如何使用 Divi 的圆形计数器模块展示您的技能
已发表: 2023-07-12尽管传统的简历是永恒的,但也可以考虑创建一个在线简历网站来展示您的技能。 特别是如果您正在寻找科技行业的工作。 在本教程中,我们将向您展示如何使用 Divi 和免费创意简历布局包来创建在线简历网站设计! 我们还将重点介绍如何使用内置的 Divi 圆形计数器模块。
- 1在线简历网站设计:为什么重要?
- 2开始您的在线简历网站设计
- 2.1下载并安装布局包
- 2.2更新技能部分
- 2.3积分圆计数器模块
- 2.4复制和编辑
- 3为个人资料照片添加动画
- 3.1添加Blurb模块
- 3.2为您的在线简历网站设计添加最后的润色
- 3.3最终效果
- 4最后的想法
在线简历网站设计:为什么重要?
虽然投递纸质简历可能在某些行业可行,但在科技领域,这已经成为过去。 重要的是要考虑能够为您的简历提供获得工作所需的提升的资源。 至少,我们想要一次采访! 在线简历网站创建了一个中心场所,让招聘人员、猎头和潜在经理可以更多地了解您。 在网上建立强大的个人品牌可以让你未来的雇主看到真实的你,以及你简历上的内容。 您可以考虑添加到个人简历网站的一些页面包括:
- 关于页面:首先,更重要的是,请记住打造独特的品牌声音。 别忘了夸夸自己!
- 在线简历:在线简历让您能够在公司面前查看您的工作申请。 此外,Google 和 Bing 等搜索引擎也可以找到它。 看到它的眼睛越多,您找到下一个机会的机会就越大!
- 推荐页面:展示前任(或现任!)老板的赞扬和出色的工作,是很好的社会证明。
- 作品集/画廊:如果您有自己的工作示例,将它们放入作品集可以增加您的简历的维度。
- 联系页面:联系表格和电子邮件地址使人们可以轻松与您联系,并给您这份工作!
如果这对您来说是全新的,请不要担心! 我们将帮助您开始设计您的在线简历网站。 在 Divi,我们创建了免费的创意简历布局包,您可以下载。 在这个包中,我们有上面列出的每个页面的页面布局。 此外,我们将使用 Divi 的动画功能以及圆形计数器模块等炫酷模块来在线展示我们的各种技能集。
让我们开始吧,获取科技包!
开始您的在线简历网站设计
下载并安装布局包
构建我们的在线简历网站的第一步是下载并安装创意简历布局包。 我们在这篇博文中提供了有关该过程的说明。 本教程将重点介绍使用圆形计数器模块升级包的主页布局。 这是原生 Divi 模块,是展示您的技能的完美方式。 通过简洁的线条、动画等,您可以以高度可视化的方式展示您的技能,使您和您的简历与众不同。
这是开箱即用的主页布局:

虽然这种布局是我们在线简历网站设计的一个很好的起点,但我们将使其更加个性化。 首先,我们将使用圆形计数器模块来动画技能部分。 然后,我们将为页面上的其他模块添加一些动画。 最后,我们将使用图标模块为页面添加更多视觉趣味。
更新技能部分
更改行结构
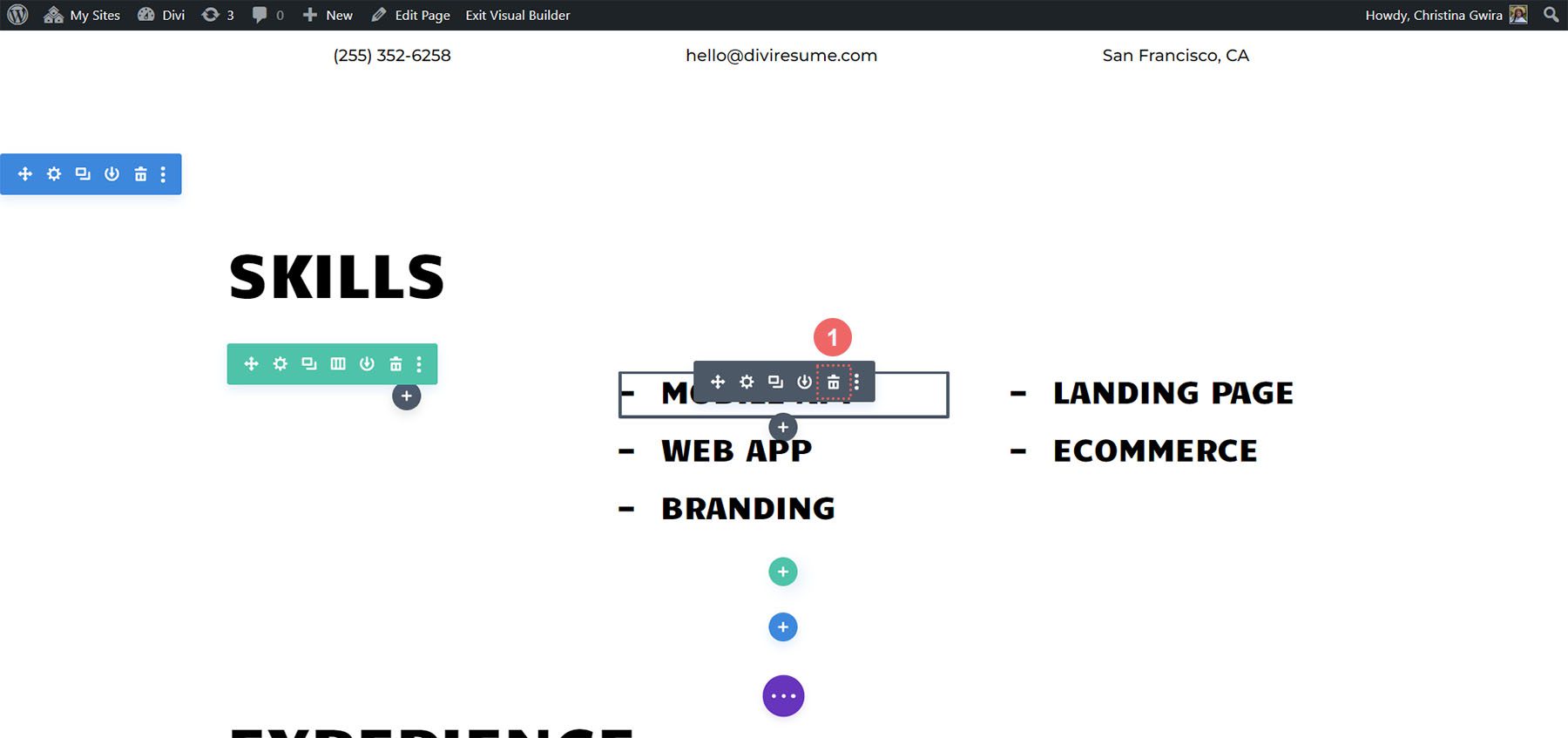
首先,让我们删除本部分中当前的文本模块。 将鼠标悬停在每个模块上,然后单击出现的“模块设置”菜单中的垃圾桶图标。

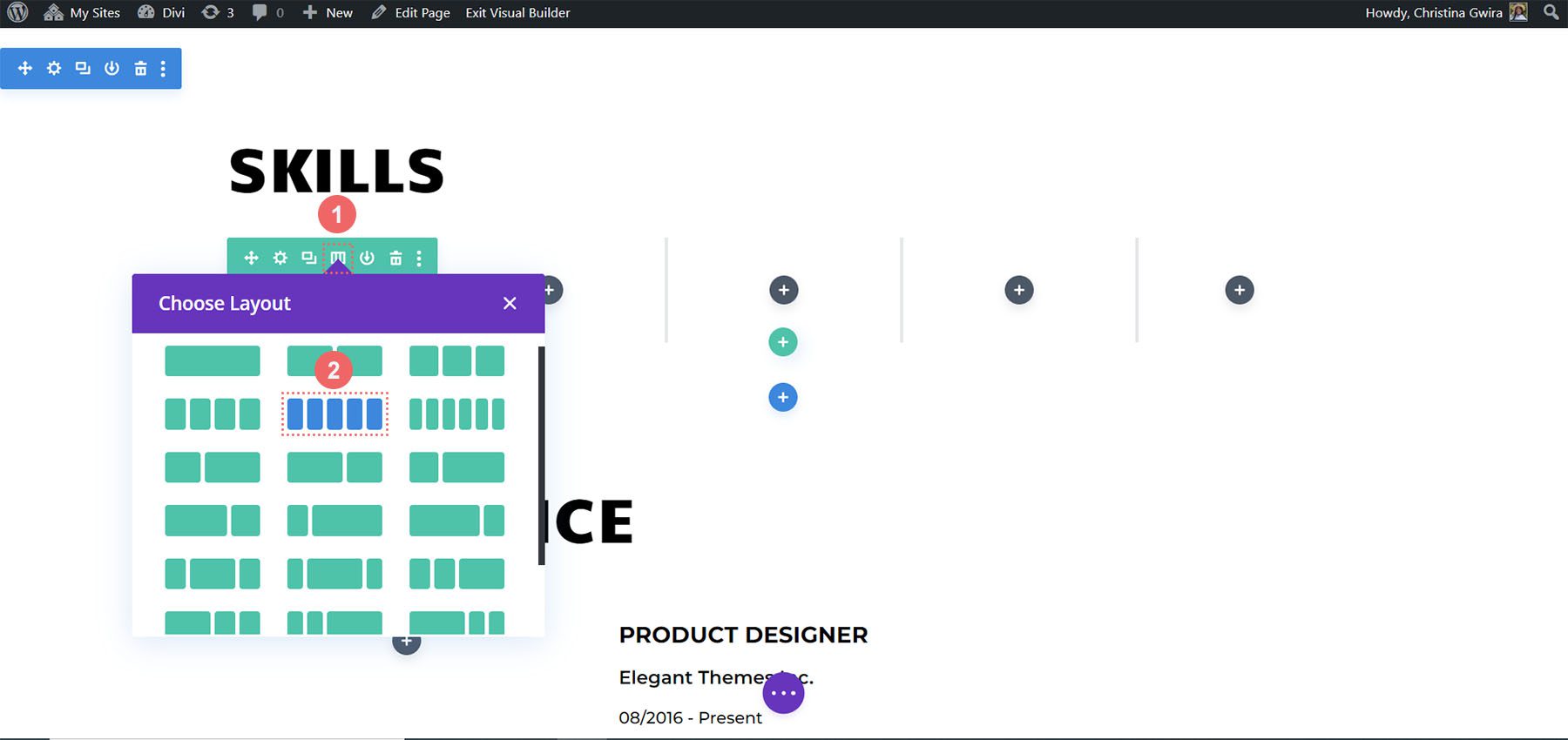
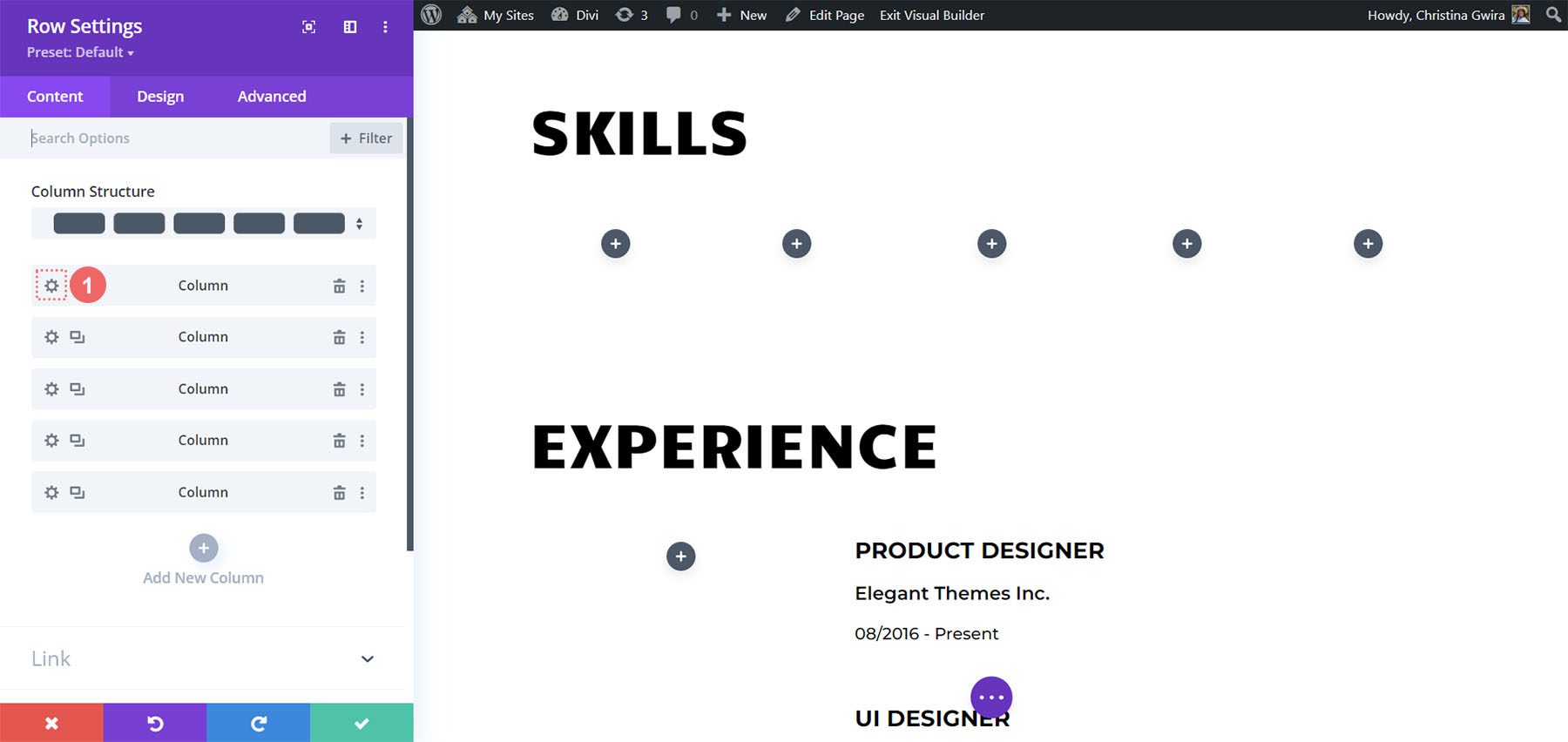
其次,改变行的结构。 单击该行的悬停菜单中的网格图标。 然后,选择与您想要展示的技能数量相匹配的列数。 我们选择了 5 列,因此我们单击了 5 列的图标。

行的样式
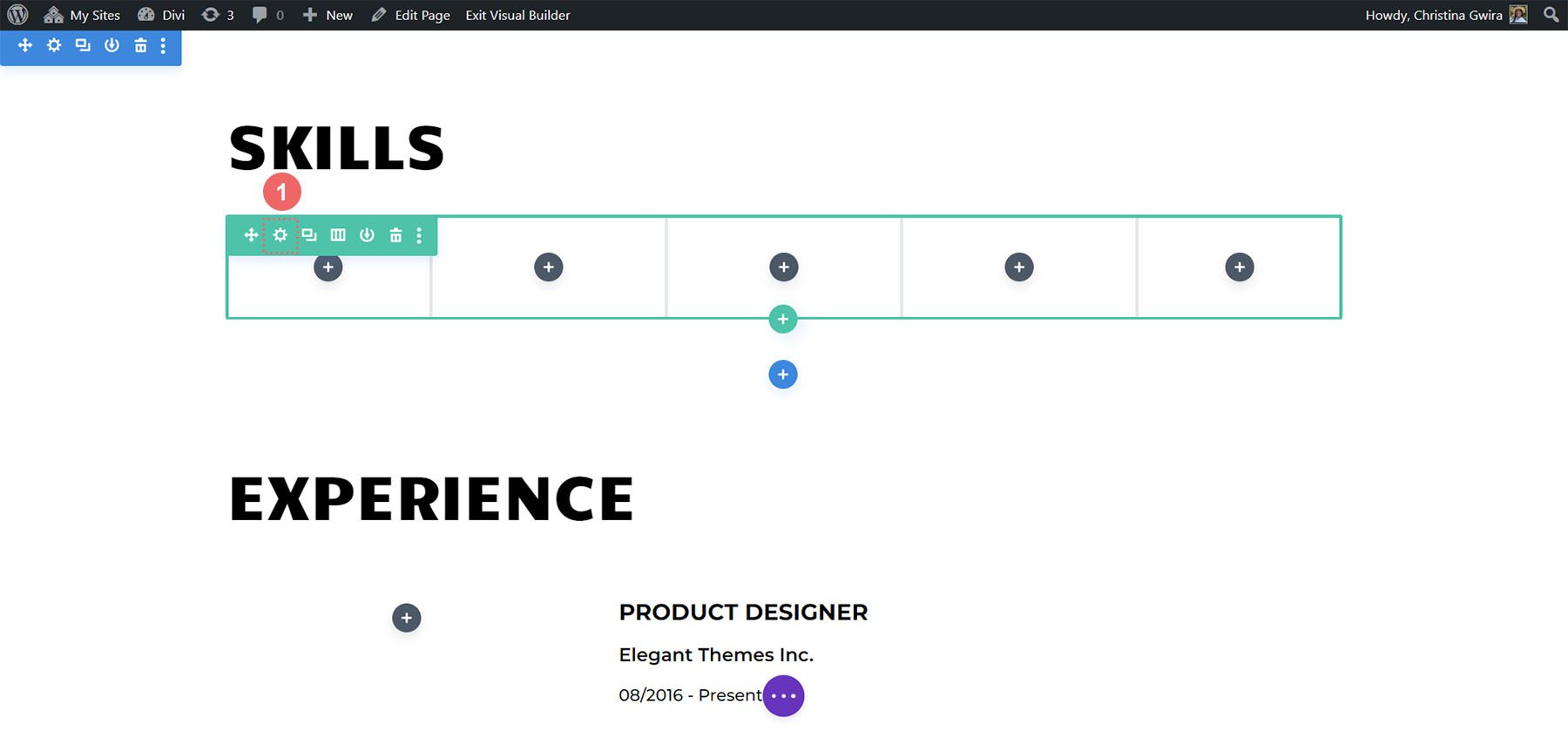
对于行中的每一列,我们要添加一个边框。 这是对整个 Creative CV 布局包中使用的边框的回调。 为此,请单击齿轮图标以打开“行设置”模式框。

添加列边框
进入“行设置”后,单击第一列上的齿轮图标。

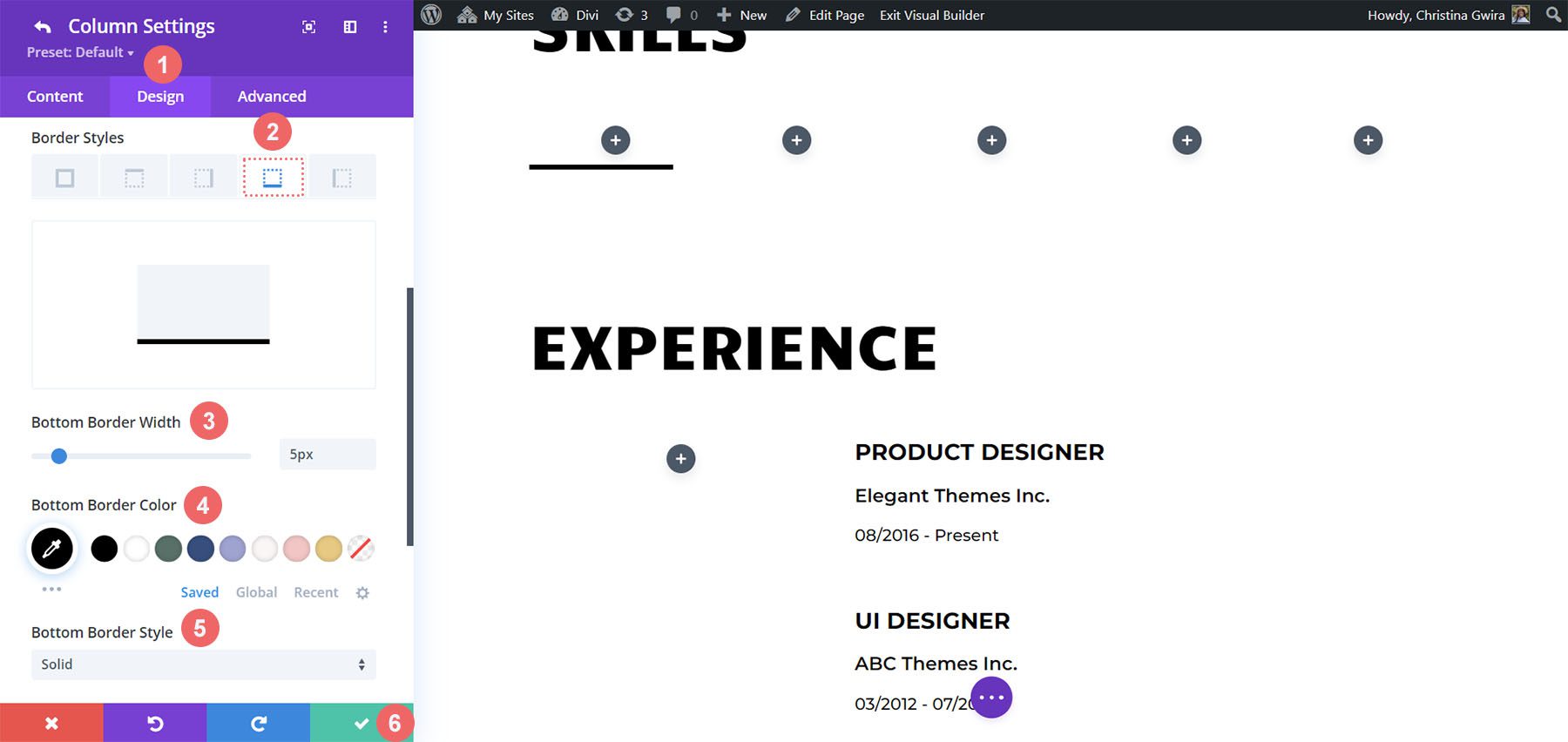
这将打开列设置。 在“列设置”中,单击“设计”选项卡。 接下来,单击“边框”选项卡。 我们将为该行的 5 列中的每一列添加一个粗的黑色底部边框。 以下是要使用的设置:
下边框设置:
- 边框粗细: 5px
- 边框颜色: #000000
- 边框样式:实心

输入设置后,单击绿色复选标记以保存列设置。 按照该行中其余列的步骤操作。 完成后,保存该行。
积分圆计数器模块
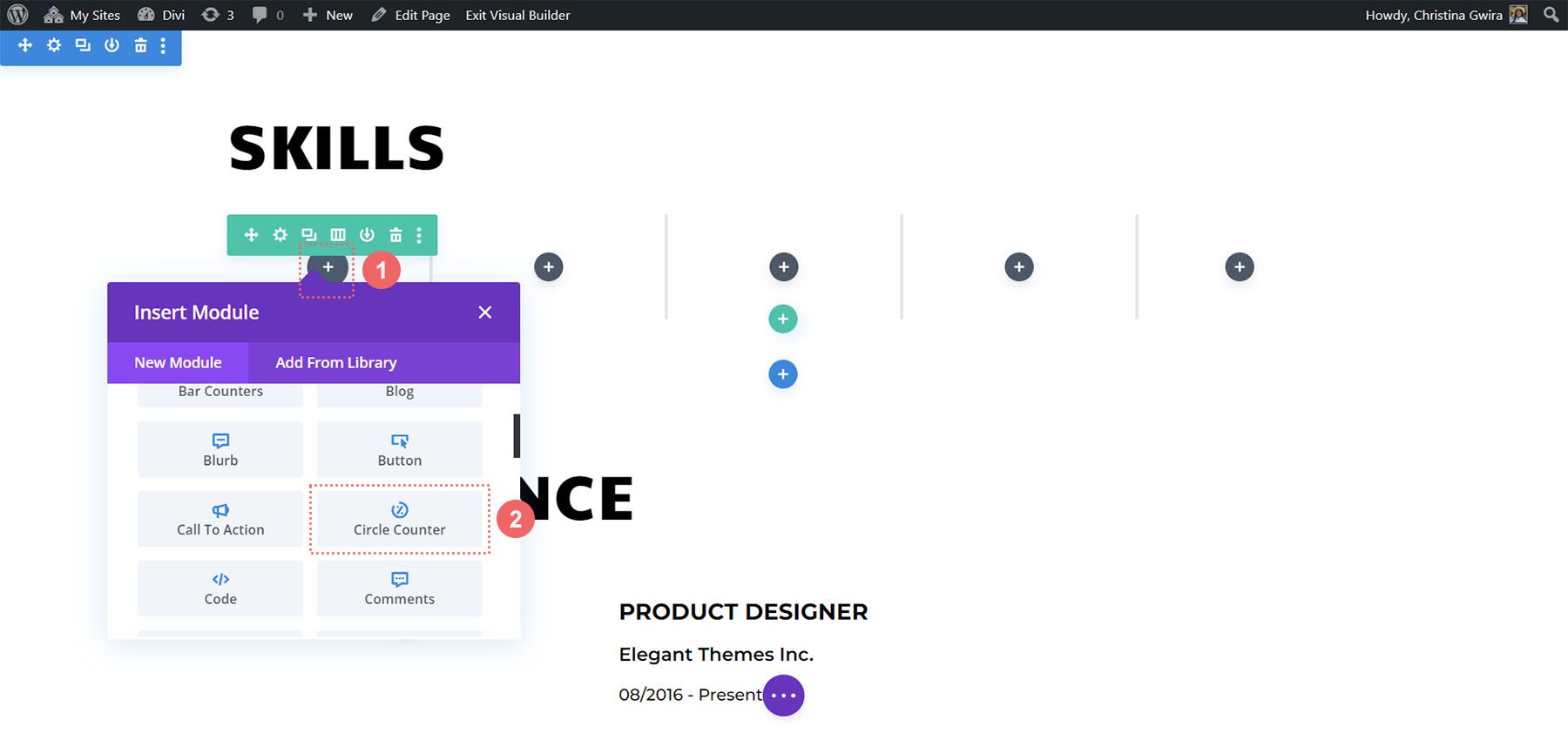
现在我们的基础已经建立,让我们添加节目中的第一个明星,即圆形计数器模块。 单击第一列中的灰色加号图标。 选择圆形计数器图标将第一个模块添加到该行。

添加内容
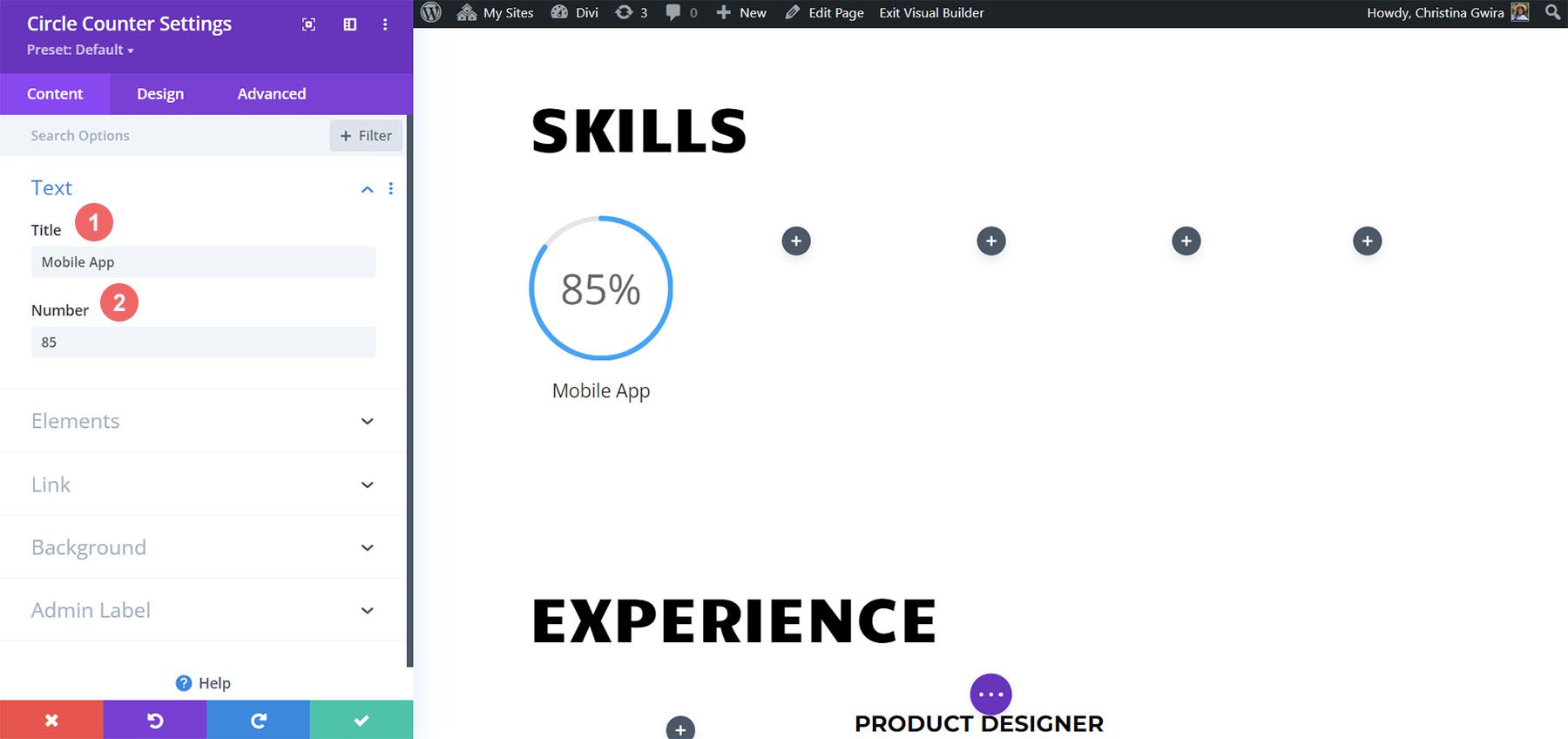
我们将从创意简历布局包的品牌中汲取灵感来设计我们最新产品的风格。 首先,在“内容”选项卡下的“标题”字段中添加您想要展示的技能。 接下来,添加与该技能相关的百分比。 请记住,在建立个人品牌并在网上展示时,真实性是关键。

设计圆圈
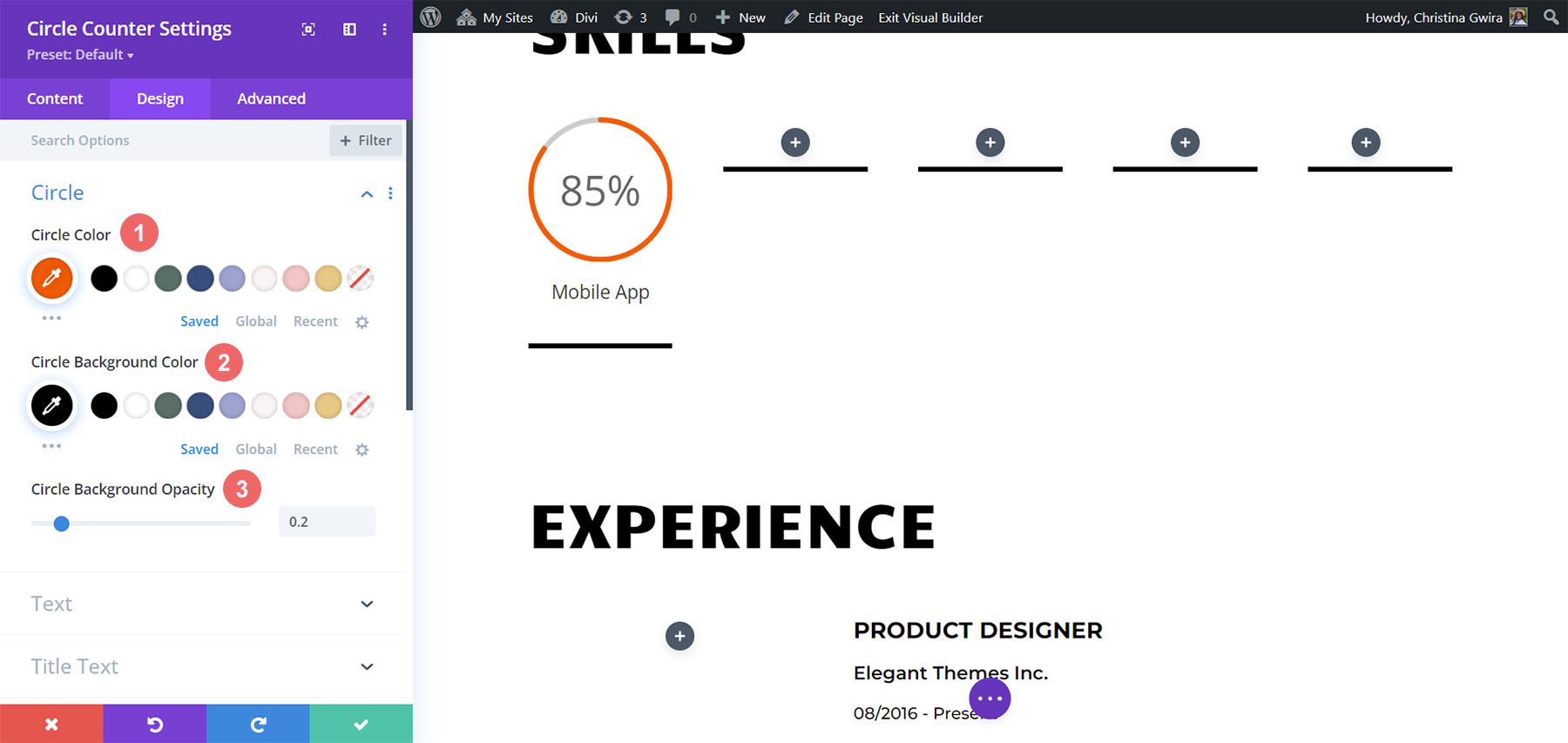
使用创意简历模板的品牌设计作为指导,我们转到“设计”选项卡,开始为我们的圆形计数器模块添加颜色。 在“设计”选项卡中,我们首先单击“圆形”选项卡。 我们使用以下设置来设置模块的圆形部分的样式:
圆形设计设置:
- 圆圈颜色: #fe5a25
- 圆圈背景颜色: #000000
- 圆形背景不透明度: 0.2

设置标题文本样式
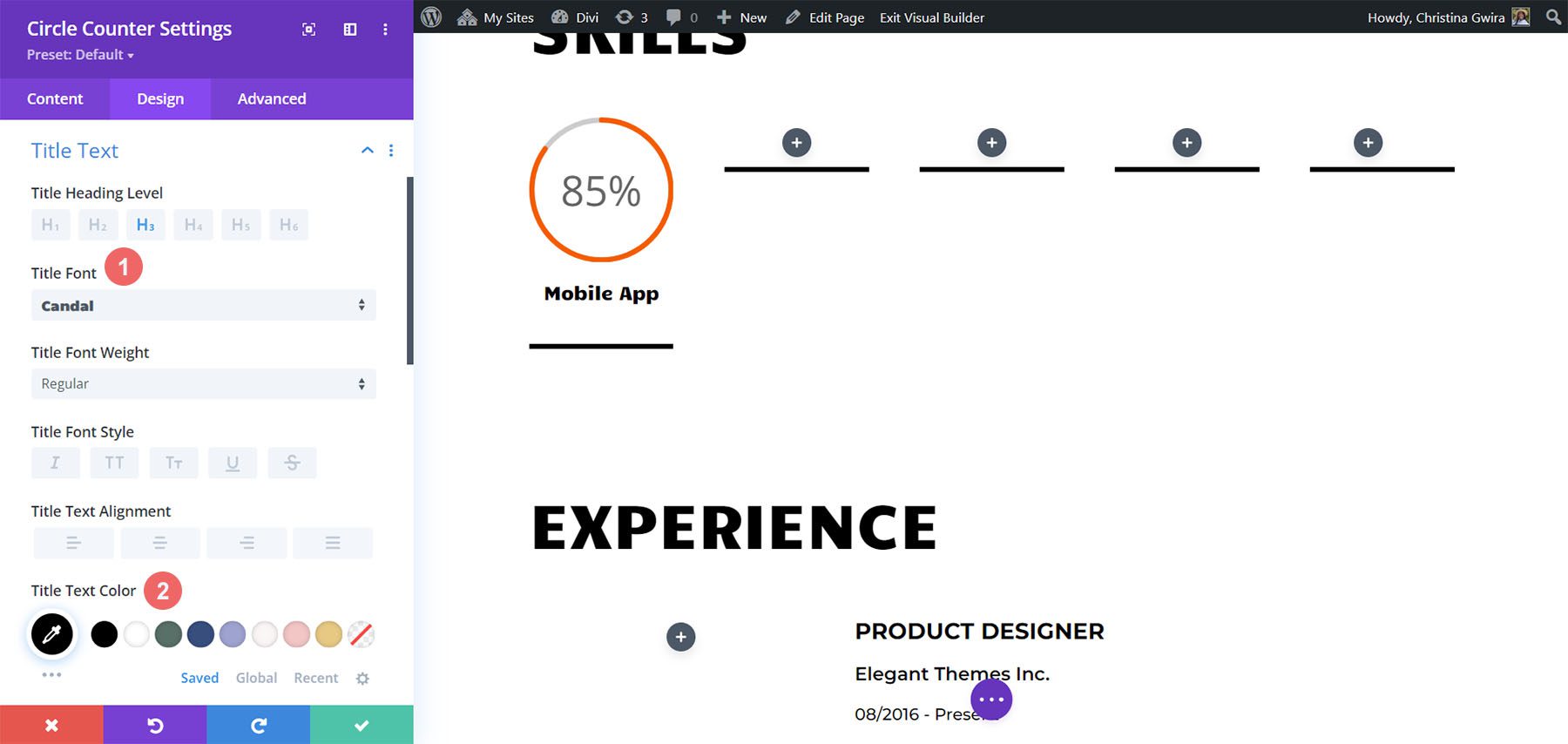
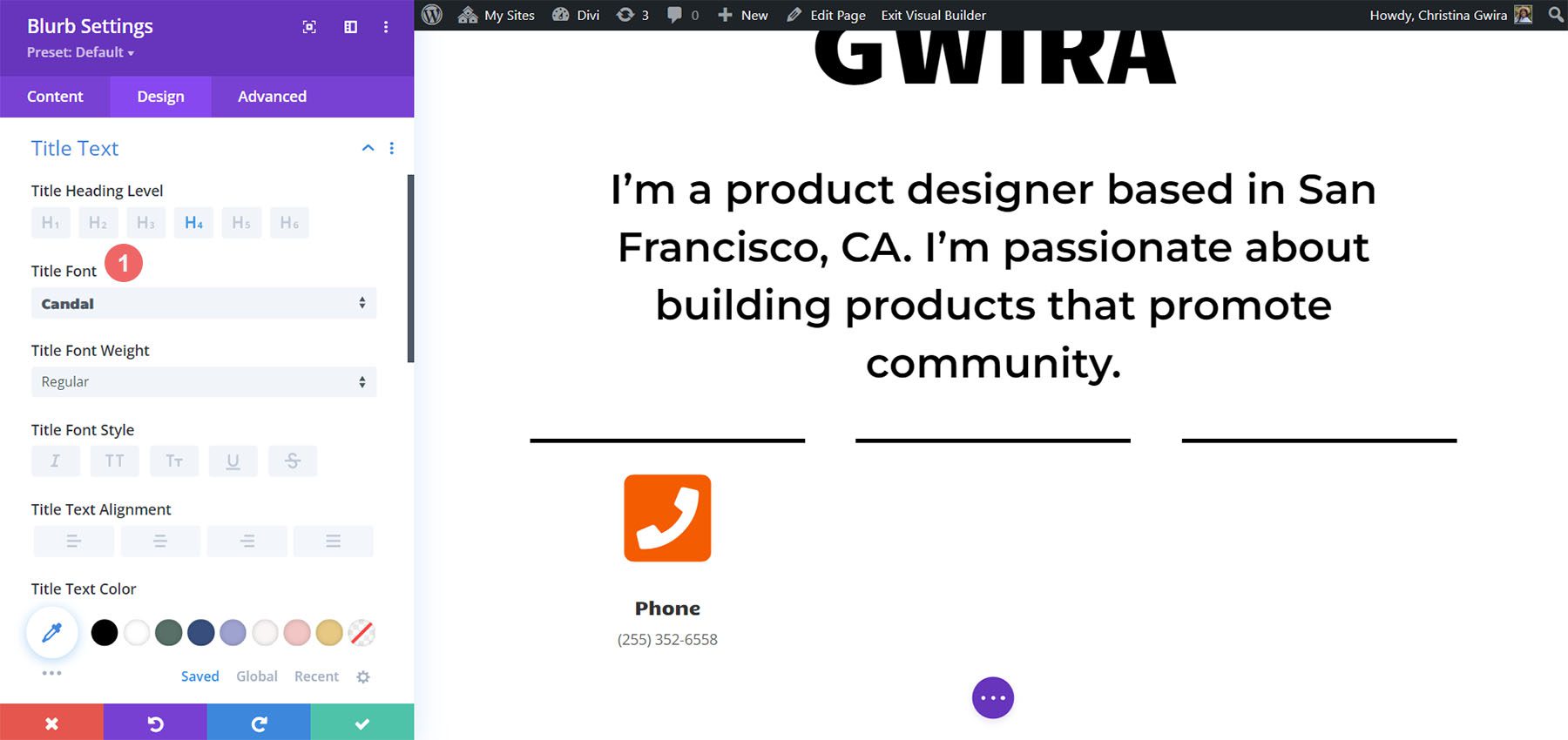
接下来,我们通过单击“标题文本”选项卡来设置模块标题的样式。 我们将使用整个布局中使用的相同字体:Candal。 标题文本样式的设置如下:
标题文字设计设置:
- 标题字体: Candal
- 标题文字颜色: #000000

设置数字文本的样式
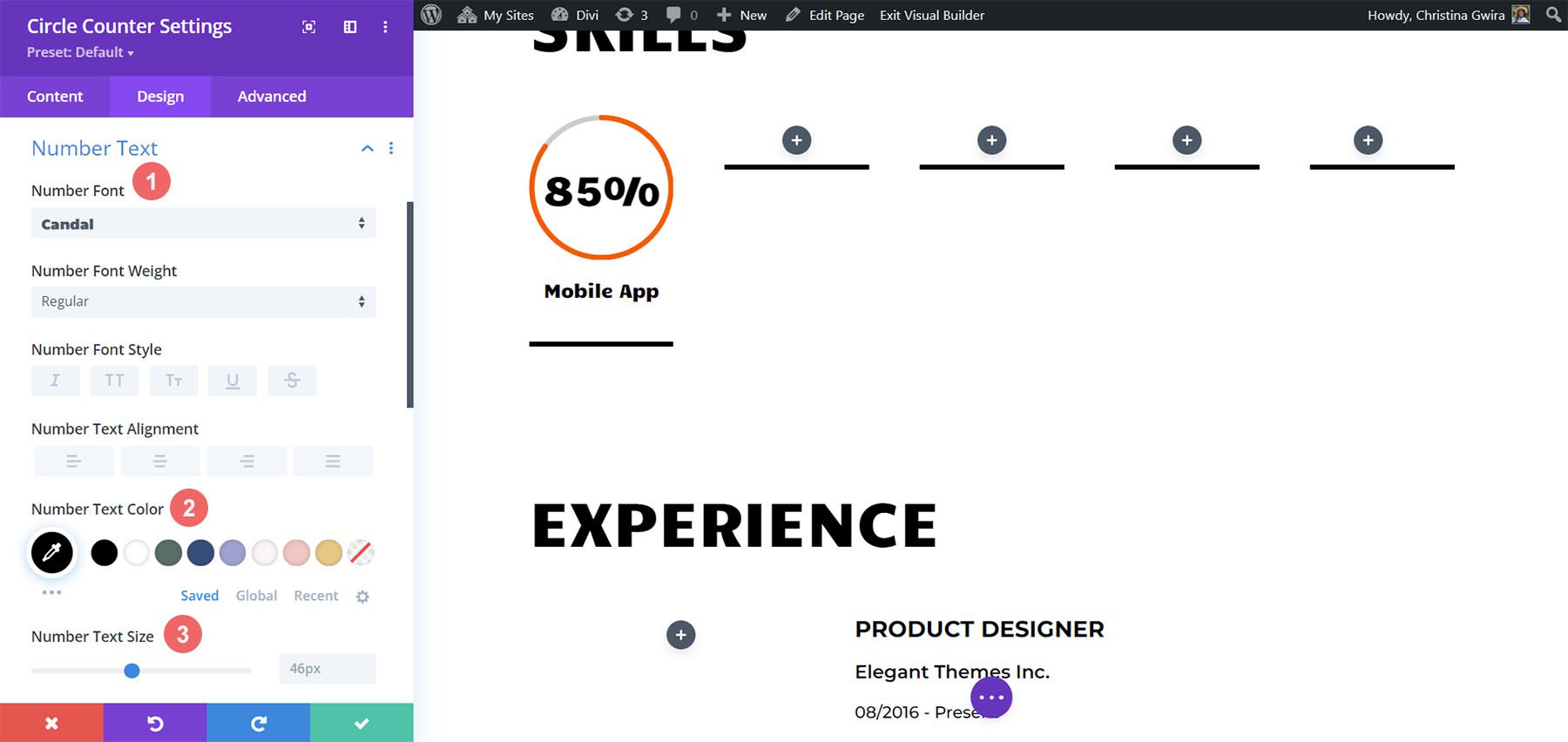
数字文本样式遵循与标题文本相同的模式。 但是,我们使用更大的字体。 这引起了人们对圆形计数器模块中显示的技能组的关注。 以下是我们通过单击“数字文本”选项卡访问的“数字文本”的设置:
数字文本设置:
- 数字字体: Candal
- 数字文本颜色: #000000
- 数字文字大小: 46px

添加动画
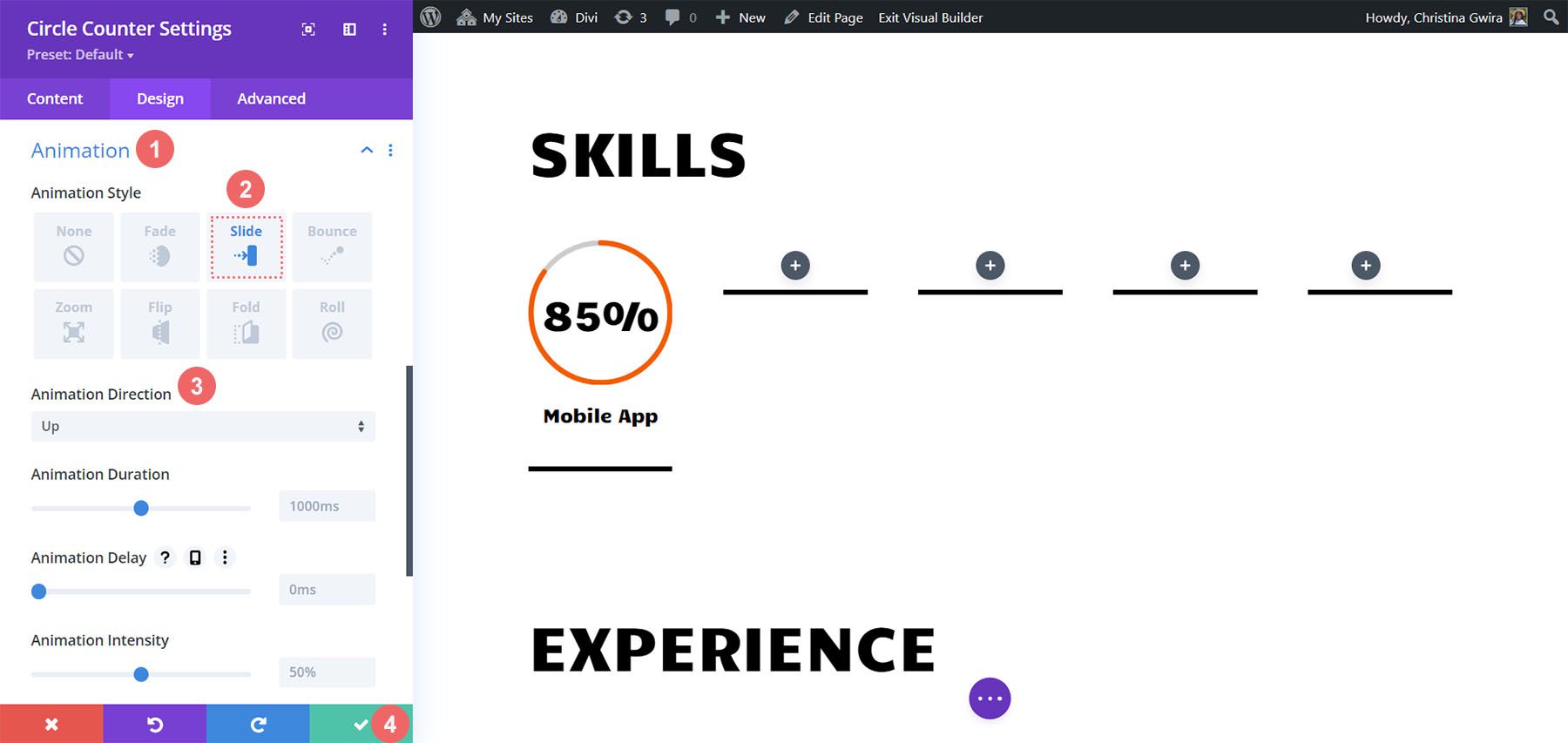
我们的圆形计数器模块的最后一步是添加入口动画。 一旦我们的视觉设计确定,我们就可以设置我们的动作设计。 使用 Divi,可以轻松地将微动画添加到整个设计中使用的各种模块中。 在我们的例子中,我们将向圆形计数器模块添加幻灯片动画。 为此,我们首先单击“动画”选项卡。 接下来,我们单击“幻灯片动画样式” 。 最后,我们单击向上动画方向。
动画设置:
- 动画风格:幻灯片
- 动画方向:向上

正如您所看到的,有很多设置可用于进一步设置该模块的动画样式。 然而,我们希望保持我们的动作设计简单和经典,所以我们将保留大多数设置为默认值。
单击圆形计数器设置菜单底部的绿色图标以保存您的设置。
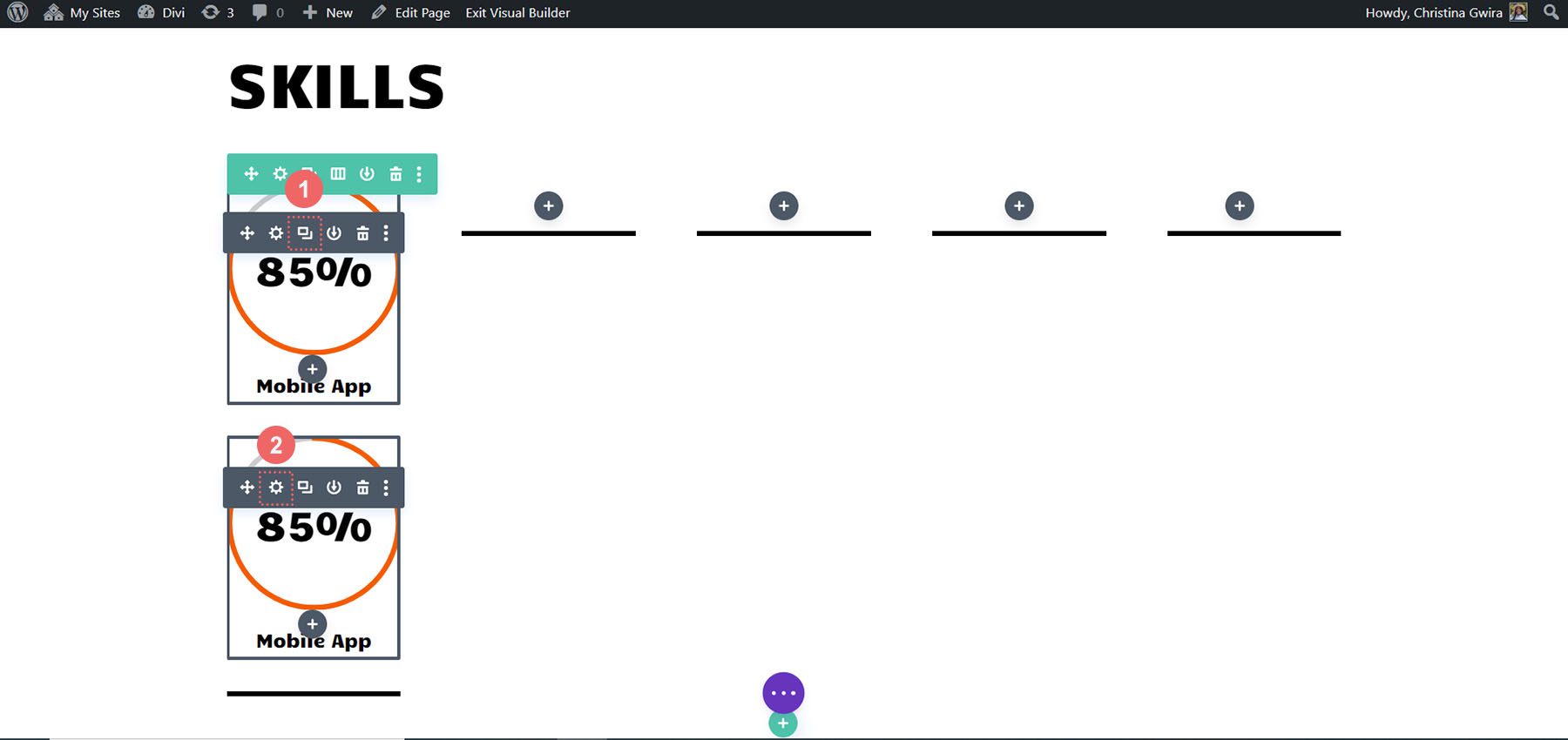
复制和编辑
现在第一个圆形计数器模块已经完成,我们可以重复我们的工作。 这将使我们能够节省时间并在工作中创造连续性。 为此,请将鼠标悬停在圆形计数器模块上,然后单击“复制”图标。 接下来,在新复制的模块上,单击齿轮图标进入设置。


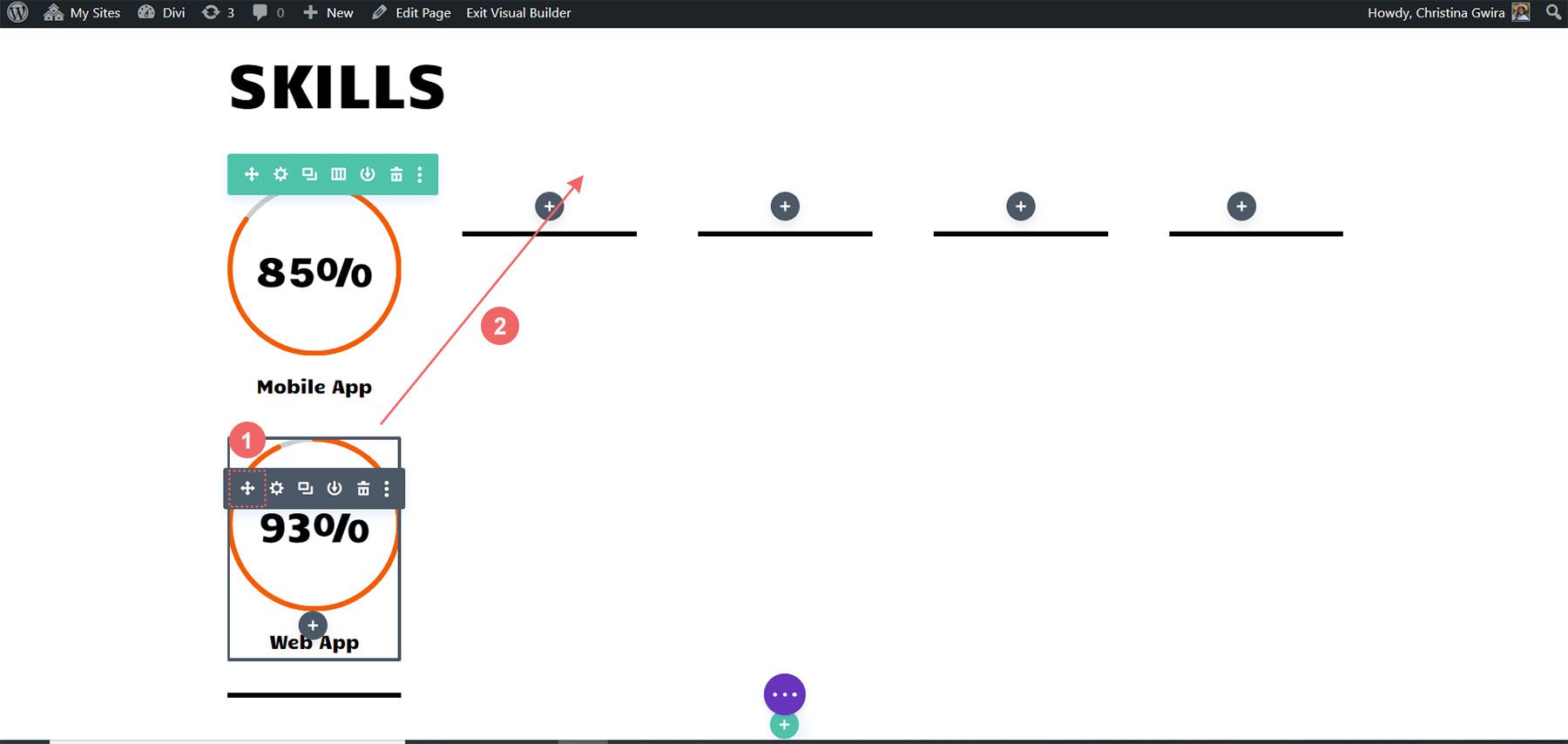
用您的其他技能和才能更新“内容”选项卡。 但是,请保留“设计”选项卡。 在该模块中保存您的工作后,再次将鼠标悬停在该模块上,然后单击并拖动它以将其移至第二列。

重复此操作,直到您的所有技能都位于该行的列内。

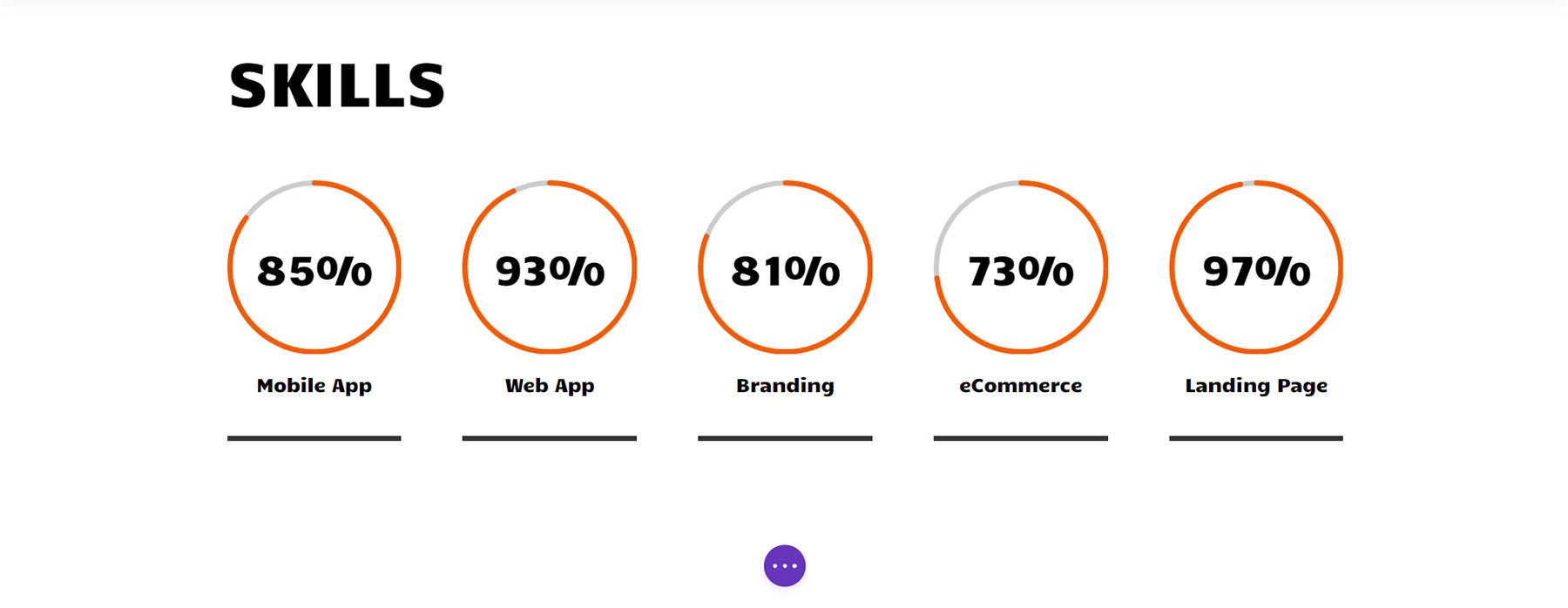
我们的圆形模块完美地展示了我们的技能,让我们为本页面上的其他模块添加一些兴奋点。
为个人资料照片添加动画
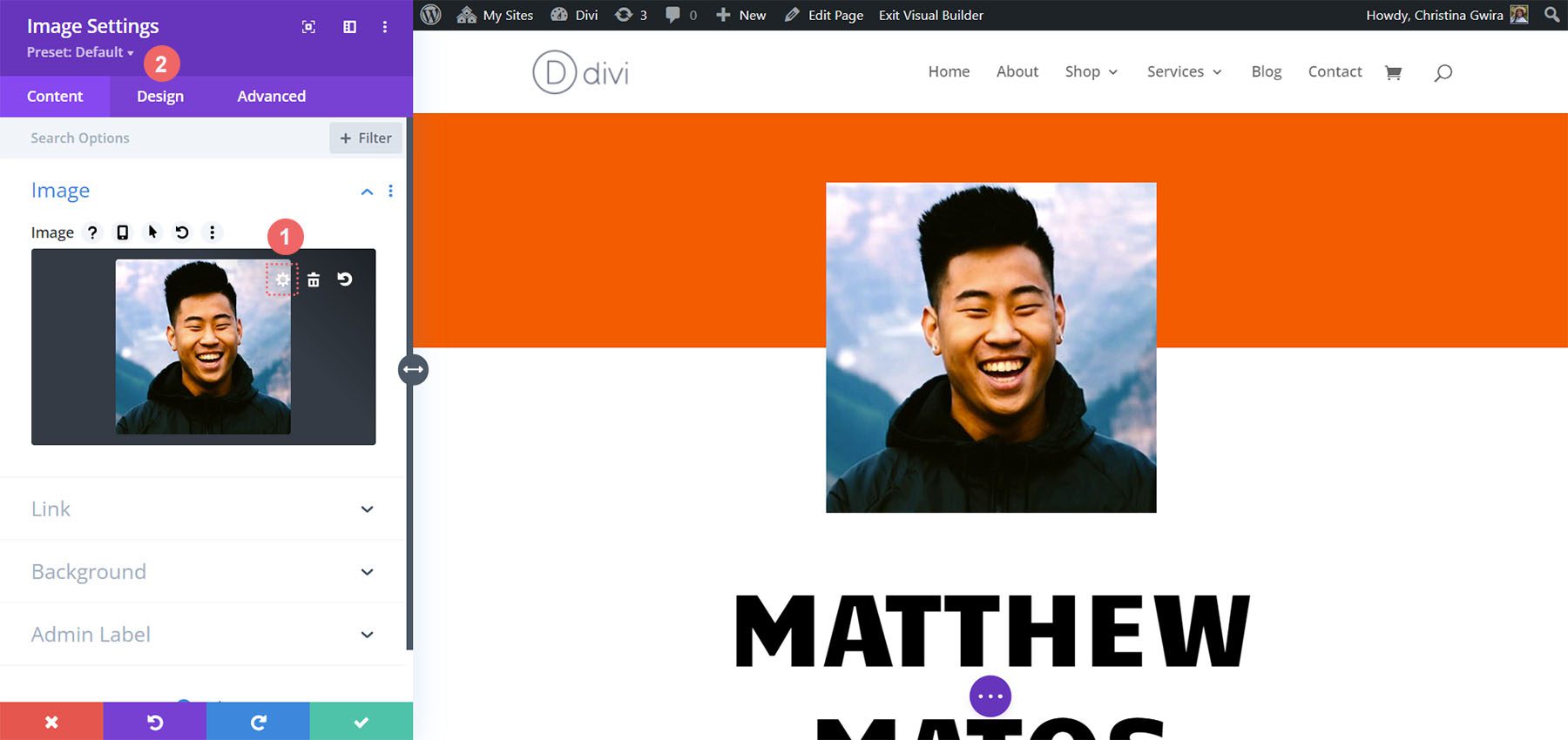
在页面顶部,我们有一个图像模块。 在这里,上传一张专业、明亮、清晰的你自己的头像。 为此,请将鼠标悬停在模块上后单击齿轮图标。 然后,单击“设计”选项卡,我们可以为照片添加令人兴奋的动画。

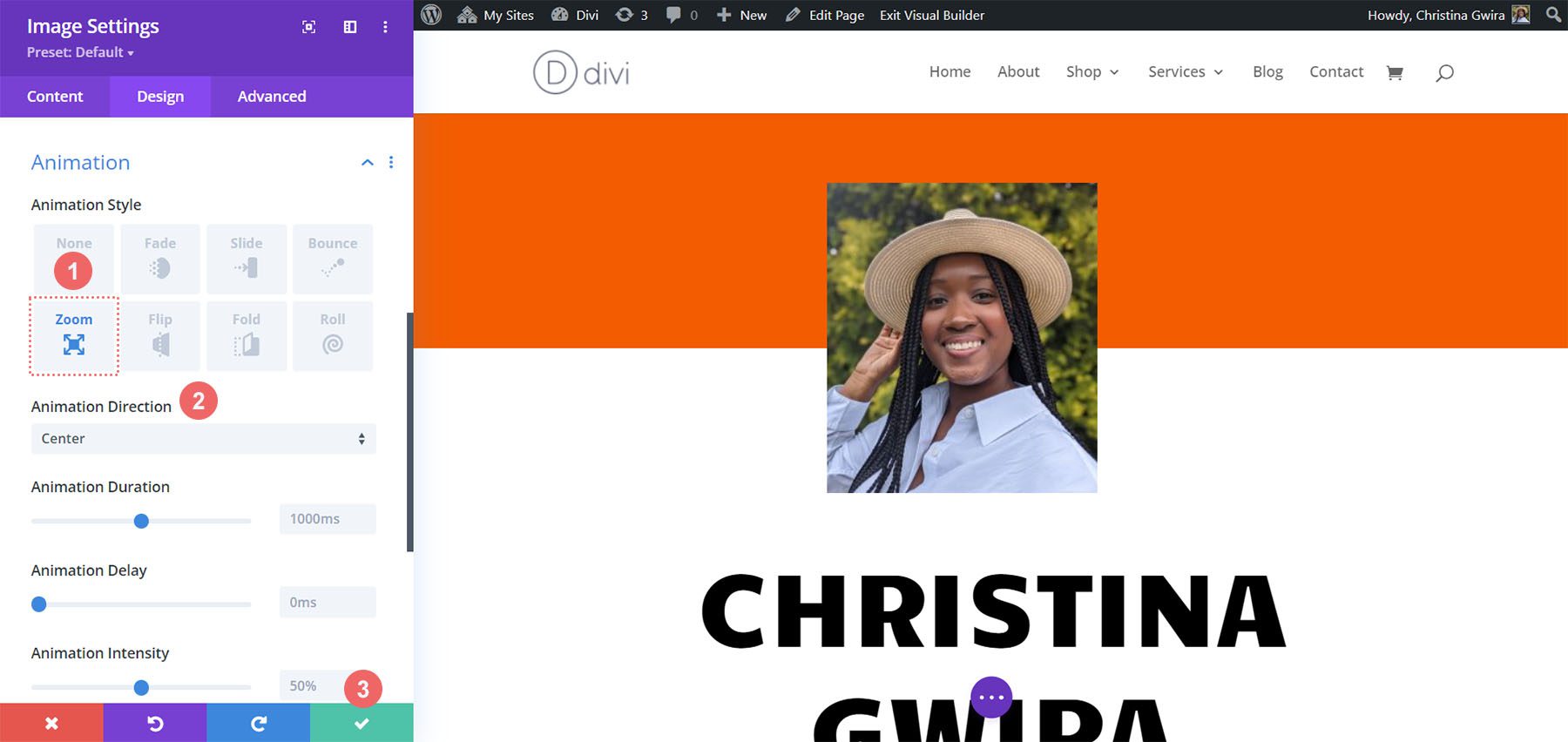
进入“设计”选项卡后,单击“动画”选项卡。 与圆形计数器模块一样,我们将保持动画相对简单。 在本例中,我们将使用默认设置的缩放动画来吸引访问者对我们网站的注意力。 以下是我们用于将缩放动画应用于图像的设置:
动画设置:
- 动画风格:缩放
- 动画方向:中心

当我们进行在线简历网站设计时,请记住修改文本等静态模块,以根据您的需求个性化模板。
添加 Blurb 模块
接下来,在我们的命中列表中,我们将用 Blurb 模块替换联系文本。 我们这样做有两个原因。 第一个是为模块中包含的图标添加更多颜色。 其次,我们可以向单个 Blurb 模块添加微妙的动画,而不是在我们保持该部分不变的情况下让几行文本飞过屏幕。
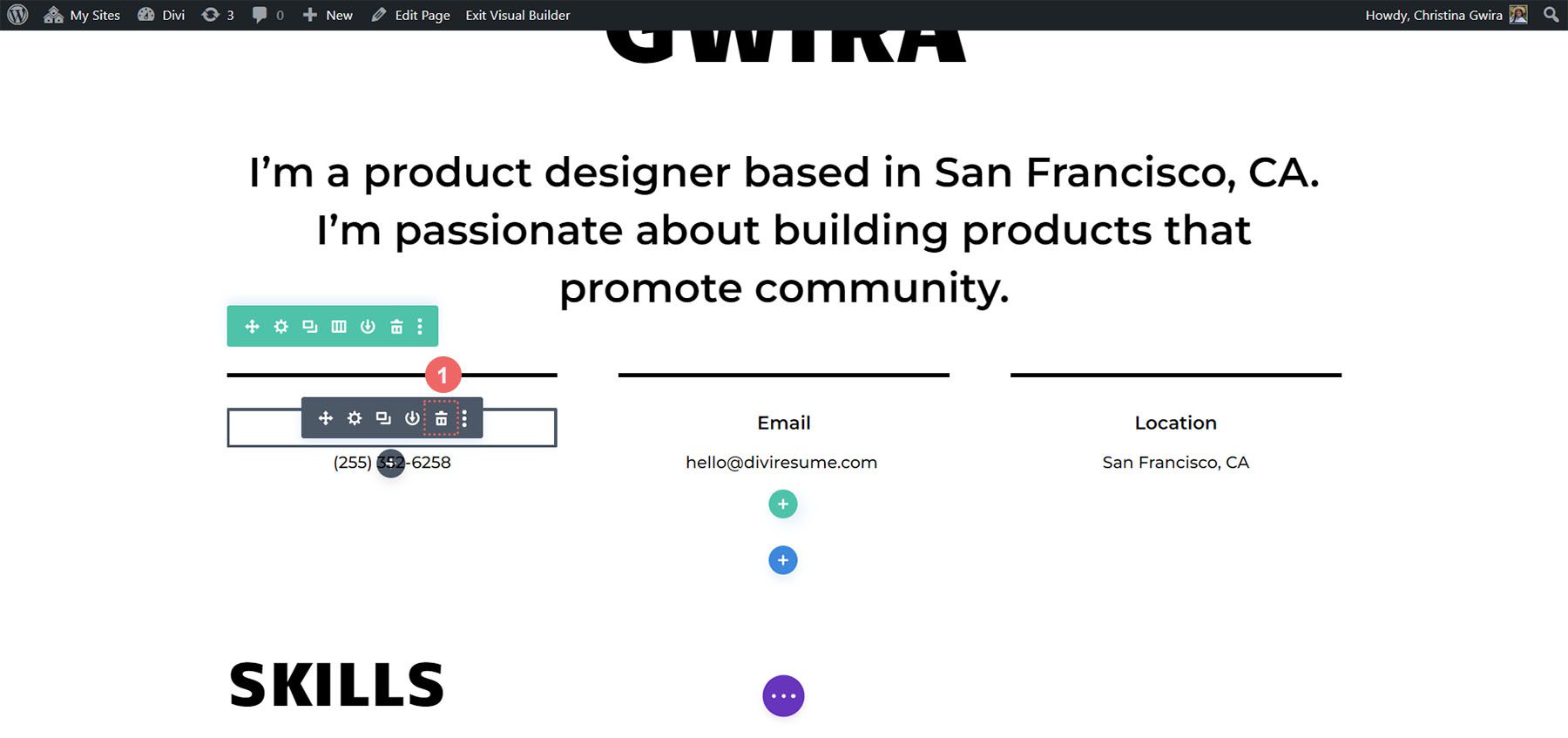
首先,我们将鼠标悬停在每个文本模块上,单击垃圾桶图标,然后将其从该部分中删除。

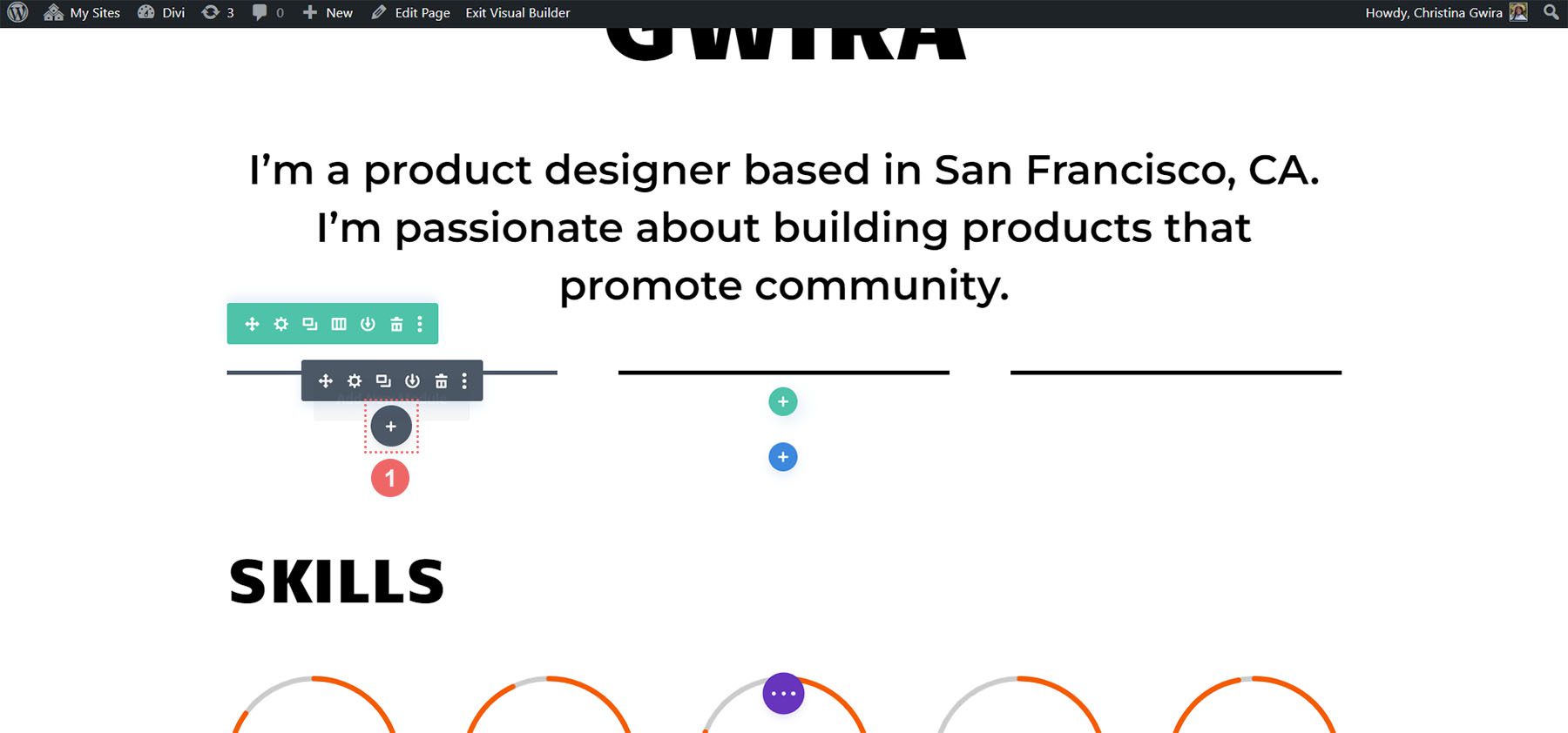
接下来,我们单击灰色加号图标将Blurb 模块添加到第一列。 与圆形计数器模块一样,我们将在设计好模块后复制该模块。

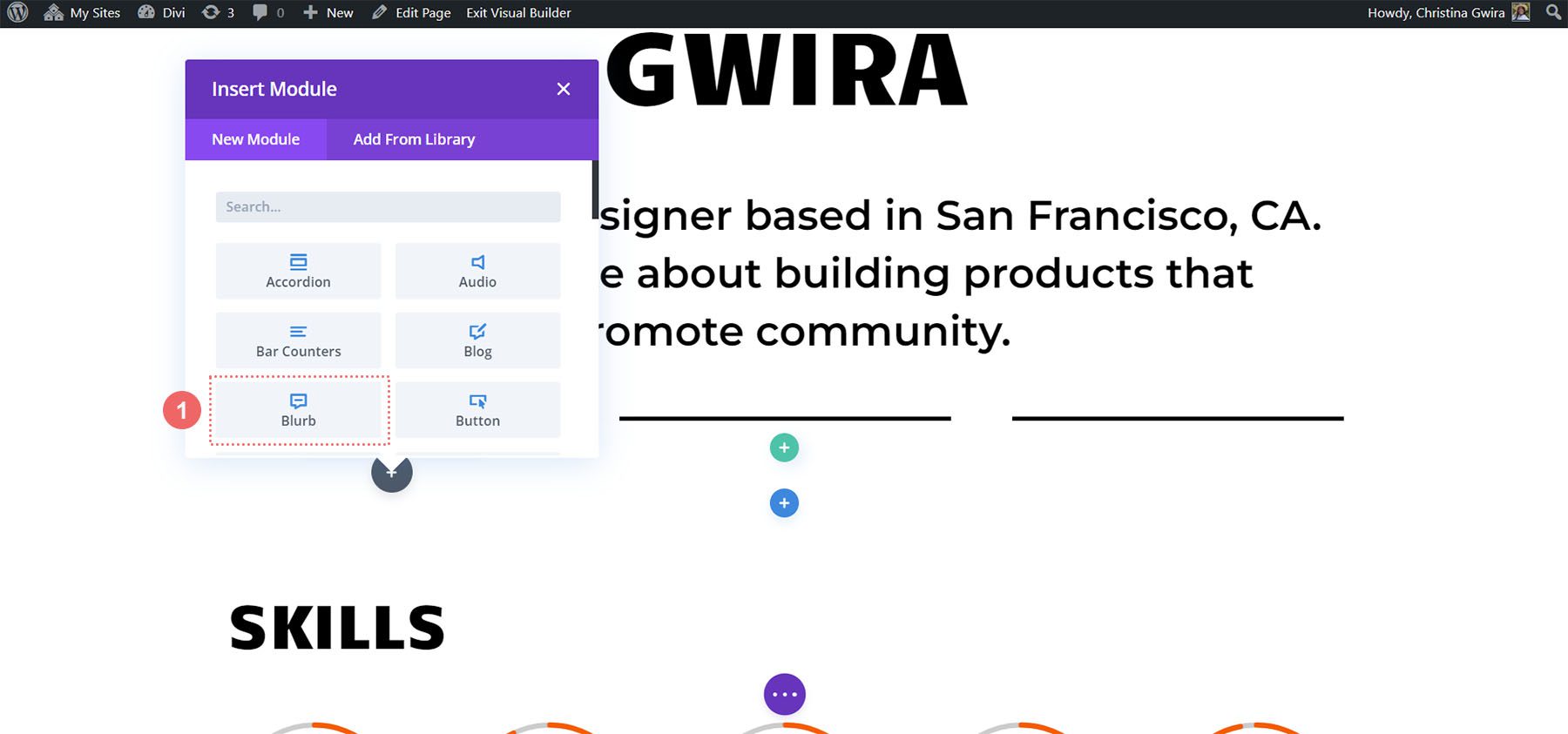
接下来,我们单击 Blurb Module 图标。

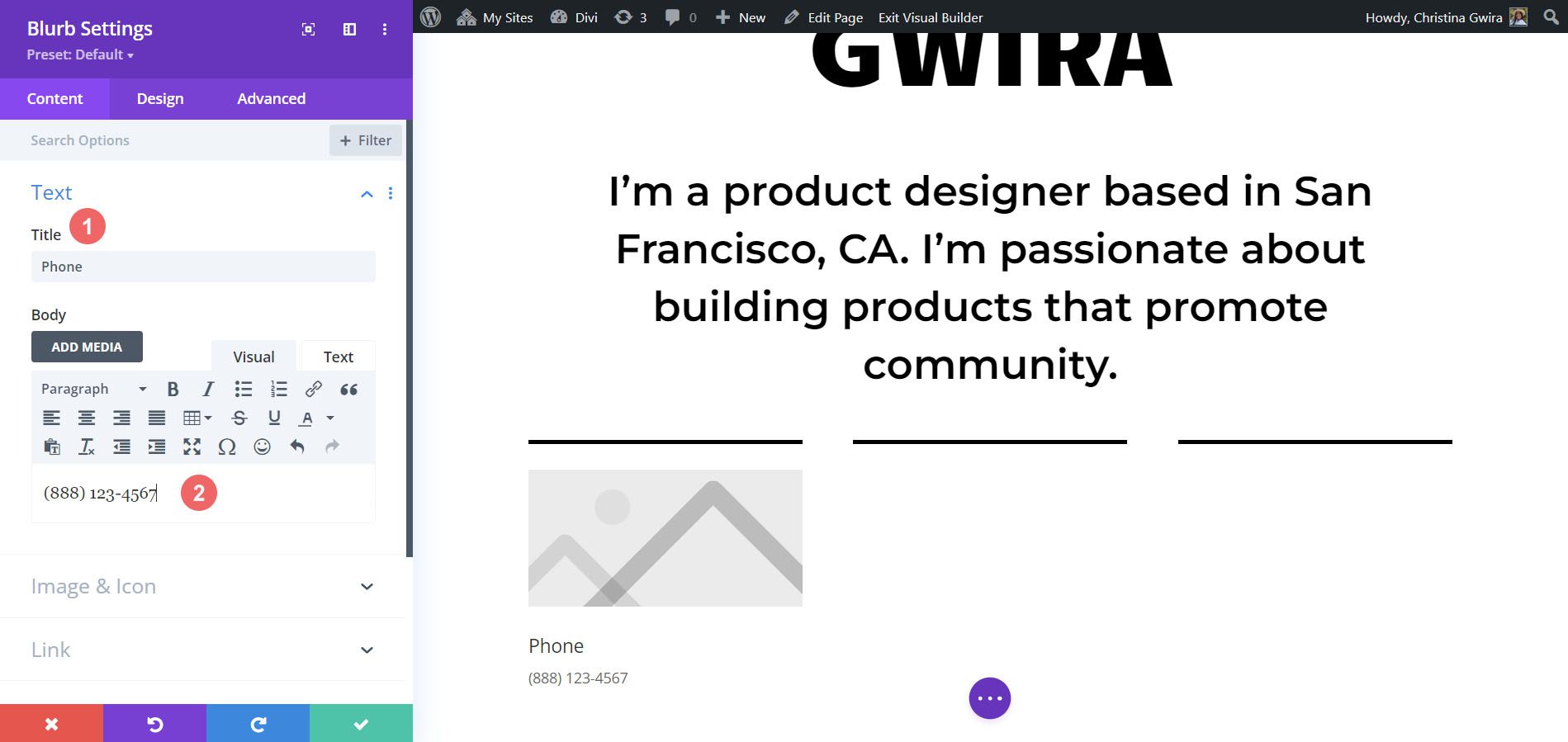
添加您的内容
我们导航到“文本”选项卡并添加我们的内容。 我们将展示我们的电话号码、电子邮件地址和位置。 对于第一个模块,我们将输入我们的电话号码详细信息。

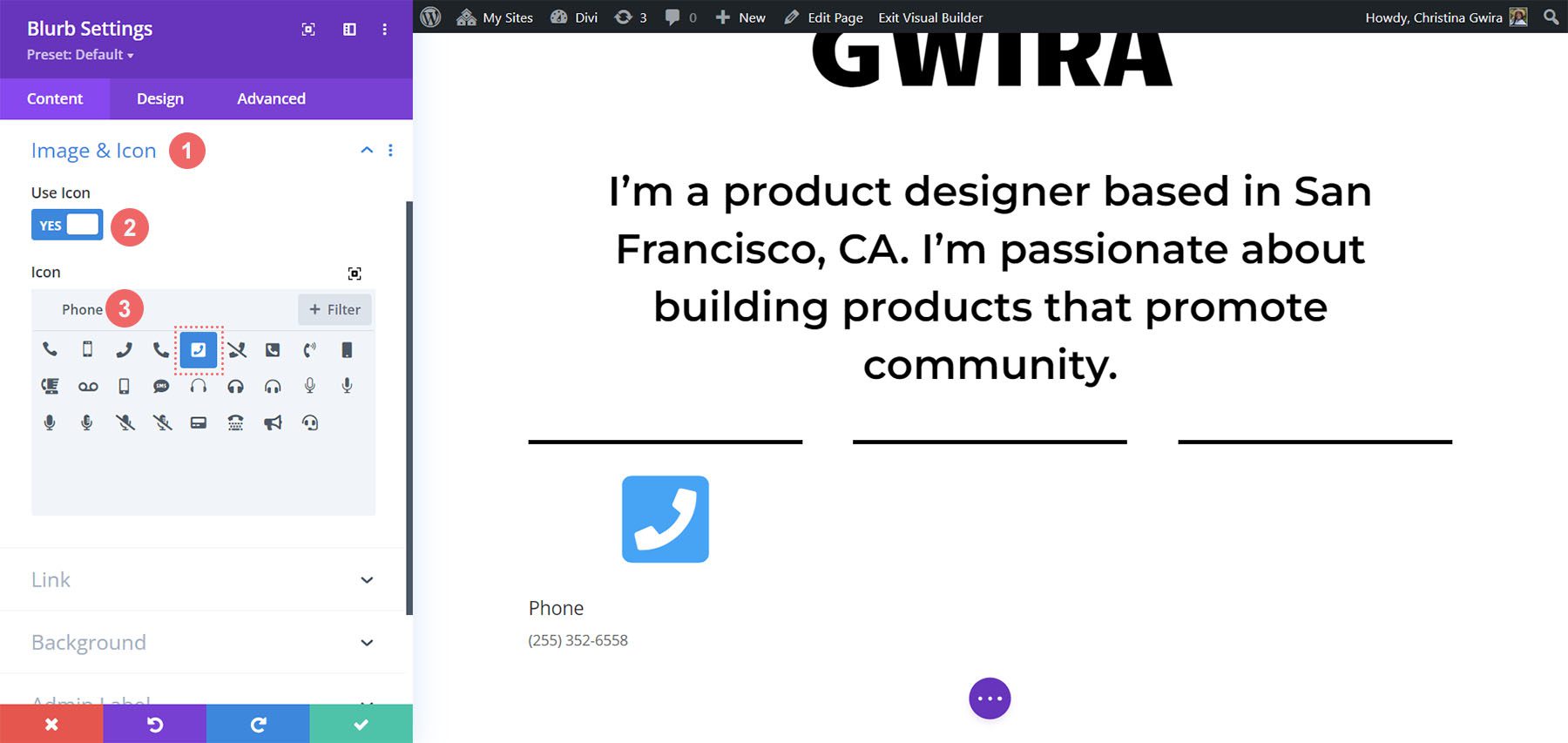
添加图标
接下来,我们单击“图像和图标”选项卡。 到达那里后,我们在“使用图标”切换上选择“是” 。 然后,我们使用搜索框选择电话图标。 这是我们选择的。

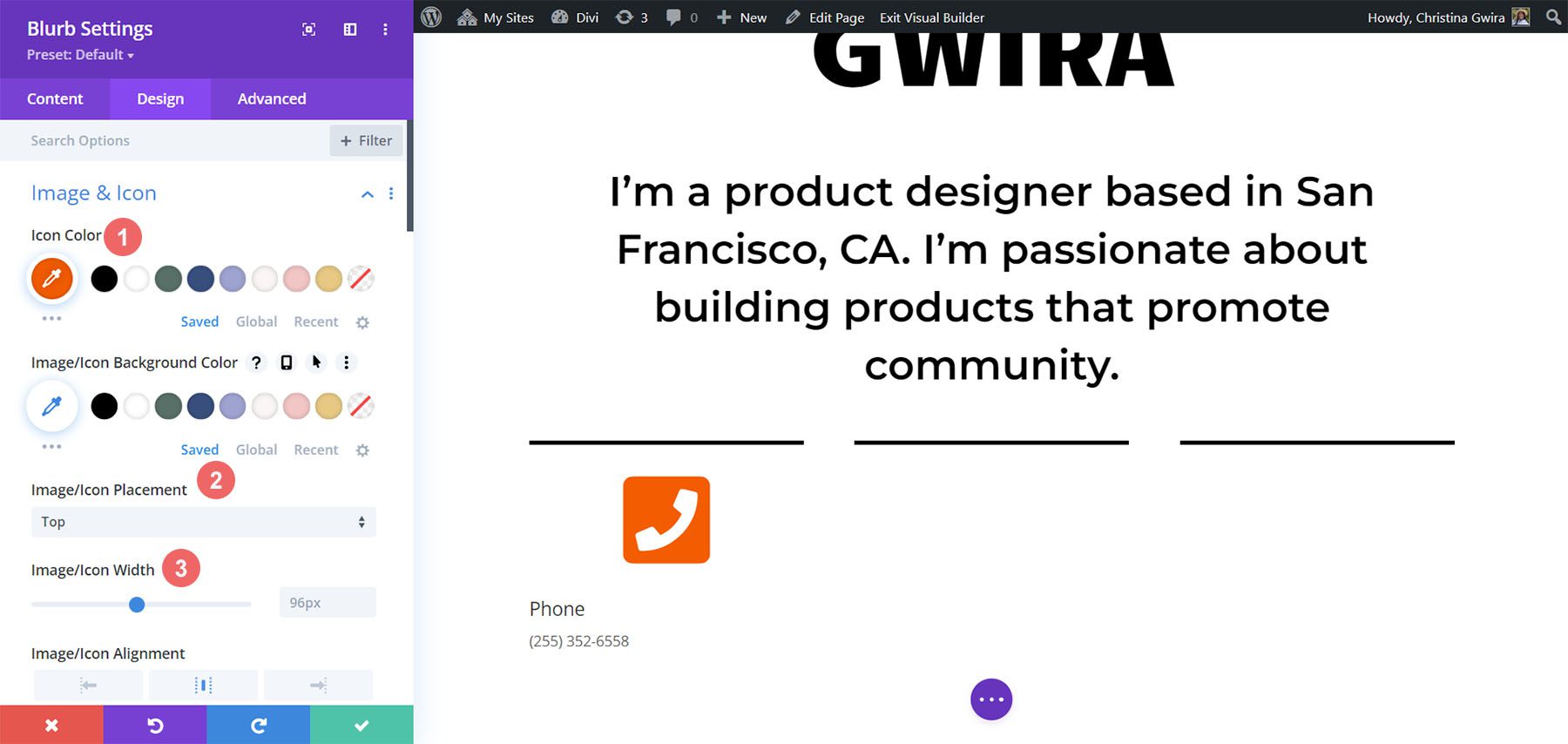
风格图标
现在我们单击并移动到“设计”选项卡来设计我们的简介。 我们对图标使用以下设置:
图像和图标设计设置:
- 图标颜色: #fe5a26
- 图像/图标位置:顶部
- 图像/图标宽度: 96px

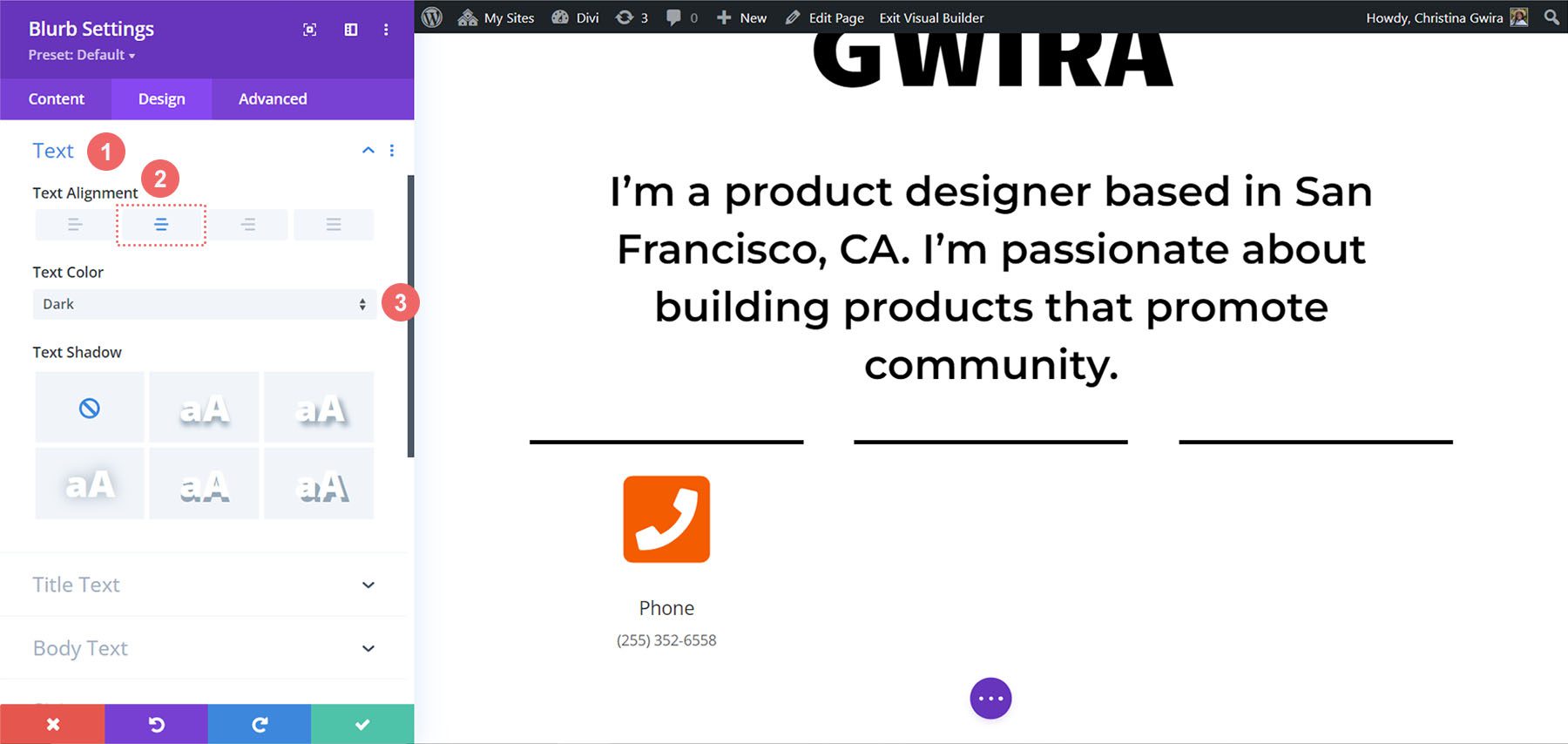
设置文本对齐方式和颜色
现在,我们单击“文本”选项卡。 我们希望将文本居中对齐,并使整个模块中的文本变暗。 因此,我们单击中心图标,然后从“文本颜色”下拉列表中单击“深色” 。

样式标题文本
与圆形计数器模块一样,我们将在整个布局包中使用该字体。 单击“标题文本”选项卡,我们更改的唯一设置是字体系列,即 Candal。

正文样式
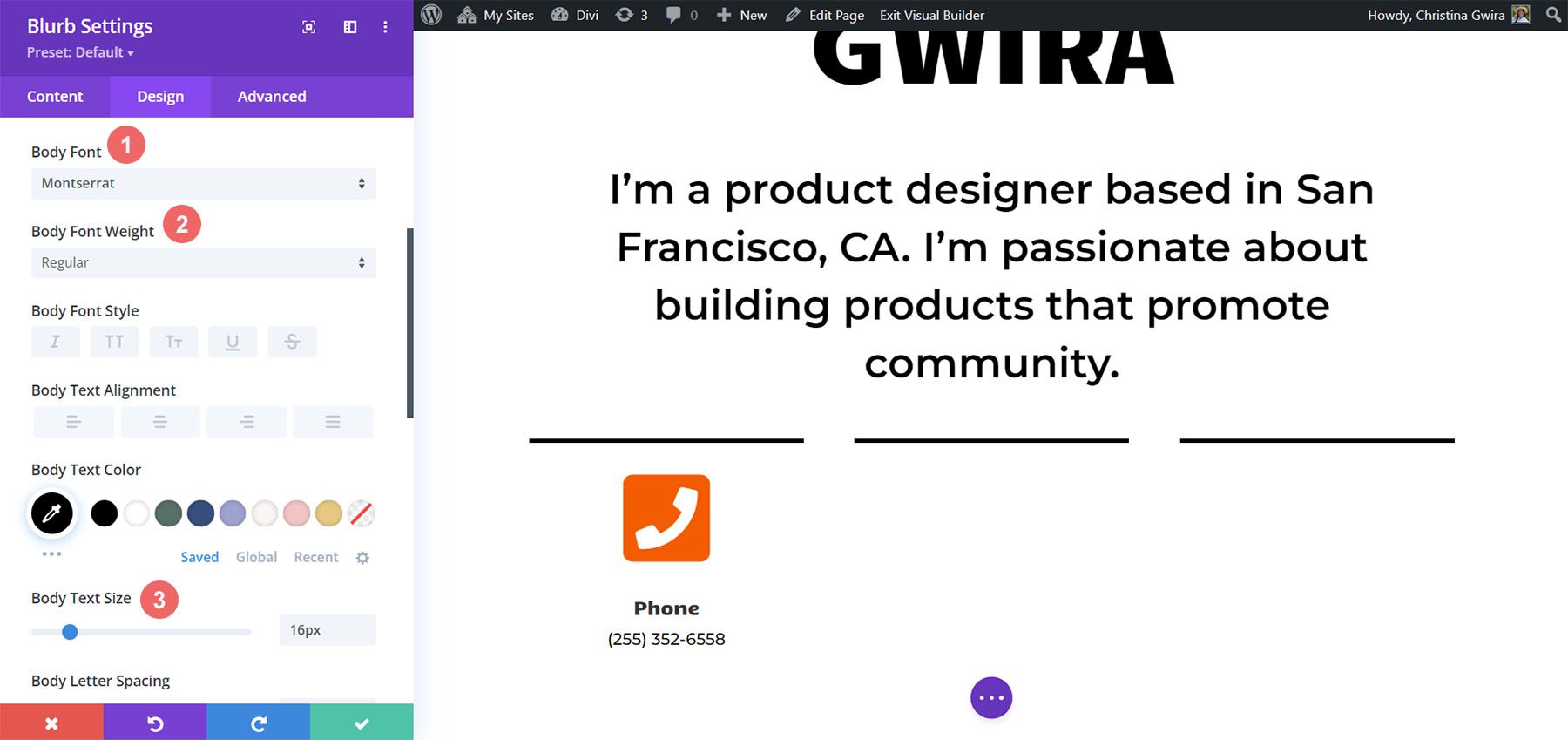
对于正文,我们将使用不同的字体。 因此,我们必须在设置中添加一些其他调整,以使 Blurb 模块模仿用于修饰本部分的文本模块的样式。 以下是这些设置:
正文设置:
- 字体: Montserrat
- 正文字体粗细:常规
- 正文文字大小: 16px

添加动画
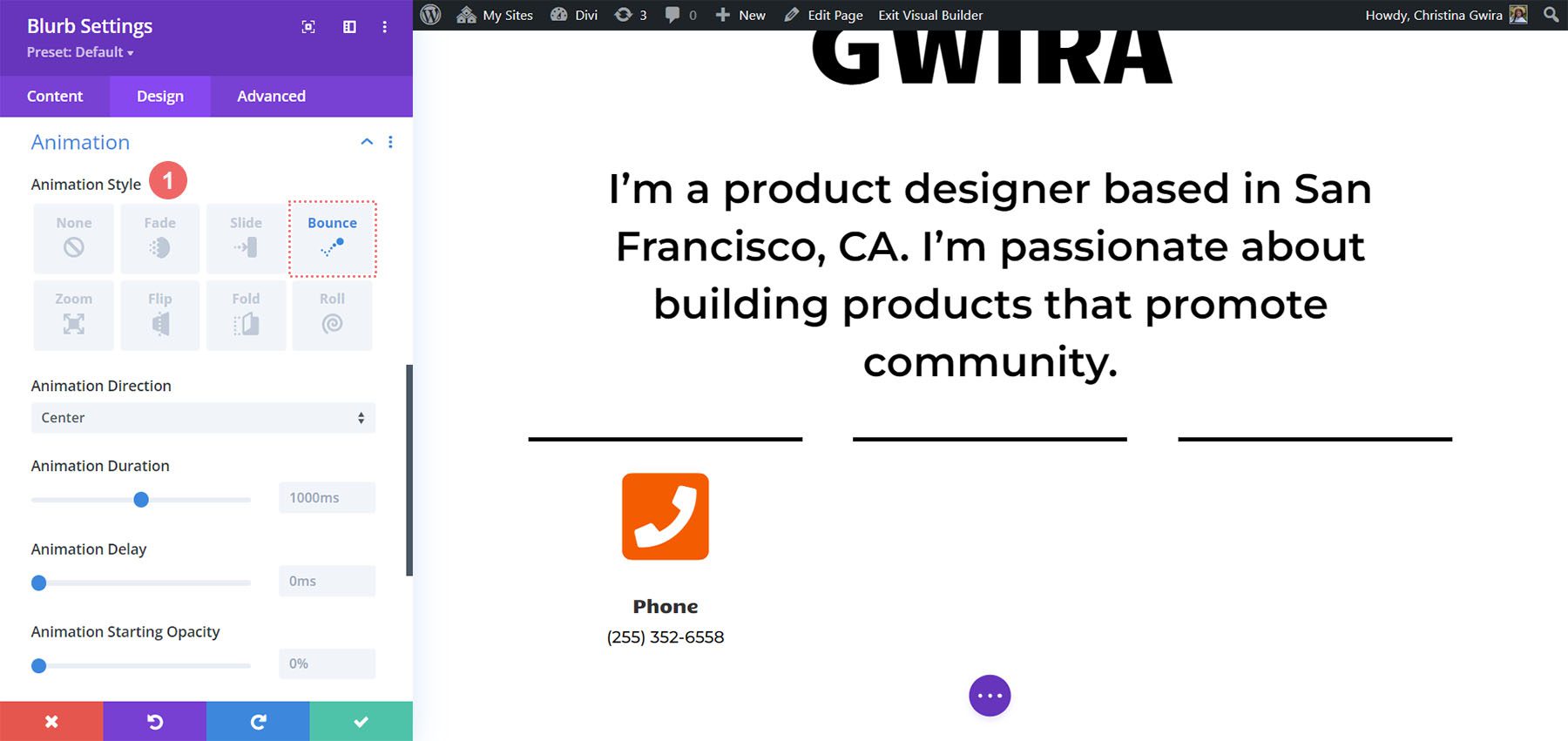
为了结束 Blurb 模块的设计,我们将添加一个入口动画。 与图像模块一样,我们希望这个入口能够吸引眼球。 单击“动画”选项卡后,我们单击“弹跳”图标。 我们将动画方向以及其他设置保留为默认选项。
动画设置:
- 动画风格:弹跳

重复模块
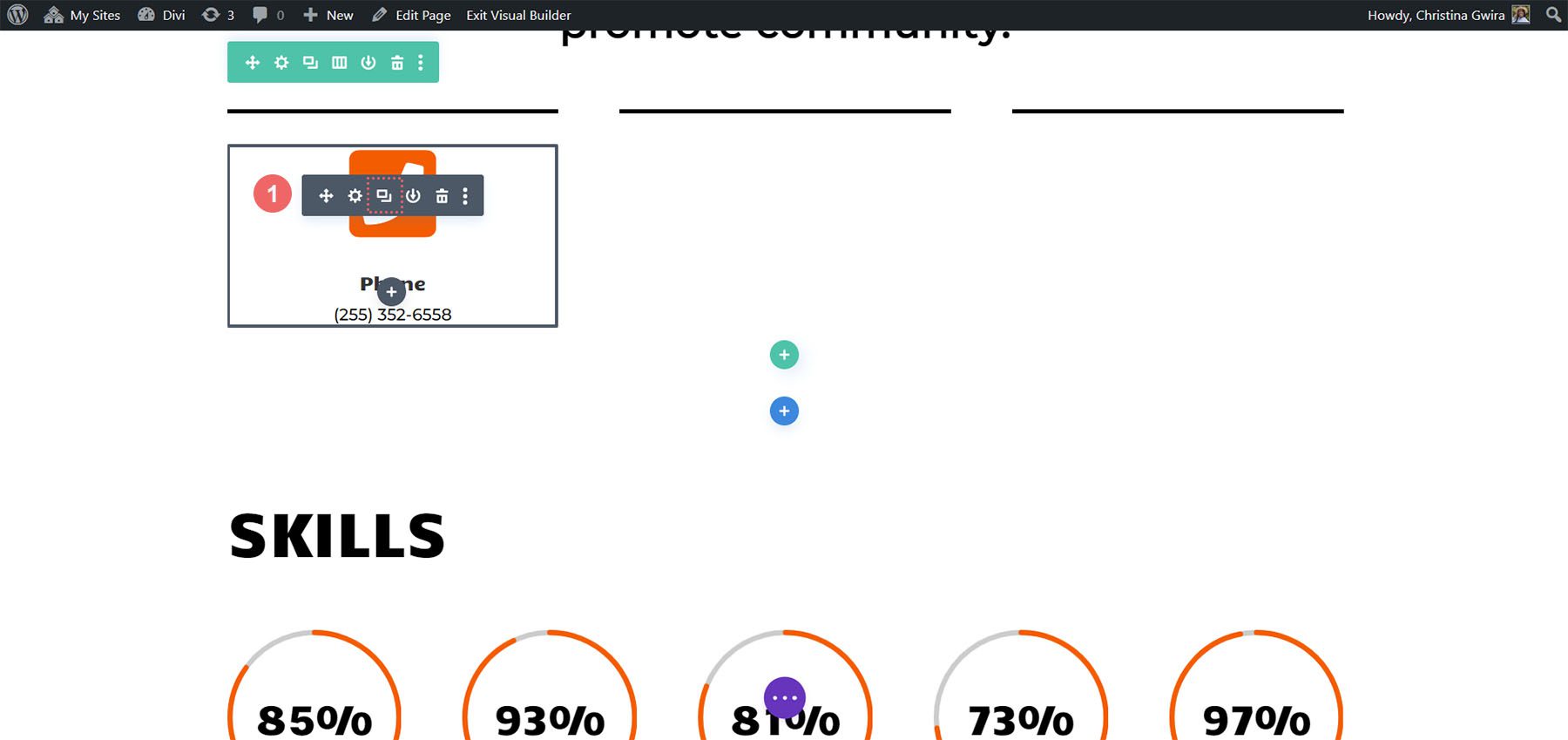
单击绿色图标保存所有辛苦工作后,我们将复制 Blurb 模块。

复制模块后,返回内容选项卡以更新文本和图像和图标选项卡以满足您的需求。 虽然我们使用 Blurb 模块来展示我们的电话、电子邮件和位置,但您可能希望使用它们来显示与您的角色或行业相关的其他内容。 发挥创意!

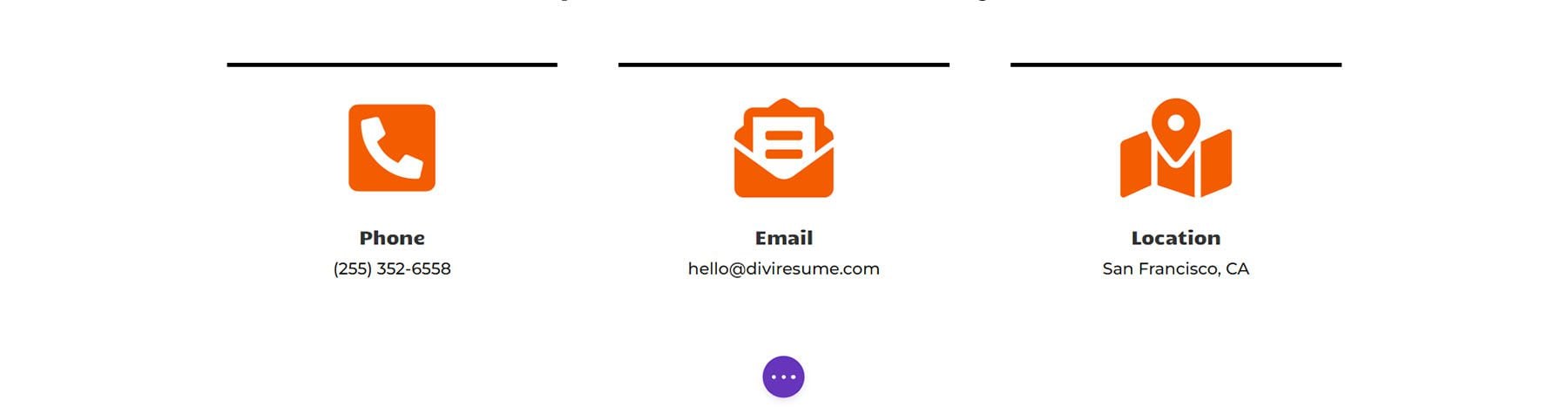
为您的在线简历网站设计添加最后的修饰
使用最新的 Divi 原生模块之一——图标模块,我们将在我们的数字简历中添加一些图标。 为此,我们将首先滚动到页面的简历部分。
添加图标模块
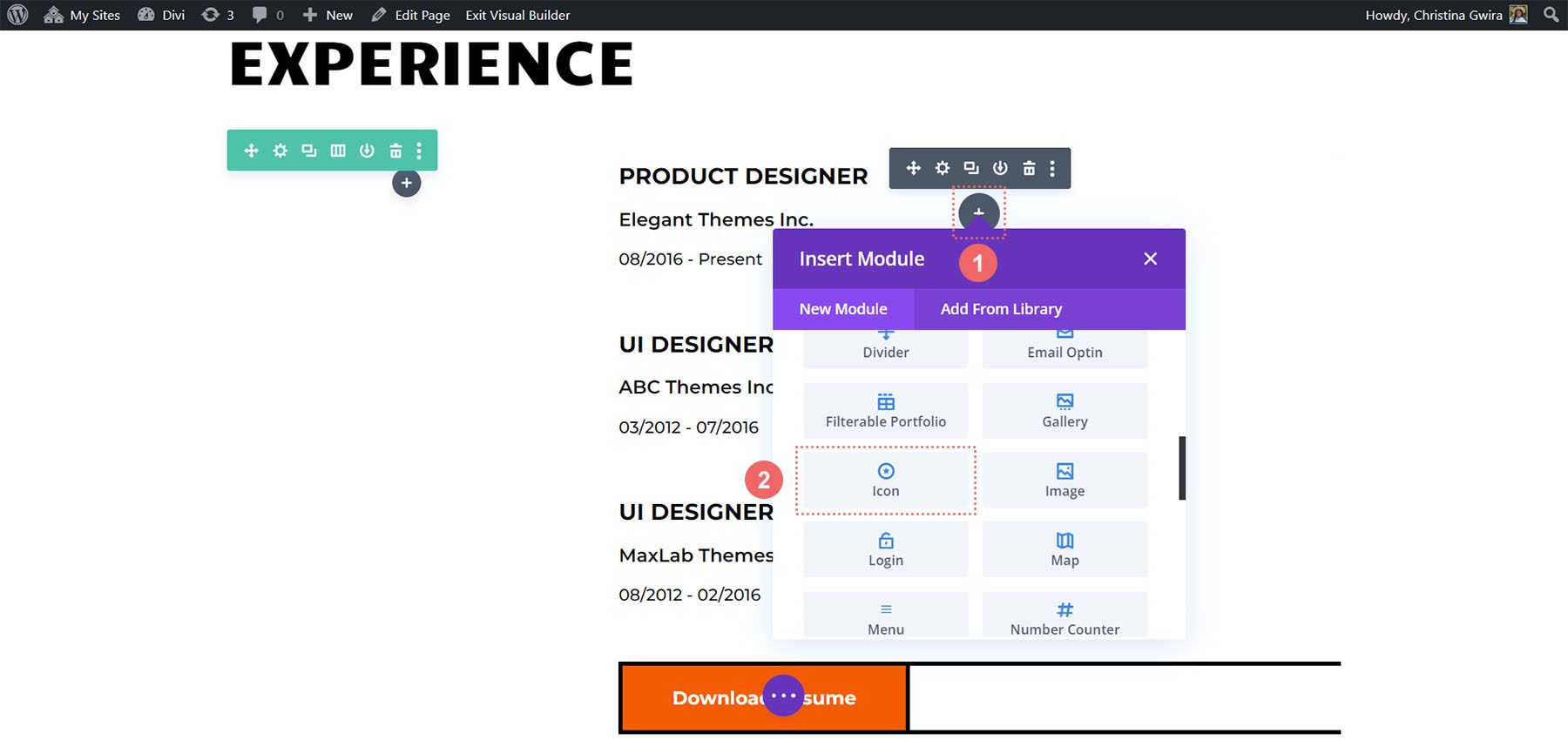
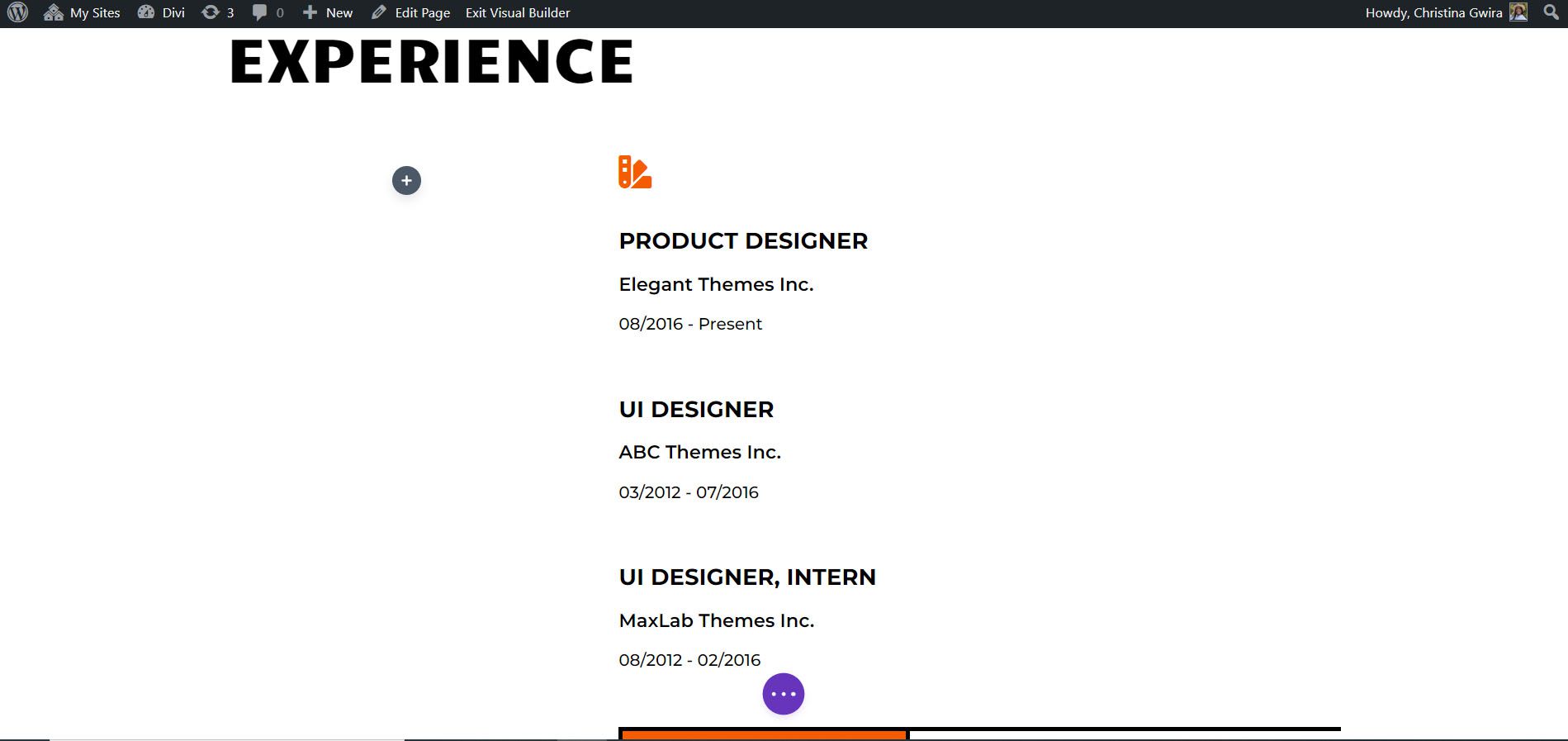
然后,我们将单击灰色加号图标向该列添加一个图标模块。 我们希望图标出现在简历中每个条目的开头。 理想情况下,我们还希望图标成为公司或角色的一般视觉表示。

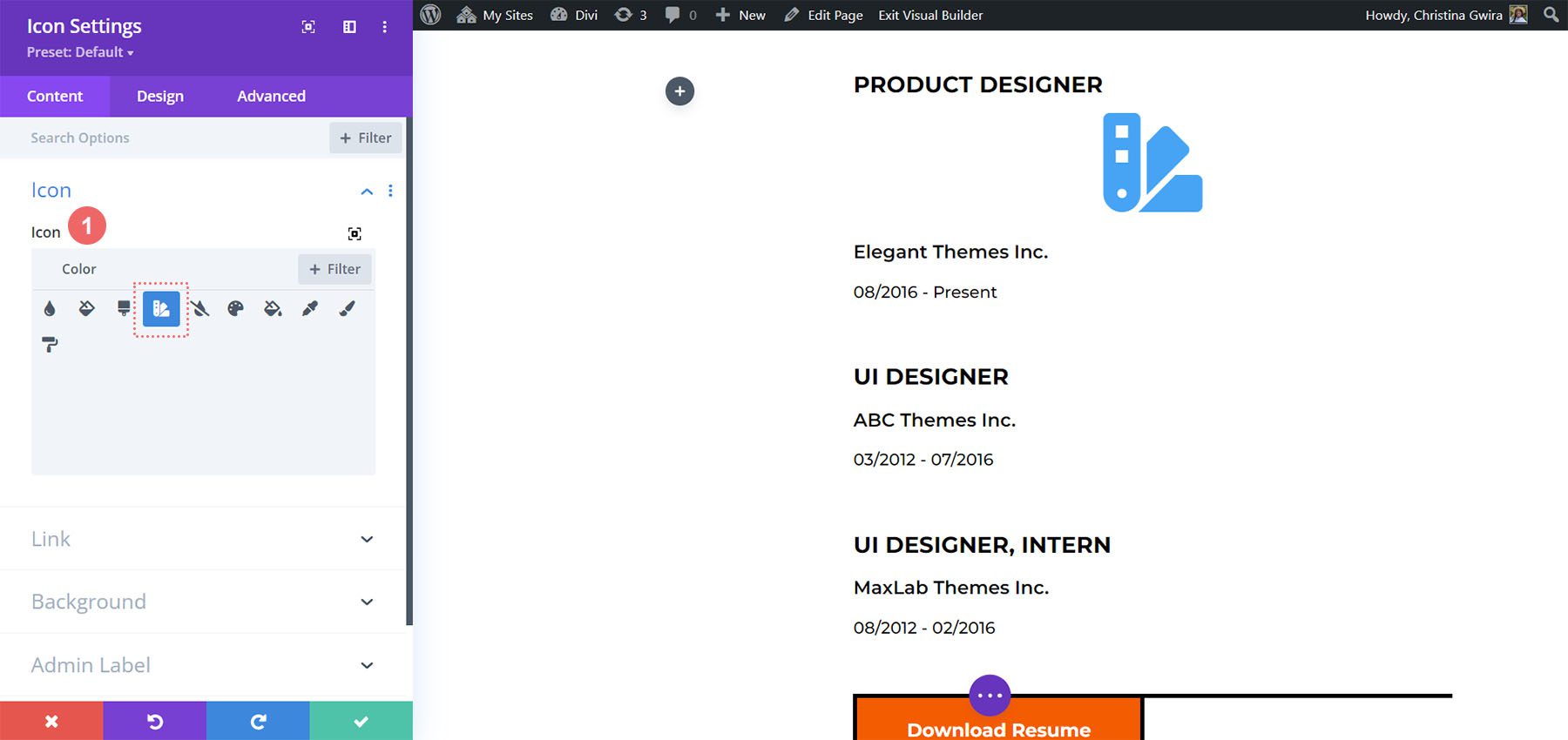
然后,使用搜索框输入与该图标在简历中代表的位置相符的术语。

在我们的示例中,我们使用色样来表示颜色在 UI、UX 以及最终产品设计师的工作中所扮演的角色。
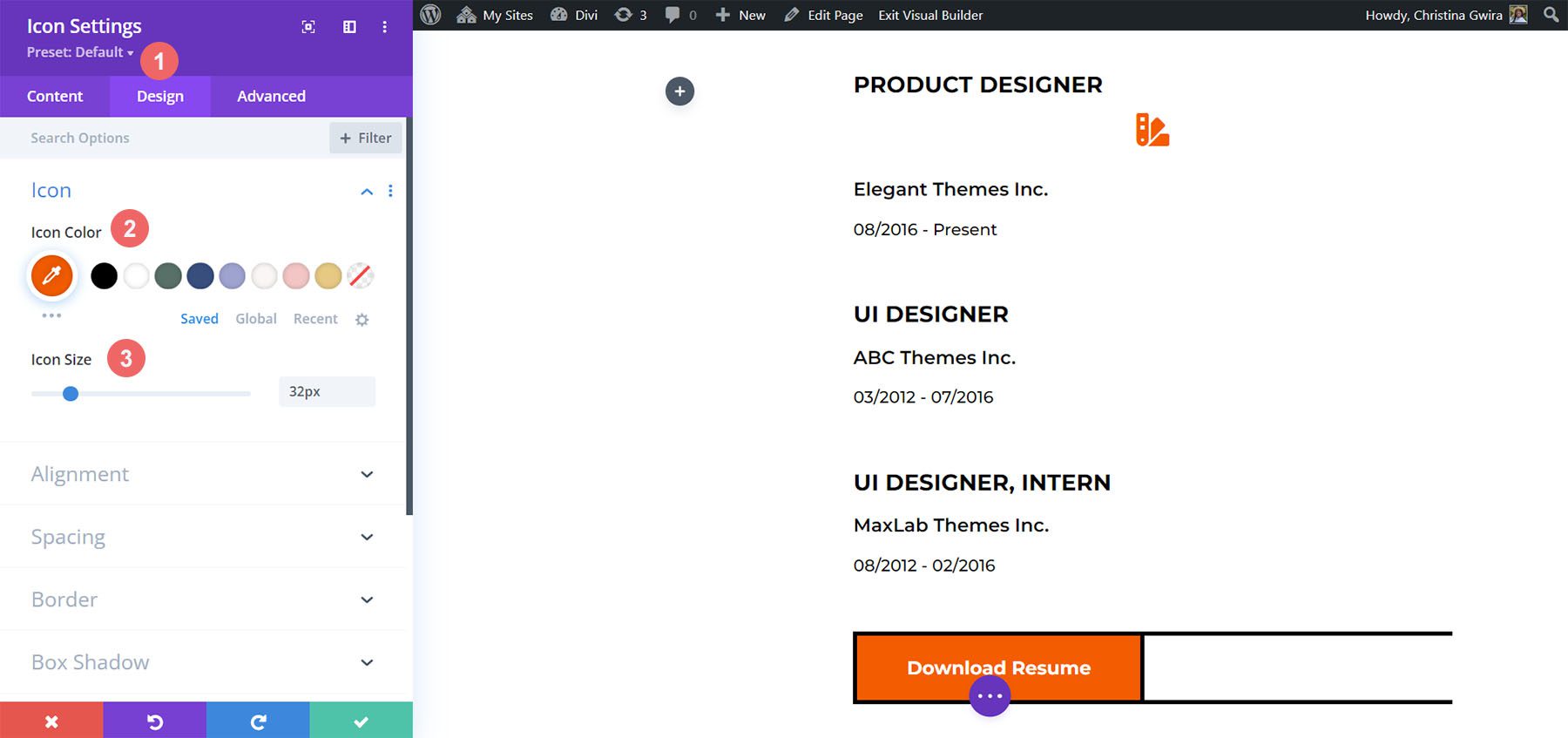
设计图标
然后我们单击“设计”选项卡。 我们使用以下设置来更改图标的颜色和大小:
图标设置:
- 图标颜色: #fe5a26
- 图标大小: 32px

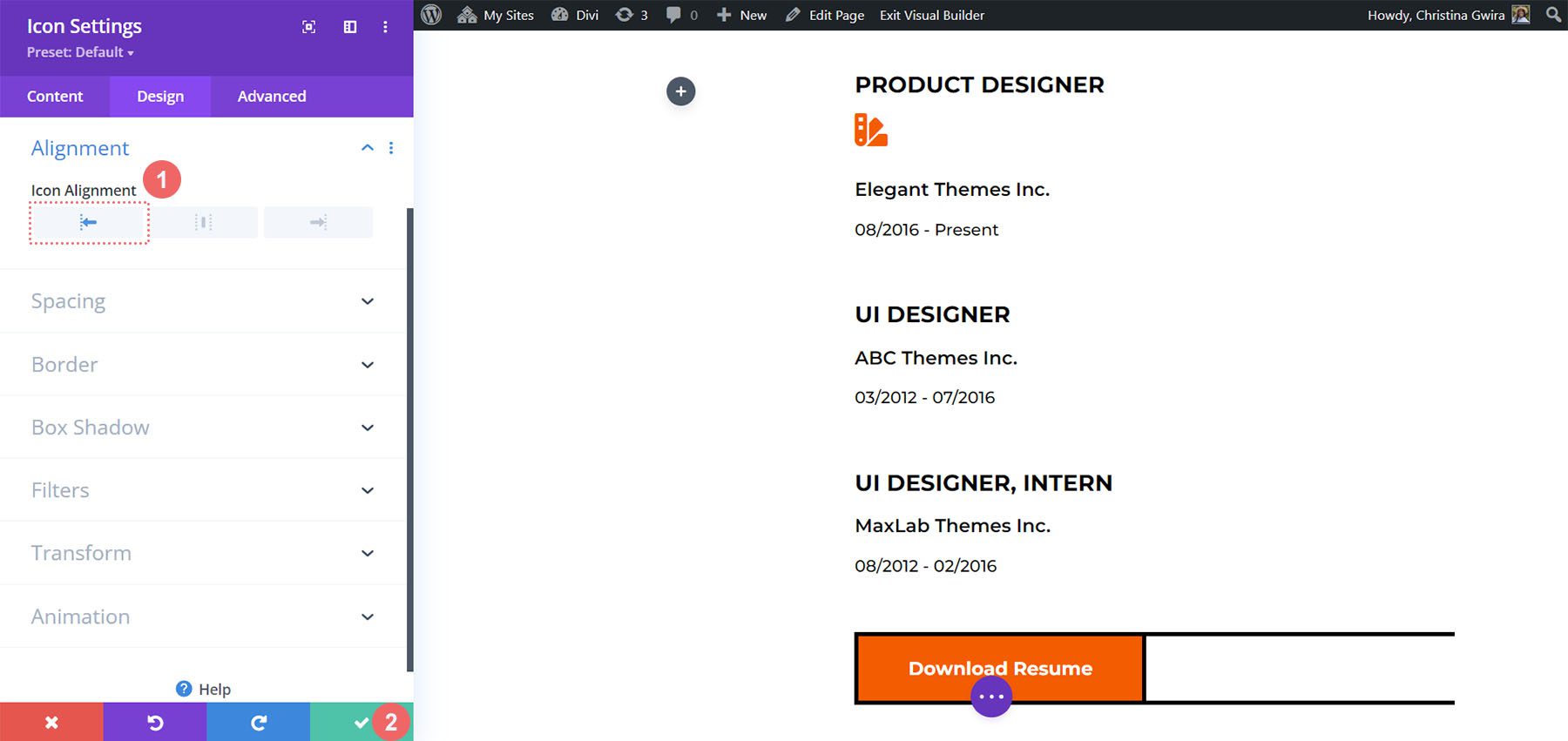
我们最后的设计更改是左对齐图标模块。 为此,请单击“对齐”选项卡。 然后,单击左对齐图标。 最后,单击设置窗口底部的绿色复选标记按钮以锁定图标设置。

设计好图标模块后,我们现在将单击并将其拖动到角色标题的顶部。

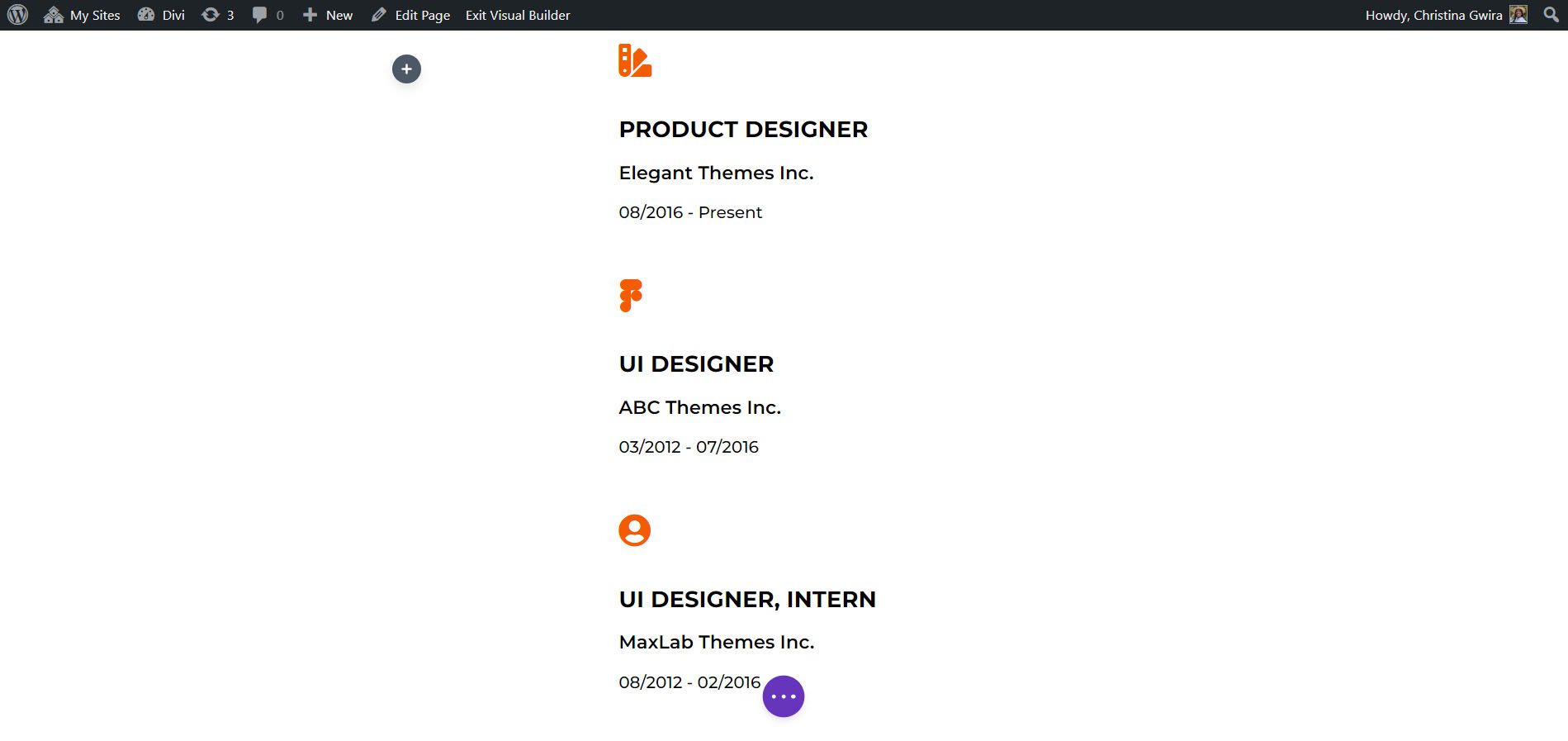
对于简历中的每个条目,添加一个图标来代表所提到的角色。 对于当前的简历,选择的图标如下:

最终造型
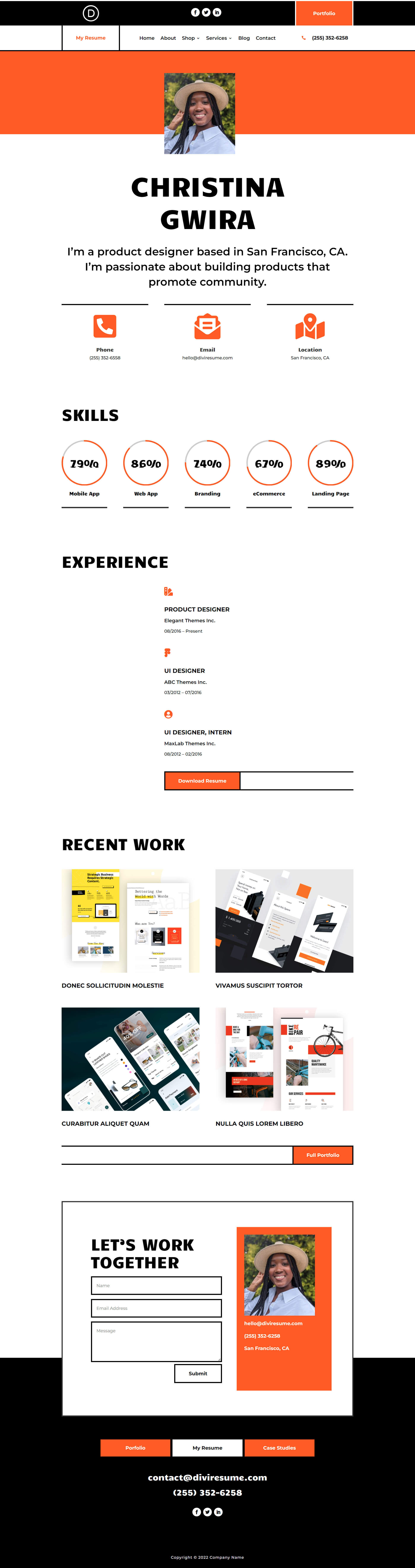
借助这些微妙的动画和图标模块和圆形计数器模块等附加模块,我们已经能够为 Creative CV 主页布局带来新的活力:

如果您想进一步改进布局,您还可以查看免费的页眉、页脚和博客文章模板,它们可以作为一个整体补充创意简历布局包。 您可以看到上面使用的页眉和页脚免费赠品。 在网上公开你的工作可能是你求职之旅中可怕的一步。 但有了像 Divi 这样的工具,建立和维护在线形象的压力就可以减轻。 拥有合适的资源来创建一个具有视觉吸引力且专业的网站需要平衡和技巧。
最后的想法
总而言之,我们很想听听您对技术之旅的想法。 如果您一直想进入科技领域,您会考虑为您的简历制作一个网站吗? 如果您不是从事科技行业,您认为这样的网站对您的职业生涯有帮助吗? 请在下面的评论中告诉我们,让我们继续对话。
