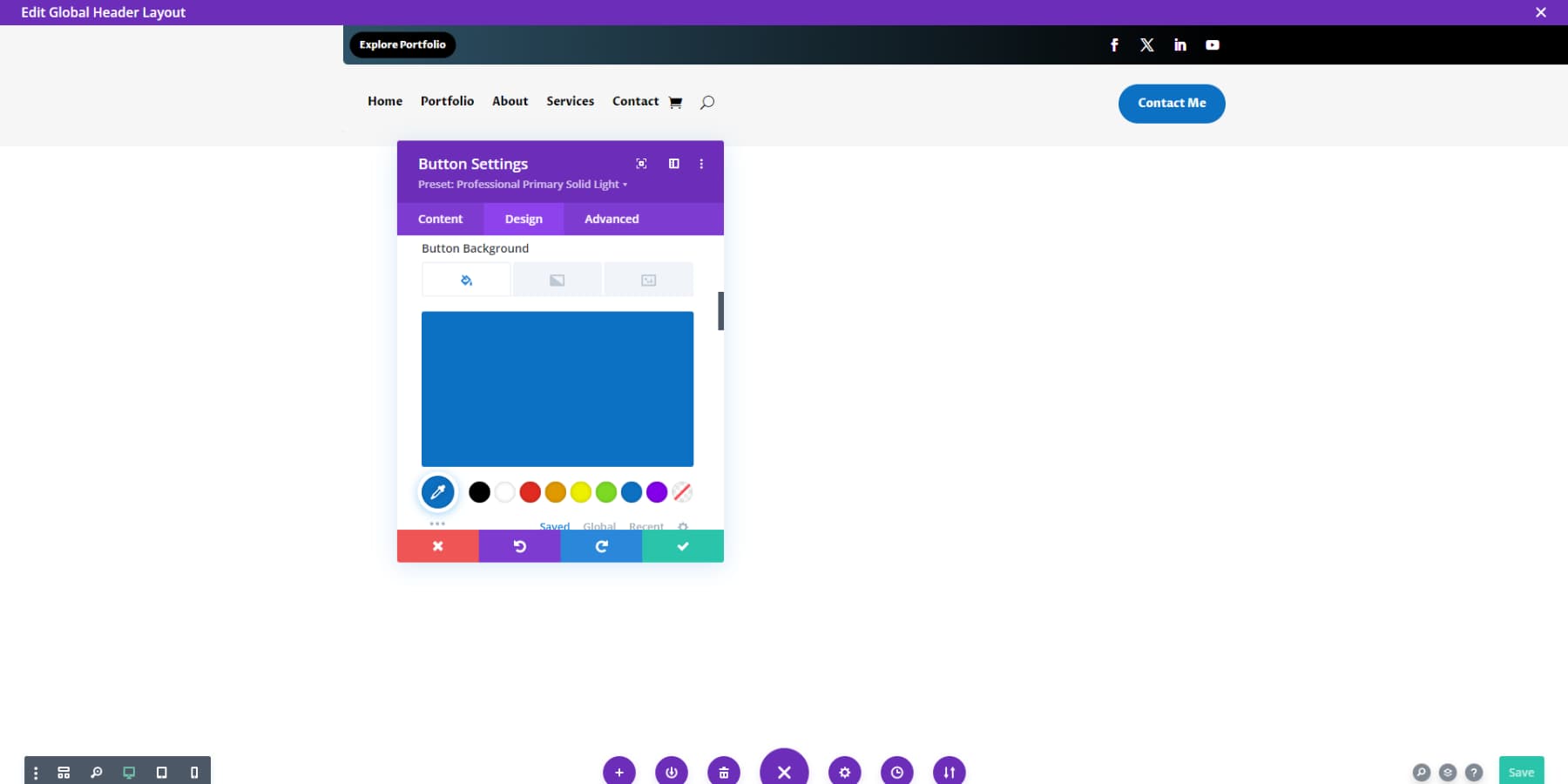
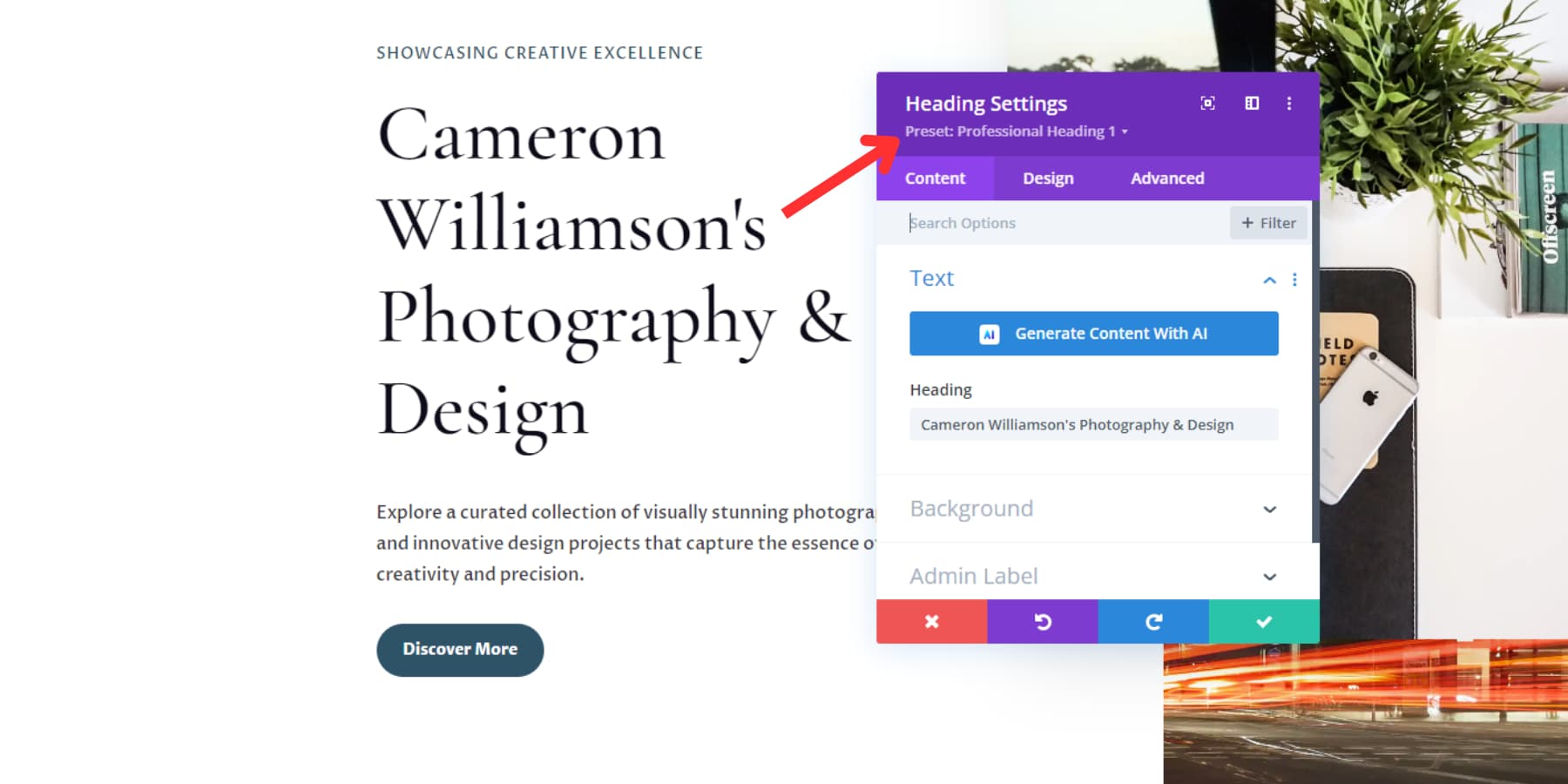
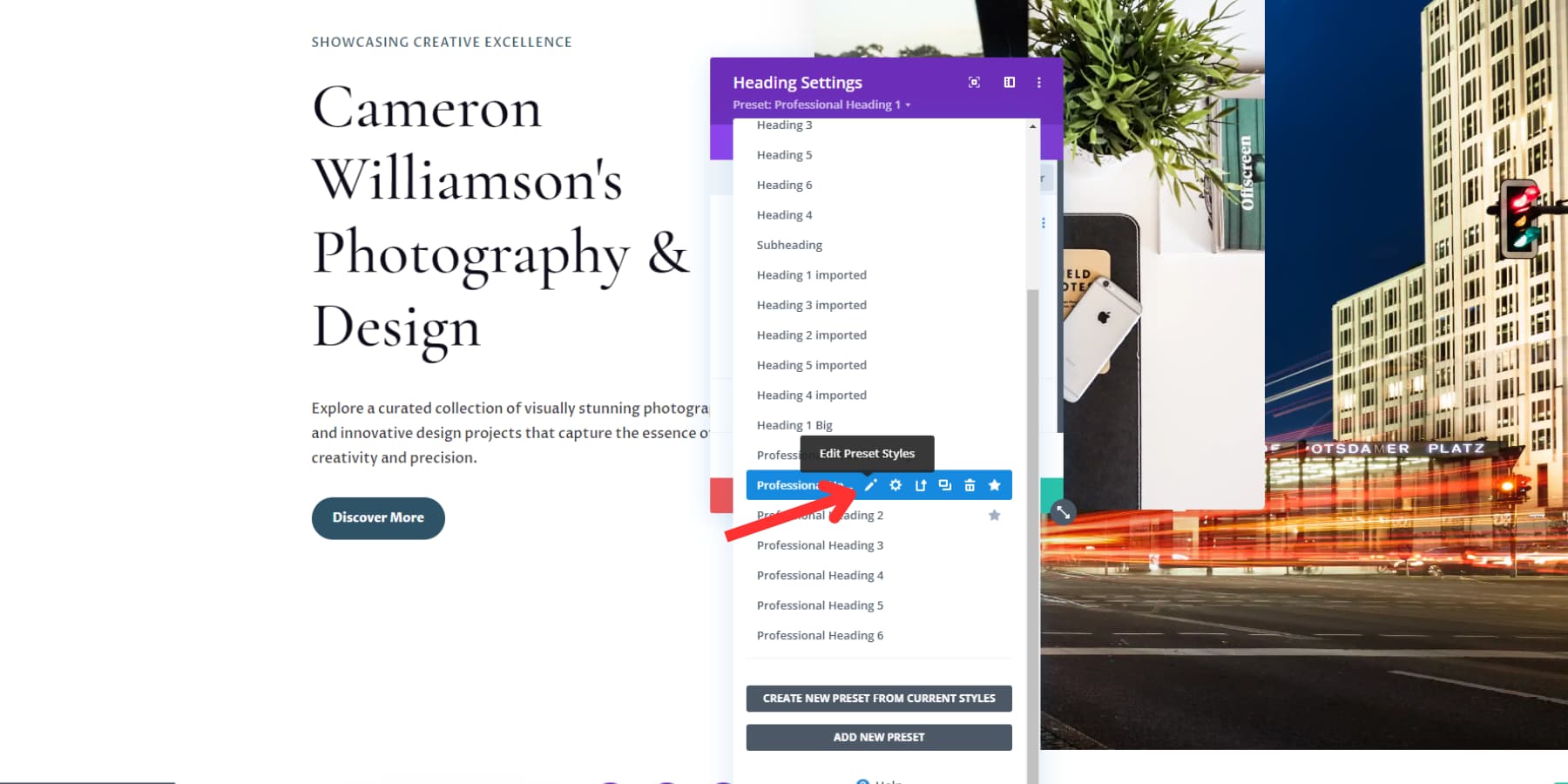
首先打开 Divi 编辑器中的任意页面并选择现有的标题模块。 单击选项菜单中的齿轮图标。 当前预设的名称将显示在按钮设置选项卡中的选项卡标题下方。

单击旁边的下拉箭头,将鼠标悬停在名称上,然后选择出现的铅笔图标。

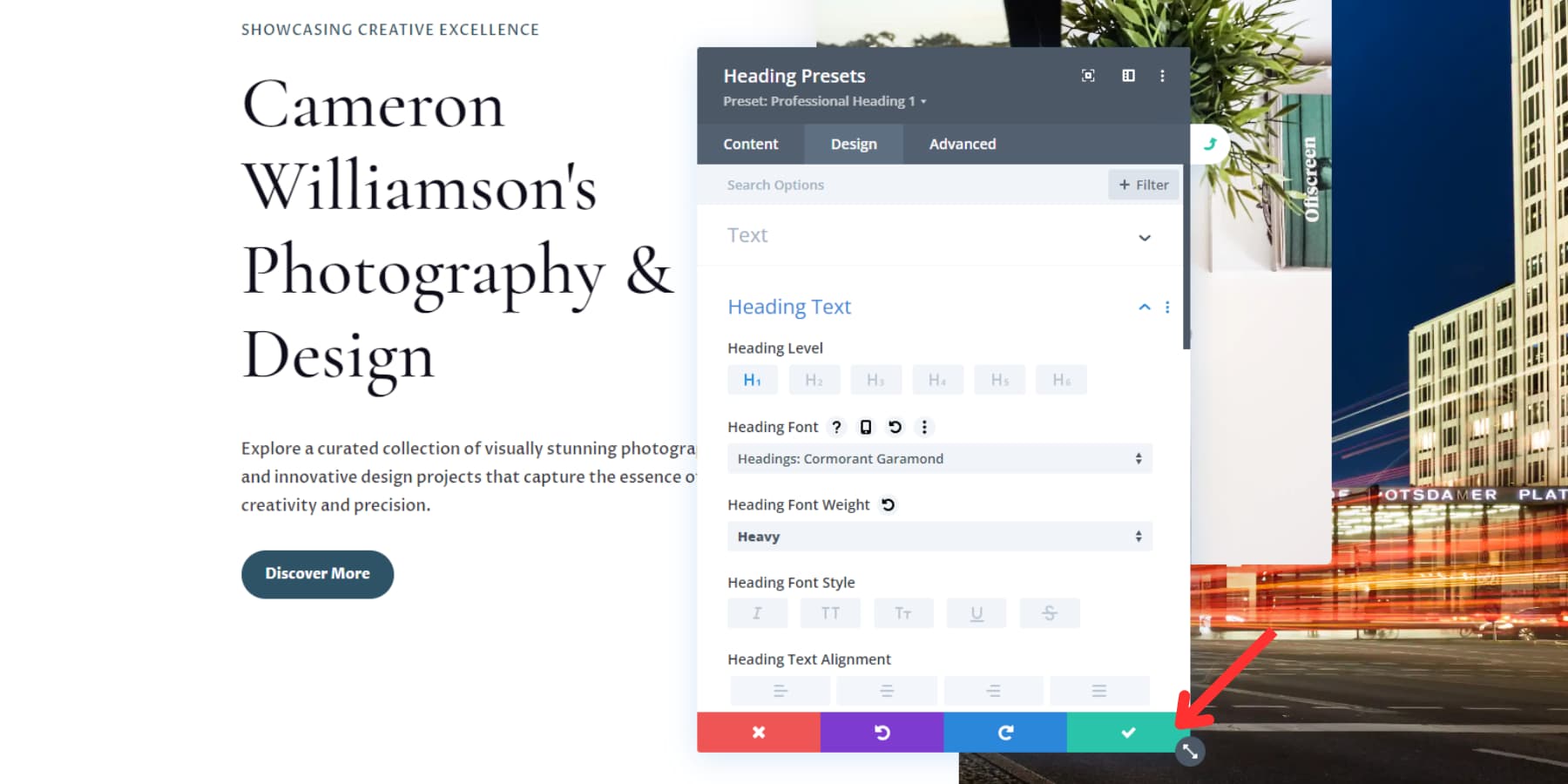
Divi 使用颜色编码来组织和清晰。 编辑预设时,选项卡标题从紫色变为灰色。 根据需要自定义标题,调整大小、颜色、阴影、字体等。 满意后,单击右下角的绿色复选按钮保存更改。 出现提示时确认您的决定。

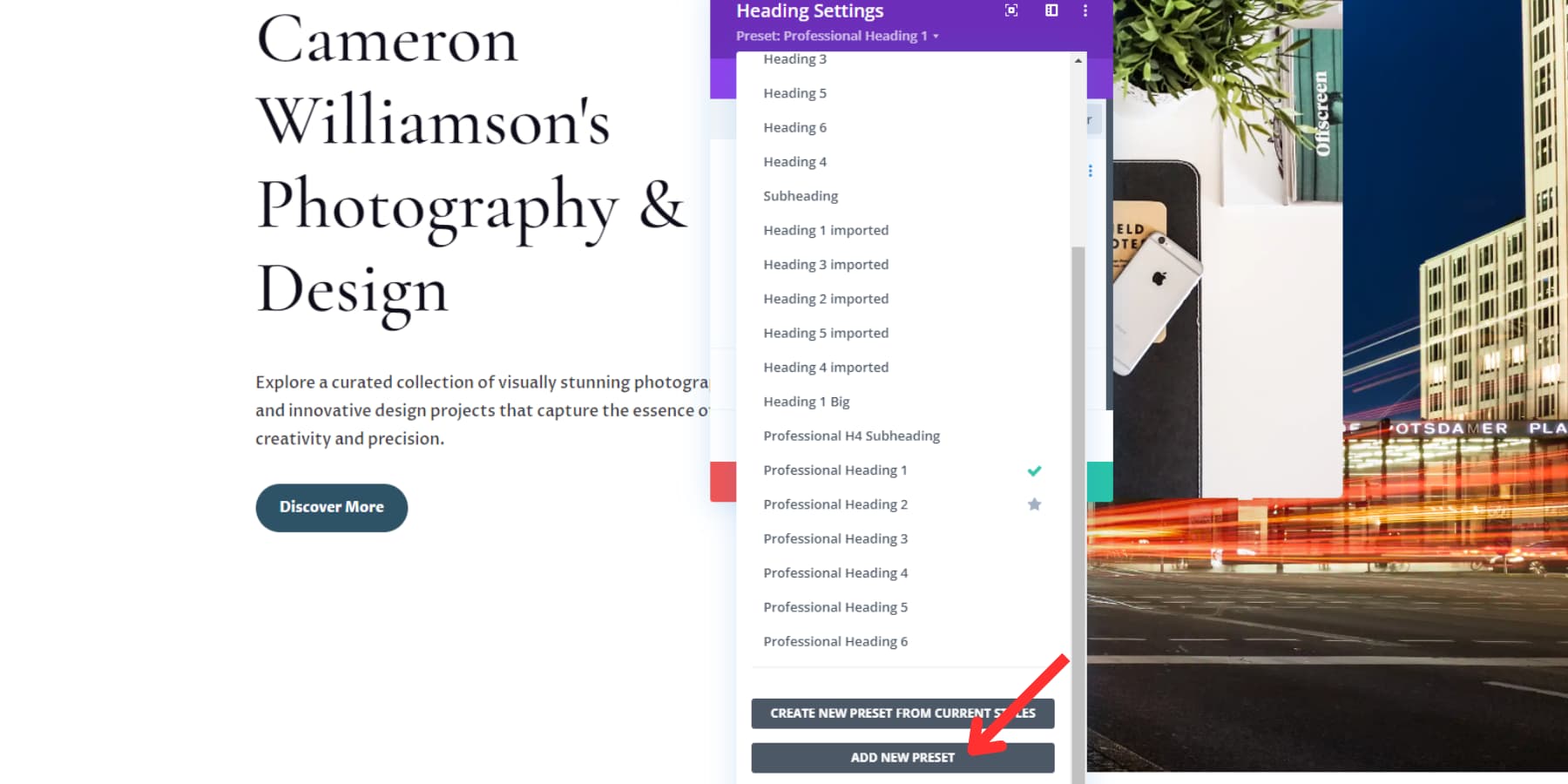
标题将恢复为紫色。 要实施此预设,请再次单击绿色按钮。 要创建您自己的预设,请单击模块设置中选项卡标题下下拉列表中的“添加新预设”按钮。 为其命名,单击绿色复选框,进行所需的更改,然后保存。

这些全局预设可用于标题、按钮、文本块、图像、图库和几乎所有模块。
自定义全局颜色和字体
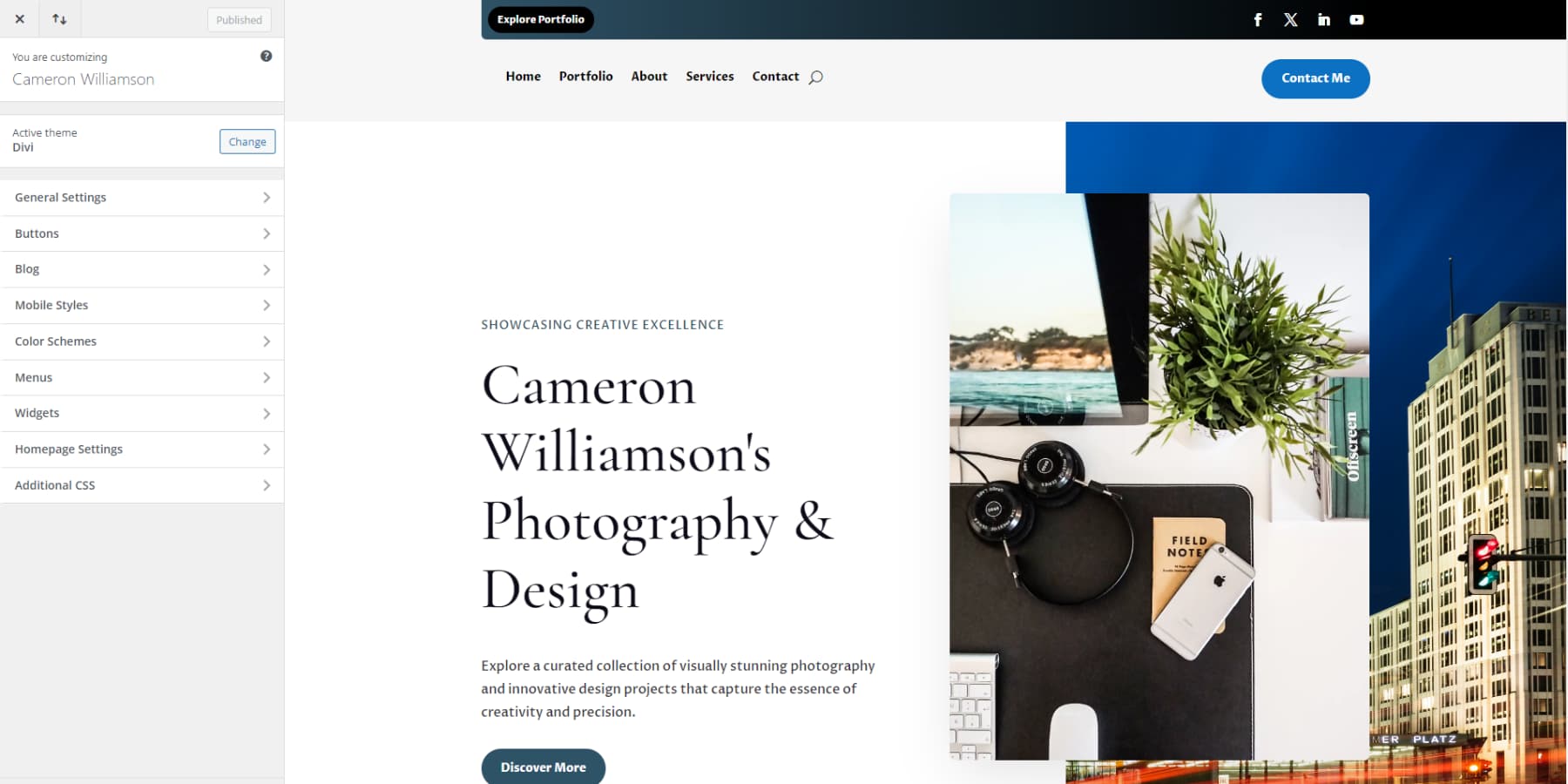
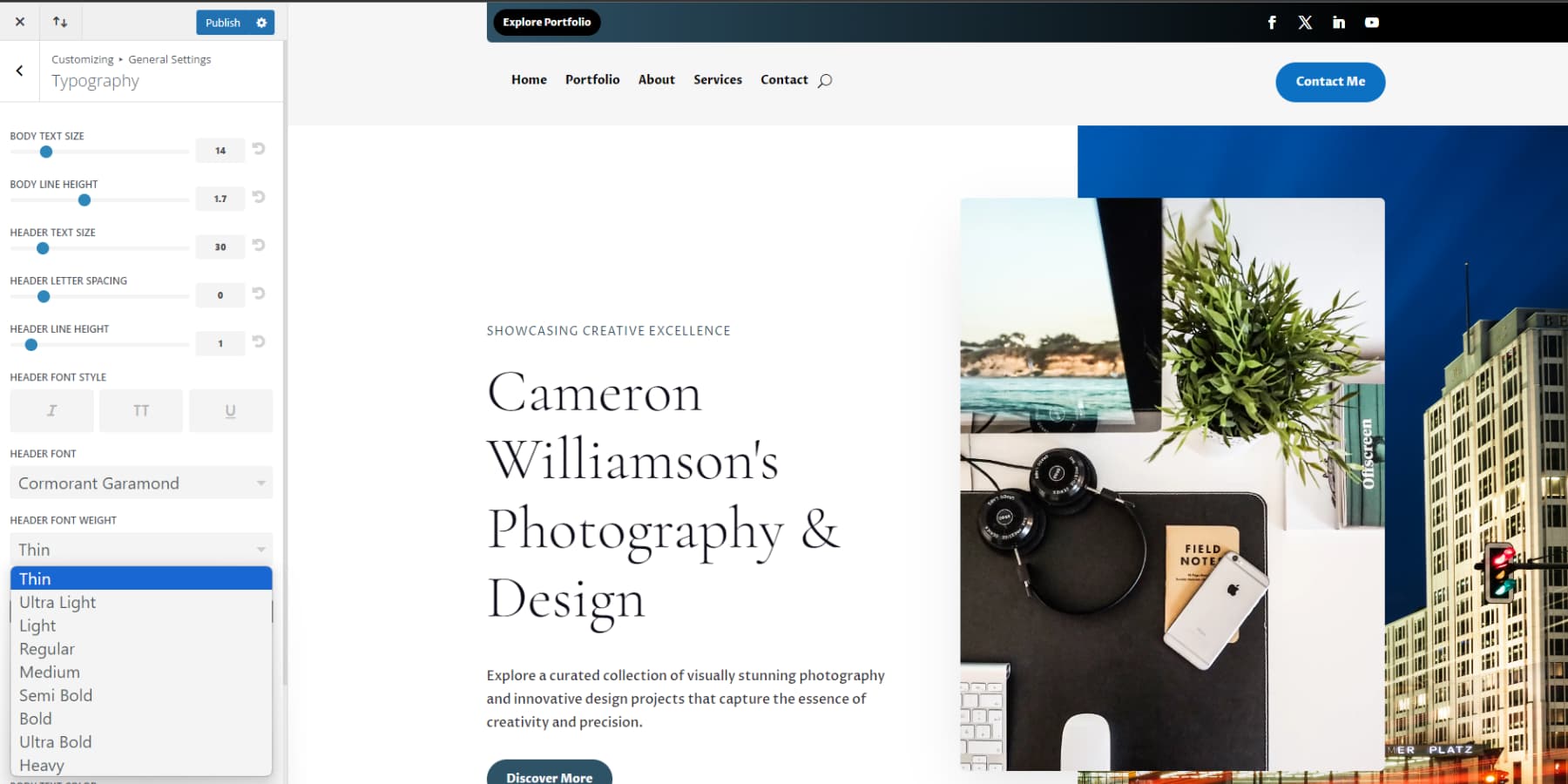
从 WordPress 仪表板,前往“外观”>“自定义”或“Divi”>“主题定制器”以访问定制器。 这就是 Divi 简化人工智能创建网站的整体排版和配色方案的个性化过程的地方。

要微调字体,请访问常规设置 > 版式。 此部分允许您修改标题和正文的字体样式、大小和颜色。

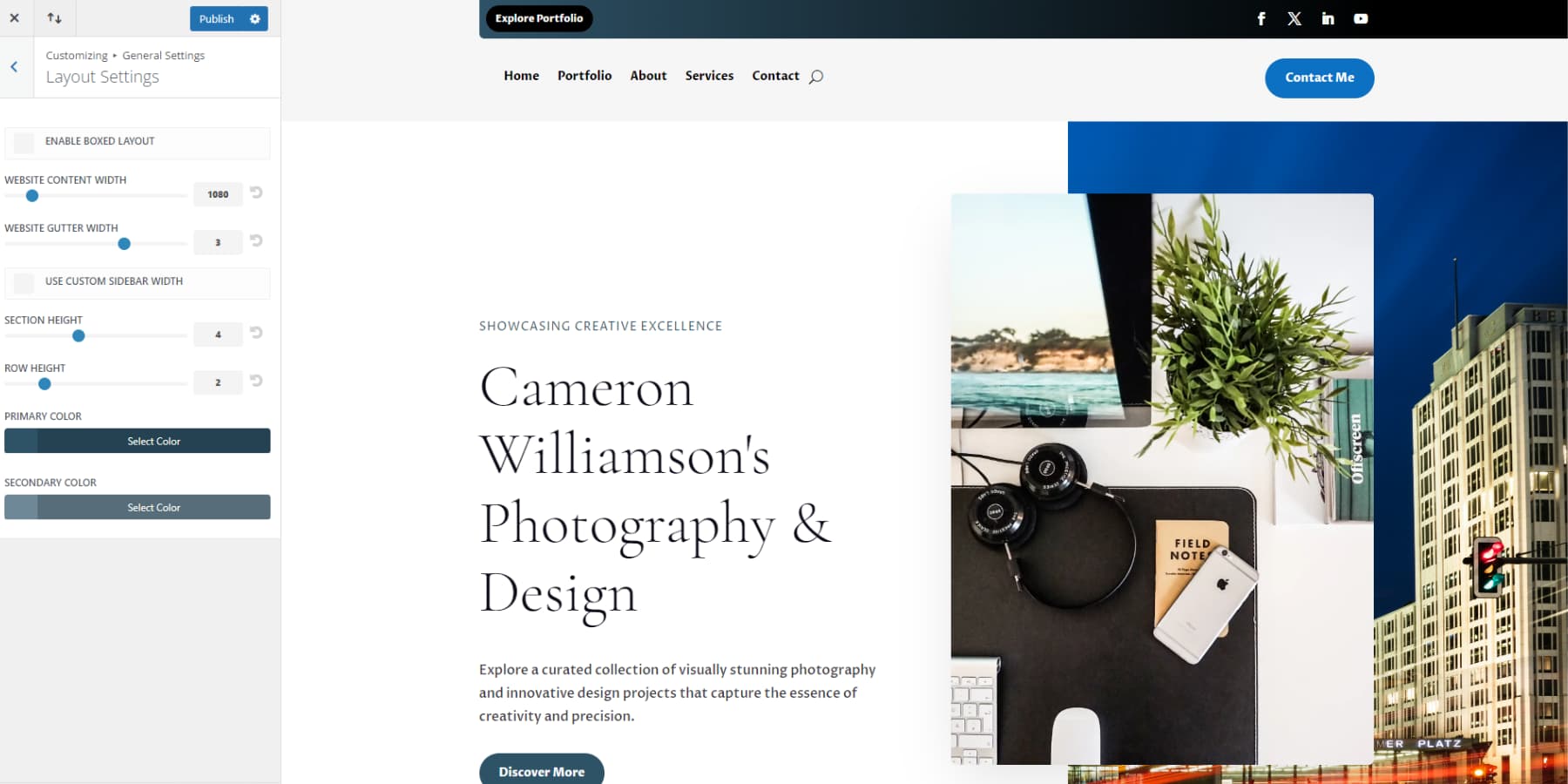
返回主菜单并选择常规设置 > 布局设置以设置主要和次要调色板。 在这里,您还可以调整网站的宽度并自定义网站的按钮。 Divi 的用户友好界面使这些全局调整通过熟悉的 WordPress 定制器变得轻而易举。

无需 AI 即可快速安装预制入门站点
不热衷于使用 Divi 的 AI 网站生成器? 不用担心。 您可以使用 Divi 的预制入门模板快速启动您的网站。 这些设计由我们的团队精心制作,具有我们创建的独特照片和插图。 选择适合您业务的设计,输入网站标题和徽标等基本详细信息,然后列出您所需的页面。 快速站点会处理剩下的事情,在一分钟内设置您的整个网站。

您的新网站配备了完整的页面、菜单、主题生成器模板、主题定制器设置和预设。 每个模板都包含一个全面的设计系统,其中包含大量 Divi 预设、全局字体和颜色。 这可以确保您添加的任何新模块都能无缝匹配您网站的风格。
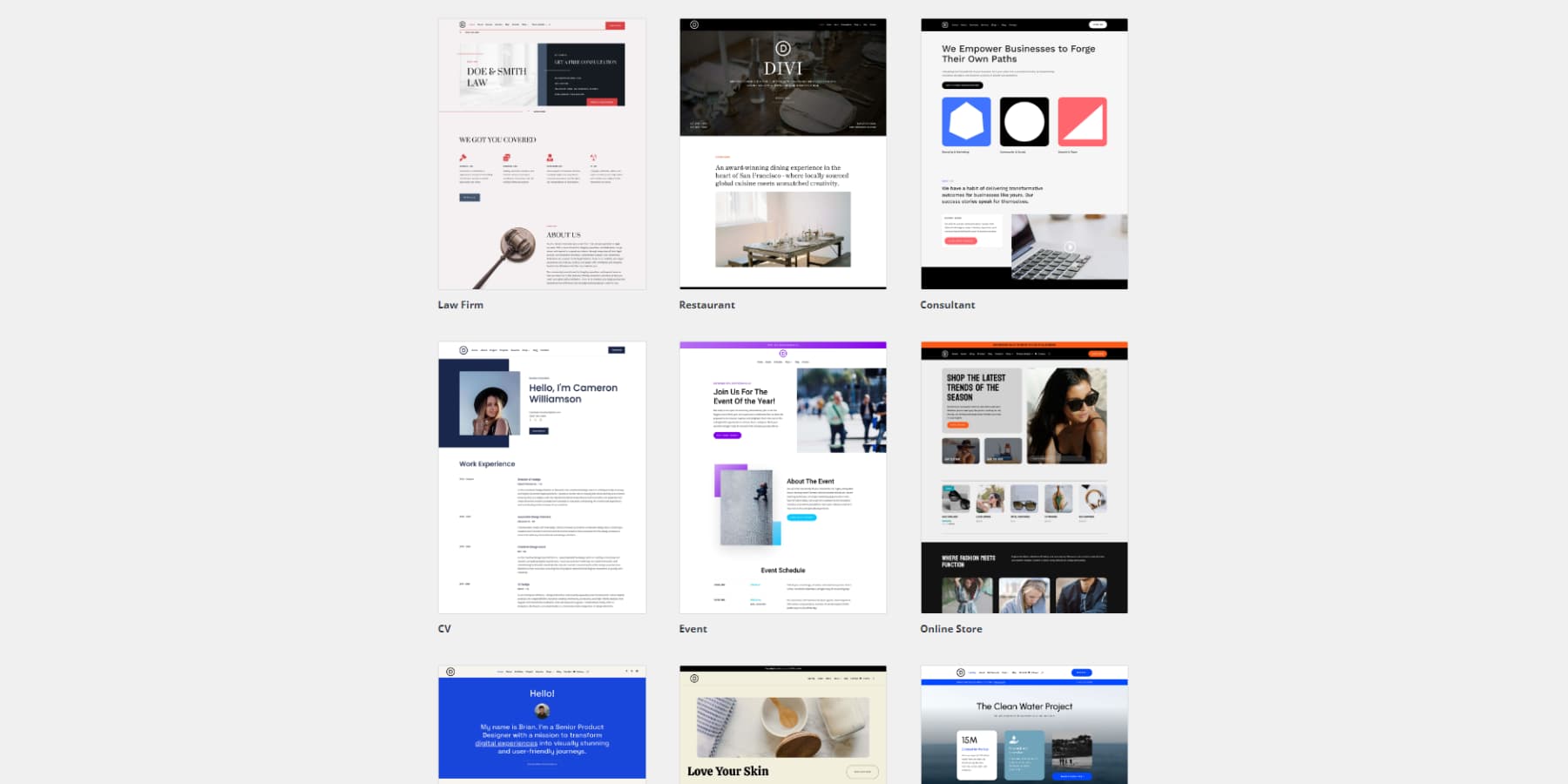
通过这些手工设计的入门网站,您无需人工智能参与即可获得专业的外观。 这是一种快速、有效的方式来建立您的网站形象,同时保持对网站基础的控制。 让我们看一下一些入门模板:
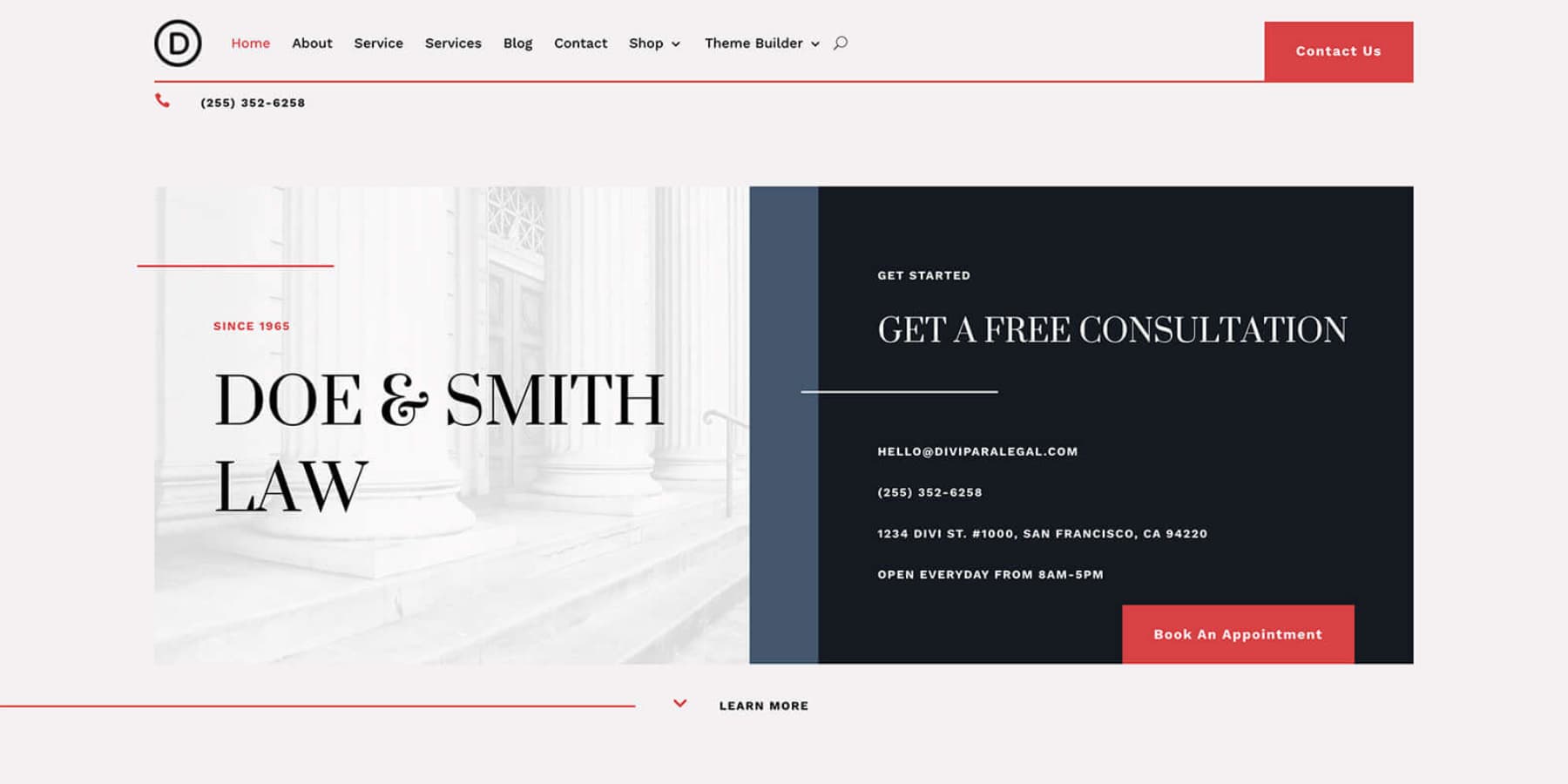
律师事务所

该网站模板是为律师事务所量身定制的,强调律师事务所背后的服务、专业知识和团队。 时尚而现代的设计具有简单的调色板和清晰的版式。 由于不同的标题和简短的段落,布局有助于轻松导航。 通过有效地分解内容,策略性地使用空白来增强可读性。 该模板包含突出的号召性用语,以鼓励访问者参与。 此外,推荐和律师简介赋予了个人元素,培养了与潜在客户的信任。
餐厅

该模板简单明了且用户友好,可以自然地组织信息。 主导航菜单经过简化,仅包含最重要的页面,这有助于访问者快速找到他们需要的内容。 英雄部分清楚地展示了餐厅的主要卖点,并促使游客采取行动。 充足的空白和周到的排版创造了令人愉悦且易于阅读的设计,并给网站带来了奢华的感觉。 页脚包含电话号码和电子邮件地址,使用户可以轻松联系餐厅。
顾问

这种设计提供了干净、专业的外观以及清晰的信息层次结构。 顶部导航栏易于使用,让您轻松到达主要部分:主页、关于、服务、商店、博客和联系方式。 标题使用衬线字体,营造出一种优雅的感觉,而无衬线正文则使所有内容都易于阅读。 一致、舒缓的调色板和均衡的空白确保舒适的阅读。 “我们的方法”和“我们的团队”部分强调了公司对个性化服务和专业员工的奉献精神。 总的来说,这种布局很有吸引力并且易于导航,为您提供了良好的用户体验。
网上商城

在线商店模板采用时尚现代的设计,强调视觉效果,单色调色板使产品流行。 高质量的图像使模板具有精美的外观,包括穿着衣服的模特和物品的详细照片。 布局整洁,具有类别部分。 订阅独家趋势和优惠的时事通讯是吸引客户和建立社区的好方法。 一致且易于阅读的字体增强了可用性。 总体而言,该模板巧妙地融合了风格和实用性,确保为您的用户提供愉快的浏览体验。
文件夹

Portfolio 入门模板提供了简单且用户友好的布局,并配有清晰的导航菜单,使您可以轻松探索。 该设计使用一致的配色方案、版式和图标,创造出视觉上令人愉悦且统一的外观。 “特色作品”部分增添了个人风格,帮助您与观众建立信任。 它有效地详细介绍了设计师的旅程、技能和设计理念,让您更好地了解他们的专业知识和方法。 布局包含大量空白,这提高了可读性和整体用户体验。 该模板在文本和图像之间取得了良好的平衡,使网站既有吸引力又信息丰富。
包起来
当您深入研究 Divi AI 时,您会发现它是制作 Divi 网站的强大工具。 您越充分利用其功能,它就越能满足您的需求。 想要启动您的下一个客户项目吗? 考虑 Divi Quick Sites,尤其是其人工智能驱动的功能。 它简化了关键的初始步骤——从研究和线框图到文案写作和图像选择。
该工具不仅仅是提高速度和增强您的工作流程。 通过处理大部分设置过程,Divi AI 让您能够专注于完善和个性化网站。 无论您是经验丰富的设计师还是 Web 开发新手,您都会欣赏 Divi Quick Sites 如何改变您处理客户项目的方法。 准备好提升您的网页设计水平了吗?
立即获取 Divi 快速网站!