如何使用 Elementor:一种简单的入门方法
已发表: 2019-09-14“在不知道编程或代码的情况下构建网站”的概念在过去几年中在 WordPress 中流行起来。
Elementor Page Builder 通过简单的拖放选项扩大了这一概念,为您提供实时预览。 现在,您可以使用 Elementor 开发您的个人或公司网站,并赋予其优雅的外观,而无需在专业人士身上花钱。
在本文中,我们将向您展示如何逐步开始使用 Elementor 并确保其最佳实践。
Elementor:设计梦想网站的最佳 WordPress 页面构建器

Elementor 页面构建器是非技术人员的福音。
它包含 400 多个预先设计的模板和块,让您可以进行无尽的设计组合,以获得一个高端和先进的功能网站。 它使构建网站的整个过程变得超级简单。
Elementor 让您可以构建任何您可以想象的东西。
您将获得 100% 的可视化界面,以立即见证您在设计网站方面所做的所有更改。 此外,Elementor 提供 30 多个令人惊叹的小部件,让您的网站完全免费。
此外,您可以通过以可承受的价格订阅 Elementor Pro,将此页面构建器的功能扩展到无限。 使用 Elementor 的无限小部件,您可以设计所有类型的网站。
让我们深入探讨如何开始有效地使用 Elementor。
如何安装 Elementor
假设您已经有一个 WordPress 网站。 如果没有,您可以在 10 分钟内使用 WordPress 构建您的网站。 您可以选择兼容 Elementor 的主机来顺利运行您的网站。
现在,让我们看看如何安装 Elementor。 并且有2 种方式。 让我们看看第一个。
第 1 步:安装和激活
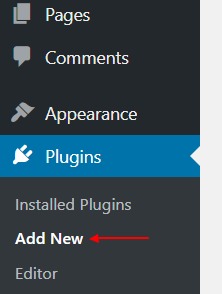
首先,登录到您的 WordPress 仪表板。 转到插件部分,然后单击添加新的。

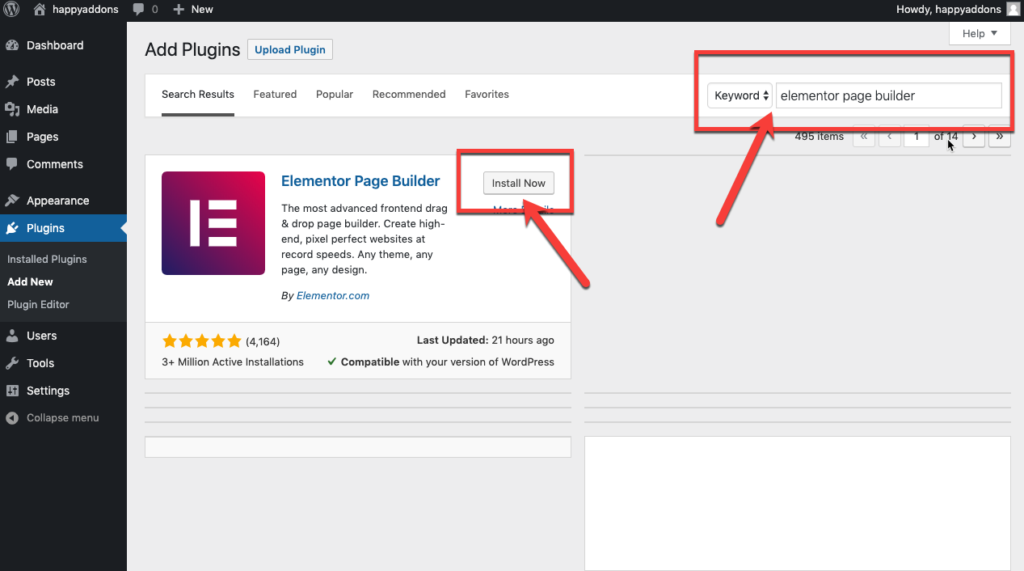
第 2 步:然后,搜索“Elementor”并选择“立即安装”。

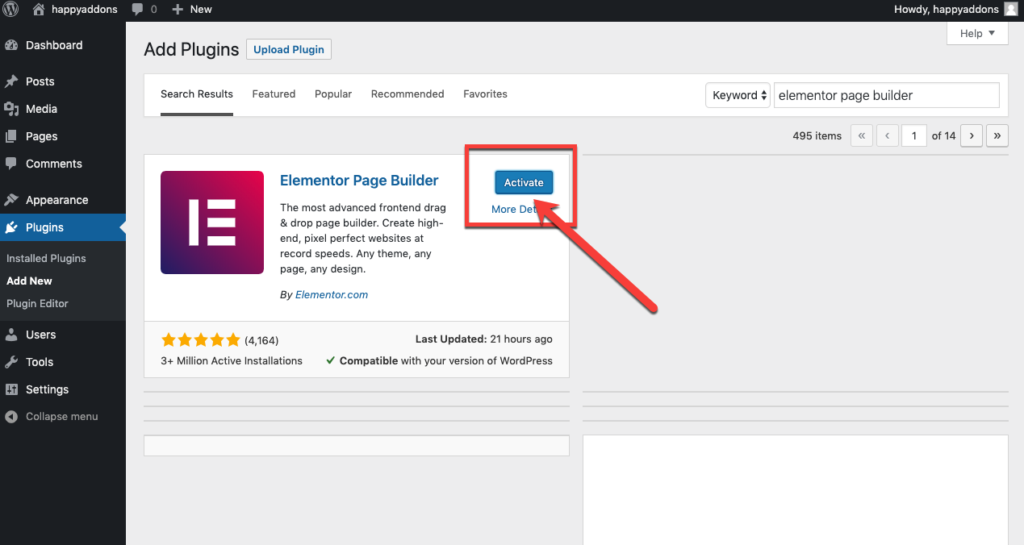
第 3 步:现在,继续并单击“激活”以在您的站点上激活 Elementor。

伟大的! 您已成功安装页面构建器。
现在,让我们看看第二种方式。
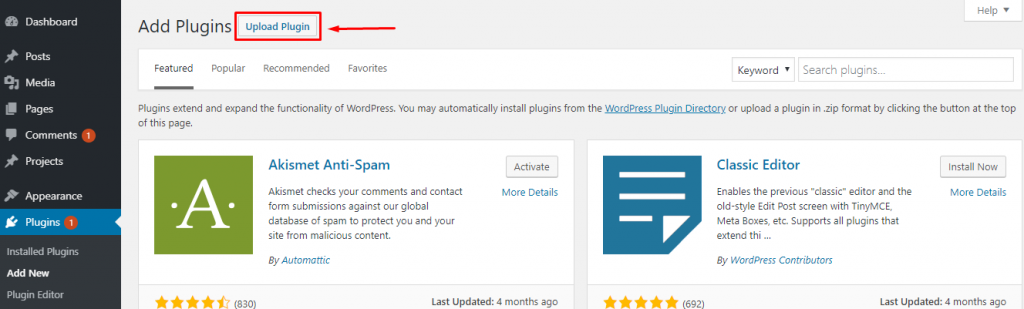
或者,您可以手动下载 Elementor 并使用上传插件选项上传文件。

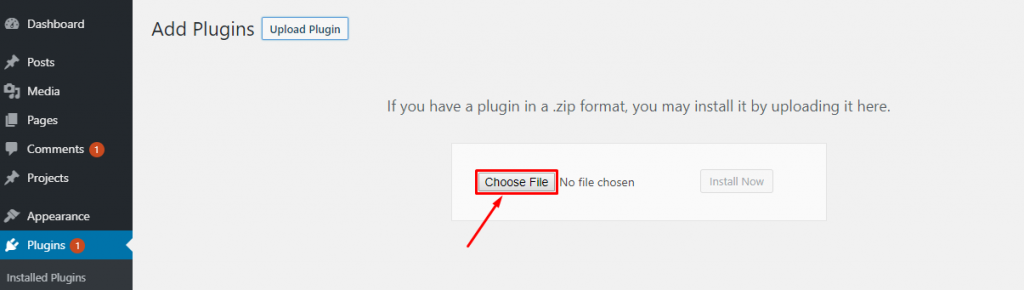
- 单击选择文件,您将重定向到桌面文件夹。 选择文件。

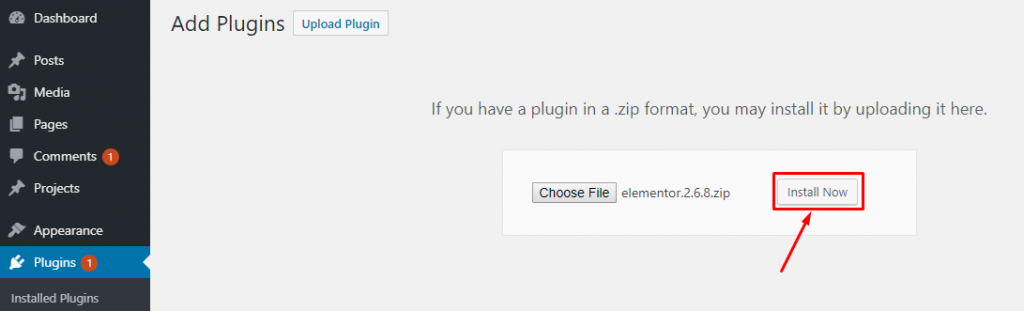
- 上传文件后,单击立即安装。

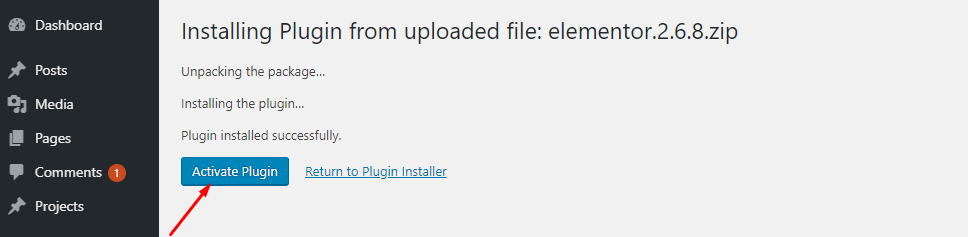
安装插件后,单击“激活插件”选项以激活 Elementor。

因此,您可以在从 elementor.com 获得订阅后以相同的方式安装 Elementor Pro。
注意:您必须先激活 Elementor 免费版才能使插件正常工作。
现在,您可以通过立即获得内置的 WordPress 主题来创建一个漂亮的网站。 您可以从各种兼容 Elementor 的主题库中选择适合您业务的主题库。 您可以将 Elementor 与任何主题一起使用吗?
是的,差不多。 这是给你的清单。 给个支票然后——
根据您的品牌声音,明智地选择最适合 Elementor 的主题。
Elementor 入门
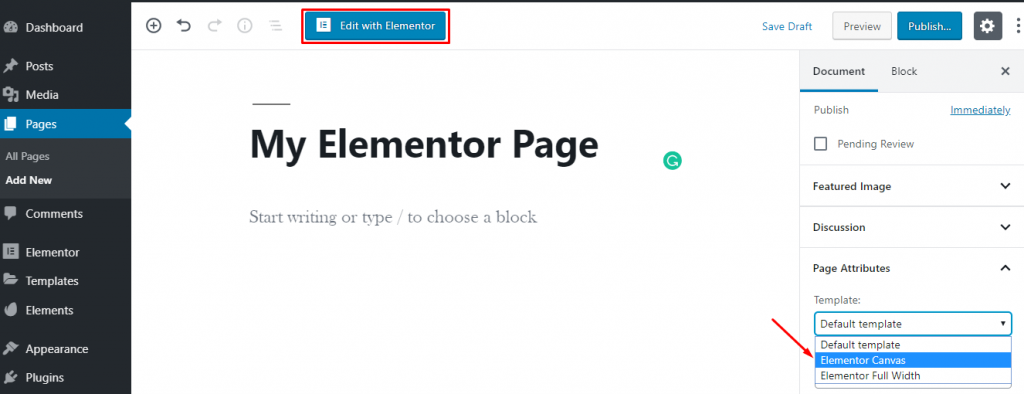
好吧,要使用 Elementor 从头开始设计您的网站,只需转到 WordPress Dashboard>Pages>Add New。
然后,输入页面标题并从右侧模板下拉菜单中选择 Elementor Canvas 选项。
最后,单击“使用 Elementor 编辑”按钮并开始使用最强大的页面构建器。

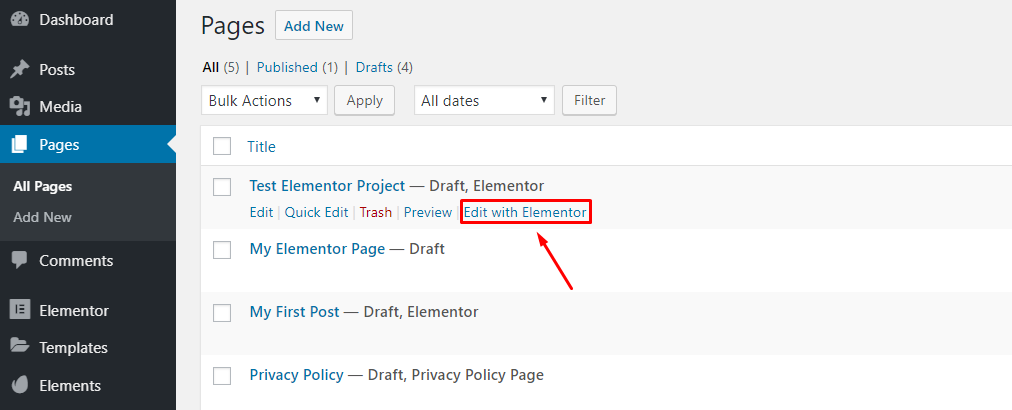
但是,如果您想使用 Elementor 编辑令人兴奋的页面,请转到所有页面 > 悬停在页面上。
然后会出现一个按钮“使用 Elementor 编辑”。 现在,单击按钮并开始编辑您的页面。

Elementor 编辑器的快速概述
加载此页面构建器后,您将获得一个界面,您可以在其中组装页面的内容。
在进一步介绍之前,让您介绍此页面构建器的基本设置和元素,以使您的站点开发路径顺利。

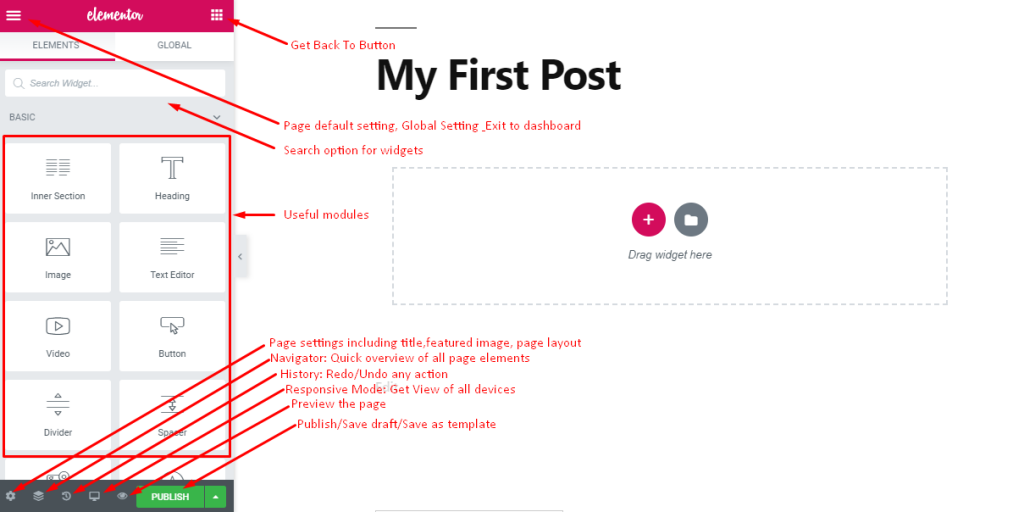
这是您可以使用拖放元素设计页面并查看站点的实时预览的界面。
- 在左上方,您会发现一些默认和全局设置的汉堡图标。
- 在右上角,您会找到一个拨号按钮,以便返回主面板
- 之后,会出现一个搜索框以快速查找列出的和所需的小部件
- 您将在左侧面板中找到所有有用的模块
- 在底部,您会发现一些有用的图标,用于页面设置、快速导航、历史记录、响应模式和预览。
- 同样在这里,您将获得一个发布按钮来显示您的页面或保存草稿/模板以供以后使用。
此外,您可以通过单击面板右侧出现的箭头符号使模块面板消失。

这样,您将获得页面的完整预览。
默认和全局页面设置
默认情况下,此页面构建器会在默认设置中调整主题的颜色和字体,并允许您进行相应的设计。
但是,您可以通过单击左上角的汉堡标志来设置默认样式和全局设置。

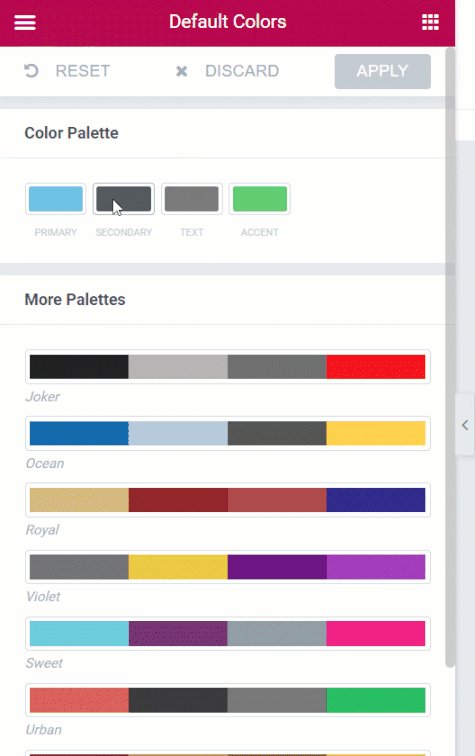
它允许您从 Elementor 模块在您开始将它们拖放到页面上时将使用的不同色板中设置默认颜色。
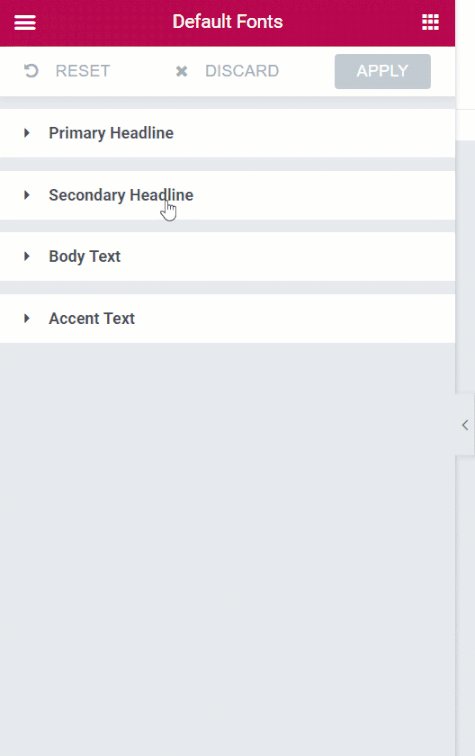
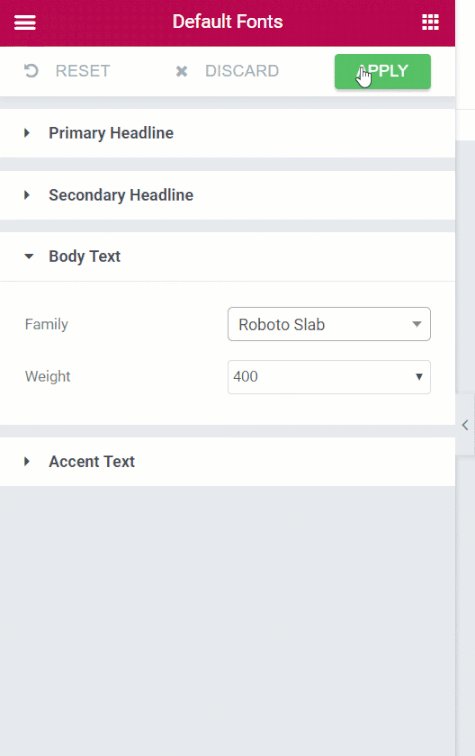
此外,您可以在此处设置标题、正文和重音的字体系列和大小。 此外,您可以从颜色选择器中选择一个默认调色板,其中包括您以后可以使用的六种或八种颜色插槽。
当您选择一种颜色时,颜色选择器将出现在底部,带有颜色槽。 您可以从此处选择这些插槽的颜色。
在全局设置中,您可以为页面设置一些通用字体、页面内容区域的宽度以及各种间距项。 此外,您可以在此处切换到仪表板设置。
在页面中完成后,您可以单击 Exit To Dashboard 以返回 WordPress Dashboard
预先设计的 Elementor 模板库
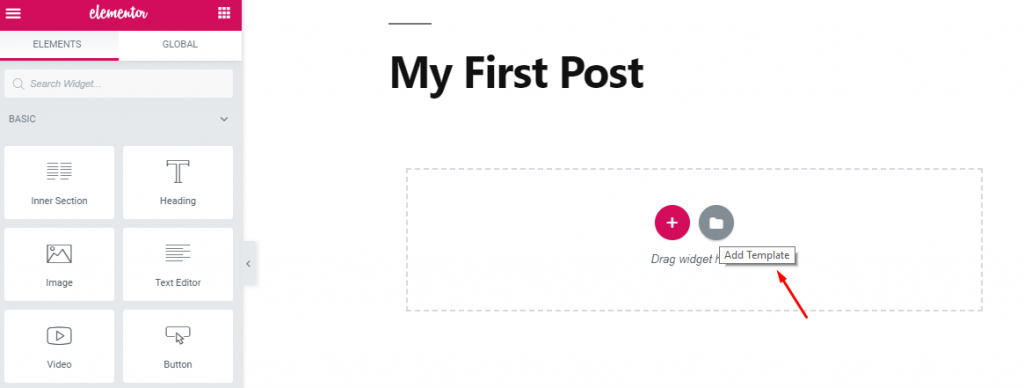
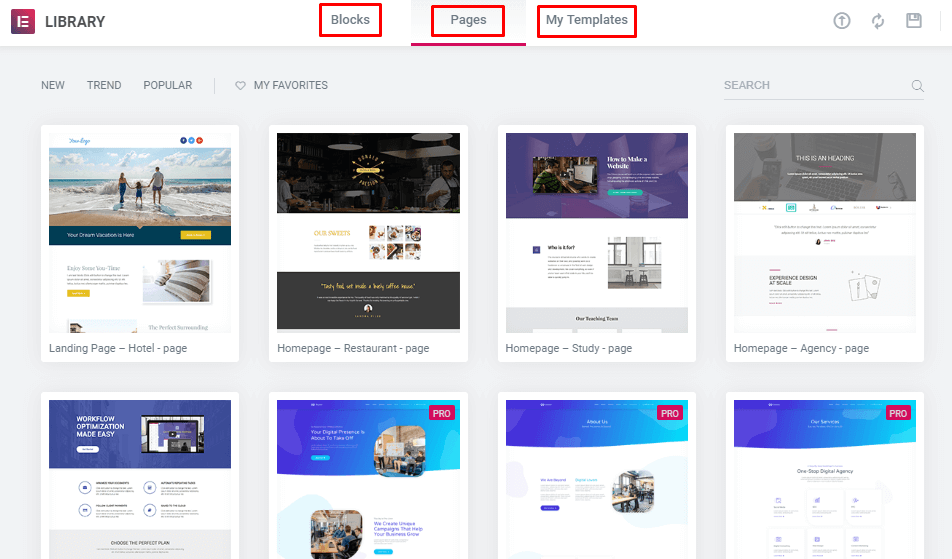
好吧,您只需单击几下即可从模板库中添加预先设计的模板或块。 只需单击“添加模板”按钮,它就会带您进入丰富的 Elementor 模板库。

在这里,您将找到可以轻松插入到您的站点的预先设计的块、页面和模板。

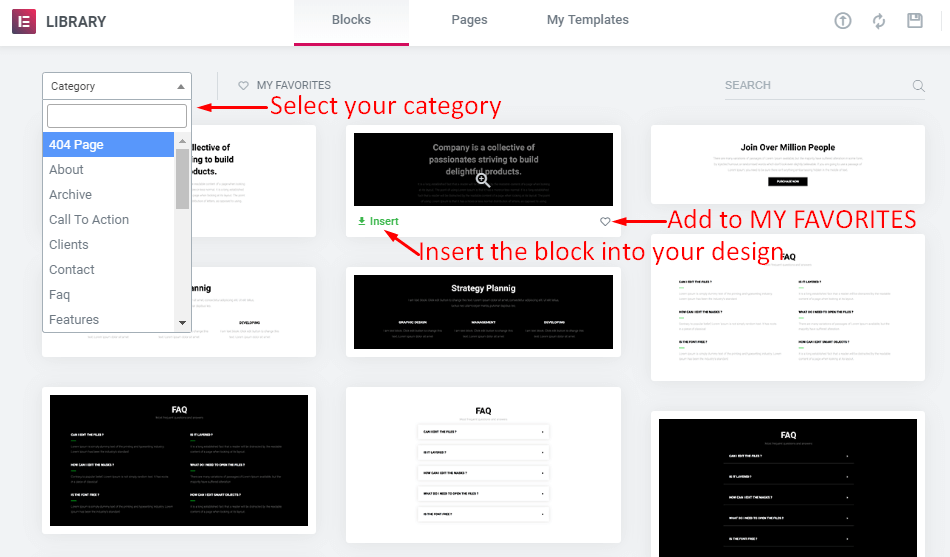
在块部分中,您会发现大量选项可按类别选择以用于不同目的。 您可以选择心形按钮将其添加到您的收藏夹部分。

要将块添加到您的站点中,只需将鼠标悬停在其上,然后单击“插入”按钮。 它将立即下载并插入到您的设计中。
同样,您可以在几秒钟内从现成的设计页面插入整个页面设计。 您将从这里获得各种各样的页面模板。
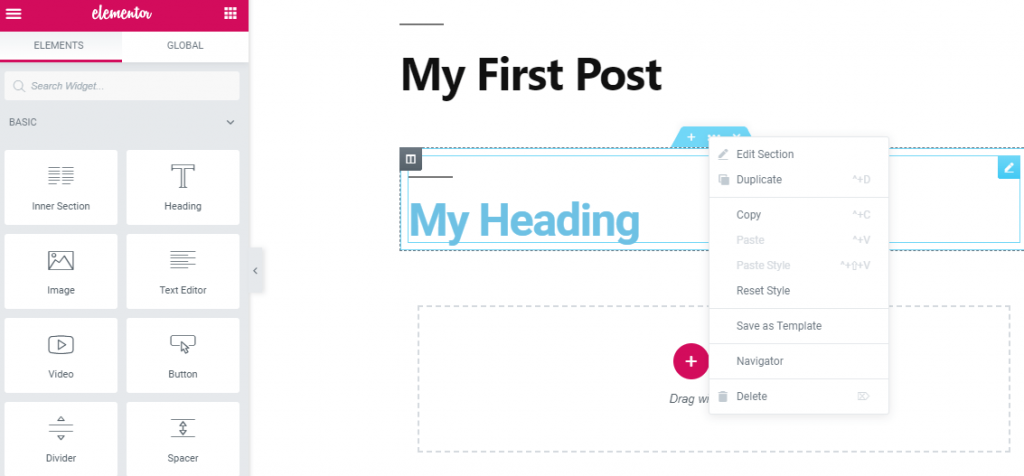
此外,这个 WordPress Page Builder 消除了重复设计相同元素的麻烦。 您可以设计块或完整模板并将其保存以供进一步使用。

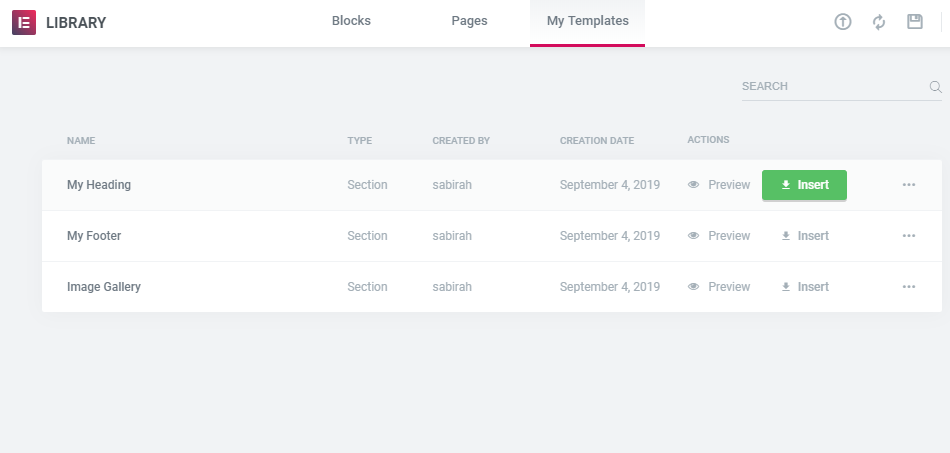
您保存的块或模板将出现在我的模板部分,您可以在需要时将其插入到您的设计中。

使用 Elementor 构建网站变得比以往更容易。
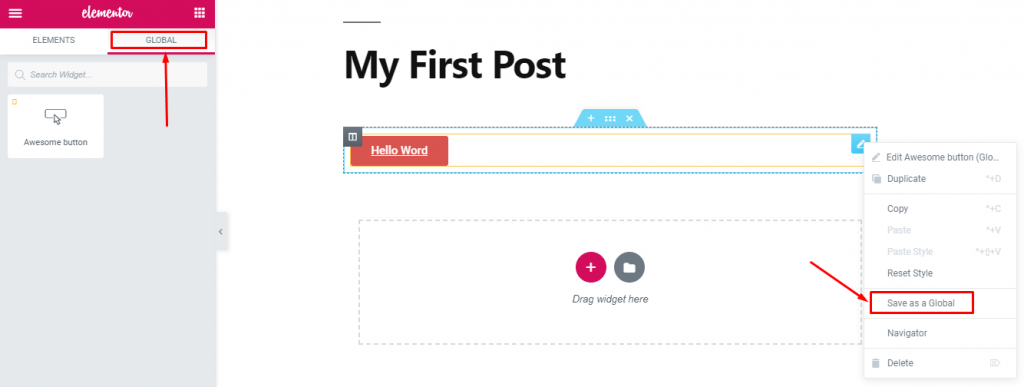
全局小部件元素
如果您想在网站的不同页面上重复使用您的设计部分,您可以将其保存为 Global Widget,然后从 Global Section 中简单地使用它。
它可以是选择加入表格、作者简介、社交关注图标、社交分享图标或您必须在网站上多次插入的任何内容。

因此,您无需一次又一次地进行相同的设计。 这很烦人。 只需设计一次,并在需要时使用。
Elementor 简码
在此页面构建器中,您可以使用简码直接添加小部件。
为了通过默认编辑器在您的页面上插入简码,请导航 WP-admin > Templates > Saved Templates。
在这里,您可以看到所有已保存的带有简码的模板。 现在,从简码列中,您可以复制简码并将其粘贴到您的经典编辑器中。 您可以从预览中看到更改。
否则,您可以转到 Elementor 面板并使用简码小部件并粘贴已保存模板的代码。
您将在那里立即看到预览。

好吧,现在您已经掌握了这个巨型页面构建器的所有选项卡、元素和功能的所有基本知识。
强大的 Elementor 插件

Elementor 已经有很多很棒的内容布局,可以为您的网站提供专业且令人惊叹的外观和高级功能。 不过,您可以扩展它的自定义功能,并使用高端 Elementor 插件为您的网站添加一些出色的功能。
因为您可以根据您的需求从 WordPress 的广泛插件库中获得有用的插件。
查看 12 个最佳 Elementor 插件列表,轻松自定义您的 WordPress 网站。
我在哪里单击以编辑 Elementor 小部件的设置和样式
好吧,现在您已经掌握了一些知识来开始您的第一个 Elementor 网站。
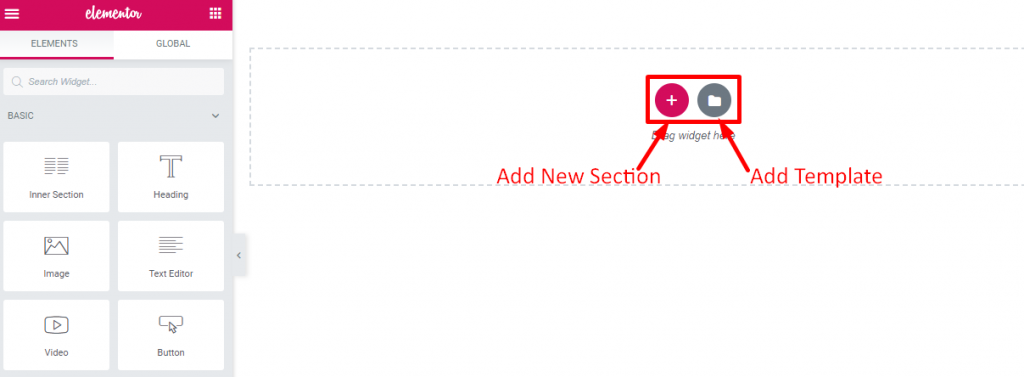
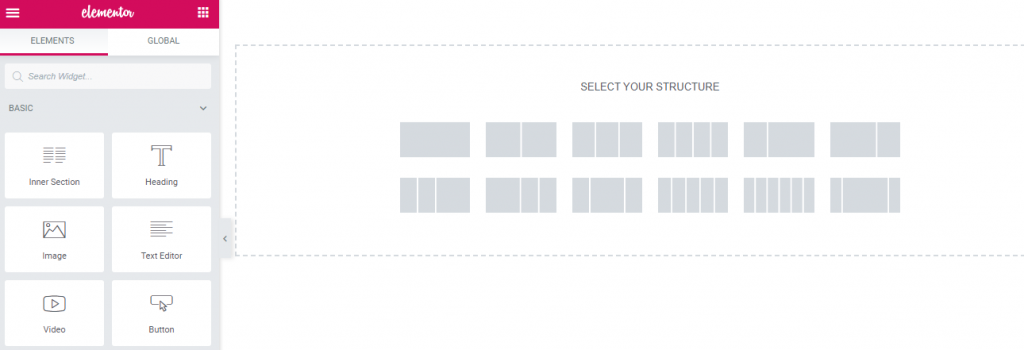
当您第一次进入 Elementor 时,您会看到一个空白页面,其中包含两个选项:“添加新部分”和“添加模板”

如您所知,每个网页都只是一个通用结构,包括一系列部分,其中一个部分包含列,这些列将包含文本、图像或视频等元素。
在 Elementor 中,您可以根据自己的想象自定义您的部分。 您可以为站点的每个块添加单独的背景颜色、渐变、图像或视频。
首先,单击添加新部分,您可以选择具有所需列的块。 此外,您可以通过更改列的大小和宽度来修改布局。

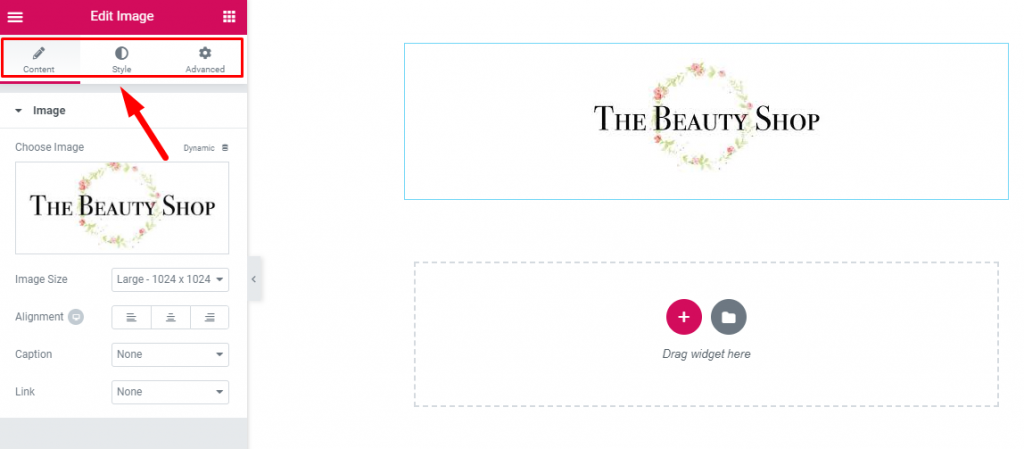
现在将元素添加到列并从左侧面板或如上图所示进行编辑。 此外,您可以从左侧模块面板拖动小部件并根据您的站点布局进行修改。
此外,您可以添加预先设计的模板或块,如上所述。
选择小部件后,您将在左侧编辑面板中获得三个选项来修改小部件的内容、样式等。

在高级选项卡中,您可以编辑具有一些非凡和高级功能的小部件。 您可以从此处使用您网站的其他已安装插件修改内容。 此外,您可以从此面板在 Elementor 站点中添加自定义 CSS 代码片段。
总结关于如何使用 Elementor 的想法
恭喜! 现在您已经掌握了 Elementor 的所有基本知识,可以开始您的第一个站点。 无论您是新手还是开发人员,这款出色的页面构建器都具有丰富的功能,可以根据您的要求设计您的网站。
使用此页面构建器,您将获得根据您的品牌声音个性化您的网站的所有自由。
听起来很神奇! 正确的?
此外,您可以使用强大的快乐插件来增强您的 Elementor 网站。 最令人惊奇的是,您可以在您的网站中添加自定义动画,而无需使用 Happy Effects 进行任何编码。
它将通过完全免费的 27 多个完全可定制的小部件更好地增强您的页面构建体验。
你还在等什么? 把握今天的机会!
