如何使用 Elementor 轻松构建您的网站
已发表: 2020-05-15“如果你想设计一个网站,那么你必须具备编码知识。” 这个神话随着 WordPress 页面构建器的到来而消失了。
随着 2016 年 Elementor 页面构建器的首次发布,这一趋势获得了更大的动力。
Elementor 为想要设计自己的网站但又因编码障碍而无法探索的人们开启了一个新时代。 这个功能强大的页面构建器以其诱人的小部件和功能欢迎这些人。
那么,您是其中之一,并想使用 Elementor 通过拖放构建一个设计独特的网站吗? 好吧,那么您来对地方了。
在本文中,我们将逐步向您展示如何使用 Elementor 构建 WordPress 网站。 让我们开始!
WordPress 的 Elementor 页面构建器

Elementor 是 WordPress 的拖放页面构建器。 在 Elementor 的帮助下,您可以使用可视化编辑器构建令人惊叹的页面。 与使用此前端页面构建器之前相比,创建专业网站变得更简单、更快捷。
现在,您可以实时控制 WordPress 网站的设计,并使用多种字体、内置模板、运动效果、主题、80 多种设计元素等对其进行自定义。
为什么你应该使用 Elementor
Elementor 为您提供网页设计专家的服务,因此您不必成为技术人员。 使用小部件构建页面、内容、按钮、图标等非常流畅,只需拖动您想要放置的位置即可。
所以,现在的问题是“你为什么不使用 Elementor?”
为了最大限度地减少您的时间、金钱和工作量,您应该使用 Elementor。 它可以满足您的所有需求,如果您在任何地方遇到困难,总有一个支持团队为您工作。
如何安装 Elementor
有两种方法可以在您的 WordPress 网站上安装 Elementor。 与其他 WordPress 插件一样,安装过程只需点击几下即可轻松执行。
路线 1:从 Elementor 的网站下载

- 首先访问 Elementor 的网站并选择免费版本。
- 现在找到下载按钮。 输入您的电子邮件后,您的浏览器将自动下载 ZIP 文件。
- 接下来,转到您的 WordPress 仪表板,导航到插件部分,单击“添加新”,然后上传。
- 您的安装过程完成了吗? 如果是,请点击“激活”,您现在就可以构建您的网站了!
路线 2:WordPress 仪表板

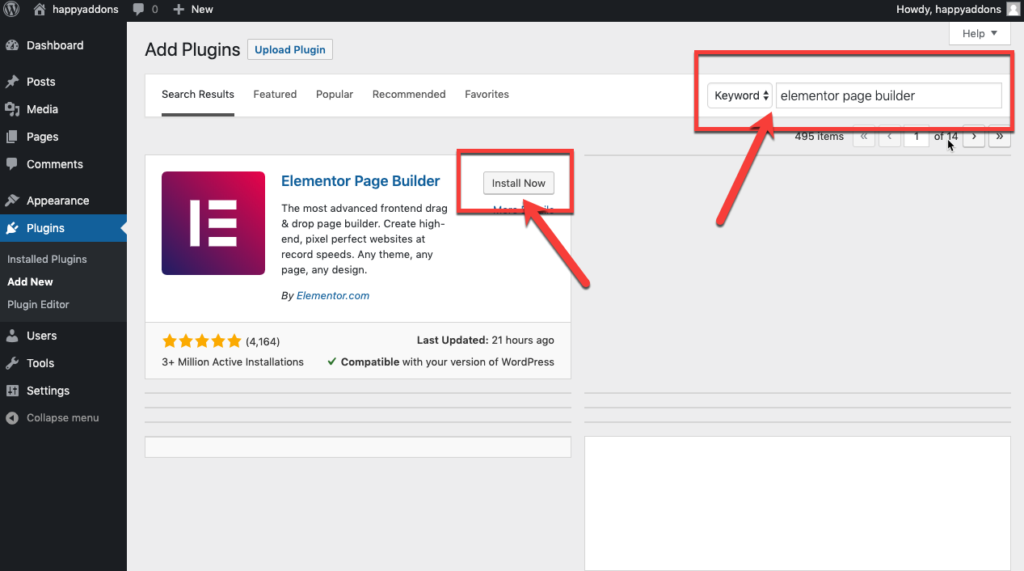
- 第一步是单击 WordPress 仪表板左侧边栏中的“插件”按钮,然后单击“添加新”按钮。
- 现在,从插件搜索栏中搜索“Elementor”。 您首先会看到 Elementor Page Builder。
- 接下来,单击“安装”,下载后单击“激活”按钮。
- 您现在可以在侧面菜单中找到它,并且可以从那里调整此插件的设置选项。 而已。
如何使用 Elementor Page Builder(免费)
基本上,Elementor 适用于自定义帖子类型。 此外,它还包括大量现成的模板。 所以,你必须弄清楚你喜欢如何设计你的网站。
第 1 步:创建新帖子或页面

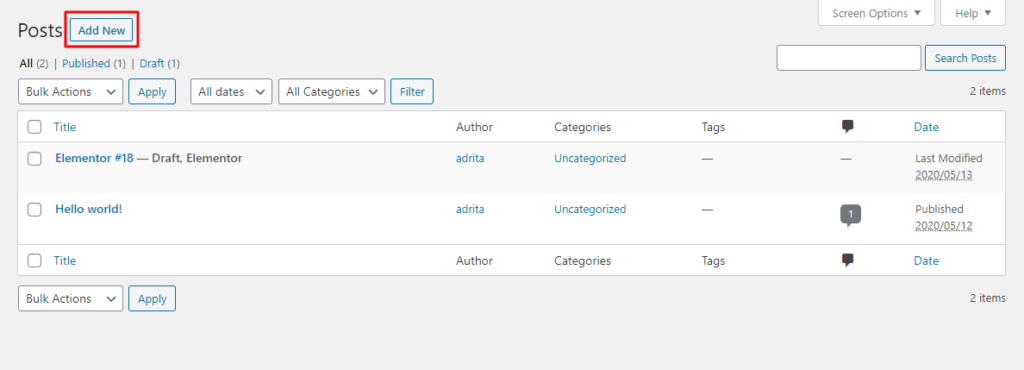
- 首先,转到您网站的 WordPress 仪表板。
- 单击帖子或页面下的“添加新”
步骤 2. 使用 Elementor 进行编辑

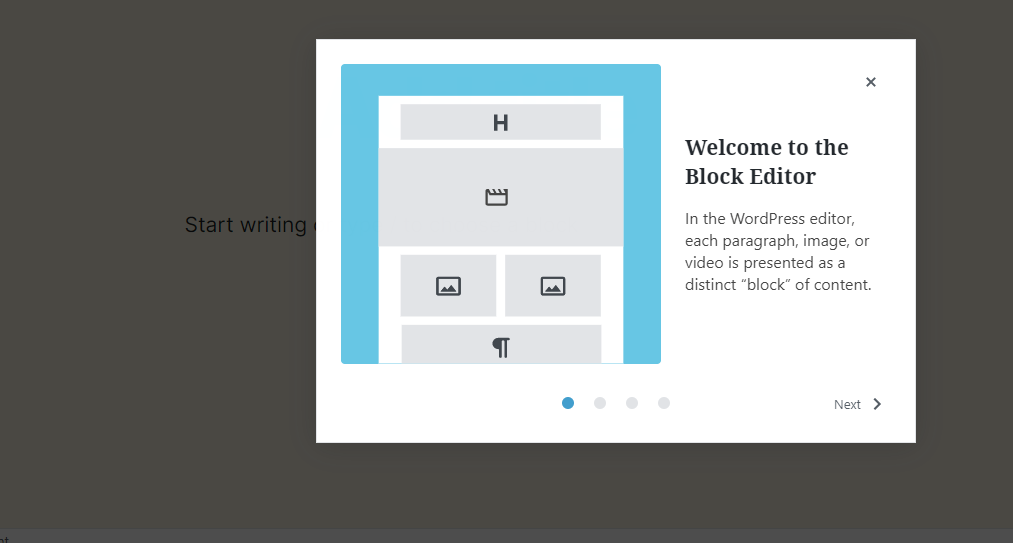
- 现在您将看到此弹出窗口并继续单击“下一步”按钮。
- 最后,点击“开始”。
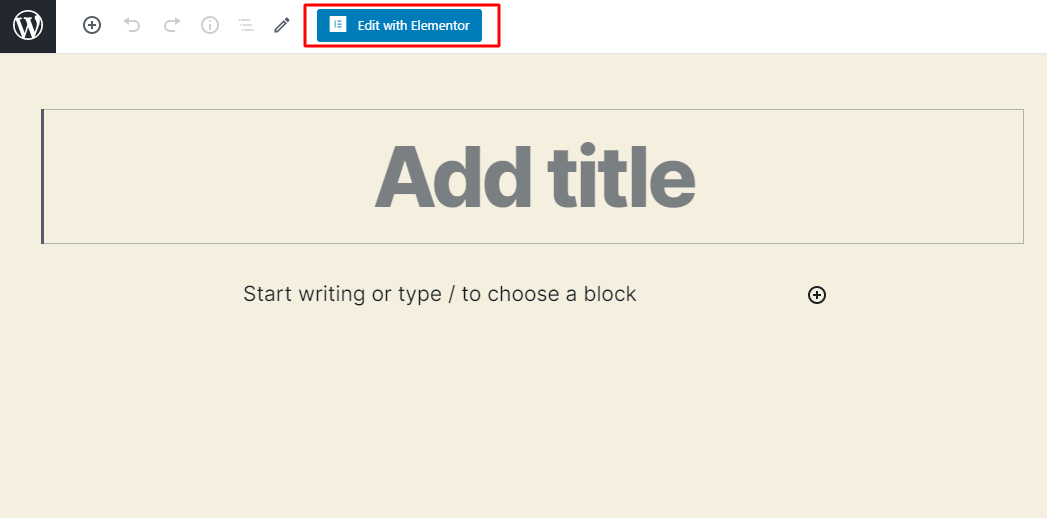
- 要使用 Elementor Page Builder,您需要单击“使用 Elementor 编辑”按钮。

步骤 3. 将元素拖放到主页
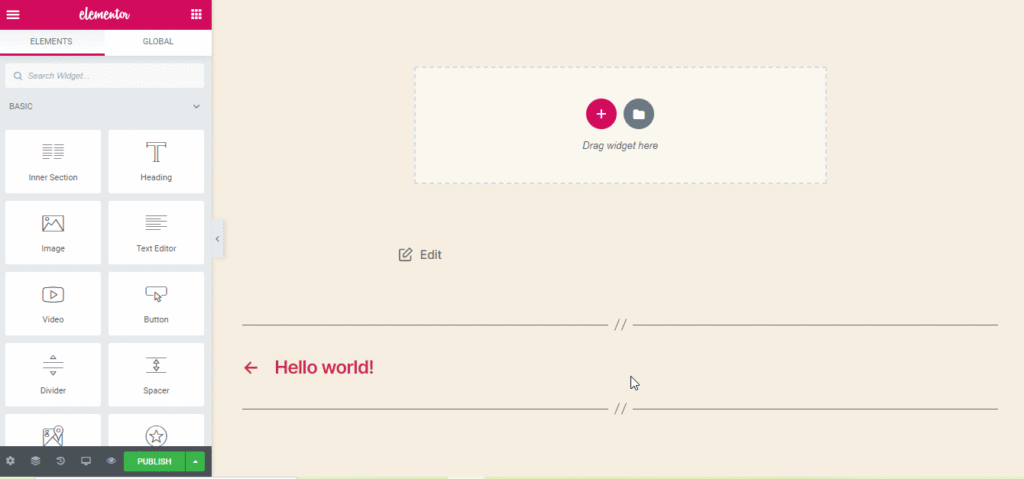
您将看到一个空白页面和一个漂亮的 Elementor 侧边栏,您可以从中获取所需的小部件
选择一个元素并将其从侧边栏拖到空白页面。

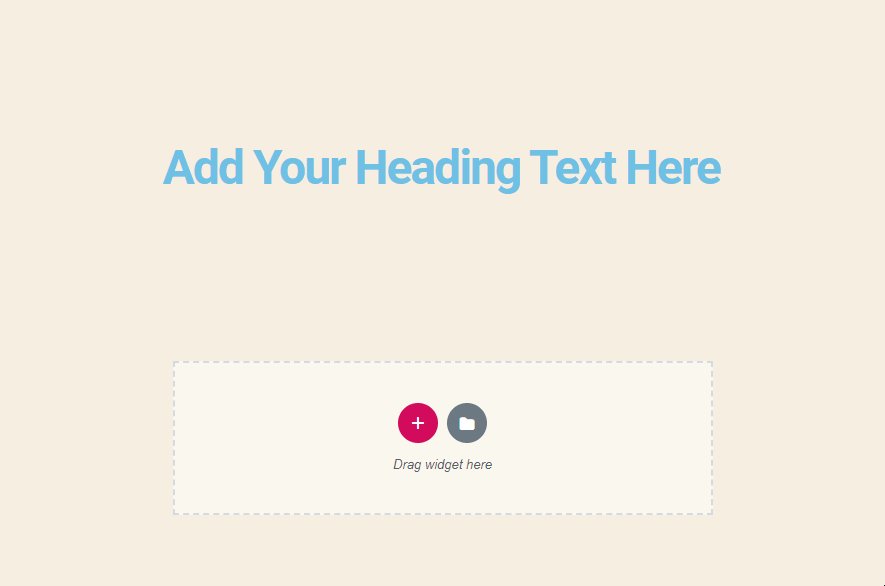
假设您要为该页面创建一个标题。 因此,您所要做的就是单击“标题”小部件并将其拖到页面(您将在该页面中看到“将小部件拖到此处”)
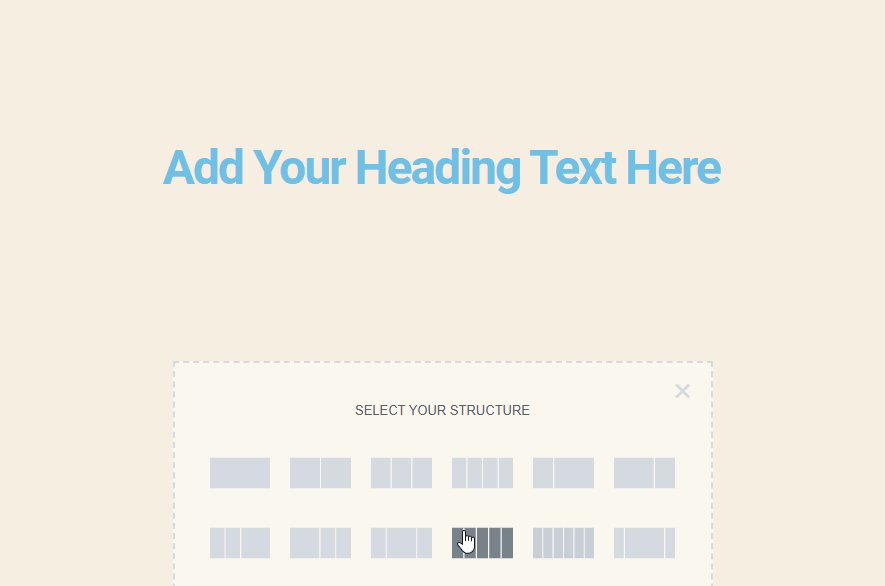
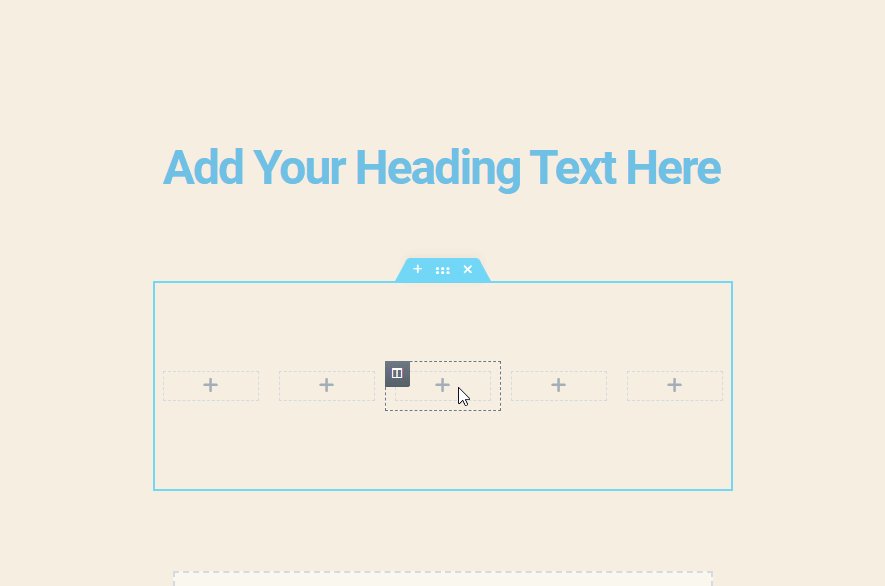
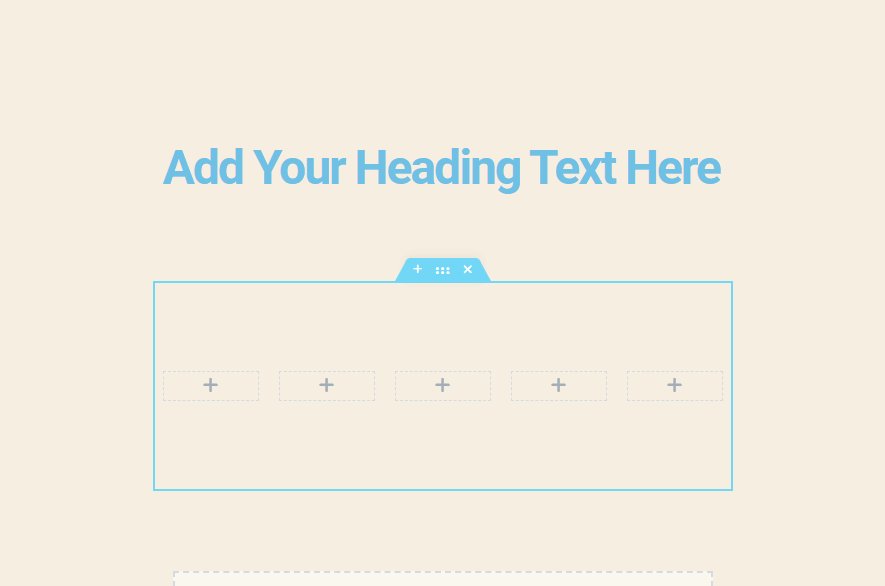
如果要自定义该部分的结构,请单击“加号”按钮。 您可以从“选择您的结构”选项中选择您想要的结构。 让我们看看当我们单击五个相等的列时会发生什么。

第 4 步:编辑小部件
无论您在页面上放置什么,您都可以根据自己的需求对其进行自定义。 单击六个点可查看编辑部分的完整视图。

第 5 步:发布
您现在对定制感到满意吗? 如果是,那么请检查您到目前为止所做的全部辛勤工作。
对于观众视图,请查看此页面的预览。 而且,它确实是 Elementor 的一个很棒的功能,它允许您分析编辑的页面。 您可以在不切换浏览器选项卡的情况下查看它的实时外观。
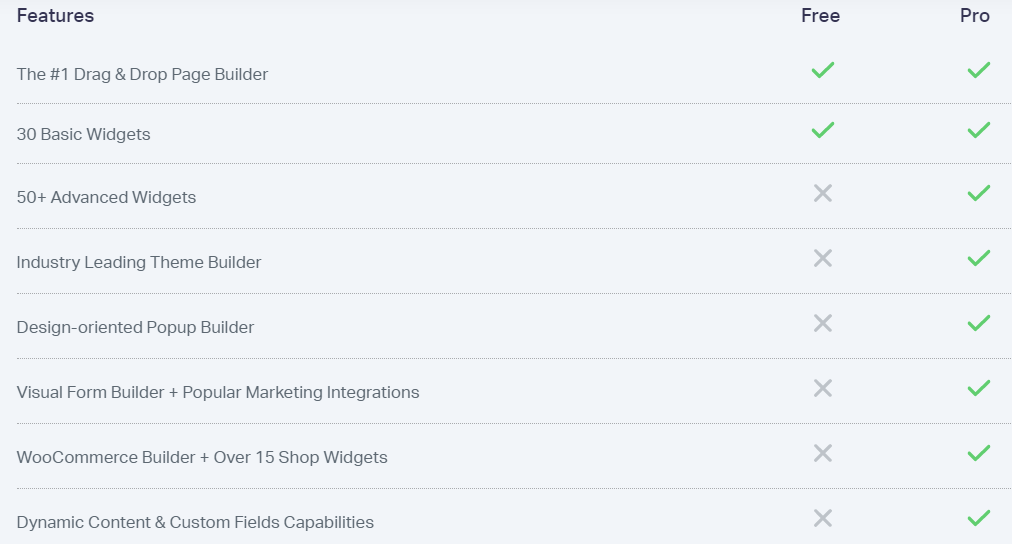
Elementor Free 和 Elementor Pro 有什么区别
如果您正在寻找现代而免费的页面构建器,那么 Elementor 是您的最佳选择之一。 它功能齐全,而不是许多付费建设者。
但是,如果要添加高级前景,则必须使用高级功能,并且所有这些功能都在 Elementor Pro 版本中可用。 这些理想的功能不仅可以推进您的工作流程,还可以提供完整的授权书来根据您的需要处理网站。
Elementor 中有很多附加组件。 而且,令人惊讶的是,免费和专业类型的附加组件确实可以增强您的开发体验。 例如 - Rank Math、HappyAddons、Premium Add-Ons、Wunder WP、Envato Elements 等是一些有用的 Elementor 附加组件,可显着减轻您的工作量。
作为初学者,您不需要高级版本。 现在,为您的网站练习免费的。
Elementor Free 和 Pro 的快速比较

关于 Elementor 的常见问题
问题 1:Elementor 中有很多免费功能。 我什么时候应该选择加入专业版?
答:这是我们从 Elementor 初学者那里听到的一个常见问题。 我们有 4 点向您展示为什么您应该成为 Elementor Pro 的一员-
- Elementor Pro Theme Builder 对您没有任何限制。 作为网站所有者,您可能知道优质外观主题的重要性。
- 您可以在前端设计表单,并将其与任何在线商店或 CRM 连接
- 专业版允许使用更专业的模板和块。 另外,您可以自定义它们。
- Elementor Pro 添加了迷人的重要小部件和功能,它们无疑是任何专业网页设计师的资产。
问题 2:Elementor 会减慢我的网站速度吗?
答:不,Elementor 会尝试固定您的网站。 Elementor 使用了许多漂亮的设计,但它是迄今为止最快的页面构建器。 如果您遇到任何速度问题,请尝试通过了解您的网站问题来提高您的网站性能。
问题 3:Elementor 可以为我的网站创建高质量的主题吗?
答:可以。 Elementor Pro 可以帮助您在几分钟内构建优质主题。 免费版也可以获得丰富的主题。 但为了获得更好和令人惊叹的性能,您必须选择 The Pro。
问题 4:Elementor 中哪些类型的小部件是免费的?
答:目前免费提供 40 多个基本小部件和 30 多个基本模板。 所有的小部件都足以快速创建一个好看的网站。
问题 5:给我一些使用 Elementor 的热门公司的例子。
答:嗯,有成千上万的例子。 我们将介绍最受欢迎的网站-
- 快美
- 创意核心
- 网络
- 科米内饰
- 六角网
和别的。 查看使用 Elementor 构建的 10 个热门网站。
问题 6:什么是 Elementor Pro?
答: Elementor 于 2016 年 12 月推出 Elementor Pro。基本上,它是 Elementor 的扩展插件,专为创建专业网站而构建,无需聘请任何 Web 开发人员。
问题 7:我可以将 Elementor 与任何主题一起使用吗?
回答:是的,你可以。 Elementor 几乎适用于任何 WordPress 主题。 看看 Elementor 的主要主题。
如需进一步查询,您也可以浏览以下博客。
最后的想法
因此,在这里,我们介绍了有关如何使用 Elementor 的所有基础知识,以及为什么您会毫不犹豫地继续使用它。 这个出色的页面构建器可以使用您的设计方法成为专业的网页设计师。
Elementor 因其易用性而广受欢迎,同时每种类型的用户都可以使用深度功能。
另外,如果您打算使用 Elementor Addons,那么您可以尝试 HappyAddons。 免费版和专业版都可以访问它。 有不同的令人兴奋的功能可以轻松地构建您的网站。 目前,此插件中正在运行 50000 多个活动安装。
更神奇的是,现在您还可以在 Elementor 的插件页面中找到 HappyAddons。
